Come creare un'intestazione personalizzata con Elementor? [Senza codifica]
Pubblicato: 2024-08-07Cerchi un modo semplice per creare un'intestazione personalizzata con Elementor?
Creare un'intestazione personalizzata per il tuo sito WordPress può sembrare un compito arduo, ma con i componenti aggiuntivi di PowerPack Elementor è facile come l'ABC. PowerPack fornisce un generatore di intestazioni e piè di pagina dedicato che ti consente di progettare e implementare facilmente intestazioni o piè di pagina in base alle tue preferenze.
In questa guida ti guideremo attraverso il processo di creazione di un'intestazione personalizzata per il tuo sito Web WordPress utilizzando Elementor Lite e PowerPack Addons per Elementor. Iniziamo!
Perché creare intestazioni personalizzate?
Prima di procedere, parliamo del motivo per cui avere un'intestazione personalizzata è così importante. L'intestazione del tuo sito web è spesso la prima cosa che vedono i visitatori. Dà il tono al tuo sito e fornisce elementi di navigazione critici. Un'intestazione ben progettata può:
- Migliora l'identità del tuo marchio
- Migliora la navigazione e l'esperienza dell'utente
- Evidenzia informazioni importanti e inviti all'azione
Prima di iniziare
Assicurati di avere i seguenti plugin installati e attivati sul tuo sito WordPress:
- Elementor
- Componenti aggiuntivi PowerPack per Elementor
Crea un'intestazione personalizzata con Elementor
Progettare la tua intestazione Elementor
Passaggio 1: crea una nuova pagina
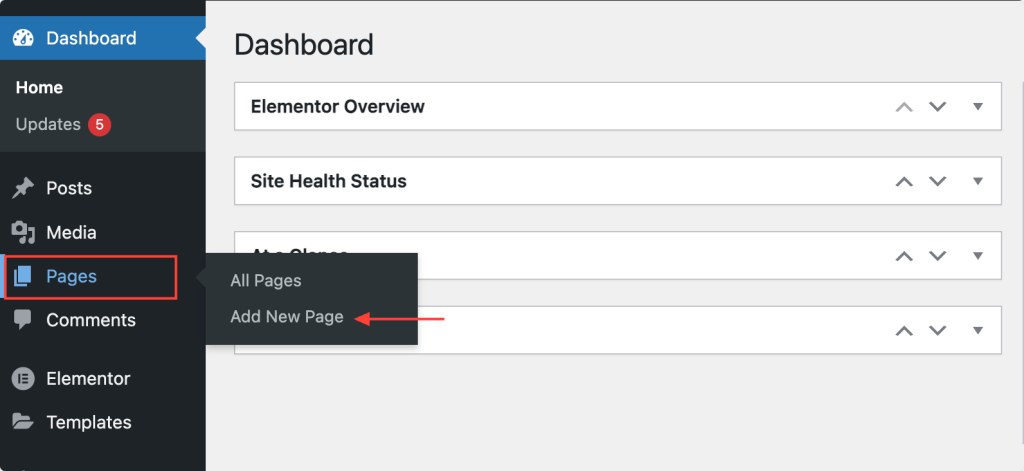
Inizieremo creando una nuova pagina nella dashboard di WordPress. Passare a Pagine >> Aggiungi nuovo . Creare una nuova pagina specifica per la tua intestazione aiuta a mantenere le cose organizzate e ti consente di progettare senza interferire con i contenuti esistenti.

