Come creare una tabella dei prezzi Elementor per i piani di abbonamento
Pubblicato: 2023-06-20Stai cercando un modo per creare una tabella dei prezzi di Elementor per il tuo sito Web di appartenenza?
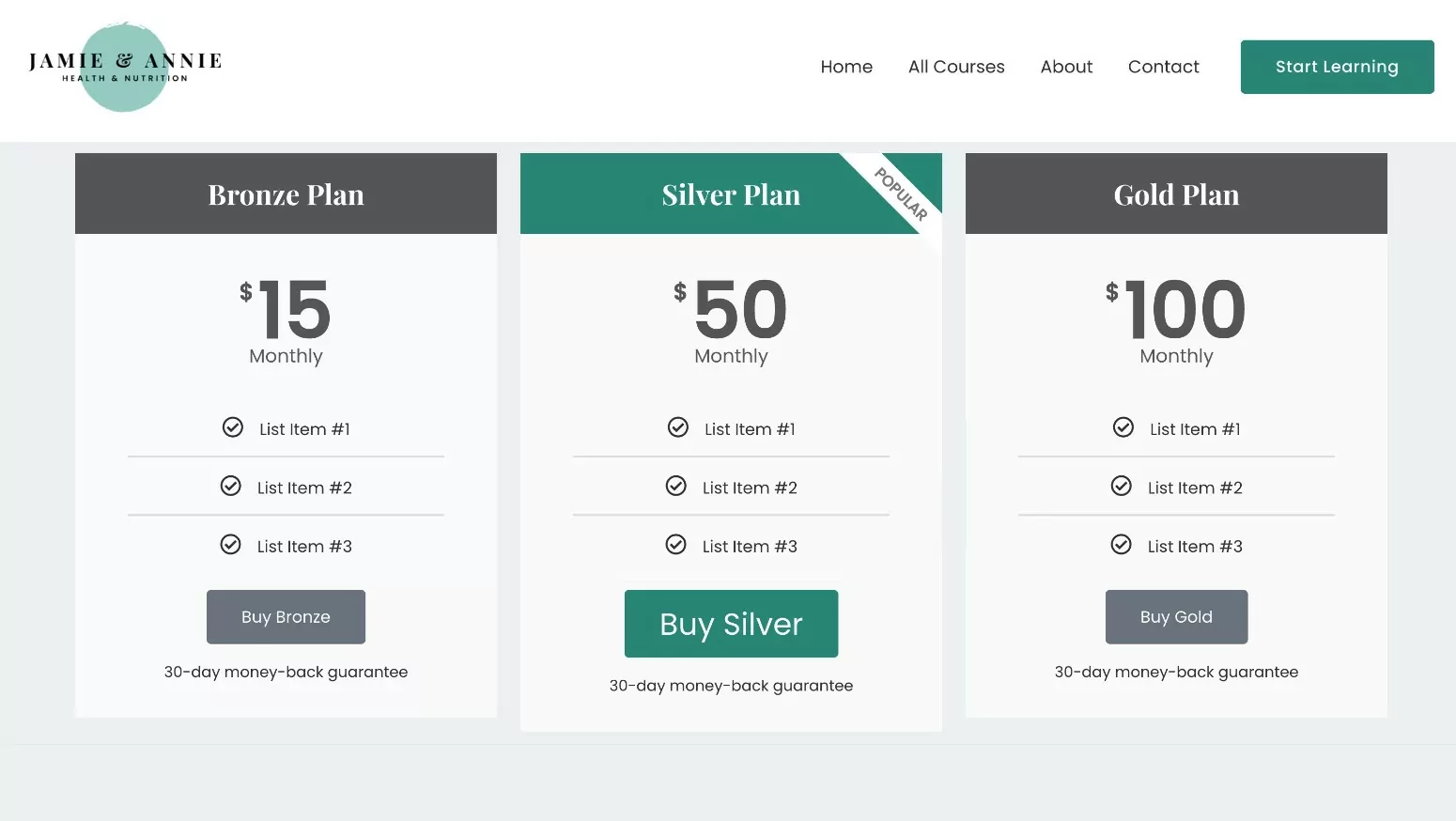
Se desideri creare un'elegante tabella dei prezzi per il tuo sito Web di appartenenza, Elementor è un'ottima opzione. Con i suggerimenti in questo post, sarai in grado di controllare completamente il design e il contenuto della tua tabella dei prezzi per creare qualcosa di simile a questo:

Se hai creato il tuo sito Web di appartenenza con Abbonamenti membri a pagamento, Abbonamenti membri a pagamento offre anche un'integrazione dedicata con il widget Elementor della tabella dei prezzi disponibile in Elementor Pro.
Oppure puoi anche utilizzare i componenti aggiuntivi della tabella dei prezzi di Elementor di terze parti. Anche se questo non è l'obiettivo principale di questo post, ti mostreremo anche rapidamente come configurarlo se non hai accesso a Elementor Pro.
Pronto per iniziare?
In questa guida imparerai come creare una tabella dei prezzi di Elementor e integrarla con i tuoi piani di abbonamento per creare un flusso di acquisto/iscrizione senza interruzioni.
Come creare una tabella dei prezzi Elementor per il tuo sito Web di appartenenza
Senza ulteriori presentazioni, entriamo subito nel nostro tutorial passo passo su come utilizzare Elementor per creare una tabella dei prezzi per un sito Web di appartenenza.
Per creare una tabella dei prezzi di Elementor per il tuo sito Web di appartenenza, devi assicurarti di aver installato alcuni plug-in:
- Elementor : la versione gratuita di base su WordPress.org.
- Elementor Pro : se non hai accesso a Elementor Pro, condivideremo un metodo gratuito alternativo nella sezione successiva. Tuttavia, ci concentriamo principalmente sul widget Elementor della tabella dei prezzi in Elementor Pro perché gli abbonamenti a pagamento offrono un'integrazione dedicata con la funzione di contenuto dinamico di Elementor Pro per collegare facilmente i tuoi piani di abbonamento.
- Abbonamenti membri a pagamento : il metodo in questo post funziona sia con la versione gratuita su WordPress.org che con la versione premium.
1. Imposta i tuoi piani di abbonamento (se non l'hai già fatto)
Prima di impostare la tabella dei prezzi di Elementor, devi prima assicurarti di aver impostato gli abbonamenti dei membri a pagamento e configurato i tuoi piani di abbonamento. Ovvero, i piani che desideri visualizzare nella tua tabella dei prezzi.
Quando imposti la tabella dei prezzi, sarai in grado di creare una colonna per ogni piano che offri, inclusi i piani gratuiti e a pagamento.
Se hai già creato i tuoi piani, sentiti libero di passare alla sezione successiva.
Se non disponi ancora di alcun piano di abbonamento, devi prima installare il plug-in Abbonamenti a pagamento ( puoi utilizzare la versione gratuita o la versione premium ) e completare la breve procedura guidata di configurazione.
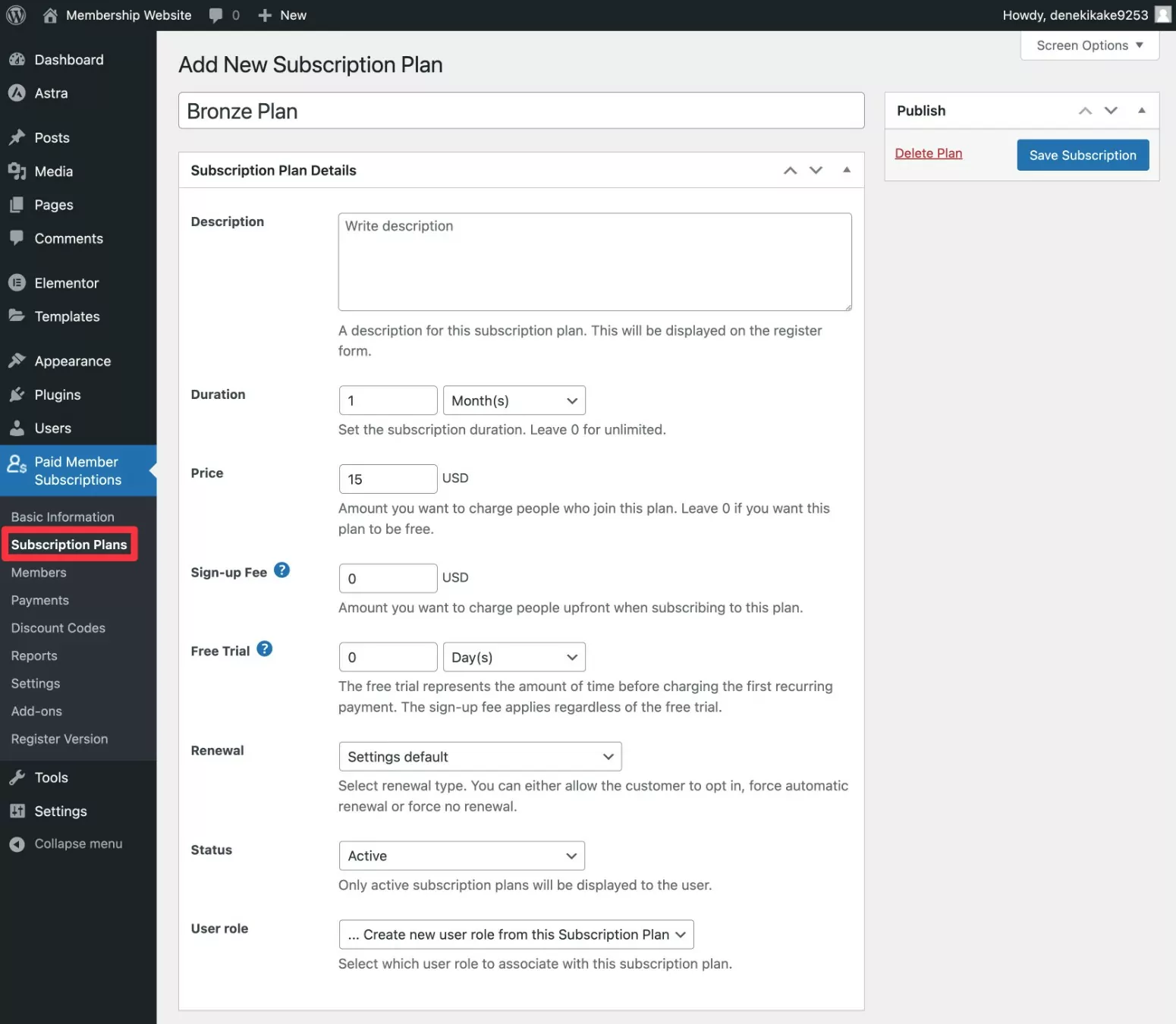
Quindi, puoi creare il tuo primo piano di abbonamento andando su Abbonamenti membri a pagamento → Piani di abbonamento → Aggiungi nuovo .
Assegna un nome al tuo piano di abbonamento e poi compila i dettagli sui prezzi.

