Ne vale la pena Divi Builder? Pro, contro e nuovi strumenti AI recensiti
Pubblicato: 2024-10-28Stai cercando di capire se vale la pena utilizzare Divi Builder , soprattutto quando ci sono molti nuovi builder sul mercato?
Se sì, allora non sei solo!
Con oltre 970.000 utenti attivi , è ovvio che Divi Builder si è affermato come uno dei migliori builder WordPress.
Tutto grazie alla sua interfaccia drag-and-drop e di editing visivo strutturato, strumenti basati sull'intelligenza artificiale e vaste opzioni di personalizzazione.
Ma è davvero all’altezza dell’hype?
In questa recensione del builder Divi, analizzeremo le caratteristiche principali di Divi, i suoi lati positivi, i suoi lati non così positivi, i costi e molto altro ancora. Quindi puoi decidere tu stesso!
Ora scaviamo!
Valutazione complessiva
- Secondo Trustpilot, Divi Builder, creato da Elegant Themes , ha ottenuto un punteggio impressionante di 4,9 su 5 , sulla base di oltre 24.000 recensioni.
- Per quanto riguarda la nostra opinione, diamo a Divi Builder un solido 4,8/5 stelle. Qui, abbiamo detratto 0,2 punti poiché il suo vasto set di funzionalità può essere travolgente per i principianti.
Detto questo, Divi compensa comunque con un’ampia documentazione e un forte supporto clienti. Quindi, nonostante quella leggera curva di apprendimento, è ancora uno dei migliori builder WordPress che troverai oggi.
A) Panoramica di Divi Builder
Divi Builder, sviluppato da Elegant Themes , è senza dubbio uno dei page builder WordPress più potenti e facili da usare.
Combina un'interfaccia drag-and-drop strutturata con layout predefiniti per aiutarti a creare siti Web straordinari senza codifica.

Per farti sapere, hai due opzioni per utilizzare Divi. Uno è che puoi utilizzare Divi con il tema Divi completo (che include sia il tema che il builder). Oppure puoi prendere il plug-in Divi builder e utilizzarlo con qualsiasi tema WordPress che preferisci.
Inoltre, con Divi Builder puoi controllare ogni parte del tuo sito, dalle intestazioni ai piè di pagina. Utilizza una struttura di sezioni, righe e moduli per rendere la progettazione semplice e facile.

La parte migliore è la sua funzionalità Divi AI , che aiuta a generare contenuti, immagini e altro. Tutto quello che devi fare è dare alcuni suggerimenti qua e là.
Ed eccoti pronti interi paragrafi, suggerimenti di modifiche o progettazione di elementi visivi in pochissimo tempo. Ciò rende la creazione di siti Web più rapida e accessibile sia per i principianti che per i designer esperti.
Questa versatilità rende Divi Builder la scelta ideale per tutti i tipi di siti Web, indipendentemente dal tuo livello di esperienza.
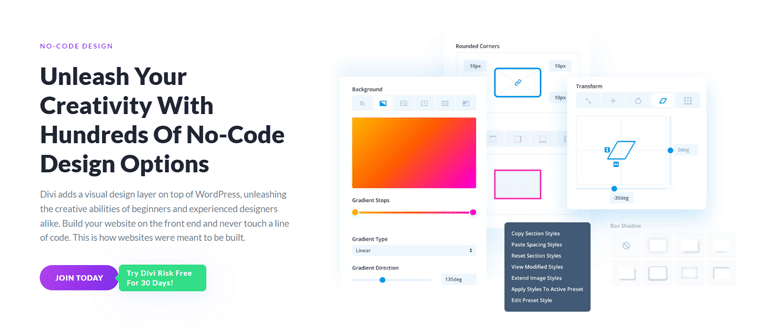
B) Caratteristiche principali di Divi Builder
Ora esploriamo il cuore di Divi Builder, ovvero le sue funzionalità principali, per vedere cosa rende Divi così diverso dagli altri.
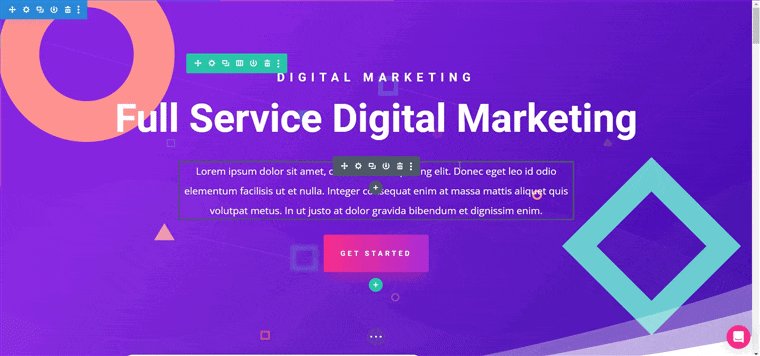
1. Trascina e rilascia Visual Builder
Uno degli aspetti principali di Divi è il suo visual builder drag-and-drop . Inoltre, ti consente di progettare il tuo sito web direttamente sul front-end.
Quindi, invece di andare e venire costantemente nell'editor di back-end e visualizzare costantemente l'anteprima delle modifiche, puoi vedere le tue modifiche in tempo reale.

Questa funzionalità è incredibilmente intuitiva perché:
- Puoi letteralmente trascinare e rilasciare qualsiasi cosa, da blocchi di testo, immagini, pulsanti, ecc., proprio dove vuoi. Nessuna codifica, nessun problema.
- Ciò che vedi durante la creazione è esattamente come apparirà il tuo sito web quando sarà attivo.
- Inoltre, tutte le sue opzioni di progettazione sono strutturate in modo che sia facile per te progettare il tuo sito in modo produttivo.
E anche se è semplicissimo per i principianti, ci sono tantissime opzioni avanzate se desideri un maggiore controllo sul design.
Quindi, che tu abbia appena iniziato o cerchi qualcosa di più personalizzabile, Divi ti copre senza farlo sembrare complicato.
2. Oltre 370 pacchetti di layout di siti Web predefiniti
Non hai voglia di iniziare la progettazione del tuo sito web da zero? O forse vuoi semplicemente accelerare le cose?
Non preoccuparti più! Divi ti copre le spalle con una libreria di 370 pacchetti di layout di siti Web predefiniti dal design professionale .
In effetti, questi layout coprono una varietà di nicchie e settori, inclusi negozi di e-commerce, blog, portfolio, agenzie e altro ancora.

Dai design minimalisti per portafogli personali ai layout più complessi per i siti Web aziendali, ce n'è per tutti i gusti.
Inoltre, ogni layout è completamente personalizzabile, quindi è facile adattare il design per soddisfare le esigenze del tuo marchio e della tua azienda.
3. Divi AI e Divi Cloud
Una delle cose più interessanti che Divi porta in tavola è la combinazione di Divi AI e Divi Cloud . Insieme, migliorano significativamente l'esperienza di progettazione.
Per essere precisi, la funzionalità Divi AI utilizza l'intelligenza artificiale per semplificare la creazione di contenuti e le decisioni di progettazione.
Ad esempio, diciamo che sei bloccato nel tentativo di scrivere un titolo convincente o non riesci a trovare l'immagine giusta.
Ora, Divi AI può generare testo, immagini e persino suggerimenti di layout che si adattano al contesto del tuo progetto. Tiene conto dei tuoi contenuti e aiuta a garantire che il tuo design rimanga coerente e visivamente accattivante.

D'altra parte, la funzionalità Divi Cloud funge da archivio di progetti personali, quindi puoi archiviare layout, sezioni e moduli nel cloud.
Ciò significa che puoi accedere ai tuoi progetti salvati da qualsiasi sito in cui utilizzi Divi Builder, il che è molto pratico. Ti dà la flessibilità di passare da un progetto all'altro o di collaborare con facilità, senza dover ricreare nulla da zero.
4. Struttura a strati: sezioni, righe, colonne, moduli
La struttura a strati di Divi rende semplicissimi da gestire anche i layout più complessi.
Vale a dire, tutto ciò che costruisci è organizzato in quattro parti principali: sezioni, righe, colonne e moduli.
- Le sezioni sono gli elementi costitutivi più grandi della tua pagina. Possono essere sezioni normali, speciali o a larghezza intera a seconda di ciò di cui hai bisogno per il tuo progetto.
- All'interno di ciascuna sezione è possibile aggiungere righe. Questi controllano il layout orizzontale, aiutandoti a decidere dove posizionare tutto sulla pagina.
- Le righe possono essere divise in colonne per organizzare il contenuto. Puoi avere una singola colonna o più colonne in una griglia, qualunque cosa funzioni meglio per il tuo layout.
- I moduli sono i contenuti effettivi che aggiungerai alla tua pagina: testo, immagini, pulsanti, cursori, tutto quello che vuoi.
Questa configurazione offre una flessibilità di progettazione totale. Di conseguenza, puoi creare qualsiasi cosa, da una semplice pagina di destinazione a un sito Web a più livelli senza perderti nel processo.
5. Sistema di test diviso
Un'altra fantastica caratteristica è il sistema di test diviso integrato di Divi. È perfetto per chiunque desideri fare scelte di progettazione più intelligenti e basate sui dati.
Fondamentalmente, il test A/B, o split test, ti consente di testare diverse versioni di un elemento della pagina (come un titolo, un pulsante o un'immagine). E scopri quale funziona meglio in base alle interazioni dell'utente.
Quindi, ecco come funziona:
- Puoi eseguire test divisi praticamente su qualsiasi parte del tuo progetto, che si tratti di un blocco di testo, di un pulsante o anche di un'intera sezione.
- Divi tiene traccia del modo in cui le persone interagiscono con il tuo sito (ad esempio su quali pulsanti fanno clic più spesso). Quindi, ti fornisce dati in tempo reale per mostrare quale versione del tuo progetto sta andando meglio.
- Puoi migliorare l'esperienza utente e aumentare i tassi di conversione testando e ottimizzando continuamente i tuoi elementi di progettazione.

Questa funzionalità è estremamente utile per gli esperti di marketing, i siti di e-commerce o chiunque sia interessato a migliorare il coinvolgimento e le conversioni.
6. Salvataggio automatico e cronologia delle modifiche
Hai paura di perdere il tuo lavoro durante il processo di modifica?
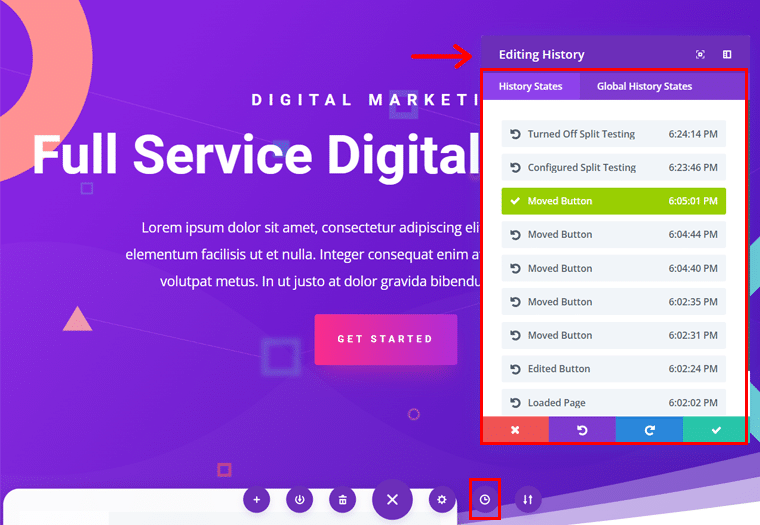
Bene, Divi offre tranquillità con le sue funzionalità di salvataggio automatico e modifica della cronologia . Vale a dire che puoi facilmente ripristinare o ripristinare le versioni precedenti quando necessario.
Con la sua funzione di salvataggio automatico , Divi salva automaticamente i tuoi progressi mentre lavori.
Quindi non devi preoccuparti di perdere le modifiche se accade qualcosa di imprevisto, come un arresto anomalo del browser o un'interruzione di corrente.

