Pensieri onesti + codice sconto (2022)
Pubblicato: 2022-10-05Considerando l'utilizzo del tema Blocksy per creare il tuo sito WordPress? Nella nostra recensione pratica del tema Blocksy, ti aiuteremo a decidere se questo tema multiuso è adatto al tuo sito. In tal caso, condivideremo anche il nostro esclusivo codice sconto Blocksy, che ti farà ottenere uno sconto del 10% sul tuo acquisto.
Blocksy è un tema multiuso leggero che puoi utilizzare per creare letteralmente qualsiasi tipo di sito Web, dai blog ai siti Web aziendali, portafogli, negozi di e-commerce e altro ancora.
In generale, penso che meriti un posto nell'elenco delle migliori opzioni che utilizzano questo approccio leggero e multiuso.
È ricco di opzioni di personalizzazione ben progettate per aiutarti a personalizzare facilmente il tuo tema. Per gli utenti più avanzati, offre anche potenti strumenti per layout personalizzati, contenuto condizionale e altro ancora. E per i negozi WooCommerce, ottieni tantissime funzionalità avanzate.
Ci sono alcuni aspetti negativi. Ad esempio, sebbene tutti i suoi siti dimostrativi abbiano un aspetto sorprendente, la quantità è piuttosto limitata rispetto a temi simili.
Ma nel complesso, Blocksy è un ottimo tema e sicuramente non rimarrai deluso dall'usarlo per i tuoi siti.
Per aiutarti a capire perché lo dico, ecco tutto ciò che tratteremo nella nostra recensione di Blocksy:

️ Esplorando sei funzionalità chiave in Blocksy: come usarlo
Per dare il via alla nostra recensione di Blocksy, diamo un'occhiata ad alcune delle funzionalità più importanti e com'è usare Blocksy.
1. Oltre 25 siti demo importabili
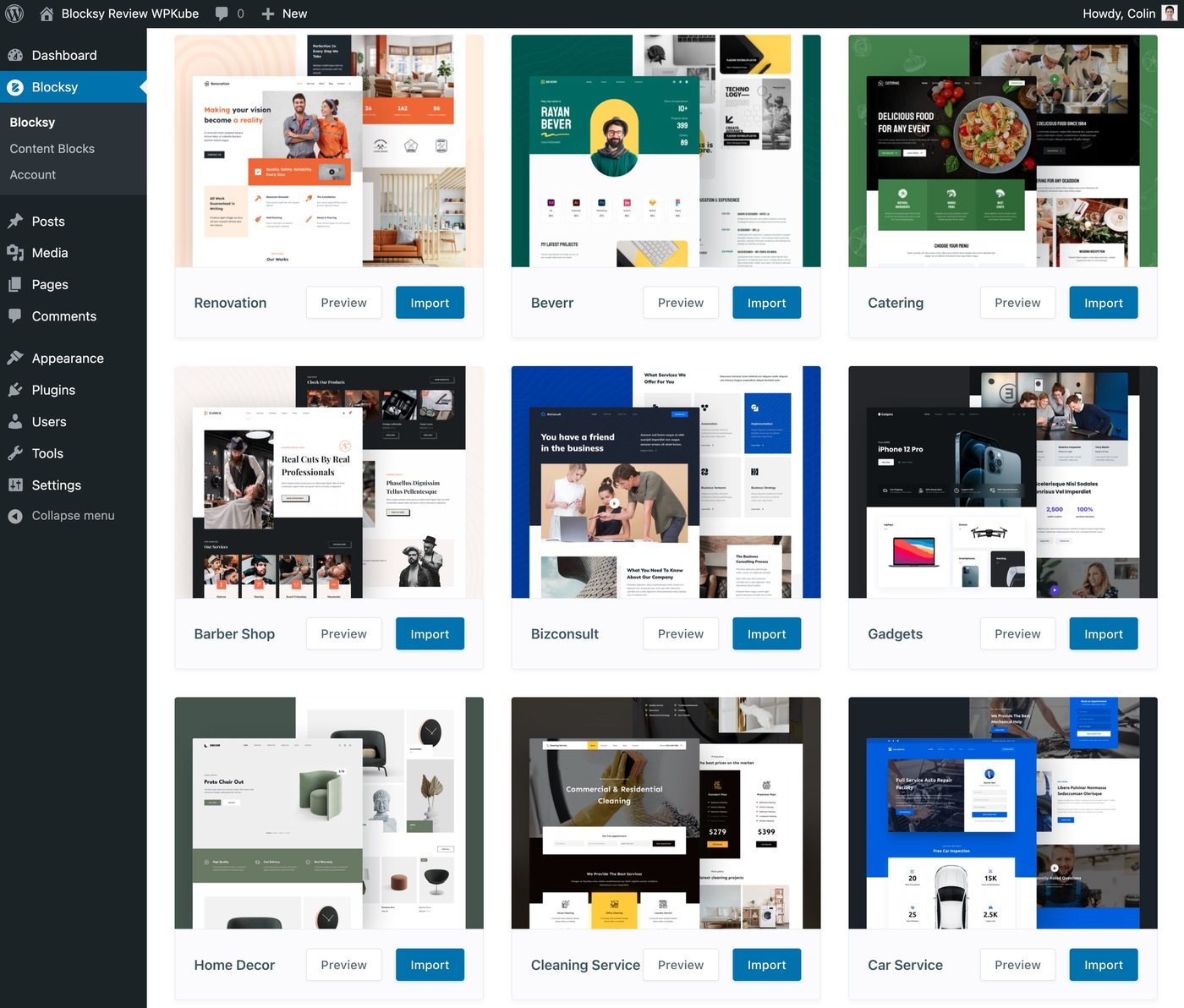
Per iniziare con Blocksy, puoi progettare il tuo sito da zero o importare uno degli oltre 25 siti demo predefiniti di Blocksy.
