Gutenberg vs. page builder: quale scegliere?
Pubblicato: 2023-09-27Alla mia sinistra, Gutenberg. Alla mia destra, un generatore di pagine. Al centro, tu.
Gutenberg ti attira. Tende le braccia. Eppure no: questo generatore di pagine ha ancora alcune funzionalità scelte che te lo fanno amare.

Alla fine esiti. Quale dovresti scegliere per il tuo prossimo progetto? Gutenberg vs. page builder: quale strumento è giusto per te?
Questo è ciò che scoprirai alla fine di questo articolo. Grazie ad un confronto dettagliato di alcuni aspetti fondamentali (maneggevolezza, design, personalizzazione, prestazioni, supporto, prezzo, ecc.), tutti i tuoi dubbi saranno chiariti.
Pronto ad andare? Iniziamo!
Panoramica
- Cos'è Gutenberg?
- Cos'è un generatore di pagine?
- Gutenberg vs. page builder: 7 aree di confronto
- Gutenberg vs. page builder: quale dovresti usare?
Questo articolo contiene link di affiliazione. Ciò significa che WPMarmite guadagnerà una commissione se deciderai di acquistare alcune delle soluzioni presentate tramite questi collegamenti. Questo non ti costerà alcun costo aggiuntivo e, in particolare, ci permetterà di pagare il nostro team, finanziare la creazione e l'aggiornamento dei nostri contenuti e testare nuovi temi e plugin. Per saperne di più consulta la nostra politica editoriale .
Cos'è Gutenberg?
Gutenberg è innanzitutto il nome di un progetto il cui scopo è dare forma a una nuova esperienza editoriale su WordPress.
Più specificamente, si riferisce a due cose diverse.
L'editor di contenuti WordPress
Da un lato Gutenberg si riferisce all’editor di contenuti WordPress . Basato su blocchi (contenitori che incorporano contenuti) ti consente di scrivere e formattare l'aspetto visivo dei tuoi post e delle tue pagine.
Lanciato nel 2018, sostituisce il classico editor di WordPress, chiamato TinyMCE. Gutenberg è presente di default su ogni nuova installazione di WordPress , poiché è integrato nel cuore del CMS (Sistema di gestione dei contenuti).
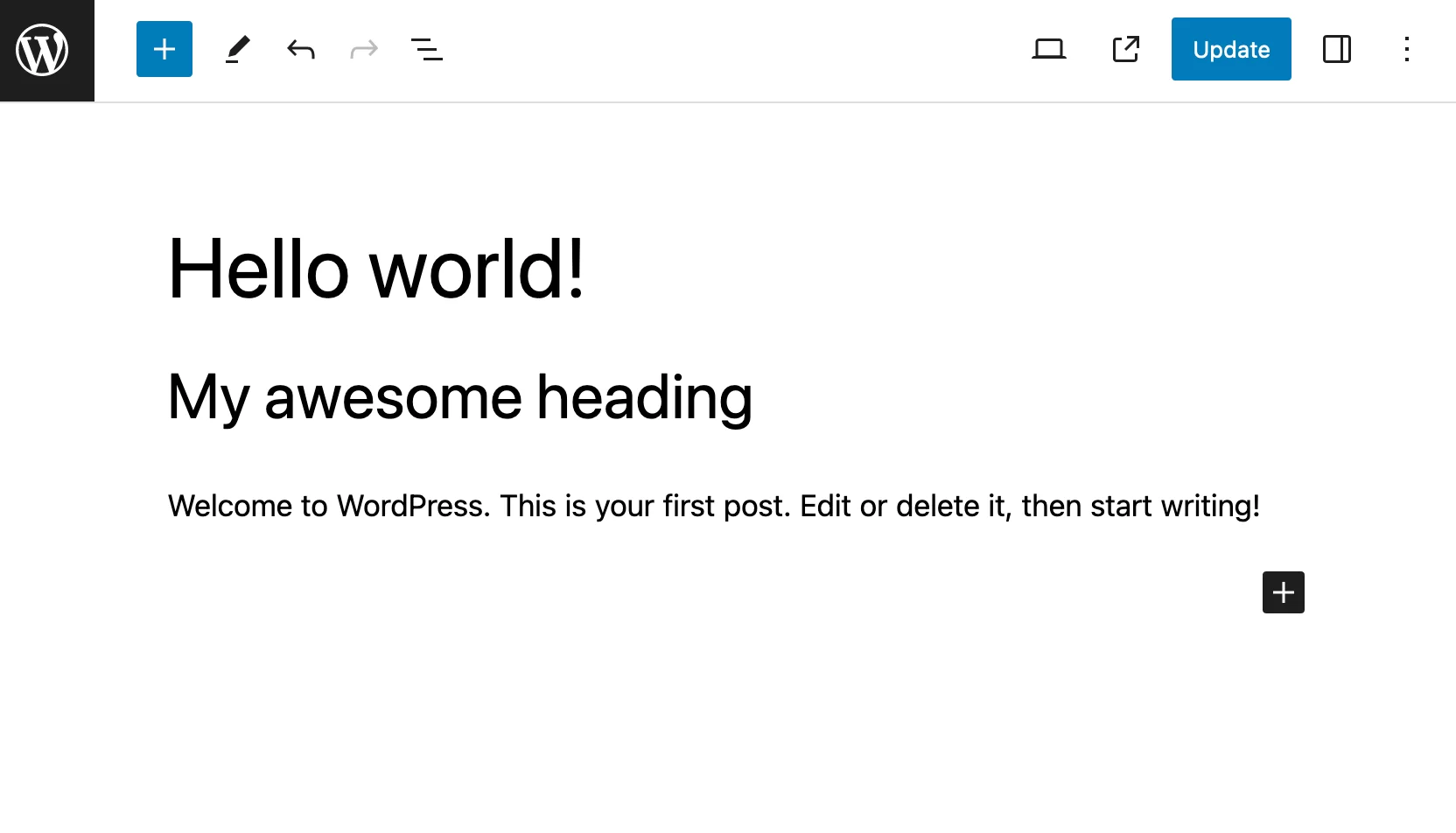
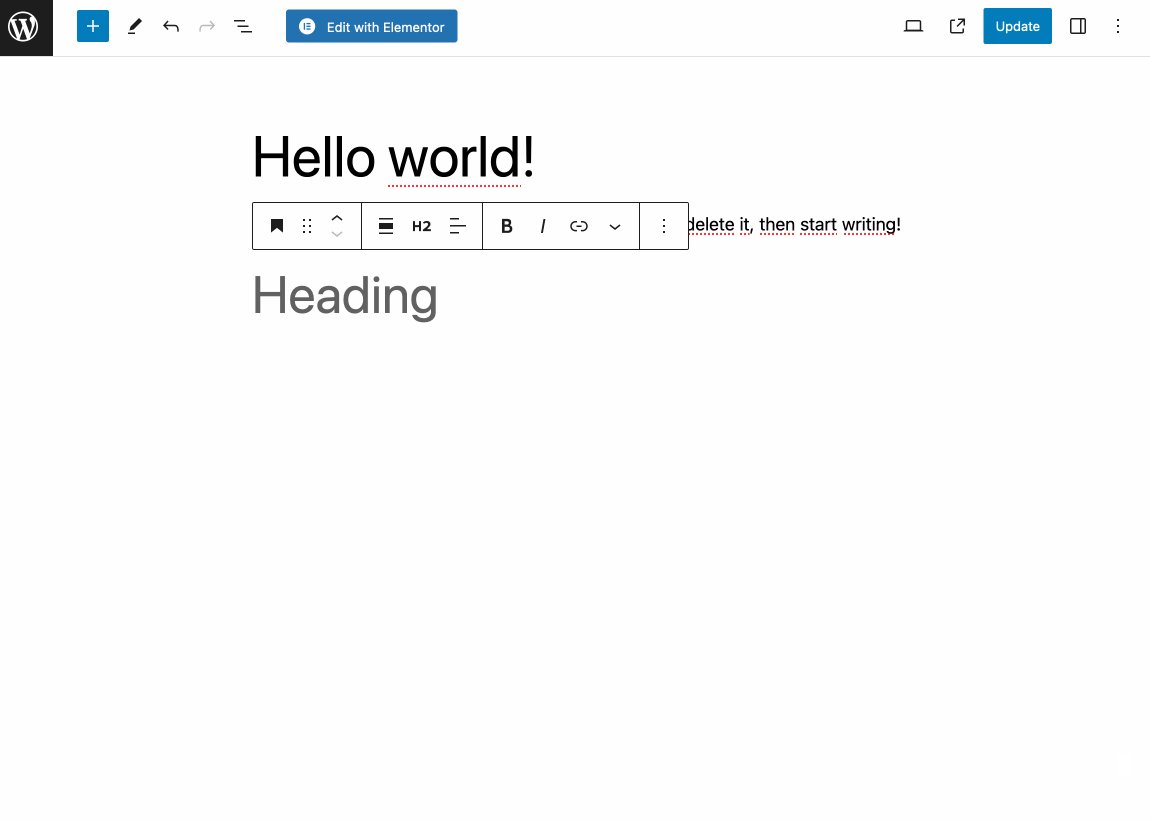
In linea di principio, è questo Gutenberg che usi quando crei un post o anche una pagina. Per la cronaca, la sua interfaccia è simile alla seguente:

L'editore del sito
D'altra parte, Gutenberg viene utilizzato anche per designare l'editor del sito WordPress.
Inizialmente chiamato Full Site Editing (FSE), questo editor ti consente di creare e modificare tutte le parti del tuo sito ( intestazione , piè di pagina , pagina 404, archivi articoli, zone widget , ecc.) utilizzando i blocchi .
Quindi va addirittura oltre l’editor di contenuti, che funziona solo per post e pagine.
Questo editor del sito ha fatto la sua comparsa nel core di WordPress all'inizio del 2022 . Per funzionare richiede una versione di WordPress maggiore o uguale alla 5.9.
Ma devi anche aver attivato un tema basato su blocchi. Questo è il caso degli ultimi temi WordPress nativi, come Twenty Twenty-Three.
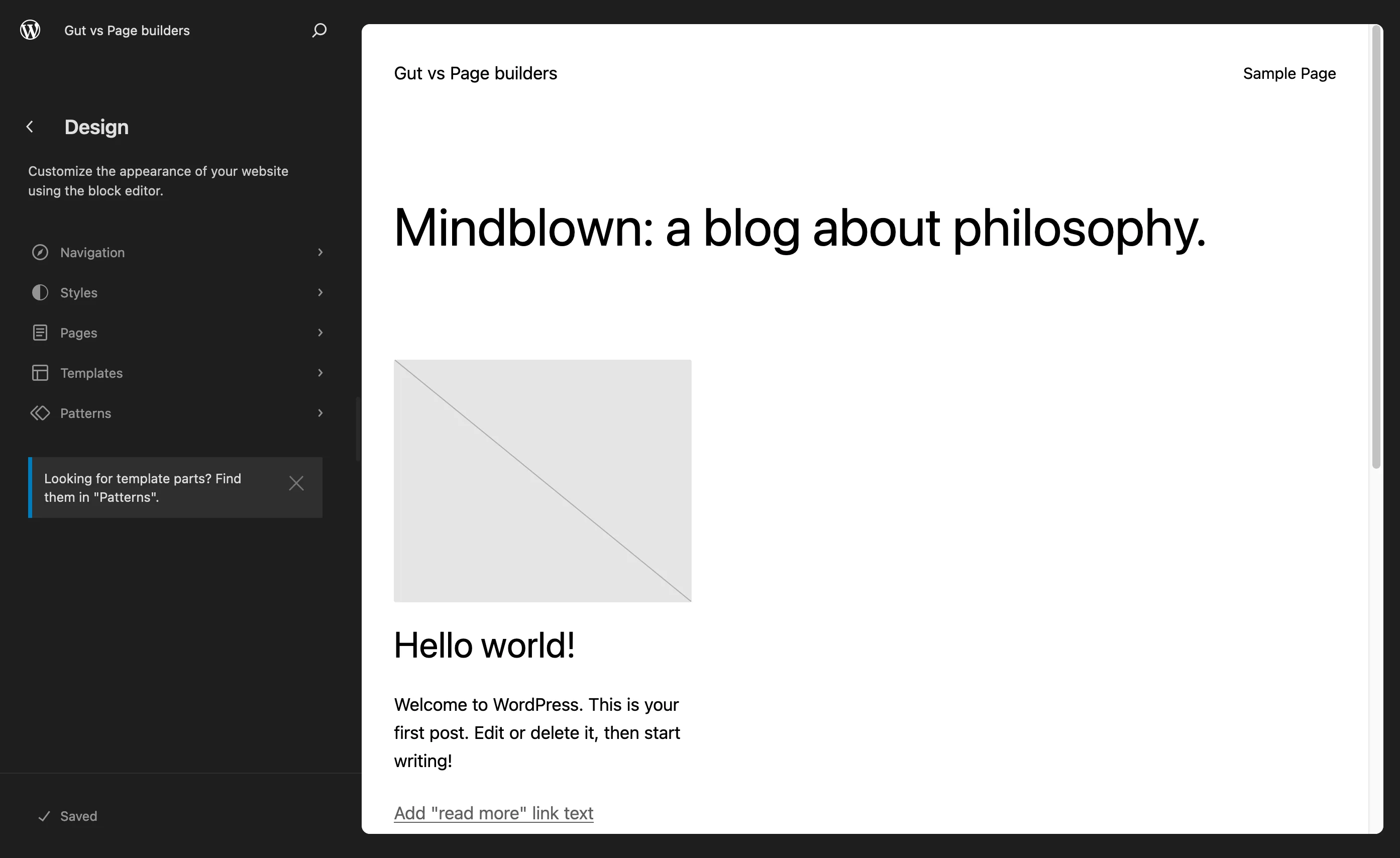
Puoi accedere a questo Editor del sito molto facilmente dalla tua interfaccia di amministrazione (back office). Basta andare su Design > Editor:

In breve, Project Gutenberg ha fatto molta strada dal suo lancio nel 2018.
Cos'è un generatore di pagine?
Passiamo al nostro amico generatore di pagine. Allora, cos'è un generatore di pagine?
Per cominciare, dal punto di vista tecnico, un page builder è un plugin che attivi sul tuo sito WordPress. Un page builder non è direttamente integrato nel core di WordPress, come lo è Gutenberg.
Un page builder ti aiuta a creare layout di pagina ricchi e complessi per i tuoi contenuti, senza toccare una sola riga di codice, grazie in particolare all'utilizzo di template pronti all'uso .
La modifica avviene spesso tramite trascinamento della selezione, in tempo reale.

In effetti, è un termine improprio riferirsi a questo tipo di strumento come a un generatore di pagine, se prendiamo la parola alla lettera; i page builder di oggi non sono solo page builder.
Soprattutto, sono costruttori di siti a pieno titolo. In effetti, il modo in cui funziona il Site Editor di WordPress sta diventando sempre più simile a quello di questi page builder.
Tra i più famosi ci sono:
- Elementore . Per la cronaca, faremo riferimento maggiormente a Elementor nel confronto seguente, poiché è il page builder più utilizzato nella community di WordPress.
- Divi Costruttore
- Costruttore di castori
- Prosperare Architetto
Vuoi saperne di più? Dai un'occhiata al nostro test sui 10 page builder indispensabili .
Gutenberg vs. page builder: 7 aree di confronto
Ormai hai un po' più familiarità con Gutenberg e i page builder. Hanno alcune cose in comune:
- Entrambi possono essere utilizzati senza codifica .
- Offrono modelli pronti all'uso che possono essere attivati con un solo clic, accelerando il processo di creazione delle tue pagine.
- Possono essere manipolati tramite drag-and-drop .
Per il resto hanno delle caratteristiche specifiche che li differenziano gli uni dagli altri.
Vediamolo più da vicino in un confronto che riguarderà alcuni aspetti fondamentali che è fondamentale considerare quando si sceglie tra l'uno o l'altro. Alla fine di questo articolo ti daremo la nostra opinione finale.
Primi passi e facilità d'uso
Iniziare con Gutenberg
Poiché Gutenberg è integrato nel core di WordPress, iniziare a utilizzarlo è facile e intuitivo . Non c'è niente da installare.
Per sfruttare lo strumento, crea o modifica semplicemente un post o una pagina. Una volta che sei sull'interfaccia, Gutenberg è già attivo e funzionante.
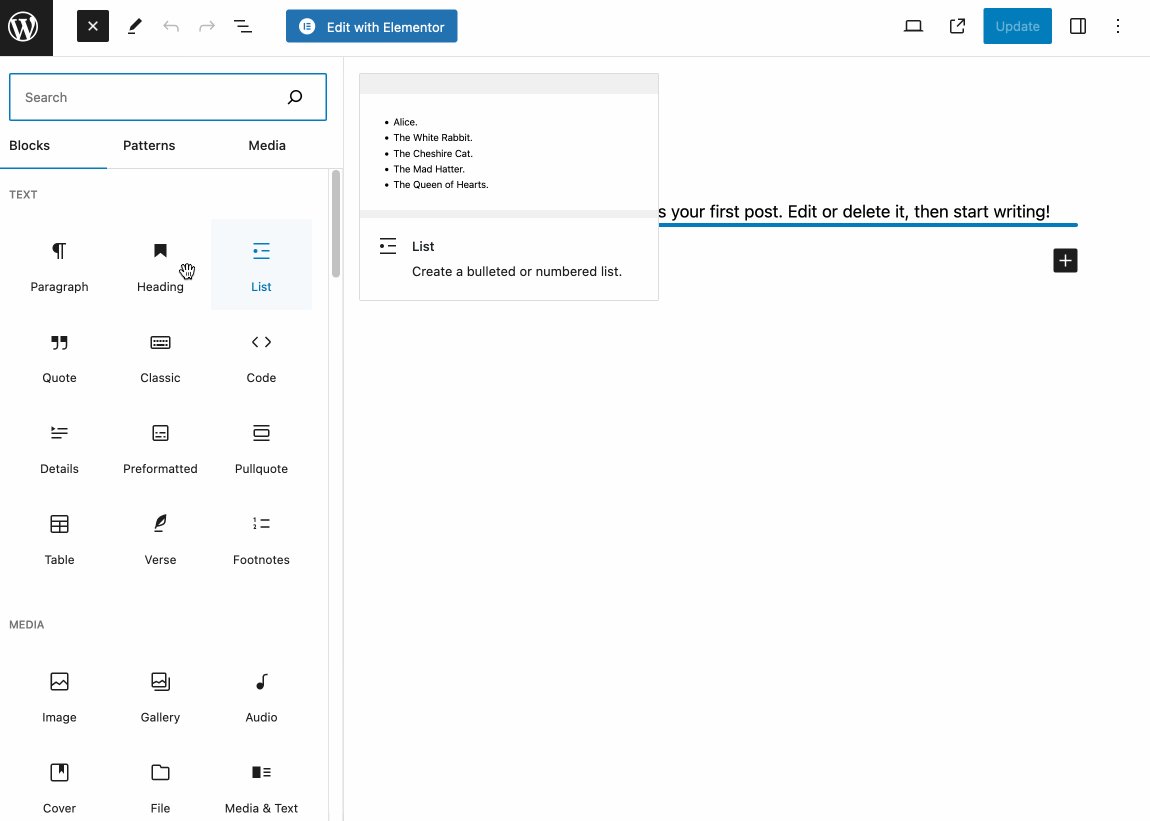
Per aggiungere contenuto, apri lo strumento di inserimento del blocco nell'angolo in alto a sinistra, quindi seleziona il blocco che preferisci. I blocchi, divisi in 6 categorie, hanno nomi semplici che li rendono facilmente comprensibili.
Per aggiungere un blocco, fai clic su di esso o trascinalo sulla tua pagina :