D'altra parte, con la cronologia delle modifiche di Divi, puoi facilmente annullare o ripetere le azioni, passo dopo passo. Ciò è possibile anche dopo aver apportato modifiche significative alla tua pagina.
Questa funzionalità semplifica la sperimentazione di nuovi design o layout senza timore di perdere il lavoro originale.
Entrambe queste caratteristiche rendono Divi uno strumento sicuro e affidabile. Soprattutto per coloro che amano sperimentare diversi elementi di design prima di accontentarsi della versione finale.
7. Modifica reattiva
Nel mondo odierno incentrato sui dispositivi mobili, creare un sito Web reattivo è essenziale. Divi semplifica tutto questo con la sua funzionalità di modifica reattiva .
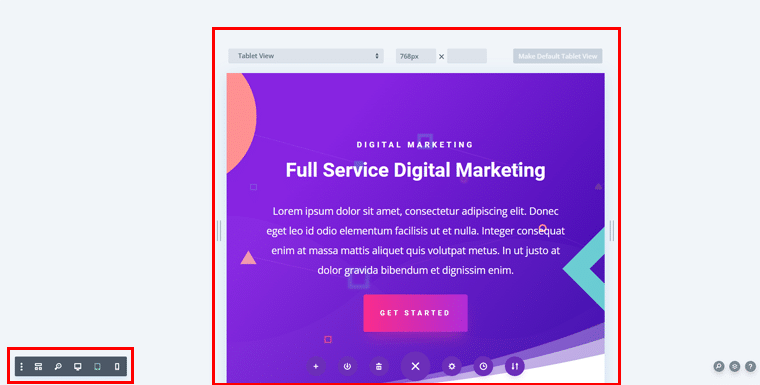
Per essere precisi, puoi passare da una visualizzazione diversa del dispositivo (desktop, tablet e mobile). Di conseguenza, apportare modifiche applicabili specificamente a ciascuno di essi.

Ciò significa che puoi regolare le dimensioni dei caratteri, la spaziatura e il posizionamento delle immagini in modo che il tuo sito web appaia perfetto su qualsiasi schermo.
In definitiva, ciò garantisce che il tuo sito web sia ottimizzato per un'esperienza fluida su tutti i dispositivi, senza richiedere codifica aggiuntiva o plug-in esterni.
8. Altre funzionalità
Oltre a quanto sopra, ci sono molte altre funzionalità degne di nota di Divi Builder. Ad esempio:
- Puoi applicare elementi di design coerenti (intestazioni, piè di pagina, pulsanti) in tutto il tuo sito web. Aggiorna un elemento globale una volta e verrà applicato automaticamente a tutto il sito.
- Anche se Divi non richiede codice, gli utenti avanzati possono inserire CSS personalizzati in qualsiasi elemento. Ciò consente modifiche precise dello stile e del design personalizzato oltre le impostazioni predefinite del costruttore.
- Modifica il testo direttamente sulla pagina in tempo reale facendo clic sui moduli di testo e digitando. Ciò rende la modifica dei contenuti facile e veloce, senza la necessità di aprire editor di testo separati.
- Divi è completamente compatibile con WooCommerce che ti consente di creare pagine di prodotti e layout di negozi personalizzati. Vale a dire che puoi progettare il tuo intero sito e-commerce senza restrizioni.
- Controlla a cosa possono accedere il tuo team o i tuoi clienti con la funzione Editor dei ruoli . Puoi limitare le autorizzazioni all'interno del builder per garantire che determinati elementi di progettazione o impostazioni rimangano invariati.
- Puoi creare progetti interattivi aggiungendo effetti al passaggio del mouse a qualsiasi elemento. Personalizza colori, transizioni e animazioni che cambiano quando gli utenti passano il mouse su parti specifiche del tuo sito.
- Include modulo di codice, filtri ed effetti avanzati, modifica in blocco, posizionamento fisso e tante utili funzionalità.
Queste sono solo alcune delle funzionalità chiave che rendono Divi Builder un punto di svolta per la creazione di siti Web.
Detto questo, approfondiamo la sezione successiva della recensione di Divi Builder.
C) Progettare una pagina straordinaria con Divi Builder
Quando progetti con Divi Builder, puoi iniziare da zero o scegliere da una vasta libreria di layout predefiniti.
Prima di immergerti nel tutorial, se stai lavorando sul tuo sito WordPress, devi installare Divi Builder.
Puoi installarlo come qualsiasi altro plugin di WordPress. In alternativa, puoi anche consultare la documentazione su Come iniziare con Divi Builder.
Per farti sapere, Divi è meglio utilizzato in modalità visiva. Vale a dire, puoi creare la pagina sul front-end del tuo sito web.
Qui utilizziamo la demo per esplorare le potenti funzionalità di Divi senza dover installare nulla. Questa configurazione ti offre una grande opportunità di vedere come funziona Divi Builder in azione.
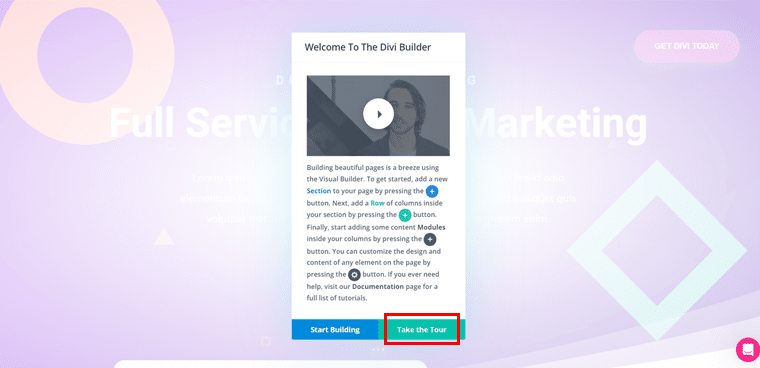
Quindi, quando arrivi alla demo, vedrai anche l'opzione "Fai il tour" . Puoi fare clic su di esso per avere informazioni generali su come utilizzare Divi per iniziare a costruire il tuo sito web.

Passaggio 1: utilizzo di un layout predefinito
Ora esploriamo come utilizzare le funzionalità di Divi all'interno del layout demo!
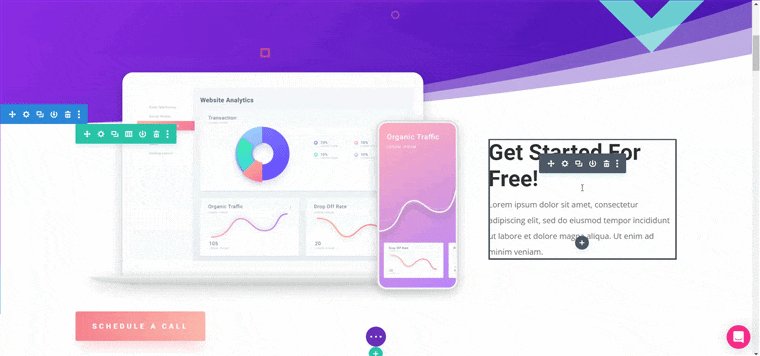
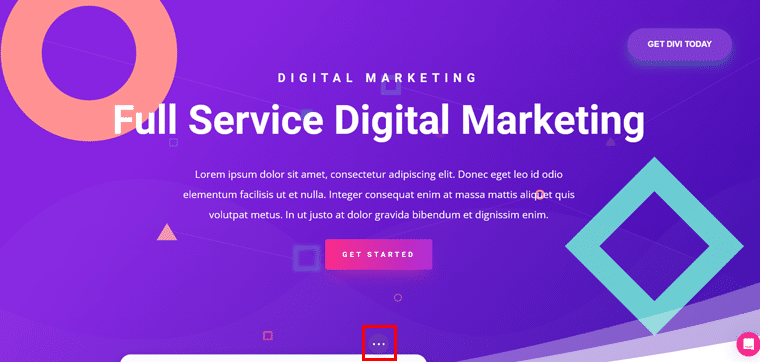
Come puoi vedere qui sotto, abbiamo già un layout davanti al nostro schermo.

Qui, se ti piace questo layout, puoi semplicemente sostituire il tuo contenuto con il contenuto fornito e apportare le modifiche.
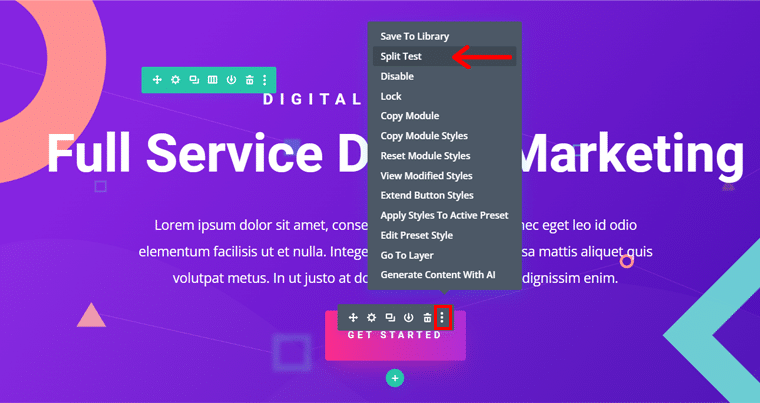
Tuttavia, se ritieni di desiderare qualcosa di più specifico per il sito web dei tuoi sogni, fai clic sull'icona "Triplo punto" situata proprio in basso al centro.

