Modifica le pagine in WordPress usando Elementor
Pubblicato: 2022-09-11Se vuoi imparare a modificare le pagine in WordPress utilizzando Elementor, sei nel posto giusto. In questo articolo, ti mostreremo come modificare le pagine in WordPress utilizzando Elementor, così puoi creare bellissime pagine senza dover programmare. Elementor è un plugin per WordPress che ti consente di creare bellissime pagine senza dover programmare. È semplice da usare e puoi creare bellissime pagine in pochi minuti. In questo articolo, ti mostreremo come modificare le pagine in WordPress utilizzando Elementor. Per modificare una pagina in WordPress utilizzando Elementor, fai semplicemente clic sul pulsante "Modifica con Elementor" nell'editor di WordPress . Questo avvierà l'editor Elementor, che ti consente di trascinare e rilasciare elementi per creare la tua pagina. Una volta che sei soddisfatto della tua pagina, fai semplicemente clic sul pulsante "Pubblica" e la tua pagina sarà pubblicata. Congratulazioni, hai appena imparato a modificare le pagine in WordPress usando Elementor!
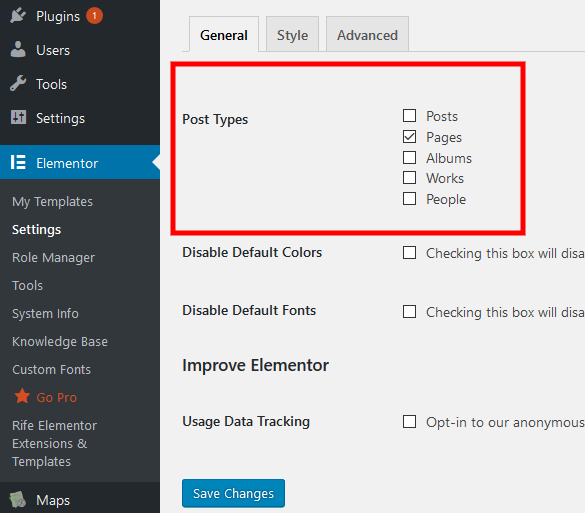
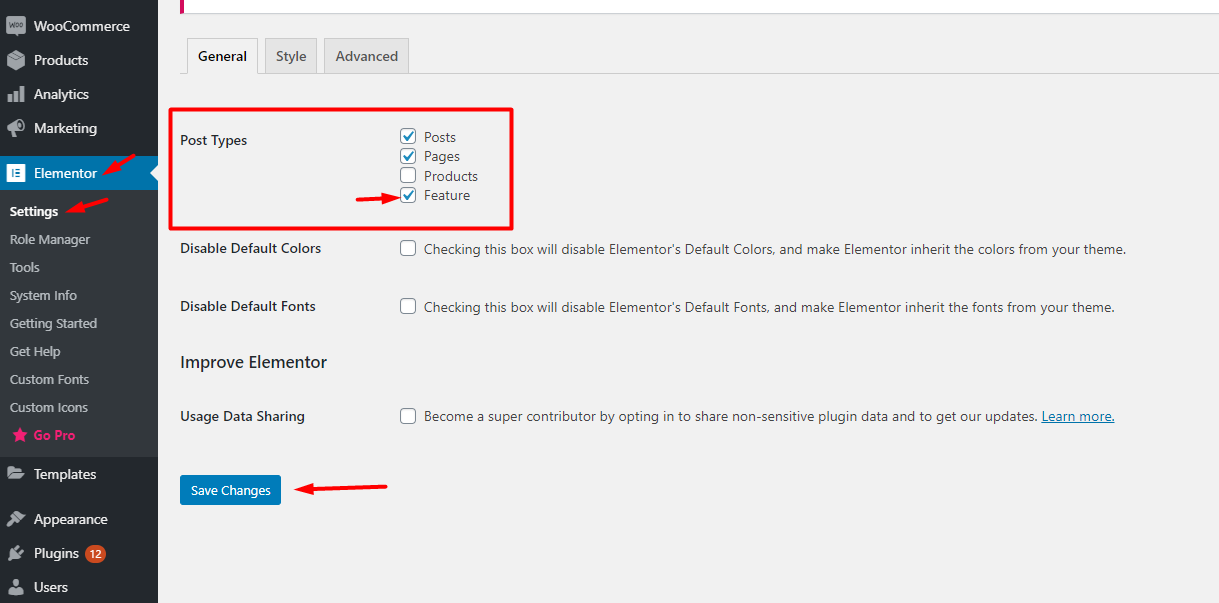
Passaggio 1: vai alla dashboard di WordPress del tuo sito Web e seleziona l' impostazione Elementor . Per salvare le modifiche, inserisci Elementor nella sezione Tipi di post e fai clic su Salva modifiche.
