Elementor VS WPBakery Page Builder: quale scegliere?
Pubblicato: 2018-02-08I moderni page builder disponibili per WordPress semplificano la vita agli utenti senza conoscenze di codifica. Sono dotati di un'interfaccia intuitiva, quindi devi solo trascinare e rilasciare gli elementi per costruire la struttura dei tuoi post e delle tue pagine.
Abbiamo già condiviso il confronto su WIX VS WordPress e abbiamo ammesso che è fantastico che entrambe le piattaforme supportino gli editor visivi. Anche se a giugno, quando abbiamo pubblicato questo post di confronto, non era disponibile un editor visivo nativo per WordPress e abbiamo menzionato che supportava i plug-in per la creazione di pagine per scopi di modifica. Oggi possiamo essere orgogliosi di Gutenberg: un editor visivo molto nuovo e conveniente che è una soluzione perfetta per creare bellissimi post di blog con WordPress.
Nonostante tutto ciò, oggi abbiamo deciso di confrontare due plugin per la creazione di pagine ampiamente riconosciuti e utili che sono WPBakery (Visual Composer) ed Elementor. E speriamo che questo ti sarà utile se stai per lanciare il tuo sito Web WP di debutto di qualsiasi tipo. Quindi iniziamo!
WPBakery VS Elementor – Opzioni di prezzo
Elementor è un generatore di pagine gratuito che ti consente di modificare tutto sul front-end e ottenere risultati immediati (vedi come appariranno le modifiche sul tuo sito). Puoi anche acquistare una versione Pro che costa $ 49 per 1 sito, $ 99 per 3 siti e $ 199 per siti illimitati.
WPBakery page builder è un plug-in premium che ti consente di assumere il pieno controllo del tuo sito Web e creare qualsiasi layout che preferisci senza alcuno sforzo. Oggi WPBakery è disponibile per $ 45, ma puoi ottenerlo gratuitamente con qualsiasi tema WordPress premium che acquisti per il tuo progetto. La maggior parte dei progetti già pronti per WordPress hanno integrato questo generatore di pagine.
WPBakery Page Builder – Frontend e Backend
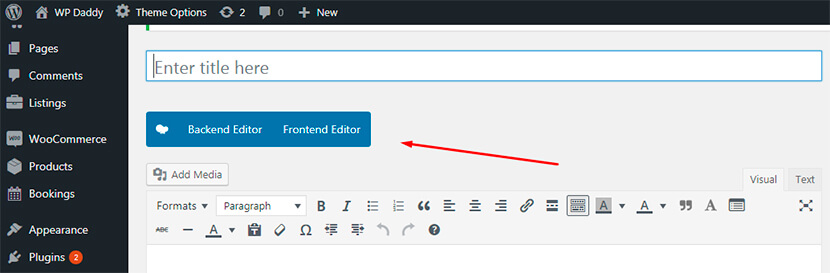
Una volta che inizi a lavorare con WPBakery, vedrai i pulsanti Backend e Frontend Editor con cui avviarlo. Vai su Messaggi -> Aggiungi nuovo (o Pagine -> Aggiungi nuovo) nella tua dashboard per testare in pratica un editor.