Ogni modifica che apporti avviene in tempo reale : vedi le tue modifiche in diretta, sulla pagina. La modifica, invece, avviene solo nel back-end (sull'interfaccia di amministrazione).
A differenza di un generatore di pagine, Gutenberg non ti consente di modificare i tuoi contenuti sull'interfaccia visibile del sito (front-end).
Infine, tieni presente che mentre il trascinamento della selezione funziona per aggiungere un blocco, non funziona quando vuoi spostarlo all'interno del tuo contenuto.
Per fare ciò, devi fare clic su una freccia rivolta verso il basso in una barra degli strumenti, il che rende il tutto un po' meno intuitivo.
Iniziare con un generatore di pagine
Iniziare a utilizzare un generatore di pagine potrebbe richiedere più tempo rispetto all'editor di contenuti WordPress.
Per cominciare, dovrai installare il plugin che preferisci. In secondo luogo, i page builder più popolari sono spesso pieni di opzioni, il che rende l’apprendimento dell’interfaccia un po’ più dispendioso in termini di tempo e talvolta confuso.
Dovresti quindi aspettarti una curva di apprendimento più lunga rispetto a Gutenberg . D'altra parte, un page builder offre il vantaggio di poter essere personalizzato direttamente dall'interfaccia front-end.
E anche quando si tratta di trascinare e rilasciare, la funzionalità è più intuitiva rispetto a Gutenberg. Una volta selezionato un elemento di contenuto, spostarlo è un gioco da ragazzi utilizzando il mouse.
Sui page builder che si rispettano, non è necessario cliccare su nessun pulsante:

Gutenberg contro i page builder: chi vince qui?
Iniziare con l'editor Gutenberg (non sto considerando l'editor del sito qui) è più semplice e veloce che con un generatore di pagine.
D'altro canto, una volta che avrete padroneggiato la modalità operativa del page builder da voi scelto, l'utilizzo sarà sicuramente un po' più intuitivo (anche questa è certamente una generalizzazione, poiché tutto dipende dal page builder utilizzato) rispetto a Gutenberg.
Design e personalizzazione di Gutenberg rispetto ai costruttori di pagine
Personalizzazione di Gutenberg rispetto a un generatore di pagine
Se lo desideri, puoi iniziare da zero e costruire la tua pagina o il tuo articolo aggiungendo i blocchi uno per uno.
Per accelerare le cose e rendere la vita più facile sia ai principianti che ai non programmatori, i creatori di Gutenberg e i page builder offrono modelli pronti all'uso, che gli utenti spesso adorano.
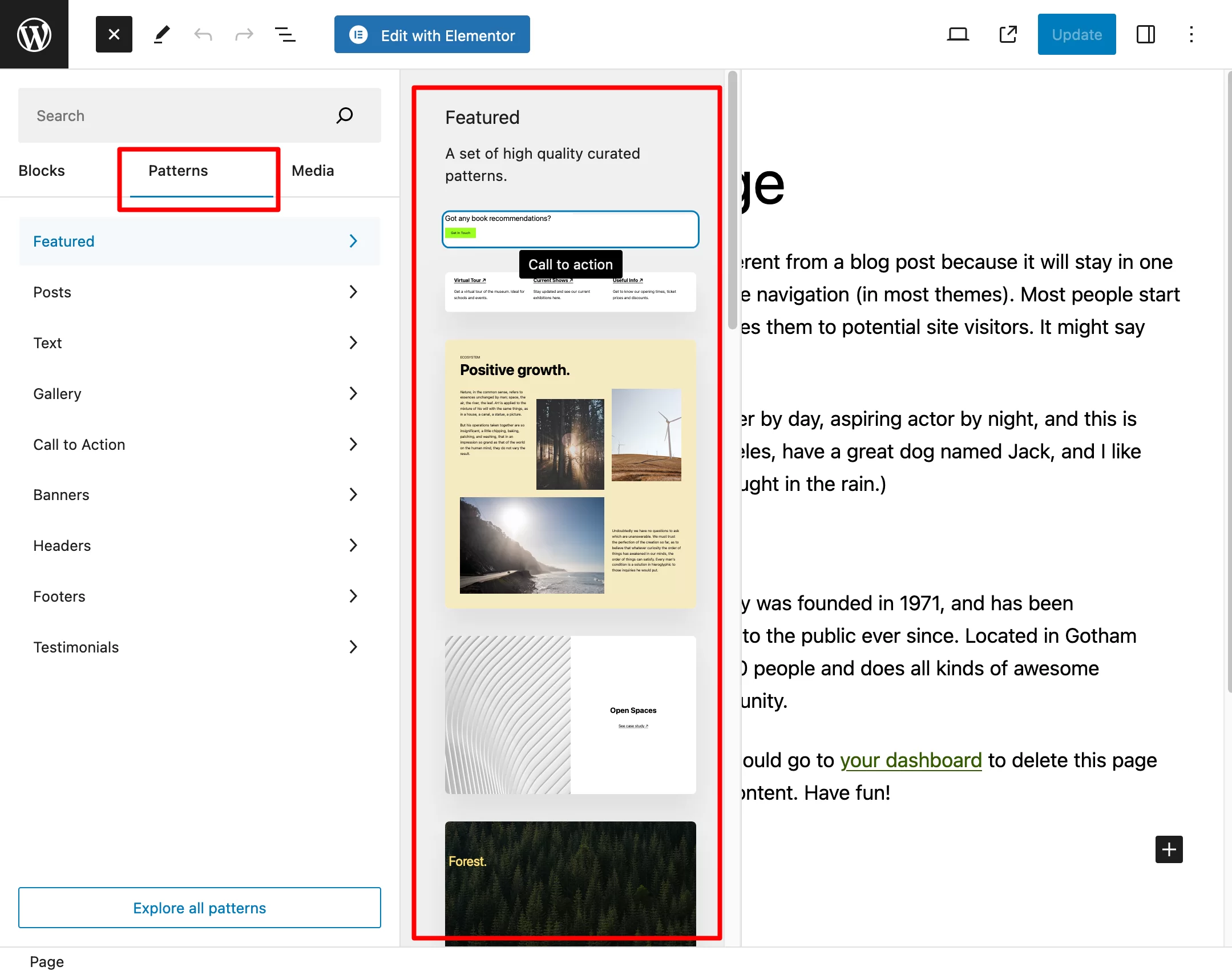
Su Gutenberg questi sono chiamati pattern. Puoi accedervi dallo strumento di inserimento dei blocchi:

Questi modelli sono organizzati in una dozzina di categorie (Testo, Galleria, Call to Action, Banner, ecc.). Non appena ne vedi uno che ti interessa, cliccaci sopra per aggiungerlo ai tuoi contenuti.
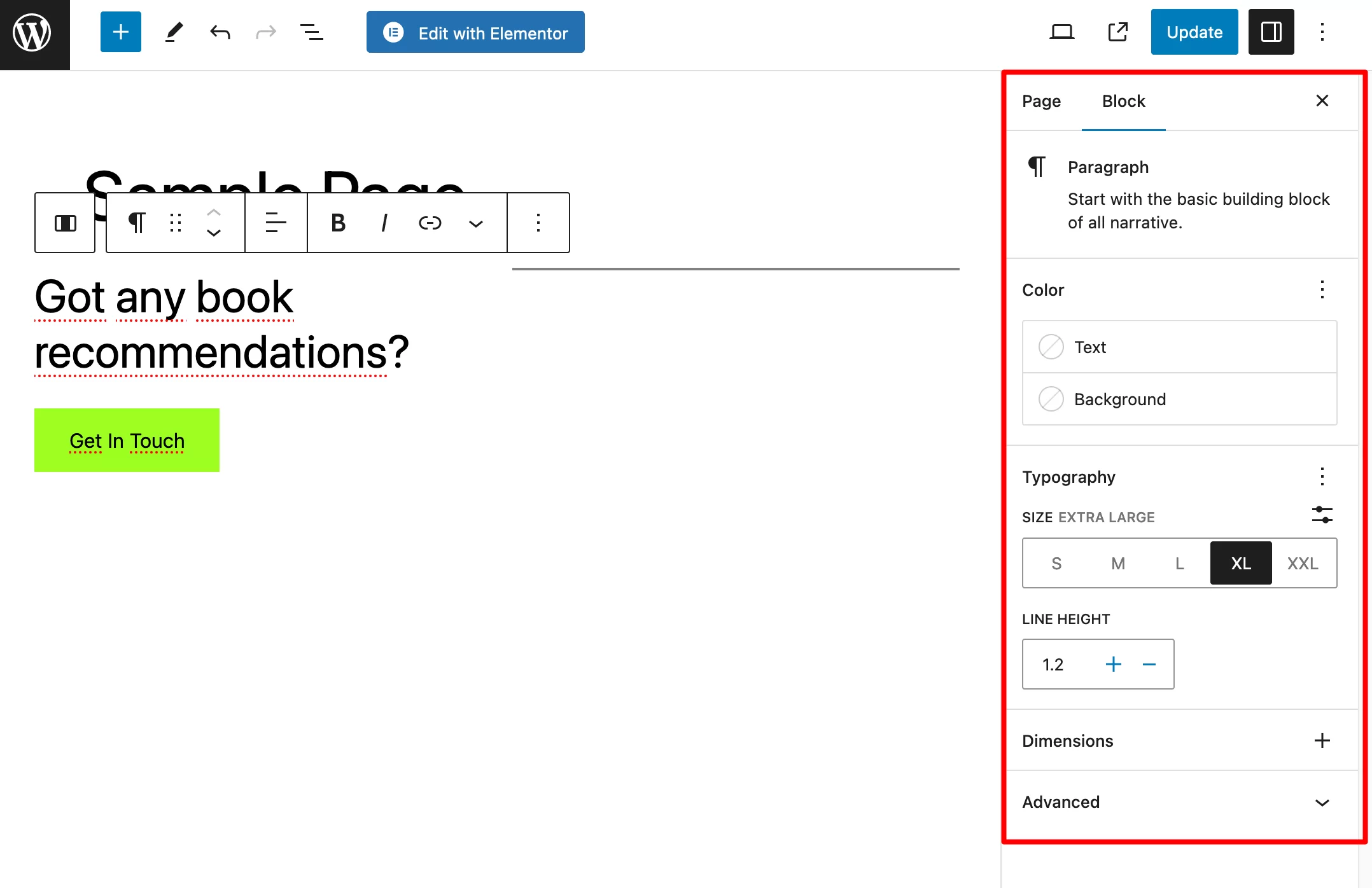
Per personalizzarlo (il principio è lo stesso per il blocco), vai alle relative opzioni del blocco nelle impostazioni.
A seconda del blocco che hai selezionato, avrai più o meno opzioni che ti permetteranno di modificare la tipografia, i colori, i margini, la spaziatura e così via.

