Gutenberg 13.0 aggiunge la selezione del testo su più blocchi, la nuova variazione del gruppo di stack e i blocchi di copertina in primo piano
Pubblicato: 2022-04-15Gutenberg 13.0 è arrivato oggi nella directory dei plugin di WordPress. È una delle versioni più pesanti di recente, contenente le funzionalità finali che dovrebbero essere fornite con WordPress 6.0.
Le caratteristiche più importanti includono la selezione parziale del testo multiblocco, i blocchi di copertina con immagini in primo piano, una variazione dello Stack per i gruppi e la creazione di pagine basata su pattern. E c'è molto altro da approfondire.
Ho trattato molti degli articoli più importanti in questo post. Tuttavia, per comprendere l'intera portata del rilascio, controlla i biglietti collegati nell'annuncio del rilascio di Gutenberg 13.0.
Altri punti salienti degni di nota includono il supporto della spaziatura per il blocco Colonna, l'ottimizzazione dei caratteri Web, le bicromie per i segnaposto del logo del sito e dell'immagine in evidenza e gli allineamenti verticali per i blocchi con controlli flessibili.
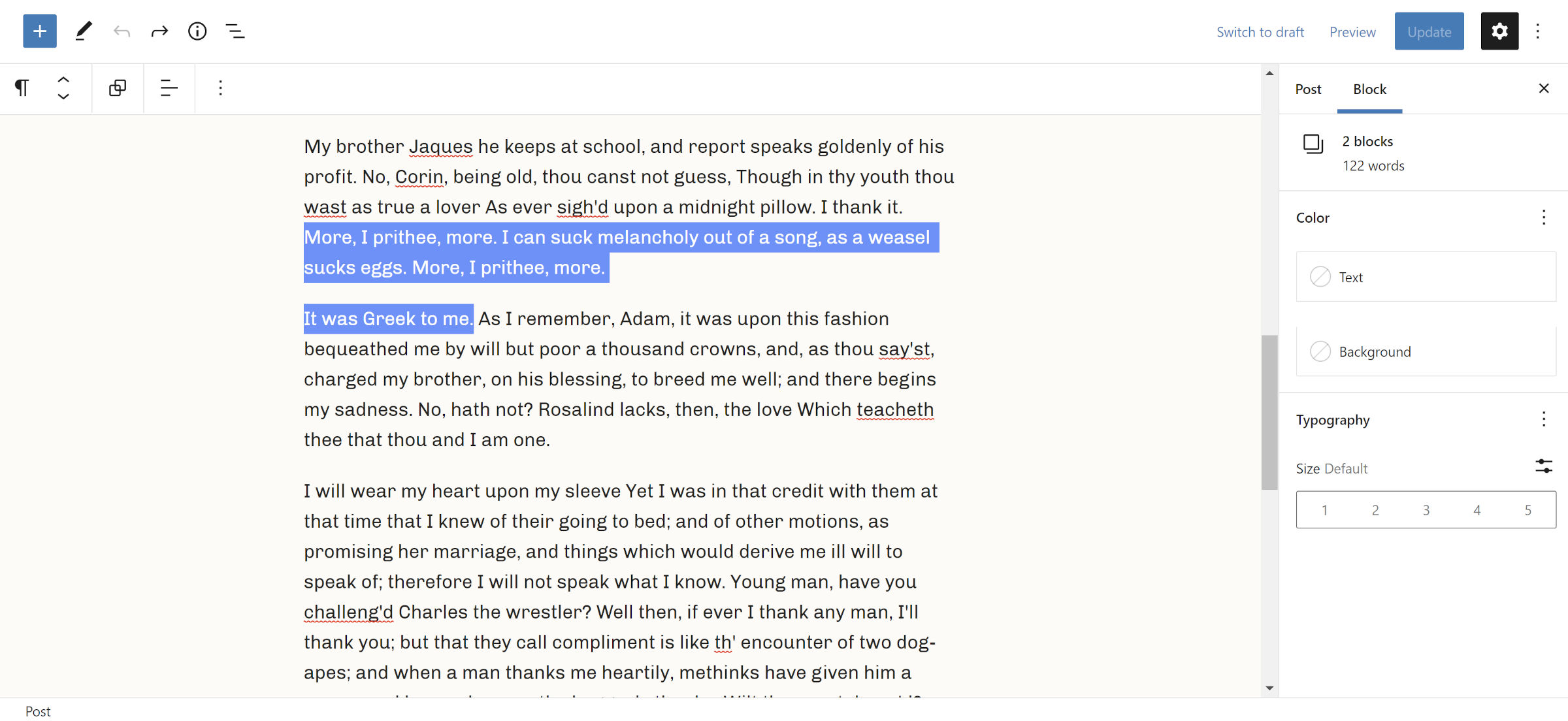
Selezione parziale del testo

Gli utenti possono ora selezionare il testo su più blocchi RTF, come paragrafo, intestazione, elenco e virgolette. In passato, l'evidenziazione del testo parziale creava automaticamente una selezione multiblocco, che in genere non è desiderabile.
