Esportare i gradienti come SVG: il formato SVG predefinito Vs SVG 1 1
Pubblicato: 2023-01-03Quando esporti un SVG da Adobe Illustrator , ci sono una serie di cose che puoi fare per assicurarti che il tuo file abbia la migliore qualità per lo scopo previsto. Una cosa importante da considerare è come vuoi gestire i gradienti. Esistono due modi per esportare i gradienti come SVG: utilizzando il formato SVG predefinito o utilizzando il formato SVG 1.1. Il formato SVG predefinito manterrà tutti i colori nel gradiente, ma potrebbe comportare dimensioni del file maggiori. Il formato SVG 1.1 ridurrà il numero di colori nel gradiente, ma potrebbe comportare una dimensione del file inferiore. Il formato che scegli dipenderà dalle tue esigenze specifiche. Se hai bisogno di conservare tutti i colori nel tuo gradiente, dovresti usare il formato SVG predefinito. Se stai cercando di ridurre le dimensioni del file, dovresti utilizzare il formato SVG 1.1.
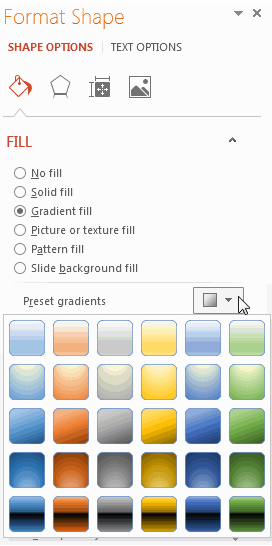
È semplice come trascinare e rilasciare i file SVG da Illustrator. Nel menu File, fai clic su "Salva con nome", quindi su " Tipo SVG (vedi immagine sotto), seguito dal tipo con cui desideri esportare il file. Le impostazioni di salvataggio mostrate di seguito sono le più coerenti in termini di affidabilità dell'esportazione.
Posso esportare Svg con gradiente?

Con le immagini sfumate , l'utilizzo di SVG non è un buon formato per l'esportazione. Se desideri utilizzare un altro formato, fallo in un formato di file diverso come jpg o png. L'importazione di un file SVG da Illustrator non è consigliata a meno che non esista un altro metodo per farlo. Il formato di file SVG, infatti, non esegue alcun lavoro.
Gradienti Svg: lineare, radiale e mesh
L'uso di SVG consente la generazione di due tipi di gradiente: gradiente lineare e gradiente radiale. Dopo aver definito le proprietà del gradiente, queste proprietà vengono quindi utilizzate per indicare se un elemento verrà riempito o meno con il gradiente di riferimento e come verrà tracciato. La modifica vettoriale supporta anche la trama sfumata. Questo è un tipo di gradiente in cui i colori non sono semplicemente definiti da un singolo punto, ma piuttosto distribuiti su un'area. Questo tipo di sfumatura è ideale per gli sfondi sfumati, ma la creazione può richiedere un po' più di tempo, quindi il risultato è molto più realistico. Dovremo fare riferimento al gradiente prima di aggiungerlo a un file SVG. L'utilizzo delle proprietà 'riempimento' o 'tratto' è ciò che usiamo per ottenere questo risultato. In questo caso, stiamo usando la parola 'stroke'. L'URL (#Gradient) viene utilizzato per impostare lo stato di "riempimento". Dovresti essere pronto a condividerlo con i tuoi amici. I gradienti in SVG, come il gradiente in CSS, sono entrambi semplici da usare e hanno un bell'aspetto negli sfondi e in altri elementi grafici.
Come si aggiunge un colore sfumato in Svg?

Per funzionare, un gradiente deve essere indicato dagli attributi di riempimento o tratto di un oggetto. Utilizzi lo stesso metodo dei CSS per fare riferimento agli elementi utilizzando un URL. In questo caso, l'url è semplicemente un riferimento a un gradiente creato da me con l' ID creatività Gradient . Dopo aver impostato il riempimento su url (#Gradient), sarai in grado di allegarlo.

