Elementor vs. Beaver Builder: quale scegliere?
Pubblicato: 2020-04-26Non riesci a decidere tra Elementor e Beaver Builder per il tuo sito Web WordPress? L'ecosistema di WordPress si è evoluto notevolmente con l'aiuto di plug-in per la creazione di pagine come Elementor e Beaver Builder. Sebbene entrambi i plugin offrano un sacco di buone funzionalità a WordPress, diventa difficile fare una scelta. Quindi, abbiamo deciso di condividere i nostri pensieri sul dibattito in corso: Elementor vs. Beaver Builder.
Selezionare un generatore di pagine non è così facile come sembra. Non vuoi cambiare costruttore quando sei a metà, in quanto può essere un compito davvero noioso e ridondante. E, certamente, non saresti disposto a reinvestire il tuo tempo e denaro e costruire la stessa cosa semplicemente usando un altro costruttore.
Per aiutarti a prendere una decisione informata, confronteremo Elementor e Beaver Builder e vedremo le differenze più evidenti tra entrambi i costruttori.
Noi di IdeaBox creiamo fantastici componenti aggiuntivi per Beaver Builder ed Elementor e abbiamo lavorato a lungo con entrambi i plugin. Grazie alla nostra esperienza con entrambi i costruttori, saremo sicuramente in grado di aiutarti a scegliere quello giusto per te.
Diamo un'occhiata a ciascuna funzionalità di entrambi i page builder:
Elementor vs. Interfaccia dell'editor di Beaver Builder
L'interfaccia dell'editor è una delle parti più importanti poiché trascorrerai la maggior parte del tempo interagendo con il generatore di pagine solo qui. Un'interfaccia intuitiva ti consente di creare e personalizzare facilmente il tuo sito Web e velocizza notevolmente il processo di progettazione web.
Quando si tratta dell'interfaccia, entrambi i costruttori di pagine hanno un'interfaccia senza problemi davvero impressionante che chiunque può iniziare a utilizzare senza molti requisiti di formazione.
Sebbene entrambi i costruttori siano efficienti, sono leggermente diversi l'uno dall'altro. Non sto dicendo che ci sia un buon layout o un cattivo layout; è solo una questione di preferenze.
Leggi anche:
- Recensione di Elementor: analisi dettagliata delle caratteristiche e delle funzionalità di Elementor
Diamo un'occhiata all'interfaccia di Elementor.
Interfaccia dell'editor di Elementor
L'interfaccia di Elementor segue un design statico pulito e minimale. Vedrai che lo schermo è diviso in due parti. La metà sinistra è dove selezioni gli elementi, modifichi le impostazioni, ecc. Nella metà destra vedrai l'editor live del tuo sito web e un'anteprima di come appare il tuo sito web.

Se desideri modificare le impostazioni di pagina della pagina o aggiungere un widget alla pagina, puoi farlo facilmente dalla parte sinistra dello schermo.
Tutte le modifiche apportate al tuo sito Web vengono visualizzate sul lato destro dello schermo. L'editor live ti mostra come apparirà la tua pagina mentre apporti modifiche alla pagina.
Puoi anche visualizzare l'anteprima della pagina che stai modificando in anteprima a schermo intero facendo clic sul pulsante di compressione al centro di entrambe le sezioni.

Inoltre, nella parte inferiore della barra laterale, hai dei pulsanti che ti danno accesso alle seguenti opzioni:
- Modalità di modifica reattive
- Una storia completa di revisioni e modifiche
- Impostazioni della pagina
- Pulsante Anteprima
Nell'editor di pagina, puoi facilmente aggiungere sezioni e righe salvate facendo clic sui rispettivi pulsanti nell'editor. L'editor si sente un po' affollato con tonnellate di opzioni che potrebbero non essere adatte ai principianti. Ma se sei un utente avanzato apprezzerai le funzionalità offerte da Elementor.
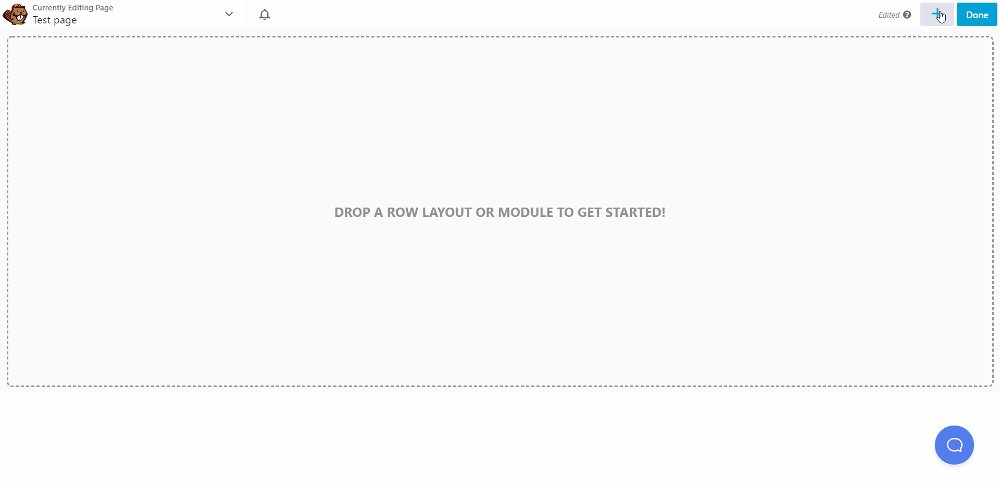
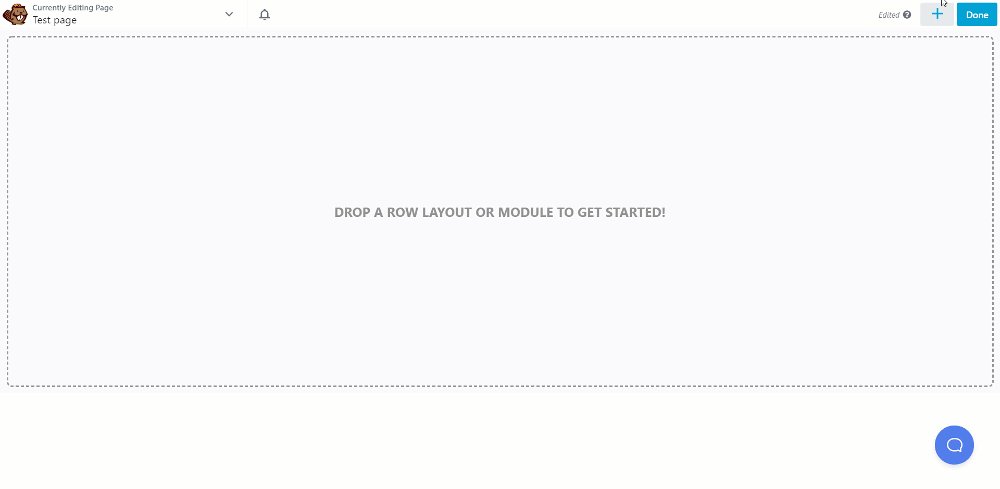
Interfaccia del costruttore di castori
Beaver Builder ospita un'interfaccia davvero semplice ma potente. L'interfaccia consente di modificare il sito Web in modalità a schermo intero.
