I 5 migliori plugin di contenuti dinamici per WordPress
Pubblicato: 2022-08-05- Come funziona un plug-in di contenuti dinamici?
- #1 – Set di strumenti
- #2 – Motore a reazione
- #3 – Campi personalizzati avanzati
- #4 – Meta-scatola
- #5 – Baccelli
- Realizzazione di siti web di contenuti dinamici con WordPress
In questo articolo, daremo un'occhiata più da vicino e confronteremo il modo in cui i diversi plug-in di contenuti dinamici basati su WordPress si comportano l'uno contro l'altro. Ma prima, cos'è un plug-in di contenuti dinamici?
Il modo più semplice per spiegarlo sarebbe parlare di costruttori di siti web.
Mentre i costruttori di siti Web ti consentono di creare nuovi layout statici per impostazione predefinita, un plug-in di contenuti dinamici ti consente di creare layout e arricchire quei layout con contenuti in tempo reale. In altre parole, il contenuto dinamico consente di regolare il layout della pagina in base al comportamento dell'utente.
Inoltre, con i contenuti dinamici, puoi personalizzare le esperienze utente specifiche per la tua attività o per un problema che stai cercando di risolvere. Ciò include la possibilità di creare moduli ed esperienze di onboarding che cambiano in tempo reale in base alle informazioni fornite dall'utente.
Nessuna abilità di programmazione? Nessun problema.
Quindi, uno dei principali vantaggi dei plug-in di contenuti dinamici è il fatto che forniscono un'enorme flessibilità nella creazione di siti Web e layout senza alcuna conoscenza preliminare della programmazione.
Ad esempio, se desideri creare un sito Web per l'abbonamento a una palestra, una delle tue alternative sarebbe quella di acquistare un tema WordPress specifico per quel caso d'uso. Tuttavia, dovrai quindi affrontare gravi limitazioni in termini di funzionalità, ma anche problemi di compatibilità lungo la strada.
La stessa logica si applica alla costruzione di progetti completamente nuovi. Con un plug-in di contenuto dinamico, puoi creare una struttura di layout completamente nuova e quindi mantenerla dinamicamente aggiornata. Questo mi porta al mio ultimo punto, lavorare con tipi di post personalizzati e campi personalizzati .
Come funziona un plug-in di contenuti dinamici?
Come parte della mia strategia per questo blog specifico, sapevo di voler implementare una directory "snippet" che sarebbe stata separata dagli articoli principali. In altre parole, volevo qualcosa di separato dal blog ma che facesse comunque parte del sito/progetto stesso.
In questo contesto, una directory snippets è un luogo in cui posso condividere snippet e tutorial relativi alla programmazione senza dover trattare il post specifico come un articolo. Quindi, posso saltare cose come l'aggiunta di immagini e concentrarmi semplicemente sul fornire i dettagli esatti su un problema o problema specifico.
Uno dei modi in cui avrei potuto farlo ( ma non l'ho fatto! ) era tramite qualsiasi plug-in Custom Post Type . Tuttavia, il problema è che avrei quindi bisogno di riprogettare l'intera struttura del mio tema in modo che il tipo di post personalizzato funzioni effettivamente con il tema che sto utilizzando. Per non parlare del fatto che questo approccio significa anche che sarei per sempre "bloccato" con quel particolare layout.
Ma, grazie a un plug-in di contenuti dinamici ( io uso Toolset, ma vedremo anche altri! ) – sono stato in grado di:
- Crea un nuovo tipo di post personalizzato che erediti (sostituisca) il mio stile del tema.
- Crea nuove tassonomie per classificare i miei frammenti.
- Implementa i campi personalizzati per creare un'esperienza dinamica.
- Struttura il progetto finale in base all'input dinamico .
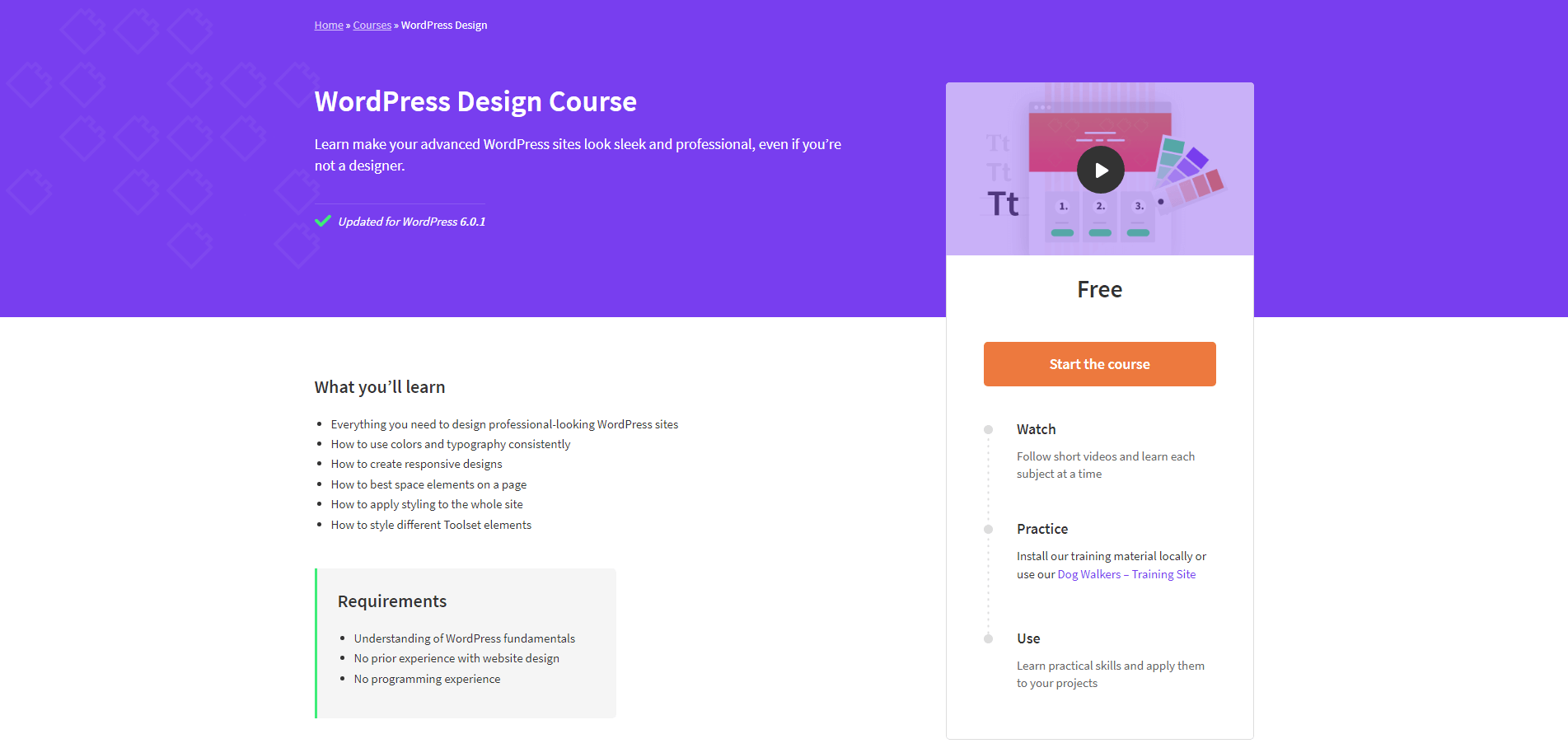
Puoi dare un'occhiata a questo snippet per vedere il design che ho creato per i miei snippet post.
Il progetto stesso (snippet) è ancora un work in progress, tuttavia è sufficiente darti un esempio di ciò che puoi aspettarti da uno qualsiasi dei plugin di contenuto dinamico menzionati in questo articolo.

