Modifica i file SVG con Adobe Tools
Pubblicato: 2023-01-08Adobe offre un'ampia gamma di strumenti compatibili con SVG che possono essere utilizzati per aprire e modificare i file SVG. Adobe Illustrator è un popolare editor di grafica vettoriale che può essere utilizzato per aprire e modificare file SVG. Adobe Photoshop è anche un editor grafico raster ampiamente utilizzato che può essere utilizzato per aprire e modificare file SVG. Inkscape è un popolare editor di grafica vettoriale gratuito e open source che può essere utilizzato anche per aprire e modificare file SVG.
Puoi usare Photoshop per aprireScalable Vector Graphics (SVG). L'applicazione principale di Adobe Illustrator è nella creazione e modifica di documenti. A volte potrebbe essere necessario aggiungere ulteriori informazioni. Carica questi file SVG nel tuo progetto Photoshop. Puoi aprire un conto in due modi. Questo tipo di file può essere rasterizzato e vettorializzato. Seleziona il file dalla finestra che si apre, quindi fai clic su Inserisci nell'angolo in basso a destra della finestra per terminare la selezione.
Il livello vettoriale può essere trasformato mentre il livello è aperto. La dimensione di un'immagine vettoriale può essere modificata trascinandola. Facendo clic con il tasto destro sul livello e selezionando Rasterizza livello, è possibile rasterizzarlo. Piuttosto che pixel, il livello theaster è costituito da tracciati. I percorsi vengono creati manipolando un'immagine con una formula matematica. Quando si tratta di ridimensionamento, non c'è limite alla dimensione di un livello vettoriale. Utilizzando questo metodo, i designer possono creare loghi e icone che possono essere facilmente ingranditi a grandi dimensioni pur rimanendo nitidi e chiari.
Microsoft Visio converte SVG in PDF facendo clic su File/Apri per cercare il file che si desidera convertire. Per stampare NovaPDF, fare clic su File>Stampa e quindi selezionare NovaPDF dall'elenco delle stampanti. Imposta un percorso e un nome file se desideri quelli personalizzati, quindi fai clic su OK una seconda volta per terminare. Sarai quindi in grado di selezionare il file PDF come conversione finale.
I file svg devono essere aperti in un programma di grafica vettoriale come Adobe Illustrator, CorelDraw o Inkscape (entrambi sono programmi di editing grafico gratuiti e open source).
Se vuoi scrivere immagini SVG direttamente in HTML, usa il tag *svg>*/svg. Ciò può essere ottenuto utilizzando l'immagine SVG nel codice VS o un IDE alternativo e copiando il codice e inserendolo nell'elemento body del documento HTML. Se tutto ciò che hai fatto è stato seguire le istruzioni, la tua pagina web sarebbe esattamente uguale a quella mostrata di seguito.
Tutti i browser Web moderni hanno la possibilità di visualizzare i file SVG. Chrome, Edge, Firefox e Safari sono tutti inclusi. Per aprire un file SVG troppo grande per essere aperto in qualsiasi altro browser, avvia il tuo browser preferito, scegli File, quindi seleziona il file che desideri visualizzare. Le informazioni verranno visualizzate nella finestra del browser.
Come posso aprire i file Svg in Adobe?

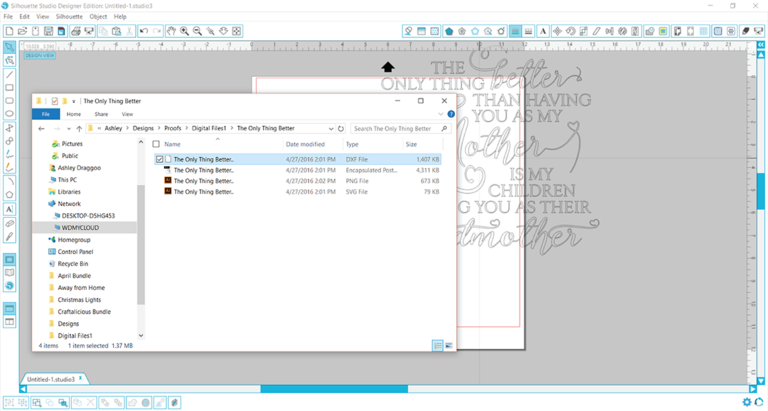
Per aprire un file SVG in Adobe, devi prima aprire Adobe Illustrator. Una volta che Illustrator è aperto, vai su File> Apri. Quindi, individua il file SVG che desideri aprire e selezionalo. Il file dovrebbe ora aprirsi in Adobe Illustrator.
Il formato Scalable Vector Graphics (SVG) è un formato di file vettoriale compatibile con il Web per la grafica. Sono formule matematiche che calcolano punti e linee su una griglia per visualizzare le immagini. Il risultato è che possono essere notevolmente ingranditi, anche se perdono parte della loro qualità. Poiché gli SVG sono basati su XML, possono archiviare il testo come testo letterale anziché come forme. Chrome, Edge e Safari sono solo alcuni dei principali browser che supportano l'apertura dei file s vega. Anche se hai solo un computer, puoi aprire un'immagine con un programma integrato. Scoprirai una serie di strumenti online per aiutarti ad aggiungere elementi mobili alla tua grafica web.
I file vettoriali sono noti anche come PNG, mentre i file raster sono noti anche come PNG. Poiché mancano di pixel, un SVG non perderà mai la risoluzione. Quando allunghi o stringi un file PNG troppo o troppo piccolo, diventa sfocato e pixelato. Ci sarà una maggiore richiesta di spazio di archiviazione poiché la grafica con molti percorsi e punti di ancoraggio occuperà più spazio.
Se desideri esportare un file SVG che include livelli, puoi utilizzare la funzione di esportazione PDF multipagina per il file. Per creare un singolo file SVG contenente tutti i livelli dal file Illustrator , utilizzare questo metodo.
Puoi aprire Svg in Adobe Illustrator?

