Tutorial Elementor per principianti: spiegazione di sezioni, colonne, margini e riempimento
Pubblicato: 2022-03-17Progettare il tuo sito Web con Elementor è divertente quando hai le idee chiare su sezioni, colonne, margine e riempimento dai tutorial di Elementor giusti . In questo blog, ti mostreremo una linea guida completa per creare sezioni, colonne, margini e padding di Elementor dall'inizio. Siediti e inizia a leggere. Si spera che, alla fine di questo tutorial, avrai tutte le idee di base per personalizzare rapidamente il tuo sito Web con Elementor.

Perché i principianti dovrebbero creare siti Web con Elementor Website Builder?
Quando inizi a progettare dovrai eseguire la codifica, lo sketch dell'interfaccia utente, tenere a mente UX, prototipazione, ecc. Senza essere uno sviluppatore esperto, è quasi impossibile fare tutto da solo. E durante la progettazione di siti Web in Elementor , non è necessario eseguire la codifica o la progettazione. Otterrai tutte le funzionalità come widget con design straordinari. Tutto quello che devi fare è trascinare e rilasciare i widget sul tuo sito Web e modificare il contenuto. Ecco perché Elementor sta diventando ogni giorno più popolare tra i principianti.
Perché Elementor Website Builder è ampiamente consigliato per i principianti?
Supponendo che tu sia un utente di un costruttore di siti Web Elementor e la sua popolarità ti porti qui a conoscere in dettaglio le colonne, le sezioni, il margine, il riempimento e tutto il resto di Elementor. Ti sei mai chiesto perché il costruttore di siti Web Elementor ha guadagnato così tanta popolarità nonostante non sia stato il primo costruttore di pagine drag and drop? Qui, condividiamo con te i motivi principali.
Il costruttore di siti Web Elementor ti offrirà un'esperienza senza codice nella creazione del tuo sito Web WordPress. Non avrai bisogno di avere conoscenze su HTML, CSS o PHP . Seguendo qualsiasi tutorial di Simple Elementor, puoi completare la creazione del sito Web WordPress.
Avrai una vasta gamma di opzioni di personalizzazione . Puoi personalizzare l'aspetto di quasi tutto, dai widget alle tue pagine, dalle colonne di Elementor alle sezioni e altro senza codifica. Un altro motivo importante per cui il costruttore di siti Web Elementor è così popolare.
Un'altra straordinaria caratteristica del costruttore di siti Web Elementor è che puoi progettare il tuo sito Web in un'anteprima dal vivo . Quindi, a colpo d'occhio, puoi visualizzare le modifiche che stai apportando adatte alla tua pagina web o meno. Inoltre, puoi avere un'idea di come appare il tuo sito su altri dispositivi, come smartphone, tablet, ecc.
 Puoi facilmente annullare o ripristinare la cronologia delle revisioni con il costruttore di siti Web Elementor. Il plugin memorizzerà le tue modifiche. Pertanto, ogni volta che vuoi puoi annullare le modifiche e tornare alla versione precedente. Inoltre, i suoi codici sono così ottimizzati che non influiranno sulla velocità di caricamento del tuo sito Web e altro ancora.
Puoi facilmente annullare o ripristinare la cronologia delle revisioni con il costruttore di siti Web Elementor. Il plugin memorizzerà le tue modifiche. Pertanto, ogni volta che vuoi puoi annullare le modifiche e tornare alla versione precedente. Inoltre, i suoi codici sono così ottimizzati che non influiranno sulla velocità di caricamento del tuo sito Web e altro ancora.
Spiegazione del riempimento, del margine, delle sezioni e delle colonne di Elementor: cosa rappresentano
Con la creazione di siti Web Elementor non puoi solo aggiungere widget e personalizzarli, puoi progettare le colonne, i padding, le sezioni, i margini e altro di Elementor dell'intero sito Web WordPress. Prima di approfondire il tutorial di Elementor per principianti, esaminiamo cosa significano sezioni, colonne, padding di Elementor e dove trovarli.