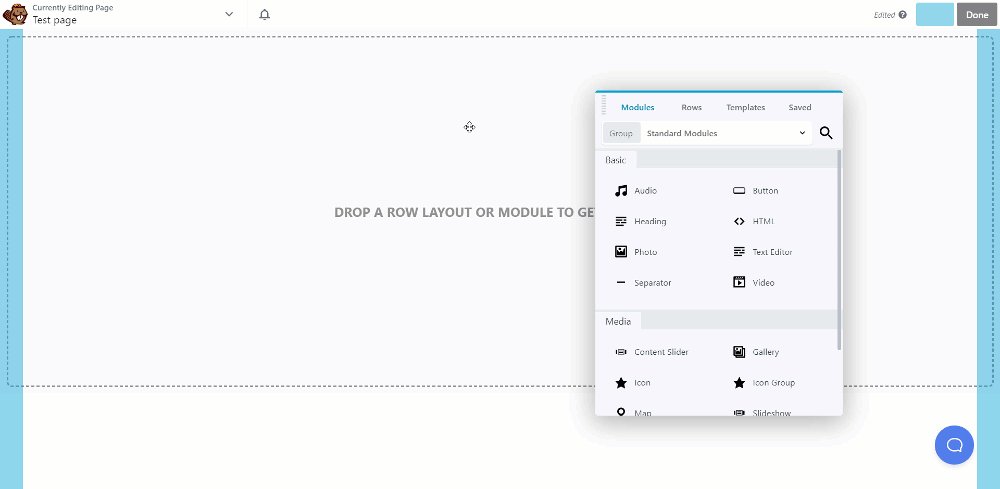
L'editor ha una barra in alto che consente agli utenti di aggiungere nuovi moduli ed eseguire altre operazioni come la pubblicazione, la stesura, il controllo dell'anteprima, ecc.

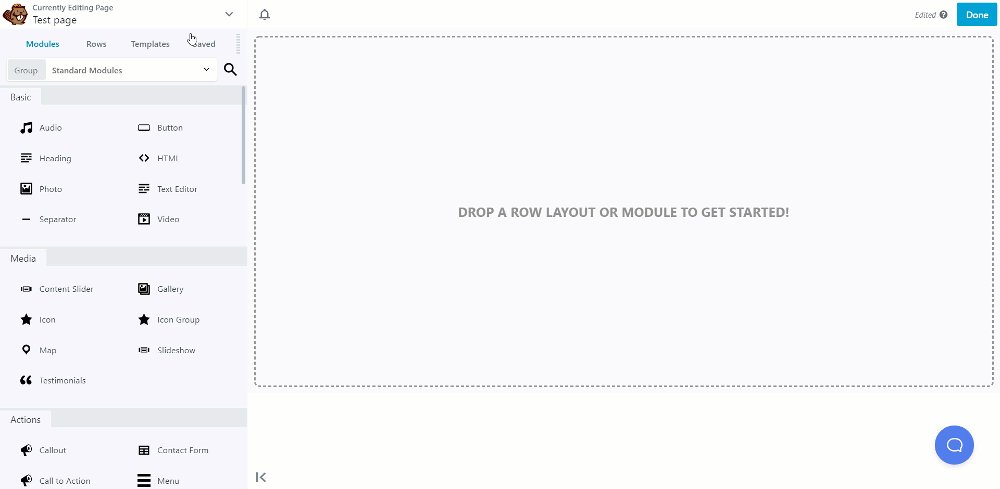
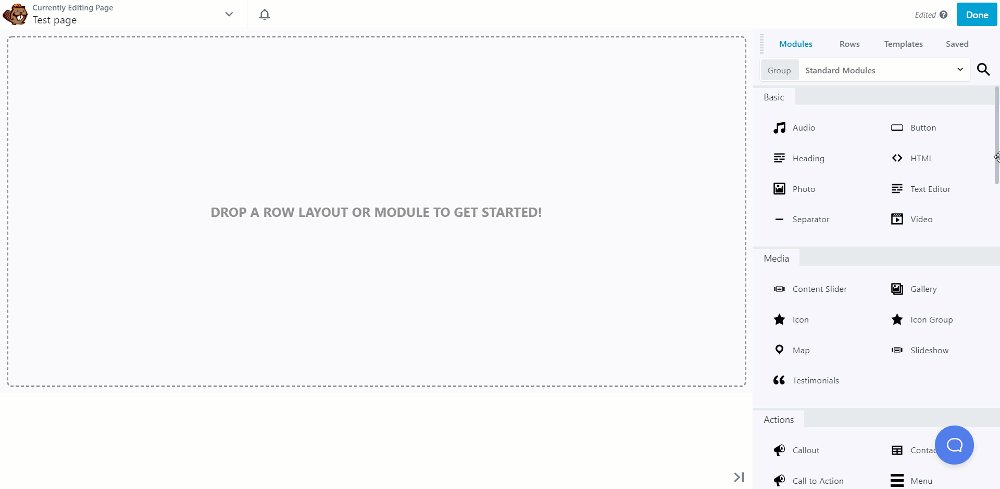
Un aspetto positivo dell'editor di Beaver Builder è che puoi spostare la barra laterale o il pannello delle impostazioni secondo i tuoi desideri. Questa libertà non c'è con Elementor. Con Beaver Builder, puoi trascinare e scattare la finestra di modifica o delle impostazioni su entrambi i lati dello schermo.

