Round di sensibilizzazione FSE n. 12: creazione di un'intestazione di sito con blocchi
Pubblicato: 2022-02-26Mercoledì, Anne McCarthy ha annunciato il Round #12 del programma di sensibilizzazione FSE. Come sempre, tutti sono liberi di partecipare testando le funzionalità e fornendo feedback diretto sulle aree problematiche con gli strumenti di progettazione in WordPress. Chi fosse interessato deve rispondere entro il 16 marzo.
Per questo round, i volontari hanno il compito di testare alcuni vecchi ma chicche. All'inizio della storia del programma, chiunque si unisse svolgeva molto lavoro di navigazione e intestazione del sito. Il round 12 chiede agli utenti di rivedere alcuni di questi strumenti essenziali.
Questa è stata una chiamata entusiasmante per i test per me. All'inizio del 2021, ho avuto la mia giusta dose di frustrazioni per l'esperienza FSE. C'erano così tanti progetti che volevo affrontare, ma troppo spesso non sono riuscito a creare ciò che volevo.
Pertanto, sono tornato indietro nel tempo e ho rivisitato un design di intestazione dal Round 4 di test a marzo 2021. All'epoca, i lead di WordPress erano a settimane di distanza dal decidere se alcuni componenti relativi a FSE sarebbero atterrati su WordPress. La mia conclusione degli strumenti all'epoca era:
Mi sono reso conto che tentare di fare qualsiasi cosa a distanza avanzata con l'editor del sito semplicemente non sarebbe successo... Essendo qualcuno che si vanta di una pazienza quasi infinita, il Round #4 ha cercato di farmi del male.
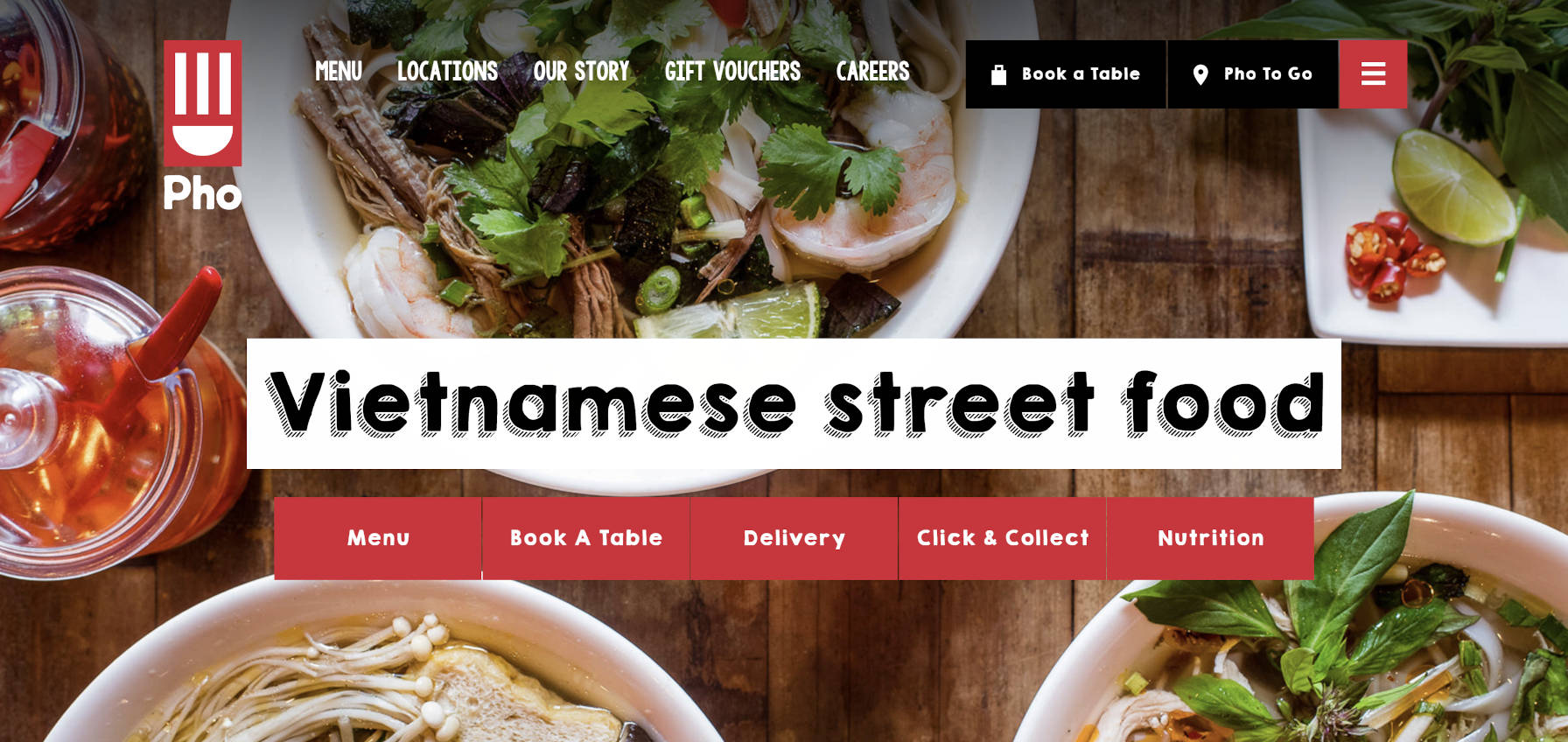
Volevo ricreare elementi dall'intestazione della pagina Pho Cafe con sede nel Regno Unito durante i test. Era un compito arduo che non poteva essere soddisfatto.

