Come scoprire quale carattere sta utilizzando un sito Web?
Pubblicato: 2023-07-24Ti sei mai imbattuto in un sito Web e ti sei chiesto come scoprire quale carattere sta utilizzando un sito Web ? Trovare il carattere su un sito Web può essere sia intrigante che gratificante.
I caratteri hanno il potere di evocare emozioni , comunicare la personalità di un marchio e garantire una piacevole esperienza utente. Che tu sia un web designer o un utente, scoprire i caratteri può offrire preziose informazioni sulla personalità del sito.
Se sei uno di loro, allora siamo qui per fornirti gli approfondimenti per identificare facilmente i font sui siti web. Quindi, puoi aggiungere un tocco di incanto alle tue iniziative di web design.
Inoltre, questo tutorial mostra l'uso di vari metodi per aiutarti a scoprire il font utilizzato da un sito web . Quindi, puoi usarne uno qualsiasi che soddisfi le tue esigenze.
Ora preparati a tuffarti nel mondo dei font!
Comprendere il potere dei Web Fonts
I caratteri web si riferiscono ai caratteri ottimizzati per l'uso sui siti web. A differenza dei font di sistema tradizionali preinstallati sui computer, i web font sono ospitati su server remoti. Pertanto, consentendo ai siti Web di visualizzare caratteri tipografici unici e personalizzati senza installare i caratteri.

Inoltre, il vantaggio principale dei caratteri web risiede nel migliorare l'estetica e il marchio dei siti web. Inoltre, i web designer e gli sviluppatori possono sfruttare i web font per creare design visivamente accattivanti e mantenere una tipografia coerente in tutti i loro siti.
Diamo un'occhiata a diversi tipi di caratteri.
Diversi tipi di caratteri Web
Prima di identificare il carattere del sito Web, esaminiamo i tipi di carattere.
1. Caratteri di sistema
I caratteri di sistema sono i caratteri predefiniti installati su vari sistemi operativi e dispositivi. Sono accessibili su tutte le piattaforme senza ulteriori download. I caratteri di sistema comuni includono Arial, Helvetica, Times New Roman e Georgia.
2. Caratteri personalizzati:
I caratteri personalizzati, come dice il nome, sono caratteri tipografici unici creati per singoli siti o marchi. I web designer creano caratteri personalizzati per stabilire un'identità distinta e rafforzare gli elementi di branding. I suoi esempi includono loghi, nomi di marchi o caratteri artistici creati per un sito specifico.
3. Font sicuri per il Web
I caratteri sicuri per il Web sono un sottoinsieme di caratteri di sistema che supporta ampiamente diversi dispositivi e browser. Inoltre, questi caratteri garantiscono un rendering del testo coerente, anche se il carattere personalizzato di un sito non è disponibile o non viene caricato. I font web-safe popolari includono Verdana, Trebuchet MS e Courier New.
Perché utilizzare i caratteri Web?
I caratteri Web offrono diversi validi motivi per il loro uso diffuso nel web design. Esploriamo i principali vantaggi dell'utilizzo dei caratteri Web:
- I caratteri Web forniscono personalità distinta e fascino estetico, migliorando l'aspetto visivo generale.
- L'uso di un carattere che si allinea ai valori e alla personalità di un marchio può rafforzare il riconoscimento del marchio.
- Aiuta anche a mantenere una tipografia coerente su diversi dispositivi e piattaforme.
- La selezione del carattere web giusto può migliorare la leggibilità e la leggibilità del contenuto del sito web.
- I caratteri Web sono spesso ottimizzati per l'uso sul Web , quindi si ottengono tempi di caricamento più rapidi.
- Puoi usarlo per una vasta gamma di elementi di design , come intestazioni, corpo del testo, pulsanti e menu di navigazione.
Utilizzando i web font, puoi sbloccare un mondo di possibilità e dare vita alle tue creazioni digitali.
Ora ti spiegheremo come trovare il carattere su un sito Web utilizzando metodi diversi.
Metodi per scoprire quale carattere sta utilizzando un sito web
La tipografia gioca un ruolo fondamentale nel web design, influenzando l'estetica complessiva e l'esperienza utente di un sito web. Fortunatamente, ci sono vari metodi per scoprire i caratteri del sito web.
Metodo 1: utilizzo delle estensioni del browser
Le estensioni del browser offrono un modo comodo ed efficiente per svelare i caratteri utilizzati su un sito web. Un eccellente esempio di tale estensione è "WhatFont".
Questa popolare estensione del browser è disponibile per vari browser, come Google Chrome e Mozilla Firefox . Con una semplice installazione, “WhatFont” diventa il tuo font detective, pronto a svelare i segreti della tipografia.
Esaminiamo i passaggi per scoprire quale carattere utilizza un sito Web con WhatFont
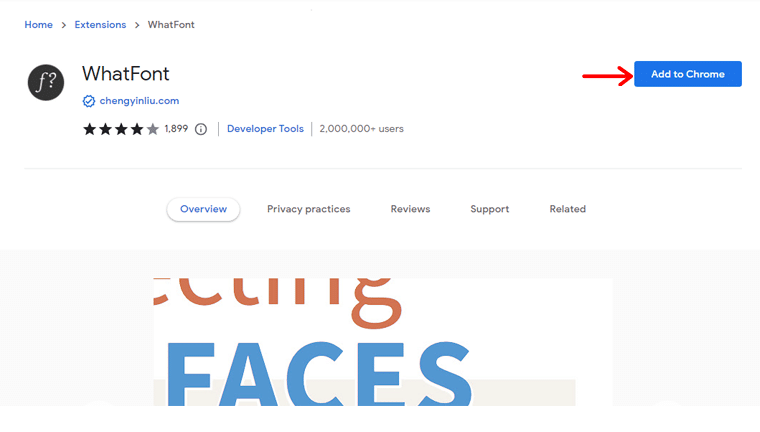
Vai allo store delle estensioni del browser. Cerca "WhatFont" e fai clic sul pulsante "Aggiungi a Chrome" per installarlo.

