Recensione del tema Divi per WordPress: dovresti usarlo? (2022)
Pubblicato: 2022-04-05Stai pensando di utilizzare il tema Divi per il tuo sito WordPress?
Nella nostra recensione pratica del tema Divi, ti aiuteremo a decidere se questo tema popolare è o meno l'opzione migliore.
Divi è un interessante tema multiuso che fonde un tema tradizionale con il Divi Builder visuale e drag-and-drop integrato (disponibile anche in una versione plug-in separata).
Puoi utilizzare il tema Divi come tema "normale" in cui imposti intestazione/piè di pagina/layout utilizzando le opzioni di personalizzazione integrate di Divi. Oppure, a partire da Divi 4.0, puoi anche utilizzare Divi Theme Builder per progettare il 100% del tuo sito utilizzando l'interfaccia visiva di Divi.
Con tutta quella flessibilità, puoi facilmente utilizzarlo per qualsiasi cosa, dai blog ai negozi di e-commerce, ai portafogli, ai siti aziendali e... beh, praticamente qualsiasi altra cosa.
Se tutto ciò sembra confuso in questo momento, non preoccuparti! Spiegherò cosa significa tutto questo mentre approfondiamo la nostra recensione del tema Divi. Continua a leggere per saperne di più…
Esplorare le parti chiave del tema Divi
In questa prima sezione, voglio esplorare le diverse "parti" del tema Divi in modo che tu capisca cosa include. Questo ti aiuterà anche a capire cosa sta succedendo nella prossima sezione, dove ti mostro come puoi usare Divi per creare il tuo sito web.
Costruttore Divi