Puoi anche avere la finestra di modifica e impostazioni come popup. Questo ti dà una vista da bordo a bordo della pagina che stai modificando.
Beaver Builder ha recentemente aggiunto la funzione di modifica in linea ed è alla pari con l'esperienza di modifica in linea di Elementor.
Modulo/Widget e sezioni pre-progettate
Non importa come li chiami, moduli o widget, significano la stessa cosa e costituiscono gli elementi per costruire il tuo sito web.
Le sezioni vengono utilizzate per creare una struttura o una struttura di base del tuo sito Web e in queste sezioni puoi aggiungere i moduli o i widget per progettare il tuo sito Web. Diamo un'occhiata alle funzionalità di sezioni/righe e widget/moduli di entrambi i builder.
Leggi anche:
- Come far salire alle stelle la tua attività di web design con Elementor
Sezioni e widget di Elementor
I contenitori più grandi in Elemntor sono conosciuti come Sezioni. In queste righe, puoi aggiungere colonne che aiutano ad aggiungere due o più widget affiancati. Puoi aggiungere tutte le sezioni e le colonne di cui hai bisogno facendo clic sul pulsante + nella parte inferiore della schermata dell'editor.
È possibile selezionare se si desidera aggiungere una singola colonna o più sezioni di colonne nella pagina.
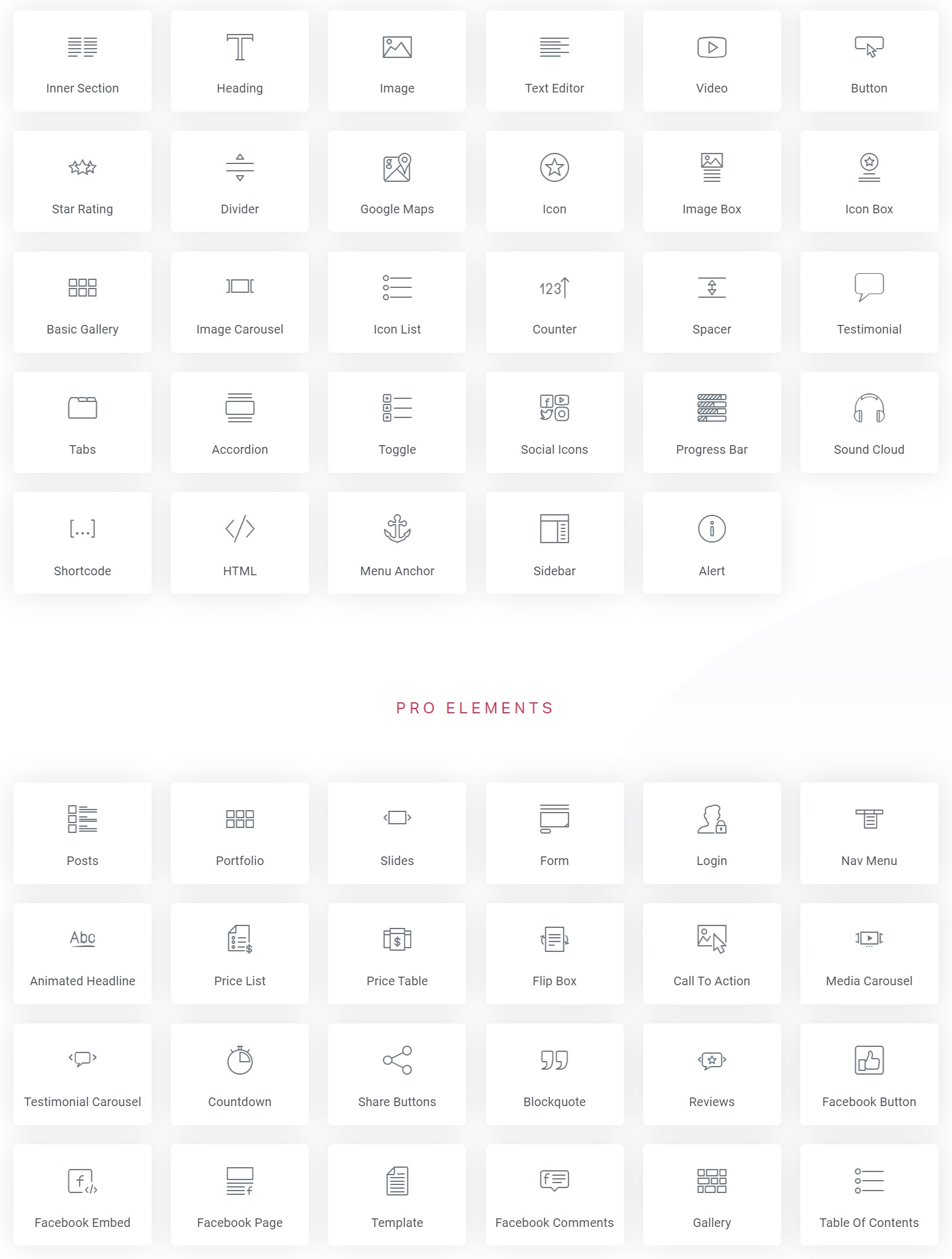
I singoli elementi in Elementor sono conosciuti come Widget. Questi widget costituiscono l'intera pagina web. Puoi aggiungere vari widget alla tua pagina come intestazione, testo o immagini con una semplice operazione di trascinamento della selezione. Puoi vedere i widget facendo clic sul pulsante dei punti nell'angolo in alto a destra della barra laterale.