Puoi scegliere un editor di back-end per creare una pagina Web con l'aiuto di blocchi astratti o un editor di front-end per creare una pagina con un'anteprima visiva dal vivo.
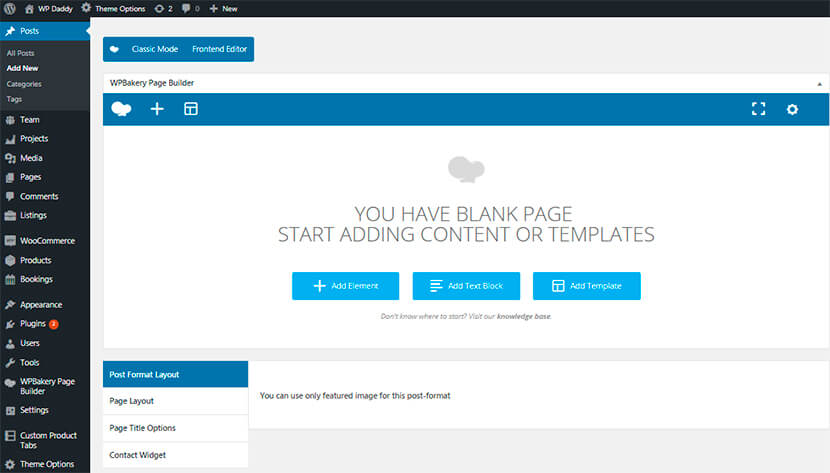
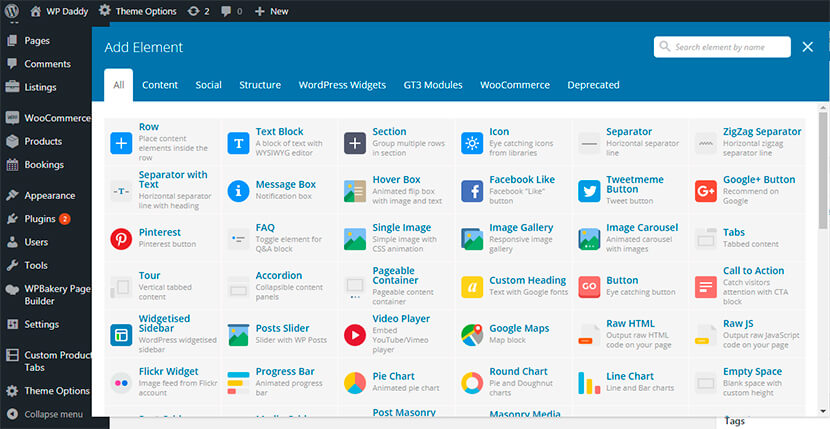
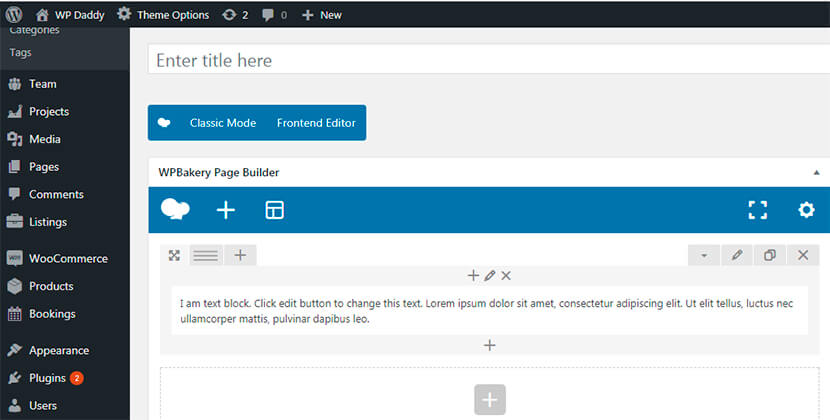
L'editor di back-end ha il seguente aspetto:

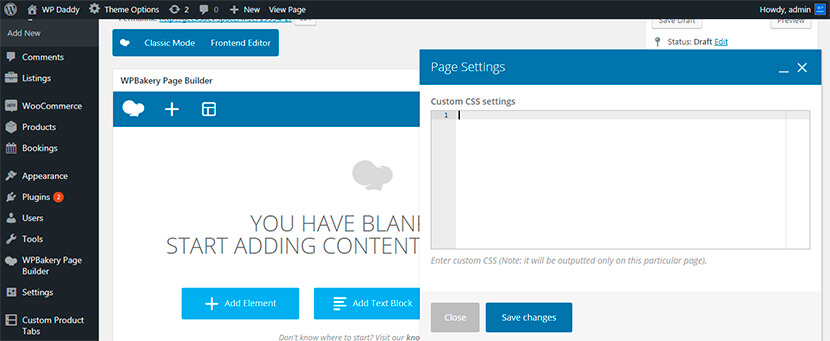
Qui puoi aggiungere un elemento, aggiungere un blocco di testo o aggiungere un modello (parleremo ulteriormente di ogni opzione in dettaglio). Se fai clic sull'"ingranaggio" delle impostazioni nell'angolo in alto a destra, sarai in grado di aggiungere qualsiasi CSS personalizzato per impostare la tua pagina come preferisci.

