Generazione di un file SVG a livello di programmazione
Pubblicato: 2023-01-05La generazione programmatica di un file SVG si riferisce al processo di creazione di un file SVG utilizzando un programma per computer. Questo può essere fatto utilizzando una varietà di linguaggi di programmazione, inclusi ma non limitati a: Java, JavaScript, PHP, Python e Ruby. Il processo di generazione programmatica di un file SVG di solito comporta la creazione di un albero DOM (Document Object Model). Questo albero viene quindi utilizzato per generare il codice XML del file SVG. Una volta generato il codice XML, può essere salvato in un file o visualizzato sullo schermo di un utente.
Gli elementi HTML, d'altra parte, non si comportano come elementi SVG. Gli elementi devono essere creati e aggiunti utilizzando le funzioni DOM. Un altro capitolo sarà dedicato alle insidie comuni di cui potresti essere sorpreso. Cominciamo prima: come generare SVG in modo dinamico senza tagliare un dito. Utilizzando i pixel, i grafici SVG possono essere creati utilizzando un'area del grafico arbitraria. Invece di utilizzare i pixel per rappresentare i dati, possiamo effettivamente disegnare le cose direttamente utilizzando i valori dei dati come elemento grafico. Poiché i tag SVG possono essere nidificati, possiamo sfruttare questa funzionalità.
Utilizzando SVG, puoi visualizzare l'indice e la lunghezza dei dati direttamente sull'asse y. Poiché i valori di altezza e larghezza negativi non possono essere utilizzati per impostare le coordinate del viewbox SVG, invertire il viewbox in modo che le coordinate salgano dal basso. Possiamo anche usare una nuova proprietà chiamata vector-effect per istruirci a disegnare il tratto in pixel dello schermo piuttosto che in pixel SVG.
Per creare immagini SVG , puoi utilizzare un editor di grafica vettoriale come Inkscape, Adobe Illustrator, Adobe Flash Professional o CorelDRAW, quindi puoi utilizzare questi software per convertire l'immagine in formati raster comuni come PNG.
Inkscape è uno strumento gratuito che ti consente di creare file SVG e potrebbe essere una buona alternativa se non hai accesso a Illustrator o agli schizzi. È possibile imparare a usare Inkscape da un tutorial online. Per ulteriori informazioni sulla creazione di file SVG in Adobe Illustrator, vedere la sezione seguente.
Svg Html o Xml?
È un linguaggio che descrive la grafica bidimensionale in termini di definizione. La sintassi XML [XML] viene utilizzata come formato autonomo o in combinazione con altri formati XML. La sintassi HTML (o HTML) viene utilizzata dal codice SVG utilizzato nei documenti HTML.
HTML, CSS e altri linguaggi di markup sono attualmente utilizzati per definire la grafica vettoriale nelle pagine Web utilizzando Scalable Vector Graphics (SVG). Il markup viene utilizzato per creare percorsi, forme e testo di una finestra. Il markup può essere incorporato direttamente nell'HTML per la visualizzazione o il salvataggio in un file .svg , proprio come qualsiasi altra immagine. Nel viewport, un percorso vettoriale è definito dall'elemento path. 'Applica la definizione alla coordinata assoluta (10, 170) e traccia una linea alle coordinate relative 590 nella direzione X e 0 nella direzione Y', dice nel primo esempio. Per trovare il tuo percorso, usa i seguenti comandi. M = da linea a linea (in senso orario) e H = da linea a H (in orizzontale).
Il percorso stretto è definito come V = linea orizzontale a Z. C = (bezier cubico) curva a S = curva liscia a A = arco nell'equazione. Un SVG può essere realizzato utilizzando un programma di disegno, che è una delle poche opzioni. Un grafico a torta è composto da più fette di torta, ciascuna formata da un arco e da una coppia di linee. Nonostante IE 9 e IE 11 presentino alcuni problemi di ridimensionamento, è possibile risolverli utilizzando le funzionalità di larghezza, altezza, viewbox e CSS.
Le immagini PDF possono essere utilizzate in qualsiasi posizione in cui è possibile utilizzare un'immagine, come articoli, siti Web, e-mail e post sui social media. Possono essere utilizzati nelle presentazioni, così come in altre applicazioni di progettazione grafica come il web design, ad esempio. Esistono numerosi modi per personalizzare le immagini SVG. È possibile apportare modifiche al colore, alla forma e alle dimensioni di un'immagine. Oltre a sva, puoi creare animazioni ed effetti con esso. Ora è un ottimo momento per conoscere SVG se non lo conosci. Il codice VS supporta un fantastico editor SVG , che semplifica la creazione e la modifica delle immagini. Il codice VS, oltre a essere un robusto linguaggio di scripting, fornisce una serie di altre funzionalità utili agli sviluppatori Web, come il supporto per gli standard Web e la compatibilità multipiattaforma.