Tieni presente che puoi selezionare i modelli che preferisci dalla directory ufficiale dei modelli . C'è anche un'opzione per copiarli e incollarli direttamente nel tuo contenuto.
Se vuoi andare oltre e beneficiare di ancora più blocchi, pattern e persino interi modelli di pagina, rivolgiti a un plugin Gutenberg come Spectra, CoBlocks o Kadence Blocks.
Dai un'occhiata alla nostra selezione di dieci plugin Gutenberg sul blog WPMarmite.
Infine, una breve digressione sull’editor del sito WordPress. Offre alcune opzioni di progettazione molto utili, come gli stili globali, che ti consentono di modificare tutti i colori del tuo sito contemporaneamente, con pochi clic.
D'altra parte, creare un intero sito con l'Editor del sito sarà più complesso che con un generatore di pagine se hai appena iniziato.
Generatore di pagine e personalizzazione di Gutenberg
La progettazione su un generatore di pagine segue gli stessi principi di Gutenberg. Puoi iniziare da zero e quindi creare tutto widget per widget.
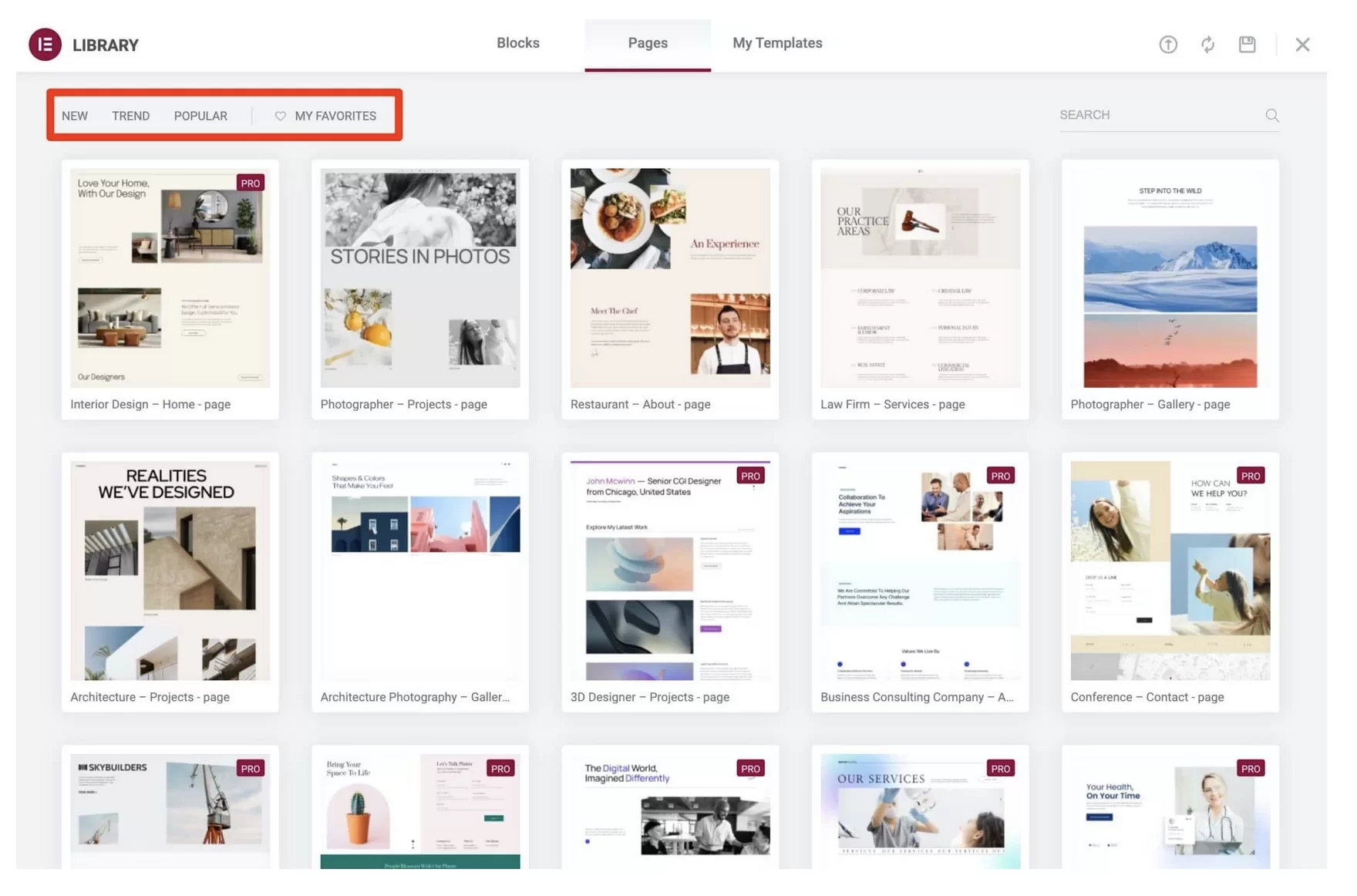
Tuttavia, il vero valore aggiunto di questi page builder sono le centinaia di modelli che offrono.
Francamente, c'è molto da fare (con il rischio di affogare l'utente con troppe opzioni). Sembra che sia un po' una gara a chi può offrire di più.

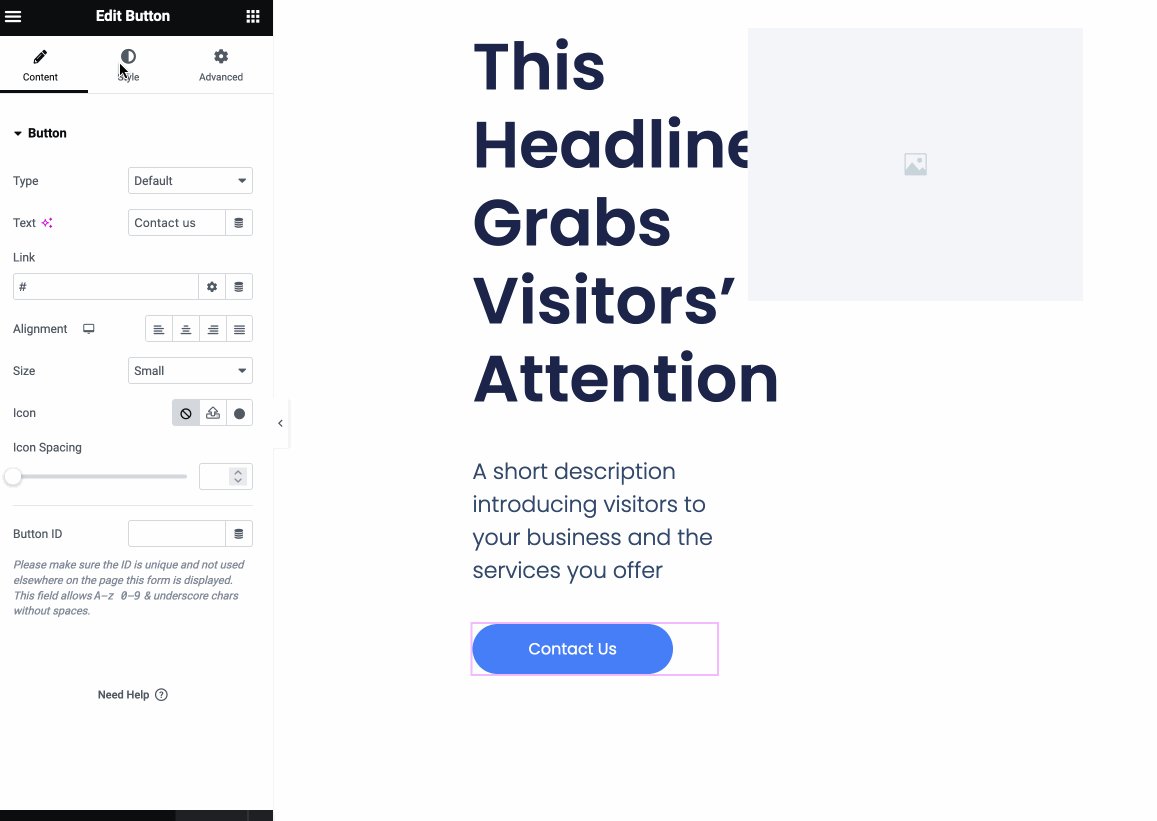
Con Elementor, ad esempio, beneficerai di:
- Modelli di pagina : circa 300 in tutto con Elementor Pro
- Centinaia di blocchi
- Site kit , pensati per creare un sito WordPress in pochi click. Questi kit del sito includono una serie di modelli di pagina (home page, Informazioni, Contatti, 404, ecc.), widget e altri popup necessari per creare un sito Web completo.