Il Divi Builder è la cosa più unica del tema Divi rispetto ad altri temi là fuori. È un generatore di pagine visivo con trascinamento della selezione integrato direttamente nel tuo tema. Puoi pensarlo allo stesso modo di altri strumenti come Elementor Pro, Beaver Builder, ecc. La differenza fondamentale è che è integrato nel tema (sebbene puoi anche ottenerlo come versione plug-in standalone).
Se non hai familiarità con questi strumenti, ti consentono di creare progetti personalizzati al 100% senza la necessità di conoscere alcun codice. Puoi fare tutto dall'interfaccia visiva, drag-and-drop. Pensa a loro come Squarespace o Wix... ma per WordPress.
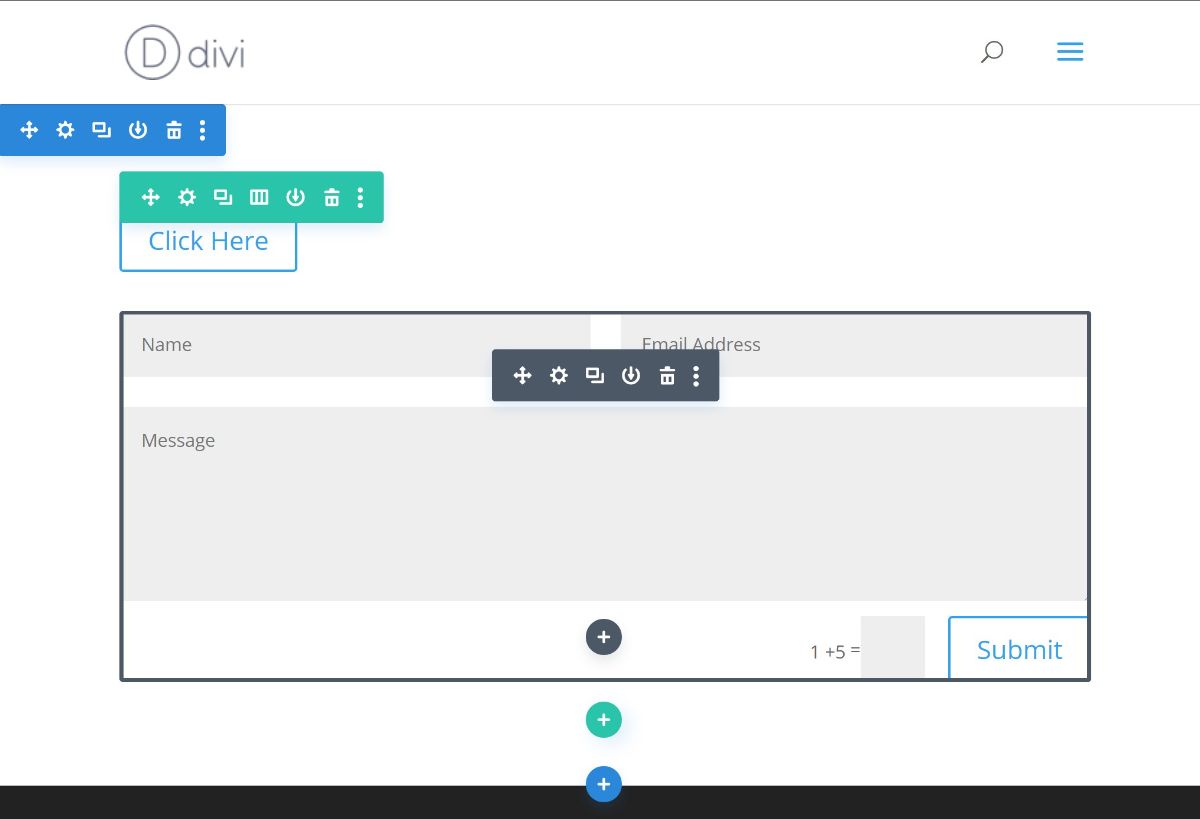
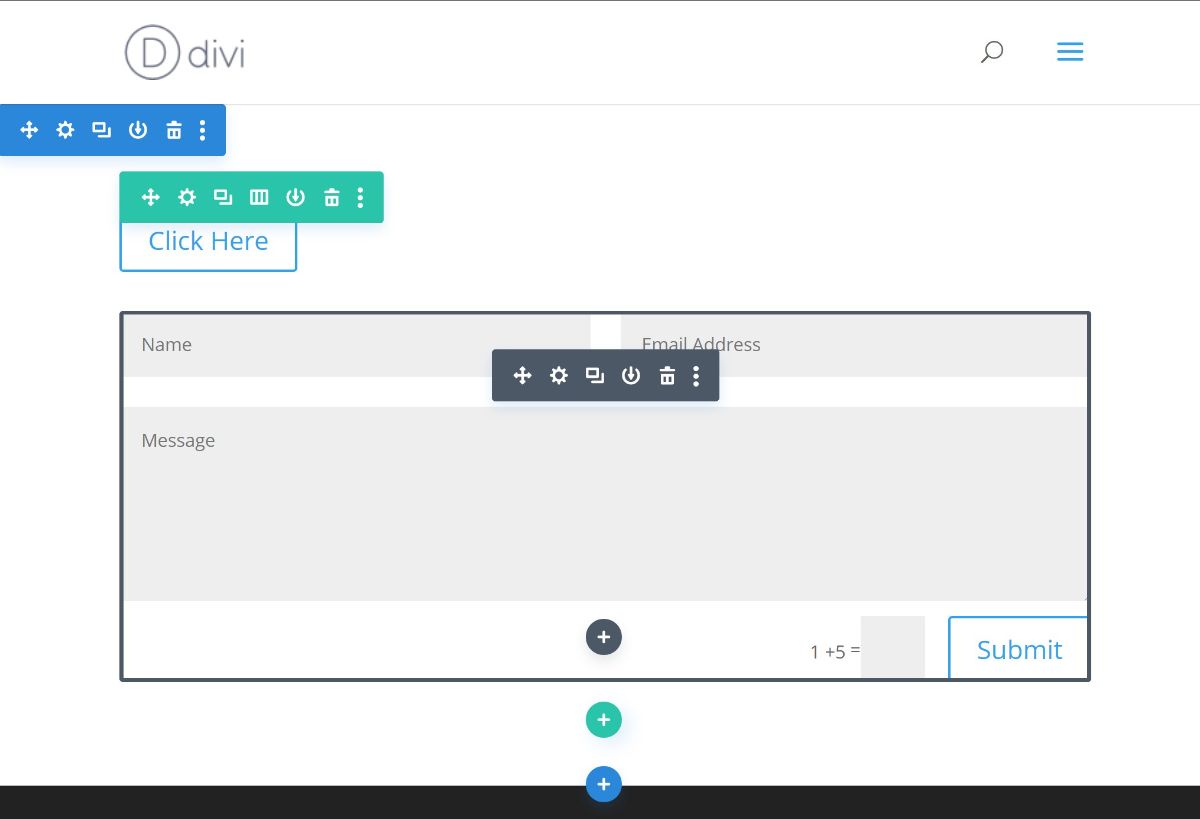
Lavorerai in un'interfaccia visiva come quella di seguito, dove potrai vedere esattamente come apparirà il tuo design ai visitatori.
Puoi controllare il layout con righe e colonne e puoi aggiungere nuovi contenuti aggiungendo diversi "moduli". Ad esempio, potresti avere un modulo per un pulsante, un altro per un'immagine, un altro per una tabella dei prezzi, un altro per un modulo di contatto, ecc.

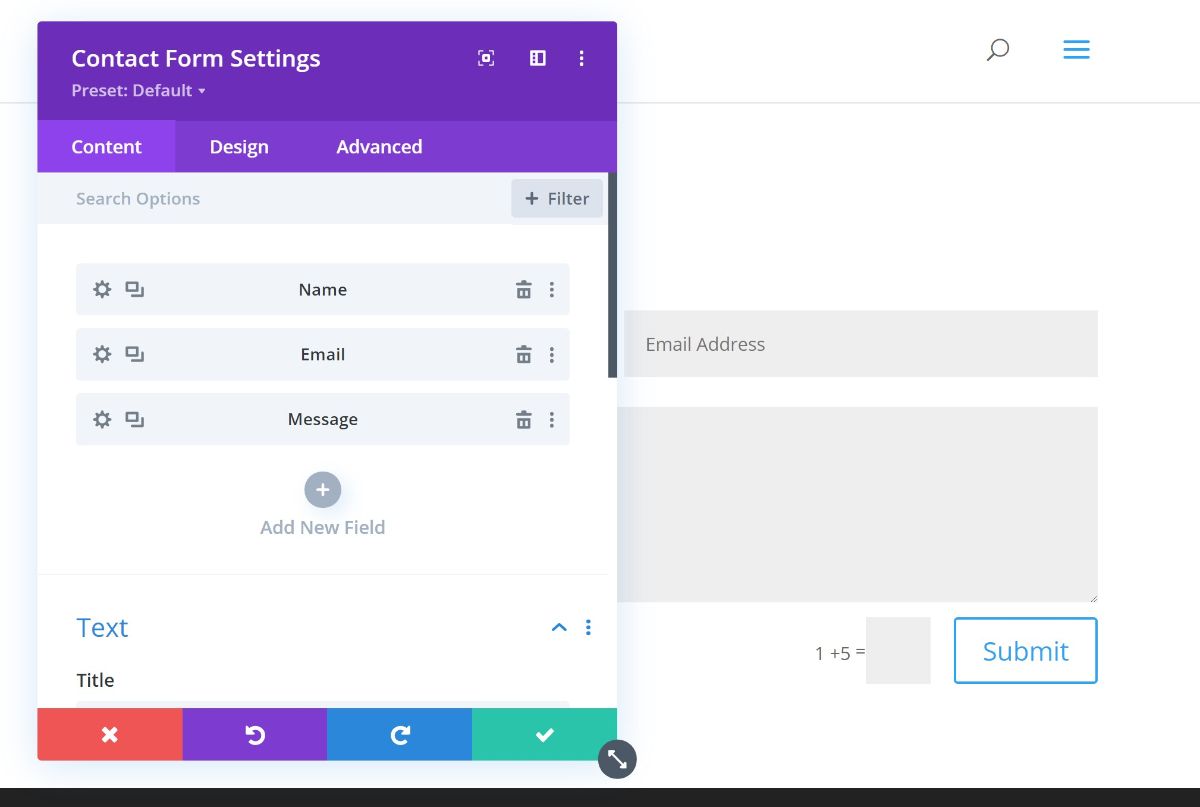
Ogni modulo (e riga/colonna) ottiene le proprie impostazioni dettagliate che ti consentono di controllare funzionalità, stile, spaziatura, ecc. Ad esempio, se stai modificando un modulo Modulo di contatto, puoi controllare i campi del modulo, gli stili, le notifiche, ecc. .

