Che cos'è il primo ritardo di input e come ottimizzarlo
Pubblicato: 2022-06-08Google modifica costantemente e continuamente gli algoritmi e i requisiti dei fattori di ranking al fine di garantire che gli utenti ottengano la migliore esperienza utente possibile e le informazioni pertinenti. Google ha recentemente annunciato un nuovo segnale di ranking di Google Page Experience e una delle metriche di Core Web Vitals è First Input Delay (FID).
Se non sai ancora cosa sono Google Page Experience Update e Core Web Vitals, leggilo nel nostro blog precedente.
Se sei interessato ad altre metriche del nuovo algoritmo, puoi leggerle qui:
- La più grande vernice contenta
- Spostamento cumulativo del layout
Oggi l'agenzia di sviluppo del sito web Wishdesk si concentra sull'importanza del First Input Delay (FID in breve) e su come questo può essere ottimizzato per migliorare l'interattività del sito.
Qual è il primo ritardo di input?
First Input Delay (FID) è una delle terze metriche per utenti reali di Core Web Vitals che misurano il tempo necessario per elaborare la prima interazione di un utente con una pagina. È necessario per misurare l'interattività di una pagina. Questi sono i millisecondi tra il primo clic, i tocchi, la pressione dei tasti dell'utente e al momento in cui il sito risponde all'interazione.
- Google ha approvato questa metrica e ha iniziato a utilizzarla nel 2018.
- Il punteggio FID NON include lo scorrimento e lo zoom.
- Il FID è misurato in millisecondi.
Simuliamo la situazione.
Sei entrato nel sito e la pagina che hai caricato sembra essere stata caricata, ma il sito non risponde a nient'altro che fai. Molto probabilmente, lascerai il sito e il proprietario del sito perderà un cliente.
Soprattutto, questa metrica non può essere modellata. Tutto dipende dal comportamento dell'utente e dal tempo impiegato per completare l'azione. Perché la FID è una metrica così importante?
Perché questa è la prima impressione e interazione che gli utenti hanno con il tuo sito. E la prima impressione è importante.

Che cos'è il FID in SEO?
L'ottimizzazione FID è un altro modo per migliorare il tuo sito per i visitatori e per migliorare le classifiche SEO. Se il tuo sito non risponde per molto tempo e non consente l'interazione, gli utenti lo lasceranno. Questo ha un effetto negativo sulla tua classifica. Qualsiasi elemento cliccabile dovrebbe essere elaborato rapidamente dal browser.
Il FID viene utilizzato dai motori di ricerca per misurare la prima impressione e l'esperienza di navigazione del sito di un utente. Pertanto, se sei preoccupato per il tuo SEO, puoi utilizzare la nostra checklist di ottimizzazione in pagina.
Quali sono le cause del primo ritardo di input?
Il ritardo di input si verifica perché il thread del browser principale è impegnato in qualcos'altro, quindi non risponde all'utente. Molto spesso si verifica un FID lento perché il sito è in attesa del caricamento di elementi JavaScript e/o CSS. Tutto sembra funzionare, il contenuto è stato caricato, ma la pagina non può ancora rispondere alla richiesta dell'utente.
Diamo un'occhiata ai primi 3 motivi per un punteggio FID negativo.
Motivo n. 1. JavaScript pesante
I pacchetti JavaScript di grandi dimensioni sono spesso la ragione principale per tempi di risposta delle pagine più lenti. L'utente deve attendere che la pagina carichi tutto JavaScript.
Motivo n. 2. Un'attività di lunga durata in JavaScript
Se il tuo sito ha un codice scarsamente ottimizzato o errori di codifica, ciò può ritardare la richiesta del cliente e aumentare il punteggio FID.
Motivo n. 3. JavaScript inutilizzato
L'uso di JavaScript non necessario aumenterà i primi ritardi di input, quindi il caricamento richiede tempo. Sbarazzati dei bundle JavaScript inutilizzati.
