Migliora la velocità di caricamento del tuo sito con EWWW Image Optimizer
Pubblicato: 2022-04-06Qualche giorno fa ho avuto un'esperienza spiacevole. Non vedevo l'ora di leggere un articolo ben venduto su Twitter, quindi ho cliccato sul collegamento che mi reindirizzava al sito Web pertinente.
E poi ho aspettato 3 secondi. 4 secondi. 5 secondi. Sullo schermo: niente. Dopo 3 colpi compulsivi di F5 per aggiornare la pagina: ancora niente. Così ho lasciato il sito, un po' scontroso. Momento di lettura: andato, dimenticalo.

Ci sono diversi motivi per cui una pagina web può essere lenta da caricare. Spesso ciò è dovuto a immagini troppo grandi.
Il plugin EWWW Image Optimizer è qui per aiutarti a ridurne il peso .
Grazie ad esso, sarai in grado di migliorare la velocità di caricamento delle pagine del tuo sito WordPress ed evitare che i tuoi visitatori (me, per esempio) si sentano frustrati quando provano a leggere la tua prosa.
Alla fine di questo articolo, saprai esattamente come configurare questo plugin per usarlo subito come un campione.
Panoramica
- Che cos'è l'ottimizzatore di immagini EWWW?
- Come configurare EWWW Image Optimizer: tutorial
- Come ottimizzare le immagini in blocco con EWWW Image Optimizer?
- Quanto costa EWWW Image Optimizer?
- Quali altri plugin sono disponibili per ottimizzare le tue immagini?
- La nostra opinione finale su EWWW Image Optimizer
Scritto originariamente nell'ottobre 2019, questo articolo è stato aggiornato l'ultima volta nell'aprile 2022.
Che cos'è l'ottimizzatore di immagini EWWW?

EWWW Image Optimizer è un plugin freemium che comprime e ottimizza il peso delle tue immagini per migliorare la velocità di caricamento delle pagine del tuo sito. Puoi decidere l'impostazione di compressione, ottimizzare le tue immagini in blocco e ridimensionarle. Il plugin può essere utilizzato senza alcuna conoscenza tecnica e senza necessità di codifica.
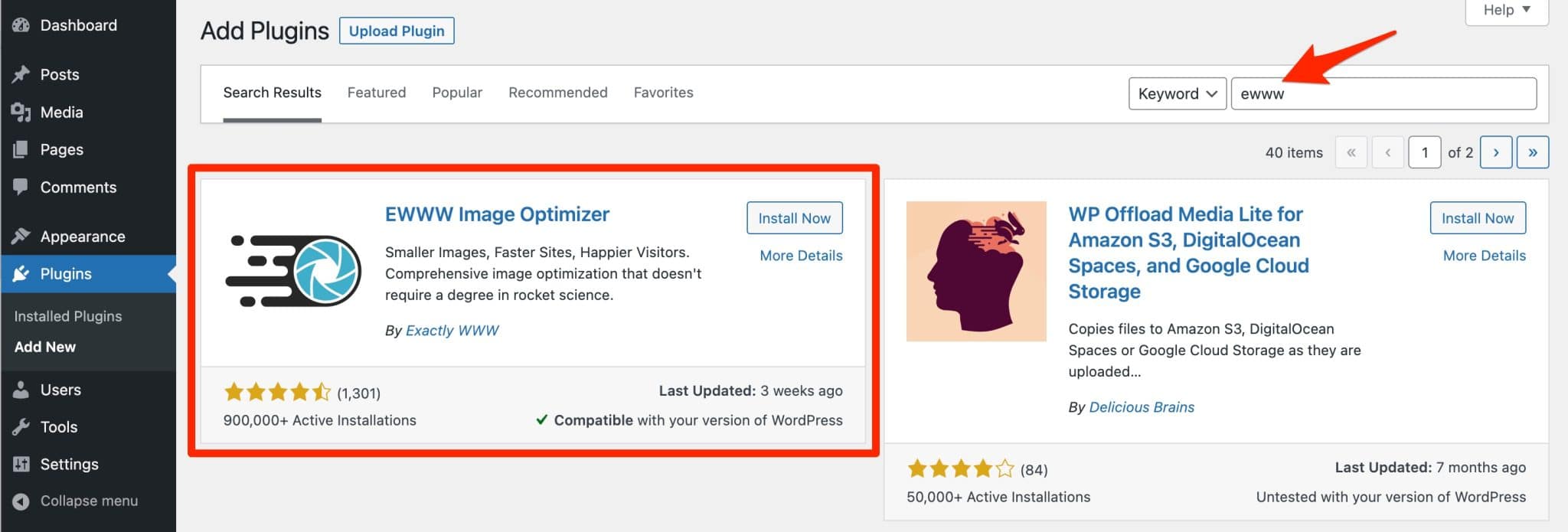
Installato su oltre 900.000 installazioni attive, EWWW Image Optimizer è uno dei plugin più popolari nella directory ufficiale per l'ottimizzazione delle tue immagini , insieme a Smush (oltre 1 milione di installazioni attive) e Imagify (oltre 600.000 installazioni attive).
Nel complesso, è molto apprezzato dagli utenti, che gli attribuiscono un'ottima valutazione di 4,7/5 stelle al momento della stesura.
Quali sono le caratteristiche principali della versione gratuita di EWWW Image Optimizer?
Nella sua versione gratuita, EWWW Image Optimizer ti consente di:
- Comprimi e ottimizza il peso delle tue immagini senza alcun limite di dimensione . Infatti, per la precisione, il limite è fissato a… 150 MB. Ma potrei anche dirti che è improbabile che ciò accada.
- Compress your images on your own server . Non è necessario registrarsi o richiedere una chiave API.
- Elabora tutti i principali formati di immagine : JPG, PNG, GIF, PDF e WebP.
