Recensione Elementor 2023 – Il miglior generatore di pagine WordPress di sempre?
Pubblicato: 2023-11-20Sei alla ricerca di una recensione approfondita di Elementor ? Se sì, allora non andare da nessuna parte.
Elementor è il page builder WordPress più popolare , con oltre 5 milioni di installazioni attive . È ricco di funzionalità e facile da usare e offre un'ampia gamma di strumenti per creare siti straordinari.
Se stai valutando se sia il miglior costruttore di siti WordPress, non preoccuparti. Abbiamo svolto le nostre ricerche e utilizzato a fondo Elementor.
Pertanto, questo articolo giustifica le funzionalità , i pro e i contro di Elementor per determinare se è il migliore per le tue esigenze di creazione di pagine. Ora iniziamo e scopriamo la magia di Elementor.
Valutazione complessiva
Elementor è un plugin per la creazione di pagine WordPress ricco di funzionalità. Contiene diverse funzionalità per progettare e creare pagine di siti Web reattive, dinamiche e attraenti.
Lo sapevate? Elementor ha un punteggio medio di 4,6 stelle su 5 nella directory dei plugin di WordPress. Eccezionale, vero?

Senza dubbio, daremo anche a Elementor 4,8 stelle su 5 . Qui, abbiamo detratto le restanti 0,2 valutazioni solo perché non offre un'opzione di pagamento a vita.
Quindi, consigliamo di utilizzare Elementor? si Certamente. Ti consigliamo vivamente di utilizzarlo per la creazione del tuo sito web se soddisfa le tue esigenze e il tuo budget.
Tuttavia, puoi provare a utilizzare la versione gratuita prima di acquistare un piano premium. Con le tue crescenti richieste, puoi passare a un piano a pagamento in un secondo momento.
In particolare, Elementor include una politica di garanzia di rimborso di 30 giorni . Ciò significa che puoi decidere se continuare a usarlo o meno durante questo periodo.
Detto questo, tuffiamoci nei pro e nei contro di Elementor!
Pro e contro di Elementor
Come qualsiasi altro plugin di WordPress, Elementor ha i suoi pro e contro. Quindi, conosciamoli prima di iniziare questa recensione di Elementor.
Pro di Elementor Page Builder
- Viene fornito con un'interfaccia facile da usare e un editor live drag-and-drop .
- Contiene un ampio set di widget e modelli .
- Dona al tuo sito web un design responsivo adatto ai dispositivi mobili.
- Include funzionalità come generatore di temi , generatore di pop-up , generatore di moduli , ecc.
- Il builder WooCommerce ti consente di creare facilmente siti di eCommerce.
- Compatibile con i più diffusi plugin WordPress e temi WordPress.
- Fornisce aggiornamenti frequenti , garantendo che rimanga sicuro e aggiornato.
Contro del generatore di pagine Elementor
- Molti widget e modelli sono presenti nella versione premium .
- Non offre opzioni di prezzo a vita per i suoi piani premium.
- Fare affidamento su Elementor può rendere difficile il passaggio ad altri page builder.
Ora andiamo avanti e impariamo in modo approfondito Elementor.
A. Cos'è Elementor? - Una breve panoramica
Elementor è uno dei plugin WordPress per la creazione di pagine drag-and-drop più popolari per siti Web. È stato lanciato nel 2016 ed è ora conosciuto come la centrale elettrica nel settore della cantieristica. Esatto, conta più di 5 milioni di installazioni attive a livello globale.

Inoltre, offre agli utenti un'interfaccia intuitiva e facile da usare . La funzionalità drag-and-drop semplifica l'intero processo di progettazione. Ciò significa che ti consente di creare e progettare visivamente pagine Web straordinarie senza la necessità di codifica.
Inoltre, Elementor ti consente di personalizzare il layout, lo stile e il contenuto di ogni aspetto del tuo sito web. Che si tratti dell'intestazione, del piè di pagina o della barra laterale del sito web.
Oltre a ciò, puoi utilizzare la sua vasta libreria di oltre 300 modelli e oltre 100 widget per semplificare rapidamente il processo di creazione del sito. Inoltre, supporta il design reattivo, garantendo che il tuo sito web pixel-perfetto abbia un bell'aspetto su tutti i dispositivi.
Inoltre, questo plugin può tradurre in oltre 59 lingue . Inoltre, supporta plugin multilingue come Polylang, WPML, ecc.
Non è tutto! Successivamente, scopri tutto su Elementor dalle sue funzionalità.
B. Caratteristiche principali di Elementor
Elementor ha una serie di funzionalità gratuite e premium per esigenze specifiche. Qui approfondiremo le funzionalità più cruciali di Elementor da non perdere.
Ora, senza alcun ritardo, cominciamo!
1. Editor intuitivo con trascinamento della selezione
Elementor dispone di un editor drag-and-drop che semplifica la creazione e la progettazione di siti Web. Inoltre, offre un'esperienza di modifica in tempo reale, consentendoti di vedere le modifiche mentre le apporti.

Inoltre, avrai accesso a oltre 300 modelli e oltre 100 widget per infinite possibilità di sito web. In poche parole, puoi utilizzare un kit sito web completo o diversi modelli per creare il tuo sito. Inoltre, puoi importare o esportare modelli e le loro parti.
Allo stesso modo, alcuni widget disponibili sono:
| Tipi di widget | Esempi |
| Di base | Barra laterale, shortcode, icona, contatore, schede, galleria di base, ecc. |
| Pro | Post, portfolio, diapositive, recensioni, template, mega menu, ecc. |
| Elementi tematici | Titolo del sito, titolo della pagina, breadcrumb, mappa del sito e altro. |
| WooCommerce | Prodotti, carrello, il mio account, valutazione del prodotto, aggiungi al carrello, ecc. |
Trova tutti i widget di Elementor qui!
Inoltre, puoi ottenere il pieno controllo sui layout. Ad esempio, ti consente di posizionare facilmente gli elementi dove desideri, che possono essere fissi o assoluti. Allo stesso modo, puoi regolare facilmente i margini e il riempimento per layout complessi, come sezioni sovrapposte.
Inoltre, puoi mantenere la coerenza del design impostando i codici colore e le scelte tipografiche in un unico posto. Fondamentalmente si chiama colori globali e tipografia.
2. Flusso di lavoro regolare
Il semplice flusso di lavoro di Elementor semplifica il processo di creazione del sito in modo fluido ed efficiente. Come accennato in precedenza, puoi controllare gli elementi globali e il design del sito Web in un unico posto.

Inoltre, puoi personalizzare le impostazioni predefinite degli elementi e impostarle come predefinite.
Oltre a questo, ecco una serie di funzionalità del flusso di lavoro a cui avrai accesso:
- Accedi rapidamente ai widget utilizzati di frequente dalla sezione "Preferiti" nell'editor.
- Navigator ti consente di navigare e visualizzare facilmente gli elementi o i livelli della pagina per la modifica.
- La barra di ricerca ti consente di navigare tra le pagine e le impostazioni della dashboard.
- Puoi collaborare con i membri del team o con i clienti lasciando note contestuali.
- Semplici opzioni di creazione web come scorciatoie, selezione multipla, modifica in linea, ecc.
- Include salvataggio automatico, modalità bozza e cronologia delle revisioni per il salvataggio , il backup e il riutilizzo .
- Cerca e filtra i modelli per utilizzare quello più adatto alle tue esigenze.
3. Forti capacità di progettazione
Questo generatore di pagine ti consente di creare siti Web visivamente sbalorditivi con precisione e creatività. I caratteri globali, i CSS personalizzati, i colori e la tipografia ti consentono di mantenere un design coerente in tutto il sito web. Ma puoi sempre stilizzare ogni elemento in modo diverso.
Ecco un elenco delle potenti funzionalità di progettazione che troverai in Elementor:
- Scegli tra oltre 1500 icone personalizzabili o carica le tue per il tuo sito web.
- Inserisci video di sfondo , presentazioni di sfondo, divisori di forme e forme di maschera.
- Colore ed effetti come gradienti, sovrapposizione di sfondo, box shadow, modalità di fusione, ecc.
- Funzionalità tipografiche come anteprima dei caratteri, caratteri Google, tratto di testo, ombra di testo, ecc.
- Funzionalità di design reattivo come nascondi e mostra elementi, valori reattivi visibili, sfondo del browser mobile, ecc.
- Funzionalità interattive come effetti di movimento, effetti di scorrimento, animazioni al passaggio del mouse, ecc.
4. Eccezionale funzionalità di e-commerce
Successivamente, Elementor dispone di un set completo di strumenti per migliorare il tuo sito di e-commerce. Puoi creare e personalizzare ogni aspetto del tuo negozio online per interagire in modo efficace con i tuoi clienti.
Se utilizzi WooCommerce, utilizza il builder WooCommerce di Elementor. Ha tutto il necessario per personalizzare ogni dettaglio per una buona esperienza di acquisto.
Quindi, puoi utilizzare i widget WooCommerce e i kit di siti Web per configurare il negozio secondo le tue esigenze.