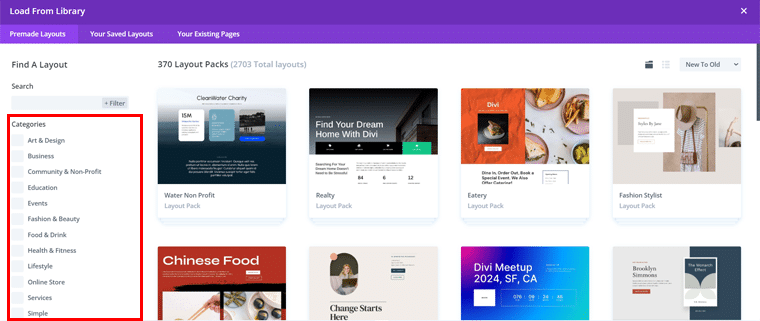
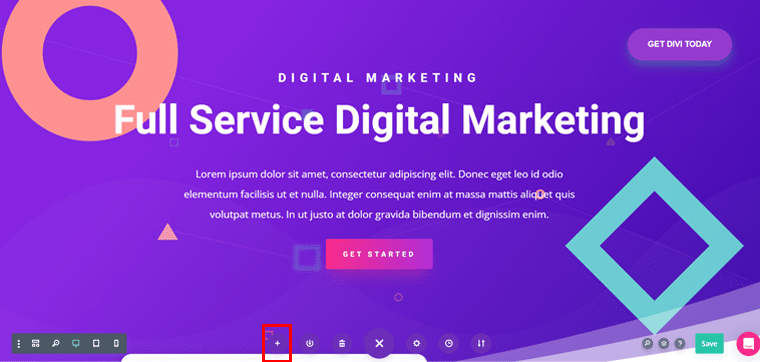
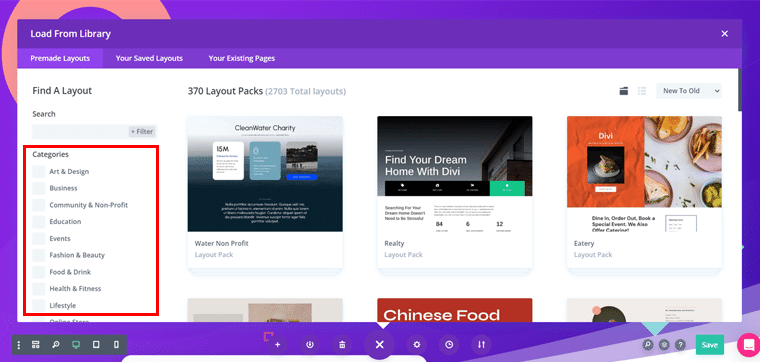
Detto questo, vedrai la pagina come mostrato sopra. Fare clic sull'icona più "+" per procedere. Successivamente, puoi accedere ai suoi vasti layout predefiniti.

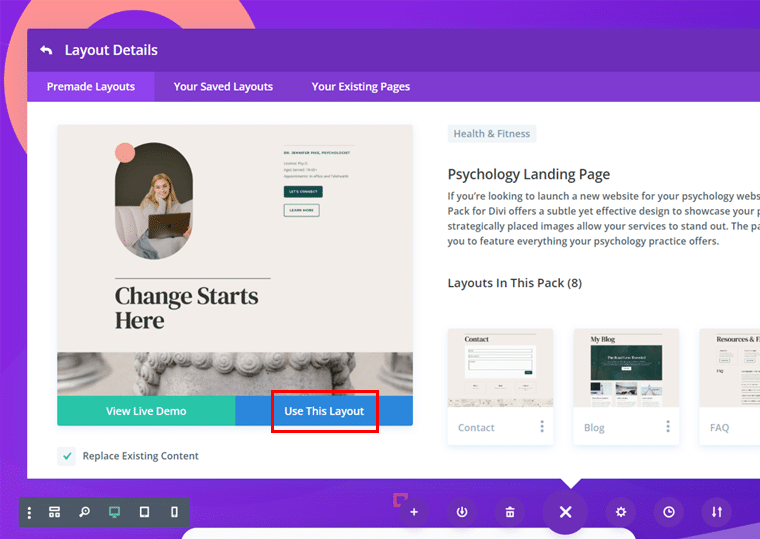
Puoi cercare il layout che desideri. Una volta trovato, fai semplicemente clic su di esso e seleziona l'opzione "Usa questo layout" .

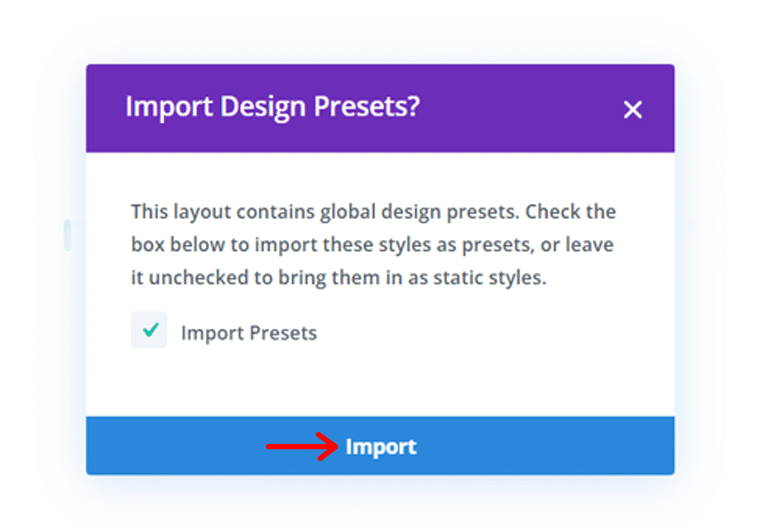
A breve vedrai la richiesta che chiede se importare le preimpostazioni di progettazione. Fare clic sul pulsante "Importa" per procedere.

Successivamente, il tuo layout viene importato e puoi apportare le modifiche che desideri per ottenere il design dei tuoi sogni.

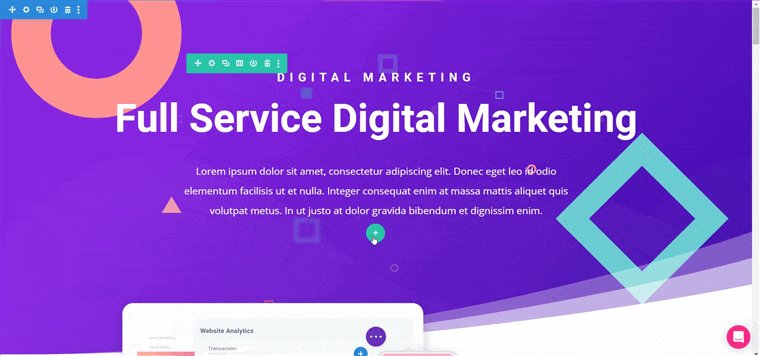
Passaggio 2: aggiunta di sezioni, righe e moduli
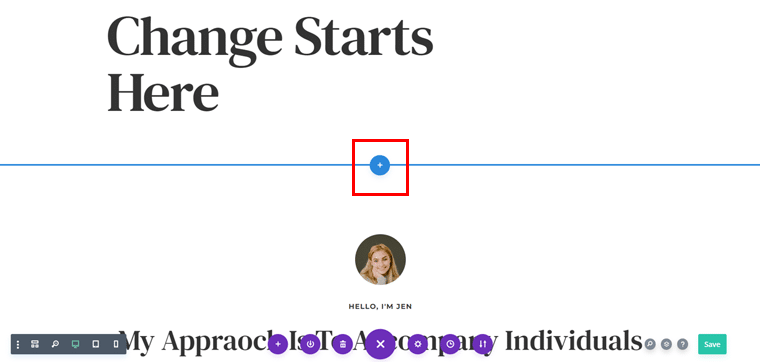
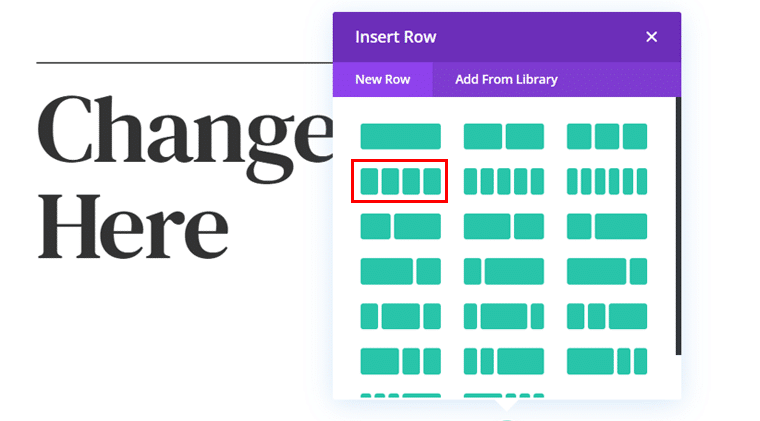
Ora, supponiamo che tu voglia aggiungere una nuova sezione che ritieni mancante nel layout specificato. Per questo, tutto ciò che devi fare è fare clic sull'icona "+" più come mostrato di seguito per inserire una sezione.

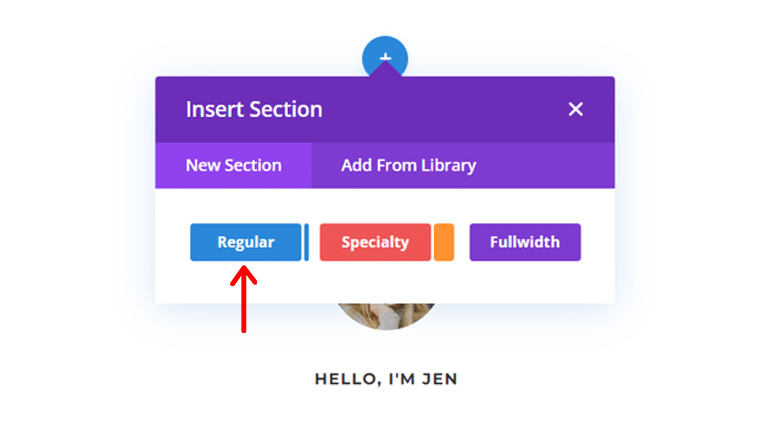
Quindi, ti vengono fornite 3 opzioni, "Normale", "Specialità" e "Larghezza intera" tra cui scegliere. Qui scegliamo l'opzione "Normale" .

Successivamente, puoi specificare una riga con più colonne in base al tipo di sezione che desideri. Ad esempio, qui scegliamo una singola riga con 4 colonne .

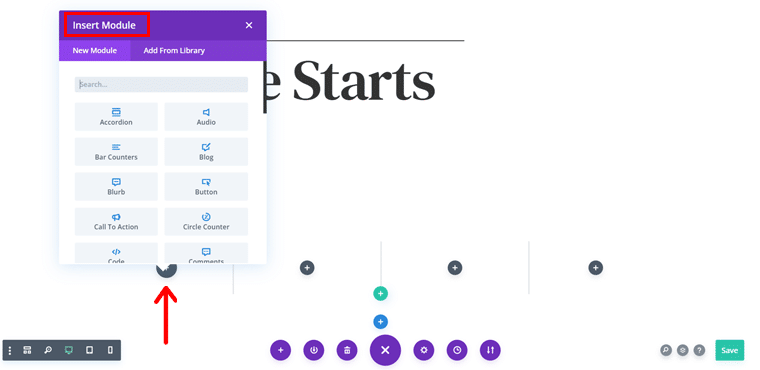
Detto questo, vedrai che è stato aggiunto, ora devi fare clic sull'icona "+" più per aggiungere il modulo di tua scelta.