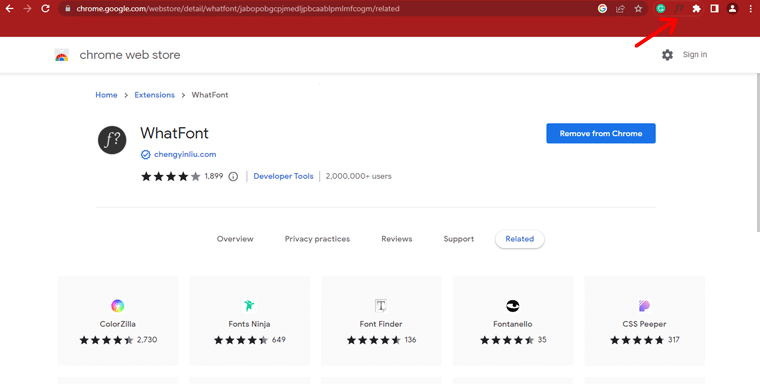
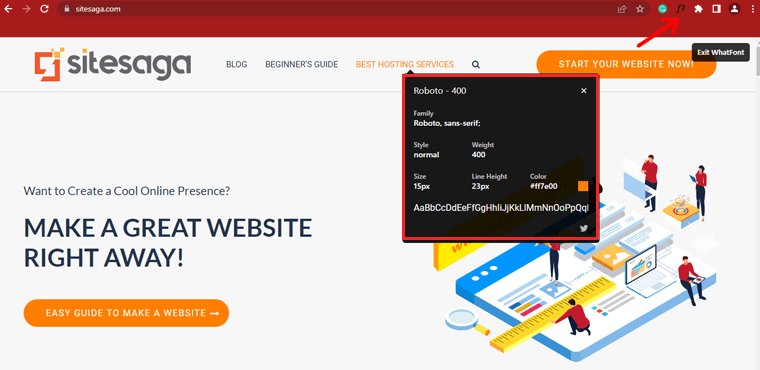
Una volta installato, noterai l'icona "WhatFont" nella barra degli strumenti del tuo browser. Fare clic sull'icona per attivare l'estensione.

