Elementor WooCommerce – La guida completa per progettare più velocemente un sito di e-commerce
Pubblicato: 2021-04-14Se ti stai chiedendo come puoi utilizzare Elementor per creare il tuo sito di eCommerce, allora sei nel posto giusto. Questo tutorial completo di Elementor WooCommerce ti aiuterà a imparare tutto ciò che devi sapere sulla creazione di un sito Web di eCommerce completamente funzionale.

Dalla creazione delle pagine del tuo negozio WooCommerce , delle pagine dei prodotti, delle pagine del carrello e delle pagine di pagamento con Elemetor, ti forniremo una guida dettagliata e dettagliata su come creare un intero sito WooCommerce con Elementor.
Sommario
Utilizzo di WordPress come soluzione di e-commerce
WordPress è una delle migliori piattaforme per creare qualsiasi tipo di sito Web e può essere facilmente utilizzata per configurare rapidamente un negozio di eCommerce. Infatti, con WordPress, puoi creare un negozio online per vendere qualsiasi cosa, dai prodotti digitali ai beni fisici e persino ai servizi.
Ci sono un sacco di persone che utilizzano WordPress come piattaforma di eCommerce con l'aiuto di plugin di eCommerce come Easy Digital Downloads , Freemius , Zapier e WooCommerce . Questo tutorial si concentrerà solo su WooCommerce, che ha oltre 5 milioni di utenti attivi ed è una delle soluzioni più consigliate per gestire un'attività di eCommerce.
WooCommerce: una delle soluzioni di eCommerce più popolari per WordPress
Ti chiedi perché dovresti scegliere WooCommerce per avviare la tua attività di eCommerce? Bene, ci sono diversi motivi per cui WooCommerce è una delle soluzioni di eCommerce più popolari per WordPress.
Facile da configurare il tuo negozio eCommerce su WordPress
Configurare il tuo business online su WordPress con WooCommerce è molto semplice e può essere fatto in pochi minuti. Inoltre, WooCommerce è gratuito e solo alcune funzionalità richiedono la versione premium. Tuttavia, se hai appena iniziato, puoi configurare facilmente e rapidamente il tuo negozio di eCommerce su WordPress gratuitamente con WooCommerce.
Tonnellate di funzioni utili per vendere prodotti fisici e digitali
Un'altra cosa grandiosa di WooCommerce è la sua flessibilità. WooCommerce non è solo per prodotti fisici, puoi anche offrire prodotti digitali, prodotti di affiliazione e servizi. Per facilitare questo, WooCommerce è dotato di tantissime funzioni utili che ti consentono di creare un negozio eccezionale per tutti i tipi di attività.
Una soluzione sicura per gestire il tuo negozio online su WordPress
La sicurezza è sicuramente una delle preoccupazioni principali e più importanti per chiunque voglia avviare un'attività di eCommerce. Con WooCommerce, puoi stare tranquillo sapendo che il tuo negozio online è protetto in quanto dispone di un proprio sistema API e riceve regolarmente audit di sicurezza per garantire la sicurezza.
Integrazioni perfette con un numero enorme di plugin
WooCommerce può essere facilmente integrato con un numero enorme di plugin di WordPress, permettendoti di espandere davvero le sue funzionalità e goderti una maggiore versatilità. Ad esempio, WooCommerce può essere integrato con soluzioni di marketing a prova di social come NotificationX per aiutarti ad aumentare le tue vendite. Ne discuteremo più dettagliatamente più avanti in questo post, quindi continua a leggere per saperne di più.
Perché dovresti usare Elementor per i siti WooCommerce
Potresti già sapere che Elementor è uno dei migliori costruttori di pagine drag and drop che ti consente di creare siti Web istantaneamente senza codifica e ha integrazioni straordinarie con WooCommerce.
Tuttavia, quello che potresti non sapere è che puoi progettare un sito Web WooCommerce completo e completamente funzionale che abbia tutte le pagine essenziali come Pagine carrello, Pagine di pagamento e anche di più con Elementor.
Giusto! Con l'aiuto di Elementor WooCommerce Builder e Essential Addons , la libreria di elementi più popolare per Elementor, puoi progettare un intero sito Web WooCommerce in Elementor. Essential Addons ha oltre 1 milione di utenti attivi che utilizzano i suoi oltre 70 elementi avanzati per progettare siti Web straordinari senza alcuna codifica.

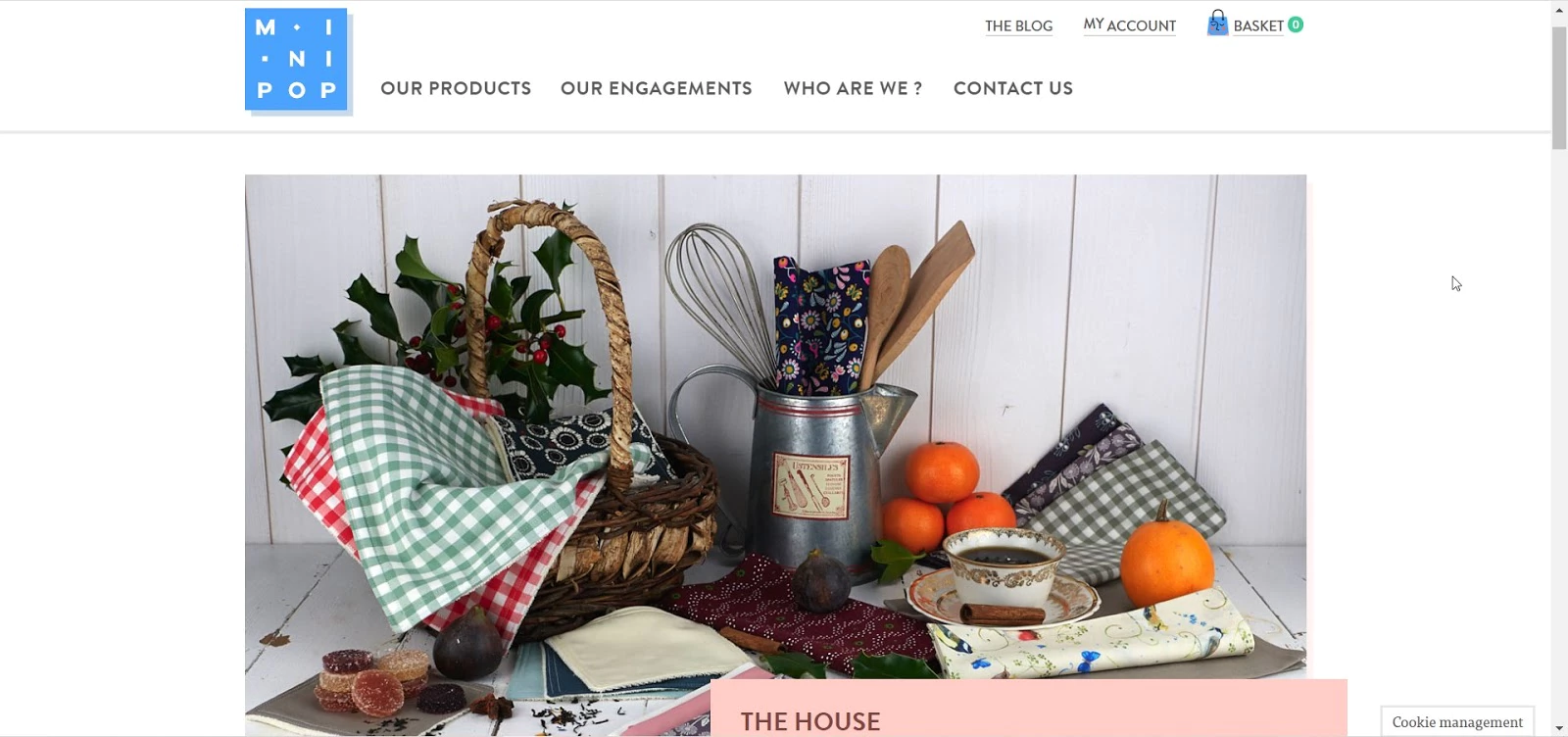
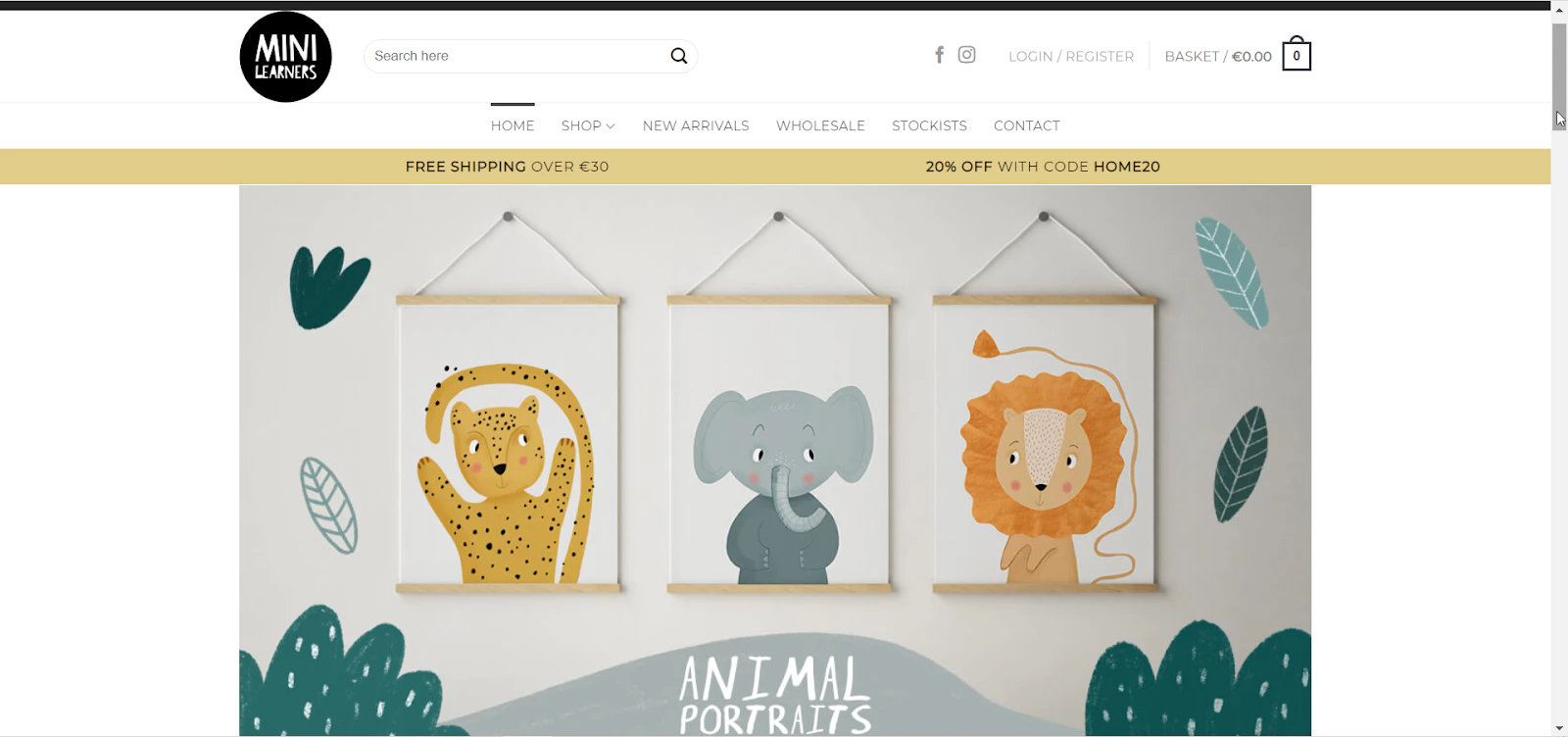
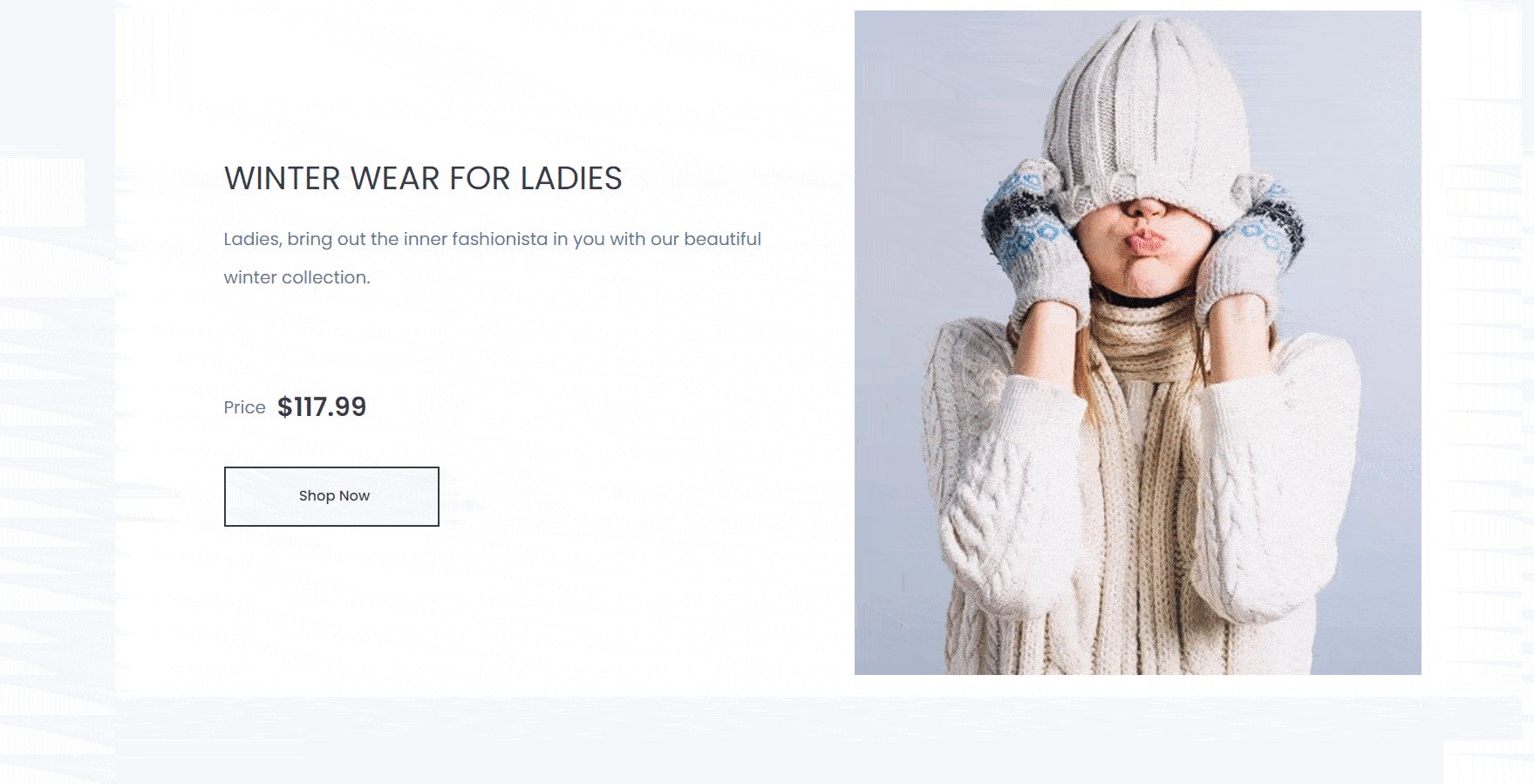
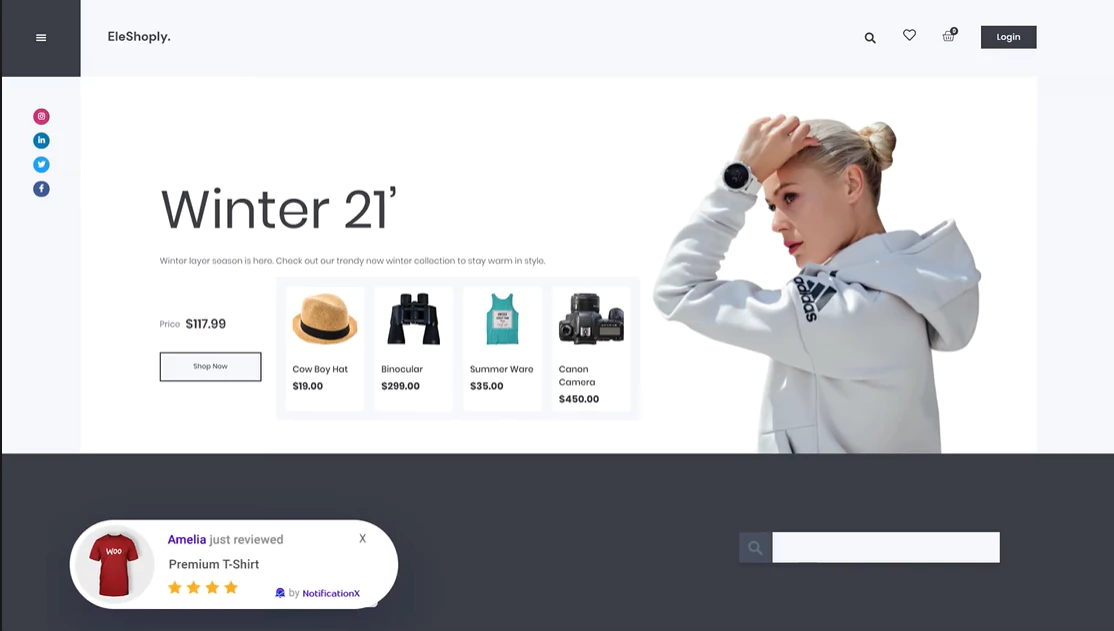
Con elementi come Woo Product Grid, Woo Product Collections e Woo Checkout , puoi creare un fantastico sito Web per il tuo negozio online, che ti mostreremo come fare in questo tutorial di Elementor WooCommerce . Per avere alcune idee per alcuni dei migliori siti Web WooCommerce, dai un'occhiata a questi siti di seguito.



Tutorial Elementor WooCommerce: come iniziare con il tuo negozio online
Ora che sai perché WooCommerce è così popolare, iniziamo con il nostro tutorial di Elmentor WooCommerce. Prima di creare il tuo sito WooCommerce utilizzando Elementor, devi prima configurare il tuo negozio WooCommerce.
Per fare ciò, devi prima registrarti per un account WordPress e ottenere il tuo dominio se non ne hai già uno. Questi sono in realtà i primi passi fondamentali per creare qualsiasi tipo di sito Web su WordPress.
Una volta che hai il tuo dominio, segui queste linee guida fornite in questo tutorial di Elementor WooCommerce.
Passaggio 1: scegli il tema WordPress giusto per WooCommerce
Una volta che hai il tuo dominio, la prima cosa che devi fare è scegliere il giusto tema WordPress per il tuo sito WooCommerce. Ci sono diverse opzioni, ma le migliori sono elencate di seguito:
Ciao: questo è un tema leggero con un design minimalista ed è offerto dal team dietro Elementor. Il tema Hello funziona bene con i plugin e le estensioni popolari, incluso WooCommerce, e il suo design minimalista significa che puoi essere molto creativo durante la progettazione del tuo sito Web di eCommerce.

Flexia : Ciò che distingue Flexia è l'enorme numero di cose che puoi fare con esso. Ha pochissime restrizioni quando si tratta di personalizzazione rispetto ad altri temi WordPress. Si carica molto rapidamente e supporta anche plugin popolari come WooCommerce, quindi è perfetto per la tua attività di eCommerce.

