Migliori pratiche per la creazione di intestazioni e piè di pagina di WordPress con Elementor
Pubblicato: 2021-12-21Durante la progettazione di un sito Web, intestazioni e piè di pagina sono le sezioni essenziali e svolgono un ruolo enorme nell'aiutare i visitatori del tuo sito Web a navigare tra i tuoi contenuti. Ecco perché è importante conoscere le migliori pratiche per creare un intestazione e piè di pagina con Elementor per il tuo sito Web WordPress. Nel post di oggi, condivideremo i nostri migliori suggerimenti e trucchi per aiutarti a fare proprio questo senza alcuna codifica.

Guida per principianti: spiegazione dell'intestazione e del piè di pagina di WordPress
Le prime impressioni contano sempre. E la prima cosa che i visitatori del sito vedranno quando atterrano sulla tua pagina è il design dell'intestazione, poiché è posizionato nella parte superiore della tua pagina. Ecco perché è estremamente importante assicurarsi che il design dell'intestazione di WordPress attiri immediatamente i tuoi visitatori e faccia loro desiderare di esplorare i tuoi contenuti.

D'altra parte, l'area del piè di pagina si trova nella parte inferiore della tua pagina web e ha un sacco di potenziale per aiutarti a promuovere il tuo marchio, nonché collegamenti a pagine o siti importanti. Non solo puoi aggiungere dettagli come le informazioni di contatto e l'indirizzo, ma puoi anche aggiungere un menu a piè di pagina per facilitare la navigazione per i visitatori del tuo sito. Ciò migliorerà la loro esperienza sul tuo sito Web e li farà desiderare di tornare di nuovo.
Come inserire intestazione e piè di pagina in WordPress
Puoi facilmente aggiungere un'intestazione e un piè di pagina in WordPress. La maggior parte dei temi WordPress viene fornita con un'intestazione e un piè di pagina predefiniti che puoi personalizzare a tuo piacimento. Naturalmente, potrebbe essere necessario essere un po' a proprio agio con la programmazione se si desidera personalizzare ampiamente l'intestazione e il piè di pagina in WordPress. Puoi farlo modificando manualmente il foglio di stile style.css o utilizzando plug-in di terze parti.
In alternativa, se preferisci non utilizzare alcun codice, puoi sempre scegliere di creare un'intestazione e un piè di pagina con Elementor . Questo potente costruttore di siti Web è utilizzato da milioni di designer di siti Web in tutto il mondo che desiderano creare pagine Web straordinarie e creative senza alcuna codifica.

Ma prima di immergerci nel tutorial per la creazione di intestazione e piè di pagina di Elementor , diamo un'occhiata ad alcune delle migliori pratiche per la creazione di intestazioni e piè di pagina di WordPress che devi conoscere.
Le 5 migliori pratiche migliori per la creazione di intestazioni e piè di pagina in Elementor
Quando crei un'intestazione e un piè di pagina in Elementor, la prima cosa che devi decidere è cosa vuoi evidenziare esattamente in quelle aree. Ricorda, il design dell'intestazione è la prima cosa che vedranno i visitatori del tuo sito. Quindi questa è un'opportunità d'oro per mostrare loro di cosa tratta il tuo marchio o la tua attività.
Allo stesso modo, anche la sezione del piè di pagina dovrebbe ricevere la stessa attenzione. È l'area migliore per aggiungere alcune delle informazioni più importanti di cui i visitatori del tuo sito web potrebbero aver bisogno. Questi potrebbero essere collegamenti alle tue pagine di contatto, pagine di carriera (nel caso di un sito Web aziendale) e altro ancora.
Di seguito sono riportate alcune delle nostre pratiche più consigliate a chiunque crei intestazione e piè di pagina di Elementor in WordPress.
1. Usa lo spazio bianco o lo spazio negativo in modo creativo
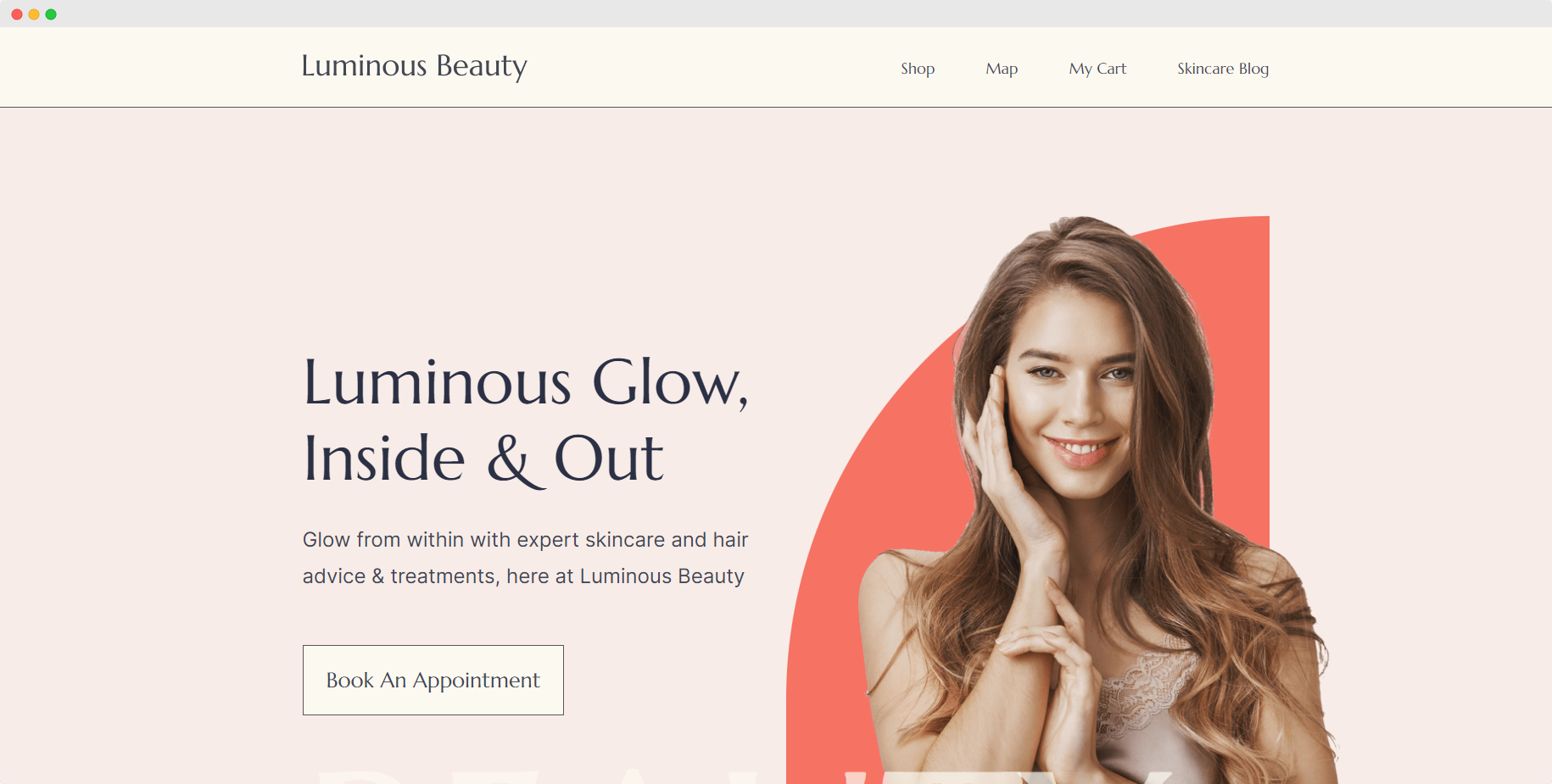
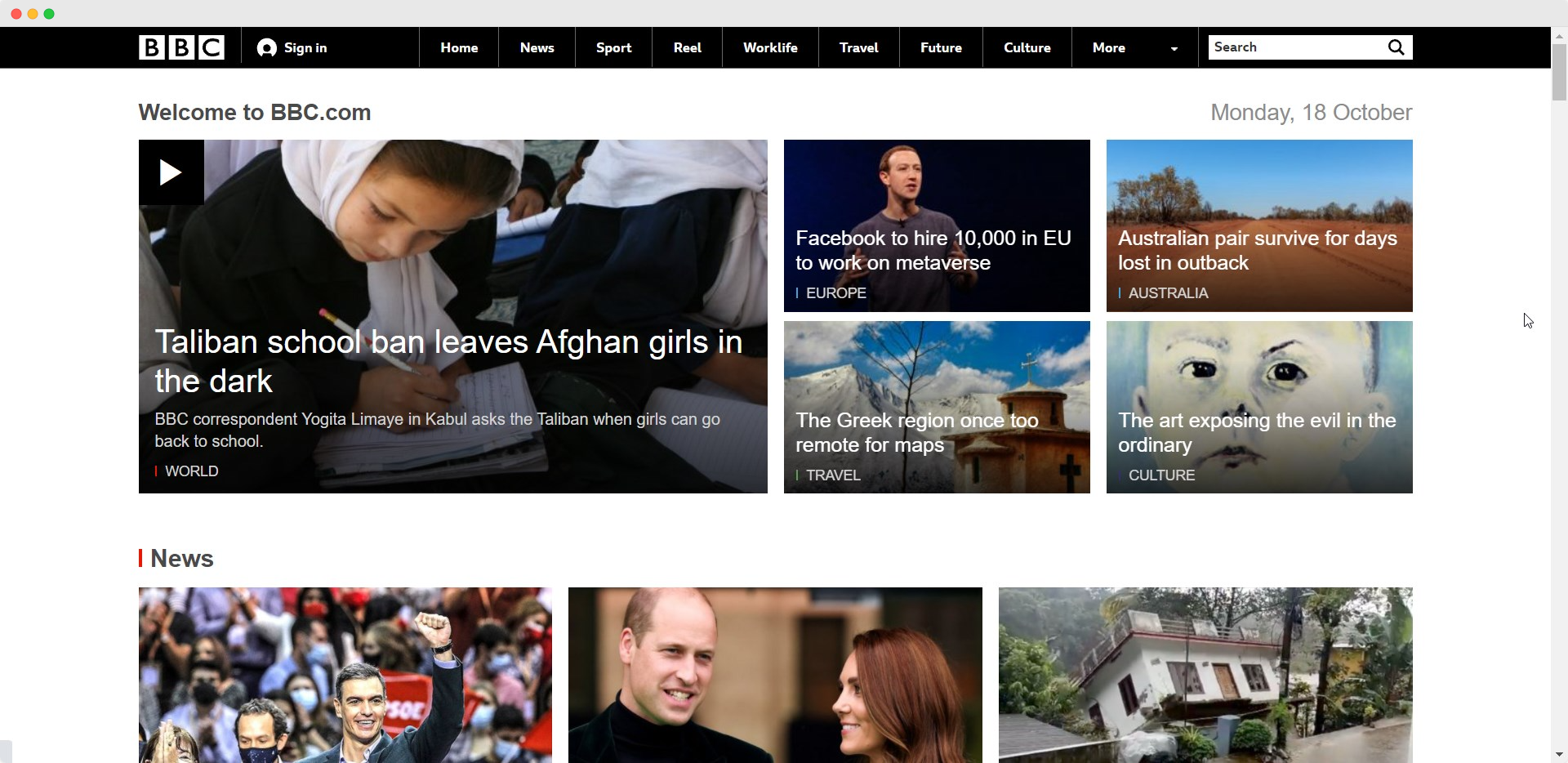
I creatori di siti Web cercano costantemente di trovare modi creativi per utilizzare lo spazio bianco nel design e nei contenuti del loro sito Web. Allo stesso modo, puoi anche utilizzare lo spazio bianco in modo creativo nel design dell'intestazione per farlo risaltare. Ad esempio, puoi utilizzare lo spazio bianco nel design dell'intestazione per attirare maggiore attenzione sul logo o per rendere più visibile la barra di ricerca per i visitatori del tuo sito.