- Ottimizza contemporaneamente tutte le immagini già presenti sul tuo sito , grazie a un'ottimizzazione di massa.
- Ottimizza i file nella Libreria multimediale , ma anche quelli in altre cartelle (es. le immagini del tuo tema).
- Archivia le tue immagini gratuitamente per 30 giorni .
Perché utilizzare un plug-in di compressione delle immagini?
Poco prima di passare alla configurazione del plug-in e alla scoperta delle sue opzioni, rispondiamo a una domanda centrale: perché utilizzare un plug-in per comprimere le immagini?
Ci sono diverse buone ragioni per questo:
- Le immagini possono rappresentare fino alla metà del peso di una pagina web . Ottimizzando il loro peso, ti assicuri che le tue pagine si carichino più velocemente.
- Offri una migliore esperienza utente ai tuoi visitatori . Un sito troppo lento da caricare è frustrante per l'utente che probabilmente andrà altrove se non trova rapidamente ciò che sta cercando.
- Tu ti occupi della tua SEO . La velocità di caricamento è un criterio preso in considerazione dall'algoritmo di Google per posizionare una pagina, anche se questo ha poco peso rispetto a fattori importanti come i backlink o la rilevanza dei tuoi contenuti.
- Un sito che si carica velocemente, con immagini ottimizzate, aiuta a limitare la frequenza di rimbalzo .
Naturalmente, ci sono software di editing per comprimere le tue immagini. Sto pensando ad Adobe Photoshop e alla sua funzione "Salva per il Web", ad esempio. O anche strumenti online come TinyPNG, Jpeg.io o Compressor.io.
Tuttavia, hanno tre limiti principali rispetto a un plug-in:
- Questi strumenti non sono sempre gratuiti e potresti non essere a tuo agio con il loro funzionamento.
- Il grado di compressione potrebbe non essere efficace come con un plug-in WordPress dedicato .
- L'utilizzo di un software di terze parti ti "costringe" ad andare avanti e indietro tra la sua interfaccia e il tuo sito WordPress . Con un plug-in, hai tutte le opzioni direttamente sulla dashboard del tuo sito, risparmiando molto tempo.
Ora, dopo questo antipasto, passiamo alla portata principale. Scopriamo nel dettaglio come impostare EWWW Image Optimizer.
Come configurare EWWW Image Optimizer: tutorial
Come ottimizzare il peso delle tue immagini?
Sulla tua interfaccia di amministrazione di WordPress, inizia installando e attivando EWWW Image Optimizer tramite il menu plug-in > Aggiungi plug -in:

Una volta eseguita questa operazione, vai al menu di configurazione del plugin, nella barra laterale di sinistra, facendo clic su Impostazioni > EWWW Image Optimizer .
Come vedrai, sono necessari solo due passaggi affinché il plugin inizi a funzionare.
Passaggio 1: seleziona i tuoi obiettivi
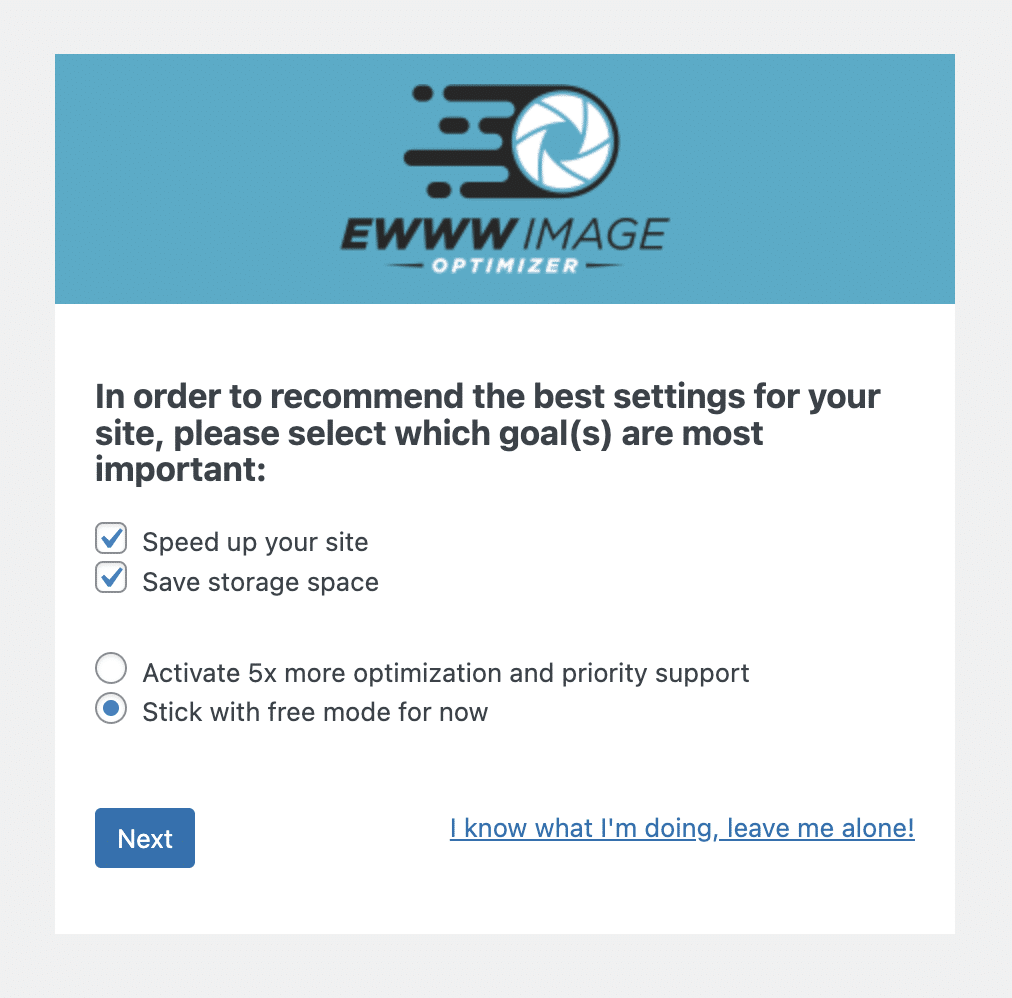
Il plugin prima ti chiede di selezionare i tuoi obiettivi:
- Seleziona le caselle corrispondenti se desideri velocizzare il tuo sito e/o risparmiare spazio di archiviazione. Ai fini di questo tutorial, seleziono entrambe le opzioni.
