Nascondere gli elementi di un'immagine SVG
Pubblicato: 2022-12-08Se hai mai desiderato nascondere elementi di un'immagine SVG, ci sono alcuni modi per farlo. Il primo modo è utilizzare la proprietà di visibilità . Questo può essere fatto impostando la proprietà di visibilità su nascosto o impostandola su comprimere. Il secondo modo per nascondere gli elementi consiste nell'usare la proprietà display. Questo può essere fatto impostando la proprietà display su none.
Qual è il modo migliore per rendere modificabile il testo SVG? ElementGetElement(elemento) è il valore dell'elemento. Se desideri utilizzare l'opzione ref contenteditable=”true” in un elemento HTML come questo, procedi come segue:
Come nascondo il testo in Svg?
Ci sono alcuni modi per nascondere il testo in SVG. Un modo consiste nell'utilizzare l'attributo di visibilità dell'elemento di testo. Impostando l'attributo di visibilità su nascosto, il testo verrà nascosto ma occuperà comunque spazio nell'SVG. Un altro modo per nascondere il testo consiste nell'usare l'attributo display dell'elemento text. Impostando l'attributo display su none, il testo sarà nascosto e non occuperà spazio.
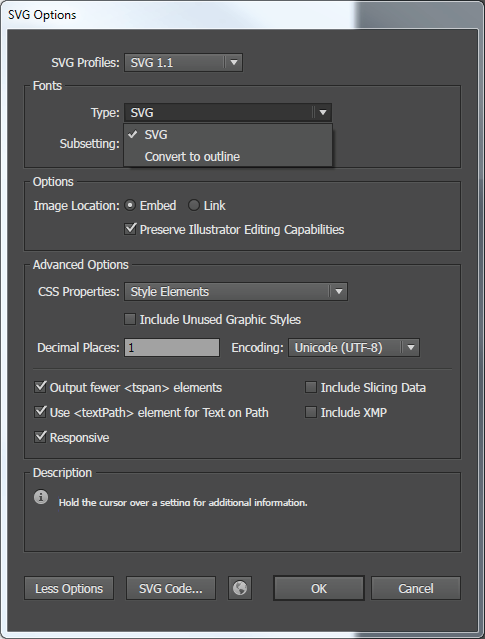
Come modificare il carattere, il colore e la dimensione del testo
La scheda "Carattere" può essere utilizzata per modificare il carattere del testo. Le schede "riempimento" e "tratto" possono essere utilizzate anche per regolare il colore, la larghezza e l'altezza del testo.
Svgs può avere opacità?

Le tre proprietà per controllare la trasparenza delle forme e del testo sono l'opacità del tratto, l'opacità del riempimento e l'opacità del riempimento. Gli attributi di ciascuna presentazione possono essere impostati utilizzando le regole di stile CSS o uno specifico attributo di presentazione.
Svg: un formato grafico vettoriale con molti usi
Le immagini possono essere create in formati grafici vettoriali come SVG con l'aiuto di Illustrator, grafica e loghi. È anche possibile utilizzare SVG per creare immagini trasparenti e puoi utilizzare sia SVG che immagini di sfondo nelle tue immagini. Quando si crea un file SVG, è possibile specificare che qualsiasi altro oggetto grafico o elemento 'g' può essere utilizzato come maschera alfa per comporre l'oggetto corrente. Un elemento 'mask' è uno degli elementi 'chiave' in una maschera. Di conseguenza, puoi creare grafica complessa con trasparenza senza dover fare affidamento su immagini separate per lo sfondo e il primo piano. La possibilità di salvare la grafica come file SVG, con la possibilità di visualizzare i propri pixel quando ingranditi, è uno dei vantaggi di SVG. Puoi anche esportare la tua grafica di Photoshop come file SVG, che includerà uno sfondo trasparente se ne esiste uno. Infine, la proprietà 'background-color' può essere utilizzata per aggiungere sfondi ai file .VNG, ma non hanno sfondi per impostazione predefinita.
Svg può contenere testo?

Una stringa di testo viene visualizzata nell'area di disegno con l'aiuto di un elemento di contenuto di testo . Gli elementi che definiscono il contenuto del testo sono "text", "textPath" e "tspan".
In termini di entrambi i mondi, un file SVG offre il meglio di entrambi i mondi. Viene visualizzato allo stesso modo degli altri elementi grafici , consentendo di aggiungere tratti e riempimenti a forme, linee e punte di freccia. Anche i dati dei caratteri XML sono impacchettati come parte di esso, il che significa che sono dati reali. È possibile visualizzare il testo in formato.VG. Di conseguenza, il testo può essere ricercato, personalizzato e accessibile utilizzando la funzione di ricerca SVG. L'uso del testo SVG può fornire una grafica ricca e ricca di testo con limitazioni minime o nulle sulla flessibilità o l'accessibilità di SVG. Se desideri creare un logo, un diagramma o una grafica ricca di testo per un sito Web o una presentazione, è una buona idea utilizzare sva.
Le immagini Svg possono essere modificate utilizzando l'editor di testo?