Dai un'occhiata a questo esempio della BBC, ad esempio. Nel loro design, hanno utilizzato lo spazio bianco per far risaltare il logo del loro marchio, aiutando anche gli utenti a navigare facilmente nei loro contenuti con un menu perfettamente distanziato.

2. Ricontrolla la reattività su dispositivi diversi
Potresti averlo già sentito diverse volte, ma assicurarti che il design dell'intestazione di WordPress sia reattivo su dispositivi diversi è assolutamente importante. Quindi, quando crei un'intestazione e un piè di pagina in WordPress, devi assicurarti che il design non si rompa su altri dispositivi come telefoni cellulari, tablet, ecc.
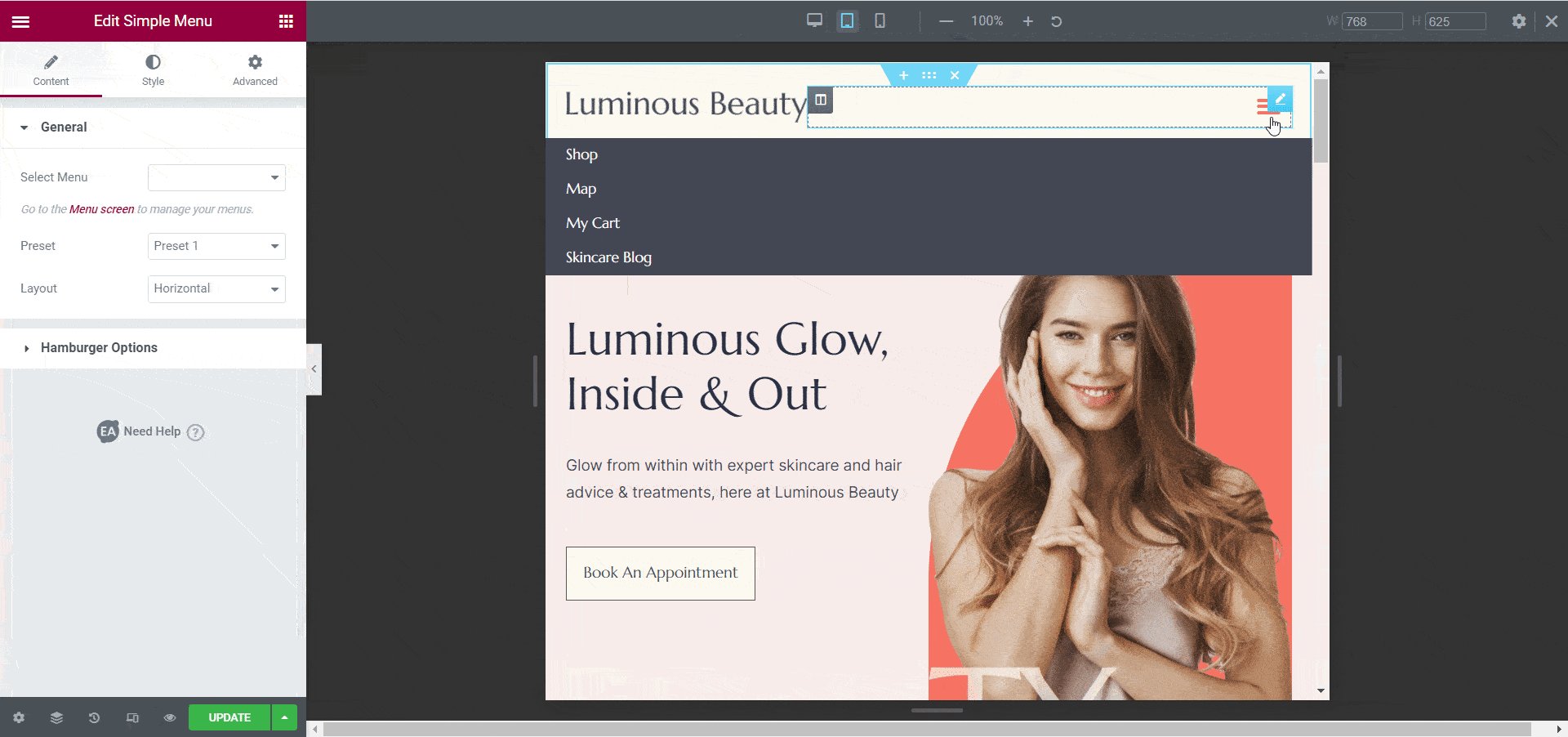
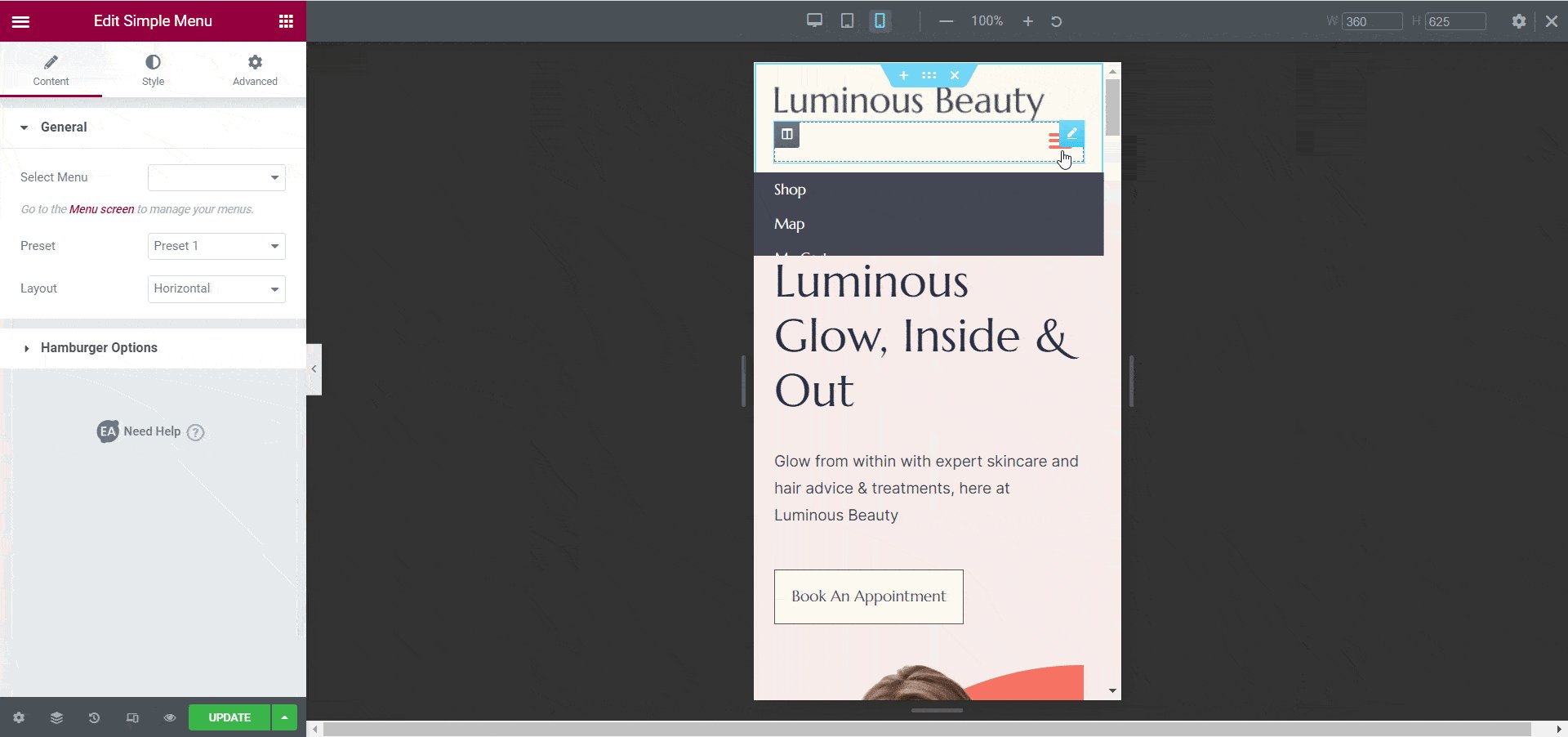
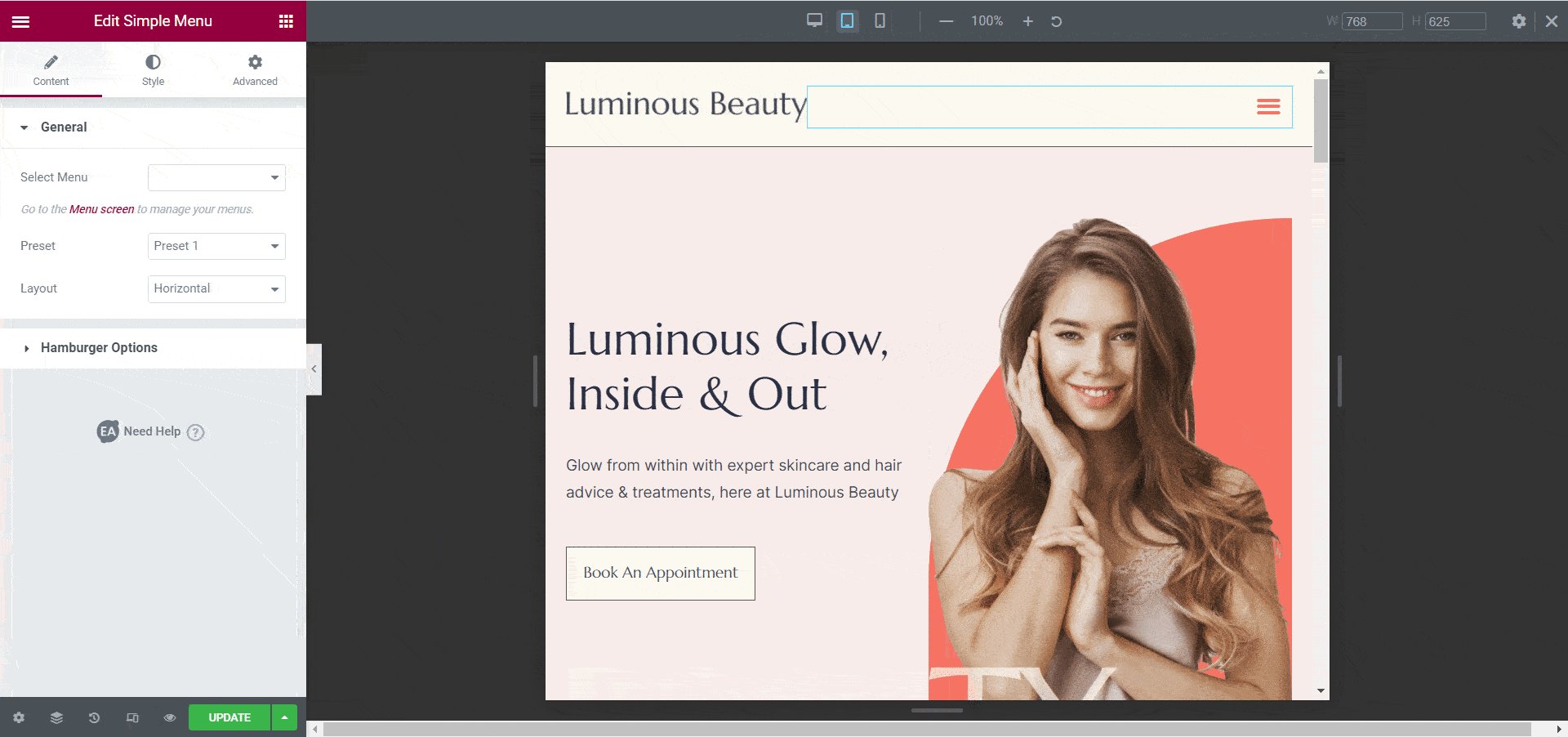
Puoi facilmente controllare la reattività del design dell'intestazione e del piè di pagina su diversi dispositivi quando crei l' intestazione e il piè di pagina di Elementor . Dal tuo Editor di Elementor, fai semplicemente clic sull'icona del desktop in basso. Da lì, puoi visualizzare in anteprima il tuo design su schermi di diverse dimensioni.

