Google Core Web Vitals per WordPress: come testarli e migliorarli
Pubblicato: 2023-11-29Ricordi il tempo in cui avevamo contenuti multimediali basati su Flash sui nostri siti Web? Se inizi ad avere nostalgia, lascia che ti ricordi il tempo impiegato per caricare quelle pagine. Quei siti web erano lenti, con cui era più difficile interagire e spesso non rispondevano ai dispositivi più piccoli.
Il World Wide Web si è evoluto nel corso degli anni e i tempi dei siti Web goffi sono ormai lontani.
Il Web moderno è un luogo in cui l’importanza dell’esperienza dell’utente è fondamentale. Ecco perché Google ha lanciato una serie di metriche per valutare se il tuo sito web offre l'esperienza che gli utenti meritano e amano. Google chiama questo insieme di parametri “Core Web Vitals ”.
In questo articolo esploreremo cosa sono i Google Core Web Vitals e come puoi testare e ottimizzare il tuo sito Web WordPress per loro. Iniziamo!
Sommario
- Comprendere i principali parametri web di Google
- Perché i Core Web Vital sono importanti?
- Come testare Core Web Vitals su WordPress
- Come migliorare i Core Web Vitals su WordPress
- Miglioramento di LCP (Largest Contentful Paint) su WordPress
- Miglioramento del FID (First Input Delay) su WordPress
- Miglioramento del CLS (Cumulative Layout Shift) su WordPress
- Come migliorare i Core Web Vitals con WP-Optimize
- Domande frequenti (FAQ)
Comprendere i principali parametri web di Google
Gli utenti oggi si aspettano siti Web più fluidi che si carichino rapidamente, siano facili da navigare e consentano loro di trovare facilmente le informazioni di cui hanno bisogno. Ciò ha portato a un aumento significativo dello sviluppo di siti Web incentrati sull’utente.
C'erano siti Web come Pingdom e GTMetrix che aiutavano le persone a farsi un'idea della velocità con cui venivano caricate le loro pagine web. Tuttavia, non esisteva un elenco consolidato di parametri per misurare come dovrebbe essere un sito Web incentrato sull'utente. Almeno fino a quando Google non ha lanciato i Core Web Vitals.
Core Web Vitals è un insieme di metriche che misurano l'esperienza dell'utente di un sito web. Queste metriche hanno lo scopo di valutare le prestazioni di caricamento, l'interattività e la stabilità visiva di una pagina web.
Diamo una rapida occhiata a tutti e tre i Core Web Vitals e scopriamo perché è importante ottimizzare il tuo sito web per loro.
Pittura con contenuto più grande (LCP)
Il Largest Contentful Paint (LCP) è una metrica che si concentra sull'esperienza dell'utente misurando la velocità di caricamento percepita. Indica il momento durante il caricamento della pagina in cui è più probabile che il contenuto principale venga caricato e diventi visibile all'utente. In sostanza, misura il tempo impiegato affinché l'elemento più grande, come un'immagine o un blocco di testo, appaia sulla pagina.
Un tempo di caricamento LCP rapido è fondamentale per garantire che la pagina soddisfi tempestivamente le esigenze o le intenzioni del visitatore. Indica quanto tempo impiega la pagina a diventare utile all'utente.
Secondo Google, si ottiene una buona esperienza utente quando l'LCP appare entro 2,5 secondi dall'inizio del caricamento della pagina. Condivideremo strategie su come migliorare la pittura con i contenuti più grandi nell'ultima parte del nostro blog.
Ritardo primo ingresso (FID)
Il First Input Delay (FID) è una metrica che misura la reattività di una pagina web quando un utente avvia un'interazione. Questa interazione può avvenire sotto forma di clic su un collegamento, tocco di un pulsante o utilizzo di un controllo personalizzato basato su JavaScript.
In sostanza, il FID calcola il tempo impiegato dal browser per riconoscere e rispondere all'azione dell'utente.
Un buon punteggio FID è essenziale per misurare l'interattività del tuo sito web. Un FID inferiore significa che il tuo sito è più reattivo, con conseguente migliore esperienza utente. Per garantire un'interazione positiva con l'utente, Google suggerisce di puntare a un FID inferiore a 100 millisecondi.