Oltre a questo, trova tutte le funzionalità di eCommerce che Elementor ha da offrire:
- Utilizza un modello o inizia da zero per un carrello personalizzato con layout e stile adeguati.
- Modifica titoli di sezione, etichette e segnaposto per i campi del modulo e personalizza l'intero processo di pagamento o le singole sezioni in modo che corrispondano all'estetica del tuo marchio.
- Configura le pagine transazionali di WooCommerce e le impostazioni del sito all'interno di Elementor.
- Assumi il pieno controllo del design e del layout del modello del tuo singolo prodotto .
- Progetta il tuo modello di archivio prodotti WooCommerce per mostrare bene i tuoi prodotti.
- Si integra perfettamente con i processori di pagamento come PayPal e Stripe.
Per funzionalità specifiche per l'eCommerce, ottieni uno dei migliori plugin per eCommerce WordPress.
5. Potente generatore di temi
Andando avanti, un'altra caratteristica eccezionale di Elementor è il generatore di temi. Nel complesso, ti consente di trasformare facilmente il tuo sito Web WordPress.

Innanzitutto, puoi creare facilmente pagine di destinazione ad alta conversione direttamente nel tuo sito esistente. Questo converte i visitatori in utenti coinvolti sul tuo sito. Inoltre, il generatore di loop ti consente di creare modelli di articoli principali e di utilizzarli per mostrare post, elenchi o archivi di prodotti.
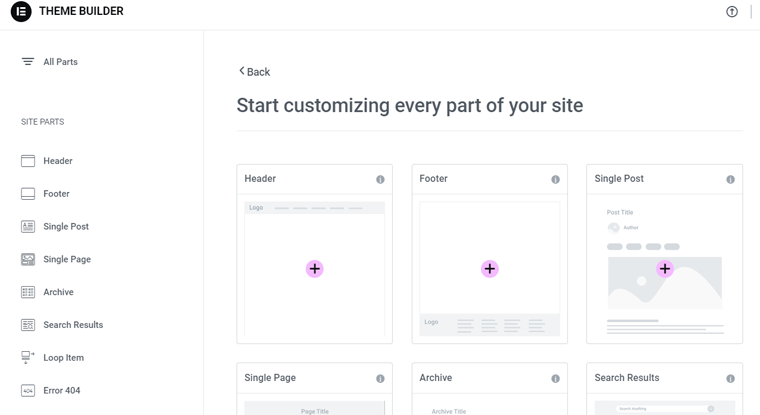
Inoltre, il generatore di temi include le seguenti funzionalità:
- La guida visiva ti consente di rivedere e modificare individualmente ciascun componente del tuo sito.
- Personalizza le aree dell'intestazione e del piè di pagina del tuo sito web per un aspetto professionale.
- Definisci dove appariranno i tuoi modelli globali nel tuo sito, con condizioni .
- Indirizza i tuoi visitatori alle pagine 404 create con Elementor per un'esperienza utente migliore.
- Progetta una pagina di archivio, singoli post, una pagina dei risultati di ricerca e singole pagine con un aspetto coerente .
- Crea campi di contenuto utilizzando ACF, Toolset e Pods e inseriscili in qualsiasi pagina.
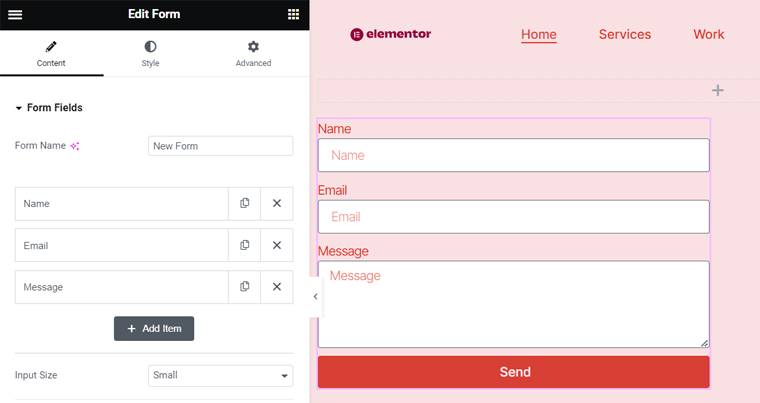
6. Generatore di moduli facile da usare
Il generatore di moduli ti consente di creare moduli personalizzati e interattivi per il tuo sito web. Puoi mantenere la coerenza del marchio personalizzando caratteri, colori e spaziatura.
Inoltre, può essere qualsiasi tipo di modulo, ad esempio per nuovi lead, iscrizioni a newsletter, sondaggi, ecc. Pertanto, puoi facilmente creare un semplice modulo di contatto o un sondaggio complesso con Elementor.

Inoltre, i moduli possono avere un layout a passaggio singolo o a più passaggi. Dipende da quante informazioni vuoi raccogliere. Inoltre, avrai 20 diversi campi modulo tra cui scegliere.
Inoltre, scopri tutte le altre funzionalità del generatore di moduli di Elementor qui:
- La funzione HoneyPot aiuta a bloccare gli spambots.
- ReCaptcha aiuta nella verifica delle voci e nella prevenzione di invii dannosi.
- Determina cosa succede dopo che un visitatore ha inviato un modulo . Possono trattarsi di notifiche e-mail, reindirizzamento a una pagina di ringraziamento, visualizzazione di popup, ecc.
- Raccogli i dati e archiviali nel tuo account Elementor per una facile gestione.
- Integrazione con strumenti di marketing e CRM (Customer Relationship Management) per sincronizzare i dati con i flussi di lavoro e i database esistenti.
Pertanto, con integrazioni e funzionalità avanzate, chiunque può semplificare la raccolta dei dati per migliorare la propria presenza online.
Desideri un plug-in separato per la creazione di moduli? Quindi, utilizza uno dei migliori plugin per moduli WordPress.
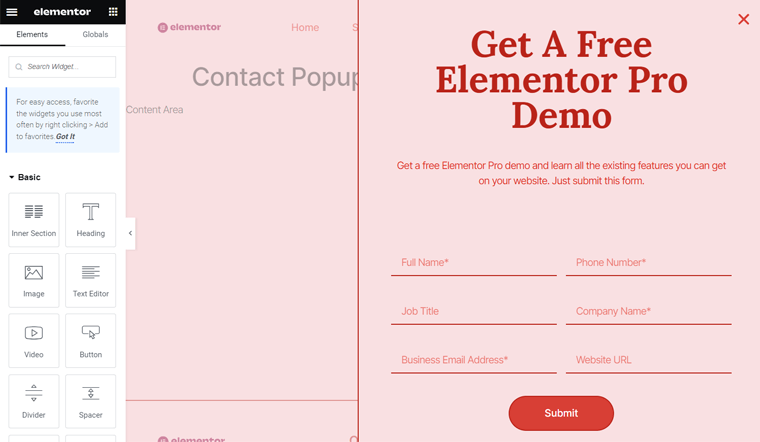
7. Generatore di popup che attira l'attenzione
Allo stesso modo, il generatore di popup di Elementor ti consente di progettare facilmente popup accattivanti. Puoi creare un'ampia gamma di tipi di popup, come acquisizione di lead, intento di uscita, bentornato/accesso, iscrizione e-mail, ecc. Ciò può essere fatto utilizzando widget o modelli.

Con il suo editor live drag-and-drop, puoi personalizzarli facilmente per adattarli allo stile del tuo marchio. Alcuni stili popup sono a schermo intero, modale, a scorrimento, con barre superiore/inferiore, ecc.
Cosa c'è di più? Scopri le funzionalità aggiuntive di seguito:
- Puoi indirizzare con precisione i tuoi visitatori utilizzando trigger, condizioni di visualizzazione e impostazioni.
- I suoi strumenti di conversione possono aggiungere moduli personalizzati e integrarsi con marketing e CRM.
- Ti consente di scegliere quando e dove verranno visualizzati i popup.
- Possibilità di memorizzare le informazioni all'interno di Elementor per gestirle e tracciarle facilmente.
8. Funzionalità di marketing interattivo
Oltre ai generatori di moduli e pop-up, Elementor ha una vasta gamma di funzionalità di marketing. Innanzitutto, puoi connetterti con il tuo pubblico tramite app come WhatsApp, Google Calendar, ecc. Inoltre, ti consente di aggiungere collegamenti di icone personalizzate a tutti i tuoi profili di social media sul tuo sito.
Oltre a ciò, offre anche le seguenti funzionalità di marketing:
- Puoi mostrare le recensioni , i feedback degli utenti e le valutazioni a stelle dei tuoi utenti.
- Ti consente di inviare email di conferma ai visitatori dopo che hanno inviato un modulo sul tuo sito.
- Possibilità di inviare messaggi intuitivi per migliorare l'esperienza dell'utente.
- Integrazione con un servizio di email marketing per automatizzare il processo di invio del modulo .
9. Ampia integrazione
Elementor si integra bene con molti plugin e piattaforme. Nel complesso, abbiamo già sottolineato in anticipo alcune funzionalità di integrazione. Ecco, impariamo l'elenco delle integrazioni:
| Integrazione | Plugin/Piattaforme |
| Servizi di email marketing | Mailchimp, ActiveCampaign, ConvertKit, GetResponse, ecc. |
| CRM | HubSpot |
| Automazione e notifiche | Zapier, Slack, Discord, ecc. |
| Integrazione dei social media | SDK di Facebook |
| Sicurezza e verifica | ReCaptcha + ReCaptcha V3 |
| Miglioramenti dei contenuti | Fontello, Font Awesome Pro, Fontastic, IcoMoon, ecc. |
| Opzioni video | YouTube, Vimeo, Dailymotion, video esterni o ospitati autonomamente. |
10. Altre funzionalità aggiuntive
Ci siamo persi qualcosa? Forse puoi trovarli in questo elenco di funzionalità aggiuntive:
- Attiva la modalità di manutenzione con i modelli in arrivo o in modalità di manutenzione.
- La funzione di sostituzione dell'URL garantisce che tutto ciò che riguarda il tuo nuovo dominio venga aggiornato.
- Con il controllo della versione , puoi eseguire il rollback e il ripristino con un clic.
- L'attivazione della modalità provvisoria isola Elementor da potenziali trigger di errore.
- Il gestore ruoli ti consente di controllare l'accesso degli utenti e le modifiche ai contenuti.
- Puoi scegliere le funzionalità imminenti per il tuo sito web.
- Tieniti informato sui problemi di compatibilità dei componenti aggiuntivi con Elementor.
Detto questo, esaminiamo la funzionalità operativa di Elementor.
C. Come installare e configurare Elementor?
Ora esploreremo i passaggi per l'installazione e la configurazione di Elementor. Qui ti mostreremo il processo per farlo sia per la versione gratuita che per quella premium di Elementor. Eccoci qui!
1. Processo di installazione gratuito di Elementor
Se desideri utilizzare il plug-in Elementor gratuito, installalo e attivalo prima sul tuo sito. Il processo è semplice e simile a quello di qualsiasi altro plugin.
Passaggio 1: installa Elementor Page Builder
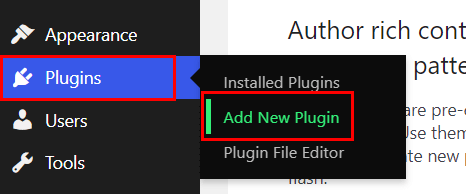
Accedi alla dashboard di WordPress e apri il menu " Plugin > Aggiungi nuovo plugin ".