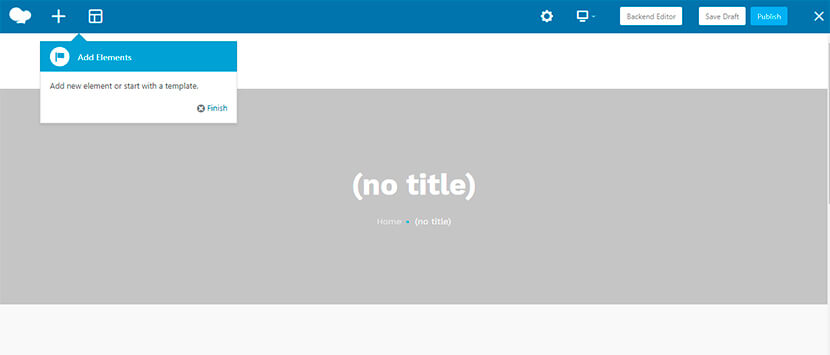
Ecco come appare l'editor frontend:

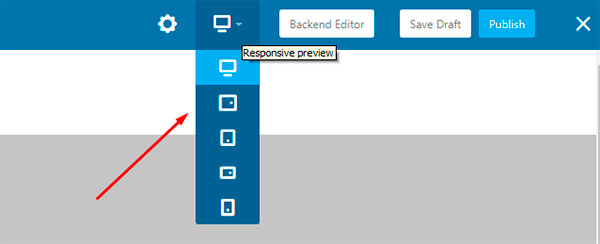
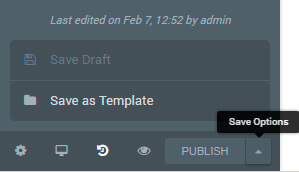
Qui puoi aggiungere elementi, vedere come appariranno su diverse risoluzioni dello schermo, salvare le modifiche come bozza o pubblicarle istantaneamente per renderle attive.

Interfaccia Elementor
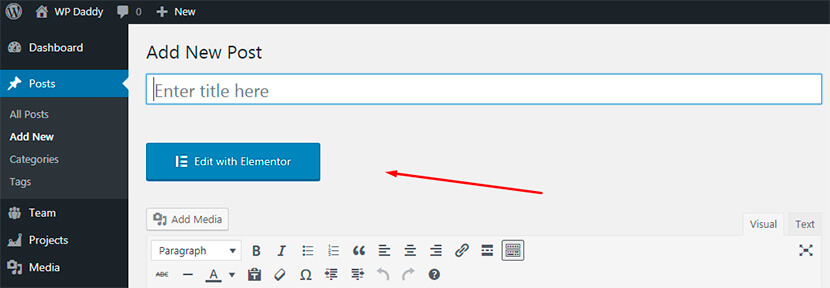
Il generatore di pagine di Elementor viene avviato con il pulsante Modifica con Elementor in un post o in una pagina che crei.