Mettendo tutto insieme con il trascinamento della selezione e modificando le impostazioni, puoi creare i tuoi progetti personalizzati senza mai interagire con il codice. Ancora una volta, questa è la "killer app" che Divi ha su altri temi.
Costruttore di temi Divi
Divi Theme Builder utilizza la stessa interfaccia di Divi Builder che hai visto sopra. Tuttavia, la differenza fondamentale è che ti consente di applicare Divi Builder ai tuoi modelli di temi . Ad esempio, puoi usarlo per progettare l'intestazione del tuo tema o il modello di post del blog utilizzato da tutti i post del tuo blog.

Ciò ti consente di personalizzare il 100% del tuo sito utilizzando l'interfaccia visiva di Divi Builder, che è una funzionalità davvero potente. Ad esempio, potresti creare un modello per i post del tuo blog e quindi tutti i post del tuo blog utilizzeranno automaticamente quel design, non è necessario ricreare manualmente il design ogni volta.
Oppure, potresti persino creare modelli diversi per i post del blog in diverse categorie, il che apre molta flessibilità.
Infine, non è solo per i post del blog! Puoi anche usarlo per altri tipi di contenuti. Ad esempio, se hai un negozio WooCommerce, puoi utilizzare questa funzione per creare modelli personalizzati per le pagine dei tuoi singoli prodotti e i layout del negozio.
Modelli di libreria Divi
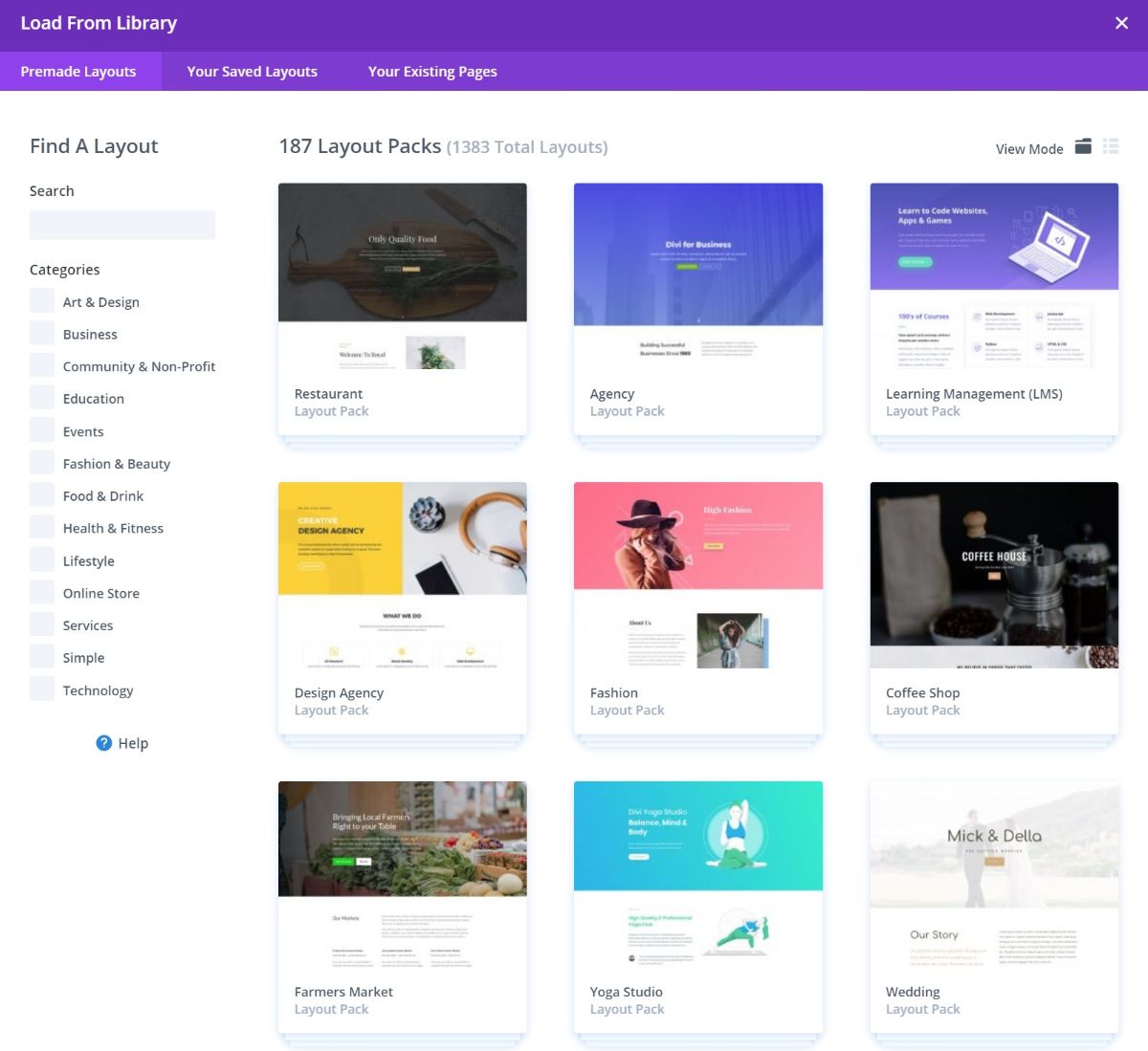
Sebbene Divi Builder ti dia il potere di creare progetti personalizzati al 100% da zero, non è necessario perché Divi viene fornito con un'enorme libreria di modelli. Si tratta di progetti predefiniti che puoi importare e quindi personalizzare al 100% utilizzando Divi Builder.
Attualmente, Divi ha oltre 1.383 layout predefiniti tra cui puoi scegliere, suddivisi in 187 pacchetti di layout . Un "pacchetto layout" è una raccolta a tema di modelli. Ad esempio, una serie di modelli incentrati sull'aiutarti a creare il sito Web di un ristorante:

Puoi anche salvare i tuoi progetti come modelli per riutilizzarli in seguito. Oppure puoi salvare singole sezioni come "Moduli globali", che ti consentono di riutilizzare un modello in più punti e aggiornare tutte le istanze semplicemente modificando il modello originale.