Per identificare un carattere su un sito Web, posiziona semplicemente il cursore sul testo di interesse. Apparirà un piccolo popup con i dettagli sul carattere, inclusi la famiglia del carattere , la dimensione , l'altezza della linea e il colore .

L'estensione fornirà ulteriori dettagli, come lo spessore del carattere , lo stile e l' URL da cui viene caricato il carattere.
Utilizzando questa estensione, puoi identificare rapidamente i caratteri utilizzati su vari siti Web. Quindi, rendendolo uno strumento prezioso sia per i designer che per gli appassionati di tipografia.
Metodo 2: ispezione dei caratteri utilizzando gli strumenti di sviluppo del browser Web
I browser Web moderni sono dotati di robusti strumenti di sviluppo che ti consentono di sbirciare dietro le quinte della struttura e degli stili di un sito Web. Utilizzando questi strumenti, puoi facilmente scoprire i caratteri utilizzati su una particolare pagina web.
Passaggio 1: apertura degli strumenti per sviluppatori del browser Web
Per iniziare, apri il tuo browser Web preferito e vai alla pagina Web che desideri esaminare.
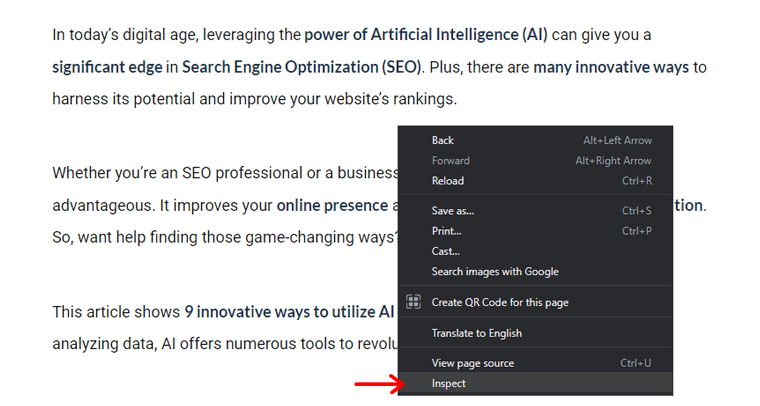
Una volta lì, puoi accedere agli strumenti per sviluppatori facendo clic con il pulsante destro del mouse sulla pagina e selezionando "Ispeziona".
Oppure utilizzando la scorciatoia da tastiera "Ctrl + Maiusc + I" (per utenti Windows) o "Cmd + Opzione + I" ( per utenti Mac).

Passaggio 2: ispezione dell'elemento per identificare le proprietà del carattere
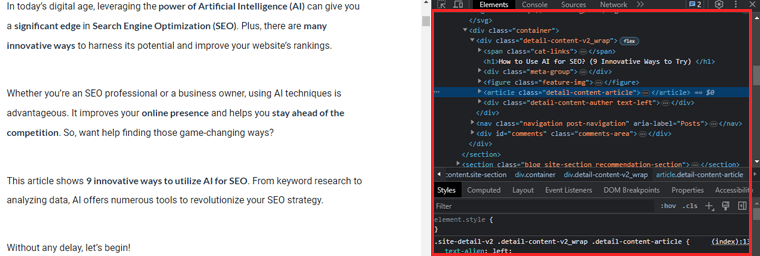
All'apertura degli strumenti per sviluppatori, vedrai un pannello che mostra la struttura e gli stili HTML della pagina web.