Ripeti se necessario per creare tutti i piani che vuoi mostrare nella tua tabella dei prezzi. Puoi anche collegare i piani insieme in una relazione gerarchica in modo che gli utenti possano facilmente eseguire l'upgrade/downgrade in un percorso definito.
Stiamo mantenendo questo breve perché ci concentriamo sulla creazione di tabelle dei prezzi in questo post. Ma se desideri istruzioni più dettagliate per configurare il tuo sito di appartenenza, puoi consultare la nostra guida completa su come creare un sito di appartenenza Elementor.
2. Aggiungi il widget della tabella dei prezzi in Elementor
Successivamente, apri l'editor Elementor per il post o la pagina in cui desideri aggiungere la tabella dei prezzi.
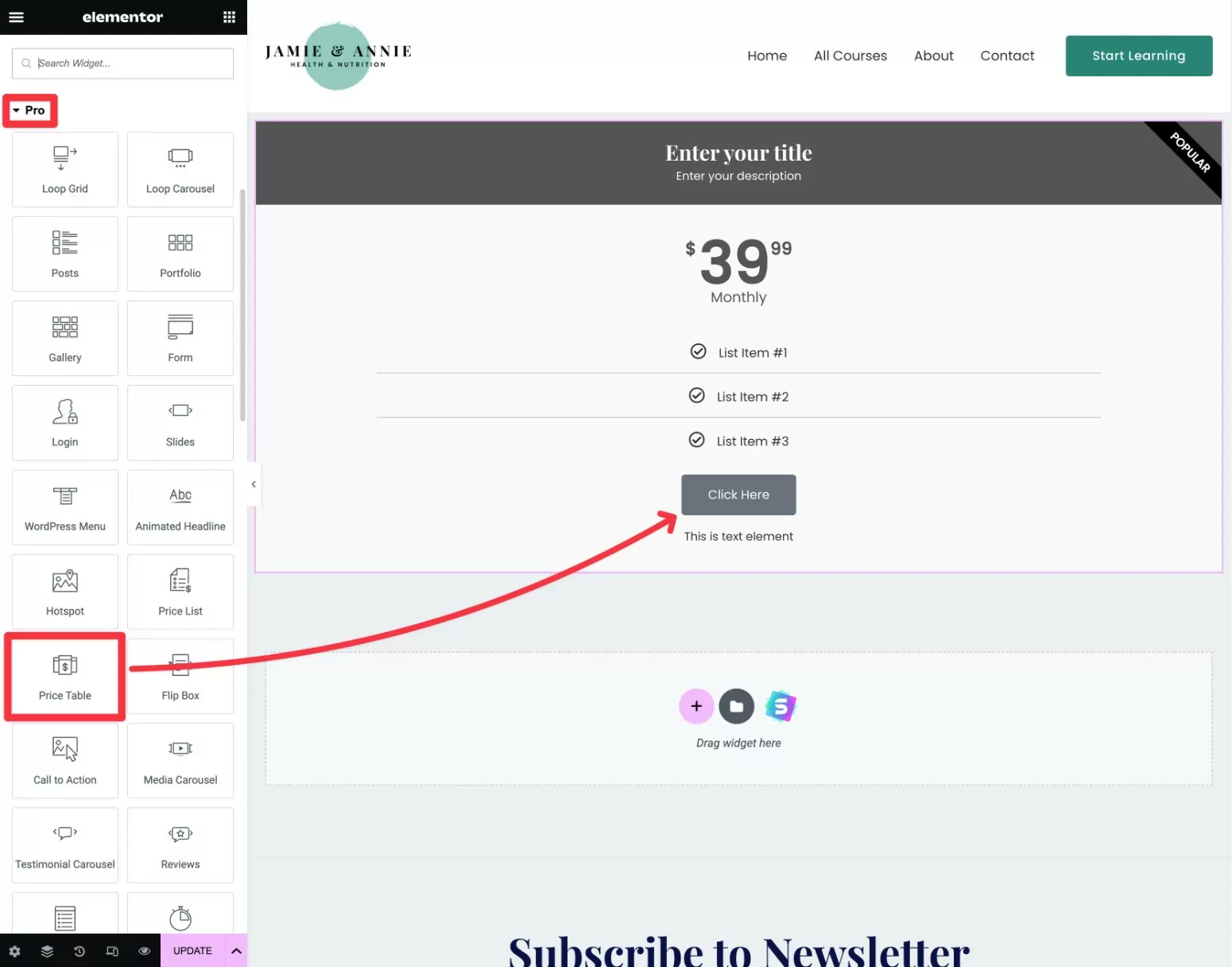
Quindi, aggiungi il widget Elementor della tabella dei prezzi dove vuoi che appaia la tua tabella dei prezzi. Questo widget è disponibile tramite Elementor Pro, quindi apparirà nella sezione Widget Pro .