Passaggio 2: configura il tuo negozio WooCommerce su WordPress
Dopo aver finito di scegliere un tema per il tuo sito Web di eCommerce su WordPress, il passaggio successivo nel nostro tutorial Elementor WooCommerce prevede la configurazione del tuo negozio WooCommerce.
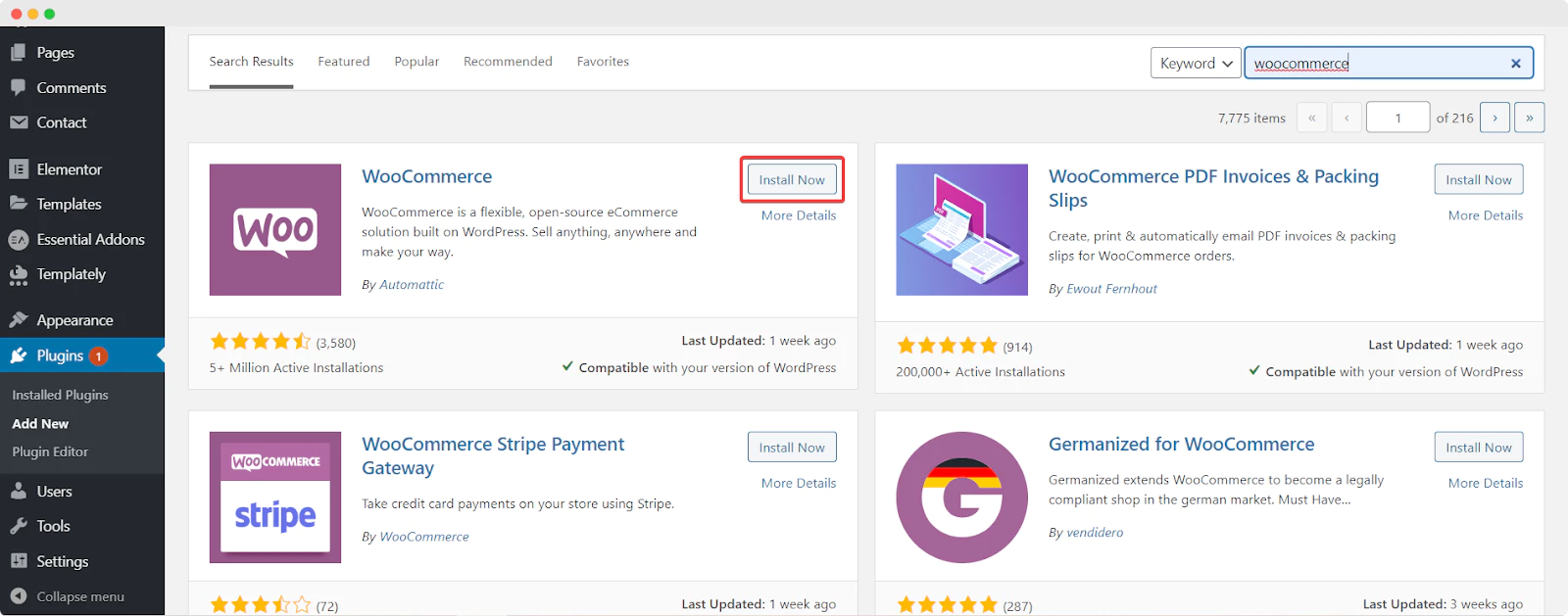
Per fare ciò, prima installa e attiva il plug-in WooCommerce navigando su Plugin→ Aggiungi nuovo dalla dashboard di WordPress. Cerca la parola chiave 'WooCommerce' . Una volta trovato, installa e attiva il plugin.

Dopo che il plug-in WooCommerce è stato installato e attivato sul tuo sito Web WordPress, segui semplicemente le istruzioni sullo schermo per configurare il tuo negozio WooCommerce . Dovrai includere informazioni sulla tua attività come posizione, informazioni di contatto, dettagli di pagamento e spedizione, tipo di prodotti e altro.
Passaggio 3: aggiungi i tuoi prodotti WooCommerce e imposta tag e categorie
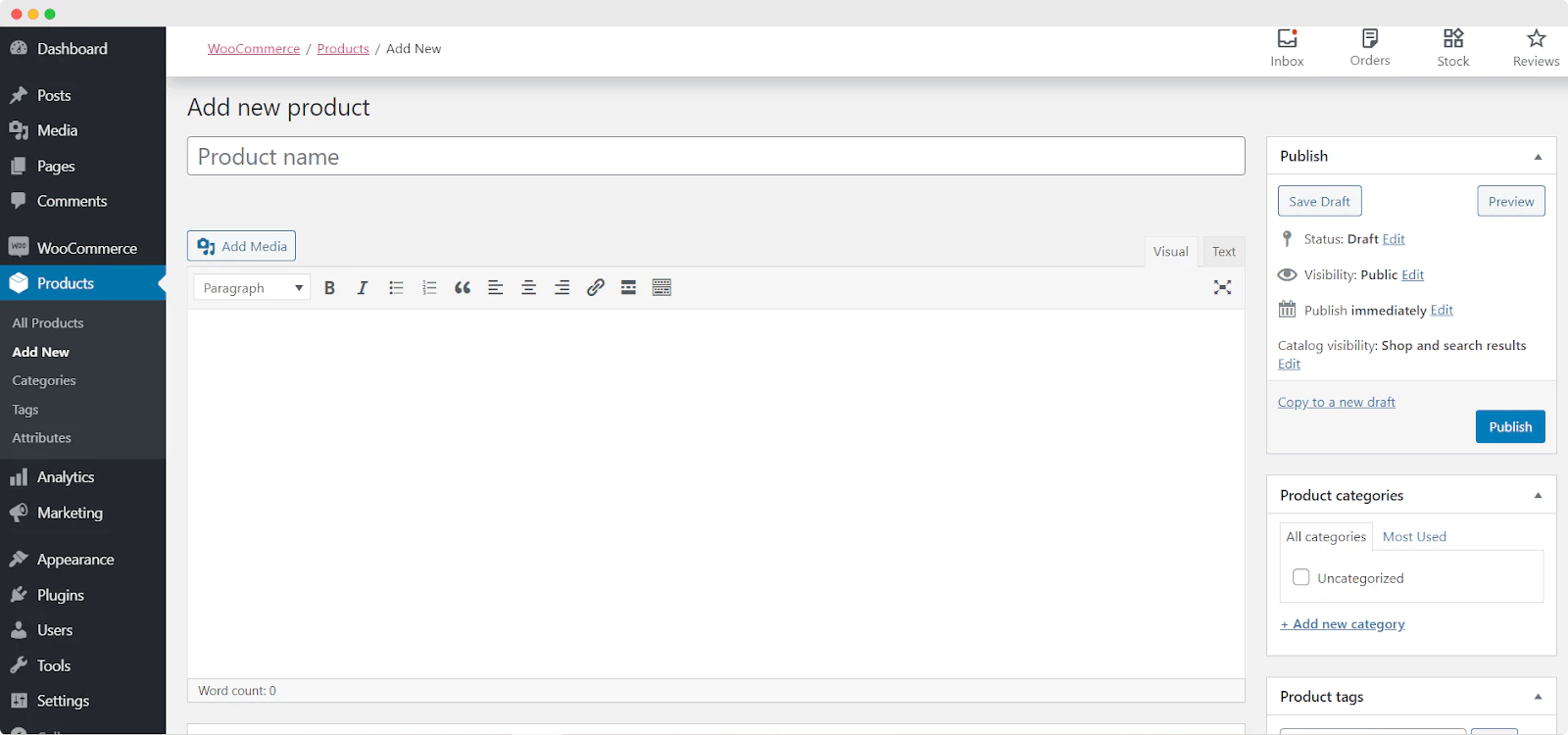
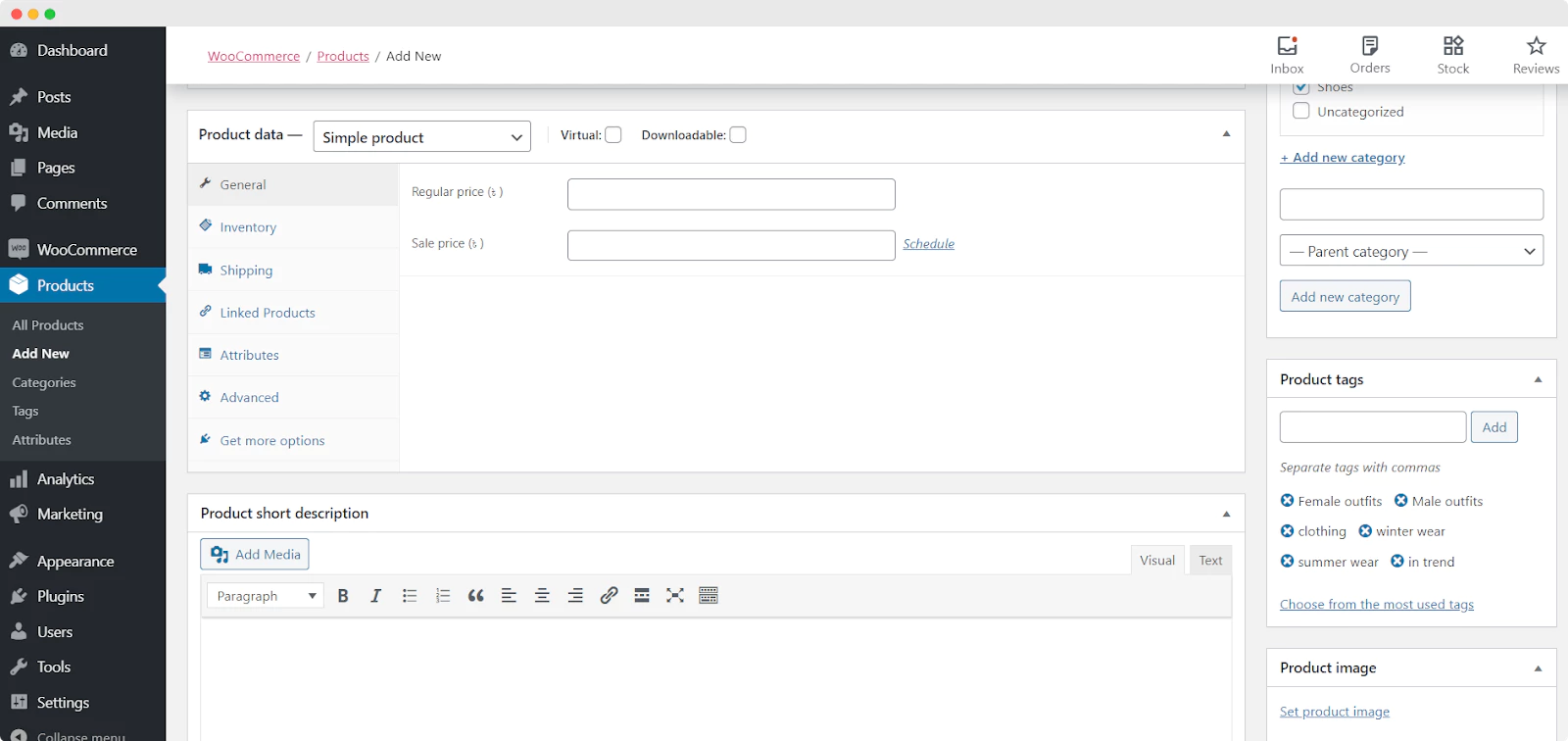
Quando hai finito di configurare il tuo negozio online con la procedura guidata di configurazione di WooCommerce , puoi aggiungerlo semplicemente navigando su WooCommerce→ Prodotto→ Aggiungi nuovo prodotto.

Qui puoi aggiungere nomi per ogni prodotto e anche impostare i tag e le categorie dei prodotti. Se scorri più in basso potrai anche aggiungere ulteriori dettagli come i dati del prodotto e impostare la descrizione breve del prodotto, l'immagine del prodotto e altro ancora.

