Nuovo aggiornamento: ottieni tutti i dettagli sui kit Wireframe di Elementor
Pubblicato: 2022-04-05Pianificare il design di un nuovo sito Web è elettrizzante, ma se non sei in grado di abbozzare visivamente le tue idee brillanti, sarà piuttosto difficile trasformare la tua visione in un sito Web WordPress perfettamente funzionante.
È qui che entrano in gioco i wireframe. E per aiutare a dare vita alle tue idee in Elementor più velocemente di prima, oggi ci addentreremo nei kit di Elementor Wireframe .

Che cos'è un wireframe di un sito Web WordPress?
Prima di dare un'occhiata a come funzionano i kit Elementor Wireframe , assicuriamoci di aver prima compreso i wireframe del sito Web di WordPress. Un wireframe di un sito Web è essenzialmente un progetto del tuo sito Web che ti aiuta a immaginare l'intero layout, la struttura e il contenuto delle tue pagine Web dall'inizio alla fine.
Implementando un wireframe del sito Web nel flusso di lavoro di progettazione Web, sei in grado di avere immediatamente un'idea chiara di dove inserire elementi importanti della tua pagina Web e come mostrarli in modo logico per attirare e coinvolgere i visitatori del sito.

Esistono diversi modi in cui puoi lavorare per creare il wireframe del tuo sito Web WordPress. Ad esempio, puoi utilizzare strumenti come Sketch per creare facilmente i wireframe del tuo sito web.
Ma non sarebbe molto più conveniente essere in grado di creare wireframe del tuo sito Web WordPress dalla dashboard di WordPress?
È qui che entrano in gioco Elementor Wireframe Kit , per aiutarti a creare i wireframe del tuo sito Web direttamente dalla dashboard di WordPress. Inoltre, se sei un creatore web ma non vuoi preoccuparti della codifica, allora il costruttore di siti Web Elementor è la soluzione più semplice per te, con la sua vasta libreria di modelli pronti e kit wireframe.
Elementor Wireframe Kit: velocizza istantaneamente il flusso di lavoro di progettazione

Immagina di dover ridisegnare la tua casa. Potresti già avere un'idea di come vuoi che sia la casa dei tuoi sogni. Ma a volte, può essere difficile che il risultato finale corrisponda perfettamente alla tua visione iniziale. Quando ciò accade, l'entusiasmante compito di riprogettare la tua casa potrebbe iniziare a sembrare stancante, stimolante e frustrante.
Dopotutto, non vorrai sprecare tempo e sforzi per riapplicare diversi strati di vernice, cambiare gli arredi e quant'altro quando stai ridipingendo la tua casa.
Il web design non è diverso. L'ultima cosa che vuoi fare è cambiare idea alcune centinaia di volte mentre progetti il tuo sito Web WordPress da zero. Vuoi risparmiare tempo e creare un piano, quindi seguire il piano e apportare modifiche ove necessario.
Ecco dove gli Elementor Wireframe Kit possono aiutare. A differenza di un kit completo di siti Web o di un pacchetto di modelli, che vengono pre-progettati con caratteri, colori, immagini e contenuti, i kit Elementor Wireframe sono dotati di una struttura di base pronta delle tue pagine Web in un contorno in scala di grigi e contenente segnaposto.

In questo modo, hai più libertà creativa per immaginare come potrebbe essere il tuo sito web sin dal primo passaggio e quindi accelerare il tuo processo di progettazione più velocemente di prima.
I principali motivi per utilizzare i kit Wireframe Elementor nel flusso di lavoro di progettazione
Di seguito abbiamo elencato alcuni dei principali motivi per cui qualsiasi web designer può trarre vantaggio dall'utilizzo dei kit Elementor Wireframe nel processo di progettazione per avviare più rapidamente i siti Web dei propri sogni.
Collabora più facilmente con gli altri membri del tuo team
Sia che tu stia creando siti Web per i clienti o che tu stia lavorando sul tuo sito Web, potresti voler ricevere un feedback sul tuo design durante le fasi iniziali per evitare di dover apportare modifiche importanti in seguito. L'utilizzo di Elementor Wireframe Kit può aiutarti a collaborare facilmente con gli altri in questo caso, poiché puoi condividere il tuo progetto e ottenere idee su come migliorare il tuo design.