Tuttavia, a distanza di quasi un anno, quanto è cambiato? È possibile creare una replica esatta dell'intestazione del sito dall'editor dei blocchi?
Sì e no. Come al solito, dipende.
Come sviluppatore e designer, sono fiducioso di poterlo fare con codice personalizzato. Considerando che questo sarebbe probabilmente un progetto una tantum per un cliente pagante, mi sentirei a mio agio.
La creazione di questo come parte di un tema generico rilasciato pubblicamente avrebbe un sacco di ostacoli con quel livello di personalizzazione. Tuttavia, sarebbe possibile catturare gran parte del carattere, dell'essenza, del design.
Per quanto riguarda la compilazione direttamente dall'editor dei blocchi, ci sono ancora alcune gravi limitazioni. Tuttavia, questo è ciò che mi sono sfidato a fare. Volevo avere un'idea di dove si trovava l'editor del sito senza scrivere codice CSS.
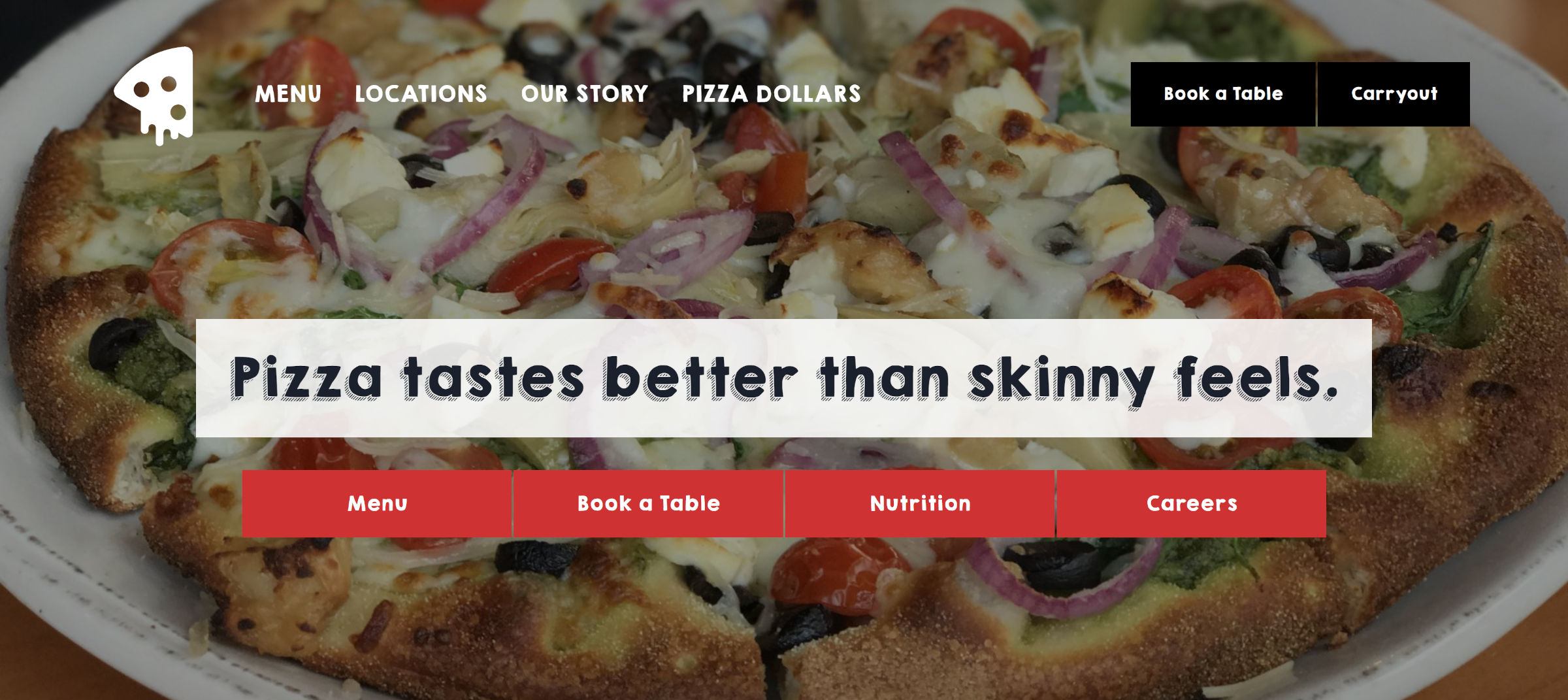
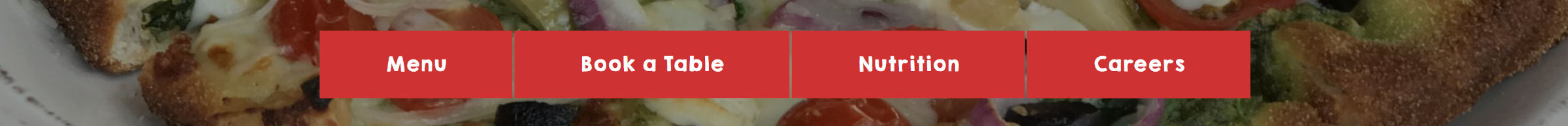
Quello che segue è il risultato:

Credito fotografico della pizza: Jennifer Bourn