Svg è un elemento Html?

In HTML, l'elemento "svg" viene utilizzato per visualizzare la grafica in formato sVG . Un'immagine grafica può essere disegnata utilizzando una varietà di metodi, tra cui tracciato, riquadro, cerchio, testo e immagini grafiche.
Aggiunta di un Svg al tuo documento Html
Il codice verrà copiato nell'immagine SVG non appena viene visualizzato nell'editor che hai scelto. Compila l'elemento 'body' con le informazioni che desideri. Se tutto sembra essere corretto, la tua pagina dovrebbe assomigliare a quella nell'immagine qui sotto.
Genera Svg con codice
Per generare un SVG con codice, dovrai utilizzare un editor di grafica vettoriale, come Adobe Illustrator, o uno strumento in grado di esportare in SVG. Dopo aver creato il tuo progetto, puoi utilizzare il codice per generare il file SVG.
È semplice trovare una varietà di fantastici generatori di sfondi in un'unica posizione. Tabbied, un semplice strumento per creare scarabocchi geometrici colorati, può generare colori preimpostati in pochi minuti. I filtri JustCode SVG di JustCode possono essere utilizzati anche per effetti di base e complessi. Gli utenti possono utilizzare SVG Color Matrix Mixer di Rik Schennink per creare complessi filtri a matrice di colori in un modo visivamente piacevole. Il servizio HeroPatterns genera modelli ripetuti che sembrano grandi con tessere, trame o immagini di sfondo. In questo caso, lo Squircley Generator è un dispositivo che produce forme organiche per una varietà di immagini e sfondi. Lo strumento Haikei è completo e fornisce una varietà di generatori, come SVG e PNG.
Il Kumiko Generator genera modelli kumiko, che sono modelli composti da minuscoli pezzi che vengono inseriti in un reticolo. Un altro modo popolare per distorcere, deformare, piegare o piegare il testo è usare la deformazione. Utilizzando SVG Path Visualizer, puoi visualizzare meglio il disegno effettivo di un grafico. Utilizzando lo strumento, puoi scoprire come avviene la magia dietro le quinte inserendo un percorso SVG. SVG Cropper di Maks Surguy è un'ottima alternativa a Photoshop se desideri un controllo più dettagliato sul ritaglio. Se disponi di un'app che viene eseguita su un computer offline, lo strumento da SVG a JSX è uno dei semplici strumenti online che puoi installare come PWA dalla barra degli URL. Puoi creare favicon basate su lettere ed emoji, SV o PNG, utilizzando Favicon Maker.
Se rilasci i file in spreact, può generare uno Sprite che può essere modificato e ottimizzato, nonché visualizzato insieme al markup. In testo normale, puoi facilmente animare, transizioni e morph di percorsi, nonché animazioni composite direttamente dal codice. Se stai cercando un'animazione simile ad After Effect, dai un'occhiata a Lottie sul Web o sul tuo dispositivo mobile. SVGO è uno strumento Node.js appropriato sia per il front-end che per il back-end del processo di compilazione. È possibile specificare il livello di precisione negli SVG, nonché quale funzione si desidera rimuovere (ce ne sono numerosi). Se non vuoi usare il codice, puoi usare Iconset, che è altrettanto buono.
Il linguaggio di progettazione grafica SVG è ampiamente utilizzato dai web designer per creare grafica che può essere incorporata in una pagina web. Poiché non è un linguaggio di programmazione come HTML o CSS, non è possibile controllare la visualizzazione degli SVG direttamente in un browser web. La funzione SVG ci consente di specificare il layout e l'aspetto di un grafico. Se hai intenzione di creare una semplice grafica SVG, inizia con gli elementi che desideri modificare. In questo esempio, cambieremo l'opacità degli elementi. Per fare ciò, selezionare l'elemento di testo con il mouse e quindi fare clic sul pulsante Elevatore nella barra delle proprietà. Quando fai clic sul pulsante Opacità, l'opacità dell'elemento di testo verrà modificata. L'animazione di opacità deve essere dichiarata dopo aver apportato le modifiche. Per accedere alle cornici, fare clic sul pulsante cornici nella barra delle proprietà e quindi sul pulsante opacità. I punti iniziale e finale dell'animazione di opacità possono essere specificati nella finestra di dialogo dei fotogrammi chiave. Per concludere, devi nominare i fotogrammi chiave e fornirne una descrizione. Quindi, vai alla scheda Frame, seleziona la scheda Chiavi, quindi fai clic sul pulsante Nome per selezionare un nome per il frame. Quando fai clic sul pulsante Nome, ai fotogrammi chiave verrà assegnato un nome. È inoltre necessario assegnare ai fotogrammi chiave alcune proprietà. Per accedere a queste proprietà, seleziona il pulsante Opportunità nella barra delle proprietà, quindi fai clic sul pulsante Proprietà. È possibile selezionare le proprietà facendo clic sulla finestra di dialogo Proprietà dopo aver selezionato i fotogrammi chiave. Questo metodo verrà utilizzato per assegnare la proprietà lambda ai fotogrammi chiave nell'esempio seguente. Una volta completati questi passaggi, dovresti vedere il tuo grafico SVG finale simile a quello mostrato qui.

