Revisione dell'accessibilità del sito Web Drupal: funzionalità chiave e moduli utili
Pubblicato: 2022-03-16Il World Wide Web è stato creato 37 anni fa, ma è solo negli ultimi anni che alcune cose fondamentali stanno diventando uno standard. Uno di questi è l'accessibilità del sito web.
Pensando a come rendere accessibile un sito Web, devi sapere che alcuni CMS sono incentrati sull'accessibilità fin dall'inizio: Drupal. Ti invitiamo a fare un tour delle sue funzionalità di accessibilità integrate e dei moduli di accessibilità aggiuntivi.
Accessibilità Drupal: note introduttive
L'accessibilità (abbreviato in a11y) è nel “codice sorgente” della filosofia di Drupal. Quest'ultimo è fortemente incentrato sull'inclusione e si sforza di rendere i siti web accessibili a tutti gli utenti indipendentemente dalle disabilità (difficoltà uditive, disabilità visive, difficoltà a tenere il mouse e così via).
Gli standard chiave di accessibilità del Worldwide Web Consortium — WCAG e ATAG — hanno livelli di conformità da A a AAA. Secondo Mike Gifford, Drupal 8 Core Accessibility Maintainer, la comunità ha iniziato a implementare la conformità alle WCAG 2.0 AA in Drupal 7. In Drupal 8, hanno anche iniziato a incorporare elementi di ATAG 2.0 AA e a trovare modi per conformarsi alle nuove WCAG 2.1 AA.
Il lavoro sull'accessibilità è progredito enormemente in Drupal 8 e ha affrontato una serie di questioni molto importanti. Ciò rende l'ottava versione intrinsecamente accessibile, che è elencata tra i principali vantaggi di Drupal 8 che ispira molte aziende ad aggiornare a Drupal 8 o ad assumere un team di sviluppo web per creare un sito da zero.
Le principali funzionalità integrate di accessibilità di Drupal
Quindi, in che modo esattamente Drupal rimuove le barriere nell'interazione di qualsiasi utente con i siti Web? Cosa lo rende adatto agli screen reader e ad altri software assistivi? Lo stiamo rivedendo proprio ora.
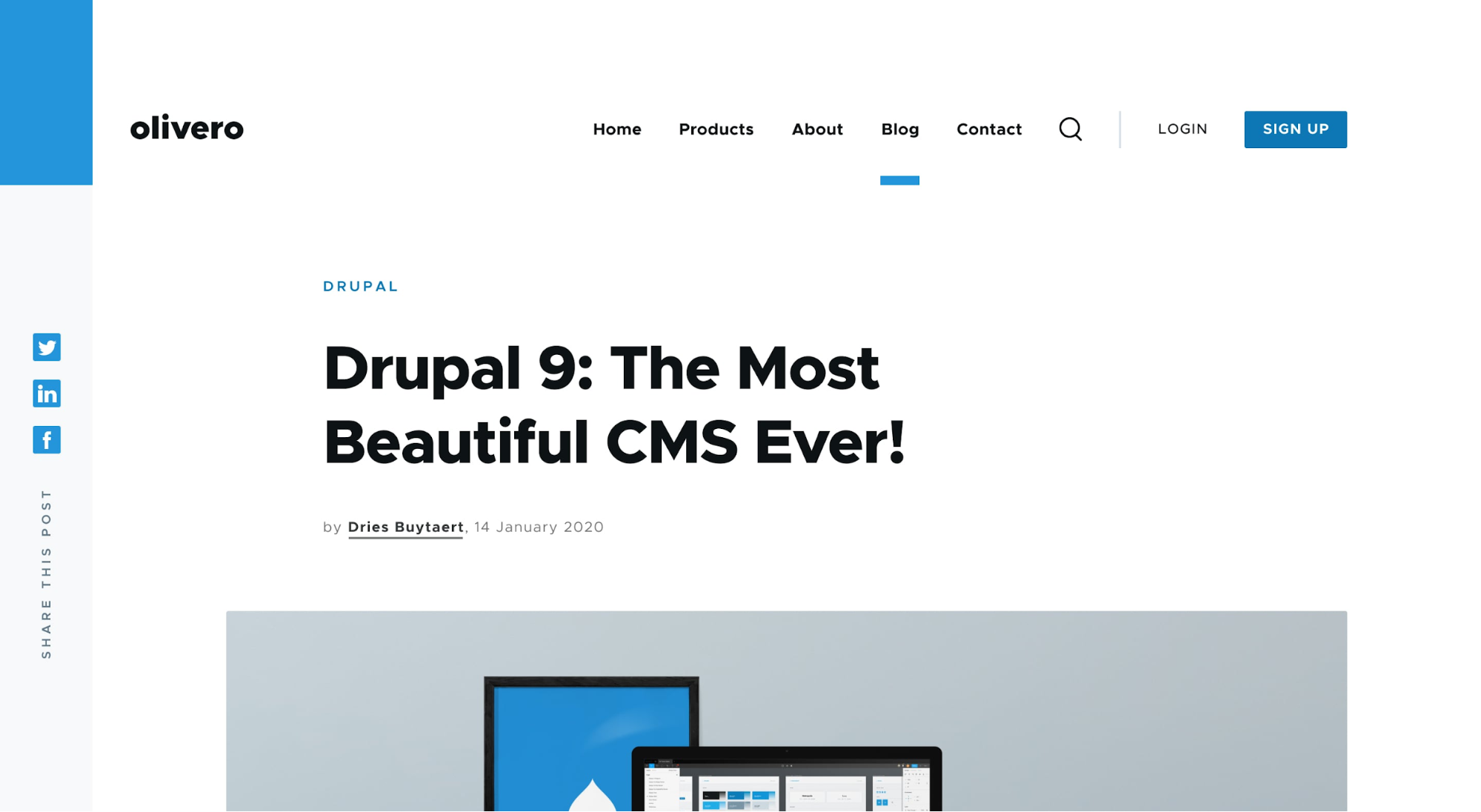
Nuovo tema front-end accessibile Olivero
Oltre ai temi accessibili in Drupal 8, il nuovo tema front-end predefinito creato da Olivero per Drupal 9 è un esempio di accessibilità in tutto: colori, contrasti, pulsanti e così via. Il tema è conforme alle WCAG, creato in collaborazione con i migliori esperti di accessibilità e testato a fondo tenendo conto del feedback sull'accessibilità. Deve il suo nome a una programmatrice Rachel Olivero , nota sostenitrice dell'accessibilità dei siti Web. Vedremo il tema nel core di Drupal 9.1, quindi ha senso prepararsi per Drupal 9, che è in arrivo e promette un facile aggiornamento.