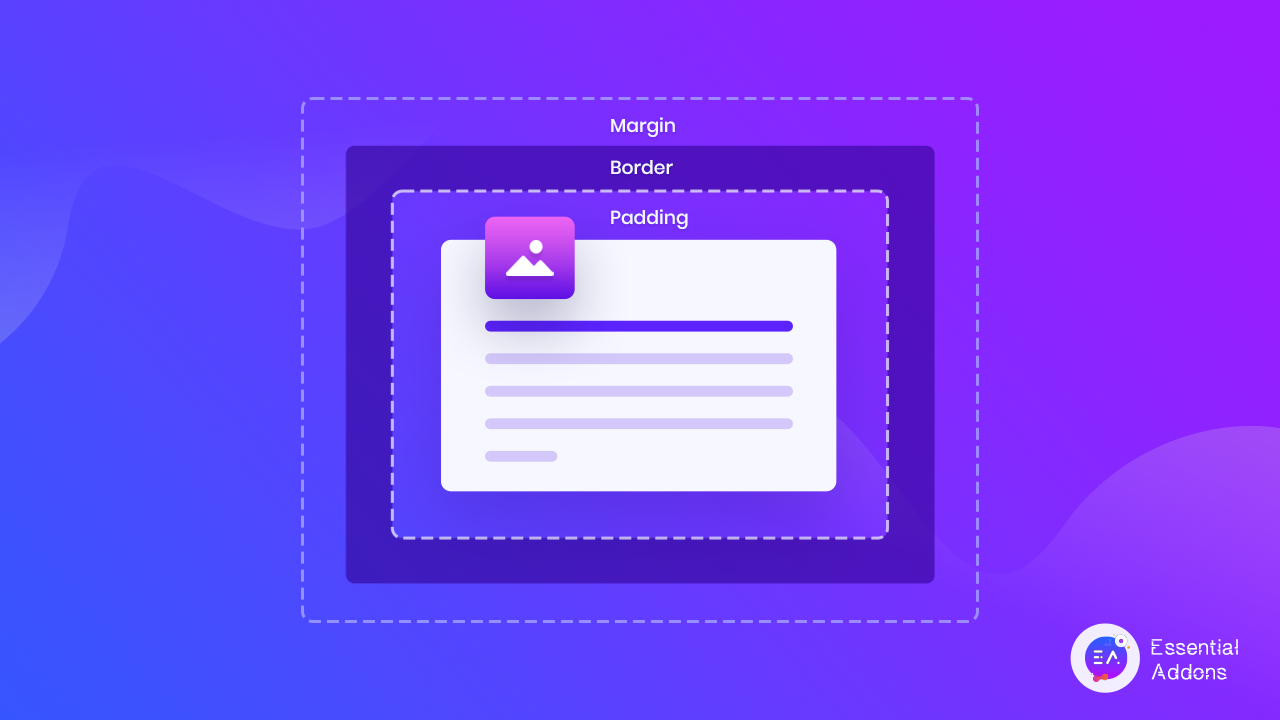
Fonte: w3school.com
Sezioni, margini, padding e colonne fanno tutti parte del modello CSS box , che è essenzialmente un box che avvolge ogni singolo elemento HTML. Ecco cosa significano:
- Contenuto o sezione – In questa parte, il testo e le immagini appariranno sul tuo sito web.
- Colonne : quando aggiungi contenuti uno accanto all'altro, verranno chiamati colonne.
- Padding – È un'area attorno al contenuto. Per ogni contenuto, il padding è sempre trasparente.
- Bordo : viene mantenuto un bordo attorno al riempimento e al contenuto
- Margine – Quando mantieni un'area fuori dal confine. Anche il margine è mantenuto trasparente.
Quando lavori nel costruttore di siti Web Elementor, troverai tutti questi attributi simili lì per progettare il tuo sito Web. Inoltre, Elementor fornisce un intero pannello per regolare il margine di Elementor e il riempimento delle sezioni e delle colonne.
Tutorial per principianti per le colonne Elementor: come progettare e gestire
Puoi creare più colonne in una sezione di Elementor. Ogni volta che provi ad aggiungere una nuova sezione alla tua pagina, troverai il layout predefinito per le colonne di Elementor. Puoi selezionare facilmente i layout delle colonne di Elementor da lì.
Nel costruttore di siti Web Elementor, puoi creare colonne anche dopo aver creato una singola sezione. Per fare ciò, aggiungi prima una sezione. Ora fai clic con il pulsante destro del mouse sulla sezione e seleziona Aggiungi colonna . Per ogni nuovo clic verrà aggiunta una colonna.
Puoi personalizzare la lunghezza della colonna di Elementor, l'allineamento, i tag HTML e molti altri. Semplicemente facendo clic sulla sezione della colonna, puoi personalizzare l'aspetto del tuo contenuto. Dai un'occhiata a come è andata a finire.