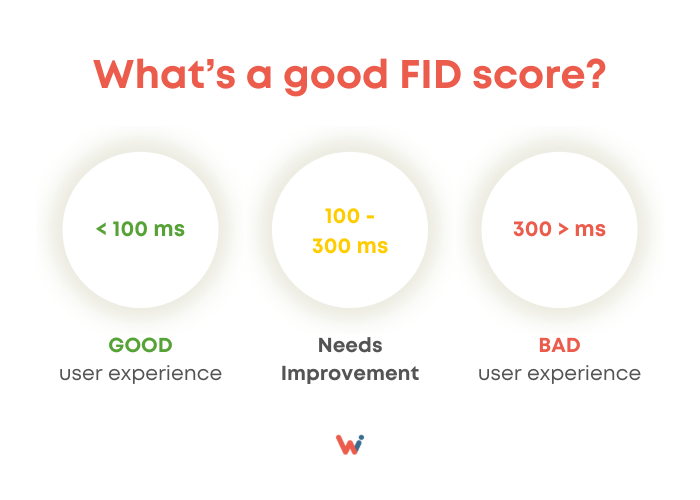
Che cos'è un buon punteggio FID?
Buoni punteggi del primo ritardo di input:
Idealmente, il punteggio FID dovrebbe essere inferiore a 100 ms. Se il tuo sito ha questo tipo di punteggio, il tuo sito verrà caricato istantaneamente per gli utenti.
Ha bisogno di miglioramenti Punteggi del ritardo di input del primo:
Il tempo medio è compreso tra 100 ms e 300 ms. Di questo passo, i visitatori dovranno aspettare un po', ma questo non dovrebbe farli arrabbiare.
Punteggi di ritardo al primo input scadenti:
Se il tuo sito richiede più di 300 ms, le cose vanno male per te. Dovresti intraprendere un'azione immediata per ottimizzare e migliorare il FID del tuo sito. In caso contrario, perderai sia i visitatori del sito che le posizioni SEO.

Come puoi misurare il FID sulla tua pagina?
La misurazione del FID è in qualche modo diversa dal processo di misurazione di tutti gli altri Core Web Vital. La differenza principale è che si consiglia di tracciarlo utilizzando gli strumenti sul campo. Ciò significa che per ottenere dati reali, gli utenti reali dovrebbero interagire con le tue pagine web.

I migliori strumenti per misurare il First Input Delay, suggeriti da Google
1. Rapporto sull'esperienza utente di Chrome
Il rapporto sull'esperienza utente di Chrome è un rapporto che aiuta gli sviluppatori a migliorare l'usabilità del sito web. È un insieme di parametri chiave di usabilità basati sui dati dell'utente.
2. Report sui dati vitali Web principali di Search Console
Il rapporto Core Web Vitals in Google Search Console riassume in che modo un sito ha soddisfatto i criteri Core Web Vitals negli ultimi 90 giorni.
3. La libreria JavaScript web vitals
Questa è una libreria minimalista creata per il monitoraggio front-end. Questo strumento è il più efficace oggi, in quanto consente di monitorare le prestazioni in brevi periodi con una precisione molto elevata.
4. Approfondimenti sulla velocità della pagina
Il servizio PageSpeed Insights funziona per controllare rapidamente le prestazioni di un singolo URL. Include i dati di Core Web Vitals per questa pagina.
5. Faro in DevTools: funzione TBT (Total Blocking Time).
Con l'aiuto di Lighthouse, puoi valutare l'importanza della velocità di caricamento e dell'interattività e ottenere consigli su come migliorare l'esperienza dell'utente.
Ora che hai imparato come è la traccia First Input Delay, è tempo di imparare come ottimizzarla. Continua a leggere per scoprire tutti i segreti per migliorare il punteggio di First Input Delay.
