Uno sguardo onesto e completo a ciò che offre nel 2022
Pubblicato: 2022-08-15Stai pensando di utilizzare Elementor per costruire il tuo sito WordPress? Nella nostra recensione pratica su Elementor, ti aiuteremo a decidere se è lo strumento giusto per il tuo sito.
Come altri page builder, Elementor ti offre un'interfaccia visiva e drag-and-drop per progettare il tuo sito WordPress, senza bisogno di codice o conoscenza tecnica.
Ma Elementor è molto più di un semplice plug-in per la creazione di pagine. Questa è una parte importante del motivo per cui è cresciuto fino a diventare il plug-in per la creazione di WordPress più popolare.
È ricco di funzionalità avanzate come un generatore di temi, un generatore di popup, un generatore di WooCommerce, il supporto di contenuti dinamici e altro ancora. Ora offre anche la propria soluzione di siti Web ospitati su cloud che gestisce l'hosting per te in modo che tu possa concentrarti solo sulla costruzione del tuo sito senza preoccuparti dei dettagli tecnici.
Nella nostra recensione, tratteremo tutto questo in modo che tu sappia se Elementor è giusto per te. Ecco tutto quello che esaminerò:
C'è molto da coprire, quindi scaviamo!
Recensione di Elementor: per chi è Elementor?

Prima di approfondire questa recensione di Elementor, voglio iniziare parlando dei tipi di persone che possono trarre il massimo beneficio da Elementor.
Uno dei motivi per cui penso che Elementor abbia avuto così tanto successo è che offre qualcosa per tutti:
- Utenti occasionali : ottieni il pieno controllo sul design del tuo sito Web senza bisogno di alcuna conoscenza tecnica. Puoi utilizzare un'interfaccia visiva, trascina e rilascia per tutto e ci sono molti modelli da utilizzare come punto di partenza.
- Marketers – Elementor include una funzione dedicata per creare landing page separate. Ottieni anche funzionalità come un widget modulo ( con integrazioni tra cui Zapier ) e un generatore di popup flessibile. È un ottimo modo per creare e ripetere le pagine di destinazione senza dover fare affidamento su uno sviluppatore.
- Liberi professionisti/agenzie che creano siti per clienti – Elementor ti consente di velocizzare i tuoi flussi di lavoro e fornire siti Web migliori ai clienti. Il generatore di temi e il supporto dei contenuti dinamici ti consentono persino di creare siti di contenuti personalizzati e negozi WooCommerce, se necessario.
Questo non vuol dire che queste siano le uniche persone che possono trarre vantaggio da Elementor. Sto solo cercando di mostrare che Elementor può essere utile per molti tipi diversi di utenti.
️ Come funziona l'interfaccia di Elementor
Prima di approfondire alcune delle funzionalità degne di nota in Elementor, voglio darti una rapida panoramica di come funziona l'interfaccia di Elementor.
Non passerò troppo tempo qui perché puoi capire tutto questo installando la versione gratuita di Elementor e giocando ( cosa che consiglio di fare ), ma penso che sia utile stabilire la funzionalità di base prima di andare oltre.
Presentazione dell'interfaccia
Elementor offre un'interfaccia visiva con trascinamento della selezione. Ciò significa esattamente come suona: vedrai esattamente come appare il tuo design mentre lo stai costruendo e puoi regolare le cose usando il trascinamento della selezione. Per il testo, puoi semplicemente fare clic e digitare sulla pagina come qualsiasi editor di testo. Per altre impostazioni, otterrai una barra laterale.
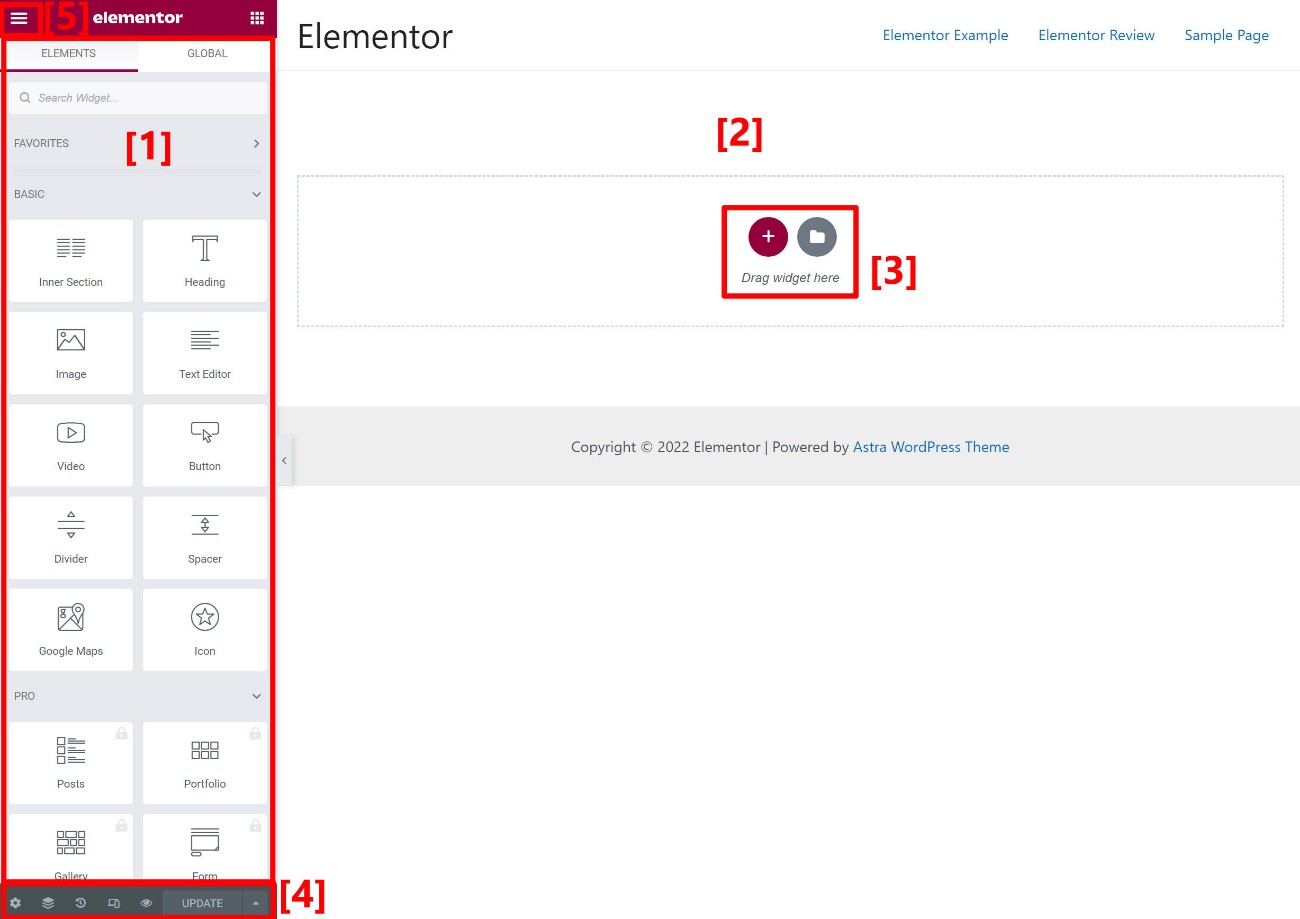
Ecco come appare quando si apre l'interfaccia di Elementor:
- Questa barra laterale è dove puoi aggiungere nuovi widget o modificare le impostazioni per una sezione, una colonna o un widget.
- Questa è l'anteprima visiva del tuo design (e del resto del tuo sito). Non c'è niente qui in questo momento – vedrai un esempio migliore tra un secondo .
- Ciò ti consente di aggiungere una nuova sezione (riga) o inserire un modello.
- Queste opzioni ti consentono di annullare/ripristinare, modificare le modalità di modifica reattive e altro ancora.
- Ciò ti consente di accedere ad alcune impostazioni a livello di pagina.

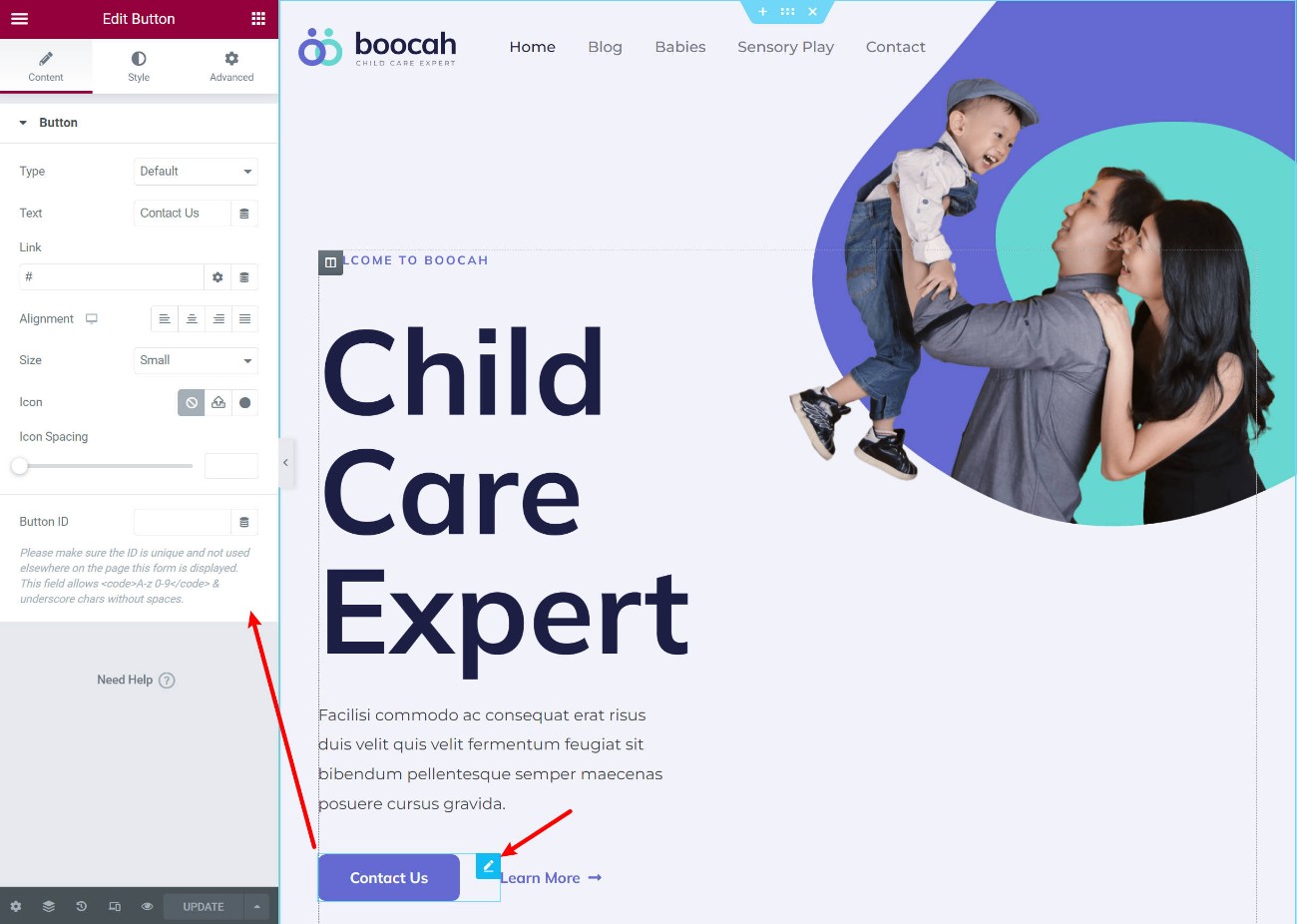
Ecco come appare quando si aprono le impostazioni di un widget con un design completo:

Se desideri un'anteprima a schermo intero, puoi premere un interruttore per nascondere rapidamente la barra laterale.
Altre utili opzioni di interfaccia
Una delle cose che mi piace di Elementor è che include molti miglioramenti all'interfaccia per aiutarti a lavorare in modo più efficace.
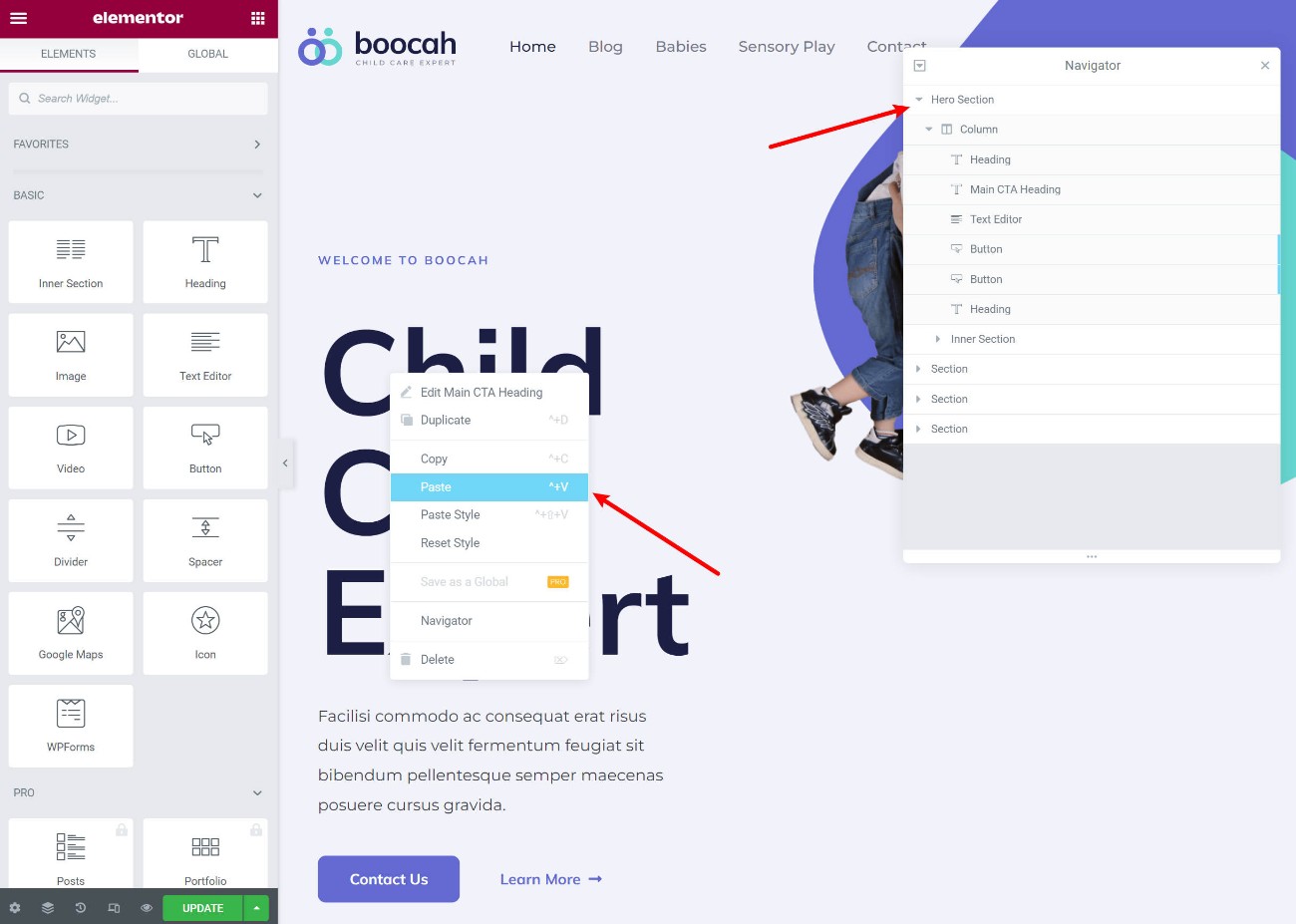
Prima di tutto, ottieni il supporto del clic con il pulsante destro del mouse, che ti consente di duplicare facilmente elementi, copiare/incollare contenuti o anche solo impostazioni e altro ancora.
Puoi anche aprire la modalità navigatore per vedere uno sguardo di alto livello al tuo progetto, inclusa la possibilità di aggiungere nomi alle sezioni per aiutarti a rimanere organizzato:

Per passare da un design all'altro o aree di impostazione, ottieni un fantastico strumento "Finder" che ti consente di trovare e accedere praticamente a qualsiasi cosa sul tuo sito.
Nel complesso, penso che l'interfaccia di Elementor renda facile lavorare in modo efficiente e creare design personalizzati senza codice.
Scavare in sette caratteristiche chiave in Elementor
Ora che sai come funziona l'interfaccia di Elementor in generale, voglio approfondire alcune delle funzionalità più importanti di Elementor.
Tutte queste funzionalità si basano sulla stessa interfaccia visiva di trascinamento della selezione. Quindi, che tu stia progettando un post del blog, un popup o un modello di tema, utilizzerai la stessa interfaccia di base.
1. Design reattivo
Tutti i design che crei con Elementor sono reattivi per impostazione predefinita, il che significa che si adatteranno automaticamente a diversi dispositivi come desktop, tablet e telefoni cellulari.
Tuttavia, potresti avere situazioni in cui desideri adattare il tuo design in base al dispositivo di un utente. Ad esempio, potresti voler modificare la dimensione del testo o nascondere un'immagine per i visitatori mobili.
Per ottenere ciò, Elementor fa alcune cose:
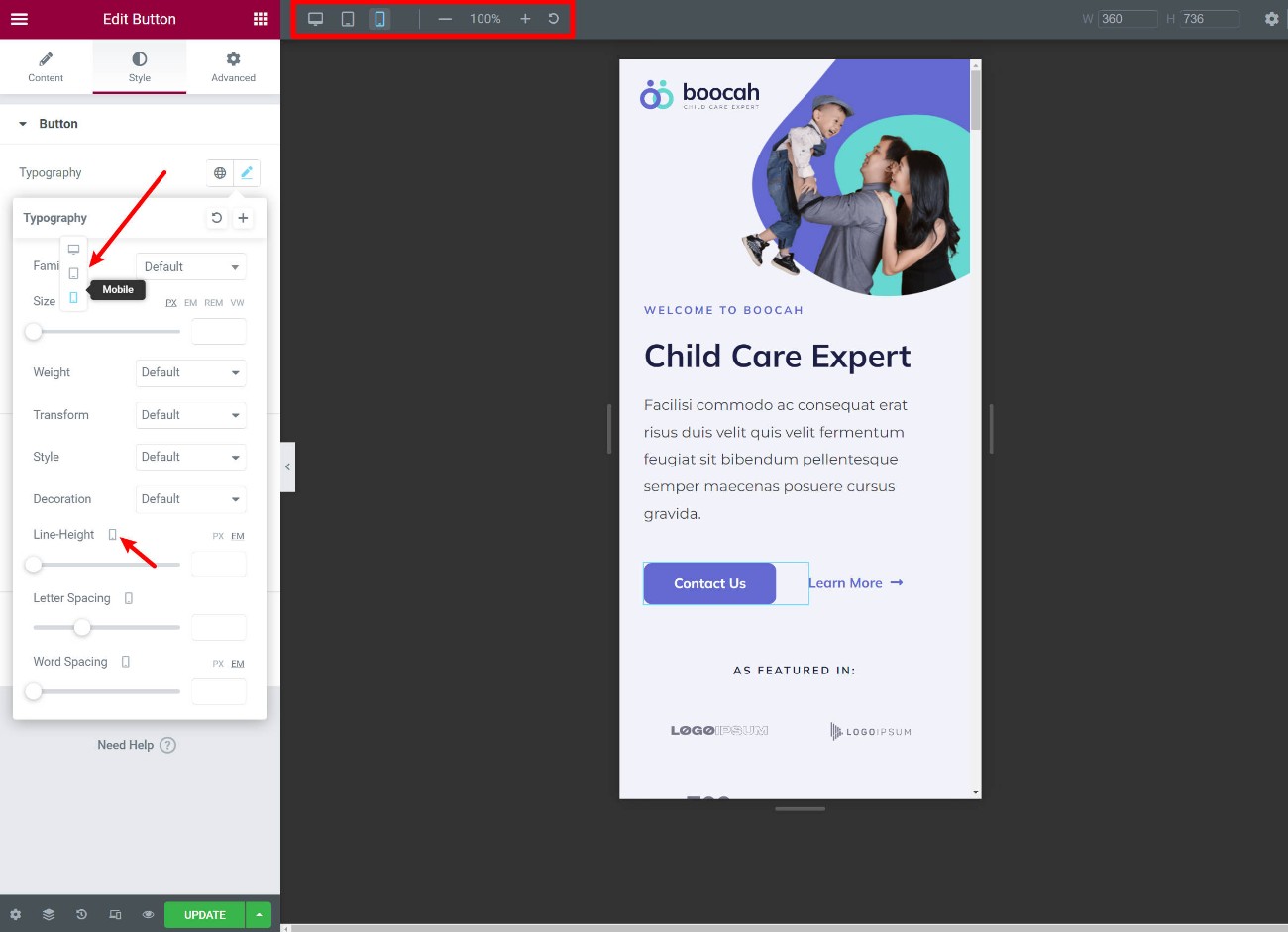
- È possibile attivare un'anteprima reattiva nell'editor.
- Molte impostazioni includono un'icona di controllo reattivo che ti consente di regolare tale impostazione per dispositivi specifici anziché per tutti i visitatori.
- C'è un'opzione nella scheda Avanzate per nascondere il contenuto per determinati dispositivi.

A partire dal 2022, Elementor ora ti consente anche di definire i tuoi punti di interruzione reattivi personalizzati, se necessario.
2. Tonnellate di opzioni di design e stile
Un altro dettaglio straordinario di Elementor è che ti offre così tante opzioni di design, specialmente con Elementor Pro.
Ottieni più opzioni di progettazione integrate rispetto alla maggior parte degli altri builder, con Divi Builder che è uno dei pochi builder in grado di eguagliare la flessibilità di progettazione di Elementor.
Puoi controllare i colori, la tipografia, la spaziatura e altro ancora. Con Elementor Pro, hai anche accesso a posizionamento personalizzato, effetti di movimento accattivanti e altre opzioni per creare design unici.
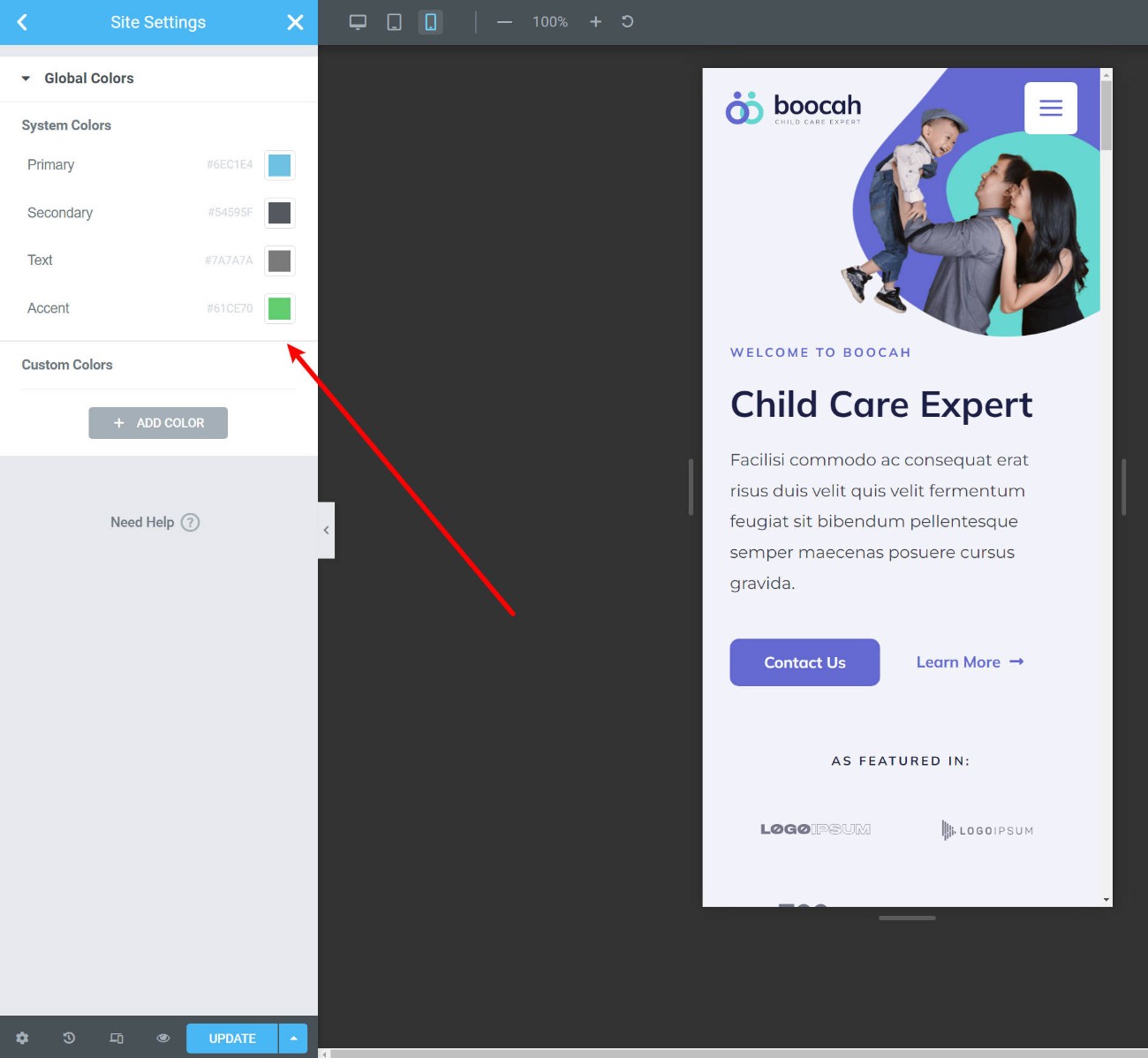
3. Colori e tipografia globali
Un'altra caratteristica utile in Elementor sono i colori globali . Questi ti consentono di definire i colori e la tipografia "predefiniti" a livello di sito. I tuoi progetti utilizzeranno automaticamente queste scelte per risparmiare tempo.
Ma ecco la parte davvero utile:
Se aggiorni le impostazioni globali del tuo sito, tali modifiche si applicheranno automaticamente a ogni design in cui hai utilizzato l'impostazione predefinita, il che ti evita la fatica di dover aggiornare manualmente ogni design.
Se hai familiarità con i CSS, puoi pensarli come variabili CSS .