Semantica migliore con HTML5 e WAI-ARIA
È più facile in D8 rendere chiari agli screen reader lo scopo e il comportamento di tutte le sezioni e i componenti della pagina Web. Ciò fornisce una navigazione più user-friendly.
- Gli sviluppatori possono utilizzare gli elementi semantici HTML5 di cui è dotato Drupal 8. L'ultima versione del linguaggio di markup ha un codice particolarmente pulito e un livello di facilità di lettura dello schermo.
- Quando il markup HTML5 nativo non è sufficiente, è possibile aggiungervi attributi WAI-ARIA (ruoli, stati e proprietà). Forniranno ancora più informazioni agli screen reader. WAI-ARIA è particolarmente utile con le interfacce utente interattive.
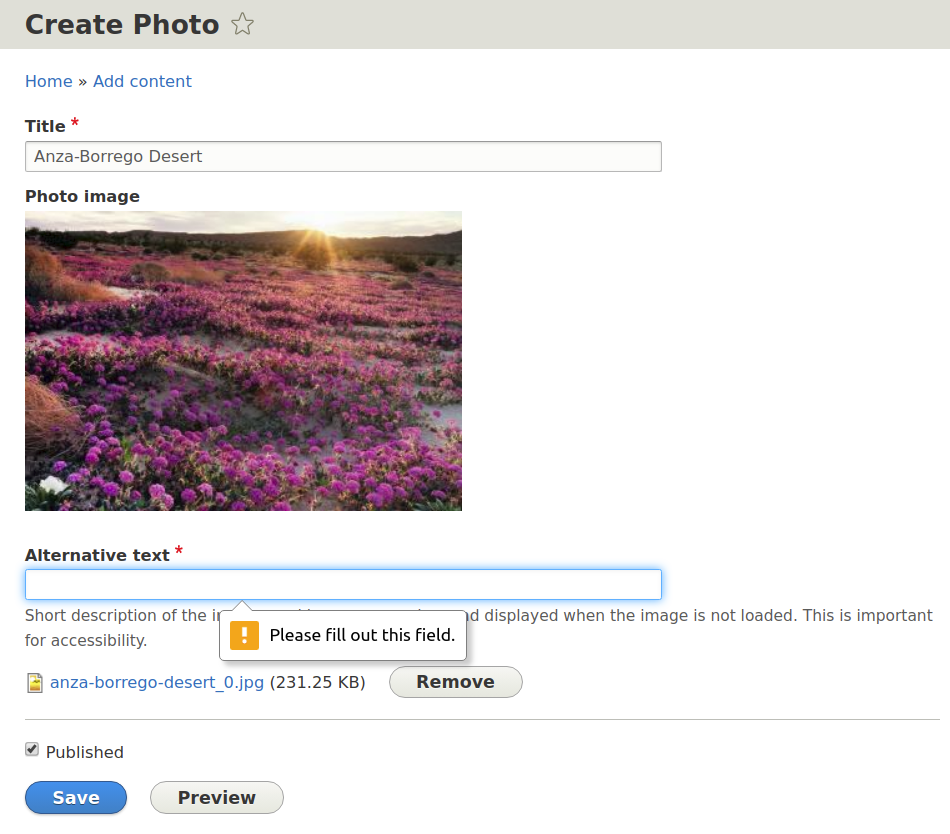
Testo ALT richiesto per le immagini
Rendere le immagini accessibili al pubblico ipovedente è fondamentale. Un ruolo enorme qui appartiene al testo ALT (aka testo alternativo). Descrive cosa c'è su un'immagine, in modo che possa essere compreso dagli screen reader.
ALT è richiesto per impostazione predefinita in D8, quindi è impossibile aggiungere un'immagine senza descriverla: si rifiuterà di salvare l'immagine e visualizzerà un promemoria. Questo è un ottimo esempio di Drupal 8 a11y. Questo può essere ignorato nel campo dell'immagine o in CKEditor, ma perché qualcuno dovrebbe volerlo?
Le impostazioni predefinite corrispondono agli standard di accessibilità. Va inoltre notato che, proprio come altre pratiche di accessibilità, i tag ALT sono molto utili in termini di SEO.