Puoi creare e modificare immagini SVG utilizzando qualsiasi editor di testo, che sia Blocco note o Word. Un'immagine SVG può essere cercata, indicizzata, scritta tramite script o compressa utilizzando uno qualsiasi dei motori di ricerca. Un'immagine SVG è senza diritti di manipolazione grafica scalabile.
Puoi modificare rapidamente e facilmente l'aspetto del tuo file SVG utilizzando questi stili predefiniti. Puoi cambiare il colore del tuo file SVG selezionando un colore dalla tavolozza dei colori o inserendo un valore RGB esadecimale. Per modificare il colore del tuo file SVG, utilizza un valore RGB esadecimale o una tavolozza di colori. Una linea o un poligono può essere aggiunto a un file SVG come contorno. Il contorno più visibile è quando viene stampato. Puoi facilmente ridimensionare un'immagine SVG senza perdere la qualità dell'immagine toccando e tenendo premuta l'immagine e trascinandola alla dimensione desiderata. Tocca il campione di colore di cui desideri modificare il colore di riempimento, quindi seleziona un nuovo colore toccandolo. Per aggiungere o modificare un contorno, tocca semplicemente il pulsante Contorno e seleziona uno stile dal menu a discesa. Al termine delle modifiche, tocca il pulsante Salva.

Come modificare i file Svg
La maggior parte degli editor e designer di grafica vettoriale, come Adobe Illustrator, Adobe Photoshop, Inkscape o Affinity Designer, possono aprire file SVG. Possono anche essere aperti utilizzando un editor di testo, come Blocco note o Atom.
Quando modifichi un'immagine SVG in Office per Android, la scheda Grafica dovrebbe essere visualizzata lungo la barra multifunzione. Puoi cambiare rapidamente l'aspetto del tuo file SVG aggiungendo questi stili predefiniti.
Quale programma posso usare per modificare i file vg? Adobe Illustrator è un ottimo programma per creare e modificare file SVG.
Nascondi Svg Element Javascript
Per nascondere un elemento svg in javascript, puoi utilizzare la proprietà style e impostare la visualizzazione su nessuno.
Svg In Css: Le Basi
Per utilizzare SVG nei CSS, dobbiamo includere il prefisso svg prima del nome della proprietà. Quando usi la forma *cerchio* nei CSS, diresti: È stato inserito un tratto di #000. Riempi il buco fff con la lettera F. La lunghezza del tratto dovrebbe essere 2 pence (o br>). Il codice di Thesvg può essere trovato nell'URL. #000 è il colpo. Si prega di compilare il campo con la parola fff. La dimensione del tratto è di 2 caratteri, orbr>.
Testo in formato Svg
I file SVG sono file di grafica vettoriale scalabile e possono essere creati in un programma di modifica vettoriale come Adobe Illustrator. Puoi anche creare file SVG manualmente e sono disponibili numerosi strumenti online che possono essere utilizzati per convertire il testo in SVG.
Un tag.img contenente contenuto SVG non è diverso da uno contenente un'immagine normale. Quando utilizzi gli SVG, includi sempre un tag alt importante. Se includi un SVG in un tag img, è semplice includere la grafica vettoriale nel tuo sito web. L'ottimizzazione per i motori di ricerca del tuo SVG significa che sarà visibile sui motori di ricerca, rendendo semplice per i tuoi visitatori trovarlo e utilizzarlo.
Css Visualizza Svg
I CSS sono stati utilizzati per visualizzare le immagini sin dai primi giorni del web. All'inizio, i web designer usavano i CSS per controllare la visualizzazione delle immagini sulle loro pagine web. Oggi, i CSS sono ancora usati per controllare la visualizzazione delle immagini sulle pagine web. Tuttavia, i CSS possono essere utilizzati anche per controllare la visualizzazione delle immagini SVG. Le immagini SVG sono immagini vettoriali che possono essere ridimensionate a qualsiasi dimensione senza perdere qualità. Le immagini vettoriali sono costituite da una serie di punti, linee e curve. Le immagini SVG possono essere create in vari modi, incluso il disegno a mano, utilizzando software di disegno vettoriale o convertendo immagini esistenti in formato SVG . I CSS possono essere utilizzati per controllare la visualizzazione delle immagini SVG in vari modi. Ad esempio, i CSS possono essere utilizzati per controllare il colore delle immagini SVG. I CSS possono anche essere usati per controllare l'opacità delle immagini SVG. Oltre a controllare la visualizzazione delle immagini SVG, i CSS possono essere utilizzati anche per controllare la posizione delle immagini SVG. Le immagini SVG possono essere posizionate utilizzando la proprietà position. La proprietà position può essere utilizzata per posizionare le immagini SVG rispetto alla finestra del browser o rispetto ad altri elementi della pagina. Infine, i CSS possono essere usati per controllare la dimensione delle immagini SVG. Le immagini SVG possono essere ridimensionate utilizzando le proprietà di larghezza e altezza. Le proprietà width e height possono essere utilizzate per impostare la dimensione delle immagini SVG in pixel o in percentuale della finestra del browser.
Perché dovresti usare Svg come prossima immagine di sfondo
In CSS, un SVG può essere utilizzato come immagine di sfondo proprio come qualsiasi altro formato di immagine. Nonostante la qualità dell'immagine, SVG è un formato di file versatile con un alto grado di nitidezza. Puoi, tuttavia, fare cose con SVG che non potresti fare con altri formati di immagine, come ripetere l'immagine.
Svg Display:nessuno Non funzionante
Ci sono alcuni possibili motivi per cui la proprietà CSS "display: none" potrebbe non funzionare se applicata agli elementi SVG. Uno dei motivi potrebbe essere che SVG viene generato da uno script e lo script imposta la proprietà "display" dopo che la pagina è stata caricata. Un'altra possibilità è che l'SVG venga incluso tramite un iframe e che l'iframe abbia un dominio diverso rispetto alla pagina che lo include. In questo caso, le restrizioni di sicurezza del browser impediranno l'applicazione del CSS.
