Gutenberg 12.6 migliora la trasformazione dei blocchi, aggiunge ulteriori informazioni e blocchi bio post-autore e abilita le etichette delle icone social
Pubblicato: 2022-02-18Gutenberg 12.6 è arrivato ieri nella directory dei plugin di WordPress. L'aggiornamento include numerosi miglioramenti relativi alla trasformazione e nuovi blocchi Leggi di più e Biografia post-autore. Gli utenti ora possono anche mostrare etichette visibili tramite il blocco Icone social.
Niente sembra essere rotto con questa versione, che è sempre la benvenuta. Gutenberg non ha fondamentalmente distrutto qualcosa su cui facevo affidamento da molto tempo. Ci sono stati alcuni problemi di crescita, ma il software è diventato più stabile nell'ultimo anno. Volevo solo aggiungere una nota per elogiare le persone che ci lavorano ogni giorno.
Come al solito, ho alcune nit-pick, ma questa sembra l'ennesima versione solida nel complesso.
Trasformare i blocchi

Gli sviluppatori hanno deciso di trasformare i blocchi in Gutenberg 12.6. I seguenti blocchi ora supportano il passaggio tra loro:
- Archivi del calendario
- Codice Paragrafo
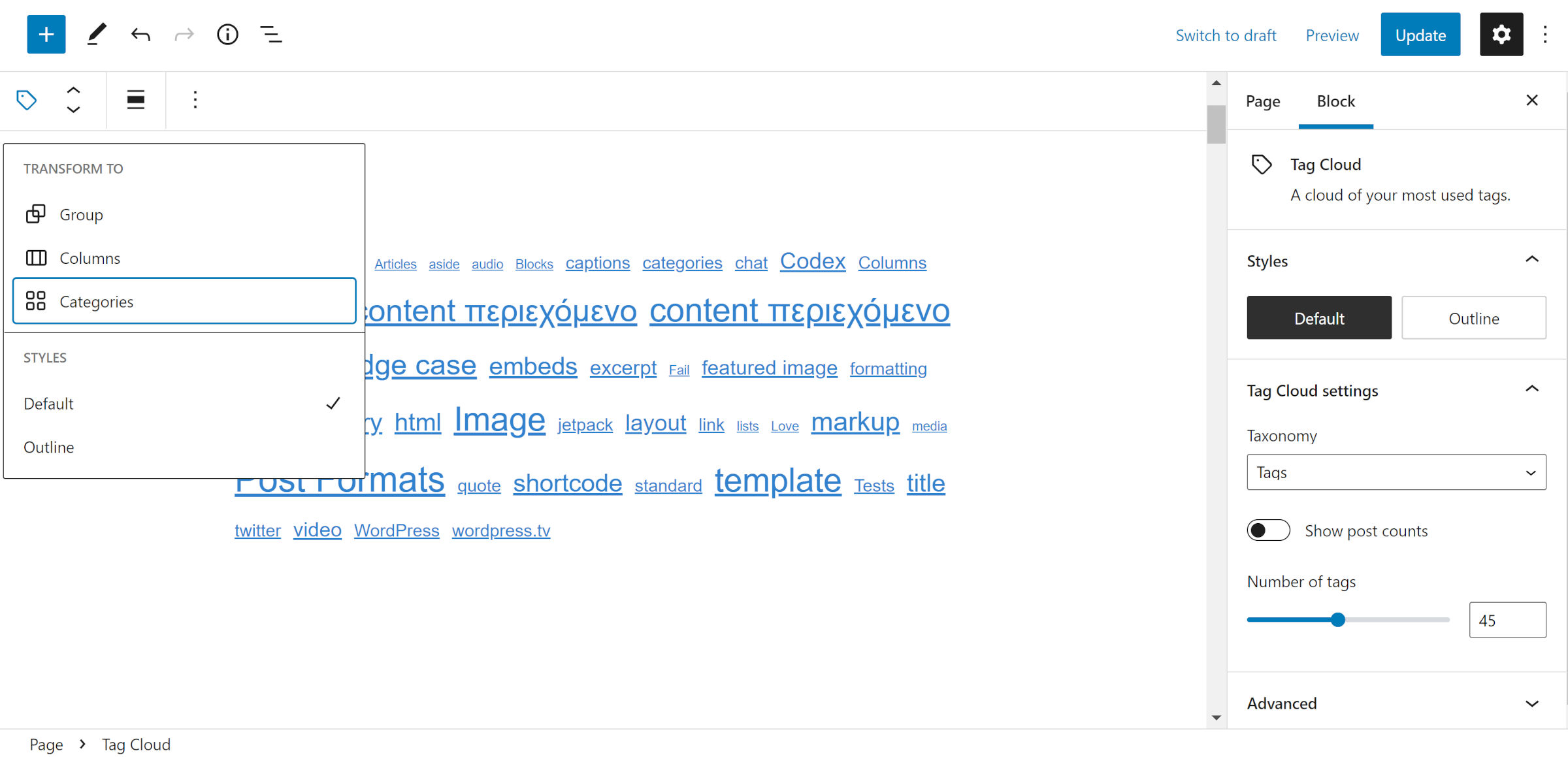
- Categorie di tag cloud
- Riga di gruppo (tramite il controllo Variazione)
In questa versione è arrivato anche un nuovo meccanismo per conservare gli stili durante le trasformazioni. Attualmente supporta la dimensione del carattere e le opzioni di colore. Ad esempio, gli utenti possono passare da un blocco di intestazione e paragrafo, un caso d'uso comune, senza perdere quelle personalizzazioni specifiche. Tuttavia, altre impostazioni vengono perse, anche se condivise tra i blocchi. Non c'è molto che non darei per mantenere l'allineamento del testo in questo scenario.
Gli ancoraggi nel blocco Intestazione vengono omessi durante la trasformazione in un paragrafo in questa versione. Il motivo di questo cambiamento era che WordPress li genera automaticamente. Tuttavia, vengono rimossi anche gli ancoraggi aggiunti manualmente.