Opzioni di personalizzazione del tema Divi
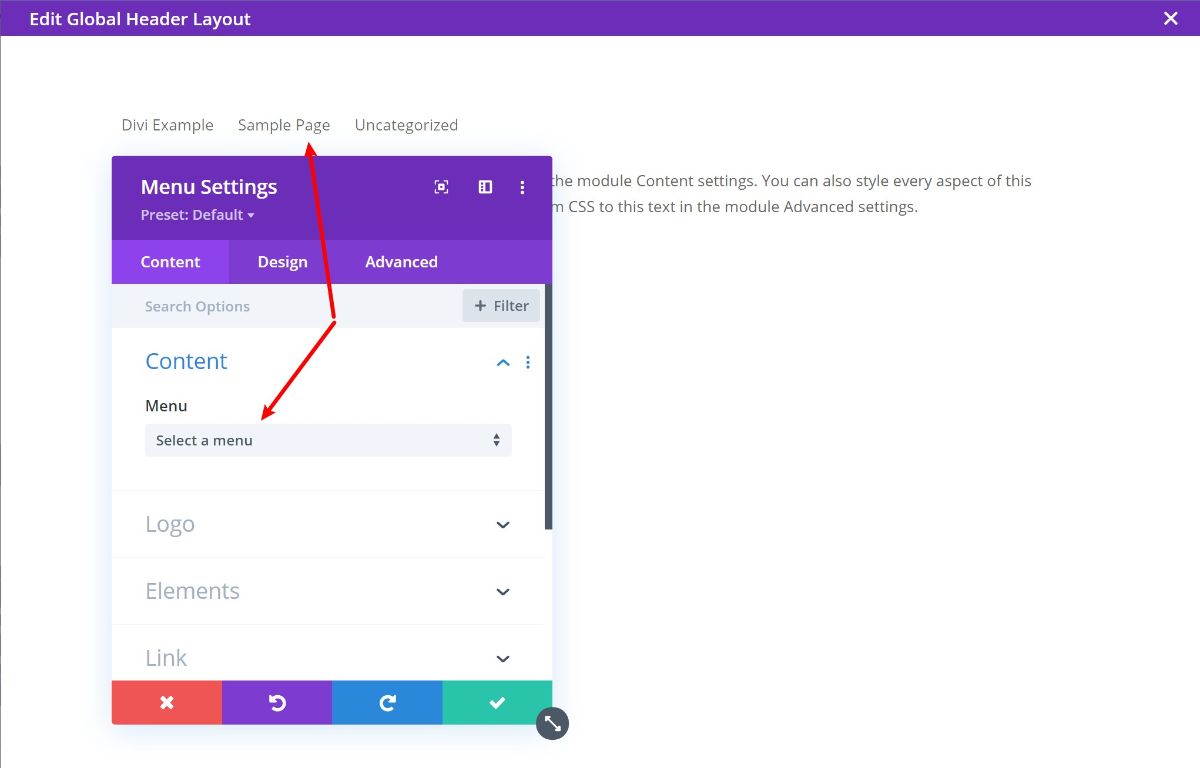
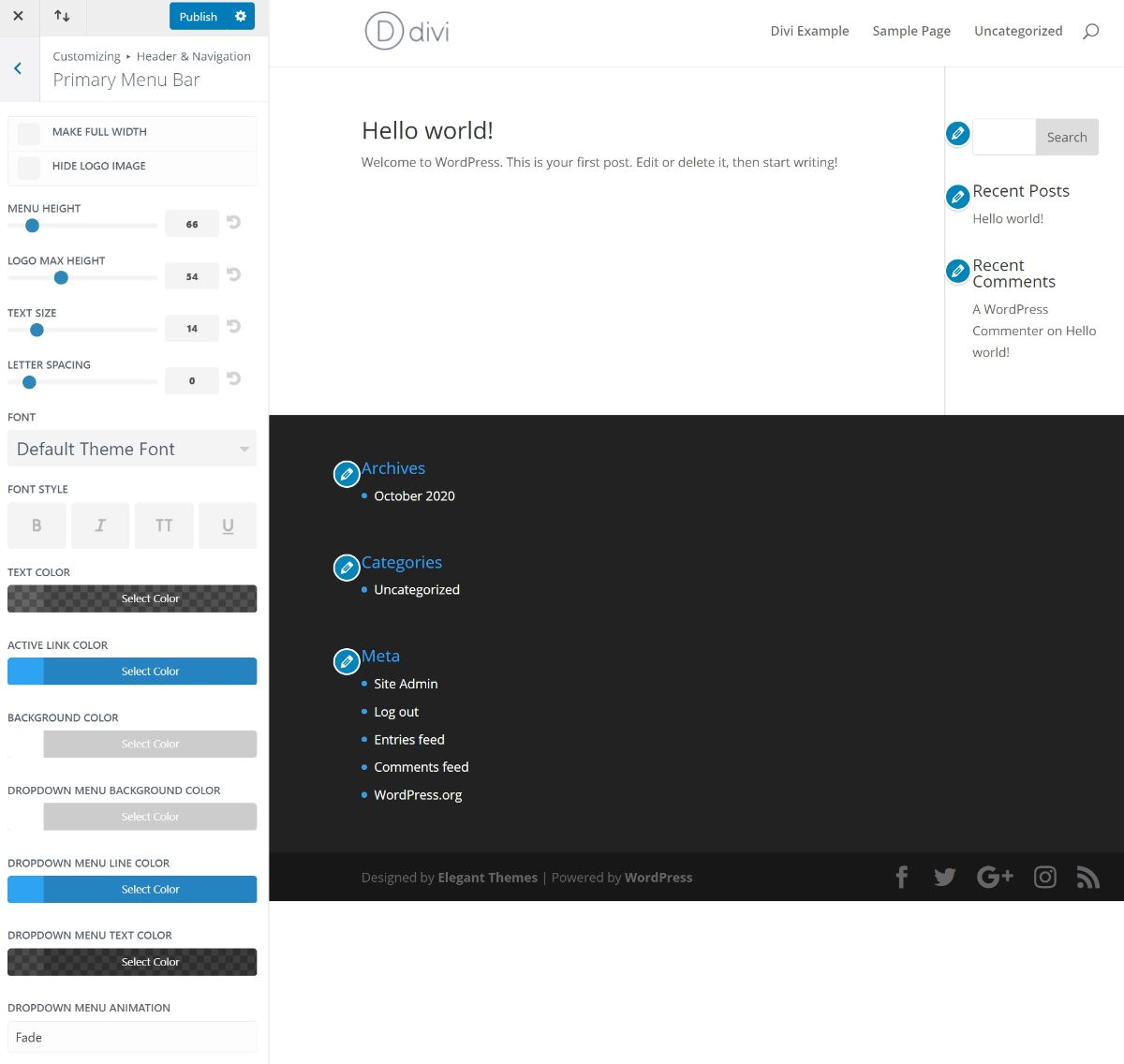
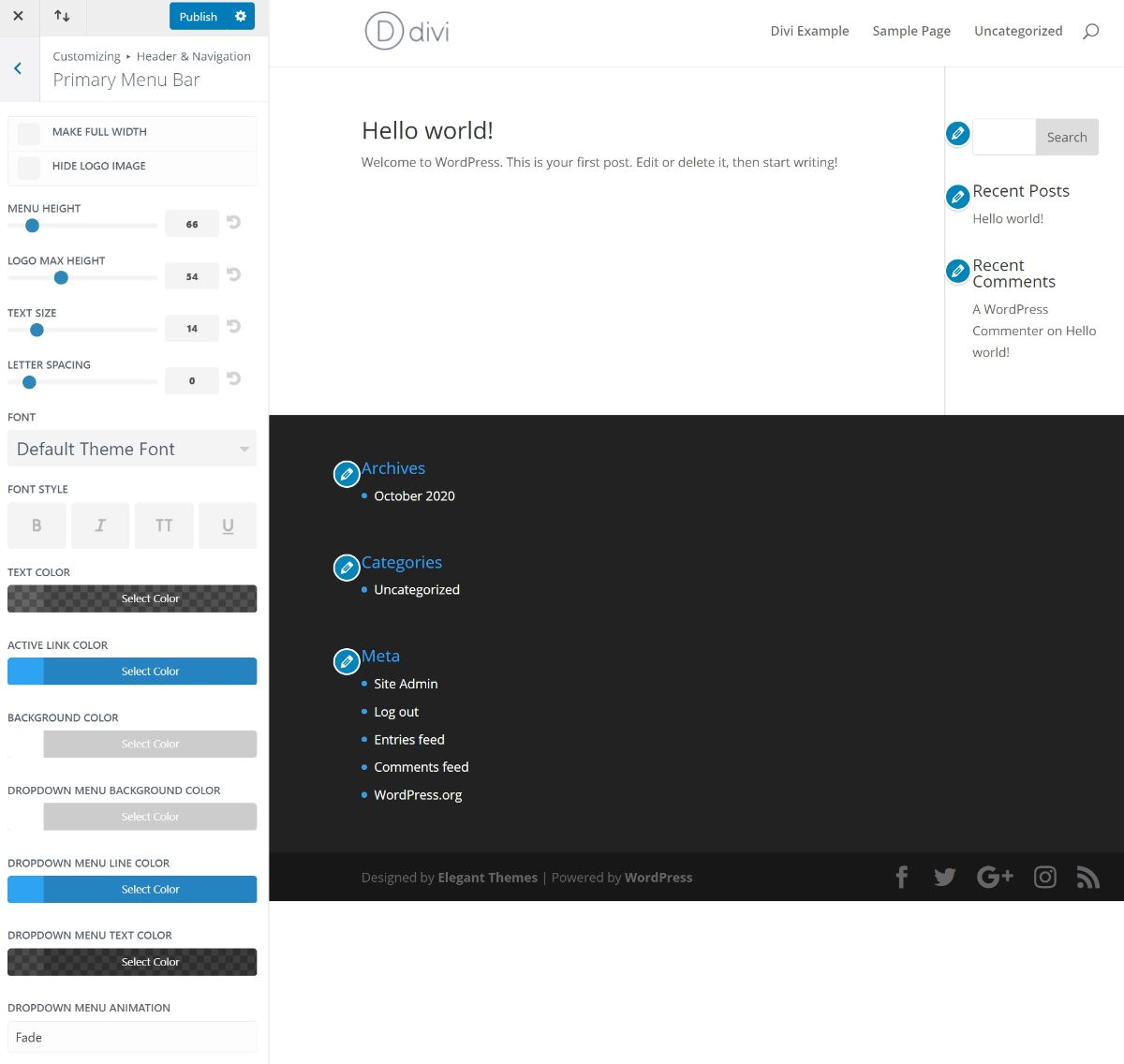
Per personalizzare lo stile e il layout del tuo tema, Divi utilizza il Customizer WordPress nativo. Questo è bello perché ti consente di visualizzare in anteprima tutte le modifiche apportate in tempo reale. Funziona proprio come qualsiasi altro tema WordPress. Ad esempio, se desideri personalizzare la tua intestazione, puoi aprire queste impostazioni in Customizer e apportare modifiche:

Oppure, naturalmente, puoi anche saltare queste impostazioni e utilizzare semplicemente Theme Builder (ne parleremo più avanti).
