Dimentica PowerPoint, come creare presentazioni in WordPress
Pubblicato: 2023-05-12Stai cercando di creare una presentazione in WordPress, ma non sai da dove cominciare?
Creando una presentazione utilizzando un plug-in di WordPress, puoi essere certo che la presentazione finita avrà un bell'aspetto sul tuo sito Web WordPress. Può anche farti risparmiare tempo, fatica e denaro rispetto all'utilizzo di software specializzati come PowerPoint.
In questo articolo, ti mostreremo come creare presentazioni in stile PowerPoint in WordPress.

Perché creare presentazioni in WordPress?
L'aggiunta di una presentazione al tuo sito web può renderlo più interessante e coinvolgente, il che manterrà i visitatori sul tuo sito più a lungo. Questo invia segnali positivi ai motori di ricerca, che possono migliorare il SEO di WordPress.
È possibile creare una presentazione utilizzando software come Presentazioni Google o PowerPoint. Puoi quindi aggiungere la presentazione al tuo sito Web utilizzando un plug-in o un codice di incorporamento.
Tuttavia, la creazione di presentazioni in un programma autonomo può richiedere molto tempo e impegno e potrebbe anche essere necessario acquistare un software specializzato. Se utilizzi un programma esterno, non c'è alcuna garanzia che la presentazione finita abbia un bell'aspetto sul tuo sito Web WordPress.
La buona notizia è che puoi facilmente creare bellissime presentazioni ottimizzate per SEO all'interno della dashboard di WordPress. Utilizzando un plug-in di WordPress, puoi essere certo che la presentazione avrà un bell'aspetto sul tuo sito WordPress, indipendentemente dal dispositivo utilizzato dal visitatore.
Detto questo, vediamo come creare presentazioni in stile PowerPoint in WordPress.
Come creare presentazioni in WordPress
Il modo più semplice per creare presentazioni in WordPress è utilizzare Smart Slider 3. Questo plug-in gratuito funziona con qualsiasi tema WordPress ed è ottimizzato per SEO. Inoltre viene fornito con diapositive, animazioni e modelli predefiniti, così puoi creare bellissime presentazioni, velocemente.
Innanzitutto, dovrai installare e attivare Smart Slider 3. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, vai su Smart Slider »Dashboard e quindi fai clic su "Vai a Dashboard".

Successivamente, fai semplicemente clic su "Nuovo progetto".
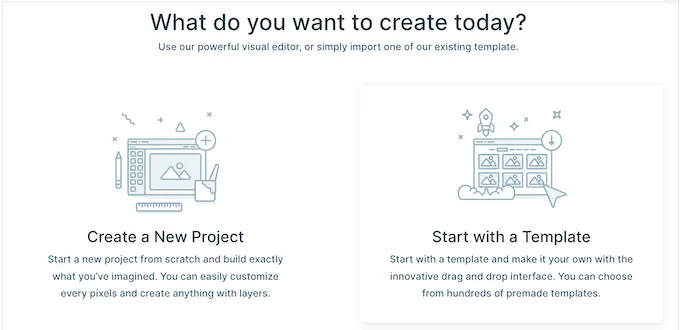
A questo punto, puoi decidere se iniziare con una tabula rasa o utilizzare uno dei modelli di presentazione già pronti di Smart Slider.
Se desideri creare rapidamente una presentazione dal design professionale, ti consigliamo di selezionare "Inizia con un modello".

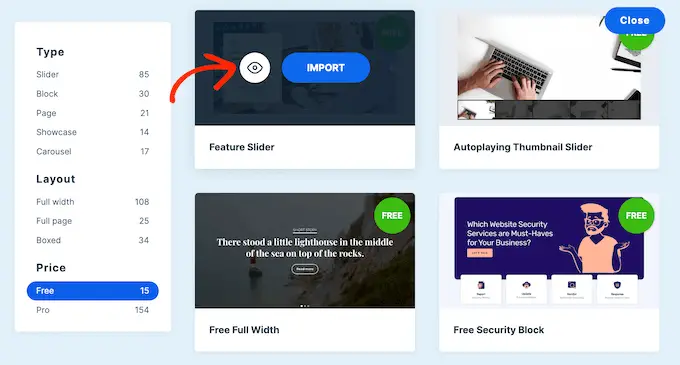
Smart Slider ora mostrerà tutti i modelli disponibili.
Per dare un'occhiata più da vicino a un disegno, passaci sopra con il mouse e fai clic sull'icona a forma di occhio quando appare. Questo apre il modello di presentazione in una nuova scheda.

Quando trovi un modello che desideri utilizzare, passaci sopra con il mouse e fai clic sul pulsante "Importa".
Questo aprirà il modello scelto nell'editor Smart Slider.