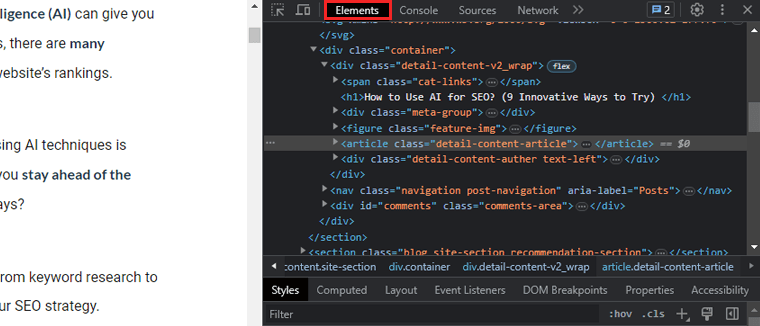
Per identificare le proprietà del carattere, cerca la scheda "Elementi" , in genere situata nella parte superiore della finestra degli strumenti di sviluppo. Facendo clic su questa scheda, sarai in grado di selezionare in modo interattivo vari elementi della pagina.

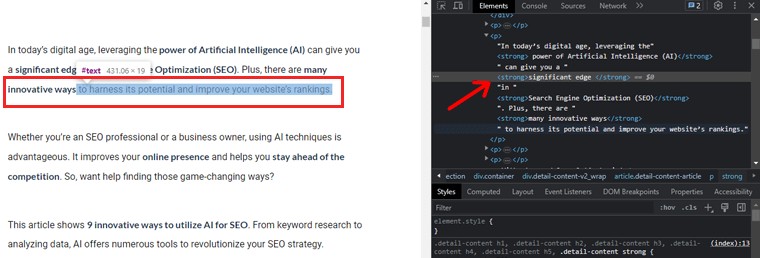
Quindi, sposta il cursore sul testo di cui desideri identificare il carattere. Passando il mouse sopra il testo, l'elemento HTML corrispondente verrà evidenziato nel pannello.

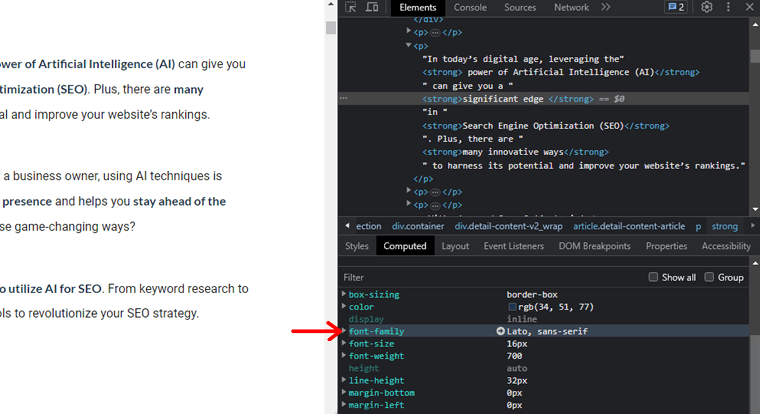
Inoltre, sul lato destro del pannello, troverai una sezione che mostra gli stili calcolati per l'elemento selezionato.
Passaggio 3: Individuazione del nome e dei dettagli del carattere
All'interno della sezione degli stili calcolati, concentrati sulla proprietà "Font-family" . Questa proprietà rivela la famiglia di font applicata al testo selezionato.