Crea Svg dai dati
Esistono alcuni modi per creare un file svg dai dati. Un modo è utilizzare un editor di grafica vettoriale, come Adobe Illustrator, Inkscape o Sketch. Un altro modo è utilizzare un'applicazione basata sul Web, come Method Draw.
C'è una maggiore possibilità di ridimensionamento dinamico di immagini e dati quando si utilizzano file.svg. XML: il markup viene utilizzato per descrivere come questi vengono disegnati e allineati, con i percorsi come esempio. Se specifichi un file HTML, il markup verrà visualizzato nell'icona. Questa funzione consente inoltre l'aggiunta dinamica di icone SVG ai dati da una posizione remota mentre è ancora in fase di rendering. È possibile creare e quindi comporre tag XML allo stesso modo degli elementi HTML. L'aggiunta di una funzione al file main.js ti consentirà di creare XML lì. Prende il tag di ancoraggio per inserire la nuova grafica nella finestra di scorrimento, rendendola adatta alla nostra funzione di scorrimento.
L' elemento svg può essere gestito allo stesso modo di qualsiasi altro elemento. Stili, classi e attributi possono essere aggiunti al tuo sito web. Queste icone sono pre-anteposte a ciascun post e possono essere utilizzate come link di ancoraggio per uno scorrimento fluido.
Disegna Svg in modo programmatico
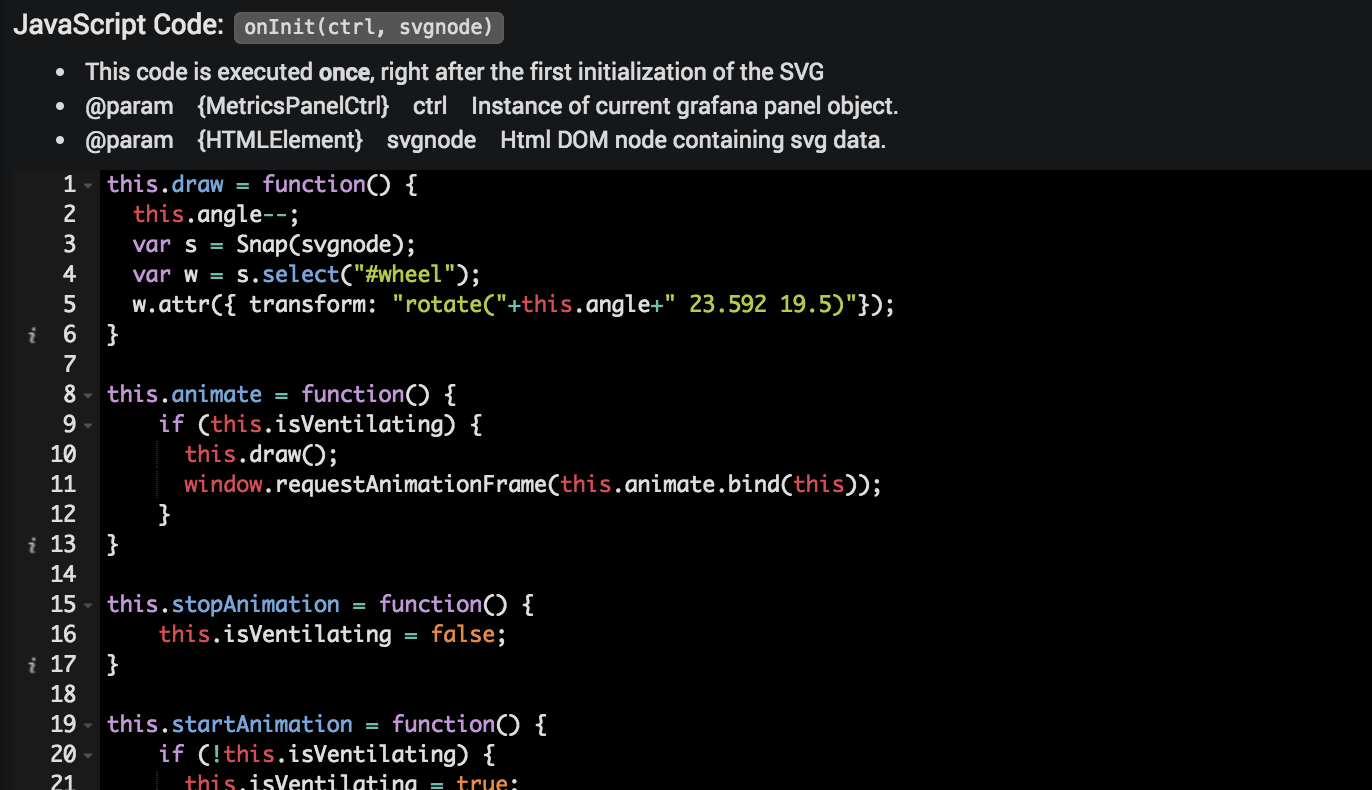
Esistono diversi modi per disegnare svg a livello di codice. Il modo più comune è utilizzare una libreria come D3.js. Questa libreria fornisce una serie di funzioni che semplificano il disegno di svg. Un altro modo per disegnare svg è utilizzare una libreria come Snap.svg.
Crea elemento Svg Javascript
L' elemento create svg javascript è uno strumento molto potente che ti consente di creare grafica vettoriale scalabile direttamente all'interno delle tue pagine web. Questo strumento può essere utilizzato per creare grafica sia statica che animata ed è supportato da tutti i principali browser.
