Come creare un sito Web di un negozio di fiori utilizzando il modello Elementor per WooCommerce
Pubblicato: 2022-05-03Ottenere un modello completo di sito Web di un negozio di fiori in WordPress può aiutarti a estendere le tue attività offline online. A volte è difficile ottenere acquirenti mirati con un negozio fisico. Se riesci a fare marketing e promozioni online con successo, puoi facilmente raggiungere i tuoi potenziali clienti in ogni modo possibile.

Ecco perché è necessario ottenere una soluzione completa che crei un sito Web interattivo straordinario in pochi minuti. Quindi, per farlo alla perfezione, i modelli pronti sono l'unico modo per creare un sito Web di negozi di fiori coinvolgente in WordPress. Dai un'occhiata a questo blog per scoprire in dettaglio il modello di sito Web per negozio di fiori SEO friendly, reattivo e pronto. Iniziamo!
Perché è importante includere l'eCommerce nel tuo sito Web floreale?
L'aggiunta di eCommerce al tuo negozio di fiori fisico aumenterà le tue vendite molto più di prima. Le persone che non riesci a superare offline, puoi contattarle facilmente in ogni modalità di acquisto online. Dai un'occhiata al dettaglio di seguito:
➨I tuoi potenziali clienti che cercano fiori freschi o unici per decorare magnificamente i loro interni possono comunicare direttamente con te avendo un sito web.
➨Puoi promuovere tutti i tipi di fiori con un po' di descrizione sul sito web del tuo negozio di fiori online . Ciò aiuterà i tuoi visitatori a sapere rapidamente cosa stanno cercando e dovrebbero scegliere immediatamente.
➨Puoi essere facilmente in cima ai motori di ricerca grazie a un sito web di negozi di fiori SEO-friendly e reattivo. Inoltre puoi fare le tue promozioni di marketing in modo organico e pagare con esso per raggiungere facilmente i tuoi clienti mirati.
➨ Il sito Web del negozio di fiori può fornire ai tuoi clienti la possibilità di ordinare e ricevere rapidamente i fiori per occasioni speciali ottenendo servizi di consegna online.
➨Come venditore, puoi facilmente tracciare e attirare di conseguenza i tuoi potenziali clienti assicurando loro di fornire i migliori fiori sul mercato.