Se hai finito con questo passaggio, allora congratulazioni! Hai impostato il tuo negozio WooCommerce e aggiunto i tuoi prodotti al tuo sito eCommerce. Successivamente, dobbiamo progettare e definire lo stile delle pagine del tuo sito Web WooCommerce in Elementor.
Come progettare la tua pagina del negozio WooCommerce utilizzando Elementor [nessuna codifica richiesta]
Ora che abbiamo finito con la configurazione di base per il tuo negozio eCommerce, passiamo a una delle parti più importanti di questo tutorial di Elementor WooCommerce. In questa sezione, ti mostreremo come creare la tua pagina del negozio WooCommerce.
Per fare ciò, devi prima installare sia Elementor che Elementor Pro poiché i widget che ottieni con Elementor WooCommerce Builder sono widget premium.
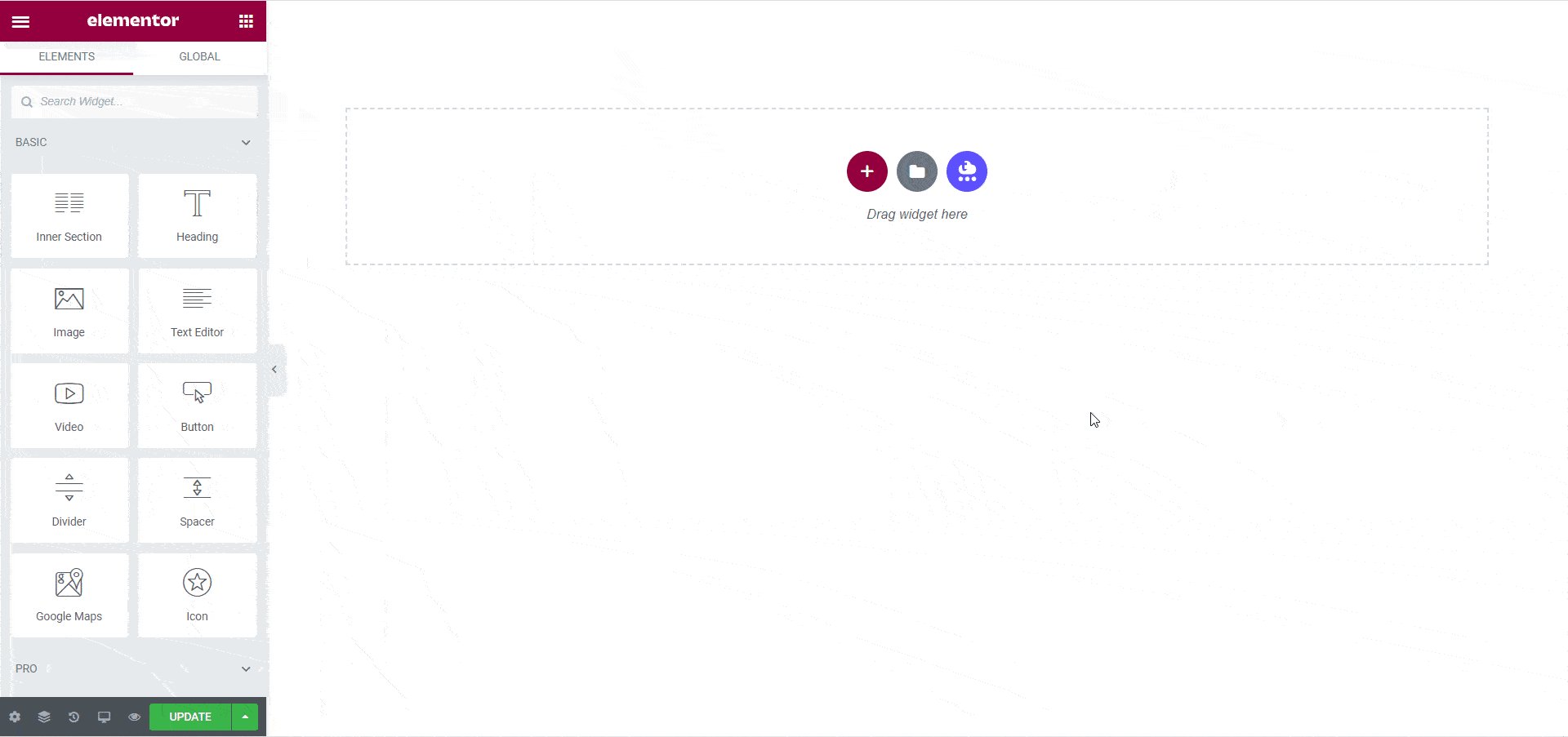
Quindi, crea una nuova pagina per il tuo sito WooCommerce accedendo a Pagine→ Aggiungi nuovo dalla dashboard di WordPress. Fai clic sul pulsante blu "Modifica con Elementor" per aprire l'Editor di Elementor.
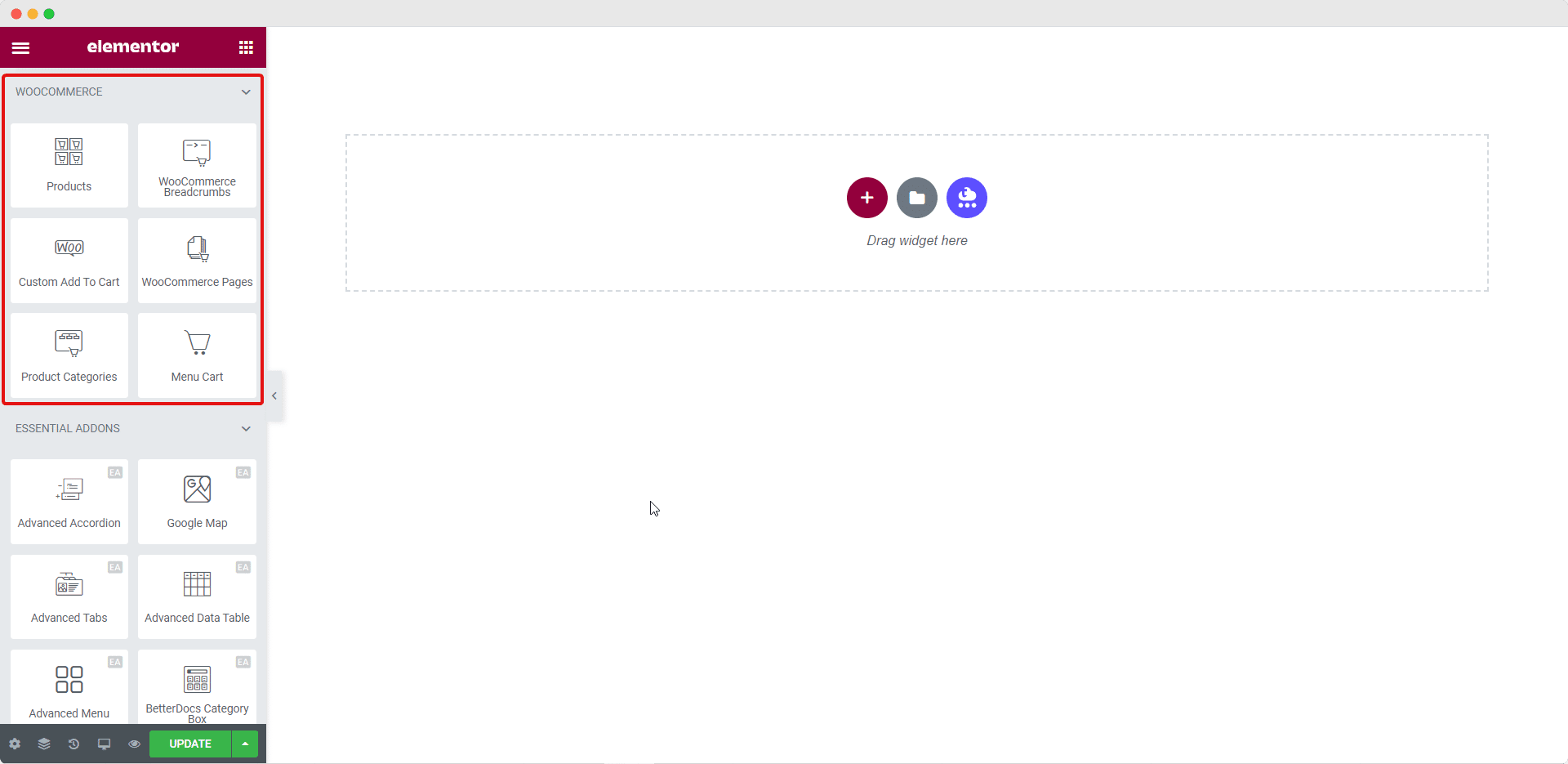
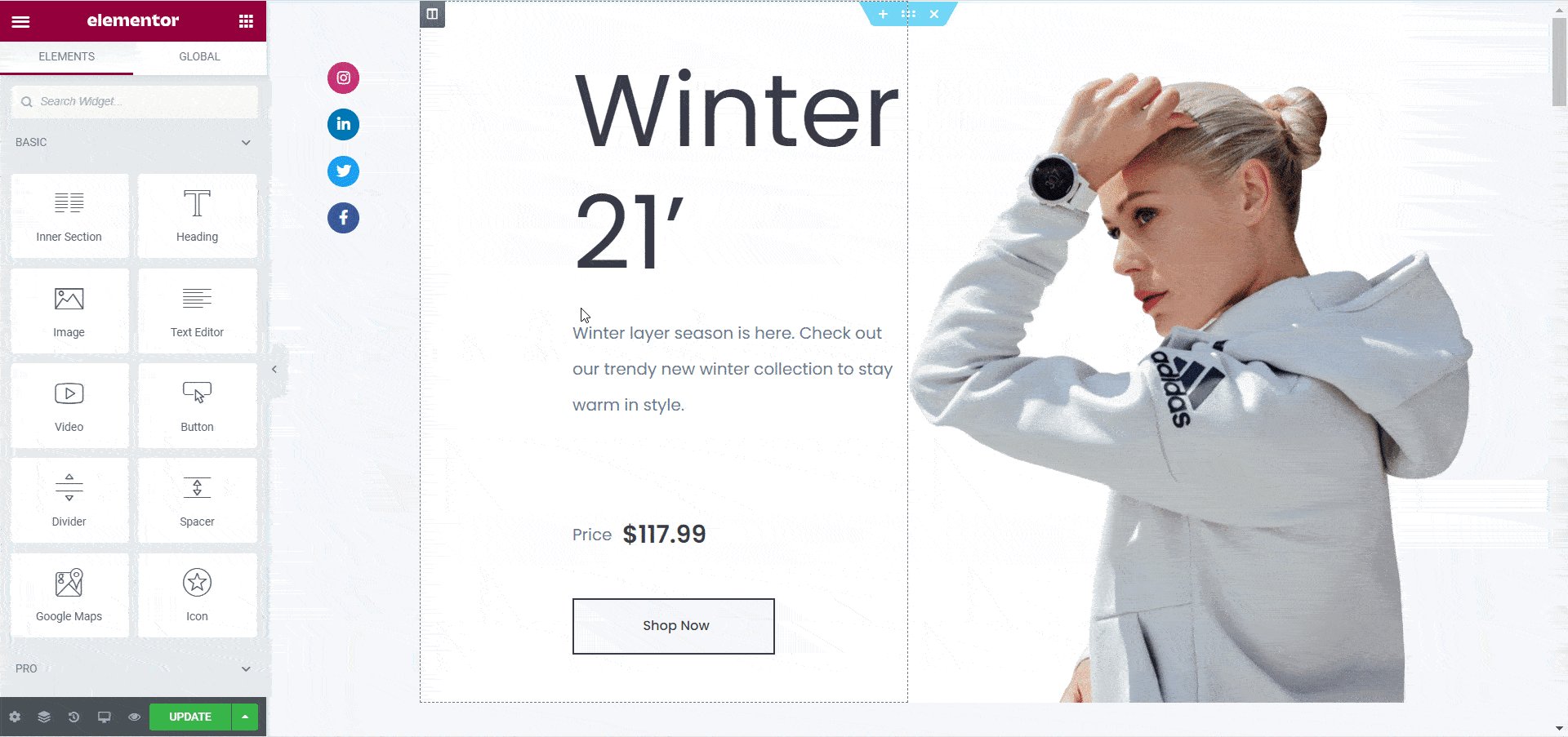
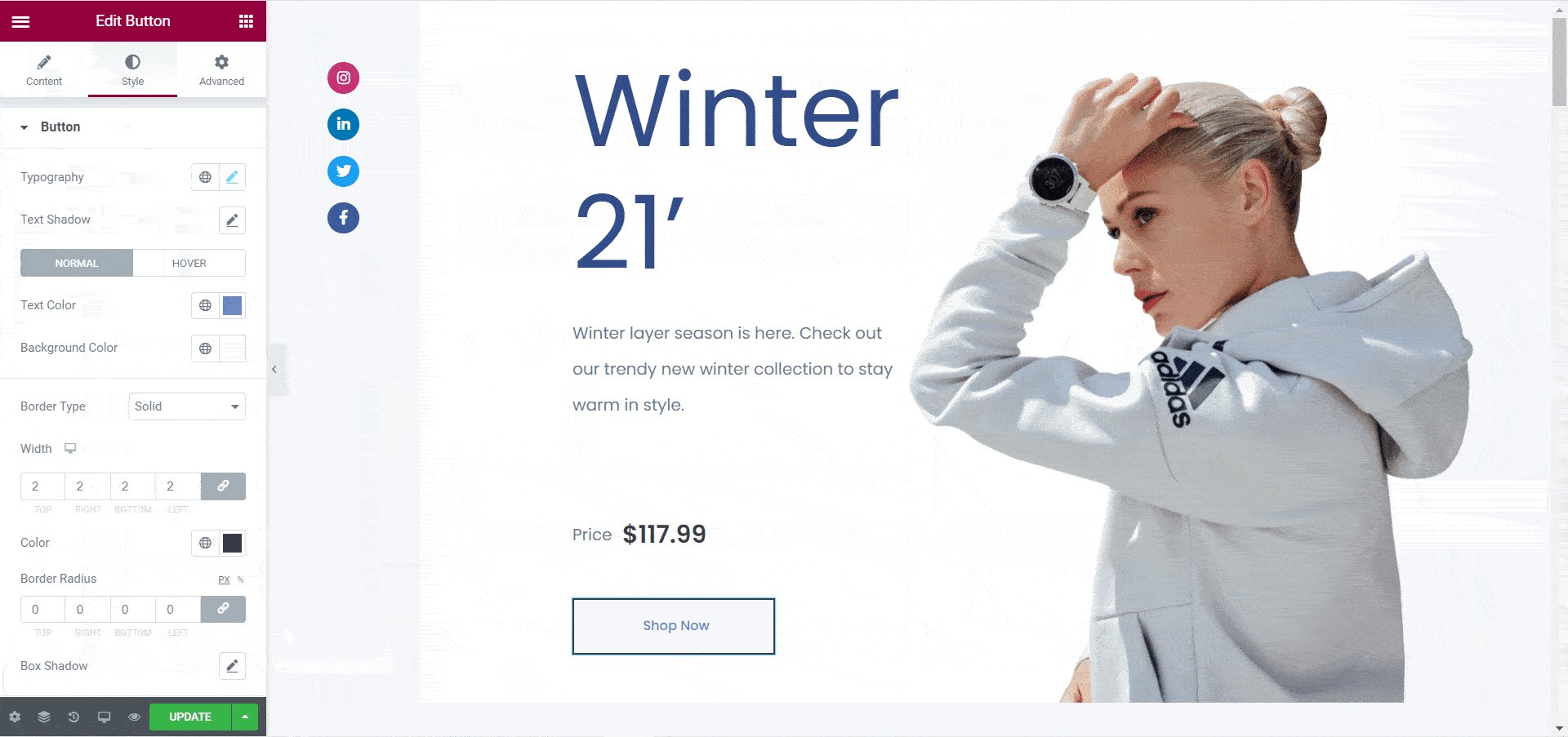
Una volta terminato il caricamento di Elementor Editor, puoi trascinare e rilasciare gli elementi WooCommerce per progettare da zero la home page del tuo negozio.

Gioca con questi elementi per creare la home page del tuo sito eCommerce. Se vuoi mostrare i prodotti del tuo negozio in modo più creativo, passa al passaggio successivo di questo tutorial di Elementor WooCommerce.
Come mostrare le tue collezioni di prodotti WooCommerce magnificamente usando Elementor
Mentre puoi sicuramente utilizzare gli elementi disponibili con Elementor WooCommerce Builder per creare pagine per il tuo negozio online, puoi fare un ulteriore passo avanti e affascinare davvero i tuoi clienti con Essential Addons per Elementor. Ecco come puoi farlo.
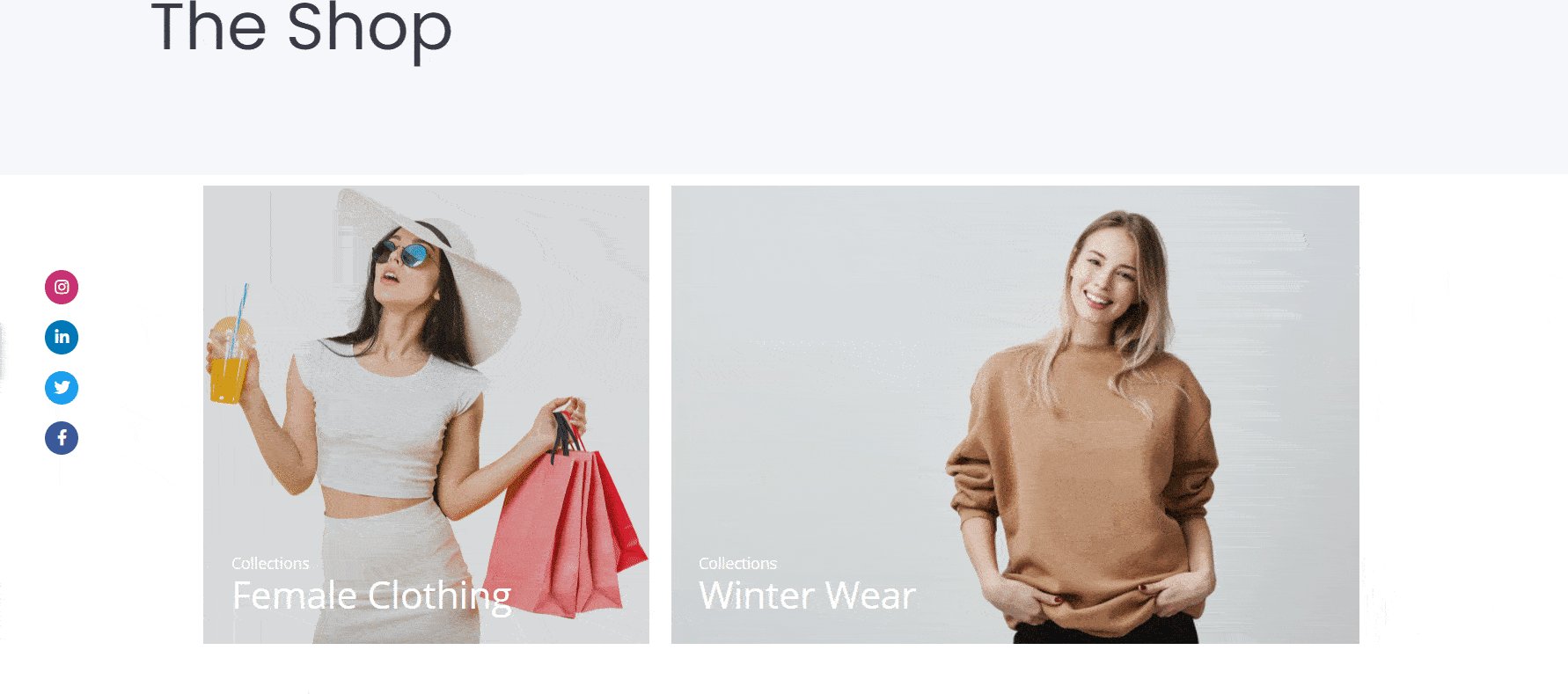
Puoi visualizzare le tue raccolte di prodotti WooCommerce in un layout straordinario completo di animazione al passaggio del mouse con Elementor utilizzando l' elemento Raccolte di prodotti Woo di EA . Questo fantastico elemento ti consente di mostrare le tue collezioni di prodotti magnificamente in base a categorie, attributi e tag.
Passaggio 1: attiva l'elemento EA Woo Product Collections
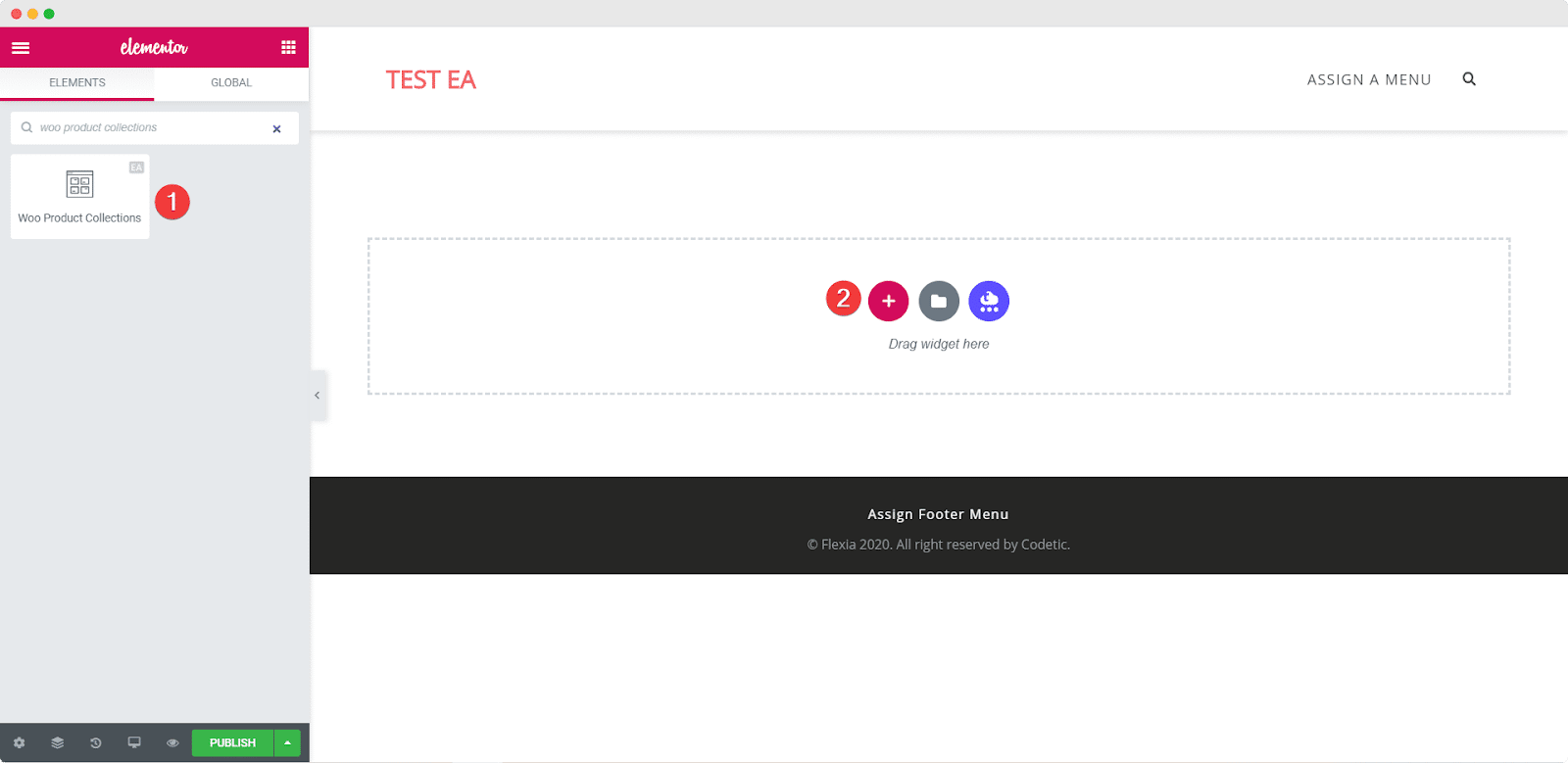
Puoi attivare l' elemento EA Woo Product Collections cercandolo nella scheda ELEMENTS del tuo editor di Elementor. Una volta trovato, trascina semplicemente l'elemento in un punto qualsiasi della tua pagina.

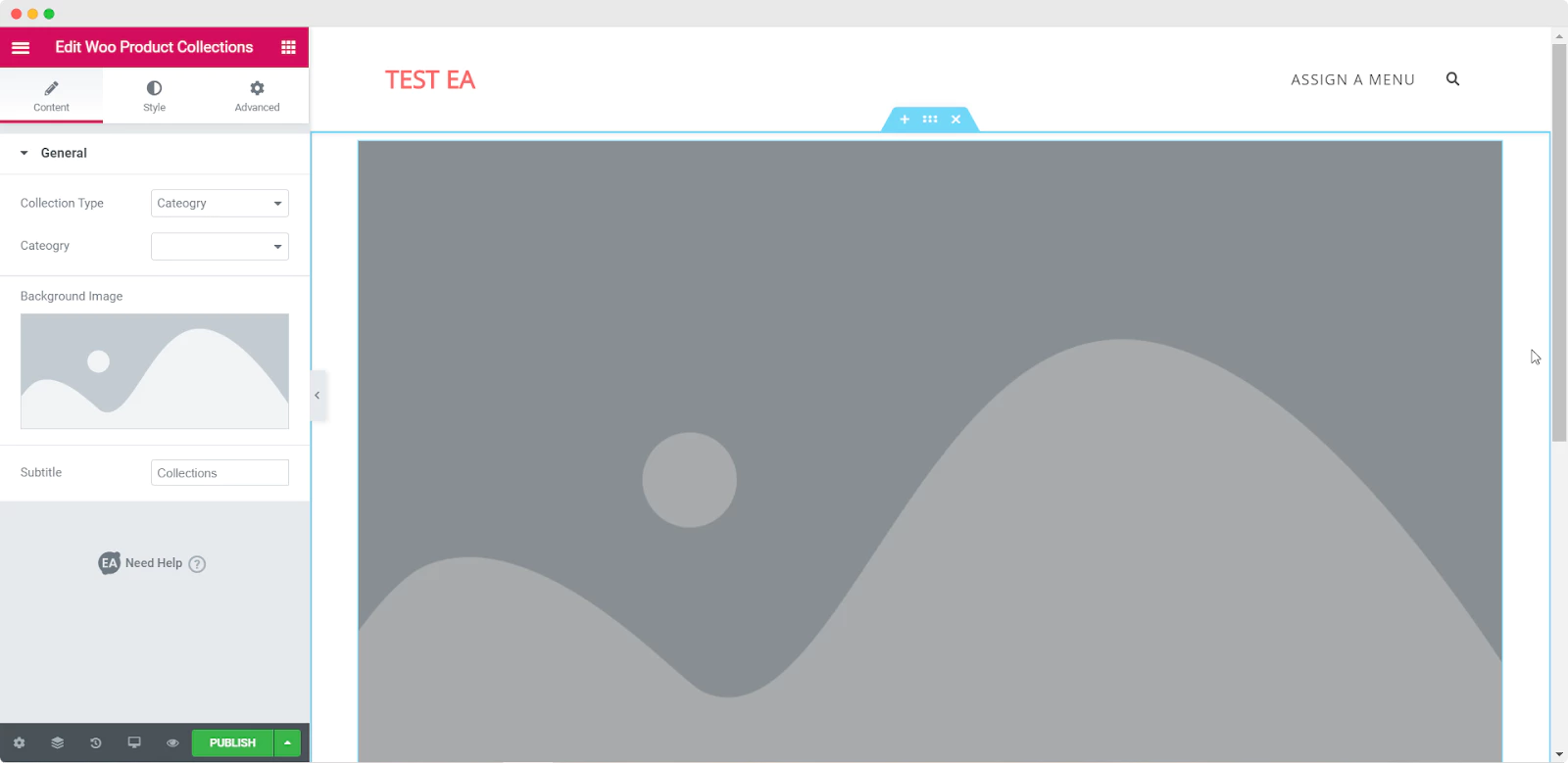
Dopo aver trascinato e rilasciato l'elemento in qualsiasi sezione della pagina, questo è il layout predefinito che vedrai.