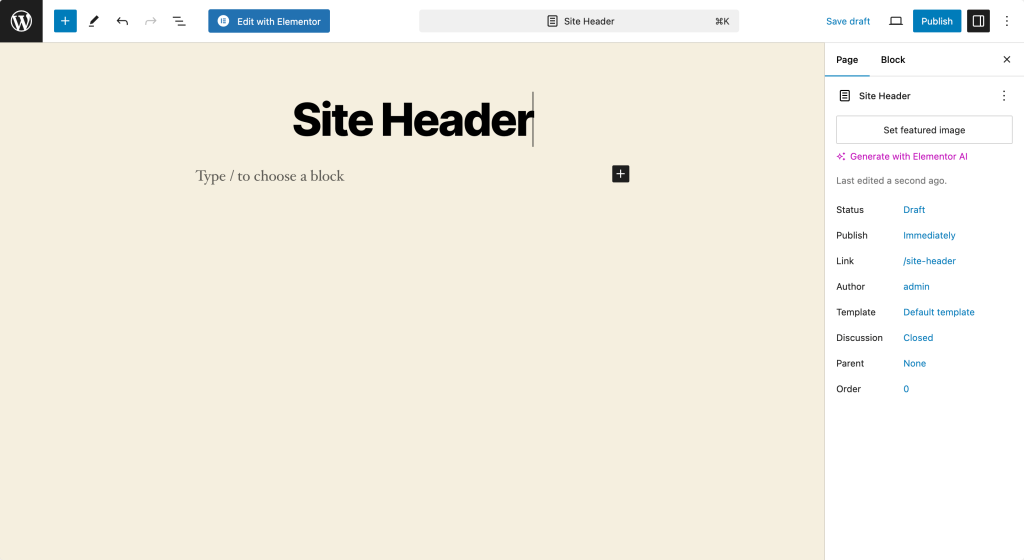
Passaggio 2: dai un nome alla tua pagina
Dai alla tua pagina un nome proprio che indichi chiaramente che è la pagina di intestazione del tuo sito web. Ad esempio, potresti chiamarlo Intestazione personalizzata o Intestazione sito. Dargli un nome appropriato ti aiuterà a identificarlo rapidamente in seguito quando lo imposti come intestazione.

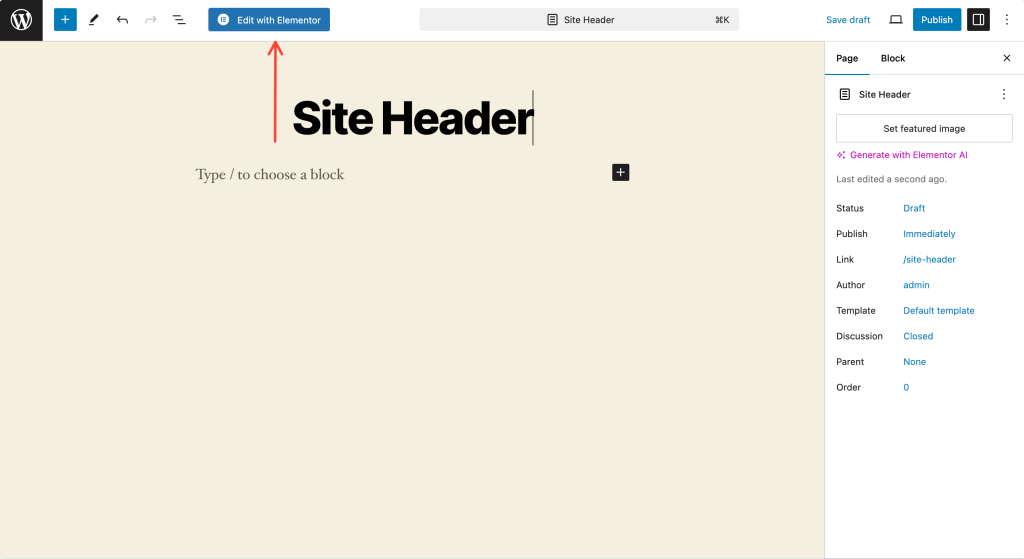
Passaggio 3: modifica con Elementor
Successivamente, fai clic sul pulsante “Modifica con Elementor” per aprire l’editor di Elementor. Questo passaggio ti porterà all'interfaccia di Elementor, dove potrai iniziare a progettare la tua intestazione.

