Testo alternativo grafico vs Titolo immagine in WordPress
Pubblicato: 2023-02-02Un sacco di articoli su Internet contengono immagini. Tuttavia, non molti proprietari di siti ottimizzano le proprie immagini per la velocità o migliori classifiche di ricerca.
Anche se WordPress viene fornito con l'alternativa per aumentare il testo alternativo e un titolo grafico, spesso i principianti non comprendono appieno la variazione e come usarli.
In questo breve articolo, condivideremo il cambiamento tra il contenuto testuale alternativo dell'immagine e il titolo dell'immagine in WordPress, in modo da poter migliorare la SEO della tua immagine.

Ecco cosa proteggeremo in questo tutorial:
Qual è la differenza tra testo alternativo e titolo dell'immagine?
"Alt text" è l'abbreviazione di "alternate text" ed è un attributo aggiuntivo rispetto a un impression tag HTML. Il contenuto testuale descrive la grafica, quindi i visitatori del sito che non possono vedere l'immagine e i robot dei motori di ricerca capiranno di cosa tratta la grafica.
Se un'impressione sul tuo sito Web WordPress non può essere trovata o mostrata per qualche spiegazione, allora il contenuto testuale alternativo verrà piuttosto rivelato, come puoi vedere nello screenshot seguente.

Il testo alternativo è unico rispetto al titolo dell'immagine. Il titolo verrà visualizzato in una finestra popup più piccola quando si porta il cursore del mouse sopra l'immagine.

I titoli alternativi di testo e immagine vengono utilizzati anche per migliorare l'accessibilità del tuo sito Web per tutti coloro che hanno problemi di vista e che utilizzano unità di lettura del display per sfogliare il contenuto scritto del tuo sito.
Quando l'utilità per la lettura dello schermo arriva a un'impressione, sfoglierà il testo alternativo. A seconda delle impostazioni dell'utente, potrebbe eventualmente leggere anche il testo del titolo.
Per ogni accessibilità e ottimizzazione dei motori di ricerca (Search engine marketing), il contenuto testuale alternativo è molto più importante del contenuto testuale del titolo. Questo è il motivo per cui sosteniamo fortemente l'uso dell'alt text per tutte le tue fotografie.
Come includere contenuto testuale alternativo in un'immagine in WordPress
WordPress ti consente di aggiungere facilmente contenuti testuali alternativi alle tue illustrazioni o foto. Puoi farlo dall'editor di blocchi, dall'editor vintage o dalla libreria multimediale di WordPress.
Inclusione di testo alternativo nell'editor blocchi
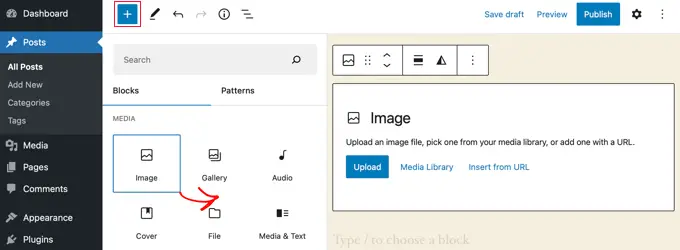
Crea semplicemente un nuovo articolo o sito o modificane uno presente e includi un blocco immagine.

Se non sei sicuro di come aggiungere un blocco o avrai bisogno di un supporto in eccesso con l'editor di blocchi, dai un'occhiata al nostro tutorial su come utilizzare l'editor di blocchi di WordPress.
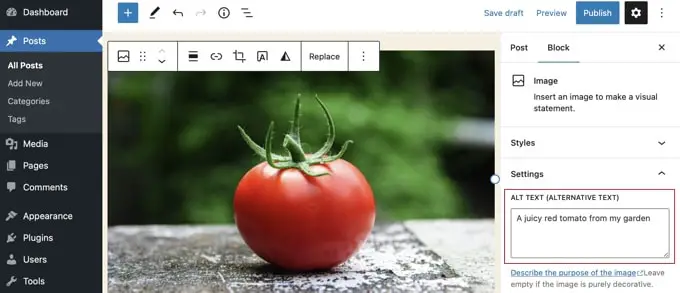
Ora dovrai aggiungere la tua immagine o trascinarla nel blocco grafico. È quindi possibile impostare il contenuto testuale alternativo sul lato destro della pagina.

