Gutenberg 12.8 lancia l'API dei caratteri Web, migliora l'annidamento dei gruppi e aggiunge una scorciatoia da tastiera per i collegamenti
Pubblicato: 2022-03-17Gutenberg 12.8 è arrivato oggi nella directory dei plugin di WordPress. Ho armeggiato con molte delle funzionalità poiché sono state impegnate nelle ultime due settimane.
Ci sono alcune cose di cui sono entusiasta. L'API Web Fonts è qualcosa per cui ho pazientemente aspettato mesi, ma la possibilità di annidare rapidamente i blocchi di gruppo all'interno di altri gruppi si è guadagnata un posto nella mia lista di miglioramenti più amati.
È ora disponibile una nuova scorciatoia da tastiera per il completamento automatico dei collegamenti. Gli utenti dovrebbero anche godere di stati di caricamento più puliti per i blocchi Media e testo e Navigazione.
L'API dei caratteri Web

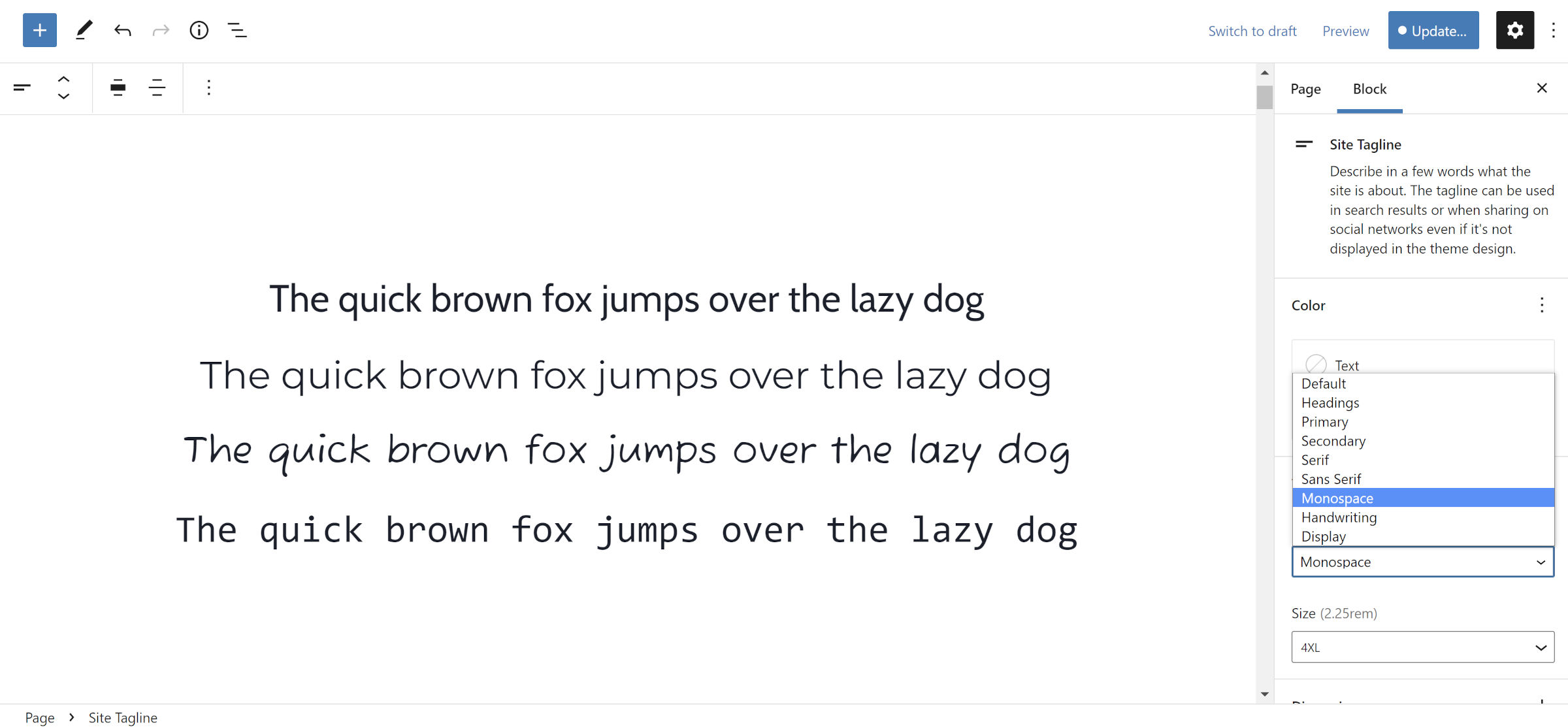
La tanto attesa API Web Fonts si trova nel plug-in Gutenberg. La strada è stata lunga e accidentata per arrivare qui, ma è bello arrivare a destinazione.