Anche se avere solo più di 25 siti dimostrativi è un po' limitante rispetto ad altri temi che offrono più di 100 siti, i siti dimostrativi sembrano tutti sorprendenti.
Fondamentalmente, mentre la quantità potrebbe essere inferiore ad altri temi, la qualità è di prim'ordine e uguale o superiore a tutti gli altri temi che ho visto. Puoi sfogliare la collezione completa qui:

Alcuni siti demo sono costruiti sia con Elementor che con Gutenberg ( e alcuni supportano Brizy ), mentre altri supportano solo Gutenberg.
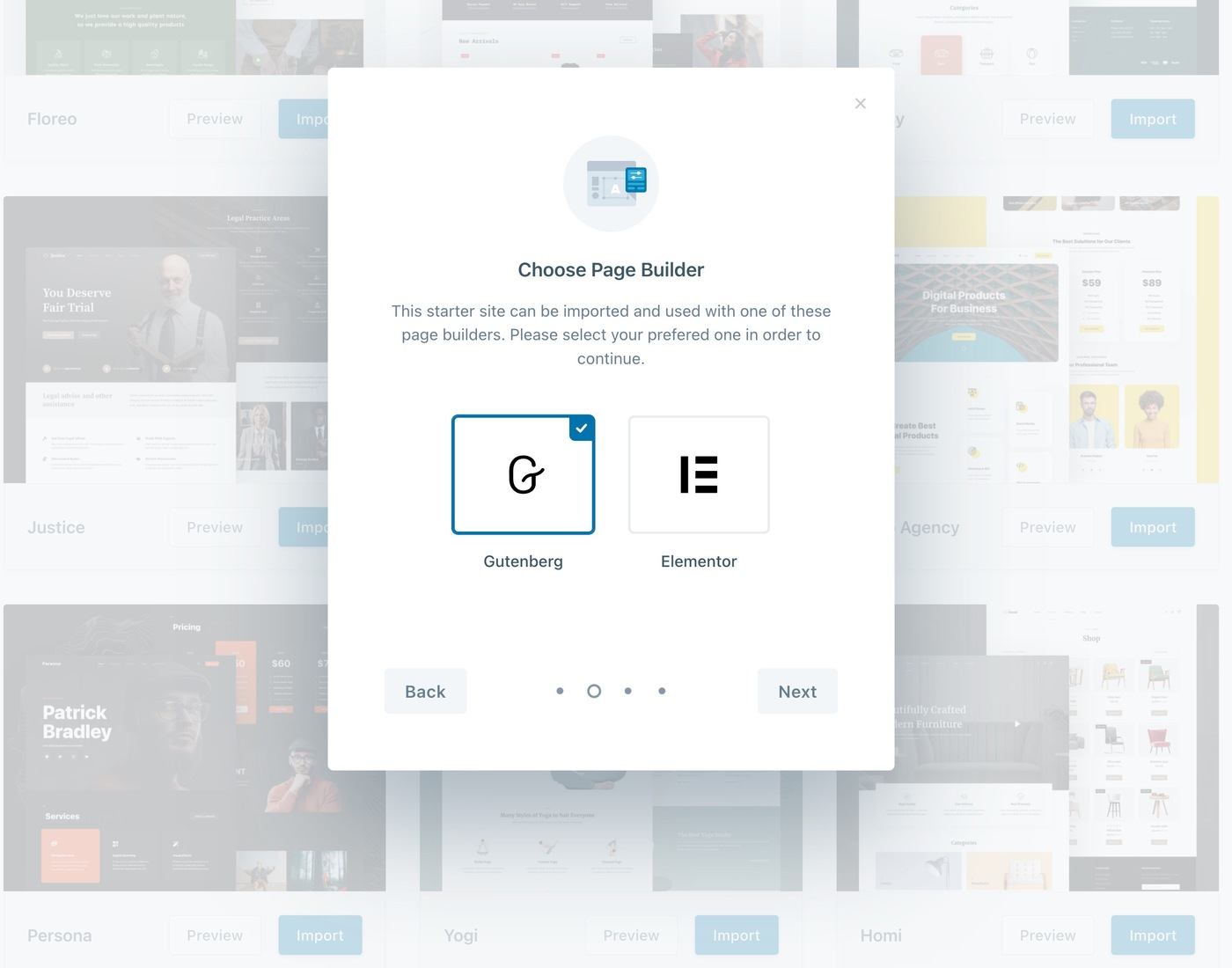
Quando importi un sito dimostrativo, puoi scegliere di importare solo le impostazioni di personalizzazione o anche il contenuto demo. Se supporta più builder, puoi anche scegliere il tuo builder preferito.
Nel complesso, il processo di importazione demo ha una procedura guidata molto utile, che include l'impostazione di un tema figlio per te:

E proprio così, puoi far sembrare il tuo sito come la demo in meno di un minuto.
2. Opzioni di personalizzazione molto dettagliate
Per controllare il design generale del tuo sito, utilizzerai il Customizer nativo in tempo reale, insieme a tantissime opzioni integrate.
Puoi utilizzare queste opzioni per controllare il layout, i colori, la tipografia, le intestazioni, i piè di pagina e così via del tuo blog.
In generale, hai un sacco di opzioni, quindi non posso mostrarti tutto. Ma diamo un'occhiata ad alcune delle aree più importanti...