Prendi importanti decisioni di progettazione più velocemente di prima
Quando hai una struttura chiara e visiva del tuo sito Web, sarà più facile per te prendere importanti decisioni di progettazione poiché puoi apportare prontamente le modifiche prima al tuo progetto. Ciò ti farà risparmiare tempo e fatica rispetto alle modifiche apportate al design finale.

Pianifica, sperimenta e progetta il tuo sito senza sforzo
Il progetto del tuo sito Web è il luogo in cui dovresti avere la libertà e la flessibilità per sperimentare stili e colori diversi. Ed è ciò che gli Elementor Wireframe Kit ti aiutano a fare. Usa l'editor drag and drop per sperimentare diversi contenuti, colori e posizionamento dei widget per mettere a punto il tuo sito web in pochi minuti.
Come utilizzare i kit Wireframe Elementor: la guida completa
Se hai già familiarità con Elementor, sarai felice di sapere che l'utilizzo di Elementor Wireframe Kit è semplicissimo. In questo tutorial, ti guideremo attraverso la guida passo passo in modo da poter iniziare più rapidamente con il sito Web dei tuoi sogni con questa nuova funzionalità avanzata.
Nuovo nell'utilizzo di Elementor? Dai un'occhiata alla nostra guida completa per principianti a Elementor qui
Passaggio 1: attiva i kit di modelli di importazione e esportazione
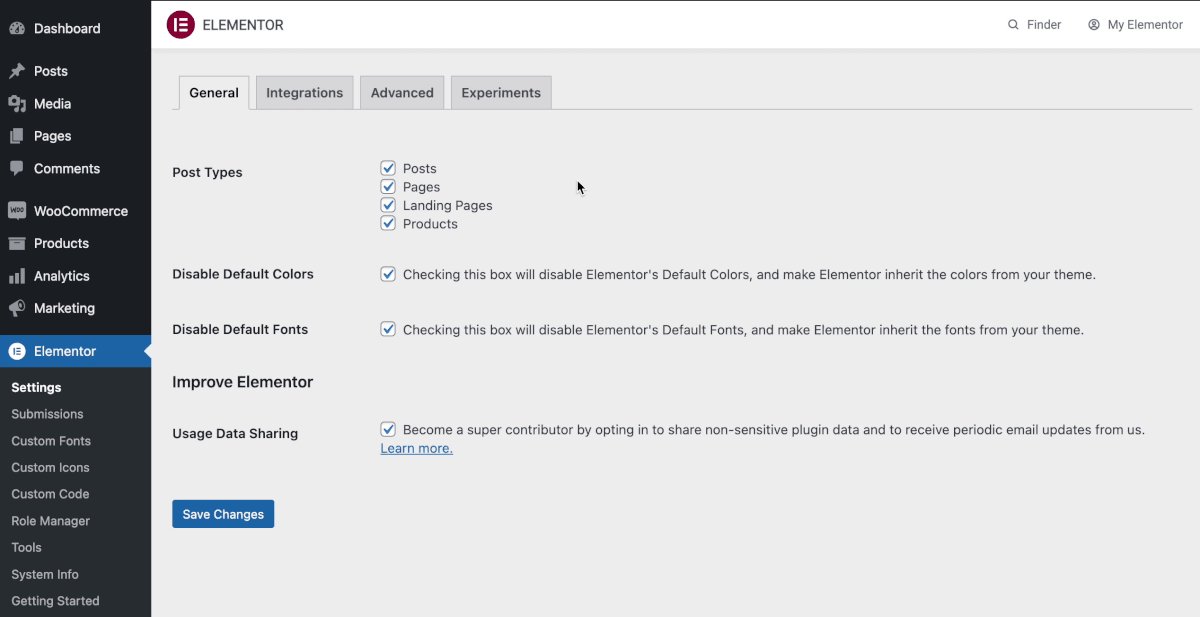
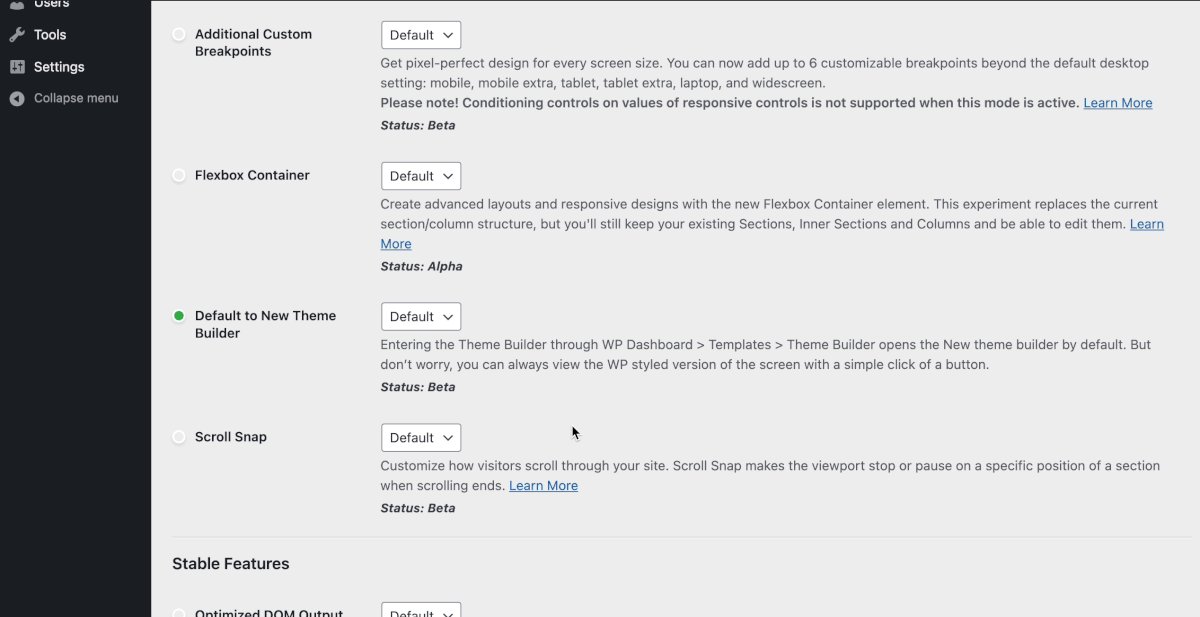
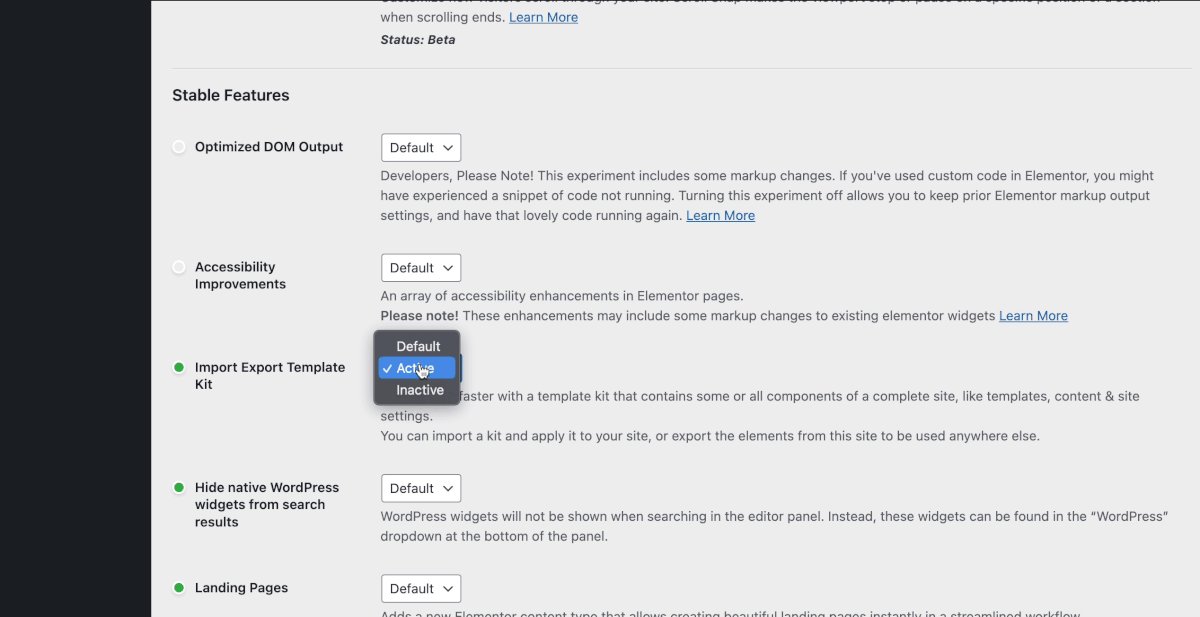
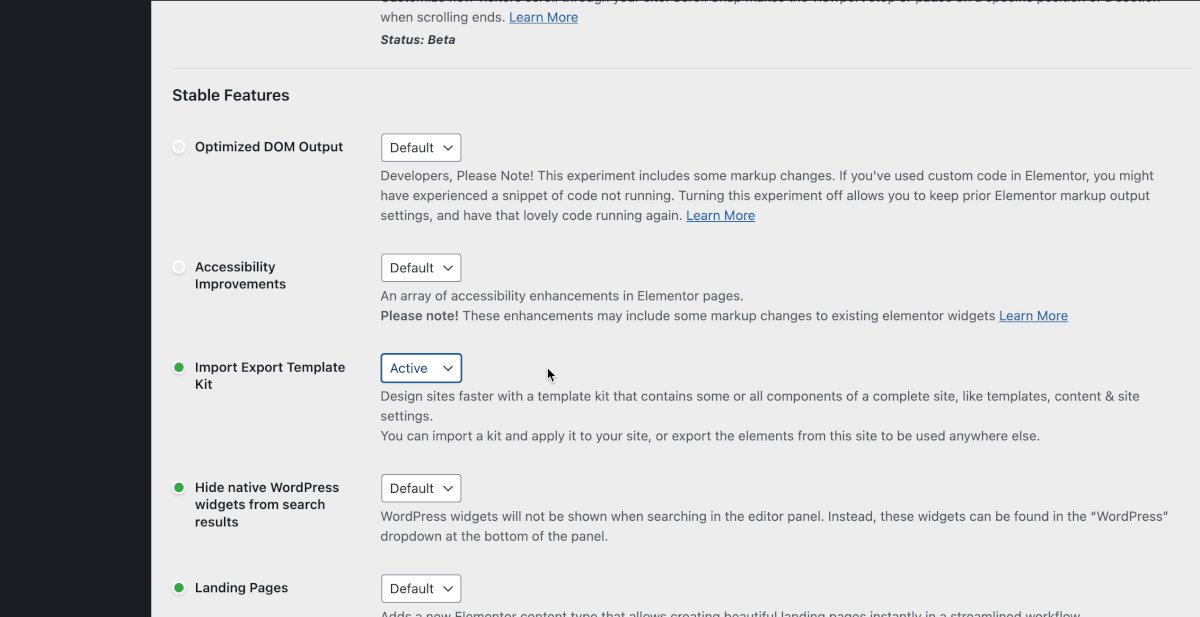
La prima cosa che devi fare è assicurarti che la funzione "Importa kit di modelli di esportazione" sia "Attiva". Puoi verificarlo andando sulla dashboard di WordPress e andando su Elementor→ Impostazioni , quindi fai clic sulla scheda "Esperimenti" . Scorri verso il basso fino alla sezione "Funzionalità stabili" e modifica lo stato di "Importa kit di modelli di esportazione" da "Predefinito" ad "Attivo".

Passaggio 2: vai alla libreria dei kit Elementor
Successivamente, devi andare alla Libreria dei kit di Elementor per controllare i kit wireframe attualmente disponibili. Vai a Modelli→ Libreria dei kit. Qui vedrai molti kit di modelli pronti che puoi inserire nel tuo sito Web WordPress per iniziare rapidamente con il tuo design.
Dall'elenco delle categorie, seleziona semplicemente la casella di controllo "Wireframe" . Vedrai che ci sono tonnellate di diversi Wireframe Kit disponibili per diversi tipi di siti Web, dai siti Web di e-commerce ai siti Web di portfolio.

