Gutenberg vs Elementor: guida di confronto definitiva
Pubblicato: 2021-10-08Gutenberg Editor è l'ultimo discorso della città e giustamente. Grazie a questo editor di blocchi, la maggior parte degli sviluppatori e degli editor di contenuti è felice di continuare a utilizzare WordPress.
Ma non è tutto ciò di cui i fan di WordPress sono entusiasti.
Elementor è un altro punto di svolta nello spazio WordPress .
Scegliere tra Gutenberg e Elementor non è facile. Sebbene entrambi gli editor siano potenti, quello ideale per te dipende principalmente dal suo utilizzo.
Immergiamoci.
- Gutenberg vs Elementor: qual è la differenza?
- Elementor vs Gutenberg: caratteristiche
- Elementor vs WordPress Gutenberg: facilità d'uso
- Come utilizzare l'editor di blocchi di Gutenberg
- Gutenberg vs Elementor: pro e contro
- Cosa scegliere?
- Gunteberg vs Elementor – Domande frequenti
🛠️ Controlla l'elenco completo dei Page Builder di WordPress qui ➡️
Gutenberg vs Elementor: qual è la differenza?
Prima di entrare nell'analisi approfondita tra Elementor e l'editor Gutenberg di WordPress, scaviamo nelle loro definizioni.
Cos'è Gutenberg per WordPress?
Prima di tutto, cos'è Gutenberg per WordPress?
Per cominciare, Gutenberg è l'editor WordPress predefinito che ti consente di utilizzare i blocchi per organizzare e aggiungere elementi di contenuto in pagine e post.
Poiché questo editor di blocchi ti consente di trascinare e rilasciare elementi e aggiungere stili di contenuto personalizzati, è facile confonderlo con i page builder di WordPress a tutto tondo , come Elementor.
Ma questi due tipi di editor di WordPress sono leggermente diversi. A differenza di Elementor (e di altri costruttori di siti WordPress) Gutenberg è un costruttore prevalentemente di back-end.

Gutenberg è stato creato per consentire a scrittori e blogger di contenuti di abbellire facilmente i post con immagini e altri tipi di media. L'editor di blocchi migliora l'esperienza utente dell'ex editor di WordPress.
⚠️ Ma Gutenberg non è un costruttore di siti Web WordPress all-in-one.
Ecco cosa Gutenberg:
Cos'è Elementor per WordPress?
Ora sai cos'è Gutenberg per WordPress, ma cos'è Elementor per WordPress?
Elementor è una soluzione completa per la creazione di siti Web su WordPress. Il plug-in Elementor ti consente di progettare le tue pagine e i tuoi post sul front-end in modalità trascina e rilascia.

Quindi, con Elementor puoi vedere come cambia il tuo sito web in tempo reale mentre lo costruisci. In altre parole, crei un sito Web sul tuo sito Web reale, non dietro di esso (come è con Gutenberg).
Ora conosci le definizioni di base. Andiamo avanti per vedere il confronto tra le funzionalità di Elementor e l'editor Gutenberg di WordPress.
Elementor vs Gutenberg: caratteristiche
Una volta che hai Gutenberg o Elementor, non c'è limite a ciò che puoi fare per rendere sbalorditivi i tuoi post e le tue pagine WordPress.
Ecco le caratteristiche principali da aspettarsi quando guardi Gutenberg vs Elementor.
⭐ Caratteristiche principali di Gutenberg
Con Gutenberg puoi:
- Usa l'editor drag-and-drop per creare post, pagine e tipi di contenuto personalizzati.
- Riorganizza i blocchi, aggiungi o elimina quanti ne vuoi.
- Usa oltre 25 blocchi per creare i tuoi contenuti (inclusi blocchi di base, come testo e immagini e opzioni avanzate come pulsanti e tabelle)
- Personalizza le impostazioni specifiche del blocco o le impostazioni a livello di documento
- Crea un layout di base a più colonne
📄 Copia o incolla da Word o Google Docs su WordPress
Se non ti piace scrivere direttamente sull'editor di WordPress, ti innamorerai di Gutenberg.
Dopo aver scritto su Google Docs o MS Word, puoi copiare e incollare tutto nell'editor Gutenberg di WordPress. Sì, immagini incluse .
Questo è un enorme miglioramento poiché l'editor classico non ti permetteva di incollare tutto da Google Docs.
Quindi, vai avanti e copia i contenuti da Google Docs, Office 365, Word e Quip senza formattarli.
✨ Trascina e rilascia le immagini da un computer
Se hai utilizzato l'editor classico, allora sai che il compito più fastidioso e laborioso è aggiungere immagini. Non è possibile aggiungere un'immagine a meno che non si faccia clic sul pulsante "aggiungi" o "carica" nel catalogo multimediale.
La buona notizia è che quando si lavora con Gutenberg, non è più necessario fare clic sui pulsanti per aggiungere file multimediali o caricare per aggiungere un'immagine al contenuto, come avveniva con l'editor classico.
Puoi semplicemente trascinare e rilasciare qualsiasi immagine desideri dal computer all'editor.
Questa funzione è utile, soprattutto se desideri aggiungere numerose immagini ai tuoi contenuti.
Anche trascinare e rilasciare le immagini è un enorme risparmio di tempo.
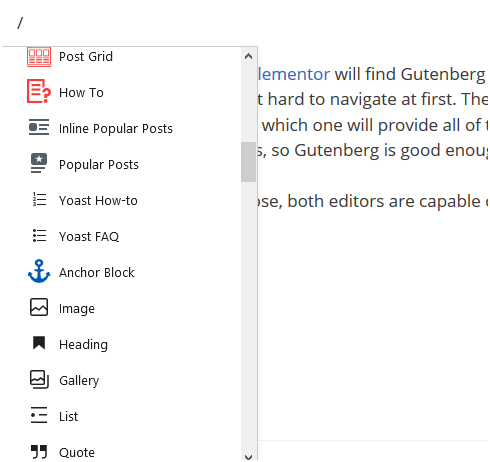
⚡ Comando Slash per aggiungere rapidamente un blocco
L'editor di Gutenberg ha tonnellate di blocchi con cui lavorare. Per ogni azione che vuoi intraprendere, c'è un blocco per quello.
Per aggiungere un blocco in pochi secondi, devi semplicemente scrivere un comando slash. Quando lo fai, compariranno molti blocchi, permettendoti di scegliere quello che desideri.

Questa funzione rende l'aggiunta dei blocchi di WordPress Gutenberg ai tuoi contenuti un gioco da ragazzi. Non c'è bisogno di perdere tempo a cercare un blocco adatto.
🔗 Aggiungi un link semplicemente incollandolo
Vuoi collegarti a una fonte esterna nel tentativo di migliorare il tuo gioco SEO on-page?
È semplice come evidenziare il tuo anchor text e incollare (Ctrl + V) il link alla tua fonte!
Quindi, non è necessario fare clic sull'icona "aggiungi collegamento" prima di incollare un collegamento.
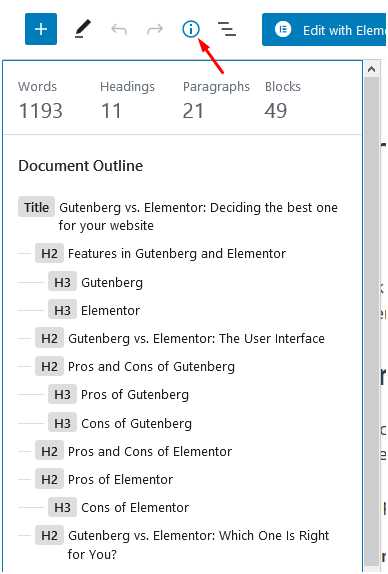
📝 Schema del documento
Questa funzione è strabiliante in quanto ti offre una panoramica della struttura dei tuoi contenuti.
Oltre alla struttura, mostra anche il conteggio delle parole del contenuto, il numero di blocchi, intestazioni e paragrafi.
Questa funzione è incredibilmente fantastica, soprattutto quando si tratta di creare post con intestazioni corrette.
Devi solo fare clic sul simbolo 'i' e voilà ! Apparirà uno schema.

