Visualizza i post di WordPress in ordine cronologico utilizzando il widget Timeline per Elementor
Pubblicato: 2022-07-27Volevi visualizzare i tuoi post WordPress in ordine cronologico utilizzando il widget Elementor Timeline?
Se sì, allora sei arrivato sulla pagina giusta.
I widget della sequenza temporale ti consentono di mostrare i contenuti del tuo sito nelle sequenze temporali alla data e all'ora corrette.
Diciamo che sei un libero professionista e desideri visualizzare i tuoi post migliori in ordine cronologico sul tuo sito web, o se intendi elencare i tuoi post più popolari per il tuo pubblico, puoi utilizzare il widget Timeline.
In questo articolo, forniremo informazioni dettagliate su come visualizzare i post di WordPress in un formato timeline utilizzando Elementor e PowerPack Elementor Addons.

Perché utilizzare le linee temporali per visualizzare i post di WordPress?
Le linee temporali contengono informazioni all'interno delle barre selezionabili separate che seguono una sequenza temporale. Viene utilizzato per elencare eventi storici, risultati o alcune attività importanti in ordine cronologico.
Sarebbe meglio se prendessi in considerazione l'aggiunta di scadenze al tuo sito Web perché può avvantaggiarti in vari modi:
- Puoi visualizzare i tuoi post WordPress con la data e l'ora.
- Puoi utilizzare le sequenze temporali per mostrare i tuoi post vecchi e nuovi, i risultati, la cronologia del marchio, ecc.
- È un modo efficace per raccontare la tua storia ai tuoi visitatori in modo sistematico passo dopo passo, in modo simile agli eventi, elencando l'ora e la data al suo interno.
- Utilizzando le timeline per i post del tuo sito web, puoi coinvolgere i tuoi visitatori nei tuoi blog passati, aumentando il coinvolgimento sui tuoi post più vecchi che hanno già perso l'interazione.
- Può aiutare ad aumentare l'esperienza dell'utente sui contenuti del tuo sito web.
- Con l'aiuto di queste linee temporali, puoi facilmente mostrare la tua storia aziendale.
- Mostrare le scadenze può aiutare a creare fiducia con il tuo pubblico.
Quindi, ecco come mostrare i tuoi post WordPress in ordine cronologico può avvantaggiare il tuo sito web.
Miglior widget Timeline per Elementor - Componenti aggiuntivi PowerPack Elementor
