Come ottenere un sito Web veloce ottimizzandolo per la velocità
Pubblicato: 2018-03-02La velocità è un aspetto importante delle classifiche SEO del tuo sito. Un sito lento può anche scoraggiare i visitatori, che saranno impazienti nei confronti di un sito più lento.
Quando ottimizzi la consegna in WordPress, fornirai un'esperienza utente più rapida ai tuoi spettatori. Gli utenti di Internet sono spesso impazienti e abbandoneranno un sito Web lento.
Che cos'è il punteggio di PageSpeed di Google?
Google PageSpeed Insights ha creato dieci regole per testare la velocità di download del tuo sito web. Un punteggio di 100 significa che hai raggiunto la velocità ottimale. Sebbene la maggior parte dei siti Web abbia un punteggio compreso tra 50 e 70, alcuni proprietari di siti stanno cercando di ottenere il 100 perfetto.
Google sarà in grado di guidarti su ciò che sta rallentando il tuo sito e mostrarti le aree che potrebbero essere migliorate. Questo ti guiderà quando apporti modifiche al tuo sito.
Hai bisogno di ottenere il massimo dei risultati?
In qualità di proprietario di un sito, il tuo obiettivo è creare un'esperienza utente preziosa.
Aggiungendo contenuti eccellenti, video interessanti e immagini attraenti a un sito ben ordinato, darai ai tuoi spettatori ciò di cui hanno bisogno.
I tuoi obiettivi sono in primo luogo per garantire che il tuo sito sia prezioso per gli utenti. Tuttavia, la velocità ha un impatto sull'esperienza dell'utente. Avrà anche un ruolo nel posizionamento SEO del tuo sito.
Se ritieni di poter velocizzare il tuo sito senza comprometterne il valore, seguire Googe PageSpeed Insights ti aiuterà a migliorare il tuo sito.
Puoi anche dare un'occhiata a un nostro articolo su questo argomento: Insights about Google PageSpeed, GTmetrix e Pingdom.
Come avere un sito web veloce
Tutti vogliono un sito web veloce. E non è facile farlo.
Anche se hai altre cose da fare nell'elenco delle attività per il tuo sito Web, la velocità dovrebbe essere tra le più importanti per due grandi motivi.
Il primo è rappresentato dall'esperienza dell'utente. Più veloce è il caricamento del tuo sito, migliore sarà l'esperienza dei tuoi utenti con il tuo sito web. Nessuno vuole navigare in un sito web lento.
Se il tuo sito è lento, perderai sicuramente visitatori.
Il secondo motivo è l'ottimizzazione per i motori di ricerca. Un sito web veloce significa che sarai posizionato più in alto nella SERP.
Almeno uno dei due motivi, se non entrambi, dovrebbe riguardarti.
Usa un buon plugin per la memorizzazione nella cache
Tuttavia, se utilizzi un plug-in di memorizzazione nella cache sul tuo sito, caricherà le pagine molto più velocemente.
Quando si carica una pagina, WordPress caricherà tutte le sue funzionalità, testo, immagini, file CSS e JS estraendo questi elementi da luoghi diversi. Questo può spesso rallentare il tuo sito.
La soluzione che dovresti usare è un plugin per la cache. Perché? Con un plug-in di cache, i tuoi utenti riceveranno una versione salvata della pagina e questo migliora notevolmente i tempi di caricamento.
Sicuramente, ci sono molte opzioni per un plug-in di memorizzazione nella cache. Se stai usando Uncode, ti consigliamo WP Rocket.

Configurazione di WP Rocket
Vedrai subito dopo aver installato il plugin che è facile da configurare. WP Rocket funzionerà perfettamente con Uncode fin da subito.
Tuttavia, ci sono alcune impostazioni che devi eseguire per ottenere il massimo dalla combinazione WP Rocket + Uncode.