- Decidi se vuoi passare al pacchetto Pro del plugin o meno.
Fai clic sul pulsante blu "Avanti" quando hai finito.

Passaggio 2: conferma le tue impostazioni
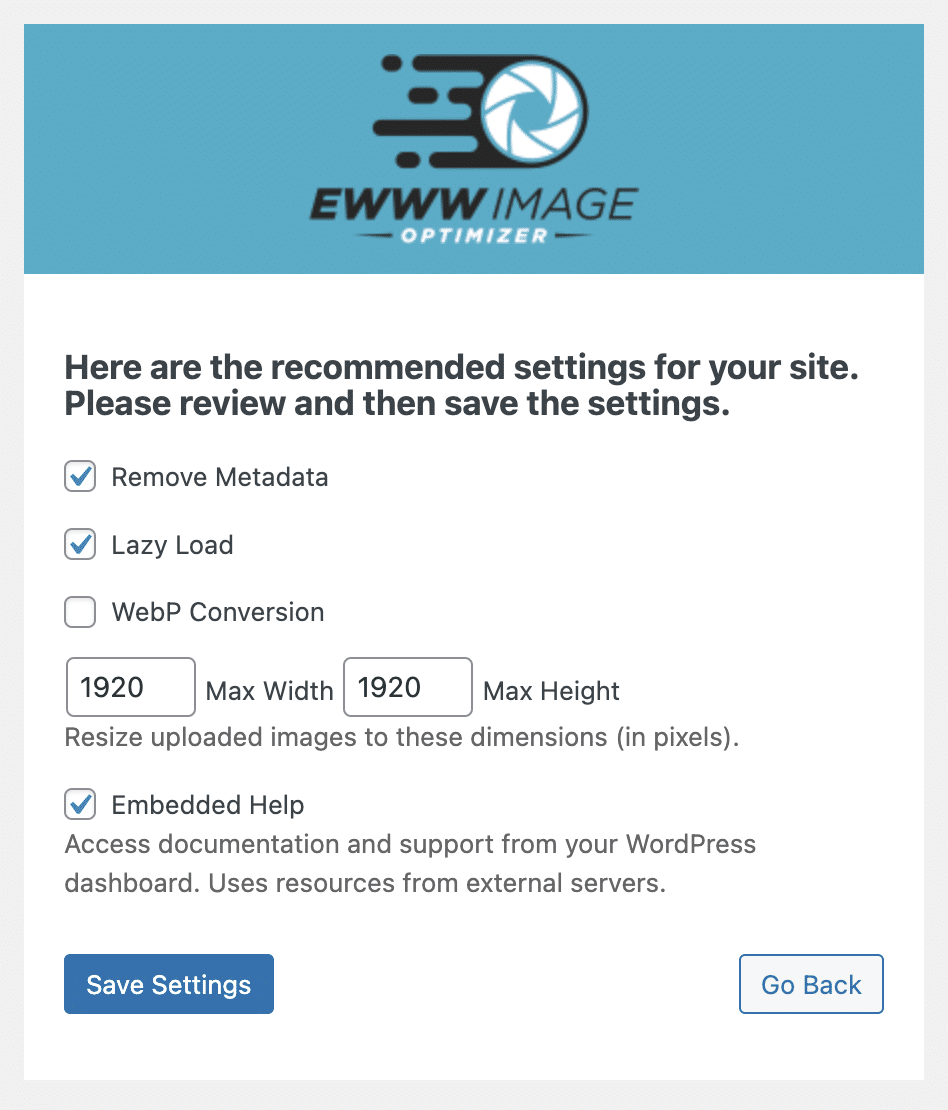
Nella schermata successiva, il plug-in ti chiede di convalidare le impostazioni consigliate per il tuo sito.
- Rimuovi i metadati . Il plugin specifica che questo "rimuoverà tutti i metadati: EXIF, commenti, profili colore e tutto ciò che non è dati pixel" .
- Abilita pigro Carica sulle tue immagini. Ciò significa che verranno caricati solo una volta visualizzati sullo schermo del visitatore, durante lo scorrimento.
- Conversione WebP . WebP è un formato di immagine a matrice proposto da Google. Comprime le immagini anche più di JPG o PNG, senza alcuna perdita di qualità. Per tua informazione, WordPress supporta nativamente questo formato dalla sua versione 5.8. Il plug-in ti avverte su un punto importante: la conversione in formato WebP aumenterà le tue esigenze di archiviazione.
Si raccomanda l'uso di Easy IO, un CDN ( Content Delivery Network ) offerto da EWWW Image Optimizer solo nella sua versione Pro. - Ridimensiona la larghezza e l'altezza delle tue immagini già caricate.
- Accedi alla documentazione e al supporto dalla dashboard di WordPress.
Per cominciare, puoi utilizzare le impostazioni predefinite. Potrai modificarli in seguito in qualsiasi momento. Fare clic su "Salva impostazioni" per continuare:

E questo è tutto, sei a posto. EWWW Image Optimizer è ora configurato e pronto per funzionare!
Il plug-in dice che i nuovi caricamenti verranno ottimizzati automaticamente. Quindi siediti e rilassati: il plugin farà tutto per te.
Cosa offre la dashboard di EWWW Image Optimizer?