Configura la tua presentazione in stile PowerPoint usando WordPress
Dopo aver scelto un modello, è una buona idea configurare le impostazioni della presentazione. Le opzioni visualizzate possono variare a seconda del modello, ma tratteremo tutte le impostazioni principali.
Configurare le impostazioni generali e dimensioni
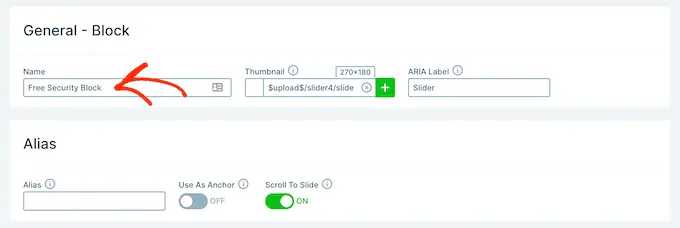
Nella scheda "Generale", puoi assegnare un nome alla presentazione digitandolo nel campo "Nome".

Puoi anche aggiungere una miniatura, che può essere visibile ai visitatori a seconda di come configuri la presentazione.
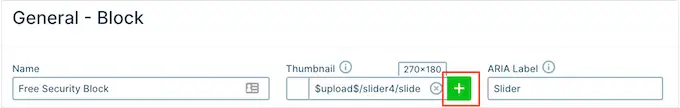
Basta fare clic sull'icona "+" accanto a "Miniatura" e quindi scegliere un'immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal tuo computer.

Fatto ciò, devi scorrere fino alla sezione "Slider Design".
Qui puoi modificare l'allineamento del dispositivo di scorrimento e aggiungere un margine per creare più spazio attorno alle diapositive.

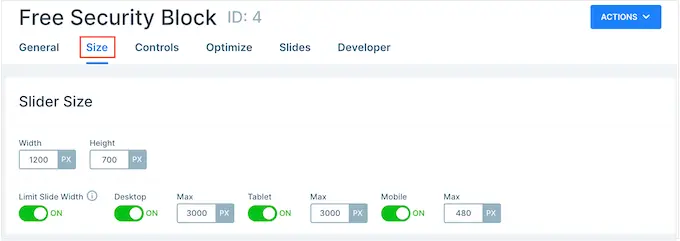
Successivamente, potresti voler ingrandire o ridurre le diapositive selezionando la scheda "Dimensioni".
Qui puoi impostare diverse dimensioni massime per gli utenti di tablet, dispositivi mobili e desktop. In questo modo, puoi essere certo che la presentazione avrà un bell'aspetto su tutti i dispositivi.
Per impostare queste dimensioni massime, fai semplicemente clic per attivare i dispositivi di scorrimento Desktop, Mobile e Tablet, quindi digita un numero nel campo "Max".

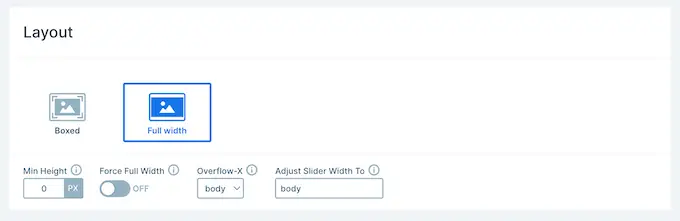
In "Layout", puoi scegliere se la presentazione deve riempire l'intera larghezza del browser ("Larghezza intera") o adattarsi al contenitore in cui è inserita ("Boxed").
Per impostazione predefinita, la presentazione verrà ridimensionata automaticamente per adattarsi allo schermo del visitatore. In genere vorrai lasciare abilitate queste impostazioni, ma potresti voler impostare un'altezza minima digitandola nella casella "Altezza minima".

Configura i controlli e le impostazioni di animazione
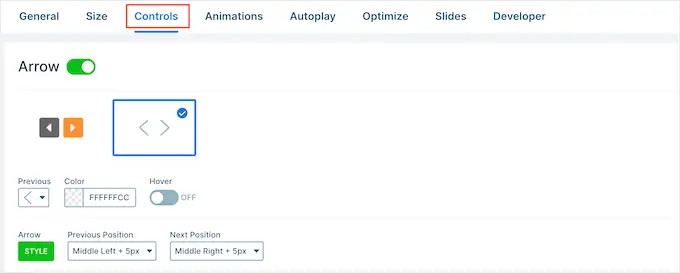
Successivamente, fai clic sulla scheda "Controlli". Qui puoi modificare il modo in cui i visitatori si spostano tra le diverse diapositive.
Le impostazioni predefinite dovrebbero essere adatte alla maggior parte dei blog e siti Web di WordPress, ma potresti voler cambiare l'aspetto delle frecce.
Ad esempio, puoi cambiare il colore delle frecce e del riquadro, che controlla dove appaiono le frecce sulla diapositiva.

Mentre apporti modifiche, potresti voler vedere in anteprima come appariranno le frecce nella tua presentazione.
Per farlo, fai clic sull'icona a forma di occhio nella barra degli strumenti.