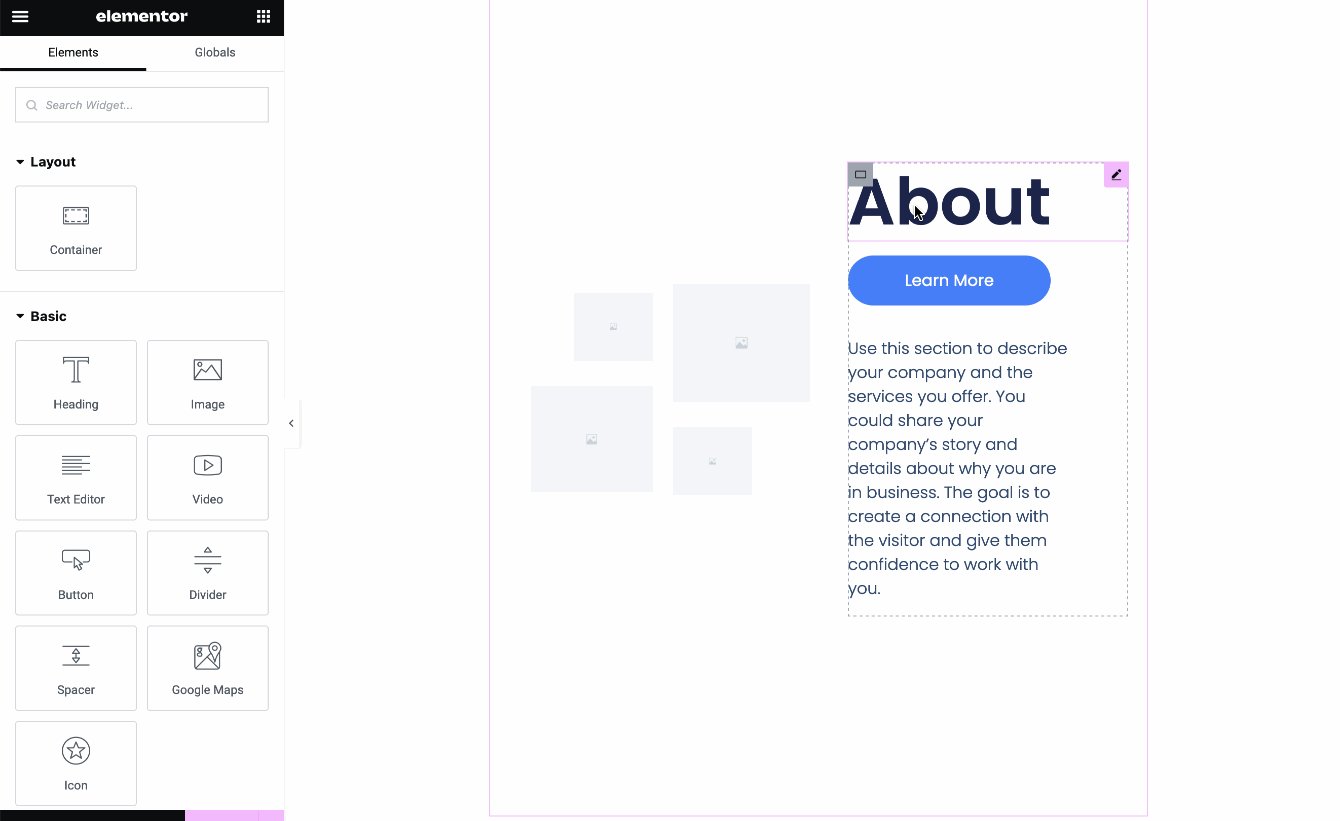
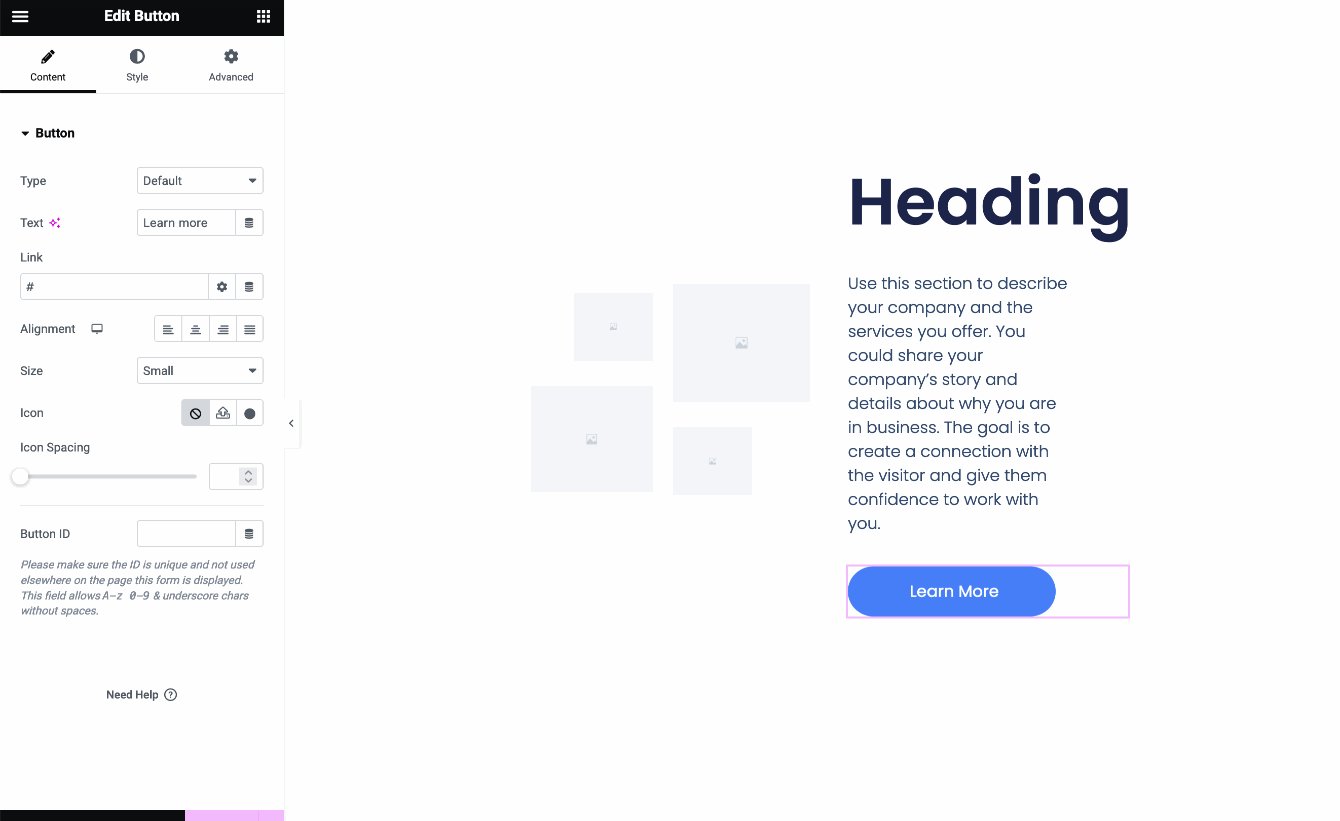
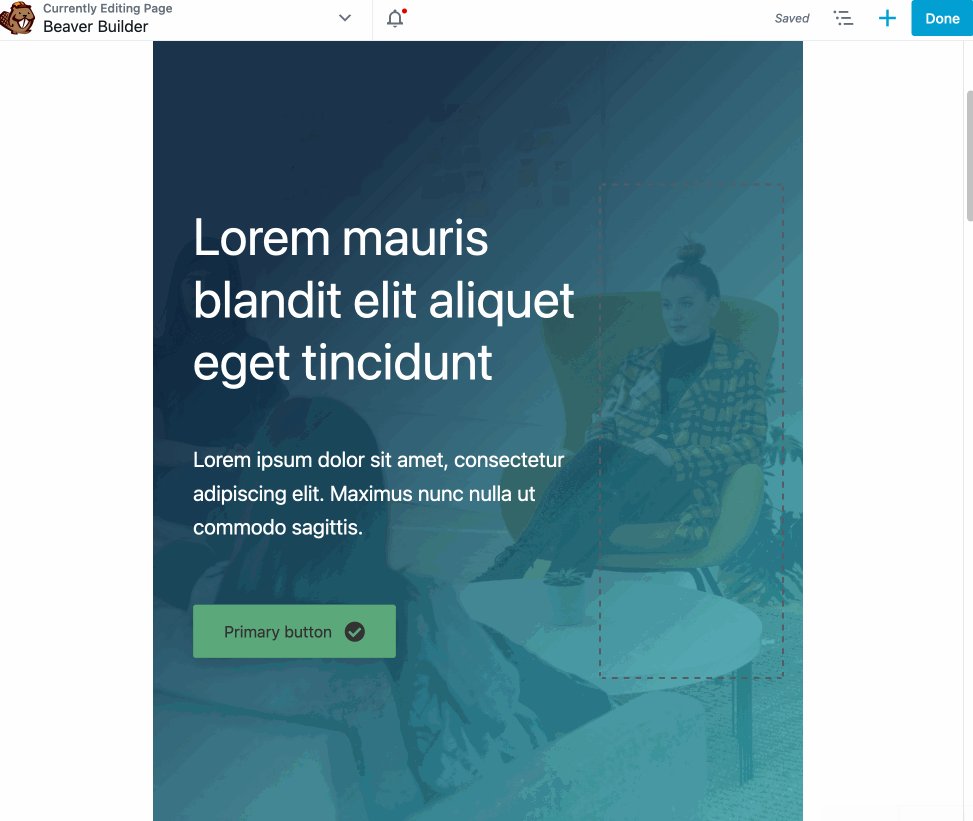
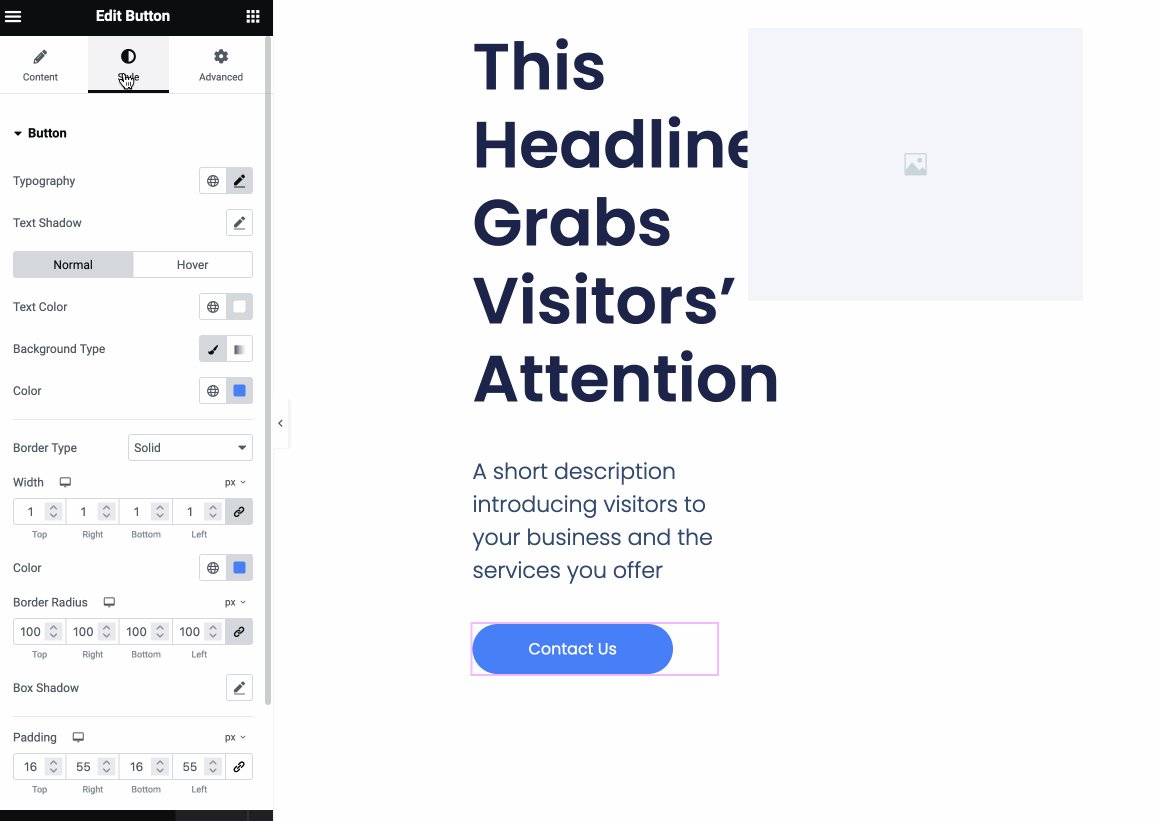
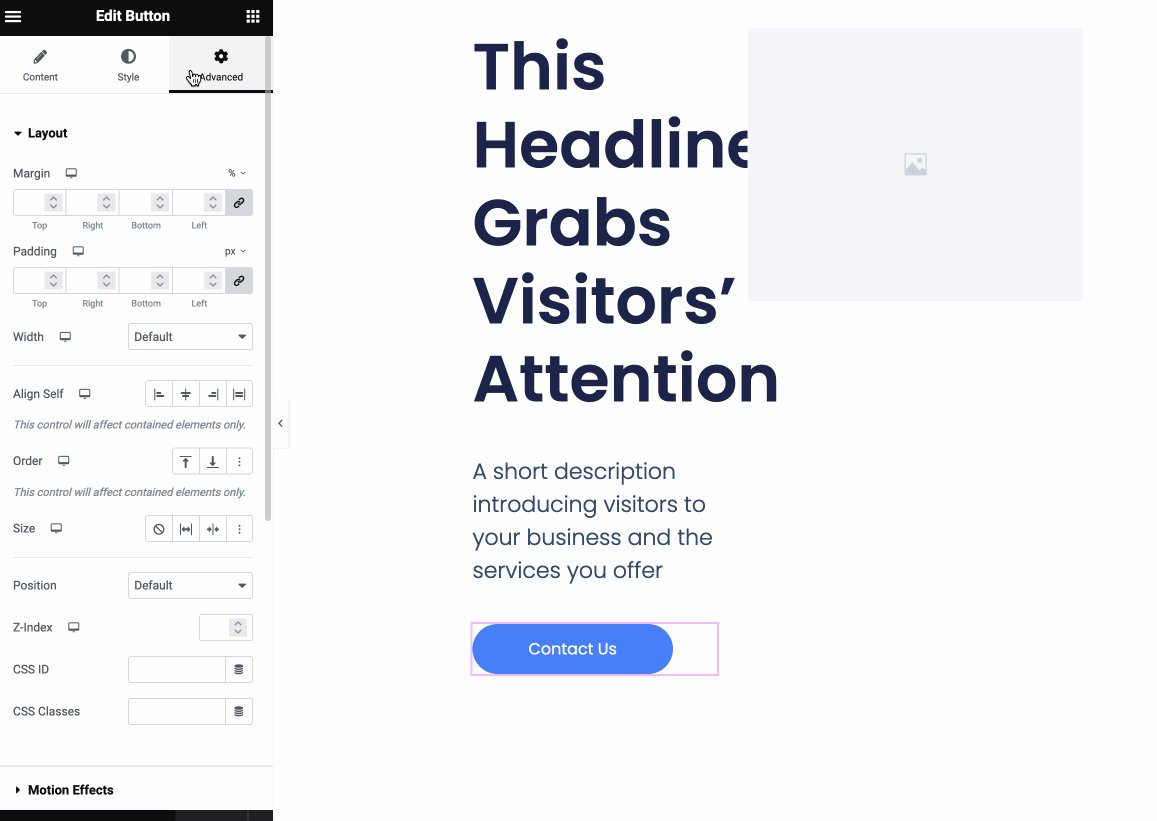
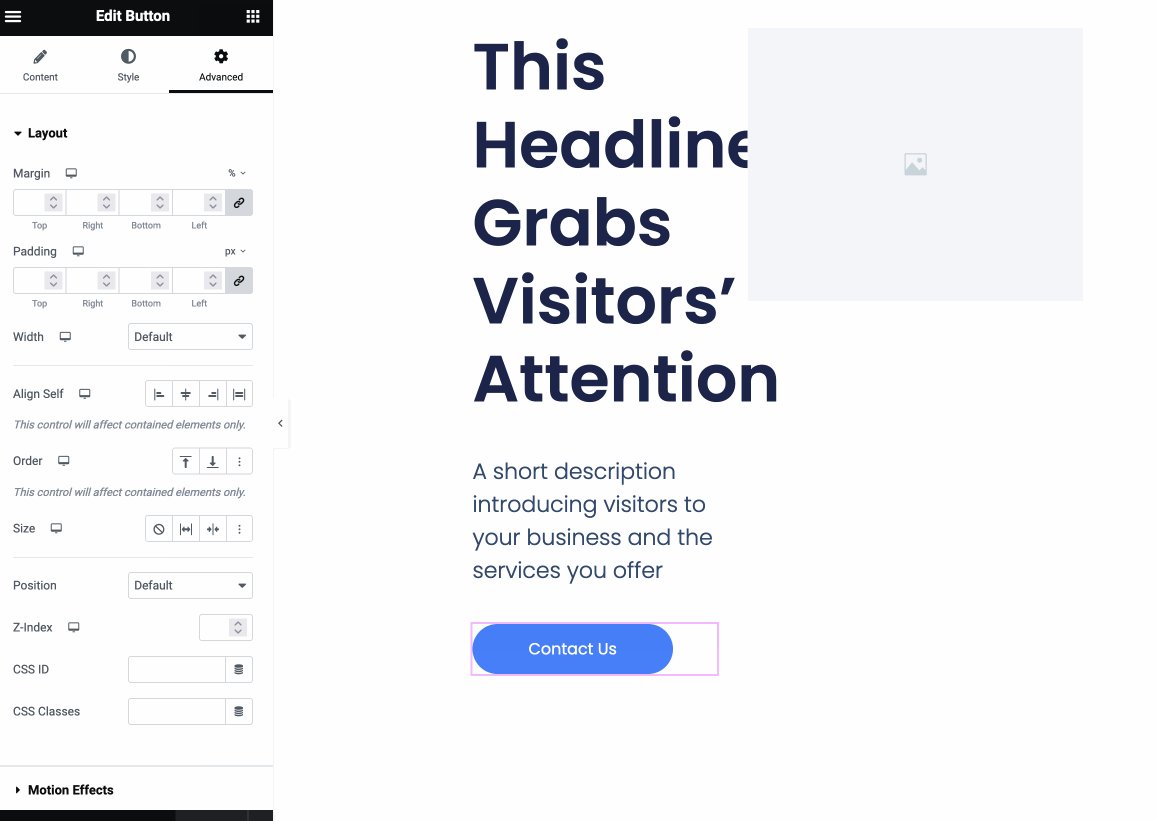
La personalizzazione viene effettuata direttamente sul widget di tua scelta. Altre opzioni sono disponibili anche direttamente dall'editor:

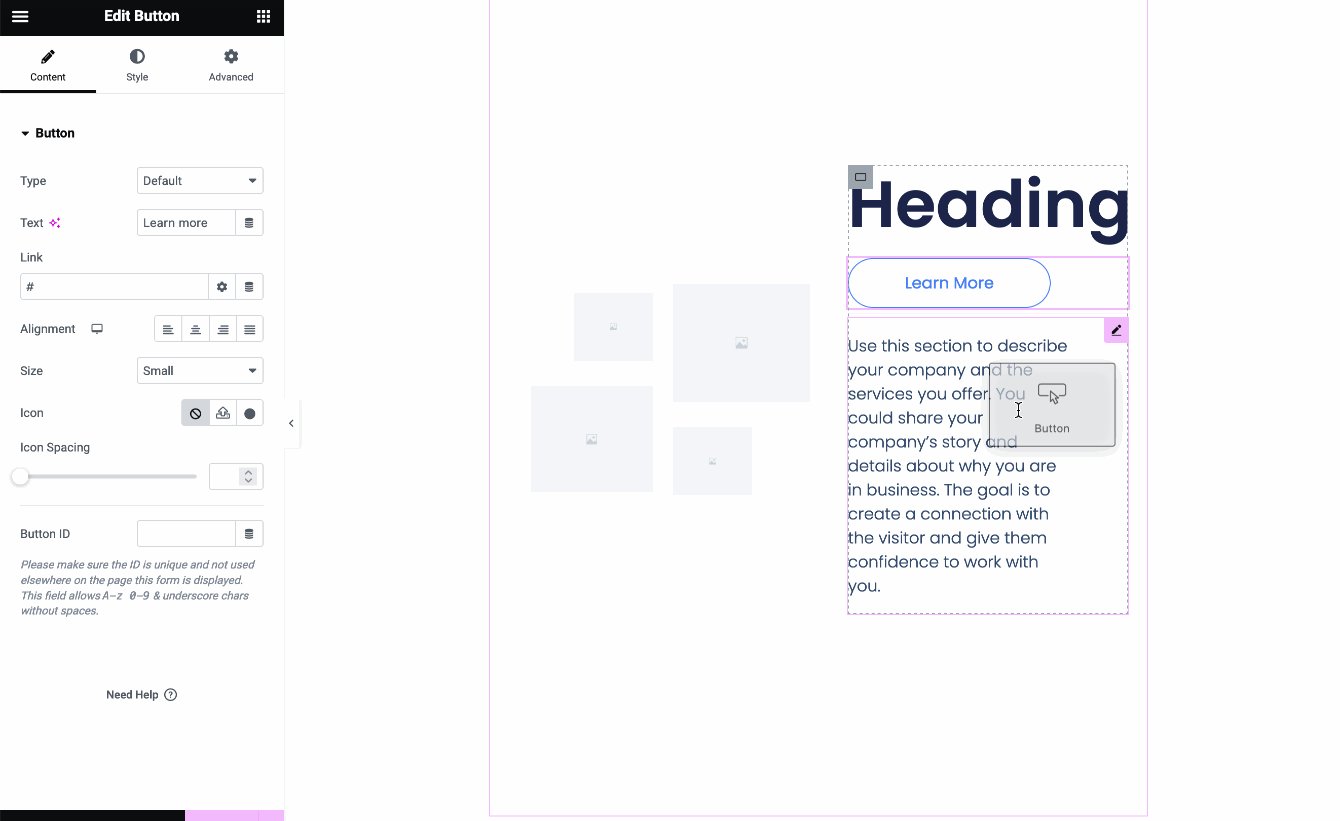
Puoi anche modificare facilmente l'altezza e la larghezza di un widget con un generatore di pagine. Basta fare clic sull'area di tua scelta, quindi allungarla con il mouse.
Questo non è possibile con Gutenberg.
Gutenberg contro i costruttori di pagine: chi vince qui?
Quando si tratta di design e personalizzazione, non c'è competizione. I migliori page builder sul mercato offrono opzioni molto più creative di Gutenberg .
E sebbene WordPress Site Builder ti consenta anche di creare interi siti, come Elementor o Divi Builder, è rivolto principalmente a sviluppatori e utenti esperti di WordPress con un'eccellente base di template e web design.
Per il momento non è lo strumento che consiglierei principalmente a un principiante per iniziare a creare un intero sito.
Un page builder sarebbe più appropriato, anche se bisogna tenere presente che sono comunque necessarie ottime capacità di web design per progettare siti esteticamente gradevoli e snelli per l'utente.
Compatibilità con temi e plugin
Passiamo alla compatibilità dei due strumenti: Gutenberg vs. page builder. Ecco, non devi preoccuparti troppo.
Gutenberg è compatibile con la stragrande maggioranza dei temi e plugin . Naturalmente, gli sviluppatori di plugin non hanno molta scelta.
Poiché l’editor di contenuti è integrato nel core di WordPress, i plugin devono essere compatibili con esso per poter funzionare.
C'è un piccolo dettaglio, però, riguardante l'editor del sito. Ricorda che se vuoi utilizzarlo, il tuo sito deve funzionare su una versione di WordPress maggiore o uguale alla 5.9. È inoltre necessario utilizzare un tema basato su blocchi.
Altrimenti, riscontrerai un problema di compatibilità e l'editor del sito non sarà attivo.
Per quanto riguarda i page builder, i problemi di compatibilità sono ancora piuttosto rari, almeno con temi e plugin popolari. La maggior parte dei creatori di pagine mantiene pagine che elencano le incompatibilità che sono state segnalate.
Ecco, ad esempio, un elenco per Beaver Builder o Elementor. Contatta il tuo costruttore per saperne di più.

