10 suggerimenti per velocizzare il flusso di lavoro di Elementor
Pubblicato: 2023-01-14Cerchi modi per velocizzare il tuo Elementor?
Elementor è un ottimo strumento e ti offre un sacco di possibilità di personalizzazione con il suo straordinario editor drag-and-drop. Non è solo un generatore di pagine ora. Con il tempo e lo sforzo, si è evoluto così tanto che puoi progettare siti Web WordPress perfettamente funzionanti con esso, e anche senza toccare una singola riga di codice!
Poiché Elementor offre così tante opzioni e capacità di personalizzazione, spesso ne perdiamo alcune e finiamo per non utilizzarle nel processo di progettazione della nostra pagina web.
Sebbene progettare pagine Web con Elementor sia davvero semplice e veloce, se vuoi velocizzare ulteriormente la tua progettazione, sei nel posto giusto.
In questo articolo vedremo come velocizzare il flusso di lavoro di Elementor utilizzando appieno l'editor e le sue funzionalità.
Immergiamoci!
Suggerimenti per velocizzare il flusso di lavoro di Elementor
- Inizia con un modello!
- Usa le scorciatoie per fare le cose velocemente
- Salva sezioni per il riutilizzo
- Definisci la tua tavolozza dei colori
- Usa le righe globali per riutilizzare le sezioni comuni
- Esporta/Importa i tuoi progetti per riutilizzarli su un altro sito
- Naviga tra le sezioni usando Navigator
- Configura le basi
- Cercatore
- Usa i componenti aggiuntivi di Elementor
Inizia con un modello!
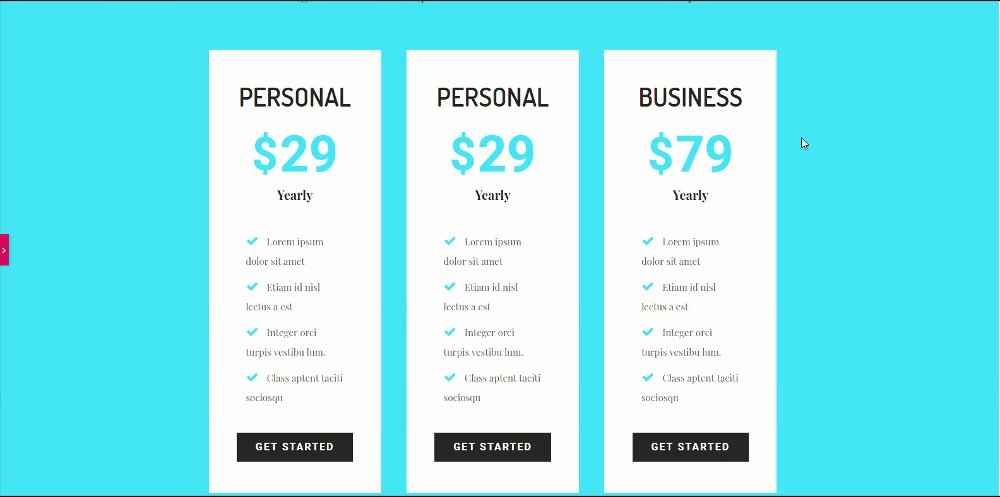
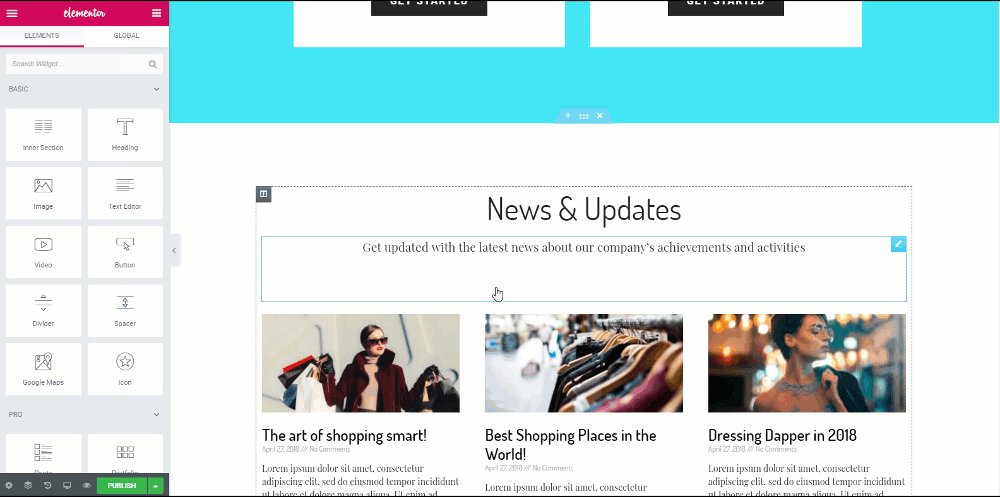
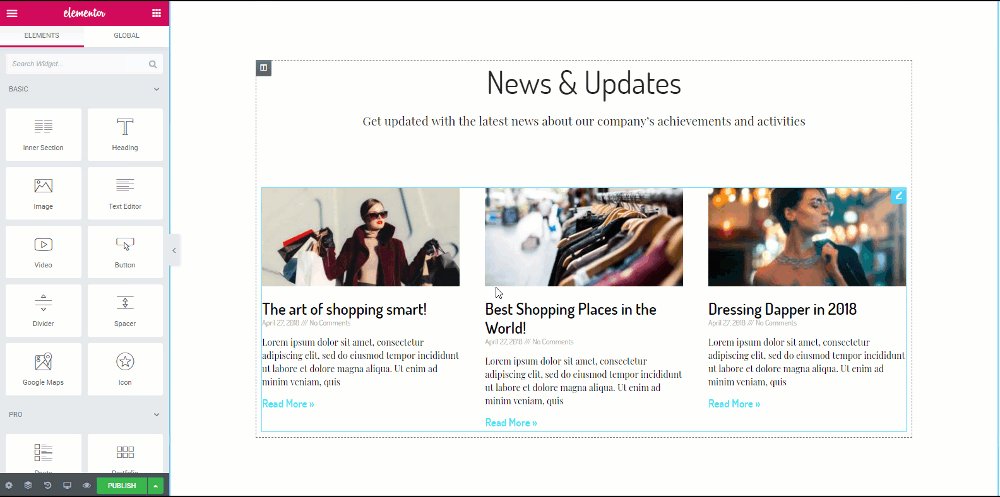
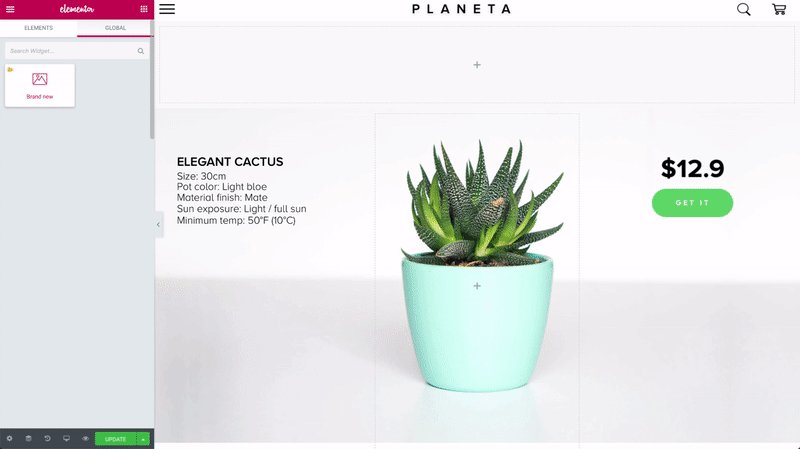
Spesso non è necessario creare un layout da zero, ed è qui che i modelli tornano utili. La libreria di modelli di Elementor è un'ottima risorsa per modelli predefiniti in modo professionale. Puoi utilizzare questi modelli per progettare facilmente le tue pagine web.
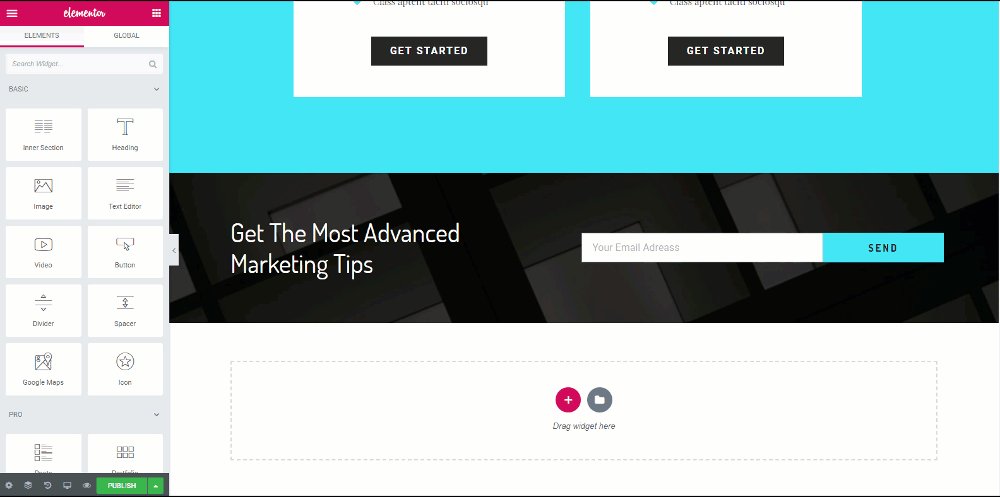
Se non desideri utilizzare modelli di pagine Web complete, puoi anche utilizzare i blocchi. Questi blocchi sono sezioni di una pagina Web, come i servizi, i contatti, la sezione Hero, ecc.