Passaggio 3: inserisci qualsiasi kit Wireframe Elementor nel tuo sito
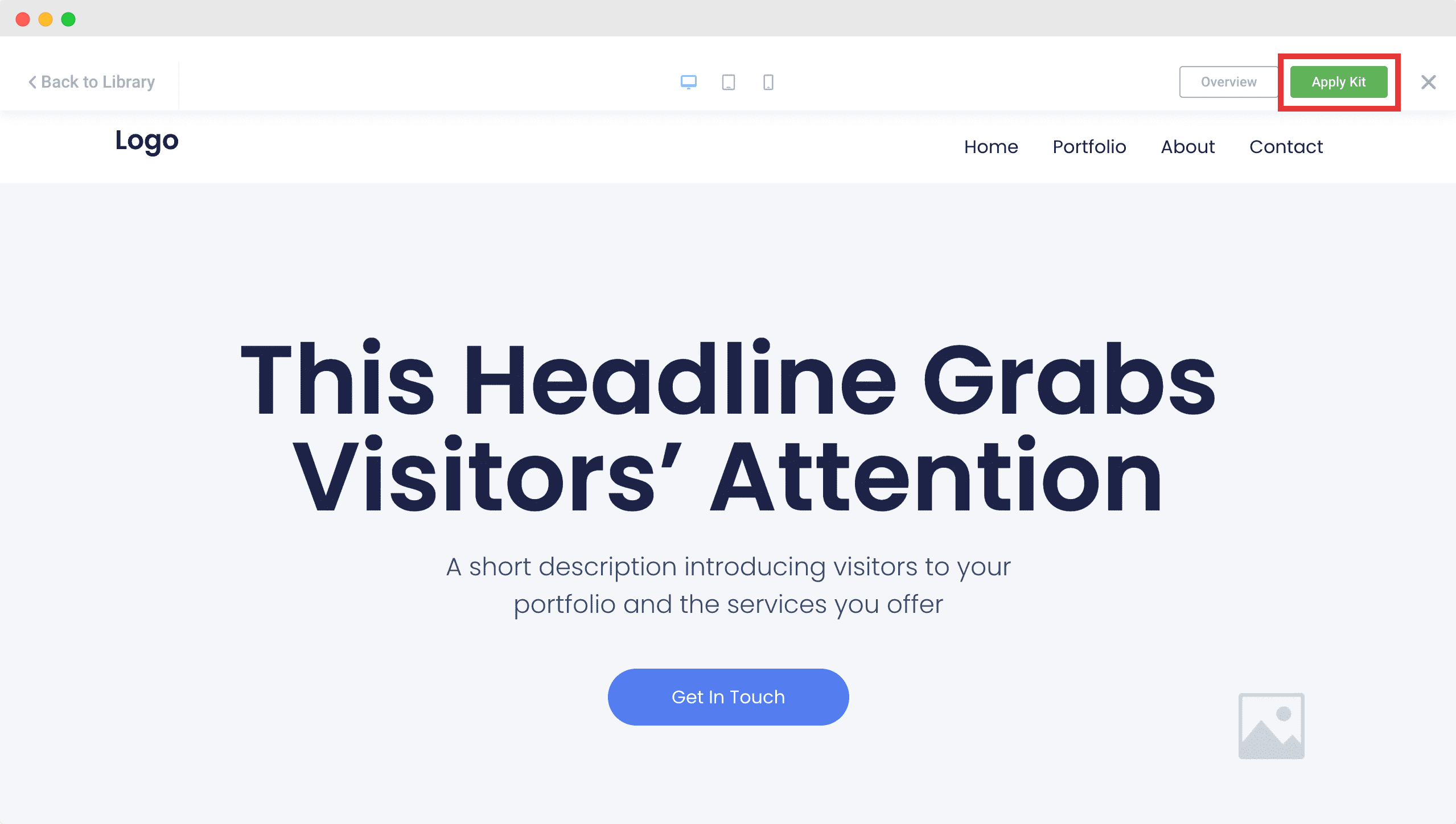
Ora, inserisci semplicemente l' Elementor Wireframe Kit che desideri utilizzare nel tuo sito Web WordPress. Fai clic sul kit Wireframe che ti piace, quindi premi il pulsante "Applica kit" come mostrato di seguito.