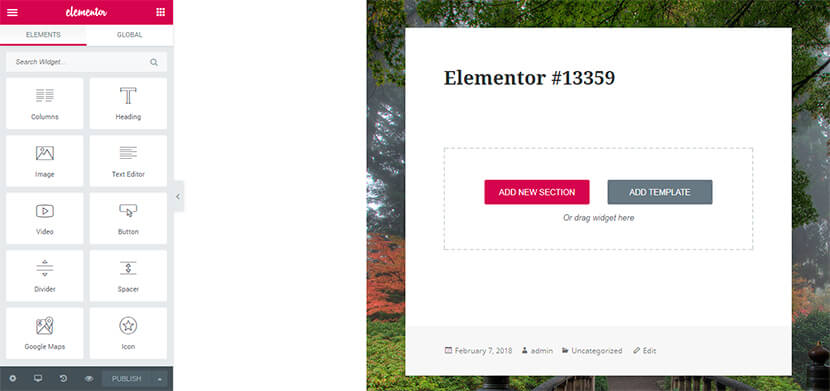
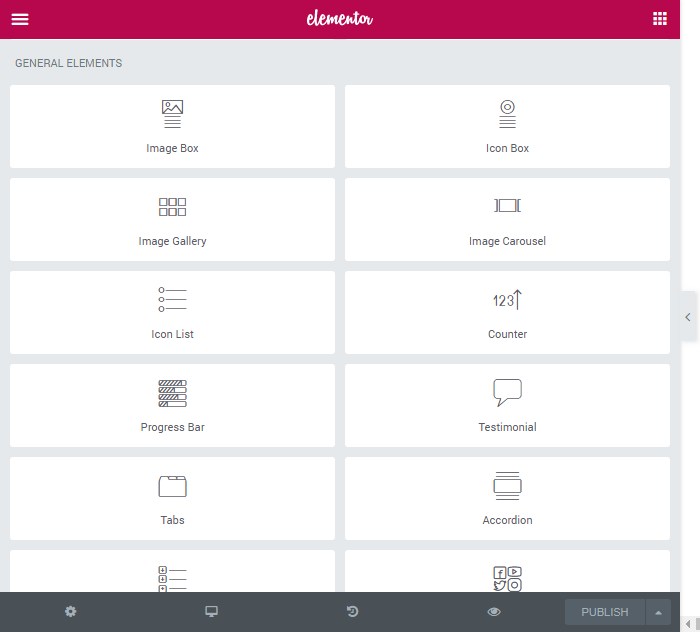
Ecco come appare il suo editor frontend:

Ottieni la sezione Aggiungi nuova e il pulsante Aggiungi modello oppure puoi trascinare il widget dall'elenco di elementi disponibili nella barra laterale sinistra e rilasciarlo nell'area principale per continuare la modifica.
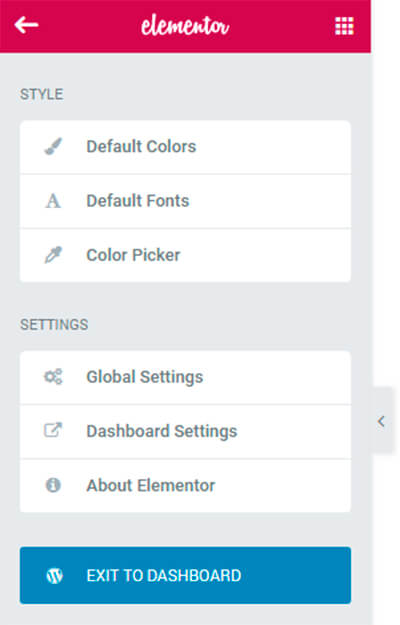
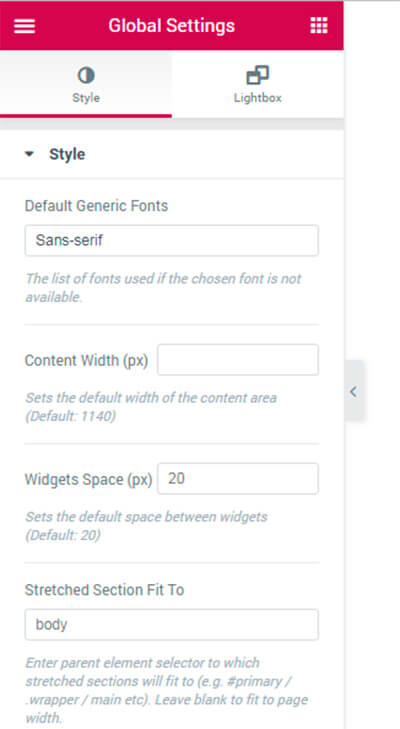
Proprio qui puoi gestire le Impostazioni e lo Stile della pagina (impostazioni globali o dashboard) e cambiare lo stile (giocando con i colori predefiniti, i caratteri predefiniti e il selettore colore).