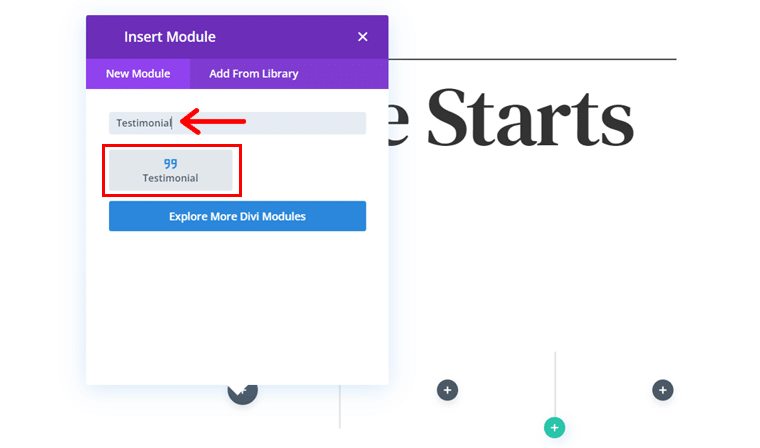
Se hai un requisito specifico, puoi anche cercarlo sulla barra di ricerca. Ad esempio, qui abbiamo cercato "Testimonial" . E una volta trovato, cliccaci sopra.

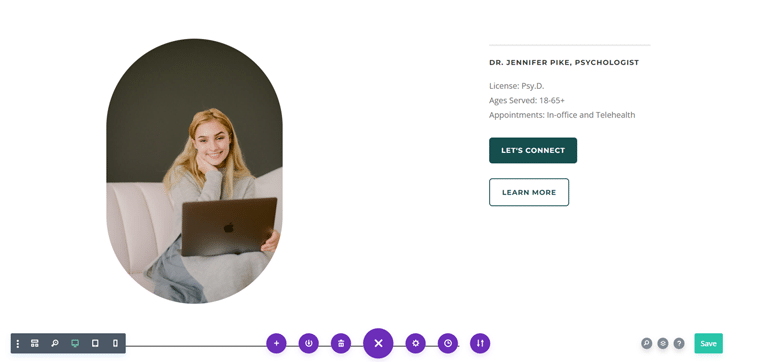
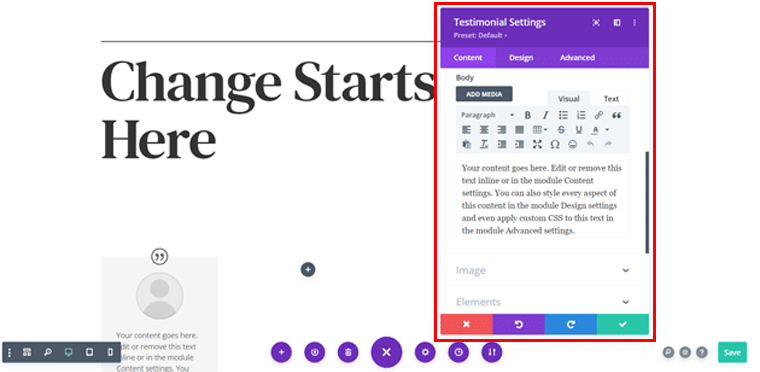
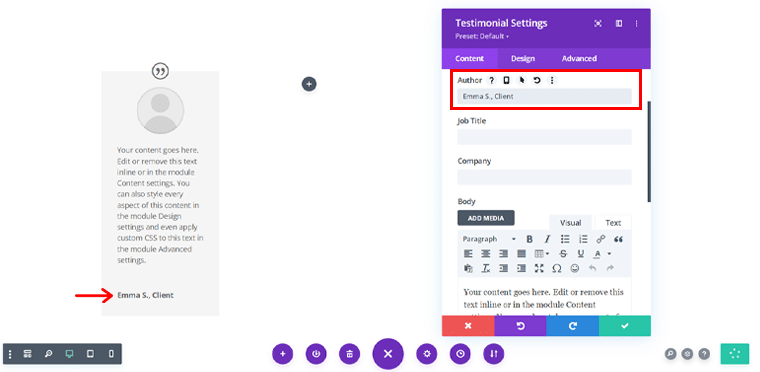
Una volta terminato, vedrai la Testimonianza aggiunta in una delle colonne. Inoltre, accederai alla casella "Impostazioni testimonianze" direttamente nel front-end.

Qui puoi sostituire il contenuto come desideri. Ad esempio, abbiamo modificato il nome dell'autore . E la parte migliore è che, mentre apporti modifiche, puoi vederle proprio lì.

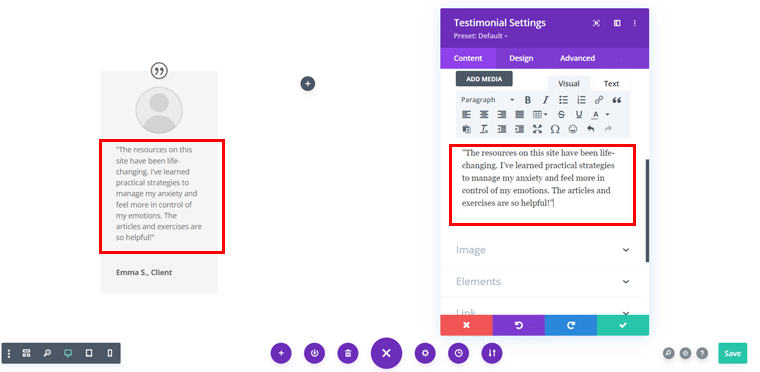
Allo stesso modo, puoi scambiare la descrizione fornita con la descrizione testuale preferita .

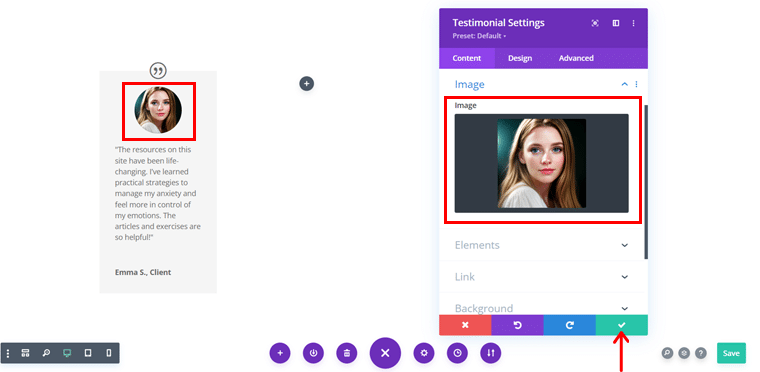
Inoltre, puoi aggiungere la tua immagine preferita e, una volta terminato, fare clic sul segno di spunta destro ( ✓) nella casella.

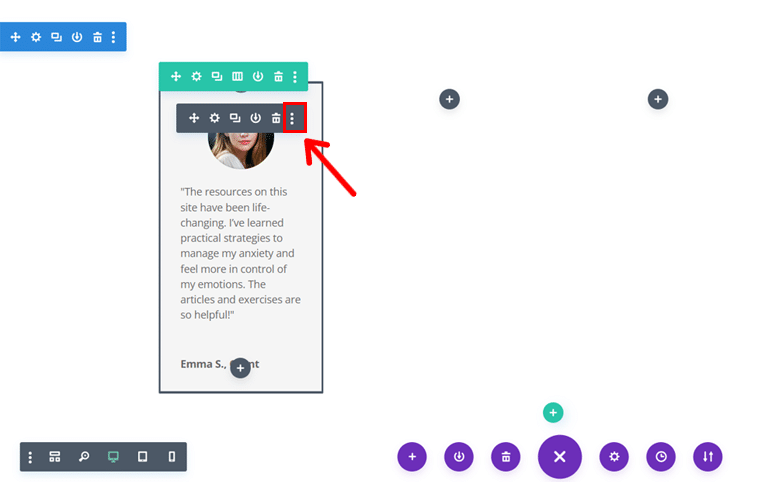
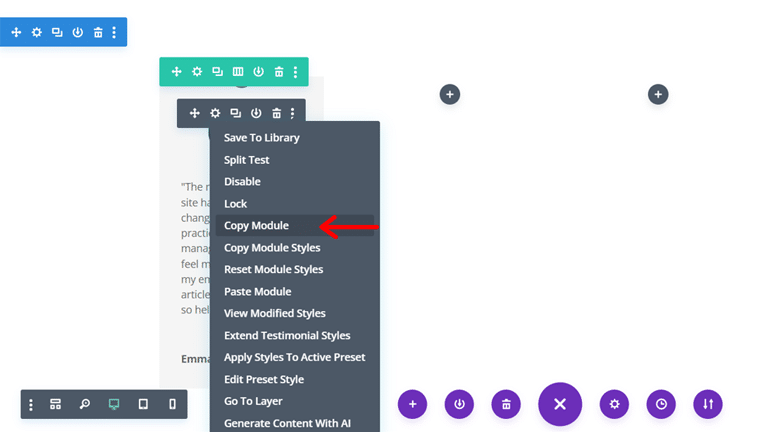
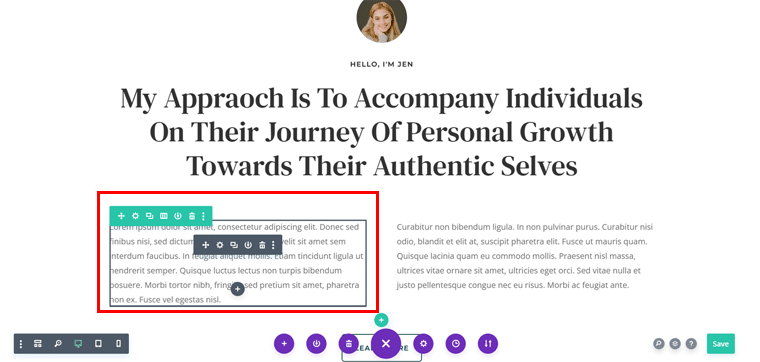
Detto questo vedrai la pagina come mostrata di seguito, ora devi selezionare il modulo e fare clic sull'icona del triplo punto come mostrato di seguito.

Successivamente, fai clic sull'opzione "Copia modulo" .

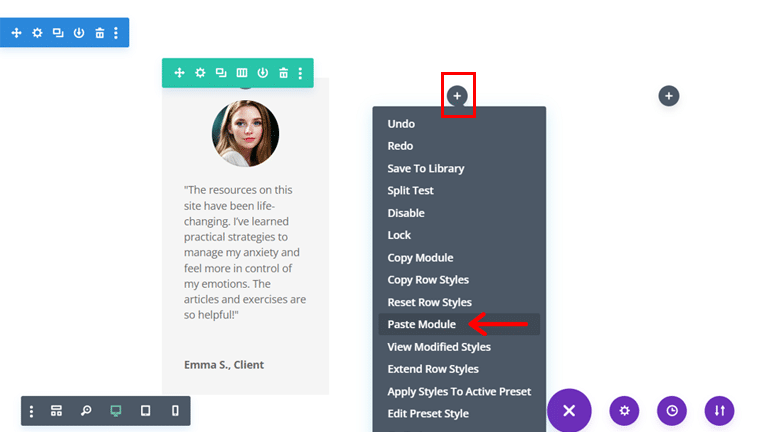
Inoltre, puoi andare in un'altra colonna, fare clic sull'icona "+" più e fare clic sull'opzione "Incolla modulo" .

