Google Discover: cos'è e come essere in primo piano
Pubblicato: 2022-04-01- Il primo articolo a comparire in Discover
- Il secondo articolo in evidenza in Discover
- Il mio processo per scrivere articoli
- Discover utilizza il machine learning per curare i feed di contenuti
- Contenuto visivo e il mio approccio ad esso
- Avere un layout pulito e facile da navigare
- I miei ultimi pensieri
Penso che chiunque pubblichi blog e articoli, in definitiva, lo faccia perché vuole attirare un pubblico di lettori. E, se le cose vanno bene, trasforma quei lettori in clienti, o almeno in fedeli sostenitori di qualsiasi servizio o prodotto tu stia cercando di promuovere.
Quanto a me, lo faccio perché è qualcosa che faccio da molti anni, anche decenni. E, per quanto riguarda il marketing, conosco molto bene la SEO e l'idea di attirare visitatori tramite la Ricerca Google. Non c'è molto altro.
Lascia che sia assolutamente chiaro che questo riepilogo non è una guida unica per mettere tutti i tuoi post in primo piano in Discover. È semplicemente un post mortem di tutto ciò che è stato necessario per scrivere gli articoli che sono stati presentati! Allacciati le cinture perché c'è molto da imparare.
Il primo articolo a comparire in Discover
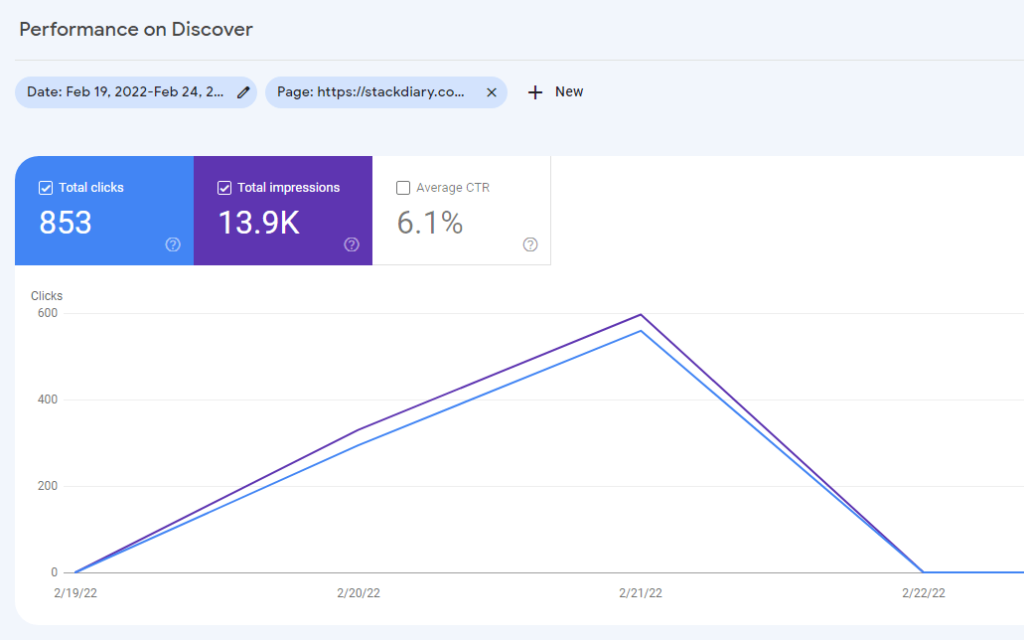
Il 20 febbraio 2022, Google ha pubblicato il mio articolo sui framework front-end in Discover. È rimasto in primo piano per 2 giorni, il che ha portato a un totale di 14.000 impressioni e 850 visitatori unici. Questo sito aveva circa 6 settimane al momento in cui ciò accadeva.