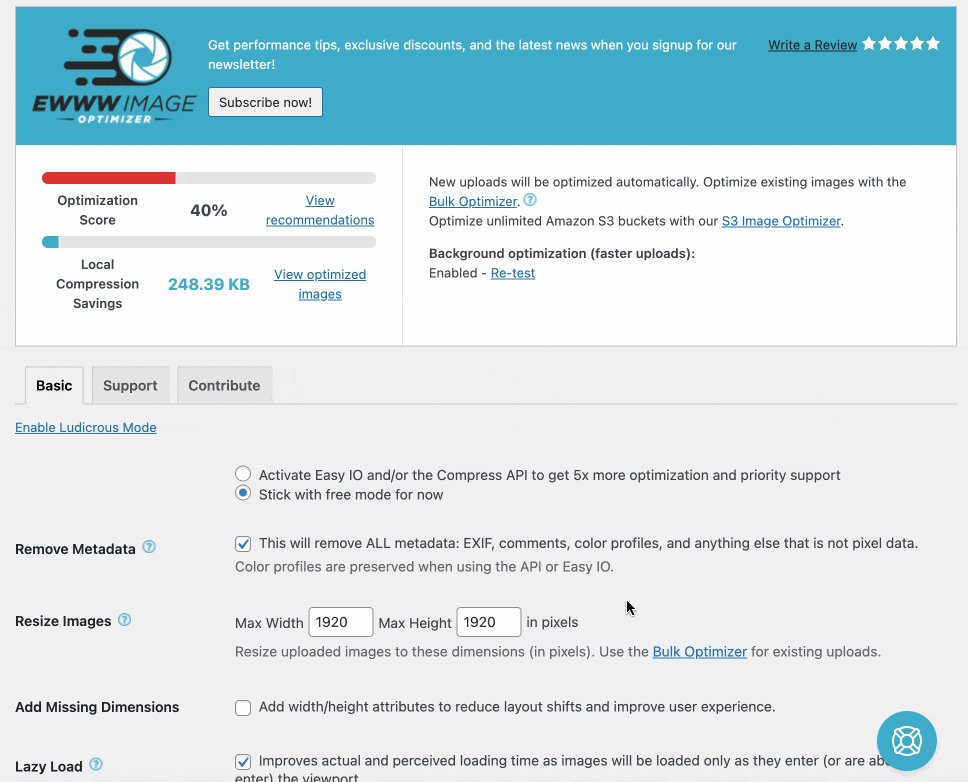
Quando tutte le tue impostazioni sono configurate, EWWW Image Optimizer ti reindirizza alla sua dashboard, che può essere divisa in due parti.
Nella parte superiore della pagina, un inserto mostra:
- Il punteggio di ottimizzazione delle tue immagini (40% nel mio caso). Vengono inoltre proposte raccomandazioni per migliorare questo punteggio.
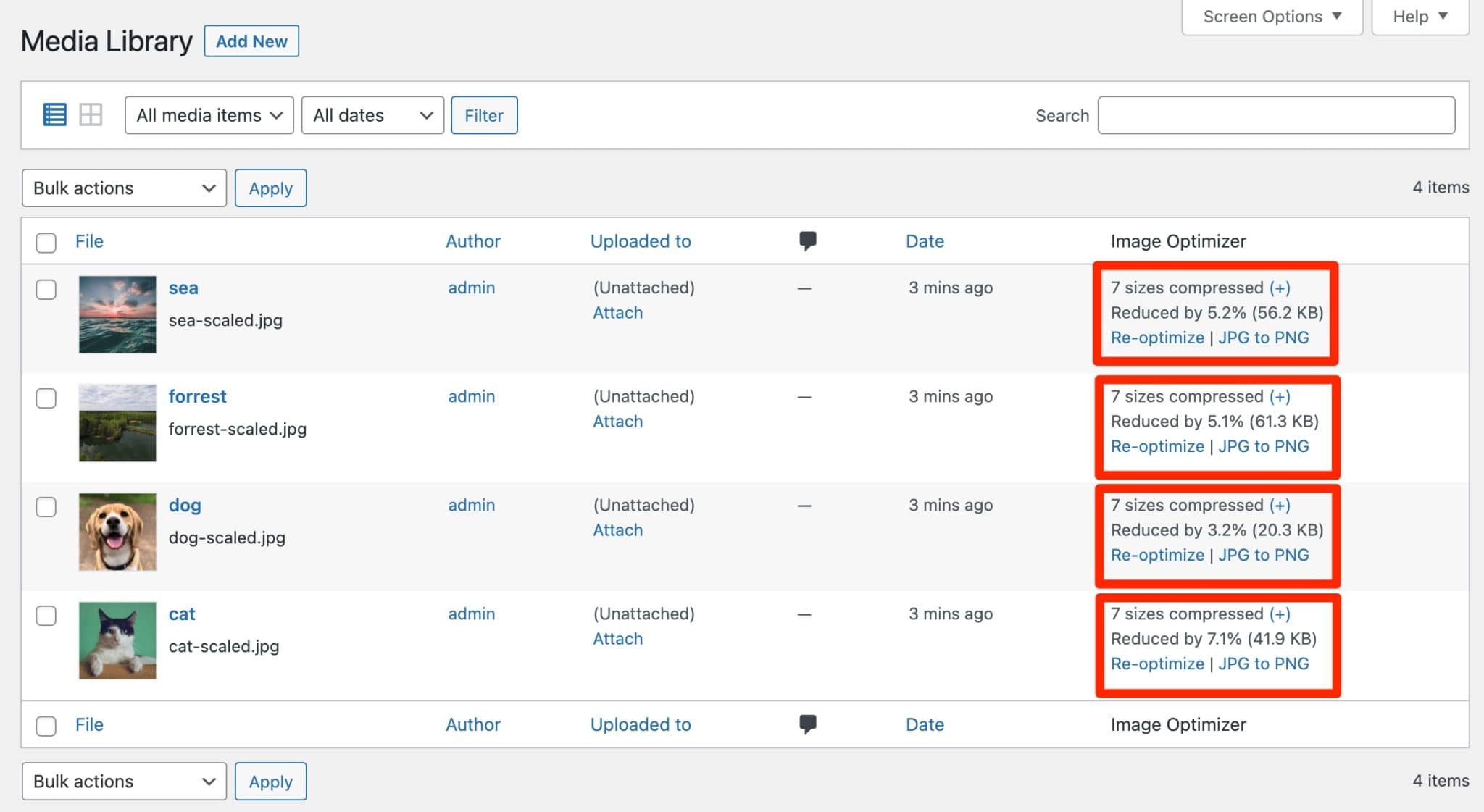
- Il risparmio di compressione locale (248,39 KO). Se vai alla tua Libreria multimediale, hai una panoramica dell'ottimizzazione per ogni file. Ad esempio, l'immagine di un gatto è stata ridotta del 7,7%, con una perdita di 56,8 KB.