Generatore di intestazioni e piè di pagina
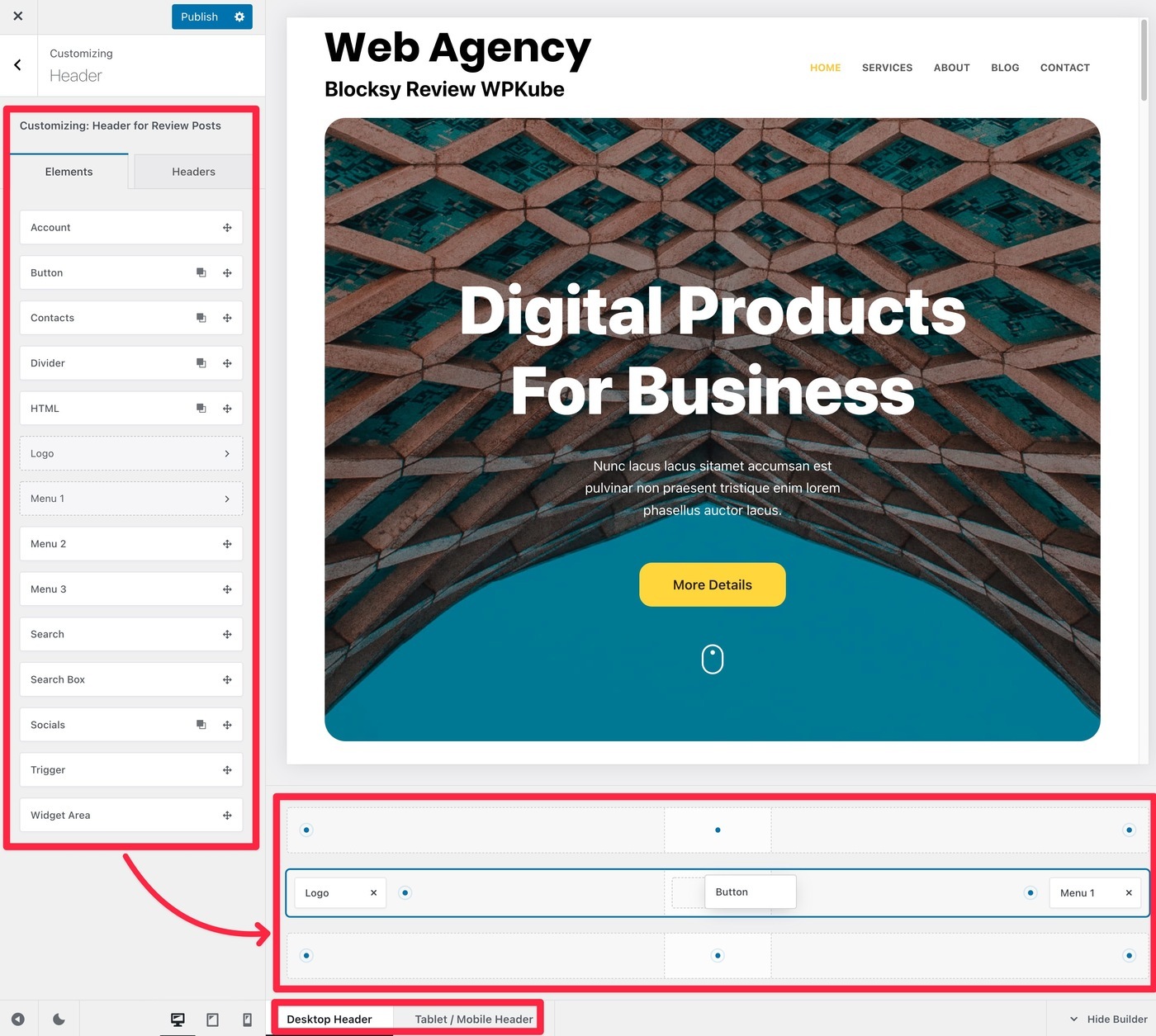
Per controllare l'intestazione e il piè di pagina, Blocksy ti offre un builder drag-and-drop all'interno del Customizer.
Puoi utilizzare una serie di elementi diversi per aggiungere contenuto alla griglia dell'intestazione. Puoi anche utilizzare le opzioni in basso per personalizzare la tua intestazione per diversi dispositivi utente:

Avrai anche opzioni aggiuntive per personalizzare l'intestazione generale, nonché singole righe ed elementi di intestazione.