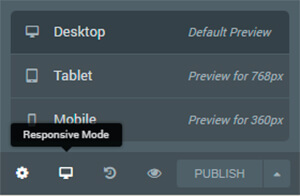
La modalità reattiva consente di visualizzare in anteprima la tua pagina su qualsiasi dimensione e risoluzione dello schermo. E la modalità Cronologia vicino ad essa è disponibile qui per vedere quali modifiche hai apportato di recente per ripristinarle o semplicemente per rivederle.

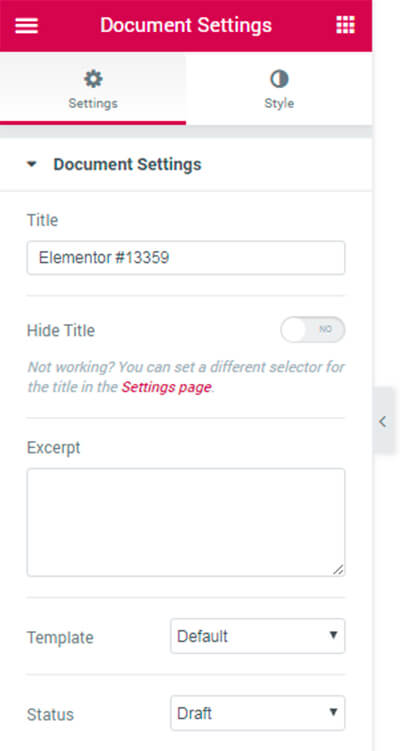
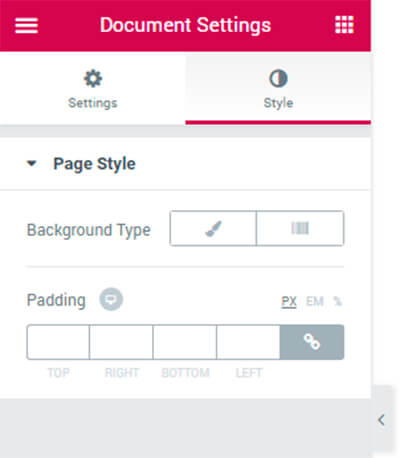
L'ingranaggio vicino alla modalità reattiva consente di gestire le Impostazioni del documento per creare o nascondere un titolo e scrivere un estratto, selezionare un modello, uno stato, ecc. Qui puoi anche scegliere lo Stile del documento come tipo di sfondo, riempimento, ecc.



Tutte le modifiche possono essere salvate come modello, come bozza o pubblicate contemporaneamente.

Elementi – WPBakery + Elementor
Elementor include molti General Elements nella sua versione gratuita e più di 50+ nella sua versione Pro. A proposito, puoi utilizzare i nuovi e più interessanti componenti aggiuntivi di Elementor, costantemente sviluppati da esperti e disponibili gratuitamente oa pagamento. La maggior parte di essi è facile da trovare su WordPress.org.

Il generatore di pagine WPBakery include più di 40 elementi di contenuto, più di 12 widget WP, widget di social media ed elementi per la struttura. Se il tema che utilizzi è compatibile con WooCommerce, puoi anche aggiungere un carrello, prodotti in evidenza e altri elementi del negozio online con l'aiuto di blocchi trascinabili. Nuovi componenti aggiuntivi vengono inoltre sviluppati regolarmente per WPBakery.