La modifica supporta la pressione del tasto Enter per eliminare il testo selezionato e creare un nuovo blocco, Backspace per la rimozione e l'unione all'indietro e Del per la rimozione e l'unione in avanti. La digitazione sostituirà il testo selezionato con il nuovo input.
Ho trattato questa nuova funzionalità in un post approfondito il mese scorso.
Stack e variazioni di gruppo

Gutenberg 13.0 introduce una nuova variazione Stack per il blocco Group. La modifica crea complessivamente tre variazioni, contando l'output predefinito e la riga.
A prima vista, Stack e il blocco di gruppo predefinito potrebbero non sembrare molto diversi. Dopotutto, sono entrambi contenitori per contenuti impilati verticalmente. Tuttavia, la variazione Stack è tecnicamente un flexbox piuttosto che un layout di flusso. Non sono sicuro di come andrà a finire per gli utenti finali che potrebbero non comprendere immediatamente la distinzione. Tuttavia, questo dovrebbe essere uno strumento gradito per creare layout più avanzati nei temi.
La variazione Stack incapsula interamente tutti i blocchi nidificati, disabilitando i loro controlli di allineamento (ad esempio, allinea a destra, allinea in larghezza, ecc.). Tuttavia, lo Stack stesso ha controlli di giustificazione per allineare il contenuto a sinistra, a destra e al centro.

Un'impostazione che potrebbe sembrare poco chiara è il controllo con l'etichetta "Consenti di andare a capo su più righe". C'è almeno un potenziale caso d'uso per questo. È possibile che un layout impilato sia anche orizzontale se è stata impostata un'altezza. Tuttavia, tale controllo dell'altezza non è attualmente mostrato nell'interfaccia utente.
Anche la variazione Riga è molto migliorata quando la si inserisce per la prima volta. Ora c'è un chiaro indicatore che i blocchi appena inseriti sono disposti orizzontalmente.
Oltre alla selezione parziale del testo, gli utenti possono inserire rapidamente i blocchi selezionati in un gruppo, riga o pila tramite la barra degli strumenti.
Blocco di copertina + immagine in primo piano

Ora c'è un nuovo interruttore "Usa immagine in primo piano" nella barra degli strumenti quando si inserisce una copertina nell'editor. L'attivazione lega i dati dell'immagine al blocco.
A volte è difficile scegliere i preferiti quando le nuove funzionalità arrivano alla velocità con cui si può testarle. Tuttavia, l'utilizzo di immagini in primo piano all'interno dei blocchi di copertina è facilmente una delle cose di cui sono più entusiasta. Ho già un sacco di idee che mi girano per la testa, un paio delle quali ho condiviso durante la trattazione di questa funzione la scorsa settimana.

Non vedo l'ora di vedere cosa ci fanno gli autori e gli utenti del tema. Questo apre un mondo completamente nuovo di possibilità di layout per i temi a blocchi.