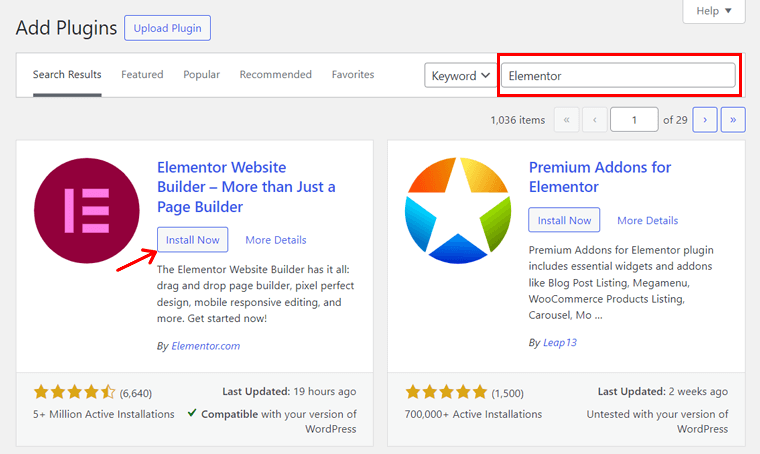
Lì, cerca la parola chiave "Elementor" sulla barra di ricerca. Una volta trovato il plugin, fai clic sul pulsante " Installa ora ", come mostrato di seguito.

Passaggio 2: attiva il generatore di pagine Elementor
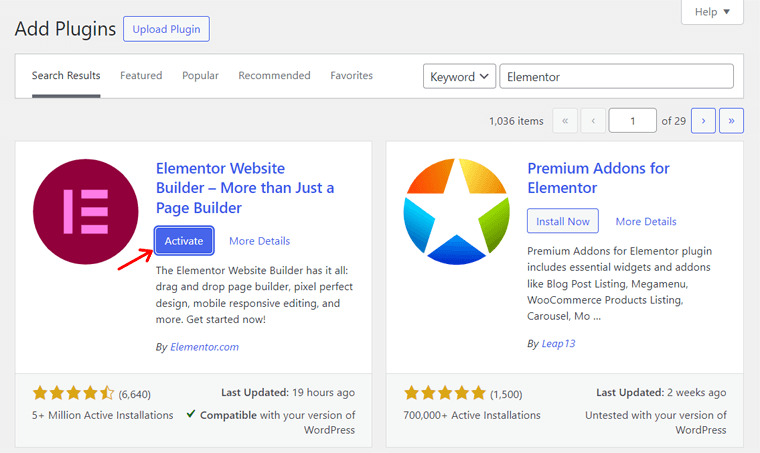
Una volta completata l'installazione, fare clic sul pulsante " Attiva ". In questo modo, la versione gratuita di Elementor viene installata e attivata sul tuo sito web. Congratulazioni!

Leggi come installare un plugin WordPress in questa guida per altri metodi.
2. Processo di installazione di Elementor Pro
Andando avanti, diamo un'occhiata al processo di installazione per un piano premium di Elementor. Per questo, devi acquistare e poi attivare il plugin solo sul tuo sito web. Vediamo!
Passaggio 1: acquista Elementor Pro
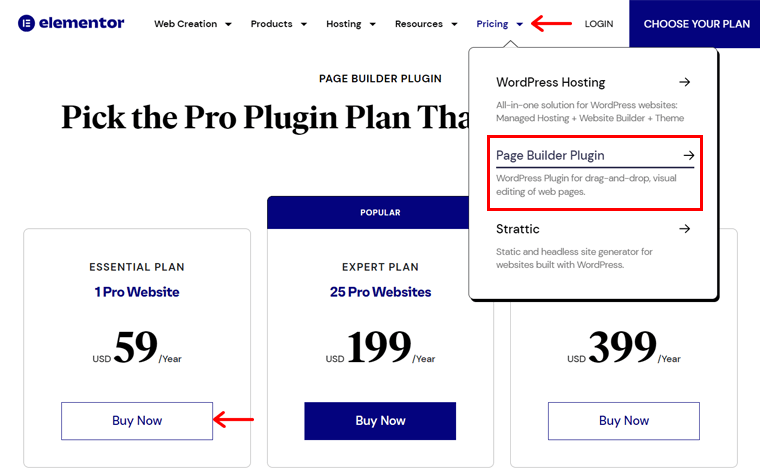
Innanzitutto, visita il sito Web di Elementor e passa con il mouse sul menu a discesa "Prezzi" . Lì, fai clic sull'opzione " Plugin Page Builder ".
Si apre la pagina dei prezzi, dove puoi trovare gli schemi di prezzo disponibili. Tra questi, scegli un piano adatto e fai clic sul pulsante " Acquista ora ".

Ora devi accedere al tuo account Elementor. Se non ne hai uno, dovresti registrarti e poi accedere.
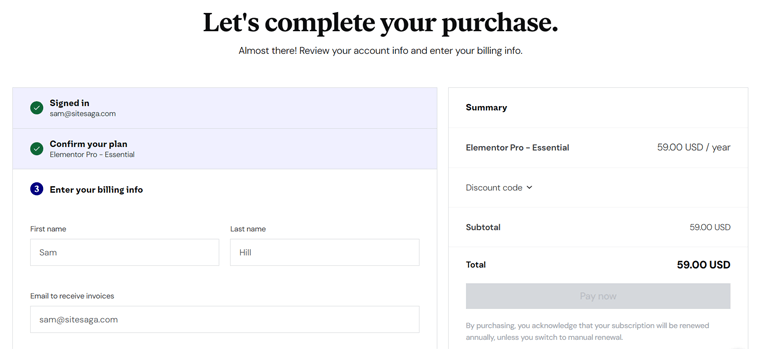
Successivamente, si apre la pagina di pagamento. Quindi, inserisci i tuoi dati di fatturazione, quindi scegli un metodo di pagamento. Successivamente, fai clic sul pulsante "Paga adesso" .

Successivamente, apri la dashboard di Elementor con le tue credenziali. Quindi, dovrai fare clic sul pulsante " Scarica plugin ". Questo scarica il file ZIP sul desktop.
Passaggio 2: carica, installa e attiva Elementor Pro
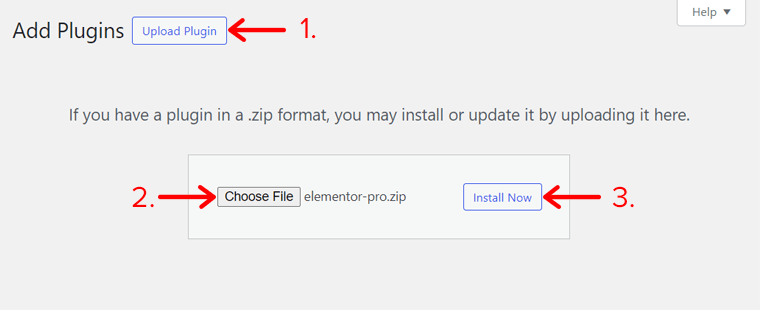
Andando avanti, apri la dashboard di WordPress e visita il menu " Plugin > Aggiungi nuovo plugin ". Lì, fai clic sul pulsante " Carica plug-in ".
Successivamente, fai clic sul pulsante " Scegli file " e carica il file ZIP del plug-in. Successivamente, premi il pulsante " Installa ora ".