In tutta onestà, è stata una piacevole sorpresa. Non mi aspettavo che un sito così nuovo fosse preso in considerazione per l'inclusione in Discover. Ma, dicendo questo, mi ci sono voluti 3 giorni per finalizzare quell'articolo. Credo di aver dedicato più tempo alla progettazione della struttura che alla scrittura.
Ma, prima di parlare di più di design, parliamo dei risultati di quella prima funzione.
Se hai familiarità con la SEO anche solo di un pollice, sai che i backlink giocano un ruolo importante nel modo in cui Google afferma i suoi risultati di ricerca. È anche una delle cose che mi chiedo costantemente quando scrivo nuovi articoli: "È qualcosa che vorrei mostrare ai miei amici?" .
A volte, le cose non vanno secondo i piani e un articolo risulta meno eccitante di quanto pensassi inizialmente. Questo è solo scrivere, in generale. Ma, per me personalmente, una buona metrica da guardare è quante persone menzionano il mio articolo sui social media o sui loro blog.
Se ho fatto un buon lavoro, dovrebbe generare almeno un po' di ronzio intorno ad esso. E, per un nuovo sito web come questo, anche un singolo tweet fa molto per ispirare fiducia.
Quindi, quanto buzz ha generato la mia prima funzione di Google Discover?
- Clic: 4.500 visitatori unici a febbraio.
- Collegamenti: oltre 25 menzioni dirette di blog, anche da siti come Codrops, Speckyboy, WebDesignerDepot e numerose newsletter per sviluppatori.
- Social: circa 100 menzioni uniche su Facebook, Twitter e LinkedIn.
Alla fine, l'articolo è stato promosso al primo posto nella Ricerca Google per la parola chiave "quadri front-end 2022" , che era anche il mio obiettivo, in definitiva.
Non troppo malandato, vero?
Il secondo articolo in evidenza in Discover
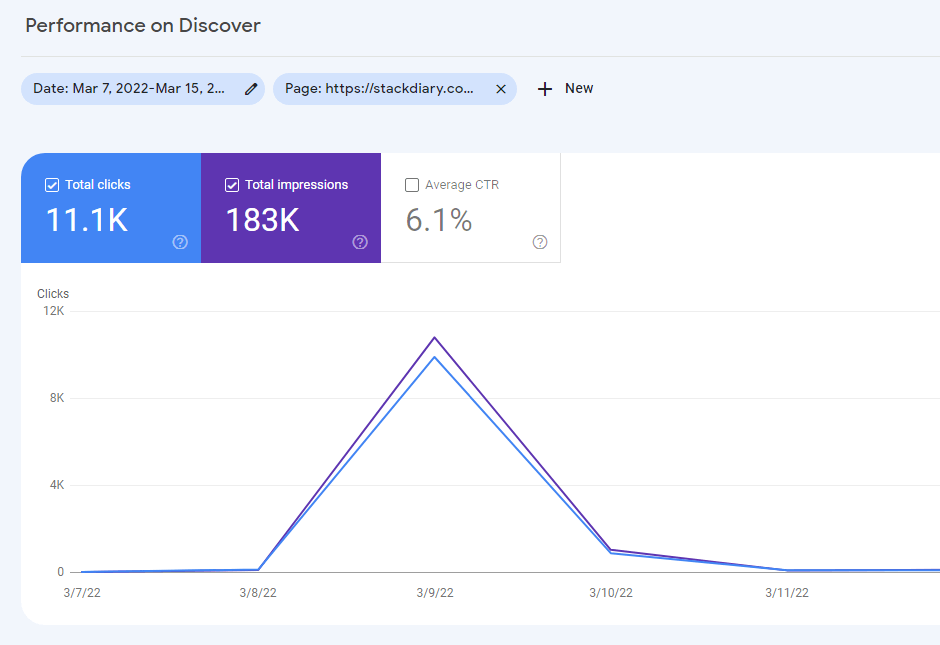
Il 9 marzo 2022, Google ha creato una seconda funzione Scopri per il mio articolo sui trucchi CSS.
