Oltre 50 esempi di animazione HTML5 come l'animazione Flash
Pubblicato: 2022-06-06In questo articolo, abbiamo raccolto fantastici esempi di animazione HTML5 su tela anziché animazioni flash con collegamento demo. HTML5 è un argomento interessante che la maggior parte degli sviluppatori scopre di più al riguardo e fa anche in modo che lo sviluppatore faccia i progetti su HTML5. HTML5 può sviluppare giochi online o riprodurre video senza bisogno di flash. I siti Web sviluppati in HTML5 non richiederanno più il supporto di Adobe Flash sul tuo browser Web, a condizione che il tuo browser supporti HTML5.
HTML5 è una nuova tecnologia in via di sviluppo web 2.0 e ha costruito molti elementi utili invece del precedente HTML. L'elemento canvas fa parte di HTML5 e consente il rendering dinamico e tramite script di forme 2D e immagini bitmap. È un modello procedurale di basso livello che aggiorna una bitmap e non ha un grafico di scena e un gioco integrati.
HTML5 sta crescendo più velocemente di quanto chiunque non possa immaginare. Soluzioni potenti e professionali sono sviluppate nelle nuove tecnologie HTML5 e CSS3... anche nel mondo dei giochi! Oggi realizzerai il tuo primo gioco utilizzando Box2D e il tag canvas di HTML5.
I seguenti esempi di animazione HTML5 canvas sono stati tutti implementati utilizzando tecnologie HTML5, CSS3 e JavaScript come canvas e JavaScript, jQuery. Funziona bene nella maggior parte dei browser moderni come Firefox, Chrome o Opera generalmente offre la migliore esperienza.
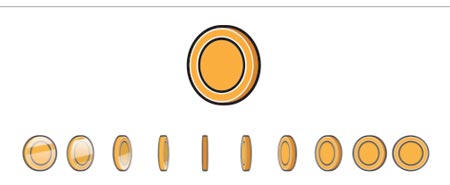
Animazione sprite con tela HTML5
Le animazioni Sprite possono essere disegnate su HTML5 e JavaScript guidate da canvas. Le animazioni sono utili nel gioco e nello sviluppo dell'applicazione interattiva. Più fotogrammi di un'animazione possono essere inclusi in una singola immagine e utilizzando HTML5 Canvas e JavaScript, possiamo disegnare una singola immagine alla volta.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Logo HTML5 animato
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
HTML5 Orologio animato su tela
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Percorso di animazione HTML5 avanzato
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Parco divertimenti design piatto svg HTML5
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
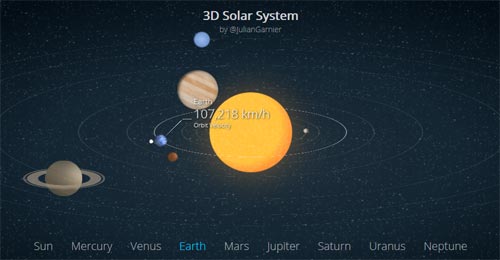
Sistema solare 3D animato CSS HTML5
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
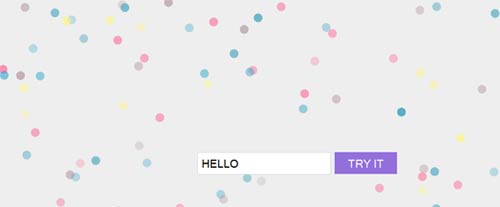
Animazione di cerchi e testo
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
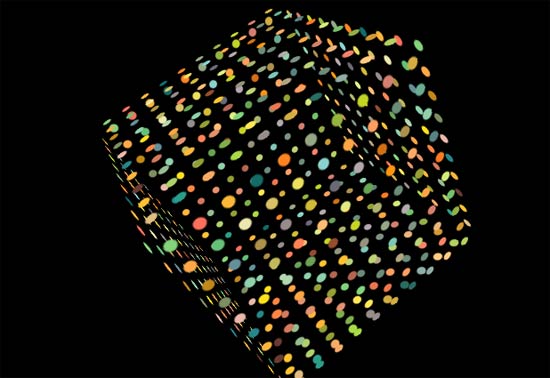
Luci da discoteca sul cubo volante
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Toro pentagonale in puro CSS (animato)
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Cadere nella tana del coniglio
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Animazione in stile Gangham CSS3
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Robot Sovog animato
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Animazione di particelle CSS
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Logo animato HTML5
Animato il logo utilizzando l'HTML
 demo
demo
FlashCanvas
FlashCanvas è una libreria JavaScript che aggiunge il supporto HTML5 Canvas a Internet Explorer. Esegue il rendering di forme e immagini tramite l'API di disegno Flash e, in molti casi, viene eseguito più velocemente di altre librerie simili che utilizzano VML o Silverlight.
 demo
demo
Floccaggio 3D
Una simulazione interattiva del comportamento dello stormo negli uccelli. Basato sul documento del 1986 di Craig Reynolds. Modificare il comportamento del gregge regolando diversi parametri.