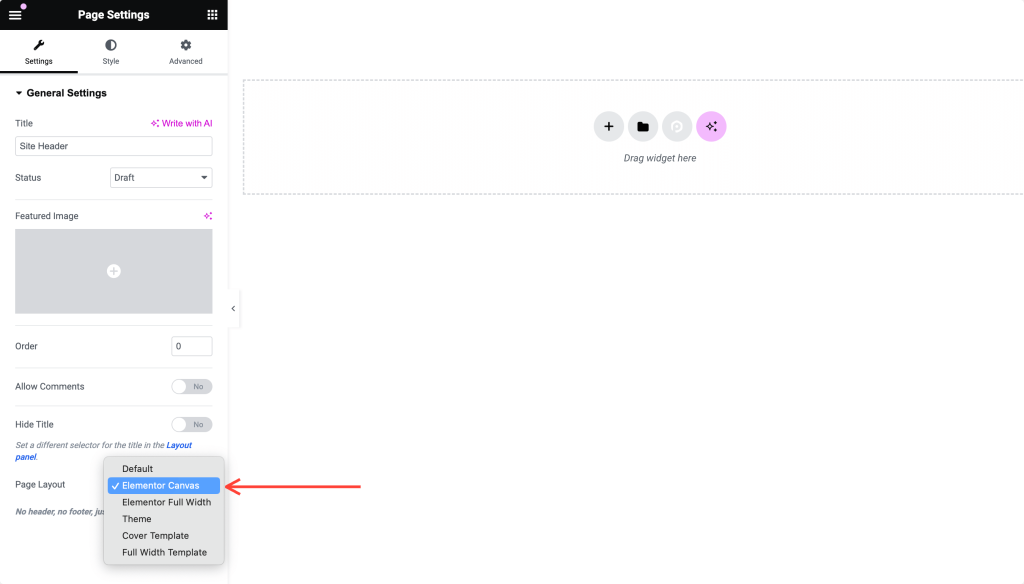
Passaggio 4: imposta il layout della pagina
Nell'editor di Elementor, fai clic sull'icona delle impostazioni (l'icona a forma di ingranaggio nell'angolo in basso a sinistra). Imposta il layout della pagina su "Elementor Canvas".
Questa impostazione fornisce una tela bianca su cui lavorare, libera da qualsiasi elemento del tema predefinito che potrebbe interferire con il tuo design. Questa lavagna pulita è l'ideale per creare un'intestazione da zero.

Passaggio 5: progetta la tua intestazione
Ora è il momento di liberare la tua creatività e progettare da zero l'intestazione del tuo sito web. Analizziamo i passaggi:
Crea un layout a 2 sezioni
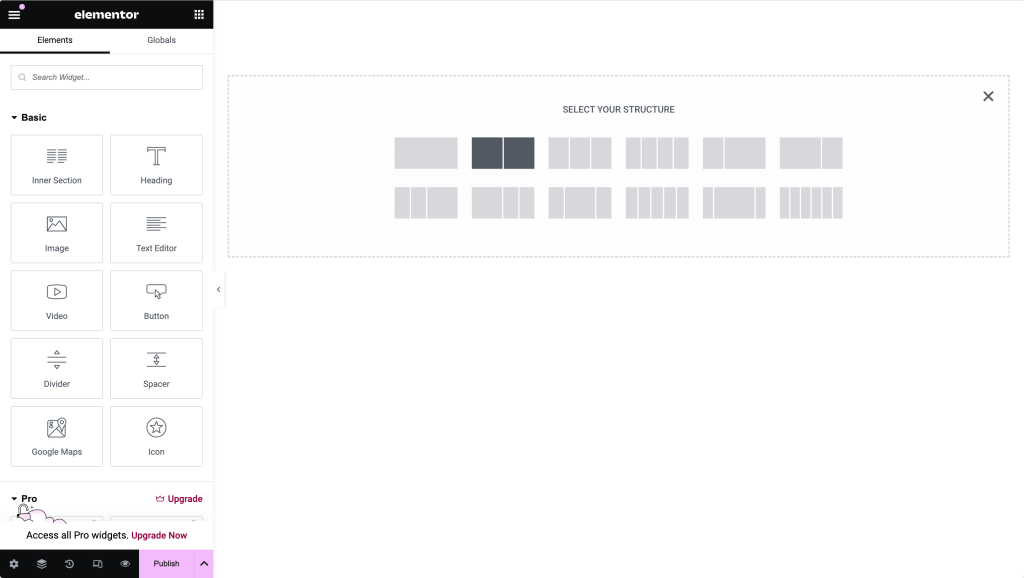
Inizia creando un layout in due sezioni. Fai clic sull'icona "+" per aggiungere una nuova sezione e scegliere una struttura a due colonne. Questo layout ti consente di posizionare diversi elementi in sezioni distinte dell'intestazione.