Inoltre, puoi modificare e personalizzare facilmente i widget Elementor semplicemente trascinandoli e rilasciandoli nelle colonne e personalizzandoli con l'aiuto delle opzioni del menu della barra laterale per quel widget.
Ci sono 12 diversi layout di sezione che ottieni con il builder. Ottieni oltre 50 widget con la versione gratuita e molti altri widget con la versione pro.
Puoi estendere ulteriormente Elementor con i componenti aggiuntivi di PowerPack Elementor. Offre altri 70+ widget che ti faranno risparmiare tempo e fatica. Mentre i widget Elementor sono pensati per un utilizzo di base per una base di utenti più ampia, PowerPack offre funzionalità molto più avanzate.
Righe e moduli di Beaver Builder
Ora arrivando al costruttore di castori, gli elementi del contenitore più grandi nell'editor sono noti come Righe . Puoi aggiungere righe alla tua pagina nell'editor facendo clic sull'icona "+" in alto e quindi passando alle righe e trascinando e rilasciando la riga che desideri aggiungere.
Queste righe contengono colonne che possono essere utilizzate per aggiungere moduli, che sono fondamentalmente gli elementi costitutivi della pagina.
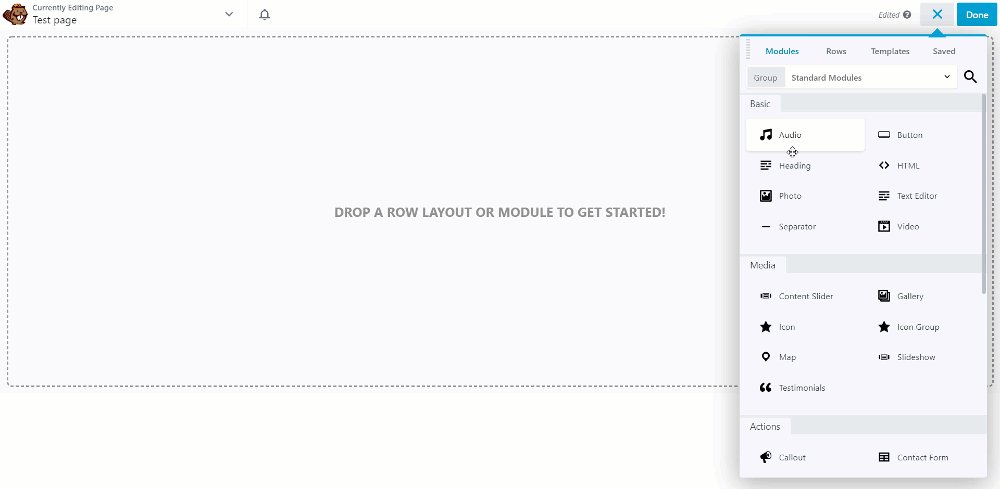
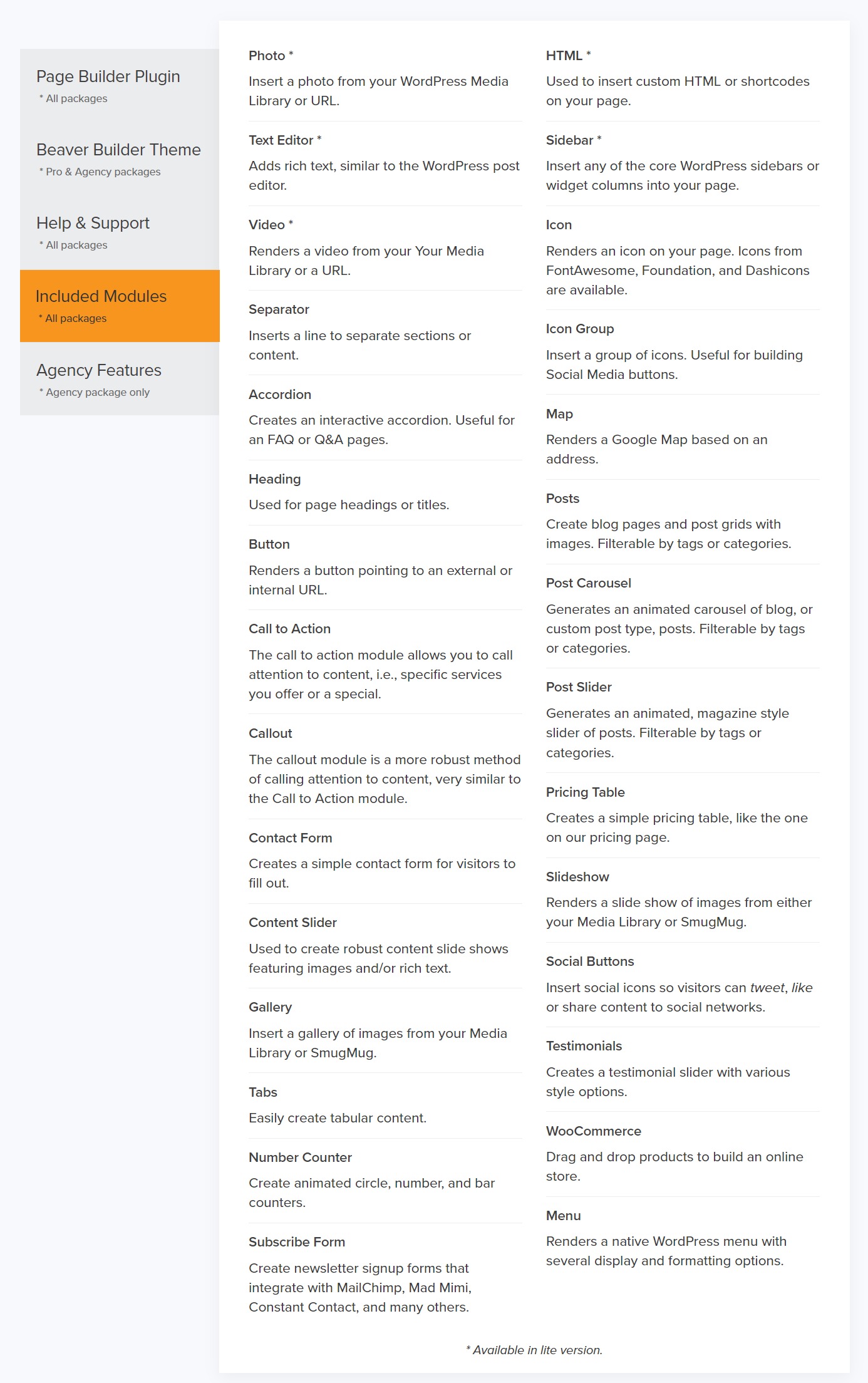
Gli elementi sono conosciuti come moduli in Beaver Builder. Questi moduli possono essere aggiunti semplicemente trascinandoli nella posizione in cui devono essere aggiunti.