➨Inoltre, la credibilità è davvero importante per gestire con successo la tua attività di eCommerce. E per rappresentare le recensioni dei tuoi preziosi clienti online nell'approccio migliore per ottenere la fiducia dei tuoi potenziali clienti e trasformarli in permanenti.
Cosa dovresti guardare prima di ottenere un pacchetto di siti Web di un negozio di fiori pronto?
Il pacchetto di modelli pronti può aiutarti a creare il tuo sito Web di fiori senza codifica. Devi aggiungere i tuoi contenuti preferiti a ciascuno dei tuoi modelli predefiniti, modificarli un po' e pubblicarli quando vuoi.
Per iniziare con qualsiasi pacchetto di modelli pronto, devi verificarne la reattività, i vantaggi SEO complessivi e l'interattività del tuo design preferito. Che non devi toccare nessuna delle sue sezioni predefinite. È ben animato e, senza aggiungere alcuna riga di codice, puoi pubblicare il tuo sito web.
Se utilizzi i pacchetti di modelli pronti per Templately per i più popolari costruttori di pagine Elementor , puoi facilmente creare un fantastico sito Web di negozi di fiori senza codifica. Non devi fare alcuno sforzo in più con un po' di modifica e sarai in grado di rendere attivo il tuo sito web. Questo ti aiuterà a gestire la tua attività di negozio di fiori WooCommerce online. Dai un'occhiata di seguito per ottenere ogni dettaglio del modello completo del sito Web del negozio di fiori!

Come puoi creare un sito Web di un negozio di fiori utilizzando il modello Elementor per WooCommerce?
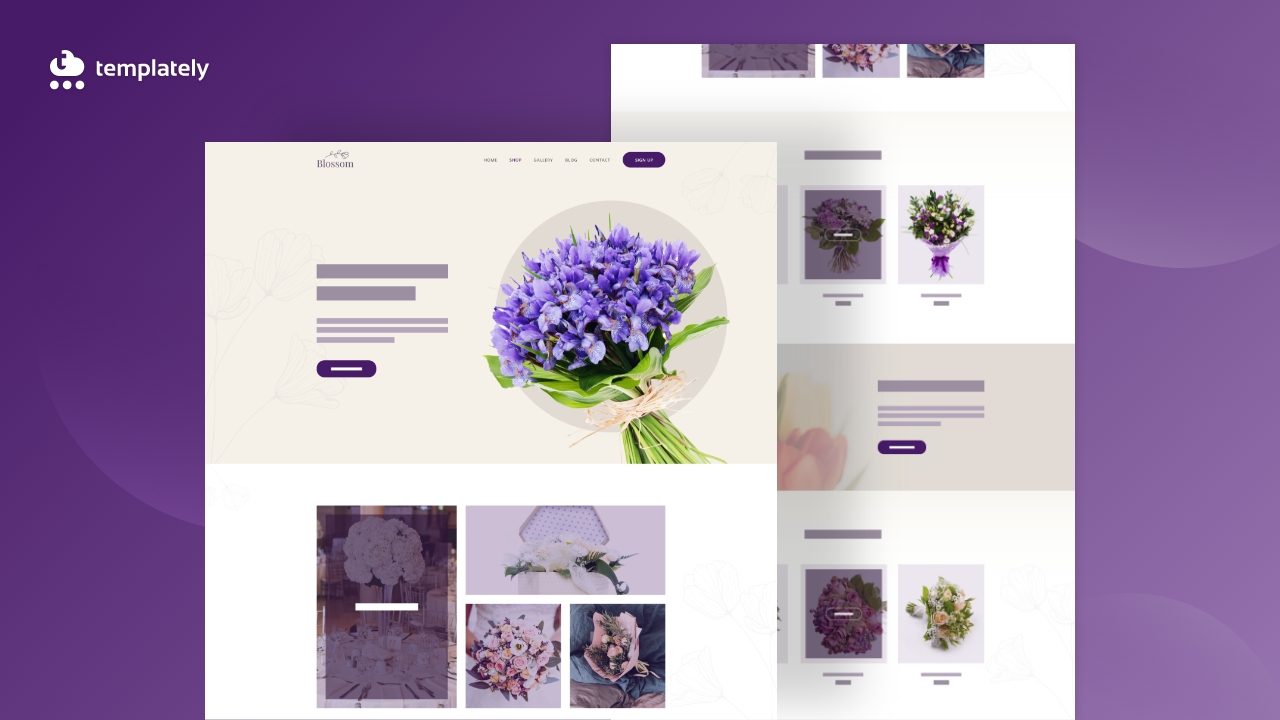
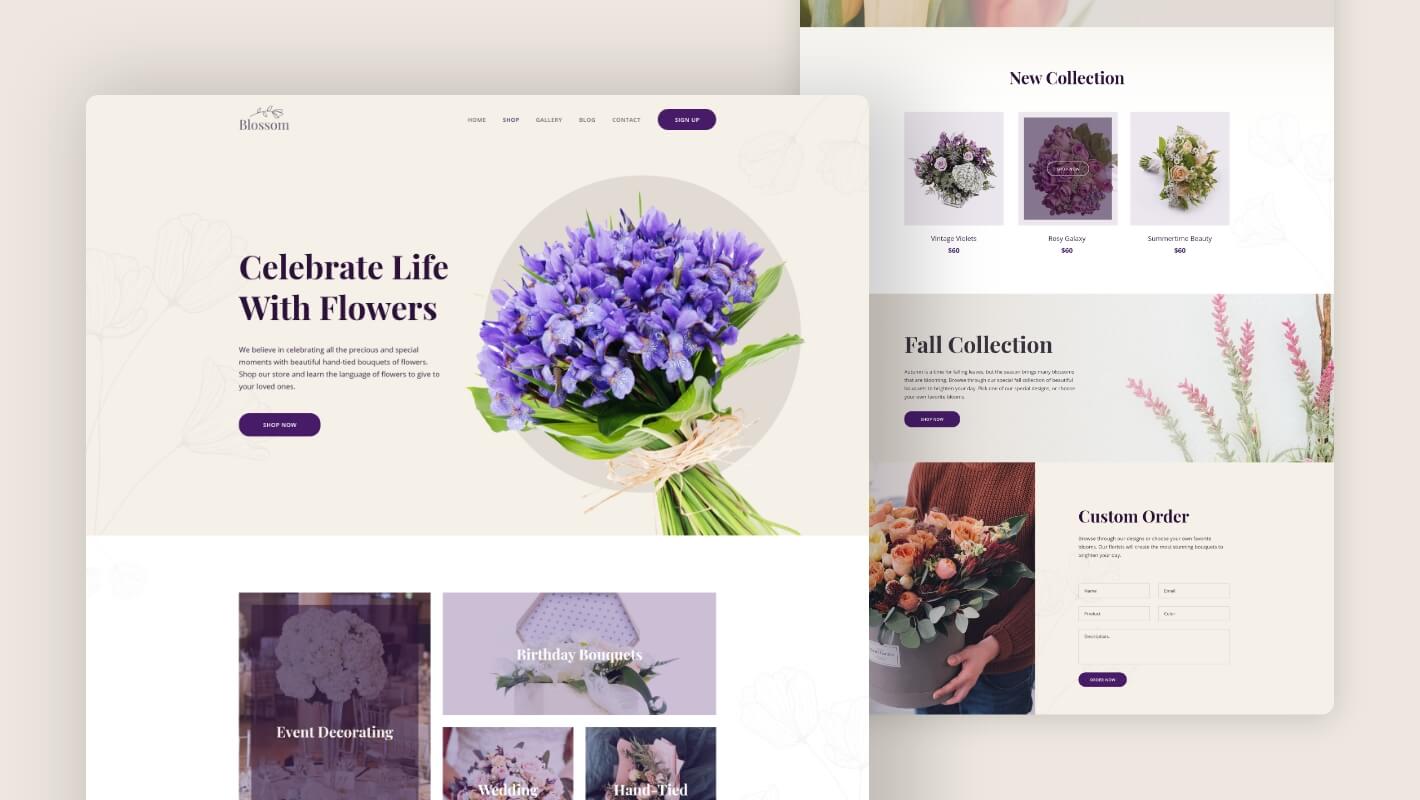
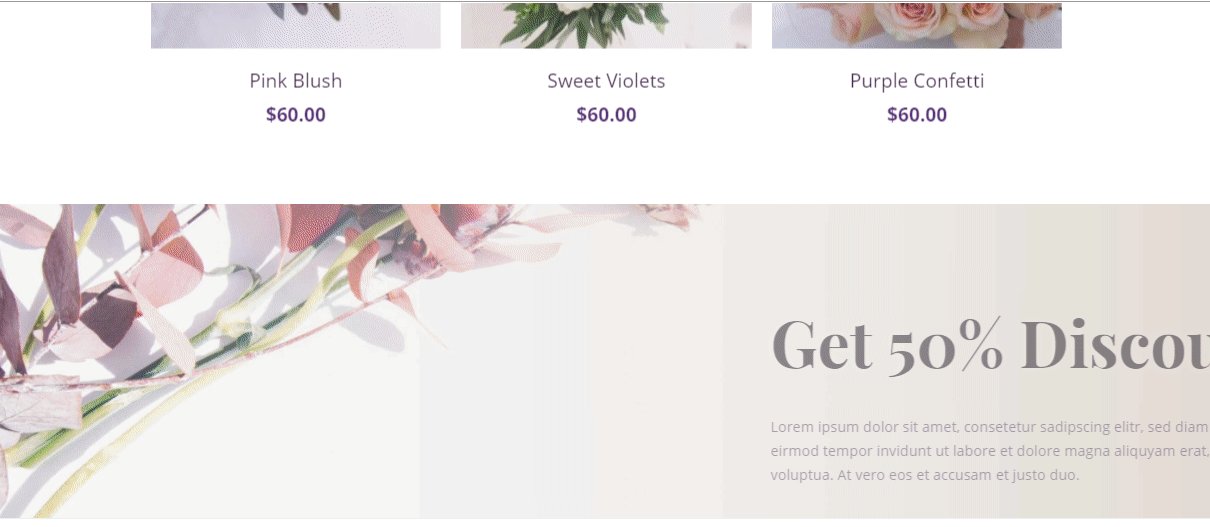
Ti presentiamo il pacchetto di modelli di siti Web per negozi di fiori premium Blossom by Templately per Elementor . Ora puoi creare un sito Web completo di fiori online in pochi clic. Ogni sezione è dotata di creatività che consiste in widget animati, una semplice funzione di trascinamento della selezione e molto altro ancora. Ora puoi creare facilmente un sito Web informativo e lenitivo per gli occhi semplicemente aggiungendo i tuoi contenuti.
Cosa puoi ottenere con il modello di sito Web Blossom completo per negozio di fiori?