Aggiunta di contenuto Alt Textual nell'editor tradizionale
Se invece stai applicando il comune editor di WordPress, puoi incorporare il testo alternativo dell'immagine quando introduci la grafica.
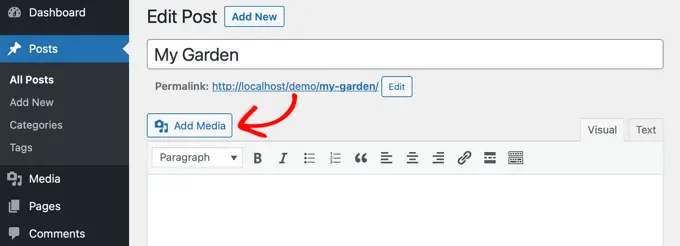
Innanzitutto, fai semplicemente clic su "Aggiungi media" precedentemente menzionato nella casella di invio.

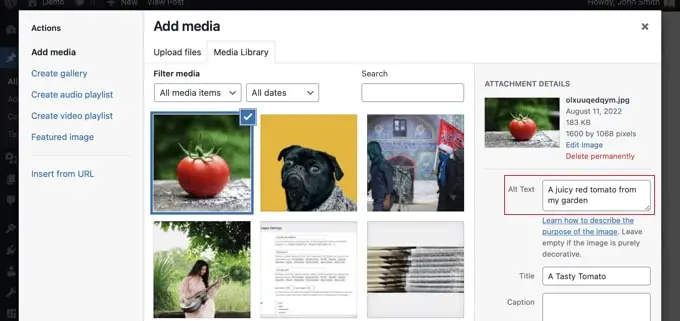
Subito dopo, devi aggiungere la grafica dal tuo computer o fare clic sulla scheda "Libreria multimediale" per visualizzare le immagini prospettiche che hai attualmente caricato.
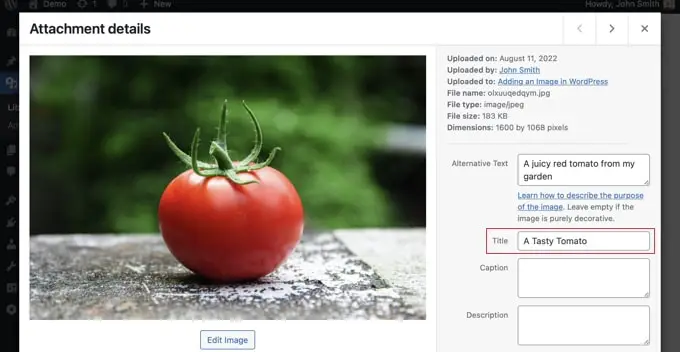
Quindi, fai semplicemente clic sull'impressione che desideri ottenere per selezionarla, quindi ordina il contenuto testuale alternativo che desideri nei "Dettagli allegato" della tua grafica.

Inclusione di testo alternativo nella libreria multimediale
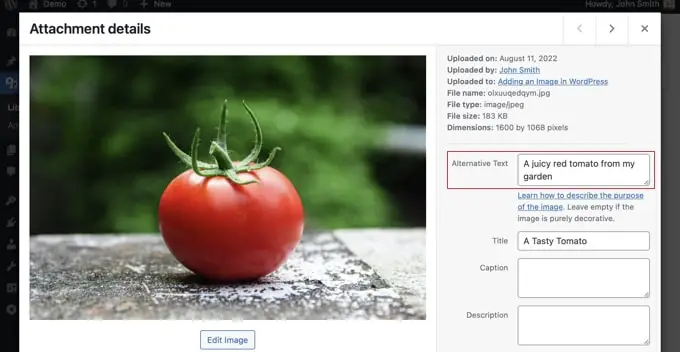
Puoi anche includere testo alternativo in un'immagine andando su Media »Libreria e facendo clic sull'impressione per modificarla.