Spostamento cumulativo del layout (CLS)
Cumulative Layout Shift (CLS) è una metrica utilizzata per valutare la stabilità del contenuto di una pagina web durante il processo di caricamento. Misura quanto si muove una pagina web man mano che gli elementi visibili cambiano posizione tra i fotogrammi.
Un punteggio CLS inferiore rende l'esperienza dell'utente più fluida. Mantiene stabile la pagina e impedisce ai contenuti di interrompere la lettura o l'interazione. Per mantenere una buona stabilità visiva, Google consiglia un punteggio CLS inferiore a 0,1.
Perché i Core Web Vital sono importanti?
L'introduzione di Core Web Vitals da parte di Google è stato un passo importante nell'enfatizzare l'esperienza dell'utente nello sviluppo di siti web. Tuttavia, questo non è l’unico motivo per cui i proprietari di siti web ottimizzano per Core Web Vitals.
Da maggio 2021, Core Web Vitals è un fattore di ranking per Google.L'ottimizzazione del tuo sito web per Core Web Vitals aumenta la sua visibilità nei risultati di ricerca di Google.
Ecco alcuni altri motivi per cui i Core Web Vitals sono così importanti e perché dovresti ottimizzare il tuo sito WordPress per loro:
Tassi di conversione:
Le prestazioni del sito web e i tassi di conversione sono strettamente collegati. Quando un sito Web funziona bene in Core Web Vitals, migliora anche l'esperienza dell'utente, portando a un aumento dei tassi di conversione. Ad esempio, una pagina che si carica velocemente può catturare e mantenere l'attenzione dell'utente. Nel frattempo, un layout stabile garantisce interazioni fluide, creando un ambiente favorevole alla conversione.
Vantaggio competitivo:
L'ottimizzazione per Core Web Vitals dà al tuo sito web un vantaggio competitivo, o almeno ti aiuta a tenere il passo con i tuoi concorrenti che lo stanno già facendo.
Frequenze di rimbalzo:
I siti web con metriche a basso rendimento spesso hanno frequenze di rimbalzo più elevate. Gli utenti tendono ad abbandonare i siti che si caricano lentamente o sono difficili da usare. Migliorare il punteggio Core Web Vitals riduce la frequenza di rimbalzo e migliora l'esperienza dell'utente.
Esperienza mobile:
Molte persone ora utilizzano i propri dispositivi mobili per accedere a Internet. I Core Web Vitals sono essenziali per fornire una buona esperienza utente mobile. Google si sta muovendo verso l’indicizzazione mobile-first , il che la rende ancora più importante.
Fiducia e credibilità:
Un sito web veloce, accattivante e affidabile può far sembrare un marchio più affidabile. Ciò può aiutare a creare fiducia e credibilità con i tuoi utenti.
Come testare Core Web Vitals su WordPress
Testare il punteggio Core Web Vitals del tuo sito web è facile. Sono disponibili passaggi e strumenti per aiutarti a misurare e analizzare i Core Web Vitals sul tuo sito WordPress.
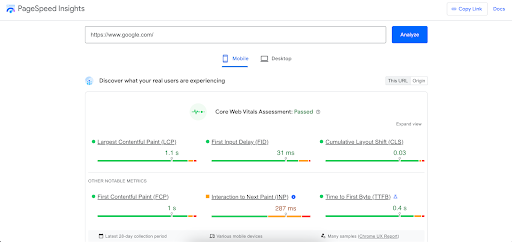
1. PageSpeed Insights
Il primo della lista è PageSpeed Insights, lo strumento di Google per misurare le prestazioni Core Web Vitals di un sito web.
Inizia digitando l'URL del tuo sito web e ottieni un'analisi completa dei suoi punteggi LCP, FID e CLS, oltre ad altri parametri di prestazione. È un modo molto semplice per testare rapidamente i Core Web Vitals del tuo sito web!

I dati nel rapporto sono suddivisi in dispositivi mobili e desktop, il che ti aiuta a vedere il rendimento del tuo sito web su diversi dispositivi. Questa segregazione ti offre un quadro chiaro delle prestazioni del tuo sito su tutte le piattaforme.