Quando si trasforma una Galleria in un blocco Immagine, la destinazione del collegamento, la destinazione del collegamento e le impostazioni delle dimensioni dell'immagine sono state precedentemente perse. Una nuova patch aggiunge quegli attributi mancanti.
Etichette di icone sociali

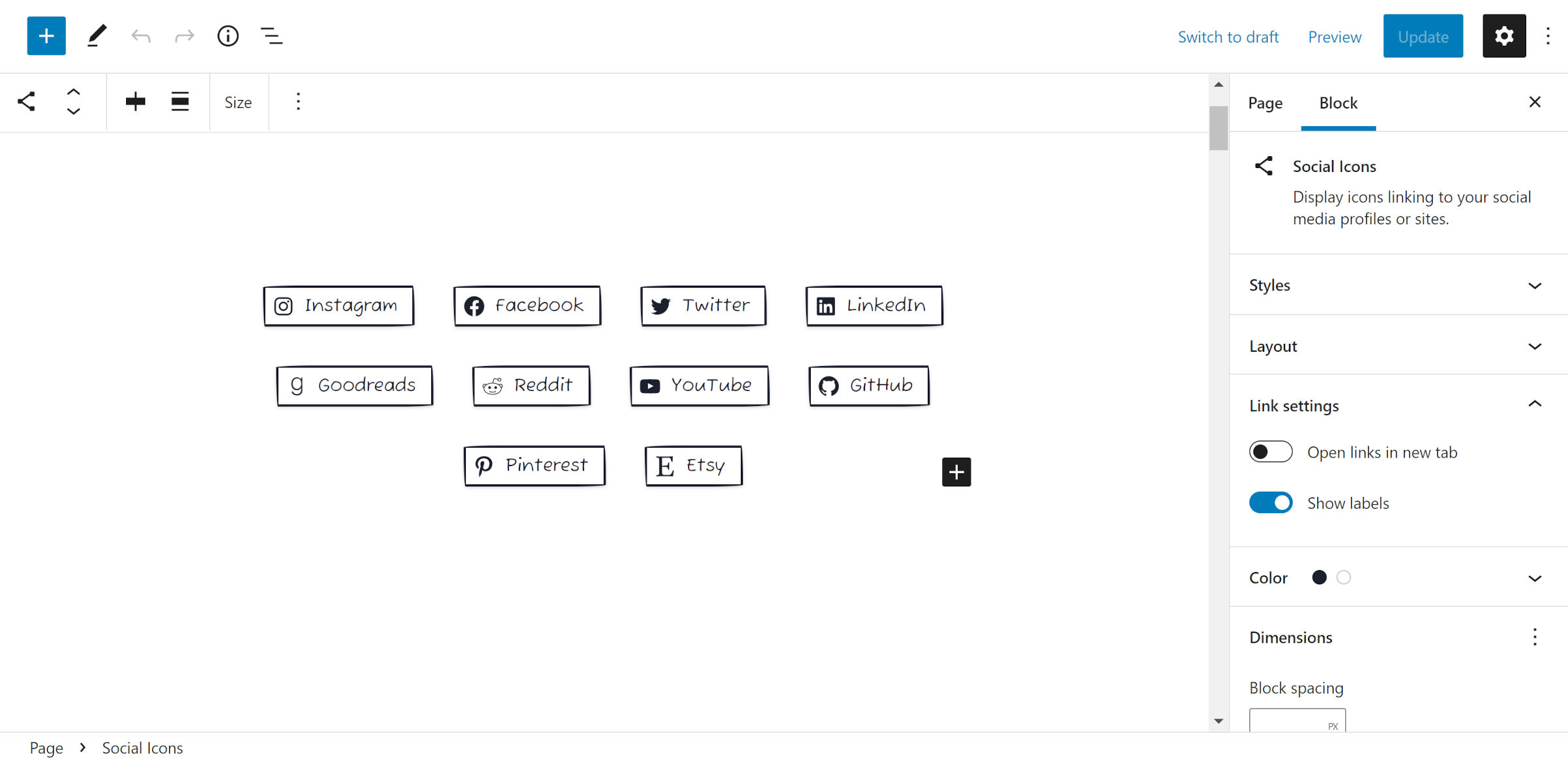
Se c'è una cosa di cui sono particolarmente entusiasta della versione Gutenberg 12.6, è l'opzione per mostrare le etichette di testo tramite il blocco Social Icons. In precedenza, questi venivano visualizzati solo per gli screen reader. Tuttavia, gli utenti ora possono attivarli per tutti.
Questa aggiunta può aprire un sacco di variazioni di design per il blocco. Ovviamente, ho già dato la mia interpretazione con un design del bordo disegnato a mano, come mostrato nello screenshot sopra.
WP Tavern ha effettivamente svolto un piccolo ruolo nel realizzare questa funzione. Quando ho discusso di un controllo simile con Nick Diego nel suo blocco Social Sharing, ho menzionato un ticket aperto per il blocco Social Icons principale. Non passò molto tempo prima che Diego avesse un cerotto pronto, e ora è a Gutenberg.