Naturalmente, puoi sempre ignorare queste impostazioni predefinite quando necessario, quindi non sei bloccato.
4. Generatore di moduli + integrazioni
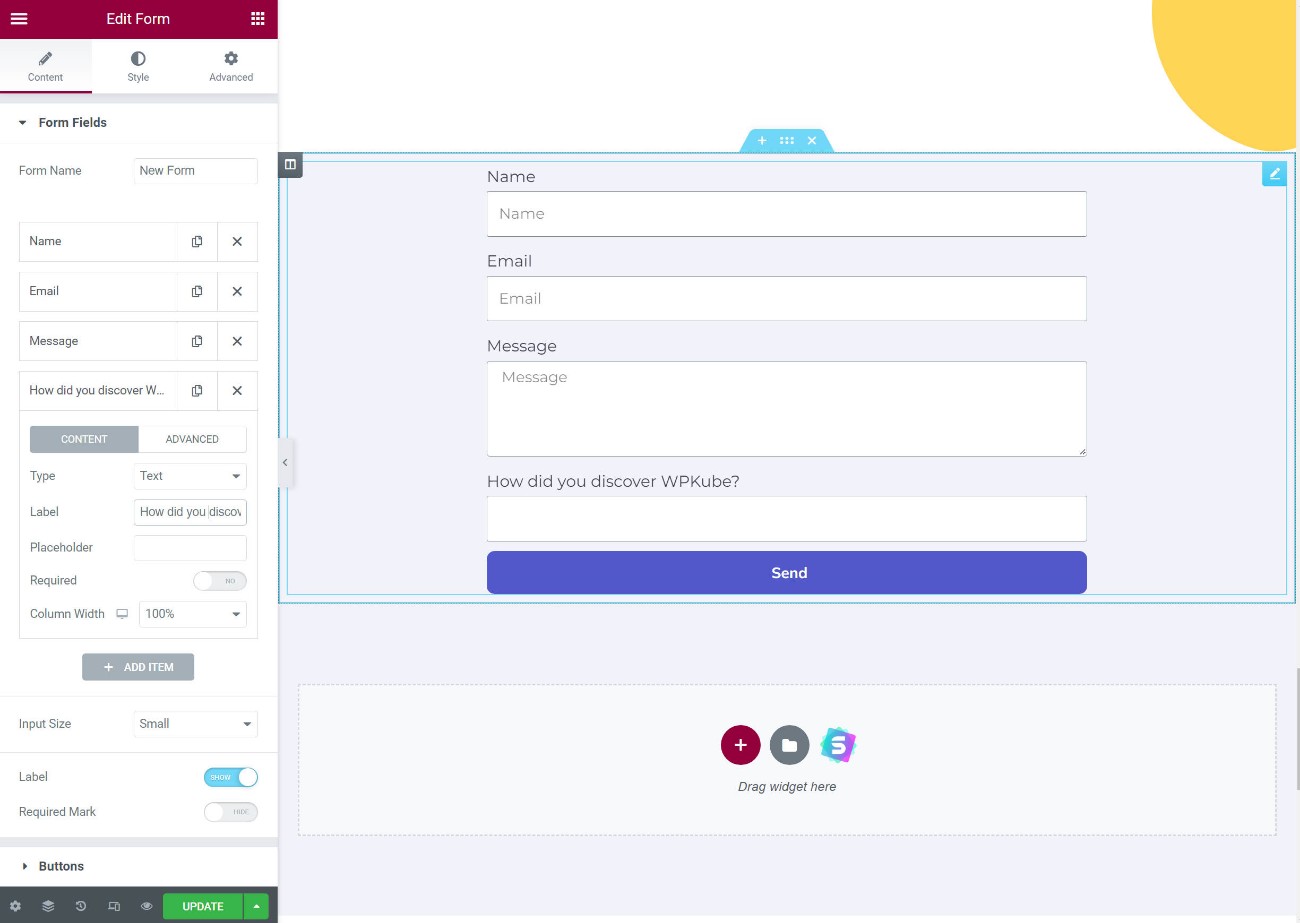
Con Elementor Pro, accedi a un widget Modulo, che è essenzialmente un generatore di moduli che puoi utilizzare da Elementor.
Puoi creare moduli personalizzati con tutti i campi necessari. Puoi anche impostare azioni dopo l'invio come l'invio di un'e-mail o la visualizzazione di un messaggio di conferma. Oppure puoi integrare i tuoi moduli con i più diffusi servizi di email marketing e CRM, oltre a Zapier.
Per la maggior parte delle persone, questo elimina completamente la necessità di utilizzare un plug-in per moduli WordPress separato. Funziona alla grande per moduli di contatto, moduli di lead gen, ecc.

Tuttavia, se hai bisogno di moduli più avanzati con logica condizionale, calcoli e così via, avrai comunque bisogno di un plug-in per moduli separato. Per fortuna, molti plug-in di moduli offrono widget Elementor dedicati ( oppure puoi trovare estensioni di terze parti che lo fanno, ne parleremo più avanti ).
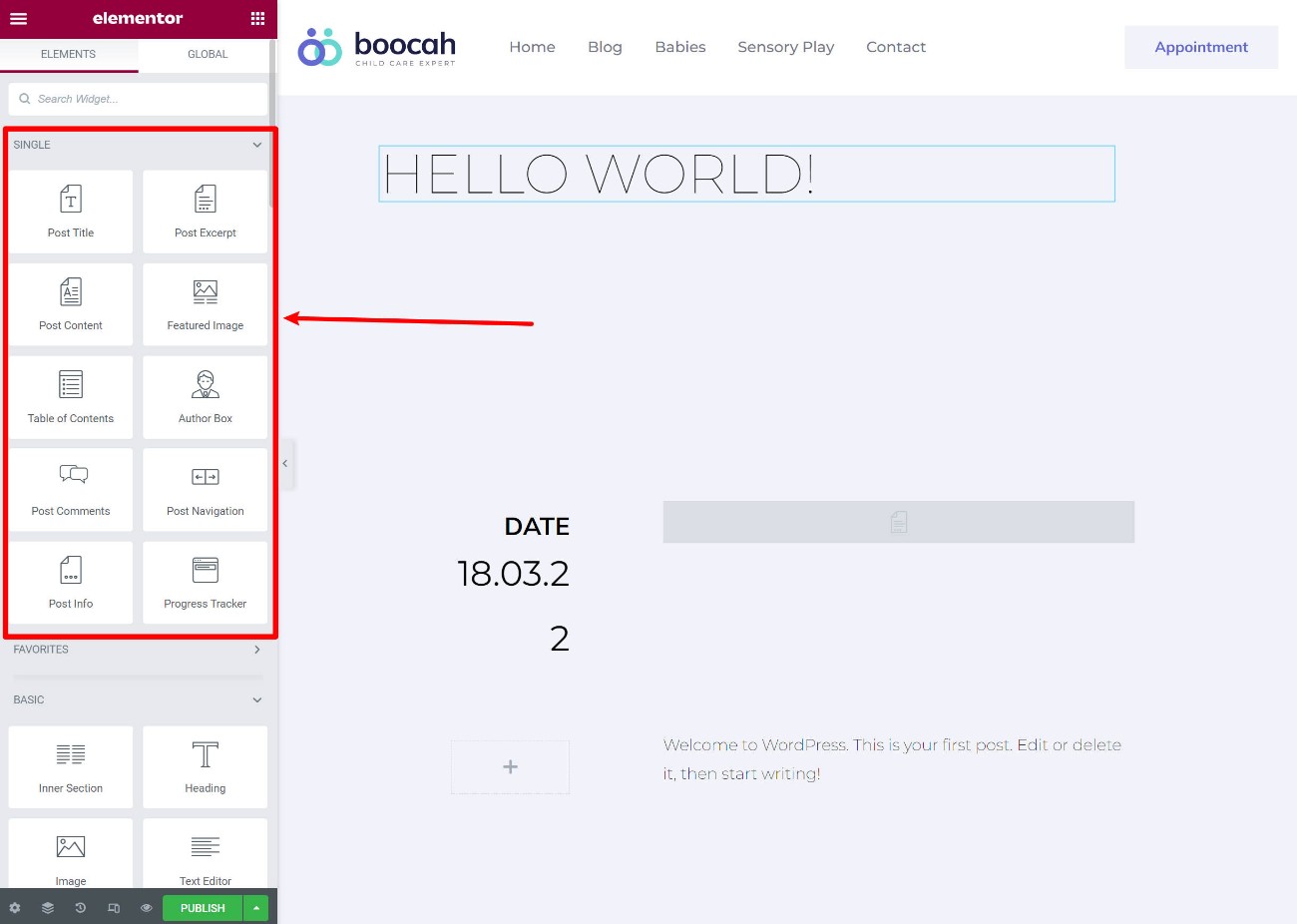
5. Generatore di temi
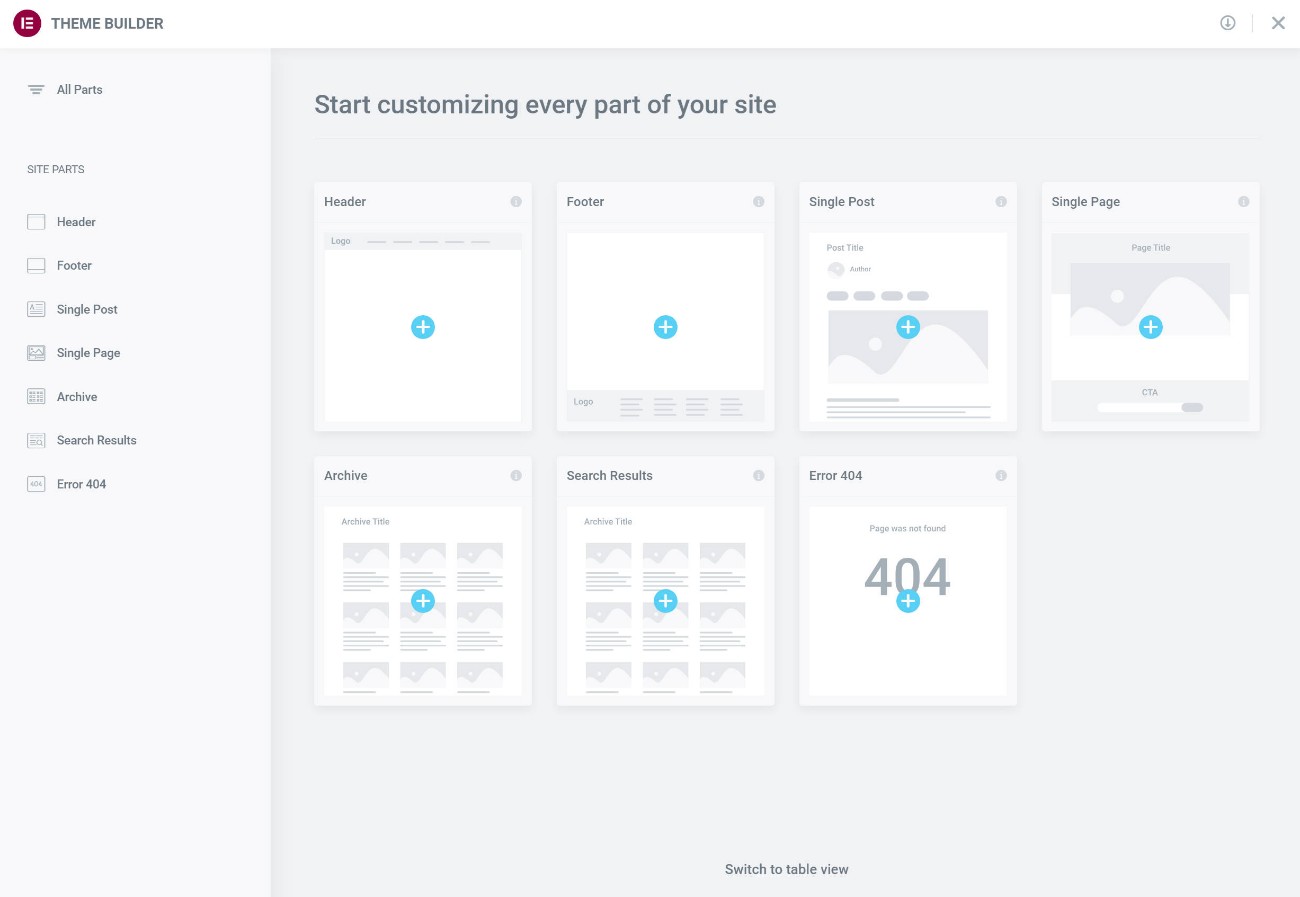
Con il normale builder Elementor, puoi creare un design unico per un singolo post o pagina. Ma con Elementor Theme Builder, puoi progettare i tuoi modelli di temi reali, inclusi i seguenti:
- Intestazione
- Piè di pagina
- Singolo ( il modello che esegue il rendering di un singolo post o pagina del blog )
- Archivio ( il modello che elenca i post del tuo blog )
In sostanza, questo sostituisce completamente la necessità di scegliere un tema perché puoi progettare ogni parte del tuo tema utilizzando l'interfaccia visiva di Elementor.