Con Beaver Builder, ottieni 31 moduli creativi che puoi utilizzare per progettare il tuo sito web. Oltre a questi moduli, se desideri estendere le capacità del tuo builder, puoi provare il componente aggiuntivo PowerPack Beaver Builder, che viene fornito con oltre 70 moduli progettati in modo creativo.
Caratteristiche di stile e design di Elementor vs. Beaver Builder
Lo stile è una parte essenziale di qualsiasi page builder e, in questo dominio, entrambi i page builder non sono indietro. Ottieni immense opzioni di stile con entrambi i costruttori di pagine e, se non stai cercando qualcosa di troppo specifico, sei bravo con nessuno dei costruttori.
Diamo un'occhiata più da vicino alle impostazioni di stile di ogni costruttore.
Opzioni di progettazione di Elementor
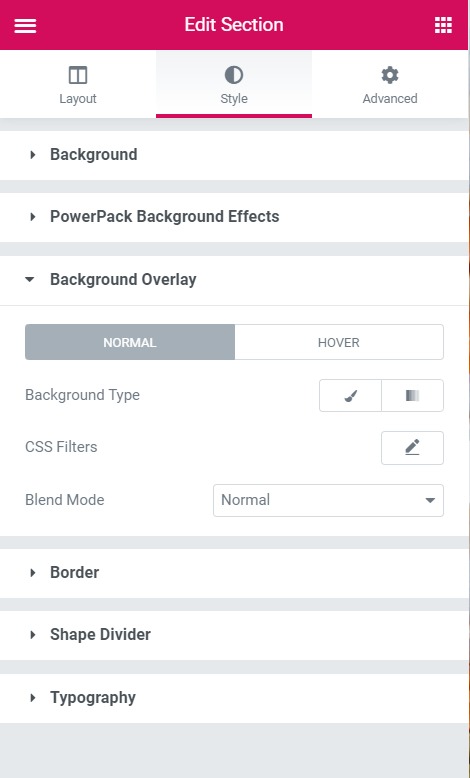
Elementor ha una scheda separata in ogni widget o impostazione di riga. Se desideri apportare modifiche a quel widget o riga, puoi farlo facilmente dalla scheda stile. In questo caso, Elementor lo ha reso davvero semplice, ma poiché tutte le funzionalità di progettazione sono inserite in un'unica scheda, a volte può creare un po' di confusione. Ma, una volta presa in mano l'interfaccia di stile, diventa abbastanza facile da usare.

Tutte le modifiche apportate allo stile vengono visualizzate in tempo reale sulla pagina e ciò consente di apportare le modifiche in tempo reale.
Opzioni di progettazione di Beaver Builder
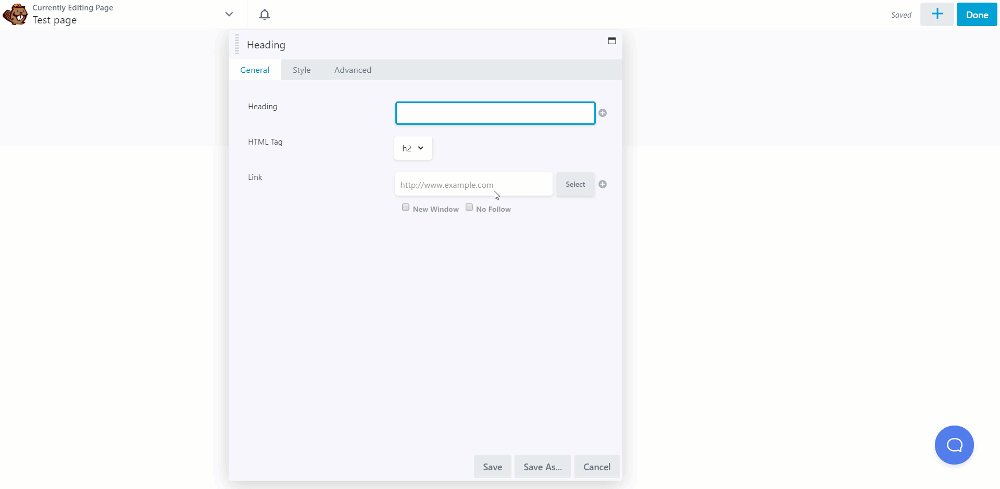
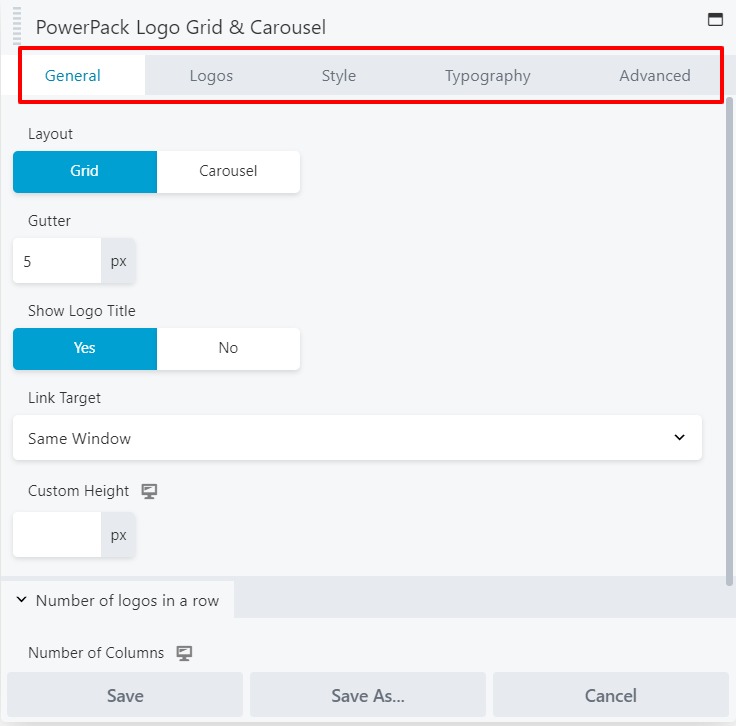
Beaver Builder non segue il sistema di tabulazione di Elementor. In effetti, vedrai molti moduli e sezioni con più di una scheda per le opzioni di stile. Potresti avere una scheda separata per la personalizzazione della tipografia o altre schede secondo i requisiti del modulo.