Tecnicamente, ho scritto un piccolo codice per caricare il font KG Happy. Al di fuori di ciò, ho semplicemente biforcato un tema a blocchi che avevo a portata di mano e ho cambiato la dimensione "ampia". Ho creato tutto il resto al 100% dall'editor del sito.
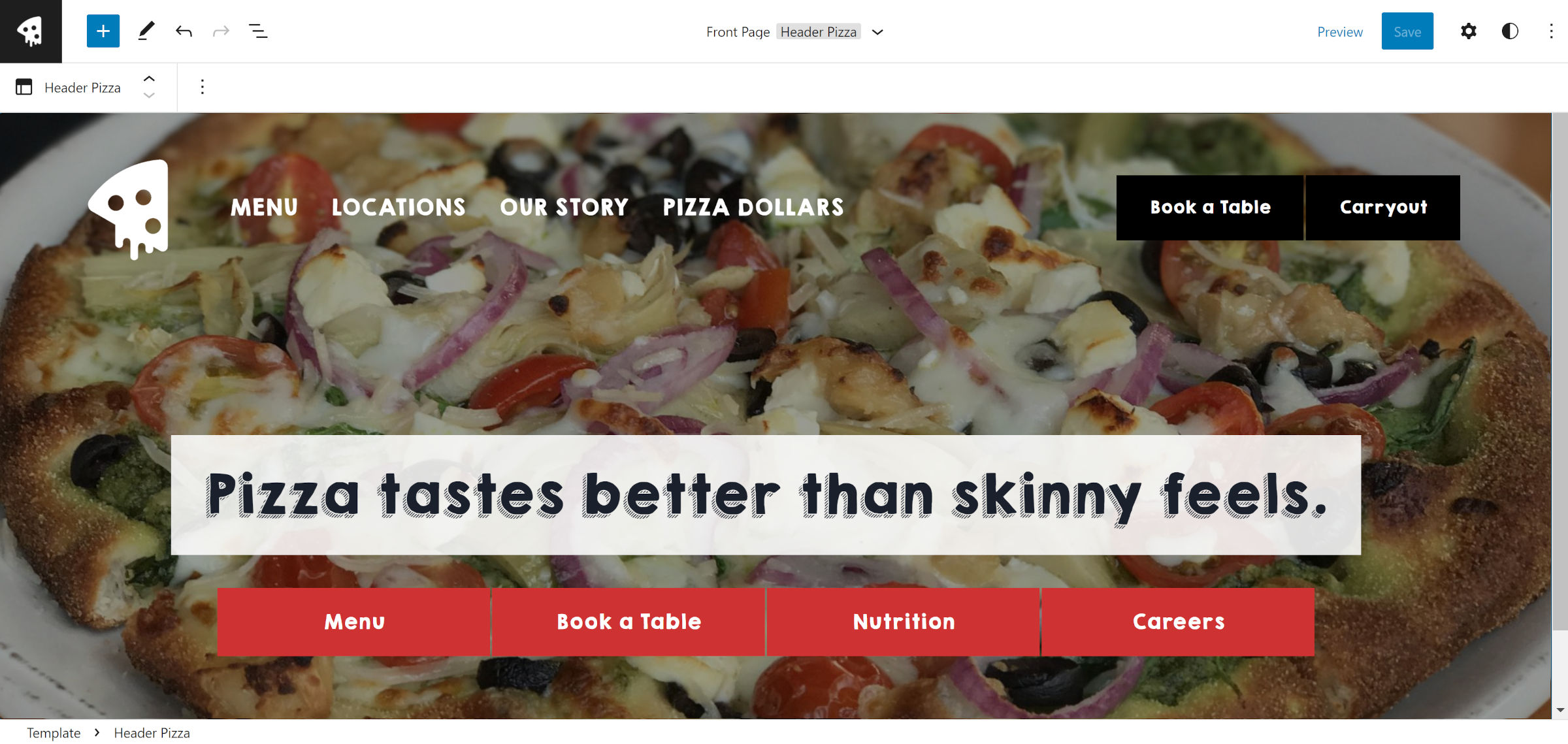
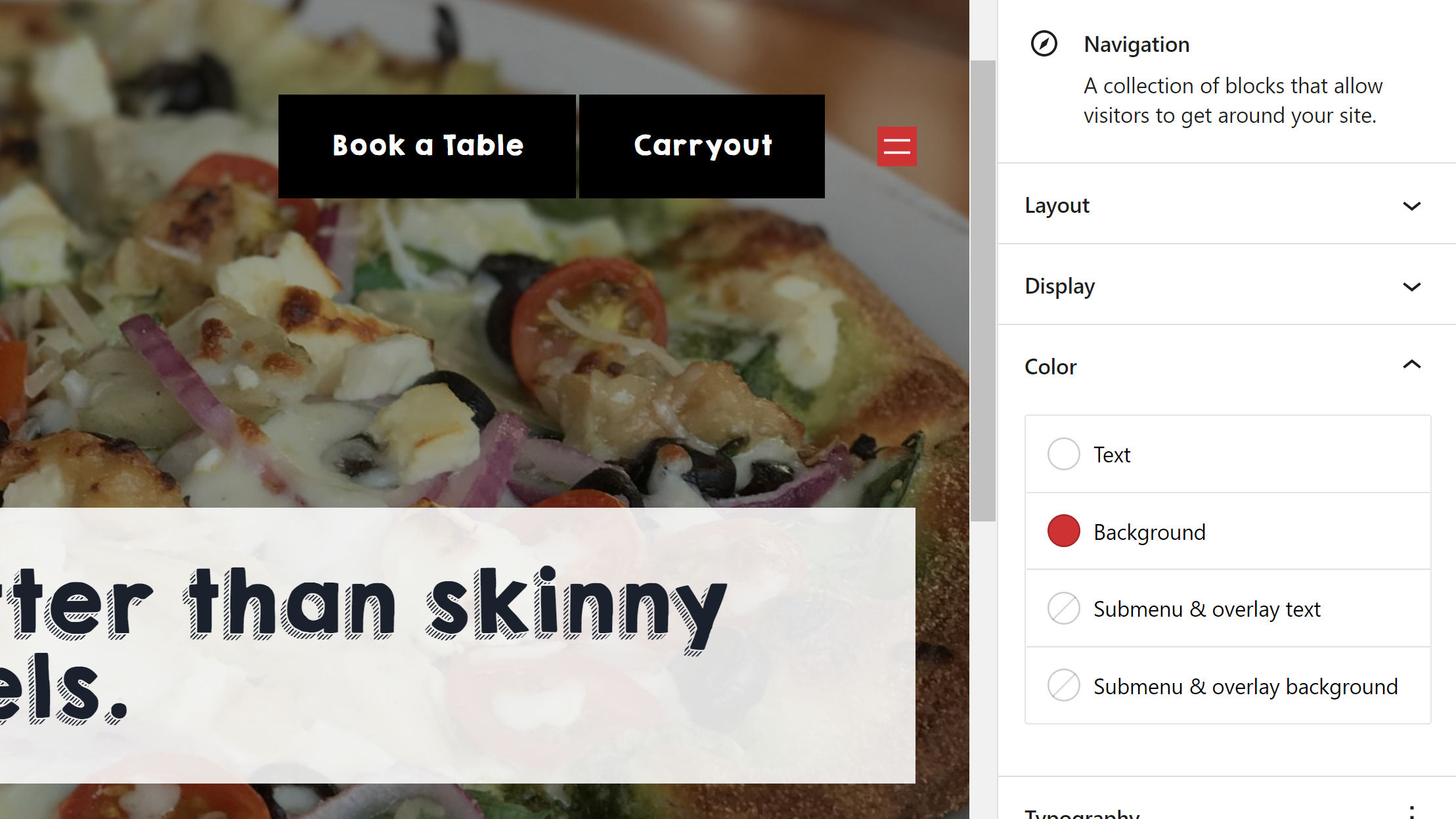
Ecco uno screenshot del design dall'editor stesso:

Nel complesso, questo è andato sorprendentemente bene. In un anno, l'editor del sito è diventato molto più potente.