Fatto ciò, scorri semplicemente fino a "Punti elenco". Qui puoi personalizzare le icone tratteggiate che consentono ai visitatori di spostarsi tra le diverse diapositive. Puoi provare diversi stili di punto elenco, aggiungere un'ombra di riquadro, modificare il raggio dell'angolo e altro ancora.
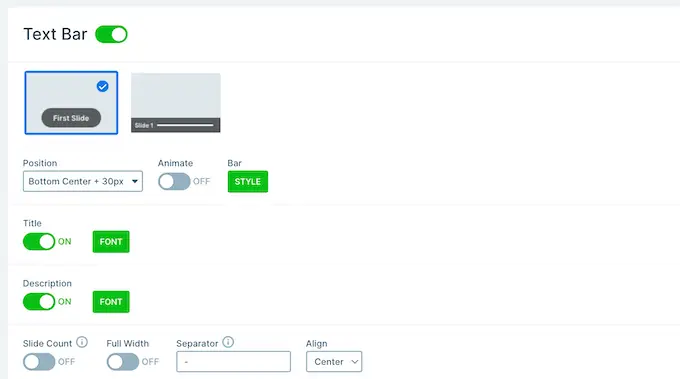
Se vuoi mostrare il titolo di ogni diapositiva, fai clic per abilitare l'interruttore "Barra di testo".

Un'altra opzione è mostrare la miniatura di ciascuna diapositiva, che offre ai visitatori un altro modo per spostarsi tra le diapositive.
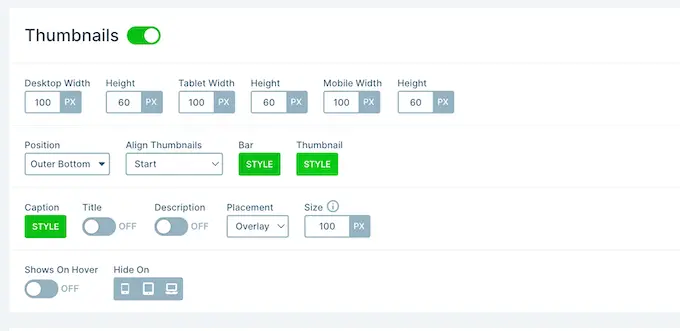
Per fare ciò, è necessario abilitare l'interruttore "Miniatura". Ora avrai accesso ad alcune impostazioni aggiuntive per perfezionare l'aspetto delle miniature.

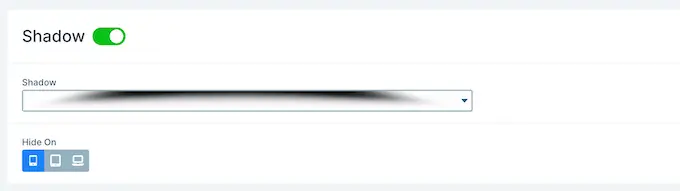
Infine, potresti voler aggiungere un'ombra nella parte inferiore della presentazione facendo clic sull'interruttore "Ombra".
Successivamente, puoi aprire il menu a discesa e scegliere tra i diversi stili di ombra.

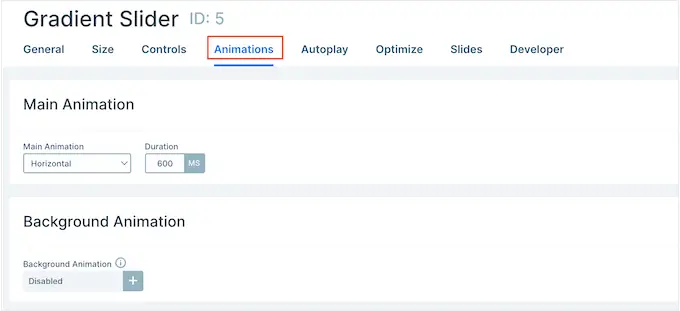
Le animazioni CSS sono un ottimo modo per catturare l'attenzione del visitatore e incoraggiarlo a interagire con la tua presentazione. Smart Slider è dotato di animazioni integrate, quindi assicurati di fare clic sulla scheda "Animazioni" per configurarle.
Qui, apri il menu a discesa "Animazione principale" e scegli l'effetto che verrà riprodotto da Smart Slider quando passa da una diapositiva all'altra. Puoi anche modificare la durata delle animazioni digitando un numero nel campo "Durata".