Opzioni del tema Divi
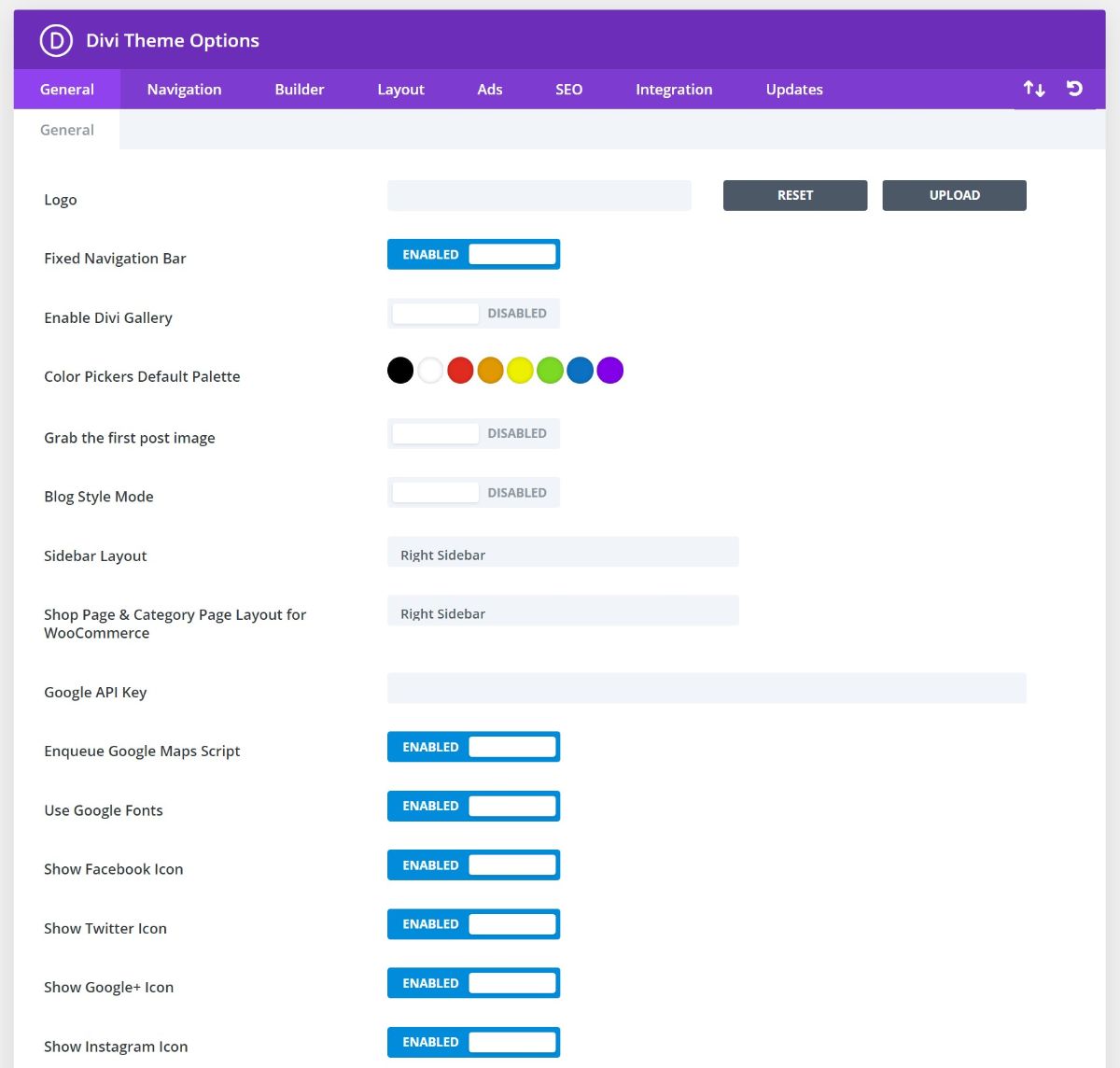
Infine, Divi include anche la propria area delle opzioni del tema di back-end. È possibile utilizzare quest'area per controllare più impostazioni funzionali/di integrazione/globali. Ad esempio, ti consente di aggiungere facilmente snippet di codice al tema (come il codice di monitoraggio di Google Analytics):

Come creare un sito web con Divi
Ora, entriamo di più nel modo in cui Divi funziona effettivamente...
Come ho detto nell'introduzione, ci sono davvero due modi in cui puoi creare il tuo sito web con il tema Divi:
- Puoi utilizzare le opzioni di personalizzazione del tema Divi per controllare i layout di intestazione, piè di pagina e modello, quindi utilizzare Divi Builder per controllare il contenuto effettivo della pagina.
- Puoi utilizzare Divi Theme Builder per progettare il 100% del tuo sito utilizzando l'editor visivo. Ciò include l'intestazione, il piè di pagina, ecc.
Opzione 1: usa Opzioni tema + Divi
Questa prima opzione è il modo "originale" per creare un sito Web con Divi. Questo è il modo più veloce per iniziare e ti dà comunque molto controllo.
Configurazione delle opzioni del tema Divi
Innanzitutto, utilizzeresti le impostazioni Divi nel Customizer di WordPress nativo per impostare l'intestazione, il piè di pagina, il layout del blog, ecc.


Puoi anche utilizzare l'area delle impostazioni Divi del back-end per controllare altri dettagli.
Utilizzo di Divi Builder per progettare contenuti
Una volta che hai la "tela" di base per il tuo sito (ad es. intestazione e piè di pagina), puoi quindi utilizzare Divi Builder per progettare il tuo contenuto effettivo. Ad esempio, potresti usarlo per impostare la tua home page, una pagina "informazioni", una pagina "contatti", ecc.:

Con solo questo metodo, hai già molto controllo per la creazione di un sito Web personalizzato. Tuttavia, se desideri un controllo ancora maggiore , puoi optare per il secondo metodo.
Opzione 2: usa il generatore di temi completo di Divi
L'altro modo per creare un sito Web sarebbe utilizzare il nuovo Theme Builder per tutto. Questo ti dà maggiore flessibilità perché puoi controllare ogni elemento del tuo sito usando l'interfaccia visiva, drag-and-drop. Ci vuole anche un po' più di lavoro, perché devi progettare ogni elemento!
Tuttavia, puoi anche mescolare e abbinare se lo desideri. Ad esempio, puoi utilizzare Theme Builder per controllare la tua intestazione, ma continuare a utilizzare il piè di pagina predefinito del tema che hai impostato nel Customizer di WordPress.