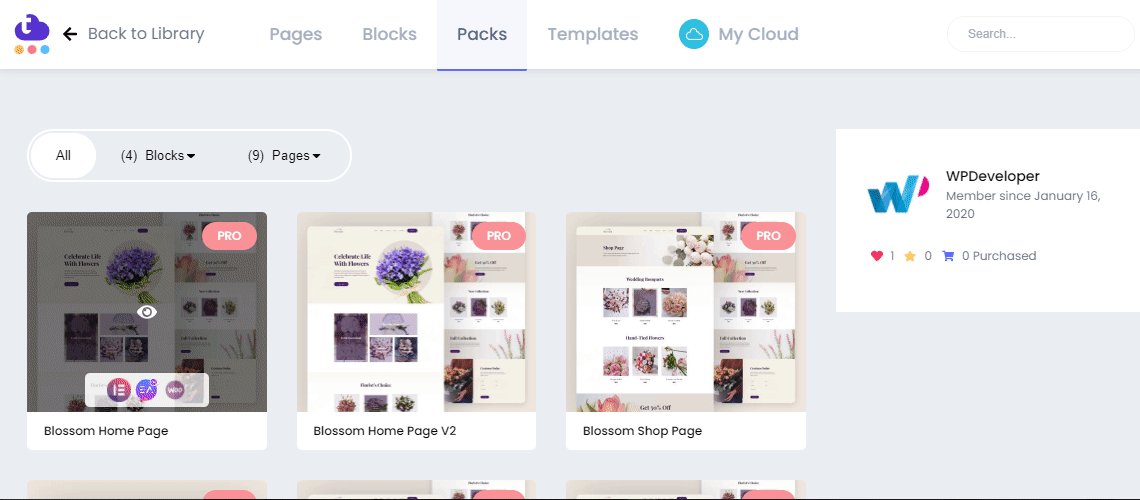
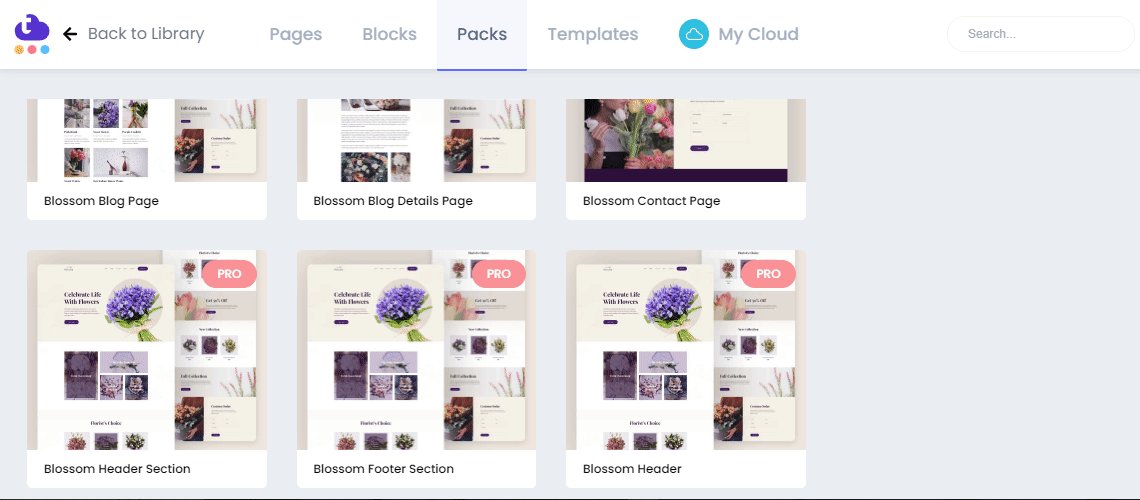
Blossom viene fornito con nove pagine pronte e quattro blocchi individuali per creare uno straordinario sito Web di negozi di fiori WooCommerce . Quindi dai un'occhiata di seguito a ciò che effettivamente viene fornito:
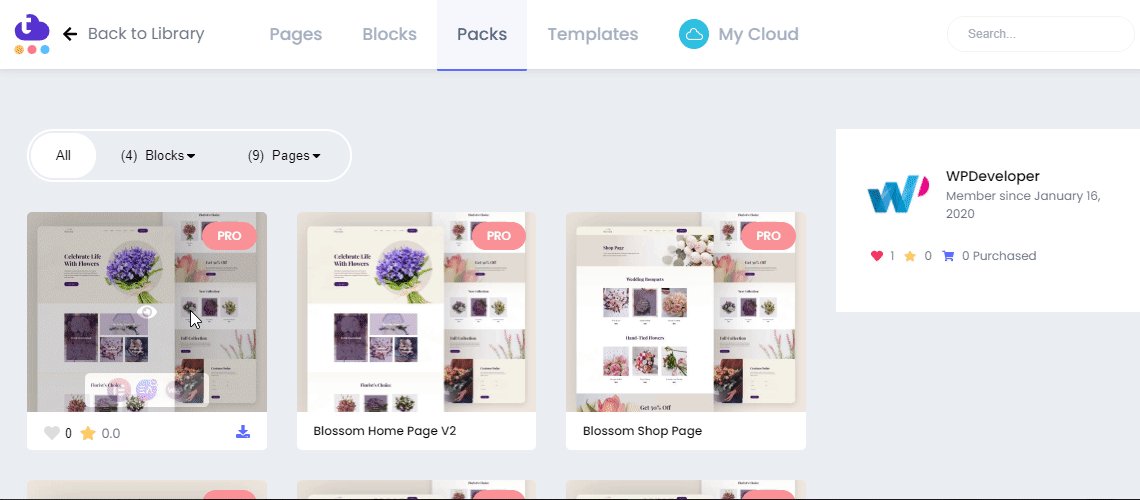
Pagina iniziale: otterrai due fantastici modelli di pagina di destinazione Pagina iniziale e Pagina iniziale versione 2 . Ti aiuterà a fare promozioni di marketing sul tuo negozio di fiori e ad ottenere subito potenziali acquirenti.
Pagina negozio: utilizzando questo modello Pagina negozio , puoi mostrare tutti i tipi di fiori magnificamente in un unico posto. Aiuterà il tuo pubblico a farsi un'idea chiara di tutti i tuoi fiori e potrà prendere immediatamente la decisione di acquisto.
Pagina carrello: i clienti possono aggiungere e controllare i loro articoli salvati nella pagina carrello che ciò che vogliono acquistare per rendere speciale la loro occasione.
Pagina di pagamento: questa pagina di pagamento pronta aiuterà i tuoi clienti ad acquistare rapidamente il loro fiore preferito online.
Pagina galleria: puoi visualizzare magnificamente le tue immagini di fiori in questi modelli di pagina galleria pronti per attirare i tuoi clienti.
Pagina del blog: evidenzia i tuoi avvisi e post urgenti su questo modello di Pagina del blog . E lascia che i tuoi clienti interagiscano di più con il tuo sito web.

Pagina del blog singola: puoi reindirizzare i tuoi visitatori alla tua pagina del blog singola dettagliata utilizzando questi modelli di modelli pronti.
Pagina Contattaci: i tuoi clienti possono comunicare direttamente con te utilizzando questi modelli di pagina Contattaci .
Cose che devi procurarti prima di creare un sito web per un negozio di fiori
È necessario installare alcuni plug-in necessari su WordPress prima di creare un sito Web interattivo di negozi di fiori utilizzando il pacchetto di modelli Premium Elementor "Blossom" di Templately . Dai un'occhiata ai plugin indispensabili di seguito:
Elementor : installa e attiva il generatore di pagine Elementor per utilizzare questo pacchetto di modelli pronto.
Componenti aggiuntivi essenziali : devi attivare i componenti aggiuntivi essenziali per Elementor , la migliore libreria di elementi con oltre 1 milione di utenti felici e 90 widget completamente funzionanti.
WooCommerce : assicurati di installare il plug-in WooCommerce e creare una pagina del negozio per utilizzare questo modello di progettazione pronto.
Templately : devi creare un account e installare "Templately" su WordPress per utilizzare le raccolte di pacchetti di modelli pronti per "Blossom".
Inizia a creare un sito Web interattivo per un negozio di fiori online utilizzando Templately
Poiché hai già un elenco di plug-in indispensabili che hai attivato prima di creare il tuo sito Web Flower Shop. Supponiamo ora che tu abbia installato tutti quelli citati e che tu sia completamente pronto per utilizzare il pacchetto di modelli Blossom nell'editor di Elementor. Basta seguire le semplici linee guida passo passo di seguito:
Passaggio 1: inserisci il design della home page "Blossom" pronto da Templately
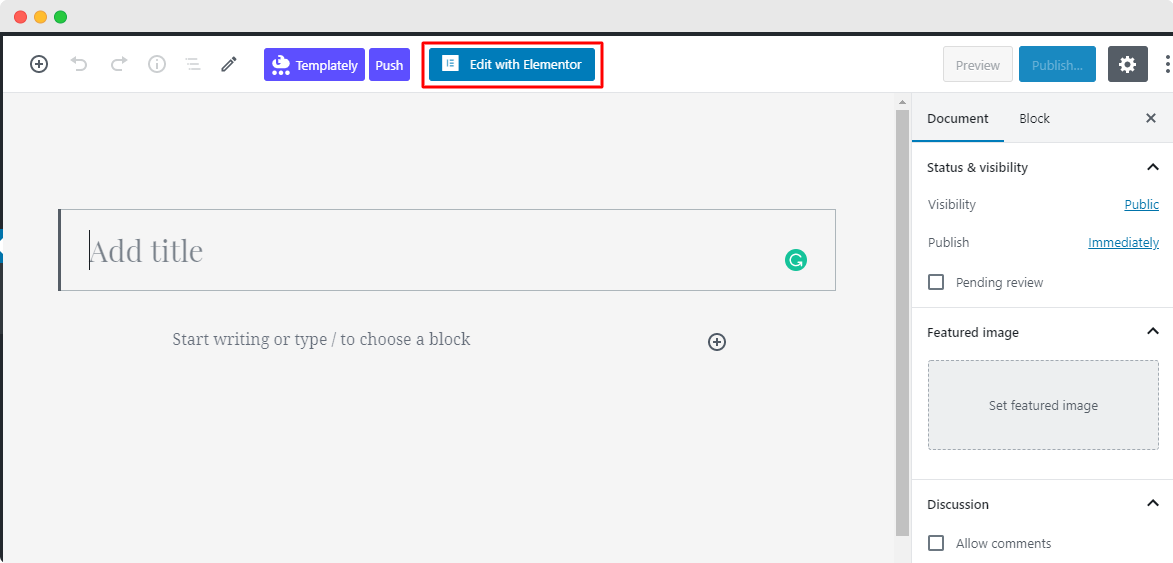
Facciamo clic su Modifica con Elementor per creare una nuova pagina sulla dashboard di WordPress. Entro un minuto, verrà visualizzata una nuova pagina nell'editor di Elementor.