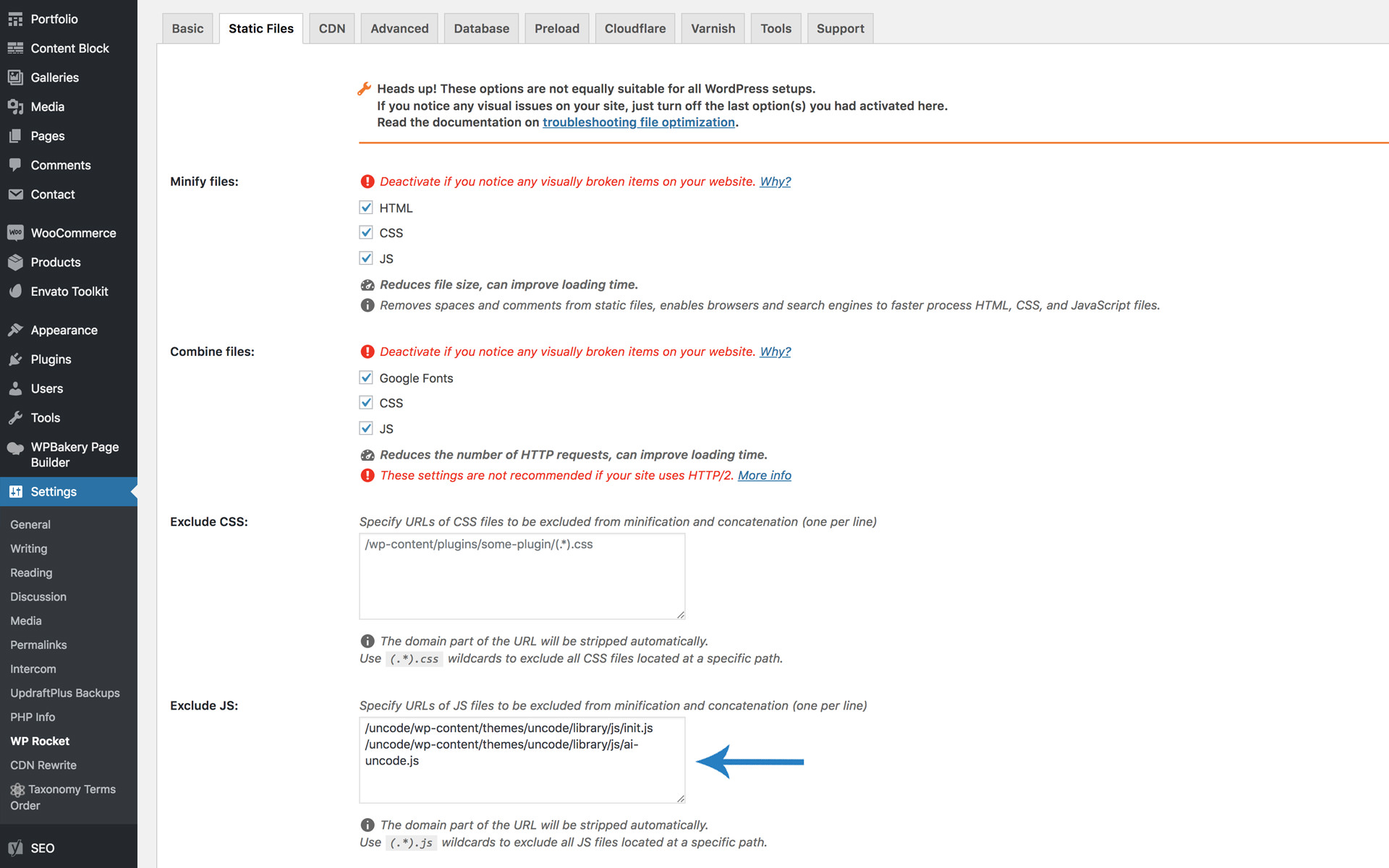
Ci sono alcuni file JavaScript che non vuoi che WP Rocket minimizzi, poiché Uncode lo fa già. Per escluderli, vai su Impostazioni> WP Rocket> File statici, cerca il campo Escludi JS e aggiungi le seguenti righe, come puoi vedere nell'immagine sotto questo testo.