Errori del modulo in linea accessibili
Quando gli utenti inviano moduli, potrebbero inviare alcune informazioni in modo errato. Gli errori del modulo sono generalmente elencati nella parte superiore del modulo con i campi compilati in modo errato evidenziati in rosso.
Tuttavia, gli utenti ipovedenti potrebbero non vedere i punti salienti e le utilità per la lettura dello schermo non possono aiutarli a collegare il particolare messaggio di errore al particolare campo del modulo.
Per risolvere questo problema e migliorare l'accessibilità dei moduli, il core D8 ha il modulo Inline Form Errors. Grazie ad esso, gli errori vengono visualizzati accanto a campi specifici, quindi è facile capire cosa deve essere corretto. Il modulo non è abilitato per impostazione predefinita, ma puoi scegliere di abilitarlo.
Avvisi acustici
Quando vengono apportate alcune modifiche alla pagina di cui gli utenti dovrebbero essere a conoscenza, potrebbero passare inosservate agli screen reader. La funzione Avvisi acustici è ciò di cui hai bisogno. Consente di informare gli screen reader su queste modifiche con un messaggio che devono essere letti. Questa funzionalità nel core di Drupal 8 utilizza un metodo JavaScript Drupal.announce() . Segue le pratiche WAI-ARIA.
Tabulazione controllata
Molte persone preferiscono usare il tasto Tab sulla tastiera invece del mouse per spostarsi all'interno della pagina (per alcuni, questa è la loro unica opzione). Drupal 8 ha una funzione JavaScript chiamata TabbingManager che ti consente di guidare questi utenti attraverso gli elementi importanti della pagina in un ordine logico. Con il suo aiuto, puoi controllare dove esattamente l'utente può accedere. Questa è un'altra importante caratteristica di accessibilità.
Migliori contrasti
Un contrasto sufficiente, sia nei titoli che nel testo normale, è fondamentale per le persone con problemi di vista o altri problemi visivi. In Drupal 8, i temi principali hanno migliorato i contrasti. Un'altra grande novità è che il tema Olivero segue anche i migliori principi di progettazione di contrasti elevati, colori saturi e spazio negativo per attirare l'attenzione sulle cose più importanti .
Opzioni di visualizzazione CSS
Drupal 8 introduce un insieme di classi CSS che ti consentono di controllare le sfumature di come il tuo contenuto può essere nascosto in situazioni in cui è necessario. Ad esempio, può essere nascosto agli utenti ma rimanere visibile agli screen reader. Queste classi CSS includono: (1) nascosto, (2) visivamente nascosto, (3) visivamente nascosto, focalizzabile e (4) invisibile.