Passaggio 2: modifica le impostazioni del contenuto
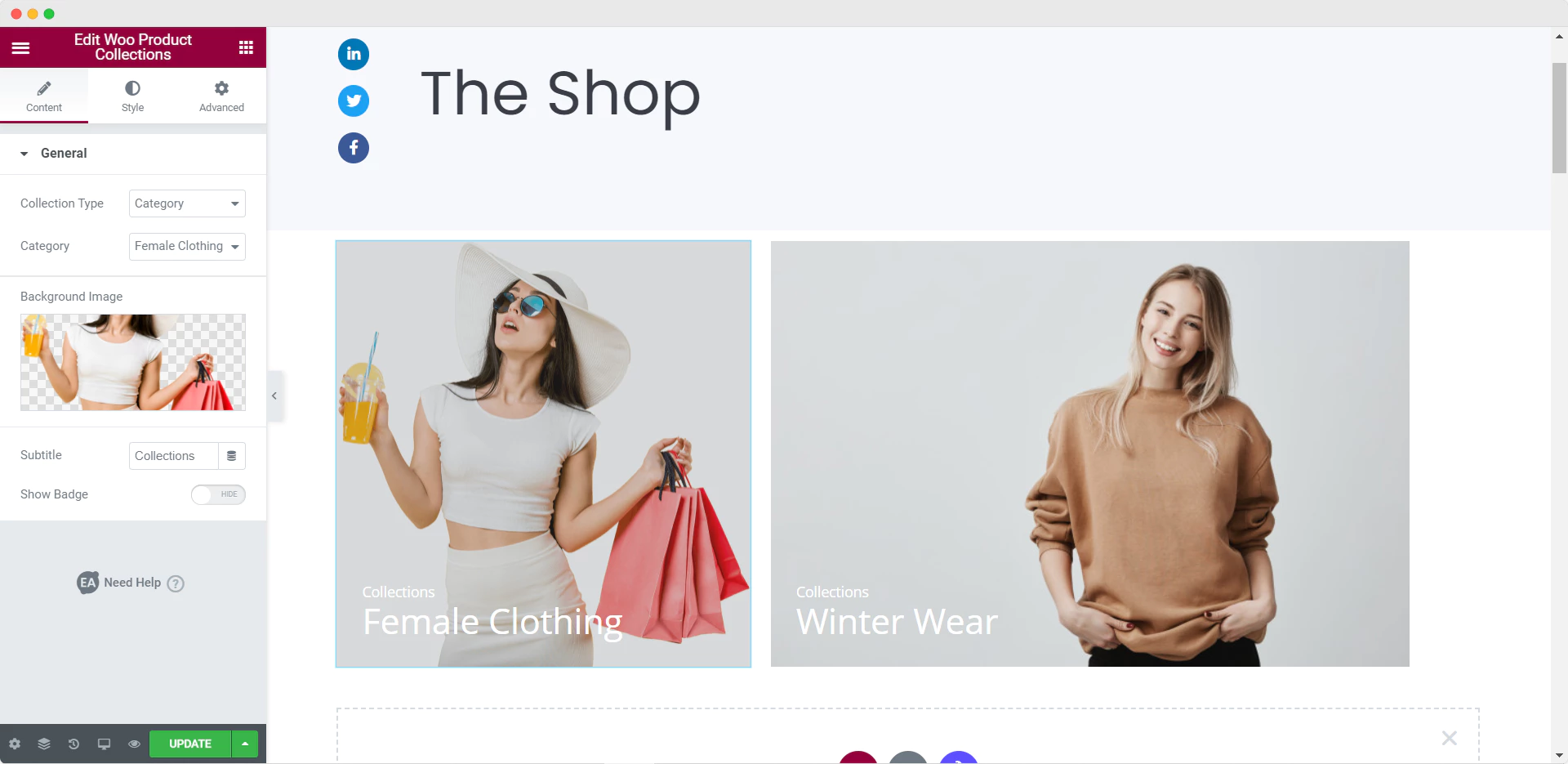
Dopo aver attivato con successo l' elemento EA Woo Product Collections , puoi iniziare a modificare il contenuto per aggiungere le tue raccolte di prodotti in base a tag, categorie o attributi del prodotto.
Nella scheda "Contenuto" vedrai un'opzione chiamata "Impostazioni generali". Da qui puoi scegliere il tipo di raccolta e la categoria . Puoi anche modificare i sottotitoli per le tue raccolte di prodotti WooCommerce.

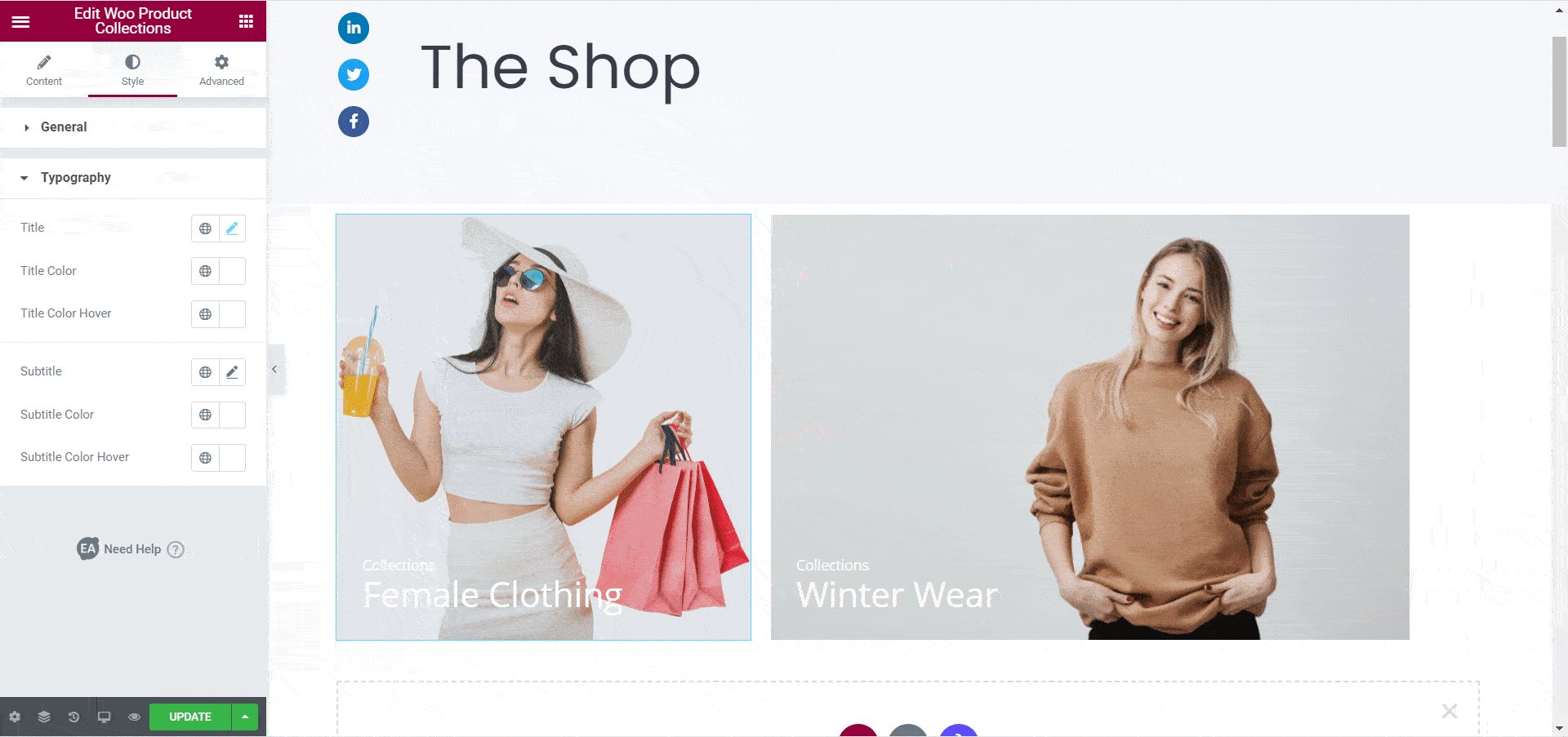
Passaggio 3: modella la tua collezione di prodotti Woo
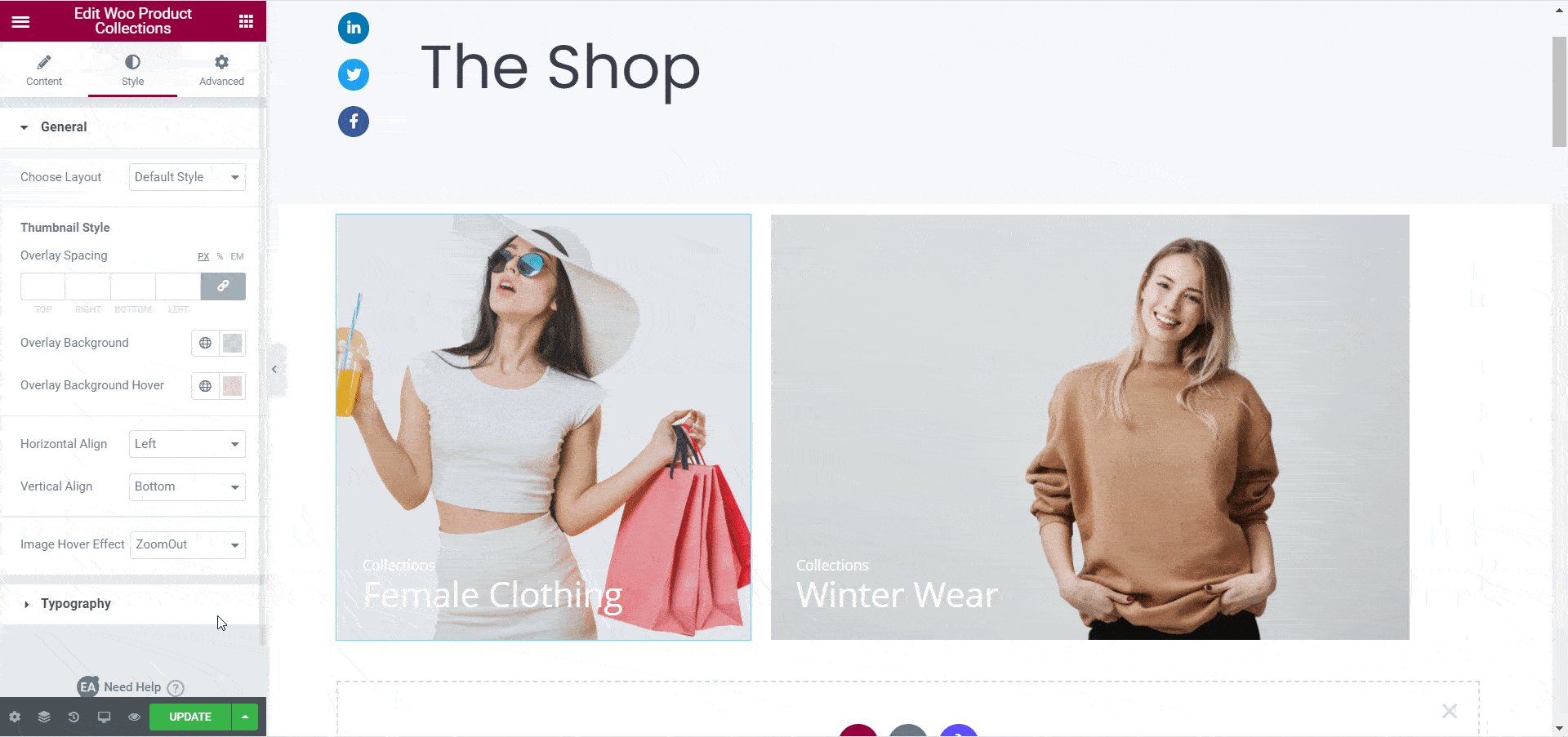
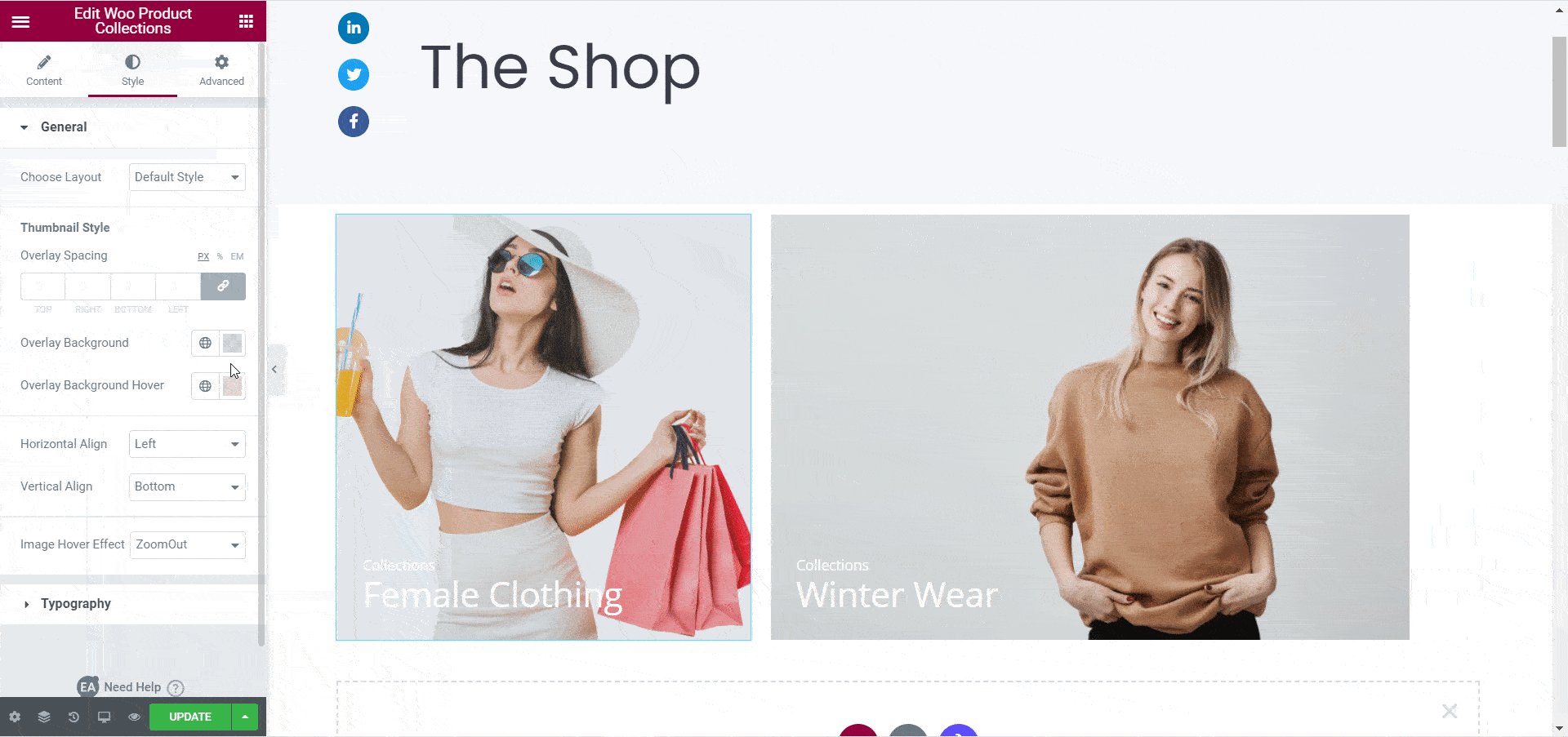
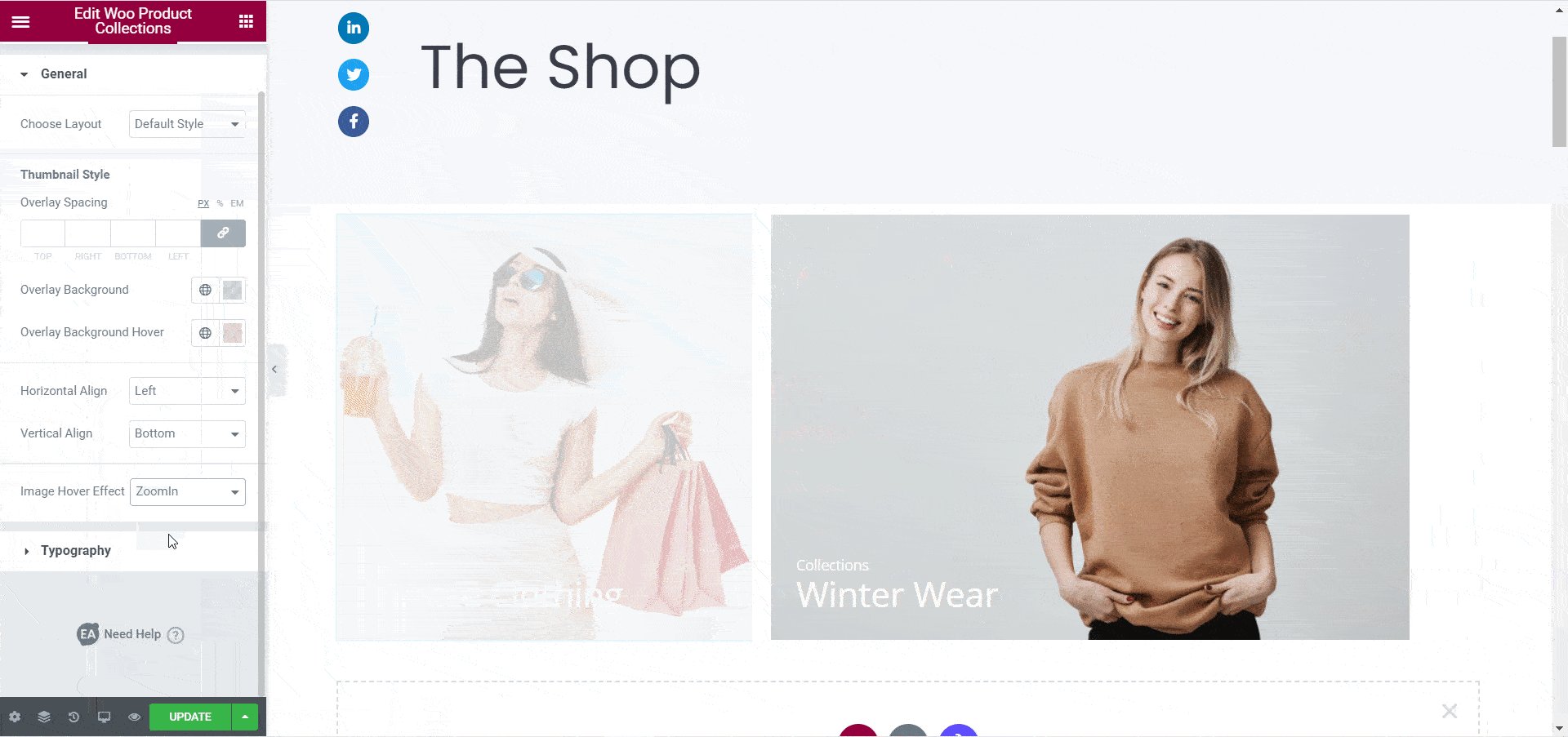
Successivamente, devi modellare la tua collezione di prodotti WooCommerce andando alla scheda Stile . Lì vedrai opzioni come "Generale", "Stile miniatura" e "Tipografia". Dalle impostazioni "Generali" puoi regolare il colore della sovrapposizione, l'animazione al passaggio del mouse, l'allineamento e altro ancora. Dalle impostazioni "Tipografia" hai la libertà di cambiare il colore e la dimensione del carattere.