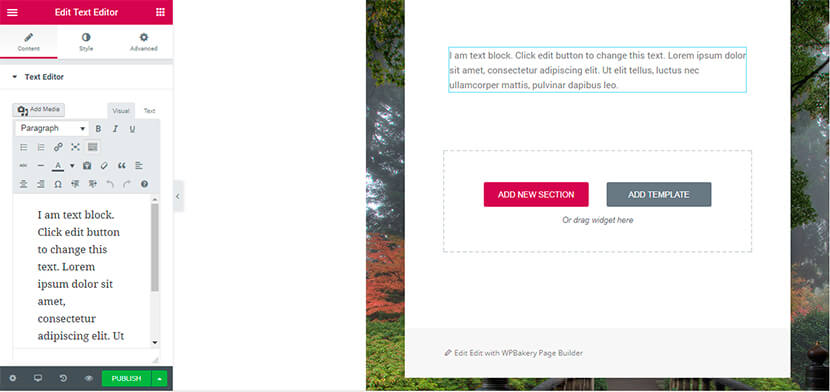
Ad esempio, aggiungiamo un blocco di testo con Elementor. Basta trascinare il widget Editor di testo e rilasciarlo nell'area principale.

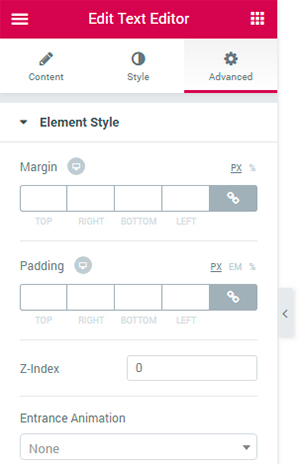
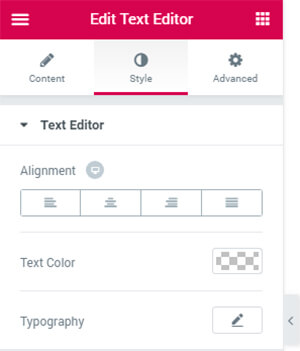
Ora puoi modificare il testo e gestire le Impostazioni avanzate del blocco. Puoi scegliere margine, riempimento e altri stili dell'elemento qui. A proposito, puoi selezionare l'allineamento, il colore del testo e la tipografia nella sezione Stile qui.


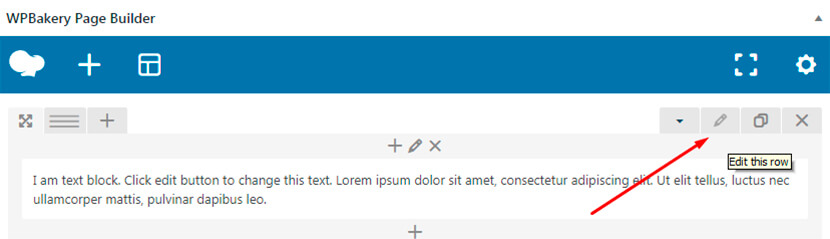
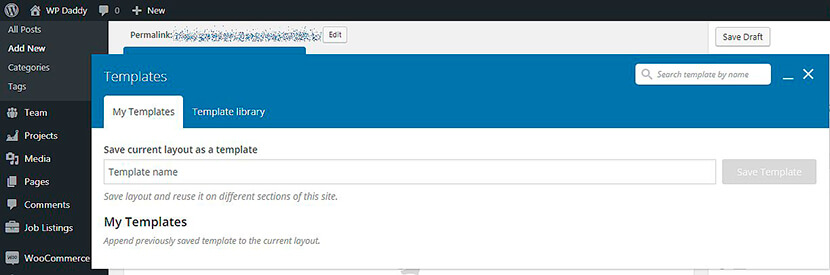
Se crei un nuovo post, gli editor di backend e frontend di WPBakery consentono anche di aggiungere facilmente un blocco di testo semplicemente facendo clic sul pulsante corrispondente (vedi la prima istantanea nel nostro post). Qui puoi anche gestire le impostazioni per rendere il tuo testo il più bello possibile.