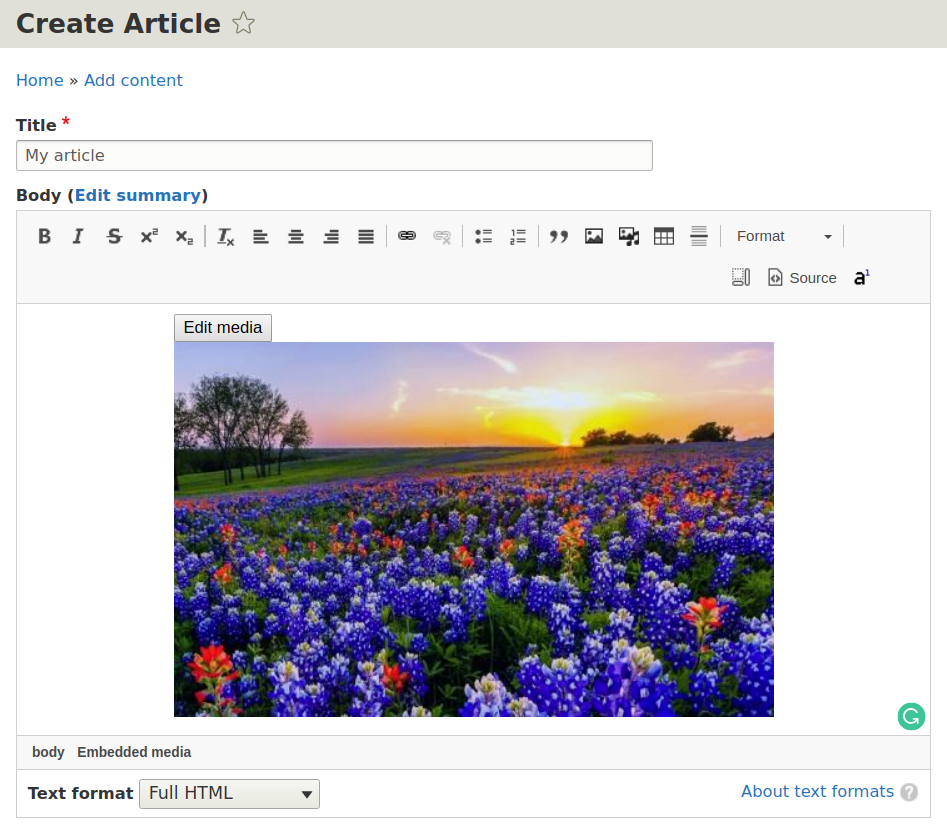
Accessibilità da tastiera nel Catalogo multimediale
Drupal 8 presta molta attenzione all'accessibilità della tastiera per gli utenti che non possono tenere un mouse o non possono vedere lo schermo correttamente. Un brillante esempio è l'accessibilità da tastiera nella Libreria multimediale introdotta nella D8.8 dopo l'integrazione completa della Libreria multimediale con CKEditor. Gli utenti possono passare alla Libreria durante la creazione o la modifica di contenuti, selezionare i media e incorporarli, il tutto utilizzando solo la tastiera.