Le timeline ti consentono di visualizzare i post di WordPress in ordine cronologico utilizzando Elementor. Tuttavia, Elementor versione gratuita o pro non include alcun widget per visualizzare le timeline.
Quindi devi scegliere un componente aggiuntivo di terze parti per far sì che tutto ciò accada.
Consigliandoti i componenti aggiuntivi PowerPack per Elementor, è uno dei migliori componenti aggiuntivi per il generatore di pagine di Elementor.
Più di 80 straordinari widget e oltre 150 modelli pre-progettati forniti da PowerPack daranno al tuo sito Web un'esperienza fresca e coinvolgente ogni volta che crei qualcosa di nuovo utilizzandoli.
Widget sequenza temporale PowerPack per Elementor
Il widget PowerPack Timeline è la soluzione migliore per creare post sulla timeline per il tuo sito Web WordPress utilizzando il generatore di pagine Elementor.
Il widget Timeline di PowerPack è un widget Elementor ricco di funzionalità che ti consente di sfoggiare i contenuti importanti della tua pagina Web, come la cronologia della tua azienda, le guide dettagliate, i blog, ecc., Insieme alla data e all'ora.
Caratteristiche di PowerPack Timeline Widget
- Supporta sia i tipi di contenuto personalizzati che quelli dinamici.
- Consente molteplici personalizzazioni e opzioni di stile come la freccia della carta, le opzioni di animazione della carta, ecc.
- Fornisci opzioni per definire lo stile della tipografia del contenuto in tutti gli aspetti possibili.
- Scegli tra le direzioni della barra della timeline.
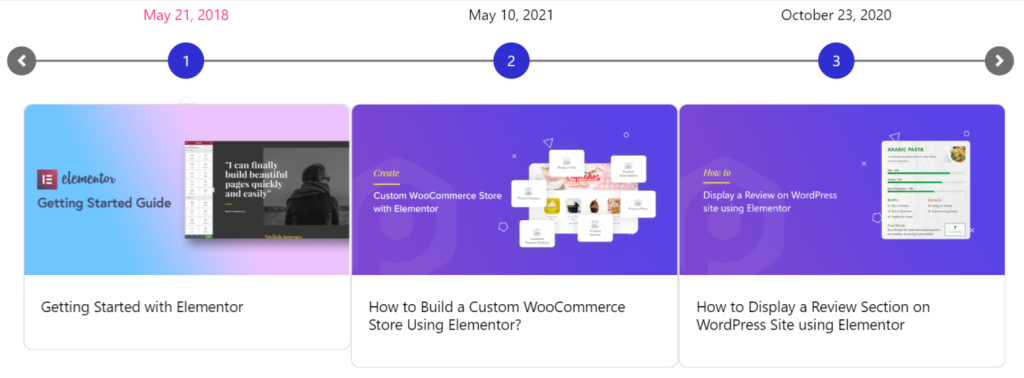
- Ti dà la flessibilità di creare linee temporali sia in formato verticale che orizzontale.
Vediamo in dettaglio le funzionalità dei widget PowerPack Timeline.
Visualizza i tuoi post WordPress in formato timeline utilizzando Elementor
Per visualizzare le timeline dei post di WordPress sul tuo sito Web, devi prima installare e attivare il generatore di pagine Elementor e i componenti aggiuntivi di PowerPack Elementor.
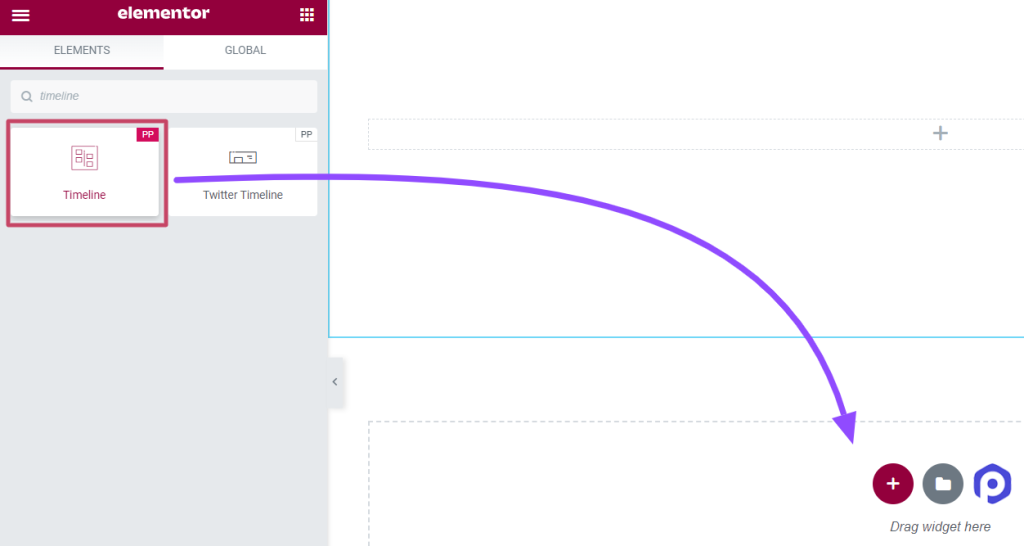
Ora apri la pagina utilizzando l'editor di Elementor, digita Timeline nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Non dimenticare di controllare il segno PowerPack PP nell'angolo in alto a destra del widget.

