Come modificare facilmente la barra di navigazione WordPress 101
Pubblicato: 2022-12-09Il menu di navigazione è una parte indispensabile di un sito Web in quanto migliora direttamente l'esperienza dell'utente. Questo menu consente ai visitatori di accedere ed esplorare rapidamente il tuo sito Web elencando le pagine importanti.
Puoi facilmente creare e modificare la barra di navigazione WordPress con le funzioni integrate. Tuttavia, non tutti sanno come farlo in modo efficace a causa della mancanza di una guida utile.
Se stai lottando con l'aggiunta e la personalizzazione della barra di navigazione, siamo qui per aiutarti. Creiamo e modifichiamo un nuovissimo menu di navigazione!
- Che cos'è una barra di navigazione in WordPress?
- Come modificare la barra di navigazione WordPress
- Domande frequenti
Che cos'è una barra di navigazione in WordPress?
La barra di navigazione di un sito Web è un insieme di collegamenti che consente agli utenti di accedere rapidamente a varie parti del sito. Questi collegamenti assumono spesso la forma di un menu orizzontale e di solito si trovano all'inizio di tutte le pagine di WordPress.
La barra di navigazione mostra ai visitatori la struttura del tuo sito web, il che aiuta gli utenti a trovare informazioni specifiche. Di seguito è riportato un esempio di menu di navigazione.

Puoi facilmente creare menu o sottomenu in WordPress. Puoi includere collegamenti ai tuoi post, argomenti, categorie o pagine importanti e URL univoci come il tuo profilo di social network.
Il tema WordPress deciderà la posizione precisa della barra di navigazione. Molti temi ti consentono di scegliere diverse posizioni per il tuo menu, quindi puoi posizionare la barra dei menu dove vuoi.
Ad esempio, oltre alla posizione predefinita del menu di navigazione nella parte superiore del sito Web, alcuni temi ti consentono anche di posizionare il menu sul lato o nella parte inferiore del tuo sito WordPress.
Come modificare la barra di navigazione WordPress
In questa sezione, inizieremo a creare da zero un menu di navigazione nuovo di zecca e seguiremo i passaggi per modificare e rendere la barra di navigazione più utile e unica.
# 1 Genera barra di navigazione
Per creare una barra dei menu per il tuo sito web:
- Accedi al tuo account WordPress e scegli Aspetto > Menu nella dashboard di amministrazione.

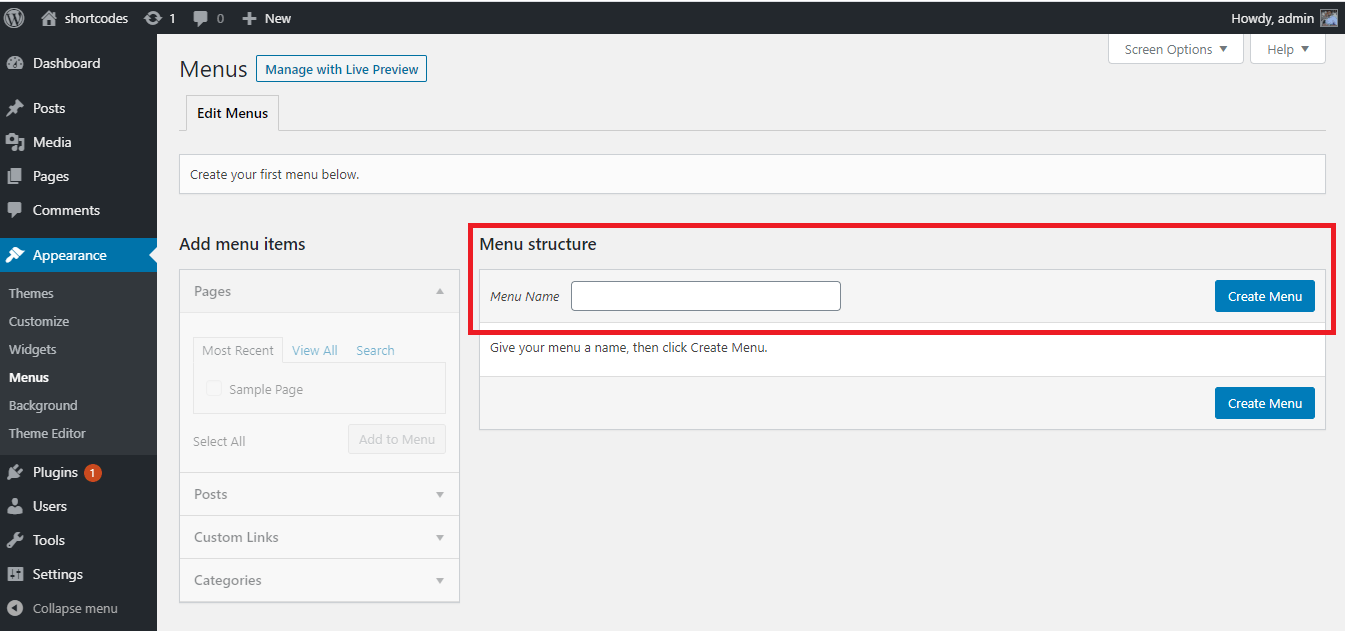
2. Nel pannello Struttura menu , inserire il nome del menu nella casella Nome menu e toccare Crea menu . Quindi la sezione Aggiungi voci di menu a sinistra sarà abilitata a sinistra.