Contributo ai moduli di accessibilità di Drupal
Ci sono molti utili moduli aggiuntivi che sono in grado di estendere ulteriormente le funzionalità di accessibilità di Drupal.
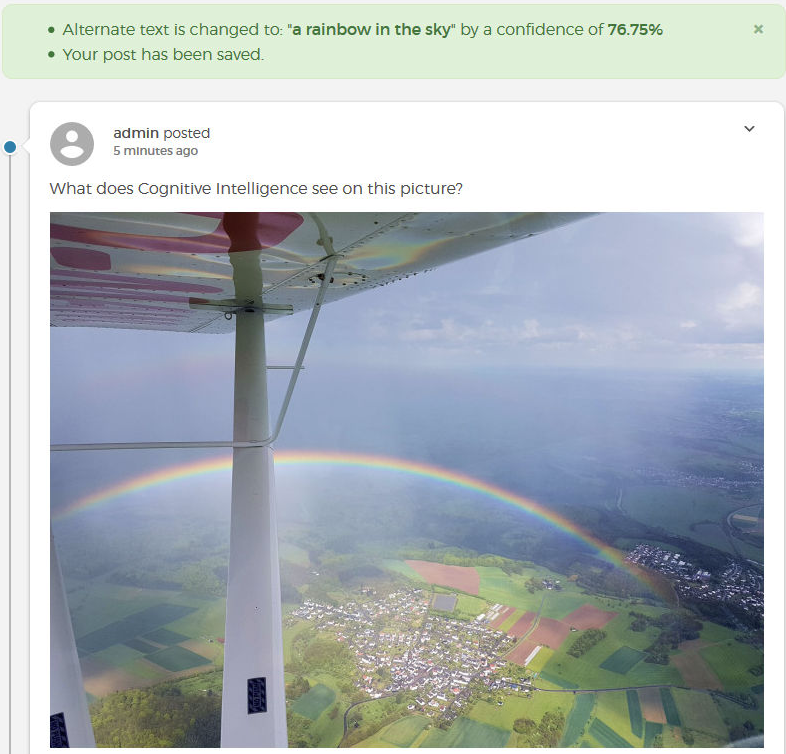
Testo alternativo automatico
Le utilità per la lettura dello schermo non possono capire cosa c'è in un'immagine a meno che non si aggiungano tag ALT. Il software di intelligenza artificiale può aiutarti con il riconoscimento delle immagini e la generazione automatica di ALT. Il modulo Testo alternativo automatico in D8 esegue questa attività usando l'API dei servizi cognitivi di Microsoft Azure. Genera descrizioni di immagini in un linguaggio leggibile dall'uomo. Ciò è particolarmente utile su siti con un gran numero di immagini.

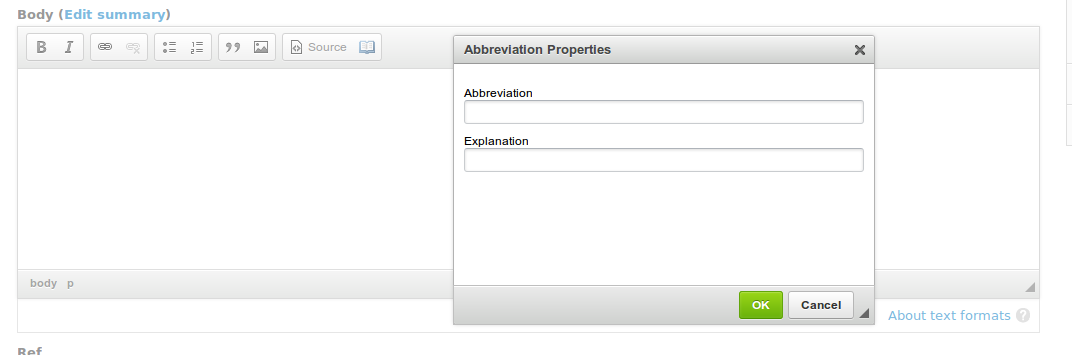
Abbreviazione di CKEditor
Rendere i contenuti facilmente comprensibili fa parte delle migliori pratiche di accessibilità al web. Il modulo Abbreviazione di CKEditor aggiunge un pulsante a CKEditor che ti consente di inserire e modificare le abbreviazioni tramite il comodo menu contestuale sul tuo sito D7 o D8.