Tutorial Elementor sul riempimento: come utilizzare e personalizzare
Dall'introduzione di base di questo tutorial di Elementor, si spera, ora sai cos'è il padding di Elementor. Come il margine di Elementor, ogni elemento ha il proprio padding nel generatore di pagine di Elementor . È ora di vedere come personalizzare l'aggiunta in questo tutorial di Elementor.
Seleziona l'elemento di cui desideri personalizzare il riempimento dal costruttore di siti Web di Elementor. Ora vai al pannello Avanzate e lì troverai la sezione Padding. È possibile modificare l'imbottitura di quattro taglie insieme o cambiare l'imbottitura separatamente. Scopri le modifiche.
Tutorial Elementor: come progettare e personalizzare le sezioni di Elementor
Le sezioni Elementor hanno lo stesso scopo delle sezioni HTML, mantenendo il contenuto. In questo tutorial su Elementor, esploreremo le varie cose che puoi fare nelle sezioni. Innanzitutto, apri una pagina Web e crea una nuova sezione Elementor facendo clic sull'icona Aggiungi . In una sezione, puoi aggiungere più colonne, sezioni interne e così via.
Dopo aver aggiunto elementi nelle sezioni di Elementor, puoi personalizzarli facilmente. Vai alla scheda Avanzate . Lì troverai le opzioni per aggiungere il riempimento e il margine per una sezione totale, nonché i singoli elementi.
Aggiungi layout appiccicosi personalizzati che rimangono in colonna
Con l' aggiornamento di Elementor Pro 3.2, i visitatori del sito Web possono creare un layout appiccicoso che inizia al termine del precedente, fornendo un'esperienza coerente e trasparente sul sito. Puoi utilizzare il widget della sezione interna se, ad esempio, desideri visualizzare una sequenza temporale sul tuo sito Web con date e immagini modificabili che appaiono mentre l'utente scorre.
Tutorial Elementor a margine: come utilizzare e personalizzare
Concentriamoci sul margine dell'elemento. Il margine è una parte obbligatoria per ogni elemento del generatore di pagine di Elementor. Per esplorare il margine e la personalizzazione di Elementor, segui il tutorial di Elementor qui sotto.
Innanzitutto, aggiungi elementi alla tua pagina. Può essere una sezione di testo, un'immagine, domande frequenti, ecc., quindi vai al pannello Avanzate e lì troverai la sezione di controllo del margine. In Elementor page builder, inizialmente, tutti i margini degli elementi sono impostati su zero. Ma puoi personalizzarli. Aggiungi valori nel campo. Puoi aggiungere lo stesso valore per il margine superiore, inferiore, destro e sinistro o inserire valori diversi per sezioni diverse.

Puoi utilizzare il margine di Elementor per regolare il tuo elemento nella sezione o dare un nuovo aspetto. Scopri come cambia la posizione dell'elemento quando ne modifichi il margine Elementor.
Sezioni Elementor comuni, errori di colonna, magrin e riempimento e soluzioni
Quando inizi a imparare qualcosa di nuovo, è abbastanza ovvio che ci saranno molti errori. La stessa cosa vale durante la creazione di un sito Web con colonne, sezioni, margini e padding di Elementor. Per rimanere all'avanguardia, abbiamo elencato alcuni errori comuni che vengono commessi quando si lavora con i costruttori di siti Web Elementor.
Colonne Elementor e widget spaziali per il posizionamento degli elementi
Le persone spesso commettono l'errore di aggiungere colonne Elementor non necessarie nelle sezioni, quando è necessario allineare elementi durante la creazione di siti Web con Elementor. Potresti pensare che ti aiuti a mantenere l'elemento nella giusta posizione, ma è dannoso per la tua pagina. Aggiungendo una colonna Elementor alla tua pagina, stai aggiungendo markup al tuo HTML, che funge da scheletro per la tua pagina.
Di conseguenza, tutto quel markup extra si somma, facendo lavorare di più i sistemi, fino a far pendere l'equilibrio su quanto tempo impiegherà la tua pagina a caricarsi. Inoltre, l'utilizzo di elementi di "contenuto" vuoti per organizzare il layout dà l'impressione sbagliata ai motori di ricerca, il che si traduce in un abbassamento del ranking.