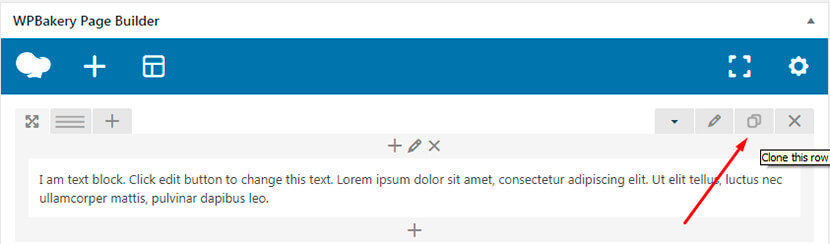
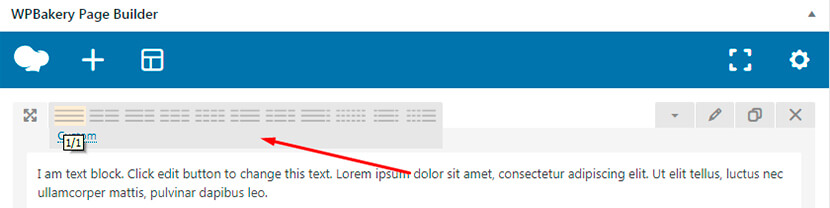
Puoi clonare la riga per velocizzare il processo di modifica del testo.

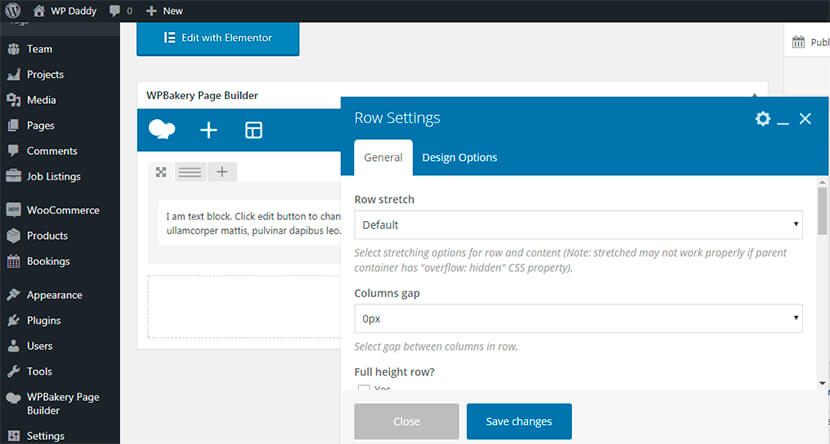
Puoi gestire le Impostazioni generali della riga per sceglierne l'estensione, lo spazio delle colonne, la posizione del contenuto e altre preferenze.


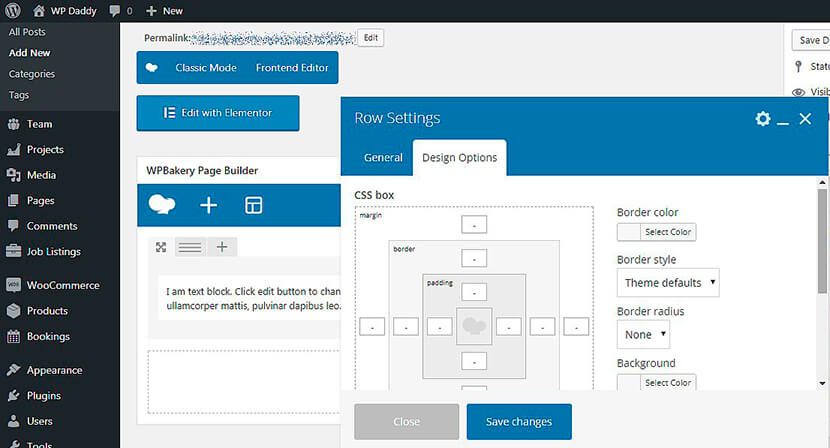
E puoi gestire le opzioni di progettazione per scegliere il riempimento, il margine, il bordo, selezionare il colore di sfondo, ecc.