A seconda del modello che stai utilizzando, potresti anche vedere un'opzione "Animazione di sfondo". Ciò consente di animare l'immagine di sfondo ei colori della diapositiva.
Tieni presente che le animazioni di sfondo non funzionano su video o presentazioni che utilizzano lo scorrimento parallasse.
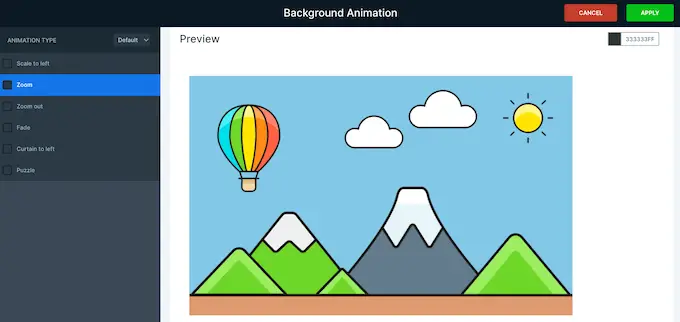
Per dare un'occhiata più da vicino alle animazioni di sfondo di Smart Slider, fai clic sull'icona "+". Questo apre un editor in cui puoi provare diverse animazioni per vedere quali effetti puoi creare.

Configura le impostazioni di riproduzione automatica
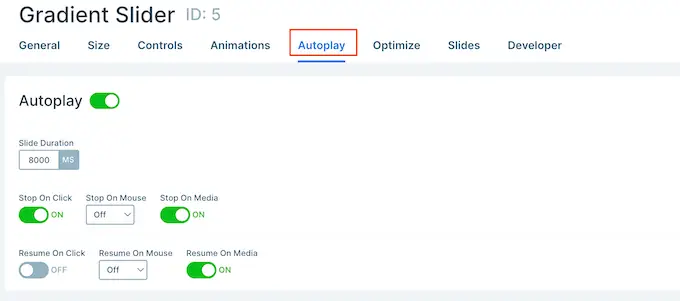
La scheda successiva è "Riproduzione automatica".
Per impostazione predefinita, i visitatori dovranno spostarsi manualmente tra le diapositive. Se invece desideri che la presentazione venga riprodotta automaticamente, fai semplicemente clic per abilitare il dispositivo di scorrimento "Riproduzione automatica".

Se abiliti questa opzione, avrai accesso ad alcune impostazioni aggiuntive in cui puoi modificare per quanto tempo la presentazione mostra ogni diapositiva e come i visitatori possono interrompere la presentazione.

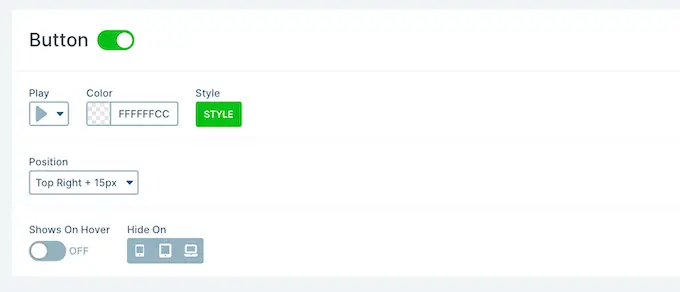
Aggiunge anche una sezione "Pulsanti", in cui è possibile personalizzare il pulsante "Riproduci" della presentazione.

Ottimizza la tua presentazione
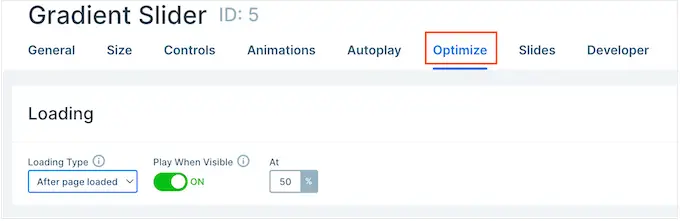
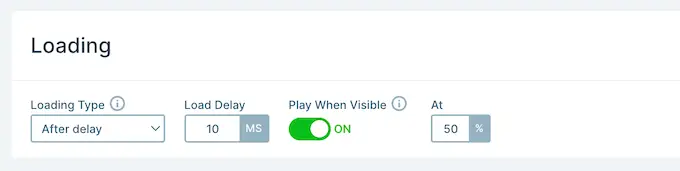
Successivamente, seleziona la scheda "Ottimizza". Qui troverai le impostazioni per il caricamento lento di Smart Slider.
Per impostazione predefinita, il dispositivo di scorrimento si carica immediatamente, il che è una buona scelta se la presentazione è la prima cosa che le persone vedono quando visitano la pagina.
Tuttavia, se hai intenzione di posizionare la presentazione più in basso nella pagina, ti consigliamo di aprire il menu a discesa "Tipo di caricamento" e scegliere "Dopo il caricamento della pagina".

Ciò può aumentare la velocità e le prestazioni di WordPress, oltre a migliorare l'esperienza del visitatore caricando prima il resto della pagina.
Un'altra opzione è "Dopo il ritardo", che consente di impostare un ritardo di caricamento per il dispositivo di scorrimento.