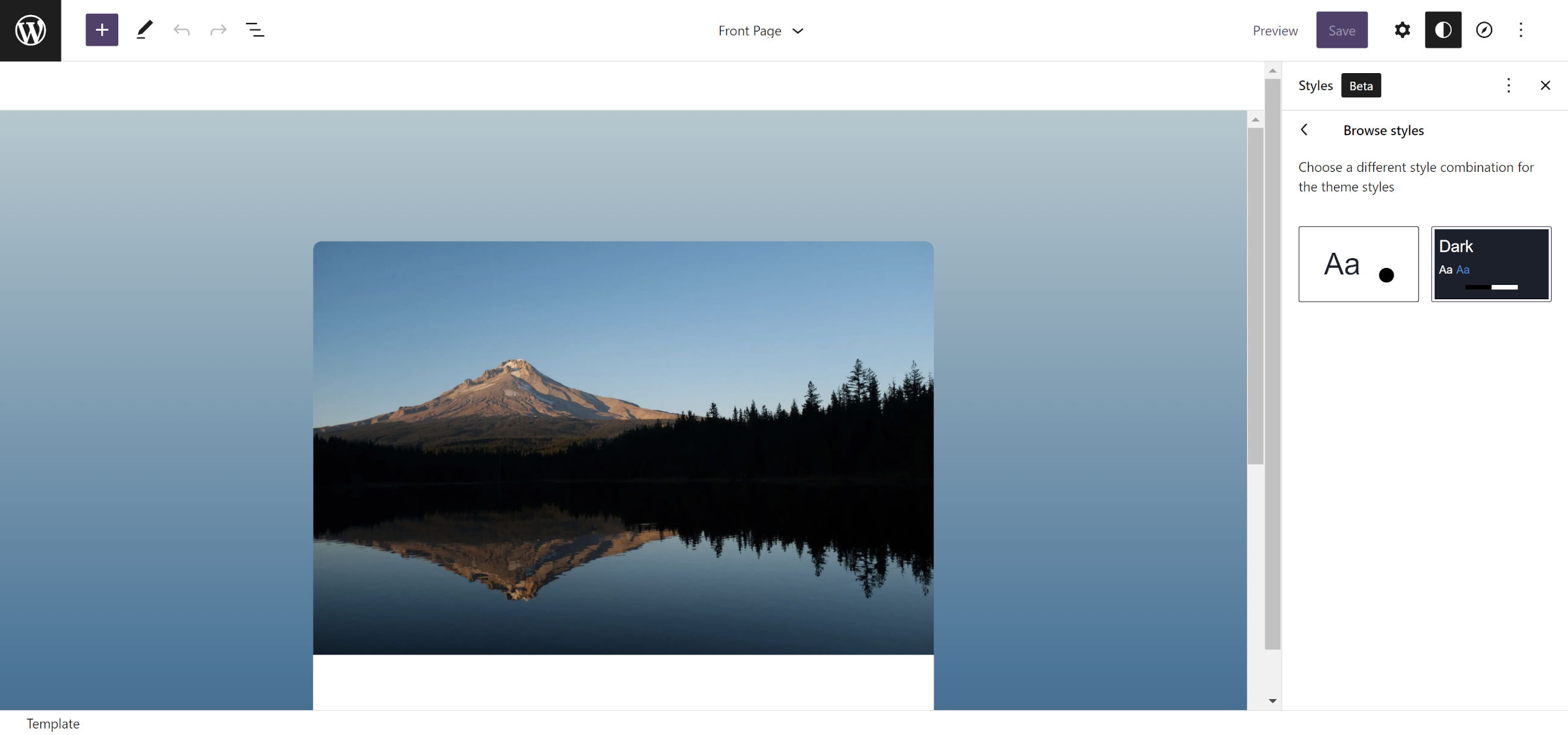
Variazioni di stile globali

Il lavoro continua per arricchire la funzione delle variazioni di stile globali. Lanciato per la prima volta con Gutenberg 12.5, consente agli autori di temi di spedire più file /styles/*.json tra i quali gli utenti possono passare. In sostanza, è un selettore di "skin" specifico per il tema.
L'aggiornamento supporta un nuovo campo del title nei file JSON per un'etichetta a misura di uomo. In caso contrario, torna al nome del file senza l'estensione.
Quando un utente passa con il mouse su una scheda stile nell'interfaccia utente, la capovolge per rivelare il titolo e altri colori disponibili per la variazione. Sfortunatamente, la versione capovolta della scatola tira i primi quattro colori definiti dal tema. Questo a volte può risultare in una bella e pulita vetrina della variazione. Può anche essere un pugno nell'occhio che non fornisce informazioni utili all'utente sullo stile stesso.
Gli autori del tema possono controllarlo manovrando le definizioni dei colori nei loro file *.json . Ma è un trucco, nella migliore delle ipotesi. Poiché questa metodologia non è ufficiale, non vi è alcuna garanzia che funzionerà in futuro. Inoltre, è un modo veloce per creare codice disorganizzato per coloro a cui piace mantenere le cose in ordine.