Leggi anche: Scarica 10 modelli di landing page aziendali Elementor gratuiti

Fonte immagine
Usa le scorciatoie di Elementor per fare le cose velocemente
Nessuno può discutere il fatto che le scorciatoie rendano il lavoro più facile e molto più veloce.
Elementor ha recentemente incorporato collegamenti al generatore di pagine in modo che gli utenti possano accelerare il processo di progettazione. Oltre a quelli semplici come copia e pagina, ottieni anche scorciatoie personalizzate più avanzate.
Suggerimento: non ricordi tutte le scorciatoie? Apri il foglio di riferimento delle scorciatoie con Cmd/Ctrl + ? per visualizzare l'elenco di tutte le scorciatoie.

Ecco un elenco di scorciatoie che puoi utilizzare per accelerare il processo di progettazione:
Scorciatoie di azione
| Disfare | Ctrl/Comando + Z | Annulla qualsiasi modifica apportata alla pagina |
| Rifare | Ctrl/Comando + Maiusc + Z | Ripristina qualsiasi modifica apportata alla pagina |
| copia | Ctrl/Comando + C | Copia una sezione, una colonna o un widget |
| Impasto | Ctrl/Comando + V | Incolla una sezione, una colonna o un widget |
| Incolla stile | Ctrl/Comando + Maiusc + V | Incolla uno stile di sezione, colonna o widget |
| Eliminare | Eliminare | Rimuovi sezione/colonna/widget che è stato modificato |
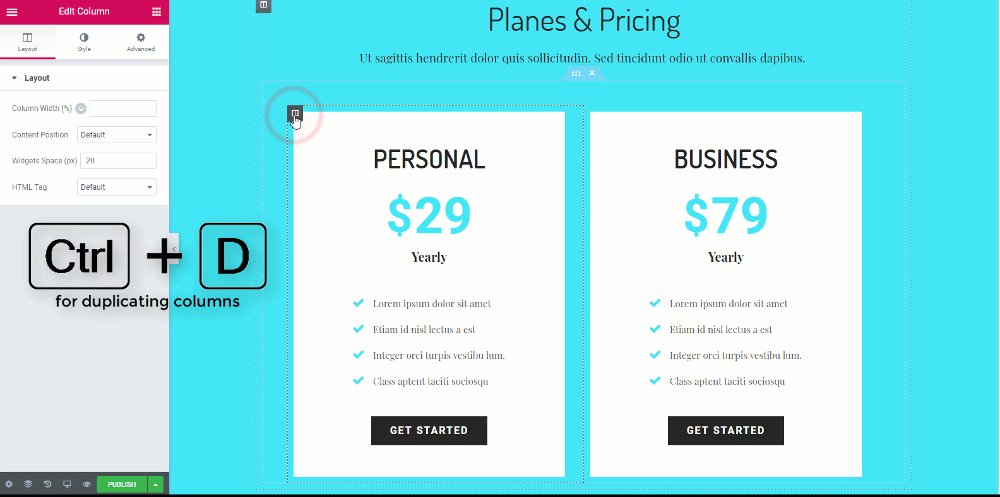
| Duplicare | Ctrl/Comando + D | Sezione/colonna/widget duplicati modificati |