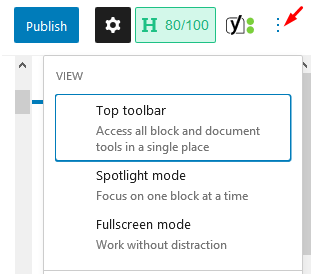
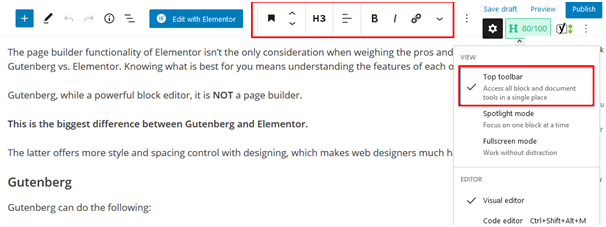
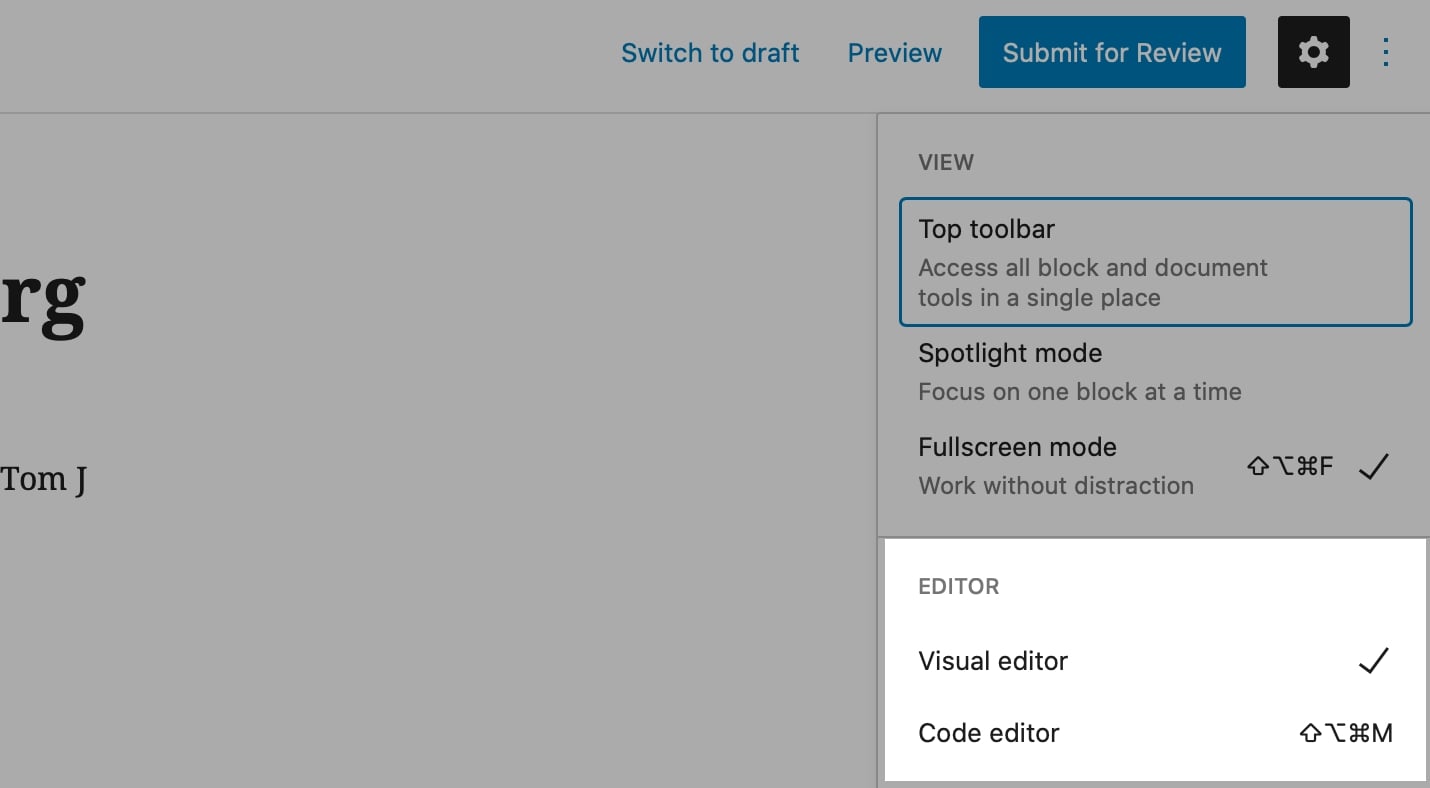
😎 Barra degli strumenti in alto, Modalità schermo intero e Modalità Spotlight
Per migliorare ulteriormente l'esperienza utente dei suoi utenti, WordPress ha incluso la barra degli strumenti in alto , la modalità a schermo intero e la modalità Spotlight in Gutenberg.
Per accedere a queste opzioni, fai clic sui tre punti in alto a destra.

Diamo un'occhiata a ciascuna di queste potenti funzionalità:
🧰 Barra degli strumenti in alto
È la prima delle tre opzioni che appaiono quando fai clic sui tre punti. E quando fai clic su di esso, tutte le funzionalità di post-editing vengono visualizzate nella parte superiore della pagina.

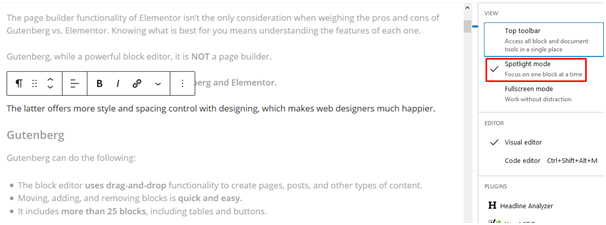
🔦 Modalità Spotlight
Preferisci l'editing senza distrazioni?
Facendo clic sulla modalità Spotlight disattiva qualsiasi altro blocco e ti consente solo di vedere il blocco che stai modificando.

💻 Modalità a schermo intero
Proprio come l'editor classico, Gutenberg ha una modalità a schermo intero.
L'abilitazione di questa modalità rimuove le impostazioni dell'amministratore.
La modalità a schermo intero ti consente anche di concentrarti sulla modifica di contenuti specifici e ridurre al minimo le distrazioni.