3. Per i dispositivi mobili, utilizzare la progettazione dell'intestazione personalizzata
Quando il menu dell'intestazione contiene molti collegamenti di navigazione diversi, potrebbe essere necessario utilizzare un design dell'intestazione personalizzato per i dispositivi mobili. Ovviamente, devi assicurarti che entrambi i design delle intestazioni desktop e mobili mostrino lo stesso contenuto. Ma per i dispositivi mobili, puoi utilizzare un design di intestazione personalizzato che mostra lo stesso contenuto in modo bello e intelligente su schermi più piccoli.
4. Usa caratteri e tipografia semplici e facili da leggere
I design sottili e minimalisti sono di tendenza da diversi anni ormai e nel 2021 continua a essere una tendenza importante per il design di siti Web. Ma quando si tratta del design dell'intestazione e del piè di pagina di WordPress, la tipografia semplice e di facile lettura diventa ancora più importante.
Ricorda, le aree dell'intestazione e del piè di pagina sono le aree in cui i visitatori del sito Web potranno trovare rapidamente ciò che stanno cercando. E solo per questo motivo, l'utilizzo di caratteri semplici e leggibili è molto importante in modo che i visitatori del tuo sito possano capire rapidamente se il contenuto del tuo sito Web è rilevante per loro.

5. Mantieni un design coerente su tutte le pagine