Mi sono svegliato quel giorno, ho fatto la pausa caffè e ho continuato a controllare cosa c'era di nuovo nella mia e-mail e altrove. Dopo aver controllato l'analisi del sito, sono stato accolto con oltre 800 visualizzazioni di pagina in tempo reale nell'ultima ora. Mmm, interessante!

Come puoi vedere nello screenshot qui sopra, i risultati questa volta sono stati molto più impressionanti! Più di 180.000 impressioni con poco più di 11.000 clic. Ma non si è fermato nemmeno qui. Finora (3 settimane dalla pubblicazione) l'articolo ha ottenuto più di 22.000 visitatori unici, con centinaia di menzioni su social media, newsletter e blog.
Ed è anche a pagina uno quando si cercano "trucchi CSS". Anche se non immagino che questo articolo superi l'attuale sito Web CSS-Tricks; che amo, ovviamente.
Il mio processo per scrivere articoli
Questo blog tratta principalmente argomenti relativi allo sviluppo web, al web design e anche un po' di marketing digitale. Ad esempio, il post che stai leggendo in questo momento. Questi sono gli argomenti che amo e con cui lavoro quotidianamente. Capisco i miei limiti, ma capisco anche il tipo di pubblico che sto cercando di raggiungere. Questa è una cosa importante da capire.
Permettetemi di illustrare questo con un esempio.

Discover utilizza il machine learning per curare i feed di contenuti
ML = apprendimento automatico.
Quando stavo facendo ricerche per il mio primo articolo che è stato presentato, ho notato una cosa in particolare. Il 99% degli articoli che ho controllato per ulteriori informazioni affermavano tutti la stessa cosa esatta. Quanto è probabile che 19 scrittori su 20 utilizzino le stesse esatte parole per spiegare un particolare concetto o idea? È molto improbabile.
Ora, non ho alcun battibecco su questo personalmente.
Google ha anche fornito una piccola pagina informativa su come "Get on Discover" - uno dei punti chiave in quel riferimento riguarda EAT. Acronimo di Competenza , Autorevolezza e Affidabilità . In altre parole, Google sta riponendo molta fiducia nel suo algoritmo ML.
Tuttavia, immagino che l'algoritmo di Google sia abbastanza intelligente da poterlo distinguere al volo. Non avrebbe senso per Google continuare a evidenziare lo stesso articolo esatto in Discover, ma scritto da un autore diverso. Inoltre, l'algoritmo di Google è migliorato molto nella comprensione delle query a coda lunga all'interno del corpo dell'articolo stesso.
Il punto è che se hai intenzione di scrivere articoli dettagliati e fare ricerche approfondite, devi trovare modi per aggiungere un tocco personale. Sono rimasto sconvolto nel vedere che i primi 10 risultati per una query specifica sono stati tutti descritti utilizzando le stesse parole e idee.
In breve, tali articoli mostrano una chiara mancanza di competenza.
Contenuto visivo e il mio approccio ad esso
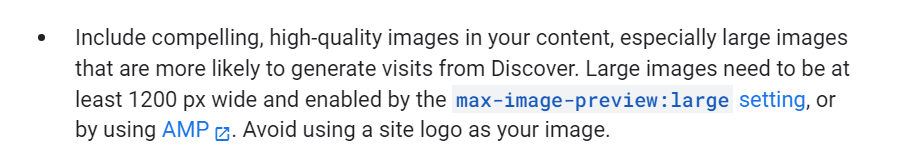
Una delle linee guida che Google menziona nella sua pagina ufficiale di Discover è l'utilizzo di contenuti visivi. Ecco la citazione diretta:

Ha senso. Aggiungerò che nessuna delle mie immagini aveva una dimensione di 1200 px (uso 820 px per tutte le mie immagini, o almeno la maggior parte di esse), quindi prendi quella "regola" con le pinze.