⚡ Controlla anche: Beaver Builder vs Elementor
⭐ Caratteristiche principali di Elementor
Elementor ha tantissime funzionalità disponibili in diverse categorie, inclusi elementi essenziali, flusso di lavoro, design, layout, tipografia, marketing e modifica mobile. Evidenziamo le funzionalità di Elementor in alcune di queste categorie.
Essenziali
- Editor Drag and Drop : Elementor presenta probabilmente l'editor WordPress più veloce e intuitivo attualmente disponibile sul mercato. Il tuo compito è trascinare, rilasciare e lavorare sulle personalizzazioni.
- Oltre 90 widget : scegli tra i numerosi widget per creare qualsiasi tipo di contenuto, come moduli, pulsanti, titoli e altro.
- Oltre 300 modelli – Indipendentemente dal tuo settore o esigenza, puoi scegliere tra più di 300 modelli accattivanti.
- Modifica reattiva : questa funzione ti consente di passare alla visualizzazione mobile e iniziare a modificare ogni elemento in modo che appaia impeccabile su qualsiasi dispositivo.
- Generatore di pop-up : disponibile in Elementor Pro, questa funzione ti consente di creare pop-up perfetti per i pixel. Questa è fondamentalmente una soluzione pop-up WordPress standalone che viene fornita senza costi aggiuntivi con Elementor.
- Theme Builder : la guida visiva alla creazione del tuo sito Web ti garantisce un rapido accesso a ogni parte del tuo sito, il tutto all'interno dell'editor. Il generatore di temi viene fornito con Elementor Pro.
Funzionalità del flusso di lavoro
- Nessuna codifica : senza alcuna conoscenza della codifica, puoi raggiungere progetti di fascia alta. Il risultato è un codice pagina compatibile con qualsiasi dispositivo.
- Navigatore : utilizza questa funzione per navigare tra tutti i livelli o elementi della pagina, visualizzare rapidamente le modifiche personalizzate e utilizzare gli indicatori per accedervi facilmente.
- Finder : la barra di ricerca offre una facile navigazione tra le impostazioni del dashboard e le varie pagine.
- Tasti di scelta rapida: le scorciatoie da tastiera consentono di risparmiare un sacco di tempo durante l'esecuzione di diverse attività.
- Editor completo del sito : puoi progettare l'intero sito Web da un'unica posizione e ciò include il contenuto, il piè di pagina e l'intestazione. La funzione è disponibile in Elementor Pro.
- Ripeti Annulla : se commetti un errore mentre lavori, non devi farti prendere dal panico. Basta premere CTRL / CMD Z per annullarlo.
- Cronologia delle revisioni: questa funzione salva l'intero processo di creazione della pagina consentendo di ritracciarlo in qualsiasi momento.
- Salvataggio automatico : fare clic su Salva ogni volta è troppo impegnativo. Elementor salva automaticamente ed esegue automaticamente il backup del tuo lavoro.
- Foglio di scelta rapida : viene visualizzata una finestra per visualizzare l'intero elenco di scorciatoie.
- Modifica in linea : questa funzione ti consente di digitare direttamente sullo schermo, rendendo i contenuti e i post del blog scrivendo un gioco da ragazzi.
- Modalità bozza : se pubblichi una pagina e desideri comunque modificarla, salvala come bozza.
- Copia stile : copia una colonna, una sezione o l'intero stile del widget e incollalo su un elemento diverso con un clic.
- Modalità oscura : utilizza questa funzione per progettare in un ambiente buio, che non solo consente di risparmiare energia, ma è anche positivo per l'ambiente.
- Widget globale : salva le impostazioni del tuo widget migliore e riutilizza quel widget su un'altra pagina tramite un semplice trascinamento della selezione. Questa funzione è disponibile in Elementor Pro, tuttavia.
- Impostazioni del sito : controlla tutti gli elementi globali del tuo sito, come gli stili del tema, l'identità del sito, il layout e le impostazioni del light box, da un'unica posizione.
Caratteristiche del progetto
- Colori globali : usa i colori globali per definire il sistema di progettazione del tuo sito web. Devi solo salvarli una volta e usarli in qualsiasi elemento del sito.
- Caratteri globali : scegli tutti i caratteri che desideri utilizzare sul tuo sito Web, da paragrafi e intestazioni al testo dei pulsanti. Accedi e applica questi caratteri ogni volta che ne hai bisogno con un clic.
- CSS personalizzato globale : dopo aver creato un CSS personalizzato, puoi applicarlo all'intero sito Web
- Video di sfondo – Invece di immagini, puoi aggiungere video interessanti al tuo sfondo con questa funzione.
- Tela di Elementor : utilizza il modello di tela di Elementor per progettare una pagina di destinazione in Elementor e puoi farlo senza occuparti del piè di pagina o dell'intestazione.
- Immagini di sfondo avanzate : imposta una dimensione e una posizione personalizzate di un'immagine di sfondo per ciascun dispositivo
- Modalità di fusione : combina sfondi e sovrapposizioni di sfondo per ottenere straordinari effetti della modalità di fusione.
- Filtri CSS : usa i filtri CSS per modificare le impostazioni dell'immagine e aggiungere effetti magnifici.
Sai già cosa possono fare questi due editor, tuttavia, queste informazioni non sono sufficienti per decidere tra Elementor e WordPress Gutenberg. Analizziamo quale è più facile da usare.
Elementor vs WordPress Gutenberg: facilità d'uso
Vediamo cosa serve davvero per utilizzare ciascuno dei builder a due pagine.
Gutenberg
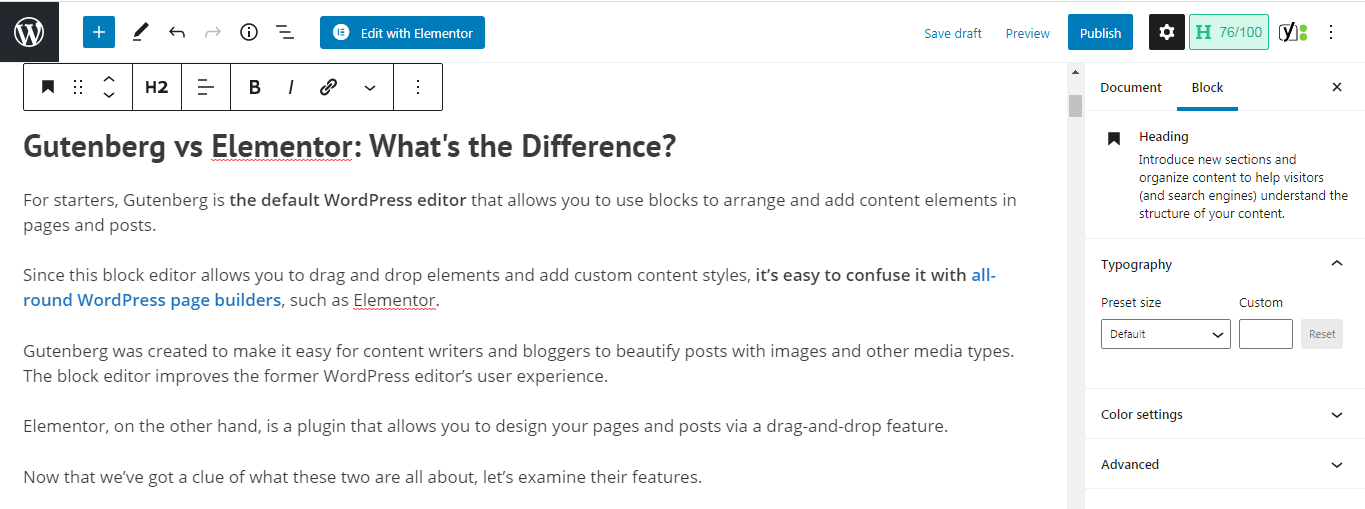
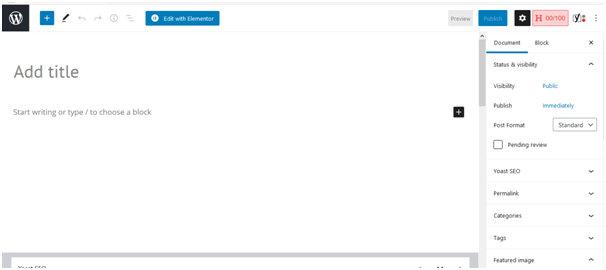
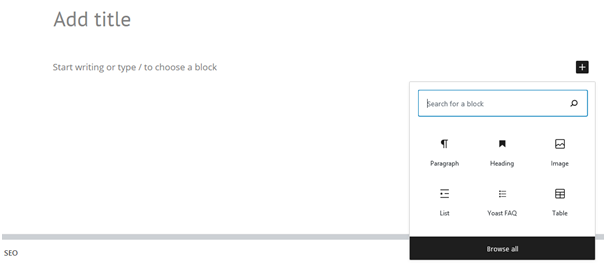
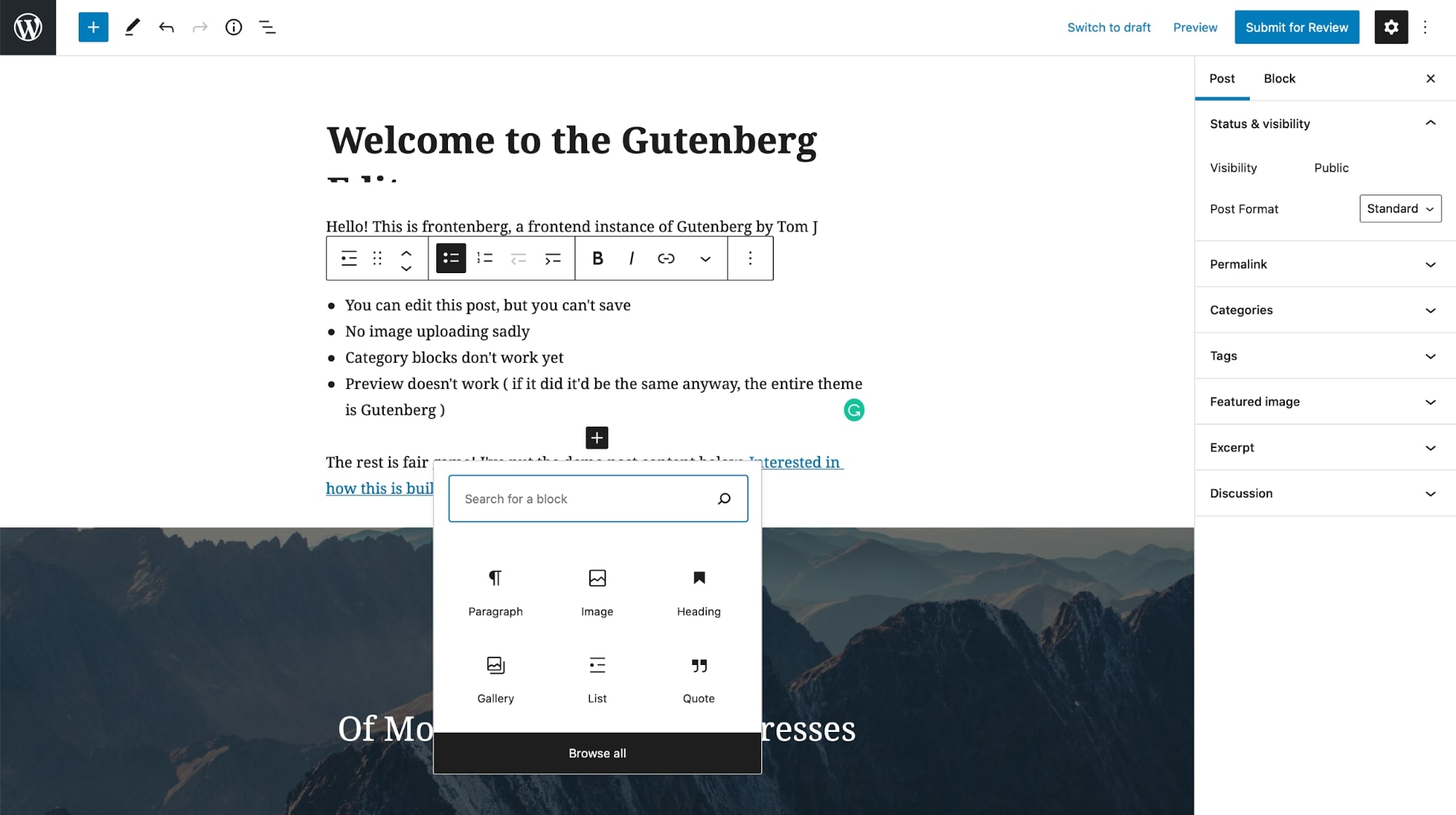
Quando utilizzi l'editor di blocchi di WordPress per creare una pagina o un post, ti imbatterai in questa interfaccia:

L'interfaccia è pulita e semplice con alcuni suggerimenti utili per iniziare. Per aggiungere blocchi, fai semplicemente clic sul simbolo (+) e seleziona un elemento:

Quando vedi più blocchi, puoi fare clic su uno in particolare per accedere alle sue impostazioni o persino riordinarli. L'interfaccia è intuitiva con utili tooltip per metterti in funzione in pochissimo tempo!
Elementor
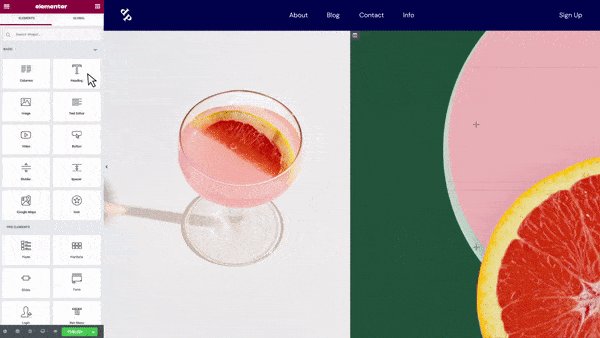
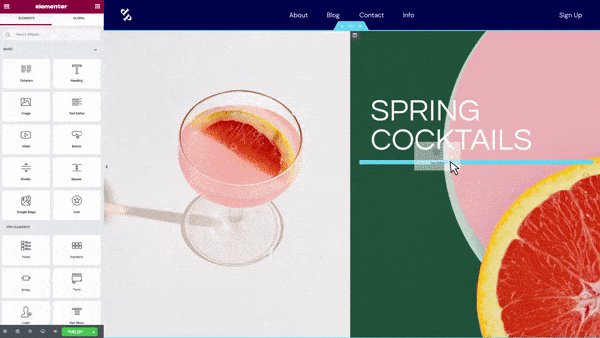
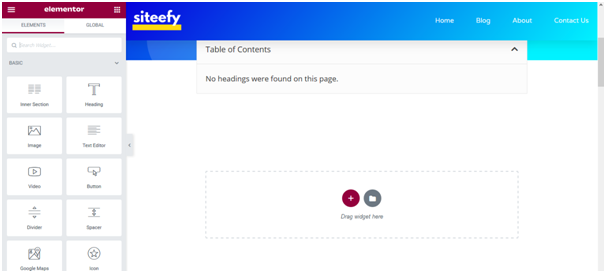
L'interfaccia di Elementor è completamente diversa: c'è una barra laterale a sinistra e un'anteprima dal vivo a destra.


Aggiungere nuovi contenuti è facile come trascinare un widget dalla barra laterale e rilasciarlo sulla pagina live.
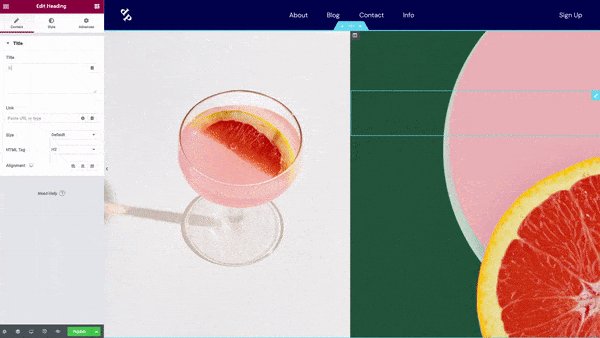
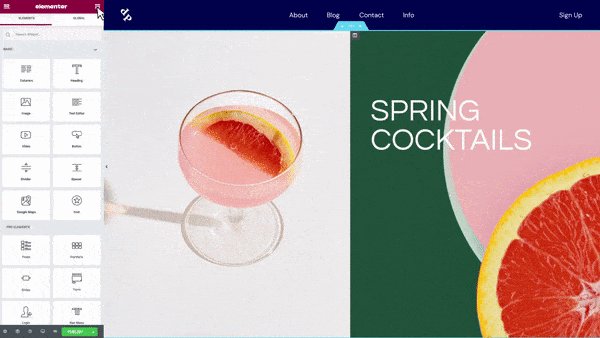
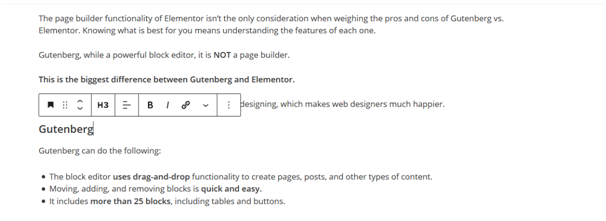
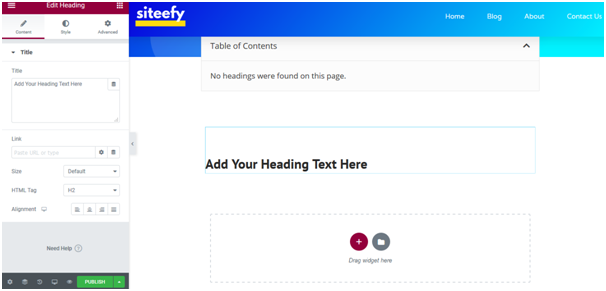
Ad esempio, dopo aver trascinato il widget di intestazione sul progetto live, il risultato è questo:

Le opzioni di personalizzazione di un elemento specifico verranno visualizzate nella barra laterale situata a sinistra. Puoi anche scegliere quegli elementi per eliminare, spostare e duplicare i temi, tra le altre opzioni.
Elementor richiede un po' più di tempo per abituarsi ed esplorare le sue funzionalità. Potrebbe non essere intuitivo per i principianti. Ma non è nemmeno troppo difficile da imparare.
Come utilizzare l'editor di blocchi di Gutenberg
Ora, vediamo come utilizzare i blocchi di contenuto drag-and-drop di Gutenberg per mettere insieme pagine Web belle e moderne.
Blocchi
Gutenberg è un editor di blocchi, il che significa che ogni elemento nell'editor viene convertito in un blocco quando viene aggiunto alla pagina .
Ogni nuovo paragrafo, intestazione, elenco, immagine e così via risiede nel proprio blocco.
Per aggiungere un nuovo blocco alla pagina, puoi fare clic sull'icona più nell'angolo in alto a sinistra.
Tutti i blocchi sono presentati in una barra laterale sinistra con una casella di ricerca in alto.