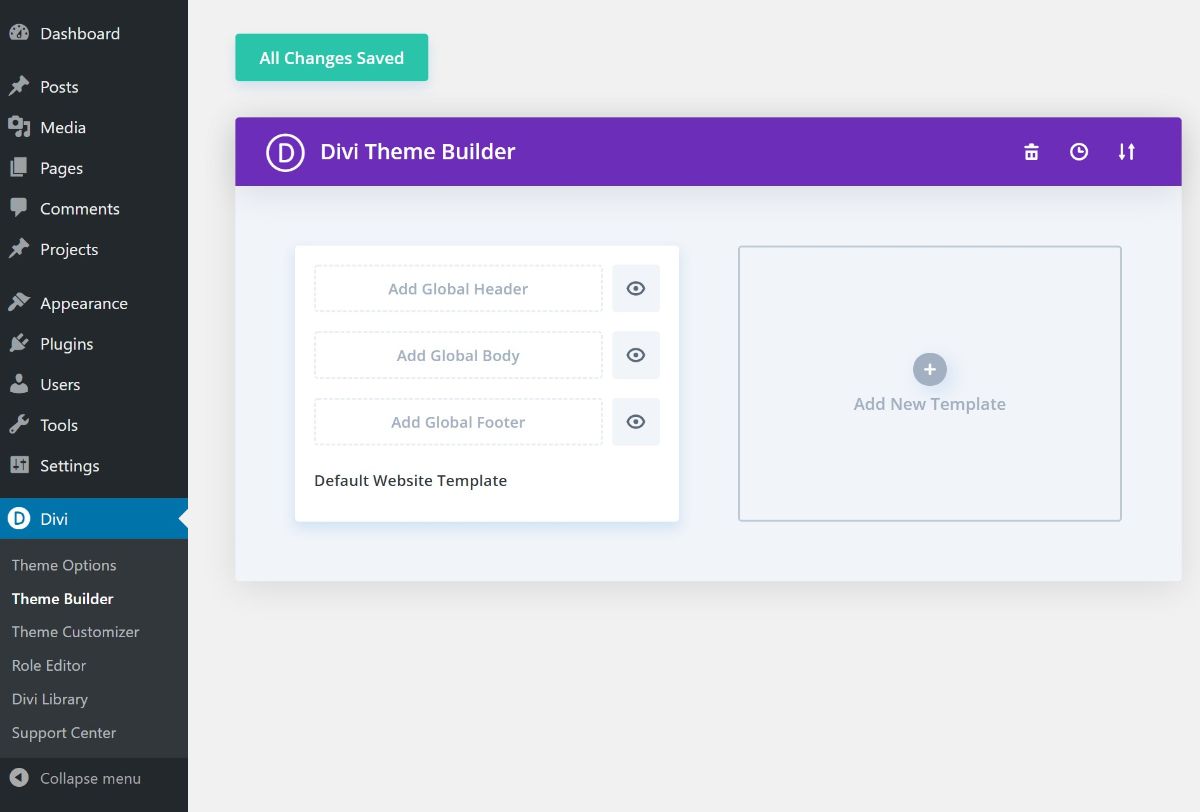
Per configurarlo, puoi andare su Divi → Theme Builder . Qui vedrai un messaggio per aggiungere intestazione/corpo/piè di pagina globale . Questi sono i modelli predefiniti che Divi utilizzerà per quelle parti del tuo sito:

"Corpo" indica il modello per il contenuto di un post o di una pagina del blog. In altre parole, tutto ciò che si trova tra l'intestazione e il piè di pagina .
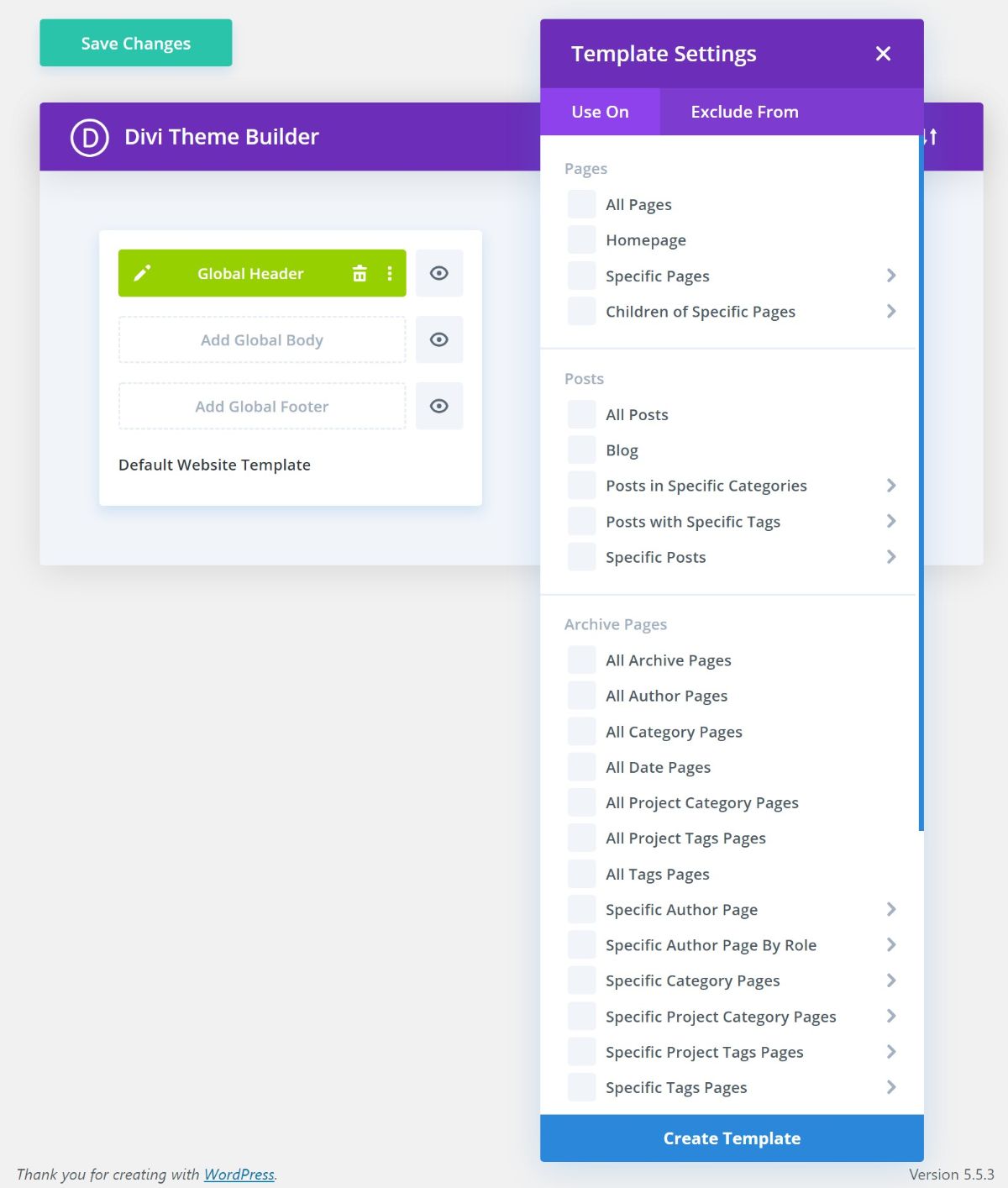
Oltre ai modelli globali, puoi anche creare più modelli per tipi specifici di contenuto, il che ti offre un sacco di flessibilità.