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Ipno
Un'animazione infinita e ipnotica
 hosting demo
hosting demo
Esperimento sulla ninfea
Lily pad è un esperimento che esplora la piegatura della carta ispirandosi alla forma di una ninfea che galleggia sull'acqua.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
Animazione HTML5: nuvole sullo sfondo
Visualizza l'animazione delle nuvole con HTML5
 demo
demo
Radar – Un esperimento audiovisivo
Radar utilizza Audiolet per generare suoni e le immagini sono renderizzate su HTML5
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Buco
Divertirsi troppo con queste animazioni CSS per fermarsi.
 hosting demo
hosting demo
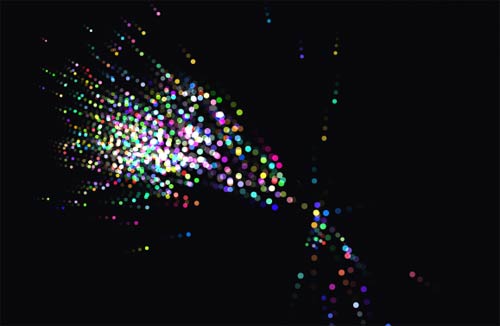
Esperimento HTML5
Il concetto era originariamente uno studio delle prestazioni su quante particelle un browser può calcolare e visualizzare con un framerate decente. Presto abbiamo aggiunto la musica e un elemento social (stiamo visualizzando i tweet di twitter che contengono le parole amore + html5). L'esperimento è stato un enorme successo e ha ottenuto dei bei riconoscimenti dagli esperimenti di Google Chrome e da hackernews.
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting

Perla Ragazzo
Pearl Boy è stato creato per mostrare le possibilità di Goo Engine e HTML5/WebGL. Utilizzando le prestazioni di WebGL e la grafica con accelerazione hardware, combinate con il nostro motore di gioco javascript, possiamo fornire contenuti 3D ricchi nel browser. Funzionerà su più piattaforme su qualsiasi dispositivo abilitato per WebGL e non sono necessari plug-in come Flash o Silverlight. Tecnologia: Goo Engine, HTML5, WebGL, javascript
 maggiori informazioni / scarica hosting
maggiori informazioni / scarica hosting
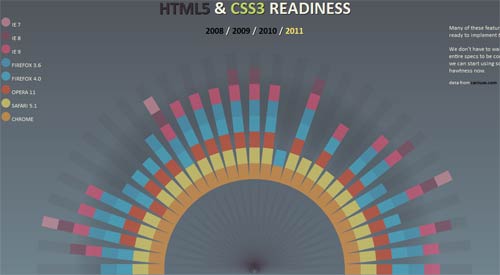
Prontezza HTML5 e CSS3
 demo
demo
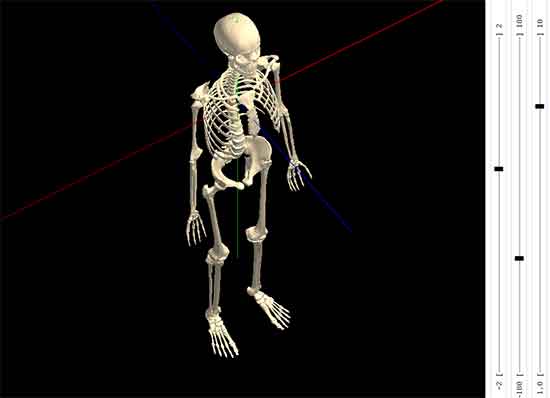
Scheletro articolato 3D interattivo di KineMan
KineMan è un'applicazione web che ti consente di dimostrare e osservare i movimenti scheletrici umani realistici, in modo interattivo e in 3D. Puoi visualizzare lo scheletro da qualsiasi prospettiva e puoi selezionare e spostare le articolazioni attraverso intervalli di movimento realistici.