In questo tutorial, dimostreremo come utilizzare una grafica vettoriale scalare (SVG) per aggiungere testo a una pagina. Una pagina HTML può visualizzare una variante XML chiamata SVG, uno dei due dialetti XML. Confronteremo la sintassi JavaScript con quella utilizzata per aggiungere e modificare gli elementi HTML rispetto alla sintassi degli elementi HTML utilizzata in SVG. Impareremo un caso d'uso di esempio e quindi svilupperemo un metodo per implementarlo. L'SVG dovrebbe poter essere aggiunto a un semplice elemento contenente gli elementi. Nell'esempio precedente, aggiungiamo due volte un nuovo metodo all'espressione createVG. Usando JavaScript e CSS, possiamo mettere a punto le proprietà CSS e JS di un SVG.
Per dichiarare l'elemento SVG, utilizziamo document.createElementNS, che accetta due parametri. In questo caso, usiamo la variabile a lettera singola o per definire l'oggetto. Utilizzando la sintassi camelCase e trattino per gli attributi HTML, usiamo un'espressione regolare /[AZ]/g per trovare eventuali lettere maiuscole, sostituirle con trattini (-) e lettere minuscole e tornare a camelCase. Tutto quello che dobbiamo fare è restituire l'elemento dopo.
Cos'è il tag Svg in Javascript?
La grafica HTML può essere classificata in un contenitore utilizzando il tag *svg=. Questa tecnologia viene utilizzata per creare immagini grafiche, come percorsi, riquadri, cerchi e testo. Questo tutorial spiega come utilizzare SVG in modo pratico.
Come aggiungo tag in Svg?
Il tag svg> /svg> può essere utilizzato per digitare direttamente un'immagine in un documento HTML. Per fare ciò, apri l'immagine SVG nel codice VS o in un IDE preferito, copia il codice e incollalo nell'elemento "corpo" del tuo documento HTML. Se tutto è andato liscio, dovresti essere in grado di replicare l'aspetto della demo qui sotto.
Incorporamento di Html in Svg
L'HTML può essere incorporato in sva per la codifica del markup utilizzato di frequente. Gli elementi HTML "video", "audio", "iframe" e "canvas" sono disponibili anche per i contenuti incorporati nel formato SVG. Poiché i contenuti multimediali non possono essere contrassegnati, i progettisti possono includerli nei loro file SVG senza preoccuparsene.
Elaborazione libreria Svg
Esistono diversi modi per elaborare i file SVG. Un modo popolare è usare una libreria come Batik. Questa libreria offre diversi modi per manipolare i file SVG, tra cui il ridimensionamento, la traduzione e la rotazione.