In alcuni casi, il nome del carattere potrebbe essere accompagnato da uno spessore, uno stile o una variante specifici del carattere. Queste informazioni consentono di abbinare con precisione il carattere utilizzato sul sito web.
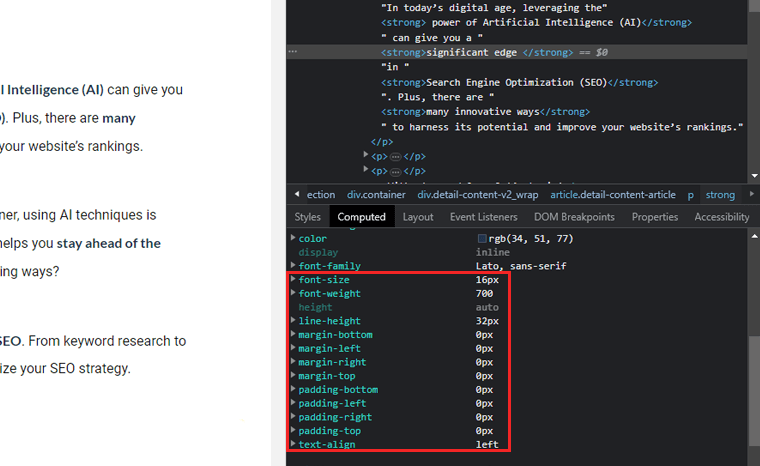
Inoltre, puoi raccogliere ulteriori dettagli sui caratteri controllando altre proprietà relative ai caratteri. Ad esempio, "Dimensione carattere", "Altezza riga" e "Spaziatura lettere".

Queste proprietà offrono informazioni sulle scelte di dimensionamento e spaziatura effettuate dal progettista del sito web.

Metodo 3: utilizzo degli strumenti di identificazione dei caratteri online
Gli strumenti di identificazione dei caratteri online fungono da risorse inestimabili per i web designer. Ti consente di sbloccare i segreti dietro i caratteri del sito Web senza sforzo.
Panoramica degli strumenti di identificazione dei caratteri più diffusi
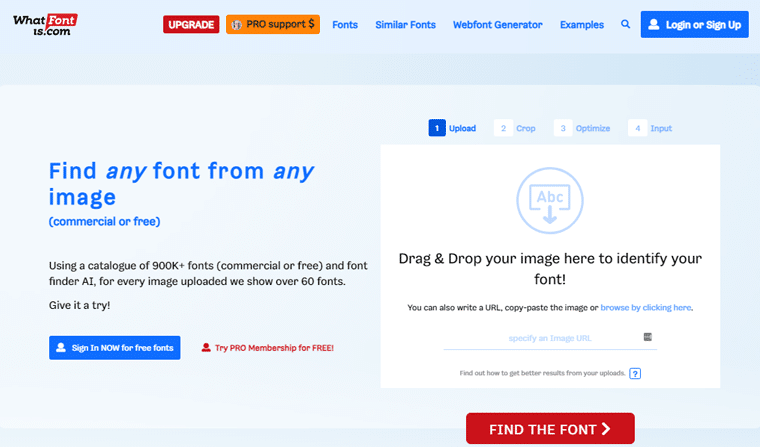
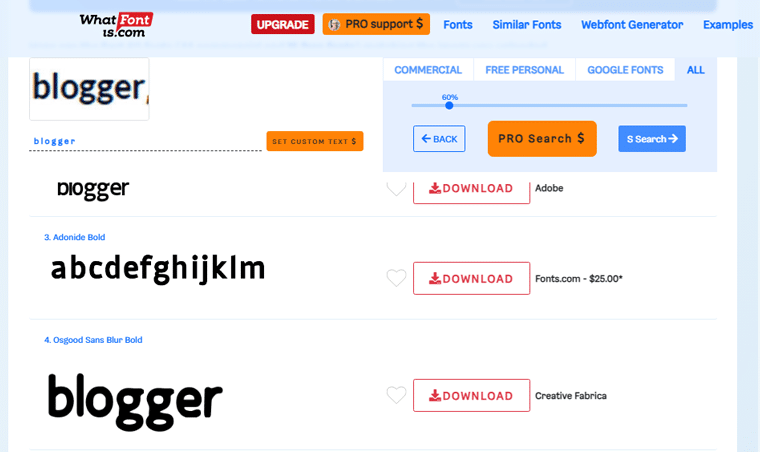
1. WhatFontIs
WhatFontIs si pone come uno strumento di identificazione dei caratteri potente e intuitivo. È alimentato dall'intelligenza artificiale e da un ampio database di font, che ti consente di identificare i font in modo accurato.

