3 Google Core Web Vitals e come potenziarli
Pubblicato: 2022-06-04Google ha sviluppato e introdotto 3 Core Web Vitals per valutare l'esperienza utente di un sito web.
Come proprietario di un sito Web WordPress, dovresti preoccuparti di Google Core Web Vitals perché forniscono informazioni sulle prestazioni del tuo sito. Comprendere questi fattori ti aiuta a sapere se il tuo sito funziona bene, adottando così misure tempestive per migliorarne la qualità.
Questo articolo ti mostrerà cosa sono i Google Core Web Vitals, come testarli e come ottimizzare l'esperienza utente del tuo sito sulla base di questi elementi.
Scopriamolo insieme!
- 3 Vitali web principali di Google
- L'importanza di Google Core Web Vitals per la SEO
- Come controllare il punteggio di Google Core Web Vitals in WordPress
- Come far avanzare Google Core Web Vitals in WordPress
3 Vitali web principali di Google
I Google Core Web Vitals sono un insieme di metriche che ti dicono come gli utenti sperimentano la tua pagina web. Queste metriche sono composte da 3 misurazioni principali. Ciascuno dei fattori può essere messo insieme per aiutarti a risolvere i problemi in modo efficace e metodico.
Largest Contentful Paint (LCP): LCP segnala la velocità di caricamento dell'immagine o del blocco di testo più grande nella finestra da quando un utente richiede l'URL. In poche parole, è il momento di fare clic su un collegamento per visualizzare l'intero contenuto sullo schermo.
I tempi di caricamento lenti si traducono in un minore coinvolgimento e tassi di conversione. Nessuno vorrebbe visitare un sito web che funziona a passo di lumaca. Apparentemente, devi assicurarti che i tuoi contenuti sul sito si carichino velocemente per creare un'esperienza utente piacevole e far sì che le persone visitino il tuo sito.
First Input Delay (FID): il FID misura la durata da quando un utente immette o comanda per la prima volta una pagina al momento in cui il browser risponde effettivamente a tale interazione. I primi input includono il clic su un collegamento, il tocco su un pulsante, la pressione di tasti, ecc.
Tempi FID lunghi hanno un effetto negativo sulle frequenze di rimbalzo. Se il tuo sito Web non risponde rapidamente agli input degli utenti, è probabile che lascino immediatamente il sito. Infatti, la frequenza di rimbalzo aumenta del 32% quando il tempo di caricamento sale da 1 a 3 secondi. Una volta che il tempo di caricamento aumenta da 1 a 6 secondi, la frequenza di rimbalzo potrebbe essere anche 3 volte superiore.
Per evitare che ciò accada, dovresti ridurre i tempi di attesa per migliorare l'interazione e l'usabilità nel sito.
Cumulative Layout Shift (CLS): CLS registra la stabilità del tuo sito web durante il caricamento. In altre parole, identifica se i link oi pulsanti si muovono in modo irragionevole sul tuo sito.
Questo problema è uno dei maggiori colpevoli che causano frustrazione agli utenti. Ad esempio, confonderà i visitatori quando leggono i tuoi blog e incontreranno cambiamenti di layout disordinati. Quindi sbarazzarsi di questi cambiamenti imprevisti può portare a un'esperienza utente eccellente sul tuo sito.
L'importanza di Google Core Web Vitals per la SEO
I Google Core Web Vitals sono fattori critici non solo per un'esperienza utente positiva, ma anche per la SEO. A partire da giugno 2021, Google ha iniziato a utilizzare questi elementi come segnali di ranking.
Un buon punteggio di Google Core Web Vitals significa che stai fornendo un'esperienza utente eccezionale e sei considerato affidabile dal motore di ricerca.
Pertanto, Google considererà i tuoi contenuti preziosi per i suoi utenti e visualizzerà il tuo sito nelle pagine dei risultati dei motori di ricerca (SERP).
Vale a dire, una pagina che si carica in modo rapido e stabile avrà maggiori probabilità di posizionarsi più in alto su Google. Quindi dovresti migliorare l'esperienza utente del tuo sito in base ai 3 Google Core Web Vitals menzionati per apparire in cima alle SERP.
Prima di approfondire come potenziare Google Core Web Vitals, perché non controllare il punteggio del tuo sito web per vedere a che punto sei adesso?
Come controllare il punteggio di Google Core Web Vitals in WordPress
I Google Core Web Vitals vengono valutati rispetto ai seguenti limiti:
| Bene | Ha bisogno di miglioramento | Povero | |
| LCP | <=2,5 secondi | <=4s | >4s |
| FID | <=100 ms | <=300 ms | >300 ms |
| CLS | <=0,1 | <=0,25 | >0,25 |
Per determinare se il tuo sito WordPress necessita di modifiche, puoi utilizzare gli strumenti di Google come PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse e Web Vitals Extension.
In questa sezione esamineremo 2 degli strumenti più comuni: PageSpeed Insights e Google Search Console. Mentre il primo ti aiuta a rilevare i problemi delle singole pagine, il secondo supporta la diagnosi di problemi a livello di sito.
#1 Utilizzo di PageSpeed Insights