Cerco di creare da solo tutte le mie immagini in primo piano e altre immagini di contenuto. In effetti, utilizzo un approccio relativamente rudimentale mettendo insieme varie foto e immagini da materiali di stock disponibili gratuitamente. Che si tratti di icone, vettori o design dalle pagine di destinazione. Ma, soprattutto, queste immagini sono uniche . Faccio tutto il mio lavoro di immagine a Figma.

Figma è un software di editing vettoriale basato su browser utilizzato principalmente dai web designer. Sono stato un utente fedele dal giorno in cui è stato rilasciato 5 anni fa. E, onestamente, non so cosa farei senza questo strumento. Ogni singola immagine (su questo sito) che non è stata salvata direttamente come screenshot, è stata in qualche forma modificata in Figma.
Ne parlo perché credo che i contenuti visivi unici svolgano un ruolo enorme in quali contenuti vengono presentati in Discover e quali no.
In effetti, i contenuti visivi non sono solo immagini, ma anche gli elementi di design che usi per presentare visivamente i tuoi contenuti: articoli e blog.
Ecco un elenco di elementi di design aggiuntivi che cerco di utilizzare nei miei articoli:
- Un'introduzione o un riepilogo con uno stile diverso dal tuo contenuto principale. Es. Il riassunto che ho scritto per questo articolo.
- Aggiunta di uno stile personalizzato al testo evidenziato/importante. Ad esempio, avvolgo tutte le mie parole chiave relative al codice in un elemento
<code>con uno stile personalizzato. - Invece di fornire collegamenti in chiaro, ho creato pulsanti con icone personalizzate accanto a loro. Molto più visivamente accattivante.
- Usa le interruzioni di riga per dividere il contenuto in sezioni, particolarmente utile quando stai facendo elenchi di post o raccolte. Cosa che faccio relativamente spesso.
Nel 2010, il crawler di Google potrebbe aver faticato a comprendere vari elementi di design.
Ma, in questa sequenza temporale creativa del web design, sono certo che Google aggiunge almeno un po' di peso agli articoli che sono più di un semplice mucchio di testo sullo schermo.
Avere un layout pulito e facile da navigare
Da quando ho iniziato il mio primo blog in assoluto (nel lontano 2005 circa), ho mantenuto il principio di avere il mio design il più minimale possibile. In altre parole, do la priorità a un layout pulito ma cerco anche di evitare di caricare script esterni o altre sciocchezze di terze parti.
E al giorno d'oggi, Google è stato molto esplicito nel dire ai webmaster di fornire buone esperienze di navigazione desktop e mobile. Ciò è ulteriormente amplificato dall'iniziativa Core Web Vitals che enfatizza le prestazioni del sito come fattore per una buona esperienza utente.

Se hai intenzione di pubblicare contenuti con l'intenzione di posizionarli bene in Ricerca Google o di essere raccolto da Google Discover, investire nelle prestazioni è un must.
Questo, ovviamente, dipende anche dal tipo di piattaforma di pubblicazione dei contenuti che stai utilizzando. Io, io uso WordPress. E generalmente provo a fare la maggior parte dell'ottimizzazione da solo. Non solo sul blog (tramite plugin e quant'altro) ma anche lato server.
Il detto meno è di più si adatta abbastanza bene in questo contesto.
I miei ultimi pensieri
Penso che sia giusto valutare che non esiste una ricetta unica per essere presenti in Discover. Per lo meno, sappiamo che l'età del sito non è un fattore. E penso sia anche giusto dire che l'algoritmo utilizzato da Google sta dando la priorità a opinioni uniche ( esperienza ) e interessanti.
Inoltre, dovrebbe sempre trattarsi di fornire informazioni rilevanti piuttosto che provare a giocare con un sistema che forse non è destinato a essere ludicizzato. È bello quando succede e, chiaramente, ha un effetto composto, ma starei lontano da qualsiasi aspettativa.