Avere più schede richiede di ricordare dove si trovano tutte le impostazioni, ma poiché tutte le impostazioni di stile non sono raggruppate insieme, semplifica la navigazione per chiunque.
Codice e affidabilità
Tutto ciò che cresce troppo rapidamente tende a indebolirsi e la stabilità è qualcosa che arriva solo quando la crescita viene monitorata e prestata molta attenzione. Questo è esattamente lo stesso dei nostri costruttori di pagine.
Sebbene Elementor sia cresciuto molto negli ultimi tre anni e abbia aggiunto caratteristiche e funzionalità fenomenali, non può essere considerato stabile come Beaver Builder.
D'altra parte, Beaver Builder potrebbe non essere ricco di funzionalità come Elementor, ma quando si tratta di affidabilità a livello di codice, Beaver Builder vince la gara. Il motivo è semplice; Beaver Builder è cresciuto ma tenendo a mente la stabilità. Questo è qualcosa a cui devi prestare attenzione se stai pianificando di sviluppare un sito Web pesante utilizzando un generatore di pagine.
Requisiti di sistema per Elementor & Beaver Builder
Se stai costruendo un sito, dovresti conoscere i requisiti di sistema per gli strumenti che utilizzi. Come abbiamo visto, Elementor fornisce un'interfaccia con anteprime in tempo reale e funziona senza intoppi. Ma i requisiti di sistema per Elementor sono un po' alti. Gli utenti riscontrano anche problemi frequenti come Elementor Widgets Not Loading quando il loro server di hosting web ha risorse limitate.
Elementor raccomanda ufficialmente una memoria PHP di 256 MB o superiore. Quando lo si utilizza con componenti aggiuntivi di Elementor o plug-in come WooCommerce per creare siti Web di eCommerce, i requisiti di memoria PHP aumenteranno ulteriormente. Poiché Elementor offre così tante funzionalità, è comprensibile che abbiamo bisogno di più risorse per eseguire il software.
Beaver Builder, d'altra parte, è leggero e consuma meno risorse. Anche con componenti aggiuntivi di Beaver Builder di terze parti, l'utilizzo delle risorse non è così elevato. Beaver Builder è noto per funzionare con un limite di memoria PHP inferiore a 64 MB e con componenti aggiuntivi di terze parti può arrivare fino a 256 MB.
Temi WordPress per Elementor & Beaver Builder
Quindi, ecco qualcosa che possiamo chiamare un terreno comune sia per Elementor che per Beaver Builder. A causa dell'enorme popolarità di entrambi i plug-in per la creazione di pagine, tutti i popolari temi WordPress creati per i costruttori di pagine forniscono compatibilità per questi plug-in.
Leggi anche:
- I migliori temi WordPress gratuiti per Elementor
Oltre a questo, Elementor ha il suo tema Hello, è un tema di base gratuito per WordPress. È una tabula rasa e non viene fornito con layout o stili predefiniti. È pensato per funzionare al meglio con Elementor Pro.
Allo stesso modo, Beaver Builder ha anche il suo tema Beaver Builder, è un tema premium e disponibile con il pacchetto Beaver Builder Pro. Rispetto al tema Hello di Elementor, il tema BB ha più funzionalità e opzioni di layout. Funziona meglio con il componente aggiuntivo Beaver Builder e Beaver Themer.
Elementor Theme Builder vs. Beaver Theme
Ora, questa è una funzionalità interessante offerta sia da Elementor che da Beaver Builder. La funzionalità di creazione del tema ti consente di creare modelli personalizzati non solo per le pagine ma per altre parti del sito come intestazione, piè di pagina, post singolo, archivio blog, WooCommerce, ecc. Puoi personalizzare quasi ogni aspetto del sito Web senza dover scrivere codice e utilizzando un plug-in per la creazione di pagine.
La funzionalità Theme Builder è disponibile con Elementor. Puoi scoprire di più su Elementor Pro nel nostro post di confronto per Elementor Free vs. Elementor Pro
Considerando che, Beaver Builder ha un componente aggiuntivo separato chiamato Beaver Themer. Beaver Themer offre funzionalità molto più avanzate rispetto al generatore di temi di Elementor Pro. Ha un controllo logico condizionale avanzato. Un'altra cosa buona è che se non vuoi usare Beaver Themer, puoi semplicemente continuare a usare Beaver Builder senza aggiungere alcun carico extra al tuo sito web. Mentre nel caso di Elementor, non puoi disabilitare Theme Builder.
Quindi, con Beaver Builder ottieni un controllo molto migliore su ciò che desideri utilizzare.