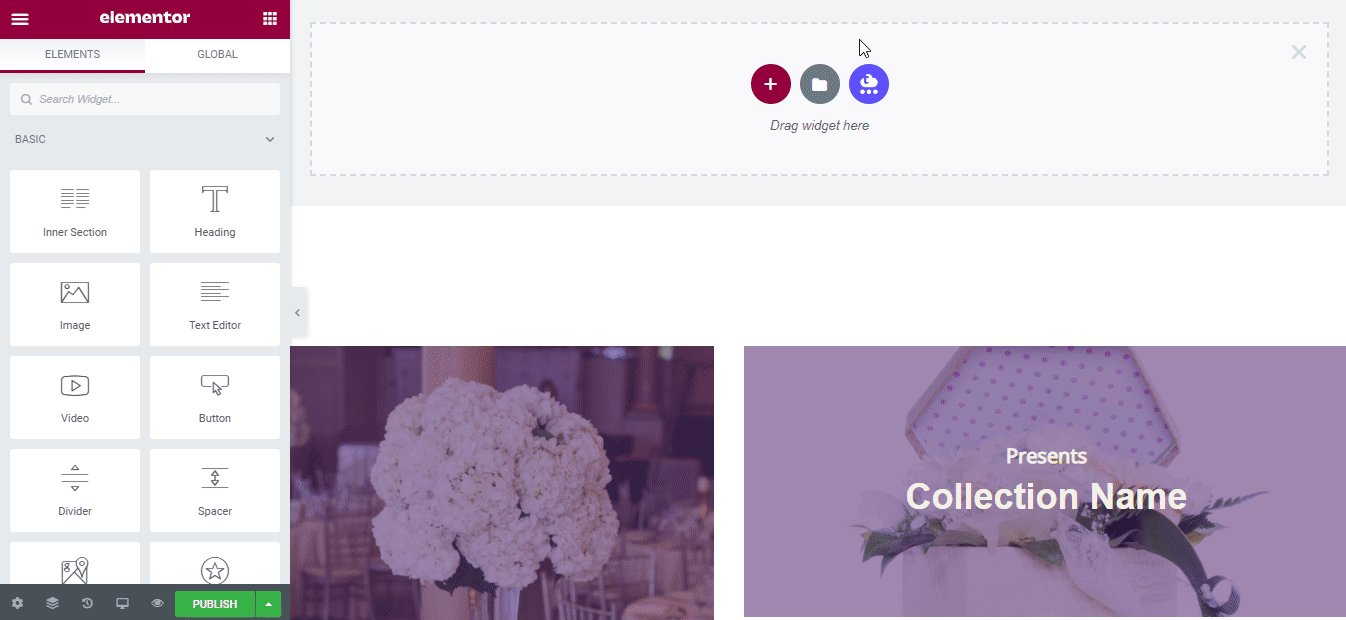
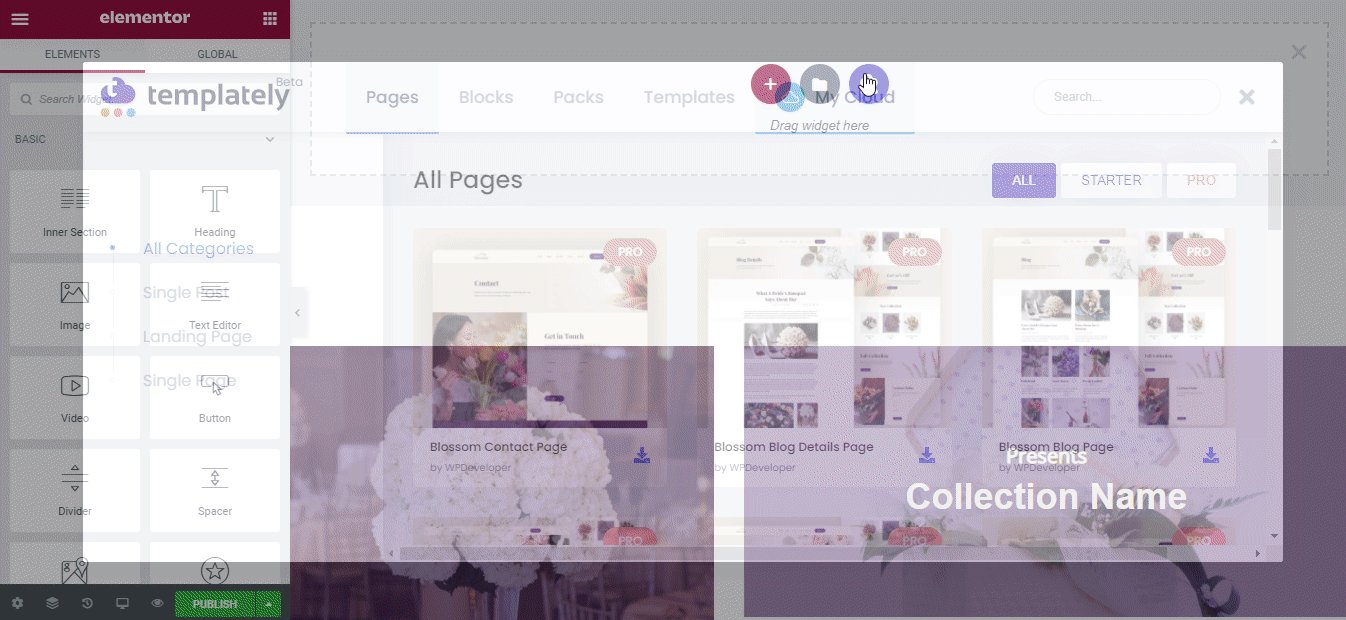
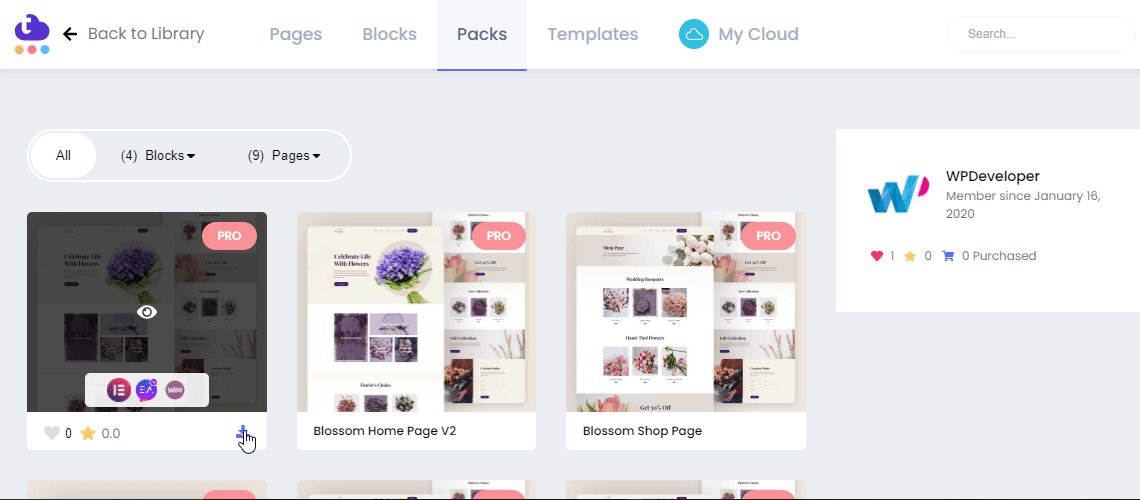
Successivamente, è necessario fare clic sull'icona blu fornita con il "Modello" . Verrà quindi visualizzata una finestra popup per mostrare tutte le raccolte pronte di Templately lì.