Dopo aver trascinato e rilasciato il widget sulla pagina, vai alla scheda Contenuto.
Personalizza e configura la scheda Contenuto del widget Timeline
La scheda Contenuto del widget della sequenza temporale include quattro sezioni:
- Impostazioni
- Query (questa sezione verrà visualizzata solo se scegli l'origine della sequenza temporale come "Post")
- Post (questa sezione verrà mostrata solo se selezioni la fonte della sequenza temporale come "Post")
- Sequenza temporale
Vediamo in dettaglio ciascuna di queste sezioni.
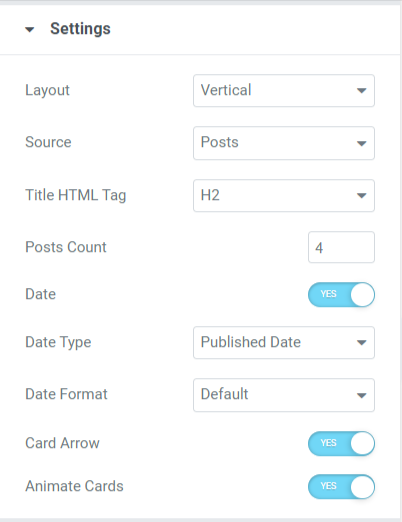
Impostazioni

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Layout: scegli il layout della timeline, verticale o orizzontale.
- Fonte: poiché qui stiamo parlando di come visualizzare i post di WordPress in ordine cronologico, devi scegliere il tipo di sorgente come Post. Selezionando l'opzione dei post, il widget Timeline potrà recuperare i contenuti del tuo sito web esistente (indipendentemente dal fatto che siano presenti post, modelli, sezioni salvate, ecc.) e li elencherà nel formato timeline.
- Tag HTML del titolo: con l'aiuto di questa funzione, puoi impostare un tag HTML per il titolo del contenuto per ogni post.
- Conteggio post: utilizzando questa opzione, puoi impostare il numero di post che desideri visualizzare nella sequenza temporale.
- Data: attiva questa funzione per visualizzare le date di pubblicazione dei post.
- Tipo di data: scegli un tipo di data utilizzando questa opzione.
- Formato data: con questa opzione puoi scegliere il formato della data.
- Freccia scheda: abilita questa opzione per visualizzare uno schema simile a una scheda per ogni post di contenuto.
- Anima carte: applica questa funzione per abilitare l'animazione delle carte per la sequenza temporale.
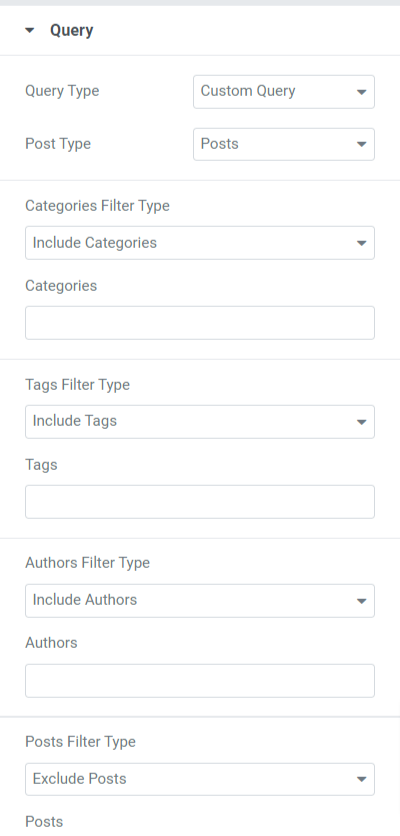
Domanda

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Tipo di query: è necessario scegliere un tipo di query e una query personalizzata come tipo di query utilizzando questa opzione.
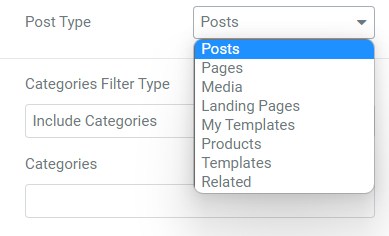
- Tipo di post: qui sono disponibili diverse opzioni per scegliere i tipi di post, come pagine, post, modelli salvati, ecc. Scegli un tipo di post di conseguenza tra queste opzioni.