Gutenberg contro il costruttore di pagine: chi vince qui?
Un pareggio.
Prestazione
Quando si sceglie un page builder o Gutenberg, anche l’aspetto “prestazioni” è importante.
Per offrire un'esperienza utente soddisfacente e ottimizzare le conversioni, è fondamentale che le tue pagine si carichino rapidamente.
A questo proposito, i creatori di pagine spesso vengono colpiti dalle nocche. Ricchi di funzionalità e codice, vengono criticati perché sono pesanti e penalizzano la velocità dei siti su cui sono installati.
Se dovessimo fare un confronto approssimativo, non c'è dubbio: Gutenberg sarà più leggero della maggior parte dei page builder.
Tuttavia, solo perché utilizzi Gutenberg non significa necessariamente che il tuo sito verrà caricato più velocemente rispetto a un generatore di pagine.
Innanzitutto, dovrai assicurarti di applicare buone pratiche di prestazione web. Ciò significa, ad esempio, utilizzare:
- Un host web ad alte prestazioni come bluehost
- Una versione recente di PHP
- Un tema veloce e ben codificato come Astra, GeneratePress, Kadence o Blocksy
- Immagini ottimizzate
- Eccetera.
Scopri come velocizzare un sito WordPress senza spendere una fortuna nel nostro articolo sull'argomento .
E i test?
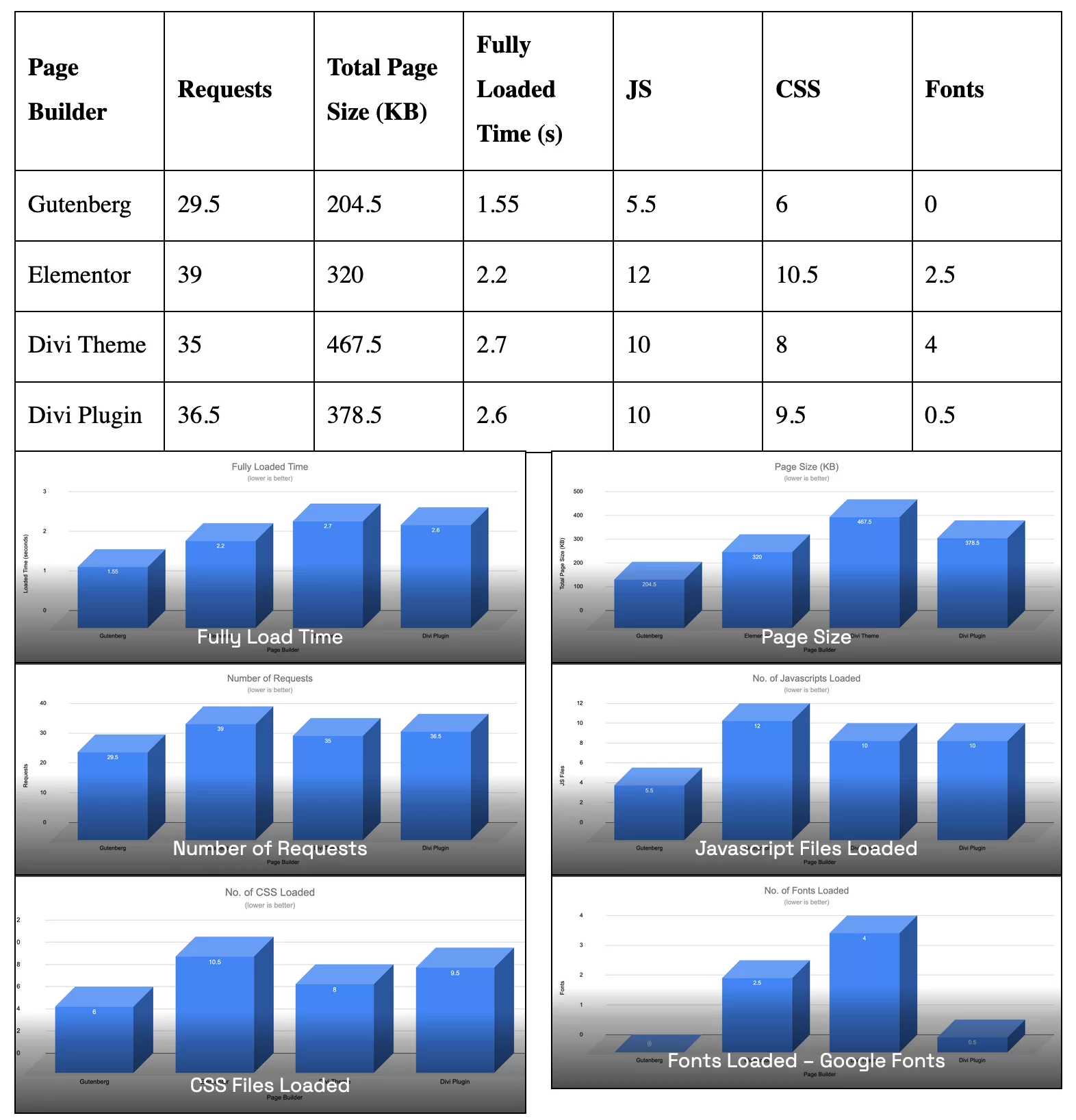
Se desideri assumere un punto di vista più scientifico, è interessante confrontare diversi test di velocità volti a confrontare Gutenberg con un page builder.
Questo è ciò che ha fatto Munir Kamal, del sito Gutenberg Hub. E i suoi risultati furono chiari.
Gutenberg ha sovraperformato Elementor e Divi Builder in quasi tutti i test sulle prestazioni, con pagine che si caricavano più velocemente e facevano meno richieste.