Puoi tornare all'inizio di questo articolo e confrontare le differenze. La cosa principale da capire in questo esempio è che tutti i contenuti/campi/widget che vedi sopra sono stati generati dinamicamente, senza scrivere alcun codice o toccare i file del modello del mio tema.
Se mi piace, sono in grado di aggiungere dinamicamente nuovi elementi a queste pagine (come chi era l'autore) o rimuovere elementi specifici , come i pulsanti di condivisione social. Posso anche applicare classi personalizzate a ciascun elemento dinamico (come la categoria) e quindi modellarlo da solo (come ho già fatto).
Quindi, di quali plugin parleremo in questo articolo?
| wdt_ID | Funzionalità del plug-in | Set di attrezzi | Motore a reazione | ACF | Meta-scatola | Baccelli |
|---|---|---|---|---|---|---|
| 1 | Versione gratuita | No | No | sì | sì | sì |
| 2 | Tipo di posta personalizzato | sì | sì | sì | sì | sì |
| 3 | Visualizzazione dinamica dei contenuti | sì | sì | Solo Pro | Limitato | Limitato |
| 4 | Moduli di front-end | sì | sì | Solo Pro | sì | sì |
| 5 | Costruttore di modelli | sì | sì | No | No | sì |
Mi concentrerò principalmente sulle funzionalità di cui sopra, sottolineando quanto sia "facile" lavorare con il suddetto plug-in dal punto di vista dell'interfaccia utente.
Detto questo, penso che sia giunto il momento di iniziare a parlare dei plugin stessi.
#1 – Set di strumenti

Toolset si definisce un "costruttore di siti Web personalizzato avanzato con funzionalità dinamiche" . E dopo aver utilizzato il plugin per alcuni mesi, posso dire che è all'altezza del suo nome. Sebbene il mio caso d'uso attuale sia relativamente su piccola scala, il plug-in è tra i migliori nel fornire funzionalità che non solo possono aiutarti a progettare un sito Web personalizzato, ma anche strutturarlo dinamicamente.
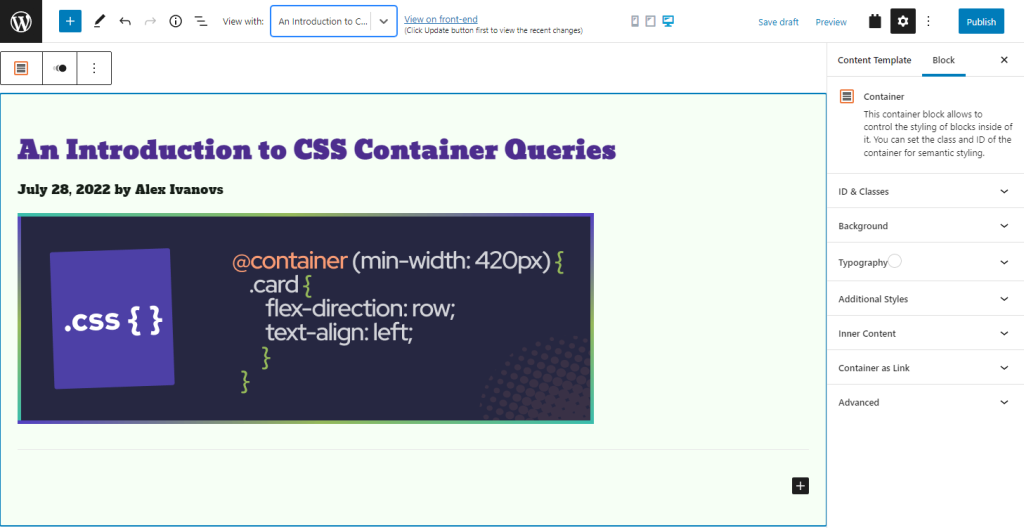
La caratteristica più importante per me personalmente era la possibilità di creare nuovi tipi di post personalizzati e quindi progettare pagine per quei post senza dover modificare nulla nel mio tema. E sento che questa è un'area in cui Toolset eccelle di più. Il modo in cui funziona in Toolset è che progetterai le tue pagine/post utilizzando un sistema di modelli di contenuto.

La creazione di un mockup (nuovo modello per un tipo di post personalizzato) come questo richiede circa 30 secondi.
Tutto ciò che vedi nello screenshot sopra viene generato utilizzando le impostazioni dinamiche. In altre parole, puoi creare un modello completamente nuovo per le tue pagine/post senza dover scrivere una sola riga di codice. E sulla barra laterale, puoi anche vedere alcune delle opzioni di personalizzazione.