- Opzioni di inclusione/esclusione di categoria per vari tipi di filtri come categorie, tag, autori, post, ecc.
Messaggi

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
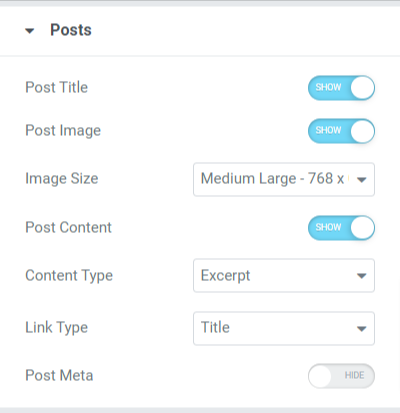
- Titolo del post: attiva questa opzione se desideri mostrare il titolo di un post sui tuoi post della sequenza temporale.
- Immagine del post: Abilita l'opzione dell'immagine del post se desideri visualizzare un'immagine insieme al contenuto nella sequenza temporale.
- Dimensione immagine: questa opzione ti consente di selezionare la dimensione dell'immagine per i post della sequenza temporale.
- Contenuto del post: attiva questa opzione se desideri visualizzare il contenuto del post nella timeline.
- Tipo di contenuto: utilizzando questa funzione, possiamo scegliere gli estratti dei post o le opzioni di contenuto limitato.
- Tipo di collegamento: scegli un tipo di collegamento in cui desideri rilasciare il collegamento, che si tratti del titolo, del pulsante o della scheda.
- Post Meta: Abilita questa opzione se desideri visualizzare altre categorie di post come l'autore del post, i termini del post, ecc.
- Divisore elementi meta: se hai abilitato l'opzione meta post, puoi consentire a un divisore elementi meta di visualizzare un divisore tra gli elementi del post visualizzati sui post della sequenza temporale.
- Autore post: Abilita questa opzione se desideri visualizzare l'autore del post sul post della timeline.
- Termini del post: Abilita questa opzione se desideri visualizzare i termini del post sul post della sequenza temporale.
- Seleziona tassonomia: puoi aggiungere categorie e tag a tua scelta usando questa opzione.
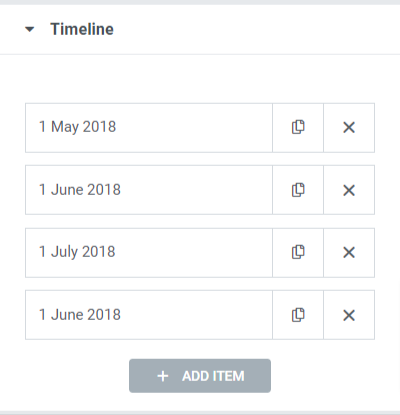
Tuttavia, puoi anche personalizzare il post della sequenza temporale utilizzando una fonte personalizzata. Scegliendo questa opzione, puoi personalizzare manualmente i post della timeline, aggiungerne il contenuto, i media e molto altro.