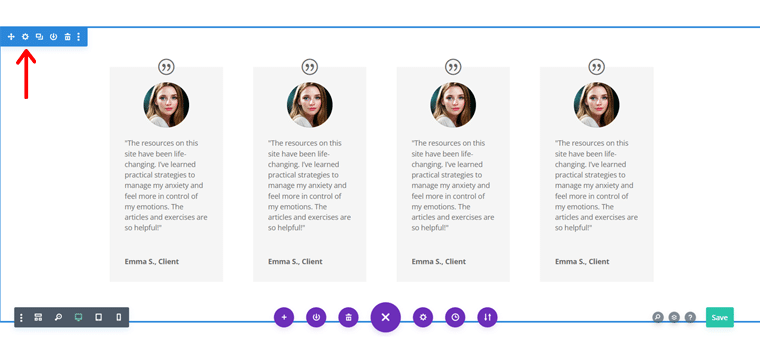
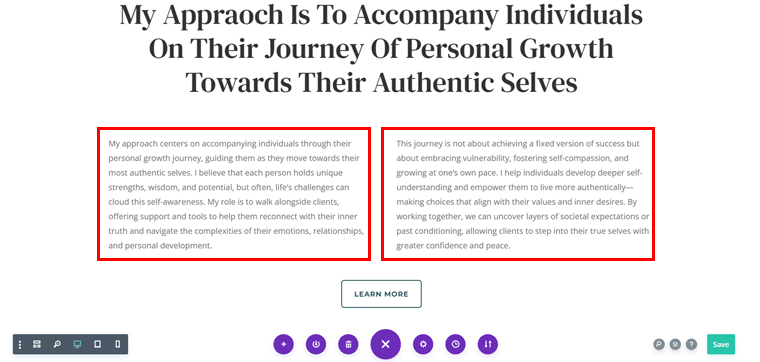
Seguendo lo stesso processo, puoi farlo anche per le altre 2 colonne e vedrai i risultati come mostrato di seguito.

Passaggio 3: personalizzazione di ciascun elemento
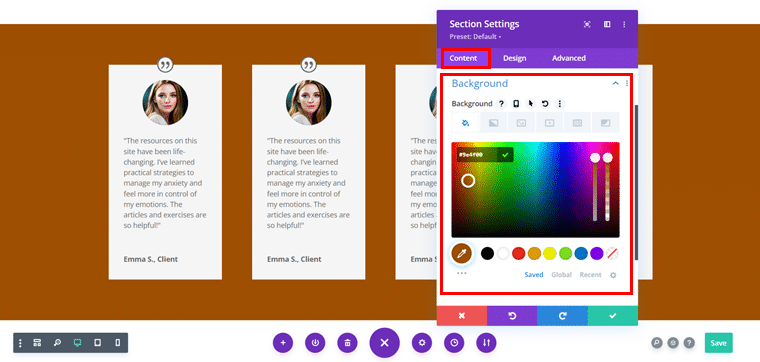
Ora puoi fare clic sull'icona "Impostazioni" della sezione per personalizzarla ulteriormente.

Qui, dalla scheda "Contenuto" , puoi modificare il colore dello "Sfondo" a tua scelta insieme ai collegamenti e all'etichetta di amministrazione.


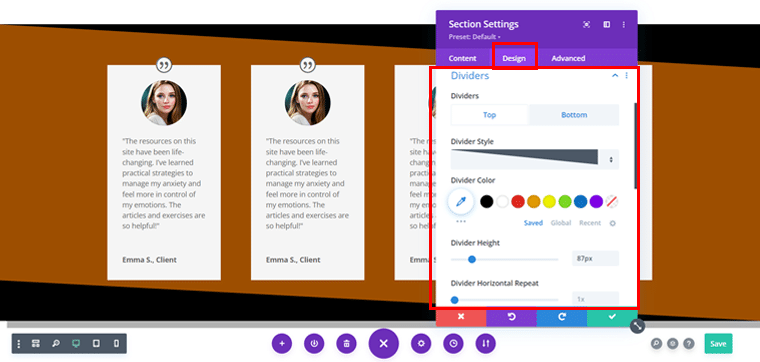
Nel frattempo, dalla scheda "Design" , puoi posizionare "Divisori" insieme al tuo stile, colore, altezza, ecc.

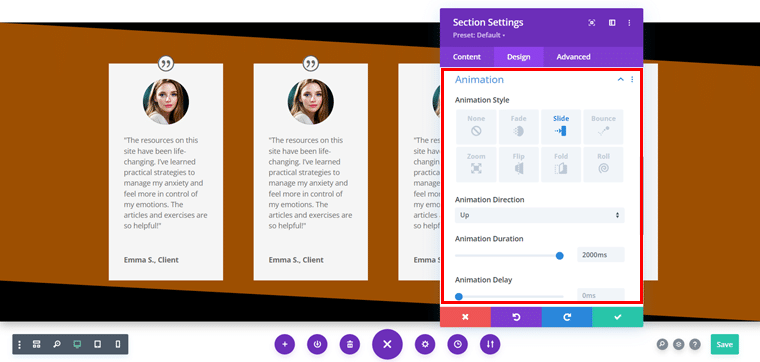
Puoi anche aggiungere "Animazioni" a tua scelta, con lo stile, la direzione, la durata, ecc. che preferisci.

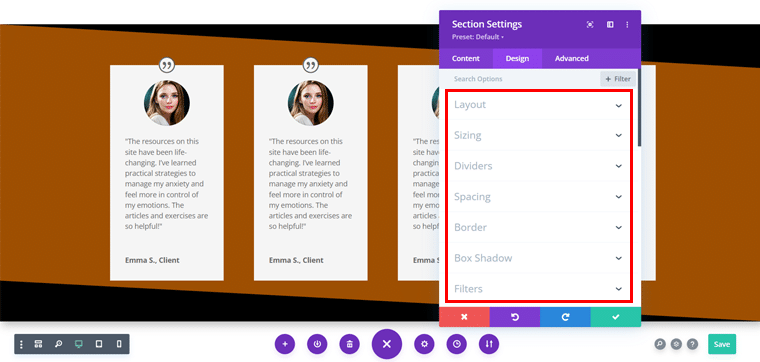
Inoltre, puoi esplorare diverse altre opzioni dalla scheda "Design" per personalizzare la sezione esattamente come la desideri.

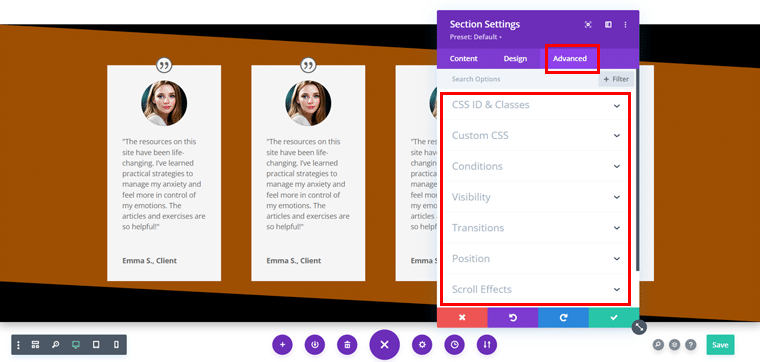
Nel frattempo, puoi anche esplorare la scheda "Avanzate" se desideri portare il design del tuo sito web a un livello superiore.

Passaggio 4: modifica in linea e configurazione dei pulsanti
Inoltre, puoi scambiare il contenuto fornito del layout con il tuo contenuto e non devi andare da nessuna parte. Puoi utilizzare la sua funzione di modifica in linea per aggiungere facilmente i tuoi contenuti preferiti.

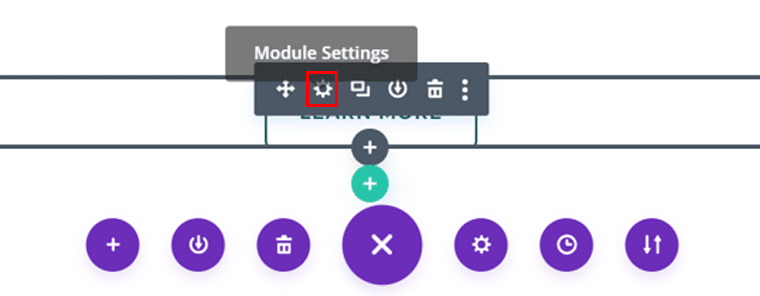
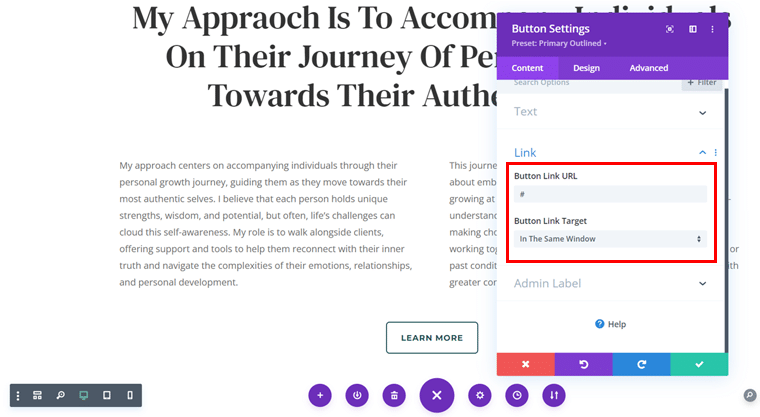
Allo stesso modo, puoi configurare i pulsanti forniti a tua scelta. Per questo, devi fare clic sul "pulsante" per accedere alle impostazioni del modulo .

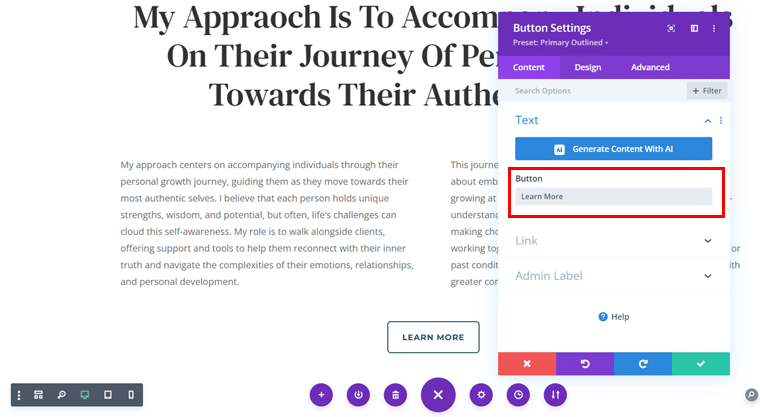
Successivamente, puoi modificare il testo del pulsante come desideri. Nel frattempo, se sei soddisfatto, puoi anche lasciarlo come predefinito.

Successivamente, puoi aggiungere il tuo collegamento personalizzato e, se non ne hai, puoi mantenere (#) per ora.