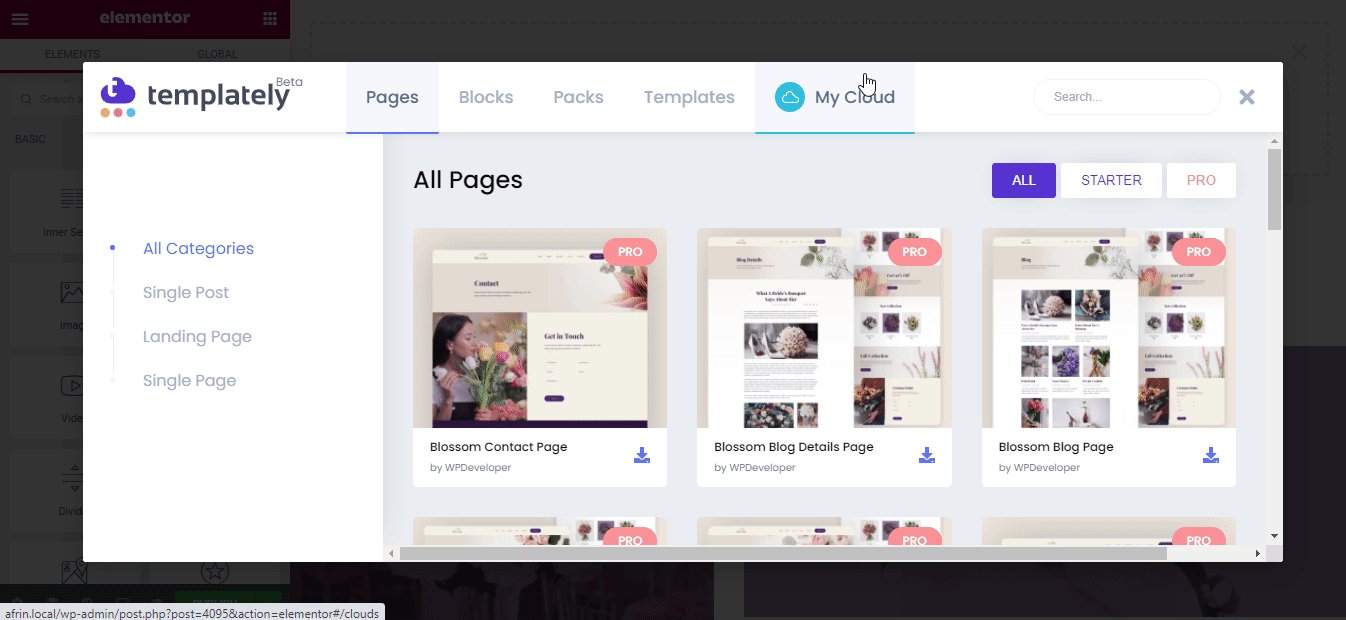
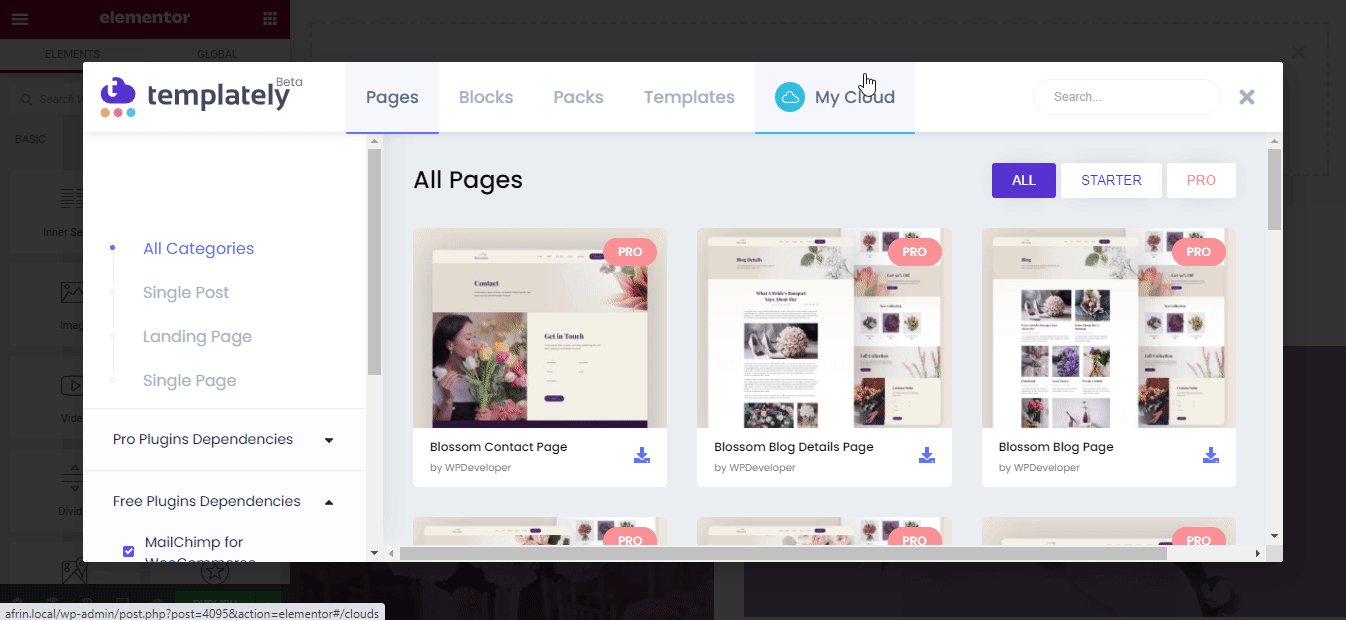
Ora cerca "Blossom" e ti tornerà con tutte le sue pagine pronte e blocchi ad esso correlati. Sceglieremo il design della home page del modello di sito Web del negozio di fiori "Blossom" di Templately.
Devi premere il pulsante "Inserisci" e iniziare a personalizzare il design del modello pronto secondo le tue esigenze.