| Salva | Ctrl/Comando + S | Salva la tua pagina nella cronologia delle revisioni |
Vai alle scorciatoie
| Cercatore | Ctrl/Comando + E | Vai al Finder |
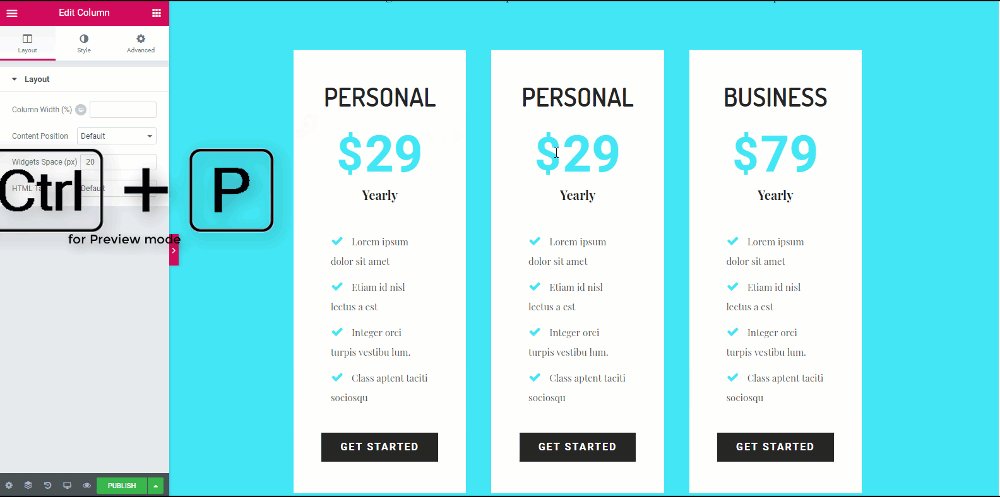
| Pannello / Anteprima | Ctrl/Comando + P | Passa dalla vista pannello a quella di anteprima |
| Modifica mobile | Ctrl/Comando + Maiusc + M | Passa dalla visualizzazione desktop, tablet e mobile |
| Storia | Ctrl/Comando + Maiusc + H | Vai al pannello Cronologia |
| Navigatore | Ctrl/Comando + I | Apre il Navigatore |
| Libreria di modelli | Ctrl/Comando + Maiusc + L | Apre la nostra libreria di modelli modale |
| Tasti rapidi | Ctrl / Comando + ? | Apre la finestra della guida delle scorciatoie da tastiera |
| Costruttore di temi | Ctrl/Comando + Maiusc + E | Apre Generatore di temi |
| Esentato | ESC | Apre Impostazioni e passa a Esci su Dashboard |
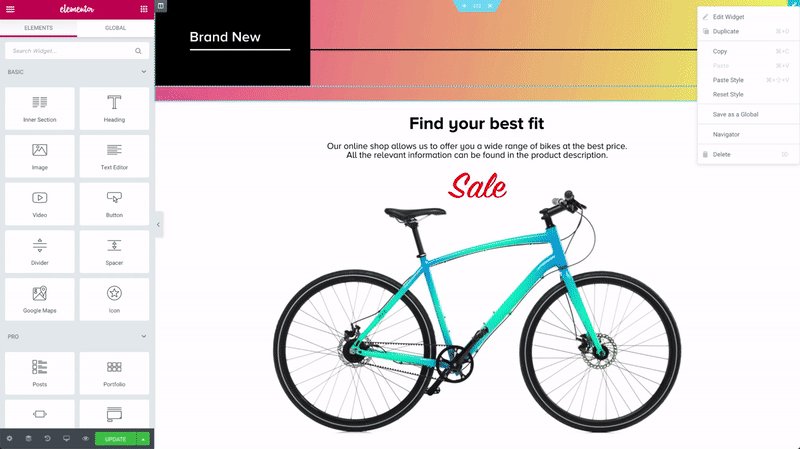
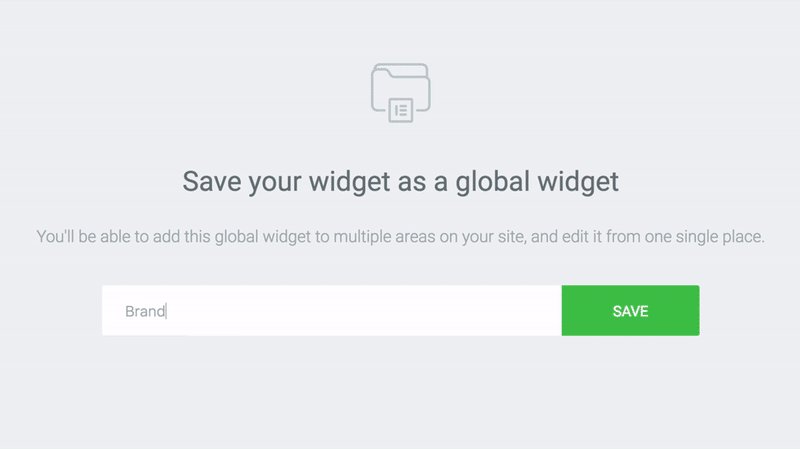
Salva sezioni per il riutilizzo
Supponiamo che tu abbia progettato una riga che abbia un bell'aspetto e che desideri utilizzare la stessa riga anche altrove.
Cosa fai in questo caso? Ovviamente, non lo riprogetterai ancora e ancora per ogni istanza in cui desideri utilizzarlo. Per questo, salvare la riga e riutilizzarla viene in soccorso. Ogni riga che progetti può essere salvata e può essere utilizzata anche in altre parti del tuo sito web.
Ciò offre molta più libertà agli utenti per quanto riguarda la velocità e anche l'accesso rapido.