Configura le impostazioni della diapositiva
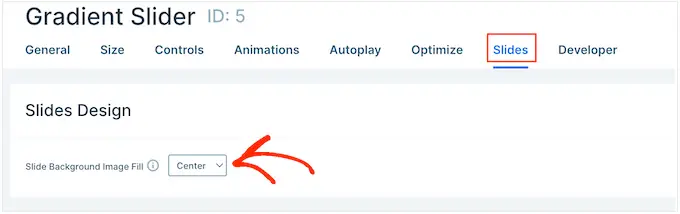
Per impostazione predefinita, le immagini copriranno l'intera diapositiva, anche se Smart Slider deve ritagliare l'immagine per adattarla. Questo tende a funzionare bene per la maggior parte delle presentazioni, ma puoi modificare questa impostazione predefinita selezionando la scheda "Diapositive".
Qui, apri semplicemente il menu a discesa "Slide Background Image Fill" e scegli un'opzione diversa dall'elenco, come stretch, center o sfocatura.

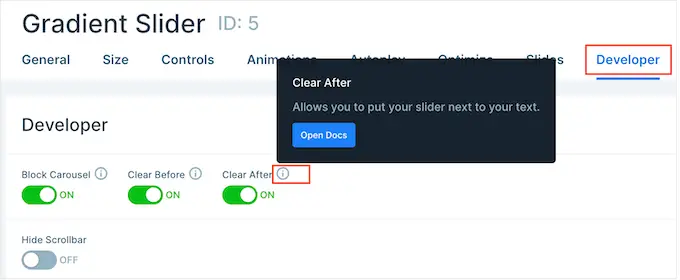
La scheda "Sviluppatore" ha alcune impostazioni avanzate, inclusa un'area in cui puoi aggiungere CSS personalizzati alle tue presentazioni.
La maggior parte dei proprietari di siti Web non avrà bisogno di utilizzare queste impostazioni. Tuttavia, se vuoi saperne di più su una qualsiasi delle opzioni "Sviluppatore", passa semplicemente con il mouse sopra la piccola icona "i". Questo mostrerà un suggerimento con alcune informazioni in più, oltre a un collegamento alla documentazione di Smart Slider.

Crea diapositive per la tua presentazione in stile PowerPoint in WordPress
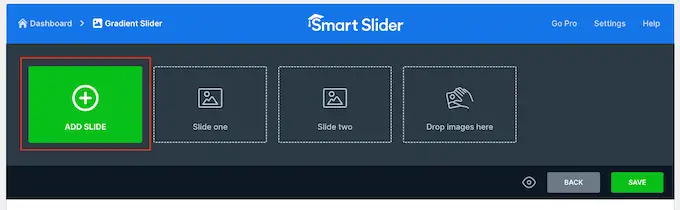
Quando sei soddisfatto di come è configurata la presentazione, è ora di iniziare a creare diapositive.
Basta fare clic sul pulsante "Aggiungi diapositiva" per iniziare.

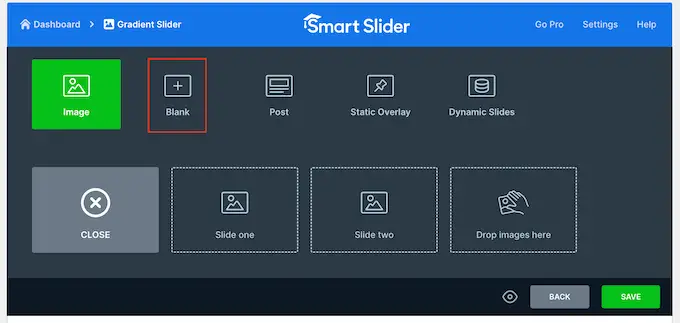
Smart Slider ti consente di creare diversi tipi di diapositive. Ha anche un'opzione "Post", che ti consente di incorporare un post di WordPress all'interno di una diapositiva.
Puoi sperimentare le diverse opzioni, ma in questa guida utilizzeremo il design "Vuoto" come esempio.

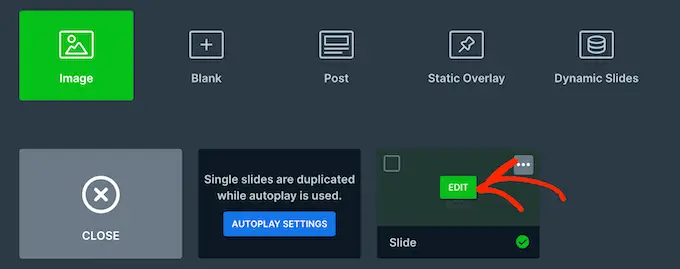
Dopo aver scelto un tipo di diapositiva, vedrai la miniatura della diapositiva nella parte superiore dello schermo.
Basta passare il mouse sopra la miniatura e quindi fare clic sul pulsante "Modifica" quando appare.