Gli autori dei temi ora possono raggruppare i file dei font con i loro temi e registrarli tramite theme.json o la funzione wp_register_webfonts() .
Lo svantaggio è che l'implementazione supporta solo i caratteri ospitati localmente. A lungo termine, questo creerà pacchetti ZIP a tema di grandi dimensioni quando gli sviluppatori inizieranno a distribuire variazioni di stile globali, ognuna con i propri caratteri.
Ari Stathopoulos, che ha dedicato mesi di lavoro all'API, ha anche una patch che si integrerebbe con Google Fonts. Il miglioramento risolverebbe il GDPR e i relativi problemi di privacy perché i file dei caratteri verrebbero scaricati da Google e caricati dal server. Tuttavia, la funzione sembra non essere iniziale in base a un commento di uno sviluppatore principale in una discussione precedente.
In un recente commento sulla mia precedente copertura dell'API Web Fonts, Stathopoulos ha affermato quanto segue sulle sue speranze per l'integrazione di Google Fonts:
Nel bene e nel male non mi aspetto che venga unito, ma sarà sufficiente per avviare una discussione e alla fine trovare una soluzione a tutti i problemi che derivano dall'uso di provider di font web di terze parti.
È troppo presto per vedere come andrà a finire la mancanza di un provider di Google Fonts con gli autori dei temi. Tuttavia, mi aspetto che molti creeranno un'implementazione del provider personalizzato o non utilizzeranno affatto la nuova API.
Raggruppamento di gruppi

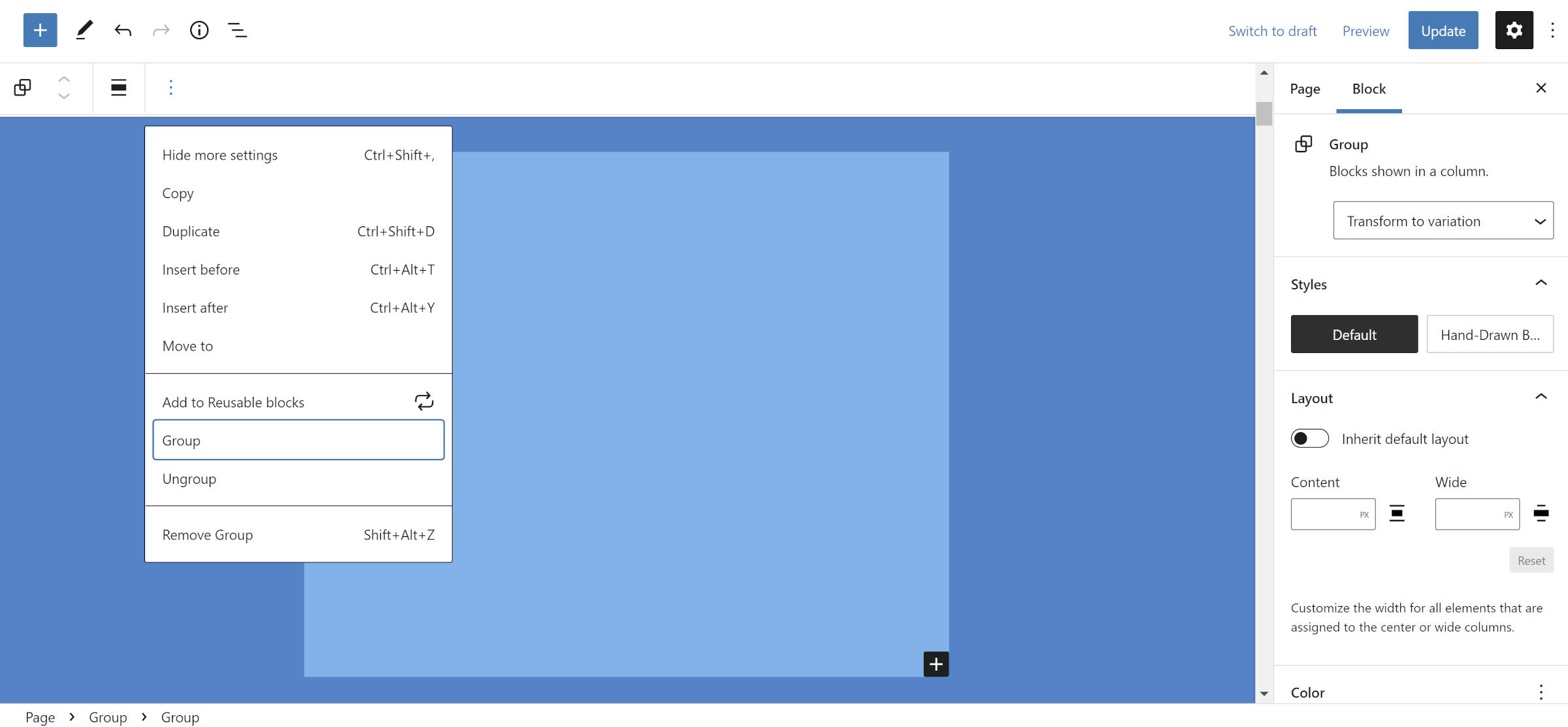
Hai mai creato un blocco di gruppo, lavorato su alcune cose e in seguito ti sei reso conto che dovevi racchiudere il gruppo originale all'interno di un altro gruppo? Quindi, hai dovuto svolgere una serie complicata di attività per copiare i blocchi attuali e incollarli in un gruppo completamente nuovo?
Condivido il tuo dolore.
Questo non è più il processo agonizzante di una volta. Se non fosse per la nuova API Web Fonts, questo sarebbe il momento clou della versione.