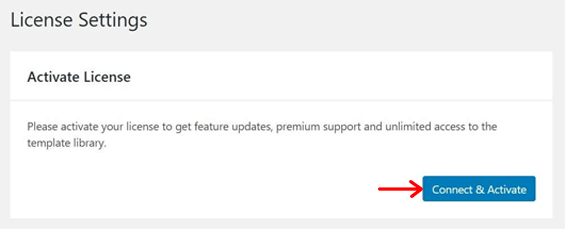
Dopo qualche istante vedrai il pulsante " Attiva plug-in " su cui fare clic. Tuttavia, devi comunque attivare la tua licenza. Quindi, vai al menu " Elementor > Licenza " e fai clic su " Connetti e attiva ".

Pertanto, devi accedere al tuo account e fare clic sul pulsante "Connetti" . Una volta fatto ciò, Elementor Pro è pronto per l'uso sul tuo sito web. Congratulazioni!
3. Configurazione delle impostazioni del generatore di pagine Elementor
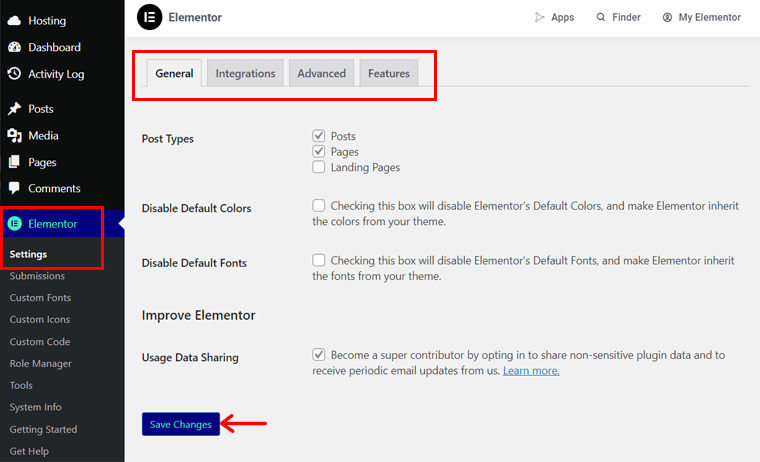
Dopo l'attivazione di Elementor, gratuita o a pagamento, dovresti configurarne le impostazioni. Per farlo, trova il menu "Elementor" aggiunto di recente e apri il sottomenu "Impostazioni" .
Lì, regola le impostazioni in base alle tue esigenze. Ad esempio, impara le opzioni fornite:
- Generale: qui puoi selezionare i tipi di post e scegliere i caratteri e i colori del tema.
- Integrazioni: questa scheda ti consente di integrare Elementor con più app avanzate.
- Avanzato: imposta funzionalità esclusive come Google Fonts, Generator Tag, ecc.
- Funzionalità: abilita o disabilita l'uso delle funzionalità esistenti e future per il sito.
Una volta completato, premi il pulsante " Salva modifiche ".

D. Come creare un sito Web accattivante con Elementor?
In questa sezione di revisione di Elementor, andremo avanti e vedremo come creare un sito Web con Elementor. Per questo, utilizzeremo alcune opzioni disponibili da questo generatore di pagine stesso.
Quindi, senza alcun indugio, eccoci qui!
Installa il tema Hello Elementor
Senza dubbio, puoi aggiungere qualsiasi tema WordPress gratuito o a pagamento al tuo sito compatibile con Elementor. Questo significa avere un sito web con il design e il layout perfetti.
Soprattutto, puoi inserire il tema Hello Elementor gratuito. È un tema minimale e leggero di Elementor. Quindi, se vuoi avviare il tuo sito con opzioni limitate, utilizza questo.
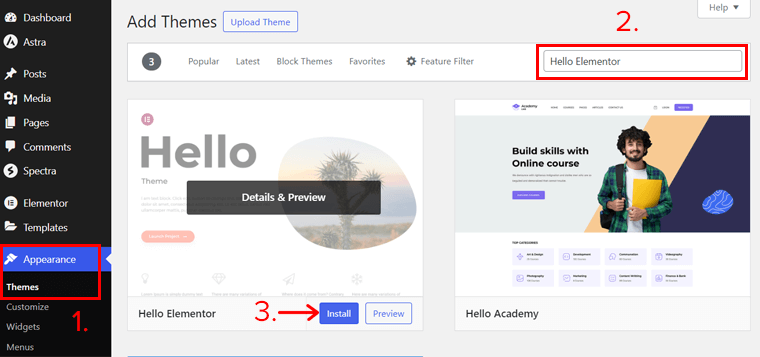
Per utilizzare Hello Elementor, vai al menu " Aspetto > Temi ". Lì, fai clic sul pulsante " Aggiungi nuovo tema ".
Ora cerca il tema "Hello Elementor" e fai clic sul pulsante "Installa" .

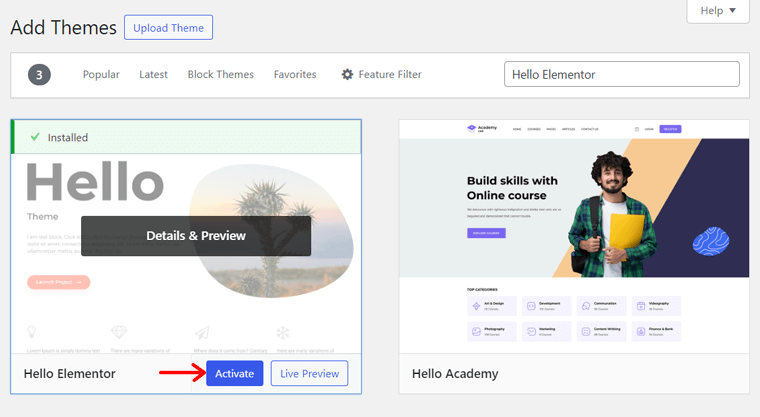
Successivamente, fai clic sul pulsante " Attiva ". Questo è tutto! Il tuo sito ora ha il tema Hello Elementor.

Scopri il processo dettagliato di installazione di un tema WordPress qui. Se non sei sicuro di quale tema utilizzare, trova le risposte su come scegliere un tema WordPress.
Importa un modello dalla libreria dei kit
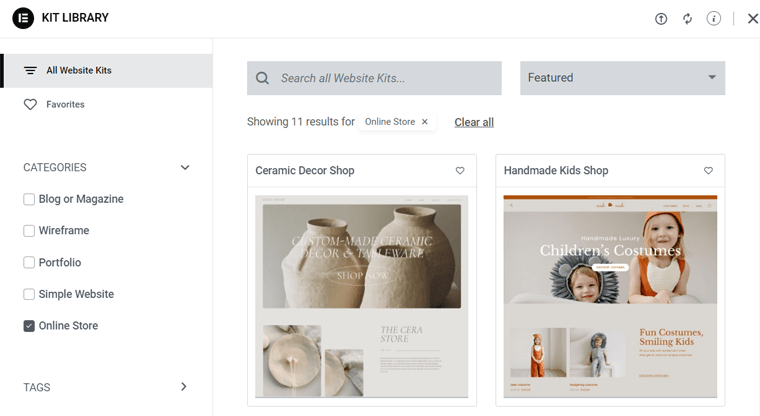
Supponiamo che tu voglia utilizzare un modello dal design professionale per l'intero sito web. Per questo, Elementor dispone di una libreria di kit con diversi modelli di siti Web gratuiti e premium.
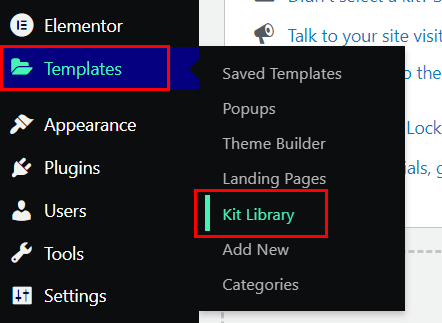
Per inserire un modello, apri il menu " Modelli > Libreria kit " sulla dashboard.

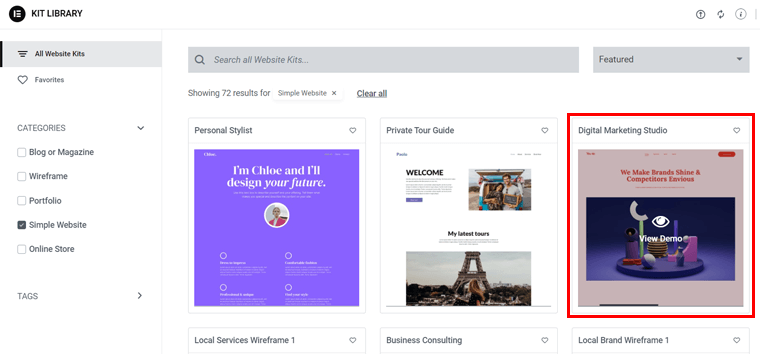
Nella nuova scheda, cerca il tipo di sito Web che stai creando per ottenere le opzioni del modello. Una volta trovato un modello adatto, fai clic su di esso.