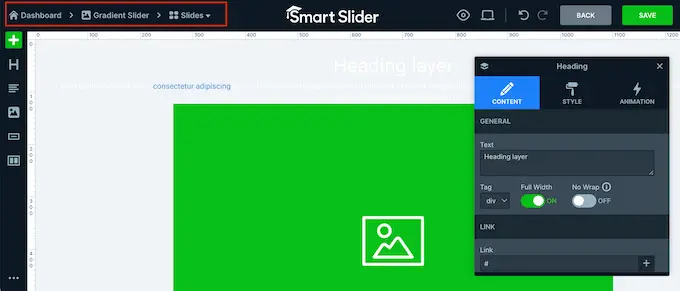
Questo apre l'editor Smart Slider.
Nella parte superiore dello schermo è presente una barra di navigazione breadcrumb in cui è possibile spostarsi tra le diverse diapositive della presentazione.

Lungo il lato sinistro dello schermo ci sono tutti i livelli che compongono la diapositiva. Puoi passare il mouse su qualsiasi icona per vedere il nome del livello, ad esempio Immagine o Riga.
Per modificare un livello, basta fare clic nel menu a sinistra. Questo apre un popup con tutte le impostazioni che puoi usare per personalizzare quel livello.

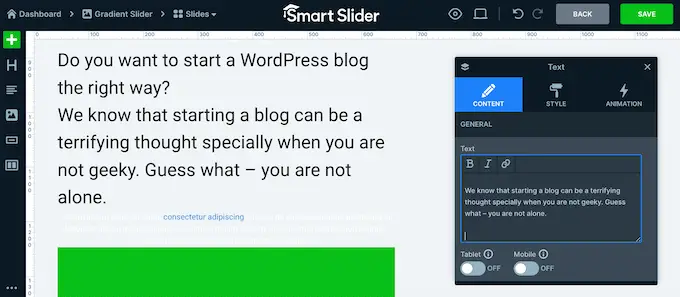
Puoi anche selezionare un livello facendo clic su di esso nell'anteprima dal vivo. Ad esempio, per sostituire parte del testo predefinito con i tuoi messaggi, fai clic per selezionare quel livello.
Nel popup che appare, digita il tuo messaggio nel campo "Testo".

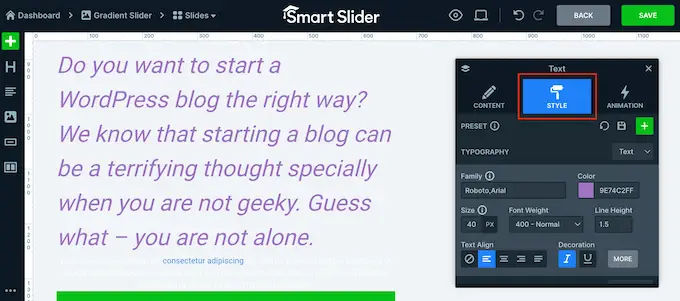
Puoi anche modificare l'aspetto del testo facendo clic sulla scheda "Stile".
Qui puoi cambiare il colore del testo, il carattere, le dimensioni e altro.

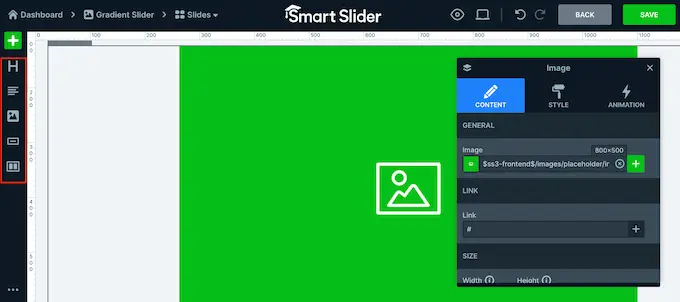
Per personalizzare la diapositiva, fai semplicemente clic sui diversi livelli e quindi apporta le modifiche nel popup che appare.
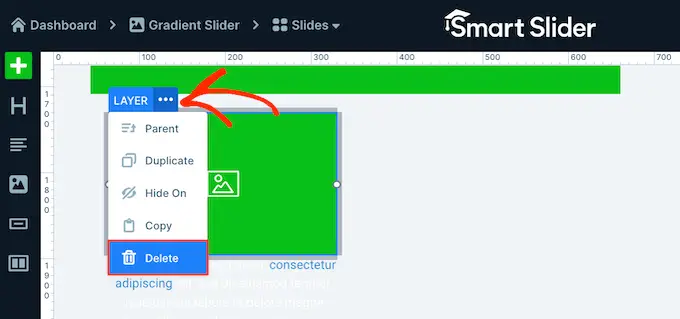
Se desideri eliminare un livello, passaci sopra con il mouse e fai clic sull'icona tratteggiata. Nel menu a discesa, devi selezionare "Elimina".