Questo articolo di WP Tavern, risalente al 2021, riporta anche diversi casi concreti di utenti che hanno segnalato un miglioramento delle prestazioni con Gutenberg piuttosto che con un page builder .
Chi vince qui?
Se le migliori pratiche vengono rispettate e applicate, è molto più probabile che un sito progettato con Gutenberg sia più veloce di uno progettato con un page builder .
Ma ancora una volta, fai attenzione a non generalizzare, perché un sito che esegue Elementor, Divi Builder o Beaver Builder può anche essere veloce e funzionare bene.
Quando si tratta di velocità di caricamento, non dare troppo peso ai servizi di misurazione della velocità. Concentrati anche su come appare sullo schermo . Se il tuo sito si carica velocemente quando vuoi visualizzarlo, questo è già un ottimo punto.
Manutenzione e sicurezza
La manutenzione e la sicurezza di Gutenberg e dei page builder dipendono molto dal mantenerli aggiornati.
In generale, non appena viene rilevata una vulnerabilità in uno degli strumenti, viene rapidamente corretta.
Aggiornare Gutenberg è semplice: basta aggiornare WordPress non appena se ne presenta l'occasione.
Il processo è lo stesso per il tuo page builder, tranne per il fatto che gli aggiornamenti saranno spesso un po’ più regolari rispetto a Gutenberg. Ricordati di monitorare regolarmente la tua dashboard e di aggiornare il tuo plugin il prima possibile.
Allo stesso tempo, applica buone pratiche di sicurezza:
- Installa un plugin di sicurezza generico come iThemes Security o SecuPress.
- Utilizza password complesse .
- Esegui frequentemente il backup del tuo sito con un plugin come UpdraftPlus.
- Utilizza il protocollo HTTPS .
- Blocca lo spam con un plugin come Akismet.
Chi sta vincendo qui?
Una cravatta. Anche se famosi page builder come Elementor o Divi Builder possono essere bersaglio di attacchi più frequenti rispetto al WordPress Core, i loro team sono in grado di correggere le vulnerabilità molto rapidamente.
La cosa importante, sia che utilizzi Gutenberg o un generatore di pagine, è aggiornarlo non appena se ne presenta l'opportunità.
Gutenberg rispetto ai prezzi del page builder
Passiamo al prezzo di Gutenberg rispetto a un page builder.
L'editor di WordPress è gratuito, poiché è incorporato nel CMS Core.
Tuttavia, non dimenticare che potresti dover sostenere costi aggiuntivi se desideri utilizzare la versione premium di un plugin Gutenberg, che ti offrirebbe opzioni più creative.
Per i page builder, i prezzi dipendono dal modello di business offerto da ciascuno . Alcuni offrono un modello freemium, come Elementor, Brizy o Beaver Builder.
Ciò significa che puoi iniziare con una versione gratuita, prima di passare a una licenza Pro per avere più opzioni.
Naturalmente, le versioni gratuite hanno spesso funzionalità limitate: è così che si gioca.
Altri page builder, come Divi Builder o Thrive Architect, sono disponibili solo in versione premium.
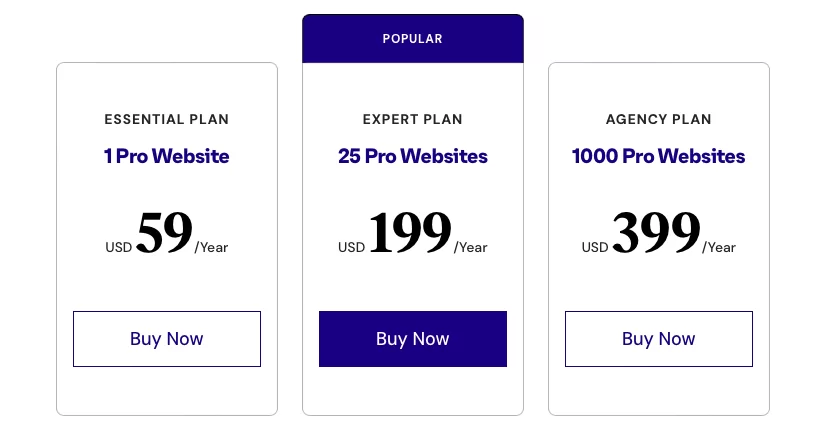
Anche in questo caso i prezzi variano a seconda del page builder. Per darti un'idea:
- Il pacchetto Elementor Pro più economico parte da $ 59 all'anno (utilizzo su 1 sito). Il più costoso è $ 399/anno (utilizzo su un massimo di 1.000 siti).

- Divi Builder ha un prezzo di $ 89 all'anno o $ 249 se opti per una licenza a vita .
E come con Gutenberg, dovrai anche considerare il prezzo di eventuali componenti aggiuntivi che potresti acquistare.
Chi vince qui?
Gutenberg. Per sfruttare tutte le funzionalità offerte da un buon page builder, dovrai pagare almeno da $ 50 a $ 100 all'anno (tranne in casi eccezionali e quando vengono offerte licenze a vita).
Assistenza clienti Gutenberg e il generatore di pagine
Continuiamo il nostro confronto tra Gutenberg e page builder con uno sguardo al supporto utente. Cosa succede se rimani bloccato su uno degli strumenti?
Con Gutenberg sei lasciato a te stesso. Come con WordPress in generale, non esiste un supporto diretto per l’utente.
Per rispondere alle tue domande e risolvere i tuoi dubbi dovrai ricorrere a:
- La documentazione ufficiale di WordPress
- Risorse online specializzate come WPMarmite
- Gruppi WordPress sui social network
- Eventi speciali come un incontro o un WordCamp (un evento dedicato a WordPress organizzato dalla comunità di utenti locale)

Con un generatore di pagine, le cose sono leggermente diverse. Se usi la versione gratuita, non andrai molto lontano.
Sarai limitato al forum offerto nella directory ufficiale di WordPress, dove i tempi di risposta possono essere lunghi. Questo è normale, poiché gli sviluppatori non possono fare tutto in una volta.
D'altra parte, l'utilizzo di una versione premium di un generatore di pagine ti dà accesso a un supporto diretto e personalizzato via e-mail .
I tempi di risposta variano in base al page builder e alla posizione geografica (fuso orario) del suo team di supporto.
In generale, è normale ricevere una risposta entro 24 ore.
Chi vince qui?
Devi optare per page builder premium, se desideri un'assistenza diretta e personalizzata.
Stai esitando tra #Gutenberg e un page builder per creare il tuo sito #WordPress? ️
Trova lo strumento più adatto alle tue esigenze con questo confronto dettagliato (gestione, design, modelli, prestazioni, prezzo, ecc.).
Gutenberg vs. page builder: quale dovresti usare?
E questo è tutto: siamo giunti alla fine di questo confronto tra Gutenberg e page builder. Per concludere, risolviamo un'ultima ed importante questione.
Quale strumento dovresti scegliere? Come vedrai, tutto dipende dalle tue conoscenze tecniche e dalle tue esigenze .
Quando usare Gutenberg?
Secondo me, Gutenberg — e qui sto parlando dell'editor di contenuti — è la scelta “naturale” nelle seguenti situazioni:
- Quando vuoi scrivere post
- Quando desideri creare rapidamente una pagina e il suo layout non richiede impostazioni di stile e progettazione troppo avanzate
A parte questo, riserverei Gutenberg nel suo formato Site Editor per sviluppatori o utenti esperti di WordPress.
Per usarlo correttamente e trarne il massimo è necessario avere un'ottima preparazione tecnica. Se sei un principiante, è probabile che ti perderai e ti strapperai i capelli.
Quando utilizzare un generatore di pagine?
Un generatore di pagine è appropriato se sei un principiante, sebbene sia utile anche per gli utenti più avanzati, e desideri creare un intero sito senza codifica.
Anche il Site Builder di WordPress raggiunge questo obiettivo, ma include molte meno opzioni. Ad esempio, viene fornito con meno modelli pronti all'uso e meno opzioni di stile.
Con un generatore di pagine puoi andare molto oltre nella formattazione delle tue pagine, ma fai attenzione. Tanto per cominciare , la curva di apprendimento sarà spesso più lunga rispetto a quella con Gutenberg .
In secondo luogo, tieni presente che devi ancora padroneggiare il web design per creare pagine professionali, coerenti ed esteticamente gradevoli. Con l'abbondanza di opzioni offerte dai page builder, c'è un grande rischio di annegare e riempire le tue pagine di effetti senza senso.
Possono coesistere le due cose?
Infine, è una domanda che si pone spesso tra gli utenti di WordPress: è possibile utilizzare sia Gutenberg che un page builder?
La risposta, ovviamente, è sì! Ecco un esempio concreto per illustrare il punto. Su WPMarmite, ad esempio, siamo abituati a scrivere i nostri articoli con Gutenberg .
D'altra parte, utilizziamo Elementor per progettare alcune pagine strategiche , come le pagine di vendita dei nostri corsi di formazione (offerti in francese).
Quindi non c'è motivo per cui non dovresti usare entrambi gli strumenti insieme. Assicurati solo di non mescolarli, per mantenere l'armonia nel tuo design.
Ad esempio, se decidi di creare le tue pagine con Gutenberg, non creare una pagina con un design specifico utilizzando l'editor di contenuti di WordPress, quindi crea altre pagine con Elementor, utilizzando un design diverso completamente diverso dal primo. Sii coerente e starai bene.
A proposito, qual è lo strumento che preferisci per il tuo sito e/o per i siti dei tuoi clienti? Credi fermamente in Gutenberg o sei più un costruttore di pagine?
Raccontaci la tua esperienza nei commenti.