Definisci la tua tavolozza dei colori
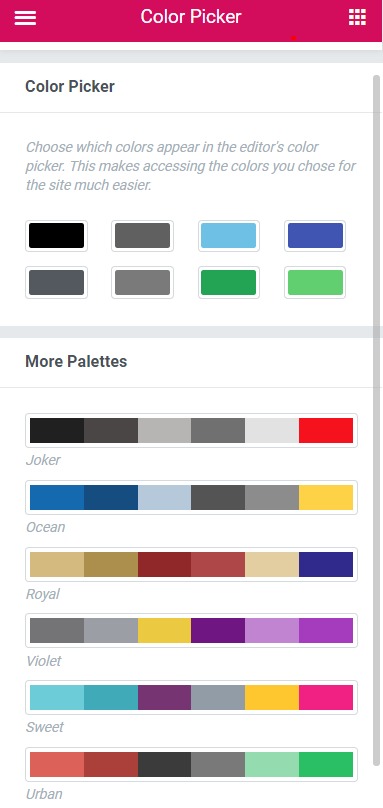
Ora, quando progettiamo un sito Web o una pagina Web, di solito seguiamo uno schema per il design, che può essere una combinazione di colori che verrà ripetuta. Non selezioniamo a caso un colore dal nulla, giusto? (nessun gioco di parole!).
Per questo scegliere ogni volta il colore dalla palette colori o inserire il codice colore può richiedere molto tempo. Ma non preoccuparti, Elementor ha una soluzione anche per questo.
Puoi aggiungere i tuoi colori al selettore di colori in qualsiasi momento andando alle impostazioni e aggiungendo colori al pallet lì. Quando aggiungi il tuo colore personalizzato alla tavolozza dei colori, verrà sempre visualizzato in colori personalizzati nella tavolozza dei colori.
Leggi anche: Come far decollare la tua attività di web design con Elementor

Usa le righe globali per riutilizzare le sezioni comuni
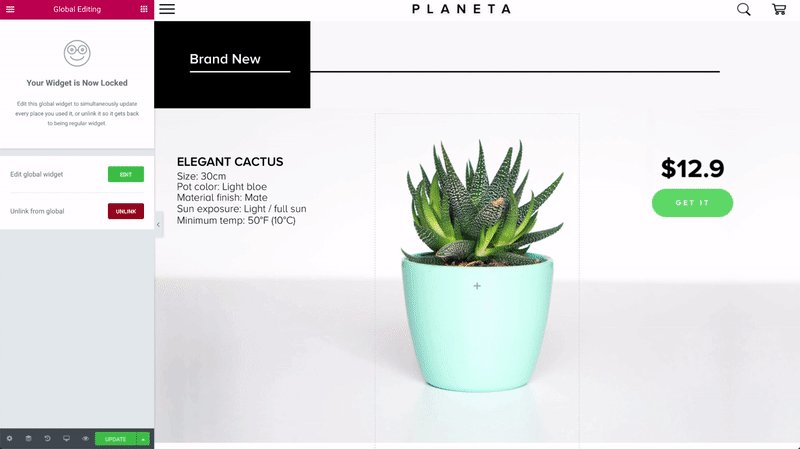
Questa funzione è eccezionale quando si tratta di velocizzare le cose. Supponiamo che tu voglia mostrare la stessa riga in più punti del tuo sito web.

Può trattarsi della riga dell'invito all'azione del tuo sito Web o di una riga della promozione che elenca i dettagli di vendita del tuo prodotto. Ora, cosa succede se vuoi apportare una piccola modifica a quella riga? Apporterai la modifica a ogni singola riga? Puoi, ma ci vorrà un'eternità.
Per affrontare questo problema, Elementor offre righe globali. Queste righe sono evidenziate con il colore giallo e quando apporti modifiche a una riga, anche tutte le altre righe vengono modificate allo stesso modo.
In questo modo si risparmia molto tempo e fatica. Puoi persino scollegare una riga globale nel caso in cui non desideri apportare modifiche anche ad altre righe.

Fonte immagine
Esporta/Importa i tuoi progetti per riutilizzarli su un altro sito
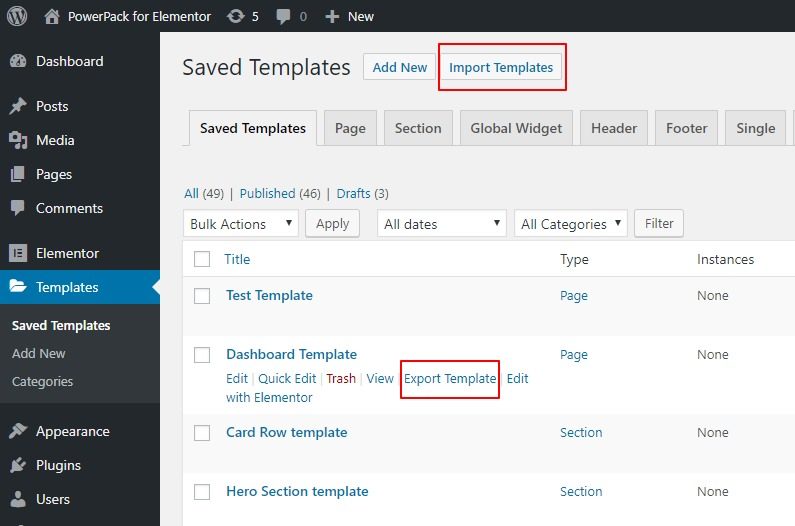
Un'altra caratteristica utile è l'esportazione e l'importazione di modelli in Elementor.