Ad esempio, puoi progettare il modello che tutti i post del tuo blog utilizzano automaticamente. Potresti dire "metti lì il titolo del post", "metti lì l'immagine in primo piano", "mostra la biografia dell'autore lì" e così via.
Quando pubblichi un post, inserirà automaticamente tutto il contenuto dall'editor nativo di WordPress nel tuo design.
Per fare ciò, otterrai speciali widget per la creazione di temi dinamici:

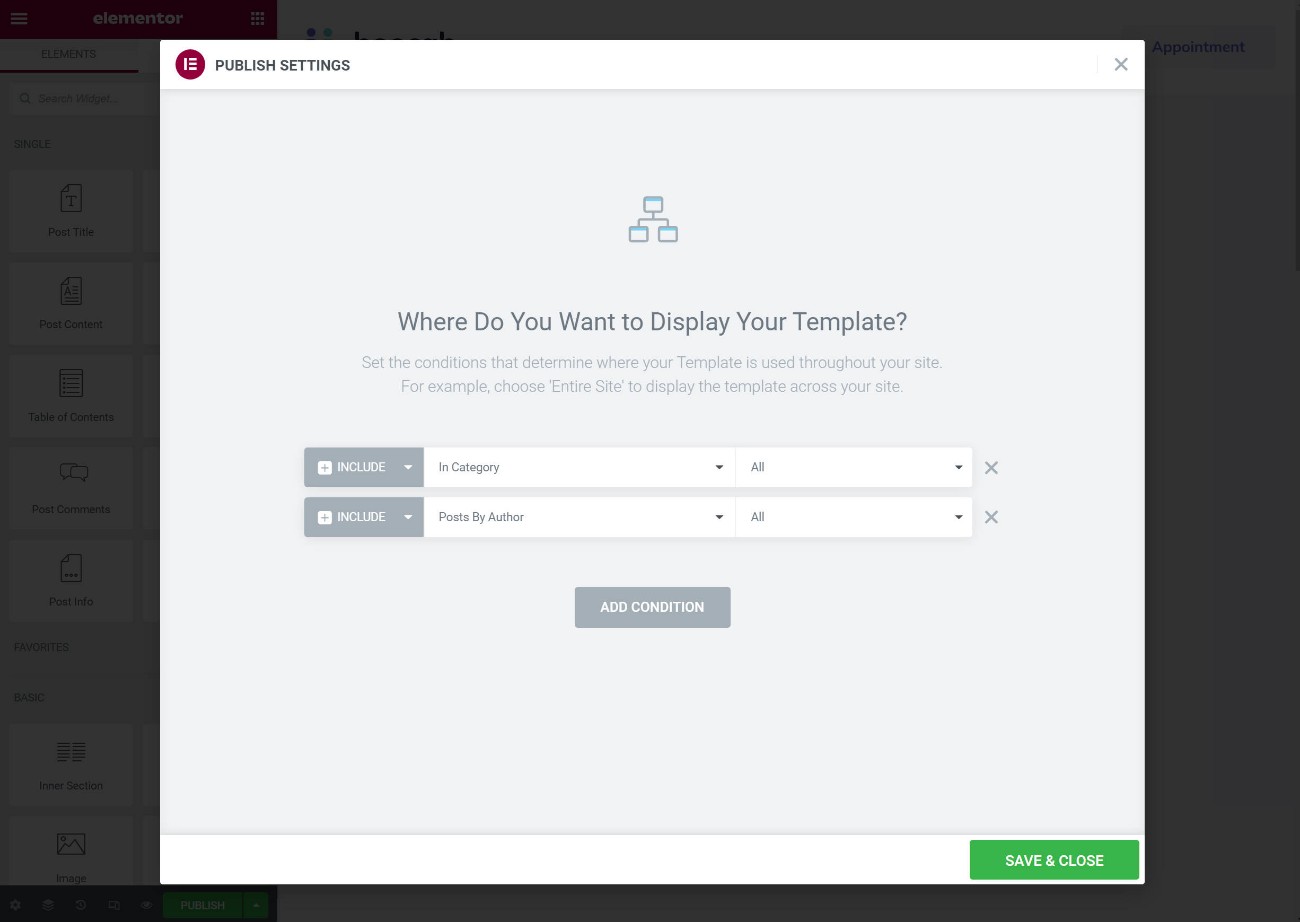
Puoi anche utilizzare le regole condizionali per applicare modelli diversi a contenuti diversi. Ad esempio, puoi utilizzare un modello per i post nella categoria "Recensioni" e un modello diverso per i post nella categoria "Notizie".

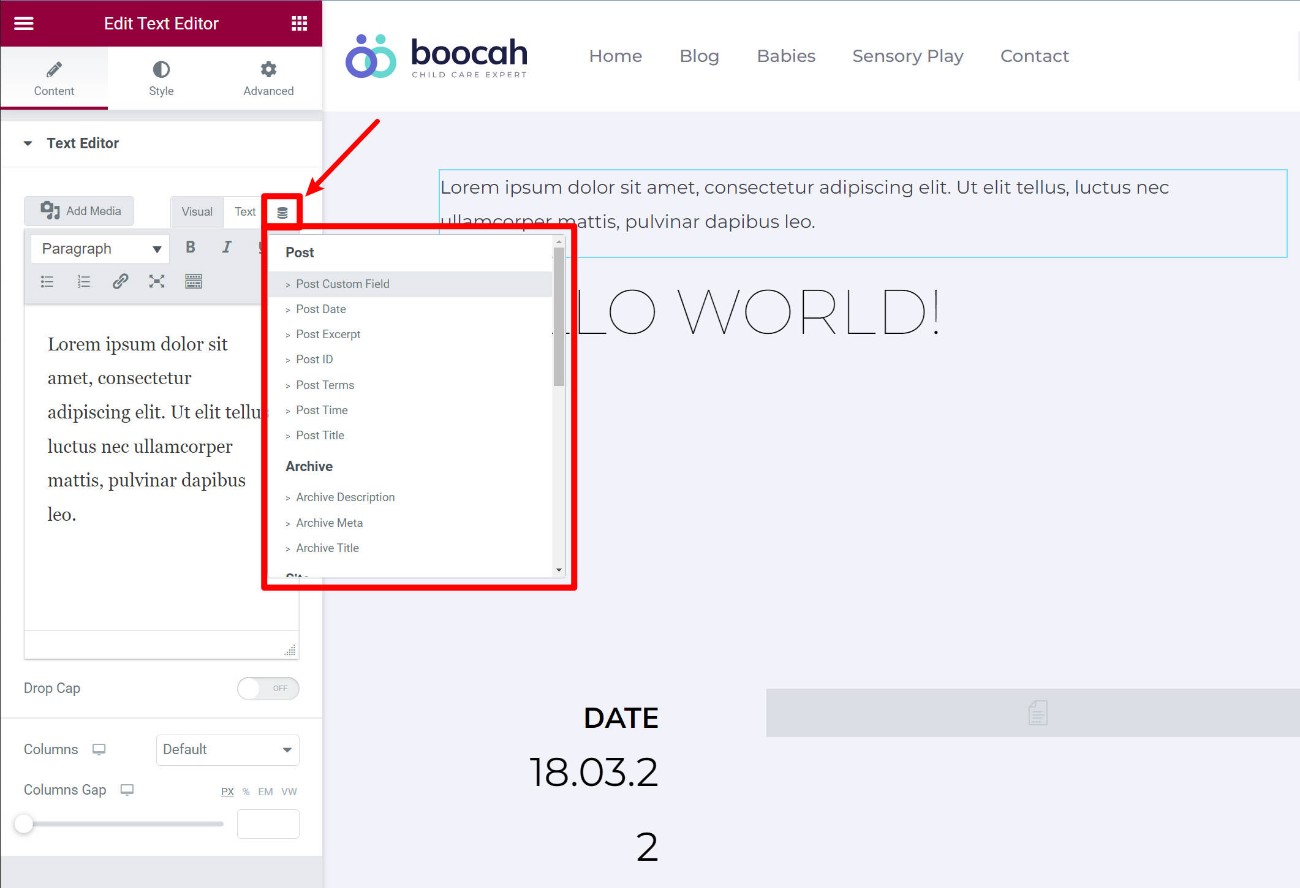
Se stai creando siti di contenuti personalizzati, Elementor Theme Builder ti consente anche di inserire dinamicamente contenuti nei tuoi progetti da campi personalizzati o altri dati di WordPress. Ciò include integrazioni per campi personalizzati avanzati (ACF), pod, set di strumenti e altro ancora.
Questo è un po' più complesso, ma sblocca un intero mucchio di possibilità per lavorare con i dati. Puoi creare directory, elencare siti e molto altro usando la potenza dei campi personalizzati e dei tipi di post personalizzati:

Se stai utilizzando il generatore di temi, Elementor offre anche il proprio tema Elementor Hello ufficiale per fornire una tela bianca per i tuoi progetti.
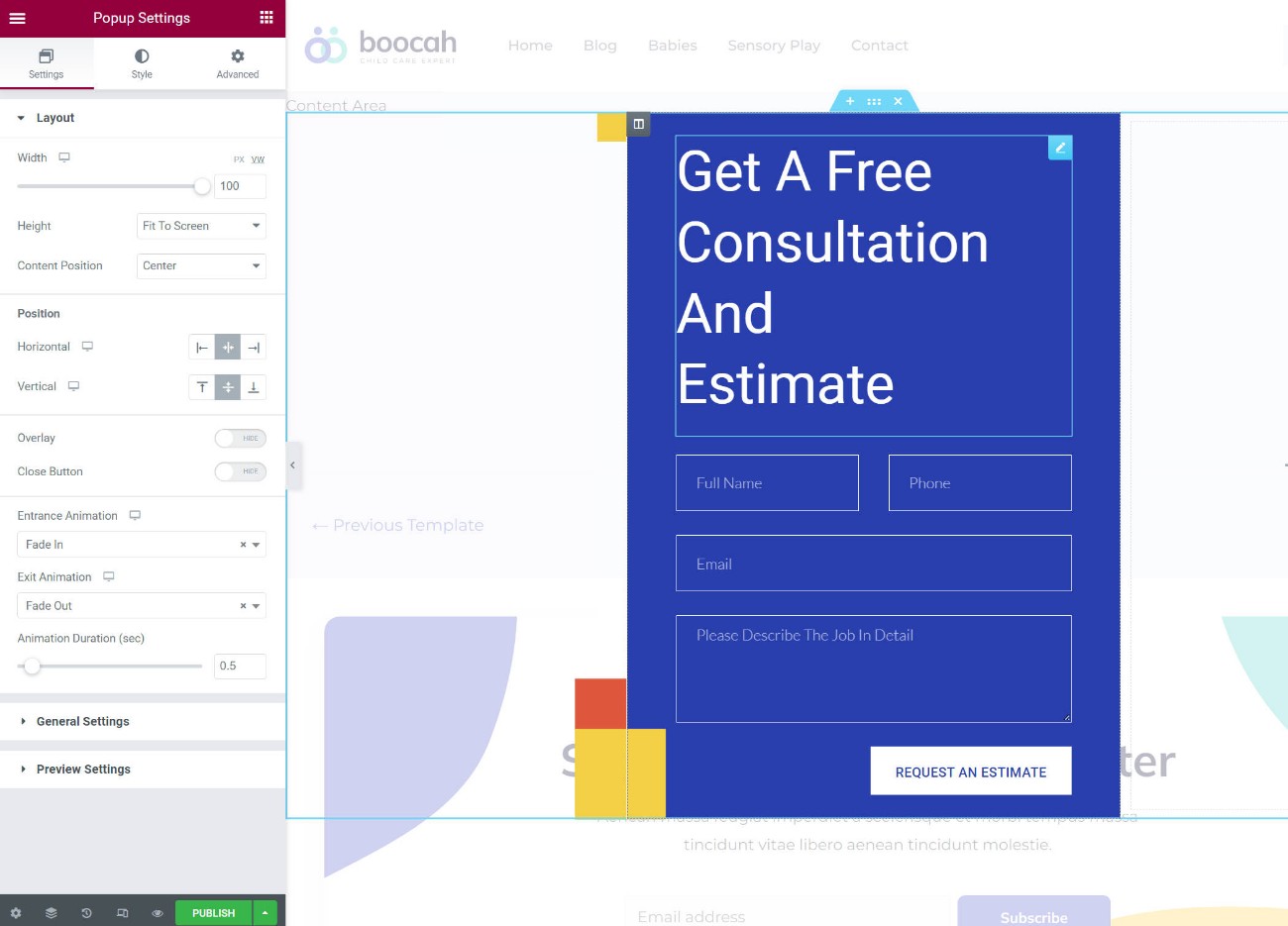
6. Generatore di popup
Elementor Popup Builder ti consente di progettare i tuoi popup personalizzati utilizzando l'interfaccia di Elementor (e tutti i widget di Elementor).
Poiché puoi inserire qualsiasi widget o contenuto nel popup, puoi utilizzare questi popup praticamente per qualsiasi cosa, dalle e-mail di consenso agli annunci, ai moduli di contatto, ai moduli di accesso e altro ancora.
Puoi controllare completamente la "tela" del tuo popup, che ti consente di creare diversi tipi di popup, inclusi i seguenti:
- Popup lightbox
- Barra di notifica
- Infilare
- Riempitore a schermo intero