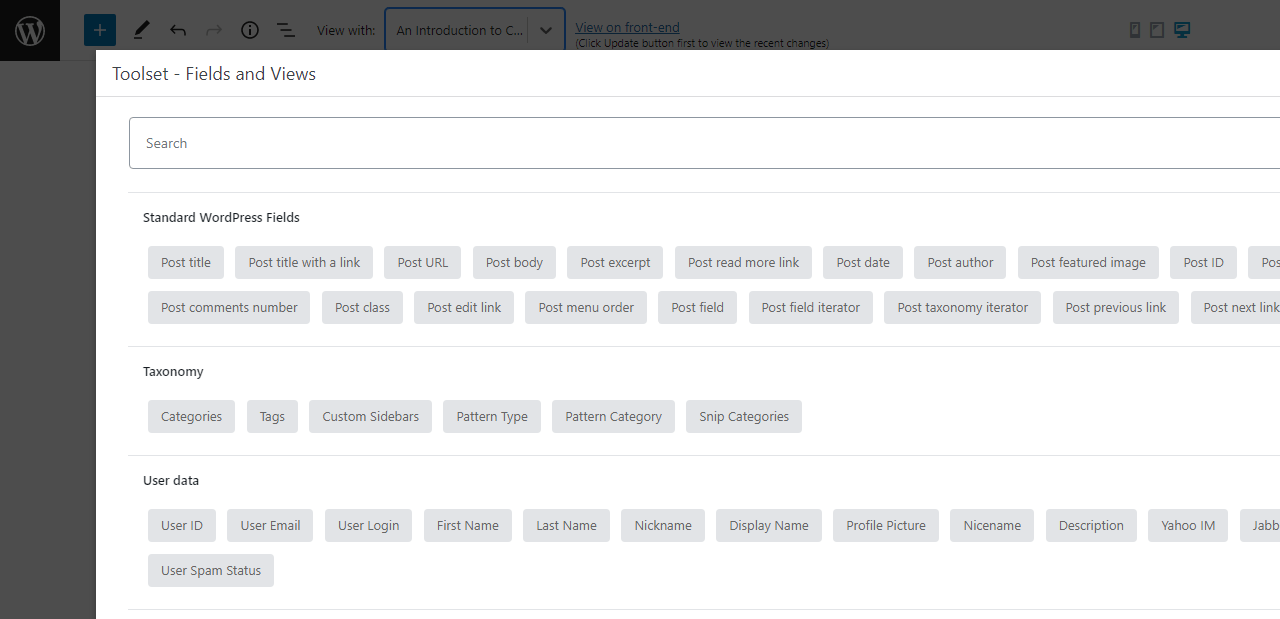
Se, ad esempio, utilizzi la funzione Campi e visualizzazioni, puoi selezionare da una vasta gamma di campi integrati in WordPress, quindi applicarli al tuo nuovo modello. E se hai abilitato i campi personalizzati, puoi anche applicarli in ogni modello, se necessario.
Ora, è vero, il plugin può fare molto di più di quello che vedi sopra. In effetti, Toolset ha un'intera libreria di corsi specializzati nello spiegare in modo approfondito le loro caratteristiche.

E hanno anche una sezione Showcase separata, che puoi sfogliare per esplorare i siti creati con Toolset. Molti dei quali sono sicuramente molto più complessi di quelli per cui uso personalmente il plugin.
Infine, dirò che il loro sistema di supporto è lassù con alcuni dei migliori. Poiché il plug-in esiste da più di un decennio, il forum della sua community è ricco di informazioni utili, suggerimenti utili e risposte ai problemi che potresti incontrare lungo il percorso.
Prezzi: per una licenza per sito singolo, Toolset ti costerà $ 69 all'anno. Se desideri annullare l'abbonamento, potrai comunque utilizzarlo oltre i 12 mesi, ma senza alcun aggiornamento o accesso ai forum di supporto della community.
#2 – Motore a reazione

Innanzitutto, sia JetEngine che Toolset possono ottenere praticamente gli stessi risultati per quanto riguarda la creazione di siti dinamici. In effetti, entrambi i plug-in condividono una serie di somiglianze per quanto riguarda l'interfaccia utente per la creazione dei modelli di contenuto dinamico effettivi.