Sotto il menu a tendina Opzioni della barra degli strumenti (puntini di sospensione verticali), gli utenti dovrebbero vedere un'opzione Gruppo quando viene selezionato un altro gruppo. Annidarli non è mai stato così facile che fare clic su quel pulsante.
Scorciatoia per l'aggiunta di collegamenti in linea

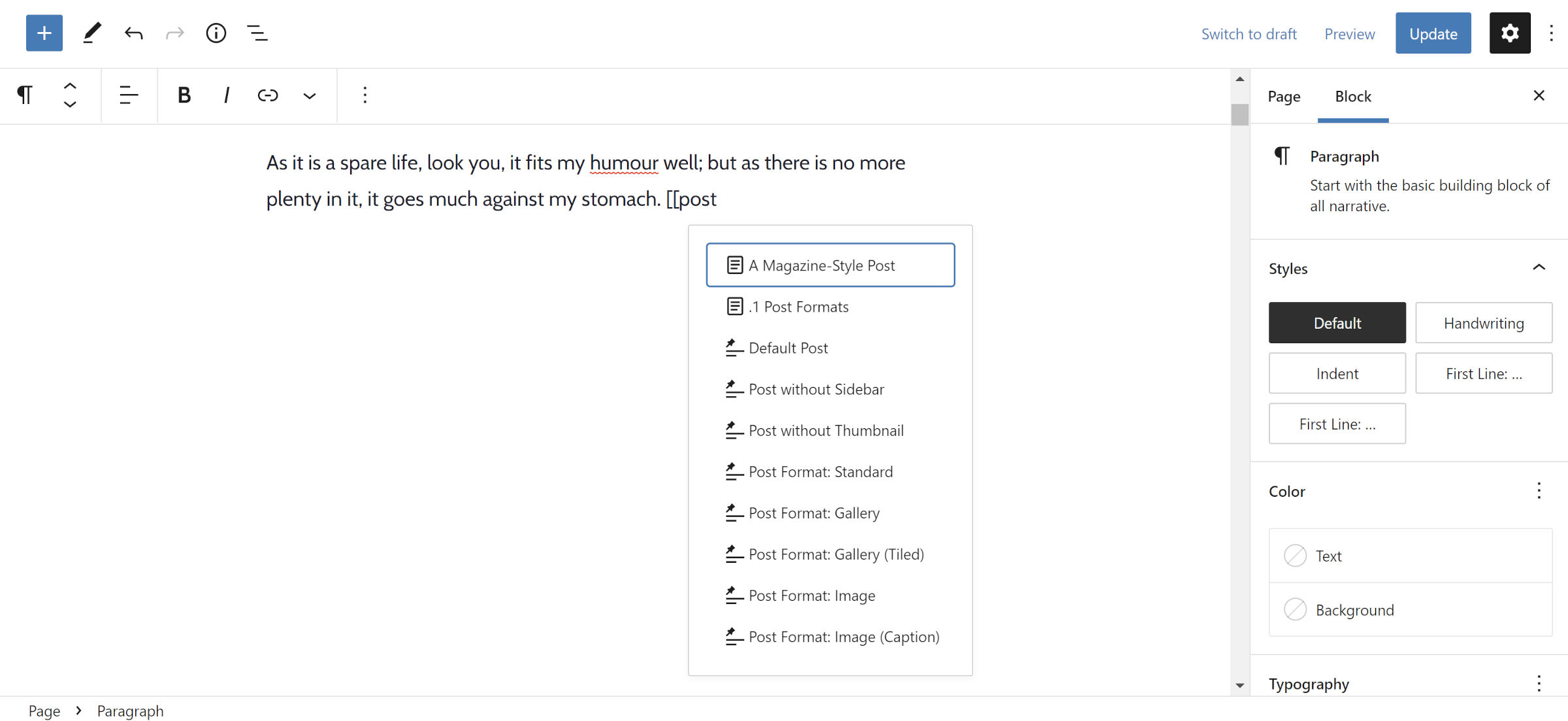
L'ultimo aggiornamento aggiunge una scorciatoia in linea per i collegamenti digitando [[ in un'area Rich Text, come un blocco di paragrafo. Questa dovrebbe essere una funzionalità gradita per gli utenti a cui piace inserire collegamenti durante la scrittura ma non vogliono che le loro mani lascino la tastiera.
All'inizio pensavo che questa funzione non funzionasse. L'inseritore non è apparso rapidamente come previsto, quindi ho premuto la barra spaziatrice sulla tastiera, pensando di doverlo attivare in qualche modo. Tuttavia, ciò non ha funzionato. In sostanza, è stato lento per me, che potrebbe essere stato il mio computer o la mia connessione.