Il resto della pagina offre 3 schede:

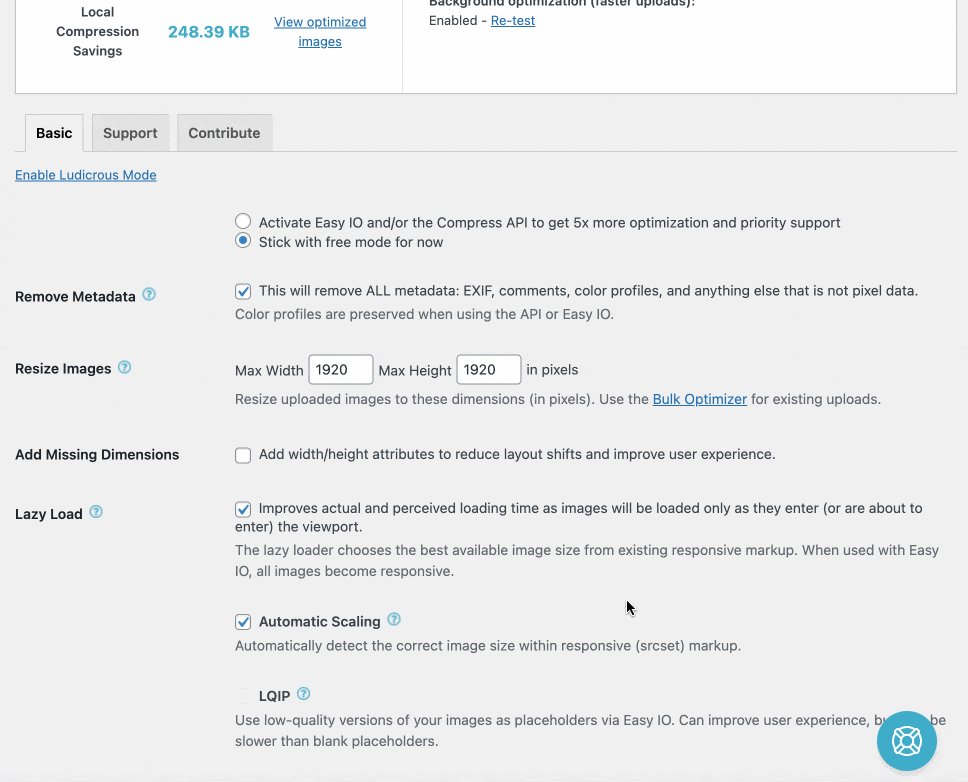
- Basic ti consente di apportare modifiche a tua scelta riguardanti, ad esempio, il caricamento ritardato, il ridimensionamento delle tue immagini o la conversione WebP.
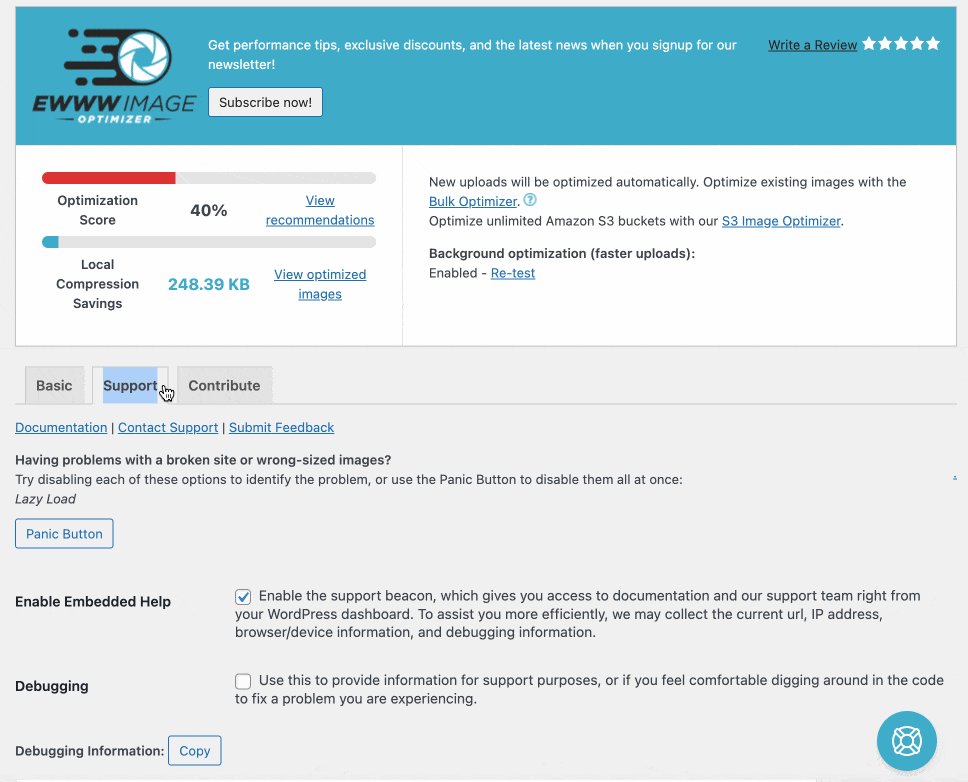
- Il supporto offre opzioni per eseguire il debug o riparare il tuo sito. Troverai ad esempio un link alla documentazione e un altro per contattare direttamente l'assistenza, anche nella versione gratuita (!).