Non è più possibile modificare la pagina con Elementor?
 Credito: rifetheme.com
Credito: rifetheme.comSe ricevi una pagina vuota (schermata bianca della morte) quando provi a modificare con Elementor, potrebbe essere dovuto a un problema di memoria o a un errore irreversibile. Verifica se soddisfi i requisiti di sistema per Elementor. Se il problema è la memoria, puoi disattivare alcuni plugin e vedere se riesci a risolverlo.
Come posso abilitare la modifica con Elementor?
 Credito: docs.envytheme.com
Credito: docs.envytheme.comPassando con il mouse sulla pagina o sul post che desideri modificare, puoi accedere al link Modifica con Elementor . Ti consentirà comunque di modificare la pagina anche se il collegamento alla barra di amministrazione non è disponibile.
Come abilito la modifica di Elementor con il mio computer? Quando apri Elementor, fai clic sull'icona a forma di ingranaggio nell'angolo in alto a destra. Puoi selezionare Editor dal menu Impostazioni qui. Nella scheda Editor, ci sono alcune opzioni che puoi utilizzare per abilitare la modifica. Puoi visualizzare in anteprima i tuoi contenuti con Elementor facendo clic sul pulsante Anteprima. Non appena fai clic su questo, sarai in grado di visualizzare in anteprima il contenuto prima che venga pubblicato. Se desideri modificare qualcosa nella finestra di anteprima, puoi farlo facendo clic sul pulsante "Modifica" e quindi su "Anteprima". Puoi modificare il tuo contenuto facendo clic su di esso, che apre una finestra.
Elementor può essere personalizzato per soddisfare le tue esigenze in vari modi. Se non conosci WordPress, ecco come installare Elementor sulla dashboard: per iniziare, vai alla dashboard di WordPress e seleziona la scheda Plugin. Dopo l'installazione di Elementor, inseriscilo nel campo di ricerca e fai clic sul pulsante Installa ora. Elementor verrà attivato facendo clic sul pulsante Attiva al termine dell'installazione. Al termine dell'installazione di Elementor, vai alla pagina desiderata e fai clic sul pulsante Modifica con Elementor per cambiarlo. Sarai in grado di utilizzare Elementor per modificare le tue pagine dopo averlo selezionato dal menu a discesa.
Impostazione degli ultimi post in WordPress
Quando si modificano i post nell'editor di WordPress, è necessario lasciare l'impostazione "ultimi post" non impostata. Per farlo, vai alla tua pagina di lettura e seleziona "ultimi post". Quindi, nella casella "ultimi post", deseleziona la casella.
Come modificare la home page con Elementor
Se desideri modificare la tua home page con Elementor, la prima cosa che devi fare è installare e attivare il plug-in Elementor . Una volta fatto, puoi andare alla dashboard di WordPress e fare clic sul collegamento "Elementor" nella barra laterale di sinistra. Questo ti porterà all'editor di Elementor, dove puoi apportare modifiche alla tua home page. Per modificare la tua home page con Elementor, dovrai fare clic sul pulsante "Modifica con Elementor". Verrà visualizzato l'editor di Elementor, che ti consentirà di apportare modifiche alla tua home page. Puoi aggiungere nuovi elementi alla tua pagina o modificare elementi esistenti. Una volta terminate le modifiche, puoi fare clic sul pulsante "Pubblica" per salvare le modifiche.
WPCrafter spiega come rendere una pagina elemento la mia home page. Il 21 gennaio 2018, alle ore 00:55, è stata fissata la data. Di recente ho iniziato a utilizzare elementor per creare una landing page. Quali sono alcuni suggerimenti per questo? Il problema è che non so come rendere questa pagina la home page. Se le pagine sono in modalità privata, si verifica l'errore. Questa opzione non è più disponibile perché il CMS non ritiene che abbiamo pagine da pubblicare. Tornando alla home page, dovresti mettere almeno una pagina in modalità pubblica. Puoi tornare alle impostazioni di lettura per vedere quante opzioni hai.
Non hai voglia di progettare una home page personalizzata?
Se non desideri utilizzare una home page personalizzata, puoi mantenerla selezionando l'opzione "Usa la stessa home page del mese scorso". In " Impostazioni pagina " puoi anche modificare l'aspetto della tua home page inserendo un banner personalizzato o un'immagine di sfondo.