Se ti imbatti in un font in un'immagine o in un sito Web, carica semplicemente uno screenshot. E lo strumento eseguirà la sua magia, presentandoti un elenco curato di potenziali corrispondenze.
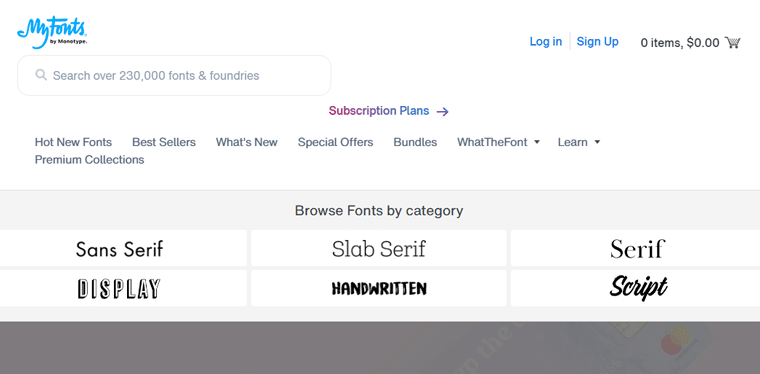
2. WhatTheFont di MyFonts
WhatTheFont, una creazione di MyFonts, funge da pioniere nella tecnologia di identificazione dei caratteri. Semplicemente, carica un'immagine contenente il carattere in questione e analizzerà le forme delle lettere. Pertanto, guidandoti verso le corrispondenze di caratteri più probabili disponibili per l'acquisto o il download.

3. Fontspring
Fontspring mette in mostra un efficiente meccanismo di identificazione dei caratteri che si rivolge sia alle immagini che agli URL. Puoi caricare un'immagine o fornire un URL della pagina web in questione.

Inoltre, questo strumento esegue la scansione degli elementi visivi e delle proprietà dei caratteri. Quindi, fornendo un elenco di corrispondenze ravvicinate o suggerimenti di caratteri esatti dalla vasta libreria di Fontspring.
Guida dettagliata all'utilizzo di WhatFontIs
Qui, ti guideremo a trovare i caratteri su un sito Web con lo strumento online WhatFontIs.
Passaggio 1: acquisisci l'immagine del carattere
Prima di immergerti nel processo di identificazione dei caratteri, assicurati di avere uno screenshot o un'immagine chiara del testo.
Per risultati ottimali, acquisisci un'immagine ad alta risoluzione che includa una parte sostanziale del testo. Quindi, sono presenti tutti i caratteri dei caratteri univoci.
Passaggio 2: carica l'immagine su WhatFontIs
Successivamente, vai al sito Web WhatFontIs e individua lo strumento di identificazione dei caratteri.

Carica la tua immagine facendo clic sul pulsante "Scegli file" o "Carica immagine" .
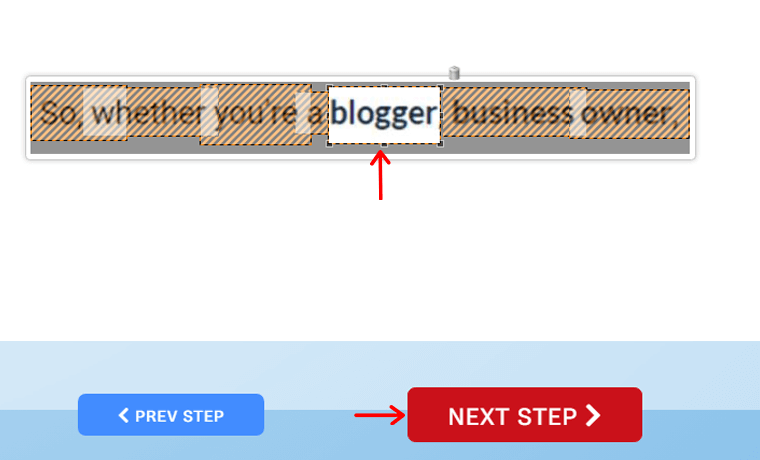
Passaggio 3: ritaglia e perfeziona l'immagine
Ora, lo strumento fornirà un'opzione per ritagliare e perfezionare l'immagine per concentrarsi esclusivamente sul testo che desideri identificare. Quindi fare clic sull'opzione "Passaggio successivo" .