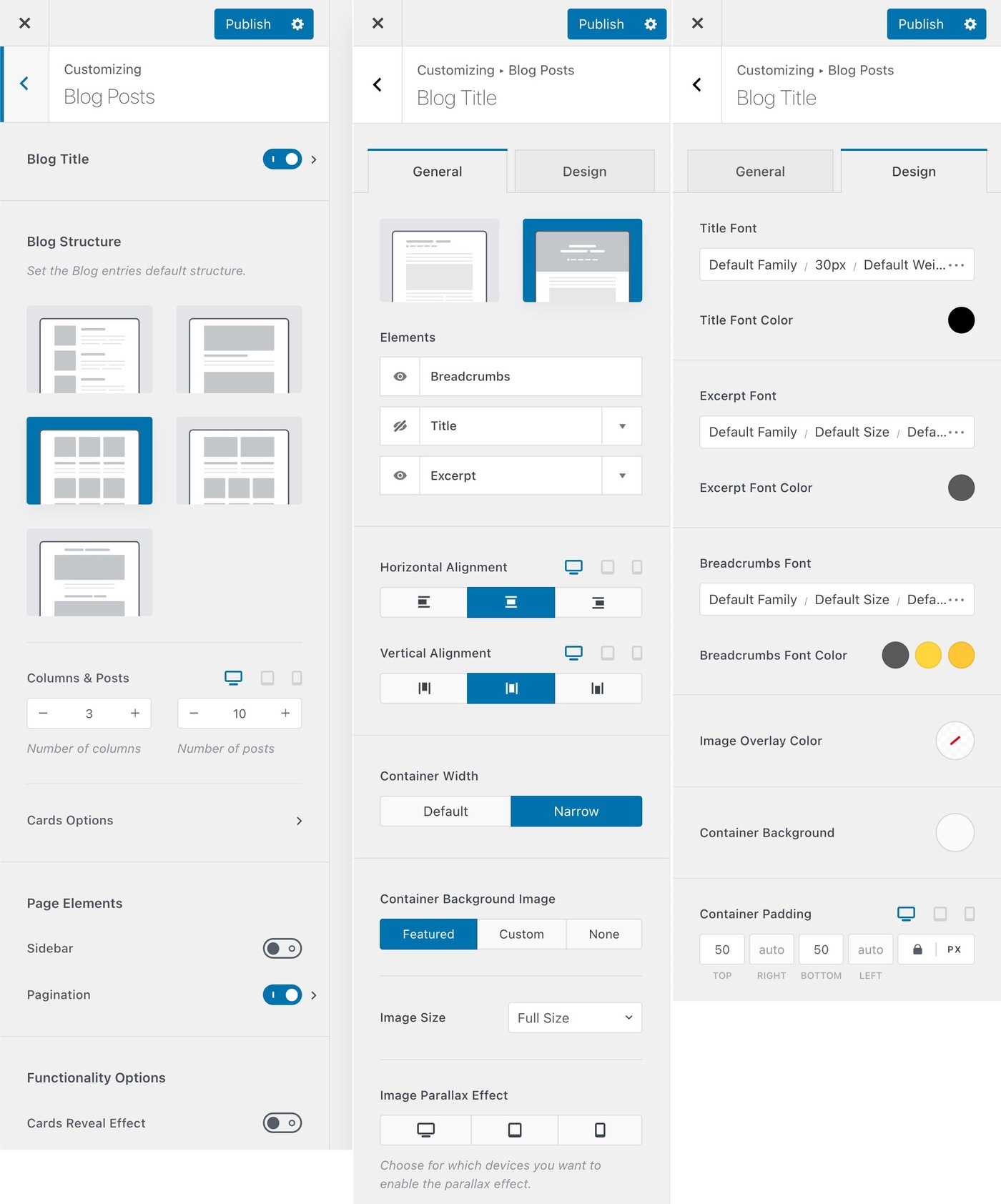
Layout del blog
Hai un sacco di opzioni per controllare i layout sia per i singoli post del blog che per le pagine dell'archivio del tuo blog.
Opzioni archivio blog:

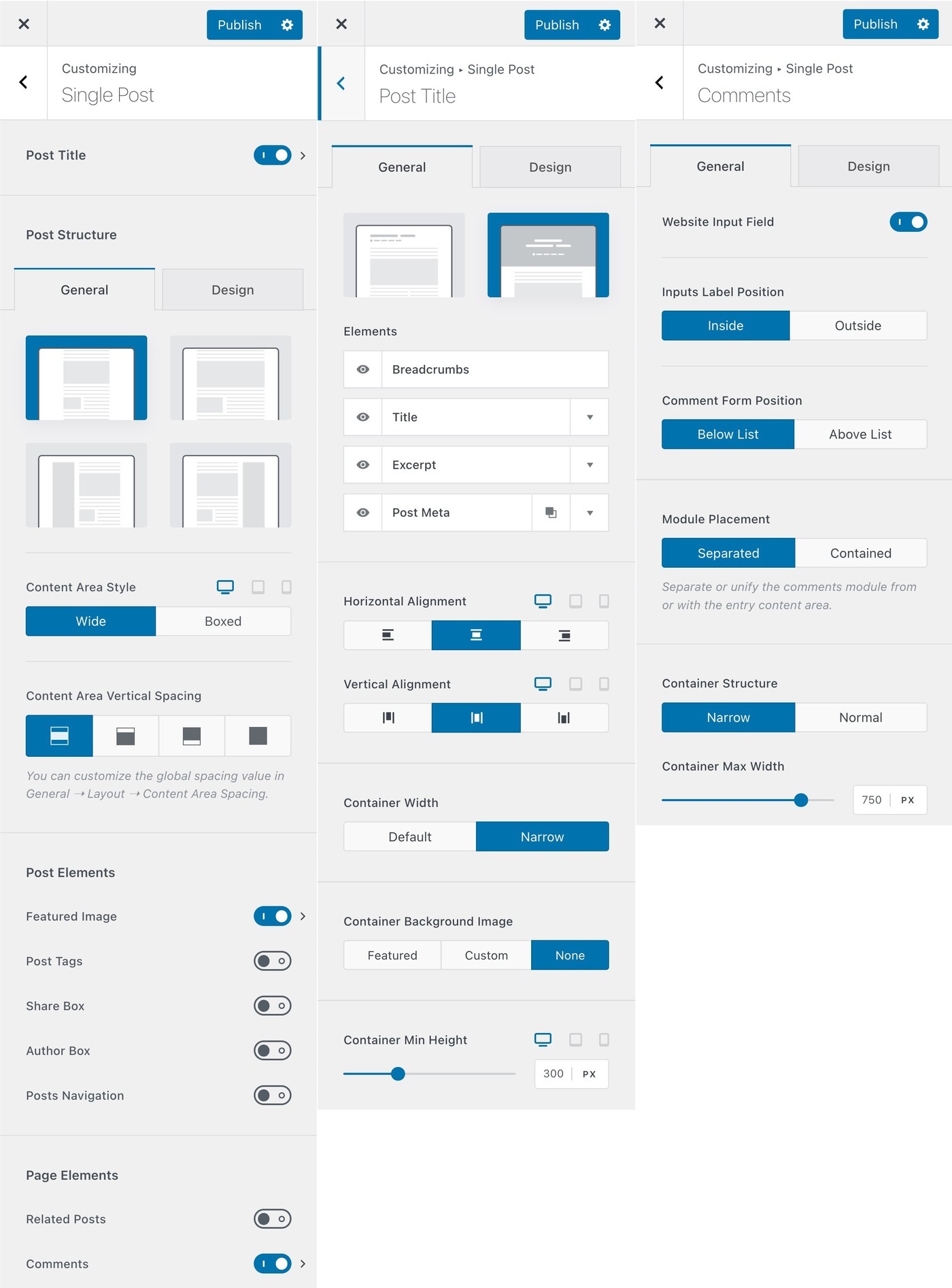
Blog singole opzioni:

Blocksy ha anche alcuni bei tocchi, come darti opzioni dedicate per personalizzare le sezioni dei commenti, le pagine degli autori e le pagine delle categorie.