Aggiungi un'immagine del logo
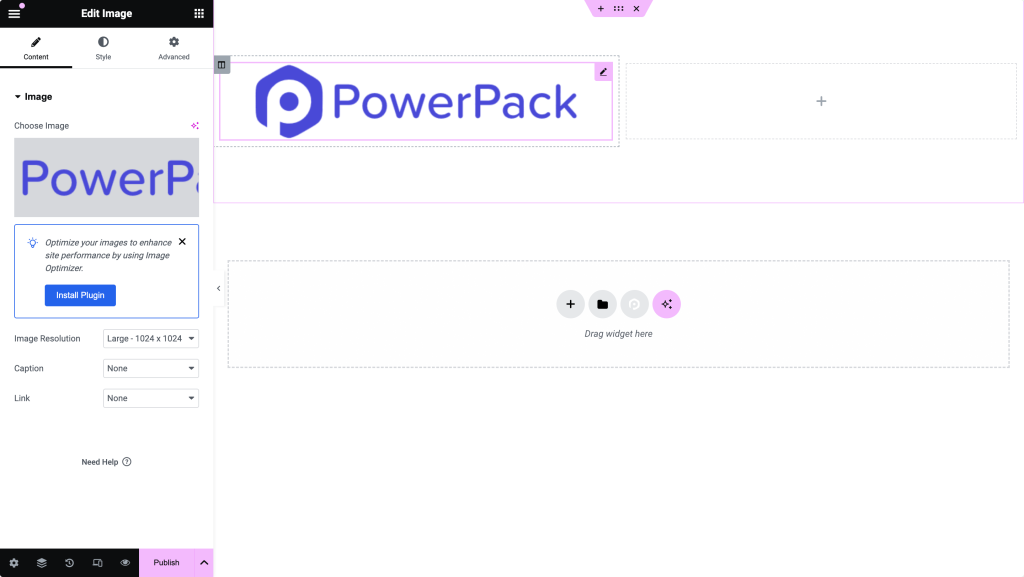
Nella prima sezione, aggiungi un widget immagine. Carica l'immagine del tuo logo in questa sezione. Regola le dimensioni e l'allineamento secondo necessità per adattarli al tuo design. Il tuo logo è spesso la prima cosa che vedono i visitatori, quindi assicurati che sia chiaro e ben posizionato.

Aggiungi un widget di intestazione
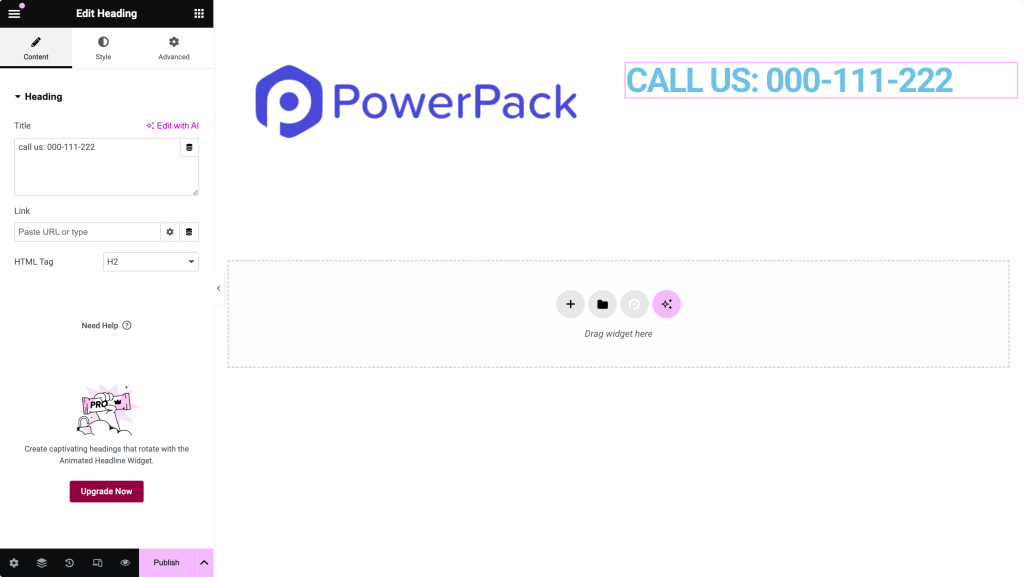
Nella seconda sezione, aggiungi un widget di intestazione. Potrebbe essere il titolo del tuo sito, uno slogan o qualsiasi altro testo che desideri mettere in risalto nell'intestazione. Personalizza il carattere, la dimensione e il colore per adattarli all'identità del tuo marchio.