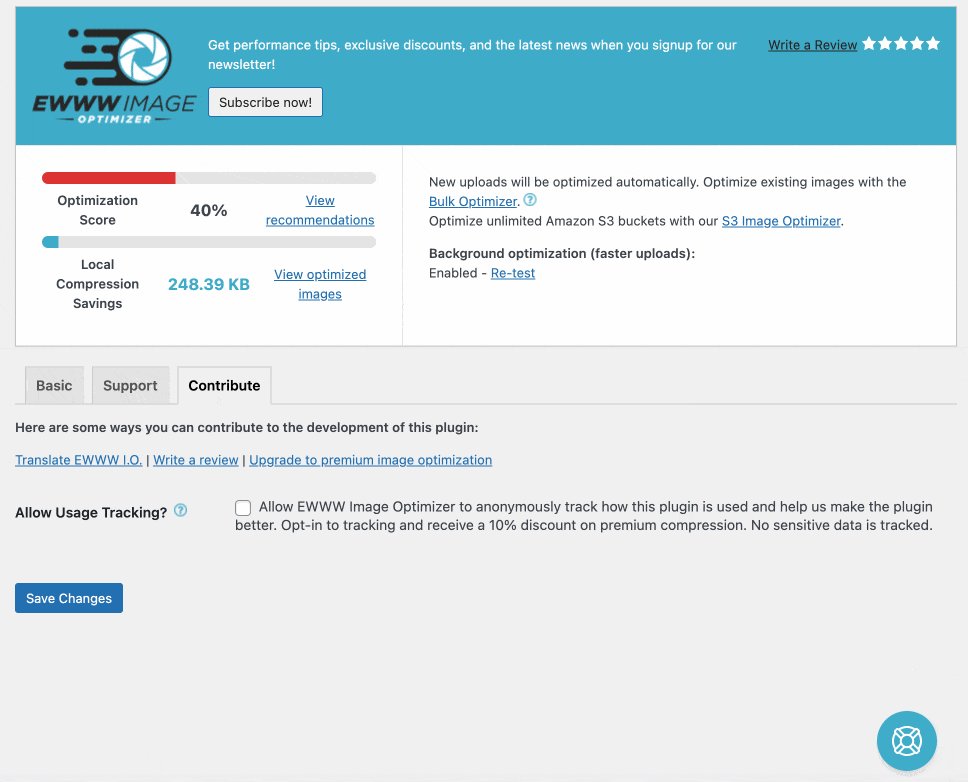
- Contribute ti offre la possibilità di contribuire al miglioramento del plugin, ad esempio consentendo il tracciamento del suo utilizzo o traducendolo.

Allora, tutto qui? Ebbene, no, EWWW Image Optimizer offre anche un'altra pratica opzione. Scoprilo nella prossima parte.
Come ottimizzare le immagini in blocco con EWWW Image Optimizer?
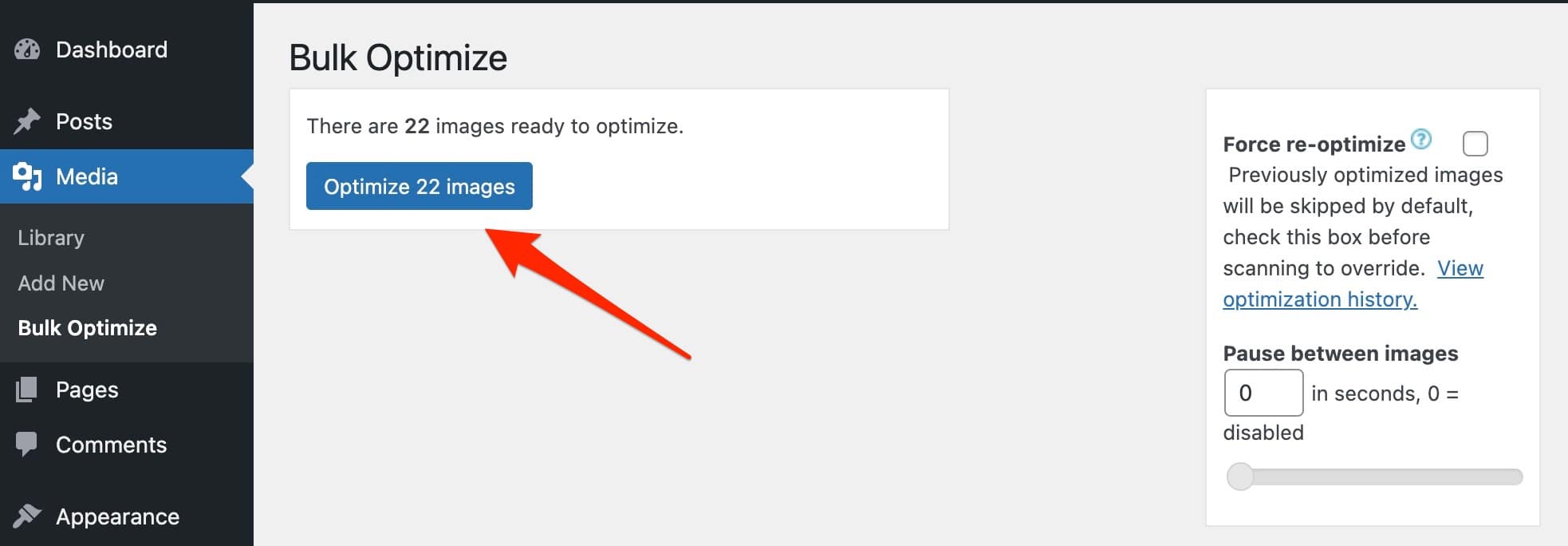
L'ottimizzazione in blocco consiste nell'ottimizzare il peso delle tue immagini in una volta sola, dalla stessa pagina.