Puoi facilmente esportare e importare i modelli sul/dal tuo sito web. Questa funzione ti consentirà di copiare lo stesso formato di progettazione che hai progettato anche su altri siti web.
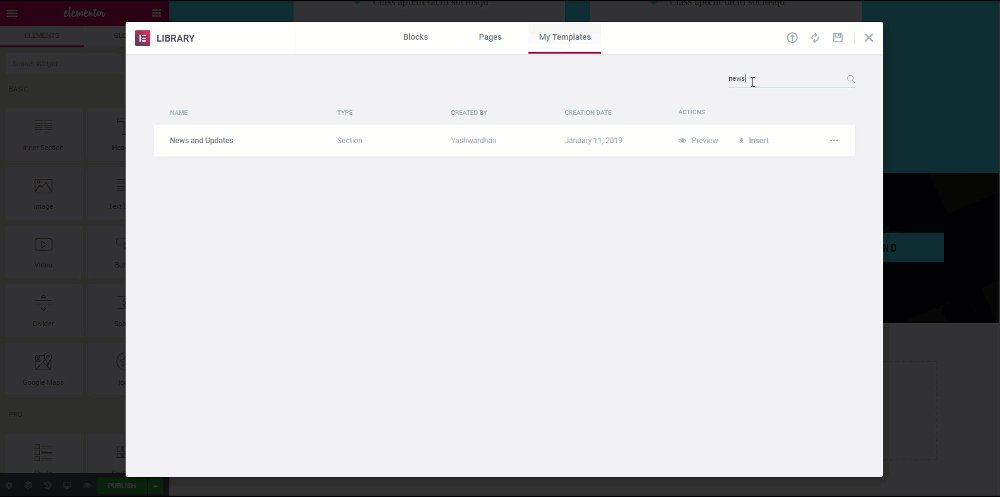
Per questo, vai alla pagina dei miei modelli e quindi fai clic sul pulsante Esporta modello per il rispettivo modello. Allo stesso modo, se desideri importare un modello, puoi farlo semplicemente facendo clic sul pulsante Importa modello nella scheda I miei modelli.