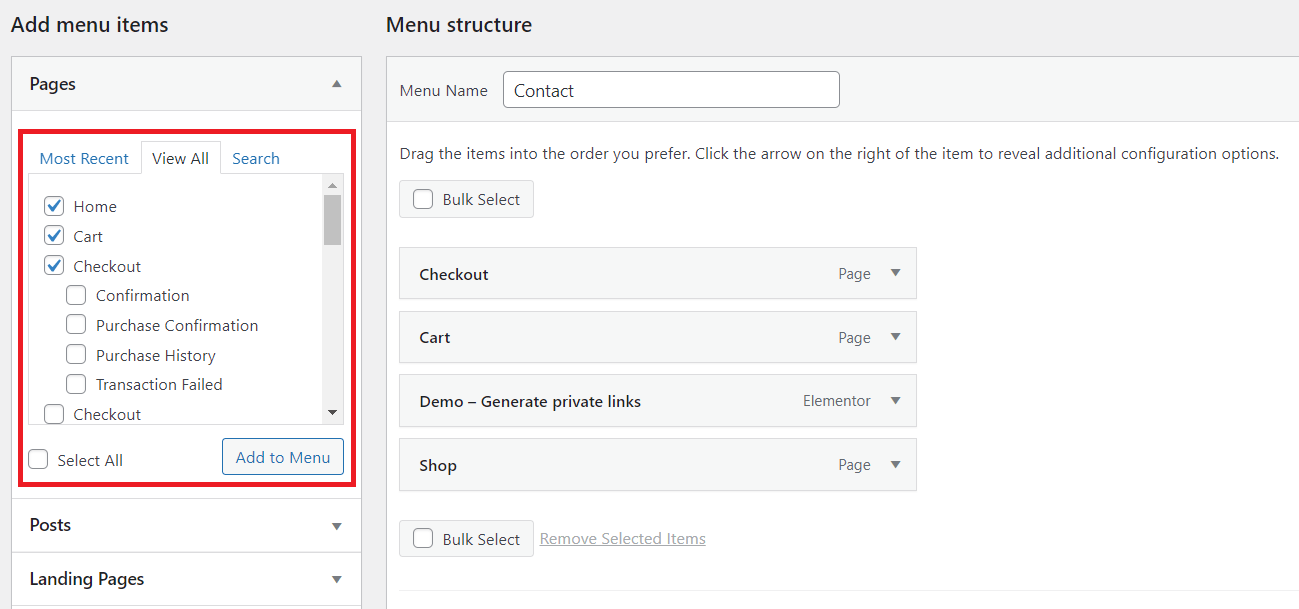
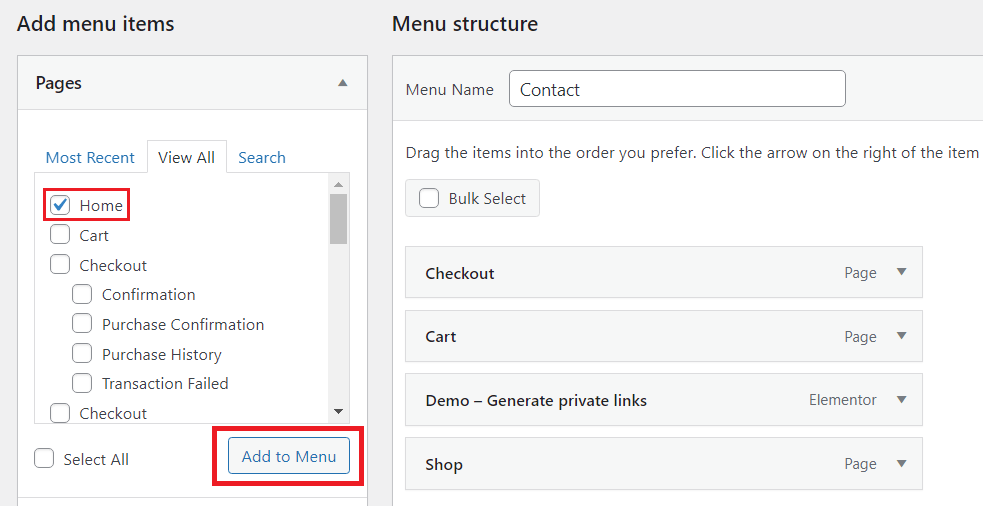
3. Nell'area Pagine sotto il pannello Aggiungi voci di menu , scegliere la scheda Visualizza tutto per visualizzare tutte le pagine. Quindi decidi quali pagine appariranno sulla barra di navigazione spuntando le caselle. Tocca il pulsante Aggiungi al menu per terminare.