Per trarne vantaggio, vai su Media > Ottimizza in blocco . Fai clic sul pulsante "Analizza immagini non ottimizzate" e il plug-in rileverà le immagini che meritano di essere elaborate.
Cordiali saluti, EWWW Image Optimizer analizzerà le immagini nella tua libreria multimediale, ma anche quelle nel tuo tema, e "Avatar BuddyPress, immagini BuddyPress Activity Plus, diapositive Meta Slider, avatar WP Symposium Pro, allegati GD bbPress, gallerie Grand Media e qualsiasi altra cartella specificata dall'utente” .

Lascia che il plugin venga eseguito in background e in pochi secondi è fatto.
Ora sai come funziona EWWW Image Optimizer. La versione gratuita sembra limitata? Il plugin ha un'offerta premium che è descritta nella prossima sezione.
Quanto costa EWWW Image Optimizer?
EWWW Image Optimizer si basa su un modello freemium. Da un lato, puoi goderti il plugin gratuito, che può essere attivato dalla dashboard di WordPress.
Soddisfa l'esigenza di base (riducendo il peso delle tue immagini) ed è sufficiente per cominciare.
Per andare oltre, Shane Bishop, lo sviluppatore americano del plugin, offre un pacchetto premium composto da 3 plugin:
- Easy Image Optimizer: questa è la CDN utilizzata nel plugin gratuito per comprimere automaticamente le tue immagini.
Inoltre, riduce anche i tuoi file CSS e JavaScript per ridurre il peso delle tue pagine. - Comprimi API : grazie a ciò, l'ottimizzazione delle tue immagini sarà ancora più avanzata (maggiore riduzione del loro peso). Puoi anche archiviare le tue immagini sui server EWWW per 30 giorni.
- Prestazioni SVIZZERE . Questo plugin è un toolbox che offre la memorizzazione nella cache delle tue pagine, l'ottimizzazione dei tuoi Google Fonts o la minimizzazione dei tuoi file CSS e JavaScript.
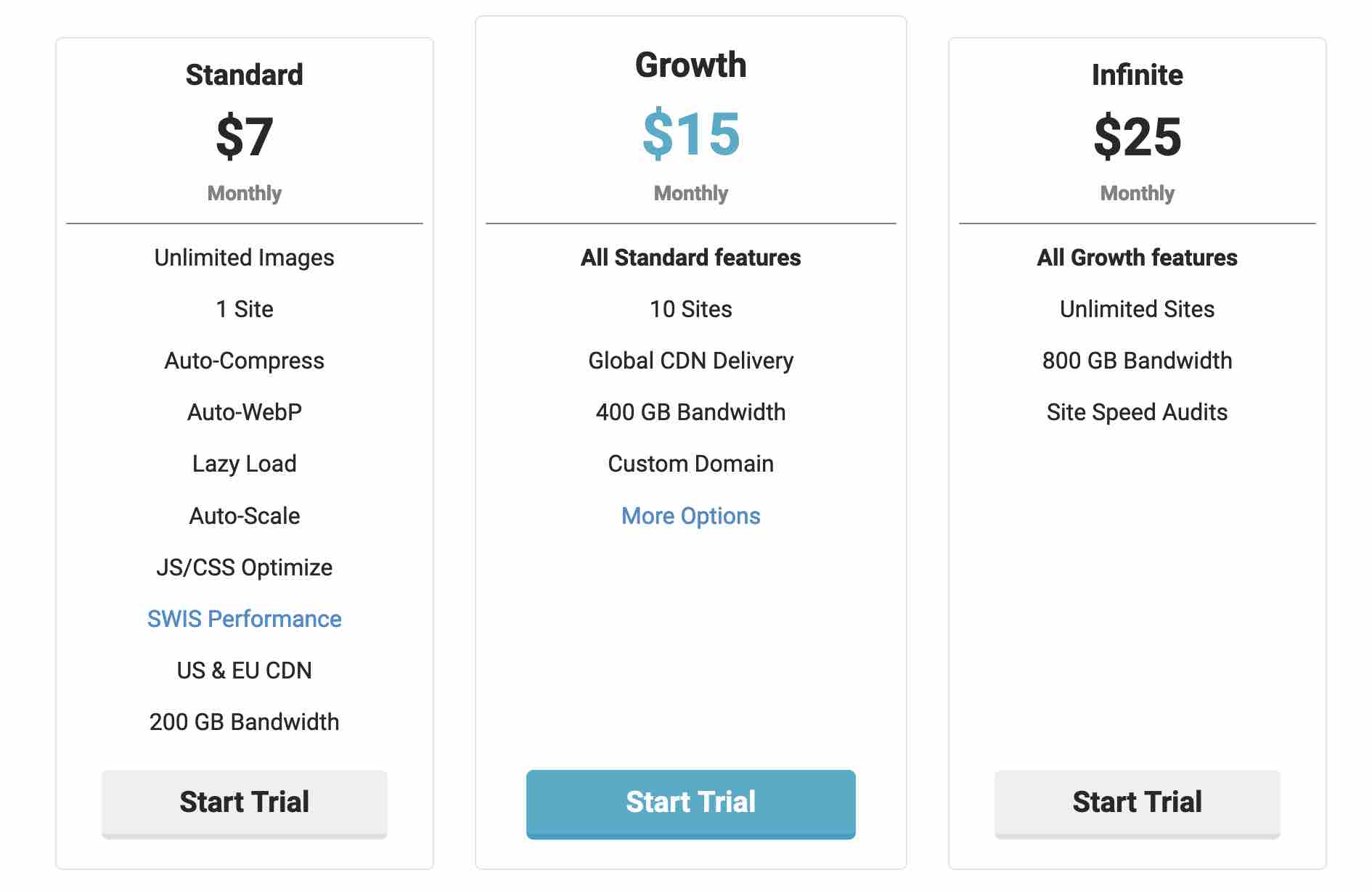
In totale, vengono offerte 3 licenze, per prezzi che vanno da $ 7/mese per un utilizzo su 1 sito, a $ 25/mese per un uso illimitato .

