Come sbiadire le immagini al passaggio del mouse in WordPress?
Pubblicato: 2023-04-07L'effetto dissolvenza delle immagini al passaggio del mouse è un popolare effetto visivo utilizzato nel web design per migliorare l'esperienza dell'utente. Aggiungendo una semplice animazione, l'immagine si dissolve dolcemente in entrata o in uscita quando l'utente ci passa sopra con il mouse. Questo effetto non solo rende il tuo sito web più moderno e coinvolgente, ma incoraggia anche gli utenti a interagire con i contenuti, mantenendoli potenzialmente sul tuo sito per periodi più lunghi.
In questo post, dimostreremo come implementare un effetto dissolvenza dell'immagine quando si passa con il mouse sopra le immagini in WordPress.
Continua a leggere per saperne di più!
Perché WordPress sbiadisce le immagini al passaggio del mouse?
Le animazioni possono aiutare ad attirare l'attenzione su elementi importanti del tuo sito web, come il logo del tuo sito web o un invito all'azione, rendendo il tuo sito web più eccitante.
Esistono vari modi per utilizzare le animazioni CSS in WordPress, ma l'aggiunta di un effetto hover alle tue foto può essere particolarmente efficace. Quando gli utenti passano il mouse sopra le tue immagini, possono dissolversi in entrata o in uscita con l'aiuto dell'animazione in dissolvenza.

Per migliorare il coinvolgimento degli utenti e creare un'esperienza di narrazione sul tuo sito Web, prendi in considerazione l'incorporazione di un'animazione in dissolvenza. Man mano che i visitatori scorrono la pagina, le immagini possono apparire e scomparire, aggiungendosi alla narrazione.
L'effetto dissolvenza dell'immagine al passaggio del mouse è sottile e non interromperà la capacità di lettura del visitatore o qualsiasi ottimizzazione dell'immagine che hai già implementato.
Per sapere come implementare questo effetto dissolvenza in WordPress, continua a leggere.
Aggiunta di immagini di dissolvenza al passaggio del mouse su ogni immagine di WordPress
Usare WPCode è il modo più semplice per applicare un effetto dissolvenza a tutte le tue immagini. Senza dover modificare i file del tema, puoi facilmente aggiungere codice personalizzato a WordPress con questo plug-in gratuito.
Anche i nuovi arrivati possono modificare il codice del loro sito Web con WPCode senza correre il rischio di errori di battitura e errori di battitura che possono portare a numerosi problemi tipici di WordPress.
Il plug-in WPCode gratuito deve essere installato e attivato inizialmente.
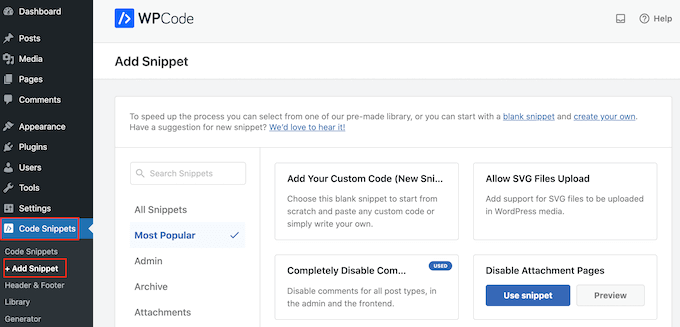
Vai a Frammenti di codice > Aggiungi frammento dopo l'attivazione.

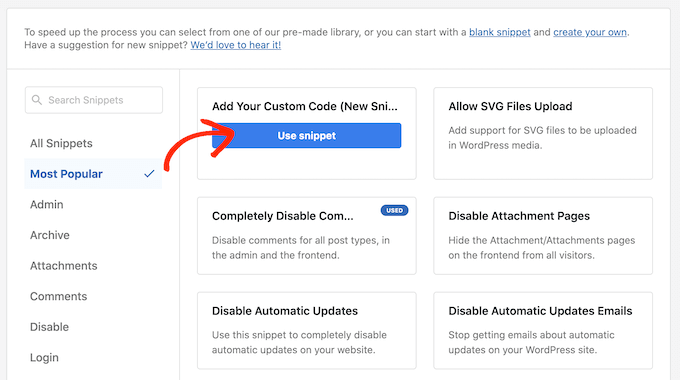
Per iniziare, posiziona semplicemente il cursore su "Aggiungi il tuo codice".
Una volta fatto, seleziona "Usa snippet".