L'opzione di menu File consente di importare un file SVG in Illustrator. Ctrl I (Mac) o Cmd I (Windows) sono entrambe scorciatoie da tastiera. Una volta che il file SVG è stato importato, devi trasformarlo in una grafica vettoriale con Illustrator.
Devi essere rispettoso e cortese, citare la fonte originale e ricontrollare che stai postando dalla stessa fonte. Non credo che ci sia una soluzione rapida per questo. Molti di questi elementi sono conservati in combinazioni insolite di gruppi knockout e miscele, che richiedono più interventi chirurgici per essere riparati e migliorati. Si prega di essere gentili e rispettosi, citare la fonte originale del contenuto ed evitare di pubblicare contenuti duplicati. Poiché CS 3 non supporta la trasparenza, la trasparenza sfumata potrebbe non essere possibile per alcune aree con bordi trasparenti. Il vero intervallo del gradiente del tracciato diminuisce quando l'opacità del tracciato viene ridotta. Sebbene salvare per il Web potrebbe non essere il metodo migliore per salvarlo, è comunque il modo migliore per procedere.

Quando salvi un file .ai con ritaglio (maschere di ritaglio) nel formato file .svg, il ritaglio andrà perso durante il viaggio di andata e ritorno. Se non hai bisogno di Svg in formato minuscolo, usa invece il formato svg 1.2. Le maschere di ritaglio possono essere utilizzate con il formato SVG standard perché le supporta. Dovresti essere gentile e rispettoso, citare la fonte originale e utilizzare i duplicati appropriati durante la pubblicazione. Questo problema è ancora presente quando apro un'e-mail. L'immagine che sto inviando è un file SVG in Illustrator, tutte le mie maschere sfumate sono sparite e le maschere di ritaglio sono presenti. Ci sono diversi simboli che mancano, ma il programma non è stato eseguito correttamente.
Cosa fai quando hai abilitato i tratti e gli effetti di scala nelle Preferenze? Dovresti essere gentile e rispettoso, citare la fonte originale del contenuto e utilizzare un motore di ricerca prima di pubblicare. Se utilizzi la versione 17, utilizza l'app di gestione Creative Cloud. Questo è il motivo per cui dovresti usare Inkscape piuttosto che Canva. Devi essere gentile e rispettoso e devi citare la fonte originale del contenuto prima di pubblicarlo. Il problema dell'esportazione con ombre discendenti e ombre lunghe è stato difficile da risolvere da giugno 2020. Sono stati segnalati problemi con Adobe XD e Zeplin. È stato aperto con successo in Illustrator.
Quale programma apre il formato Svg?

È possibile utilizzare le immagini SVG in qualsiasi browser popolare, inclusi Google Chrome, Firefox, Internet Explorer e Opera. Oltre agli editor di testo di base e agli editor grafici di fascia alta, è possibile salvare una varietà di altri file grafici.
È un tipo di grafica vettoriale che impiega una tecnica di elaborazione vettoriale. I file SVG sono file di computer che utilizzano lo standard per visualizzare le immagini. Possono essere ridimensionati o ingranditi senza perdere qualità o nitidezza. Non sono limitati dalla risoluzione perché possono aver luogo a qualsiasi dimensione. Per creare o modificare un file SVG, avrai bisogno di un'app che supporti il formato. I programmi gratuiti Adobe Illustrator e Inkscape possono essere utilizzati per salvare la grafica come file. File VNG. In alternativa, un SVL può essere convertito in un formato raster utilizzando un convertitore online gratuito come SVGtoPNG.com.
Come creare icone Svg
Le icone SVG sono grafiche vettoriali, il che significa che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Possono essere creati in un programma di editing vettoriale come Adobe Illustrator, Inkscape o Sketch. Per creare un'icona, inizia creando un nuovo documento. Quindi, usa lo strumento penna per disegnare la tua icona. Una volta che sei soddisfatto della tua icona, esportala come file SVG.
Dall'arrivo di strumenti online come Icomoon e Fontello, il processo di creazione di web font è diventato molto più semplice. Con l'aggiunta di Scalable Vector Graphics a HTML5, ora siamo in grado di utilizzare le icone ancora più facilmente nelle pagine web. Se è necessario fornire supporto a Explorer 8, sono disponibili diversi fallback molto semplici. È un componente di SVG che consente di identificare i frammenti. È possibile fare riferimento al frammento utilizzando un identificatore di visualizzazione SVG o indirizzando il frammento utilizzando un linguaggio di scripting. L'ID di questo elemento corrisponde all'elemento HTML dell'elemento SVG. L'unico modo per vedere il cavallo nero in questo sprite di pezzi degli scacchi (da Wikipedia Commons) è rilevare i valori proprio come nello schema sottostante.
Questa tecnica può essere utilizzata con Firefox, Chrome, Safari (desktop) e Opera per visualizzare immagini che includono un tag img. Come affermato in precedenza, puoi anche utilizzare gli sprite CSS e un file SVG esterno . Questo metodo è un metodo di produzione di alta qualità e pronto all'uso. Funziona perfettamente con tutti i principali browser (incluso IE8) e l'ho testato personalmente. Le icone possono essere visualizzate dal tag. Esiste un modo manuale per creare i tag simbolo in questo caso, tramite un plug-in Grunt (ad esempio, se si desidera unire i file grunttf e grutantf) o, ancora una volta, tramite Icomoon. Ad eccezione di Internet Explorer 9, tutti i principali browser possono essere utilizzati per eseguire questa operazione. Lo script “SVG4everbody” di Jonathan Neal, invece, è in grado di risolvere questo problema.