Segui la guida di seguito per scoprire i Google Core Web Vitals complessivi della tua pagina web:
- Vai alla pagina Insights di PageSpeed.
- Inserisci semplicemente l'URL del tuo sito e fai clic su Analizza .

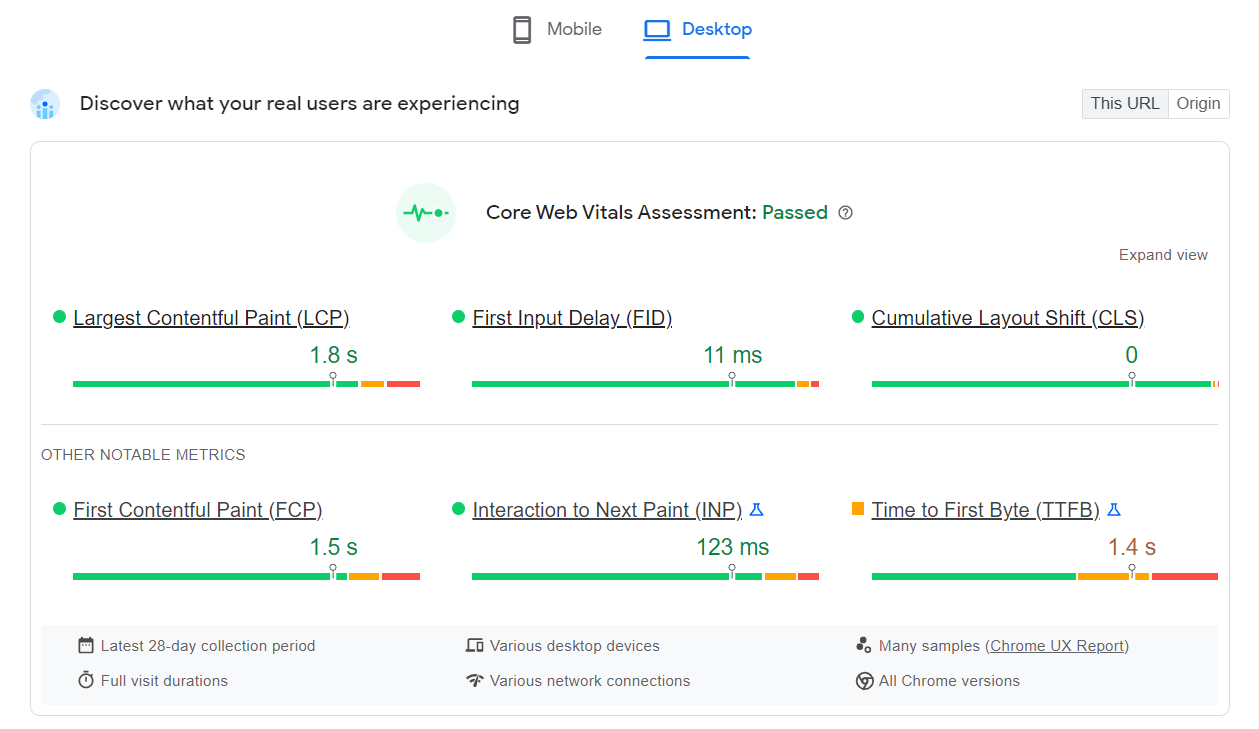
Google ti mostrerà l'esperienza utente e le prestazioni del sito web. Supererai la valutazione purché le metriche di Google Core Web Vitals siano contrassegnate da un nastro verde.
La cosa più interessante di questo strumento è che presenta questi punteggi sia in versione mobile che desktop.