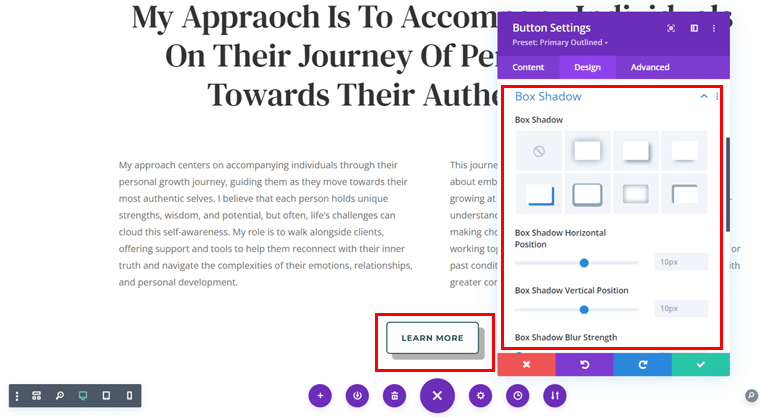
Puoi anche dare un'adeguata "Ombra del riquadro" ai tuoi pulsanti per rendere il pulsante visivamente accattivante.

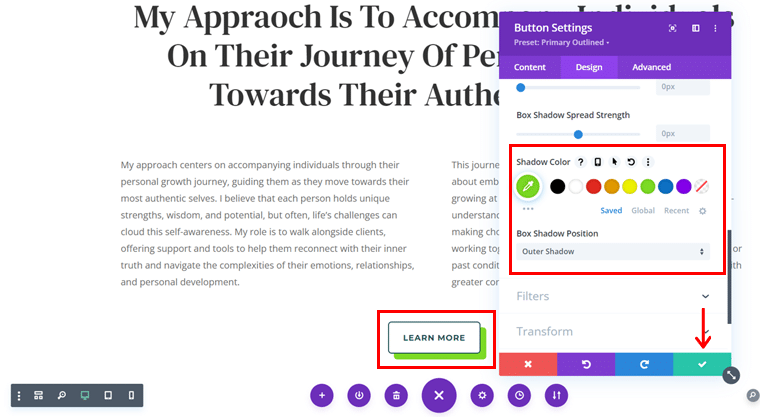
Oltre a ciò, puoi aggiungere 'Colori' per attirare l'attenzione dei visitatori e una volta terminato fare clic sull'icona ' ✓' destra.

Ora, seguendo lo stesso schema, puoi progettare ogni sezione, ogni riga, ogni colonna e ogni modulo, secondo la tua scelta preferita.
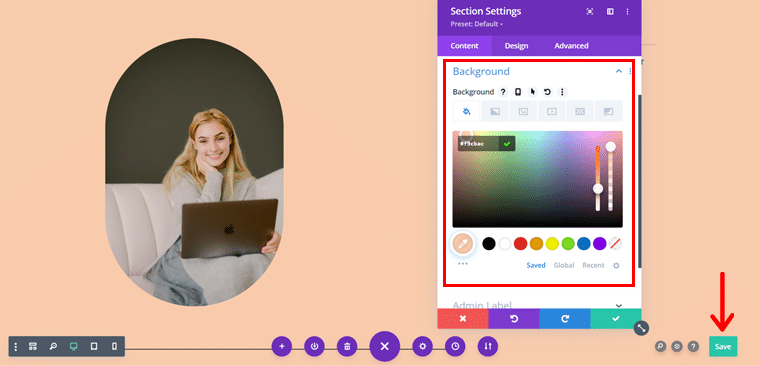
Ad esempio, qui abbiamo aggiunto lo sfondo preferito alla prima sezione del layout. Una volta terminato, tutto ciò che devi fare è fare clic sul pulsante "Salva" .

Passaggio 5: ritocchi finali
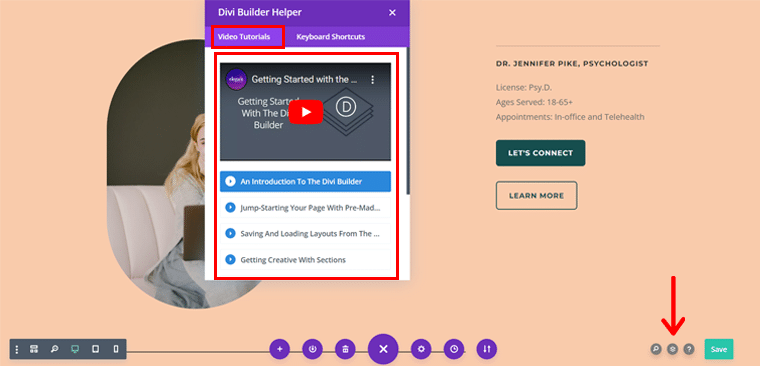
E la parte migliore è che puoi fare clic sull'icona "Livello" nell'angolo in basso a destra, come mostrato nello screenshot qui sotto.

Da qui puoi accedere a "Divi Builder Helper" da cui puoi accedere ai tutorial video direttamente dal pannello dell'editor visivo.

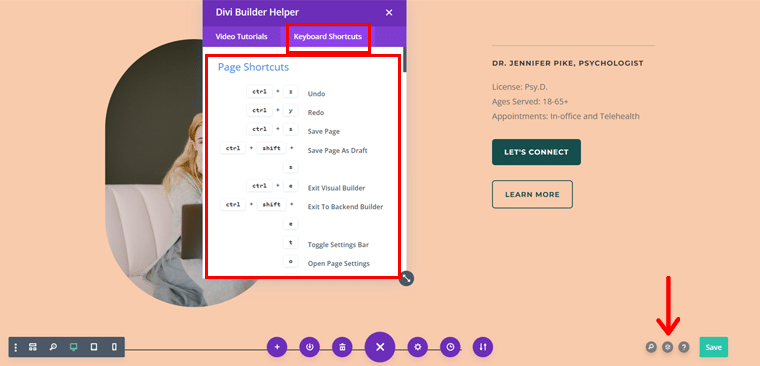
Da non dimenticare, puoi anche fare clic sulla scheda "Scorciatoie da tastiera" per accedere a diverse scorciatoie di pagina. Ciò ti aiuterà ad aumentare la tua efficienza e a risparmiare tempo nel processo di progettazione.
Abbastanza bello, vero?
D) Esploriamo le funzionalità AI di Divi!
Ma aspetta, c'è di più in Divi! Vale a dire che Divi porta la tua esperienza di creazione di siti web ancora più lontano con funzionalità AI all'avanguardia.
È particolarmente utile quando non sei sicuro di come definire lo stile di una sezione, desideri generare rapidamente una copia per il tuo sito Web o hai bisogno di una spinta creativa.
Quindi, vediamo come sfruttare al massimo queste funzionalità basate sull'intelligenza artificiale!
1. Contenuti generati dall'intelligenza artificiale
Indipendentemente dal tipo di sito web che stai creando, hai bisogno di contenuti accattivanti e pertinenti. Divi AI può aiutarti generando automaticamente contenuti di testo in base al contesto della tua pagina.
Ecco come puoi utilizzare questa funzionalità.
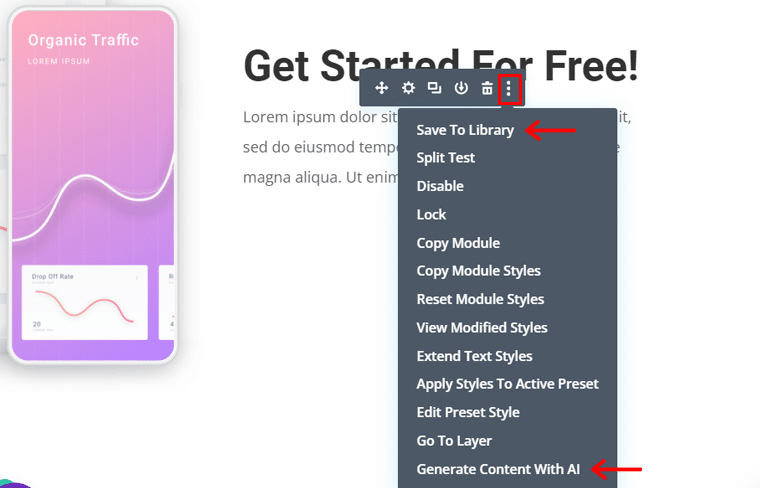
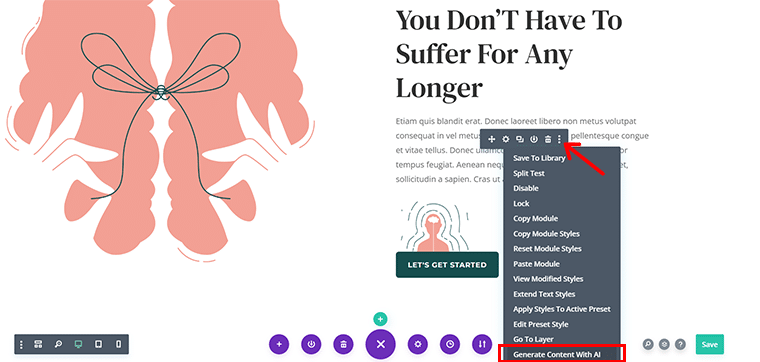
Per farlo, tutto quello che devi fare è fare clic sull'icona "Triplo punto" del modulo di testo. Quindi, fai clic sull'opzione "Genera contenuto con AI" .

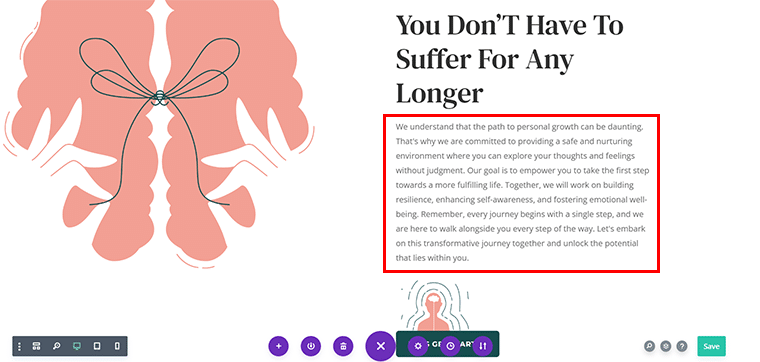
Ora, Divi AI analizzerà il layout, comprenderà lo scopo del contenuto, genererà testo pertinente e lo inserirà.

2. Suggerimenti e miglioramenti delle immagini AI
Le immagini di qualità sono fondamentali per un sito Web di grande impatto. Con Divi AI, puoi migliorare le tue immagini o ottenere suggerimenti per immagini stock pertinenti in base al contenuto della tua pagina.
Ecco come puoi utilizzare questa funzionalità.
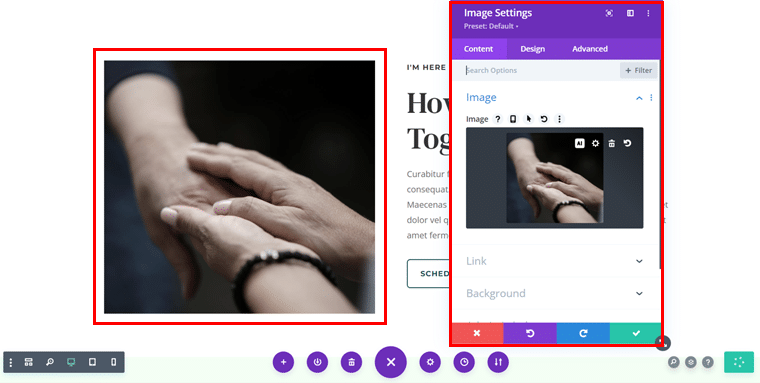
Per prima cosa, fai clic sul modulo immagine in cui desideri posizionare o migliorare un'immagine.