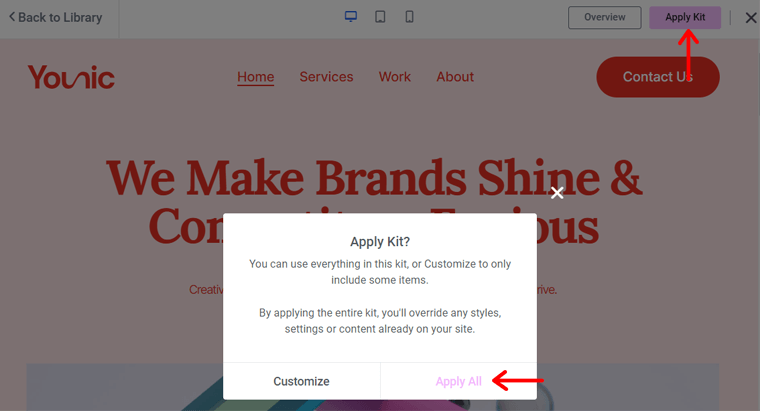
Ora vedrai la sua demo e tutto ciò che devi fare è premere il pulsante " Applica kit ".
Soprattutto, puoi configurare quali elementi inserire in questo tema. Se vuoi tutto, fai clic direttamente sul pulsante " Applica tutto ".


Infine, fai clic sul pulsante "Chiudi" per tornare alla dashboard.
Nota: se utilizzi la versione gratuita di Elementor, devi connetterti al tuo account prima di inserire il modello. Nella versione a pagamento è già fatto, quindi non ce n'è bisogno.
Panoramica dell'interfaccia di Elementor
Andando avanti, puoi utilizzare il generatore di pagine Elementor per personalizzare le pagine. Basta aprire una pagina e fare clic su " Modifica con Elementor ". Proprio come stiamo facendo per la home page.

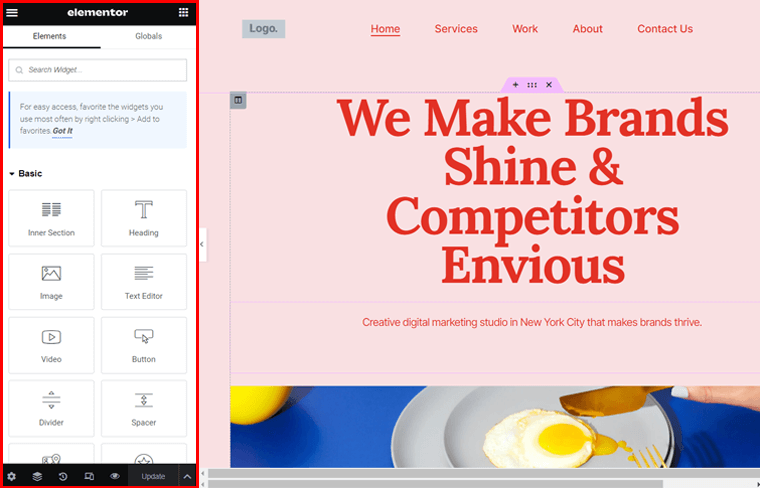
Questo apre l'interfaccia di Elementor, che è diversa dall'editor WordPress predefinito. Ma prima di modificare il contenuto della pagina, impariamo le basi dell'interfaccia di Elementor.
In particolare, sono presenti 2 sezioni con il proprio set di funzioni. Sono:
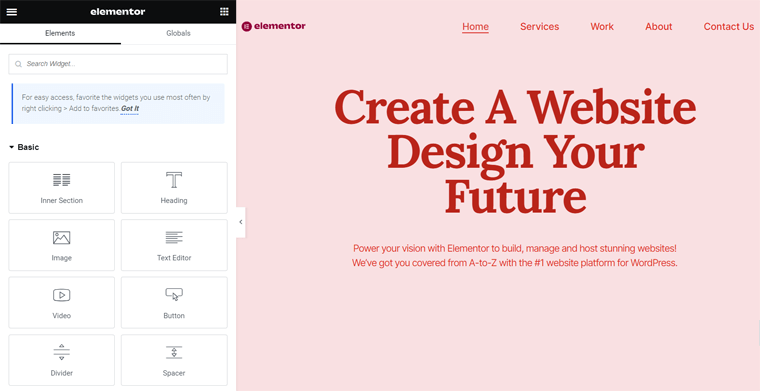
Sezione laterale sinistra
Il lato sinistro si concentra principalmente sugli elementi disponibili per l'uso. Puoi semplicemente cercare un elemento e, una volta trovato, trascinarlo da qui nella sezione a destra.
Inoltre, il menu hamburger in alto a sinistra in questa sezione include una serie di impostazioni e opzioni di navigazione. Ciò include le impostazioni del sito, un generatore di temi e le preferenze dell'utente.

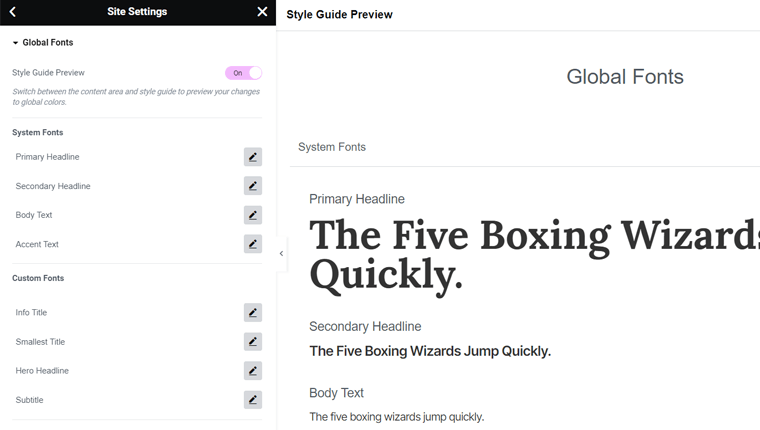
Tra questi, è necessario configurare le impostazioni del sito per facilitare il processo di progettazione web. Ecco i passaggi:
- Sistema di progettazione: scegli il colore globale e il carattere globale per il sito Web.
- Stile tema: regola la tipografia, i pulsanti, le immagini, l'intestazione, il piè di pagina, ecc.
- Impostazioni: configura l'identità del sito, il layout, lo sfondo e altro.
Allo stesso modo, la parte inferiore contiene una varietà di opzioni, tra cui:
- Impostazioni: include impostazioni generali, stile e opzioni avanzate per gli elementi.
- Navigatore: apre un popup che mostra una panoramica del contenuto per spostare gli elementi.
- Cronologia: qui puoi visualizzare le revisioni precedenti della sessione corrente.
- Modalità reattiva: ti consente di controllare la tua pagina su schermi di diverse dimensioni.
- Anteprima modifiche: facendo clic su questa opzione viene visualizzata un'anteprima del tuo sito separatamente.
- Opzione di salvataggio: pubblica una nuova pagina, salvala come bozza o modello oppure aggiorna la pagina.
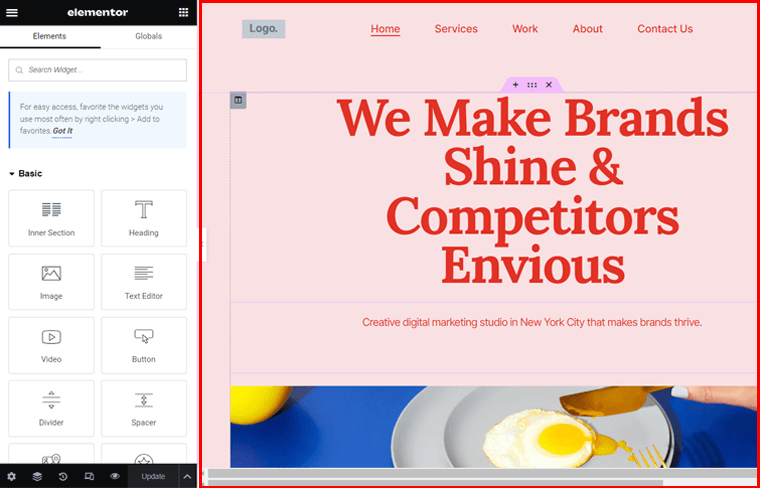
Sezione laterale destra
D'altra parte, il lato destro fornisce un'anteprima live front-end della tua pagina web. Lì puoi vedere le modifiche apportate alla pagina in tempo reale. Inoltre, puoi aggiungere una nuova sezione o un modello utilizzando le opzioni fornite qui.

Importa un modello di pagina
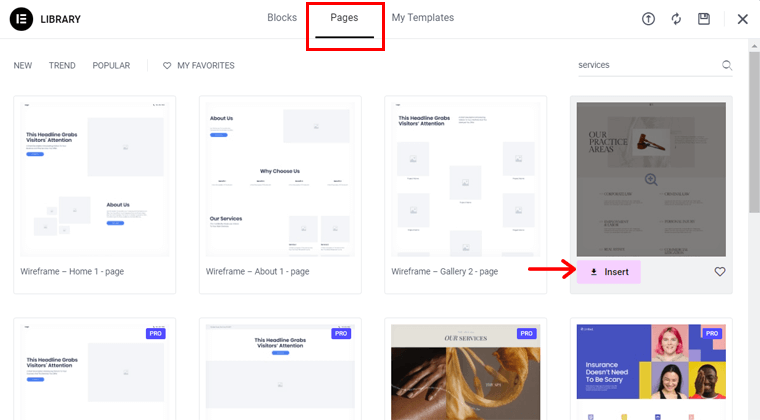
Supponiamo che tu voglia una pagina che non esiste nel kit del sito. Quindi, puoi utilizzare un modello separato per quella pagina. Per farlo, fai semplicemente clic sull'opzione " Modello " che ha l'icona di una cartella.
Nella scheda "Pagine" del display pop-up troverai diversi modelli di pagina tra cui scegliere. Fai clic sul pulsante "Inserisci" di quello desiderato, quindi sul pulsante " Applica ". È tutto!