Sequenza temporale

Quindi si trattava di personalizzare la scheda Contenuto del widget Timeline di PowerPack. Passiamo ora alla parte successiva, ovvero la scheda Stile.
Personalizza e configura la scheda Stile del widget Timeline
La scheda contenuto del widget delle schede avanzate comprende cinque sezioni:
- Disposizione
- Carte
- marcatore
- Date
- Connettore
Vediamo in dettaglio ciascuna di queste sezioni.
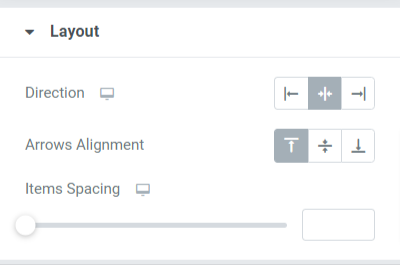
Disposizione

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Direzione: imposta la direzione della barra della timeline utilizzando questa opzione.
- Allineamento della freccia: seleziona un allineamento della freccia con questa opzione.
- Spaziatura elementi: la regolazione di questa opzione consentirà la spaziatura tra i post inclusi nella sequenza temporale.
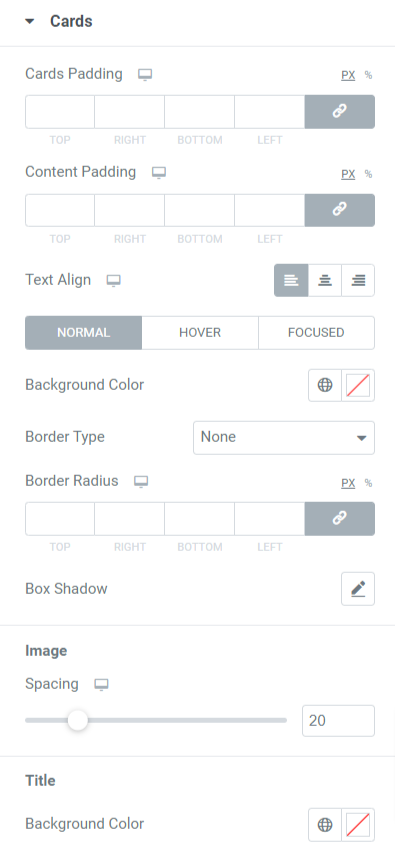
Carte

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Imbottitura carte: questa opzione consente alle carte di creare spazi tra di loro.
- Riempimento contenuto: questa opzione creerà uno spazio tra il contenuto e le carte.
- Allineamento testo: utilizzare questa opzione per impostare l'allineamento del testo.
- Colore di sfondo: il colore di sfondo del testo può essere modificato utilizzando questa opzione.
- Tipo di bordo: questa opzione può visualizzare un bordo sulla carta. Scegli i bordi tra i tipi disponibili come pieni, puntinati, doppi, tratteggiati e scanalati.
- Raggio bordo: applica il raggio bordo per visualizzare i bordi fini ai bordi.
- Box Shadow: questa funzione consente di visualizzare un bordo ombra. Personalizza colore e peso di conseguenza.
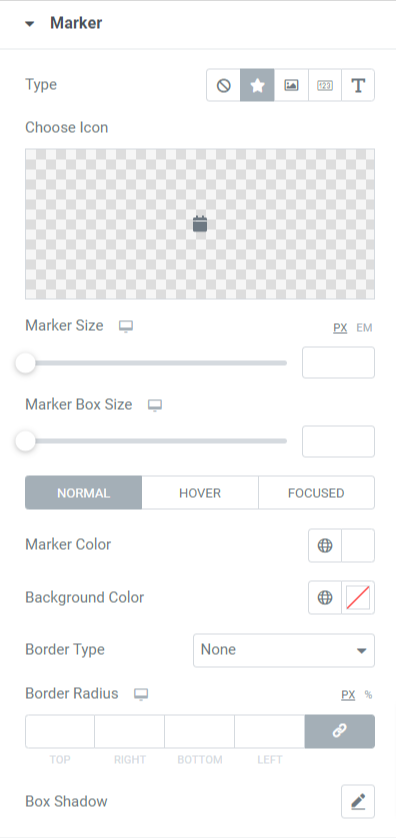
marcatore