Tieni presente che questo non modificherà il contenuto testuale alternativo per eventuali casi di quell'impressione che hai già inserito in post o pagine. Tuttavia, se ingrandisci l'immagine in un post o in una pagina subito dopo aver introdotto il contenuto testuale alternativo in questo articolo, il contenuto testuale alternativo verrà incluso con esso.
Come aggiungere titoli alle immagini su WordPress
È essenziale comprendere che ci sono due forme di titoli che puoi incorporare alle tue immagini.
Innanzitutto, c'è il titolo dell'impressione predefinito che WordPress utilizza internamente per stabilire le informazioni multimediali nella libreria multimediale e nelle pagine Internet degli allegati. In secondo luogo, c'è l'attributo del titolo dell'immagine HTML in aggiunta alle foto nei tuoi post e nelle tue pagine web.
Diamo un'occhiata a come aggiungere entrambi i tipi di titoli.
Aggiunta del titolo dell'immagine WordPress nella libreria multimediale
Puoi includere titoli multimediali di WordPress nelle tue fotografie utilizzando il file Libreria multimediale. Quando modifichi un'impressione nella Libreria multimediale, vedrai un settore "Titolo".

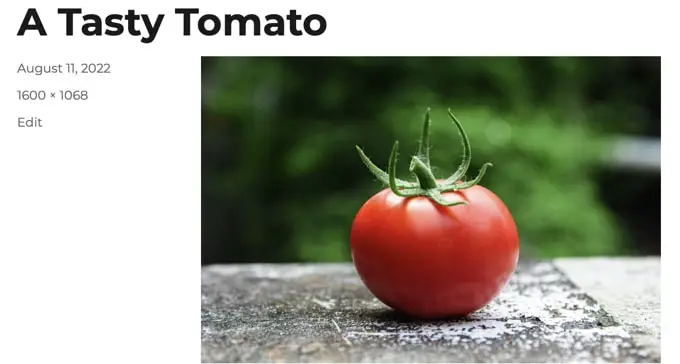
Questo titolo è utilizzato da WordPress per scoprire l'impressione. Quando fai semplicemente clic sull'URL "Visualizza pagina allegato" nella parte inferiore del monitor, vedrai che il titolo viene utilizzato come titolo su quel sito web.

Il titolo multimediale di WordPress non è essenziale per la SEO grafica o per gli utenti con visitatori sullo schermo. Quando può essere utile in alcune circostanze, non è così pratico come l'attributo del titolo HTML dell'immagine. Quindi come lo fai?

Suggerimento professionale: vorresti utilizzare immediatamente il titolo multimediale di WordPress come attributo del titolo dell'immagine nei tuoi post e nelle tue pagine web? Dai un'occhiata alla sezione in basso in cui ti presentiamo come farlo lavorando con All in One particolare Ottimizzazione per i motori di ricerca Pro.
Aggiunta di un attributo del titolo dell'impressione HTML nell'editor blocchi
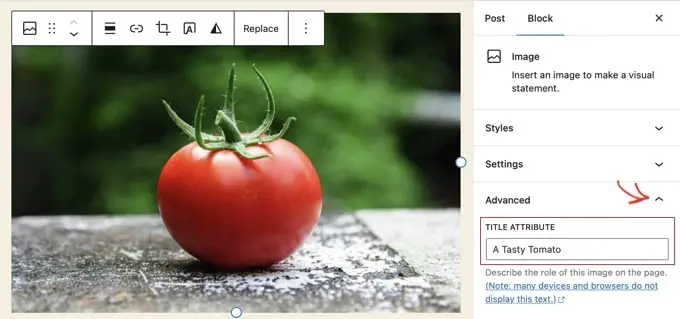
È facile aumentare un attributo title nell'editor di blocchi. Basta fare clic sull'immagine e quindi fare semplicemente clic sulla freccia in giù che segue 'Avanzate' per visualizzare le scelte di immagini all'avanguardia.

Ora puoi solo digitare il titolo nell'area "Attributo titolo".
Presentazione di un attributo del titolo dell'immagine HTML nell'editor di base
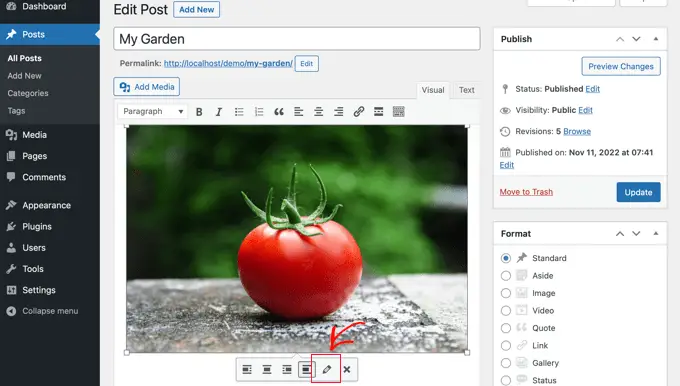
L'inclusione di un attributo del titolo che applica l'editor di base invecchiato è paragonabile. Puoi aggiungere l'attributo title facendo clic su un'immagine e quindi facendo clic sull'icona della matita.