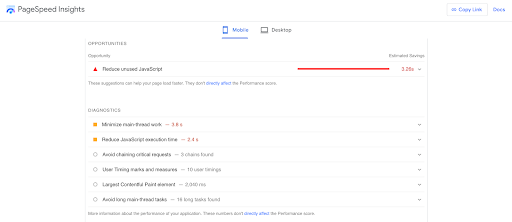
Inoltre, il rapporto include suggerimenti per migliorare i tuoi punteggi. Fornisce consigli utili come l'eliminazione delle risorse che bloccano la visualizzazione, l'ottimizzazione delle immagini e altro ancora. Questi suggerimenti hanno lo scopo di aiutarti a migliorare le prestazioni del tuo sito web e renderlo più efficiente.

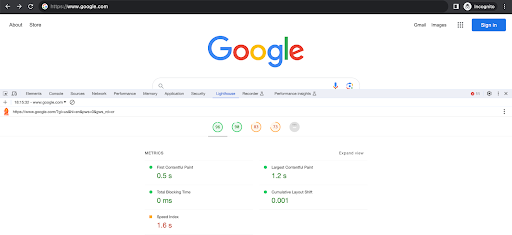
2. Faro
Lighthouse è uno strumento open source che ti aiuta a migliorare la qualità delle tue pagine web. Può controllare le prestazioni dei principali parametri web vitali, l'accessibilità, le app web progressive, la SEO e altro ancora.

Hai più opzioni per eseguire Lighthouse. Puoi utilizzarlo in Chrome DevTools, eseguirlo dalla riga di comando o persino utilizzarlo come modulo Node.
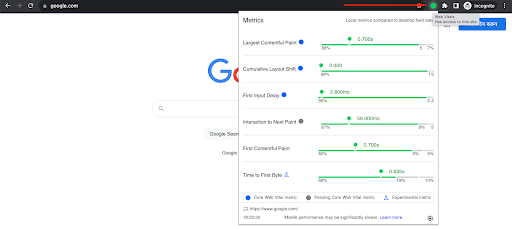
3. Estensione Web Vitals per Chrome
Web Vitals è un'estensione utile per il browser Google Chrome. Ti dà accesso immediato ai dati Core Web Vitals nella barra superiore del tuo browser. È un ottimo strumento per controllare e monitorare il tuo sito WordPress mentre apporti modifiche.

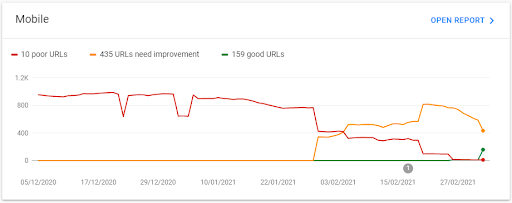
Rapporto sui parametri web essenziali di Search Console
Il rapporto Core Web Vitals di Google Search Console è un altro ottimo strumento. Ti aiuta a monitorare le prestazioni del sito web dalla dashboard di Google Search Console.

Il rapporto ordina gli URL in categorie di miglioramento e buono stato, consentendoti di concentrarti più facilmente sulle ottimizzazioni.
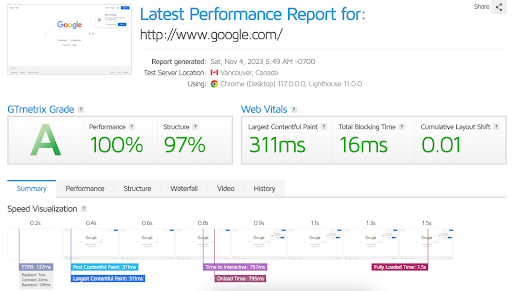
4. GTmetrix
GTmetrix ha aggiornato il suo motore di analisi per incorporare i dati Core Web Vitals.

Questo strumento aiuta gli utenti a valutare le metriche e ottenere consigli pratici per migliorarle.
5. Strumenti di monitoraggio delle prestazioni di terze parti
Pingdom, New Relic e Datadog sono altri strumenti che possono aiutarti a capire il rendimento del tuo sito web. Questi strumenti sono utili per monitorare le prestazioni del tuo sito web e tracciarne i dati storici.
Come migliorare i Core Web Vitals su WordPress
Core Web Vitals copre tutti gli aspetti dell'esperienza del tuo sito web. Per migliorare i Core Web Vitals su WordPress (o qualsiasi sito web), è importante affrontare tutte le aree principali del tuo sito.
Ma se non hai idea da dove cominciare, non preoccuparti. Abbiamo compilato un elenco completo di strategie per migliorare i tuoi punteggi Core Web Vitals.