Grafica in formato Svg
SVG è un formato grafico vettoriale che consente di creare immagini che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Questo lo rende ideale per creare loghi, icone e altri elementi grafici che devono essere ridimensionati frequentemente.
Scalable Vector Graphics (SVG) è un metodo per distribuire la grafica bidimensionale su più dispositivi. Un formato di file XML, così come un'interfaccia grafica di programmazione dell'applicazione, comprende i suoi due componenti. Con una varietà di stili di pittura, forme, testo e grafica raster incorporata sono tra le caratteristiche principali. Puoi programmare in linguaggi di scripting come ECMAScript e animare. I principali produttori di hardware di stampa stanno sviluppando una versione cartacea di SVG. Le pagine Web sono scritte in XML, allo stesso modo di Postscript e PDF. Poiché molti strumenti di progettazione supportano l'importazione e l'esportazione di SVG, può essere utilizzato come formato di interscambio per entrambe le applicazioni.
XML contiene grafica bidimensionale sotto forma di SVG. Questa app supporta tre tipi di oggetti grafici: forme grafiche vettoriali, immagini e testo. In un ambiente grafico è possibile combinare, separare, trasformare e comporre più oggetti grafici. I dispositivi in grado di controllare e monitorare le cose, come i sistemi di controllo industriale, possono farlo utilizzando un frontend SVG .
È un modo eccellente per aggiungere un senso di vita e movimento al tuo design. L'uso di animazioni e interattività SVG può portare a un'esperienza utente più coinvolgente. Inoltre, a causa della natura leggera delle animazioni SVG e dell'interattività, possono essere utilizzate più frequentemente. Di conseguenza, il tempo di caricamento del tuo sito web non sarà influenzato da questi elementi. Come parte dell'articolo, impareremo come animare animazioni leggere e scalabili usando CSS e s veiws. Useremo Sass per le demo, ma funzionerà anche CSS. In questa lezione useremo sva per creare una scena animata. Successivamente, utilizzeremo JavaScript per aggiungere interattività all'animazione. Ti mostreremo come animare scene complesse con JavaScript e SVG nella parte finale. Se non conosci SVG e vuoi saperne di più sulle sue funzionalità, ti consigliamo di consultare le seguenti risorse. Puoi utilizzare SVG per creare movimento e vita nel tuo progetto.
Cos'è Svg nella progettazione grafica?
Utilizzando Scalable Vector Graphics (SVG), un formato di file vettoriale ottimizzato per il Web, puoi accedere facilmente ai tuoi file. i file vettoriali sono simili ai file raster basati su pixel come i JPEG in quanto utilizzano formule matematiche per memorizzare immagini basate su punti e linee su una griglia.
Il miglior formato immagine per il tuo progetto
Quale formato devo usare quando scrivo un libro? La maggior parte delle immagini può essere trovata nei formati JPEG o PNG. Un'immagine JPEG è in genere più piccola di un'immagine PNG. Tuttavia, le immagini sva in genere hanno dimensioni maggiori rispetto alle immagini JPEG. Le immagini SVG, oltre ad essere basate su testo, sono facili da modificare. Se vuoi salvare la tua immagine come JPEG o PNG, puoi farlo facilmente. Se intendi utilizzare la tua immagine in un progetto grafico o editoriale, dovresti prendere in considerazione l'utilizzo di .SVG. Si tratta di un programma gratuito che permette di creare grafica SVG .
Svg è meglio di Png?
Poiché sia i PNG che gli SVG sono trasparenti, possono essere utilizzati per creare loghi e grafica online. Non c'è dubbio che i PNG siano una delle scelte migliori per un file trasparente basato su dati raster. Se vuoi lavorare con pixel e trasparenza, i PNG sono un'alternativa migliore ai file .VG.
Perché Svgs potrebbe non essere l'opzione migliore per immagini di qualità
Sebbene i vantaggi degli SVG possano superare i loro svantaggi, se la qualità è la tua preoccupazione principale, potrebbero non valere la pena. Poiché non sono compresse, le immagini in SVG, che utilizzano la compressione per risparmiare spazio di archiviazione, possono essere trasmesse più velocemente e richiedono una larghezza di banda maggiore rispetto alle immagini in JPEG e PNG. A causa della natura vettoriale di queste immagini, sono più facili da modificare e possono essere ridimensionate senza perdere qualità, oltre ad essere più facili da modificare.
Per cosa rappresenta Svg?
Una grafica vettoriale che può essere bidimensionale o tridimensionale può essere descritta utilizzando un linguaggio di markup basato su XML.