Soluzione: usa Elementor Padding & Margin
Nel costruttore di siti Web Elementor, ogni elemento e widget ha parametri di margine, riempimento e indice Z. Nelle schede dei contenuti Stile e Widget di molti gadget, troverai ulteriori opzioni di allineamento e posizionamento. Utilizzando queste opzioni, il costruttore di siti Web Elementor ti assicura di utilizzare solo la quantità minima di dati per il tuo codice. Inoltre, mantenere questi dati in CSS anziché nel codice di markup evita la necessità di aggiungere codice aggiuntivo al markup. La spaziatura può anche essere copiata e incollata utilizzando Incolla stile .
Utilizzo errato del widget della sezione interna
Quando desideri mantenere più tipi di elementi nella stessa colonna di Elementor, gli utenti utilizzano erroneamente le sezioni interne. Aggiungono elementi in un'unica sezione interna che rende disordinato il design e non puoi modellare separatamente quegli elementi con il riempimento di Elementor o i margini.
Soluzione: scegli le colonne Elementor regolari
Il modo migliore per impostare una sezione Elementor è fare clic sul pulsante Aggiungi nuova sezione, quindi selezionare il numero di colonne desiderato. I vantaggi di questo sono che mantiene tutto uniforme nella tua sezione mentre consente ad alcune cose di essere indipendenti, come sfondi animati e primi piani, pur mantenendo uno schema di markup leggero. Quando vuoi solo aggiungere una colonna Elementor a una sezione, fai clic con il pulsante destro del mouse sulla maniglia della colonna e seleziona Aggiungi nuova colonna .
Come progettare colonne, sezioni, Magrin e padding di Elementor reattivi per dispositivi mobili
Potresti riscontrare numerosi problemi con la reattività dei dispositivi mobili quando inizi a creare siti Web con Elementor Website Builder. I problemi più comuni che gli utenti devono affrontare sono la rottura della dimensione del testo, il margine di Elementor, il riempimento, ecc. Ecco alcuni suggerimenti e trucchi interessanti per progettare colonne, sezioni, margine e riempimento di Elementor reattivi per dispositivi mobili .
Come correggere la dimensione del testo della sezione Elementor
Apri una pagina dalla dashboard di WordPress che desideri rendere mobile responsive. Ora seleziona una sezione di Elementor di testo e vai all'opzione "Stile" . Lì nella sezione Tipografia , cambia l'icona in "Mobile" . Ora regola la dimensione del testo di quella sezione Elementor.
Come mostrare o nascondere una sezione Elementor per dispositivi mobili
Per fare ciò, seleziona la sezione Elementor dalla tua pagina che desideri personalizzare o nascondere nell'anteprima mobile. Vai alla sezione Avanzate → Reattivo . Da lì puoi controllare per mostrare o nascondere quella specifica sezione di Elementor.
Come personalizzare le colonne Elementor per i dispositivi mobili
Per adattare il tuo sito Web allo schermo del tuo cellulare, puoi facilmente invertire gli ordini delle colonne di Elementor. Per utilizzare l'ordinamento delle colonne Elementor, vai su Impostazioni sezione Elementor → Avanzate → Reattivo → Inverti colonne e impostalo su Sì . Questo è tutto.
Bonus: prepara i modelli Elementor con margine, colonne, sezioni e riempimento di Elementor
Il costruttore di siti Web Elementor ti supporterà con una libreria di modelli illimitata pronta , come Templately, Envato, modelli Elementor e molti altri. Utilizzando questi modelli puoi creare facilmente siti Web straordinari senza alcuna conoscenza di programmazione e progettazione. Esploriamo 4 fantastici modelli in cui le colonne, i margini e i padding di Elementor vengono mantenuti perfettamente.