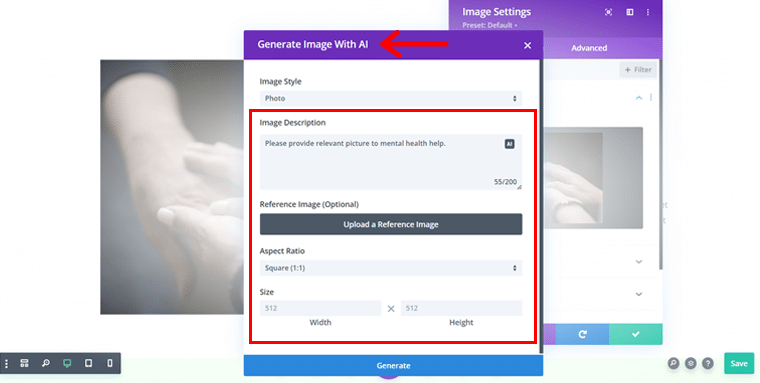
Quindi, fai clic sull'icona "AI" come mostrato nell'immagine sopra. Fatto ciò, vedrai la finestra di dialogo "Genera immagine con AI" .

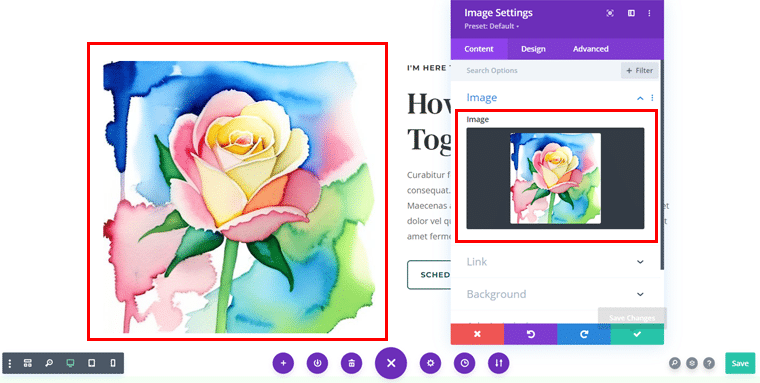
Qui puoi aggiungere la "Descrizione immagine" , "Immagine di riferimento" , "Proporzioni", "Dimensioni" e molto altro ancora.

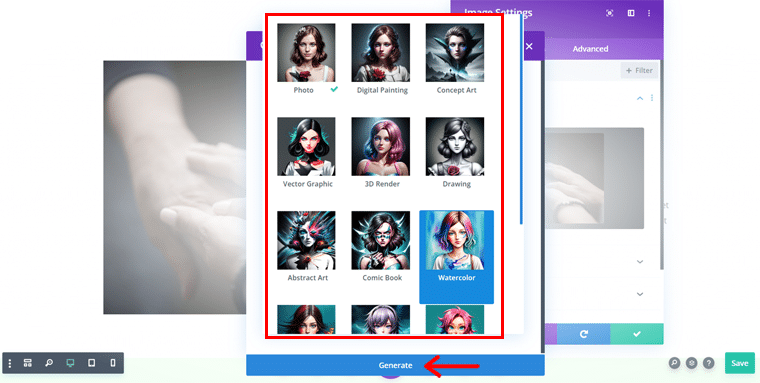
Inoltre, puoi scegliere il tipo di immagine fotografica che desideri. Ad esempio, qui abbiamo scelto "Acquerello" e quindi abbiamo premuto il pulsante "Genera" .
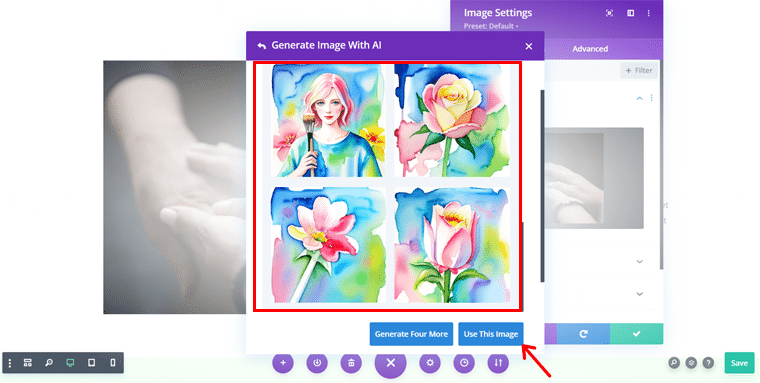
Una volta terminato, ti verranno presentate diverse immagini. Tutto quello che devi fare è scegliere quello che ti piace e fare clic sull'opzione "Usa questa immagine" .

Ed ecco qua!

3. Suggerimenti di progettazione basati sull'intelligenza artificiale
Progettare una pagina web a volte può sembrare impegnativo, soprattutto quando si cerca di bilanciare l'estetica con la funzionalità.
Ed è esattamente qui che Divi AI può intervenire offrendo suggerimenti di progettazione.
Ad esempio, supponiamo che tu voglia trasformare un determinato pulsante del layout in qualcosa di più coinvolgente e amichevole.

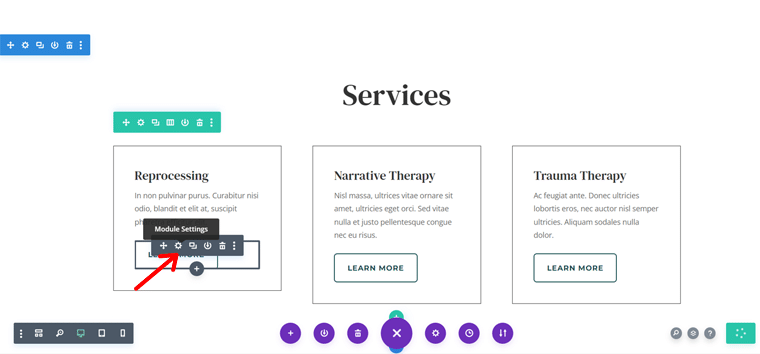
Ora tutto ciò che devi fare è fare clic sul pulsante e sull'icona "Impostazioni modulo" e vedrai la casella "Impostazioni pulsanti" .

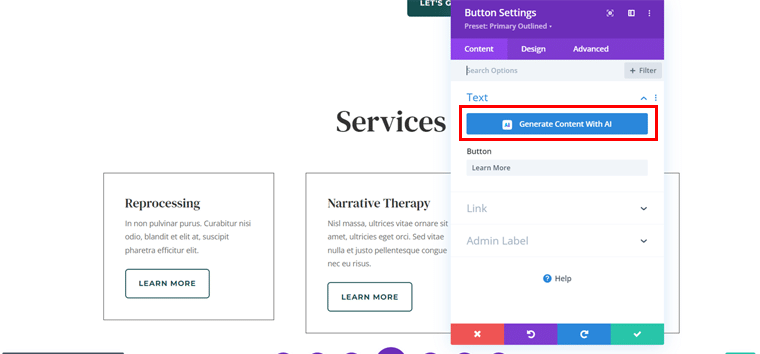
Qui, fai clic sul pulsante "Genera contenuto con AI" .
Con ciò, otterrai i risultati del contenuto.

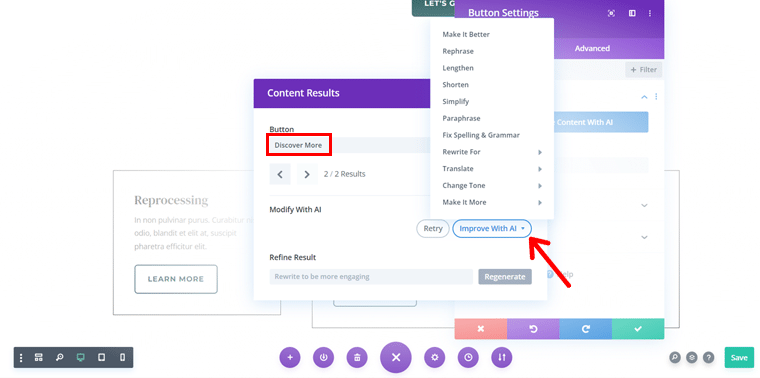
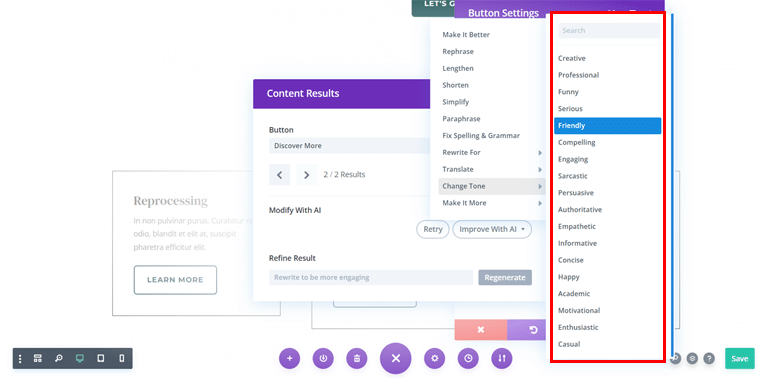
Ma questo non finisce qui. Puoi ulteriormente fare clic sull'opzione "Migliora con l'intelligenza artificiale" .
Successivamente, puoi fare clic su "Cambia tono" e selezionare il messaggio esatto che desideri, poiché qui abbiamo scelto "Amichevole" .

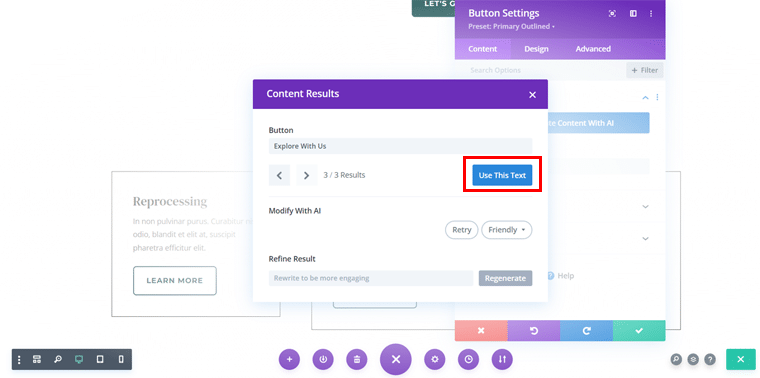
Una volta terminato, otterrai i risultati del contenuto e ora fai semplicemente clic sull'opzione " Usa questo testo" .

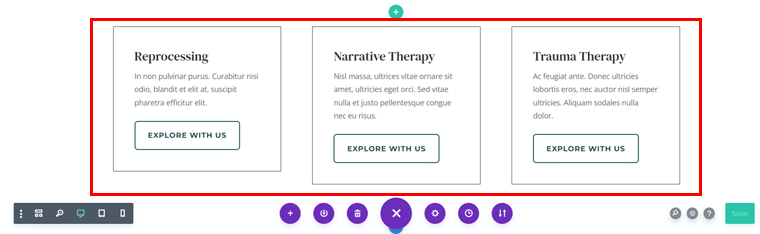
Ora, seguendo lo stesso schema, puoi fare l'operazione necessaria anche per gli altri bottoni.