Il pannello Colore utilizza il componente del pannello Strumenti

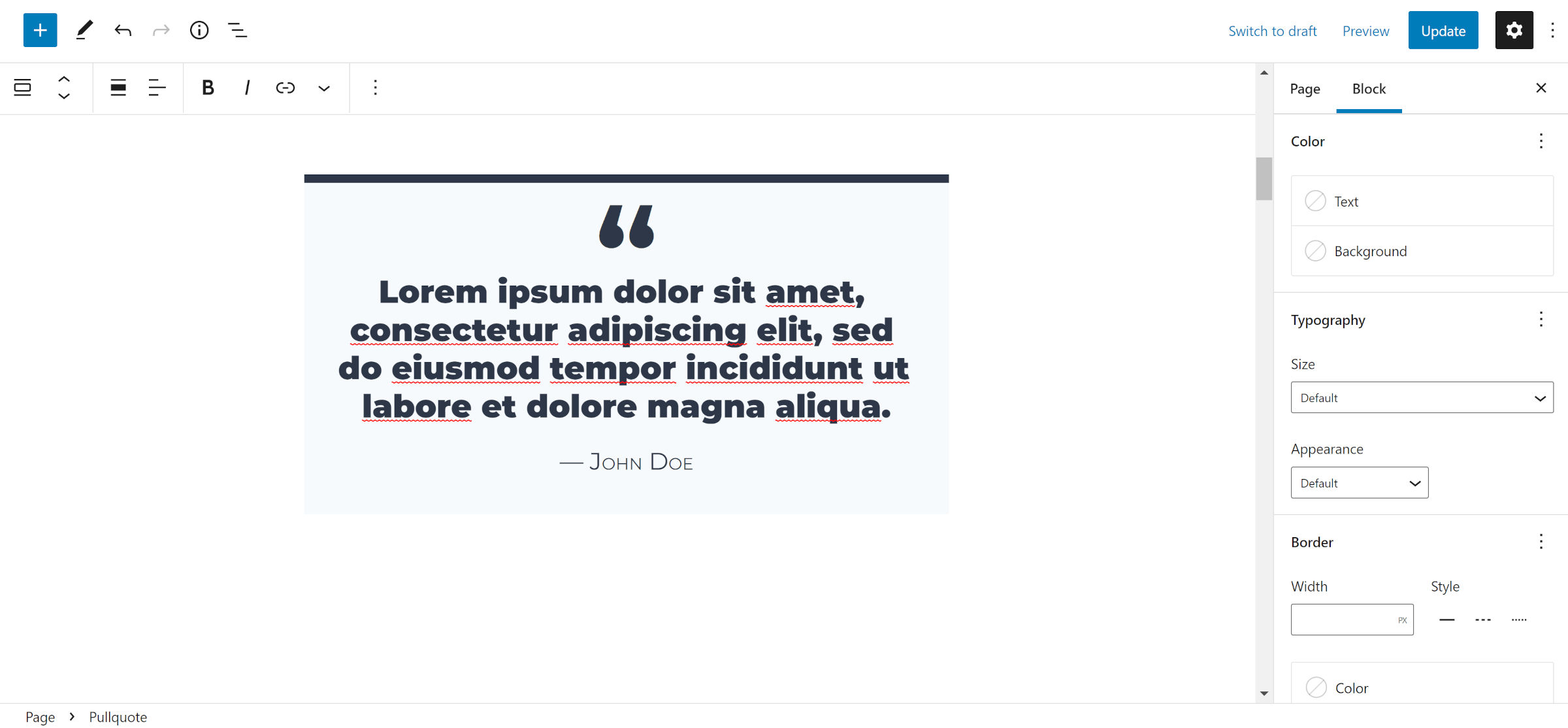
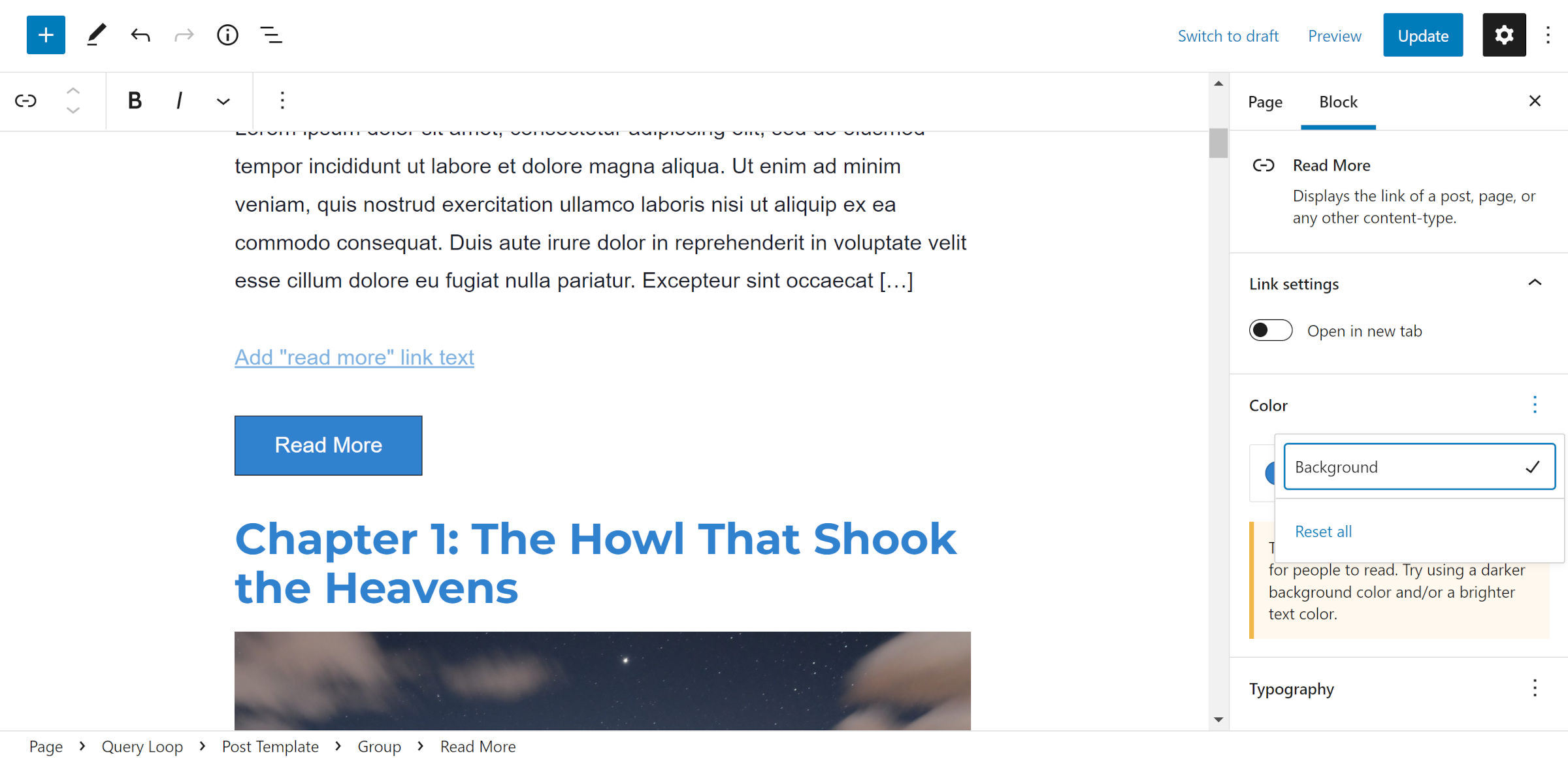
Le opzioni di aggiornamento più recenti bloccano le opzioni di colore nel componente del pannello Strumenti. Nella maggior parte degli scenari, i colori del testo e dello sfondo vengono visualizzati con il colore del collegamento disponibile tramite il menu a discesa "Visualizza opzioni" (pulsante con i puntini di sospensione).
Per creare un'interfaccia utente più unificata e pulita, sembra che ora abbiamo aggiunto più disordine per diversi blocchi. Come mostrato nella schermata sopra per il blocco Pullquote, i pannelli colore, tipografia e bordo sono tutti permanentemente aperti. Il blocco Gruppo è ancora più pesante con l'aggiunta di una sezione dimensionale. Gli utenti non hanno modo di nasconderli o i controlli predefiniti.
Quando il componente Pannello strumenti è stato introdotto per la prima volta, ha avuto un effetto di decluttering perché significava che alcuni controlli erano nascosti. Tuttavia, ora che più pannelli lo stanno utilizzando, quel minuscolo spazio nella barra laterale delle opzioni di blocco è scomparso. Aspettati di scorrere diversi campi del modulo per trovare l'impostazione giusta.
Possiamo renderli di nuovo pieghevoli? O, meglio ancora, possiamo avere una combinazione di schede e il componente Pannello Strumenti?