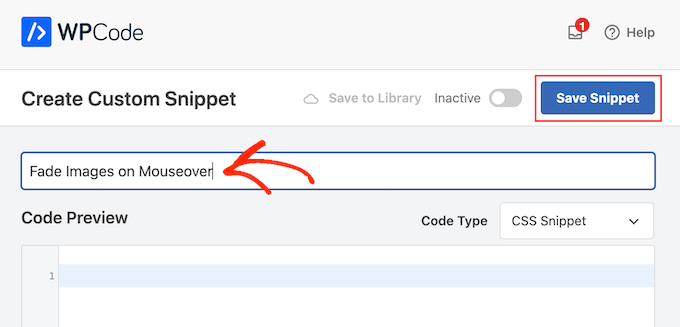
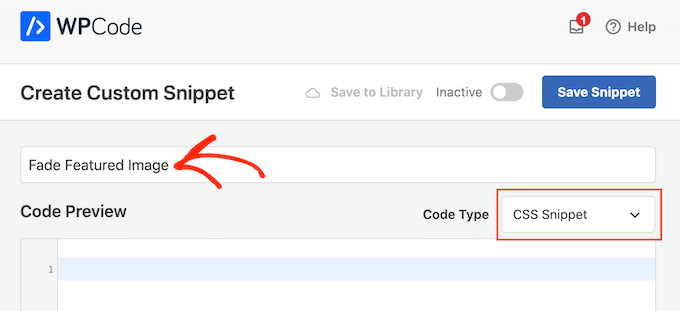
Fornisci un titolo per lo snippet di codice personalizzato per iniziare. Tutto ciò che aiuta a localizzare lo snippet sulla dashboard di WordPress si qualifica come questo.
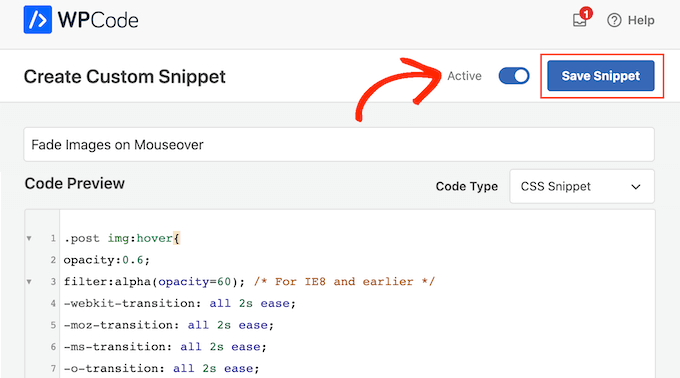
Scegli il menu a discesa "Tipo di codice" e scegli "Snippet CSS" poiché dobbiamo applicare CSS personalizzati a WordPress.

Aggiungi il seguente frammento di codice all'editor di codice:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Quando un utente tiene il mouse su un'immagine, questo frammento di codice svanirà per 2 secondi ciascuno. Sostituisci semplicemente un numero più grande con "2s easy" per rallentare la dissolvenza dell'immagine. Utilizzare "1s easy" o un valore inferiore se si desidera che l'immagine si dissolva più rapidamente.
Modificando la riga opacity:0.6, puoi anche aumentare o diminuire l'"opacità".
Se modifichi uno di questi valori, assicurati di modificarli in tutte le proprietà (webkit, moz, ms e o) in modo che l'effetto di dissolvenza appaia uniforme su tutti i browser.
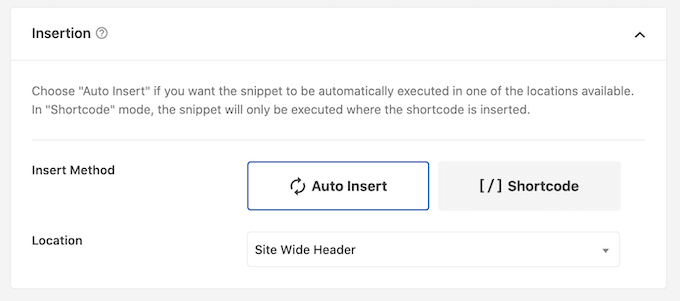
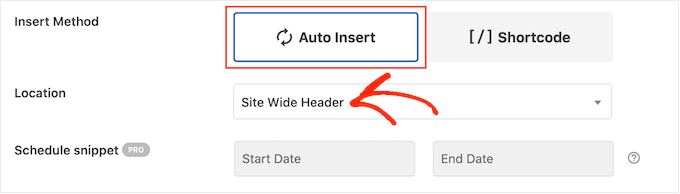
Quando lo snippet incontra la tua approvazione, scorri fino all'area "Inserimento". Il tuo codice può essere aggiunto da WPCode in una varietà di posti, ad esempio dopo ogni post, al solo frontend o esclusivamente all'amministratore.
Fai clic su "Inserimento automatico" per applicare un effetto dissolvenza a tutte le tue fotografie. Quindi seleziona "Intestazione a livello di sito" dal menu a discesa "Posizione" dopo averlo aperto.