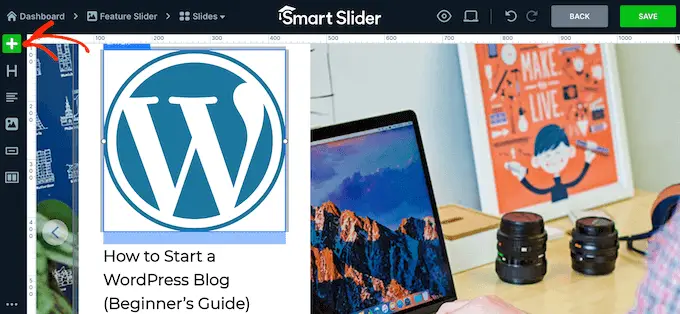
Vuoi aggiungere più livelli alla diapositiva?
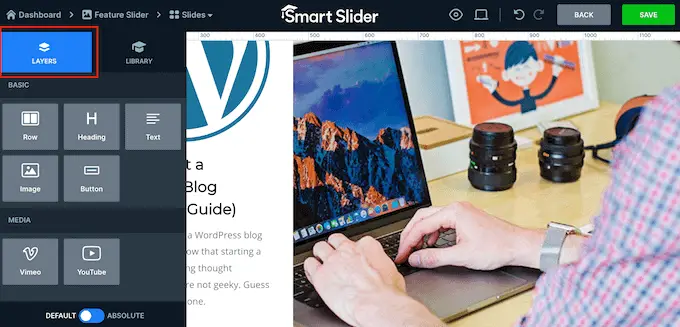
Basta fare clic sull'icona verde "+" nel menu a sinistra.

La scheda "Livelli" mostra alcuni livelli di base, come immagini, pulsanti e testo.
Puoi aggiungere uno qualsiasi di questi livelli alla diapositiva utilizzando il trascinamento della selezione.

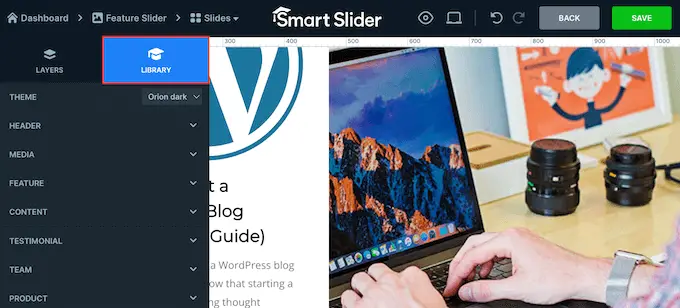
Smart Slider ha anche una libreria di diapositive predefinite che puoi aggiungere alla tua presentazione.
Per dare un'occhiata a queste opzioni, fai clic sulla scheda "Libreria".

Ora puoi continuare a lavorare su questa diapositiva aggiungendo livelli e personalizzandoli con i tuoi contenuti e le tue impostazioni.
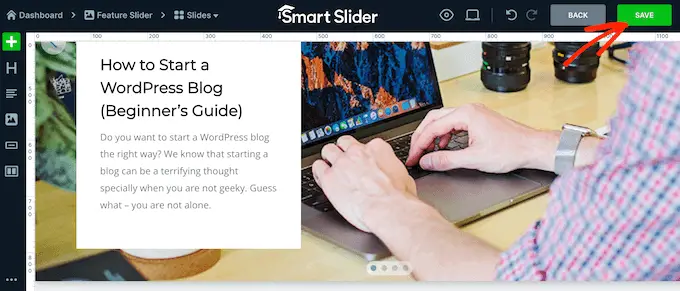
Quando sei soddisfatto dell'impostazione della diapositiva, fai clic sul pulsante "Salva".

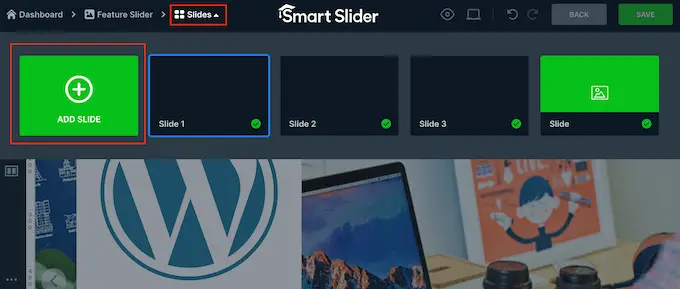
Per iniziare a lavorare sulla diapositiva successiva, devi fare clic su "Diapositive" nella barra degli strumenti.
Quindi, seleziona "Aggiungi diapositiva".