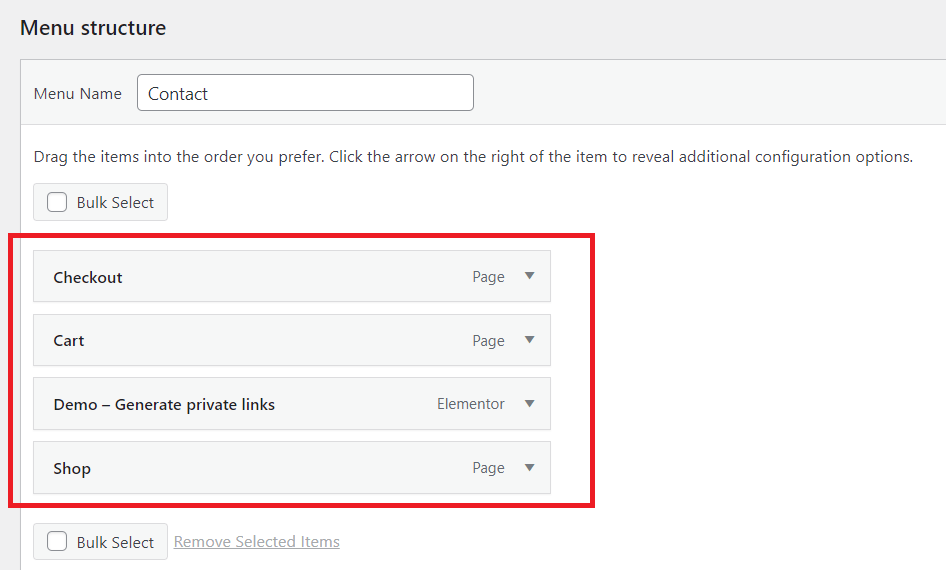
4. Dopo aver aggiunto le pagine al menu, riorganizzale rilasciandole e trascinandole nella posizione desiderata.