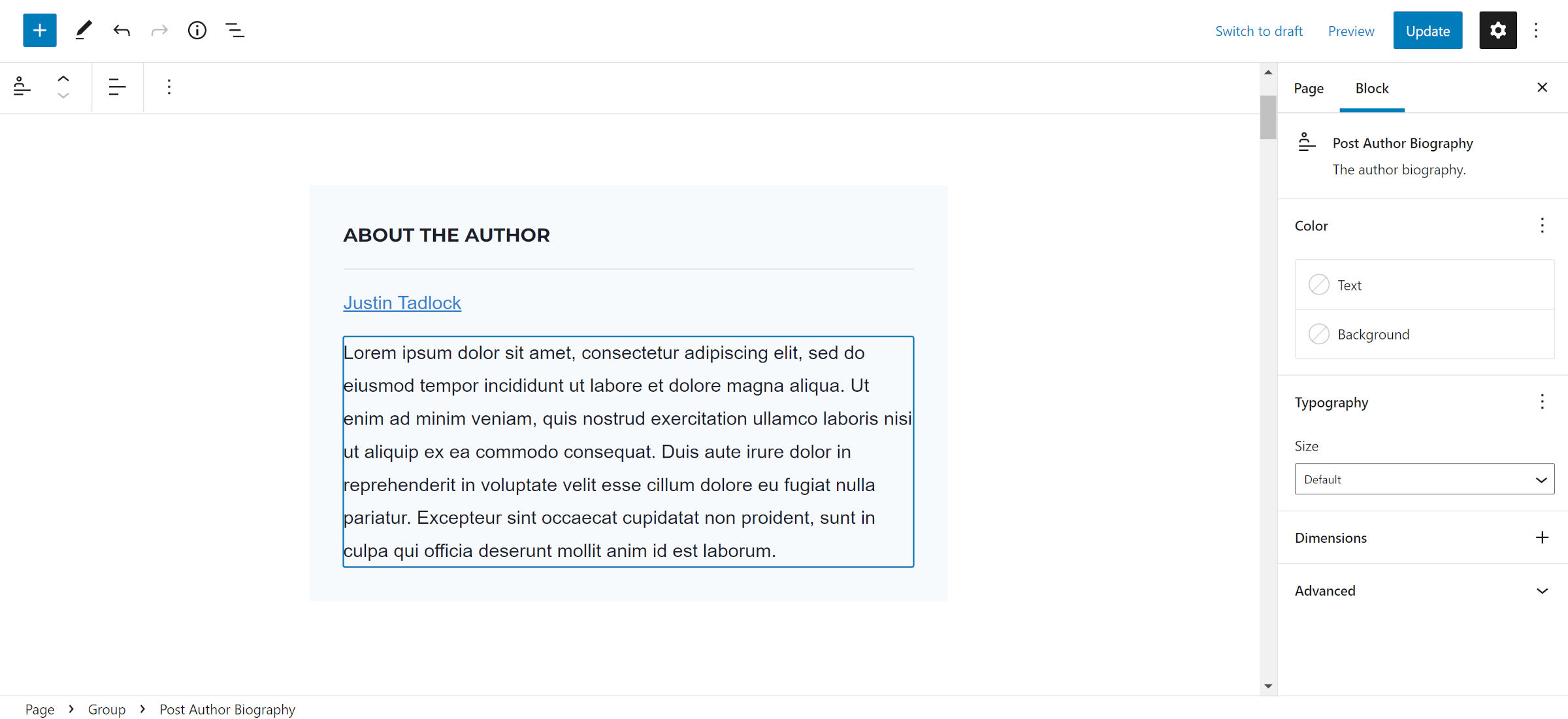
Blocco biografia post-autore

Un blocco della biografia dell'autore è atterrato a Gutenberg il 12.6. Il suo scopo è visualizzare le "informazioni biografiche" di un utente, che possono essere impostate tramite la pagina del profilo utente nell'amministratore. Copre la maggior parte delle opzioni di progettazione di base ma manca il supporto del bordo.

È un buon inizio, ma c'è ancora un problema incombente. Non esegue wpautop() sull'output. Ciò significa che il contenuto non è racchiuso in un tag <p> . Per questo motivo, inoltre, non rispetta le interruzioni di doppia riga immesse tramite la schermata di modifica dell'utente. WordPress non ha mai avuto una funzione standard per l'output e la formattazione della biografia dell'utente, consentendo agli autori del tema di gestirla. Tuttavia, alcuni utenti potrebbero aspettarsi che la loro formattazione personalizzata funzioni.