Questo passaggio è fondamentale per migliorare la precisione del processo di riconoscimento dei font. Usa lo strumento di ritaglio per eliminare tutti gli elementi non necessari che circondano il testo.
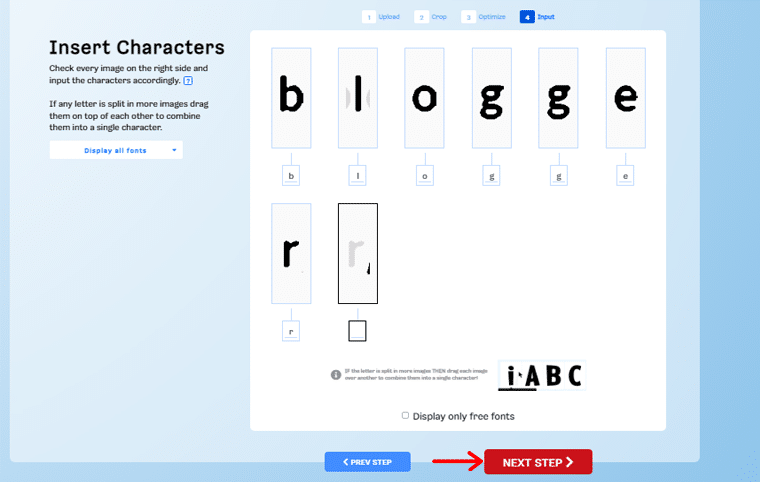
Passaggio 4: identificare i personaggi
In questo passaggio, lo strumento ti chiederà di identificare caratteri specifici dal testo caricato. Quindi fare clic sul pulsante "Passaggio successivo" .

Questo aiuta a restringere la ricerca fornendo allo strumento informazioni cruciali sulle caratteristiche uniche del font.
Passaggio 5: ricevi le corrispondenze dei caratteri
Successivamente, il potente algoritmo dello strumento analizzerà gli attributi del font. Quindi ti presenterà un elenco di possibili corrispondenze di caratteri.

L'elenco includerà opzioni di carattere sia gratuite che a pagamento, insieme a collegamenti per scaricarle o acquistarle.
Passaggio 6: analizza le corrispondenze e fai la tua selezione
Esamina le corrispondenze dei caratteri fornite dallo strumento. Inoltre, presta molta attenzione alle somiglianze con il carattere originale sul sito web. Valuta fattori come la forma delle lettere, la spaziatura e l'estetica generale per determinare la corrispondenza più vicina.
Metodo 4: utilizzo di tecniche di identificazione manuale dei caratteri
Ora esploreremo le tecniche di riconoscimento manuale dei caratteri. Implica il confronto dei caratteri con le librerie esistenti, l'analisi delle caratteristiche dei caratteri e l'utilizzo del software di riconoscimento delle immagini.
Andiamo a rotazione!
Confronto dei caratteri con le librerie di caratteri esistenti
Le librerie di caratteri fungono da vasti archivi di caratteri tipografici diversi. Sono risorse preziose per l'identificazione dei caratteri. Confrontando il testo del sito Web con i caratteri, puoi identificare potenziali corrispondenze e restringere la scelta dei caratteri.
Un approccio consiste nel raccogliere un campione del testo dal sito web in questione. Estrai singoli caratteri o parole che mostrino gli aspetti unici del font.
Successivamente, sfoglia le librerie di font o i database, online o offline. Successivamente, cerca i caratteri che assomigliano molto ai campioni raccolti. Presta attenzione alla forma delle lettere, ai glifi specifici e ad altre caratteristiche distintive.
Analisi delle caratteristiche dei caratteri
Le caratteristiche dei caratteri forniscono indizi preziosi per l'identificazione dei caratteri. Quindi, presta attenzione agli attributi chiave come serif o sans-serif, spessore del carattere, altezza x, ecc.
Inoltre, i caratteri Serif sono caratterizzati da piccole linee o svolazzi alla fine dei caratteri. Mentre i caratteri sans-serif mancano di questi elementi decorativi.