I blocchi inclusi nel Gutenberg sono:
- Paragrafo: questo aggiunge un semplice campo di paragrafo.
- Intestazione: Questo aggiunge i tag di intestazione: da H1 a H6.
- Elenco: crea un elenco puntato o numerato.
- Citazione: dai enfasi visiva al testo evidenziato, il che significa che il testo è citato da un'altra fonte.
- Codice: mostra frammenti di codice in cui puoi aggiungere HTML e CSS per creare contenuti personalizzati.
- Preformattato: aggiunge testo che rispetta le schede e la spaziatura e consente anche uno stile personalizzato. Solitamente utilizzato per visualizzare frammenti di codice all'interno del contenuto.
- Pullquote: dà particolare enfasi visiva al testo evidenziato, dove il design visivo si basa sul tema.
- Tabella: inserisce una tabella che può essere utilizzata per condividere contenuti basati su numeri come grafici e dati.
- Verse: utile per contenuti come poesie e testi di canzoni.
- Immagine: inserisce un'immagine che puoi aggiungere dalla libreria multimediale di WordPress.
- Galleria: mostra più immagini in un formato avanzato, spesso in base al tema.
- Video: consente di incorporare un video dal catalogo multimediale o di aggiungerlo da Youtube.
- Pulsante: aggiunge un pulsante (CTA) per richiedere ai visitatori di eseguire l'azione desiderata.
- Colonne: aggiunge un blocco che visualizza il contenuto in due o più colonne e consente di mostrare contenuti diversi in una riga.
- Gruppo: unisce più blocchi in un gruppo.
- Distanziatore: altezza personalizzabile che puoi aggiungere tra due blocchi qualsiasi.
- Icone social: mostra le icone che puoi collegare ai tuoi profili sui social media.
- HTML personalizzato: consente di aggiungere codice HTML personalizzato con CSS e visualizzare in anteprima i risultati durante la modifica.
Sono disponibili blocchi di incorporamento specifici anche per Twitter, YouTube, Spotify, SoundCloud, Vimeo, Dailymotion, Reddit, TED e altri!
Modelli
I modelli di blocco sono layout di blocco predefiniti che è possibile inserire e personalizzare all'istante .
L'idea alla base dei modelli è di semplificare il processo di modifica rendendo i blocchi utilizzati di frequente prontamente disponibili all'interno di una libreria di modelli.
Quindi, invece di personalizzare un blocco ogni volta che aggiungi una pagina, puoi inserire le sezioni predefinite disponibili.
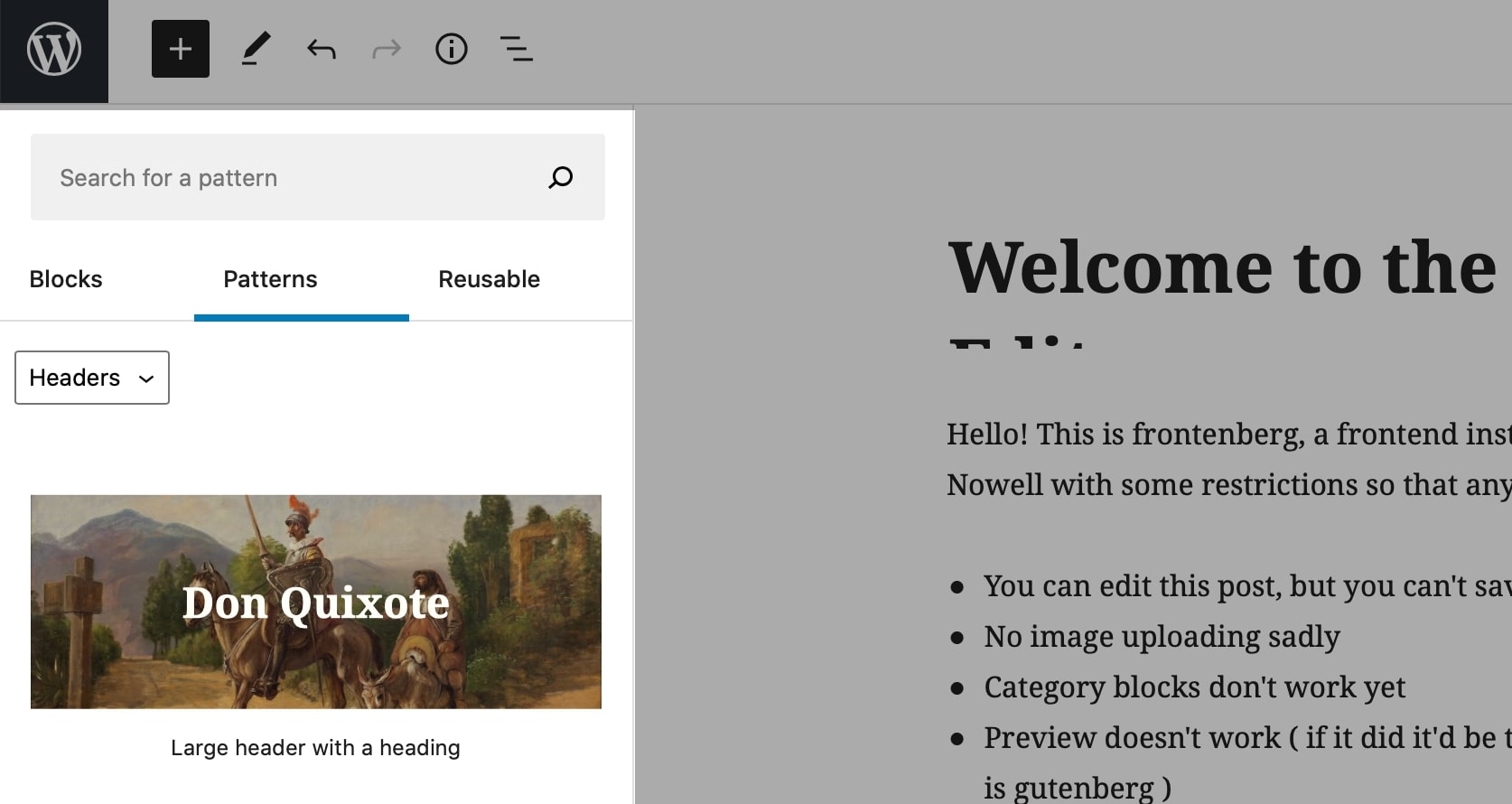
Ecco come appaiono i modelli nell'editor di Gutenberg:

Sono disponibili modelli per pulsanti, intestazioni, raccolte, testo e colonne.
Alcuni di questi modelli sono:
- Intestazione grande con un'intestazione
- Intestazione grande con un'intestazione e un pulsante
- Intestazione e paragrafo
- Citazione
- Matrice a due pulsanti
- Due colonne di testo
- E, due immagini affiancate
Sebbene l'attuale libreria di modelli sia limitata e offra solo alcune sezioni introduttive, i contributori di Gutenberg stanno discutendo molti possibili modelli di blocchi che verranno aggiunti in futuro.
Per ora, puoi installare plug-in di terze parti come Redux Gutenberg Blocks, Blocks, Atomic Blocks o Stackable per aggiungere ulteriori blocchi e pattern Gutenberg.
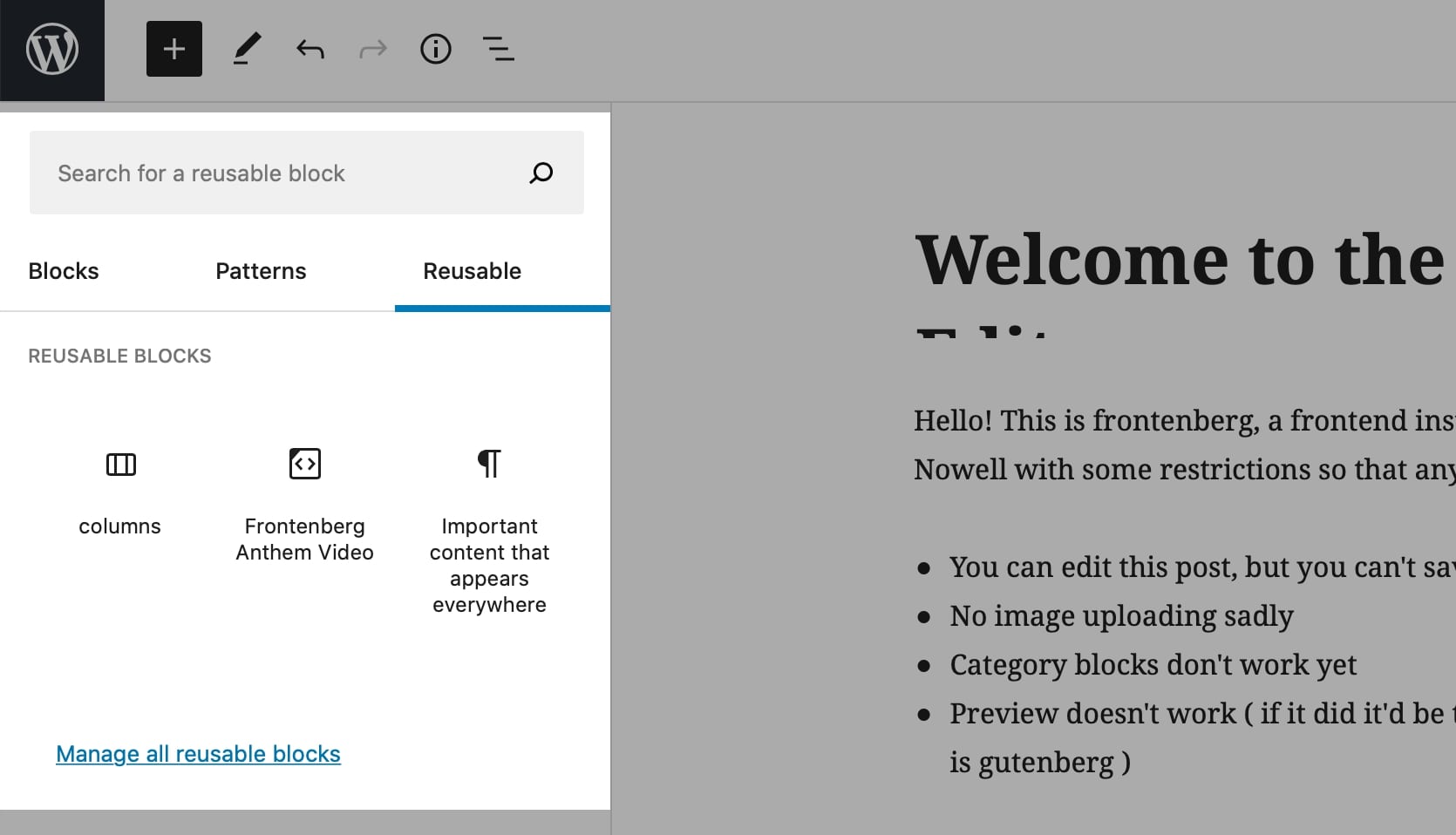
Blocchi riutilizzabili
Le sezioni di uso comune che non sono disponibili nei modelli possono essere salvate come blocchi riutilizzabili.