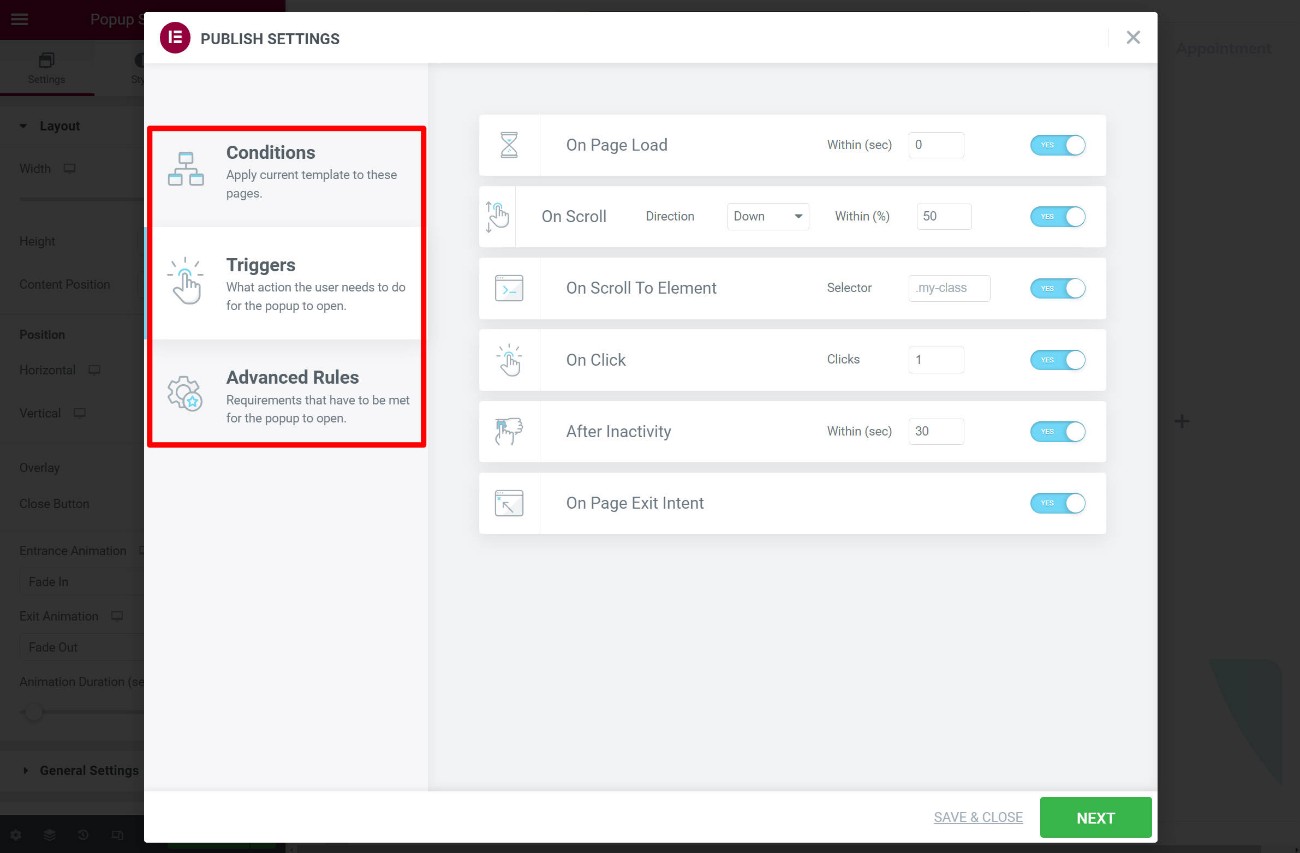
Una delle caratteristiche più forti è che ottieni anche tonnellate di regole avanzate di targeting e trigger.

Per la maggior parte delle persone, Elementor Popup Builder può sostituire completamente la necessità di utilizzare un plug-in popup separato o un plug-in di generazione di lead.
Le uniche caratteristiche che potrebbero mancare ad alcuni esperti di marketing sono la mancanza di analisi integrate e test A/B. Tuttavia, puoi ancora configurarlo utilizzando Google Analytics e Google Optimize, se necessario: è solo un po' di lavoro extra.
7. Generatore di WooCommerce
Se stai creando un negozio WooCommerce, Elementor Pro offre supporto completo per WooCommerce per consentirti di progettare il tuo negozio utilizzando l'interfaccia di Elementor.
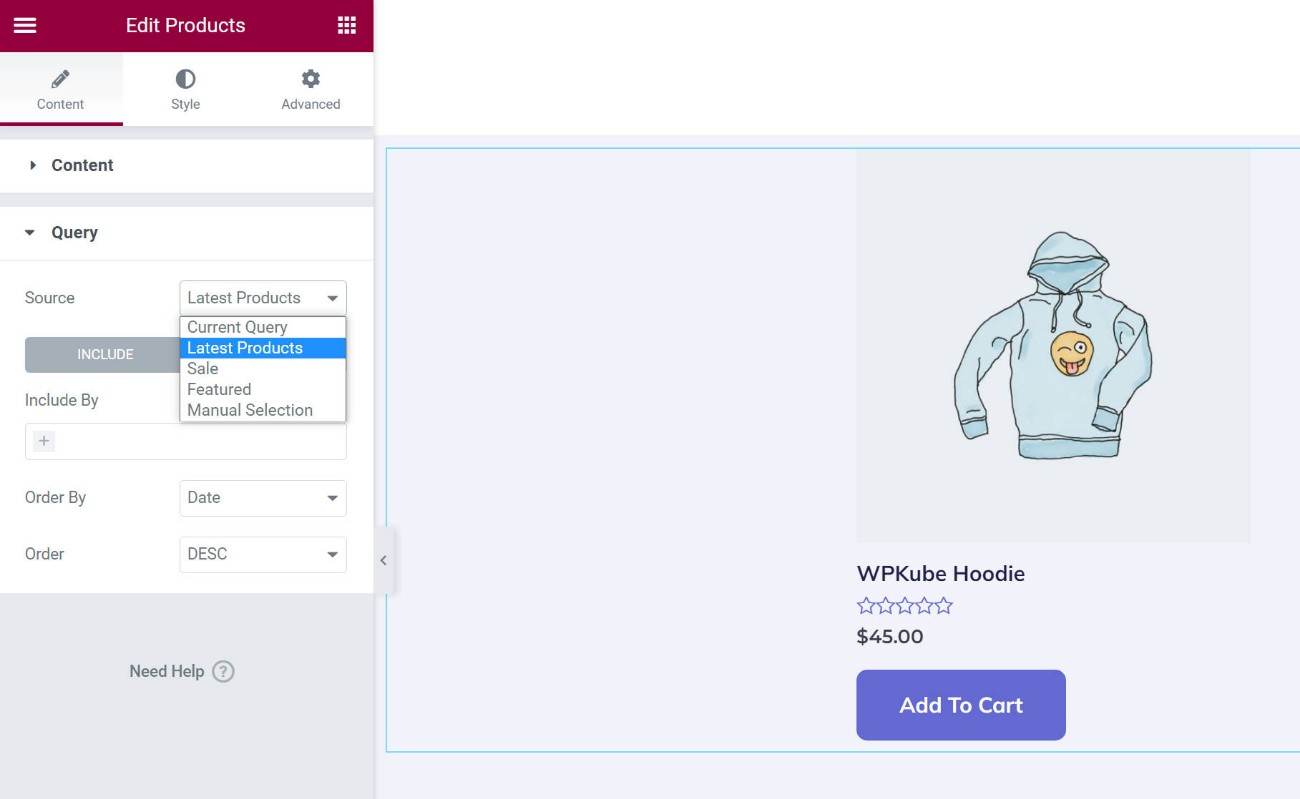
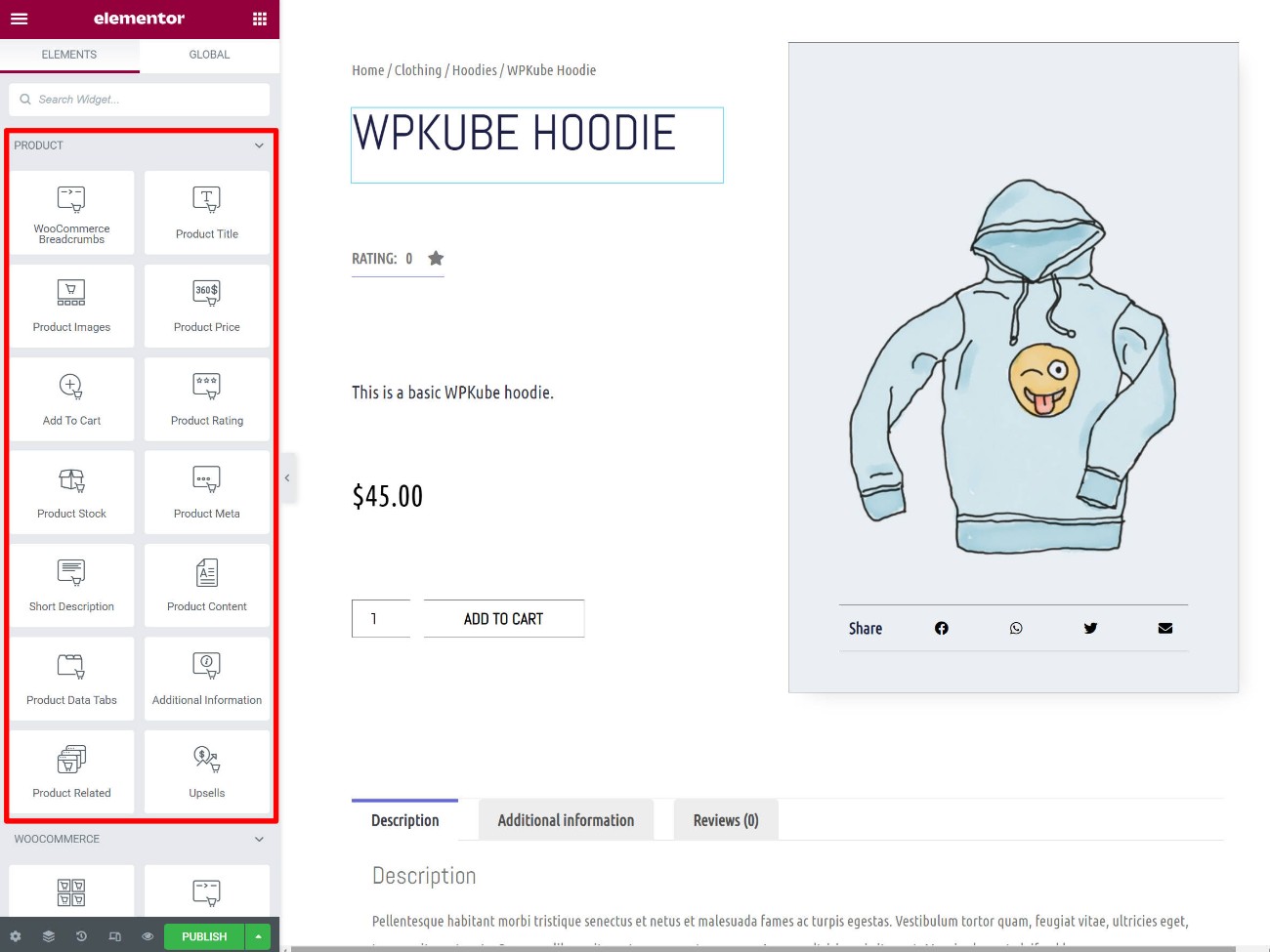
Prima di tutto, ottieni un sacco di widget WooCommerce che puoi utilizzare per inserire i contenuti del tuo negozio in design unici. Ad esempio, puoi utilizzare il widget Prodotti per mostrare uno o più prodotti:

Puoi anche utilizzare Theme Builder per progettare effettivamente i modelli per il tuo negozio WooCommerce. Ad esempio, puoi creare il tuo singolo prodotto e modelli di pagina del negozio:

Ottieni anche le regole di visualizzazione condizionale, che possono essere davvero utili perché puoi creare modelli diversi per diversi tipi di prodotti:
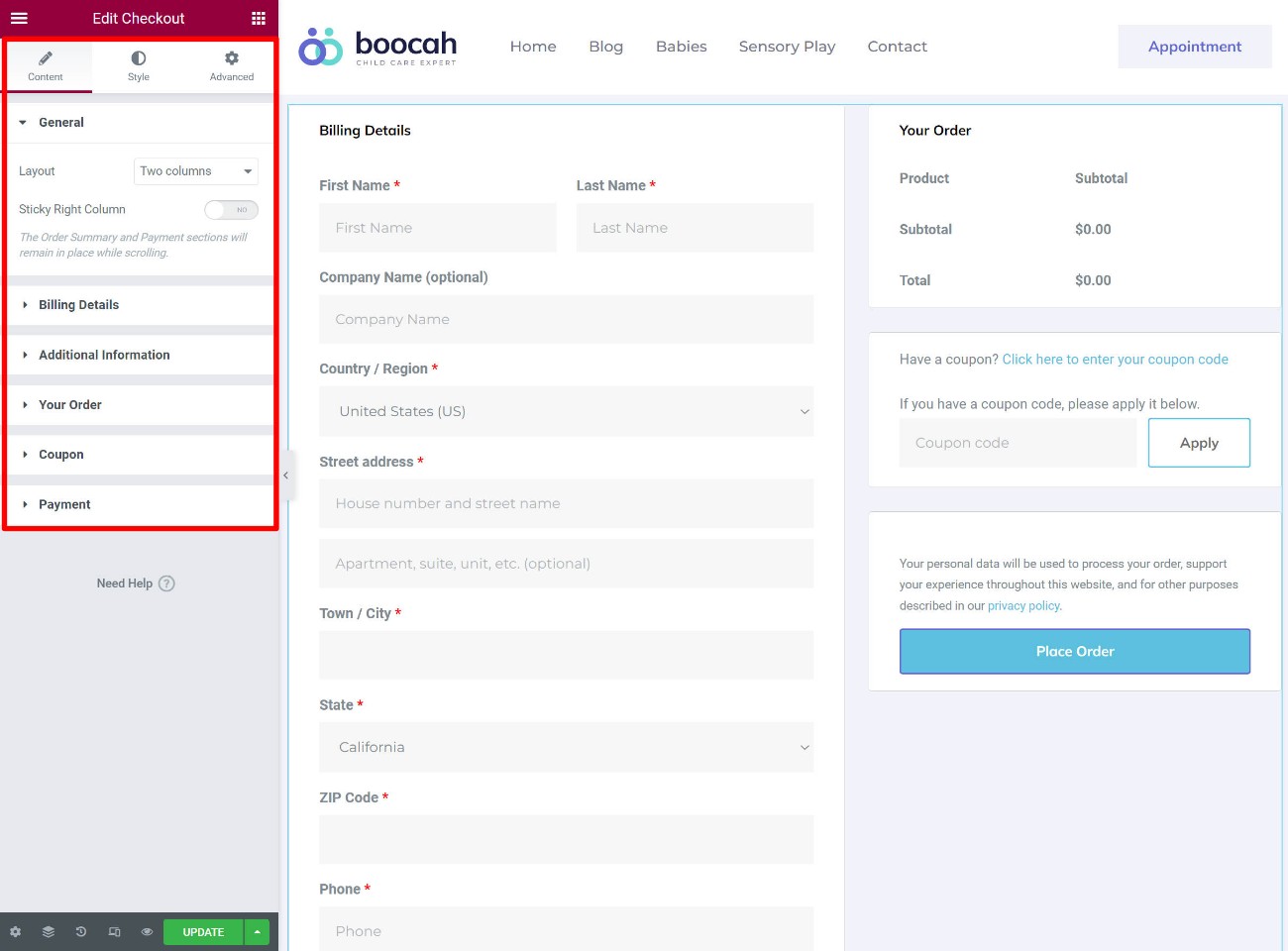
All'inizio del 2022, Elementor Pro ha anche aggiunto i propri widget dedicati per il carrello WooCommerce, il checkout e le pagine del mio account.
Questi widget ti offrono tantissime opzioni per personalizzare completamente tutte quelle pagine principali, il che risolve quello che in precedenza era uno svantaggio dell'utilizzo di Elementor per un negozio WooCommerce:

Fondamentalmente, a partire dal 2022, Elementor Pro ti consente di progettare ogni singola parte del tuo negozio utilizzando l'interfaccia di Elementor.
Se vuoi vedere di più, dai un'occhiata al nostro tutorial WooCommerce con Elementor.
️ Revisione delle prestazioni e della velocità di Elementor
Il compromesso per tutte le funzionalità di Elementor è che Elementor aggiunge peso alla pagina. Non c'è modo di aggirarlo. È più pesante dell'editor nativo di WordPress ed è anche un po' più pesante di alcuni dei page builder più leggeri come Beaver Builder.
Ad esempio, ecco un rapido test in cui ho creato un design semplice con tutti e tre i costruttori. Ecco tutto il peso della pagina ( compreso il mio tema ).
| Costruttore | Dimensioni della pagina | Richieste HTTP |
| Elementor (con esperimenti di velocità) | 170 KB | 21 |
| Editor di blocchi nativo (Gutenberg) | 40 KB | 7 |
| Costruttore di castori | 84 KB | 12 |
Ma ci sono anche buone notizie, motivo per cui penso che questa discussione abbia bisogno di una prospettiva.
Prima di tutto, il team di Elementor sa che le prestazioni sono importanti, quindi hanno fatto (e stanno continuando a fare) un buon lavoro nel ridurre l'impatto di Elementor. Ad esempio, stanno semplificando l'albero DOM di Elementor e stanno anche sperimentando il caricamento dinamico delle risorse in modo che Elementor carichi solo le risorse minime necessarie per ogni pagina.
In secondo luogo, la cosa importante da capire qui è che puoi ancora creare siti a caricamento rapido con Elementor.
Se stai seguendo le migliori pratiche per le prestazioni di WordPress (magari utilizzando un plug-in come WP Rocket), sono sicuro al 100% nel dire che puoi ancora creare siti con Elementor che superano Core Web Vitals. Lo so perché l'ho fatto io stesso.
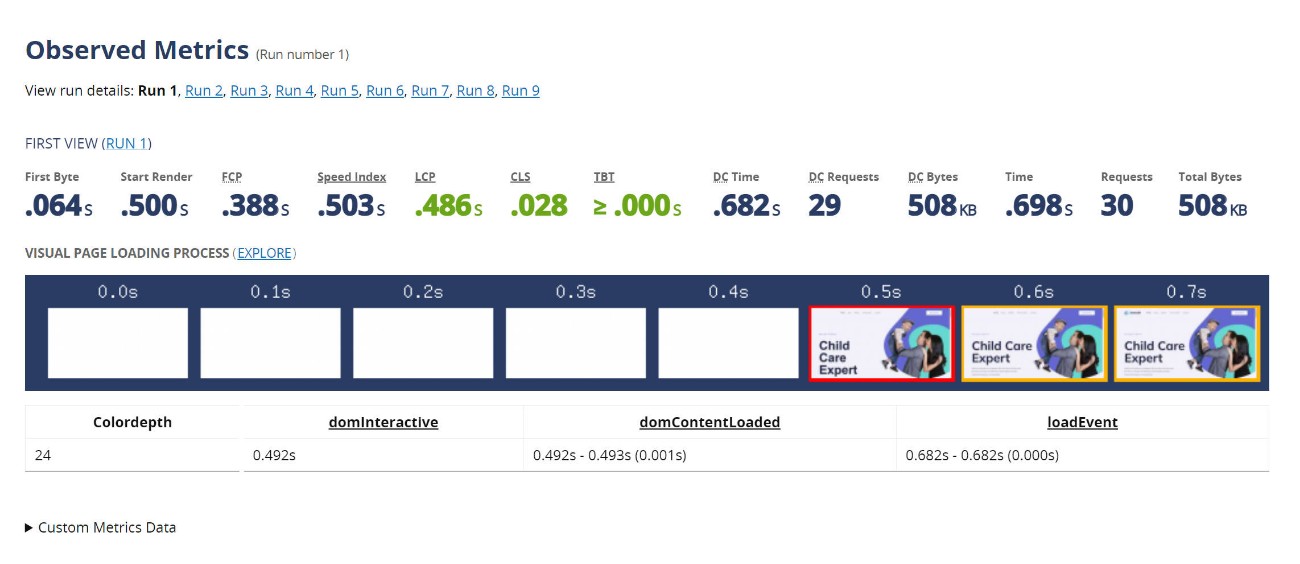
Ad esempio, ho creato un sito demo completo utilizzando uno dei modelli Elementor di Astra e l'ho ottimizzato per le prestazioni. Ecco il risultato mediano di WebPageTest:

Un tempo di pittura contenuto più grande inferiore a 0,5 secondi per un sito Elementor: non troppo malandato, giusto?
Fondamentalmente, sebbene le prestazioni non siano un vantaggio di Elementor, non sono nemmeno qualcosa che dovrebbe essere un rompicapo. Se segui le migliori pratiche, puoi comunque creare siti a caricamento rapido mentre ti godi tutte quelle fantastiche funzionalità di Elementor.
Recensione del sito Web di Elementor Cloud: lascia che Elementor gestisca l'hosting per te
Finora, mi sono concentrato quasi esclusivamente su Elementor come plugin per WordPress. Cioè, installi il plug-in Elementor sul tuo sito WordPress esistente e quindi inizi a creare utilizzando tutte quelle fantastiche funzionalità di cui sopra.
Ma cosa succede se non hai ancora un sito WordPress? Oppure, cosa succede se hai lanciato un sito WordPress ma ti senti totalmente sopraffatto dall'esecuzione e dalla manutenzione?
Per queste situazioni, potresti essere interessato a Elementor Cloud Website, che è un'offerta piuttosto unica per quanto riguarda i costruttori di WordPress.
In poche parole, Elementor Cloud Website offre tutto ciò di cui hai bisogno per passare dal non avere nulla a un sito WordPress funzionante in cui puoi iniziare a costruire utilizzando Elementor.
Cioè, gestisce la creazione e l'hosting di un sito WordPress per te. Preinstalla anche tutti gli strumenti di Elementor in modo che tu possa iniziare subito a costruire.

Pensa un po' come se "WordPress + Elementor" e "Squarespace" avessero avuto un bambino. È una soluzione all-in-one che include hosting e tutto il resto a un prezzo forfettario.
Nel complesso, sono rimasto colpito dalla facilità con cui il sito Web Elementor Cloud rende l'avvio. Ecco una rapida recensione di Elementor Cloud su come funziona e si comporta...
Configurazione e utilizzo
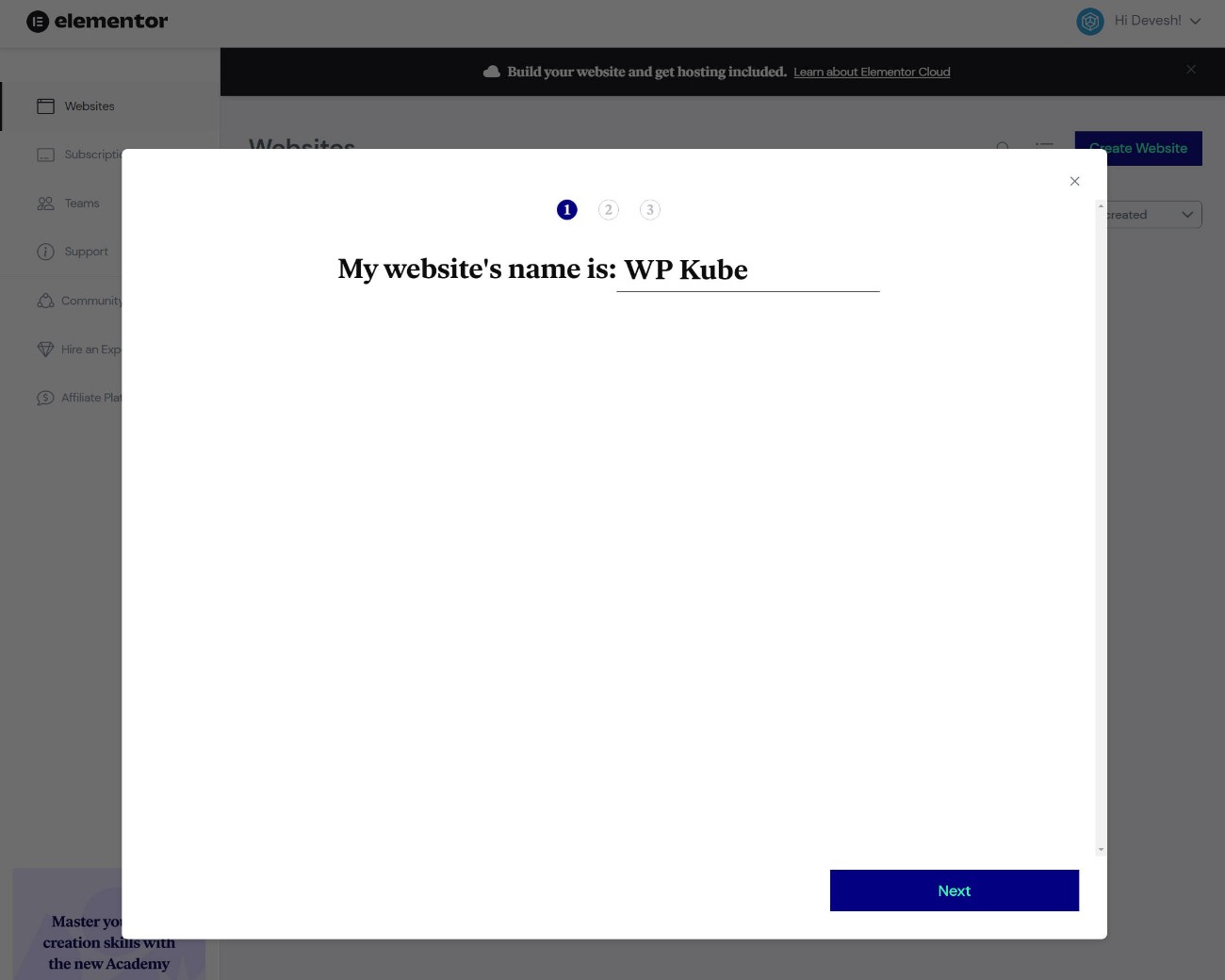
Quando ti iscrivi, Elementor Cloud Website ha una semplice procedura guidata per configurare il tuo sito WordPress:

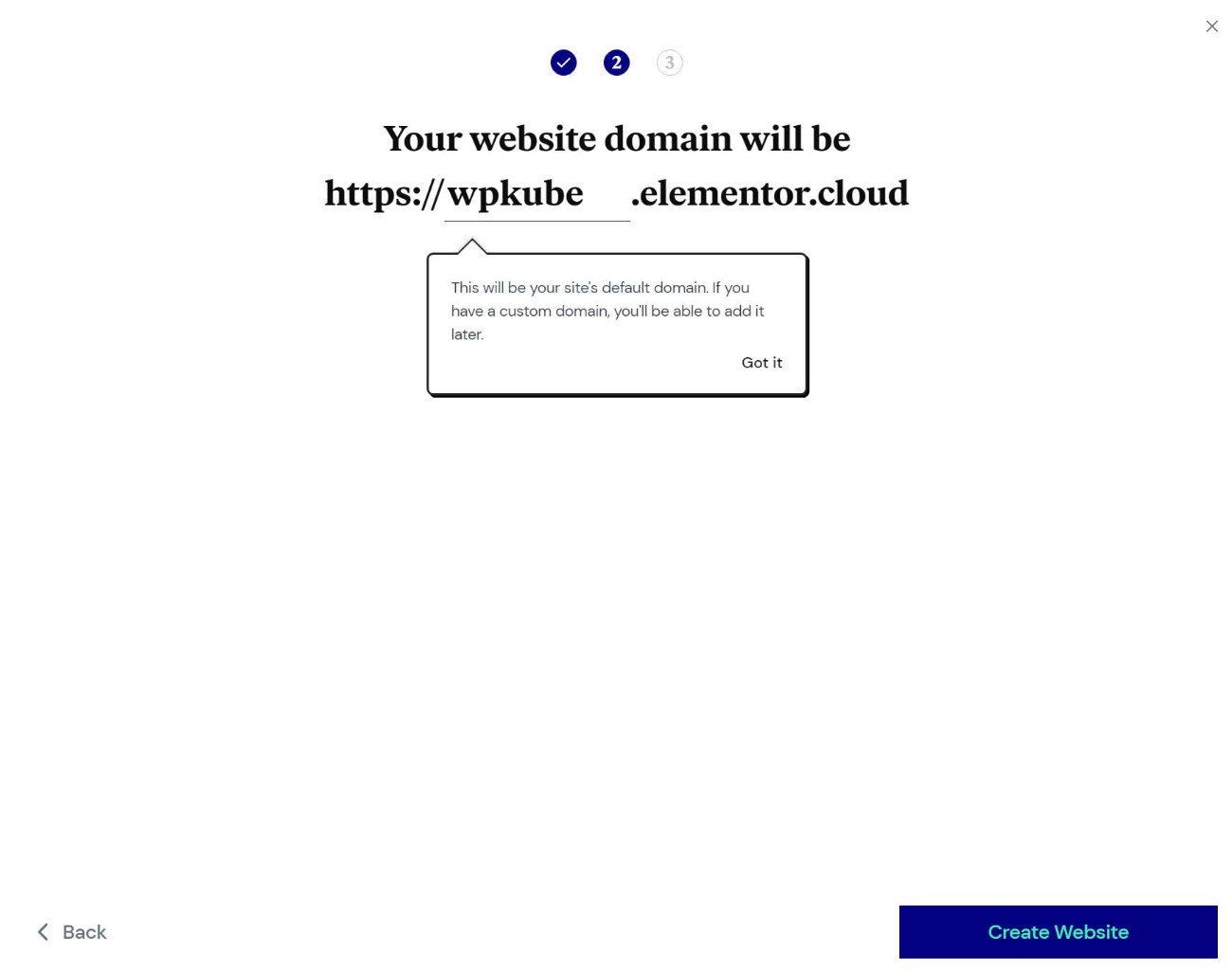
Puoi anche scegliere il dominio temporaneo per il tuo sito ( puoi anche aggiungere il tuo dominio personalizzato, ovviamente ):

E questo è tutto! Ora hai un sito WordPress funzionante. Come parte della configurazione, Elementor preinstalla il tema Hello e i plug-in Elementor + Elementor Pro:

Il tuo sito funziona come qualsiasi altra installazione di WordPress self-hosted, in quanto puoi installare qualsiasi altro plugin e tema che desideri.
Avrai anche accesso alla normale dashboard di WordPress, solo con alcune risorse aggiunte da Elementor:

Se desideri importare uno dei kit completi del sito di Elementor, puoi farlo con pochi clic.
Avrai anche altre opzioni nella dashboard di Elementor. Ad esempio, puoi gestire i backup del tuo sito ( incluso il download o il ripristino ), aggiungere la protezione dell'accesso, aggiungere il tuo nome di dominio personalizzato e altro ancora:

Test delle prestazioni del sito Web Elementor Cloud
Il sito Web Elementor Cloud è alimentato da Google Cloud, quindi dovrebbe offrire prestazioni solide.
Per valutare questo, ho importato uno degli Elementor Site Kit ed ho eseguito alcuni test delle prestazioni. Ho anche aggiunto WP Rocket perché Elementor non ha una soluzione di memorizzazione nella cache integrata e voglio che il test sia realistico rispetto a ciò che puoi aspettarti da un sito del "mondo reale". Tuttavia, per mantenere le cose giuste, ho utilizzato solo le funzionalità predefinite in WP Rocket, tuttavia, non ho configurato alcuna impostazione aggiuntiva.
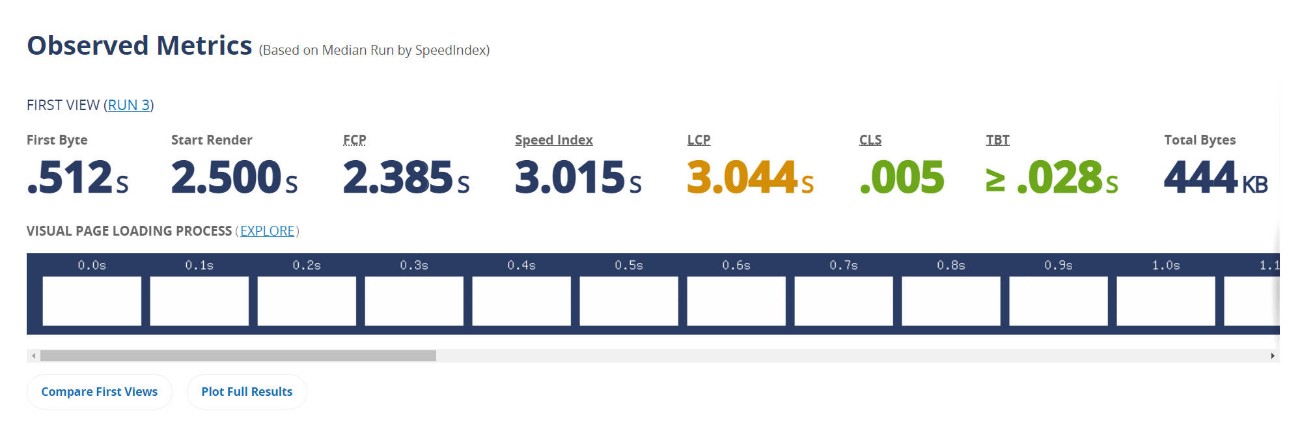
Ecco i risultati di WebPageTest:

Se devo essere onesto, le prestazioni non sono paragonabili a quelle che vedresti su un host WordPress gestito premium come Kinsta o WP Engine.
Tuttavia, se consideri il prezzo che stai pagando per Elementor Cloud Website – circa $ 4 al mese ( dopo aver tenuto conto del prezzo di Elementor Pro ) – è difficile lamentarsi. Soprattutto quando hai ancora funzionalità a valore aggiunto come i backup giornalieri automatici.
Un tempo LCP di circa 3 secondi per un sito Web completo creato con Elementor non è sorprendente , ma è totalmente fattibile per portafogli semplici, siti di brochure e blog. Ancora più importante, è ancora abbastanza buono per l'esperienza utente generale e la SEO ( anche se idealmente, vorresti trovare un modo per ottenere meno di 2,5 secondi, magari ottimizzando ulteriormente il tuo sito con WP Rocket ).
Per un sito Web serio da cui stai guadagnando un reddito reale, investirei in hosting più performanti come Kinsta o WP Engine ( che costerà molto di più ). Ma per un sito semplice, penso che il sito Web Elementor Cloud offra ancora un grande valore quando si tiene conto di quanto sia economico.
Estensioni Elementor di terze parti: un intero nuovo mondo di funzionalità
Fino a questo punto nella nostra recensione di Elementor, mi sono concentrato esclusivamente sulle funzionalità e sulle offerte "core" di Elementor. Cioè, prodotti che provengono direttamente dal team di Elementor.
Tuttavia, una delle grandi cose di Elementor è che non sei limitato a usare solo gli strumenti dello sviluppatore. Invece, il team di Elementor ha creato Elementor in modo aperto con molte API in modo che altri sviluppatori possano costruire su Elementor.
Ci sono due grandi modi in cui questo ti aiuta e rende Elementor più utile:
- Gli sviluppatori di terze parti possono codificare estensioni specificamente per Elementor. In genere, questi aggiungeranno nuovi widget, modelli, opzioni di progettazione, funzionalità e così via.
- Gli sviluppatori possono aggiungere il supporto di Elementor al loro plug-in, anche se il loro plug-in non è stato creato specificamente per Elementor. Ad esempio, un plug-in per le donazioni potrebbe creare uno speciale widget Elementor per aggiungere un modulo di donazione ai tuoi progetti. Oppure, un plug-in di abbonamento potrebbe aggiungere una nuova opzione a Elementor che ti consente di limitare l'accesso a una sezione o un widget.
Ed ecco il dettaglio chiave da capire:
A causa della popolarità di Elementor, Elementor ha di gran lunga il più grande mercato di estensioni e il maggior numero di integrazioni.
Nel complesso, penso che questo sia un punto davvero forte a favore di Elementor rispetto ad altri costruttori solo perché sblocca così tanta flessibilità e utilità.
Prezzo Elementor
Quindi, esaminiamo tutto ciò che devi sapere sui prezzi di Elementor.
Versione gratuita
Per iniziare, Elementor ha una versione gratuita su WordPress.org. In termini di plugin di build gratuiti, penso che Elementor sia una delle migliori opzioni che troverai.
Non solo il plug-in principale offre già più funzionalità rispetto alla maggior parte degli altri strumenti gratuiti, ma puoi anche sfruttare l'enorme numero di componenti aggiuntivi gratuiti di Elementor di terze parti.
Tuttavia, se desideri accedere alle migliori funzionalità, ti consigliamo di acquistare Elementor Pro.
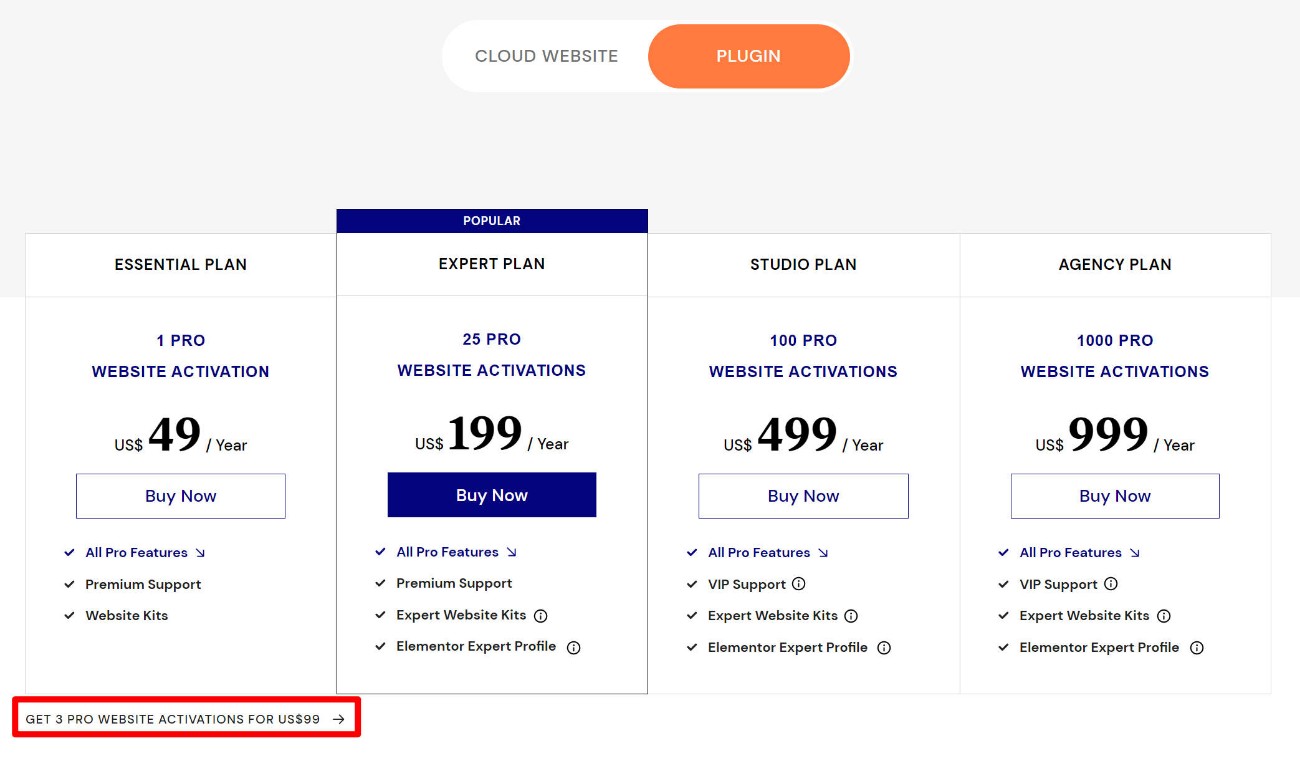
Prezzi di Elementor Pro
Ecco i prezzi di Elementor Pro: nota che c'è anche una licenza per tre siti da $ 99 che non è nella tabella dei prezzi principale:

In termini di prezzi per Elementor Pro, Elementor ha una dinamica un po' interessante:
- Se hai bisogno di un builder solo per un singolo sito o per un numero limitato di siti, Elementor Pro è uno dei builder più economici che troverai.
- Se vuoi creare più di 25 siti con Elementor Pro, è uno dei costruttori più costosi.
Poiché Elementor Pro diventa davvero costoso solo quando crei più di 25 siti, è qualcosa che influenzerà davvero solo i liberi professionisti o le agenzie che creano siti dei clienti.
Le agenzie serie non dovrebbero avere problemi con il prezzo a causa del valore offerto da Elementor. Tuttavia, se sei un libero professionista con un budget limitato, ci sono alternative a Elementor più economiche.
Prezzo del sito Web Elementor Cloud
Un'altra opzione per utilizzare Elementor è pagare il servizio Sito Web Elementor Cloud.
Ancora una volta, questo servizio ti dà accesso a tutte le funzionalità di Elementor Pro e include l'hosting per il tuo sito web.
Se pensi che questo servizio andrà a beneficio del tuo sito web (come ho discusso sopra), la proposta di valore è piuttosto buona:
Il sito Web di Elementor Cloud costa solo $ 99 all'anno per un sito Web, che include già il prezzo delle funzionalità di Elementor Pro.

Ciò significa che stai essenzialmente pagando solo $ 50 per la parte di hosting dell'equazione, che è meno di $ 5 al mese per ospitare il tuo sito Web sull'infrastruttura di Google Cloud.
Finché rientri nei limiti (100.000 visitatori al mese), penso che questo sia l'affare migliore, soprattutto per le persone non tecniche.
Pro e contro di Elementor
Mentre ci avviciniamo alla fine della nostra recensione su Elementor, ricapitoliamo alcuni dei pro e dei contro dell'utilizzo di Elementor.
Professionisti
- Funzionalità di prim'ordine : Elementor ha uno dei migliori elenchi di funzionalità di qualsiasi builder disponibile: generatore di temi, generatore di popup, widget di moduli, generatore di WooCommerce, ecc.
- Le migliori opzioni di design della categoria : Elementor offre anche le migliori opzioni di design della categoria con tonnellate di opzioni per il design reattivo, la spaziatura, le animazioni e così via.
- Interfaccia veloce e utile : sebbene le preferenze dell'interfaccia siano soggettive, penso che Elementor abbia una delle interfacce migliori in circolazione. Ottieni anche molti strumenti utili come supporto per il clic con il pulsante destro del mouse, modalità navigatore, modalità cercatore e così via.
- Enorme mercato di estensioni di terze parti : questo semplifica l'aggiunta di nuovi widget, funzionalità, opzioni di progettazione, ecc.
- Forte supporto per WooCommerce – Elementor Pro offre un eccellente supporto per WooCommerce. I nuovi widget Carrello e Checkout ti danno anche il pieno controllo sulle pagine di conversione del tuo negozio.
- Eccellente versione gratuita : la più potente di qualsiasi builder gratuito che ho usato.
- Sito Web Elementor Cloud : questa è una soluzione fantastica per le persone che non vogliono affrontare il fastidio dell'hosting. Penso che sia particolarmente utile per gli utenti non tecnici, ma chiunque può trarne vantaggio.
- Prezzi economici per alcuni siti : se hai bisogno di un builder solo per un singolo sito (o anche fino a ~ 25 siti), Elementor Pro è uno dei builder più economici che troverai.
- Community enorme : la popolarità di Elementor rende facile trovare aiuto su YouTube, gruppi di Facebook e così via. Questo è in aggiunta al supporto ufficiale che ricevi da Elementor.
Contro :
- Nessuna licenza illimitata e prezzi elevati per molti siti : se sei un'agenzia o un libero professionista, potrebbero non piacerti i prezzi elevati e il fatto che non ci siano licenze per siti illimitate come Divi o Beaver Builder ( sebbene la licenza di 1.000 siti sia la stessa come illimitato per la maggior parte delle persone ).
- Nessuna opzione a vita o sconto di rinnovo : allo stesso modo, ad alcune persone potrebbe non piacere che non ci sia un'opzione di pagamento a vita come quella che ottieni con Divi, Oxygen, Brizy e alcuni altri builder. Inoltre, non ci sono sconti per il rinnovo come quelli che ottieni con Beaver Builder.
- Considerazioni sulle prestazioni : puoi assolutamente creare siti a caricamento rapido con Elementor, ma Elementor può influire sulle prestazioni del tuo sito se non stai attento. Assicurati solo di implementare le best practice per le prestazioni. Anche il team di Elementor sta facendo un buon lavoro per migliorare le sue prestazioni.
Elementor contro la concorrenza
Se stai considerando Elementor, probabilmente stai considerando anche altri costruttori di pagine di grandi nomi come Beaver Builder e Divi Builder.
In questa sezione, riassumerò rapidamente quelli che penso siano i principali vantaggi e svantaggi di Elementor rispetto agli altri page builder.
Elementor vs Beaver Builder
Leggi il nostro post di confronto tra Elementor e Beaver Builder per uno sguardo completo, ma ecco un breve riassunto.
Vantaggi di Elementor :
- Più opzioni di progettazione
- Generatore di popup
- Migliore supporto per WooCommerce
- Migliore supporto per i contenuti dinamici : mentre Beaver Builder supporta i contenuti dinamici, preferisco il modo in cui Elementor Pro lo gestisce.
- Supporto del tasto destro del mouse : questa è una funzionalità dell'interfaccia davvero utile che Beaver Builder non offre.
- Widget modulo migliore
- Molti altri modelli : i modelli sono un'area molto debole in Beaver Builder.
- Creazione di temi integrata : Beaver Builder ti consente di acquistare un componente aggiuntivo separato per la creazione di temi mentre Elementor lo include in Pro.
- Marketplace di estensioni di terze parti più ampio
- Versione gratuita più potente
- Più economico per un singolo sito
Vantaggi di Beaver Builder :
- Più leggero : dal punto di vista delle prestazioni, Beaver Builder è piuttosto leggero (per un generatore di pagine).
- Dà priorità alla stabilità : è piuttosto raro vedere utenti di Beaver Builder lamentarsi di bug dopo un aggiornamento ( sebbene il compromesso sia un ciclo di sviluppo molto più lento ).
- Siti illimitati (più economici) : tutti i piani supportano siti illimitati, il che lo rende molto più economico se stai creando molti siti.
- Sconto del 40% sul rinnovo : anche se non esiste un'opzione a vita, ottieni un grande sconto sul rinnovo.
La nostra recensione completa su Beaver Builder
Elementor vs Divi Builder
Ecco i miei pensieri su Elementor vs Divi Builder:
Vantaggi di Elementor :
- Interfaccia migliore : sebbene sia soggettivo, personalmente preferisco di gran lunga l'interfaccia di Elementor rispetto a Divi.
- Migliore supporto per WooCommerce
- Generatore di popup
- Migliore supporto per i contenuti dinamici : mentre Divi supporta i contenuti dinamici, preferisco il modo in cui Elementor Pro lo gestisce.
- Widget modulo migliore
- Marketplace di estensioni di terze parti più ampio
- Versione gratuita – Divi non ne ha una.
- Più economico per un singolo sito
Vantaggi di Divi Builder :
- Più modelli
- Test A/B integrati : questo può essere utile per il marketing.
- Modalità Wireframe : consente la modifica del back-end.
- Più economico per molti siti : la licenza illimitata del sito di Divi Builder è più economica se stai creando più di 3 siti.
- Opzione licenza a vita
La nostra recensione completa su Divi Builder
Domande frequenti sulla recensione di Elementor
Per finire la nostra recensione su Elementor, esaminiamo alcune domande frequenti che potresti avere.
Ne vale la pena l'hosting di Elementor?
Dipende. Da un punto di vista monetario, penso che il sito Web Elementor Cloud offra un valore eccellente. Tuttavia, devi essere consapevole che non ti dà tanto accesso/controllo quanto l'hosting tradizionale.
A seconda delle tue esigenze, potrebbe essere un bene o un male. Per le persone non tecniche o per le persone che non vogliono pensare all'hosting, penso che Elementor Cloud Website sia un'ottima idea.
Per gli utenti avanzati che desiderano strumenti come WP-CLI, lavori cron, accesso al database e così via, consiglierei di utilizzare l'hosting "reale": ecco le nostre scelte per il miglior hosting WordPress.
Elementor rallenta il tuo sito?
Proprio come qualsiasi generatore di pagine, Elementor aggiunge un po' di peso rispetto all'utilizzo dell'editor nativo di WordPress. Tuttavia, puoi ancora creare siti a caricamento rapido con Elementor purché lo utilizzi in modo intelligente e implementi le migliori pratiche per le prestazioni di WordPress.
Elementor va bene per i principianti?
Sì, Elementor è un'ottima opzione per i principianti perché puoi personalizzare tutto usando il trascinamento della selezione invece di dover conoscere il codice.
Elementor è SEO-friendly?
Sì, Elementor è SEO-friendly come qualsiasi altro editor di WordPress. Assicurati solo di utilizzare un plugin SEO per WordPress. Sia Yoast SEO che Rank Math offrono integrazioni Elementor dedicate, ma qualsiasi plug-in SEO dovrebbe funzionare correttamente.
Qual è il tema migliore da utilizzare con Elementor?
Se hai intenzione di utilizzare le funzionalità di creazione del tema in Elementor Pro, dovresti utilizzare il tema gratuito Elementor Hello. Altrimenti, ti consiglio di abbinarlo a temi come GeneratePress (la nostra recensione), Kadence (la nostra recensione) o Astra (la nostra recensione).
Considerazioni finali su Elementor
Nel complesso, penso che Elementor sia il miglior plugin per la creazione di WordPress per la maggior parte delle persone .
Ciò non significa che sia il migliore per ogni singola persona . Ma se dovessi fare una raccomandazione predefinita per gli utenti di WordPress, sarebbe Elementor.
Ho trattato questi motivi sopra, ma permettetemi di ricapitolare rapidamente quelli che penso siano i motivi più convincenti per scegliere Elementor:
- Ricco di funzionalità : Elementor Pro ha tutto ciò di cui hai bisogno per creare siti Web completi ed efficaci, tra cui creazione di temi, creazione di popup, moduli, integrazioni e altro ancora.
- Opzioni di design di prim'ordine : Elementor è in cima al gioco quando si tratta di offrirti tonnellate di opzioni di design per creare il design esatto che desideri.
- Ottimo rapporto qualità -prezzo: la versione gratuita è molto efficiente ed Elementor Pro è l'opzione più economica se stai costruendo un solo sito ( o alcuni siti ). Anche la nuova opzione Sito Web in cloud offre un ottimo rapporto qualità-prezzo, soprattutto per le persone non tecniche che non vogliono occuparsi di hosting.
- Enorme community : poiché Elementor è il builder più popolare, ha una vasta community e molte risorse di apprendimento. Ci sono anche tonnellate di estensioni e integrazioni di terze parti.
Ci sono ragioni per cui potresti essere più felice con un builder diverso, che ho cercato di evidenziare sopra. Non è certo che Elementor sia l' unico buon plugin per la creazione. Ad esempio, ho notato che gli sviluppatori web tendono a preferire opzioni come Beaver Builder o Oxygen.
Ma ancora una volta, per la maggior parte degli utenti di WordPress, consiglio Elementor perché almeno fa tutto abbastanza bene.
Se hai già un sito WordPress, puoi provare a installare la versione gratuita e quindi eseguire l'aggiornamento a Elementor Pro per ulteriori funzionalità.
E se non hai ancora lanciato il tuo sito ( o ti senti sopraffatto dalla gestione del tuo sito ), allora ti consiglio di considerare il servizio Elementor Cloud Website. Non solo semplifica notevolmente tutto, ma offre anche un eccellente rapporto qualità-prezzo poiché paghi solo $ 99 all'anno per ospitare il tuo sito e accedere a tutte le funzionalità di Elementor Pro.
Vai a Elementor
Hai ancora domande su Elementor o sulla nostra recensione su Elementor? Fateci sapere nei commenti.