Strategie per migliorare i Core Web Vitals
1. Hosting ad alte prestazioni:
L'ambiente di hosting è importante per migliorare le prestazioni del tuo sito WordPress. Un buon provider di hosting può velocizzare i tempi di risposta del server. Questo è importante per migliorare le metriche FID e LCP.
Cerca provider di hosting che offrano configurazioni server ottimizzate per WordPress. Dovrebbero anche fornire spazio di archiviazione SSD, offrire le ultime versioni di PHP e avere data center vicini al tuo pubblico di destinazione. I provider di hosting WordPress gestiti in genere forniscono un ambiente su misura per migliorare le prestazioni di WordPress.
2. Selezione del tema ottimizzata:
Scegliere il tema giusto è essenziale per massimizzare le prestazioni del tuo sito web. Seleziona temi leggeri e ottimizzati. Codificateli in modo efficiente. Scegli temi che abbiano meno risorse. Evita temi che rallentano il rendering della pagina. Ciò si tradurrà in un miglioramento del Largest Contentful Paint (LCP) e del First Input Delay (FID).
Il consiglio dell'esperto:migliora i Core Web Vitals scegliendo temi reattivi che si adattano alle varie dimensioni dello schermo e garantiscono un'esperienza utente ottimale su tutti i dispositivi.
Ti suggeriamo di utilizzare un tema che funzioni bene sui dispositivi mobili. I Core Web Vitals di Google si concentrano sul rendimento di un sito web sui dispositivi mobili. Un tema mobile-responsive adatta il suo layout alle diverse dimensioni dello schermo. Ciò garantisce un'esperienza utente fluida su tutti i dispositivi. Inoltre, è meglio cercare temi che seguano gli standard web più recenti e ricevano aggiornamenti regolari.
3. Ottimizzazione dell'immagine:
L'ottimizzazione delle immagini sul tuo sito WordPress può migliorare notevolmente il tempo di caricamento e migliorare la metrica LCP. Servi immagini in formati di nuova generazione come WebP per ridurre le dimensioni dei file rispetto ai formati tradizionali come JPEG e PNG.

Un altro modo per far funzionare meglio le cose è utilizzare il caricamento lento . Ciò significa che le immagini che non sono sullo schermo vengono caricate in seguito. Aiuta le pagine a caricarsi più velocemente e migliora sia LCP che FID.
4. Codifica delle immagini:
Per velocizzare il caricamento del tuo sito web, dovresti codificare in modo efficiente le immagini e ottimizzare la consegna delle immagini. Puoi farlo comprimendo e codificando le immagini utilizzando strumenti online. Se non vuoi prenderti questa seccatura, puoi semplicemente automatizzare il processo utilizzando WP-Optimize e iniziare a servire le immagini in formati di nuova generazione come WebP.
5. Ottimizzazione CSS e JavaScript:
Gestire i file CSS e JavaScript in modo efficace è fondamentale per garantire prestazioni fluide del sito web. Questi file sono vitali per l'aspetto e la funzionalità ma possono rallentare le prestazioni se non ottimizzati.
Suggerimento dell'esperto:rimuovi plugin e script inutilizzati per mantenere il tuo sito snello e veloce.
Rimuovi i CSS inutilizzati e minimizza i codici JavaScript per ottimizzare ulteriormente il tuo sito Web WordPress. Dovresti anche rimuovere plugin o script inutilizzati per mantenere un sito snello e veloce.
6. Ottimizzazioni lato server:
Per migliorare le prestazioni e la configurazione del server del tuo sito WordPress, dovresti aggiornare PHP, ottimizzare il database, utilizzare la memorizzazione nella cache del server e utilizzare un CDN.
In questo modo ridurrai i tempi di risposta del server e migliorerai i tempi di caricamento del tuo sito web. Che a sua volta ti aiuterà a ottenere punteggi migliori in Core Web Vitals.
7. Implementazione della CDN:
La rete per la distribuzione di contenuti (CDN) può accelerare la distribuzione di risorse statiche come immagini, CSS e file JavaScript ai tuoi utenti. Ciò porta a metriche Core Web Vitals migliorate come Largest Contentful Paint (LCP).
I CDN archiviano le tue risorse statiche su una rete di server situati in tutto il mondo. Quando un utente visita il tuo sito, la CDN invia queste risorse dal server più vicino, il che può accelerare notevolmente i tempi di caricamento. Riducendo la latenza della rete, i CDN possono essere particolarmente utili per gli utenti che sono lontani dal server originale.