Quindi fare clic sul pulsante Importa modelli nell'angolo in alto a destra, selezionare il modello e aggiungerlo.
Questa funzione è estremamente utile quando devi creare un layout per il sito del tuo cliente localmente e successivamente esportarlo sul sito Web del cliente, poiché può essere fatto molto facilmente.

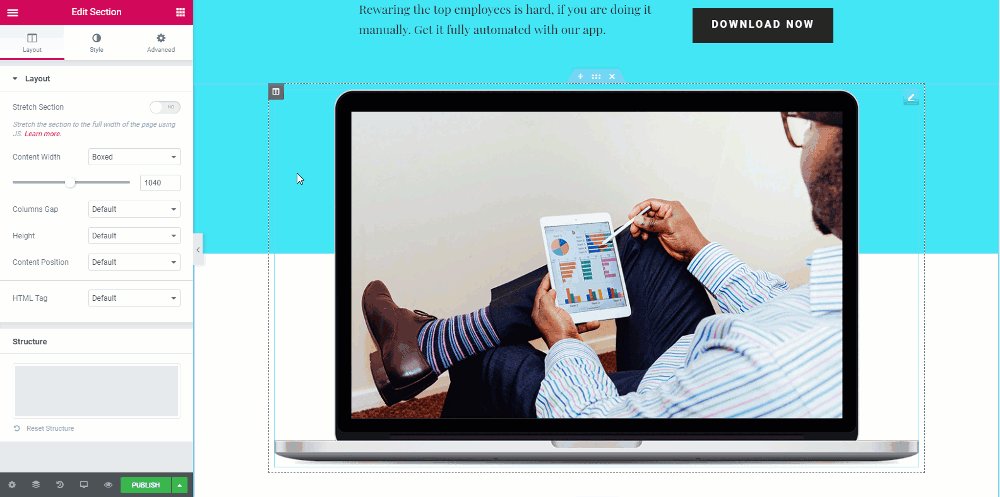
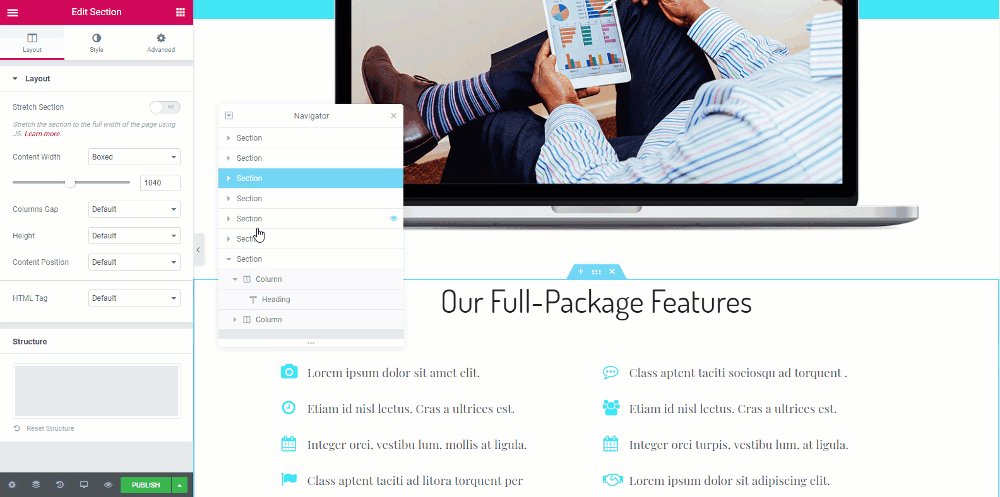
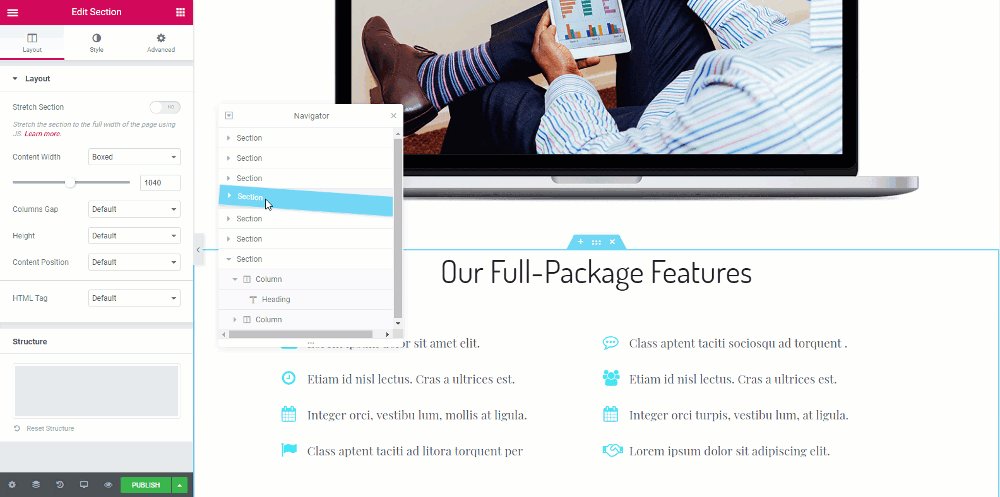
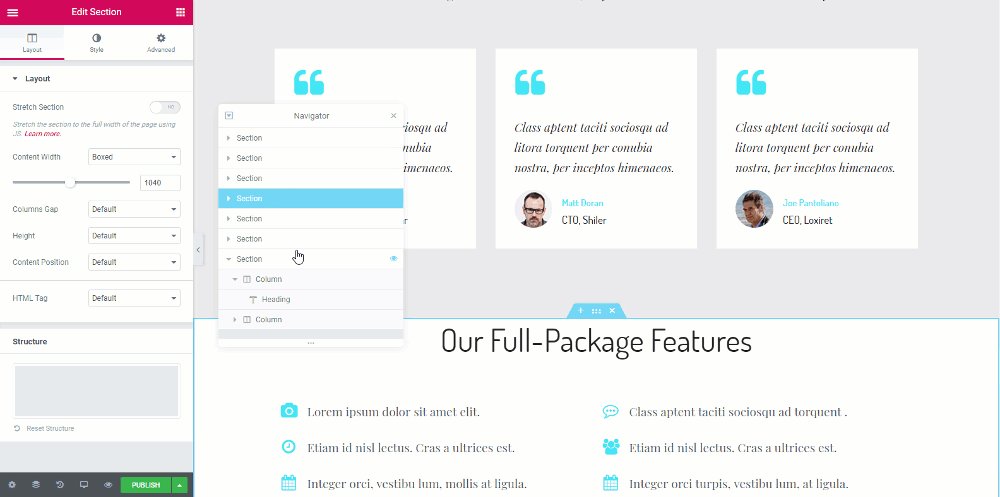
Naviga tra le sezioni usando Navigator
Elementor ha recentemente aggiunto il navigatore al proprio generatore di pagine.