Quando aggiungi il widget Tabella dei prezzi, all'inizio mostrerà solo una colonna della tabella dei prezzi.
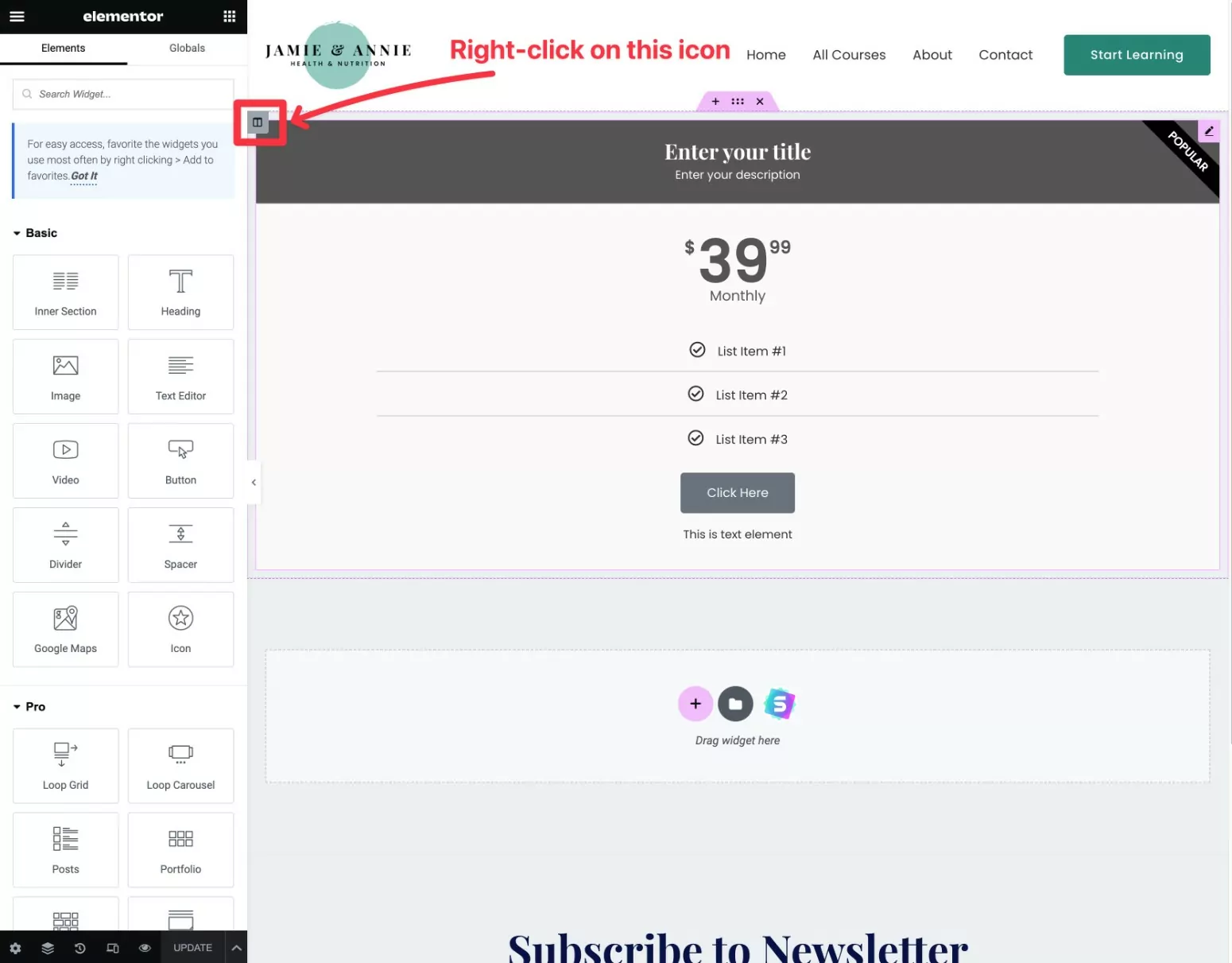
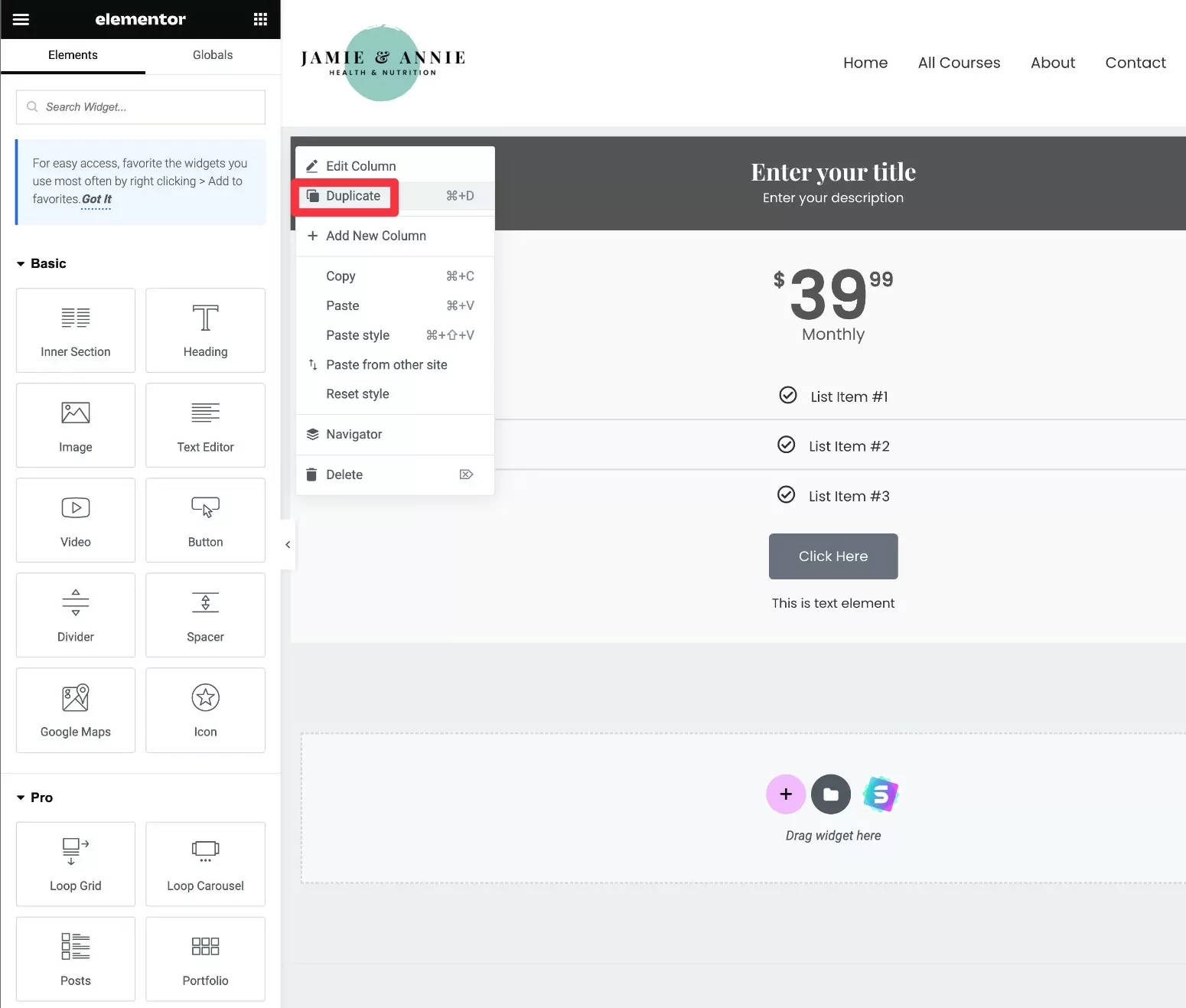
Per creare colonne aggiuntive, fai clic con il pulsante destro del mouse sulla colonna esistente:

Assicurati di fare clic con il pulsante destro del mouse sull'icona contrassegnata nello screenshot sopra. Se invece fai clic con il pulsante destro del mouse sul widget, verrà creata una nuova tabella dei prezzi sotto quella esistente invece che accanto ad essa. Non è un problema, ma dovrai spostare manualmente quel widget accanto all'altro se lo fai.
Quindi, seleziona Duplica dal menu a discesa.

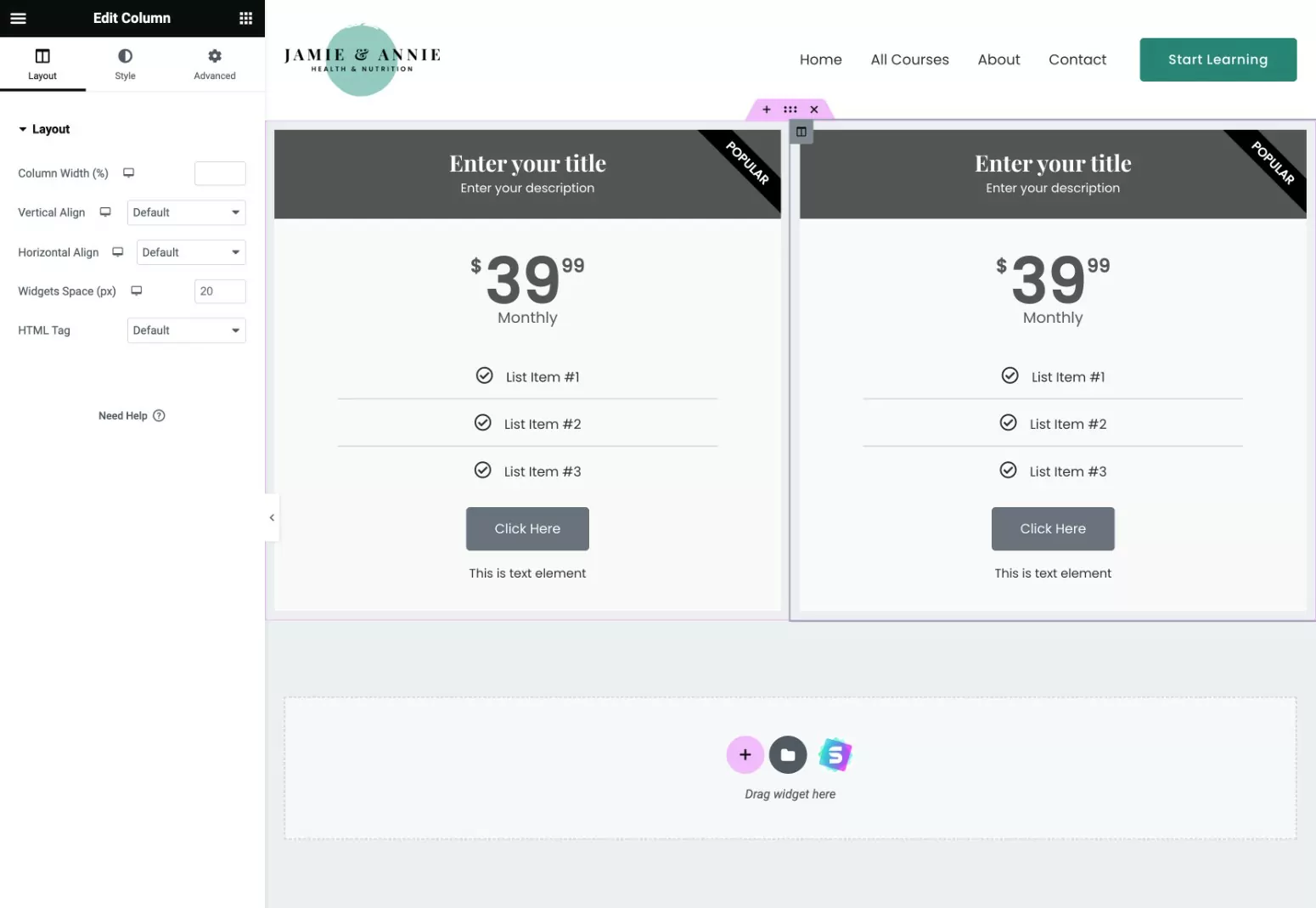
Dovresti vedere un'altra colonna apparire accanto a quella originale.