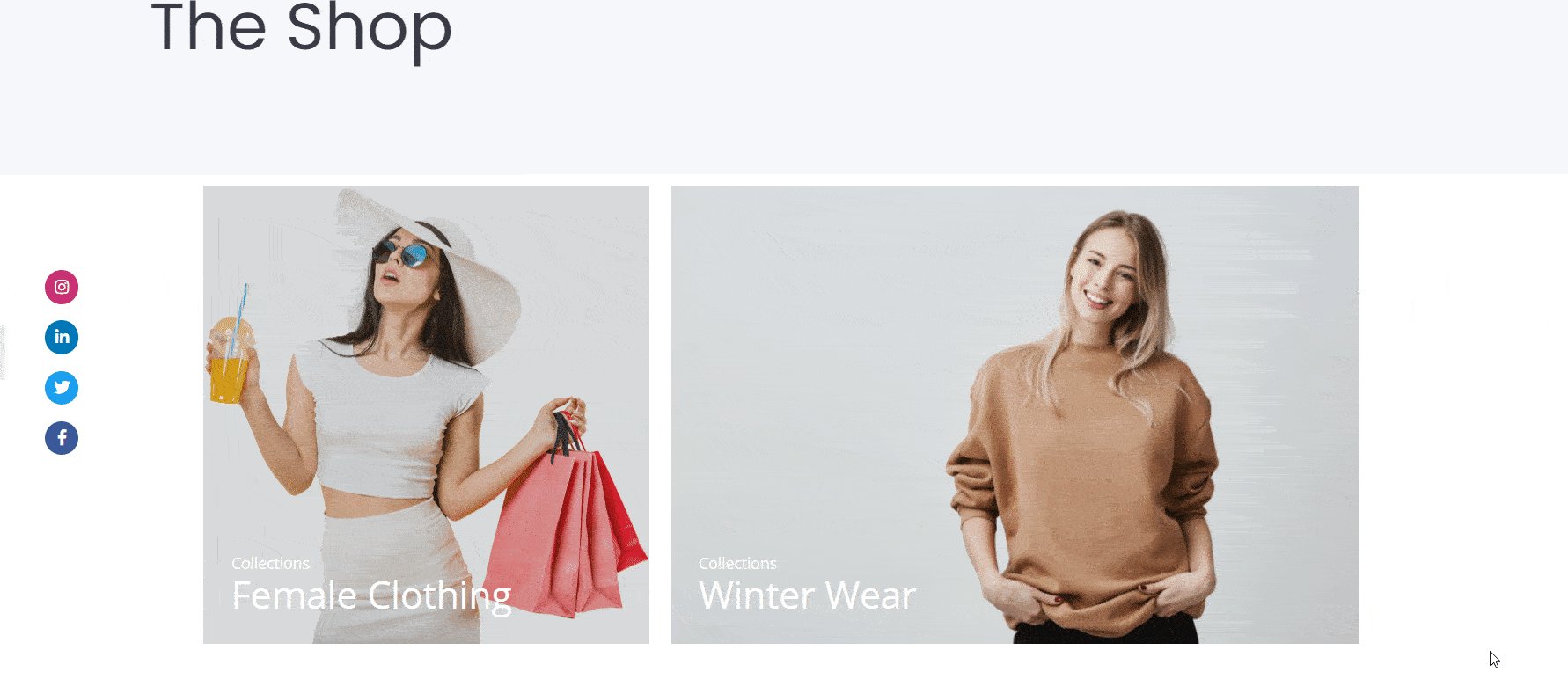
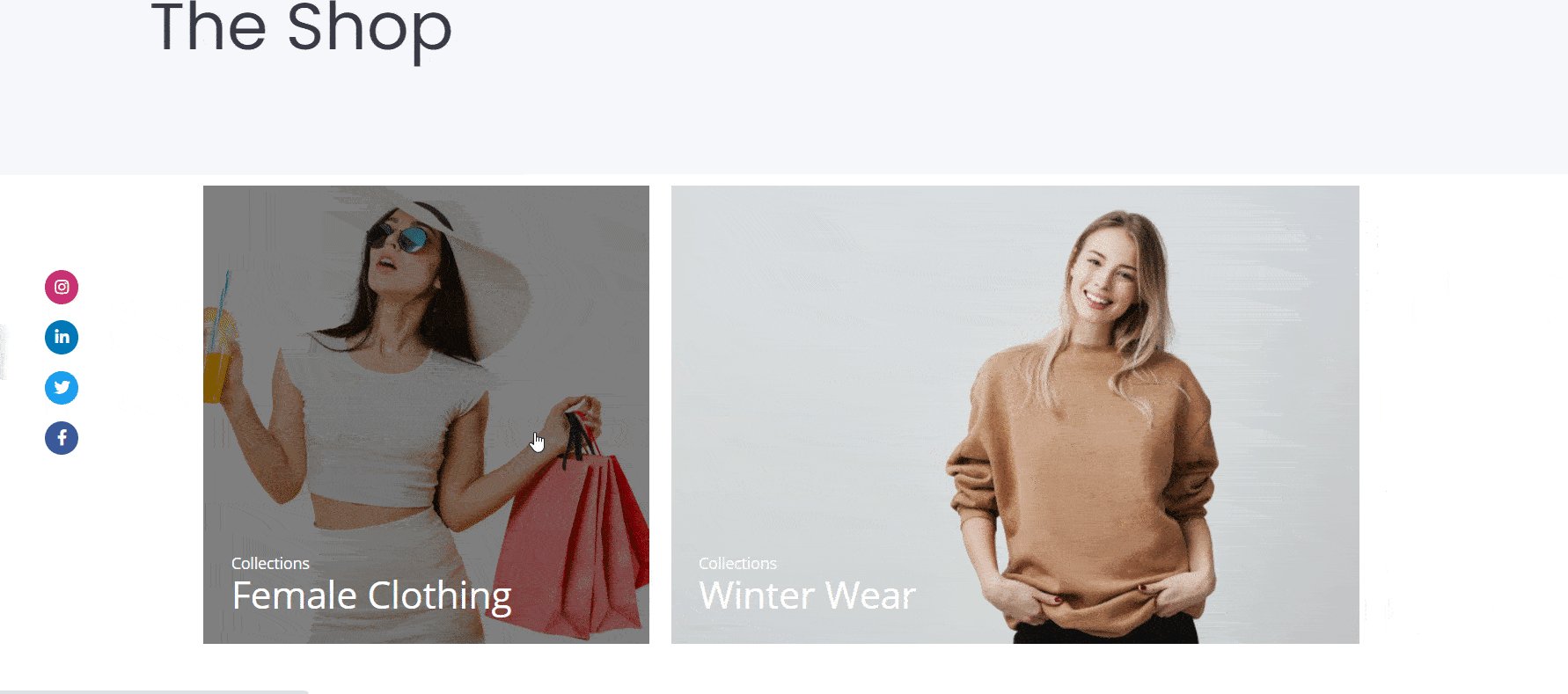
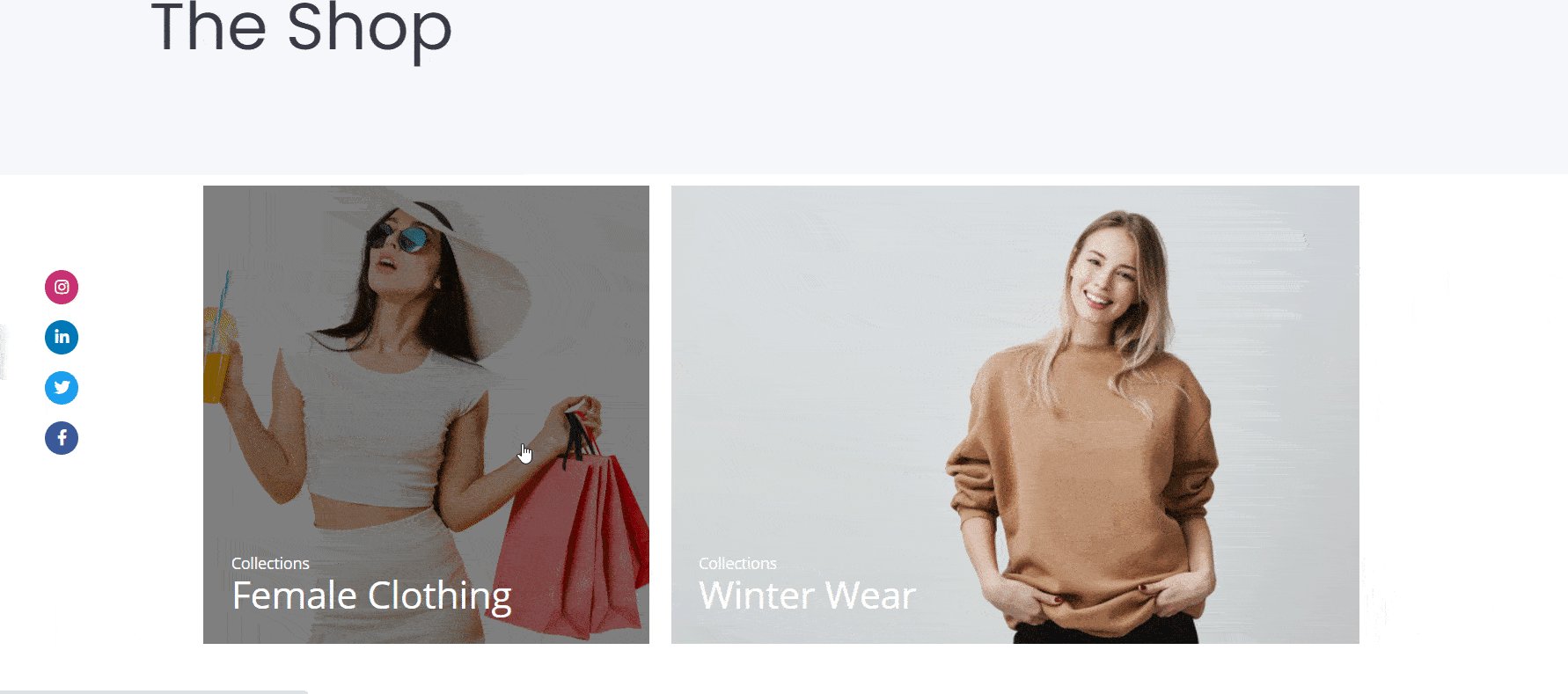
Quando hai finito di personalizzare la collezione di prodotti EA Woo dovresti avere qualcosa del genere.

Come mostrare i tuoi prodotti WooCommerce nel layout a griglia utilizzando Elementor
Con l' elemento EA Woo Product Grid , puoi visualizzare il tuo prodotto in un bellissimo layout a griglia, seguendo questi semplici passaggi di seguito.
Passaggio 1: attiva l'elemento della griglia del prodotto EA Woo
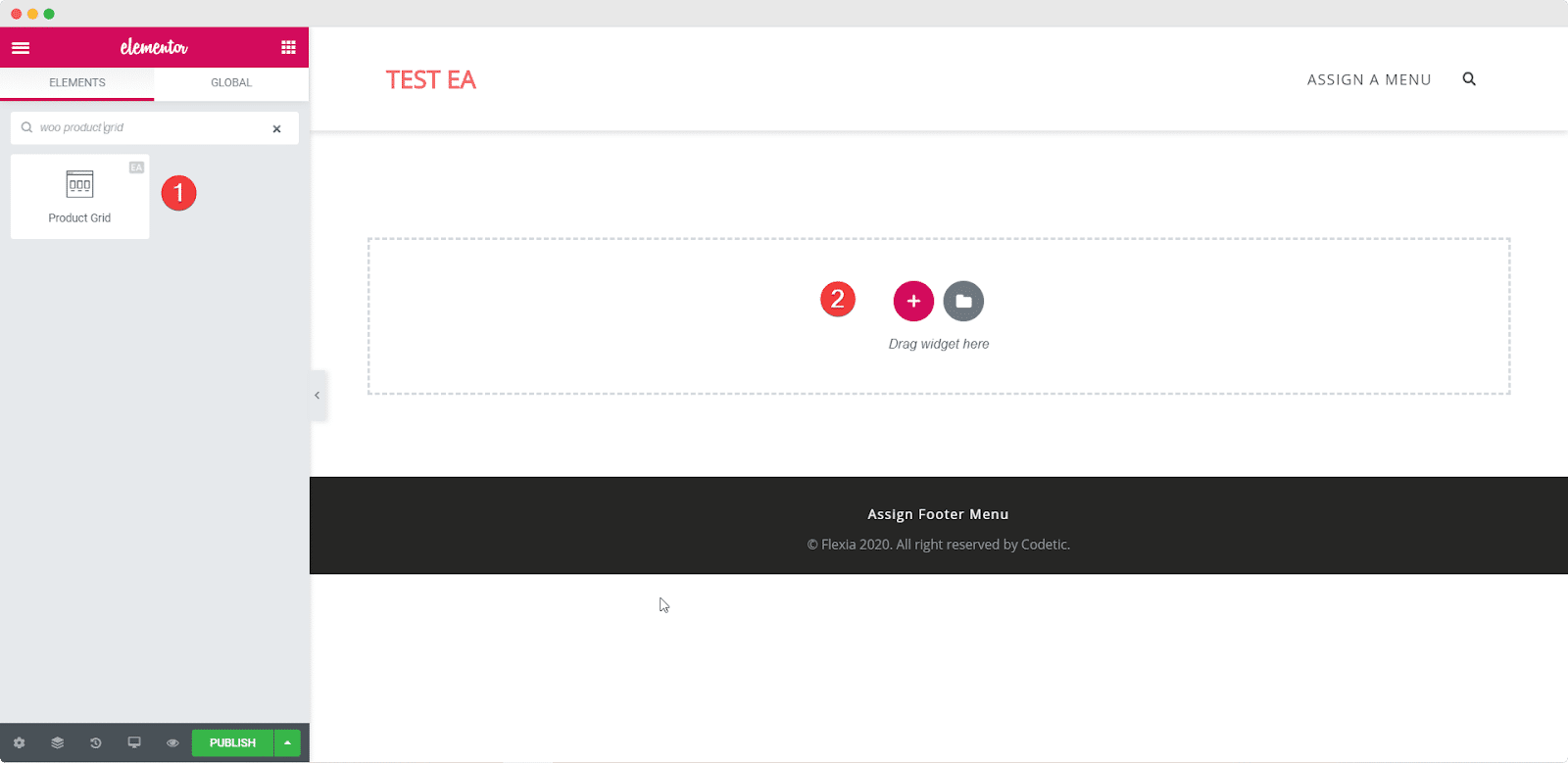
Innanzitutto, devi attivare EA Woo Product Grid Element cercandolo nella scheda ELEMENTS del tuo editor Elementor. Una volta trovato, trascina semplicemente l'elemento in un punto qualsiasi della tua pagina.

Dopo aver trascinato e rilasciato l'elemento in qualsiasi sezione della pagina, questo è il layout predefinito che vedrai.