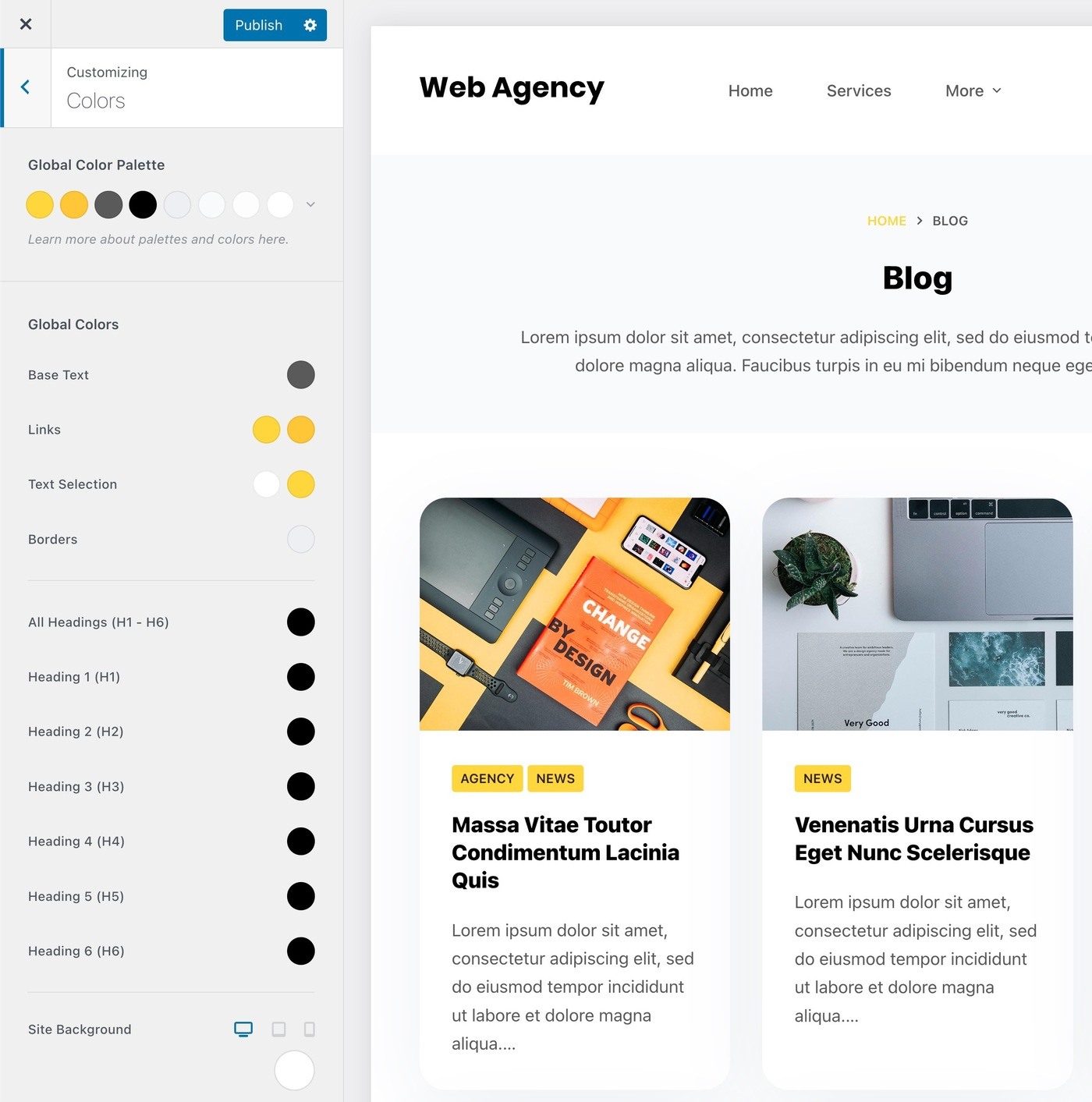
Colori
Puoi impostare una tavolozza di colori globale unificata per mantenere la coerenza. Se necessario, puoi quindi regolare i singoli colori quando lavori su parti specifiche del tuo sito.

