I framework front-end più popolari nel 2022
Pubblicato: 2022-02-19- Quali sono le attuali tendenze del Front-end?
- Architettura Micro Frontend
- Sviluppo guidato dai componenti
- JAM Stack
- I migliori framework front-end per il 2022
- #1 – Reagisci
- #2 – Angolare
- #3 – Vue
- #4 – Svelto
- #5 – Prevenire
- #6 – Brace
- #7 – Lett
- #8 – Alpino
- #9 – Solido
- #10 – Stimolo
- Framework front-end: una sintesi
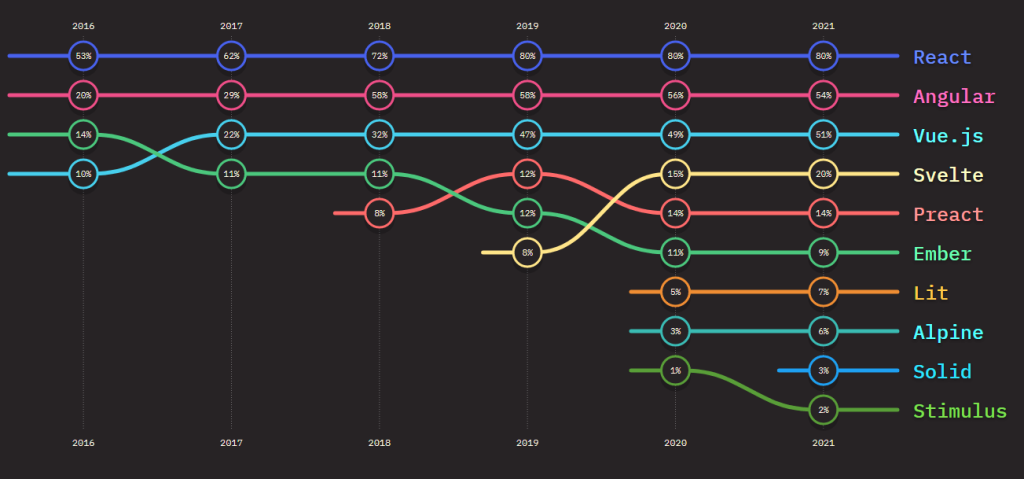
Il sondaggio annuale sullo stato di JavaScript si è concluso per l'anno 2021. Un po' in ritardo con il suo arrivo, ma meglio tardi che mai. Sacha Grief lo ha spiegato dicendo: "Nel 2021 sono successe molte cose. Tanto che il sondaggio è stato rimandato fino al 2022!" .
Non mi sto lamentando. L'importante è che abbiamo nuovi dati da guardare. E, in questo ultimo sondaggio, ci sono un sacco di chicche. Ma ci concentreremo su un set di dati specifico. E questa è la popolarità dei framework front-end. Qual è l'attuale stack di sviluppatori web?

Bene, questa non è una grande sorpresa. Per il 5° anno consecutivo, il trio d'oro - React, Angular e Vue - continua a dominare la quota di mercato del framework front-end.
Vale la pena notare che queste statistiche si basano sull'utilizzo . Se guardiamo alla soddisfazione , Angular ha perso più del 20%, React circa il 10% e anche Vue circa il 10%. E anche l' interesse per i tre grandi è diminuito di circa il 20% negli ultimi due anni.
Ma c'è da aspettarselo. I framework front-end hanno sempre avuto una vita fragile. È interessante notare che Svelte ha preso piede negli ultimi 2 anni. Sarà la prossima grande cosa? Lo terrei d'occhio perché il consenso è abbastanza positivo.
Quali sono le attuali tendenze del Front-end?
Penso che insinuare che "questo è il miglior framework front-end" sia un po' ingenuo. Certo, alcuni framework funzionano meglio di altri e sono i migliori per un caso d'uso specifico. Ma, in realtà, c'è un motivo per cui più framework front-end possono essere popolari contemporaneamente.
Quindi, la vera domanda è: quali sono le tendenze attuali nello sviluppo del front-end?
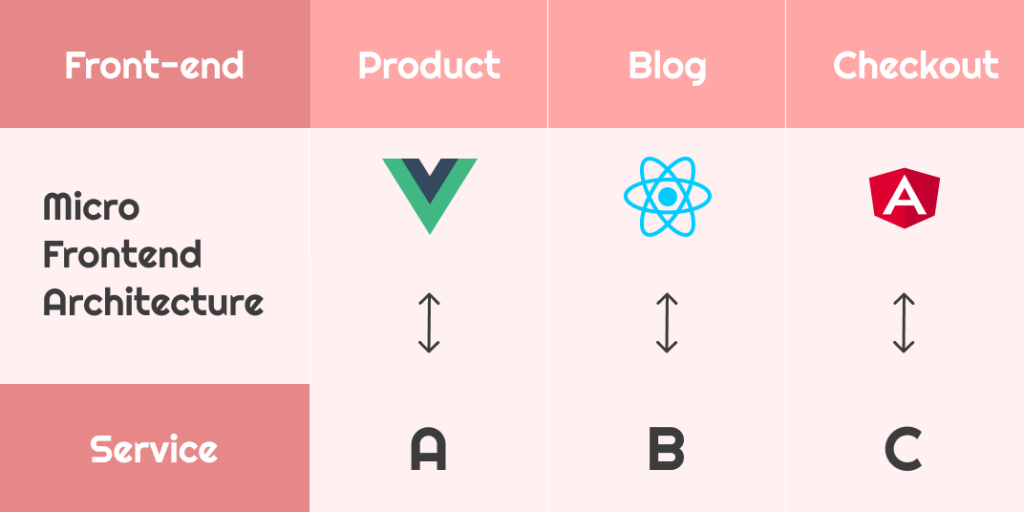
Architettura Micro Frontend
L'architettura di micro-frontend disaccoppia un progetto applicativo su vasta scala in "micro app" gestibili. In altre parole, il micro-frontend consente agli sviluppatori con background diversi di lavorare insieme allo stesso progetto. Se qualcuno è più esperto con Vue e TypeScript, non dovrebbe costringere altri sviluppatori a utilizzare la stessa tecnologia.