Aggiungi icone di condivisione social
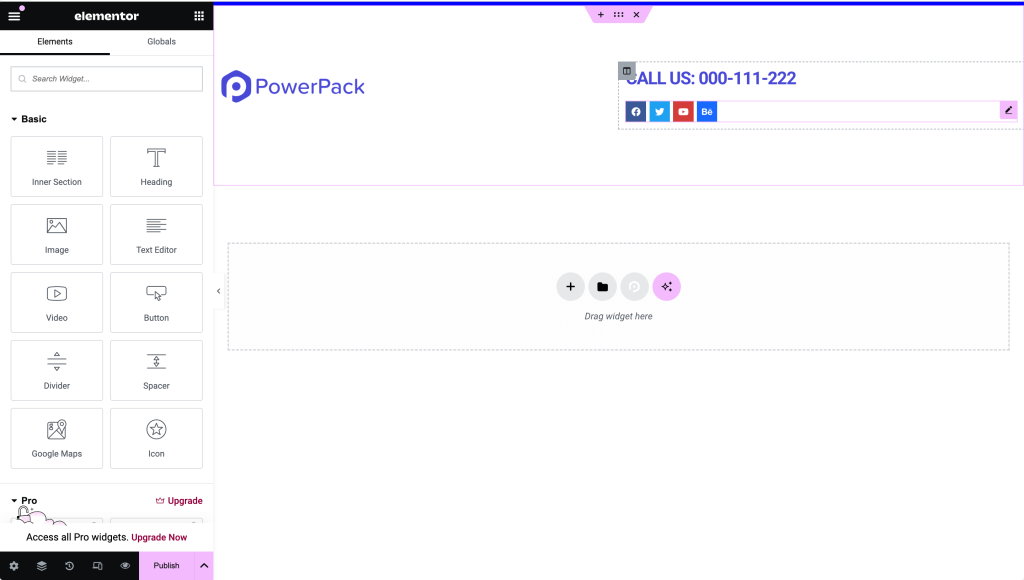
Per rendere la tua intestazione più interattiva e connessa, aggiungi icone di condivisione social. Puoi trovare il widget Icone social in Elementor, trascinarlo nell'intestazione e personalizzarlo con i collegamenti ai social media. Questo passaggio aiuta i tuoi visitatori a connettersi facilmente con te su piattaforme diverse.

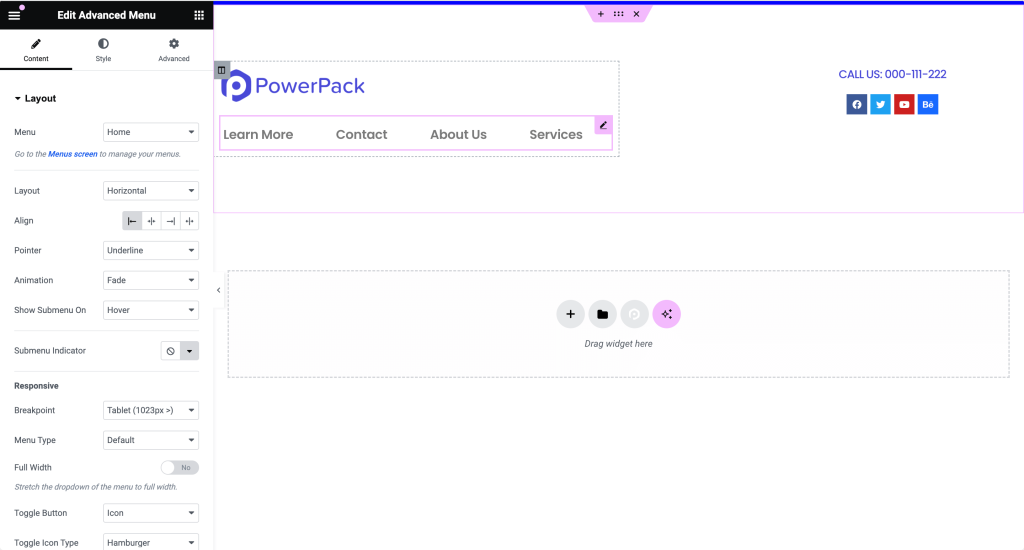
Aggiungi un menu di navigazione
Infine, aggiungi il menu di navigazione per completare l'intestazione. Puoi utilizzare il widget del menu avanzato di PowerPack per includere la navigazione principale del tuo sito.
Personalizza l'aspetto del menu in base alle tue preferenze di progettazione. Il menu di navigazione è una parte cruciale della tua intestazione, poiché guida i visitatori in diverse parti del tuo sito.