Per impostare ulteriori colonne della tabella dei prezzi, ripeti lo stesso passaggio tutte le volte che è necessario.
Nota : potresti trovare più semplice impostare lo stile della tua tabella dei prezzi prima di duplicare le colonne. In alternativa, puoi anche utilizzare la funzione di copia/incolla degli stili per copiare lo stile tra diverse colonne della tabella dei prezzi.
3. Imposta il design e il contenuto della tua tabella dei prezzi
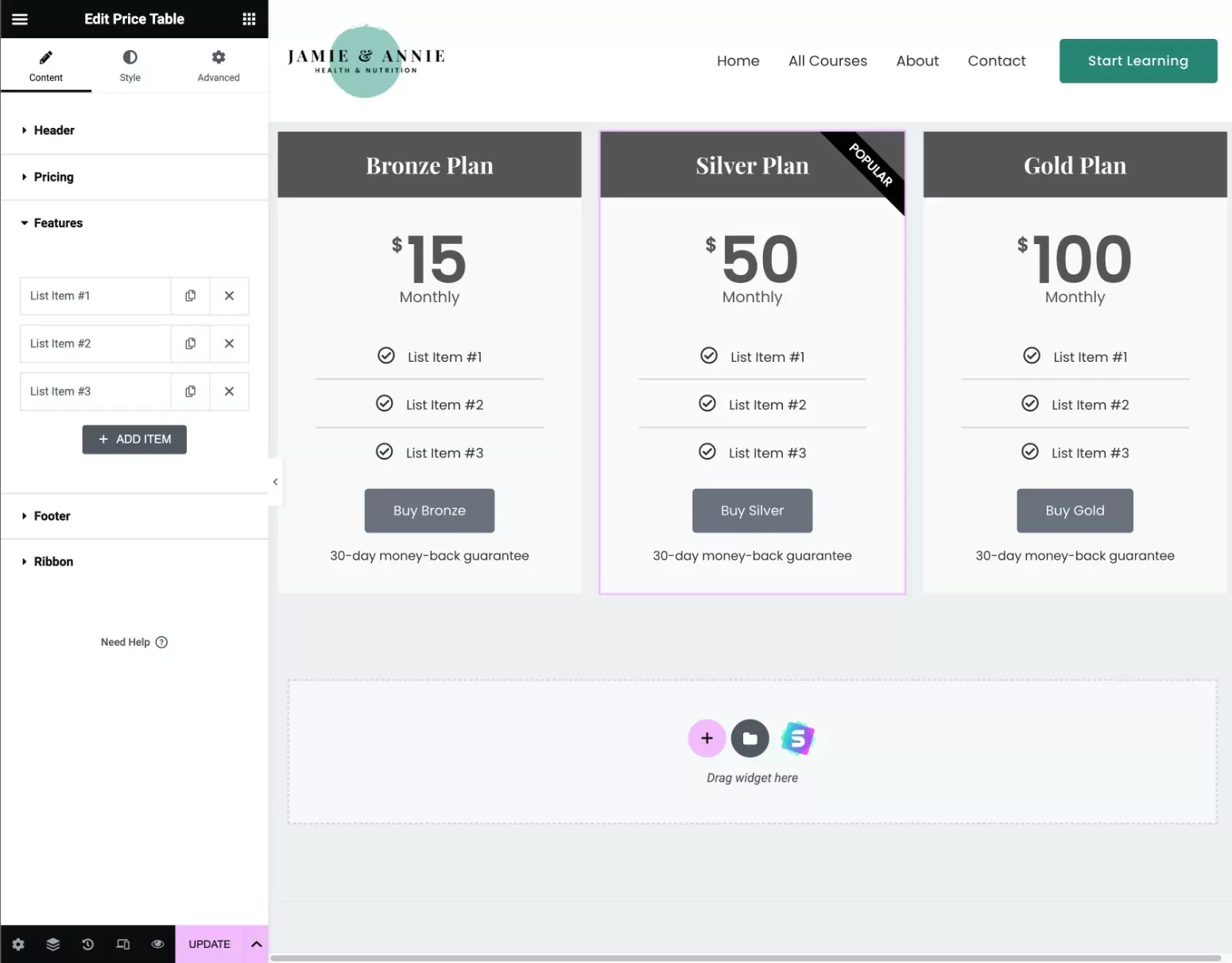
Dopo aver aggiunto il widget, puoi utilizzare la barra laterale delle impostazioni di Elementor per controllare il contenuto e il design della tua tabella dei prezzi.
Puoi aggiungere contenuto utilizzando le diverse sezioni nella scheda Contenuto . Ad esempio, qui puoi controllare il titolo, gli elenchi di funzionalità, i prezzi, il testo del pulsante CTA e così via.

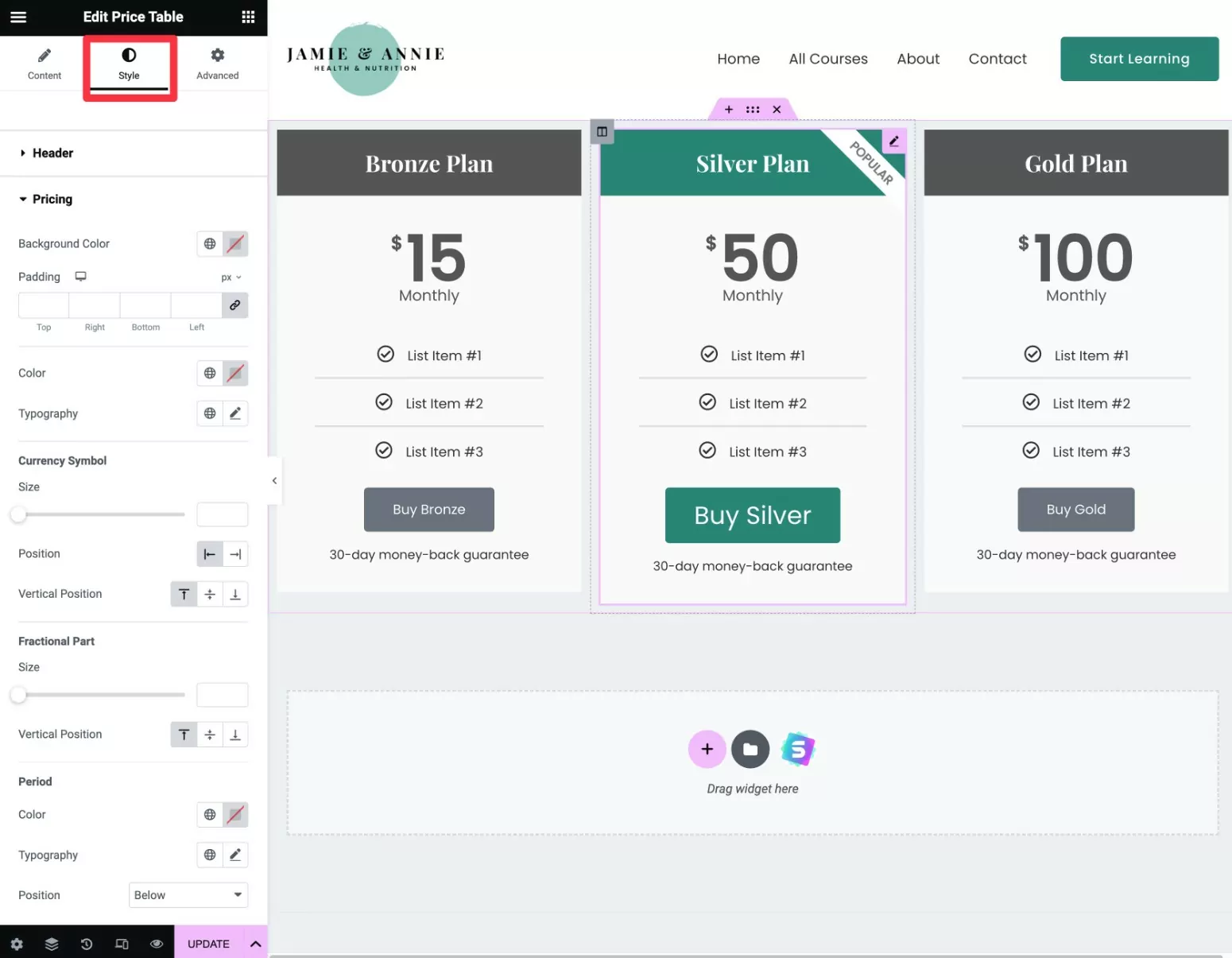
Una volta impostato il contenuto, puoi passare alla scheda Stile per configurare il design di ogni tabella dei prezzi.
Ti consigliamo di utilizzare un colore di accento per attirare l'attenzione sul tuo piano più popolare. Puoi anche utilizzare la funzione del nastro integrata per attirare ulteriormente l'attenzione, come il nastro "Popolare" sul piano Silver nei nostri screenshot.

Puoi anche esplorare la scheda Avanzate per accedere a impostazioni aggiuntive se lo desideri, ma normalmente non è necessario modificare nulla lì.
4. Collega la tua tabella dei prezzi ai tuoi piani di abbonamento
Una volta che sei soddisfatto del contenuto e del design della tabella dei prezzi, il passaggio successivo consiste nel collegare i pulsanti CTA della tabella dei prezzi ai tuoi piani di abbonamento in Abbonamenti a pagamento.
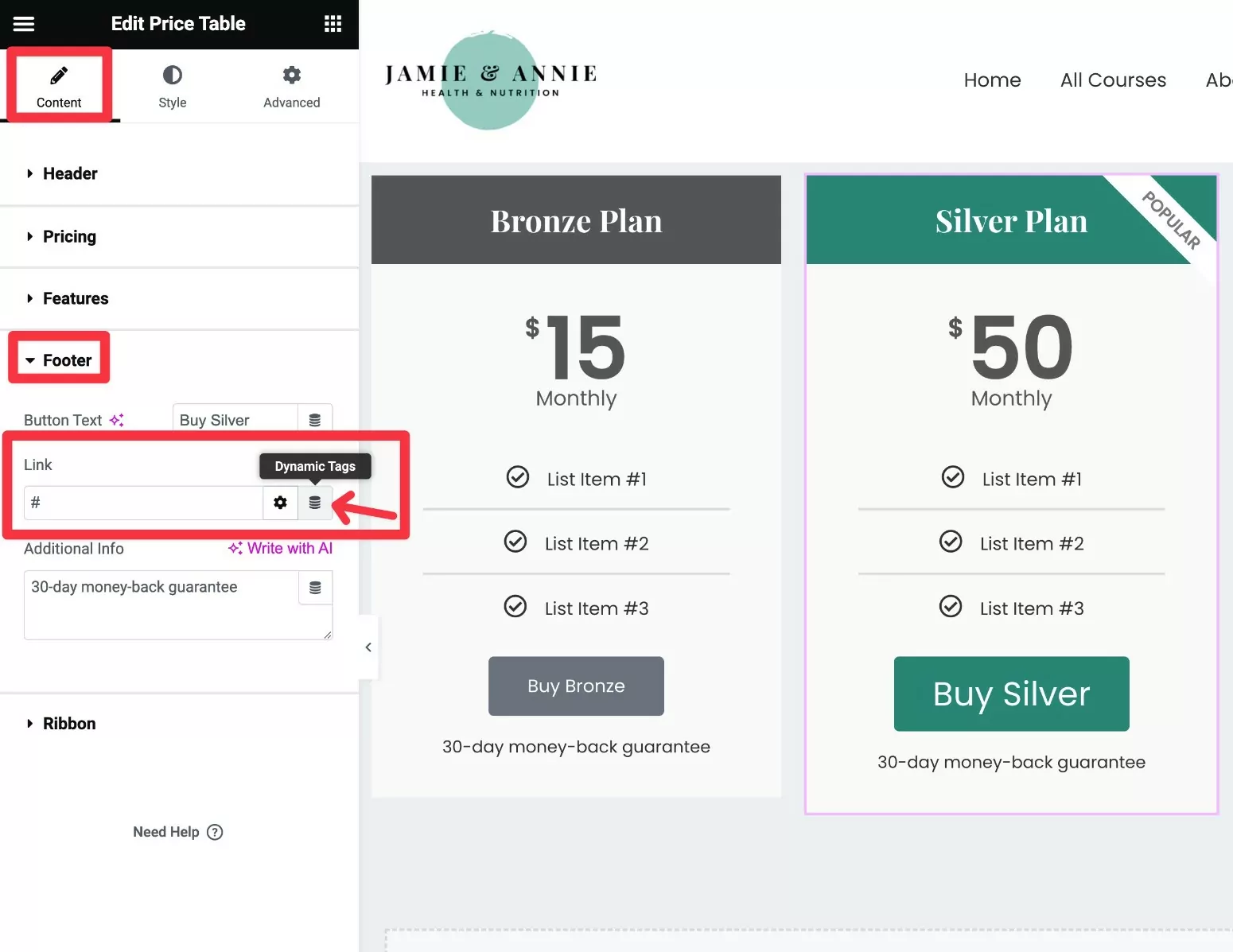
Per fare ciò, apri le impostazioni per uno dei tuoi widget Tabella prezzi e vai alle impostazioni Piè di pagina nella scheda Contenuto .
Trova la sezione Link e fai clic sull'icona Tag dinamici accanto ad essa.