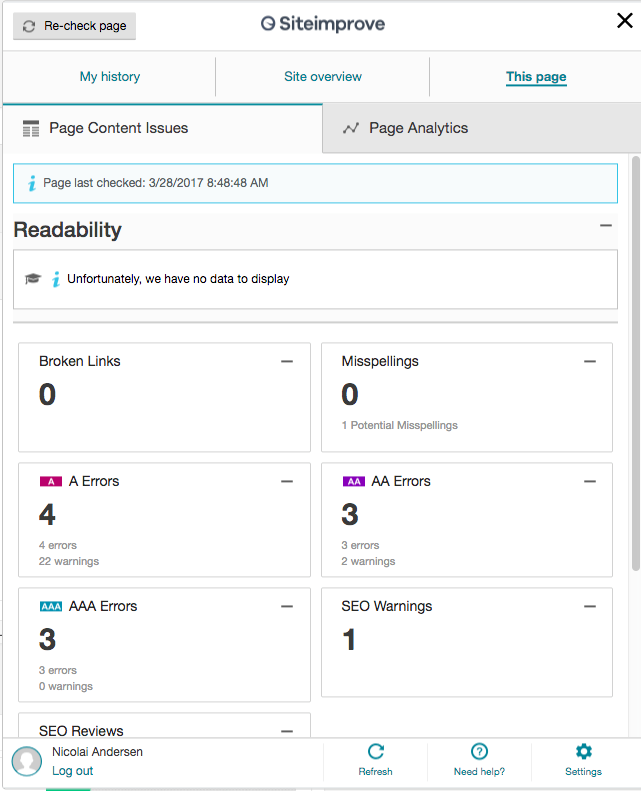
Migliora il sito
Il modulo Siteimprove collega il tuo sito Drupal 7 o Drupal 8 alla piattaforma di intelligence Siteimprove. Analizza la qualità dei tuoi contenuti, inclusi i problemi di accessibilità, e ti offre preziosi suggerimenti per il miglioramento. Lo strumento ti consente di controllare le tue pagine di contenuto e quindi ricontrollarle quando i problemi rilevati sono stati risolti per vedere che non sono necessarie ulteriori azioni.

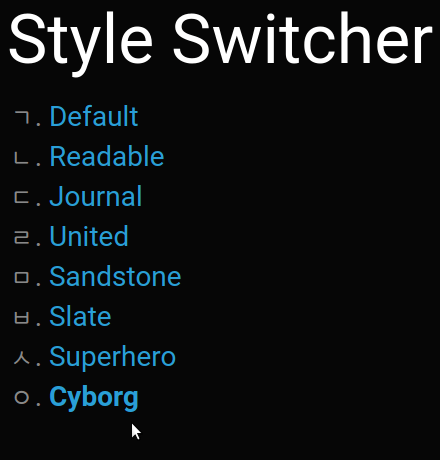
Cambia stile
Il modulo Style Switcher in D7 e D8 consente ai temi di fornire fogli di stile alternativi che possono essere aggiunti direttamente nella dashboard di amministrazione. Gli utenti possono quindi scegliere in quale stile visualizzare la pagina. Il modulo fornisce questa scelta come un elenco di collegamenti in un blocco. Utilizza anche i cookie per fornire agli utenti di ritorno il foglio di stile che hanno selezionato una volta.

Alto contrasto
Il modulo Drupal 7 e Drupal 8 ad alto contrasto consente agli utenti di passare alla versione ad alto contrasto del tema. Possono farlo semplicemente premendo il tasto Tab una o due volte e apparirà il collegamento "Attiva/disattiva contrasto elevato". Quando lo fanno clic o premono Invio, entreranno nella modalità ad alto contrasto.

Ridimensionamento del testo
Consenti ai tuoi utenti con problemi di vista o altri problemi visivi di adattare facilmente la dimensione del testo a quella più comoda per loro. Questa è una richiesta chiave di accessibilità. Il modulo di ridimensionamento del testo per D7 e D8 ti aiuta qui. Crea un blocco con due pulsanti per aumentare e diminuire la dimensione del carattere. Il blocco è costruito utilizzando jQuery e il plugin jQuery Cookie ed è a tema.

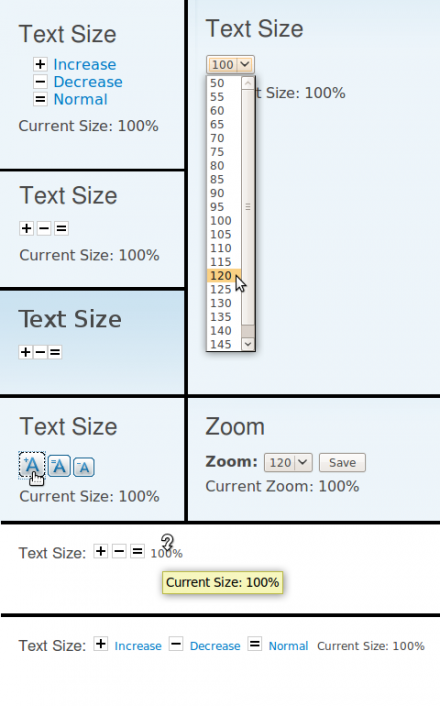
Dimensione del testo
Ecco un altro modulo che si occupa della regolazione della dimensione del testo. La dimensione del testo è un modulo popolare in Drupal 7 e serve una missione simile. Fornisce comode opzioni di modifica della dimensione del testo e una funzione di zoom. Il modulo è in grado di ridimensionare oggetti multimediali variabili, immagini pixel e immagini vettoriali.