Puoi anche aggiungere facilmente colonne e puoi scegliere diversi tipi di blocchi di testo dall'elenco disponibile, nonché aggiungere qualsiasi tipo personalizzato di blocco di testo che preferisci.

Libreria modelli
Sia i costruttori di pagine WPBakery che Elementor hanno una libreria completa di modelli di design che puoi utilizzare per creare le tue pagine web.
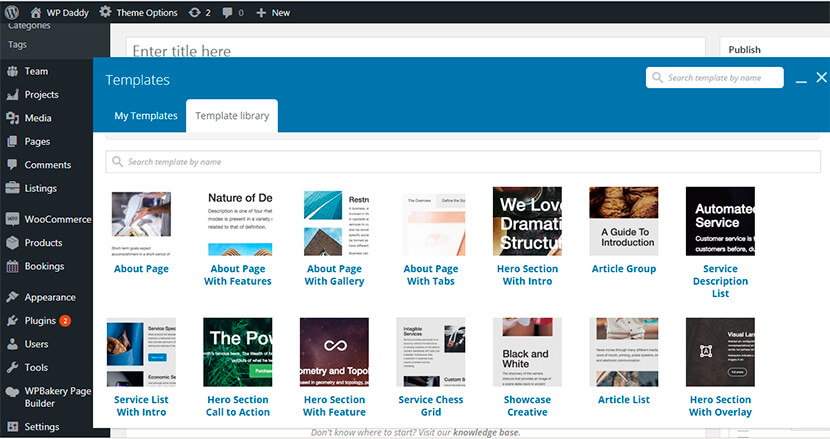
Quando fai clic sul pulsante Aggiungi modello nell'interfaccia del generatore di pagine WPBakery, puoi accedere a una libreria che include più di 85 temi predefiniti tra cui scegliere. A proposito, qui hai la possibilità di aggiungere e salvare i tuoi modelli di design per un uso successivo.


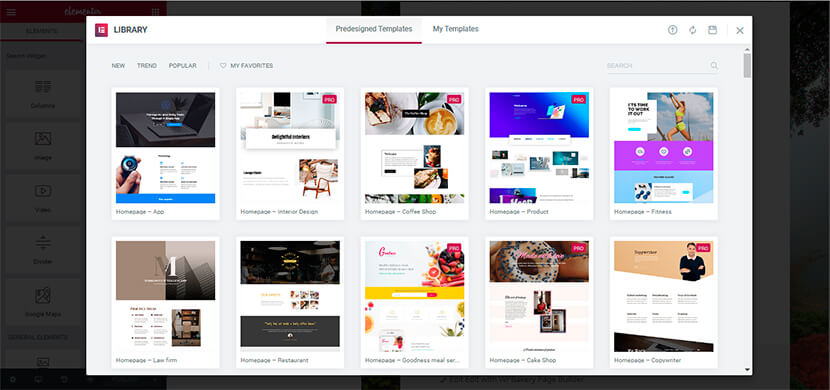
Se fai clic sul pulsante Aggiungi modello in Elementor, entrerai anche nella libreria di oltre 120 design già pronti, quindi puoi scegliere quello per quasi tutti i siti Web aziendali o personali. Qui puoi anche salvare i tuoi modelli per riutilizzarli.

Prova da solo entrambi i page builder, per scoprire quale è più facile da usare e quale include più funzionalità necessarie per creare il tuo sito web.
Pensieri finali
Come probabilmente avrai notato, non definiamo mai un vincitore nei nostri post di confronto, perché ti permettiamo di soppesare tutti i pro e i contro e di scegliere tu stesso la soluzione giusta tenendo conto delle tue aspettative personali. Se ci sono dubbi che vorresti lasciare, per favore non passare dalla nostra sezione commenti.