Quindi, come forma di confronto, vorrei parlare delle funzionalità uniche fornite da JetEngine e di come tali funzionalità potrebbero essere più adatte all'ambito del progetto che desideri creare o progettare con un tale plug-in. Iniziamo con l'approccio Moduli implementato da JetEngine.

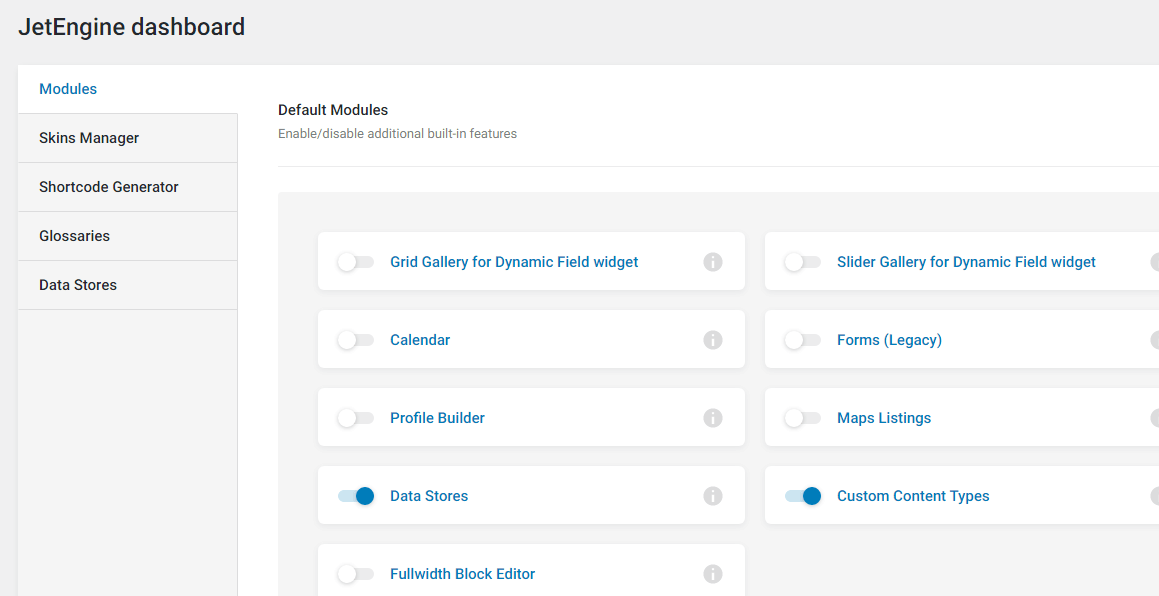
L'approccio modulare ti consente di abilitare o disabilitare funzionalità specifiche, restringendo la funzionalità esatta richiesta per il tuo progetto. Questa dashboard include anche l'opzione per abilitare diversi moduli esterni, come il generatore di tabelle e grafici dinamici. I due moduli che mi hanno colpito personalmente sono stati i tipi di contenuto personalizzati e gli elenchi delle API di riposo . Parliamo di quelli.
Tipo di contenuto personalizzato vs Tipo di post personalizzato
Per impostazione predefinita, se crei un nuovo tipo di post personalizzato, i dati di quel tipo di post verranno archiviati nella stessa tabella del database ( post ) in cui si trovano tutti gli altri tuoi contenuti. E anche se questo non sarà evidente su progetti più piccoli, se il tuo progetto cresce in centinaia se non migliaia di voci di post, ci sarà uno sforzo significativo nel recuperare il post esatto (personalizzato o meno) dalla stessa tabella del database.
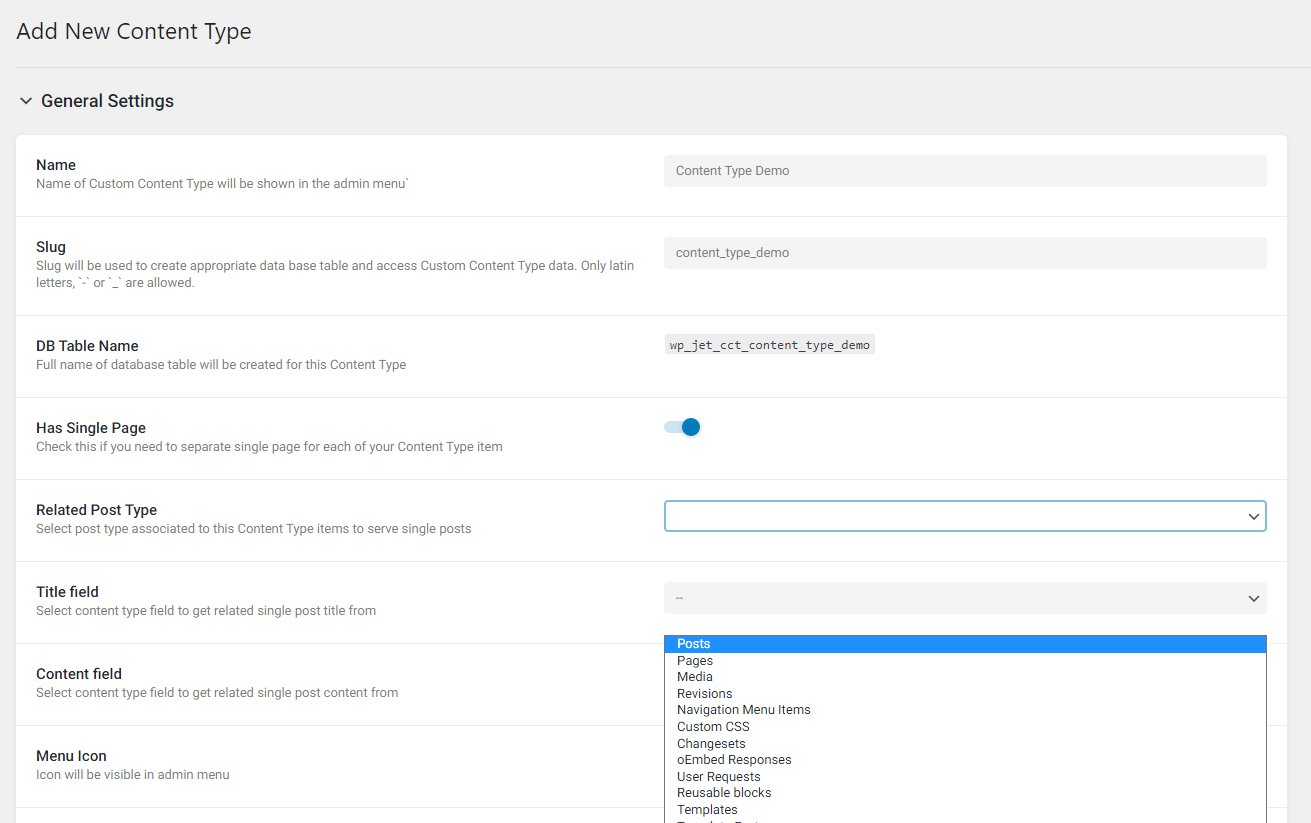
Con JetEngine, puoi creare un tipo di contenuto personalizzato e, così facendo, JetEngine creerà una tabella di database completamente nuova per esso e memorizzerà i suoi dati (contenuto del post) lì. Soprattutto, puoi quindi prendere il tuo tipo di contenuto e assegnarlo anche a un tipo di post, compresi quelli personalizzati.