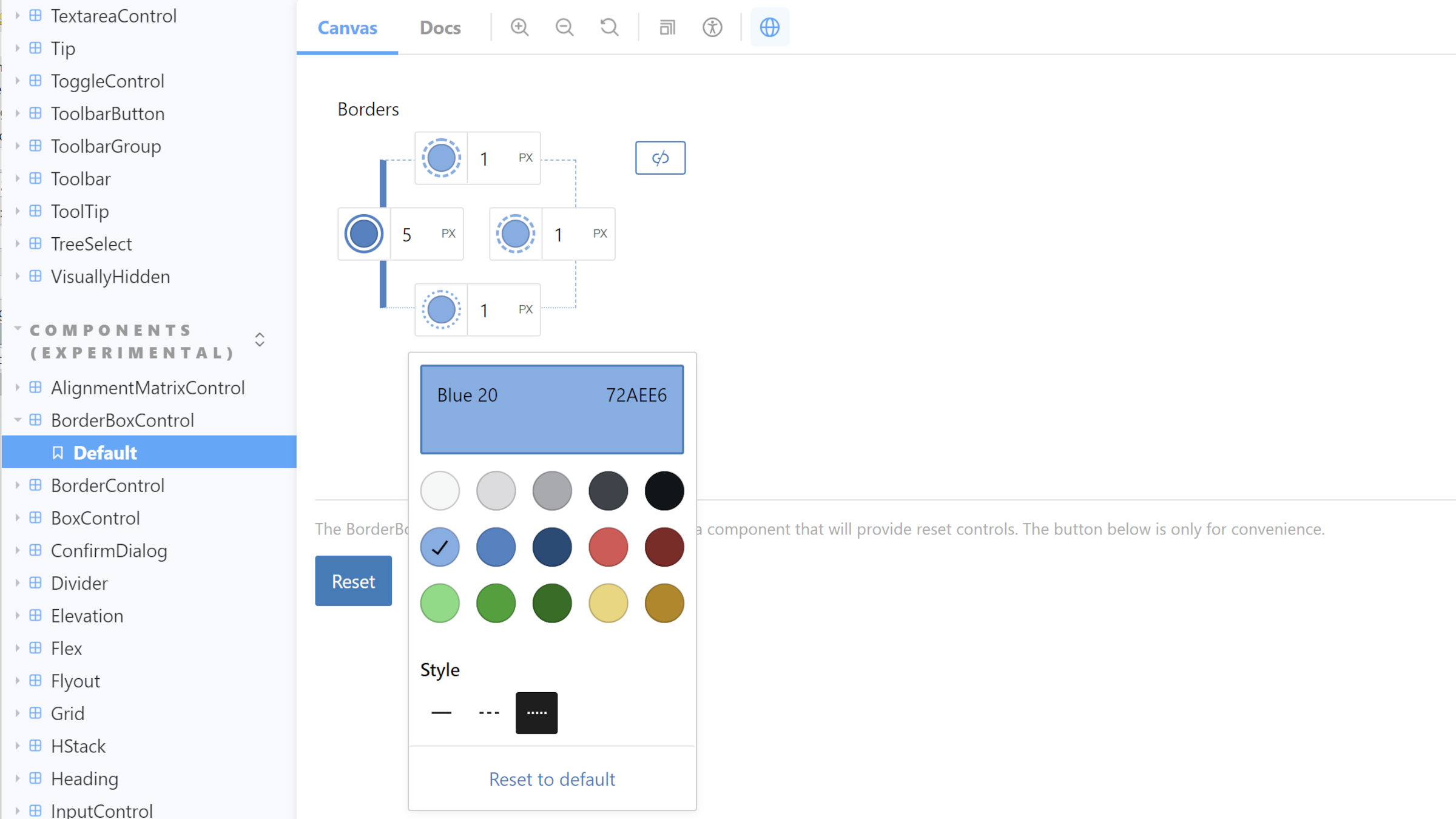
Nuovi componenti per il controllo delle frontiere

Gutenberg 13.0 ha introdotto i nuovi componenti BorderControl e BorderBoxControl . Questa è una revisione della precedente implementazione dello strumento di progettazione del confine. Alla fine consentirà agli utenti di definire la larghezza, lo stile e il colore del bordo di tutti e quattro i lati per i blocchi che optano per il supporto del bordo. Inoltre, gli autori dei temi avranno lo stesso livello di controllo granulare tramite theme.json .
Sebbene i nuovi componenti siano ora disponibili, il supporto per i blocchi non è previsto fino a Gutenberg 13.1. Tecnicamente, è già unito alla versione di sviluppo del plugin.