Come aggiungere Elementor a WordPress
Aggiungere Elementor a WordPress è semplice. Basta scaricare il plug-in dal repository di WordPress e installarlo come qualsiasi altro plug-in. Quindi, crea una nuova pagina o post e fai clic sul pulsante "Modifica con Elementor". Questo avvierà l'editor di Elementor, dove puoi trascinare e rilasciare gli elementi per creare la tua pagina personalizzata o il layout del post.
Elementor è un page builder di WordPress semplice e flessibile da usare. Usando un editor visivo, puoi creare bellissime pagine usando questo plugin. Questo è uno strumento semplice da utilizzare per creare rapidamente siti Web dinamici. Gli sviluppatori di WordPress continuano a consigliarlo come piattaforma di punta. Tutte le funzionalità necessarie per creare un'esperienza utente eccezionale sono incluse nella versione gratuita. Puoi trasformare la tua visione del design in una realtà con Elementor. Utilizzando la modifica dal vivo, puoi vedere visivamente ogni elemento mentre lo progetti.
Il primo passo per trascinare e rilasciare i widget è sapere che l'editor di Elementor è composto da tre elementi costitutivi principali: sezioni, colonne e widget. Puoi utilizzare modelli e blocchi predefiniti per creare un sito Web WordPress. Tutti i modelli che puoi utilizzare nella tua azienda sono coperti dalla licenza Elementor . Con l'aiuto di Elementor, puoi creare un negozio online per la tua attività. Questa versione include funzionalità come la possibilità di creare temi widget, creare popup e aggiungere campi personalizzati. È più probabile che i lead ti inviino e-mail se utilizzi moduli pop-up. Crea il tuo popup in Elementor seguendo queste istruzioni.

Passaggio 1: apri la dashboard di WordPress e vai a Elementor. Il quinto passaggio consiste nel selezionare un modello pre-progettato o crearne uno da zero. Aggiungi i widget dei prodotti alla tua pagina inserendo l'URL nel modello. Dopo aver scelto una pagina da visualizzare in anteprima, fai clic sull'icona a forma di occhio nell'angolo in basso a sinistra della pagina. Dopo aver selezionato Impostazioni, fare clic sul prodotto che si desidera visualizzare. Un sito Web personalizzato per la tua azienda può essere creato con il generatore di pagine Elementor . Nonostante la sua velocità, può causare tempi di caricamento lenti per alcuni siti Web, che sono tra i page builder più veloci disponibili. Se vuoi attirare e coltivare più lead, il plug-in HubSpot WordPress è un'ottima scelta.
Modifica WordPress con Elementor non visualizzato
Se stai utilizzando WordPress ed Elementor insieme e non vedi l'editor di Elementor quando provi a modificare una pagina o un post, ci sono alcune cose che puoi controllare. Innanzitutto, assicurati di aver installato l'ultima versione di WordPress ed Elementor. Quindi, controlla il tuo tema WordPress e assicurati che sia compatibile con Elementor. Infine, controlla i tuoi plugin di WordPress e assicurati che siano tutti compatibili con Elementor. Se non riesci ancora a vedere l'editor di Elementor, contatta il tuo host WordPress e chiedi se hanno problemi di compatibilità con Elementor.
Elementor è un semplice page builder che è popolare tra gli utenti di WordPress. Gli strumenti integrati dell'applicazione consentono agli utenti di creare pagine Web dinamiche in vari modi. Quando questo programma viene utilizzato per personalizzare un sito Web, occasionalmente si verificano problemi. Daremo un'occhiata più da vicino ad alcuni suggerimenti generali per la risoluzione dei problemi di "Modifica con Element o non viene visualizzato in WordPress" in questo articolo. Se noti che il collegamento Modifica con Elementor ti porta alla pagina live anziché all'editor, dovresti invece utilizzare il metodo di caricamento dell'editor front-end con interruttore di opzione. Se sospetti che ci siano alcune violazioni del codice che hanno impedito il caricamento del link, dovresti rimuoverle immediatamente. Prima di poter utilizzare codici personalizzati, devono essere testati a fondo.
Quando si modifica una pagina con Elementor, il colore grigio potrebbe essere causato da un conflitto di plug-in o da un codice nel tema. Per far fronte a questo, devi prima abilitare la modalità provvisoria. Se utilizzi ancora il plug-in Elementor, ti consigliamo di iniziare a disabilitarlo.