Libreria di modelli Elementor vs. Beaver Builder
Entrambi i costruttori di pagine ti danno il potere di progettare una pagina interamente da una tela bianca. Ma cosa succede se non vuoi farlo!
È qui che entrano in gioco i modelli. I modelli ti aiutano a importare un design e quindi a personalizzarne il contenuto. Entrambi i costruttori sono dotati di modelli progettati professionalmente che puoi utilizzare per accelerare il processo di progettazione del tuo sito web.
Libreria di modelli di Elementor
Elementor Pro viene fornito con oltre 300 modelli progettati professionalmente che puoi utilizzare per accelerare il processo di progettazione del tuo sito web.
Elementor ha diviso tutti i modelli in due categorie:
- Pagine: sono pagine completamente progettate che coprono tutto ciò che è richiesto in una pagina.
- Blocchi: i blocchi sono parti di pagine progettate per uno scopo specifico. Ad esempio, la sezione contatti, la sezione informazioni, la sezione funzionalità.

Puoi utilizzare questi modelli e creare e salvare anche i tuoi modelli personalizzati. Elementor ti consente di salvare il modello che hai progettato e riutilizzarlo sul tuo sito web. Puoi anche esportare o scaricare i modelli da utilizzare su altri siti Web.
Libreria modelli Beaver Builder
Come Elementor, anche Beaver Builder viene fornito con modelli progettati professionalmente. Ottieni circa 50 modelli pre-progettati con Beaver Builder. Beaver Builder divide tutti i modelli in due categorie:
- Landing Pages: queste sono le pagine progettate per le home page.
- Pagine di contenuto: a parte il design della home page, ogni altro design come la pagina Chi siamo, la pagina delle funzionalità o la pagina dei contatti rientra nelle pagine dei contenuti.

Come Elementor, anche Beaver Builder viene fornito con blocchi o sezioni preprogettati, ma il conteggio è inferiore rispetto a ciò che offre. Puoi utilizzare il componente aggiuntivo PowerPack per Beaver Builder, che ha oltre 300 modelli e righe pre-progettati che chiunque può facilmente importare e iniziare a utilizzare.
Prezzo di Elementor vs. Beaver Builder
Il prezzo è un altro fattore molto importante da tenere a mente durante la selezione di uno dei costruttori di pagine. Entrambi i page builder hanno una versione gratuita disponibile su WordPress.org, che puoi scaricare direttamente e iniziare a utilizzare subito.
Leggi anche:
- Elementor Free vs. Elementor Pro: un confronto dettagliato
Venendo alla versione pro, puoi scegliere tra 3 pacchetti per entrambi i page builder.
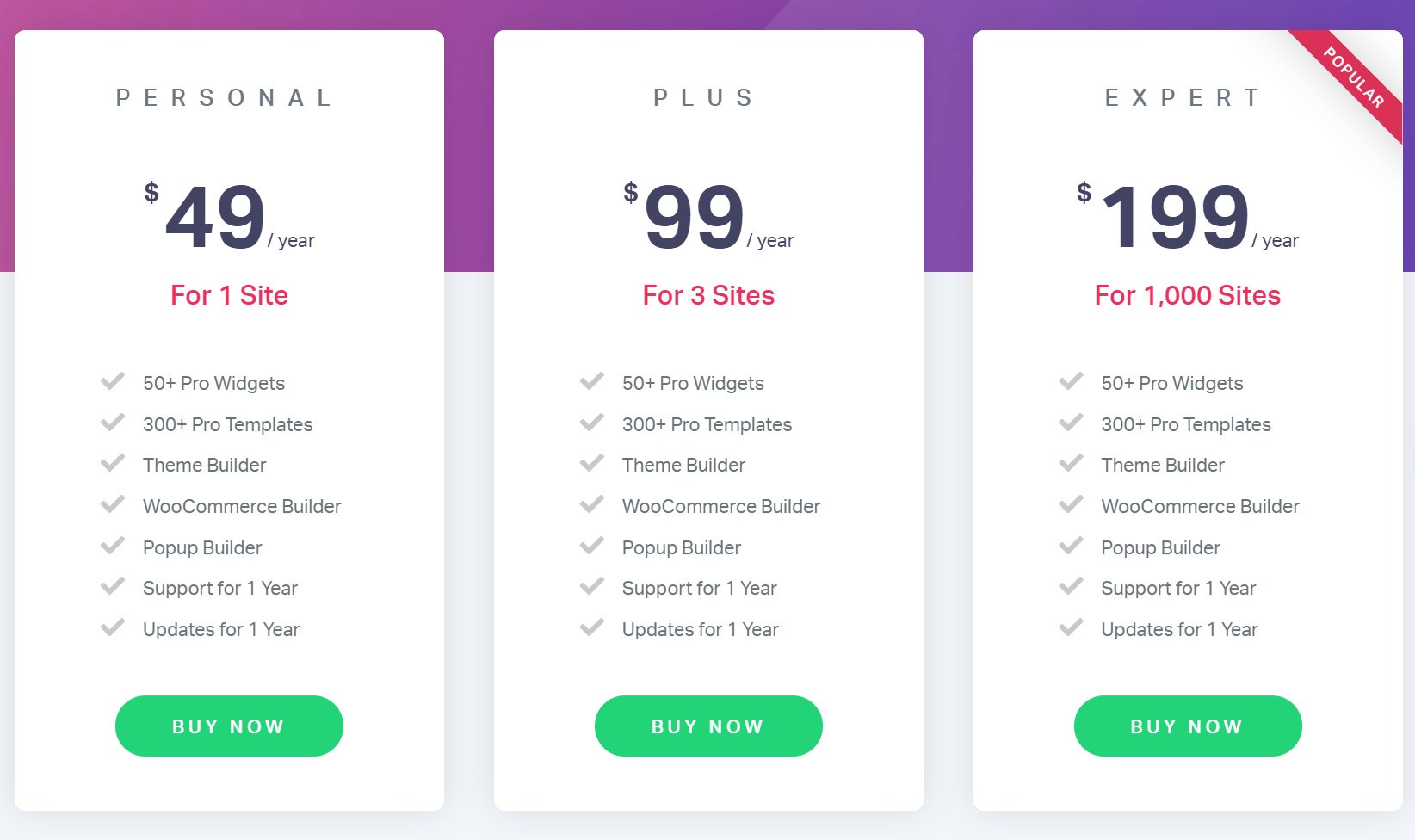
Prezzi di Elementor Pro
Il prezzo di Elementor si basa sul numero di siti su cui utilizzerai il generatore di pagine. I piani partono da $ 49 per un singolo sito e salgono a $ 199 per 1000 siti web.

