Dove esattamente WordPress memorizza le fotografie sul tuo sito Internet?
Pubblicato: 2022-06-25Ti stai chiedendo in quali foto dei rivenditori WordPress sul tuo sito web?
Molti principianti di WordPress ci hanno chiesto come funzionano le immagini dei rivenditori di WordPress e cosa possono fare per gestire la loro libreria multimediale in modo molto più competente.
In questo rapporto, chiariremo in che modo WordPress acquista elementi visivi sul tuo sito Internet. Condivideremo anche strumenti e plug-in che puoi utilizzare per organizzare le tue immagini in modo molto più competente.

In che modo WordPress acquista fotografie?
WordPress verrà fornito con una tecnica creata per prendersi cura dei caricamenti multimediali come immagini, film, audio e documenti sul tuo sito Web WordPress.
Questa procedura ti consente di aggiungere comodamente immagini e altri media in una cartella precisa sul tuo server di hosting WordPress.
Questi file vengono quindi visualizzati nella tua libreria multimediale di WordPress. Puoi guardare tutti i tuoi caricamenti sotto Media »Pagina web Libreria . Dal basso, puoi anche modificare questi file, manipolarli o persino eliminarli.

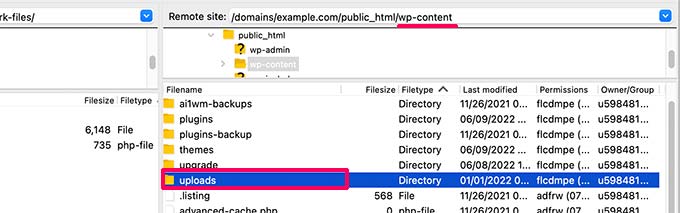
La cartella precisa in cui sono archiviati i file immagine in WordPress è identificata come la cartella dei caricamenti situata all'interno della cartella /wp-content/.

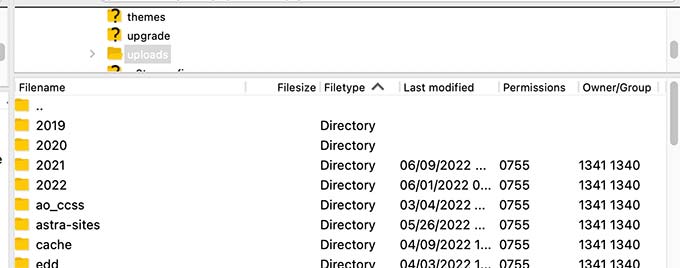
All'interno della cartella dei caricamenti, i tuoi file multimediali vengono salvati nelle cartelle dell'anno e del mese. Inoltre, vedrai anche le cartelle create dai tuoi plugin di WordPress per conservare altri caricamenti.
Ad esempio, tutti i tuoi file multimediali caricati a giugno 2022 verranno salvati in:
/wp-written content/uploads/2022/06/
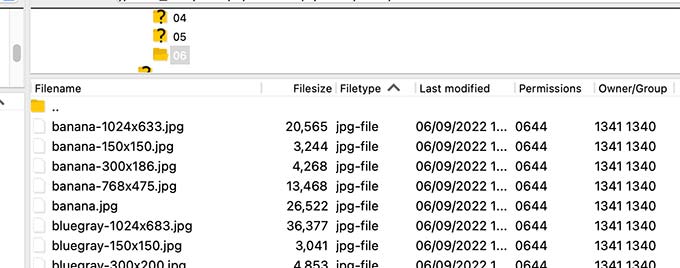
Puoi controllare questi file e cartelle di dati collegandoti al tuo account di hosting Internet WordPress utilizzando un client FTP o tramite l'app File Supervisor sotto il pannello di comando del tuo account di hosting Internet.

Rileverai che ci sono parecchie copie di ogni elemento grafico caricato sul tuo server. Queste misurazioni grafiche vengono generate automaticamente da WordPress quando aggiungi un grafico.