Nel campo Struttura menu , tutte le voci di menu verranno elencate verticalmente. Quando rendi pubblico il menu, apparirà orizzontalmente o verticalmente, a seconda di dove lo imposti.
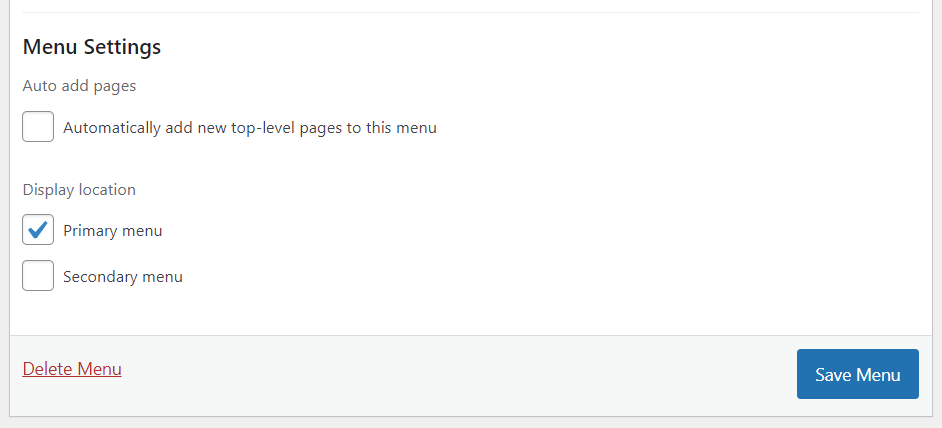
5. Salva il tuo menu facendo clic sul pulsante Salva menu dopo aver aggiunto gli elementi alla barra di navigazione e deciso la sua posizione di visualizzazione . La posizione di visualizzazione varia in base al tema.

#2 Crea menu a tendina
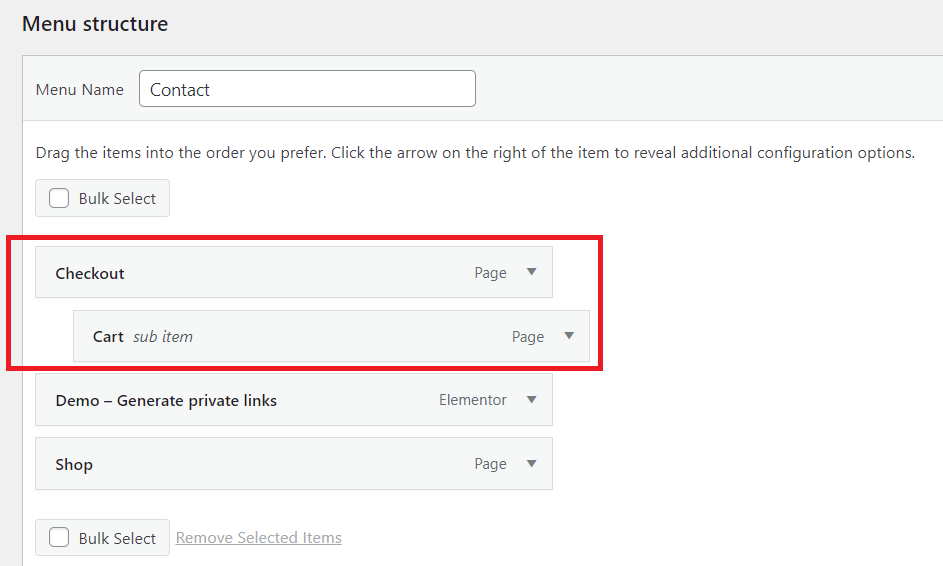
Il menu a tendina o sottomenu comprende due parti principali: i pulsanti principali e le voci di menu nel popover. Quando sposti il controllo del mouse sul pulsante principale, tutte le voci di menu verranno visualizzate in un popover.
Puoi creare un menu a discesa trascinando un elemento sotto il pulsante principale e quindi spostandoti leggermente a destra prima di rilasciarlo.

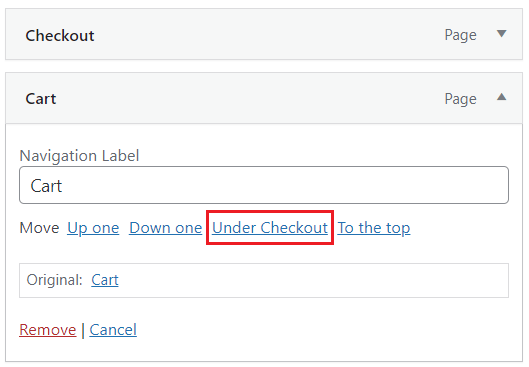
Un altro metodo consiste nel toccare le voci di menu e scegliere Sotto [Nome voce menu] .

Puoi creare un altro sottomenu per il tuo sottomenu eseguendo gli stessi passaggi. Tuttavia, devi verificare se i tuoi temi supportano i menu a discesa multistrato.
Di seguito è riportato un esempio di menu a discesa completo.