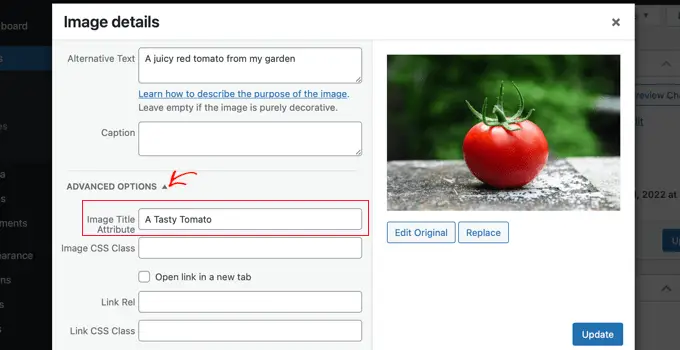
Vedrai quindi la schermata "Dettagli immagine". Per stabilire l'attributo del titolo dell'immagine, è sufficiente fare clic sulla freccia in basso minima per passare a "Opzioni avanzate" alla base.

È quindi possibile impostare l'attributo del titolo dell'immagine. Assicurati di fare clic sul pulsante "Aggiorna" alla base dello schermo quando hai finito.
Come stabilire istantaneamente titoli di testo alternativo e grafici lavorando con AIOSEO
Tutto in 1 Posizionamento del sito Web (AIOSEO) è il plug-in ideale per l'ottimizzazione Web di WordPress sul mercato. Includerà una corretta mappa del sito grafica e altre funzioni Seo per migliorare la tua valutazione di marketing sui motori di ricerca. Ti consente inoltre di impostare meccanicamente il contenuto testuale alternativo e i titoli grafici e molto altro.
Per iniziare con i dettagli che dovrai fare è installare e attivare il plug-in di marketing per motori di ricerca All in A person. Per ulteriori aspetti, consulta la nostra guida dettagliata su come inserire un plug-in di WordPress. Per utilizzare l'elemento di ottimizzazione Impression Web, avrai bisogno del piano Plus o superiore.
All'attivazione, il plug-in avvierà meccanicamente la procedura guidata di configurazione. Puoi studiare come configurare il plug-in nella nostra guida su come impostare in modo efficace il marketing per i motori di ricerca All in A single.
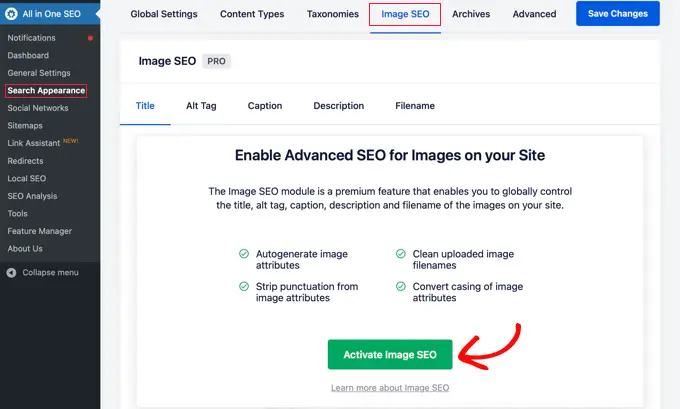
Ora devi andare a All in One particolare Ottimizzazione per i motori di ricerca »Cerca Aspetto generale e quindi fare clic sulla scheda "Image SEO". Subito dopo, dovrai semplicemente fare clic sul pulsante "Attiva SEO immagine" per consentire le caratteristiche di ottimizzazione Web delle impressioni di alta qualità.