Ci stiamo avvicinando a una serie completa di blocchi relativi all'autore. Inizialmente WordPress ha spedito un blocco Post Author che faceva un po' di tutto. Per questo motivo, è diventato quasi impossibile utilizzare in modo coerente i sottotitoli dei post o altre aree di metadati a riga singola nei temi. Ha anche limitato la gamma di design delle sezioni "sull'autore" spesso mostrate alla fine di un post.
Ora dobbiamo aspettare che il blocco Avatar post autore completi il set.
Ulteriori informazioni Blocco aggiunto

Gutenberg 12.6 aggiunge un blocco Read More dedicato per consentire agli autori di temi di lavorare nei loro progetti di Query Loop. È semplicemente un permalink HTML al post. Questo è separato dall'output del collegamento dal blocco Post Excerpt. Sfortunatamente, presenta molteplici problemi e necessita di ulteriori test prima dell'uso pratico.
Gli utenti possono aggiungere un colore di sfondo ma nessun colore del testo. Ciò semplifica la creazione di testo illeggibile. Sono stato in grado di aggirare questo problema inserendolo in un blocco di gruppo e cambiando il colore del collegamento da lì.
Supporta la maggior parte delle opzioni di bordo, ma manca il controllo dello stile. Inoltre non ha un wrapper HTML a livello di blocco, quindi non c'è modo di allinearlo orizzontalmente senza avvolgerlo in un altro blocco.
Questo è un caso strano. Non sono sicuro che ci siano altri elementi HTML in linea (tecnicamente, è impostato come elemento di blocco tramite CSS) per eventuali blocchi di primo livello altrove in WordPress.
L'altro problema è il potenziale per due collegamenti "leggi di più". Uno tramite il suo blocco dedicato e l'altro tramite il blocco Post Excerpt. C'è una bozza di patch per attivare il collegamento per quest'ultimo.
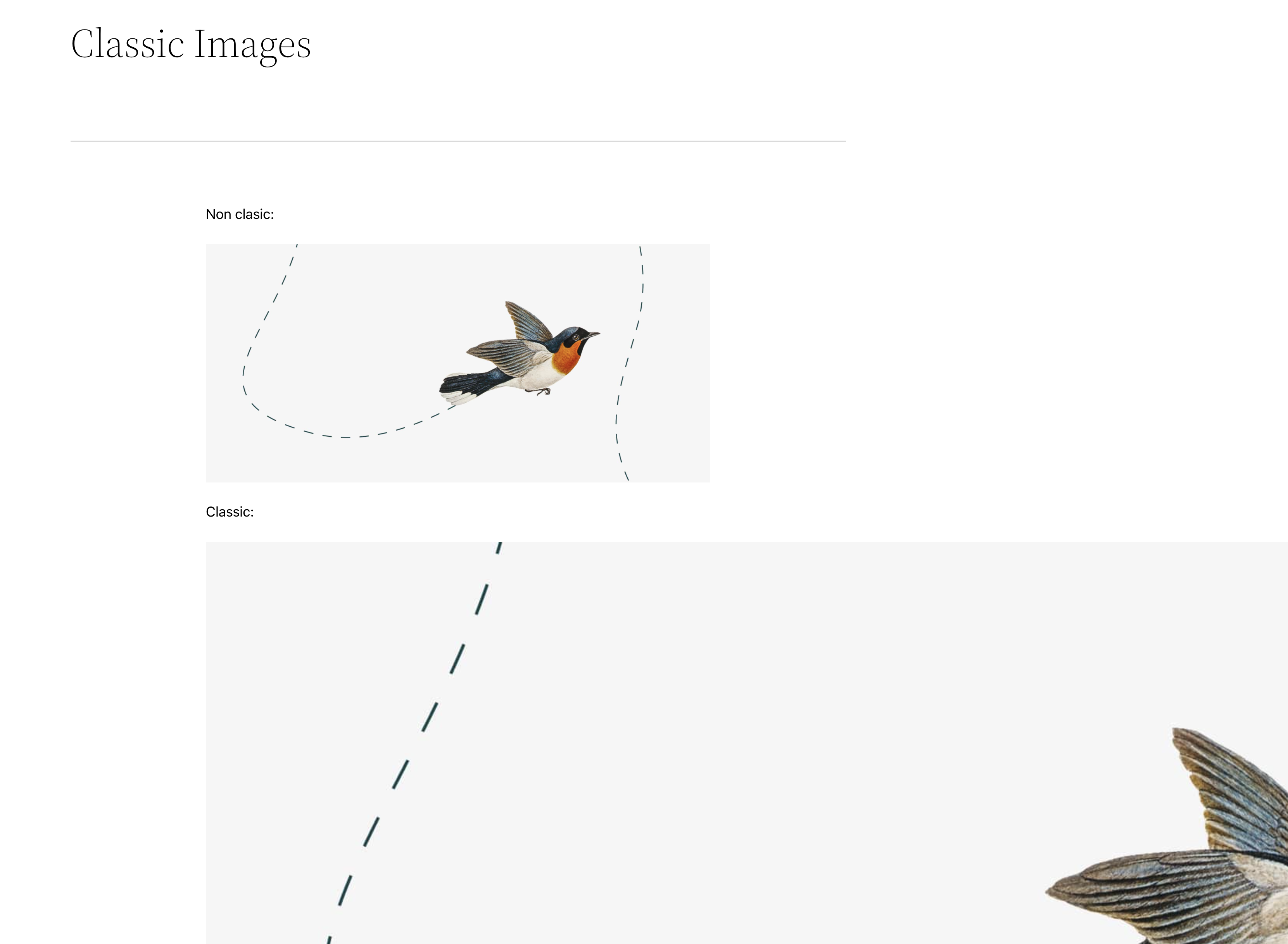
Gestione reattiva per immagini classiche