Come ho detto, ha ancora i suoi limiti. Chiunque abbia lavorato con i temi a blocchi probabilmente ti dirà il problema con il layout nello screenshot sopra. L'area problematica è il blocco Colonne utilizzato per il logo del sito, la navigazione e i pulsanti nella parte superiore. Potresti anche riattaccare ogni speranza che funzioni bene su schermi di dimensioni più piccole.

è del tutto inutilizzabile? No, ma non è neanche lontanamente vicino all'ideale.

Senza controlli reattivi sui contenitori di tipo layout come il blocco Colonne, la progettazione di qualsiasi cosa complessa con l'editor del sito a volte può sembrare un gigantesco hack. A questo punto, questa non è una rivelazione di alcun tipo.
Ci sono tonnellate di miglioramenti con gli strumenti di progettazione dei blocchi rispetto allo scorso anno. I controlli di spaziatura, margine e riempimento del blocco principale sono una manna dal cielo per la regolazione della spaziatura verticale e orizzontale. Allora, anche il pensiero di avere un controllo su questo era un affare che induceva mal di testa. Fatta eccezione per alcuni blocchi che mancano ancora di queste opzioni, ora è [per lo più] privo di stress.
Non ho riscontrato problemi di spaziatura in questo esperimento. È gratificante dirlo dopo oltre un anno di test delle funzionalità di FSE.
Tuttavia, ho incontrato altri blocchi stradali. Il blocco di navigazione potrebbe essere la cosa meno preferita dell'editor del sito. Devo ancora vedere come offrirà un sistema universale che funzioni bene con le migliaia di variazioni di design che gli autori di temi vorranno utilizzare. I menu di navigazione classici sono ancora di gran lunga superiori per il design personalizzato.
Mi sono imbattuto in due problemi principali con questo esperimento. Uno dei problemi che ho avuto un anno fa con FSE Outreach n. 4 è stato la creazione di un menu con collegamenti simili a pulsanti. Questo progetto di base è ancora impossibile con il blocco Navigazione, almeno con gli strumenti di progettazione principali:

Gli utenti possono aggiungere uno sfondo all'intero blocco di navigazione ma non alle singole voci di menu. Come ho fatto? Ho usato invece un blocco Buttons.
Più ci penso ora, più mi piace l'alternativa al blocco Pulsanti. Tuttavia, non c'è modo di racchiuderlo in un tag <nav> per definirlo come elemento di navigazione.