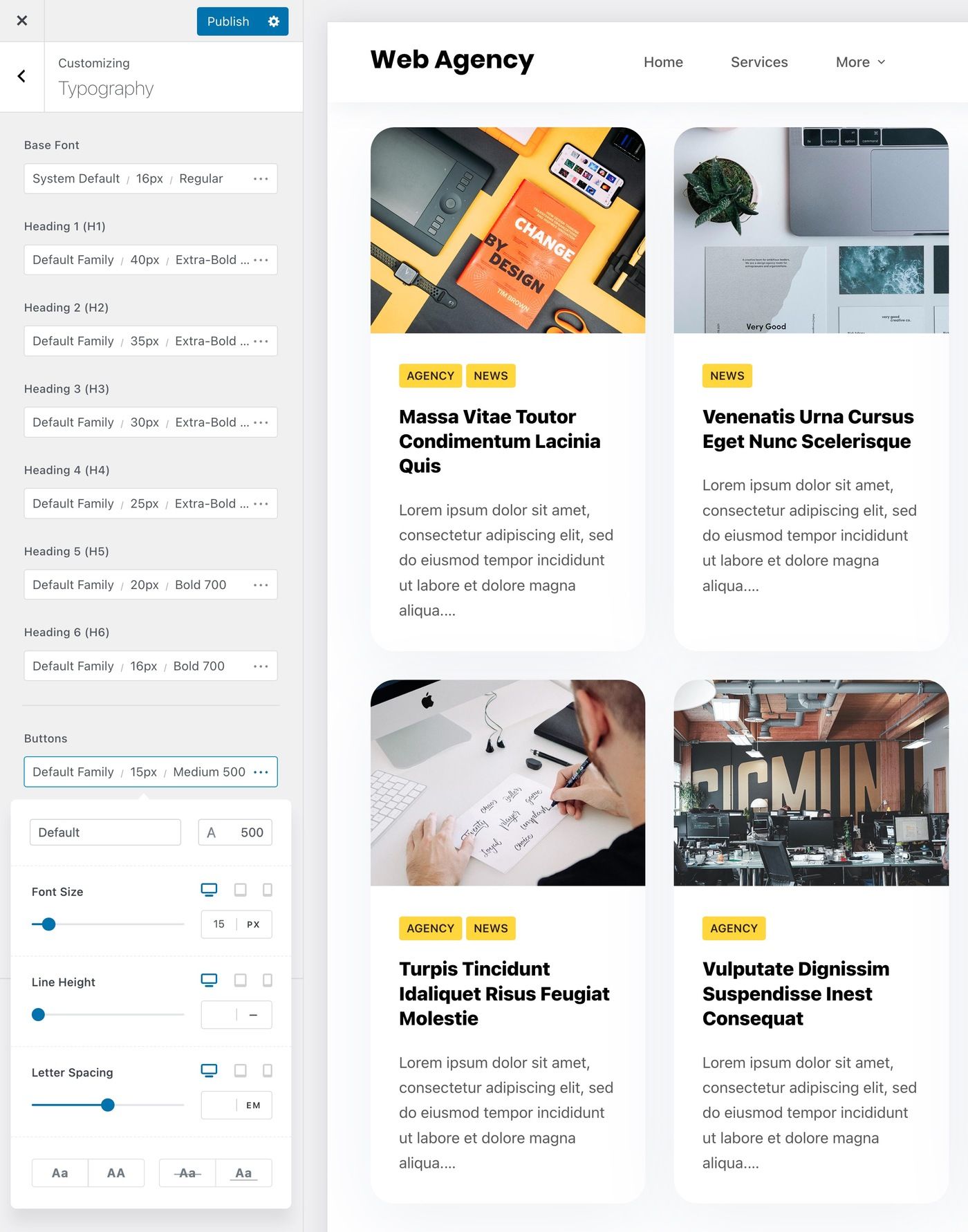
Tipografia
Per controllare la tipografia, Blocksy ha un bel sistema che ti consente di impostare la tipografia per diversi tipi di testo:

Avrai anche opzioni di tipografia in alcune altre aree, come opzioni dedicate per il titolo del post, estratto e altri dettagli. Ne hai visti alcuni negli screenshot dell'archivio del blog sopra.
3. Controlli a livello di pagina
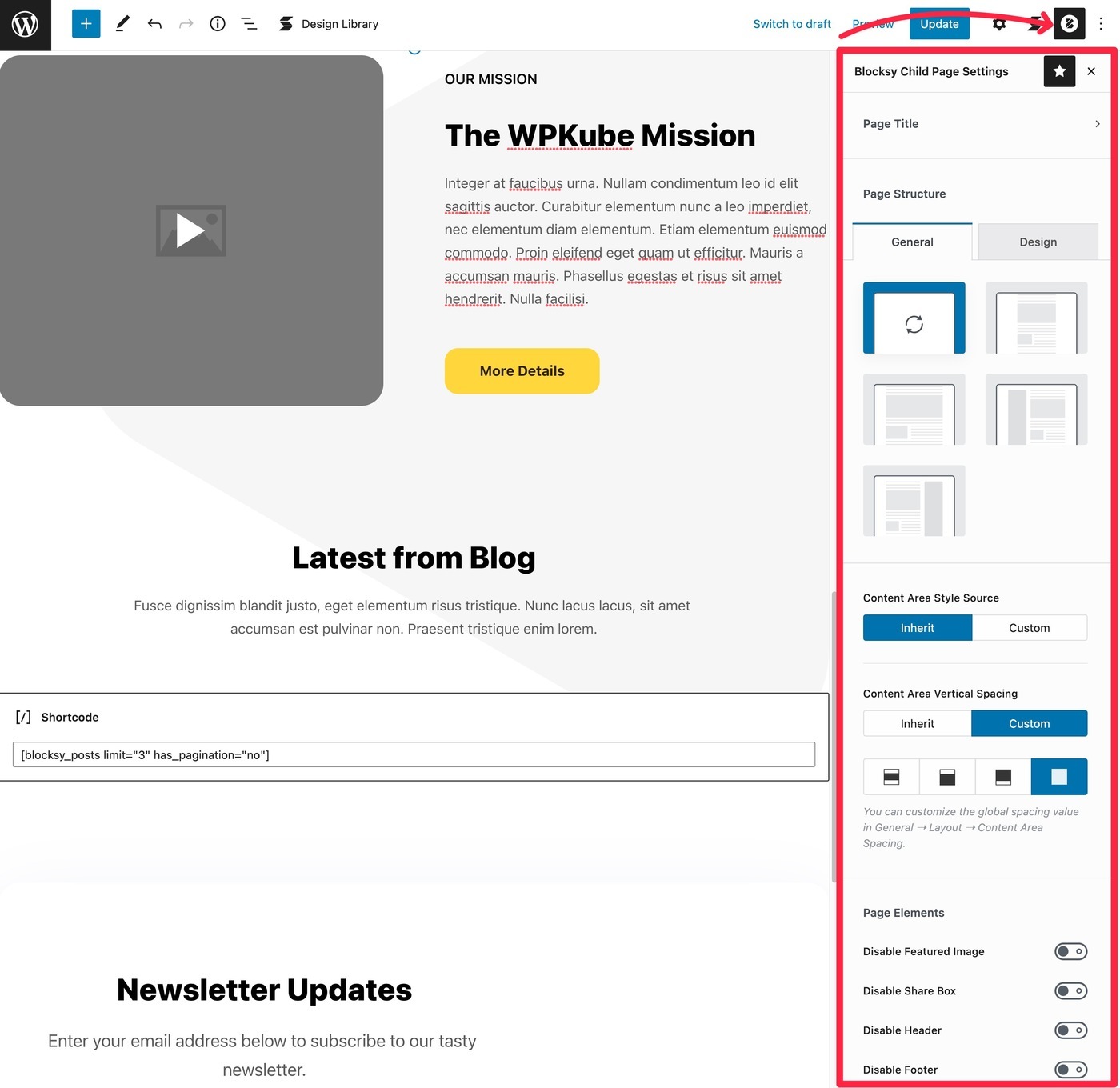
Oltre alle opzioni di personalizzazione, Blocksy offre anche controlli dettagliati a livello di pagina che ti consentono di controllare il layout dei tuoi post/pagine a livello individuale.
Questo ti dà il pieno controllo sulla tela, il che è ottimo sia per l'utilizzo dell'editor di blocchi che per l'integrazione con i plug-in del generatore di pagine.
Ecco cosa puoi fare:
- Nascondi il titolo della pagina.