Mantenere un design coerente su ogni pagina del tuo sito Web è importante per attirare l'attenzione sul tuo marchio e aumentare la consapevolezza del marchio. Ciò significa che l'intero design del tuo sito Web, a partire dal design dell'intestazione al design del piè di pagina, dovrebbe seguire un sistema di progettazione coerente su ogni pagina del tuo sito Web.
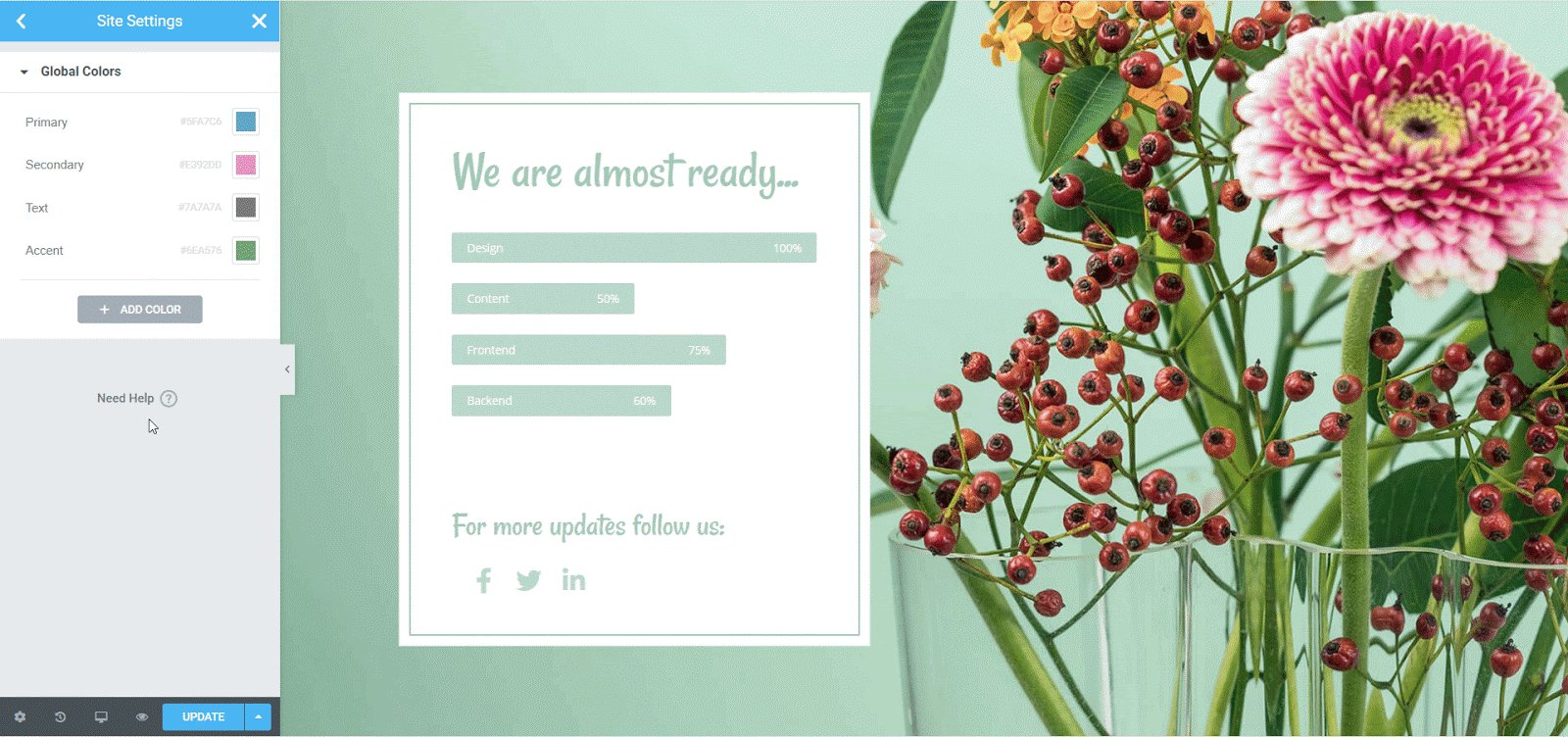
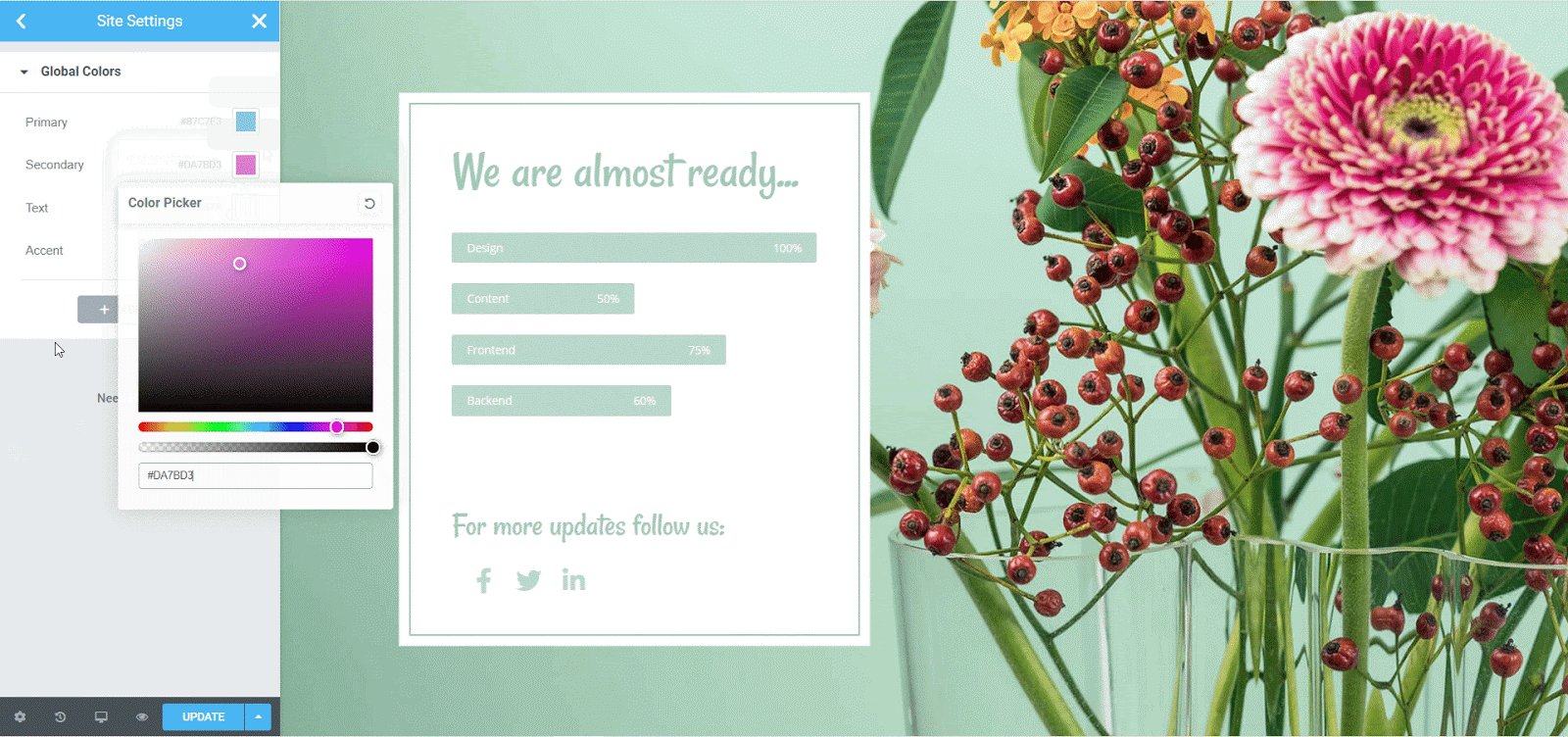
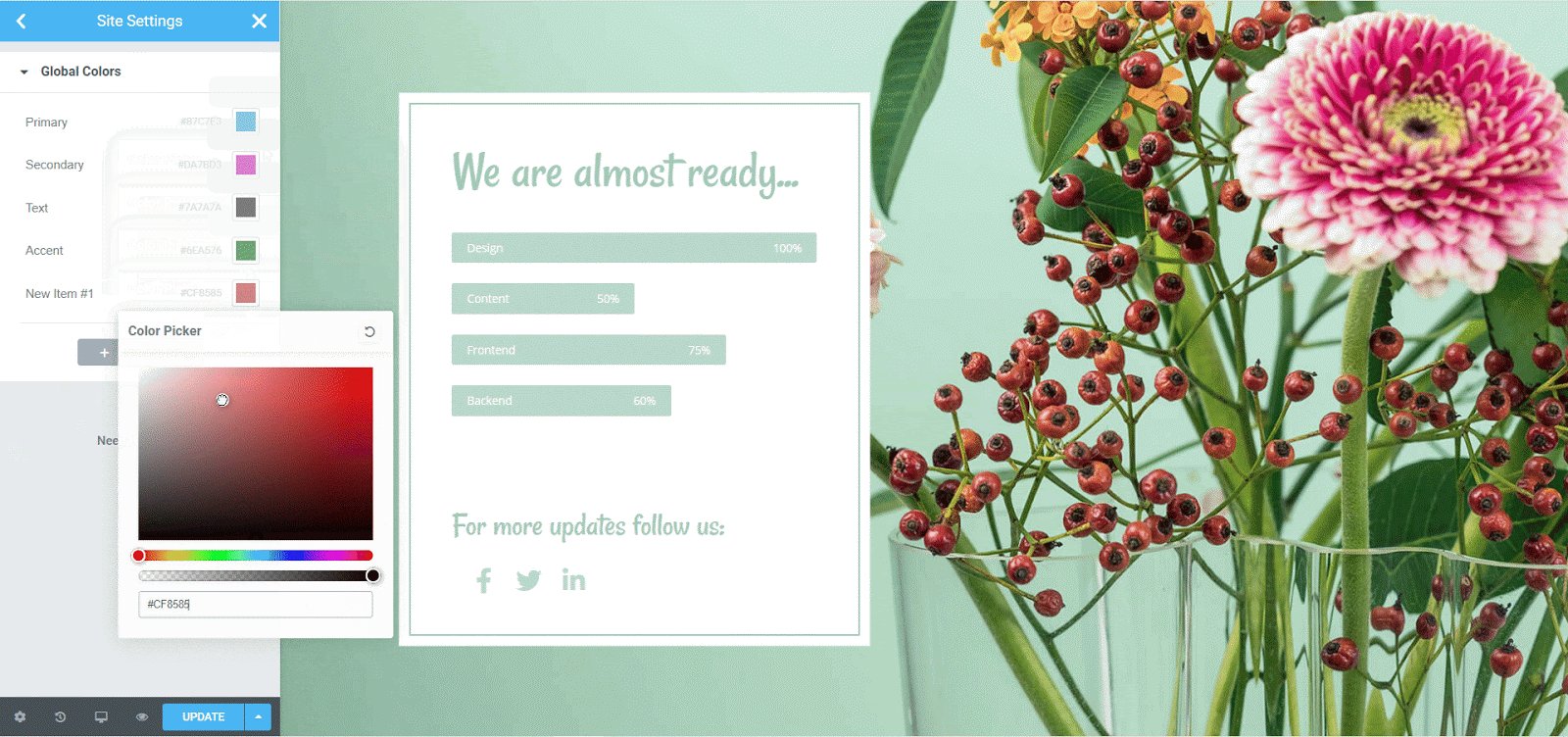
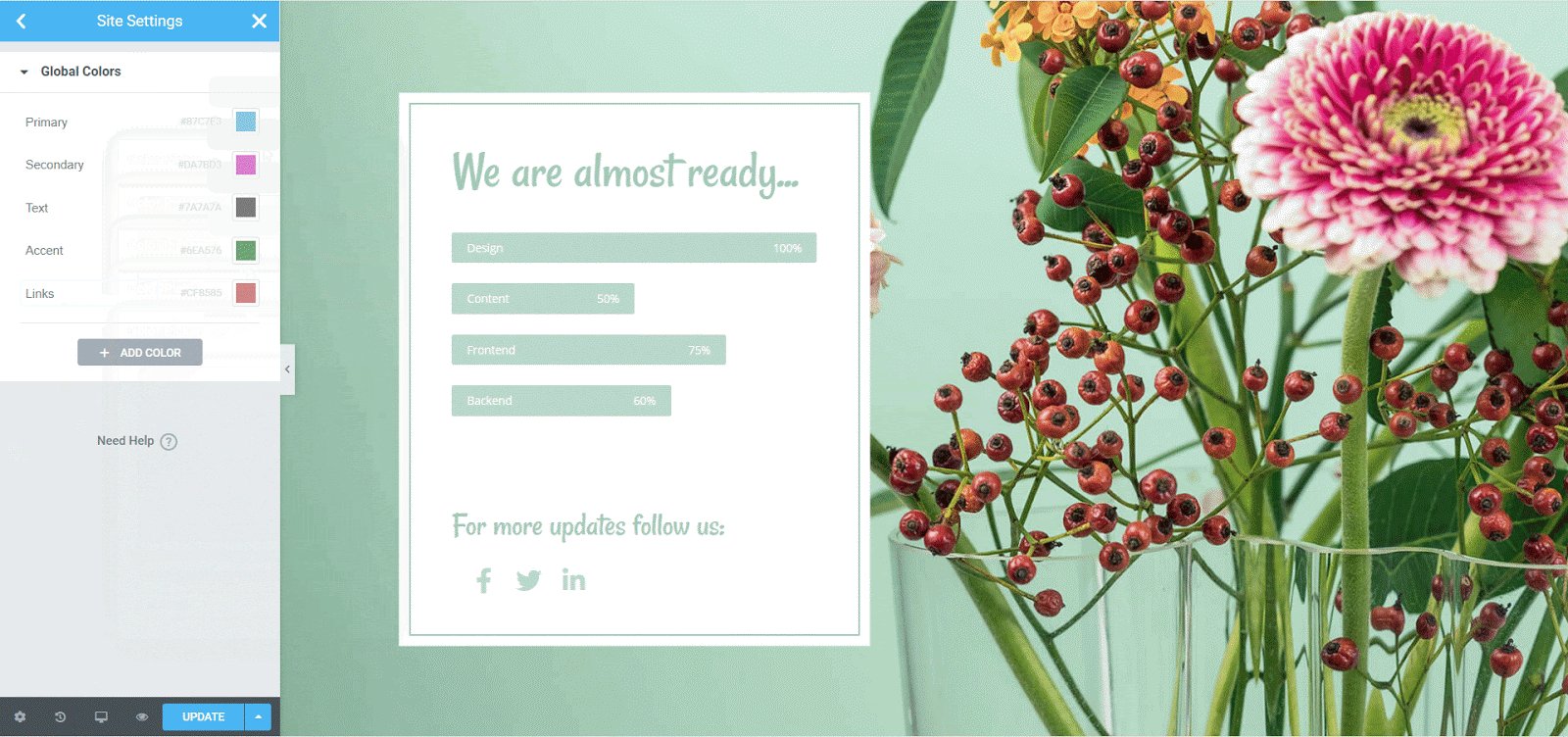
Questo è abbastanza facile da fare con la funzione globale di caratteri e colori di Elementor. Dal tuo Editor Elementor, puoi facilmente andare in Impostazioni→ Impostazioni sito dove troverai un'opzione chiamata "Sistema di progettazione" . Questa opzione ti consente di impostare determinati caratteri e colori come "caratteri globali" e "colori globali", che puoi quindi applicare a ogni pagina, intestazione e piè di pagina del tuo sito web.
Come creare un'intestazione e un piè di pagina di WordPress con Elementor?
Ora che conosci alcune delle migliori pratiche per la creazione di intestazioni e piè di pagina di WordPress con Elementor, vediamo come puoi progettarle senza alcuna codifica. Qui ti mostreremo due semplici modi per progettare l'intestazione e il piè di pagina di Elementor per il tuo sito web.
Crea intestazione e piè di pagina con Elementor e componenti aggiuntivi essenziali
Innanzitutto, assicurati di avere Elementor free e PRO installato sul tuo sito Web WordPress. Ti consigliamo di ottenere Elementor PRO in modo da poter utilizzare Elementor Theme Builder per creare i tuoi modelli di intestazione e piè di pagina di WordPress.