Se non hai ancora creato un menu, vai su Aspetto >> Menu per crearne uno.
Puoi personalizzare tutti questi elementi per adattarli al layout del tuo sito e alle preferenze di design. Ad esempio, potresti voler aggiungere una barra di ricerca, un pulsante di invito all'azione o anche un numero di contatto, a seconda delle esigenze del tuo sito web.
Passaggio 6: prova la tua intestazione
Prima di finalizzare, visualizza l'anteprima dell'intestazione su diversi dispositivi per assicurarti che tutto appaia e funzioni come previsto. Le opzioni di anteprima di Elementor sono un ottimo modo per vedere come funziona la tua intestazione su schermi di varie dimensioni.

Passaggio 8: pubblica la tua intestazione
Una volta che sei soddisfatto del design dell'intestazione, vai avanti e pubblica la pagina. Fai clic sul pulsante "Pubblica" in basso per salvare e pubblicare la tua pagina.
Ora hai un'intestazione dal design accattivante pronta per essere configurata.
Impostazione della pagina come intestazione utilizzando le impostazioni di PowerPack
Ora, il passaggio cruciale è impostare la pagina progettata come intestazione del tuo sito web utilizzando PowerPack. Ecco come:
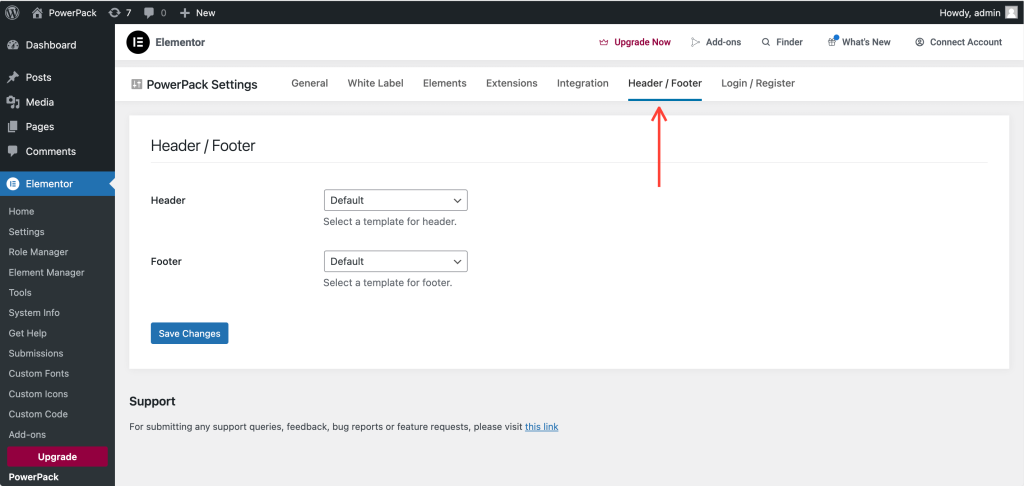
Passaggio 1: vai alle impostazioni di PowerPack
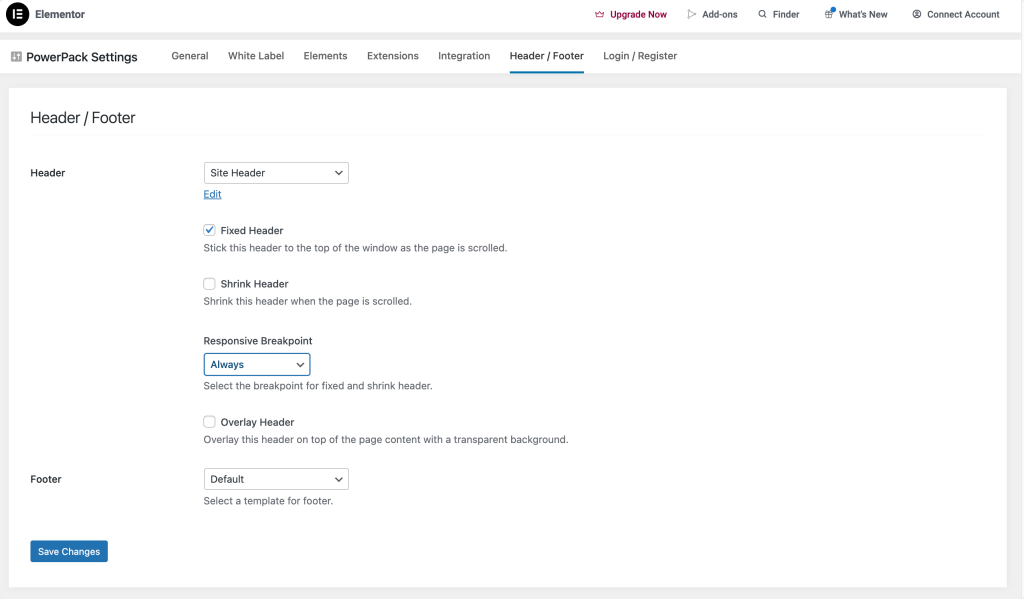
Nella dashboard di WordPress, vai su Elementor >> PowerPack >> Intestazione/piè di pagina. In questa sezione potrai configurare le impostazioni personalizzate di intestazione e piè di pagina.