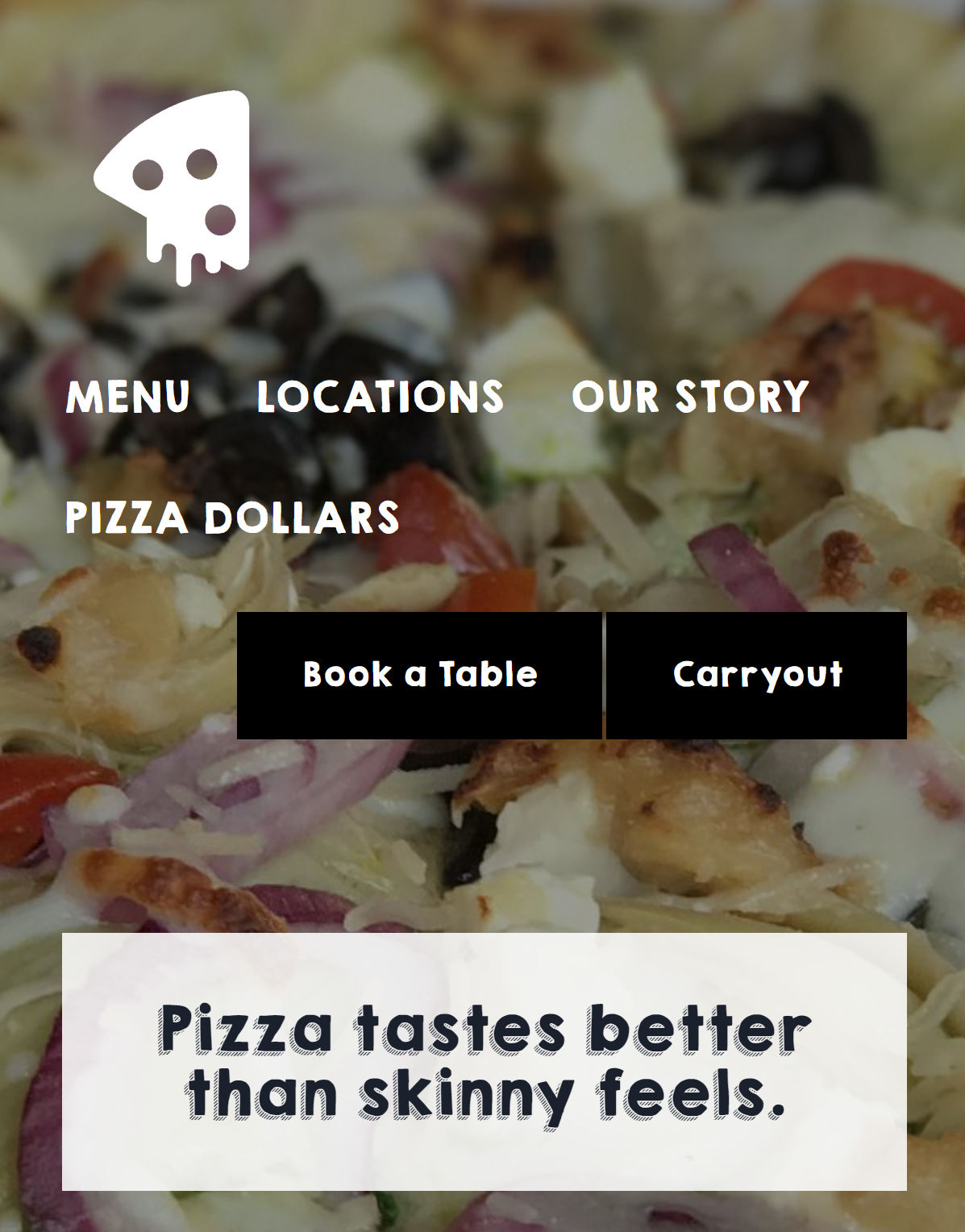
Un pezzo mancante dell'intestazione che stavo tentando di replicare era un menu mobile all'estrema destra del layout. L'icona del menu di navigazione mobile di WordPress non fornisce opzioni di personalizzazione. Gli utenti possono personalizzare lo sfondo generale e il colore del testo ma non indirizzare direttamente il pulsante. Ho simulato un po' restringendo la colonna:

Non c'era modo di ingrandire l'icona del cellulare o di dargli un riempimento per allinearne le dimensioni con i blocchi di pulsanti accanto ad essa.
Il blocco Navigazione, nonostante i suoi progressi, è ancora uno degli anelli più deboli di FSE. Copre solo una manciata di semplici casi d'uso pronti all'uso. Qualsiasi cosa al di là di ciò richiede un profondo livello di personalizzazione e la speranza che un utente finale non rompa il delicato equilibrio raggiunto per farlo funzionare.
Per due volte durante i test, il mio blocco di navigazione è scomparso sul front-end. Sospetto che avesse qualcosa a che fare con me che cercavo di regolare la larghezza del blocco Colonna esterno. Tuttavia, non sono stato in grado di replicare il problema a piacimento.
Il test consiste nel trovare problemi da risolvere. Non ho riscontrato alcun arresto anomalo o il tipo di bug che avrei visto molto tempo fa. L'esperienza di progettazione dall'interno del sito e degli editor di modelli sembra piuttosto fluida in questi giorni. Le rapine riguardano più capacità mancanti che altro. Fare il salto da un layout di intestazione impossibile a uno quasi possibile in 11 mesi è significativo.