Passaggio 1: configura i menu del tuo sito Web dalla dashboard di WordPress
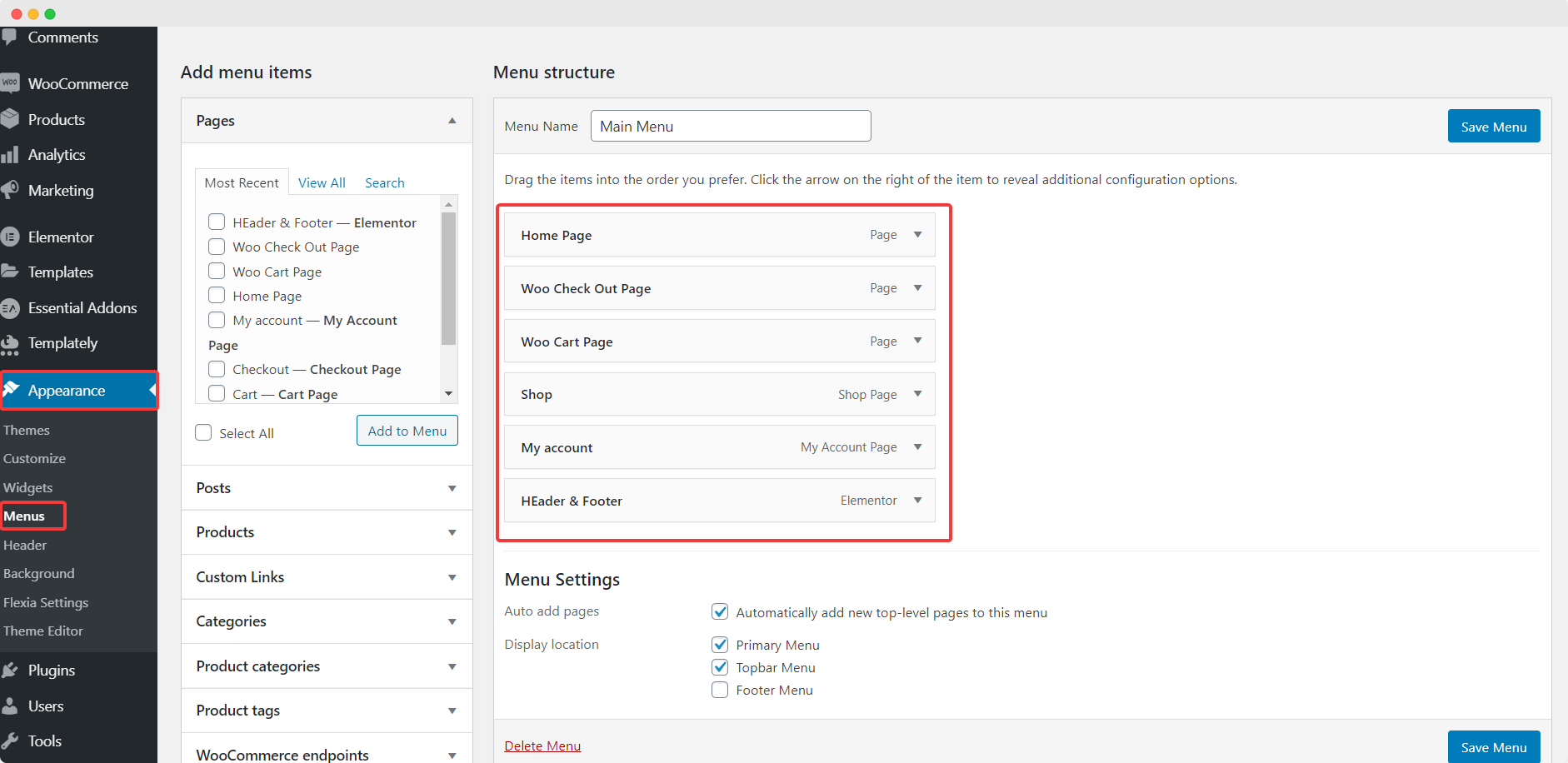
Prima di iniziare a progettare l'intestazione e il piè di pagina, assicurati di aver organizzato il menu del tuo sito web. Puoi farlo andando nella dashboard di WordPress e navigando su Aspetto→ Temi→ Menu.

Passaggio 2: crea modelli di intestazione e piè di pagina in Elementor Theme Builder
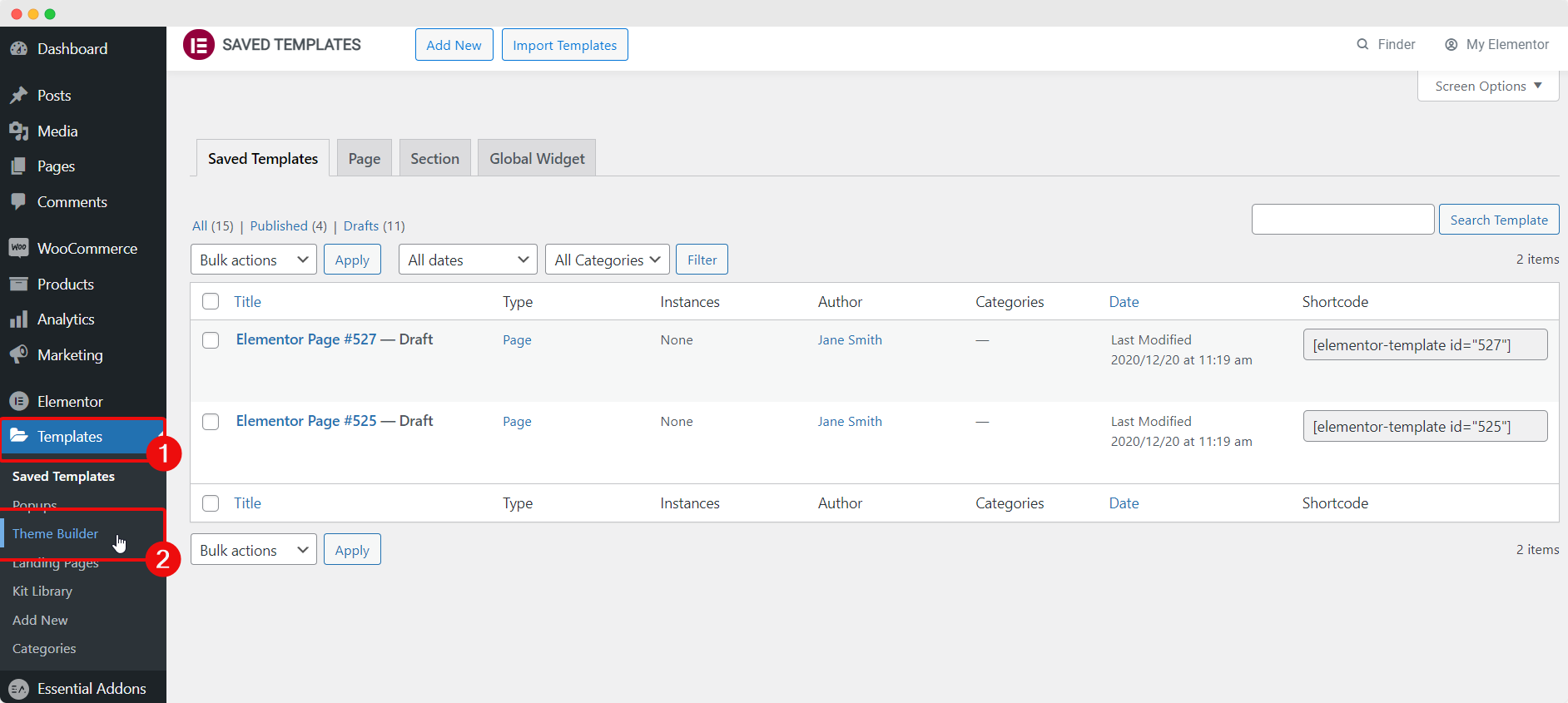
Dopo aver creato il menu in WordPress, vai su Modelli → Generatore di temi per iniziare a progettare la tua intestazione e piè di pagina personalizzati di Elementor.

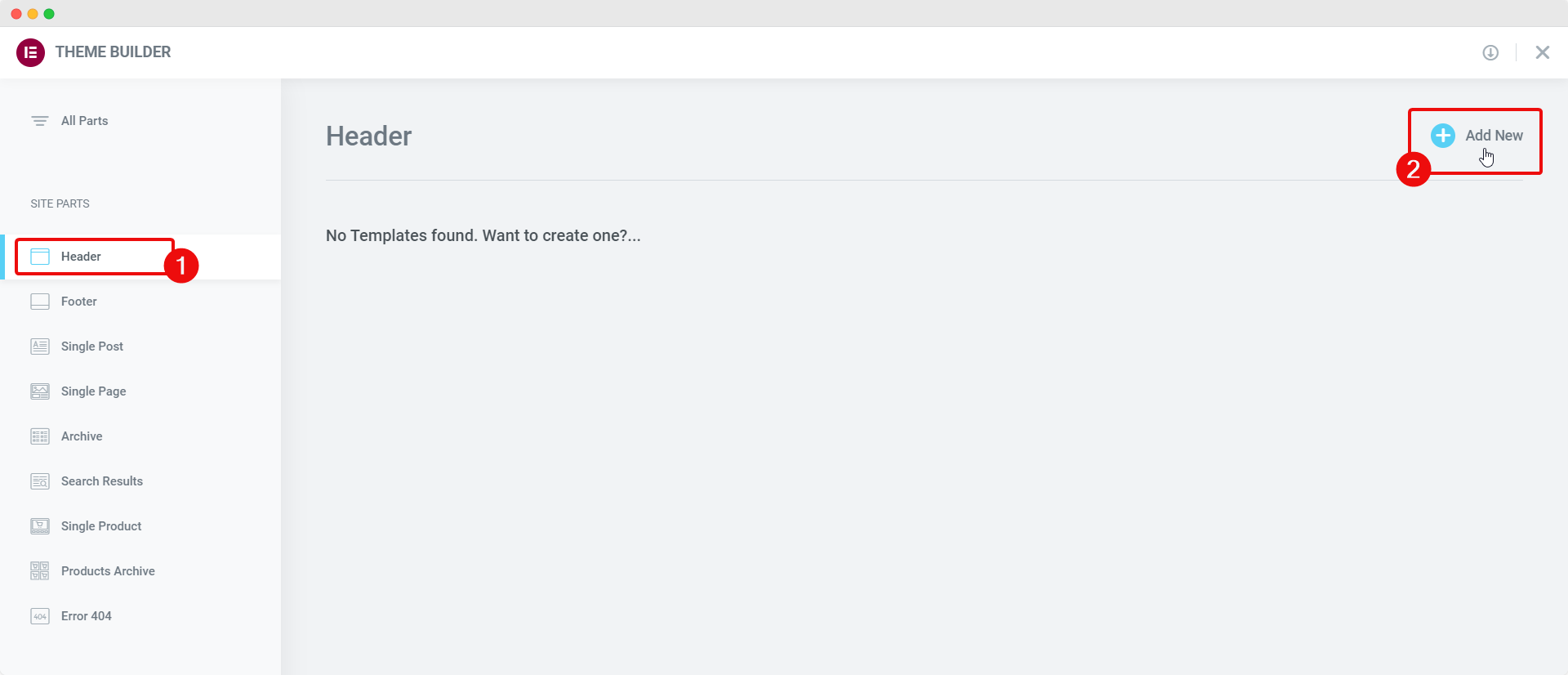
Da qui, puoi ottenere una panoramica di tutti i modelli per ogni parte del tuo sito Web, inclusi modelli di intestazione, modelli di piè di pagina, modelli di post o pagina singoli e altro ancora. Per creare un nuovo modello di intestazione di Elementor, vai alla scheda "Intestazione" dall'angolo sinistro e fai clic sul pulsante "+ Aggiungi nuovo" .