Per i post scritti nell'editor classico con immagini di grandi dimensioni, i media esploderebbero al di fuori dell'area del contenuto quando si utilizza un tema a blocchi. Gutenberg ha disaccoppiato la sua gestione reattiva delle immagini dal blocco principale dell'immagine come soluzione. Questa modifica è contrassegnata per essere trasferita a una versione minore di WordPress, quindi gli utenti non dovrebbero dover attendere WordPress 6.0.
Sebbene ciò fornisca una correzione per le immagini, non risolve il problema dei temi a blocchi che non gestiscono il contenuto classico o non applicano uno stile HTML semplice. Come esempio dal nostro sito, ho recentemente aggiunto un elemento <table> perché il blocco principale della tabella manca di alcune funzionalità. Poiché si trattava di HTML personalizzato, nessuno dei CSS del blocco è stato caricato, lasciandolo sostanzialmente senza stile. Lo stesso problema esiste per i contenuti classici.
Un problema in gioco qui è che WordPress sta spingendo gli stili CSS a livello di blocco tramite theme.json . Tuttavia, consente solo lo stile di una manciata di elementi HTML, come collegamenti e intestazioni. Questo tipo di progettazione basata sui componenti funziona bene quando tutto è racchiuso in un componente (ad esempio, un blocco).
Ha più senso dare uno stile agli elementi HTML sottostanti rispetto ai loro blocchi rappresentativi. In questo modo, è uno stile condiviso tra tutti i blocchi che utilizzano l'elemento, inclusi i plug-in di terze parti.
Stile citazione grande rimosso
Infine, qualcuno ha rimosso lo stile di citazione "grande". Non è stato necessario dopo l'aggiunta di un controllo della dimensione del carattere per il blocco.
Ho sottolineato, almeno diverse volte, che WordPress dovrebbe evitare di spedire stili di blocco personalizzati. Nella maggior parte dei casi, è meglio lasciare questo compito nelle abili mani degli autori di temi. Per lo meno, i nuovi stili di blocco dovrebbero essere evitati fino a quando gli strumenti di progettazione non saranno più completi. La deprecazione degli stili di blocco crea un bagaglio CSS legacy caricato con ogni sito WordPress.