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Tipo: scegli il tipo di indicatore come icona, immagine, numero o testo.
- Scegli icona: se hai selezionato un'icona come tipo di indicatore, scegli un'icona e caricane una dalla libreria di icone.
- Scegli immagine: se hai selezionato un'immagine come tipo di indicatore, scegli un'immagine e caricane una dal catalogo multimediale.
- Dimensione dell'indicatore: imposta la dimensione dell'indicatore utilizzando questa opzione.
- Dimensione riquadro marcatore: utilizzare questa opzione per impostare la dimensione del marcatore.
- Colore indicatore: selezionare un colore dell'indicatore utilizzando questa opzione.
- Colore di sfondo: personalizza il colore di sfondo dell'indicatore con questa opzione.
- Tipo di bordo: scegli un bordo per il marcatore da opzioni come solido, punteggiato, raddoppiato, tratteggiato e scanalato.
- Raggio bordo: applica il raggio per fornire bordi smussati al raggio che hai applicato.
- Box Shadow: Configura l'opzione Box Shadow per migliorare l'aspetto del marcatore visualizzando un'ombra.
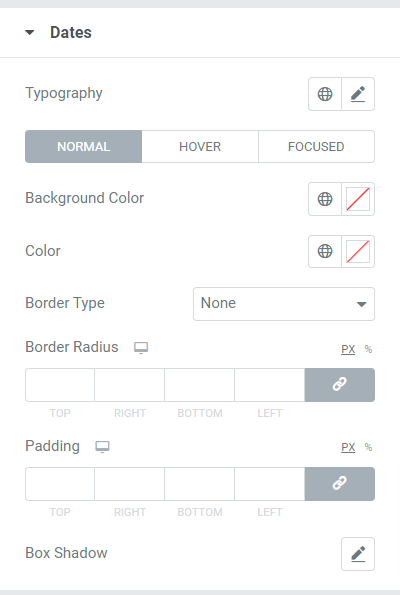
Date

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Tipografia: personalizza l'intera tipografia del testo della data utilizzando questa opzione.
- Colore di sfondo: personalizza il colore di sfondo del testo della data con questa opzione.
- Colore: scegli un colore per il testo della data utilizzando questa opzione.
- Tipo di bordo: scegli un bordo per il testo della data da opzioni fornite come solido, punteggiato, raddoppiato, tratteggiato e scanalato.
- Raggio bordo: applica il raggio per fornire bordi lisci e puliti al raggio che hai applicato.
- Padding: questa opzione creerà uno spazio sufficiente tra il testo della data e il suo bordo.
- Box Shadow: Configura l'opzione Box Shadow per migliorare l'aspetto del testo della data visualizzando un'ombra.
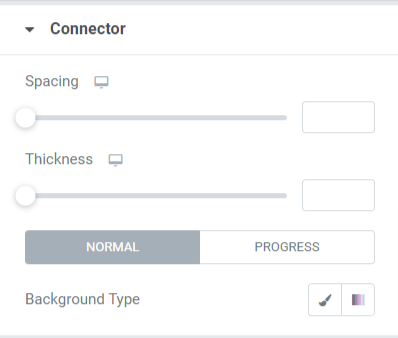
Connettore