Quando aggiungi il tuo nuovo tipo di contenuto, puoi anche specificare campi personalizzati che saranno quindi specifici solo per quel tipo di contenuto. Questa è una funzionalità davvero interessante perché ti aiuterà a mantenere l'intero sito Web ben organizzato e a prevenire il rischio di eliminare accidentalmente i dati sbagliati.

Ma la caratteristica di cui voglio davvero parlare in JetEngine sono i loro elenchi di API Rest .
Visualizzazione di contenuti interni ed esterni con Rest API
Ogni volta che crei un nuovo tipo di contenuto con JetEngine, puoi anche registrare quel tipo specifico come una singola API. Ciò significa che puoi quindi utilizzare la funzione Elenchi incorporata per visualizzare dinamicamente i dati da tale API, che funziona anche per API esterne.
Che cos'è un'API?
API sta per Application Programming Interface. Un'API stabilisce una connessione tra i programmi in modo che possano trasferire i dati. Un programma con un'API implica che alcune parti dei suoi dati siano esposte per l'uso da parte del client. Il client potrebbe essere il frontend dello stesso programma o un programma esterno. // freeCodeCamp
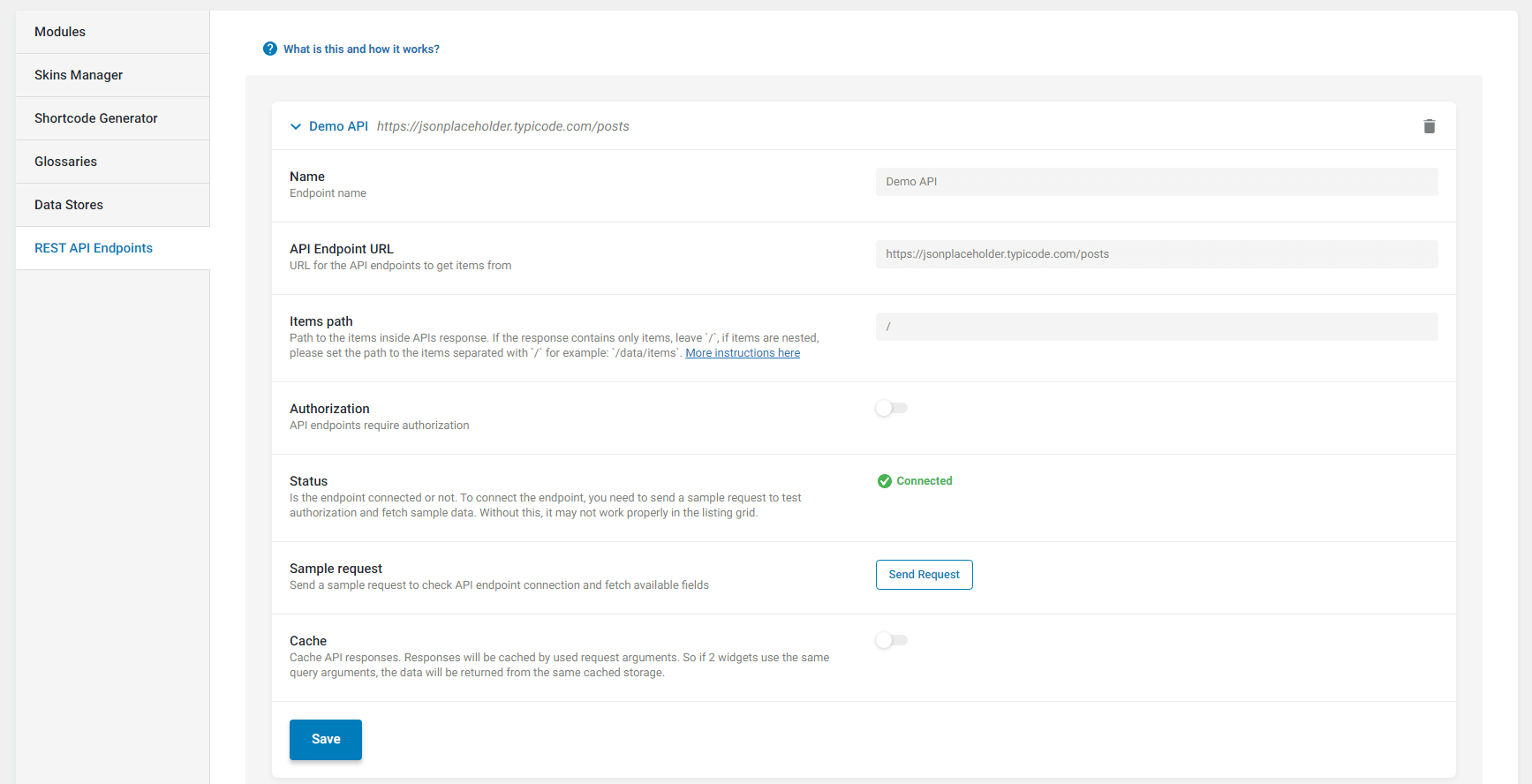
Ad esempio, ho creato un nuovo endpoint API REST utilizzando l'API Placeholder {JSON}.