Per impostazione predefinita, potresti visualizzare una miniatura, dimensioni medie e grandi dell'immagine insieme al caricamento iniziale.
Oltre a ciò, il tuo tema o plug-in WordPress potrebbe anche generare più dimensioni grafiche da utilizzare.
Ora potresti forse voler sapere in che modo WordPress visualizza i dati su questi documenti all'interno della libreria multimediale?
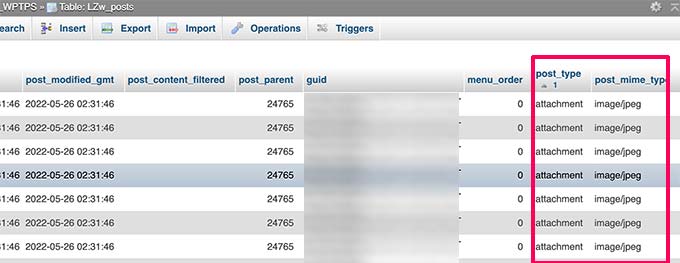
Per fare ciò, WordPress fornisce anche informazioni sui caricamenti delle tue impressioni nel database come ordinamento per la scrittura degli allegati sotto la tabella dei post.
A parte questo, WordPress salverà anche i fatti nel meta desk dei post quando inserisci elementi visivi in post/pagine web o qualsiasi altra varietà personalizzata.

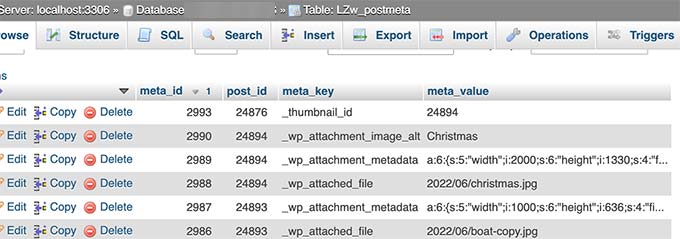
A volte, quando hai creato un'immagine in mostra, WordPress salva questi dati come una meta chiave _thumbnail_id e li fornisce nel postmeta desk del tuo database.

I dettagli all'interno del tuo database indicano a WordPress il punto del file sul tuo server di hosting. Ora, se elimini un file dal tuo server utilizzando FTP, WordPress presenterà le immagini di quelle persone come rotte.

Allo stesso modo, se elimini il riferimento a un'impressione dal tuo database WordPress, il file sarà comunque intatto sul tuo server di hosting web ma non apparirà nella tua libreria multimediale.
Modifica del modo in cui WordPress pubblica i caricamenti di elementi visivi e multimediali
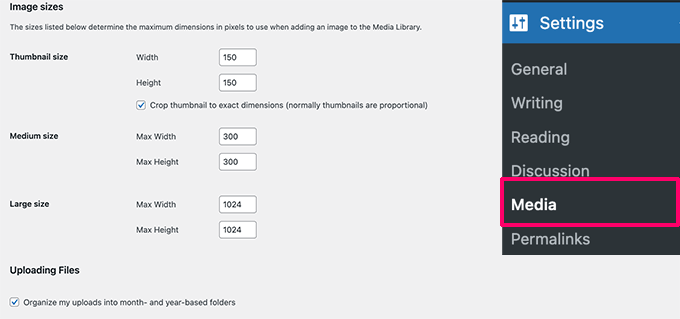
Per impostazione predefinita, WordPress non consente di modificare le impostazioni locali dei caricamenti dalla posizione dell'amministratore di WordPress. L'unica modifica che puoi apportare è disabilitare il periodo di trenta giorni e le cartelle basate principalmente sull'anno andando su Opzioni » Sito multimediale .