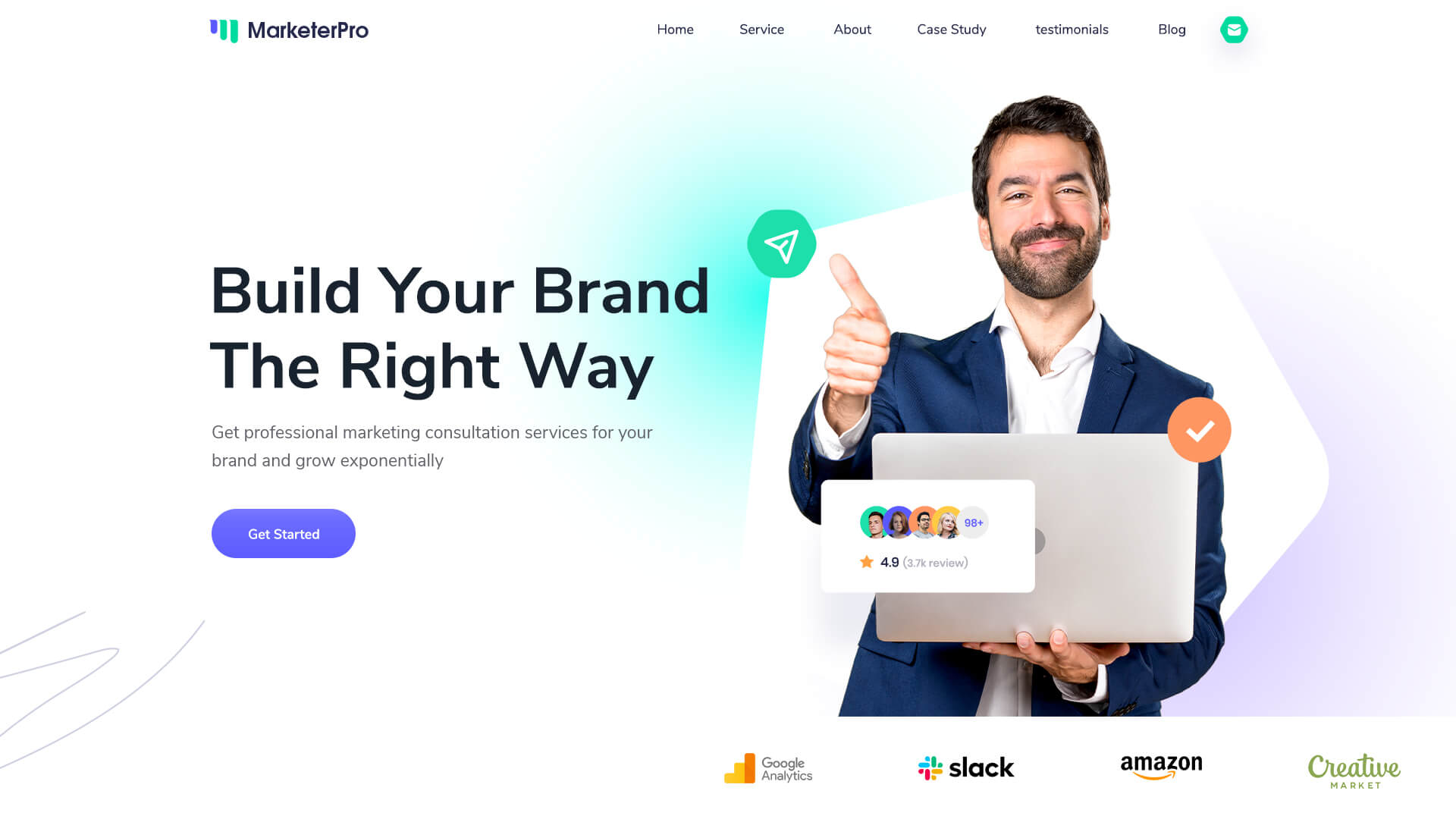
MarketerPro - Modello di sito Web per marketing personale
Questo modello Elementor pronto è adatto per la creazione di portafogli per esperti di marketing, consulenti di marketing, consulenti di marketing, consulenti aziendali, coach aziendali, consulenti aziendali, marketing digitale e chiunque offra servizi simili. Con MarketerPro i marketer freelance creano il loro portfolio o siti web per freelance.

In questo pacchetto di modelli Elementor, i margini e il riempimento per ogni sezione sono ben mantenuti. Inoltre, MarketerPro è reattivo al 100% e ha compatibilità cross-browser. Quindi i design non si romperanno in dispositivi diversi.