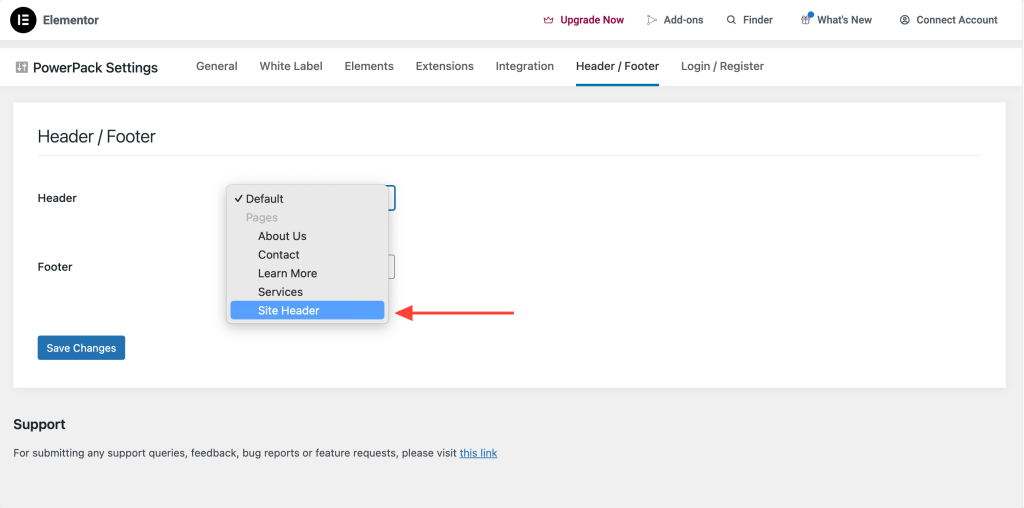
Passaggio 2: seleziona la pagina di intestazione
Nella pagina delle impostazioni Intestazione/Piè di pagina, vedrai due opzioni: Intestazione e Piè di pagina. Seleziona la pagina che hai appena creato come intestazione. Questa azione indica a WordPress di utilizzare la pagina appena progettata come intestazione del sito.

Passaggio 3: scegli Opzioni intestazione
Dopo aver impostato la pagina di intestazione, vedrai opzioni aggiuntive:
- Intestazione fissa: mantiene l'intestazione fissa nella parte superiore della pagina durante lo scorrimento. Questa opzione è ottima per garantire che il menu di navigazione sia sempre accessibile.
- Intestazione sovrapposta: fa in modo che l'intestazione si sovrapponga al contenuto della pagina. Questo stile può conferire al tuo sito un aspetto moderno, soprattutto se utilizzi uno sfondo trasparente.
- Riduci intestazione: se selezioni Intestazione fissa, verrà visualizzata un'opzione per abilitare Riduci intestazione. Questa funzione riduce l'intestazione quando scorri la pagina verso il basso, risparmiando spazio e mantenendo l'attenzione sul contenuto.