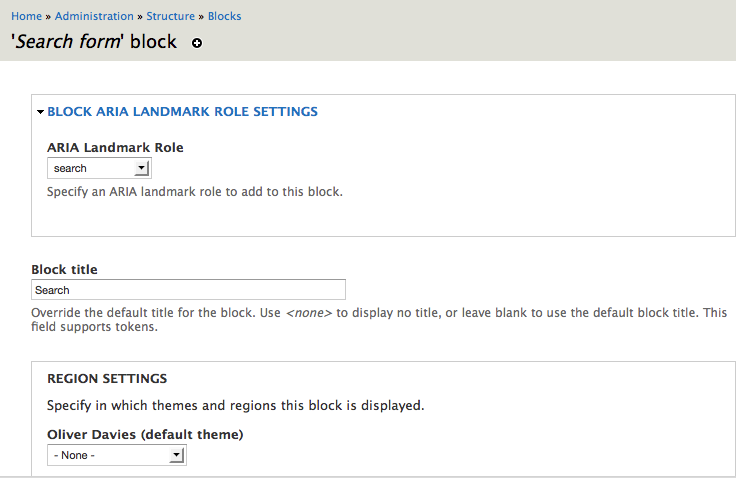
Blocca i ruoli di riferimento di ARIA
Entrambi i siti Web Drupal 7 e Drupal 8 possono migliorare il loro utilizzo delle migliori pratiche WAI-ARIA per l'accessibilità con i ruoli di riferimento Block ARIA. Aggiunge elementi ai moduli di configurazione del blocco che consentono agli utenti di assegnare un ruolo o un'etichetta di riferimento ARIA a ciascun blocco.

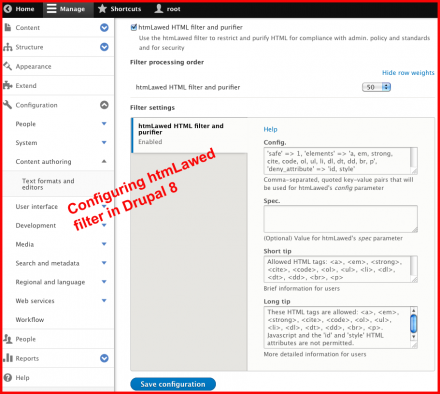
htmLawed
Un HTML pulito è sempre più intuitivo per gli screen reader. Il modulo htmLawed Drupal utilizza la libreria PHP htmLawed per rendere il tuo HTML più pulito sul tuo sito Drupal 7 o Drupal 8. Il modulo funziona velocemente, è altamente configurabile e copre tutti gli elementi HTML.

Purificatore HTML
Un altro modulo che si occupa dell'HTML pulito per l'accessibilità al web è HTML Purifier. Esiste in Drupal 7 e 8. Il modulo utilizza una libreria di filtri HTML conforme agli standard: HTML Purifier. Rimuove il codice dannoso e ti aiuta a rendere il tuo HTML conforme alle specifiche del W3C.
Lascia che ti aiutiamo a ottenere il massimo con l'accessibilità Drupal
È ora di rendere il tuo sito web accessibile a tutti gli utenti. I nostri specialisti di web agency sono pronti ad aiutarti se vuoi:
- installare e configurare i moduli di accessibilità Drupal
- migra il tuo sito al più accessibile Drupal 8 (e preparalo per Drupal 9)
- sposta il tuo sito da un altro CMS a Drupal grazie alle sue caratteristiche di accessibilità
- testare in modo completo l'accessibilità del tuo sito web
- crea tutte le funzionalità di accessibilità necessarie per il tuo sito
Contattaci e sii accessibile!