Come pubblicare una presentazione su WordPress
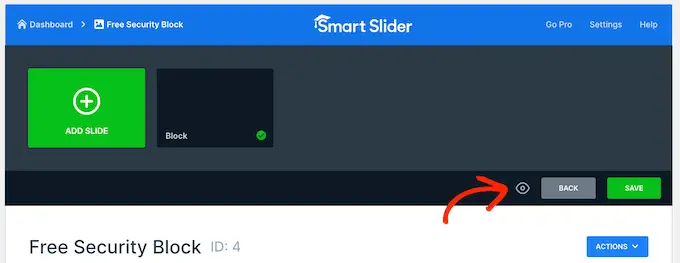
Quando hai finito di lavorare sulla presentazione, fai semplicemente clic su "Indietro" per tornare alla dashboard principale di Smart Slider.
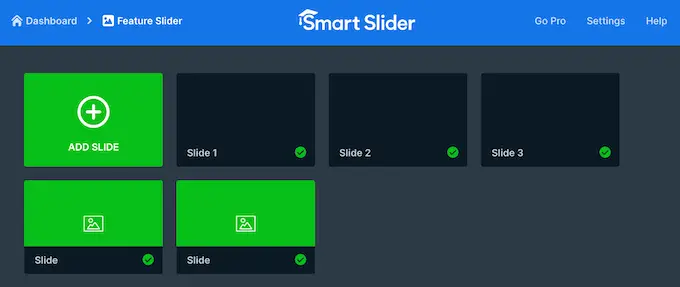
Per impostazione predefinita, Smart Slider pubblica tutte le tue diapositive, ma vale comunque la pena verificare che sia presente un segno di spunta verde accanto a ogni diapositiva che desideri mostrare sul tuo sito.

Se vedi una "x" accanto a una diapositiva, significa che la diapositiva non è pubblicata. Dovrai fare clic sulla "x" per trasformarla in un segno di spunta verde, che rende la diapositiva attiva.
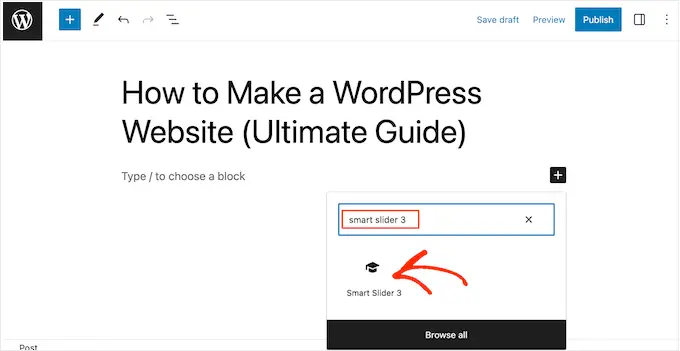
Successivamente, sei pronto per aggiungere la presentazione al tuo negozio online, sito Web o blog. Basta aprire qualsiasi post o pagina e quindi fare clic sull'icona '+'.
Successivamente, devi digitare "Smart Slider 3" nel popup e selezionare il blocco giusto quando appare.

Questo aggiunge un blocco Smart Slider alla pagina.
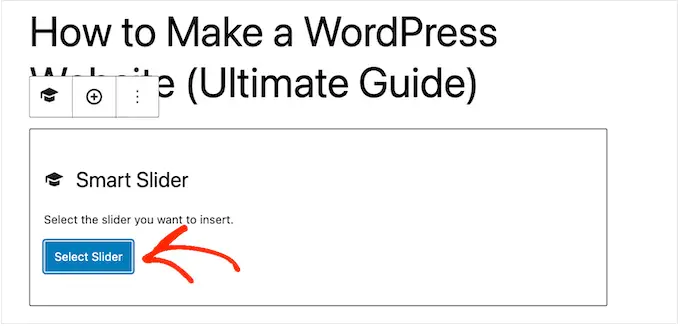
Successivamente, vai avanti e fai clic sul pulsante "Seleziona dispositivo di scorrimento".

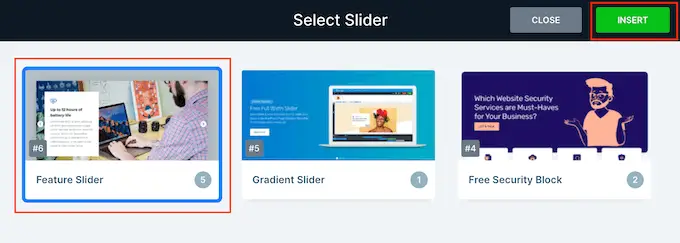
Questo apre un popup che mostra tutte le presentazioni che hai creato.
È sufficiente fare clic sulla presentazione che si desidera utilizzare e quindi selezionare "Inserisci".

Questo aggiunge la presentazione al tuo sito web. Ora puoi fare clic su "Aggiorna" o "Pubblica" per pubblicare la presentazione.
Ora, se visiti il tuo sito web, vedrai la presentazione in stile PowerPoint in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come creare presentazioni in WordPress. Potresti anche voler vedere il nostro elenco dei migliori page builder drag and drop di WordPress o la nostra guida su come scegliere il miglior software di web design.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