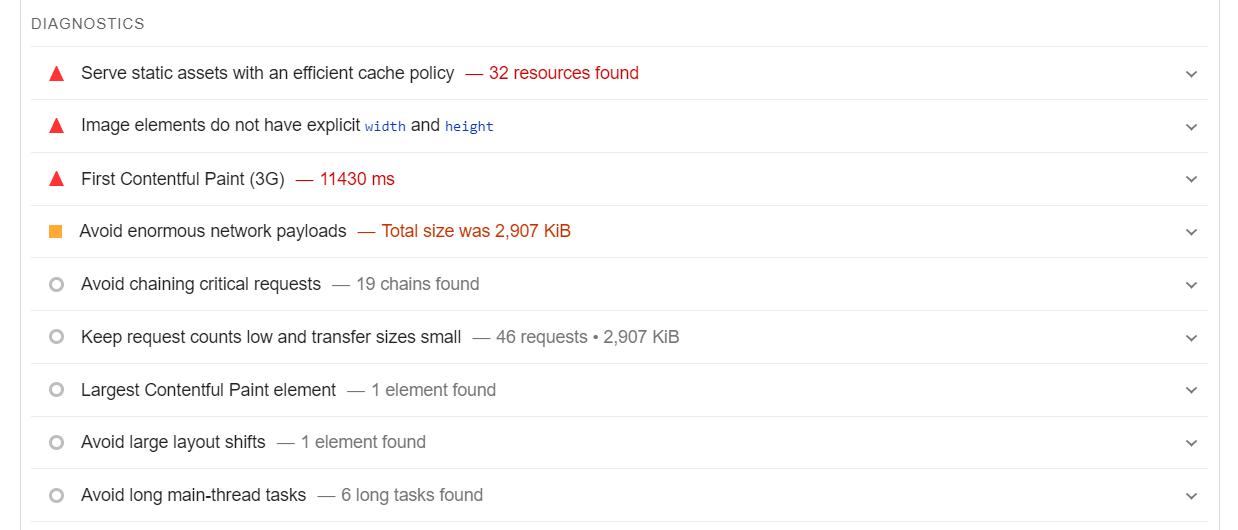
Indica anche gli elementi effettivi che causano problemi sul tuo sito nella sezione Diagnostica più in basso nella pagina.


#2 Utilizzo di Google Search Console

Se vuoi definire i problemi con il tuo sito nel suo insieme, dovresti utilizzare Google Search Console. Procedi nel seguente modo per visualizzare il rapporto Google Core Web Vitals:
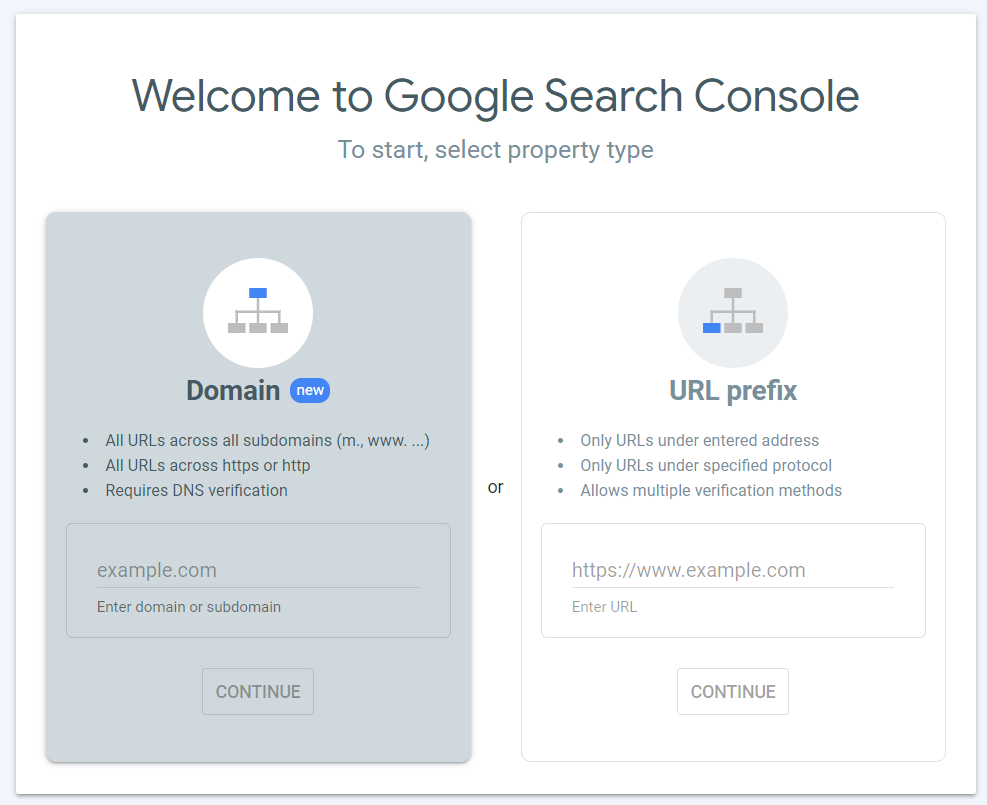
- Vai alla pagina di Google Search Console.
- Inserisci il tuo dominio e premi il pulsante Continua .