Passaggio 2: modifica le impostazioni dei contenuti per la griglia del tuo prodotto Woo
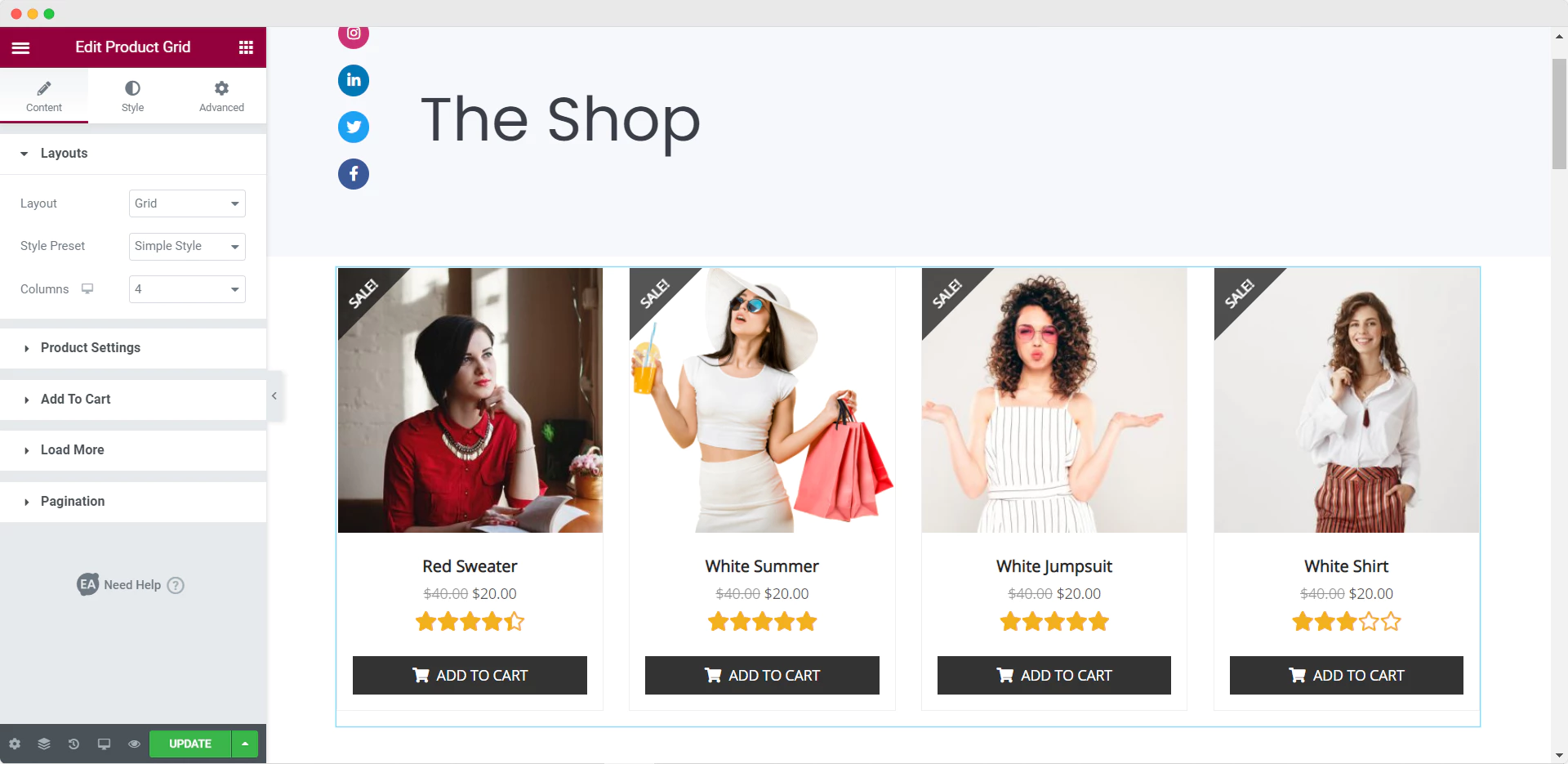
Dopo aver attivato l' elemento EA Woo Product Grid , devi modificare le impostazioni del contenuto per visualizzare correttamente i tuoi prodotti WooCommerce nel layout della griglia.
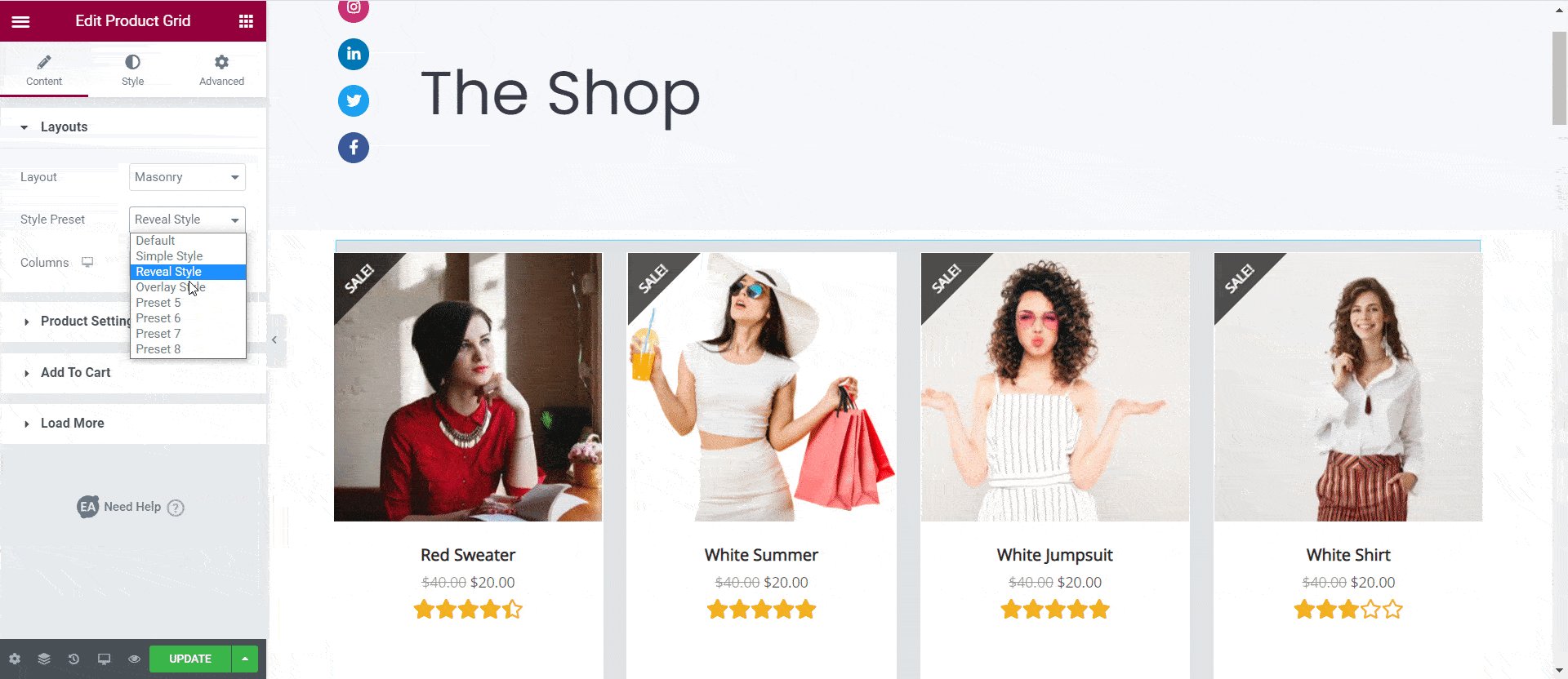
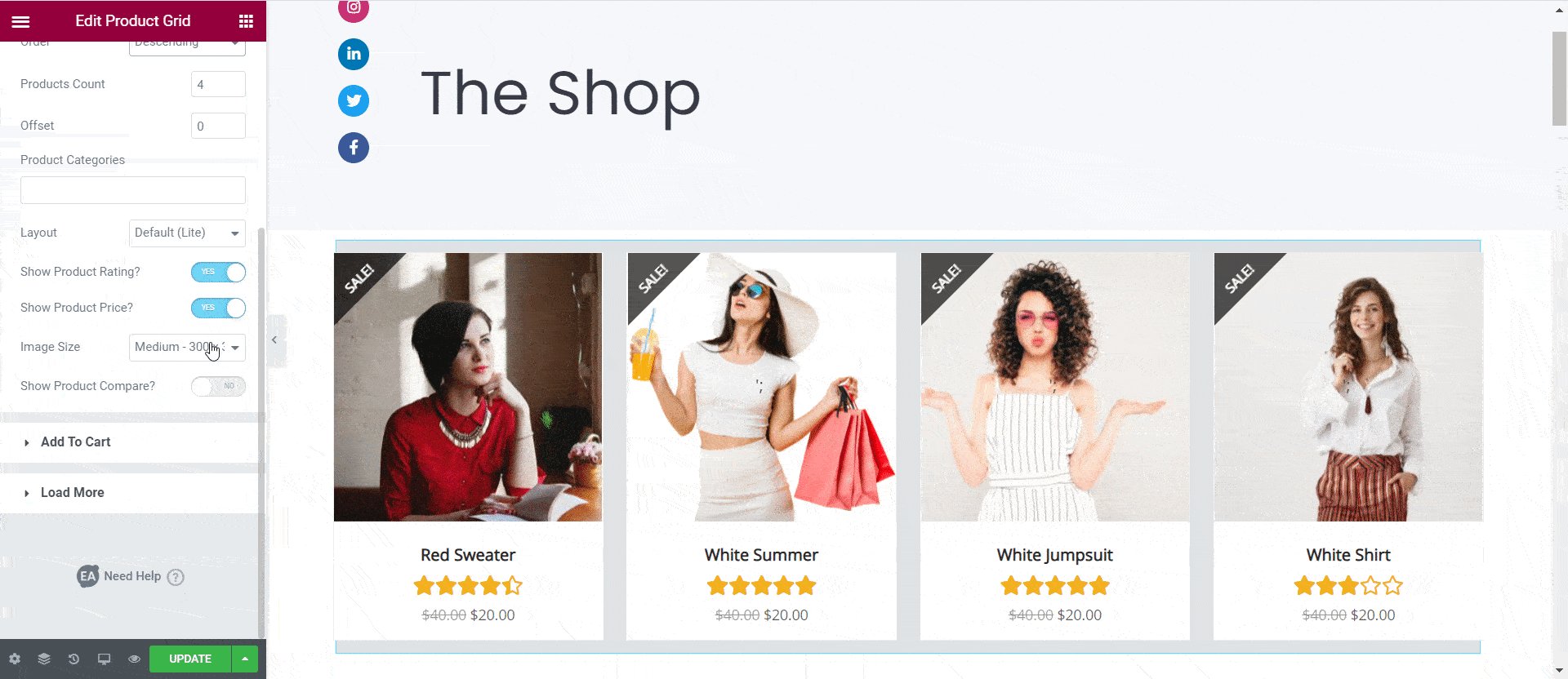
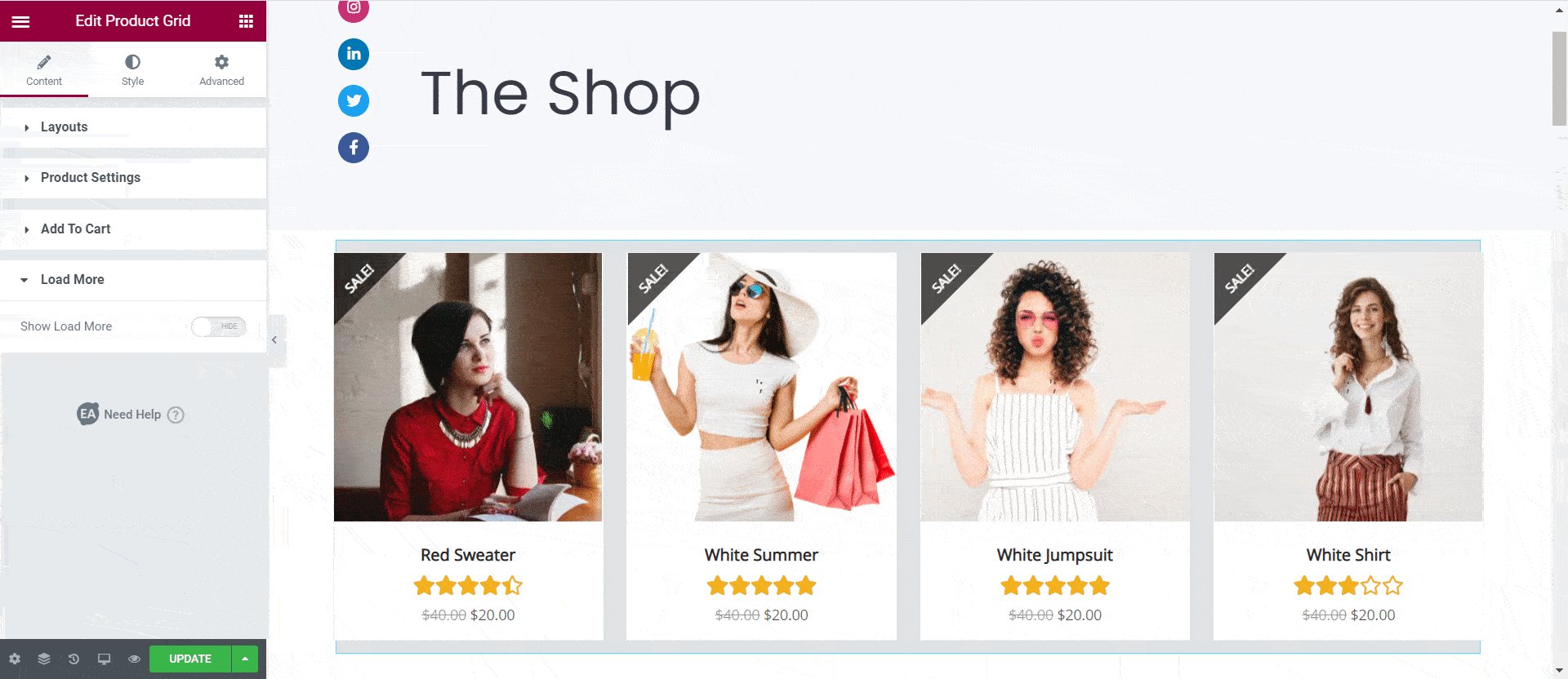
Nella scheda "Contenuto" vedrai molte opzioni come "Impostazioni prodotto" e "Carica altro". Dall'opzione "Impostazioni prodotto", puoi filtrare i tuoi prodotti in base a prodotti recenti, prodotti in primo piano e altro. Puoi anche scegliere il numero di colonne da visualizzare, il Conteggio prodotti e molto altro.

Oltre a questo, puoi anche impostare gli Style Presets. Puoi scegliere tra Predefinito, Stile semplice, Mostra stile e Stile sovrapposizione. Inoltre, se lo desideri, hai la libertà di mostrare le valutazioni dei prodotti.
Passaggio 3: modella la griglia del tuo prodotto Woo
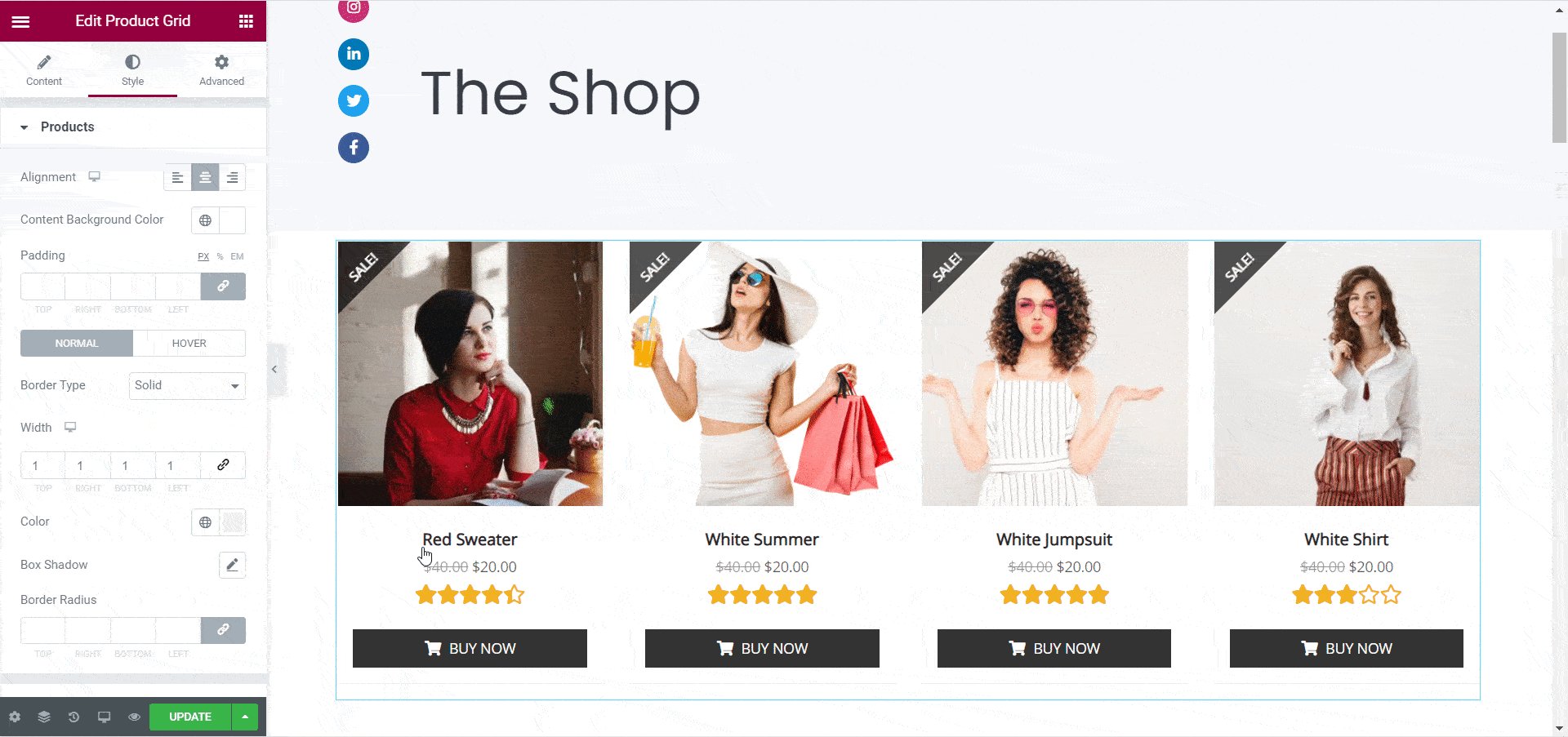
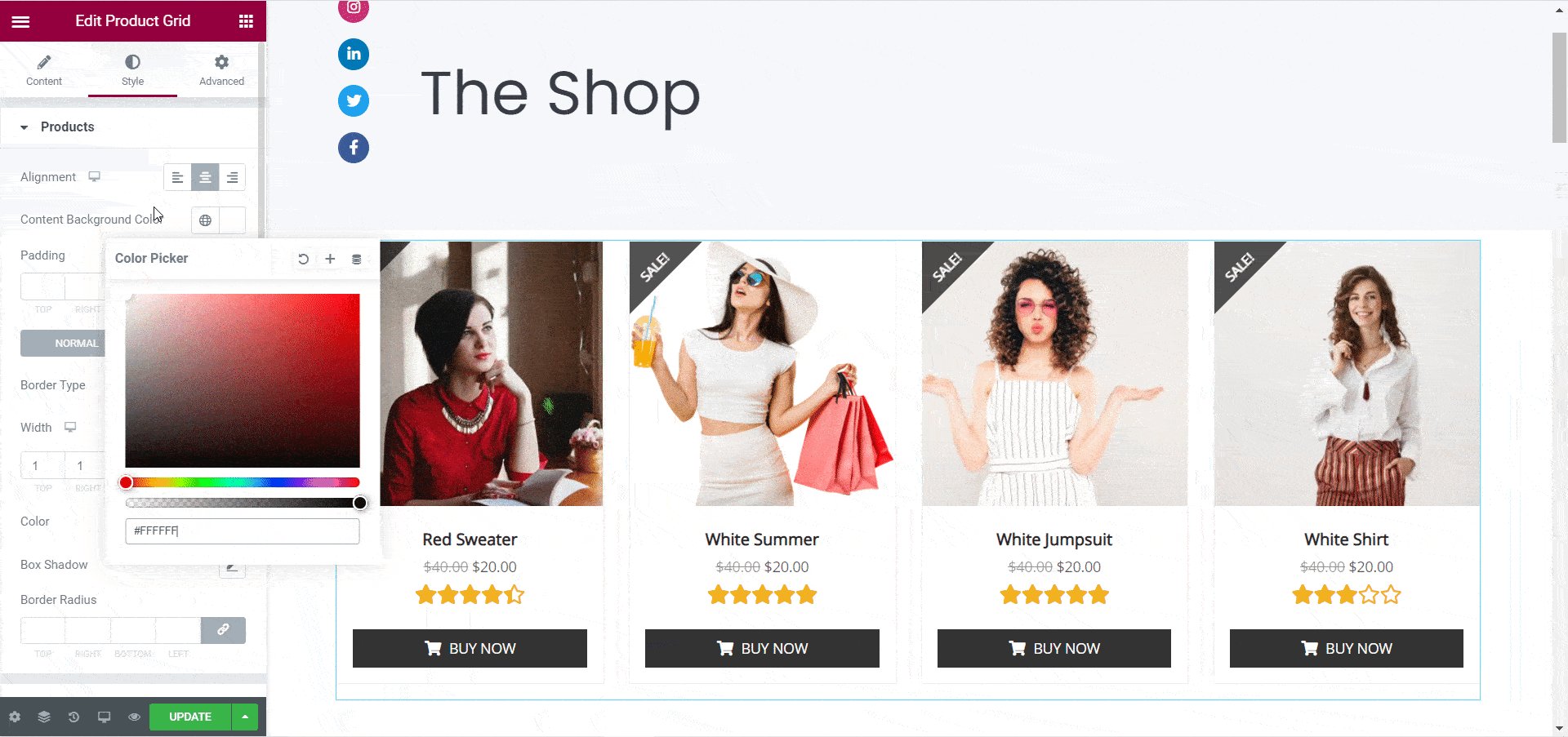
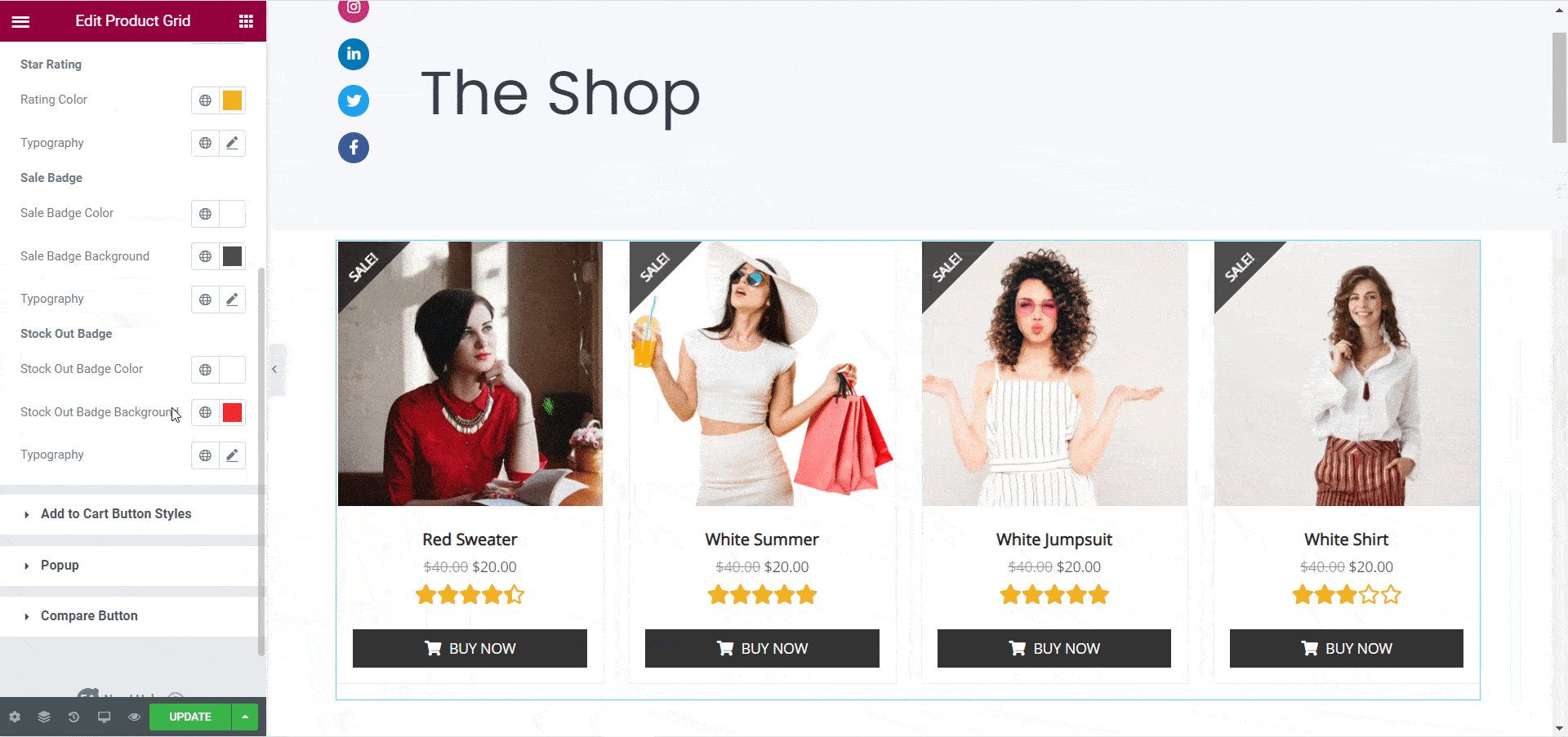
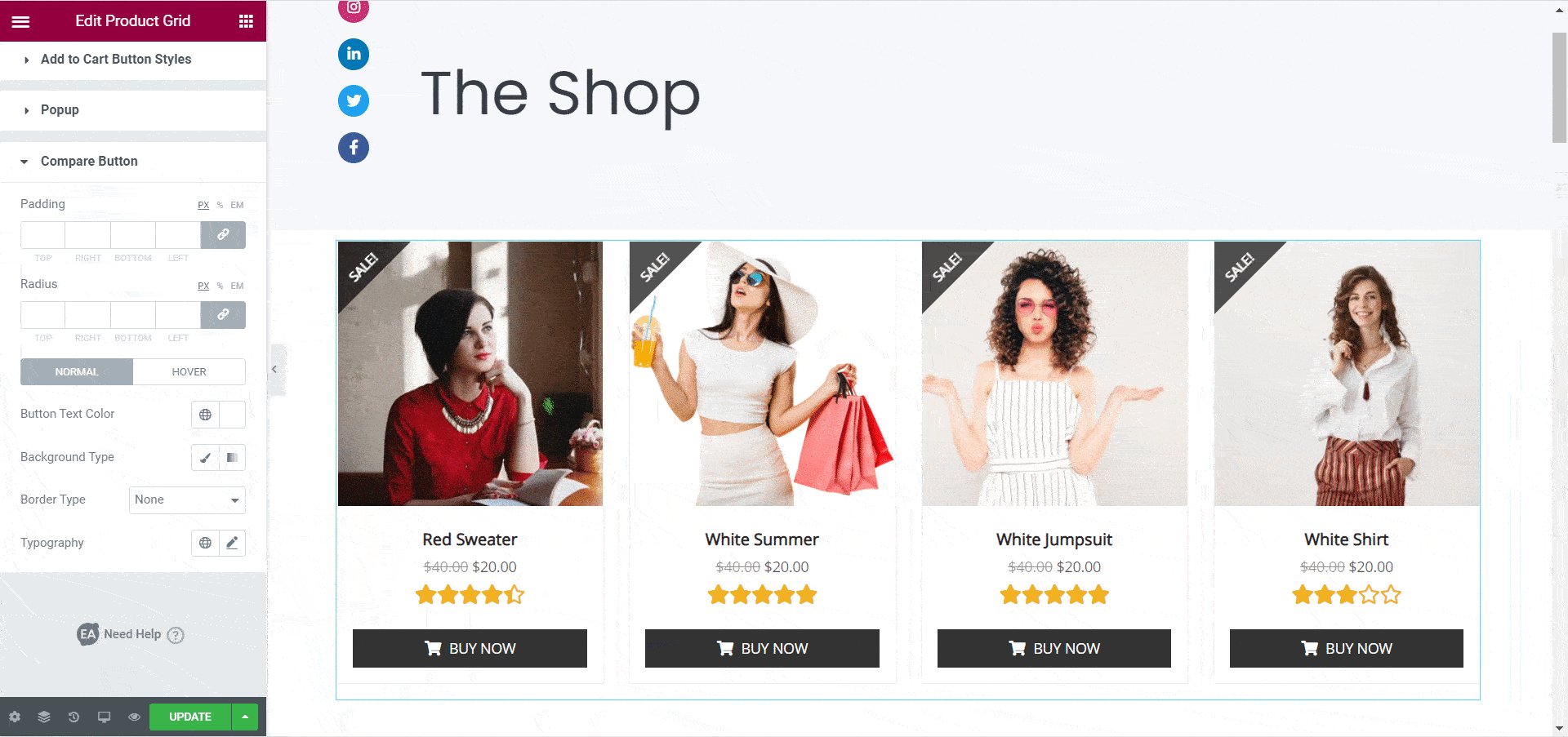
Successivamente, devi modellare la tua griglia di prodotti WooCommerce andando alla scheda Stile . Lì vedrai diverse opzioni. Da ciascuna di queste impostazioni puoi cambiare il colore di sfondo del contenuto, il tipo di bordo, cambiare il "Colore e tipografia" e persino gli stili del pulsante "Aggiungi al carrello".