Dopo aver aggiunto il tuo Endpoint , puoi ora andare su JetEngine -> Listings nella tua dashboard per aggiungere un nuovo Listing che fungerà da modello per la visualizzazione dei dati API.

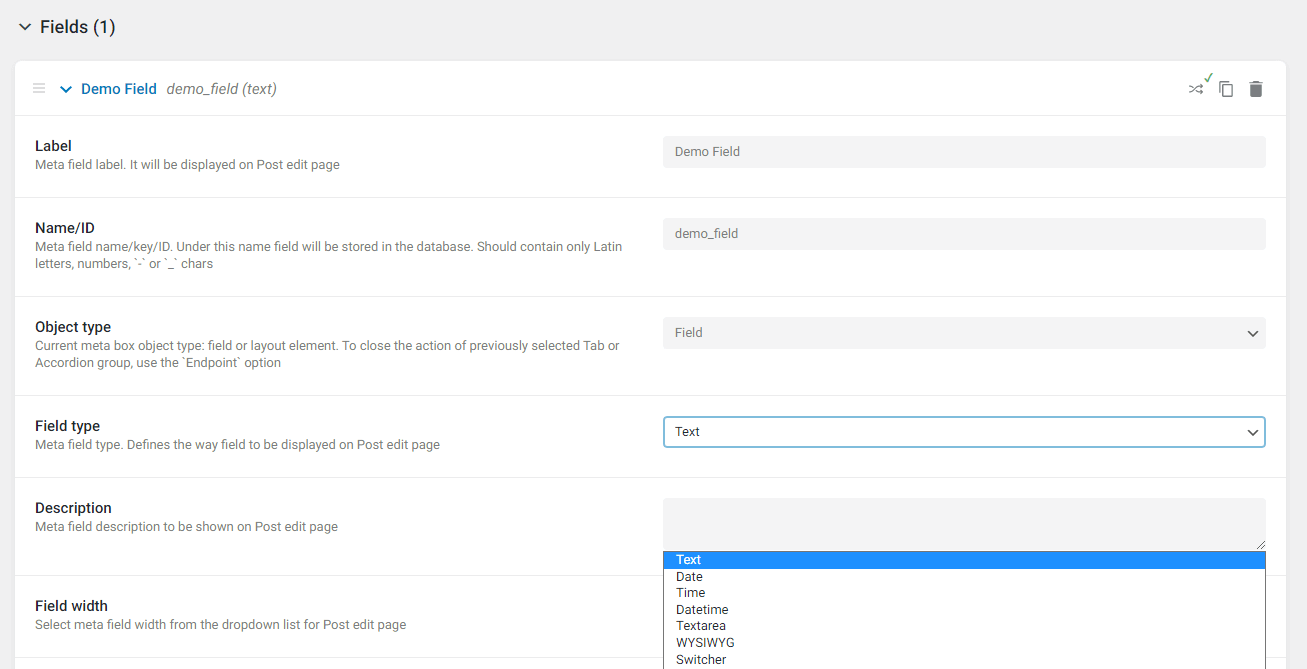
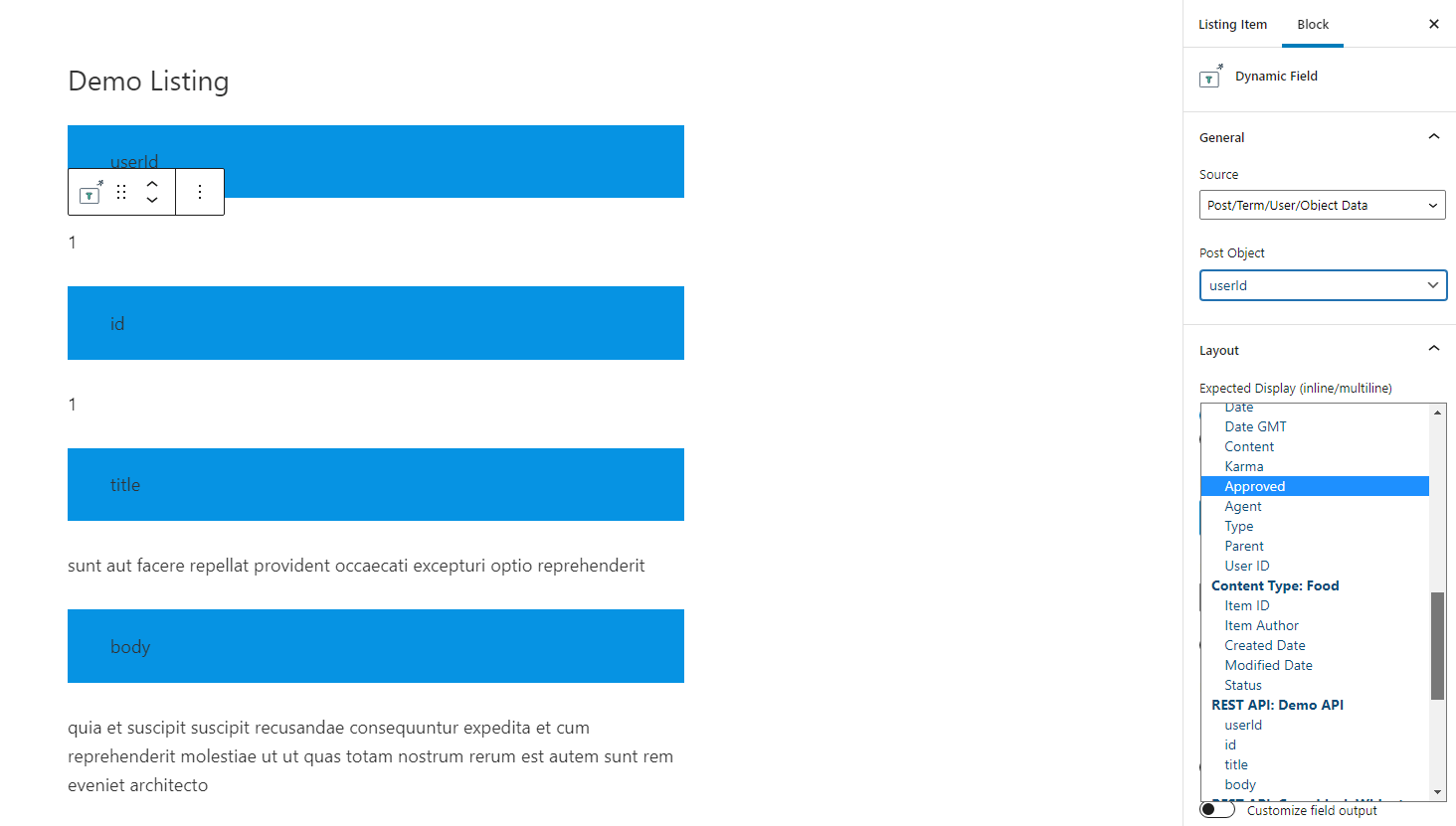
Durante la progettazione del modello per i dati API, utilizzerai il blocco Campo dinamico (per Gutenberg) o il widget Campo dinamico per Elementor. Una volta aggiunto, puoi utilizzare il blocco per interrogare l'oggetto specifico che stai cercando. Ciò significa anche che puoi saltare determinati oggetti.
Dopo aver creato il modello per i dati che desideri recuperare (di nuovo, possono essere dati interni o esterni), puoi salvare il modello. Il prossimo passo è visualizzare il tuo modello, che può essere fatto su qualsiasi post o pagina del sito.
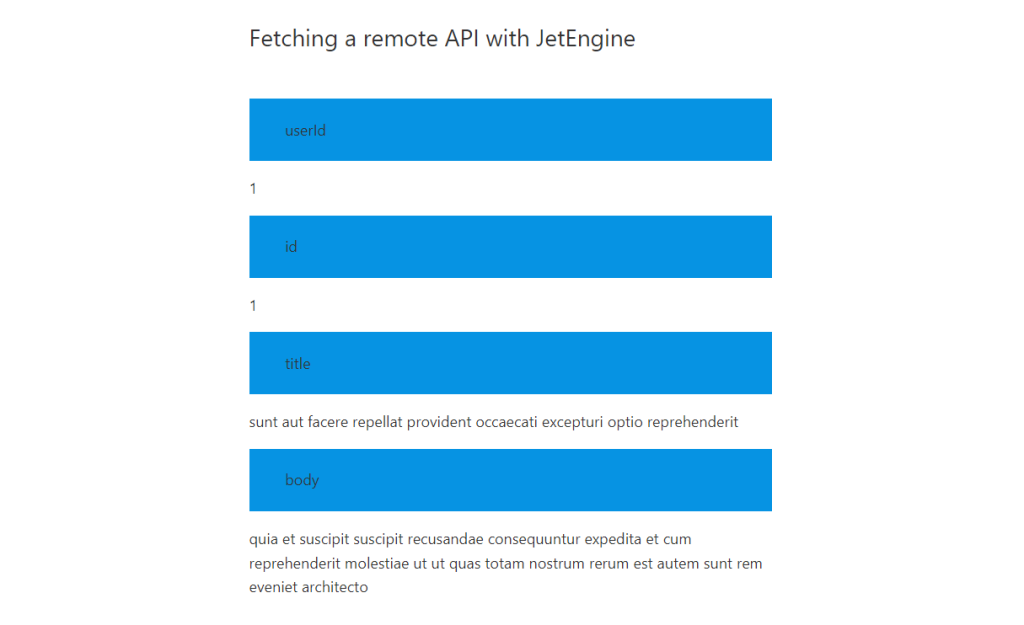
E sì, questo significa che puoi anche visualizzare questi dati come parte dell'intera struttura del tuo contenuto dinamico.
Il modo in cui visualizzi i dati dal Listing consiste nell'usare il blocco Listing Grid (per Gutenberg) o il widget Listing Grid per Elementor. Ciò ti consentirà quindi di specificare l'elenco che desideri visualizzare, ma ti darà anche molte opzioni per personalizzare, applicare query personalizzate e specificare una struttura di visualizzazione.