Pertanto, i micro-frontend possono essere utilizzati per combinare insieme più tecnologie mantenendo la stessa roadmap del prodotto. Ulteriori vantaggi includono un ritmo di sviluppo più rapido, meno problemi con l'implementazione e versatilità nelle preferenze del framework.
Naturalmente, ci sono degli svantaggi come test più complessi, gestione della configurazione e integrazione degli standard di accessibilità. Ma, nonostante la sfida, molti team front-end stanno adottando l'approccio micro-front-end perché nella pratica funziona.
Sviluppo guidato dai componenti
CDD non è una novità; la tendenza ha visto la sua prima adozione di massa diversi anni fa. Ma, nonostante sia in circolazione da un po', CDD continua a dominare il panorama del front-end.

In breve, lo sviluppo guidato dai componenti è il processo di strutturazione di un'applicazione attorno a moduli o componenti. Ogni componente ha un ruolo specifico all'interno della progettazione dell'applicazione. E, come tale, il componente stesso può essere gestito o rimosso completamente senza causare problemi in un ambiente di produzione.
React.js è un ottimo esempio di framework che abbraccia completamente i componenti. E non sorprende vedere che i migliori framework front-end abbracciano tutti lo sviluppo dello stile componente/modello.
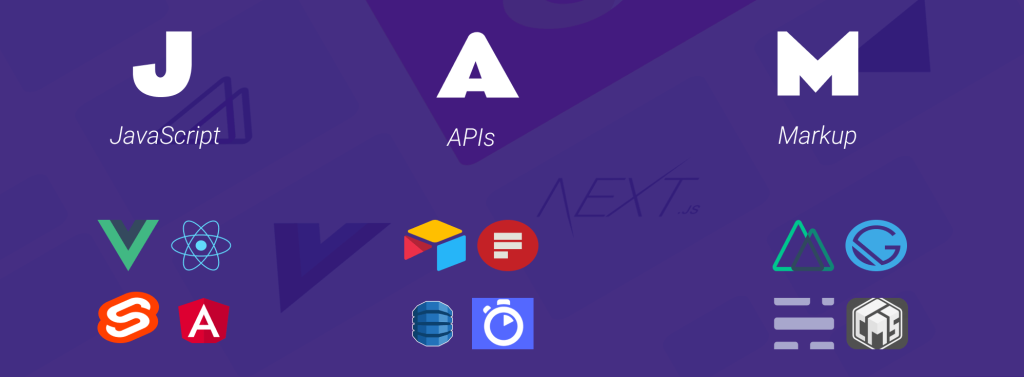
JAM Stack