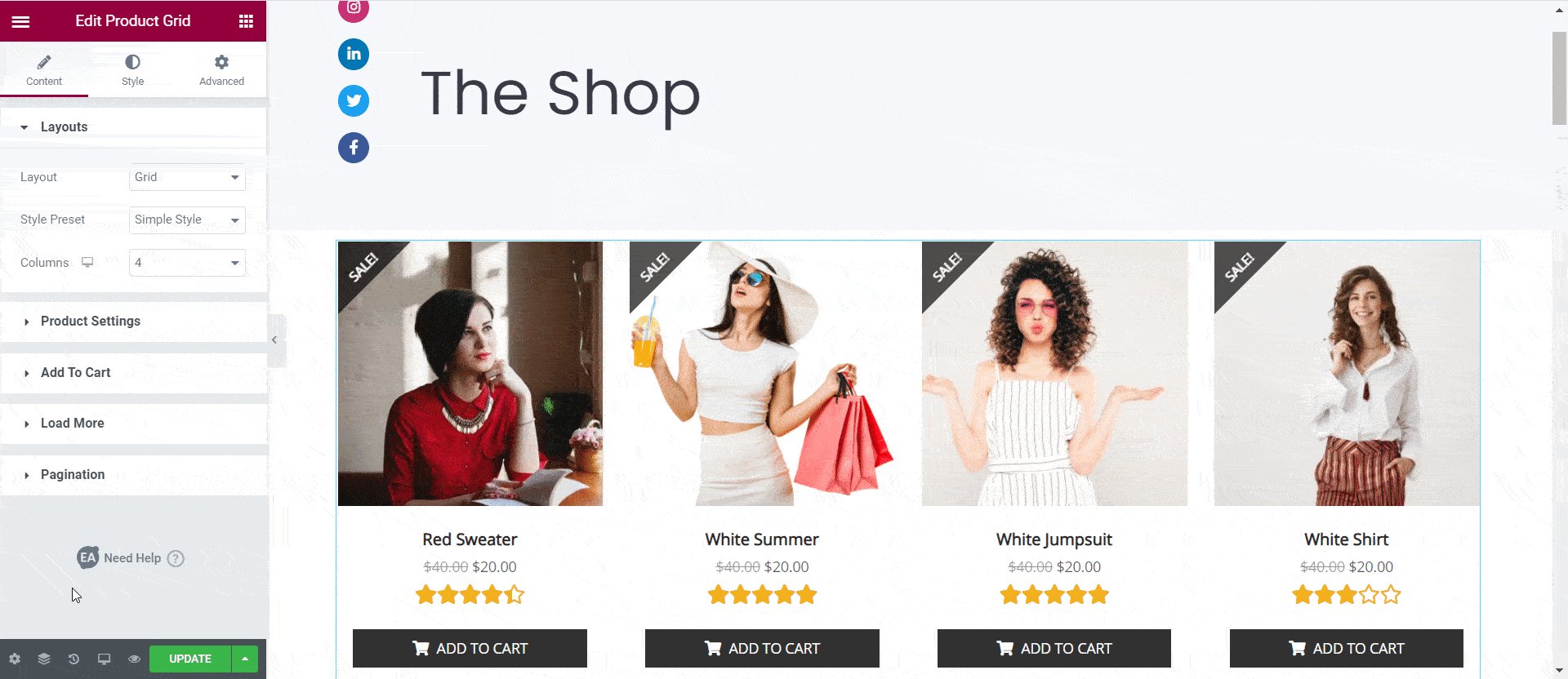
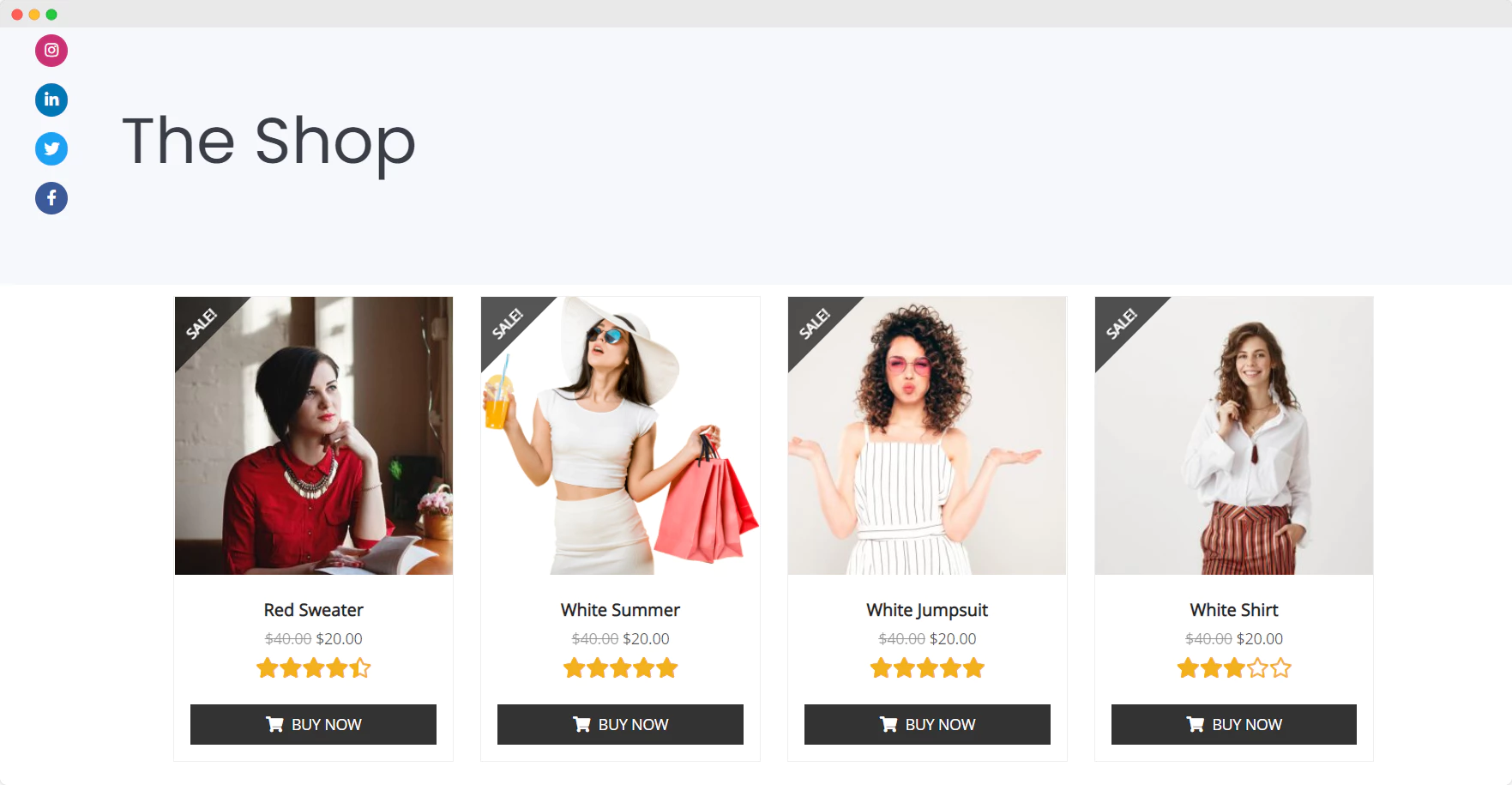
Gioca con queste impostazioni finché non sei soddisfatto dell'aspetto della griglia dei prodotti EA Woo .

Seguendo questi semplici passaggi dovresti essere in grado di mostrare i tuoi prodotti in un layout a griglia attraente sul tuo sito Elementor WooCommerce.
Come creare una pagina di pagamento per il tuo sito WooCommerce in Elementor
Una pagina di pagamento è essenziale per qualsiasi sito WooCommerce e puoi facilmente crearne una in Elementor utilizzando l' elemento EA Woo Checkout di Essential Addons. Con questo elemento, puoi creare una pagina di pagamento WooCommerce attraente e completamente funzionale in Elementor. Avrai anche la possibilità di scegliere tra tre diversi layout per la tua pagina di pagamento Woo.
Segui semplicemente queste istruzioni dettagliate fornite in questo breve tutorial video di seguito per creare una pagina di pagamento per il tuo sito WooCommerce in Elementor.
Oppure puoi leggere il nostro post sul blog completo e dettagliato su come creare una pagina di pagamento WooCommerce in Elementor .
Oltre a questi, puoi anche aggiungere una tabella di confronto dei prodotti al tuo sito Web Elementor WooCommerce. Ciò consentirà ai clienti di confrontare prodotti simili sul tuo negozio e prendere una decisione di acquisto più rapidamente.
Puoi farlo facilmente con il widget EA Woo Product Compare . Dai un'occhiata al nostro post sul blog qui per saperne di più in dettaglio.
Come creare istantaneamente un sito WooCommerce con i modelli Elementor pronti
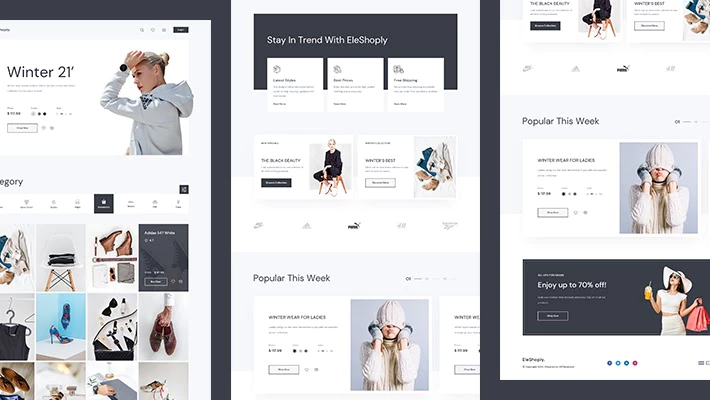
Vuoi conoscere un trucco facile per creare il tuo sito eCommerce ancora più velocemente? Puoi utilizzare i modelli Elementor WooCommerce pronti per creare il tuo negozio online con pochi clic. E uno dei migliori modelli Elementor WooCommerce che puoi utilizzare per farlo è il pacchetto di modelli EleShoply di Templately .

Con oltre 1000 modelli Elementor pronti , Templately ha una vasta collezione di alcuni dei migliori modelli Elementor WooCommerce con i quali puoi creare istantaneamente qualsiasi tipo di sito Web di eCommerce. Non devi preoccuparti di costruire il layout della tua pagina; con questi pacchetti di modelli Elementor WooCommerce di Templately tutto è pronto per l'uso.