Puoi quindi navigare nella parte superiore dello schermo e selezionare l'interruttore "Inattivo" per renderlo "Attivo".
Per rendere attivo lo snippet CSS, fai clic su "Salva snippet" alla fine.

Ora puoi vedere l'effetto dissolvenza in azione spostando il mouse su qualsiasi immagine sulla tua pagina WordPress.
Animazioni per Picture Fade su singole pagine
Che tu possieda un sito Web di fotografia, un negozio di immagini stock o qualsiasi altro sito Web con molte fotografie, l'utilizzo di un effetto dissolvenza su ogni singola immagine può diventare irritante.

Alla luce di ciò, potresti semplicemente applicare effetti di dissolvenza su una singola pagina o post.
La buona notizia è che puoi creare shortcode univoci con WPCode. Questo shortcode può essere aggiunto a qualsiasi pagina e WordPress visualizzerà solo gli effetti di dissolvenza lì.
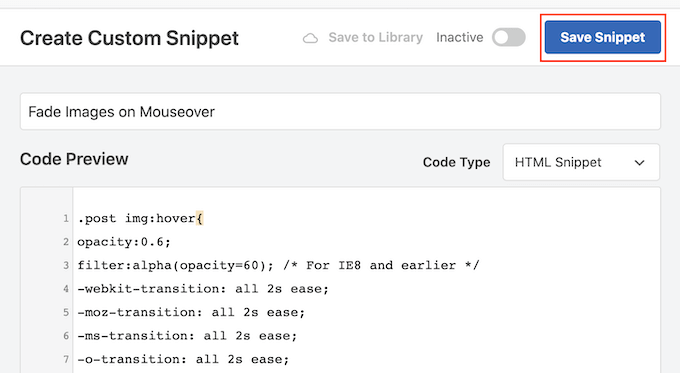
Crea uno snippet di codice personalizzato e aggiungi il codice di animazione della dissolvenza semplicemente seguendo i passaggi descritti sopra. Quindi fai clic su "Salva snippet" per terminare.

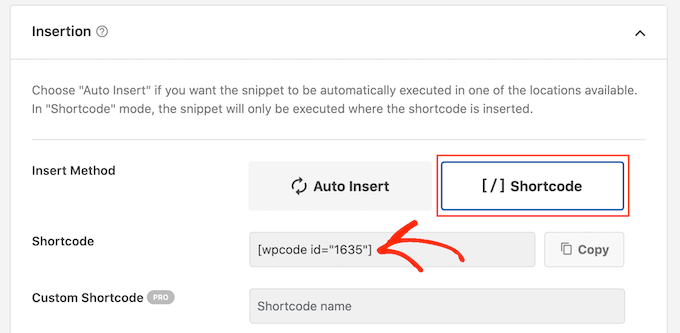
Successivamente, vai alla sezione "Inserimento" e scegli "Shortcode" questa volta.
Puoi aggiungere lo shortcode risultante a qualsiasi pagina, post o area predisposta per i widget.

Successivamente, procedi alla pubblicazione dello snippet utilizzando la stessa procedura di prima.
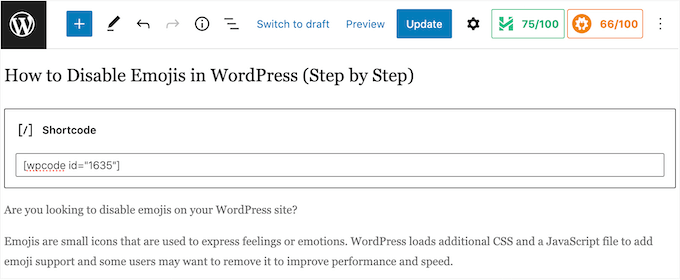
Ora puoi creare un nuovo blocco "Shortcode" su qualsiasi pagina, post o area predisposta per i widget. Lo shortcode WPCode dovrebbe quindi essere incollato in quel blocco.