Questa è una funzione utile per creare pagine visivamente simili come post di blog, pagine di destinazione o pagine di vendita.
Ad esempio , puoi creare una sezione dei prezzi e salvarla come blocco riutilizzabile. Quindi ogni volta che devi aggiungere una sezione dei prezzi in qualsiasi pagina, puoi andare ai blocchi riutilizzabili e inserire rapidamente la sezione dei prezzi pertinente.
I blocchi riutilizzabili sono collegati tra loro, quindi qualsiasi modifica su un blocco apparirà anche su tutti gli altri blocchi.
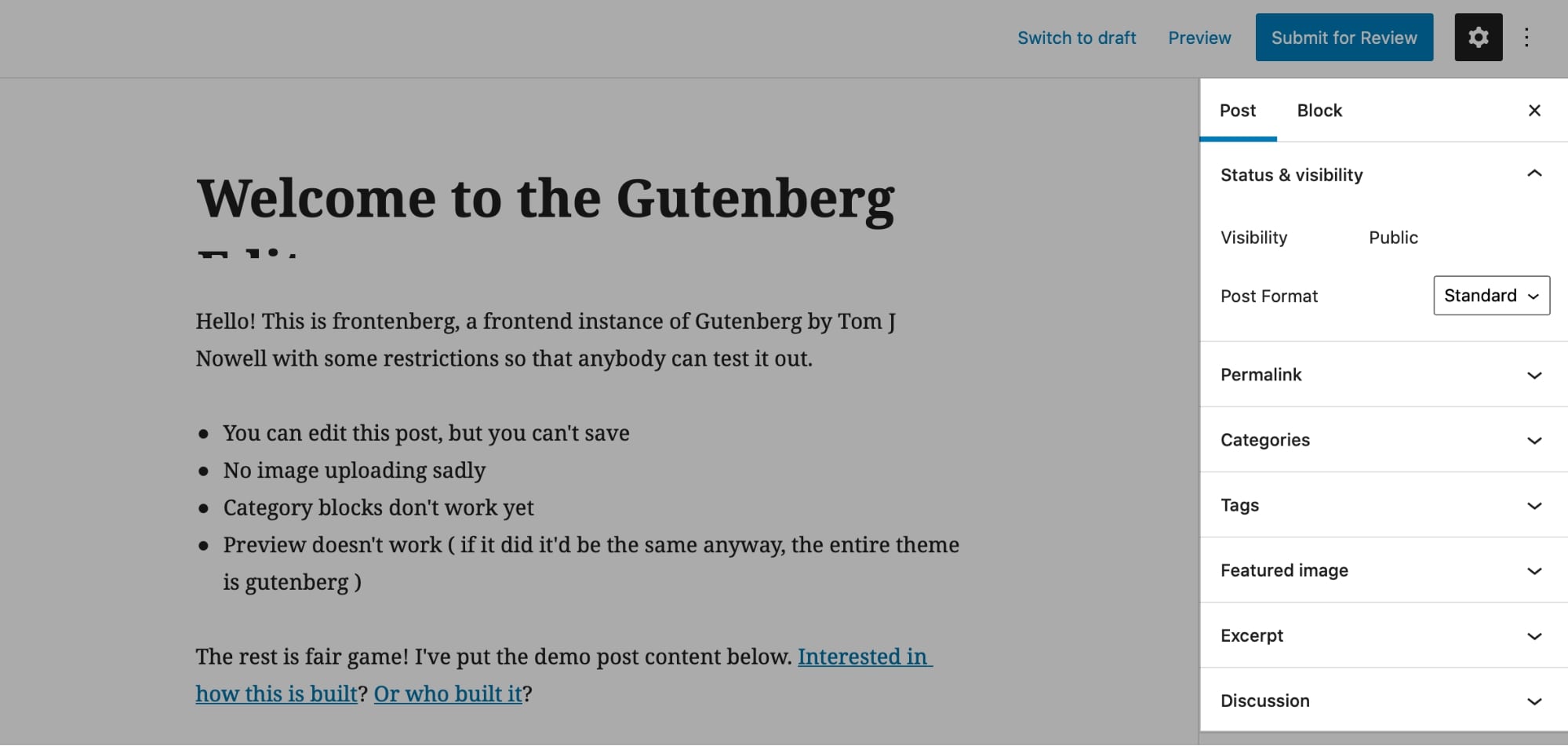
Barra laterale
La barra laterale destra nell'editor Gutenberg è costituita dalla pagina e dalle impostazioni dei blocchi.

Nella sezione post , puoi modificare i seguenti elementi:
- Stato e visibilità: consente di modificare lo stato del post/della pagina come bozza, protetto da password o pubblicato.
- Permalink: questo è l'URL modificabile (link) del post/della pagina.
- Categorie e tag: specifica la categoria e i tag dei post.
- Immagine in primo piano: aggiunge le immagini in un post che di solito viene visualizzato in alto (dopo il titolo del post).
- Estratto: questo è un campo in cui puoi inserire un breve riepilogo del post.
- Discussione: consente di abilitare o disabilitare i commenti sui post.
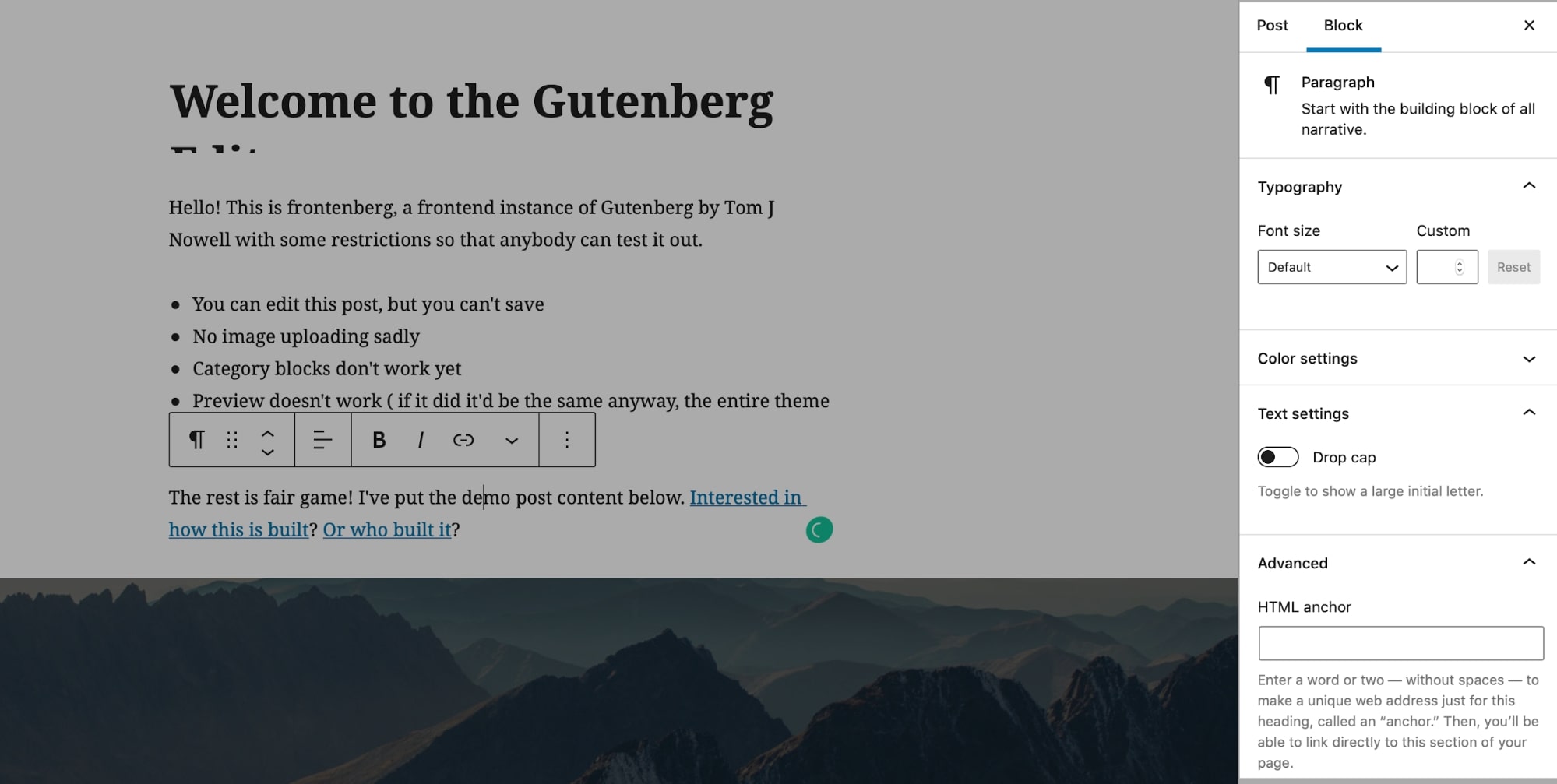
Le impostazioni nella sezione Blocco vengono visualizzate solo quando viene selezionato un determinato blocco.
Ecco come appaiono le opzioni di personalizzazione del blocco di paragrafo:

Qui puoi modificare la tipografia (dimensione del carattere) e il colore del blocco (testo e colore di sfondo). Puoi anche aggiungere un'ancora HTML o classi CSS aggiuntive per controllare lo stile del blocco usando CSS personalizzato.
Interfaccia dell'editore
L'editor Gutenberg è progettato per offrire potenti opzioni di personalizzazione con un'esperienza di scrittura senza distrazioni a blogger e proprietari di siti Web.
Nell'editor, puoi lavorare in modalità a schermo intero (che nasconde la barra laterale sinistra di WordPress) o in modalità Spotlight (che si concentra su un blocco alla volta).
La modalità a schermo intero nell'editor è molto utile per creare pagine e visualizzare i risultati in tempo reale.
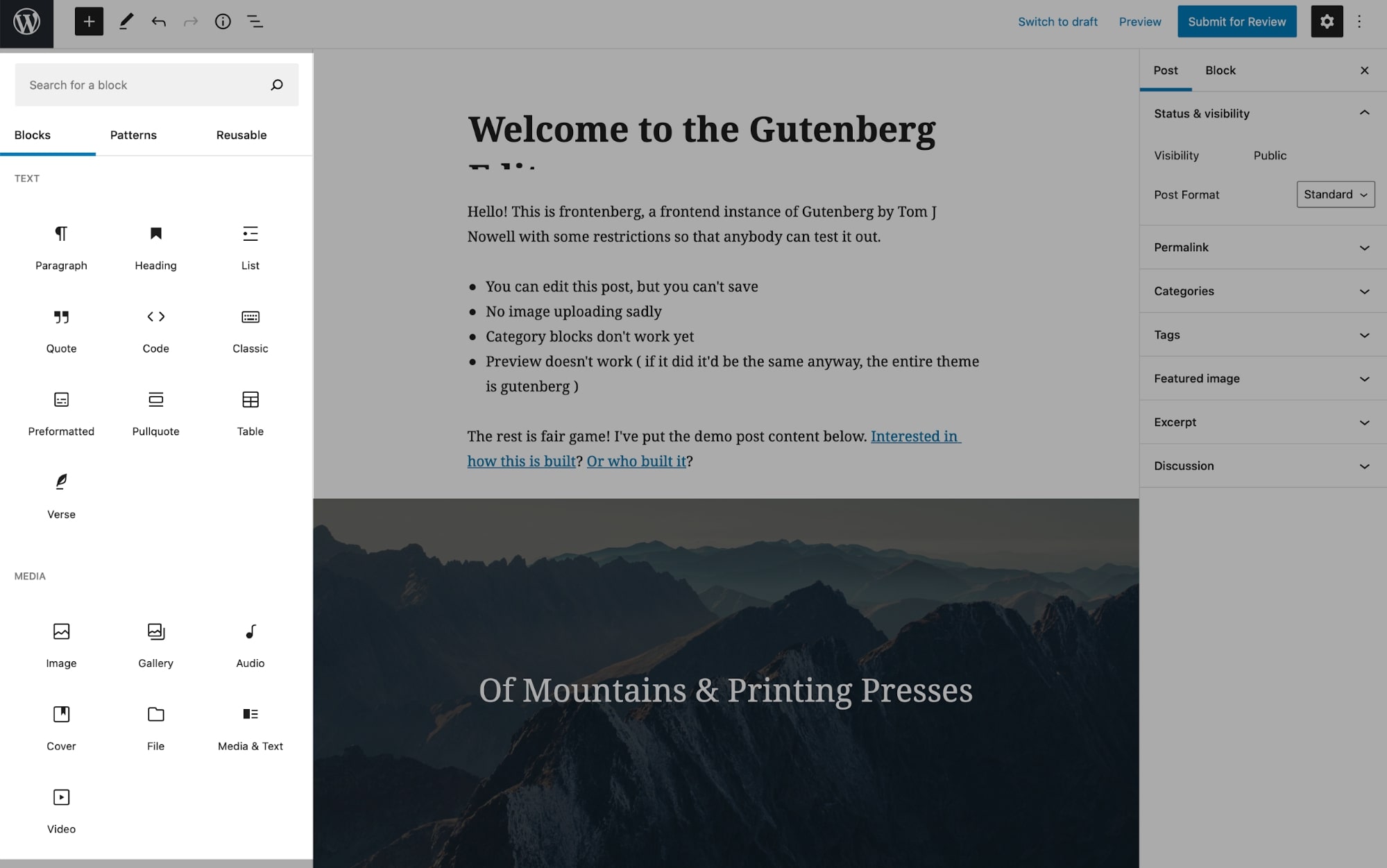
Ecco come appare l'editor dei blocchi nella modalità a schermo intero :

Puoi anche passare dall'editor visivo a quello di codice dal menu a discesa in alto a destra.

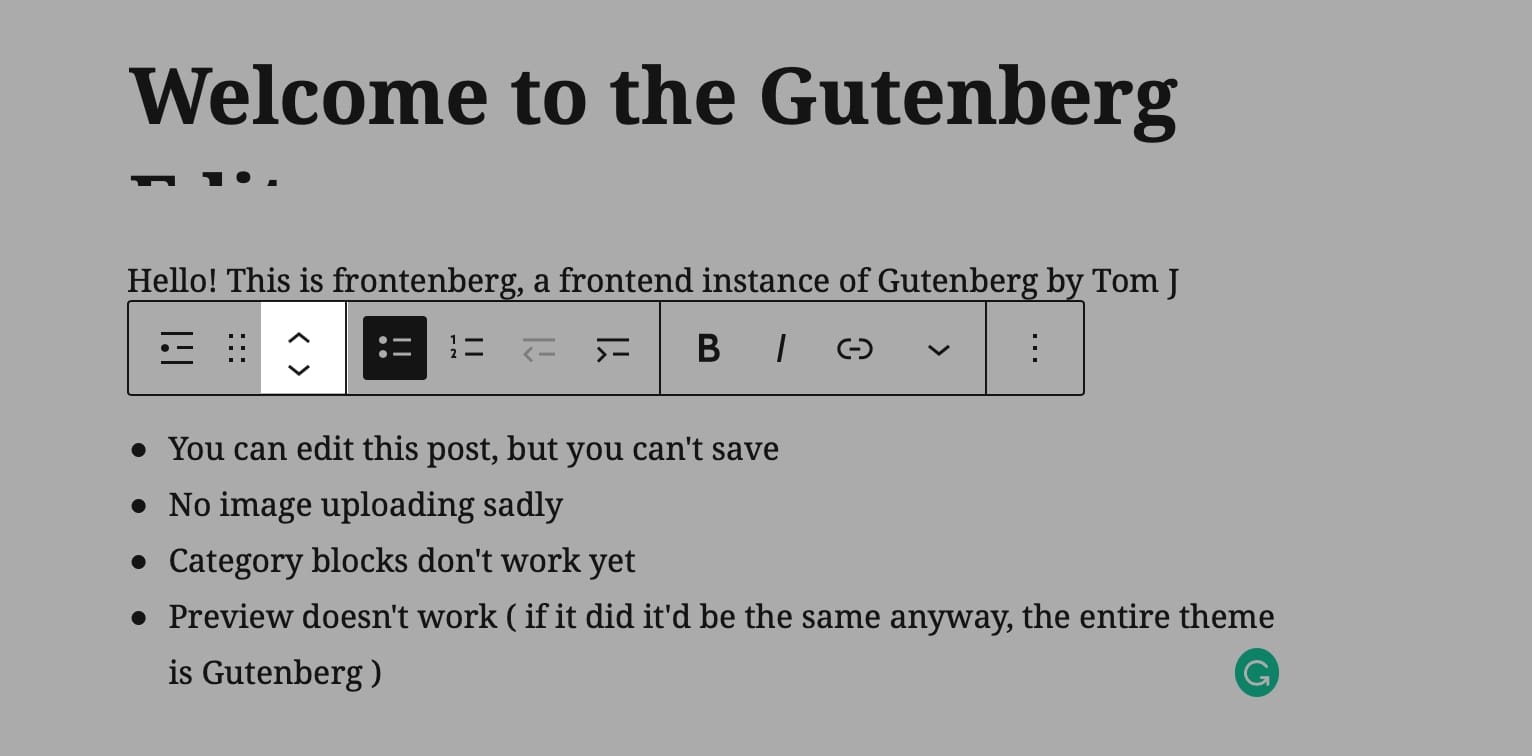
Nell'editor Classic, se si desidera spostare un paragrafo, un'intestazione o un'immagine, l'unica opzione era tagliare e incollare, il che spesso comportava la perdita di stili.
Gutenberg risolve questo problema con semplici pulsanti di spostamento su e giù.
Puoi fare clic su questi pulsanti per riordinare i blocchi o trascinare il blocco nella nuova posizione. Ciò consente di risparmiare un sacco di tempo, specialmente su pagine lunghe.