Nota: se il tuo sito web non è ancora collegato al tuo account Elementor, devi farlo prima di inserire un modello per la pagina.
Personalizza le pagine del tuo sito
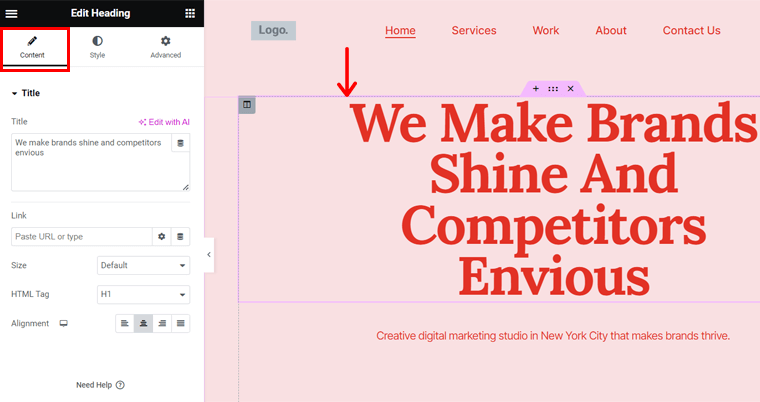
Successivamente, vediamo come puoi personalizzare le tue pagine. Per modificare il testo del modello, premere il testo predefinito e rimuoverne il contenuto. Quindi, scrivi i tuoi contenuti dall'anteprima front-end a destra o dalle impostazioni " Contenuti" a sinistra.

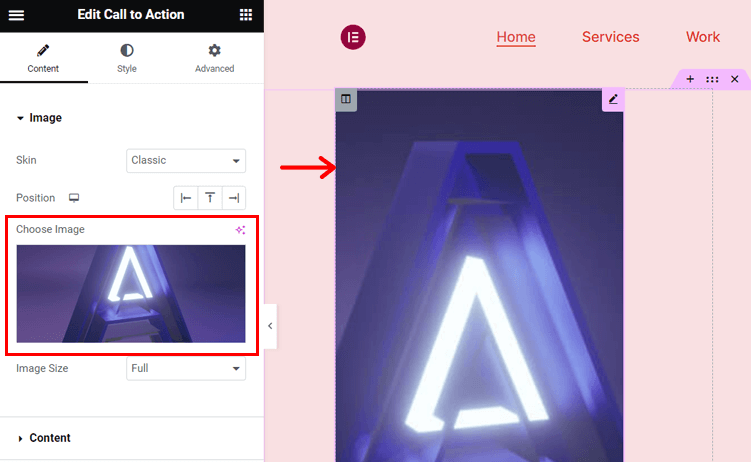
Allo stesso modo, puoi modificare le immagini in base alle tue esigenze. Tutto quello che devi fare è fare clic sull'immagine e vedrai l'opzione " Scegli immagine " sulla sinistra. Ora carica la tua immagine e premi l'opzione " Inserisci supporto ".

Una volta utilizzato il contenuto sulla pagina, puoi stilizzarlo come desideri. Ad esempio, quando selezioni un testo, vedrai le relative opzioni "Stile" e "Avanzate" sul lato sinistro. Lì puoi trovare opzioni per colori, effetti di movimento, bordi e altro.
Aggiungi nuove sezioni
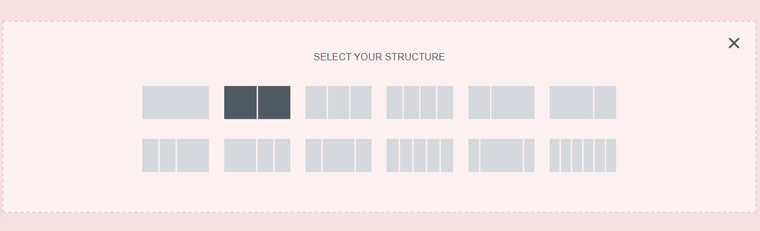
Vuoi creare le tue sezioni? Per farlo, fai clic sull'opzione " Aggiungi sezione " della sezione esistente sotto il punto in cui desideri inserire la nuova sezione. Quindi, fai clic su " Aggiungi una nuova sezione ".
Successivamente, scegli la tua struttura dalle opzioni fornite. Sulla base di ciò, verranno create le tue colonne.

Ora puoi trascinare e rilasciare gli elementi dal lato sinistro in queste colonne. Modificali e stilizzali liberamente, come accennato in precedenza. Questo è tutto!
Aggiungi blocchi per nuove sezioni
Allo stesso modo, supponi di voler aggiungere alla tua pagina una sezione predefinita che non è presente nel modello che stai utilizzando. Quindi puoi inserire un blocco.
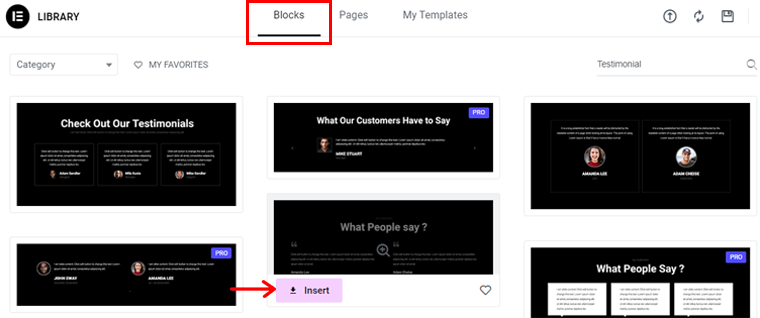
Per fare ciò, è necessario seguire passaggi simili a quelli per l'aggiunta di un modello. Innanzitutto, premi l'opzione " Aggiungi modello " e apri " Blocchi ".
Ora filtra o cerca il blocco che desideri. Una volta trovato, passa con il mouse sul blocco e premi il pulsante " Inserisci ". Non resta che modificare e personalizzare il blocco. È tutto!

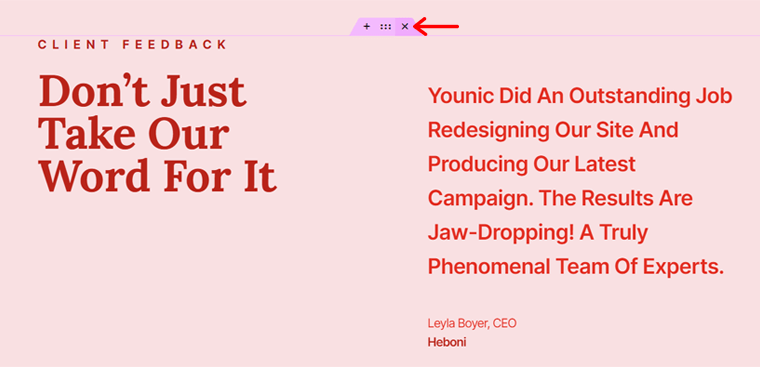
Rimuovere una sezione
Ad esempio, non vuoi una sezione del modello che stai utilizzando. Quindi, puoi rimuoverlo dalla tua pagina. Ma come lo fai?
Basta selezionare la sezione desiderata da rimuovere. Successivamente, vedrai un segno di croce in alto al centro. Quindi, fai clic su di esso e quella sezione verrà eliminata dalla pagina. Così semplice.

È importante sottolineare che assicurati di continuare a salvare le modifiche apportate al sito Web. Per una pagina pubblicata, è necessario fare clic sul pulsante " Aggiorna ".
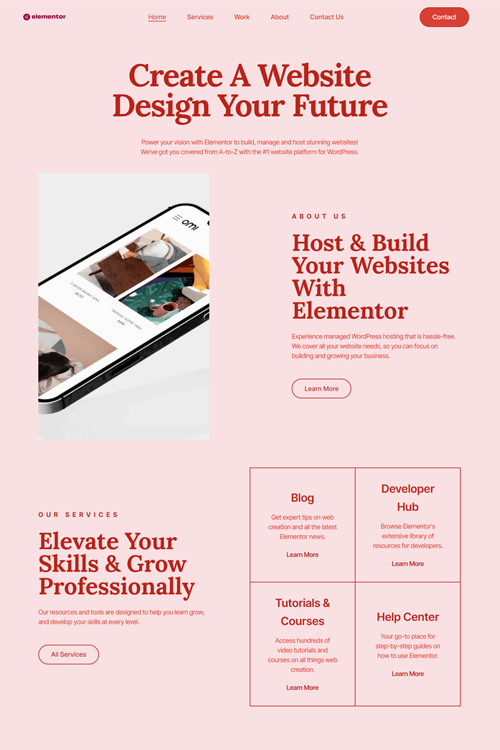
Visualizza l'anteprima della tua pagina Elementor
Dopo aver modificato e personalizzato una pagina, fai clic sull'opzione " Anteprima modifiche ". Questo mostra la tua pagina in una scheda separata come questa:

La tua pagina non è bella perché hai usato Elementor? Sì giusto?
Con ciò, questo completa i passaggi necessari coinvolti nell'utilizzo di Elementor. Ma la nostra recensione su Elementor non finisce qui. Scopri le sue opzioni di prezzo in seguito!
E. Piani tariffari Elementor: quali sono le opzioni?
Elementor è un plugin per la creazione di pagine freemium per WordPress. Ciò significa che ha opzioni di prezzo sia gratuite che premium .
Per il plugin gratuito , puoi scaricarlo dal repository dei plugin di WordPress.org. Quindi, caricalo nella tua area di amministrazione. Un modo più semplice è installare il plug-in dalla dashboard.
Supponiamo che le funzionalità gratuite non siano sufficienti per il tuo sito Web WordPress. In tal caso, puoi acquistare uno dei piani tariffari premium . Scegline uno in base alle tue esigenze e al tuo budget.
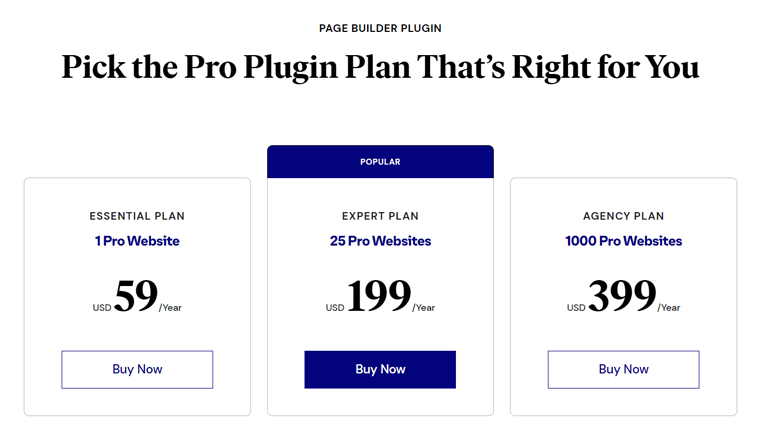
- Piano essenziale: $ 59 all'anno per 1 sito web
- Piano esperto: $ 199 all'anno per 25 siti Web
- Piano agenzia: $ 399 all'anno per 1000 siti Web
Inoltre, puoi ottenere Elementor per 3 siti Web per $ 99 all'anno .

Tutti questi piani includono le stesse funzionalità premium. Alcune funzionalità a pagamento sono il generatore di popup, gli effetti di movimento, i contenuti dinamici, il gestore dei ruoli, ecc.
Inoltre, i piani premium includono una politica di garanzia di rimborso di 30 giorni . In poche parole, puoi ottenere un rimborso del 100% se decidi di interrompere il servizio entro 30 giorni dall'acquisto.
Scopri tutto sui piani tariffari di Elementor in questa pagina.
F. Componenti aggiuntivi ed estensioni popolari di Elementor
Il plug-in principale di Elementor ha molteplici funzionalità per la creazione di un sito Web. Ma supponi di non aver trovato una funzionalità che volevi in nessun piano. Invece di integrare un altro plug-in per quella funzionalità, puoi aggiungerli utilizzando i componenti aggiuntivi e le estensioni disponibili di Elementor.
In poche parole, i componenti aggiuntivi e le estensioni di Elementor ti consentono di estendere le funzionalità del plug-in per più elementi e funzionalità. Possono essere gratuiti, premium o una combinazione di entrambi.
Quindi, dai un'occhiata ai componenti aggiuntivi e alle estensioni di Elementor più popolari qui!
1. Componenti aggiuntivi essenziali per Elementor
Componenti aggiuntivi essenziali per Elementor è uno dei componenti aggiuntivi di Elementor più popolari, con oltre 1 milione di installazioni attive. Esattamente, offre oltre 90 elementi ed estensioni avanzati per creare facilmente pagine e post WordPress attraenti.

Inoltre, alcuni widget gratuiti a cui potrai accedere sono il conto alla rovescia, i membri del team, le testimonianze, le caselle sfogliabili, le barre di avanzamento, ecc. Inoltre, alcune estensioni sono lo scorrimento verso l'alto, il sommario, ecc.
Caratteristiche:
- L'integrazione con Templately fornisce oltre 4000 blocchi e modelli pronti all'uso.
- Gli elementi premium includono cursori di testimonianze, sequenze temporali dei contenuti, menu dei prezzi, ecc.
- Alcune estensioni esclusive sono la protezione del contenuto, la parallasse, le particelle e altro ancora.
- Ogni elemento contiene opzioni per personalizzare il tuo sito web in ogni modo possibile.
- Ti consente di abilitare o disabilitare elementi in modo che il tuo sito web venga caricato più velocemente e in modo più fluido.
- Completamente compatibile con Flexia, un tema WordPress leggero e moderno.
Prezzo:
Componenti aggiuntivi essenziali per Elementor è un componente aggiuntivo freemium . Quindi, puoi utilizzare gli elementi o le estensioni gratuiti scaricando il componente aggiuntivo dalla directory dei plugin di WordPress.org. Un altro modo è installarlo direttamente dalla tua area di amministrazione.
Per gli elementi e le estensioni premium , puoi acquistare questo componente aggiuntivo acquistando uno dei seguenti piani:
- 1 sito Web: $ 37,48, oltre 80 widget, oltre 10 estensioni, Templately Pro (1 mese), 1 anno di supporto e aggiornamenti, ecc.
- Illimitato: $ 74,98, 1 funzionalità del piano sito web, Templately Pro (3 mesi) e altro ancora.
- Illimitato a vita: $ 187,48, funzionalità del piano illimitate, supporto e aggiornamenti a vita, Templately Pro (6 mesi), ecc.
2. KitElementi
Un potente componente aggiuntivo all-in-one per Elementor è ElementsKit. Contiene oltre 90 widget ed estensioni, come il pulsante, la casella delle icone, la casella sfogliabile, il mascheramento delle immagini, l'effetto al passaggio del mouse sull'immagine, ecc.

Inoltre, dispone di una libreria di layout che offre oltre 500 blocchi progettati professionalmente e oltre 25 home page complete. Usandoli, puoi creare istantaneamente bellissime sezioni del tuo sito.
Caratteristiche:
- Il suo generatore di intestazioni e piè di pagina ti consente di creare facilmente intestazioni e piè di pagina personalizzati utilizzando qualsiasi elemento o widget.
- Il mega menu builder può creare un mega menu con elenchi semplici o stili fuori quadro.
- Include controlli personalizzati come aree multi-widget e un selettore di immagini. In poche parole, un'area multi-widget ti consente di utilizzare i widget all'interno di un altro widget.
- Le funzionalità di visibilità condizionale possono controllare la visibilità del contenuto applicando condizioni.
- Con il generatore di widget puoi creare widget personalizzati per i tuoi progetti.
Prezzo:
ElementsKit è anche un componente aggiuntivo freemium con opzioni gratuite e premium . Puoi scaricare il componente aggiuntivo gratuito dalla directory dei plugin di WordPress.org. Oppure installalo direttamente sul tuo sito web.
Se desideri le funzionalità premium , acquista uno dei seguenti schemi di prezzi:
- Personale: $ 35,1 all'anno, $ 95,2 per l'uso illimitato, 1 sito Web, oltre 70 componenti aggiuntivi, oltre 500 blocchi, oltre 25 home page, feed social, ecc.
- Professionale: $ 69,6 all'anno, $ 181,3 per l'uso a vita, 5 siti, funzionalità personali, ecc.
- Agenzia: $ 125,3 all'anno, $ 317,85 per l'uso a vita, siti illimitati e funzionalità professionali.
3. Componenti aggiuntivi definitivi per Elementor
Ultimo, ma non per importanza. Ultimate Addons for Elementor è un componente aggiuntivo premium di Elementor che fornisce un kit di strumenti completo per nuove opzioni di progettazione. Esattamente, ha oltre 40 widget ed estensioni per portare le tue capacità di progettazione a un livello diverso.

Vuoi conoscerli? Alcuni widget popolari che troverai sono il mega menu, lo stilista dei moduli, il modulo di accesso, il widget WooCommerce, la casella delle informazioni, l'orario di lavoro, ecc. Sono tutti personalizzabili.
Caratteristiche:
- Contiene oltre 100 modelli per accelerare il flusso di lavoro per la creazione di siti straordinari.
- Include oltre 200 blocchi di sezioni che puoi trascinare e rilasciare sul tuo sito e personalizzare per dargli un nuovo aspetto.
- Puoi aggiungere animazioni di particelle accattivanti al tuo sito Web per sfondi animati.
- La funzione di etichettatura bianca può rinominare i componenti aggiuntivi e dichiararli come tuoi con crediti completi.
- Interrompi il lavoro ripetitivo riutilizzando i design Elementor da un sito all'altro. Si chiama funzionalità di copia e incolla tra siti.
Prezzo:
A differenza di altri in questo elenco, Ultimate Addons per Elementor è un'estensione premium . Ciò significa che devi acquistare un piano per avere accesso ai suoi widget ed estensioni.
I piani tariffari sono:
- Componenti aggiuntivi definitivi: $ 57 all'anno, $ 237 per l'uso a vita, utilizzo illimitato del sito, ecc.
- Pacchetto essenziale: $ 137 all'anno, $ 677 per l'uso a vita, Ultimate Addons, oltre 110 modelli, Astra Pro, ecc.
- Pacchetto Crescita: $ 187 all'anno, $ 937 per l'uso a vita, Pacchetto Essential, Convert Pro, Schema Pro e altro.
Andando avanti con questa guida alla revisione di Elementor, impariamo le sue opzioni di assistenza clienti.
G. Quali opzioni di assistenza clienti offre Elementor?
Hai qualche domanda su Elementor di cui vuoi discutere con il suo team? Quindi, assicurati di controllare le opzioni di assistenza clienti.
Elementor offre diverse opzioni di assistenza clienti ai suoi utenti. Se utilizzi il plugin gratuito, un modo è pubblicare la tua domanda nel forum di supporto su WordPress.org.
Per ulteriori opzioni, visita il suo sito e apri la pagina Contatti. Contiene un elenco dei modi disponibili per contattare il team. Inoltre, puoi passare il mouse sul menu Risorse per trovarli.
Lì, aprendo la pagina del Centro assistenza, viene fornita una documentazione dettagliata sul plug-in. Alcune categorie sono moduli, widget, pop-up, layout, ecc. Inoltre, guarda i loro tutorial video se vuoi apprendere e migliorare le tue abilità in Elementor.