La digitazione di [[ seguita da altri caratteri sembra funzionare al meglio. Ad esempio, se sto cercando il post What a Wonderful Day , comincio a digitare il nome del post: [[what a... . L'inseritore di link viene visualizzato nel momento in cui sono presenti alcuni caratteri.

Mi piacerebbe vedere più di un completamento automatico in stile Markdown per i collegamenti. Digitando [some text] dovrebbe attivare l'inseritore di link. La sintassi [[ sembra strana al momento.
Ad ogni modo, non è qualcosa che userei nel mio flusso di lavoro. Tendo a mettere tutto il testo a posto e ad aggiungere collegamenti durante la fase di modifica. L'editor semplifica già il mio flusso di lavoro consentendomi di evidenziare qualsiasi testo e incollare un URL.
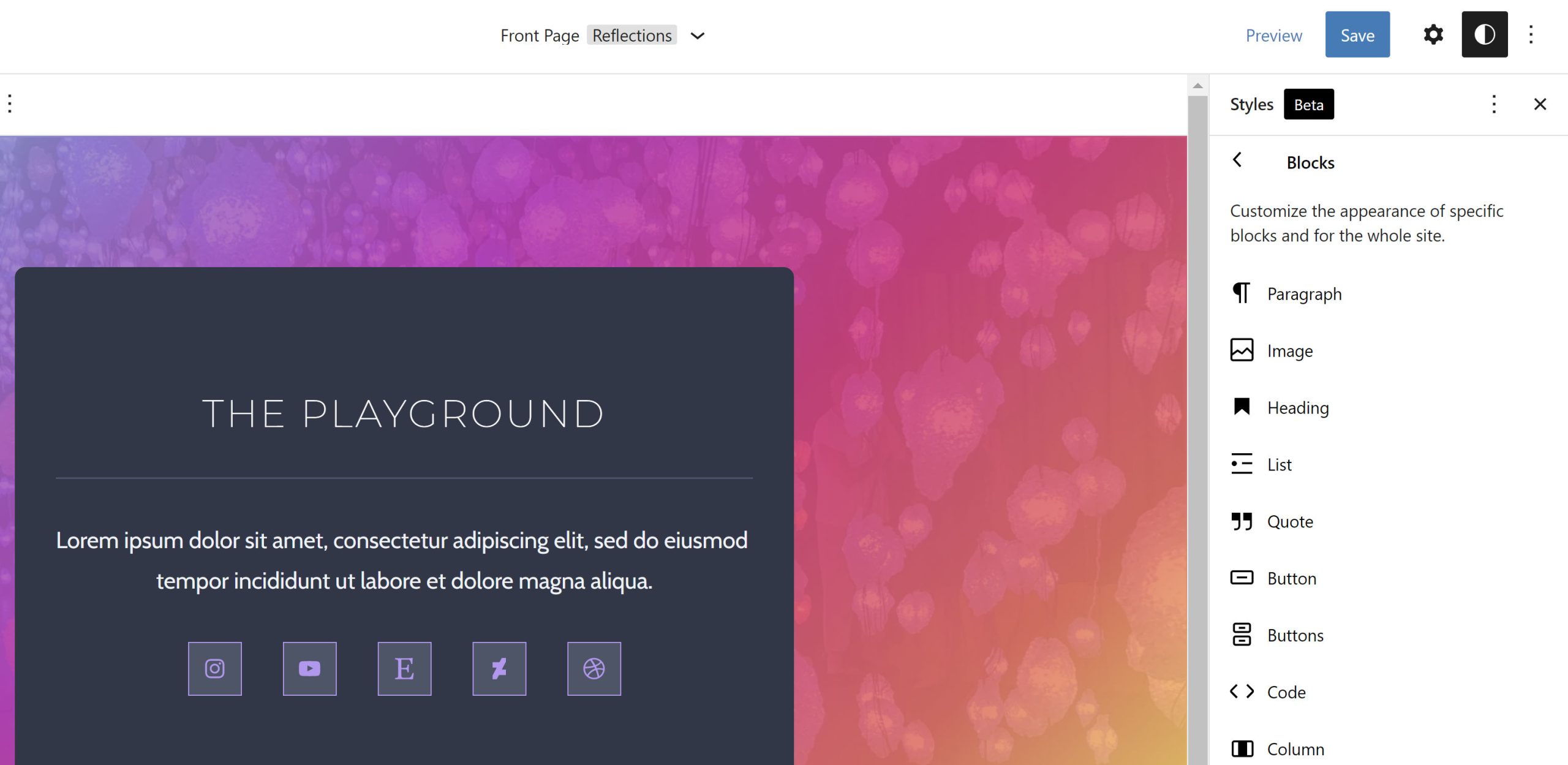
I blocchi principali mostrati per primi negli stili globali

Gutenberg ora mostrerà i blocchi principali per primi nel pannello degli stili globali nell'editor del sito. Quelli dei plugin vengono spinti in fondo alla pila.