E questo è tutto. Tieni presente che funziona con qualsiasi API REST, purché tu abbia gli endpoint appropriati, ma anche le chiavi di autorizzazione richieste. Devo dire che questa caratteristica da sola è ciò che distingue JetEngine da altre soluzioni simili, comprese quelle menzionate in questo articolo.
Ultimo ma non meno importante, se desideri saperne di più su JetEngine, controlla la loro documentazione ufficiale, che include dozzine di tutorial e casi d'uso su ciò che il plugin può fare per te. Fare clic qui per i documenti di Elementor e fare clic qui per i documenti di Gutenberg.
Prezzi: una licenza ti costerà $ 43, incluso un anno di aggiornamenti e supporto. Questa licenza copre entrambe le versioni Elementor e Gutenberg del plugin.
#3 – Campi personalizzati avanzati

Inutile dire che le prime due soluzioni che abbiamo esaminato sono più simili a suite complete per la costruzione di siti dinamici da zero. Tuttavia, è probabile che le tue esigenze potrebbero non essere così impegnative e sei felice di utilizzare il tuo tema esistente e quindi creare alcuni contenuti dinamici su di esso.
In tal caso, ACF, come è comunemente noto, è uno dei plugin più semplici con cui lavorare. Sebbene il plug-in non fornisca i mezzi per creare nuovi tipi di post (ci sono tuttavia plug-in per questo), ottieni un'interfaccia completamente estesa per l'aggiunta di campi personalizzati.
Cosa sono i campi personalizzati in WordPress?
Un campo personalizzato è una forma di contenuto (dati) che puoi pubblicare insieme al design o al modello principale dei post e delle pagine del tuo blog. Un campo personalizzato può essere qualcosa di semplice come un blocco di testo che appare quando vengono soddisfatte determinate condizioni. Può anche essere un elemento di design come un avviso o un'offerta speciale, che puoi poi personalizzare individualmente per ciascuna pagina separatamente.
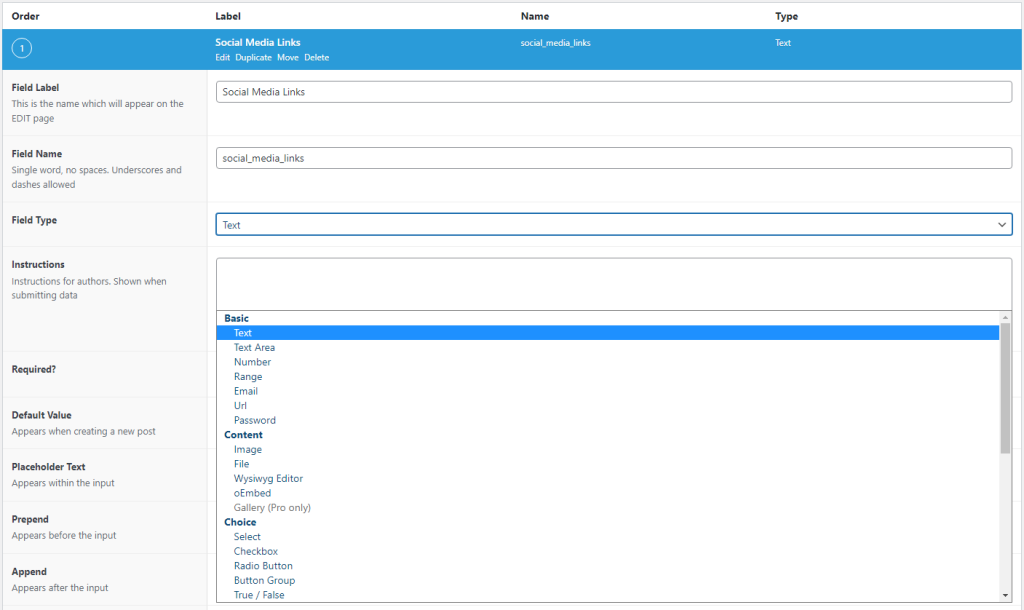
Uno degli appelli di ACF è quanto sia semplice lavorarci. Il dashboard per la creazione di nuovi campi è intuitivo per natura e offre numerose opportunità per personalizzare i nuovi valori dei campi in base alle proprie esigenze specifiche. Ciò include la possibilità di applicare la logica condizionale per la visualizzazione dei dati del campo.

Al centro di Advanced Custom Fields c'è l'approccio favorevole agli sviluppatori.
Supponiamo che tu abbia creato un nuovo campo personalizzato che contiene tutti i tuoi collegamenti ai social media. E il tuo obiettivo è visualizzare questo nuovo campo su tutte le pagine dei tuoi singoli post. Per fare ciò, devi aprire il file single.php del tuo tema e chiamare semplicemente il campo personalizzato usando una funzione.
Così:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Questo approccio favorevole agli sviluppatori ha anche portato a un massiccio coinvolgimento della comunità. Al momento della stesura di questo articolo, ci sono circa 200 plugin gratuiti per WordPress etichettati con ACF. E molti di loro estendono notevolmente le capacità di ACF e come può aiutarti a creare modelli di contenuti dinamici.
Prezzi: ACF ha una versione gratuita disponibile su WordPress.org e la versione Pro costa $ 49 per una licenza per un singolo sito web.
#4 – Meta-scatola

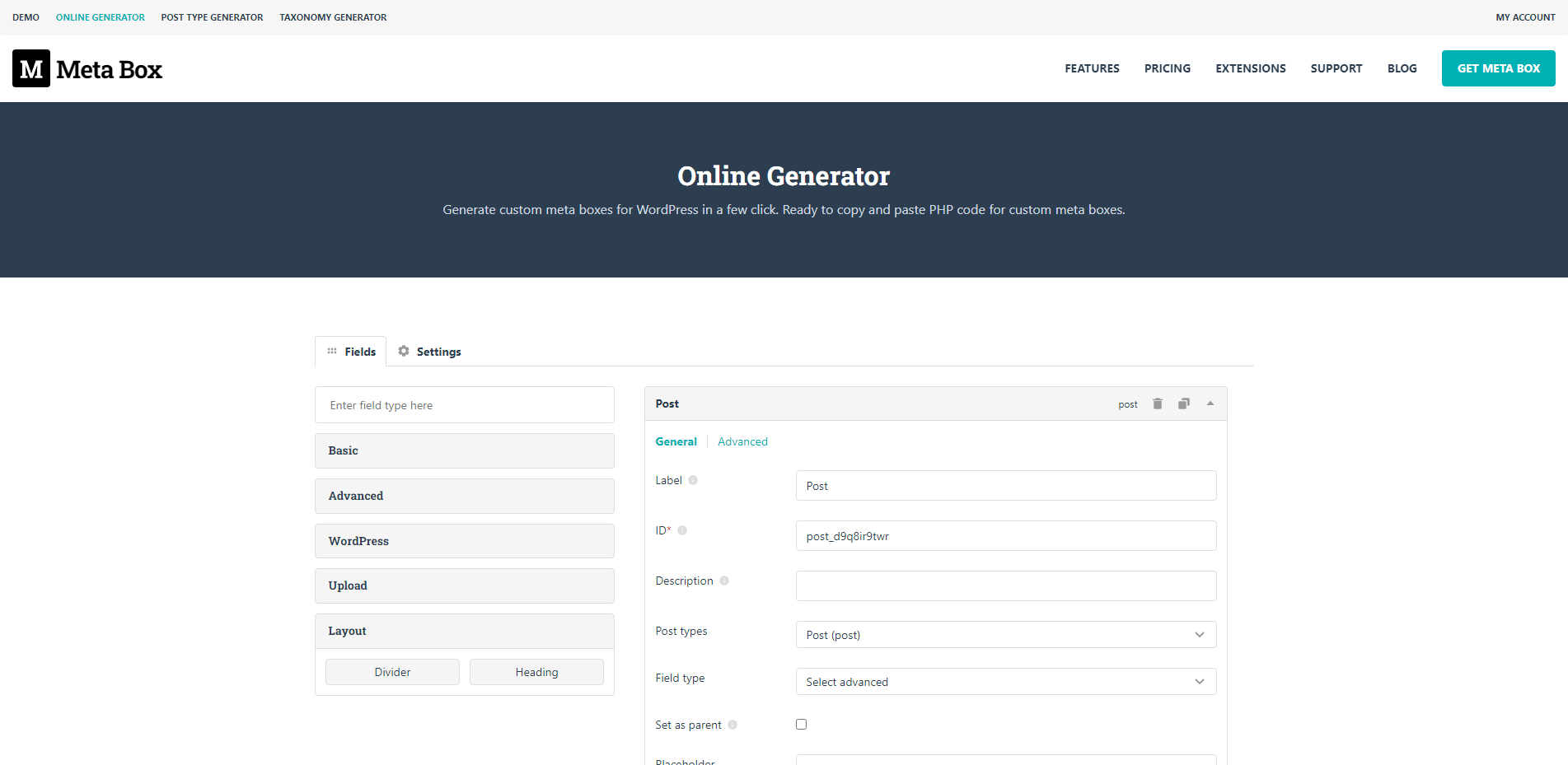
Al suo interno, Meta Box (molto simile a ACF) è un plug-in destinato alla generazione di campi personalizzati. La cosa interessante, tuttavia, è che, a differenza della maggior parte dei plugin di WordPress, Meta Box ti consente di creare nuovi campi personalizzati da un generatore online anziché dalla dashboard di WordPress.