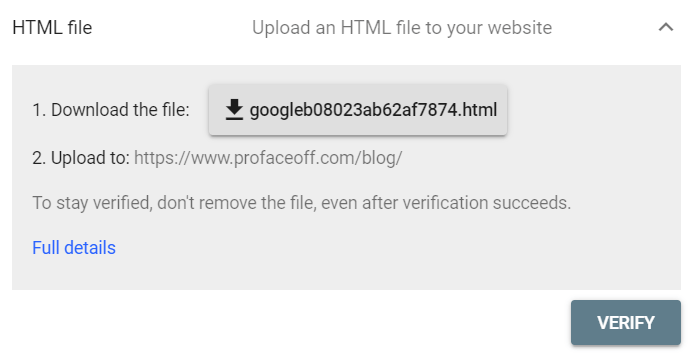
3. Fare clic sul pulsante per scaricare un file HTML.
4. Carica il file che hai scaricato sul tuo sito.
5. Fare clic su Verifica per completare il processo di verifica.

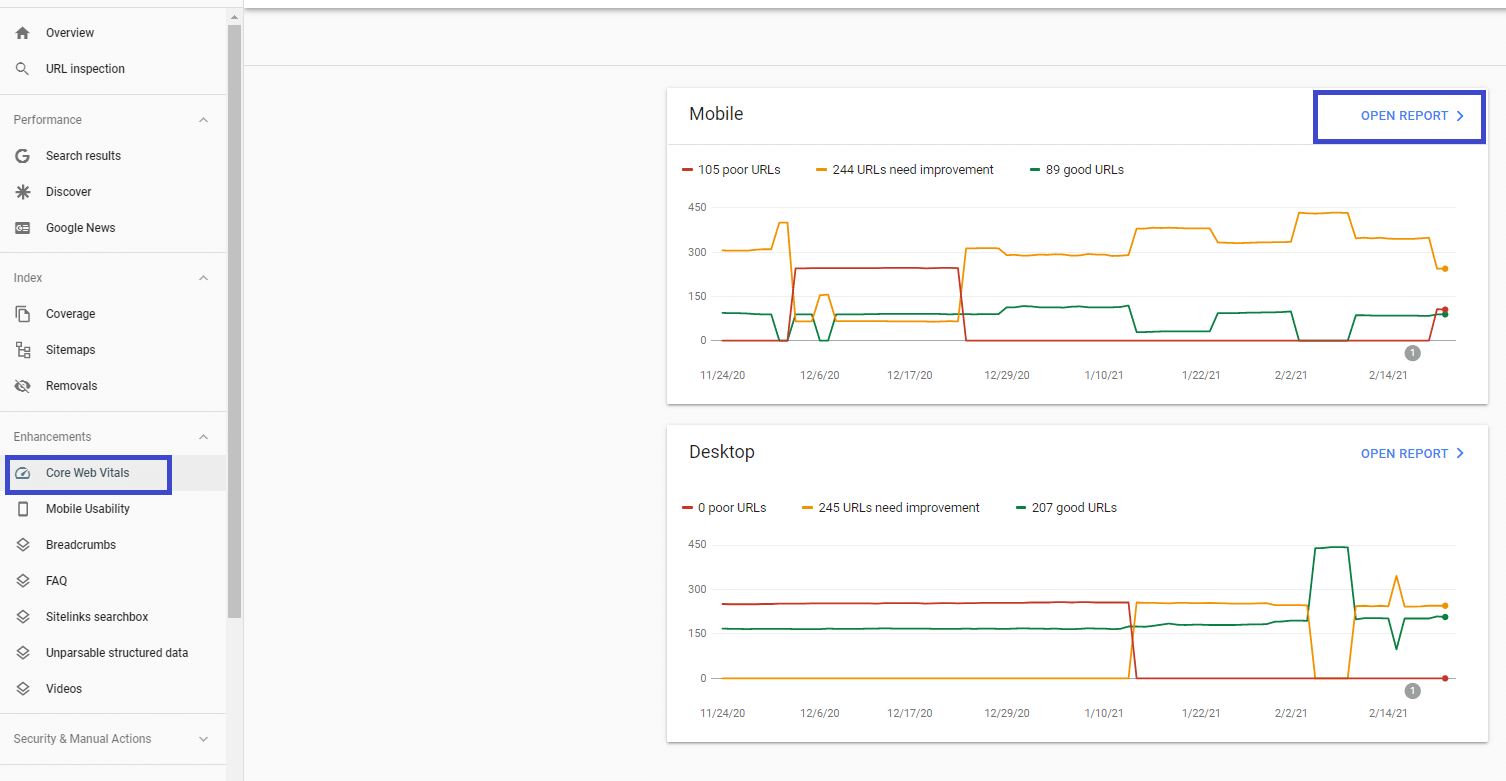
6. Nel menu di amministrazione di Search Console, seleziona Core Web Vitals → Apri rapporto . Puoi scegliere di visualizzare il rapporto su una versione mobile o desktop.