Allo stesso modo, la pagina FAQ di Elementor contiene risposte a domande comuni relative ai componenti di questo generatore di pagine e alla fatturazione. Inoltre, puoi visitare la pagina della Community per entrare in contatto con esperti per ricevere apprendimento, supporto e ispirazione.

Inoltre, consulta gli articoli del blog e i video dei webinar per ottenere una migliore conoscenza dagli esperti. Ultimo ma non meno importante, gli sviluppatori possono aprire questa pagina per spiegazioni sui diversi strumenti di Elementor.
H. Guardare oltre Elementor: 3 migliori alternative
Oltre a Elementor, alcuni page builder WordPress si distinguono anche per i siti web. Quindi, se vuoi dare un'occhiata alle migliori alternative a Elementor, dai un'occhiata a questo elenco.
1. Costruttore di castori
Beaver Builder è un generatore di pagine pulito e diretto per siti Web WordPress. È noto per il suo codice leggero e l'impatto minimo sui tempi di caricamento della pagina.

Inoltre, questo plugin è intuitivo per gli sviluppatori, poiché gli sviluppatori possono lavorare con temi e modelli personalizzati. Inoltre, è più compatibile con un'ampia gamma di temi rispetto a Elementor. Quindi, è l'ideale per liberi professionisti, imprenditori e agenzie.
Prezzo:
Beaver Builder è un plugin WordPress freemium come Elementor. Il plugin gratuito è presente nella directory dei plugin di WordPress.org per essere scaricato e utilizzato. O semplicemente installalo sul tuo sito.
Per funzionalità esclusive, ottieni uno dei seguenti piani tariffari premium :
- Standard: $ 74 all'anno, siti illimitati, supporto annuale e tutte le funzionalità.
- Pro: $ 149 all'anno, tema Beaver Builder, funzionalità multisito e funzionalità standard.
- Agenzia: $ 299 all'anno, white label e tutte le funzionalità del piano Pro.
- Ultimate: $ 409 all'anno, componente aggiuntivo Beaver Themer, Assistant Pro e funzionalità Agency.
Trova le differenze tra Beaver Builder ed Elementor. Se preferisci Beaver Builder, leggi la recensione completa di Beaver Builder. Inoltre, puoi utilizzare i migliori temi WordPress per Beaver Builder e le migliori estensioni di Beaver Builder qui.
2.Divi
Divi è un altro generatore di pagine visive noto per la sua intuitività e facilità d'uso. Potrebbe essere un plugin premium, ma offre una licenza a vita, cosa che Elementor non offre. Pertanto, può essere conveniente per un uso a lungo termine.

Inoltre, Divi offre una vasta libreria di layout e modelli predefiniti. Il builder Divi è anche altamente personalizzabile, con opzioni di controllo ottimizzate. In definitiva, ciò consente di risparmiare tempo nel processo di progettazione web.
Prezzo:
Divi è un plugin WordPress premium , a differenza di Elementor. Quindi, puoi scegliere uno dei seguenti piani tariffari per sbloccare le sue funzionalità:
- Accesso annuale: $ 89 all'anno, pacchetti di siti, siti illimitati, accesso a Bloom, Monarch ed Extra.
- Accesso a vita: $ 249 per utilizzo a vita, supporto a vita e funzionalità di accesso annuale.
3. Generatore di pagine WPBakery
WPBakery Page Builder è un popolare plug-in per la creazione di pagine per siti Web WordPress con un editor backend e front-end. Ciò consente agli utenti di creare e modificare contenuti direttamente dall'area di amministrazione. Quindi è diverso da Elementor, che si concentra solo sull'editor visivo front-end.

Inoltre, questo generatore di pagine contiene un'ampia libreria di elementi e modelli predefiniti. Esattamente, contiene oltre 50 elementi di contenuto premium, oltre 100 layout, oltre 200 componenti aggiuntivi di terze parti, oltre 40 modelli di progettazione di griglie, ecc.
Prezzo:
Simile a Divi, WPBakery è un page builder premium . Ma è disponibile per l'acquisto sul mercato CodeCanyon. Il prezzo normale è di $ 64 , che include aggiornamenti futuri e 6 mesi di supporto .
Se desideri estendere il supporto fino a 12 mesi , il costo totale diventa $ 86,13 .
Verdetto finale: Elementor è il miglior page builder per WordPress?
Dopo aver letto questa recensione di Elementor, dovresti avere una migliore comprensione del plugin. Si spera che ora tu possa determinare se è la scelta giusta per la tua attività.
In sintesi, Elementor è un eccellente generatore di pagine per creare pagine Web visivamente accattivanti e altamente personalizzabili. Si distingue come un plugin versatile e facile da usare adatto a qualsiasi azienda, anche senza esperienza di programmazione.
In particolare, ti consigliamo di iniziare con il piano Elementor gratuito ed esplorare le sue capacità. Una volta che ti senti a tuo agio e ne vedi il potenziale, valuta la possibilità di aggiornarlo a un piano a pagamento.
Inoltre, puoi acquistare un piano a pagamento, tenendo presente la sua politica di garanzia di rimborso di 30 giorni . Quindi, entro 30 giorni, potrai decidere se continuare ad utilizzare un piano premium oppure no.
Non dimenticare di aggiungere questo blog ai preferiti per continuare a conoscere Elementor.
Se sei un principiante nel web design, leggi il nostro tutorial su come creare un sito web da zero.
Domande frequenti (FAQ)
Dai un'occhiata ad alcune domande frequenti sulla recensione di Elementor se hai ancora alcune domande di base.
1. È possibile creare intestazioni e piè di pagina personalizzati utilizzando Elementor?
Sì, puoi creare intestazioni e piè di pagina personalizzati utilizzando Elementor. Inoltre, puoi modificarli visivamente e aggiungere effetti di scorrimento. Ma potresti aver bisogno di un piano a pagamento per accedere a questa funzionalità.
2. Cosa differenzia le versioni gratuita e Pro di Elementor?
La differenza principale tra la versione gratuita e quella Pro di Elementor è il set di funzionalità. La versione a pagamento offre un set più ampio di effetti di movimento, modelli, widget, ecc. Inoltre, offre funzionalità avanzate come il generatore di temi, il generatore WooCommerce, ecc.
3. Elementor è SEO-friendly?
Elementor è uno dei page builder WordPress più veloci che ti consente di creare pagine accattivanti. Ciò ha un impatto positivo sulle prestazioni SEO del tuo sito web. Inoltre, supporta l'integrazione con diversi plugin, inclusi i plugin SEO di WordPress, per una maggiore visibilità online.
4. Esiste una limitazione sul numero di pagine che posso creare in Elementor?
Non c'è alcuna restrizione sul numero di pagine che puoi creare con Elementor. Puoi creare tutte le pagine consentite dal tuo provider di hosting web. Ma ricorda che la velocità e le prestazioni del tuo sito potrebbero essere influenzate dal numero di pagine.
5. Elementor funziona senza problemi con l'editor Gutenberg?
Sì, naturalmente. Elementor funziona perfettamente con l'editor Gutenberg, che è l'editor predefinito per WordPress. Puoi utilizzare Elementor per progettare e stilizzare le sezioni dei tuoi contenuti beneficiando comunque della funzionalità dell'editor Gutenberg.
Conclusione: recensione di Elementor
E questo è tutto! Abbiamo esaminato in modo approfondito Elementor . Speriamo che Elementor brilli come uno dei migliori plugin per la creazione di pagine WordPress.
Nel complesso, la sua interfaccia intuitiva, le ampie opzioni di personalizzazione e le funzionalità consentono sia ai principianti che ai web designer esperti di creare siti straordinari. Inoltre, i suoi aggiornamenti e miglioramenti in continua evoluzione lo rendono una scelta affidabile per tutti.
Se hai altre domande o hai bisogno di ulteriori chiarimenti su Elementor, contattaci lasciando un commento qui sotto. Siamo qui per rispondere alle tue domande in questa recensione di Elementor.
Sapevi che Elementor ha un proprio servizio di hosting? Scopri di più su Elementor Hosting in questo articolo di recensione.
Inoltre, se ti piacciono articoli come questo, esplora i nostri altri articoli. Sono sui migliori plugin di abbonamento per i siti Elementor e su come aggiungere feed Instagram a Elementor.
Infine, rimani aggiornato sui nostri ultimi contenuti seguendoci su Facebook e Twitter.