JAMstack è un concetto unico per la creazione di pagine Web statiche. Invece di implementare una soluzione back-end per la generazione di contenuti, viene invece utilizzata un'API. Il risultato finale è che il sito Web è più veloce, ma anche più semplice da gestire dal punto di vista degli sviluppatori.
La definizione di JAMstack:
- J per JavaScript: il linguaggio utilizzato per scrivere funzioni front-end.
- A per API: richiesta di contenuto (dati) da servizi di terze parti.
- M per Markup – strutturare il contenuto della pagina web.
Per quanto riguarda lo stack, è la combinazione di strumenti che stai utilizzando. JAMstack può essere utilizzato con qualsiasi framework e combinazione di servizi, purché segua la struttura JAM.
Ulteriori informazioni: Jamstack.org // WTF è Jamstack?
I migliori framework front-end per il 2022
Diamo un'occhiata più da vicino ai framework front-end che dominano il panorama. Sappiamo chi sono i grandi giocatori, ma per quanto riguarda i nuovi arrivati? Alpine, Lit e Solid mostrano percentuali di utilizzo promettenti. E vogliamo assolutamente saperne di più su Svelte.
#1 – Reagisci

React continua a dominare lo spazio front-end. Il framework si distingue per il proprio DOM virtuale, che garantisce prestazioni persistenti dell'app su larga scala. Allo stesso modo, la struttura basata sui componenti significa che lo sviluppo è più accessibile tra i team.
Mentre la curva di apprendimento per React è moderatamente clemente, l'accessibilità degli strumenti rende il processo gestibile. Vale a dire, create-react-app automatizza il processo di compilazione per un'applicazione standard. E poi ci sono React DevTools, che fornisce un'esperienza di debug accessibile dal browser.
Grazie all'adozione di massa di React, gli sviluppatori front-end possono divertirsi a mettere le mani su molti progetti open source. Ad esempio, più di una dozzina di sistemi di progettazione su vasta scala sono costruiti per React. La quantità di ore che questo riduce dal processo di sviluppo è enorme.
| React.js Pro |
|---|
| Facile da iniziare grazie a una serie di tutorial online, corsi, ecc. |
| La struttura dei componenti semplifica la definizione di un elemento e il successivo riutilizzo secondo necessità. |
| SEO friendly per progetti statici e dinamici. |
| Il controllo della versione fornisce avvisi sulla struttura del codice obsoleta. |
| React.js Cons |
|---|
| La documentazione può sembrare un po' carente per i principianti. Es. JSX |
| Utilizzato solo per lo sviluppo dell'interfaccia utente. |
| Non è la scelta migliore per piccoli progetti. |
| Impegnativo: la tua chiamata per decidere la struttura e la guida di stile. |
#2 – Angolare

Sebbene Angular mantenga una percentuale di utilizzo piuttosto elevata, l'interesse per il framework è ai minimi storici. Chissà, forse il seguito fedele è perché Angular è basato su TypeScript? Sto solo scherzando, ovviamente.
Angular offre molta flessibilità per la creazione di SPA - Applicazioni a pagina singola. Simile ad altri importanti framework front-end, Angular implementa un flusso di lavoro di sviluppo basato su componenti. E aggiunge il sistema Templates, che gestisce la natura dinamica dei componenti.
Soprattutto, Angular può e viene utilizzato per creare app per tutte le piattaforme contemporaneamente. Il codice può essere riutilizzato per essere implementato in app Web, progetti mobili e applicazioni desktop native. Per quanto riguarda le prestazioni, è ottimizzato tramite SSR e Web Workers.
È facile iniziare con Angular? Non esattamente. In effetti, se osserviamo i dati del sondaggio, anche la soddisfazione per questo quadro è notevolmente diminuita. E il motivo principale è la curva di apprendimento, tra le preferenze personali.
| Pro angolari |
|---|
| Architettura MVC. |
| I modelli modulari consentono il ridimensionamento dinamico delle app. |
| Gestione interna dello Stato, Routing, Servizi, ecc. |
| Multipiattaforma: PWA, Native e Desktop. |
| Contro angolare |
|---|
| Strumenti impressionanti ma una curva di apprendimento impegnativa. |
| Prolisso, rendendolo inadatto per app su piccola scala. |
| Inefficiente per la SEO a causa della natura PWA. |
| Non così amato dalla comunità. Ad esempio, non il tipo "alla moda e alla moda". |
#3 – Vue

Vue rimane una scelta solida per uno sviluppo web veramente moderno. Il framework progressivo ha recentemente portato avanti la sua versione Vue 3. E, grazie a nuove funzionalità e miglioramenti, mira a consolidarsi come il framework di riferimento per costruire sullo stack moderno.
La nuova versione porta con sé alcune implementazioni tanto attese. Inclusa una nuova toolchain di build che utilizza Vite. Migliorata la gestione dello Stato attraverso Pinia. E una documentazione completamente rinnovata, che ha pile e pile di tutorial per iniziare.