Da qui, puoi anche modificare le dimensioni massime in pixel per i tuoi caricamenti di immagini.
I consumatori sofisticati di WordPress possono attenersi al nostro tutorial su come migliorare manualmente la cartella dei caricamenti di WordPress predefinita.
Organizzare le tue fotografie in WordPress
Per la maggior parte degli utenti, la libreria multimediale predefinita di WordPress porterebbe a termine il lavoro di alta qualità.
Tuttavia, se le fotografie godono di una parte sostanziale aggiuntiva nel tuo sito WordPress, potresti forse aver bisogno di aggiungere applicazioni per organizzare i tuoi caricamenti.
Per l'occasione, se gestisci un sito Web di immagini, potresti forse voler organizzare il tuo materiale in album o tag.
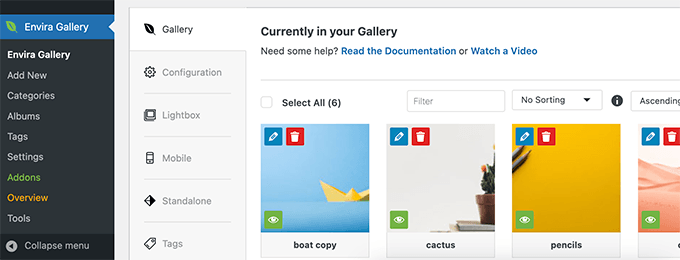
Per questo, avrai bisogno di un plugin come Envira Gallery. È un plug-in per la galleria di impressioni di WordPress che ti consente di organizzare le tue foto in album, tag e gallerie.


Consentire alle persone di aggiungere illustrazioni o foto in WordPress
Per impostazione predefinita, WordPress consentirà a tutte le persone che possono pubblicare post sulla tua pagina web di aggiungere illustrazioni o foto. Ciò coinvolge gli utenti finali con i ruoli persona Amministratore, Scrittore, Editore e Collaboratore.
Ma cosa succede se desideri che altri clienti aggiungano illustrazioni o foto sul tuo sito Web senza accedere all'area di amministrazione?
Per farlo, dovrai avere il plugin WPForms. È il miglior plug-in per la creazione di ordinamenti di WordPress e ti consente di sviluppare facilmente qualsiasi tipo di varietà per il tuo sito.
Verrà inoltre fornito con un settore di aggiunta di file che consente ai consumatori di aggiungere rapidamente immagini, file e altri file di dati senza creare un account utente o accedere all'area di amministrazione di WordPress.
Per prima cosa, devi configurare e attivare il plug-in WPForms. Per molti altri fatti, consulta la nostra guida passo passo su come configurare un plugin per WordPress.
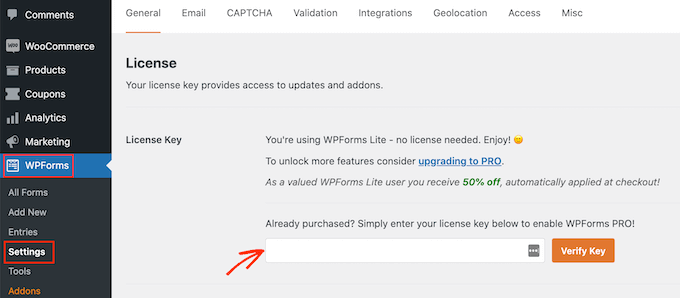
Al momento dell'attivazione, dovrai visitare il sito WPForms »Configurazioni per inserire la tua licenza cruciale. Puoi scoprire questi dettagli sotto il tuo account sul sito Web WPForms.

In futuro, devi visitare WPForms »Includi nuova pagina Web per produrre la tua varietà di caricamenti grafici.
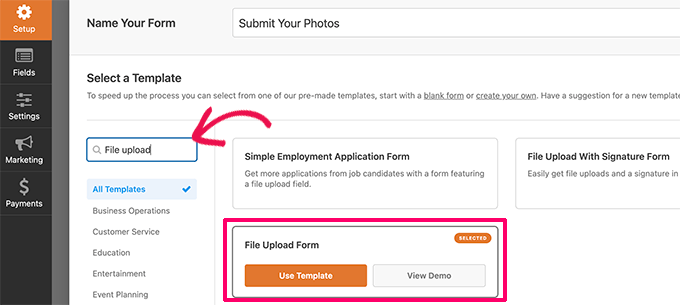
Per prima cosa, devi fornire un titolo per la tua specie. Successivamente, puoi cercare il modello di ordinamento caricamento file per iniziare.

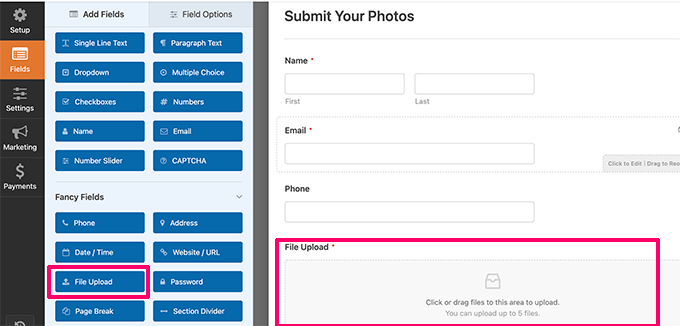
WPForms ora caricherà l'interfaccia del generatore di tipi e caricherà meccanicamente i campi di ordinamento dal modello di ordinamento caricamento file.