È una delle migliori funzionalità di Elementor che può aiutarti a velocizzare le cose. Pensa al navigatore come a una finestra dell'albero di navigazione, che fornisce un facile accesso a ogni elemento nel Page Builder.
Questa piccola finestra ti consente di trascinare e rilasciare gli elementi e personalizzarli facilmente.
Questo strumento è particolarmente utile con pagine lunghe o pagine con molti elementi o persino pagine con complessi design a più livelli.
Puoi accedere facilmente alla finestra del navigatore facendo clic con il pulsante destro del mouse su qualsiasi widget e selezionando l'opzione di navigazione dall'elenco, oppure poiché stiamo parlando di velocità, puoi aprirla utilizzando il comando Cmd/Ctrl + I.

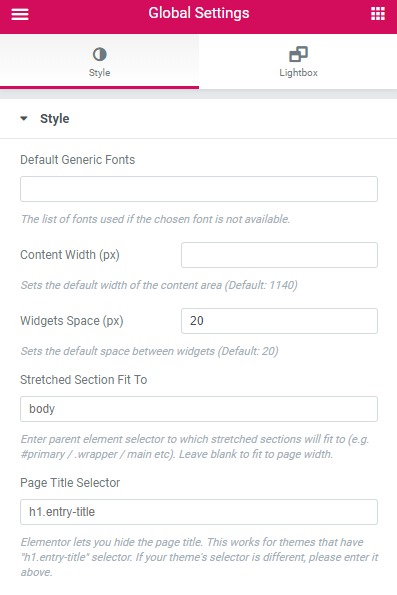
Configura le basi
Quando si crea una pagina Web, alcune impostazioni potrebbero essere simili a tutte le righe della pagina. Per questo, invece di cambiare la stessa impostazione per ogni riga e alla fine perdere molto tempo, puoi eliminare la ridondanza con l'aiuto delle impostazioni globali.
È possibile impostare i caratteri predefiniti per i casi in cui il carattere scelto non è disponibile. Puoi anche definire la larghezza del contenuto personalizzato per le righe e, se desideri che i tuoi widget abbiano uno spazio tra di loro, puoi farlo anche utilizzando le Impostazioni globali.

Trova la tua strada con Elementor Finder
A volte, quando si progettano più pagine o si desidera passare da una pagina progettata da un elemento a un'altra, può richiedere molto tempo salvare la pagina > tornare alla dashboard > cercare la pagina > e quindi aprire nuovamente la pagina in Elementor. Questo può richiedere molto tempo se devi farlo ancora e ancora.
Invece di affrontare tutti quei problemi, puoi utilizzare Elementor Finder. Con questa funzione, puoi passare direttamente a qualsiasi modello, pagina, impostazione o parte del tema di Elementor semplicemente cercando nella barra di ricerca.
Puoi accedere al Finder dalle Impostazioni di Elementor o con i tasti Cmd/Ctrl + E. Guarda questo video e scopri cosa puoi fare con Finder.
Usa i componenti aggiuntivi di Elementor
Un altro ottimo modo per aumentare la personalizzazione di Elementor è utilizzare i componenti aggiuntivi di Elementor di terze parti. Uno dei componenti aggiuntivi più popolari è PowerPack per Elementor. PowerPack offre più di 80 widget che puoi utilizzare con Elementor per potenziare il tuo sito Web WordPress.
Puoi anche dare un'occhiata alla versione Free Lite di PowerPack, che offre oltre 30 widget creativi per migliorare la tua personalizzazione.
Se vuoi portare il tuo gioco di design e velocità a un altro livello, dai un'occhiata alla nostra versione Pro di PowerPack Addon.
Con un sacco di widget creativi di Elementor a tua disposizione, sarai in grado di fare molto di più, e anche in meno tempo.

Elementor ha un buon set di strumenti che puoi utilizzare per il tuo sito web e, con i suggerimenti sopra menzionati, sono sicuro che sarai in grado di aumentare significativamente la velocità del tuo web design.
Quale consiglio hai trovato più utile? E se hai trovato utile questo contenuto, condividilo con gli altri!
Leggi di più dal blog:
- [Correzione] Elementor che non carica l'errore
- Errori di Elementor e come risolverli [Guida dettagliata]
- Come fermare lo spam del modulo di contatto di Elementor?