8. Ottimizzazione del database:
Un database ben ottimizzato è fondamentale per un sito WordPress veloce e reattivo. Per ottimizzare il tuo database, pulisci regolarmente il tuo database. Rimuovi i dati obsoleti e non necessari come vecchie revisioni, commenti cestinati e opzioni temporanee. Ciò aiuta a mantenere il database snello ed efficiente.
Inoltre, assicurati che il tuo database sia indicizzato correttamente. L’indicizzazione gioca un ruolo chiave nell’accelerare il recupero dei dati, soprattutto per i siti WordPress con database di grandi dimensioni.
9. Implementazione del plug-in di memorizzazione nella cache :
L'implementazione della memorizzazione nella cache è una strategia cruciale per migliorare le prestazioni del tuo sito WordPress. Un approccio efficace consiste nell'utilizzare un plug-in di memorizzazione nella cache incentrato sulle prestazioni come WP-Optimize .
I plugin con funzionalità di memorizzazione nella cache generano e archiviano versioni statiche delle tue pagine web. Quando un utente visita una pagina, il plug-in di memorizzazione nella cache fornisce la versione statica. Ciò riduce il carico di lavoro del server e migliora notevolmente i tempi di caricamento della pagina.
Miglioramento di LCP (Largest Contentful Paint) su WordPress
1. Ottimizzazione degli elementi e delle risorse:
Elimina o ottimizza gli elementi troppo grandi e le risorse per ridurre i tempi di risposta iniziali del server. Elementi di grandi dimensioni, come immagini o blocchi di testo, possono rallentare il tuo sito.
Il consiglio dell'esperto: semplifica il design della tua home page.Il minimalismo non solo conferisce al tuo sito web un aspetto pulito, ma migliora anche la velocità di caricamento e le metriche LCP.
Allo stesso modo, i file CSS e JavaScript bloccano il rendering e ritardano la visualizzazione della tua pagina fino al completo caricamento. Puoi migliorare la velocità e l'efficienza del tuo sito web eliminandoli o ottimizzandoli.
2. Minimizzazione di script e stili:
Minimizzare i file JavaScript e CSS è un altro ottimo modo per migliorare i punteggi LCP. Il processo di minimizzazione rende gli script e gli stili più piccoli. Lo fa rimuovendo caratteri, commenti e spazi bianchi non necessari. Ciò aiuta a migliorare i tempi di caricamento perché le dimensioni dei file sono più piccole. Ne beneficiano gli utenti con connettività Internet o dispositivi mobili limitati.
Miglioramento del FID (First Input Delay) su WordPress
1. Ottimizzazione JavaScript:
È essenziale ottimizzare l'esecuzione di JavaScript se desideri migliorare l'efficienza del tuo sito web. Questo è fondamentale poiché spesso è la causa principale dei ritardi nella risposta del browser alle azioni dell'utente.
Per risolvere questo problema, dividi le attività lunghe in attività più piccole che possono essere eseguite in momenti diversi. Inoltre, la rimozione di JavaScript non necessario dal percorso critico migliorerà il punteggio FID.
2. Differimento JavaScript:
Ritarda l'esecuzione degli script non necessari fino a quando la pagina non sarà visibile o quando saranno necessari per accelerare il caricamento di JavaScript. In questo modo, puoi ridurre al minimo la quantità di JavaScript che deve essere elaborato durante il caricamento della pagina e quindi migliorare il punteggio FID.
Puoi ottenere questo risultato utilizzando l'attributo defer sugli elementi di script o utilizzando WP-Optimize per rinviare facilmente i file JavaScript.
Miglioramento del CLS (Cumulative Layout Shift) su WordPress
1. Specifica delle dimensioni:
Garantire un layout corretto riduce al minimo eventuali spostamenti imprevisti. Ciò garantisce anche un punteggio CLS migliore.
È importante fornire specifiche sulle dimensioni per immagini, video e altri elementi multimediali. Specifica gli attributi larghezza e altezza per fornire al browser le informazioni necessarie per riservare spazio sulla pagina. Ciò contribuisce a creare un'esperienza utente più fluida e coerente.