Come risolvere i problemi del plugin di Elementor Editor
Poiché Elementor visualizza gli elementi su una pagina in modo errato, può essere difficile dire quale plug-in sta causando il problema. disabilita tutti i tuoi plugin tranne Elementor e vedi se riesci a risolvere il problema. In caso contrario, prova a riavviare ciascun plug-in finché non trovi quello che causa il problema. È possibile che il problema sia dovuto al tema utilizzato.
Utilizzo di Elementor con il tema WordPress
Elementor è un ottimo plugin per WordPress che ti consente di creare facilmente bellissime pagine e post con il trascinamento della selezione. È molto più facile da usare rispetto alla maggior parte dei temi WordPress ed è anche molto più veloce. Se stai cercando un modo per creare facilmente pagine e post di bell'aspetto, ti consiglio di utilizzare Elementor.
In questo tutorial imparerai come accedere e utilizzare il pannello del tema per apportare tali modifiche. Non dimenticare di dare un'occhiata al nostro Generatore di temi se non l'hai già fatto. Potrai apportare modifiche al tuo tema facendo clic su Stile tema. Per sfruttare al massimo il tuo tempo, assicurati di impostare prima uno sfondo predefinito. Nella sezione Tipografia, puoi modificare i caratteri e i colori predefiniti sul tuo sito web. Inoltre, se scorri verso il basso, sarai in grado di modificare gli stili di collegamento e intestazione. Gli stili dei temi di Elementor ti consentono di cambiare rapidamente la tipografia e i colori dei tuoi pulsanti.
Sono anche possibili effetti semplici come box e ombre di testo. Puoi modificare le impostazioni sia per il testo che per i campi quando utilizzi i moduli sul tuo sito web. Gli stili dei temi di Elementor ti consentono di aggiungere filtri CSS personalizzati e altre personalizzazioni al tuo sito in modo rapido e semplice. Se scegli queste opzioni, sarai in grado di far risaltare maggiormente le tue immagini. Elementor ti consente anche di modificare impostazioni specifiche per ogni pagina nel contesto di quella pagina specifica . Puoi influenzare il modo in cui i visitatori pensano al tuo sito web apportando modifiche stilistiche.
Elementor: l'unico plugin di cui hai bisogno per personalizzare qualsiasi tema WordPress
Elementor è l'unico plugin in grado di personalizzare un tema WordPress?
Esistono altri plugin che possono essere utilizzati per personalizzare i temi WordPress, ma Elementor è l'unico che ti consente di personalizzare qualsiasi tema WordPress senza codifica.
Elementor è un plug-in per temi WordPress che ti consente di personalizzare l'aspetto di qualsiasi tema senza dover programmare. Questa app è compatibile con un'ampia gamma di temi ed è semplice da usare. Inoltre, Elementor è completamente integrato con la maggior parte dei temi popolari, permettendoti di iniziare subito.
Editor di testo di Elementor
L' editor di testo Elementor è un ottimo modo per creare e modificare testo per il tuo sito web. È facile da usare e ha molte funzionalità che lo rendono un'ottima scelta per chiunque desideri creare o modificare testo per il proprio sito web.
L'editor di testo Elementor ti consente di inserire testi in qualsiasi tema WordPress. Elementor può essere utilizzato per modificare i post del blog e le pagine web selezionando una pagina o un post dal menu a sinistra. È semplice cambiare una pagina in Elementor. Per modificare la spaziatura di un widget di testo Elementor , passaci sopra con il mouse. La dimensione del carattere è determinata dal numero di byte (p). È possibile utilizzare l'unità effimera (em) o la percentuale (%). Puoi anche utilizzare dimensioni dei caratteri diverse su desktop, tablet o dispositivo mobile. La spaziatura di un paragrafo aumenta aumentando il numero di caratteri sotto di esso.
Come posso modificare il testo esistente in Elementor?
Il menu Modifica con Elementor si trova nel menu in alto. Passare alla pagina desiderata e fare clic su Modifica con Elementor. Dopo aver fatto clic sul testo al centro dello schermo, fai clic sul pulsante Modifica nella finestra di modifica a sinistra, quindi scegli la storia che vuoi raccontare, rimuovi le parole del modello e fai clic su di essa. Durante la modifica all'interno di Elementor, potresti riscontrare problemi con la visualizzazione degli elementi su una pagina.
Come si cambia l'interlinea nel testo di Elementor?
L'altezza della linea nella scheda Stile del widget Editor di testo può essere modificata facendo clic su Tipografia e quindi regolandola.