Per quanto riguarda EleShoply , beh, questo è uno straordinario pacchetto di modelli progettato con Elementor e viene fornito con diverse bellissime pagine pronte per l'uso, tra cui:
- Pagina iniziale
- Pagina di raccolta del prodotto
- Pagina del singolo prodotto
- Pagina del carrello
- Pagina dell'account
- Pagina di pagamento
- Chi siamo Pagina
- Pagina Contattaci
Puoi creare istantaneamente uno straordinario sito Web WooCommerce utilizzando questo modello Elementor pronto in due semplici passaggi.
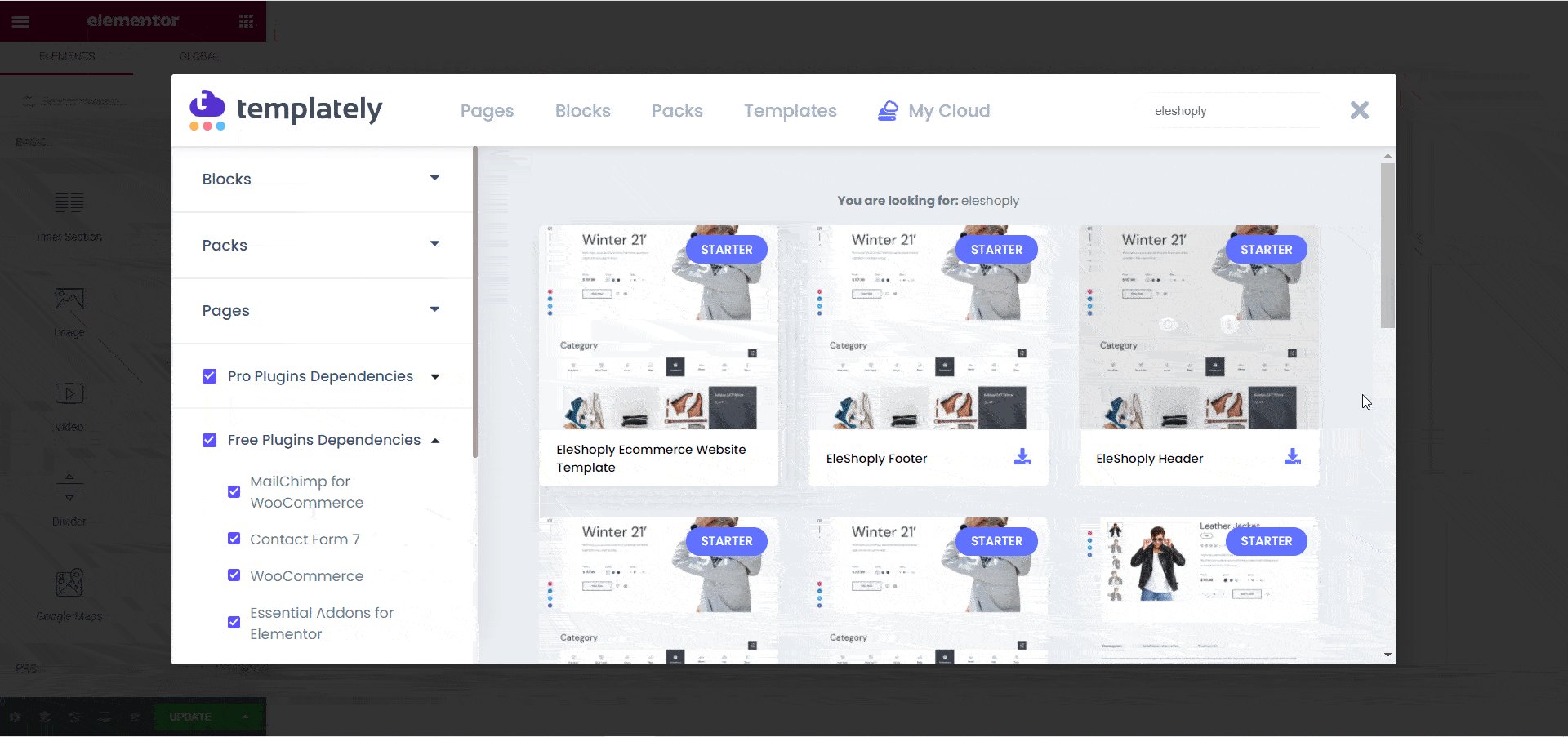
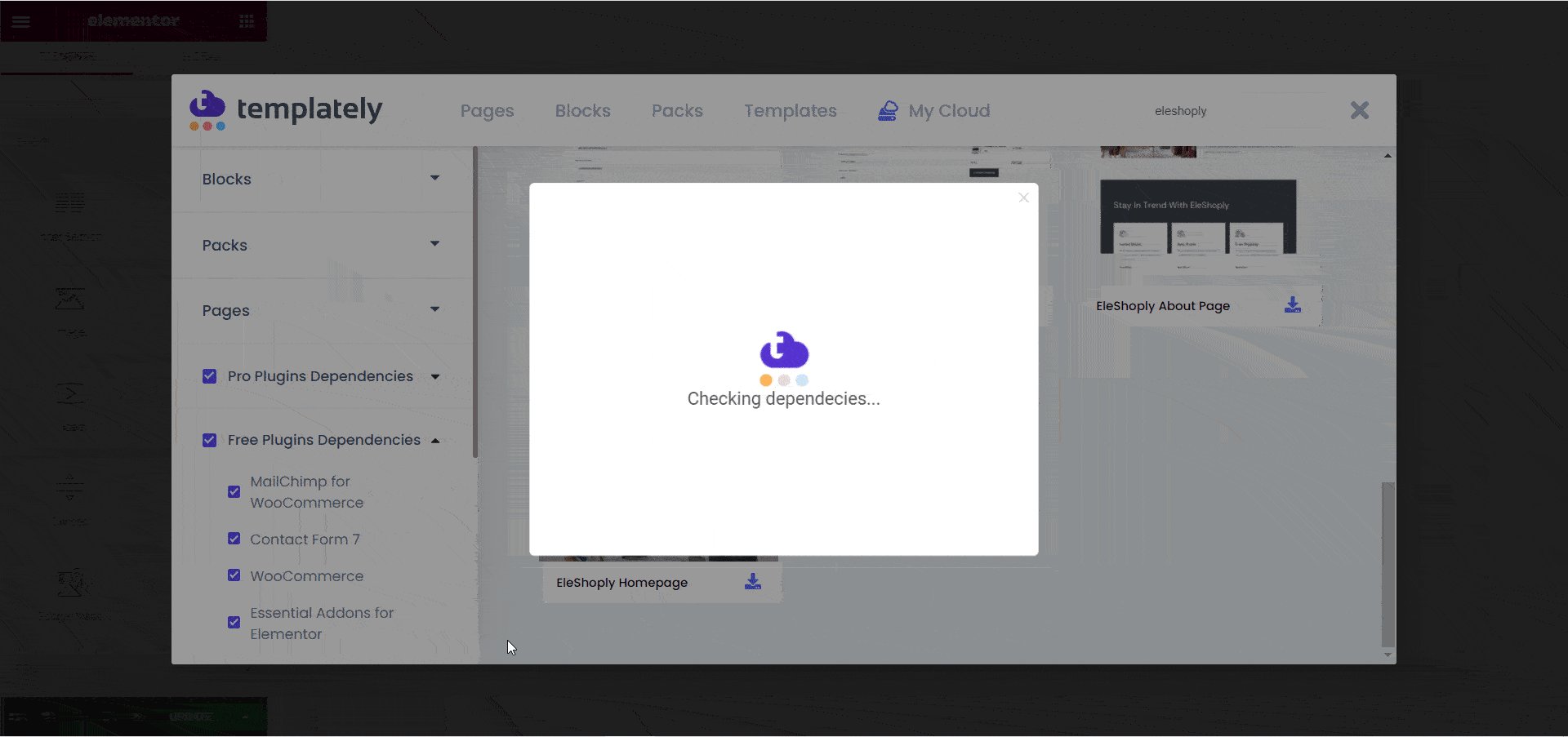
Passaggio 1: inserisci il pacchetto di modelli EleShoply da Templately
Innanzitutto, crea un account su Templately e installa il plugin Templately per WordPress. Successivamente inserisci uno qualsiasi dei modelli di pagina EleShoply predefiniti nel tuo sito Web facendo clic sul pulsante blu Templately.

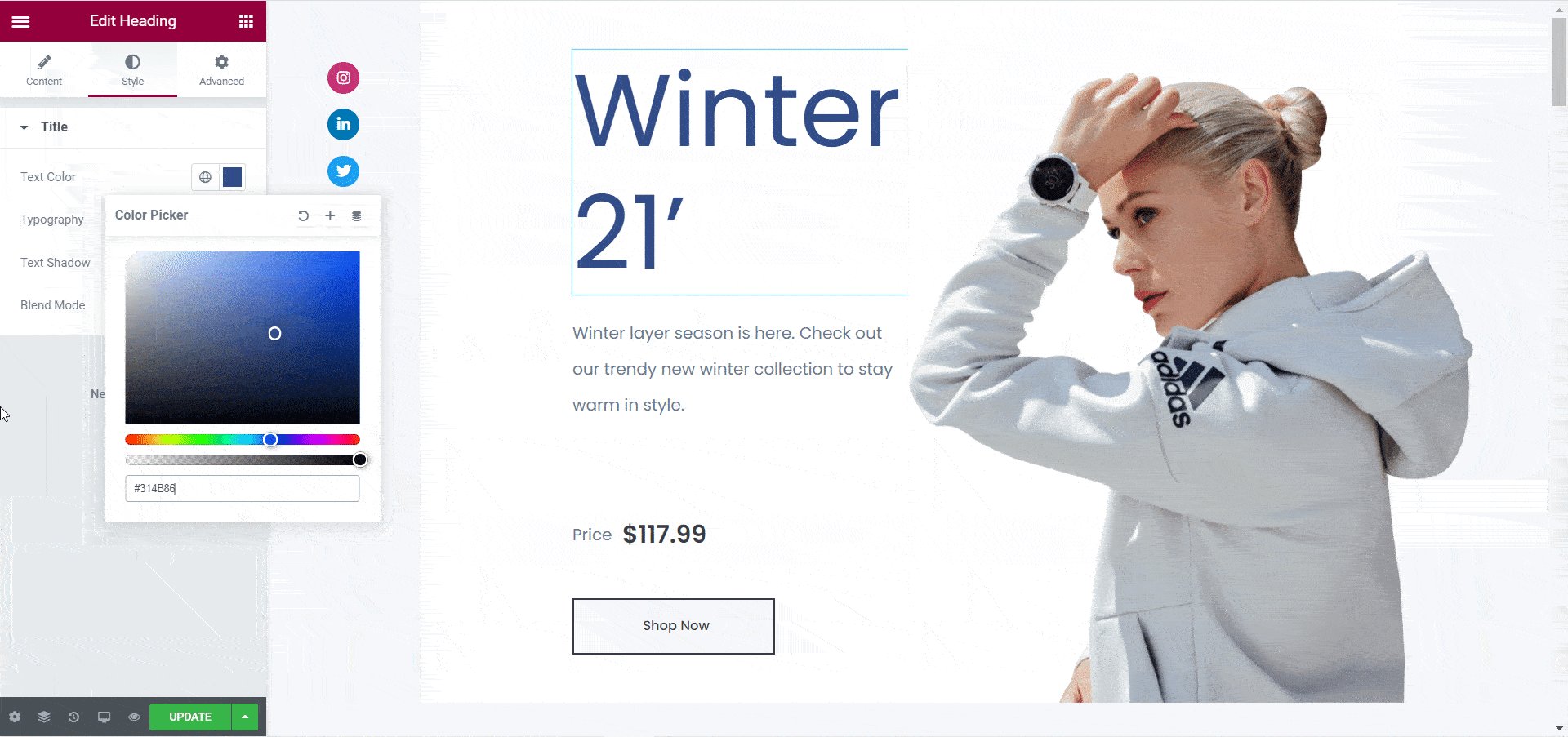
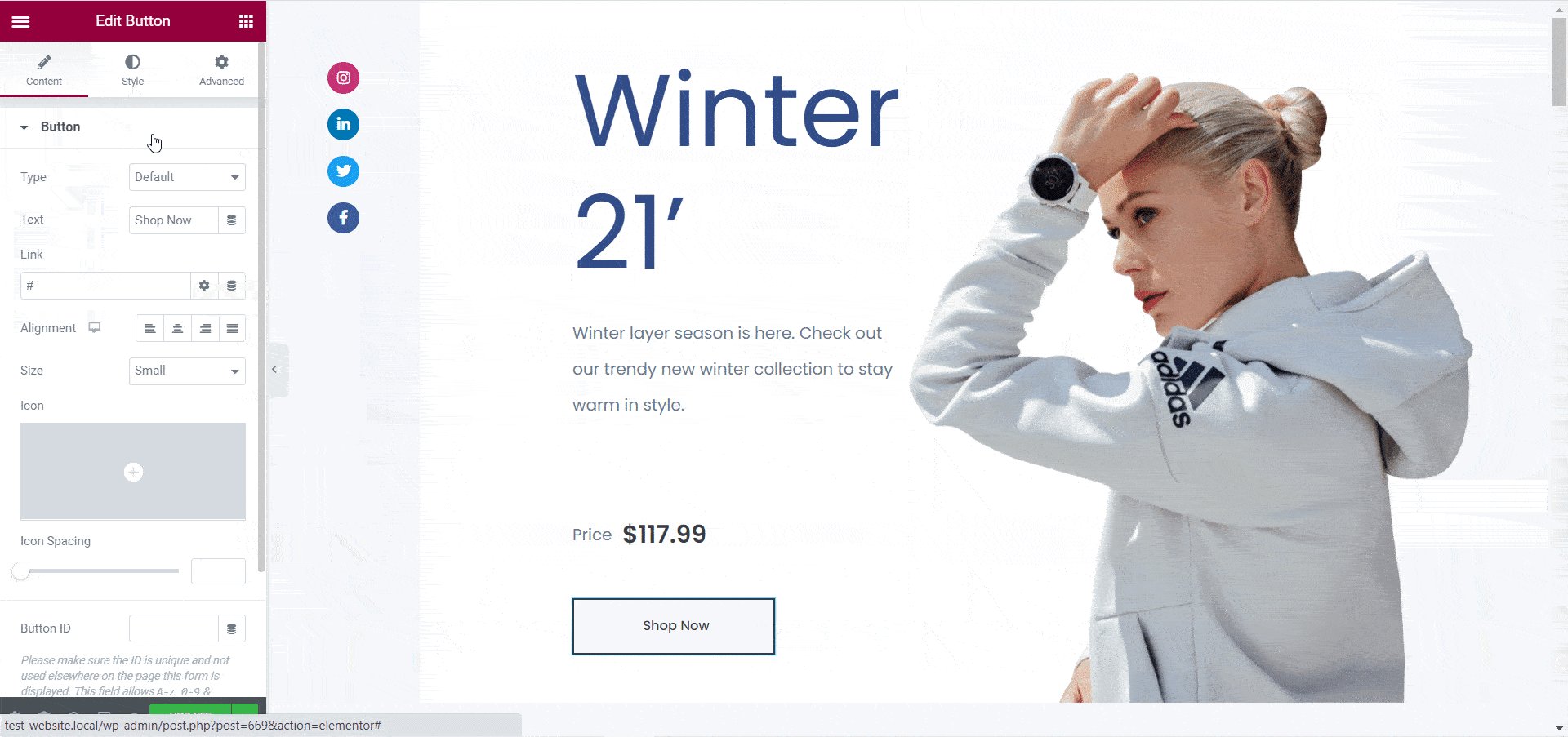
Passaggio 2: personalizza le pagine in base al tuo stile
Ora puoi personalizzare le tue pagine per aggiungere il tuo stile personale. Cambia i colori, i caratteri, la tipografia e aggiungi i tuoi contenuti al modello pronto.
Quando hai finito, salva semplicemente le modifiche e pubblicale affinché il mondo possa vederle.

Proprio così, hai progettato istantaneamente il tuo sito Web di eCommerce con i modelli Elementor WooCommerce pronti da Templately.

Bonus: usa gli hack di crescita per aumentare le vendite sul tuo sito WooCommerce
Se lo desideri, puoi aumentare le vendite sul tuo sito WooCommerce utilizzando FOMO e il social proof marketing. Il modo migliore per farlo è con NotificationX , che ti aiuta ad aumentare le vendite sul tuo sito WooCommerce aggiungendo più credibilità.
Con NotificationX, puoi creare avvisi di notifica straordinari ogni volta che qualcuno effettua un acquisto, visualizza i tuoi prodotti o lascia una recensione e altro ancora.

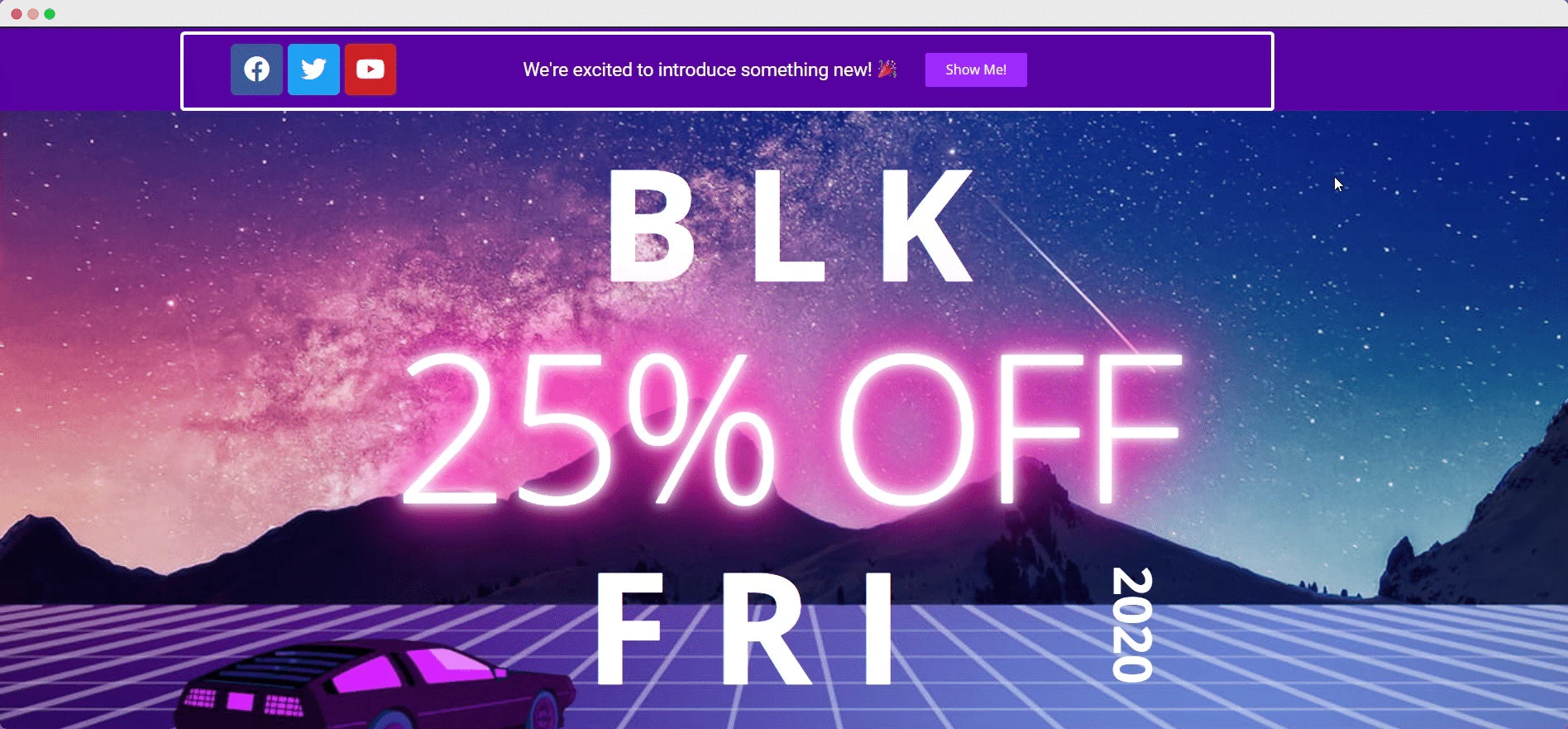
Inoltre, NotificationX viene fornito con una perfetta integrazione con Elementor e ti consente di creare straordinarie barre di notifica WordPress in Elementor per aiutarti ad aumentare i tuoi tassi di coinvolgimento.

Come puoi vedere, creare il tuo sito Web Elementor WooCommerce può essere più semplice e veloce di quanto pensi, soprattutto se stai utilizzando Essential Addons per Elementor e Templately. Con pochi passaggi, puoi creare un fantastico sito di eCommerce senza alcuna codifica.
Questo ci porta alla conclusione della nostra guida Elementor WooCommerce. Ci auguriamo che tu possa trovare utile questo post sul blog e ci piacerebbe ricevere il tuo feedback. In caso di difficoltà o richieste di funzionalità per i componenti aggiuntivi essenziali, non esitare a contattarci.