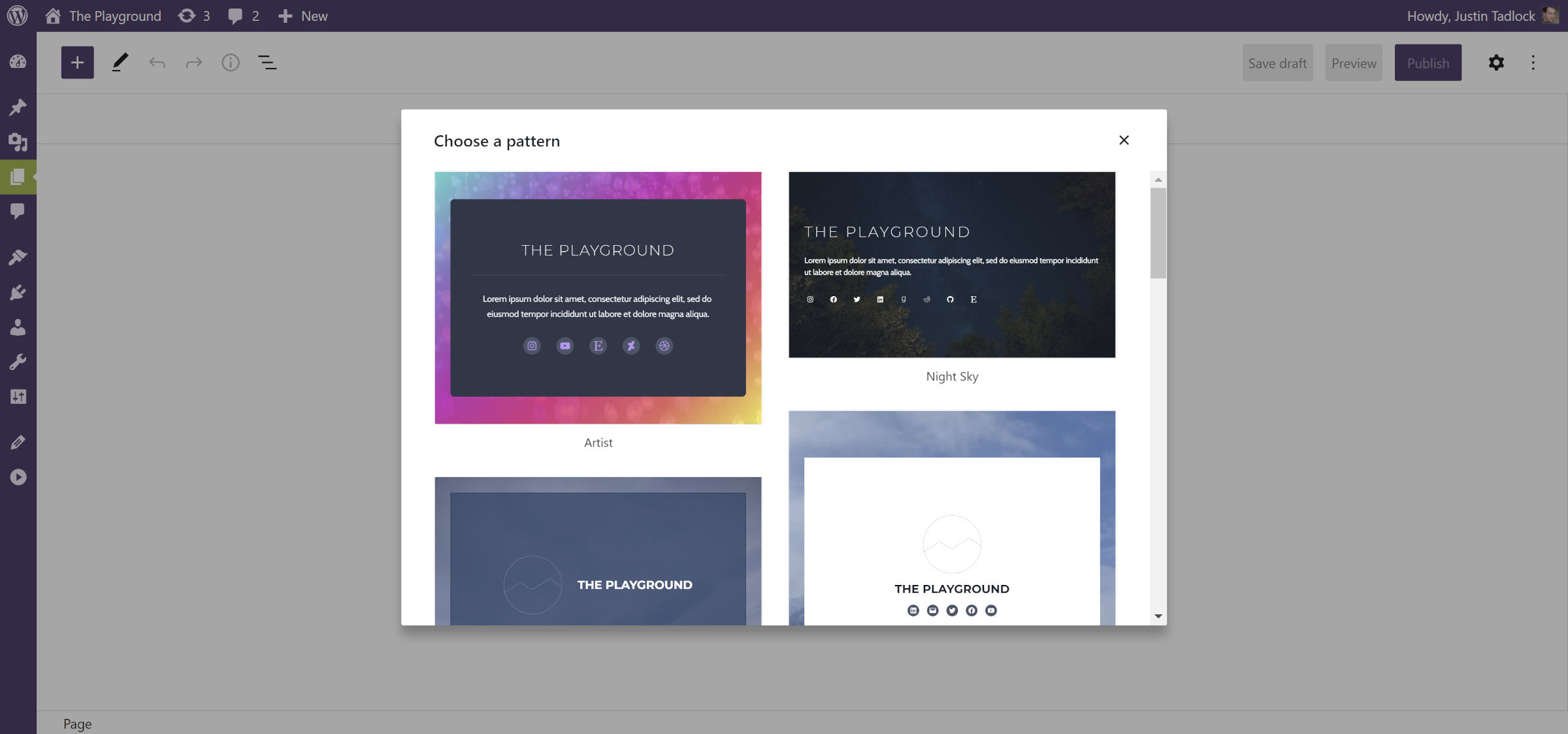
Crea nuove pagine con motivi

La creazione di layout di pagina complessi è diventata più semplice. Quando si aggiunge una nuova pagina, sullo schermo viene visualizzata una modale. Consente agli utenti di selezionare da un elenco di modelli di "contenuto" da inserire nella pagina. Questo può essere semplice come pochi blocchi per creare un layout su/profilo. Oppure, può essere un design da prima pagina in piena regola. Da quel momento, gli utenti possono personalizzare le parti specifiche dei loro siti.
Questa funzione dipende dagli autori del tema che registrano modelli personalizzati per il tipo di blocco di core/post-content . In caso contrario, gli utenti vedranno solo l'editor predefinito. I tematici dovrebbero iniziare a sperimentare come mostrare questa nuova funzionalità quando arriverà insieme a WordPress 6.0 il prossimo mese.