Identificando la presenza o l'assenza di serif, è possibile distinguere tra caratteri serif e sans-serif. Inoltre, l'analisi del peso del carattere (grassetto, regolare, chiaro) e l'altezza delle lettere minuscole può ulteriormente perfezionare la ricerca del carattere.
Inoltre, puoi sempre chiedere aiuto a un web designer esperto o sviluppare per un output più chiaro.
Quindi, la prossima volta che incontri un sito Web intrigante con caratteri allettanti, intraprendi il viaggio di identificazione dei caratteri.
Ulteriori suggerimenti e trucchi
I caratteri sono un aspetto cruciale del web design, in quanto influenzano notevolmente l'appeal visivo e l'esperienza dell'utente di un sito web. Molti di noi hanno incontrato un sito Web dal design accattivante e si sono chiesti quale carattere fosse utilizzato.
Qui. esploreremo ulteriori suggerimenti e trucchi che ti consentiranno di identificare i caratteri utilizzati su qualsiasi sito web.
- Collabora con comunità di design e gruppi di social media per suggerimenti sui font.
- Esplora forum e blog sui font per aggiornamenti e ispirazioni relativi ai font.
- Individuare Google Fonts è relativamente semplice. Cerca gli URL che rimandano a "fonts.googleapis.com" nel foglio di stile CSS.
- Identificando i caratteri sicuri per il Web, sono ampiamente supportati su piattaforme , tra cui Arial, Helvetica e Verdana.
- Cerca nomi di caratteri univoci nel foglio di stile CSS che non fanno parte delle famiglie di caratteri standard.
- L'identificazione dei caratteri icona rappresenta i caratteri in un carattere . E può essere distinto da nomi di classe specifici o caratteri Unicode.
Se sei un nuovo arrivato, potresti avere problemi a configurare il tuo sito. Quindi, leggi la nostra guida passo passo su come creare un sito da zero qui.
Conclusione
E questo è tutto, gente! Siamo giunti alla fine del nostro tutorial su come trovare il font su un sito web . Ci auguriamo che ora tu abbia buone informazioni su come trovare il carattere sul sito web.
Quindi, mentre vai a caccia di caratteri, ricorda che i caratteri non sono solo lettere su uno schermo. Ma sono la voce del tuo sito web, trasmettendo messaggi che lasciano un'impressione duratura.
Se hai qualche tipo di confusione su come rilevare i caratteri utilizzati sui siti Web, faccelo sapere nella sezione dei commenti. Siamo felici di aiutarti.
Potrebbero piacerti i nostri altri articoli simili come come creare un sito Web di directory e come nascondere il sito WordPress fino al momento.
Se sei interessato a WordPress, ecco un articolo su come verificare se un sito web è costruito su WordPress.
Non esitare a condividere questo articolo con i tuoi amici e familiari cercando di trovare il carattere sul sito web.
Infine, seguici sui nostri social media gestisce Facebook e Twitter per gli aggiornamenti più recenti.