/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js

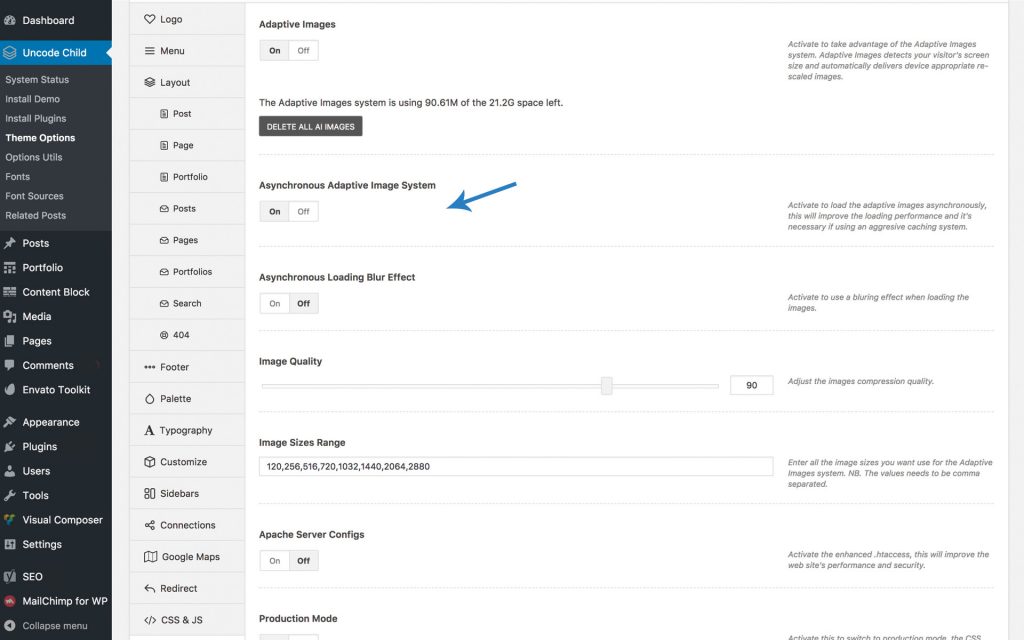
Dopo quello, devi deselezionare l'opzione LazyLoad nella scheda Base. Ora salva le modifiche e vai su Uncode> Opzioni tema> Performance. Una volta entrato, ti consigliamo di attivare la funzione Immagine adattiva asincrona, come mostrato nell'immagine seguente.

Questa funzione accurata consente ai tuoi visitatori di caricare versioni a bassa risoluzione delle tue immagini quando visitano per la prima volta il tuo sito e di migliorare i tempi di caricamento. Al termine del caricamento delle tue pagine, quelle immagini a bassa risoluzione verranno sostituite dalle versioni complete delle tue immagini con un piccolo aiuto dal nostro buon vecchio amico JavaScript.
Usa una CDN
Una Content Delivery Network (CDN) è un servizio che copia i file del tuo sito (immagini, file JS, file CSS) su server in tutto il mondo. Quando un visitatore visita il tuo sito, scaricherà i tuoi file dal server più vicino.
Se vivono a Eindhoven, Paesi Bassi, la pagina verrà caricata da un server all'interno di quel paese, molto probabilmente da Amsterdam. Il processo di configurazione richiede solitamente alcune ore. Se hai deciso di utilizzare una CDN, vedrai quanto aiuta il tuo sito a caricarsi più velocemente. Anche l'utilizzo della larghezza di banda diminuirà.
Scegli un provider di hosting veloce
Scegliere un provider di hosting non sarà mai una cosa facile da fare. Ci sono molte opzioni e la proposta di funzionalità di ciascuna di esse sembra diversa e difficile da confrontare con le altre.
Tuttavia, il modo migliore per scegliere un servizio di hosting è la raccomandazione. E mentre percorri quella strada, ti consigliamo WP Engine.
Abbiamo già parlato di Managed WordPress Hosting in un articolo precedente e abbiamo discusso lì perché WP Engine funziona per noi e crediamo che funzionerebbe anche per te.
Ottimizza il database
Riordinare il database sul tuo sito è una cosa necessaria da fare di tanto in tanto.
Quando lo fai dipende da te, tuttavia questo può essere pesato sul numero di visitatori che hai e sul numero di post che crei regolarmente. In parole povere, più visitatori hai, più spesso dovresti ottimizzare il tuo database.
Molti dati che non vuoi o non ti servono più vengono lasciati nel database e diventa sempre più grande senza dover essere in quel modo.
Potresti avere post che hai aggiornato e le revisioni frequenti verranno comunque salvate nel database.
Per disabilitare le revisioni dei post, aggiungi questo codice nel file wp-config nella tua cartella principale di WordPress:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Dovresti anche occuparti dei commenti aggiunti sul tuo sito web. Potrebbero esserci molti commenti SPAM che devono essere rimossi frequentemente.
I plug-in disinstallati spesso lasciano dietro di sé dati che dovrebbero essere eliminati. Esistono alcuni plugin di ottimizzazione del database per WordPress che ti aiuteranno con questi problemi.
Conclusione dei pensieri sulla creazione di un sito Web veloce
Quindi ora sai perché è importante avere un sito web veloce. Sia che tu stia creando un sito Web per te o per i tuoi clienti, se il sito funziona a un livello ottimale, i visitatori saranno felici. Se sei interessato puoi leggere maggiori informazioni nella nostra documentazione.