Per quanto riguarda la sua popolarità, Vue eccelle nell'essere flessibile. Il framework non impone una routine rigorosa, ma ti consente piuttosto di decidere cosa vuoi costruire.
Ad esempio, puoi strutturare componenti Web che possono essere riutilizzati in altri stack di sviluppo, inclusi la maggior parte dei modelli HTML di base. Inoltre, Vue viene spesso utilizzato per lavorare su solidi progetti SPA grazie a strumenti nativi, inclusi CSR, DevTools, supporto per TypeScript e strumenti di test.
| Vue Pro |
|---|
| Vue CLI per strumenti e strumenti di sviluppo basati su browser. |
| Data binding reattivo per app in tempo reale. |
| I componenti dell'app sono facilmente riutilizzabili. |
| Amichevole verso i principianti. |
| Vue Contro |
|---|
| La multipiattaforma può essere complicata. |
| La mancanza di rigore porta a ciotole piene di spaghetti code. |
| Non è la scelta migliore per l'impresa. |
| Meno plugin nonostante la popolarità. |
#4 – Svelto

Allora, qual è il problema con Svelte? Il framework ha visto un po' di adozione ultimamente e ha persino fatto investire da Vercel nel suo creatore Rich Harris. Fondamentalmente, Svelte funziona come qualsiasi altro framework basato su componenti. Costruisci componenti che vengono quindi utilizzati per strutturare l'interfaccia utente delle tue applicazioni.
La principale differenza rispetto a framework come React è che Svelte non ha bisogno di essere inviato al browser nella sua interezza. Invece, le app Svelte devono essere compilate, che raggruppano i tuoi componenti in un file JavaScript predefinito.
Mentre altri framework utilizzano il Virtual DOM per eseguire il rendering delle modifiche, Svelte compila le applicazioni con il loro nodo DOM preassegnato. Questo approccio ha vantaggi in termini di prestazioni duraturi, come mostrato da Josh Collinsworth. Infine, Svelte è abbastanza compatibile con il codice HTML nativo e non impone una struttura rigida.
Che è l'ideale per uno sviluppo front-end veloce. Ecco un esempio:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Professionisti snelli |
|---|
| È necessario meno codice per costruire una struttura di componenti. |
| Un compilatore integrato porta a prestazioni migliori. |
| L'ambito dello stile è legato a ciascun componente individualmente. |
| Tutto il codice è scritto in JS nativo (o TS), CSS e HTML. |
| Svelte Contro |
|---|
| A spasso tra i giganti, scarso supporto dai grandi outlet. |
| Un quadro in crescita, quindi il supporto della comunità può sembrare scarso. |
| Un approccio basato su compilatore potrebbe ostacolare la scalabilità. |
| Ancora nessuna pagina dedicata alla sicurezza delle app. |
#5 – Prevenire

I meta framework sono sempre stati una cosa. E, in questo caso, Preact mira ad essere l'alternativa leggera a React. Se hai lavorato con React in passato, imparare a usare Preact sarà facile. In effetti, puoi utilizzare comodamente i componenti tra entrambi i framework.
La prima cosa da notare è la dimensione del pacchetto, che è 4kb con gzip per Preact e 38kb con gzip per React. Allo stesso modo, il sistema di eventi viene gestito tramite addEventListener, quindi puoi utilizzare JavaScript vanilla per gestire gli eventi.
Se stai cercando un case study dettagliato, ti consiglio di controllare perché Etsy è passato da React a Preact. La pubblicazione è il più vicino possibile alla misurazione dei vantaggi e anche dei vantaggi a lungo termine in termini di manutenibilità e stabilità della migrazione.
#6 – Brace

Ember risale così a lungo da precedere tutti i suddetti framework. Certo, Ember.js potrebbe vedere molto meno utilizzo nel corso degli anni. Ma è ancora un solido contendente per lo sviluppo di app produttive utilizzando il modello MVC. E, sebbene il framework sia popolare tra gli sviluppatori web, è abbastanza flessibile anche per app desktop e mobili.
Ancora più importante, Ember rimane in fase di sviluppo attivo. E la versione Ember 4.0 aggiunge nuove funzionalità per stare al passo con le tendenze del front-end. Un'altra cosa che rende speciale Ember è la compatibilità con le versioni precedenti integrata. Per quanto riguarda i framework, Ember fa un ottimo lavoro nell'assicurarsi che il tuo codice non si rompa con modifiche importanti nel framework stesso.
#7 – Lett