Nel complesso, Gutenberg offre un'esperienza WYSIWYG meno fastidiosa e più WYSIWYG rispetto al precedente editor di WordPress Classic. Gutenberg funziona benissimo anche sui dispositivi mobili e la libreria di blocchi sta crescendo a un ritmo costante.
Tuttavia, come accennato in precedenza, Gutenberg non è una soluzione WYSIWYG di WordPress completa. Ha alcuni limiti oltre i quali costruire su WordPress richiederà una codifica.
In parole povere. Tra Elementor e WordPress Gutenberg, dovresti usare Elementor se vuoi progettare pagine complesse.
🔔 Nota:
Ancora una volta, non confondere Gutenberg con i page builder come Elementor e Divi.
Sebbene Gutenberg sia molto più avanzato rispetto al vecchio editor classico, non è ancora un editor front-end .
Gutenberg è un costruttore di back-end visivo che ti consente di progettare pagine all'interno dell'editor di WordPress, sul back-end. Ma non è un'alternativa completa ai plug-in per la creazione di pagine come Divi o Elementor.
Gutenberg vs Elementor: pro e contro
Ad essere perfettamente onesto con te, scegliere tra Gutenberg e Elementor è una decisione difficile, ma analizzare i pro e i contro di ciascuno rende questa scelta facile.
Gutenberg Pro
- Organizzazione : l'editor di Gutenberg ha molti blocchi per mantenere organizzati i tuoi contenuti. E scegliere un blocco rilevante è semplice come fare clic sul simbolo (+) o digitare il comando barra. Puoi scegliere tra una varietà di icone di blocco tra cui immagine, intestazione, tabella, elenco, paragrafo e altro.
- Comfort : l'editor di blocchi Gutenberg offre un editor di testo avanzato flessibile e personalizzabile per rendere le cose intuitive e comode per te durante la modifica dei contenuti.
- Flusso di lavoro : la barra laterale destra dell'editor presenta un pannello di lavoro molto utile che rende il flusso di lavoro un processo fluido e divertente.
- Metadati : l'editor presenta molti metadati, come immagini in primo piano, discussioni, struttura del documento, estratti, categorie, attributi di pagina e altro ancora.
- Integrazione con temi e plugin : Gutenberg funziona bene con la maggior parte dei temi e plugin di WordPress, rendendolo follemente popolare tra tutti gli utenti di WordPress. Poiché Gutenberg è l'editor predefinito di WordPress, ci si aspetta che tutte le estensioni di terze parti si integrino perfettamente con esso.
- Mobile-friendly – Qualsiasi sviluppatore di contenuti sa quanto sia difficile pubblicare su un sito WordPress da un telefono o tablet. Gutenberg è sensibile ai dispositivi mobili e consente di pubblicare rapidamente e facilmente su un blog quando si è in movimento.
- Modifica senza distrazioni: i modelli a schermo intero offrono modifiche senza distrazioni. L'editor occupa più spazio sullo schermo per mantenerti concentrato su ciò che è importante.
- Velocità : nel complesso Gutenberg è veloce ed efficiente (in particolare con un hosting di qualità come Cloudways).
Gutenberg Cons
- La tassonomia e le categorie vengono visualizzate molto lentamente . A volte, sono necessari almeno cinque secondi per visualizzare un elenco di 4-5 categorie.
- I principianti potrebbero trovare confusa la barra a doppia faccia (due schede).
- La posizione dell'estratto (nella piccola barra laterale) è difficile da vedere e leggere . La pagina principale avrebbe dovuto essere una posizione migliore.
- Una doppia barra di scorrimento (barra laterale e principale) oltre alla barra di scorrimento della pagina principale potrebbe creare un po' di confusione .
- Gli utenti con una conoscenza limitata di WordPress potrebbero trovare confuso lavorare con troppe opzioni .
- La funzione di aggiunta/modifica blocchi è troppo complessa per essere utilizzata .
- Gutenberg è significativamente limitato come costruttore di siti rispetto a soluzioni all-in-one di terze parti come Elementor.
Elementor Pro
- Cronologia delle revisioni: un errore durante la modifica di un post può influire sull'esperienza complessiva dell'utente. Ma questa funzione in Elementor ti consente di tornare a ogni fase e risolvere eventuali problemi che potresti avere lì.
- Opzione di trascinamento della selezione front-end : durante la modifica o la progettazione di una pagina, puoi prendere un elemento e spostarlo in una nuova posizione. Devi solo trascinarlo sullo schermo. Direttamente sul tuo sito web live.
- Completa WordPress ciò che vedi è ciò che ottieni (WYSIWYG) soluzione – Ciò significa che la versione della pagina visibile sull'interfaccia di Elementor è ciò che i visitatori vedranno sul sito Web effettivo. Questo è diverso dal lavorare sul back-end (come in Gutenberg) e con l'aiuto di CSS e HTML – la moda della vecchia scuola.
- Modelli predefiniti : Elementor ha molti modelli di pagina predefiniti che puoi importare e modificare. Inoltre, puoi creare un modello e salvarlo.
- Modifica del tema : se stai utilizzando Elementor Pro, puoi utilizzare la funzionalità del generatore di temi per modificare gli elementi principali del tema, inclusi il modello di post singolo, il piè di pagina, l'intestazione o gli archivi del blog.
- Adatto ai dispositivi mobili : durante la personalizzazione del sito, puoi fare clic sulle icone dei dispositivi mobili e dei tablet accanto all'icona del desktop per assicurarti che appaia bene sui dispositivi mobili.
- Modifica del testo in linea : Elementor ti consente di modificare il testo direttamente nell'interfaccia di anteprima dal vivo, fornendo un'esperienza più rapida e semplice.
- Interfaccia intuitiva : a sinistra c'è una barra laterale con la maggior parte delle impostazioni e a destra c'è un'anteprima dal vivo del tuo sito web. Questo è tutto!
- Nessuna esperienza di codifica necessaria : il plug-in ti consente di creare un layout WordPress personalizzato con facilità e senza precedenti conoscenze di codifica.
- Elementor è gratuito e la versione gratuita ha la maggior parte delle funzionalità di cui hai bisogno. Tuttavia, la versione pro ha funzionalità più avanzate, come quelle che ti consentono di creare la tua intestazione e piè di pagina.
⚡ Controlla anche: Divi vs Elementor
Elementor Contro
- Troppe opzioni : molte persone rinunciano a Elementor prima ancora di sapere di cosa si tratta perché non sanno cosa fare con tutti gli elementi.
- I modelli sono disponibili in varietà globali e statiche e questo può essere piuttosto fonte di confusione per i principianti.
- Gli esperti di marketing scopriranno che la maggior parte degli elementi non è orientata alle conversioni ma piuttosto all'estetica .
- La ricerca all'interno della libreria di icone deve essere migliorata per consentire eventuali termini relativi anziché estrarre il nome esatto dell'icona.
- A volte, le anteprime live non sono accurate se visualizzate da uno smartphone o un tablet.
Cosa scegliere?
La scelta dell'editor Gutenberg o dell'editor Elementor dipende da come intendi lavorare con il tuo sito web. Se sei uno sviluppatore di contenuti o un editor principalmente incaricato di modificare post di blog e pagine web, troverai Gutenberg più utile e pertinente.
Tuttavia, se sei più un web designer o uno sviluppatore e vuoi giocare con più funzionalità di progettazione e modifica, potresti trovare Elementor adatto, in quanto fornisce più opzioni per un sito Web bello e funzionale.
Coloro che stanno già utilizzando il costruttore di siti Web Elementor troveranno Gutenberg troppo elementare per loro . Coloro che utilizzano Gutenberg probabilmente troveranno Elementor un po' difficile da navigare all'inizio .
L'approccio migliore quando guardi Gutenberg vs Elementor è provarli entrambi, quindi decidere quale fornirà tutte le funzionalità necessarie per il tuo sito. Molti designer potrebbero non aver bisogno della complessità fornita da Elementor, quindi Gutenberg è abbastanza buono per loro.
Indipendentemente dalla tua scelta, entrambi gli editor possono aiutarti a creare pagine che impressioneranno allo stesso modo i motori di ricerca e i visitatori del sito web.
E la parte migliore?
Gutenberg ed Elementor funzionano perfettamente insieme!
Quindi, forse non devi fare una scelta tra loro... usali entrambi come facciamo qui su Siteefy!
Gunteberg vs Elementor – Domande frequenti
🎨 Controlla la recensione definitiva di Elementor qui ➡️
Se vuoi saperne di più informazioni o se hai qualsiasi tipo di domanda puoi inviarla qui sotto nella sezione commenti.
🔔 Controlla anche:
- Beaver Builder contro Elementor
- Divi contro Elementor
- Elementor vs Compositore visivo
- Ossigeno contro Elementor
- SiteOrigin Vs Elementor
- Thrive Architect contro Elementor
- Brizy vs Elementor