Questo non aiuta molto quando si cerca un singolo blocco tra le dozzine elencate. L'alfabetizzazione aiuterebbe, ma potrebbe anche spingere i blocchi usati spesso come Paragrafo in fondo all'elenco. La barra laterale ha uno spazio limitato, ma vorrei vedere i blocchi raggruppati in base alle loro categorie qui.
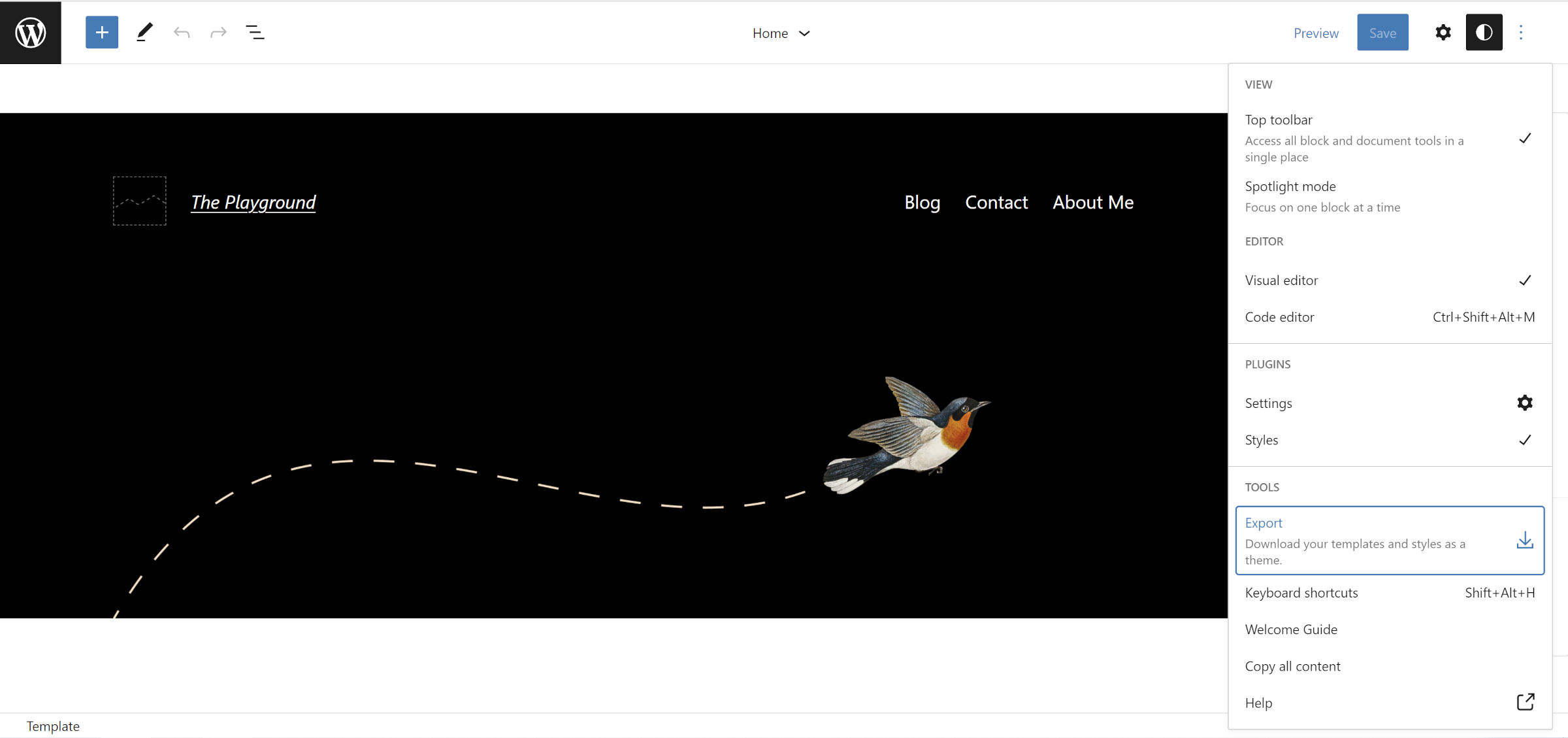
Creazione di temi dall'editor del sito... quasi

L'ultima versione ci avvicina di un passo alla creazione di temi interamente dall'editor del sito di WordPress. Ho trattato questa funzione in modo più approfondito all'inizio di questa settimana.
Gli utenti potevano scaricare un file ZIP dei loro modelli e parti dall'editor nelle versioni precedenti. La nuova esportazione include i theme.json , style.css e index.php dal tema. Il file theme.json aggiunge anche personalizzazioni utente dal pannello degli stili globali.
Tecnicamente, l'esportazione potrebbe essere un intero tema (meno lo screenshot) se non richiede un functions.php o include file di font dalla nuova API. Tuttavia, questo è uno scenario raro.