Tecnologia: WebGL, JavaScript, HTML5, CSS, GLSL
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Progetta origami con HTML5
 demo
demo
Animazione di Tunneler HTML5
 demo
demo
Flower Power HTML5
 demo
demo
Memorizzazione nella cache della tela HTML5
La grafica vettoriale in Canvas può richiedere molta CPU, specialmente con progetti complessi. Accumula le forme insieme a effetti come tratti e riempimenti sfumati e le cose possono diventare molto lente.
 demo
demo
HTML5 liquido
 demo
demo
Video HTML5
 demo
demo
HTML5 magnetico
 demo
demo
Disegnare con HTML5
 hosting demo
hosting demo
Animazione del baldacchinoHTML5
 hosting demo
hosting demo
Animazione HTML5 con reazione a catena
 hosting demo
hosting demo
HTML5 Core
 hosting demo
hosting demo
Bobina HTML5
Coil è un esempio di gioco html5. Racchiudi le sfere blu prima che esplodano. Guadagna punti bonus racchiudendo più sfere contemporaneamente.
 hosting demo
hosting demo
Caleidoscopio HTML5
 hosting demo
hosting demo
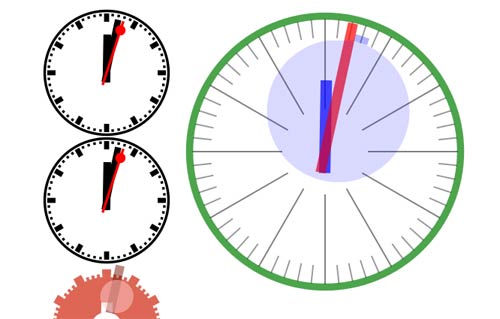
Orologio analogico HTML5 Animazione
CoolClock richiede il supporto della tela quindi funziona meglio in Firefox, Safari o Chrome. Può funzionare in IE tramite l'uso di ExplorerCanvas, tuttavia in IE si aggiorna lentamente, non esegue il rendering altrettanto bene e la decorazione della seconda mano è disabilitata a causa di un problema tecnico di rendering. CoolClock non utilizza Flash.
 hosting demo
hosting demo
Paesaggio 3D su animazione HTML5
 hosting demo
hosting demo
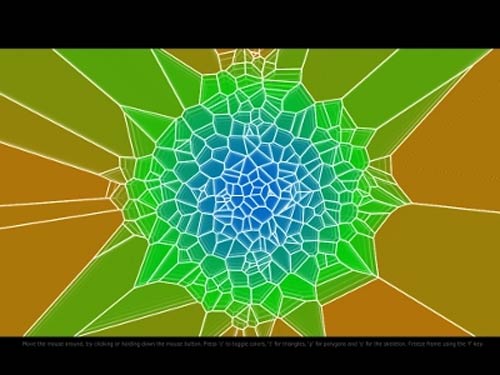
HTML5 Voronoi
Questo progetto utilizza HTML5 e JS per creare un "diagramma di Voronoi" di punti in costante movimento.
 hosting demo
hosting demo
Abbozzo del gioco HTML5
 hosting demo
hosting demo
Motivi di movimento utilizzando HTML5
 hosting demo
hosting demo
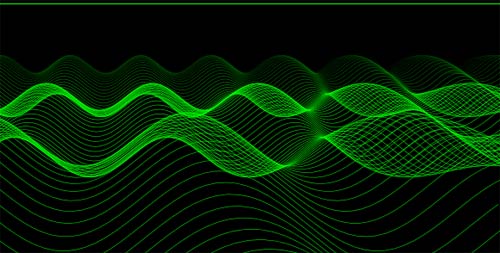
Linea di movimento utilizzando HTML5
 hosting demo
hosting demo
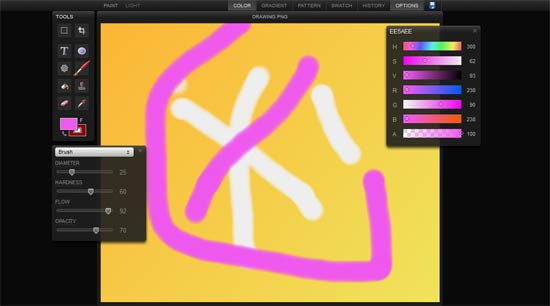
Blocco per schizzi
Sketchpad è un altro fantastico HTML5 alimentato per la pittura e il disegno.
 hosting demo
hosting demo
caleidoscopio
Un caleidoscopio è un cilindro con specchi contenenti oggetti colorati sciolti come perline o ciottoli e frammenti di vetro.
 hosting demo
hosting demo
Starfield
 hosting demo
hosting demo
Molte righe di Eric Ishii Eckhardt
 hosting demo
hosting demo
Animazione del cursore 3D
L'HTML5 Canvas è la soluzione ideale quando è necessario calcolare l'animazione fotogramma per fotogramma, ad esempio quando si utilizza un modello fisico newtoniano (Box2Dweb.js)
 demo maggiori informazioni / scarica hosting
demo maggiori informazioni / scarica hosting
Potrebbe piacerti questo esempio – Tutorial su tela
Il progetto HTML5 della risorsa di riferimento:
- html5rocce
- 9 elementi
- esperimenti di cromo