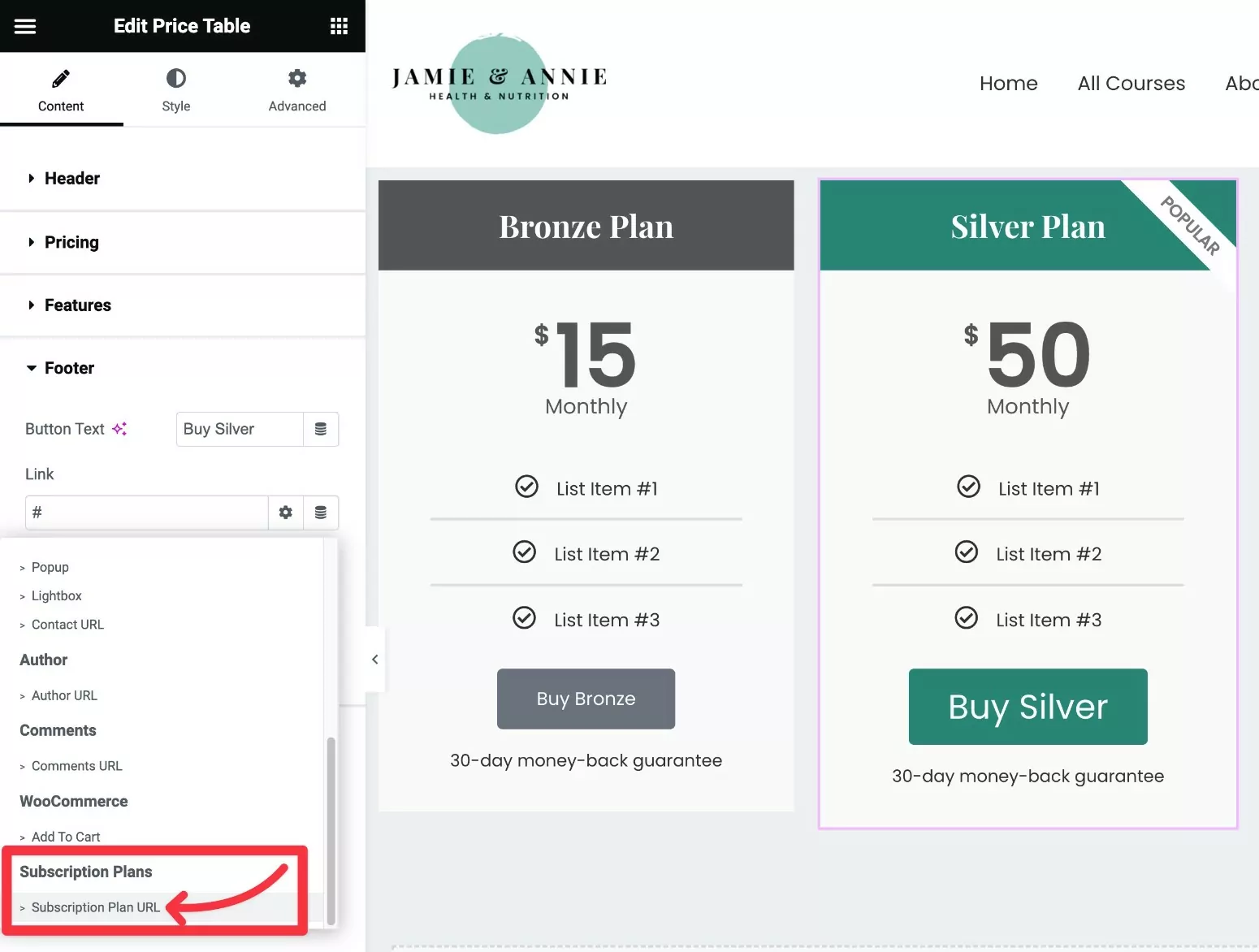
Dovresti vedere apparire un menu a tendina. Selezionare l'opzione URL piano di abbonamento sotto l'intestazione Piani di abbonamento .