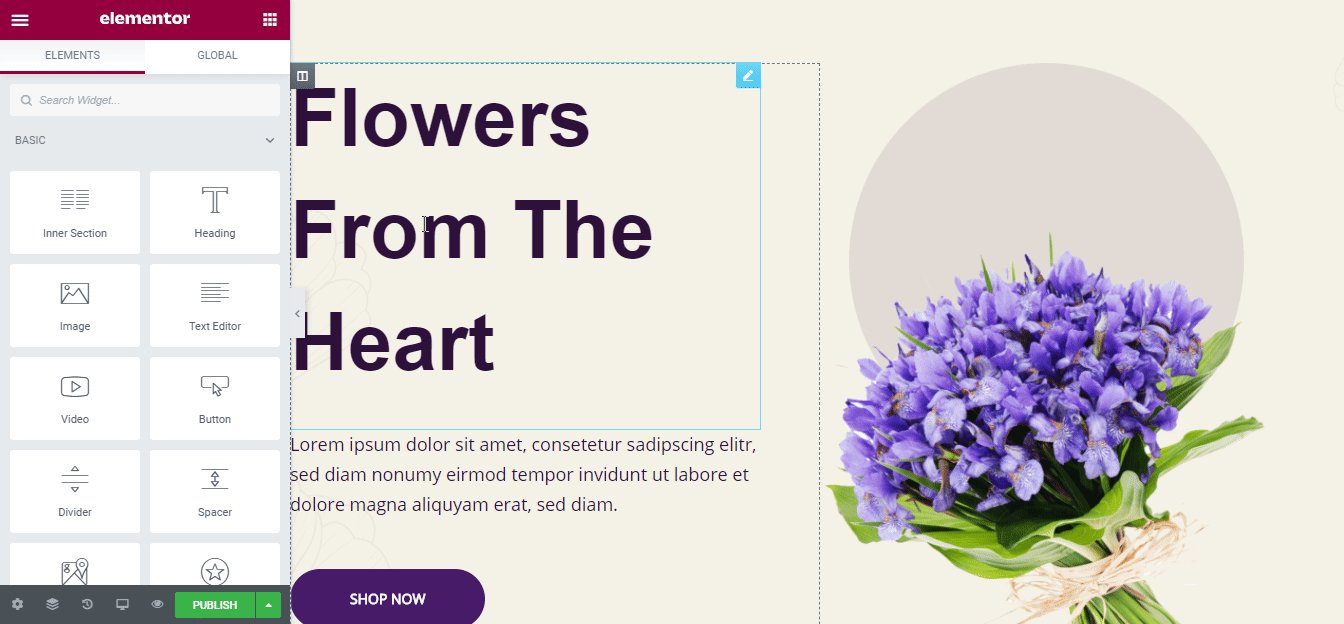
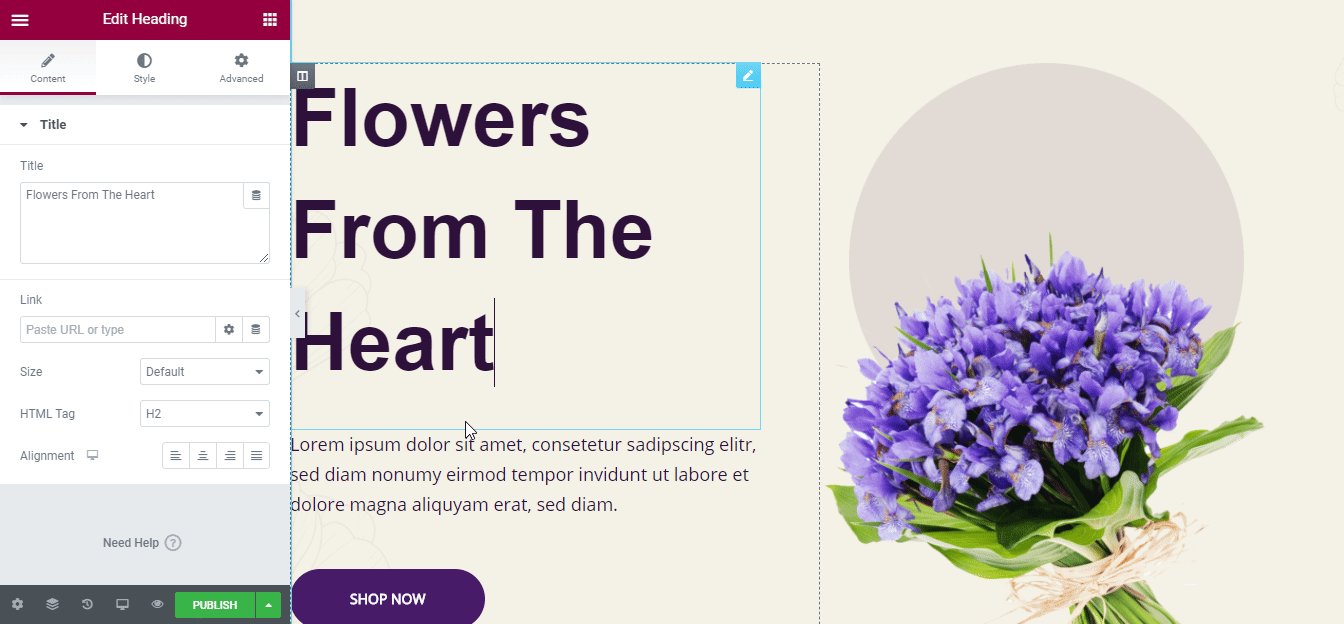
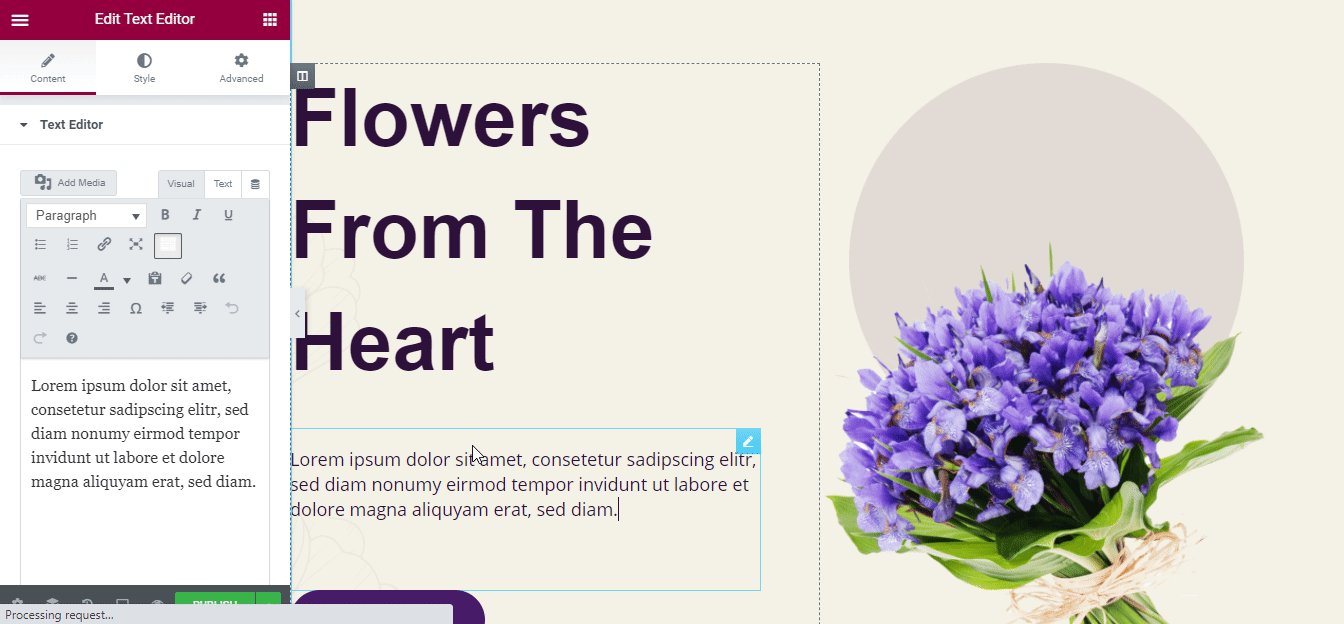
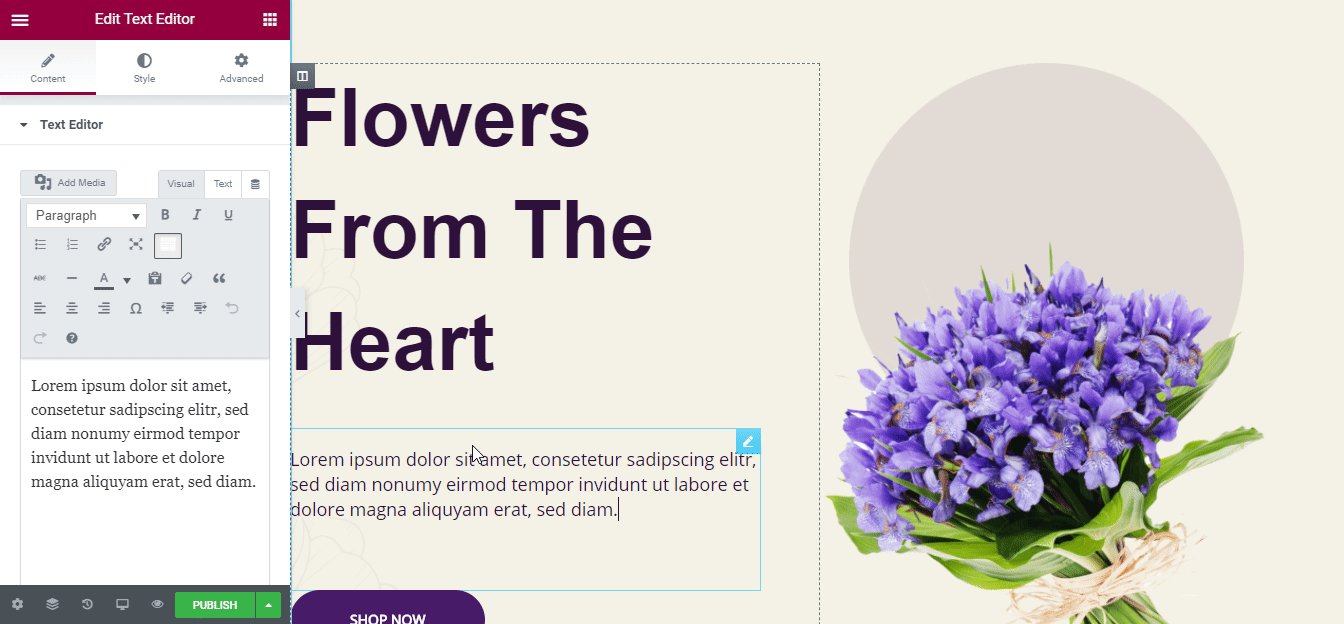
Passaggio 2: modifichiamo i design dei modelli di home page
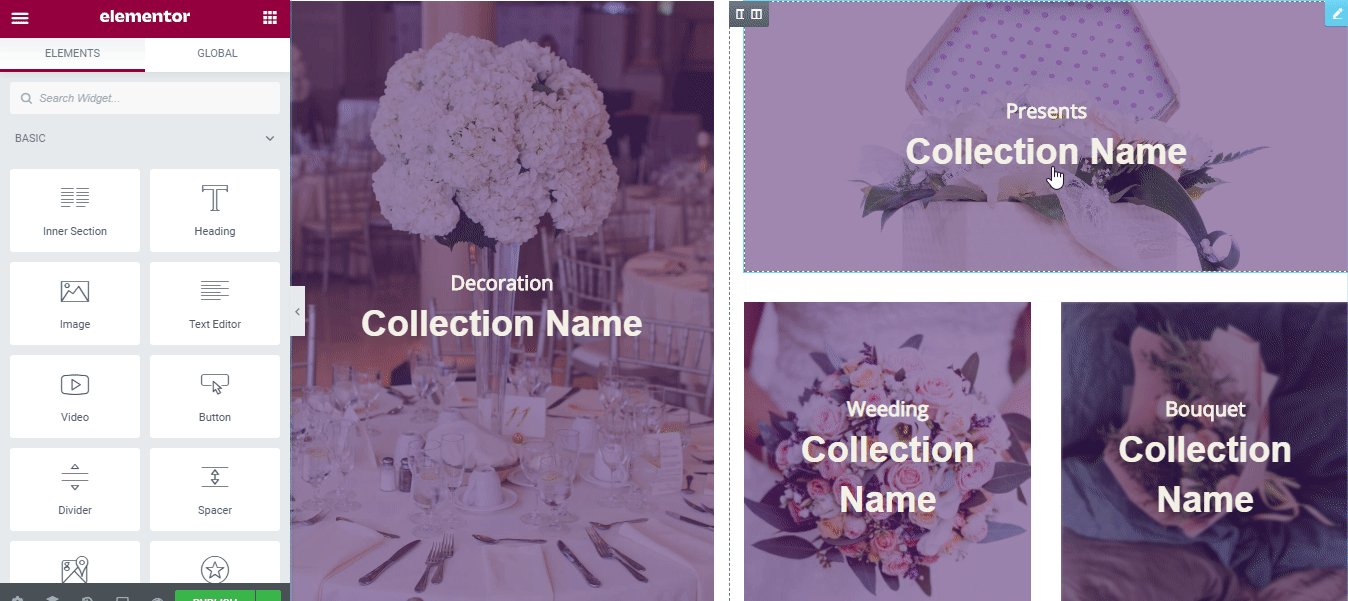
Senza codifica, ora puoi personalizzare il design della home page di Blossom pronto . Ora puoi creare il tuo testo o contenuto visivo in ogni sezione della creatività. Anche se lo desideri, puoi trascinare e rilasciare una sezione su un'altra, inserire uno dei suoi blocchi pronti se necessario o apportare altre modifiche per pubblicarlo immediatamente.