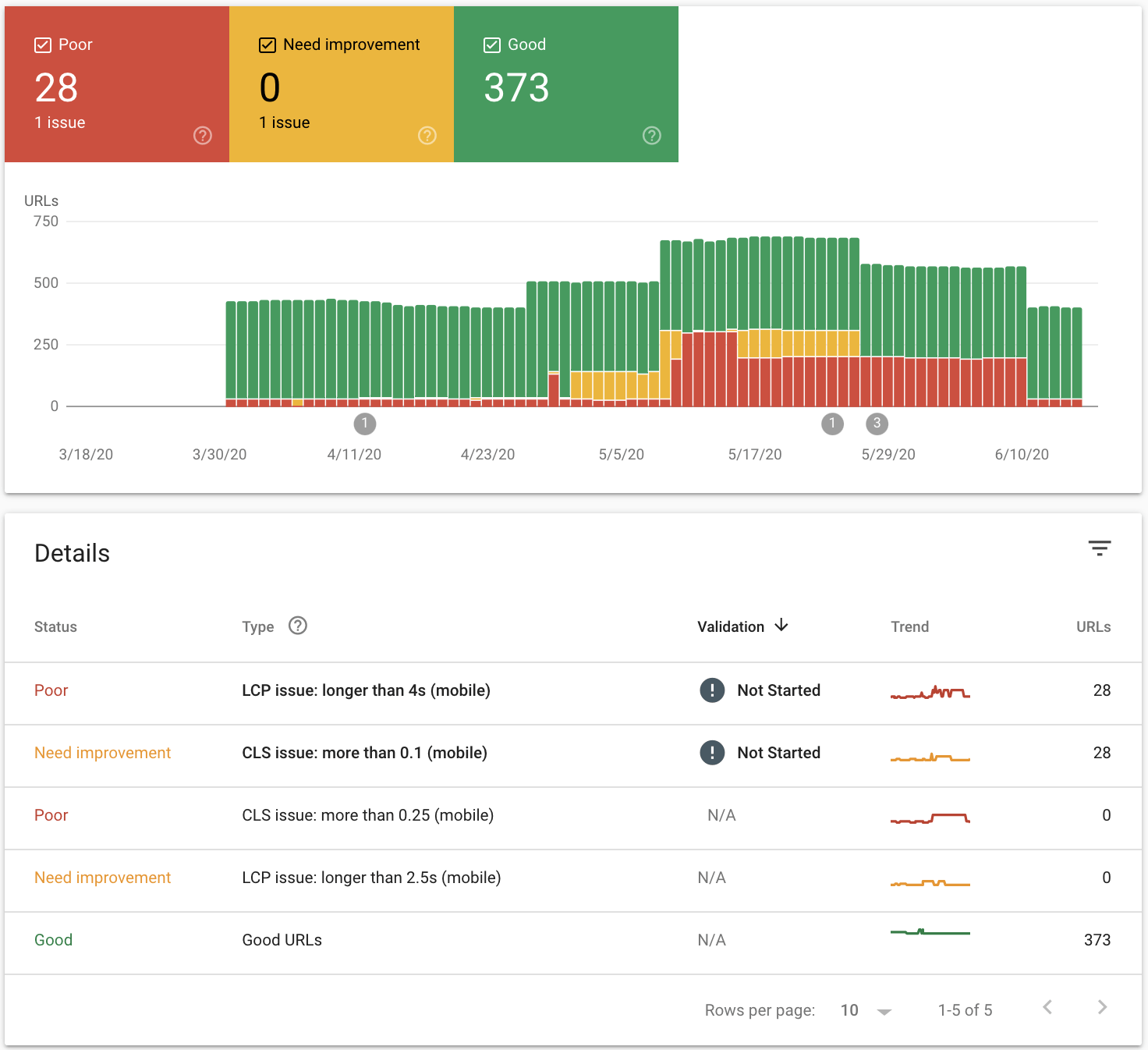
7. Una volta aperto il rapporto, troverai una scheda Dettagli che mostra tutti i problemi di Core Web Vitals. Fai clic sulla riga relativa a un problema specifico, atterrerai su una pagina che mostra l'elenco degli URL che devono essere corretti.