Il modulo includerà un oggetto di caricamento file per impostazione predefinita. Puoi inserire o eliminare i campi del tuo tipo, modificarne le etichette o spostarli in alto o in basso.
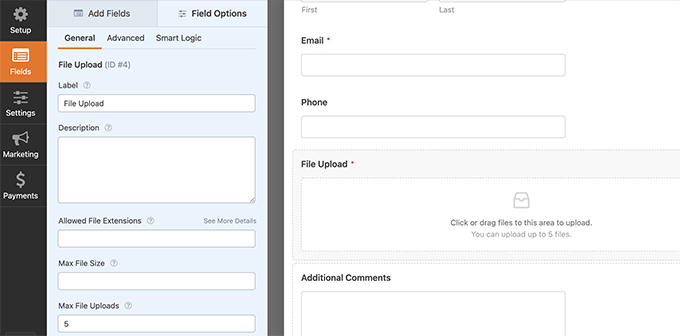
È possibile fare clic sulla disciplina Caricamento file per migliorarne le configurazioni. Da questo articolo, puoi impostare quali tipi di file e come diversi documenti possono caricare una persona. È anche possibile stabilire un limite per la dimensione della maggior parte dei file.

Una volta concluso, puoi aiutarti a salvare il modulo e uscire dal generatore di tipi.
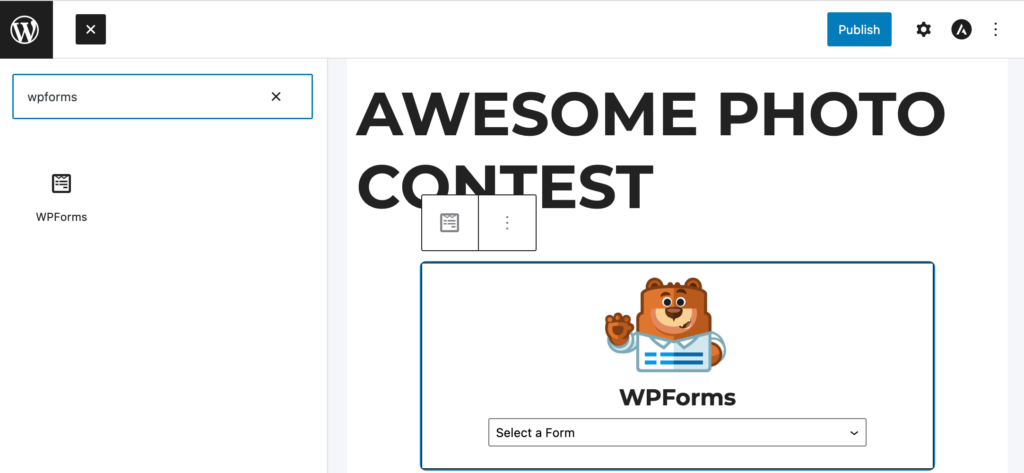
In arrivo, è necessario creare un nuovo post o un sito o modificare un regalo a una persona. Nella schermata di visualizzazione della modifica della pubblicazione, vai avanti e aumenta il blocco WPForms nel tuo punto informativo.