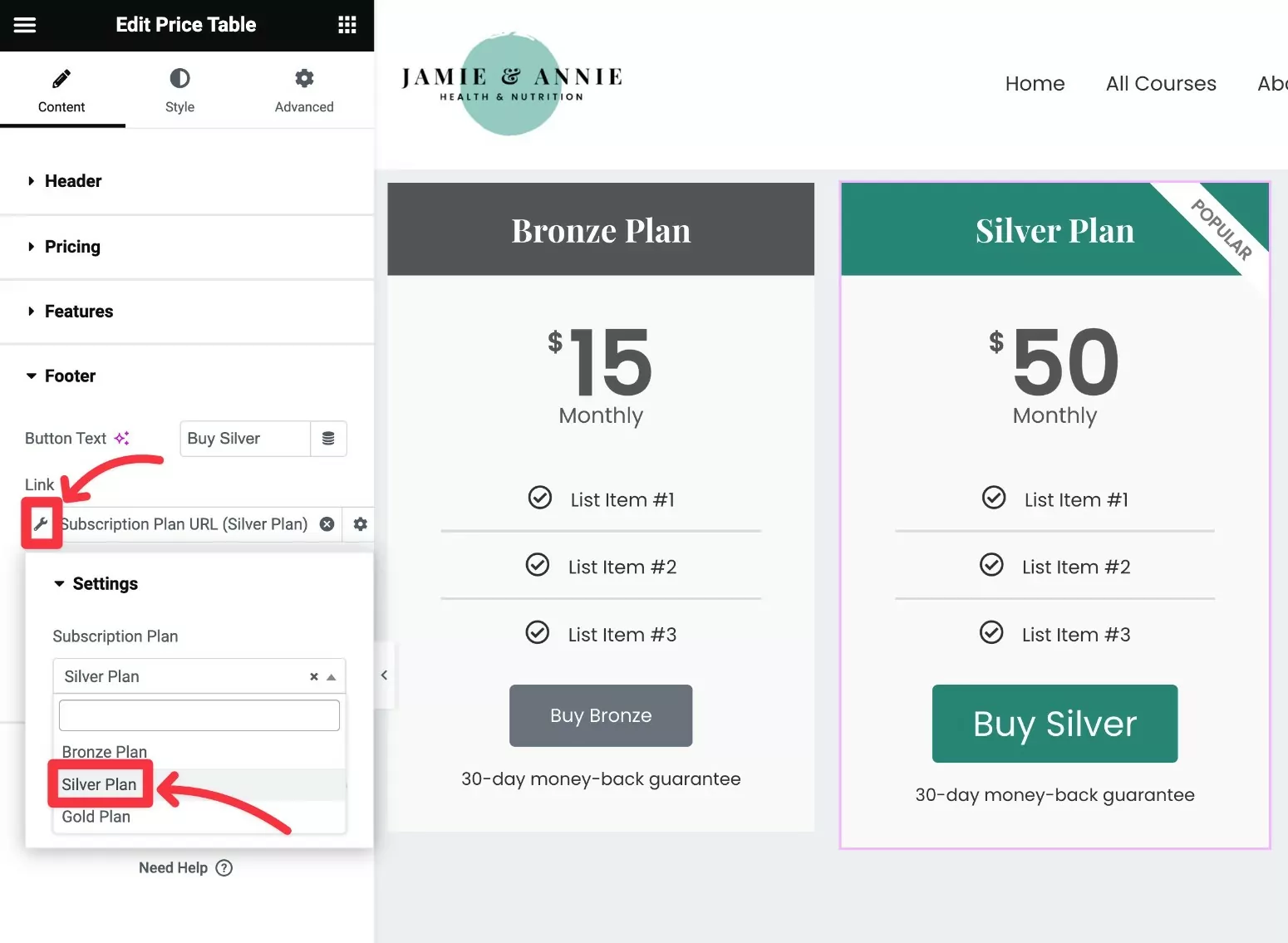
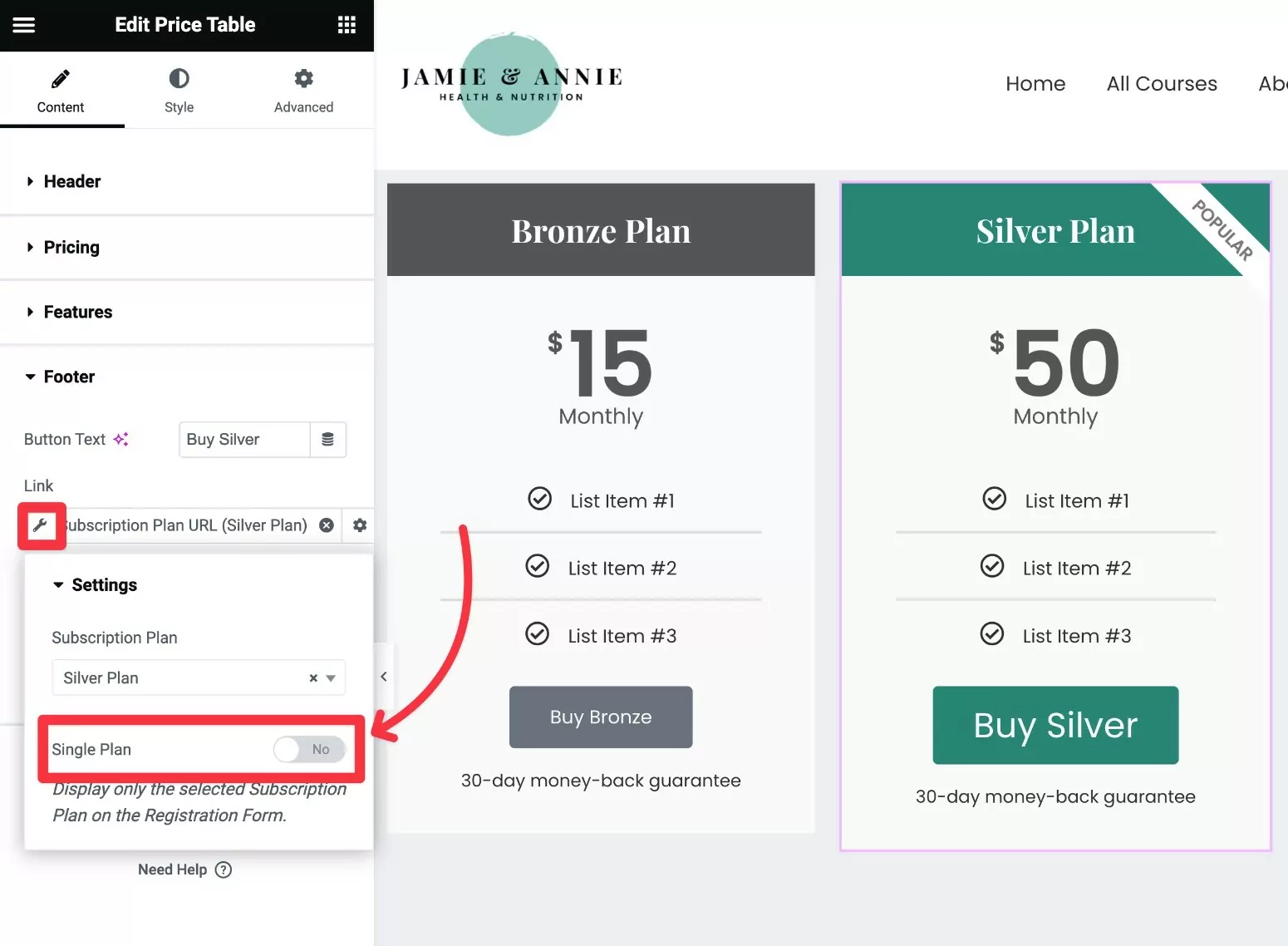
Quindi, fai clic sull'icona della chiave inglese accanto al testo dell'URL del piano di abbonamento per espandere il pannello delle impostazioni.
Utilizza il menu a discesa Piano di abbonamento per scegliere il piano di abbonamento specifico che desideri collegare a questa tabella dei prezzi.

Questo è tutto! Ripeti gli stessi passaggi per tutte le altre colonne nella tabella dei prezzi, assicurandoti di collegare ciascuna colonna al piano corretto.
5. Metti alla prova la tua tabella dei prezzi di Elementor
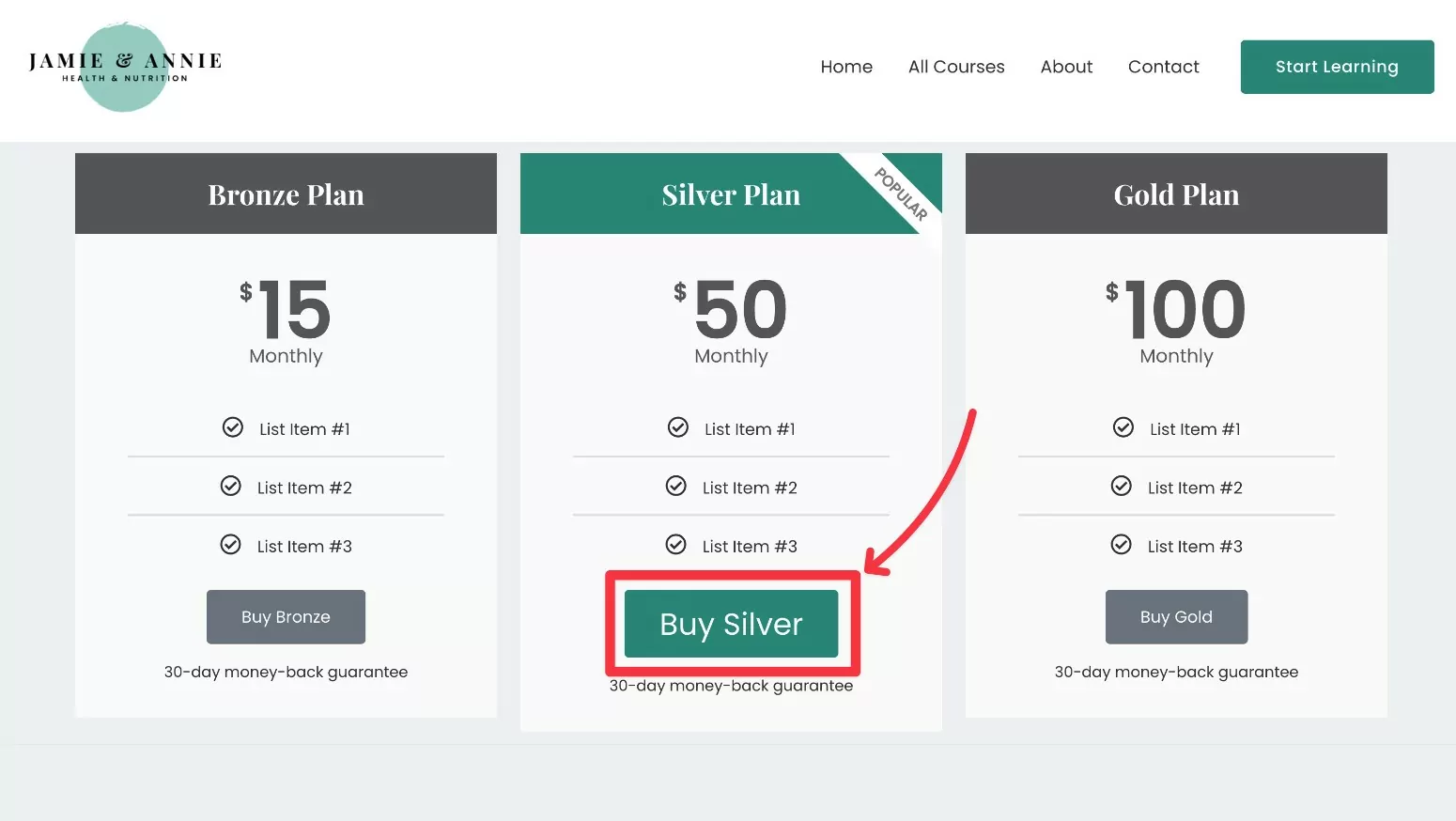
Per finire, ti consigliamo di testare la tabella dei prezzi di Elementor per assicurarti che si comporti come previsto.
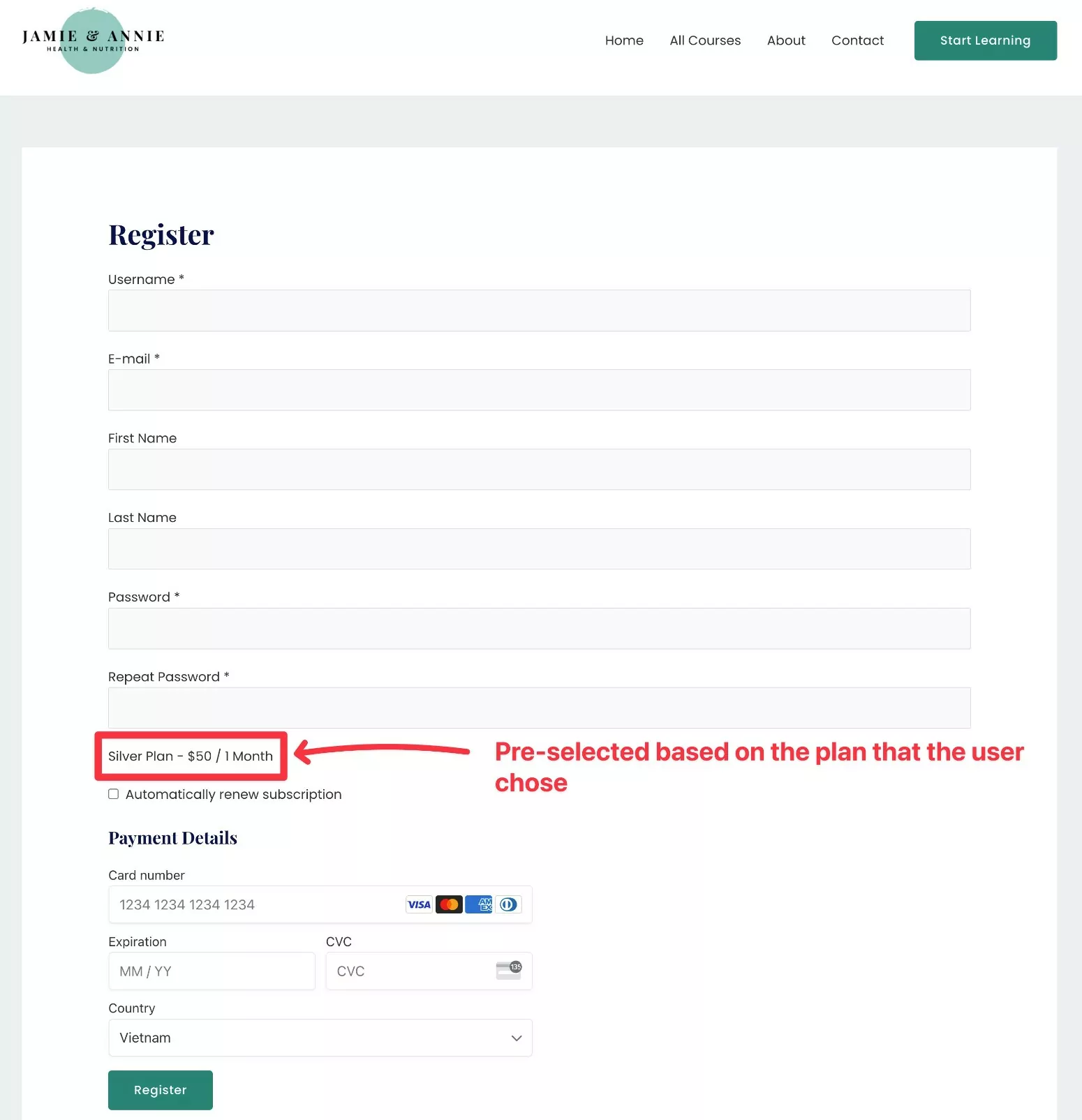
Ad esempio, se un utente fa clic su Acquista argento nel piano Silver...