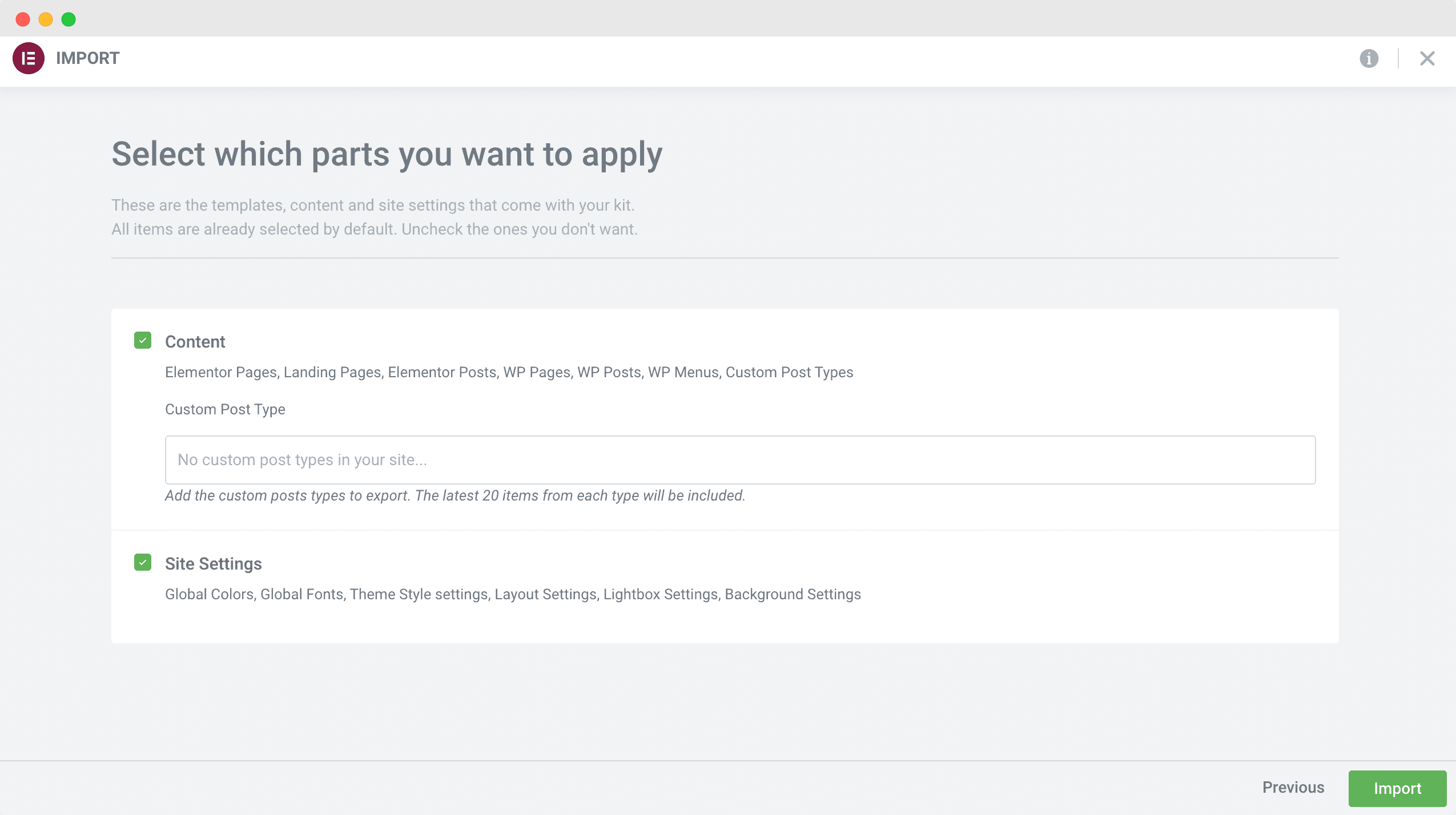
Apparirà un popup che ti chiederà di scegliere se desideri applicare il Wireframe Kit a tutte le pagine del tuo sito web o se desideri personalizzare ulteriormente. Ad esempio, puoi scegliere di non sovrascrivere le attuali Impostazioni del sito di Elementor , come i colori e i caratteri globali del tuo sito web . Oppure puoi scegliere di applicare il Wireframe Kit solo su specifici post personalizzati.

Una volta applicato il Wireframe Kit al tuo sito web, otterrai un semplice schizzo in scala di grigi di come apparirà il tuo sito web e dove posizionare quali contenuti e widget in Elementor .

Dai vita ai tuoi progetti più velocemente con i kit Wireframe Elementor
Il web design è pensato per essere divertente. E sperimentare idee diverse può aiutarti a crescere come designer mentre escogita nuovi modi innovativi per coinvolgere i visitatori del tuo sito e attirarli fin dall'inizio. Quindi, per il tuo prossimo sito Web, prova Elementor Wireframe Kits e scopri come può aiutarti a dare vita ai tuoi progetti.
Ti è piaciuto questo tutorial? Iscriviti al nostro blog per ulteriori aggiornamenti, notizie e tutorial su tutto ciò che riguarda WordPress ed Elementor, oppure unisciti alla nostra amichevole community di creatori web .