Ad esempio, puoi utilizzare un modello globale per i post del blog, ma anche creare un modello separato per i post "Revisione" che sovrascrive automaticamente il modello globale. Di seguito, puoi vedere alcune delle molte opzioni disponibili per il targeting dei tuoi modelli:

Nel complesso, questo metodo è senza dubbio più complicato e dispendioso in termini di tempo. Tuttavia, ti dà anche molta più flessibilità. Puoi decidere se vale la pena fare quel compromesso per te, o se preferisci semplicemente attenerti al primo metodo (che va benissimo).
Prezzi del tema Divi
Il tema Divi è disponibile come parte dell'abbonamento a Elegant Themes, che ti consente di accedere a tutti i prodotti di Elegant Themes e di utilizzarli su siti illimitati .
Una cosa importante da notare qui è che ottieni sia il tema Divi che la versione del plug-in allo stesso prezzo. Oltre a ciò, ottieni anche altri strumenti utili come Bloom per le e-mail opt-in (la nostra recensione) e Monarch per la condivisione sui social.
Per acquistare l'abbonamento a Elegant Themes, hai due opzioni:
- Un anno di accesso/supporto – $ 89
- Accesso/supporto a vita – $ 249
Tuttavia, puoi utilizzare il nostro coupon Temi eleganti per risparmiare il 20%, il che porta i prezzi rispettivamente a $ 70 e $ 199.
Domande frequenti sulla recensione del tema Divi
Mentre finiamo le cose, voglio rispondere rapidamente ad alcune domande comuni relative a Divi...
Divi è un buon tema? Vale la pena acquistare?
Bene, questa è certamente una domanda soggettiva, ma in generale penso che sia una buona opzione per certi tipi di persone. Non è il tema migliore per tutte le situazioni, ma è davvero una buona opzione se desideri il controllo completo del design/stile sul tuo sito.
Puoi usare solo Divi Builder senza il tema?
Sì! Divi Builder è disponibile anche in una versione plug-in, che ti consente di utilizzare la creazione di pagine con trascinamento visivo (e il generatore di temi) con qualsiasi tema WordPress. Questa è anche un'ottima opzione se tutto ciò che ti interessa davvero è il Divi Builder trascina e rilascia.
Il tema Divi è lento?
Divi non è il tema WordPress più veloce in circolazione, ma non è nemmeno terribile quando si tratta di prestazioni. Finché stai implementando le migliori pratiche per le prestazioni di WordPress, puoi assolutamente caricare un sito Web Divi abbastanza velocemente .
Quanto costa il tema Divi?
Divi è disponibile come parte dell'abbonamento a Elegant Themes, che costa $ 89 per un anno di accesso o $ 249 per l'accesso a vita.
Puoi anche risparmiare il 20% con il nostro sconto sui temi eleganti.
Il tema Divi è buono per la SEO?
Sì, il tema Divi ha implementato tutte le funzionalità di base che un tema WordPress deve seguire per una buona SEO.
Ovviamente, quale tema utilizza il tuo sito WordPress è una delle considerazioni SEO più piccole: creare buoni contenuti e ottenere backlink sono molto più importanti nel grande schema delle cose.
Il tema Divi ti blocca?
No! Il tema Divi non ti blocca più perché puoi anche utilizzare Divi Builder come plug-in autonomo che funziona con qualsiasi tema WordPress. Se inizi con il tema Divi, tutto ciò che devi fare è installare il plug-in Divi prima di modificare i temi e il tuo contenuto continuerà a funzionare correttamente.
Questo è diverso da come funzionava, motivo per cui potresti vedere alcune recensioni sui temi Divi precedenti discutere del blocco come un problema .
Conclusioni finali della recensione del tema Divi: dovresti usarlo?
Ora per la domanda più importante: dovresti usare il tema Divi?
Bene, ricapitoliamo alcuni dei suoi punti di forza...
L'area più importante in cui Divi eccelle rispetto ad altri temi è la flessibilità del design . Con il Divi Builder visivo e drag-and-drop, puoi creare progetti personalizzati al 100% senza bisogno di alcun codice personalizzato. Questo è diverso dalla maggior parte degli altri temi là fuori.
Con le funzionalità di creazione del tema in Divi 4.0, Divi Builder è ora ancora più potente perché puoi anche andare oltre la semplice progettazione di post e pagine e anche progettare l'intestazione, il piè di pagina e i modelli del tuo blog post, pagine e altri contenuti (es. prodotti WooCommerce).
La cosa davvero potente è che puoi creare più modelli e applicarli "condizionatamente" a diverse parti del tuo sito, il che apre molte opzioni utili.
Sebbene ciò richieda più lavoro di un tema "plug-and-play", ti dà anche maggiore flessibilità. Oppure, se non vuoi creare tutto da zero, puoi sempre importare uno dei migliaia di modelli.
Ottieni il tema Divi
Nel complesso, ciò rende Divi un'ottima opzione per le persone che desiderano il potere di creare progetti personalizzati senza la necessità di conoscere alcun codice.
Tuttavia, mentre Divi ti offre molta flessibilità, non è la tua unica opzione qui. Se ti piace l'idea di creare un tema completo, potrebbero piacerti anche altri strumenti come Elementor Pro (la nostra recensione) o Beaver Builder (la nostra recensione) + Beaver Themer (la nostra recensione) , entrambi ottimi costruttori di temi per WordPress.
Hai ancora domande sul fatto che Divi sia giusto per te? Chiedi nei commenti!