Più costosa è la licenza, più opzioni e larghezza di banda ottieni. Ogni licenza offre una prova gratuita di 7 giorni e riceverai due mesi gratuiti se paghi per un anno in anticipo.
Tieni presente che puoi anche acquistare ciascun plug-in singolarmente alle seguenti tariffe: a partire da $ 5/mese per Easy Image Optimizer, $ 3/mese per 1.500 crediti immagine per Compress API e a partire da $ 30/anno per SWIS Performance.
Quali altri plugin sono disponibili per ottimizzare le tue immagini?
Dall'inizio di questo articolo, ho menzionato EWWW Image Optimizer. Per quanto efficiente, non è l'unico sul mercato.
Ho anche menzionato Imagify e Smush, ma esistono altre alternative, come:
- ShortPixel
- Ottimo
- reSmush.it
- Ottimizzatore di immagini Robin
- Comprimi WP
- TinyPNG (quello strumento che ho menzionato prima offre anche questo plugin)
Non li conosco tutti nel dettaglio, ma ti consiglio di seguire questi suggerimenti quando scegli un plugin per ottimizzare le tue immagini:
- Verifica la dimensione massima dei file da ottimizzare e le limitazioni imposte.
- Dai un'occhiata alle opzioni offerte per trovare un plug-in che soddisfi davvero le tue esigenze. Un'opzione per l'ottimizzazione di massa, ad esempio, è spesso benvenuta.
- Presta attenzione all'interfaccia : per quanto possibile, dovrebbe essere facile da usare.
- Controlla i tipi di file supportati per la compressione delle tue immagini. Dovrebbero essere inclusi almeno i seguenti formati classici: JPEG, PNG, GIF, PDF, WebP, anche SVG.
- Scopri quali formati di compressione vengono utilizzati dal plugin in questione. I formati di plugin più comuni sono lossy e lossless. Con la compressione con perdita, l'immagine perde una certa qualità, ma la riduzione delle dimensioni dell'immagine è maggiore rispetto alla compressione senza perdita.
Ora, senza alcuna transizione, redigiamo una valutazione dopo questo test del plugin EWWW Image Optimizer.
La nostra opinione finale su EWWW Image Optimizer
I vantaggi del plugin
- Il plugin è molto facile da configurare e da usare. Dopo alcune impostazioni di base, tutto avviene automaticamente.
- L'assenza di limitazione delle dimensioni (o quasi) per l'ottimizzazione delle immagini.
- Supporto e-mail gratuito per tutti gli utenti.
- L'opzione di ottimizzazione di massa per le tue immagini, molto pratica per evitare di procedere una per una... e risparmiare molto tempo.
- La possibilità di attivare il caricamento ritardato delle tue immagini anche con la versione gratuita.

Gli svantaggi del plugin
- EWWW utilizza molta memoria poiché viene eseguito sul tuo server. Se hai molte immagini da ottimizzare e un'offerta di hosting con prestazioni scadenti, potrebbe bloccarsi.
- L'interfaccia non è delle più attraenti sul mercato , soprattutto se la confronti con ciò che offre Imagify, ad esempio.
- The lack of clarity in the premium offers . EWWW Image Optimizer promuove innanzitutto le sue licenze in bundle (inclusi i 3 plugin), ma puoi anche ottenere ciascuna licenza singolarmente. A parte questo, devi aprire gli occhi.

Stai cercando di migliorare la velocità di caricamento delle pagine del tuo sito? Dai un'occhiata al #plugin #WordPress EWWW Image Optimizer che comprime il peso delle tue foto... e molto altro ancora.
Per chi è progettato EWWW Image Optimizer?
EWWW Image Optimizer è adatto a chiunque desideri semplicemente ottimizzare il peso delle proprie immagini.
La sua facilità d'uso lo rende una scelta naturale per le persone che non conoscono WordPress .
È adatto anche a persone che vogliono testarlo senza correre alcun rischio finanziario. La sua versione gratuita è già interessante per procedere con le ottimizzazioni.
Scarica l'ottimizzatore di immagini EWWW:
Personalmente ho trovato il plugin efficiente e pratico, ma non è il più efficiente per ridurre il peso delle tue foto (almeno nella sua versione gratuita).
Imagify, presentato sul blog WPMarmite, aveva ad esempio ottenuto un guadagno di compressione fino all'85% (rispetto a un massimo inferiore al 30% con EWWW Image Optimizer in questo test).
D'altra parte, la sua quota gratuita è limitata a 20 MB al mese, il che è un vero svantaggio rispetto a EWWW Image Optimizer.
Infine, se vuoi ottimizzare i tempi di caricamento del tuo sito WordPress, opta per il plugin premium WP Rocket (link affiliato). Questo plugin per la cache molto facile da usare - funziona letteralmente non appena lo attivi - ti consente anche di ottimizzare i tuoi file, il tuo database e persino i tuoi media.
Cosa ne pensi di EWWW Image Optimizer? È già attivo sul tuo sito? Dacci la tua opinione lasciando un commento.