Una volta creato un nuovo campo (o un insieme di campi), puoi fare clic su un pulsante per generare uno snippet di codice che può quindi essere inserito nel tuo file functions.php . Questo è tutto. Successivamente, vai al tuo post o pagina e il nuovo campo verrà visualizzato sotto l'editor di contenuti.
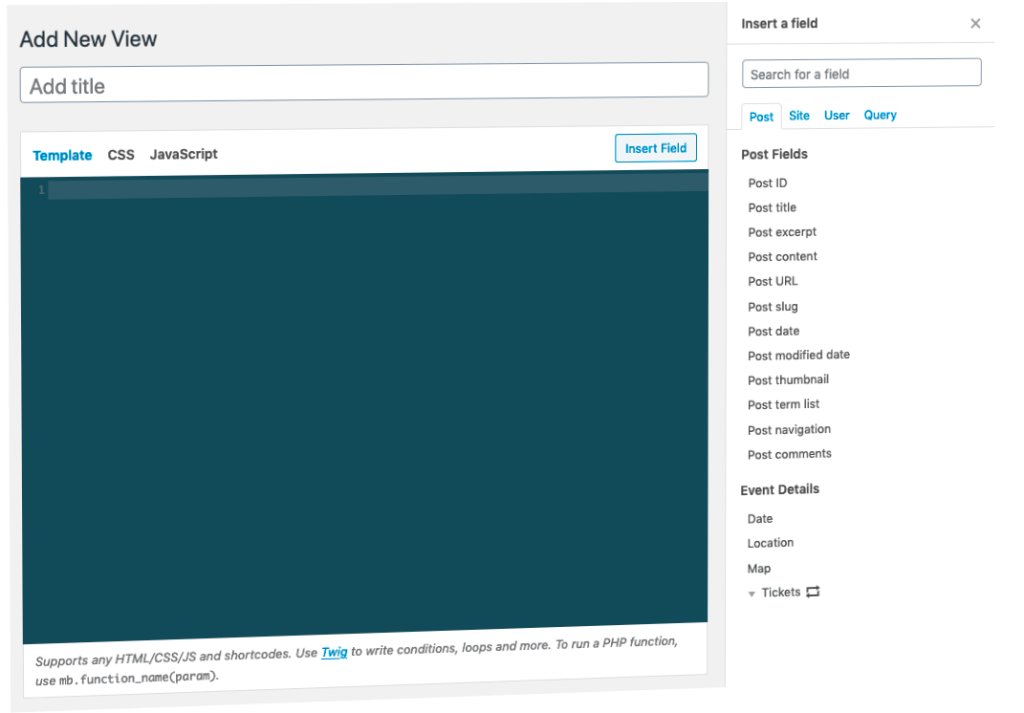
Tuttavia, poiché siamo in tema di plug-in di contenuti dinamici, Meta Box ha una funzionalità/addon chiamata MB Views, che, sfortunatamente, è disponibile solo nella versione Pro. Una vista , in questo contesto, è un modello personalizzato che può utilizzare qualsiasi campo personalizzato per creare un progetto completo.
Puoi quindi applicare quel modello a qualsiasi post, pagina o tipo di post personalizzato che ti piace. Funziona in modo molto simile a Toolset e JetEngine e posso anche vedere come l'interfaccia minimalista potrebbe piacere ad alcuni.

Se hai anche intenzione di creare nuovi tipi di post, Meta Box sviluppa il proprio plug-in per questo. Il plug-in è gratuito e, proprio come i campi personalizzati, esiste un generatore online per i tipi di post personalizzati.
Prezzi: Meta Box è disponibile come plug-in gratuito da WordPress.org e i piani Pro partono da $ 49 a $ 99 (tutte le funzionalità incluse) per esigenze personali.
#5 – Baccelli

I pod offrono la possibilità di creare pod come vengono chiamati, che sono sia tipi di post personalizzati ma anche campi personalizzati, tutti raggruppati in un unico plug-in. A differenza di alcuni dei plugin che abbiamo visto in questo articolo, direi che Pods non è esattamente adatto ai principianti. In effetti, Pods è più simile a un framework (che può essere implementato anche come parte della struttura tematica) che richiede un'attenta pianificazione in anticipo.
Detto questo, l'interfaccia per la creazione di Pod è semplice. Puoi comunque gestire elementi come tipi, campi e tassonomie. E per di più, crea relazioni tra i post e assegna anche modelli individuali. Ma, se, ad esempio, dovessi utilizzare il blocco Visualizzazioni pod, avresti bisogno di un modello predefinito pronto per essere assegnato a quel pod specifico.
Professionisti
- Fantastica interfaccia utente per tipi di edifici e campi.
- I campi personalizzati possono essere assegnati a Post e Tassonomie.
- Vari moduli di componenti per l'aggiunta di funzionalità avanzate (inclusi i tipi di post con una tabella di database separata) e cose come il supporto Markdown.
- Dispone di moduli separati da integrare con i più diffusi costruttori di siti Web.
- Documentazione dettagliata per gli sviluppatori.
contro
- Non esattamente “clicca e vai”. Leggere i documenti è praticamente obbligatorio se vuoi passare dai tipi di post personalizzati ai modelli.
In conclusione, se sei uno sviluppatore e lavori con WordPress (per te o per i tuoi clienti), Pods è una scelta solida perché si integra molto bene con un flusso di lavoro di sviluppo preesistente.
Prezzi: Pods ha anche una versione gratuita su WordPress.org e il piano Pro parte da $ 79 all'anno per una licenza monouso.
Realizzazione di siti web di contenuti dinamici con WordPress
WordPress ha sempre avuto i suoi svantaggi e colli di bottiglia. Ma è difficile guardare oltre il fatto che gli sviluppatori hanno trasformato WordPress in una potenza di contenuti se combinato con gli strumenti giusti.
Sia che tu stia cercando di avviare un nuovo sito Web da zero o di avere un progetto esistente in corso, questo articolo dovrebbe fornire molte prove del fatto che WordPress è in grado di gestire le esigenze di contenuto dinamico.
Ultimo ma non meno importante, sarebbe difficile per me spremere tutti gli angoli per questi plugin in un unico articolo (è già lungo 3.000 parole a questo punto).
Quindi, se ritieni di non essere ancora sicuro che un determinato plug-in possa raggiungere un obiettivo specifico che hai in mente, ti consiglio di contattare direttamente l'autore del plug-in per evitare di fare la scelta sbagliata.