Dalle impostazioni del blocco WPForms, fai semplicemente clic sul menu a discesa per selezionare la varietà che hai sviluppato in precedenza.
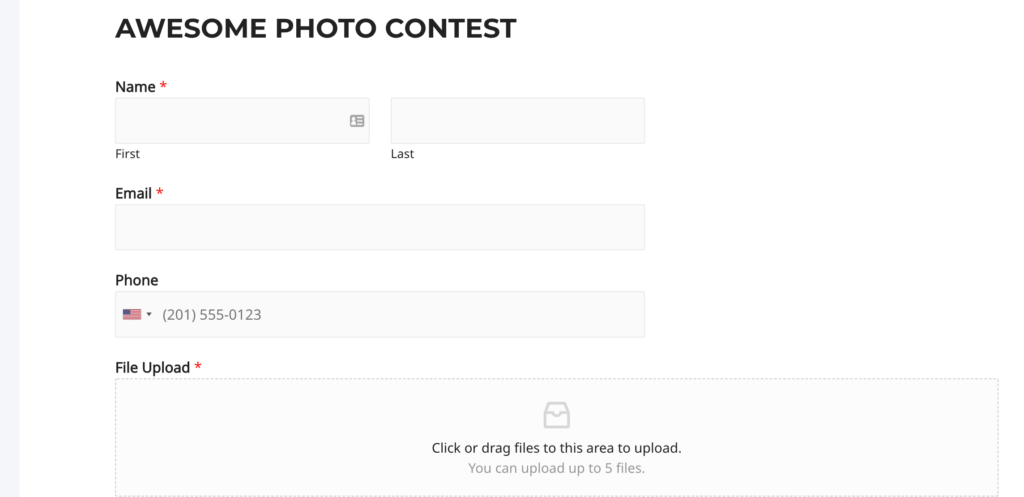
Ora puoi aiutarti a salvare le modifiche e visualizzare in anteprima il tuo sito Web o di invio per vedere il tipo di caricamento dei file in movimento.

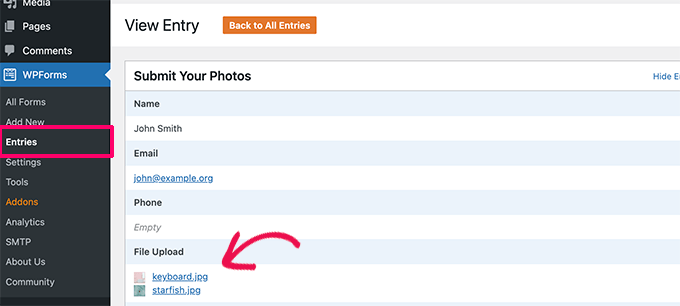
Puoi visualizzare in prospettiva i file caricati dagli utenti finali visualizzando il sito WPForms »Voci e facendo clic sul tipo di caricamento file. Da qui elencati puoi vedere una voce per vedere i documenti caricati.

Per ulteriori informazioni, consulta le nostre informazioni finali su come consentire alle persone di caricare immagini in WordPress.
Ottimizzazione delle fotografie di WordPress per le prestazioni
Le immagini sono straordinariamente coinvolgenti, quindi rendono i tuoi contenuti scritti molto più intriganti per le persone. Detto questo, considerano anche il tempo extra per il caricamento rispetto al semplice testo di base.
Ciò significa che se hai varie immagini grandi su una pagina, la tua pagina web verrà caricata più lentamente. Questo ritmo lento della pagina web influisce sull'incontro delle persone così come sul marketing dei motori di ricerca.
Fortunatamente, ci sono tonnellate di attrezzature per ottimizzare comodamente le tue foto per il sito Web prima di caricarle su WordPress.
Ad esempio, puoi utilizzare un plug-in di compressione delle immagini di WordPress per ottimizzare regolarmente ogni singola immagine che carichi sul tuo sito web.
È possibile rafforzare ulteriormente l'efficienza utilizzando un CDN (rete di spedizione delle informazioni). Ciò ti consente di caricare foto da una comunità globale di server anziché dal tuo server di hosting web.
Sosteniamo l'utilizzo di Bunny.internet che è il provider CDN più efficace nel settore. È super semplice e viene fornito con il suo plug-in WordPress personale per una configurazione più rapida.
Ci auguriamo che questo breve articolo ti sia servito a scoprire in quali foto dei commercianti di WordPress sul tuo sito web. Potresti anche voler vedere la nostra guida su come individuare le foto assolutamente esenti da royalty per il tuo sito Web WordPress, o vedere la nostra guida introduttiva su come WordPress funziona essenzialmente dietro le quinte.
Se ti è piaciuto questo post, assicurati di iscriverti al nostro canale YouTube per i tutorial sui video clip di WordPress. Puoi anche trovarci su Twitter e Facebook.