Lit (precedentemente lit-HTML e LitElement) è un framework di componenti Web gestito da Google. Lit è il framework che è stato utilizzato nello stack tecnologico di Wordle. Il popolare gioco di indovinare le parole che ottiene milioni di visitatori giornalieri. Quindi, per riassumere, Lit viene spesso utilizzato per creare app Web progressive con interfacce sia semplici che complesse.
Per tutto il tempo, puoi lavorare direttamente con i componenti Web. Questo approccio aiuta a creare componenti che non aggiungono ulteriore rigonfiamento alle prestazioni. E l'ingombro di runtime di Lit è estremamente ridotto. In poche parole, un framework come React si basa su JavaScript e Lit implementa solo componenti Web standardizzati.
#8 – Alpino

Alpine.js è un framework front-end JavaScript per la personalizzazione del comportamento dell'interfaccia utente. E, anche se Alpine assomiglia a Vue e Angular, è molto meno impegnativo per l'utilizzo delle risorse. L'autore, Caleb Porzio, lo definisce “un tap per chiudere il buco tra jQuery e React” .
Alpine funziona al meglio quando stai cercando di aggiungere interazioni al tuo design, senza tutto il sovraccarico. Ad esempio, se hai un design di app predefinito e desideri aggiungere menu a discesa interattivi. L'uso di React per le funzionalità interattive di base è eccessivo.
Pensa ad Alpine come al mezzo per ottimizzare i tuoi framework web lato server. In effetti, lo stesso autore sottolinea che Alpine trae molta della sua ispirazione da framework come Laravel, Django, ecc. Allo stesso modo, è la soluzione leggera perfetta per aggiungere funzionalità in stile jQuery a generatori di siti statici: Jekyll, Hugo, ecc.
#9 – Solido

SolidJS è in fase di sviluppo attivo dal 2019. Ma è stato nel giugno del 2021 che il framework è passato alla v1. E da allora, ha attirato un seguito piuttosto consistente. Al momento, Solid ha oltre 14.000 stelle su GitHub e c'è un aggiornamento importante ogni 3 mesi circa.
Il framework è dichiarativo e non utilizza un DOM virtuale. Piuttosto, Solid è simile a Svelte in quanto compila i componenti fino al DOM effettivo. In quanto tale, l'aggiornamento dello stato è specifico del codice che lo utilizza.
Infine, SolidJS è fortemente ispirato da React. E, per molti versi, ci sono alcune somiglianze. Compreso il supporto per JSX, API per Hooks e funzionalità come Web Components, SSR. È interessante notare che è anche estremamente veloce.
Un test di benchmark concluso da Ryan Carniato mostra che Solid è in grado di superare Svelte, Elm, ma anche framework come Vue e Redux.
#10 – Stimolo

E infine, almeno per quest'anno, abbiamo Stimulus. Un framework JS minimo sviluppato da Basecamp. Una delle prime cose che noterai è che ha delle somiglianze con Alpine. In altre parole, Stimulus cerca di essere la modesta alternativa a jQuery.
Il framework è utilizzato al meglio per migliorare l'HTML che stai già utilizzando come parte della struttura della tua pagina. Stimulus ti consente di ottimizzare i tuoi elementi HTML aggiungendo controller di dati JavaScript. Si tratta di funzioni interattive e dinamiche, utili per migliorare l'invio di moduli, l'aspetto dei pulsanti e altro ancora.
Framework front-end: una sintesi
Se c'è un punto a favore delle tendenze di quest'anno, è che gli sviluppatori stanno cercando di semplificare le cose. Questo è abbastanza evidente attraverso framework come Lit e Solid. Sebbene React abbia un ottimo ecosistema, non è sempre necessario creare semplici app SPA e PWA.
Credo anche che la tendenza sia abbastanza evidente in sé e per sé.
Angular una volta era la cosa migliore in assoluto, ma ciò che è venuto fuori ha allontanato gli sviluppatori. Quindi, non sorprende che Vue, React e Angular stiano perdendo l'interesse degli sviluppatori.
E le alternative più piccole ma più complesse stanno guadagnando popolarità. Infatti, quest'anno, sono stati numerosi i progetti che hanno interessato l'ecosistema degli sviluppatori front-end. Vale a dire, c'è Bun che mira a competere come runtime JS de facto e Fresh, che enfatizza la velocità e la semplicità, e mi aspetto pienamente che questi strumenti siano in cima alla lista nel rapporto del prossimo anno.