Passaggio 4: salva le modifiche
Non dimenticare di fare clic sul pulsante "Salva modifiche" dopo aver impostato le opzioni. Questo passaggio è fondamentale per garantire che tutte le impostazioni vengano applicate.
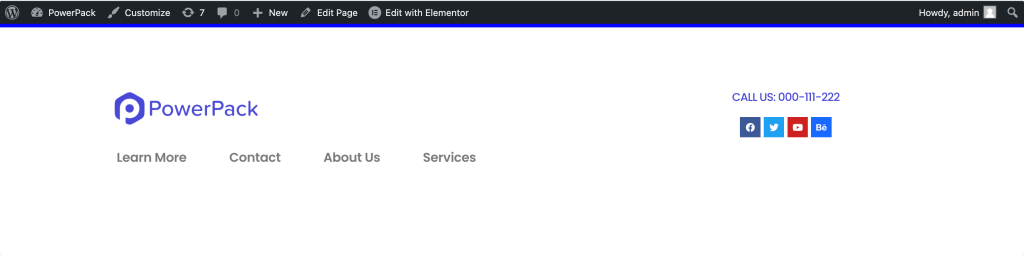
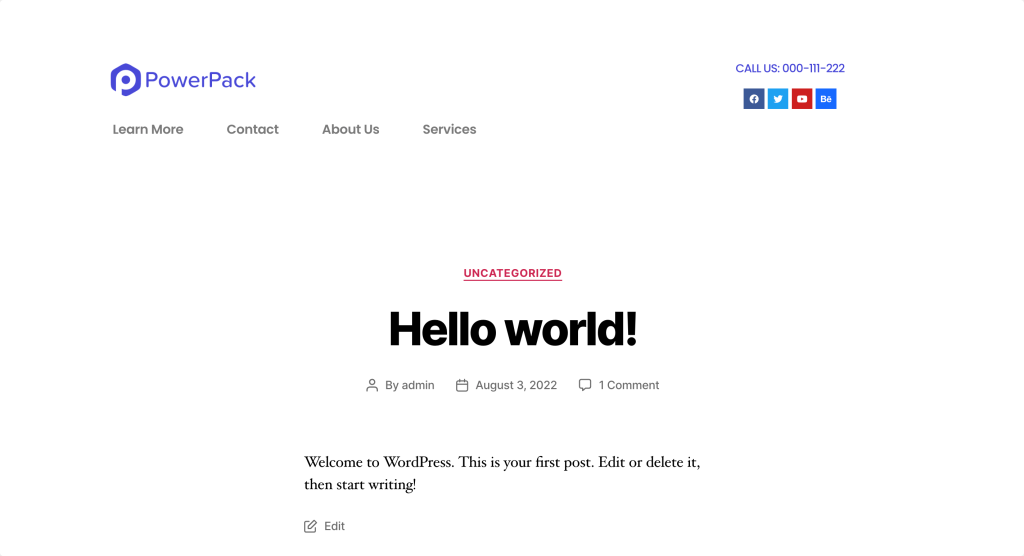
Passaggio 5: controlla la nuova intestazione
Visita qualsiasi pagina del tuo sito web per vedere l'intestazione appena creata in azione nella parte superiore delle tue pagine web. Assicurati che tutto appaia e funzioni come previsto. Testa i collegamenti di navigazione, la visibilità del logo e tutti gli altri elementi interattivi che hai aggiunto.

Avvolgendo!
E il gioco è fatto! Seguendo questi passaggi dettagliati, puoi progettare un'intestazione unica e funzionale che migliori l'aspetto e l'usabilità del tuo sito.
Puoi aggiungere diversi elementi e stili per creare un'intestazione che rappresenti il tuo marchio. Un'intestazione ben progettata non solo migliora l'esperienza dell'utente, ma fa anche un'ottima prima impressione.
Comprese le intestazioni, anche i piè di pagina svolgono un ruolo cruciale nella progettazione di qualsiasi sito web. Quindi, se stai cercando un modo semplice e senza problemi per creare un piè di pagina utilizzando Elementor, consulta il post dettagliato su come creare un piè di pagina utilizzando Elementor.

Lascia un commento Cancella risposta