Allo stesso modo, per aggiungere un nuovo piè di pagina di Elementor, puoi fare clic sulla scheda "Piè di pagina" e quindi fare clic sul pulsante "+ Aggiungi nuovo" per creare un nuovo modello di piè di pagina in Elementor Theme Builder.
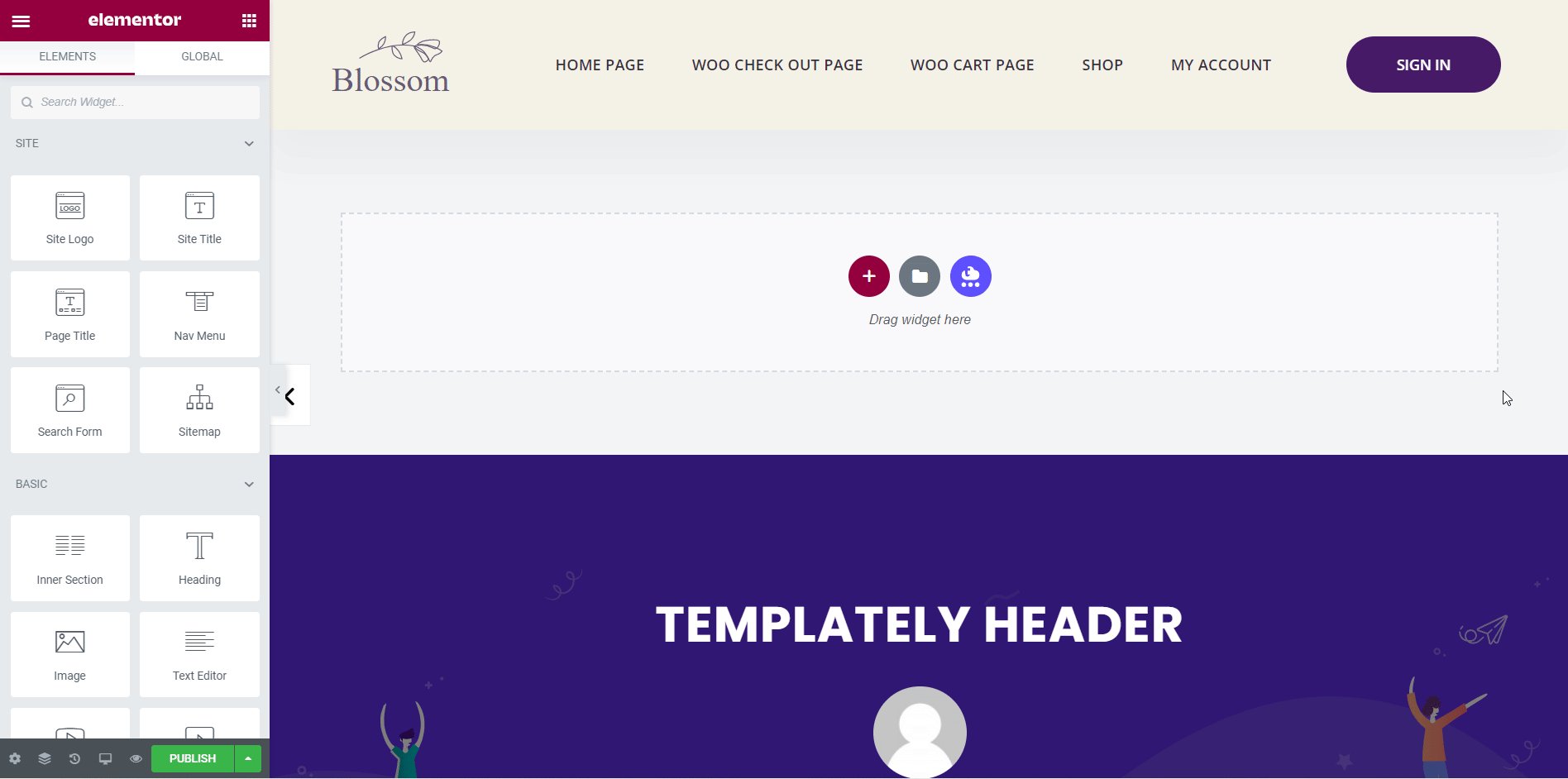
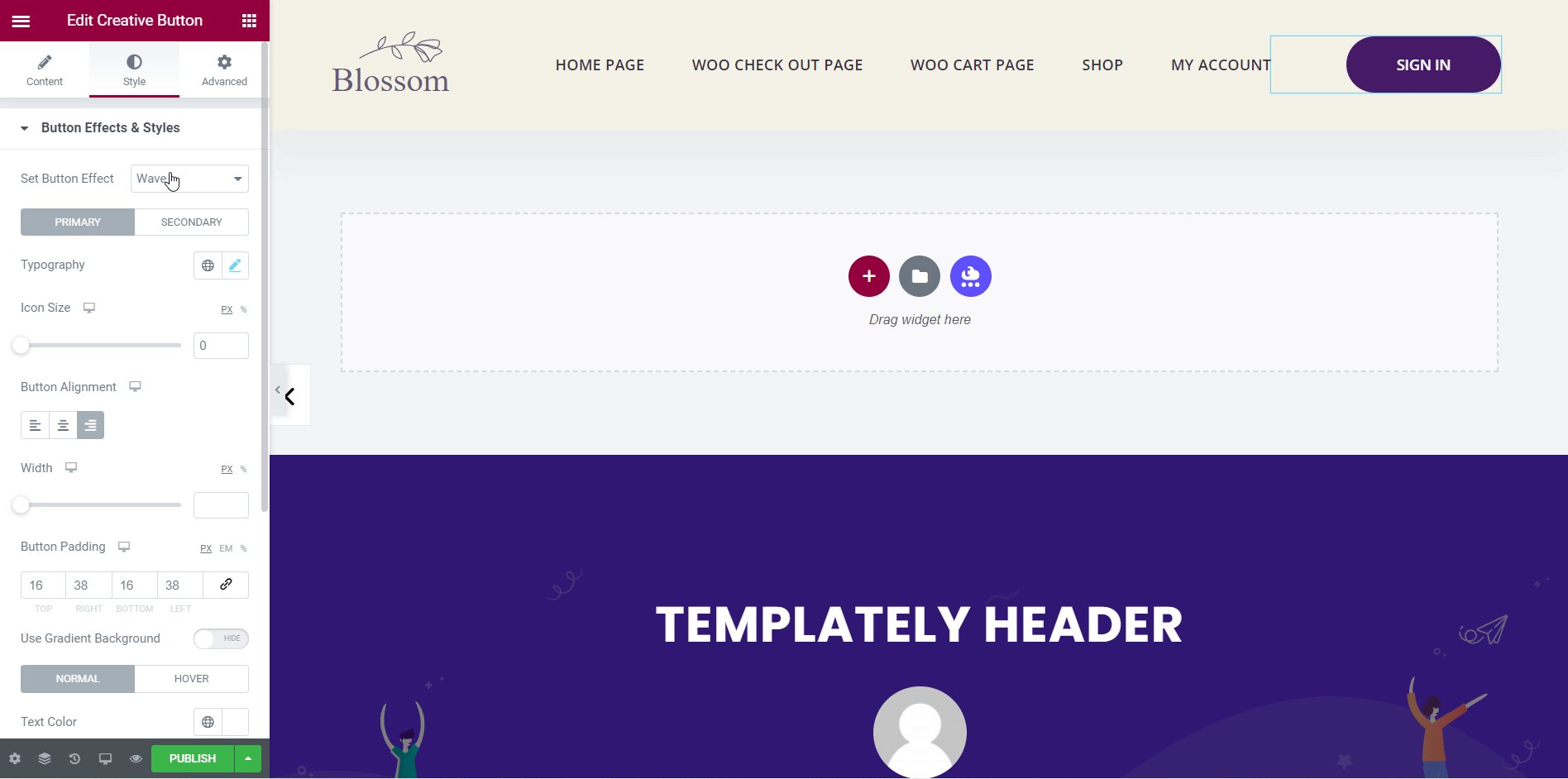
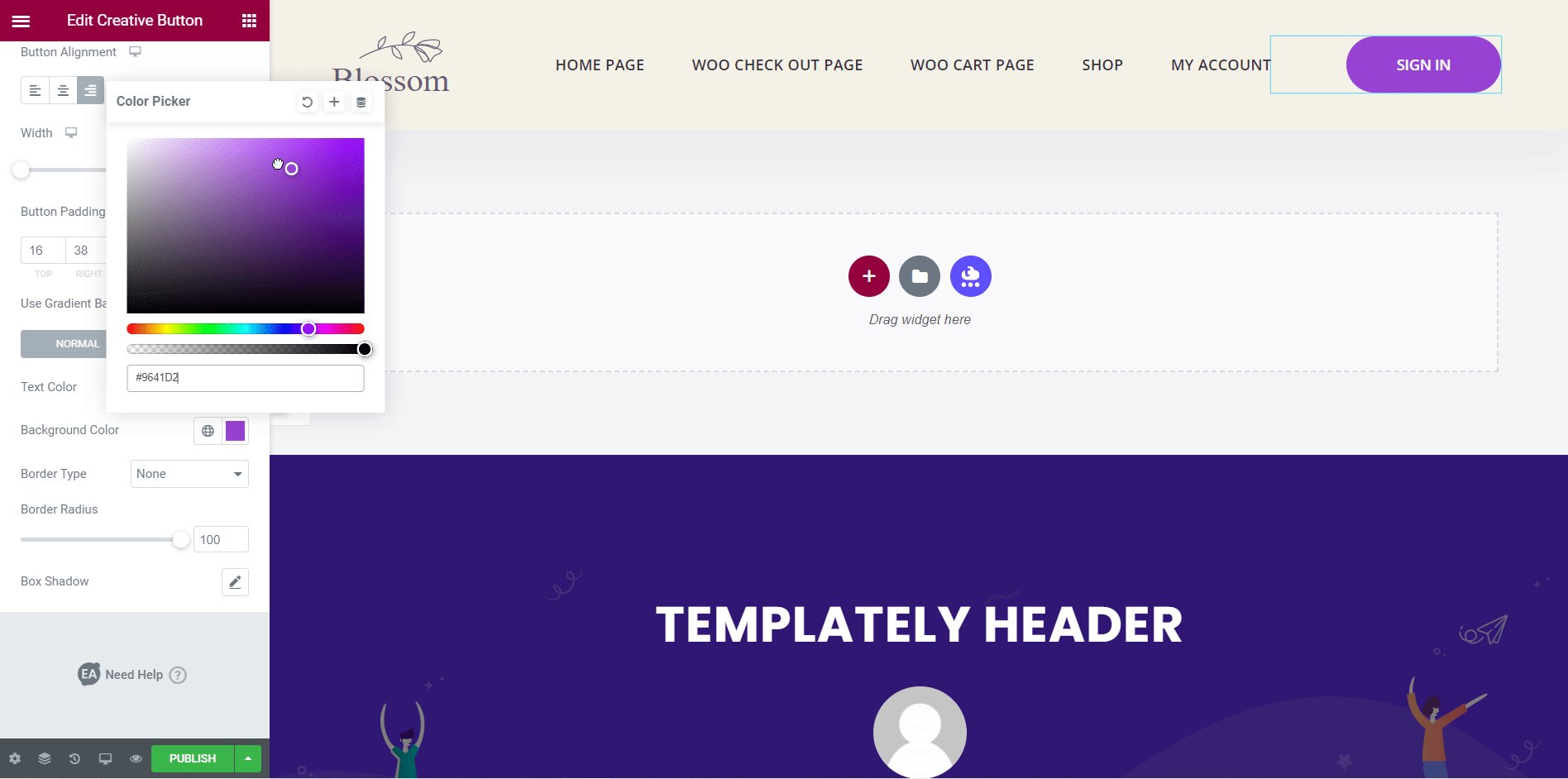
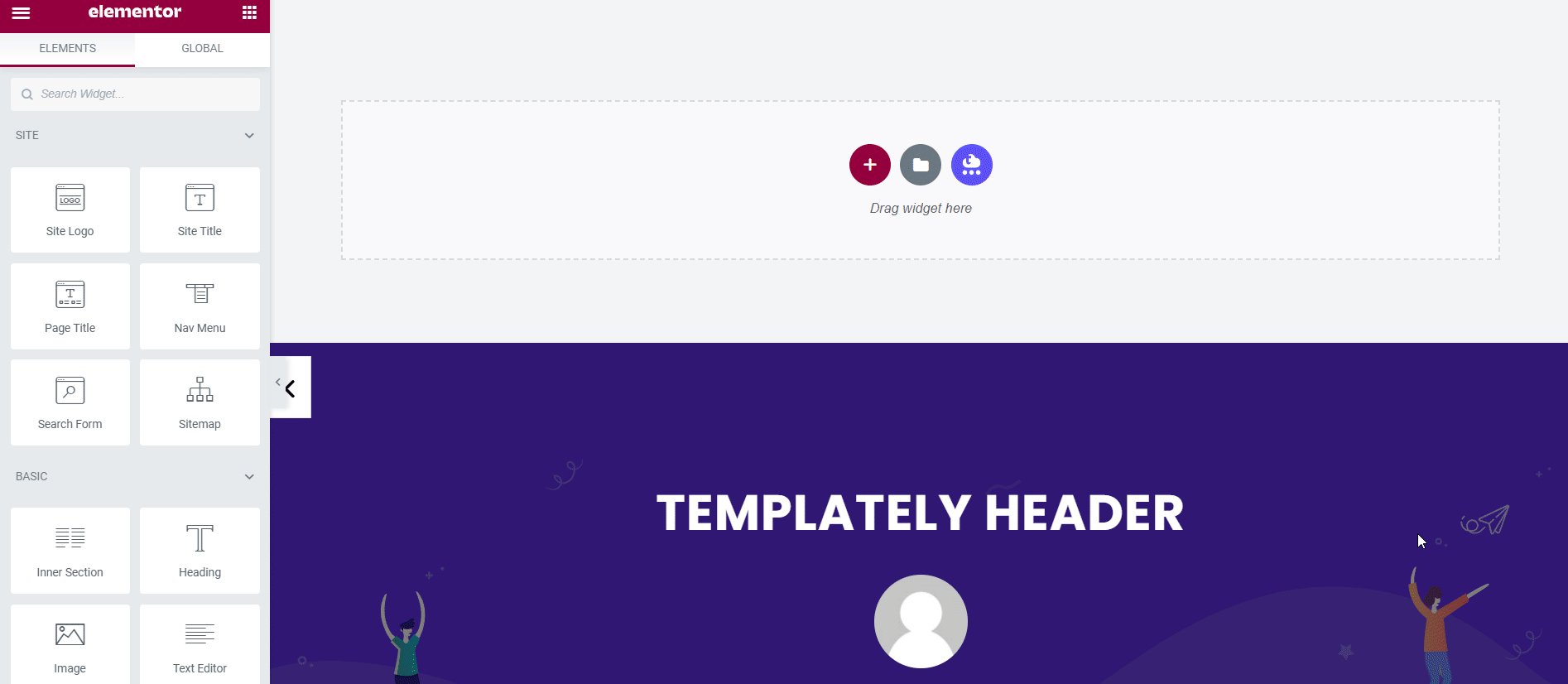
Passaggio 3: progetta e personalizza l'intestazione e il piè di pagina di Elementor
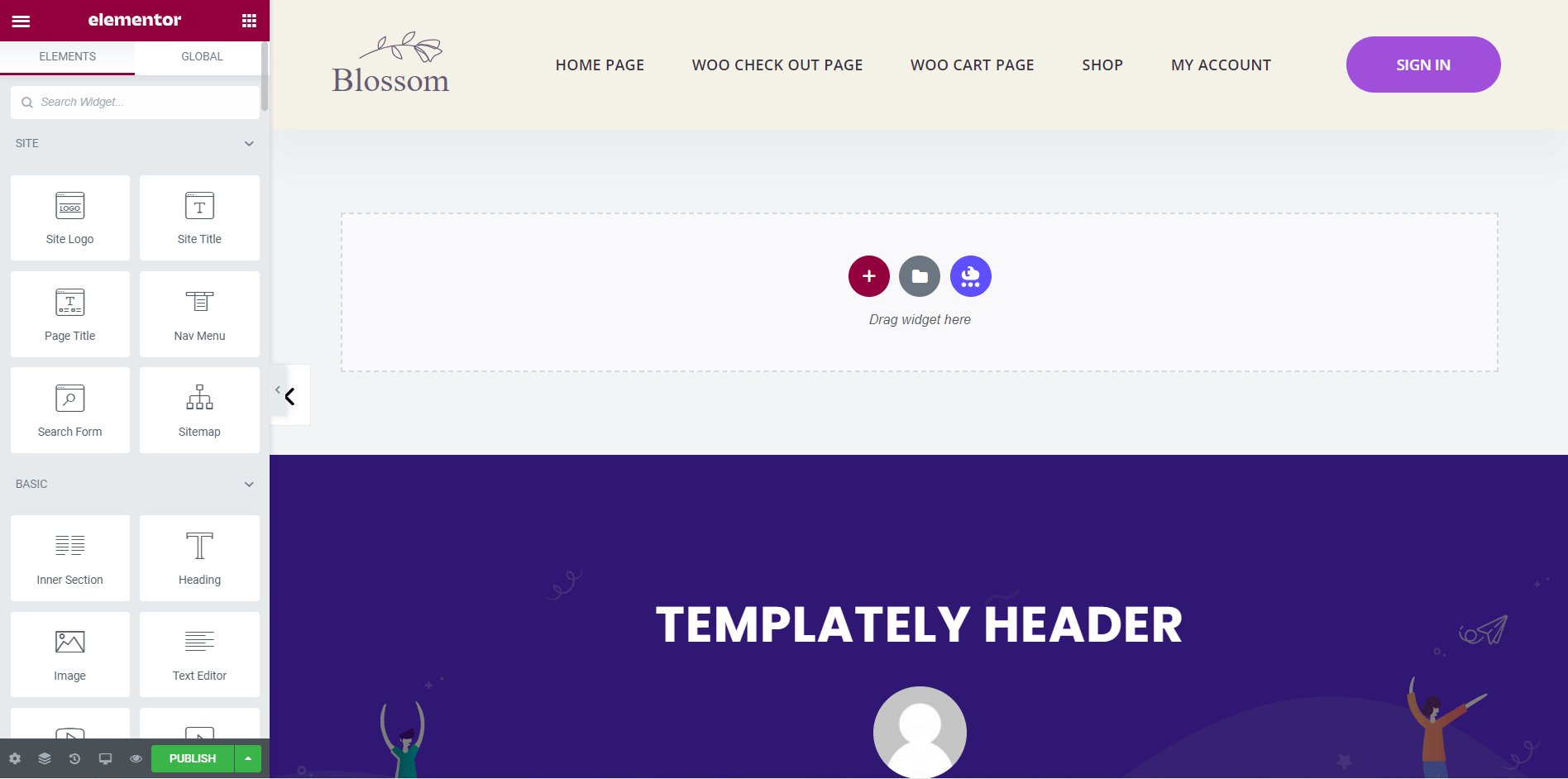
Ora puoi scegliere di progettare e personalizzare l'intestazione e il piè di pagina di Elementor come preferisci. Puoi scegliere di utilizzare uno qualsiasi dei modelli di intestazione pronti disponibili in Elementor Template Library o creare la tua intestazione da zero trascinando e rilasciando gli elementi come meglio credi.

Per ulteriori opzioni e flessibilità, puoi far risaltare l'intestazione e il piè di pagina di WordPress con Essential Addons per Elementor . Questa è la libreria di widget più popolare per Elementor utilizzata da oltre 1 milione di creatori web . Essential Addons include oltre 70 widget gratuiti e premium per Elementor che puoi utilizzare per progettare un'intestazione e un piè di pagina davvero unici e unici su WordPress.