# 3 Aggiungi categorie
Se vuoi creare un blog su WordPress, la categoria del blog dovrebbe essere sulla barra di navigazione come sottomenu.
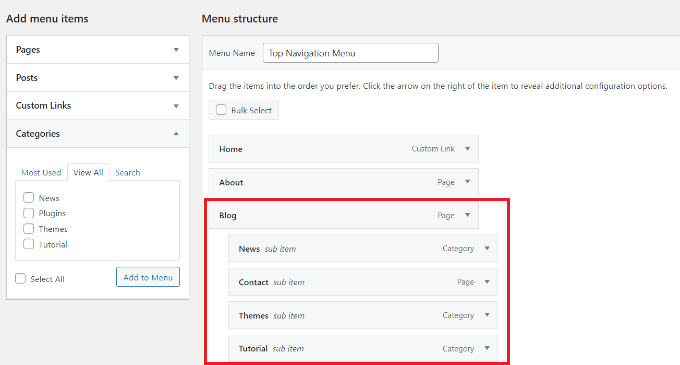
- Per aggiungere una categoria alla barra dei menu, fai clic sulla scheda Categorie nella sezione Aggiungi voci di menu e seleziona la casella accanto alle categorie che desideri vengano visualizzate nel menu.
- Fai clic sul pulsante Aggiungi al menu quando hai finito.
- Guarda sul lato destro dello schermo. Nel campo Struttura del menu , puoi vedere le categorie appena aggiunte. Trascina queste categorie e rilasciale sotto la voce di menu Blog .

4. Al termine della modifica, fai clic su Salva menu in basso a sinistra dello schermo e le categorie aggiunte verranno visualizzate nella barra di navigazione.

# 4 Aggiungi collegamenti alla barra di navigazione
Se desideri reindirizzare i tuoi utenti ad altri siti Web di tua proprietà, ai profili delle piattaforme social o ai negozi online per aumentare le vendite, l'aggiunta di collegamenti al menu di navigazione può aiutarti.

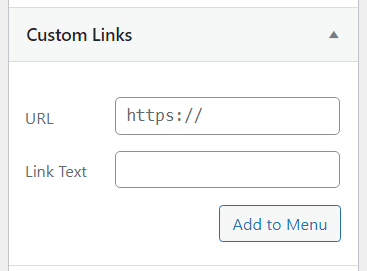
- Scegli Link personalizzati nella sezione Aggiungi voci di menu . Quindi inserire l' URL e il testo del collegamento e toccare Aggiungi al menu .

2. Ricorda di fare clic sul menu Salva per applicare le nuove modifiche alla barra dei menu.
Se vuoi che la tua barra dei menu sia più accattivante, puoi aggiungere un'icona di social media o un pulsante CTA (invito all'azione). Un plugin può aiutarti a farlo.
#5 Modifica elementi nella barra di navigazione WordPress
Dopo aver aggiunto categorie o pagine nella barra dei menu, WordPress utilizzerà automaticamente i loro nomi come testi di collegamento. Puoi cambiarlo come desideri.
- Fare clic sulla freccia accanto alla voce di menu di cui si desidera modificare il nome, quindi digitare un nuovo nome nella casella Etichetta di navigazione .
- Se desideri eliminare questo elemento dal tuo menu, fai clic sul pulsante Rimuovi .
- È possibile modificare la posizione delle voci di menu trascinandole e rilasciandole. Se non ti senti a tuo agio, puoi invece utilizzare il collegamento Sposta .

4. Salvare sempre le modifiche dopo aver aggiunto o rimosso le voci di menu toccando il pulsante Salva menu .
# 6 Modifica il design della barra di navigazione
Nel caso in cui intendi rendere unica la tua barra di navigazione personalizzando colore e frontale, puoi provare in questo modo.
- Nella casella Etichetta di navigazione della tua voce di menu, inserisci il codice seguente:
<spanbackground-color:#FF0000;”>Fai una donazione</span>
La tua voce di menu sarà simile a:
![]()
2. Aggiungi la proprietà padding nel tuo codice e scegli la larghezza e l'altezza in pixel che desideri. Questa proprietà farà diventare la tua voce di menu come un pulsante piuttosto che solo un testo evidenziato. Quello che devi fare è inserire il codice qui sotto:
<spanbackground-color:#FF0000; padding:22px”>Fai una donazione</span>
Ed ecco il risultato:

3. Se vuoi cambiare il colore del carattere di qualsiasi voce di menu, aggiungi semplicemente questo codice:
<font color="[color code]">[Nome voce menu]</font>
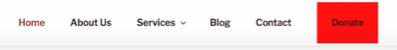
In questo esempio, cambieremo il colore del carattere di Donate in rosso in modo che il codice assomigli a:
<font color="#FF0000">Fai una donazione</font>
4. Non dimenticare di fare clic sul pulsante Salva menu per salvare tutte le modifiche apportate.
#7 Inserisci la barra di navigazione WordPress in piè di pagina e barre laterali
Non è necessario limitarsi a posizionare la barra di navigazione nell'intestazione del tuo sito web. Puoi inserirlo anche nel piè di pagina o nella barra laterale.
- Vai su Aspetto > Menu nella dashboard di WordPress.
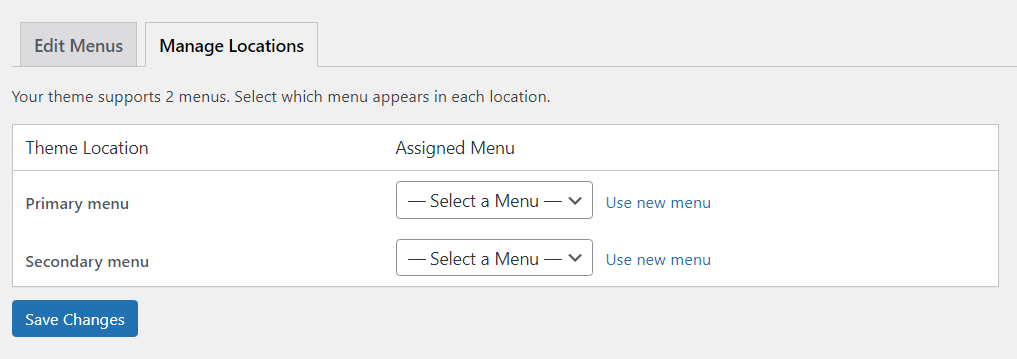
- Nella scheda Modifica menu , scorri verso il basso fino a Impostazioni menu e seleziona la posizione di visualizzazione per la barra dei menu. Un altro modo per farlo è fare clic sulla scheda Gestisci posizioni e scegliere la posizione per la barra di navigazione.

3. Al termine, fare sempre clic su Salva modifiche .
# 8 Elimina barra di navigazione
Ecco come rimuovere definitivamente la barra di navigazione dal tuo sito Web WordPress:
- Vai su Aspetto > Menu .
- Scegliere il menu che si desidera modificare dalla casella di selezione nella scheda Modifica menu .
- Scorri verso il basso per trovare il pulsante Elimina menu e fai clic su di esso. Ora il menu è completamente eliminato dal tuo sito.

Domande frequenti
Di seguito sono riportate alcune delle domande (e risposte) più frequenti che riceviamo dai novizi di WordPress sulle barre di navigazione.
#1 Come includere un collegamento alla home page nella barra di navigazione di WordPress?
Per consentire agli utenti di accedere alla tua home page da un menu a discesa, scegli Visualizza tutto dalla sezione Pagine . Quindi, seleziona la casella Home , tocca Aggiungi al menu e salva le modifiche.

#2 È possibile aggiungere immagini ai menu di navigazione?
La funzione integrata di WordPress non supporta l'aggiunta di immagini alla barra di navigazione. Tuttavia, il plug-in Menu Image può aiutarti a farlo.
Devi prima installare e attivare il plugin. Quindi puoi trovare questo plug-in nella barra laterale della dashboard di WordPress e scegliere l'icona o l'immagine che desideri aggiungere.

Modifica la barra di navigazione WordPress a tuo piacimento
Questo è tutto su come modificare la barra di navigazione di WordPress. Crediamo che ora puoi creare e modificare la barra di navigazione dopo aver letto questo articolo.
Non devi sapere molto sulla codifica per modificare la barra di navigazione di WordPress. Segui attentamente la nostra guida e puoi avere una barra dei menu di bell'aspetto. Un promemoria è che quando cambi il colore di sfondo o il colore del carattere della voce di menu, assicurati di utilizzare il codice correttamente, altrimenti non funzionerà correttamente.
E infine, non dimenticare di iscriverti al nostro sito Web per ulteriori informazioni utili.