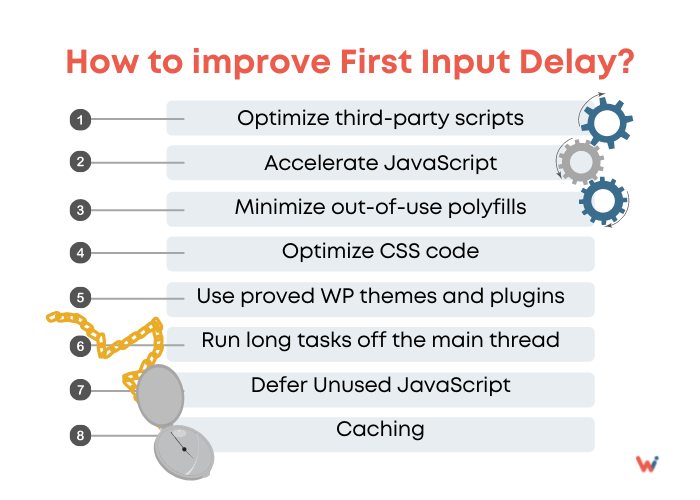
Come migliorare il primo ritardo di input?
Se il FID non è buono, allora dovresti agire. Vuoi sapere come aumentare il primo ritardo di input? Allora resta con noi e trova la risposta alla tua domanda.
Ottimizza gli script di terze parti
Ottimizza tutti gli script di terze parti come pulsanti dei social media, analisi e pubblicità in modo che NON aumentino il tempo di caricamento del tuo sito web. In alternativa, puoi utilizzare il caricamento lento per gli script di cui hai bisogno.
Accelera JavaScript
Un altro consiglio utile è suddividere le attività di lunga durata in attività più piccole. Negli intervalli tra l'elaborazione di QUESTE brevi attività, il browser cercherà di ottimizzare la richiesta dell'utente.
Riduci al minimo i polyfill fuori uso
Se hai dei polyfill che NON usi sul sito, rimuovili. Un polyfill è un pezzo di codice necessario affinché il sito funzioni correttamente su browser meno recenti.
Lascia solo i polyfill che desideri.
Ottimizza il codice CSS
In breve, per migliorare i tuoi FID, si consiglia di ridurre, comprimere e rimuovere CSS inutilizzati.
Usa temi e plugin WP collaudati
Se stai utilizzando un sito WordPress, il consiglio più importante per te sarà quello di utilizzare solo temi e plugin WP sicuri e di alta qualità. Elimina i plugin che non sono importanti. Questo ha spesso un grande impatto sul punteggio di First Input Delay.
Esegui attività lunghe dal thread principale
Questo serve per mantenere il thread principale inattivo e quindi aumentare il primo ritardo di input. Per fare ciò, puoi trasferire i tuoi dati a un Web Worker.
Rinvia JavaScript inutilizzato
Configura i download solo del codice necessario per il lavoro. Non sei sicuro di quale codice Java sia importante? Nella scheda Copertura di Chrome DevTools, puoi trovare la parte del codice JavaScript che non è necessario utilizzare.
Memorizzazione nella cache
Con l'aiuto della memorizzazione nella cache, puoi archiviare il contenuto scaricato in precedenza e non verrà scaricato di nuovo quando l'utente lo visiterà di nuovo. Il caricamento da una cache riduce al minimo il carico del server e migliora le prestazioni.
Ottimizza le immagini
Di per sé, le immagini non influiscono sulla direzione che non risponde della pagina. Tuttavia, l'uso del caricamento lento consente di liberare preziosa larghezza di banda, che può essere utilizzata per il trasferimento di codice. A seconda del CMS su cui si trova il tuo sito, puoi anche utilizzare comode faretre. L'ottimizzazione delle immagini Drupal accelererà il tuo sito Drupal e gli ottimizzatori di immagini di WordPress sono utili per i proprietari di siti WordPress.

Perché dovresti migliorare First Input Delay (FID)
Primo ritardo di input mostra la velocità con cui viene soddisfatta la richiesta del cliente dopo che è arrivato al tuo sito. Più basso è il tasso FID, più facile è utilizzare il tuo sito.
Ottimizza e migliora il tuo punteggio FID in modo che corrisponda a Core Web Vitals e offri una migliore esperienza utente ai tuoi visitatori. Ottieni aiuto con Core Web Vitals dai nostri esperti di sviluppo web.