… dovrebbe portarli direttamente alla pagina di registrazione/checkout con il Piano Silver preselezionato.

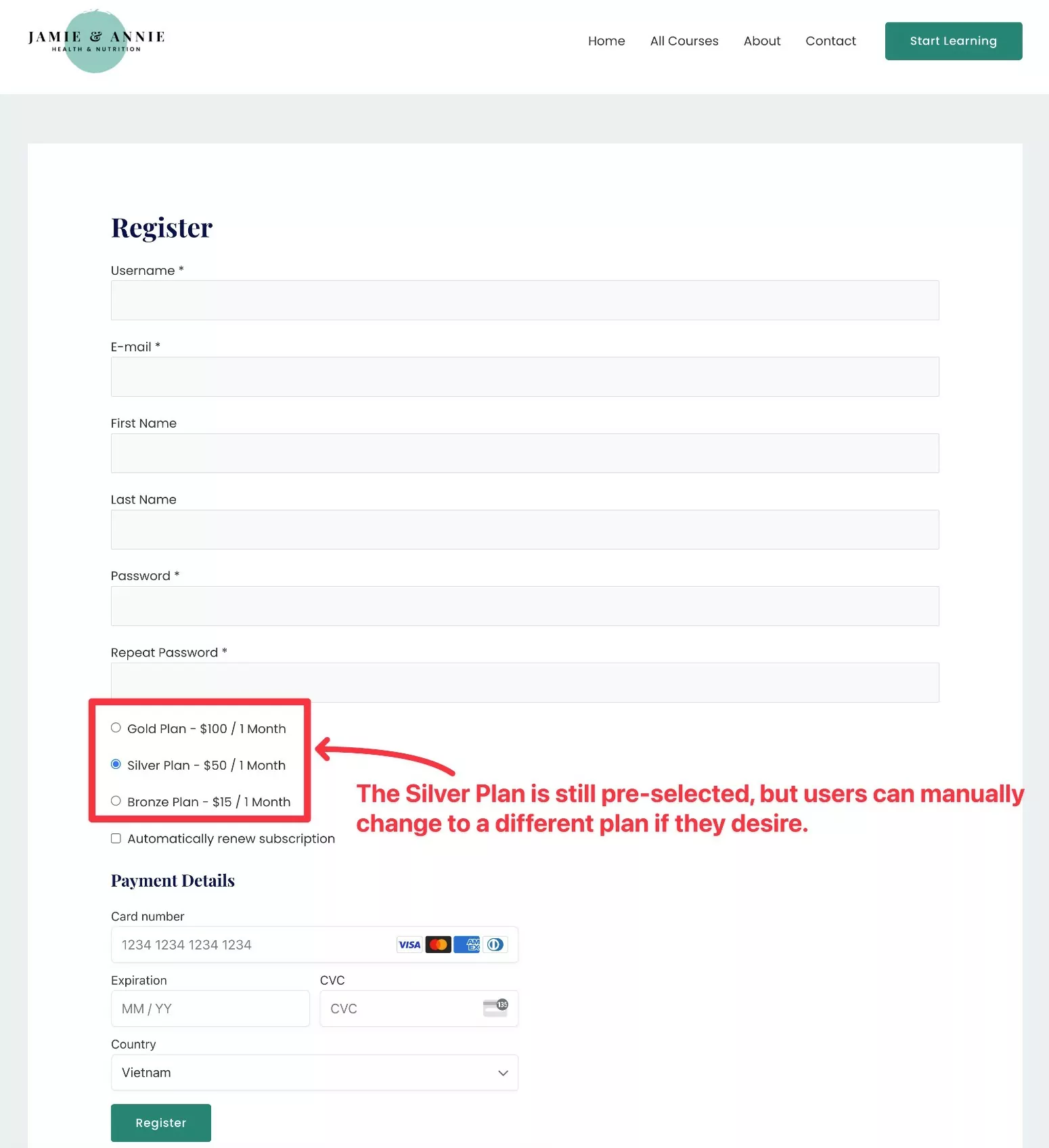
Se desideri offrire agli utenti la possibilità di modificare i loro piani nella pagina di registrazione, puoi disabilitare l'attivazione del piano singolo nelle impostazioni di Elementor quando ti colleghi al piano di abbonamento.

Quando disabiliti questa opzione, gli abbonamenti a pagamento continueranno a preselezionare il piano scelto nella pagina di registrazione. Tuttavia, gli utenti possono modificare manualmente il piano se lo desiderano.