Dopo averlo completato, premi il pulsante "Aggiorna" o "Pubblica" per rendere attivo lo shortcode. L'effetto di dissolvenza al passaggio del mouse può quindi essere visualizzato accedendo a quella pagina, pagina o regione pronta per il widget.
Immagini in primo piano con animazioni di dissolvenza dell'immagine
Puoi anche aggiungere animazioni di dissolvenza alle miniature dei post o alle foto in primo piano. Nella tua home page, nelle pagine di archivio e in altri luoghi significativi del tuo sito Web, queste sono l'immagine principale del post e vengono spesso visualizzate accanto all'intestazione.
Senza animare ogni singola immagine sul tuo blog o sito Web WordPress, puoi rendere il tuo sito più accattivante e coinvolgente dissolvendo le foto evidenziate al passaggio del mouse.
Crea un nuovo frammento di codice personalizzato utilizzando la stessa procedura descritta sopra per aggiungere un'animazione di dissolvenza alle miniature dei post.

Aggiungi il seguente codice all'editor questa volta, però:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Quindi, seleziona "Inserimento automatico" dalla casella "Inserimento" scorrendo fino ad esso. Quindi seleziona "Intestazione a livello di sito" dal menu a discesa "Posizione" dopo averlo aperto.

Successivamente, utilizzando la stessa procedura di prima, puoi procedere a rendere attivo lo snippet di codice.
Ora puoi vedere l'animazione della dissolvenza in azione spostando il mouse su qualsiasi immagine in primo piano.
Anima vari elementi come immagini, testo, pulsanti e altro.
Esistono molti altri metodi per utilizzare le animazioni in WordPress oltre a utilizzare solo effetti di dissolvenza per rendere le immagini più attraenti. Ad esempio, potresti utilizzare effetti di zoom per consentire alle persone di studiare un'immagine in modo più approfondito o animazioni flipbox per visualizzare il testo quando un visitatore passa sopra un'immagine.
SeedProd contiene oltre 40 animazioni che puoi aggiungere a foto, testo, pulsanti, filmati e altro se vuoi sperimentare effetti diversi. Con pochi clic puoi persino animare intere sezioni e colonne.
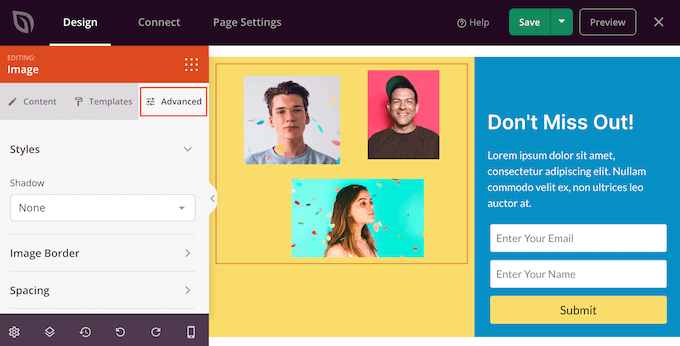
Fai semplicemente clic sul materiale che desideri animare all'interno dell'editor di SeedProd, quindi scegli la scheda "Avanzate" dal menu a sinistra.

La sezione "Effetti di animazione" può quindi essere espansa facendo clic.
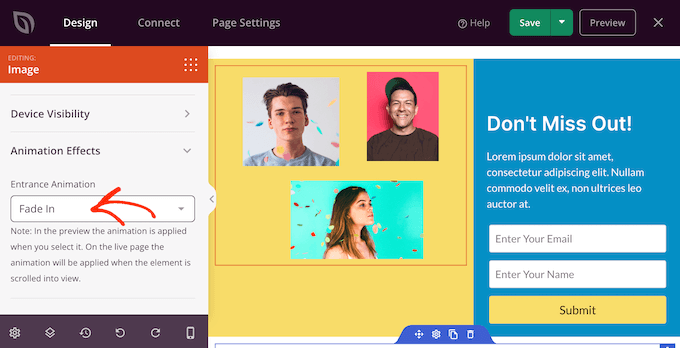
Successivamente, seleziona semplicemente un'animazione dal menu a discesa denominato "Animazione ingresso", che include una varietà di vari effetti di dissolvenza.

Avvolgendo
L'aggiunta di un effetto dissolvenza alle immagini al passaggio del mouse è un modo relativamente semplice ed efficace per migliorare il design generale del tuo sito web. Con poche righe di codice CSS, puoi aggiungere un tocco elegante alle tue immagini che attirerà l'attenzione degli utenti e li incoraggerà a interagire con i tuoi contenuti. Implementando questo effetto in WordPress, puoi sfruttare il robusto sistema di gestione dei contenuti della piattaforma e creare facilmente siti Web belli e coinvolgenti che fanno tornare i tuoi visitatori per saperne di più. Quindi iniziamo e impariamo come creare questo straordinario effetto visivo per il tuo sito WordPress!