Impostazione dei titoli delle impressioni utilizzando il marketing per motori di ricerca All in One
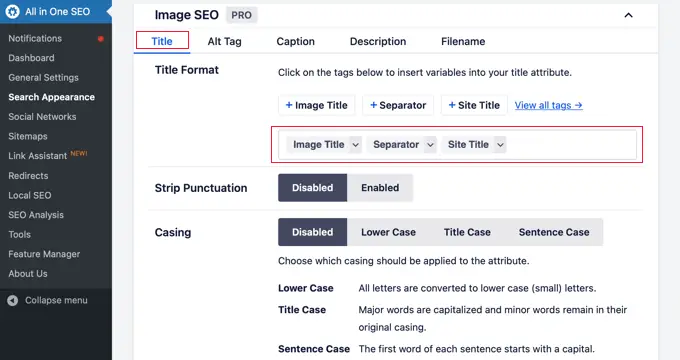
Assicurati di stare attento alla scheda "Titolo" della pagina di ottimizzazione del motore di ricerca di immagini. Di seguito puoi scegliere i tag che stabiliranno il formato applicato per creare automaticamente gli attributi del titolo per le tue fotografie.
Ad esempio, se includi il tag "+ titolo grafico", ogni elemento grafico nei tuoi post e nelle tue pagine web utilizzerà immediatamente il titolo multimediale di WordPress nell'attributo del titolo HTML.

Puoi anche inserire altri tag, come il titolo del tuo sito, nell'attributo del titolo dell'immagine. All in One Seo può persino rimuovere la punteggiatura dal titolo e regolarne le maiuscole.
Ambiente Alt Text Utilizzando All in One Seo particolare
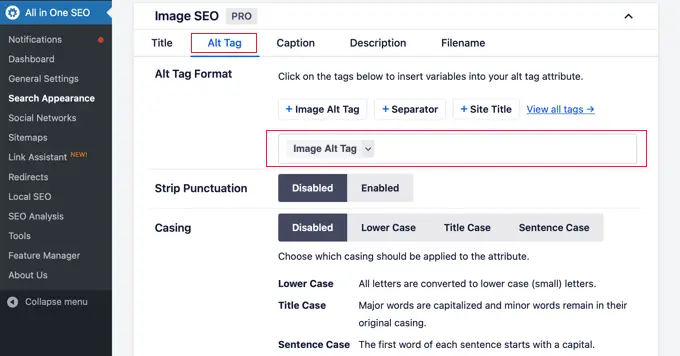
Successivamente, devi semplicemente fare clic sulla scheda "Alt Tag" sul sito di posizionamento del sito grafico di AIOSEO. Di seguito puoi strutturare automaticamente il contenuto testuale alternativo delle tue fotografie.
Per impostazione predefinita, AIOSEO utilizzerà solo il testo alternativo dell'immagine. Se lo desideri, puoi anche aggiungere il titolo del tuo sito web e altre informazioni al testo alternativo di ogni singola immagine sul tuo sito web.

Perché utilizzare titoli di testo alternativo e immagine in WordPress?
Proponiamo fortemente di lavorare con contenuto testuale alternativo per tutti gli elementi visivi. Qui su WPBeginner, incorporiamo anche un titolo a tutte le foto. Detto questo, questo è molto meno significativo del contenuto testuale alternativo.
Il testo alternativo è importante perché Google si concentra su di esso come componente di ranking per le immagini. Viene anche utilizzato dagli screen reader per aiutare le persone con problemi di vista a interagire completamente con le tue informazioni.
Non dovresti assolutamente cercare le parole nei tag alt e title. È importante renderli descrittivi e utili in modo che siano preziosi per le persone che devono averli. Puoi usare le tue frasi chiave nel posto appropriato, ma davvero non esagerare.
Ad esempio, se stai scrivendo un articolo sul miglior hosting WordPress, la tua attenzione sulla frase chiave potrebbe essere "il miglior hosting WordPress".
Potresti anche avere uno screenshot nel tuo post che mostra ai clienti come creare un account con un host Internet popolare come Bluehost. Diamo un'occhiata ad alcune illustrazioni migliori e povere di testo alternativo per quella grafica:
- "Configurazione dell'account" non è estremamente descrittivo e inoltre non coinvolge praticamente nulla associato alla tua frase chiave.
- "Il miglior web hosting WordPress, WordPress hosting, il miglior web hosting per WordPress" non spiega l'immagine ed è pieno di parole chiave.
- "Creare un account di hosting su WordPress" è molto meglio in quanto è descrittivo e utilizza parte della frase di ricerca in modo naturale e ideale.
Ci auguriamo che questo rapporto ti sia servito per cogliere appieno la distinzione tra testo alternativo grafico e titolo grafico in WordPress. Potresti anche voler padroneggiare come migliorare illustrazioni o foto per il web ed esaminare la nostra lista di controllo dei migliori plugin e strumenti Seo di WordPress.
Se hai preferito questo articolo, assicurati di iscriverti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