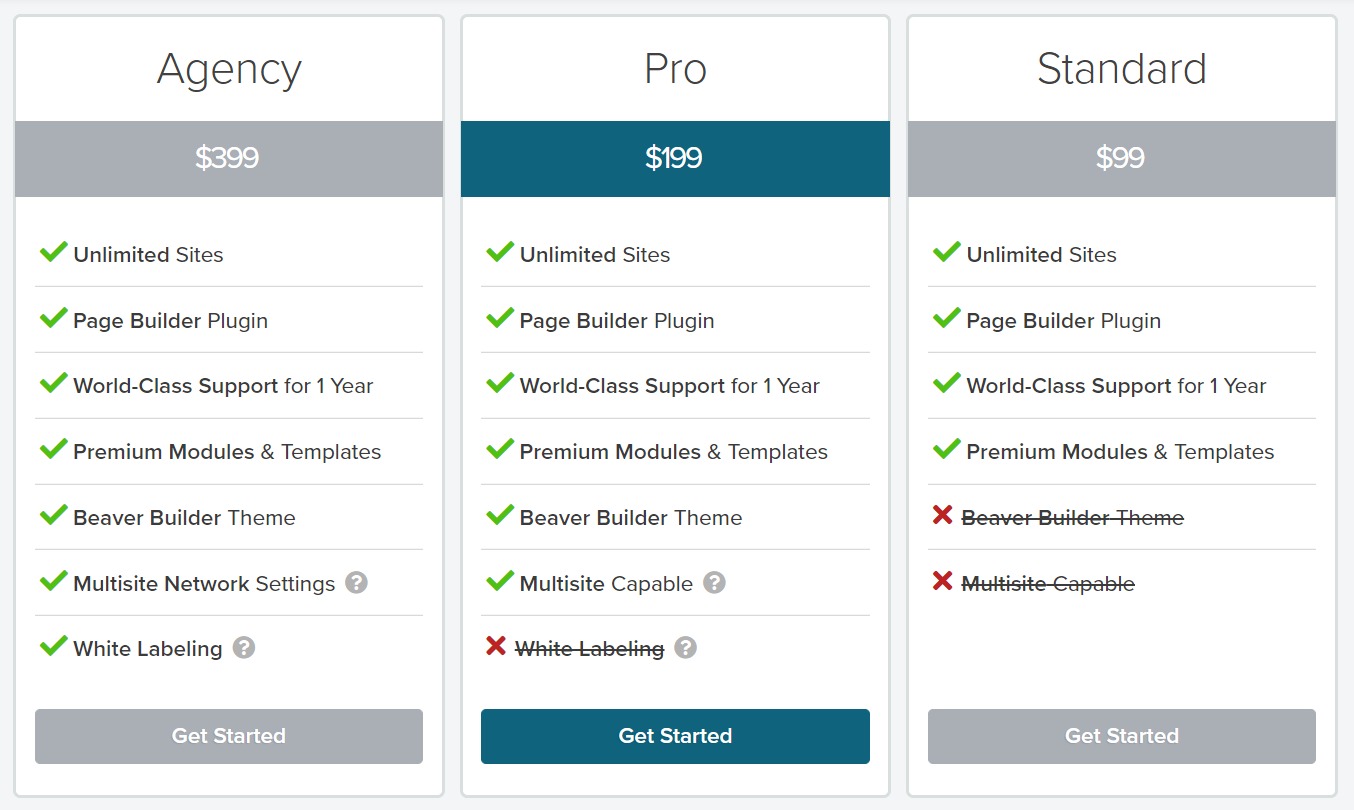
Prezzi del costruttore di castori
D'altra parte, i piani di Beaver Builder variano in base alle funzionalità fornite con il plug-in di base. Il piano parte da $ 99 all'anno e arriva fino a $ 399 per il piano dell'agenzia. Il piano dell'agenzia include il tema Beaver Builder, il marchio white label e le funzionalità multisito.

Comunità e risorse di Elementor vs. Beaver Builder
Sia Elementor che Beaver Builder hanno una comunità matura su Facebook. Quando si tratta di risorse per l'apprendimento, Elementor ha un set di risorse più grande rispetto a Beaver Builder. Esistono diversi video di Youtube per Elementor su quasi ogni tipo di argomento. Il team di Elementor produce ottimi contenuti educativi sul proprio canale Youtube e sul blog.
Beaver Builder pubblica anche contenuti regolari sul proprio blog e mantiene un'interazione aperta con la sua comunità.
Leggi anche:
- Le migliori risorse gratuite per imparare Elementor
A voi!
Ecco le differenze più importanti che distinguono entrambi i costruttori. Puoi provare le funzionalità sopra menzionate e decidere tu stesso quale page builder è il migliore per te.
Se sei un po' rischioso, allora entrambi i costruttori di pagine possono essere riassunti nella domanda "Stai cercando un sacco di funzionalità o stabilità?" Se stai cercando un sacco di funzionalità per creare layout creativi, ti consiglio di utilizzare Elementor. D'altra parte, se stai cercando una soluzione più semplice, leggera e facile da usare, Beaver Builder è la tua risposta.
Fammi sapere quale page builder decidi di utilizzare commentandolo di seguito. Inoltre, condividi il motivo per cui hai deciso di utilizzare quel costruttore specifico.