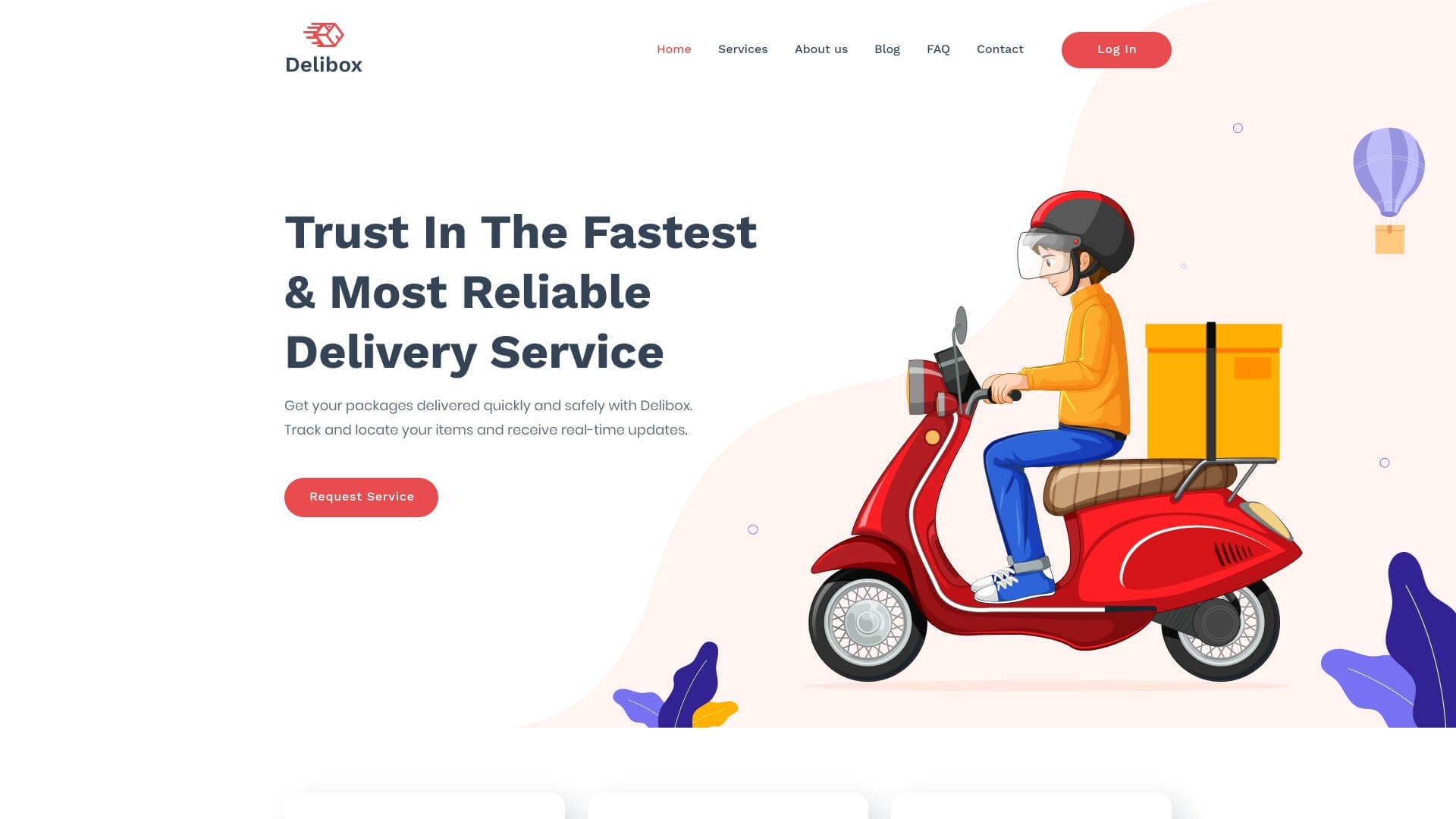
Modello di sito Web del servizio di corriere Delibox
Un altro bell'esempio di sezioni, colonne, spaziatura interna e margine di Elementor è il modello Delibox di Templately. Se hai intenzione di creare un sito Web di consegna con Elementor, allora questo modello fa per te. Inoltre, puoi utilizzare questo modello Elementor pronto per società di consegna, società di corriere, società di trasporto o logistica.