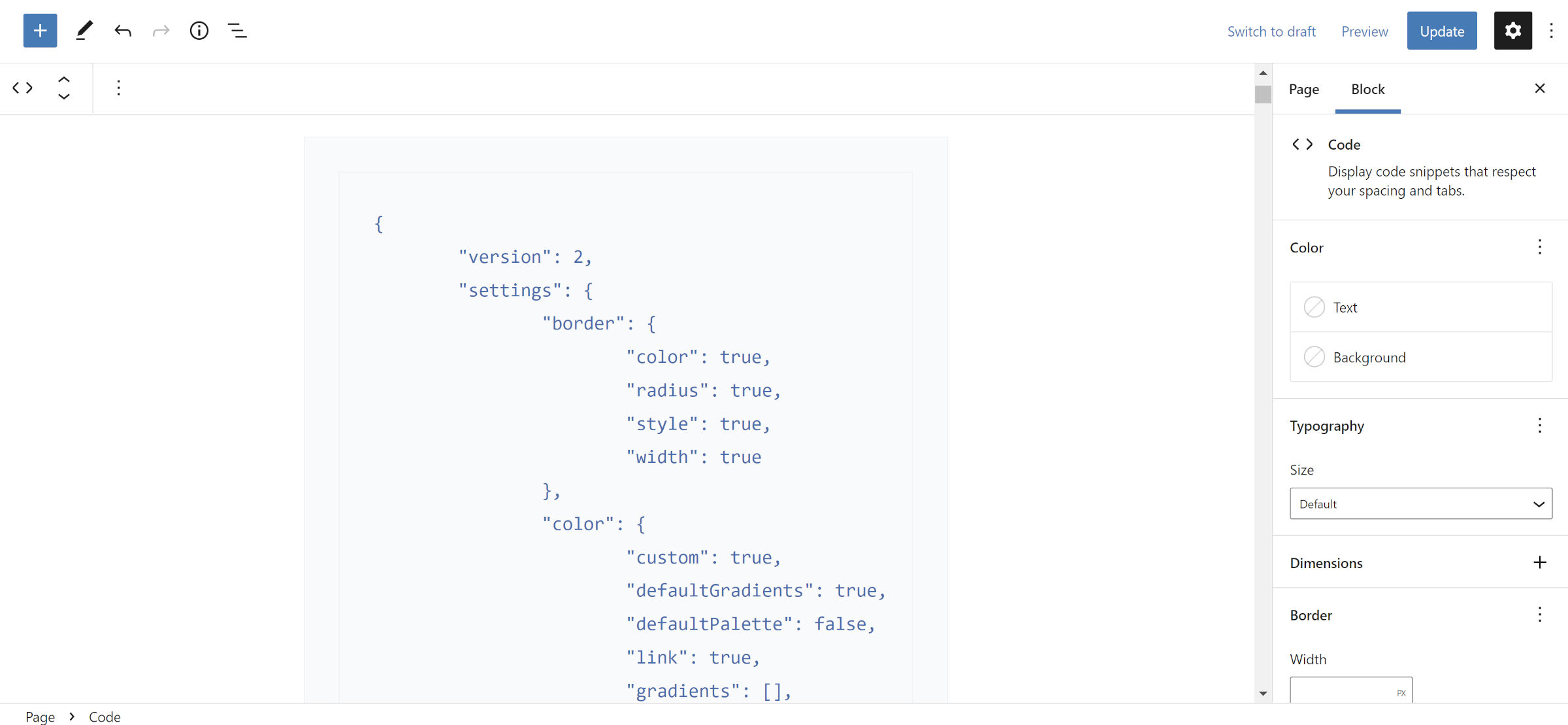
Stile del blocco di codice spostato nell'elemento <pre>

Prima d'ora, quando si utilizzava il blocco di codice, WordPress posizionava stili personalizzati sull'elemento HTML inline interno <code> invece dell'elemento <pre> di wrapping. Cose come spaziatura interna, sfondi e bordi non avevano molto senso per l'elemento figlio. Avevo sempre pensato che fosse una pratica strana, ed era qualcosa che avevo visto raramente prima al di fuori di quel caso specifico.
Ovviamente, come designer di temi, ho cercato di combatterlo. Tuttavia, alla fine ho ceduto perché volevo creare temi a blocchi nel "modo giusto" utilizzando theme.json e consentendo agli utenti di personalizzare l'aspetto.
Gutenberg 12.8 corregge questo problema spostando gli stili nell'elemento esterno <pre> .
Nota che questo potrebbe essere un cambiamento di rottura per alcuni temi. Gli autori che scelgono come target .wp-block-code > code nel proprio CSS potrebbero dover aggiornare il proprio codice prima di WordPress 6.0. Dipende dal fatto che fosse letteralmente inteso per l'elemento <code> inline o fosse una soluzione alternativa per il precedente incidente di WordPress.
Nel frattempo, questa è solo una correzione parziale quando i temi hanno il flag should_load_separate_block_assets abilitato, che è il caso predefinito per tutti i temi a blocchi. Quando si esegue Gutenberg insieme a WordPress 5.9, gli stili di blocco del codice vengono applicati sia agli elementi <pre> che a quelli interni <code> nell'editor. Ciò significa che il blocco potrebbe avere doppi bordi, spaziatura interna e altri stili che potrebbero farlo sembrare un po' fuori posto in questo momento.
Questo problema non è specifico del blocco di codice. Invece, è una questione più ampia, che ora ha un ticket aperto. Vorrei solo che questo biglietto fosse stato riparato prima, evitando questo periodo di transizione con stili rotti.