Passaggio 3: proteggi il design del modello pronto per "Blossom" su cloud
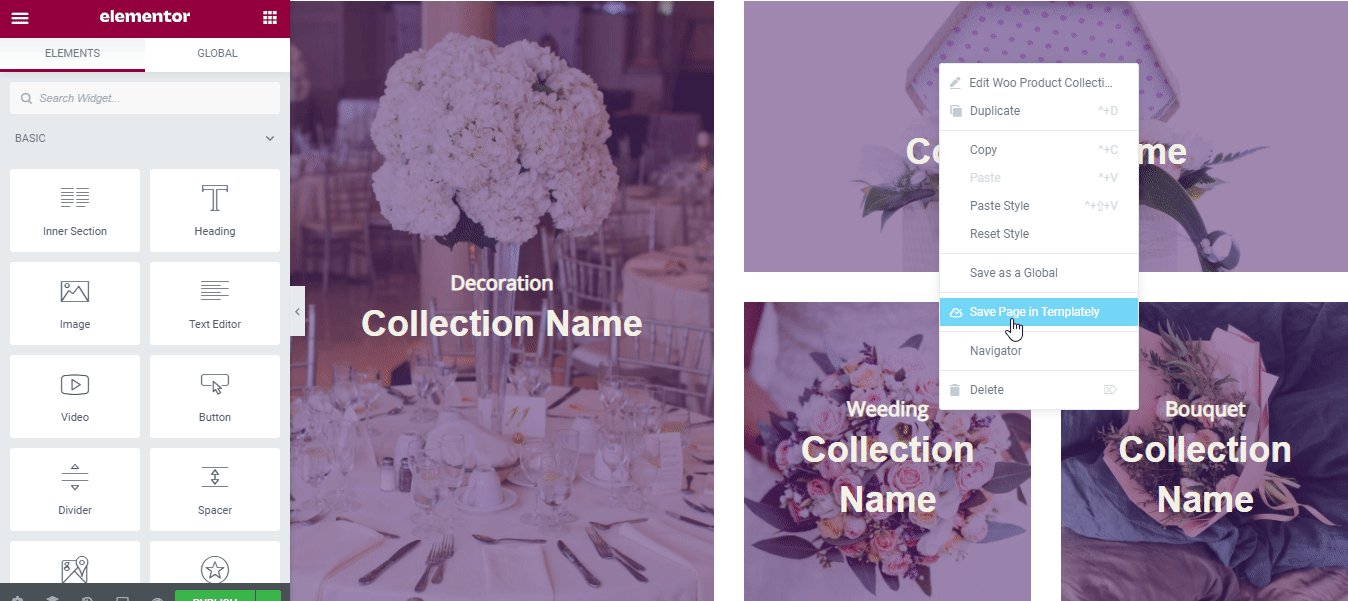
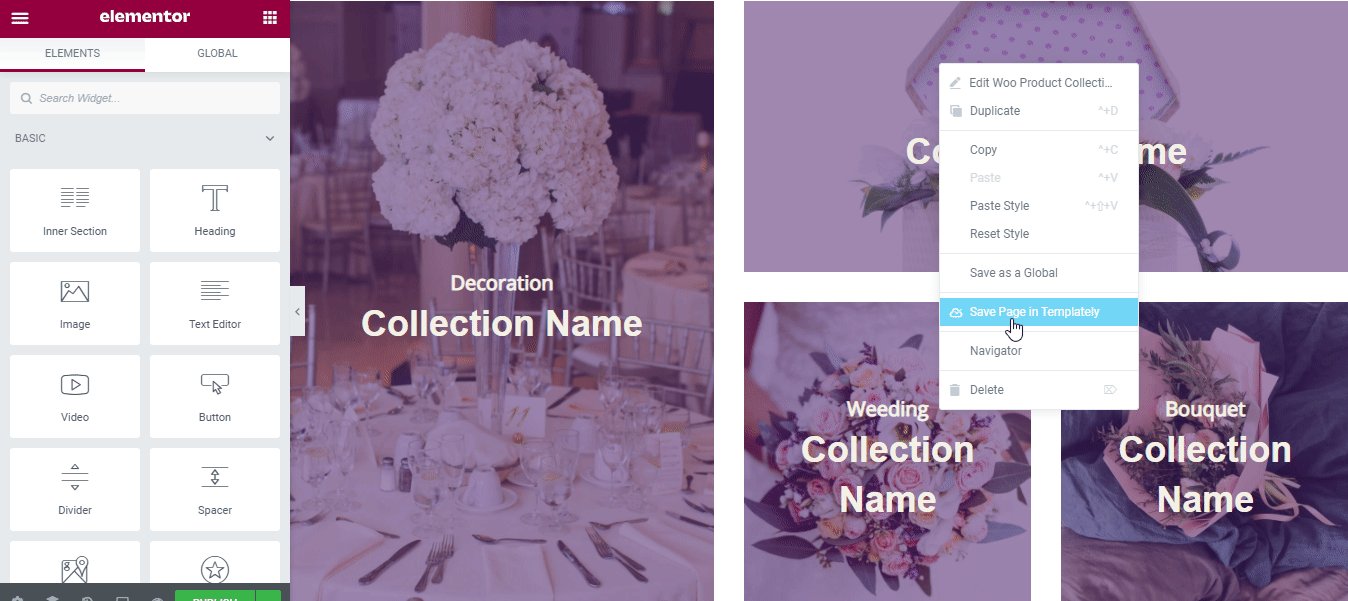
Se lo desideri, ora puoi salvare i tuoi modelli di modelli predefiniti nello spazio di archiviazione personale di Templately "MyCloud" e proteggerlo creando così un backup. E per fare ciò, fai clic con il pulsante destro del mouse sul design e premi "Salva pagina su modello" per proteggerlo nello spazio cloud.

Inoltre, puoi persino riutilizzare i design dei modelli salvati su tutti i siti che desideri. Inoltre, ti consente di creare una collaborazione senza interruzioni sul cloud. Ora puoi condividere i tuoi progetti pronti con altri membri del team o quelli eterni se lo desideri utilizzando Templately WorkSpace .
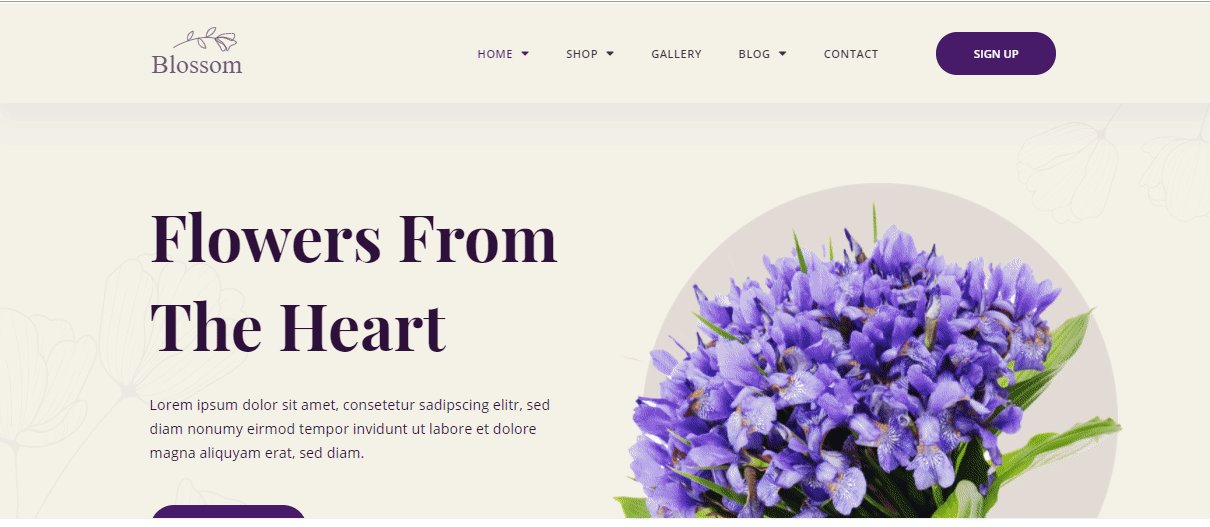
Dai un'occhiata ai design della home page di Blossom Live!
Congratulazioni, ecco qua! Ora hai utilizzato con successo questo straordinario design del modello pronto di "Blossom" di Templately e hai creato un sito Web di un negozio di fiori in Elementor senza codifica.

Esplora le raccolte di modelli pronte per Templately se non l'hai ancora provato e facci sapere la tua esperienza commentando di seguito. Se dovessi affrontare qualsiasi problema o hai bisogno di un aiuto rapido, puoi contattare liberamente il nostro team di supporto ogni volta che vuoi.