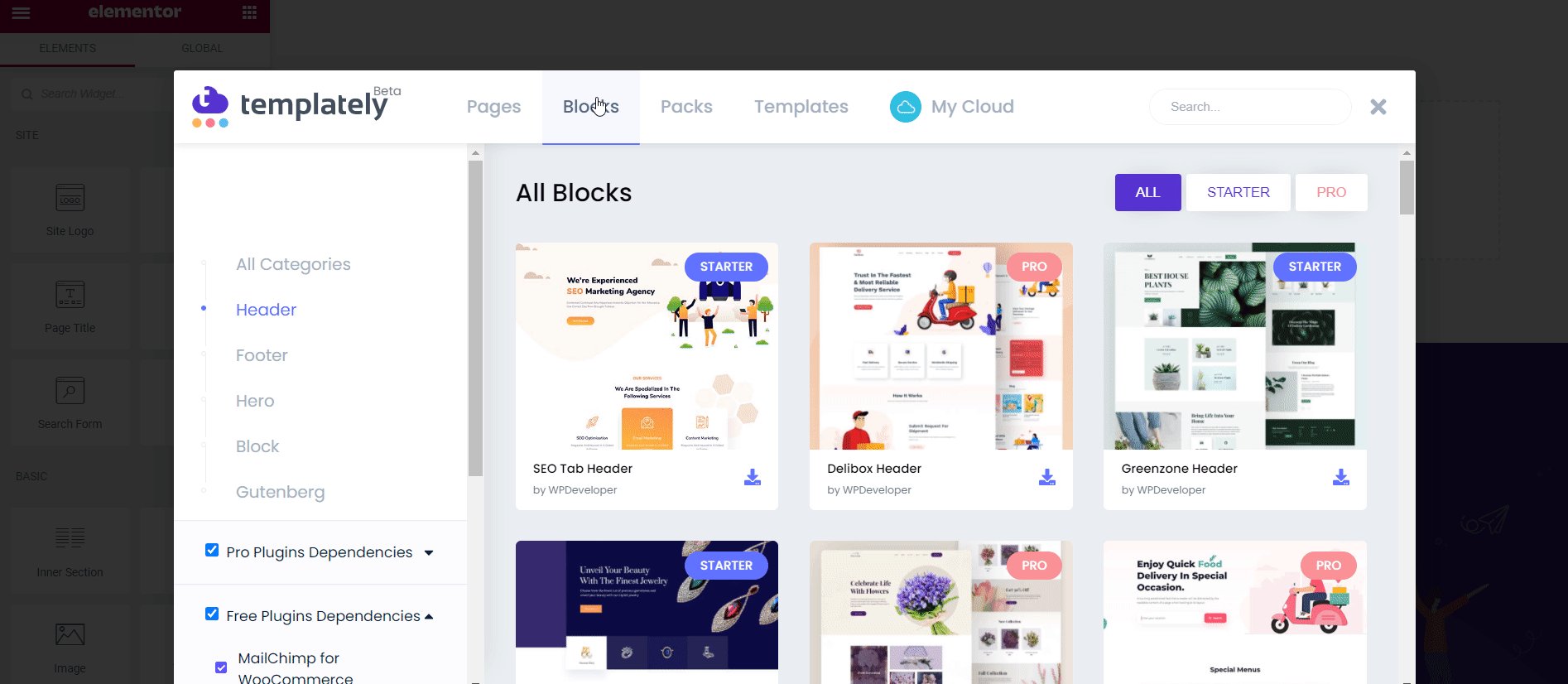
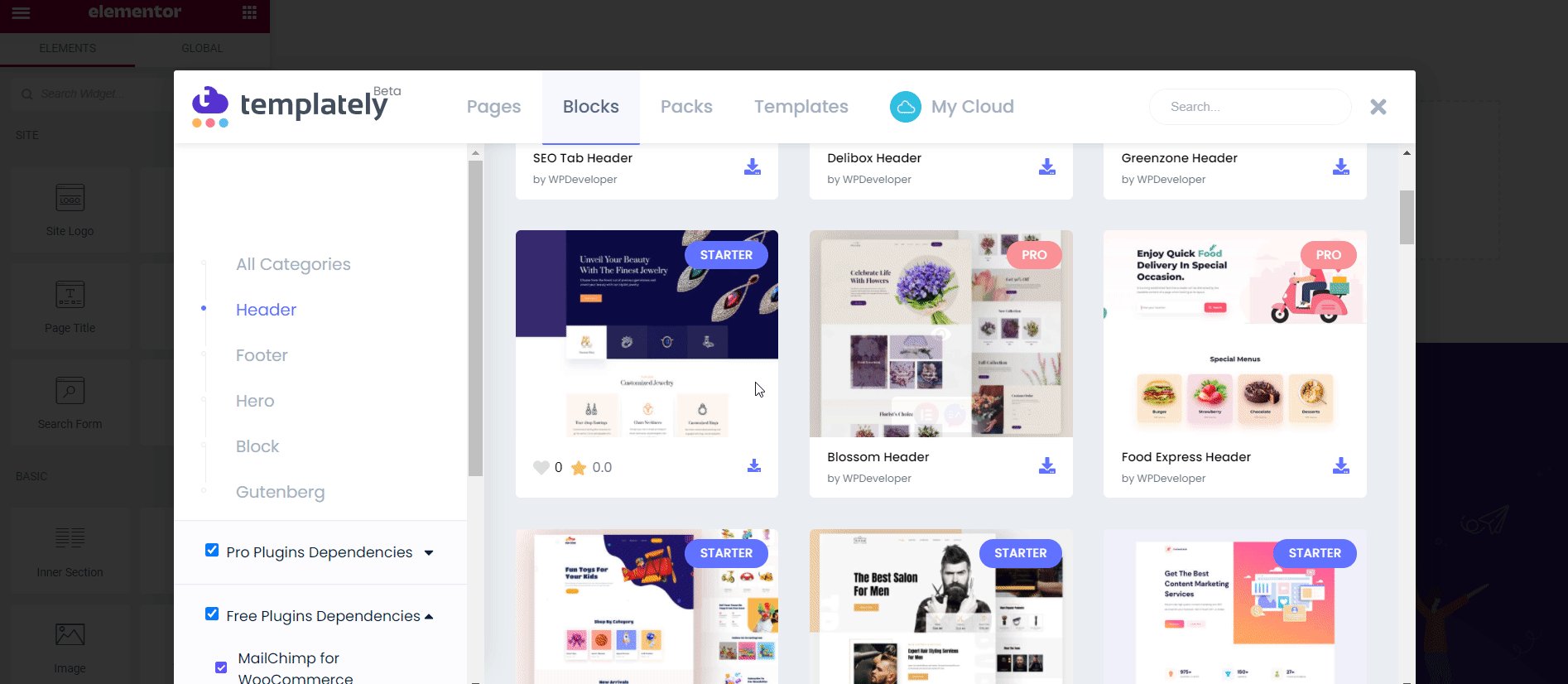
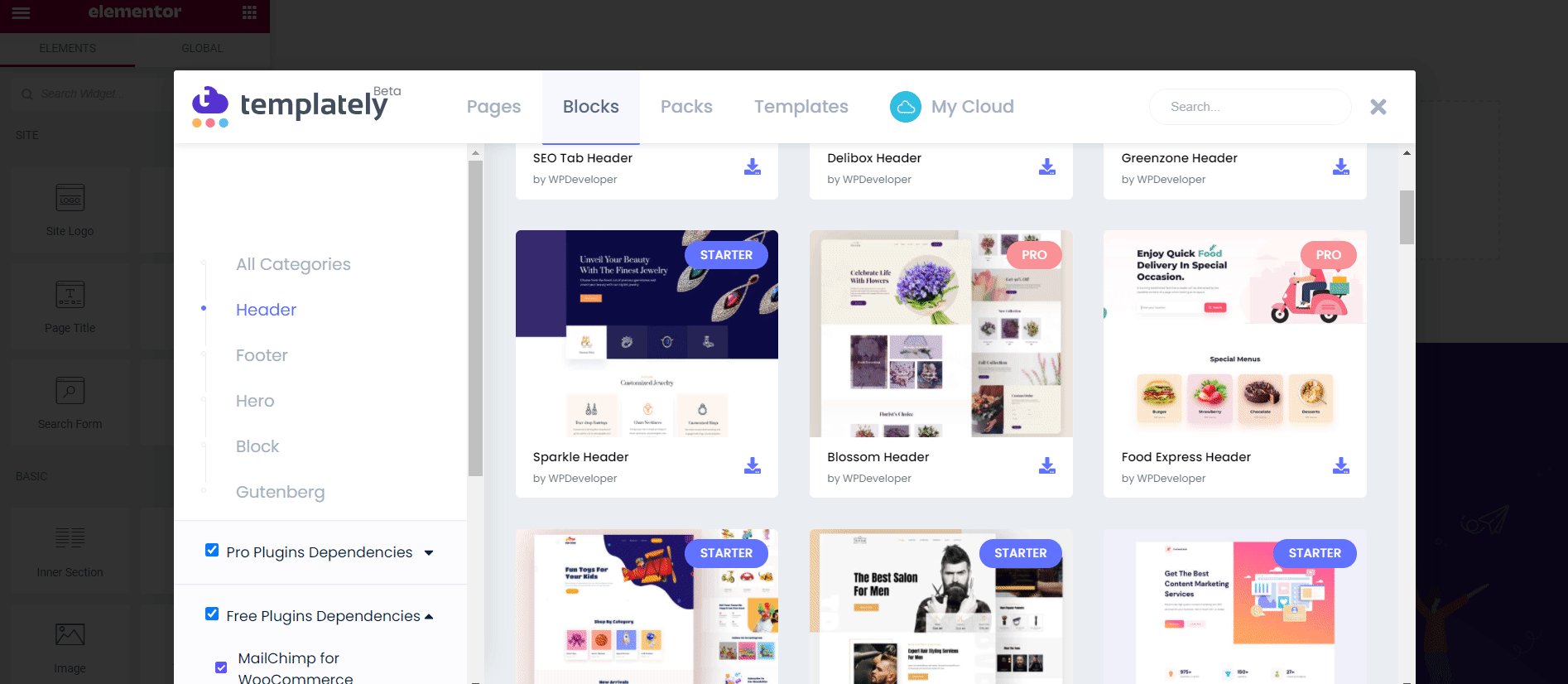
Inserisci blocchi di intestazione e piè di pagina pronti per Elementor con Templately
Se non vuoi affrontare la seccatura di creare da zero l'intestazione e il piè di pagina di Elementor, puoi sempre utilizzare i blocchi di intestazione e piè di pagina già pronti. Elementor Template Library ha già una collezione piuttosto ampia di blocchi di intestazione e piè di pagina.
Ma se stai cercando ancora più opzioni, dovresti assolutamente dare un'occhiata a Templately . Con oltre 1500 modelli pronti , puoi trovare tonnellate di blocchi di intestazione e piè di pagina pronti per Elementor da Templately.
La parte migliore? Ci vogliono solo meno di 5 minuti per inserire blocchi di intestazione e piè di pagina pronti da Templately nel tuo sito Web WordPress. Dai un'occhiata a questa fantastica guida qui per saperne di più.

Progetta intestazione e piè di pagina straordinari in WordPress senza sforzo
Come puoi vedere, il design dell'intestazione e del piè di pagina è molto importante per attirare i visitatori del sito Web e aiutarli a trovare contenuti pertinenti. Con queste migliori pratiche, speriamo che ora tu possa creare senza sforzo una bella intestazione e piè di pagina di WordPress per i tuoi siti web.
Ti è piaciuto questo post? Quindi assicurati di iscriverti al nostro blog per ulteriori tutorial, notizie e aggiornamenti divertenti, o unisciti alla nostra community amichevole per entrare in contatto con altri creatori di siti Web come te.