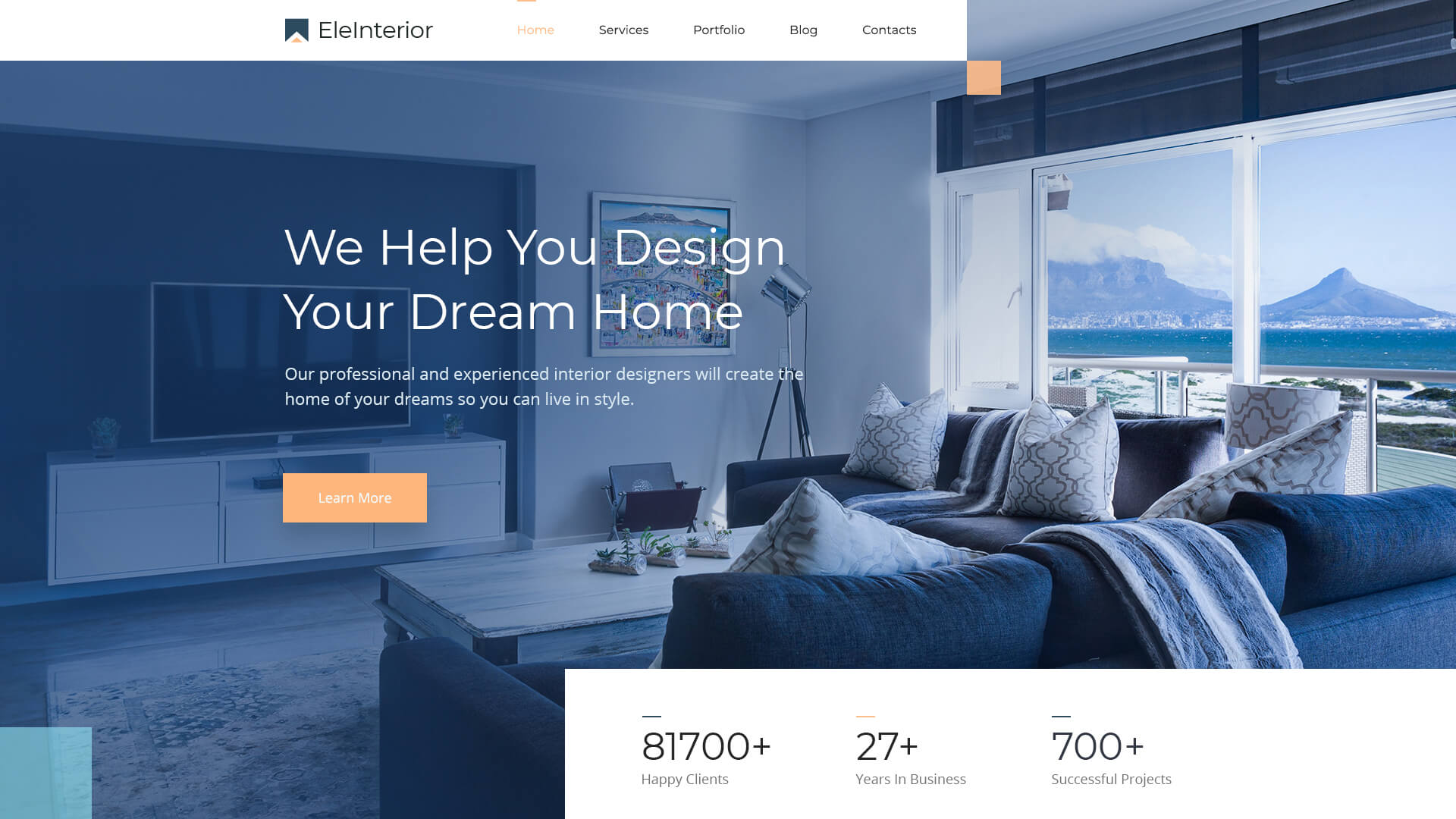
Modello WordPress EleInterior per l'interior design
Quando hai intenzione di creare per la tua azienda di interior design, potrebbe essere necessario creare un sito Web con margini e padding perfetti di Elementor. Il modello Elementor pronto per EleInterior può aiutarti a creare un sito Web rilassante per gli occhi. Non dovrai preoccuparti della colonna, del riempimento o del margine di Elementor del tuo sito web. Inoltre, puoi utilizzare questo modello per uno studio di interior design, decorazione d'interni, design per la casa, design per uffici, architettura, architetti, decorazioni per la casa o altri servizi simili.

Se stai leggendo queste sezioni, significa che hai un'idea dettagliata e approfondita di come utilizzare le sezioni, le colonne, il margine e il riempimento di Elementor dal tutorial di Elementor. Quindi inizia a progettare il tuo sito Web seguendo questo tutorial di Elementor oggi.
Se ti è piaciuto questo tutorial di Elementor, non dimenticare di esprimere i tuoi pensieri tramite commenti o unendoti alla nostra community di Facebook . Inoltre, iscriviti al nostro blog per rimanere aggiornato con gli ultimi tutorial, approfondimenti e altro di Elementor.