Diamo un'occhiata alle funzionalità disponibili in questa sezione:
- Spaziatura: questa opzione consentirà la spaziatura tra il connettore e le schede dei contenuti.
- Spessore: utilizzando questa opzione è possibile regolare lo spessore del connettore.
- Tipo di sfondo: personalizza il tipo di sfondo del connettore con questa opzione.
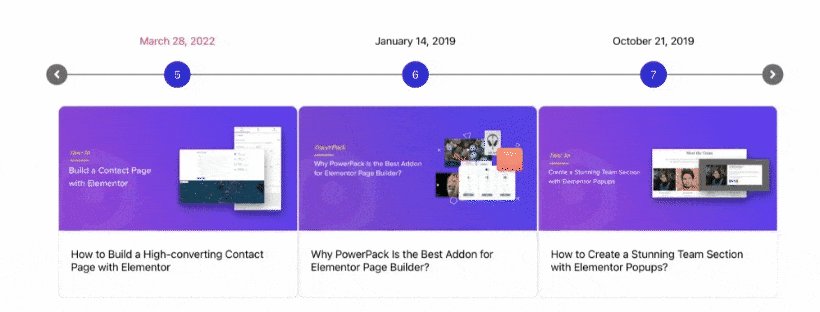
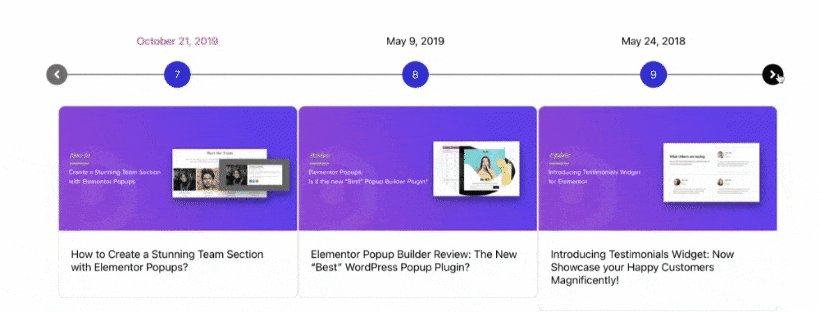
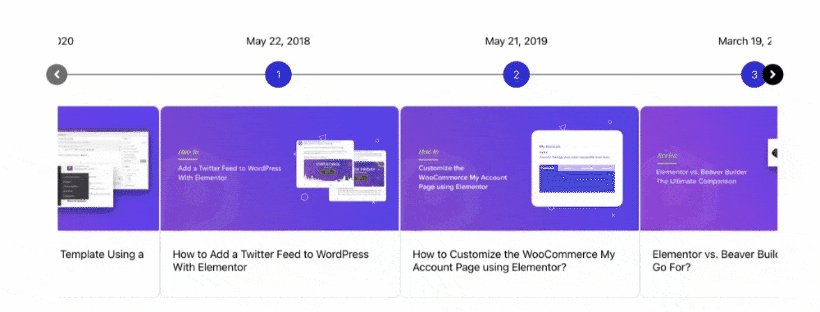
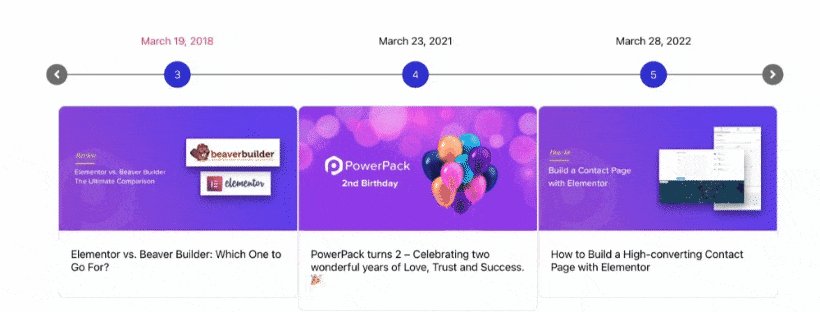
Quindi si trattava di creare una sequenza temporale straordinaria per il tuo sito Web WordPress. Dopo aver applicato tutte queste modifiche alla scheda Contenuto e stile del widget PowerPack Timeline, otterrai qualcosa del genere.

Ottieni il miglior widget Timeline per Elementor
Ci auguriamo che questo blog tutorial ti abbia aiutato a creare incredibili "timeline" per il tuo sito Web utilizzando il widget PowerPack Timeline.
Fai clic qui per ottenere il widget della sequenza temporale di PowerPack, attirare nuovi clienti sul tuo sito Web e aumentare le vendite.
Se ti è piaciuto leggere questo articolo, ti piacerebbe provare anche gli altri nostri elementi PowerPack.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