8. Correggi gli URL che devono essere migliorati.
9. Passa alla colonna Convalida e vai avanti con l'opzione Convalida correzione per consentire a Google di eseguire nuovamente la scansione delle tue pagine. Tieni presente che il processo di convalida può richiedere fino a 2 settimane.
Come far avanzare Google Core Web Vitals in WordPress
Se al momento non soddisfi gli standard, è necessario correggere tutti i problemi di Google Core Web Vitals rilevati per sfruttare l'esperienza dell'utente.
Le strategie sono diverse per ogni metrica. Ecco alcune potenti tecniche per aiutarti a raggiungere questo obiettivo.
Migliora l'LCP

Fortunatamente, questo problema non richiede molto tempo e sforzi per risolverlo poiché ora ci sono innumerevoli strumenti per gestirlo. Per risolvere il problema dell'LCP, è necessario:
- Ottimizza immagini e video utilizzando plug-in come Smush, EWWW Image Optimizer, Imagify, Image optimization e Lazy Load di Optimole, ecc.
- Sbarazzati delle risorse che bloccano il rendering applicando plug-in come WP Rocket, Autoptimize, Async JavaScript, ecc.
- Elimina plugin e script inutilizzati.
- Utilizza Content Delivery Network (CDN) come StackPath, Sucuri, Cloudflare, Google Cloud CDN, ecc.
- Riduci i tempi di risposta del server utilizzando l'hosting web veloce come Hostinger, Bluehost, WPEngine, Dreamhost, ecc.
Migliora FID

A differenza di LCP, l'ottimizzazione del FID può essere l'attività più complicata e dispendiosa in termini di tempo perché si occupa interamente del codice. Potrebbe essere necessario il supporto di sviluppatori web professionisti per risolvere correttamente questi problemi.
Nel caso in cui tu possa farlo da solo, è importante:
- Suddividi le attività grandi e pesanti in attività più piccole e asincrone.
- Usa Chrome DevTools per rilevare ed eliminare il codice CSS non necessario.
- Ritarda l'esecuzione di JavaScript da parte dello strumento Flying Scripts e carica i file JavaScript solo quando necessario.
- Minimizza HTML di HTMLMinifier, CSS di CSSNano e JavaScript di UglifyJS.
Migliora CLS

Correggendo CLS, puoi assicurarti che i tuoi utenti non debbano re-imparare dove si trovano link, immagini e campi quando la pagina è completamente caricata o fare clic su qualcosa per errore. Per evitare i problemi di CLS, prova a:
- Imposta larghezza e altezza fisse su immagini e video.
- Riduci l'effetto di scambio rendendo il fallback e il carattere web il più simili possibile.
- Ottimizza e comprimi i caratteri Web utilizzando lo strumento NitroPack.
- Evita di inserire contenuti dinamici come annunci, incorporamenti e iFrame sopra i contenuti esistenti nella parte superiore della pagina.
Ottimizza Google Core Web Vitals per guadagnare più traffico organico!
Ora capisci cosa significano i Google Core Web Vitals e in che modo influiscono sulle prestazioni del tuo sito WordPress e sulle campagne SEO. È giunto il momento di aggiornare i tuoi punteggi!
Utilizzando le tecniche analizzate in questo articolo, prima o poi le prestazioni del tuo sito saranno notevolmente migliorate. Puoi assicurarti che il tuo sito sia considerato affidabile da Google e quindi raggiungere un ranking più alto nei risultati di ricerca.
Non sorprenderti se vedi che il tuo traffico organico aumenta vertiginosamente!
Potresti essere interessato a 6 suggerimenti di WordPress per aumentare rapidamente l'autorità del dominio.