Se vuoi usare un elemento in un attributo di riempimento, usalo nei CSS indipendentemente da come appare. Se usi le classi invece di NHT, non noterai alcuna differenza nella tua iscrizione. Imposta una variabile denominata per ogni interruzione del gradiente e personalizza il tuo gradiente come meglio credi in css. L'ho testato in Chrome, Firefox e Internet Explorer 11. Ecco un esempio di come puoi modificarlo. La risposta può essere trovata in https://jsbin.com/gabuvisuhe/edit?html, CSS. L'11 dicembre 2018, alle 13:53, ho scritto un post.
Hardikkumarharshen ha ricevuto un distintivo d'oro 18.4k8. Distintivi di vario tipo possono essere trovati qui. 71 distintivi d'argento e 99 distintivi di bronzo. Ecco come utilizzare un linearGradient su un elemento specifico. Mar ha risposto alla domanda il 13 aprile 2017 alle 11:22 ET.
Possiamo aggiungere un colore sfumato in css?
Puoi generare facilmente immagini sfumate CSS che mostrano transizioni tra due o più colori specificati. I gradienti in CSS possono essere classificati in tre tipi: gradienti lineari (che vanno dal basso verso l'alto, da sinistra a destra e dall'amigdala al centro), gradienti radiali (che vanno dal centro verso il basso) e gradienti inversi (che vanno dal centro In fondo).
Svg supporta Gradient Mesh?
È incompatibile con SVG a causa della sua mancanza di supporto mesh. Sarebbe vantaggioso se potessi provare ad applicare l'Effetto. È necessario raggiungere un obiettivo specifico. È pixelato, secondo me.
I gradienti mesh sono uno strumento potente in grado di gestire casi d'uso di gradienti complessi, pur essendo uno strumento utile per la creazione di contenuti. Una Coons Patch è composta da quattro curve di Bezier definite in ogni angolo per colore. In alcuni casi, alcuni artefatti visivi possono svilupparsi a causa di una scarsa uniformità, come illustrato nella figura seguente. Nelle mesh, le maniglie del Bezier possono essere spostate per modificare il profilo colore della mesh. Se il lato è lineare, lo spostamento delle maniglie non cambierà la forma della patch, ma cambierà la velocità dei parametri della curva. In alcuni casi, possono verificarsi transizioni fluide con il gradiente mesh Coons Patch attraverso i confini della patch. La figura mostra l'uso da parte della patch di Coons di un profilo cromatico della curva di Bezier. Una discontinuità nel profilo colore si verifica quando le maniglie delle patch sono limitate a solo un terzo della distanza tra gli intervalli superiore e inferiore del profilo colore. Le transizioni omogenee possono essere create utilizzando un'interpolazione spline cubica monotona utilizzata in Adobe Illustrator e Corel Draw.
Gradient Mesh: il nuovo modo di creare grafica vettoriale
Gradient Mesh Gradient Mesh è una nuova funzionalità SVG che consente di creare grafica vettoriale realistica in termini di ombra e ombreggiatura. È in grado di generare opere d'arte che sembrano provenire da strumenti di modifica delle immagini, ma tutte le sue transizioni sono di natura vettoriale. Gradient Mesh può essere utilizzato per creare opere d'arte difficili o impossibili da creare, il che è un vantaggio rispetto ad altre tecniche. Può anche essere utilizzato per creare trame difficili o impossibili da creare con un pennello. Gradient Mesh può anche essere utilizzato per creare opere d'arte di alta qualità difficili o impossibili da ottenere con i tradizionali software di fotoritocco. Ad esempio, puoi usarlo per creare trame che, se create utilizzando un editor di foto, sarebbero difficili o impossibili. Gradient Mesh è uno strumento eccellente per creare grafica vettoriale in grafica 2D se sei un grafico 2D alla ricerca di un nuovo modo per farlo.