Come creare una tabella dei prezzi per Elementor con componenti aggiuntivi
Se non hai accesso a Elementor Pro, puoi anche utilizzare un modello di tabella dei prezzi Elementor di terze parti o un componente aggiuntivo.
Esistono tantissimi plug-in aggiuntivi di Elementor di qualità, inclusi molti che ti aiuteranno ad aggiungere una tabella dei prezzi.
L'unico aspetto negativo è che dovrai collegarti manualmente ai tuoi piani di abbonamento invece di essere in grado di collegarli dinamicamente come consente Elementor Pro con la sua funzione di tag dinamici .
Non preoccuparti, però: non è ancora troppo complicato configurarlo.
Non andremo così in profondità qui, ma ecco una guida rapida su come potresti farlo...
1. Installa un plug-in Elementor per la tabella dei prezzi gratuita
Sebbene la versione gratuita di Elementor non abbia il proprio widget per la tabella dei prezzi, puoi trovare molti componenti aggiuntivi gratuiti che lo fanno.
Ecco alcune opzioni per iniziare...
- Componenti aggiuntivi di ElementsKit Elementor
- Componenti aggiuntivi essenziali per Elementor
- Componenti aggiuntivi premium per Elementor
- Componenti aggiuntivi di Royal Elementor
Puoi trovare molto di più cercando "Tabella dei prezzi di Elementor" su WordPress.org.
Useremo ElementsKit per questo esempio, ma l'idea di base sarà la stessa per qualsiasi plugin. Quindi, se preferisci le opzioni di design/lo stile di un componente aggiuntivo diverso, sei libero di utilizzare quello.
2. Crea la tua tabella dei prezzi
Successivamente, utilizza il widget Elementor della tabella dei prezzi nel plug-in scelto per creare il contenuto e il design della tabella dei prezzi.
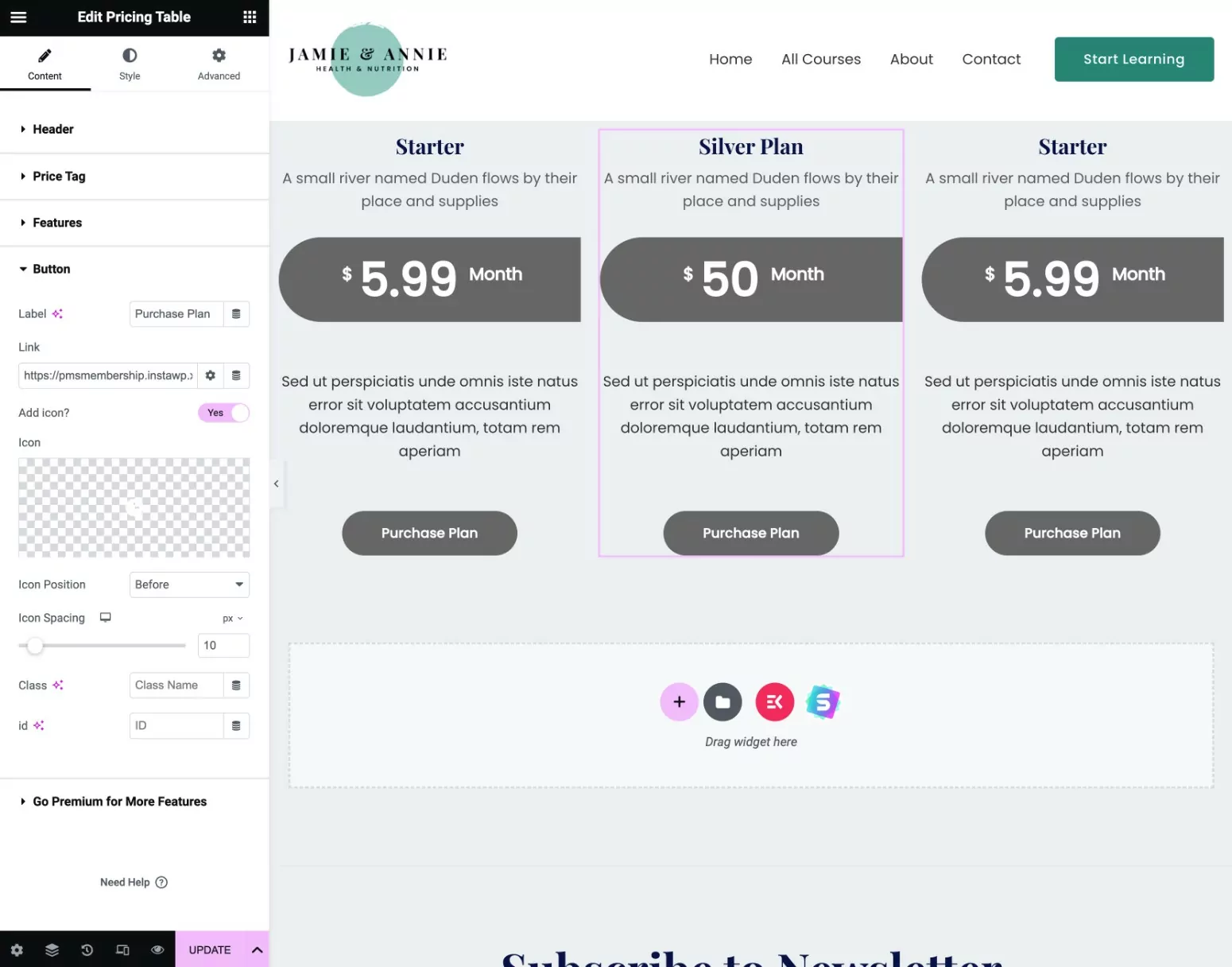
Ecco come potrebbe apparire con il widget Tabella dei prezzi di ElementsKit:

3. Collega manualmente la tabella dei prezzi ai piani di abbonamento
Se non hai Elementor Pro, non puoi accedere alla funzione Tag dinamici per collegarti automaticamente ai tuoi piani di abbonamento.
Tuttavia, puoi ancora collegare manualmente i CTA della tabella dei prezzi al piano di abbonamento pertinente.
Ecco come creare manualmente un collegamento diretto...
Innanzitutto, devi trovare l'ID del tuo piano di abbonamento:
- Vai su Abbonamenti membri a pagamento → Piani di abbonamento e modifica il piano di abbonamento per il quale desideri trovare l'ID.
- Guarda l'URL della pagina di modifica del piano di abbonamento.
- Trova il numero dopo post=[numero] nell'URL. Questo è l'ID del tuo piano di abbonamento.
Ad esempio, se l'URL della schermata di modifica è simile a questo:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Quindi l'ID del piano di abbonamento è 24481 .
Quindi, aggiungi l'ID del piano a questa struttura dell'URL (assicurandoti di sostituire anche il nome di dominio di esempio con il tuo vero nome di dominio).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Ad esempio, se l'ID del piano di abbonamento è 24481, l'URL corretto sarebbe il seguente:
https://yoursite.com/register/?subscription_plan=24481
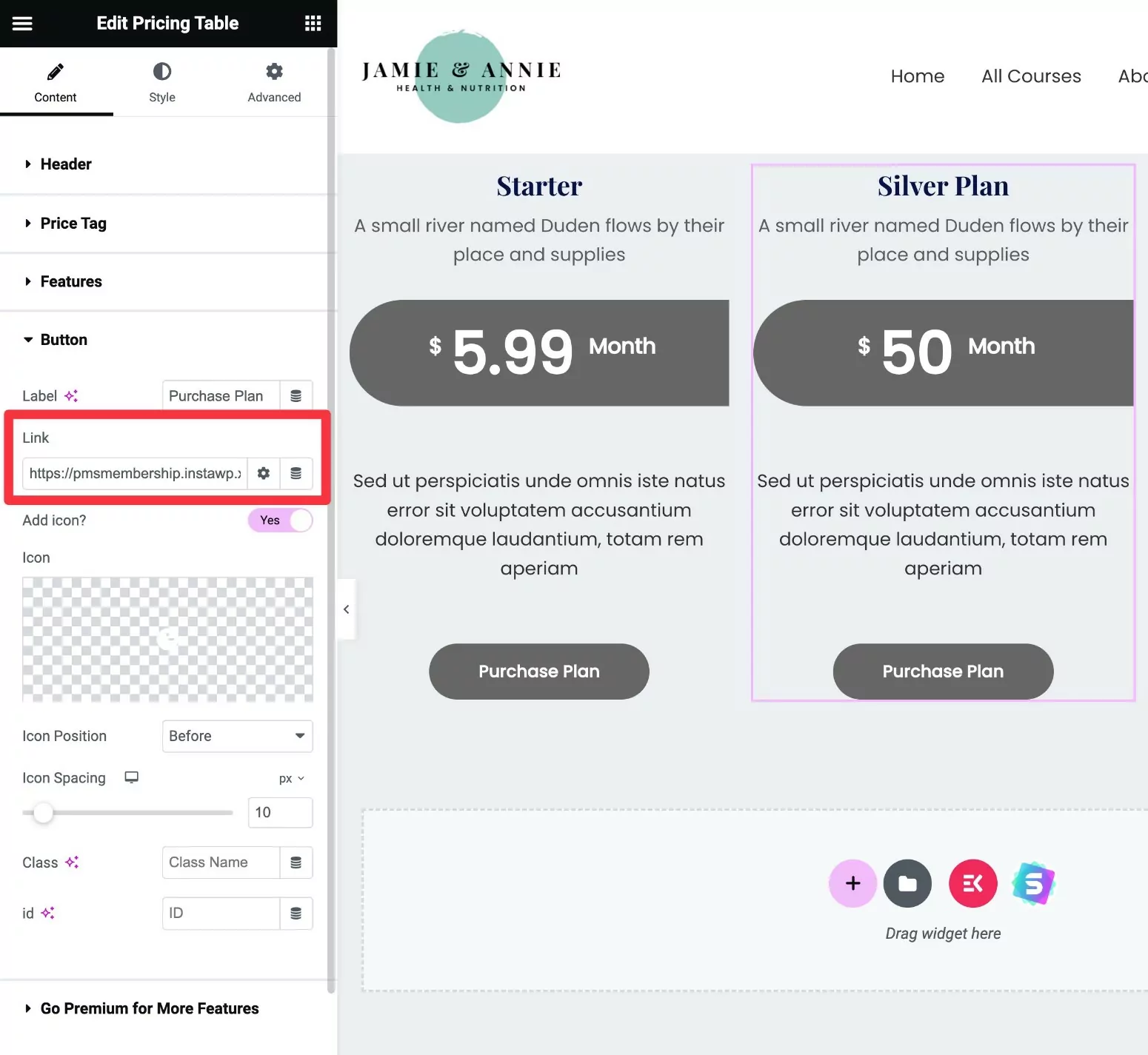
Una volta che hai il collegamento diretto al tuo piano di abbonamento, inserisci manualmente quel collegamento nel pulsante di qualsiasi widget della tabella dei prezzi che stai utilizzando:

Ripeti la procedura per altri piani di abbonamento.
Crea oggi la tua tabella dei prezzi Elementor
Questo conclude la nostra guida su come utilizzare Elementor Pro e gli abbonamenti a pagamento per creare una tabella dei prezzi per il tuo sito Web di appartenenza.
Oppure, se sei d'accordo con l'inserimento manuale dei collegamenti, puoi anche utilizzare un componente aggiuntivo Elementor per la tabella dei prezzi di terze parti con la versione gratuita di Elementor.
La cosa grandiosa degli abbonamenti a pagamento è che si integra con Elementor in più modi rispetto alle semplici tabelle dei prezzi.
Puoi anche utilizzare i tuoi piani di abbonamento per limitare l'accesso a determinate sezioni, colonne e widget di Elementor ( così come altri contenuti sul tuo sito ), personalizzare le tue pagine di registrazione e accesso e altro ancora.
Abbiamo un'intera guida su come creare un sito Web di appartenenza a Elementor con abbonamenti a pagamento.
Se sei pronto per iniziare, installa subito gli abbonamenti a pagamento.

Abbonamenti membri a pagamento Pro
Gli abbonamenti a pagamento ti consentono di creare una tabella dei prezzi Elementor per visualizzare i tuoi piani di abbonamento
Ottieni il plug-inOppure scarica la versione GRATUITA