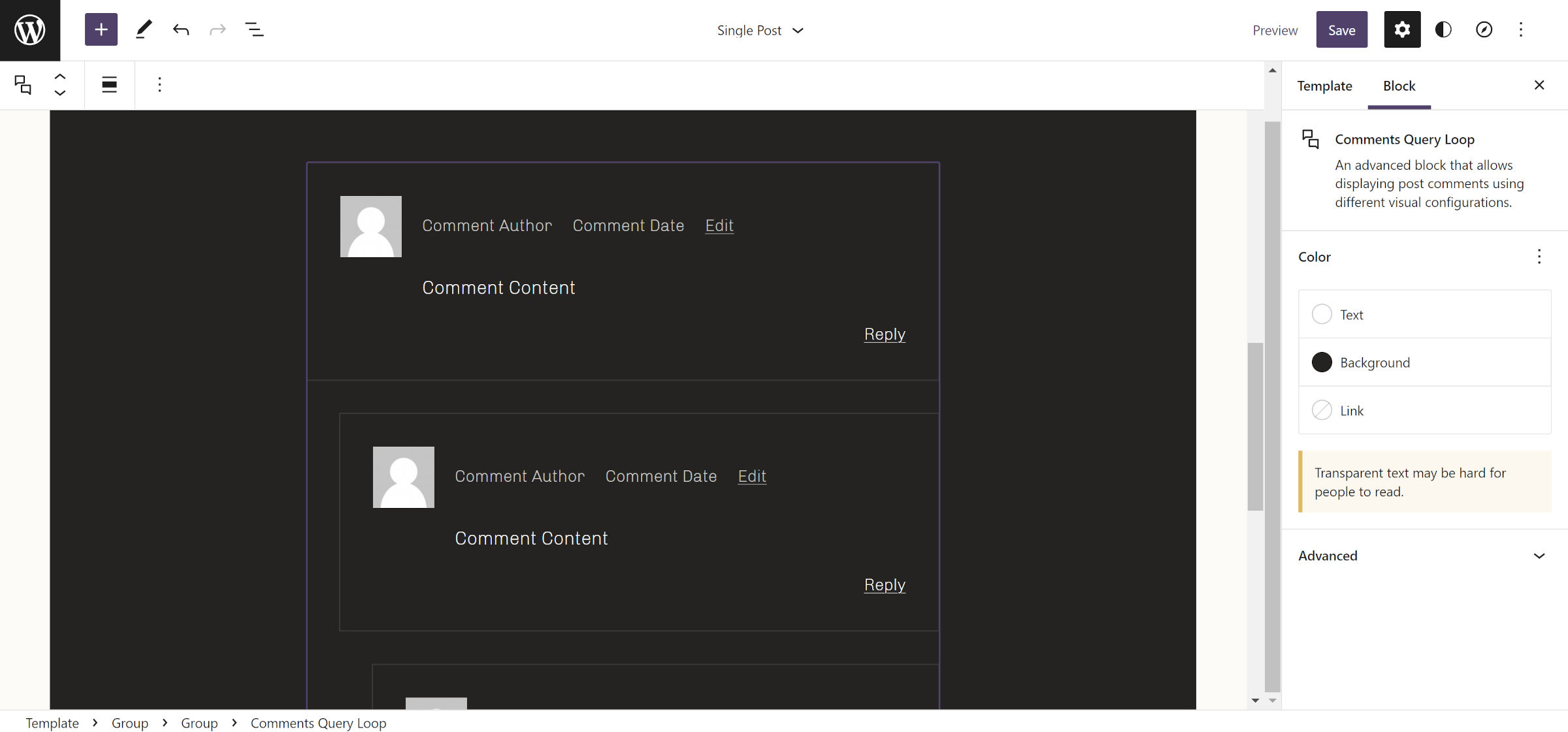
Commenti Query Loop Sostituisce Post Commenti Block

Il blocco post commenti esistente è stato deprecato a favore del più recente ciclo di query commenti e blocchi associati. Funzionerà ancora, come con altri blocchi obsoleti. Tuttavia, non apparirà nell'inseritore.
Commenti Query Loop offre un'esperienza utente e designer molto migliore. Tuttavia, non ha ancora la parità di funzionalità con la soluzione che sta sostituendo, almeno in Gutenberg 13.0.
Alcuni dei problemi che ho notato nella mia precedente copertura, come l'ID commento e le classi mancanti, sono già stati risolti nel bagagliaio. Tuttavia, non esiste ancora una soluzione per il titolo "X risponde al post". Mi aspetto che questo e le rughe rimanenti vengano appianate nelle prossime settimane. Tuttavia, gli autori di temi che si basano sull'avanguardia dovrebbero essere consapevoli dei problemi esistenti.