2. Allocazione dello spazio pubblicitario dinamico:
Designare dimensioni specifiche per gli annunci dinamici sulla tua pagina web è un'altra strategia cruciale per migliorare CLS. In questo modo, gli annunci si fondono perfettamente con il contenuto. Questo crea un'esperienza visiva coerente. Inoltre impedisce interruzioni del layout.
Suggerimento dell'esperto: non posizionare annunci dinamici nella parte superiore delle tue pagine web poiché ciò potrebbe causare cambiamenti nel layout e interrompere l'esperienza dell'utente.
Senza una dimensione designata, gli annunci potrebbero essere caricati in varie dimensioni. Ciò potrebbe comportare incoerenze nella progettazione e difficoltà per gli utenti. Ciò diminuirà il punteggio CLS. Una dimensione specifica dell'annuncio consente inoltre il posizionamento ottimizzato degli annunci e un design reattivo per le diverse dimensioni dello schermo.
Monitoraggio e ottimizzazione continua
Utilizza strumenti come Google PageSpeed Insights, GTMetrix o Pingdom per monitorare i tuoi Core Web Vitals. Tieni traccia dell'efficacia delle tue ottimizzazioni continuando a monitorarle. Ciò ti aiuterà a garantire che il tuo sito WordPress rimanga ottimizzato per Core Web Vitals nel tempo. È importante adattarsi a eventuali nuovi cambiamenti o problemi che potrebbero verificarsi per mantenere prestazioni ottimali.
Migliora i Core Web Vitals con WP-Optimize
Ottimizzare un sito Web WordPress per Core Web Vitals può essere complesso. Alcuni richiedono anche che tu sappia programmare. E se potessi farlo in un paio di semplici clic?
Questo è ciò che offre WP-Optimize. Il plug-in WP-Optimize offre una varietà di funzionalità gratuite e premium per migliorare Core Web Vitals sul tuo sito WordPress.
Diamo un'occhiata alle 3 principali funzionalità che WP-Optimize ha da offrire:
1. Pulizia del database:
WP-Optimize aiuta a riordinare il tuo database, aumentando la velocità del tuo sito web. Elimina i post con bozza automatica, le revisioni dei post obsoleti, i post eliminati, i commenti spam e le opzioni temporanee non necessarie. Ciò garantisce un database più pulito ed efficiente per il tuo sito web. La cosa più impressionante è che con WP-Optimize Premium puoi semplicemente impostare un programma per eseguire le pulizie automatiche.
2. Ottimizzazione dell'immagine:
La tecnologia avanzata di ottimizzazione delle immagini di WP-Optimize Premium utilizza metodi di compressione all'avanguardia. Riduce efficacemente le dimensioni del file delle immagini PNG, JPG, WebP, GIF, BMP e TIF. Offre funzionalità come la compressione di massa, la compressione di file di grandi dimensioni, la compressione automatica e l'opzione per ripristinare l'immagine originale. Pertanto, puoi ottimizzare facilmente le tue immagini per prestazioni migliori e tempi di caricamento più rapidi.
3. Memorizzazione nella cache:
WP-Optimize offre una potente funzionalità di memorizzazione nella cache per migliorare la velocità di caricamento del sito web. Precarica i tuoi post e le tue pagine come file statici, riducendo significativamente il carico di elaborazione sul tuo server web. Ciò ti consente di caricare il sito web molto più velocemente per i visitatori di ritorno.
Riepilogo
L’importanza dei Core Web Vitals nel determinare l’esperienza dell’utente e il posizionamento SEO non verrà mai sottolineata abbastanza. Forniscono informazioni preziose sulla velocità di caricamento, sull'interattività e sulla stabilità visiva delle pagine web.
Per i proprietari di siti WordPress, l’ottimizzazione per Core Web Vitals richiede un approccio globale. Solo attraverso test, monitoraggio e ottimizzazione continui puoi migliorare il punteggio Core Web Vitals del tuo sito. Ma prima di ciò, il primo passo è semplicemente avviare il processo.
Quindi, fai oggi stesso il primo passo verso l’ottimizzazione del tuo sito WordPress per Core Web Vitals. Utilizza le potenti funzionalità di WP-Optimize o WP-Optimize Premium se prendi sul serio il tuo sito web. E apri la strada a un'esperienza utente superiore e a una maggiore visibilità su Google.
Domande frequenti (FAQ)
Condividiamo le risposte ad alcune domande comuni che riceviamo spesso sull'ottimizzazione dei Core Web Vitals di WordPress.