Fantastico, vero?
Le funzionalità di Divi AI non si fermano qui. C'è di più! Puoi consultare la documentazione su Divi AI per esplorare funzionalità aggiuntive per sbloccarne tutto il potenziale.
E) Schemi tariffari di Divi Builder
Ora, ti stai chiedendo quale sarà il costo?
Bene, Divi Builder è uno strumento di progettazione di siti Web premium con funzionalità avanzate per la creazione di siti Web.
Offre 2 piani tariffari : accesso annuale e a vita. Entrambi i piani includono l'accesso completo a tutti i temi, i plugin e l'utilizzo illimitato del sito web.
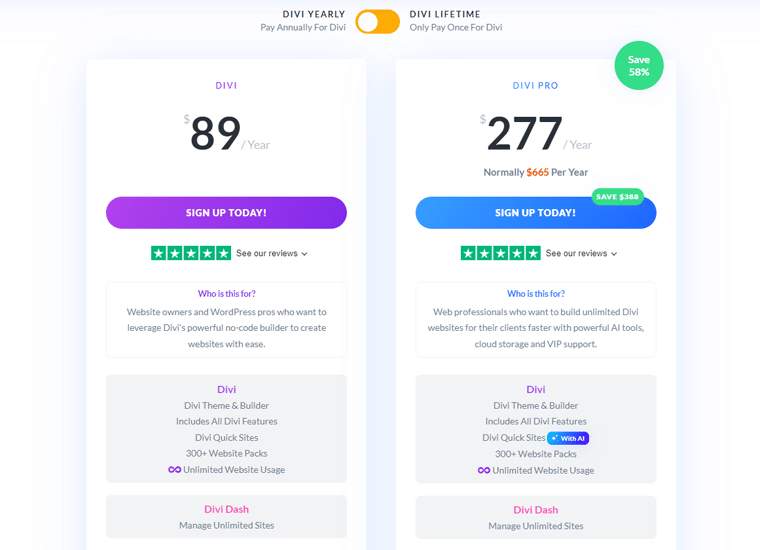
Di seguito sono riportate le opzioni di prezzo specifiche.
- Accesso annuale : $ 89/anno, che include temi, plug-in e utilizzo illimitato del sito Web di Divi.
- Accesso a vita : pagamento una tantum di $ 249, che fornisce accesso a vita a Divi e a tutte le funzionalità senza costi ricorrenti.
- Piano Divi Pro : $ 277/anno, incluso Divi AI, Divi Cloud e supporto VIP.
- Divi Lifetime + Pro Services : pagamento una tantum di $ 297, seguito da $ 212 all'anno per i servizi Pro, come AI e Cloud.

Inoltre, ogni opzione include una garanzia di rimborso di 30 giorni .
F) Opzioni di assistenza clienti di Divi Builder
Successivamente, esploriamo le opzioni di assistenza clienti, che sono cruciali per uno sviluppo del sito Web senza interruzioni.
Divi Builder offre diversi canali di supporto per aiutarti a risolvere eventuali problemi che potresti riscontrare:
- Accedi alla pagina della documentazione dettagliata e ai documenti degli sviluppatori con articoli utili sull'utilizzo delle funzionalità di Divi.
- Un forum di supporto in cui gli utenti possono interagire con la community e ottenere consigli.
- Puoi trovare l' opzione di chat dal vivo sul sito Web per ricevere assistenza rapida.
- Per richieste più formali, è possibile contattare il team tramite i moduli di vendita e di contatto.
- Gli utenti Premium possono accedere a supporto aggiuntivo tramite l'area membri.

Detto questo passiamo alla parte successiva della recensione.
G) Pro e contro di Divi Builder
Ora riassumiamo i vantaggi e gli svantaggi di Divi Builder. Andiamo!
Pro di Divi Builder
- Generatore visivo drag-and-drop per una progettazione semplice.
- Opzioni di personalizzazione avanzate con Divi AI per la creazione automatizzata di contenuti.
- Divi Cloud consente di salvare e accedere ai layout da qualsiasi luogo.
- Pacchetti di layout predefiniti e utilizzo illimitato del sito Web.
- Sono disponibili prezzi convenienti con accesso illimitato.
- Aggiornamenti regolari e una comunità solidale.
Contro di Divi Builder
- Siti di grandi dimensioni che richiedono molte risorse e potenzialmente rallentano.
- Curva di apprendimento ripida per i principianti.
- Se utilizzi la versione normale di Divi, le funzionalità AI e Cloud potrebbero richiedere abbonamenti aggiuntivi.
H) Domande frequenti (FAQ) su Divi Builder
Ora rispondiamo ad alcune delle domande più frequenti su Divi Builder.
Q.1 Cos'è esattamente Divi Builder?
R: Divi Builder è un generatore di pagine WordPress drag-and-drop che ti aiuta a creare siti Web belli e reattivi senza dover codificare nulla. Fa parte del tema Divi di Elegant Themes, ma puoi usarlo anche con altri temi WordPress.
Q.2 Qual è la differenza tra Divi e Divi Builder?
R: Divi è sia un tema che un costruttore visivo. Il tema Divi include Divi Builder, ma puoi anche installare Divi Builder da solo come plug-in e utilizzarlo con altri temi. Il tema aggiunge funzionalità extra per personalizzare il tuo sito, ma le funzionalità principali per la creazione di pagine sono le stesse in entrambi.
Q.3 Divi Builder funziona con qualsiasi tema WordPress?
R: Sì! Sebbene Divi Builder faccia parte del tema Divi, puoi installarlo come plug-in e utilizzarlo con quasi tutti i temi WordPress.
Q.4 Posso utilizzare Divi Builder con CSS e JavaScript personalizzati?
R: Assolutamente! Se sei più avanzato e desideri aggiungere CSS o JavaScript personalizzati, Divi ti copre. Ogni modulo ha una scheda "Avanzate" in cui puoi aggiungere codice e c'è anche una casella CSS personalizzata per apportare modifiche a tutto il sito.
Q.5 Posso annullare le modifiche in Divi Builder?
R: Sì! Divi Builder è dotato di una funzione di annullamento/ripristino e di una cronologia completa delle revisioni. Quindi, se commetti un errore o vuoi semplicemente tornare a una versione precedente del tuo progetto, è semplicissimo ripristinare le cose.
Q.6 Divi Builder è SEO-friendly?
R: Di sicuro! Divi Builder è progettato pensando alla SEO (Search Engine Optimization). Funziona alla grande con i plugin SEO più diffusi e segue le migliori pratiche per un codice pulito.
I) In che modo Divi Builder si confronta con i migliori costruttori di oggi?
Qui abbiamo confrontato Divi Builder con altri popolari builder WordPress come Elementor, Kadence AI e Kubio. Inutile dire che ognuno offre caratteristiche e vantaggi unici a seconda delle esigenze dell'utente.
Di seguito è riportata una tabella comparativa che evidenzia gli aspetti principali di ciascun costruttore. Inclusi facilità d'uso, flessibilità di progettazione, prezzi e funzionalità complessiva.
| Funzionalità di confronto | Divi Costruttore | Costruttore di Elementor | Kadence AI | Costruttore Kubio |
| Facilità d'uso | Generatore drag-and-drop. Inoltre configurazione assistita dall'intelligenza artificiale. | Interfaccia semplice, suggerimenti generati dall'intelligenza artificiale. | Generazione di contenuti AI per una configurazione rapida. | Semplice interfaccia basata su blocchi, AI per la velocità. |
| Funzionalità dell'intelligenza artificiale | Progettazione AI, suggerimenti di contenuti, layout. | Design AI, colore, guide di stile, contenuti. | Intelligenza artificiale avanzata per contenuti, SEO, layout. | Suggerimenti di blocco AI, creazione rapida di pagine. |
| Modelli già pronti | Oltre 370 layout, personalizzazione AI. | Oltre 300 modelli, personalizzazione AI | Modelli limitati, suggerimenti per il layout basati sull'intelligenza artificiale. | Libreria in crescita, intelligenza artificiale per una progettazione rapida. |
| Curva di apprendimento | Moderato, ma l’intelligenza artificiale aiuta l’onboarding. | Molto adatto ai principianti con gli strumenti AI. | Estremamente facile con l'automazione AI. | Minimo, l’intelligenza artificiale accelera il processo. |
| Prezzi | $ 89/anno o $ 249 a vita (AI inclusa). | Gratuito; Pro $ 59/anno (AI inclusa). | Gratuito; Premium $ 149/anno (AI inclusa). | Gratuito; Premium $ 99/anno (AI inclusa). |
Riassumendo,
- Se stai cercando una personalizzazione profonda con l'assistenza dell'intelligenza artificiale per design e prestazioni, Divi è difficile da battere.
- Nel frattempo, se la facilità d’uso e la flessibilità sono più importanti insieme alle funzionalità di intelligenza artificiale, allora Elementor è uno dei principali contendenti.
- Allo stesso modo, Kadence AI eccelle nell’automazione di gran parte del processo di costruzione del sito, ideale per progetti veloci basati sull’intelligenza artificiale.
- E, ultimo ma non meno importante, Kubio semplifica le cose con suggerimenti assistiti dall'intelligenza artificiale per build rapide e adatte ai principianti.
J) Considerazioni finali: ne vale la pena Divi Builder?
Ora che abbiamo esplorato in modo approfondito Divi Builder, è tempo di affrontare la grande domanda:
Ne vale la pena Divi Builder?
Senza dubbio, Divi Builder offre un'impressionante combinazione di strumenti basati sull'intelligenza artificiale e un'ampia flessibilità di progettazione. Di conseguenza, questo lo rende una scelta eccellente per gli utenti di qualsiasi livello di abilità.
- Il fatto che si tratti di un visual builder drag-and-drop , abbinato a layout predefiniti . Fornisce una solida base per rendere operativo il tuo sito web in pochissimo tempo, senza bisogno di alcuna esperienza di codifica.
- Inoltre, le funzionalità AI, come Divi AI per la generazione di contenuti e la creazione di immagini, aumentano significativamente la produttività. Soprattutto per gli utenti che vogliono risparmiare tempo o hanno difficoltà a generare idee.
- Inoltre, funzionalità come Divi Cloud , che memorizza layout, moduli e altro, sono risorse preziose per i progettisti che lavorano su più progetti.
Quindi, la risposta è Assolutamente Sì!
Consigliamo vivamente di provare Divi. Il suo strumento ricco di funzionalità, il forte supporto clienti e il piano tariffario a vita lo rendono un investimento intelligente.
Tuttavia, non limitarti a crederci sulla parola. Puoi visitare il sito Web ufficiale di Divi e provare la loro demo. In questo modo, puoi controllare tu stesso il costruttore prima di impegnarti in un acquisto.
Se hai già utilizzato Divi Builder o hai domande, sentiti libero di lasciare i tuoi pensieri nei commenti qui sotto: ci piacerebbe sentire la tua esperienza!
Inoltre, assicurati di controllare i nostri altri articoli su come utilizzare Kadence AI e la recensione di Kubio Builder per ulteriori approfondimenti sui principali builder di oggi basati sull'intelligenza artificiale.