- Scegli diversi layout di pagina.
- Regola il colore di sfondo.
- Regola la spaziatura.
- Nascondi altri elementi della pagina (immagine in primo piano, riquadro di condivisione, intestazione o piè di pagina).
Qui puoi vedere tutti i controlli a livello di pagina di Blocksy:

4. Intestazioni condizionali, piè di pagina e barre laterali (Pro)
Con la versione gratuita di Blocksy, puoi personalizzare completamente l'intestazione, il piè di pagina e la barra laterale... ma puoi avere solo una versione di ciascun elemento per il tuo sito.
Con Blocksy Pro, tuttavia, puoi creare più progetti e utilizzare regole condizionali per visualizzarli ciascuno. Ciò ti consente di ottimizzare quegli elementi per diverse parti del tuo sito.
Ad esempio, puoi creare un'intestazione personalizzata per un determinato tipo di post o per i post del blog in una determinata categoria. Oppure puoi creare intestazioni diverse per gli utenti anonimi rispetto agli utenti che hanno effettuato l'accesso o anche agli utenti con ruoli diversi, il che è particolarmente utile per i siti di appartenenza, i negozi online e i corsi online.
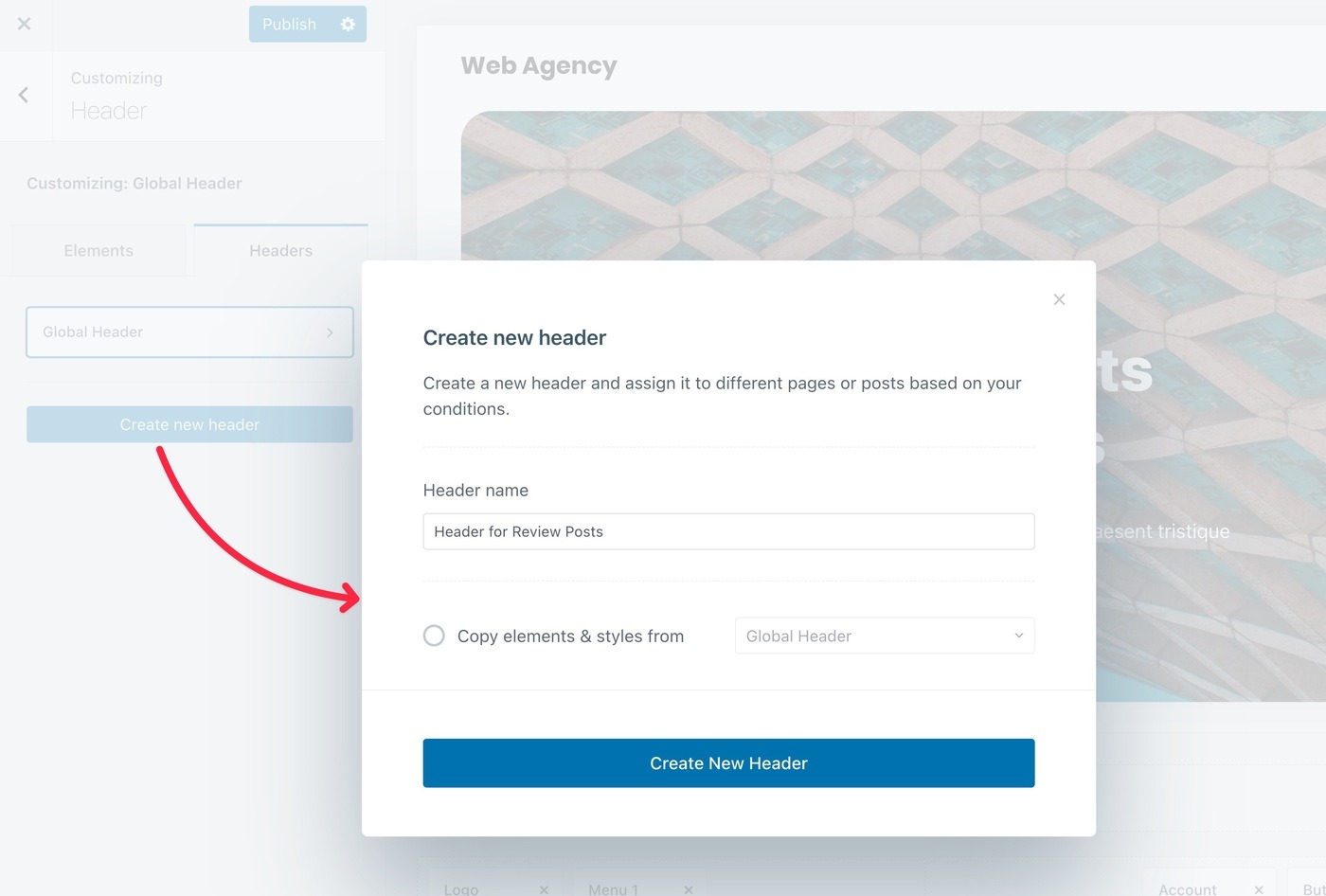
Ad esempio, con le intestazioni, avrai un'opzione per aggiungere una nuova intestazione all'interno del generatore di intestazioni:

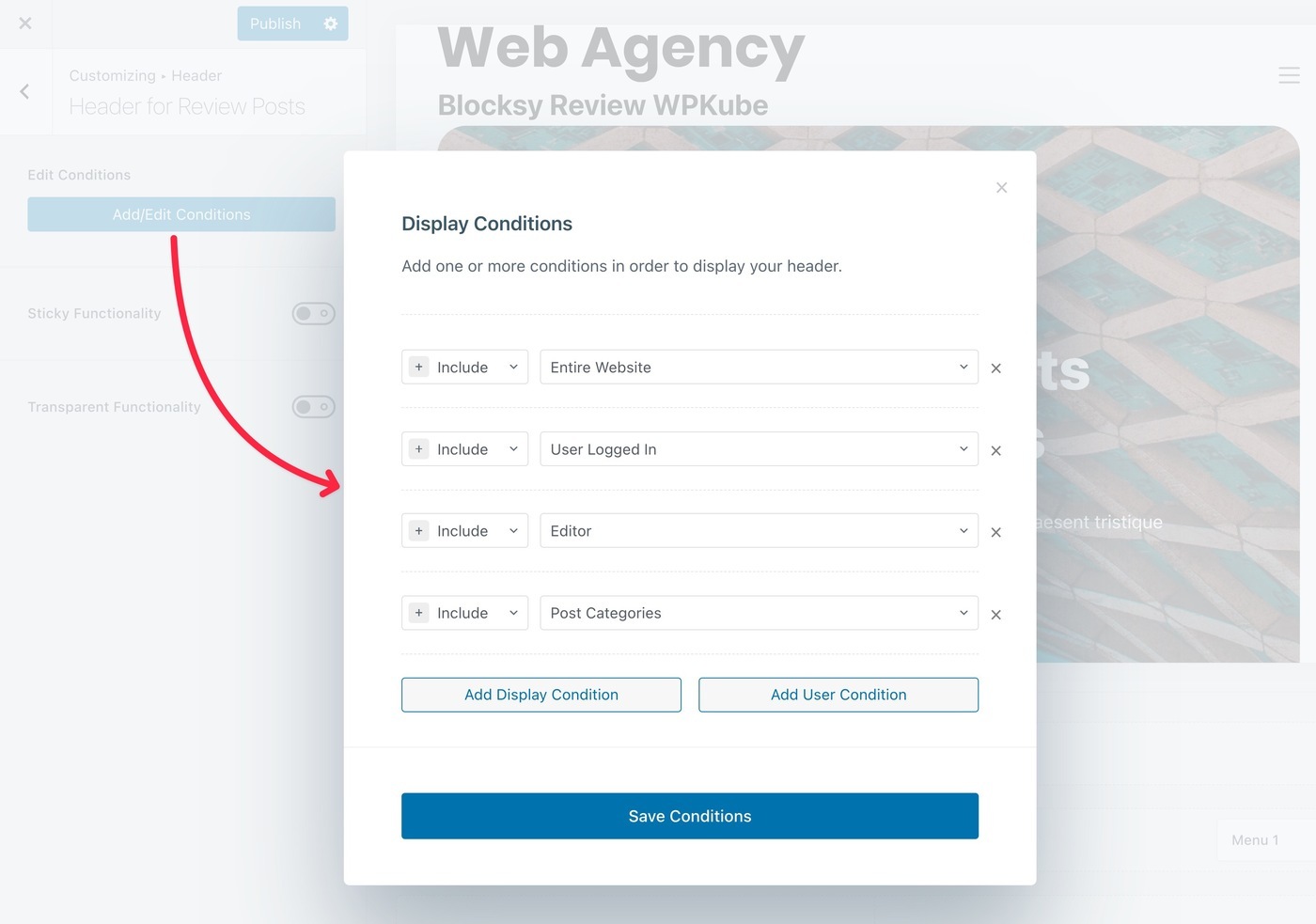
Puoi quindi progettare quell'intestazione proprio come hai creato la tua intestazione globale. L'unica aggiunta è che puoi impostare regole condizionali per quell'intestazione per controllare quando usarla:

Abbastanza dannatamente utile!
5. Layout/ganci personalizzati, AKA Content Blocks (Pro)
Blocksy Content Blocks è una funzionalità più avanzata che ti aiuta a personalizzare il tuo sito.
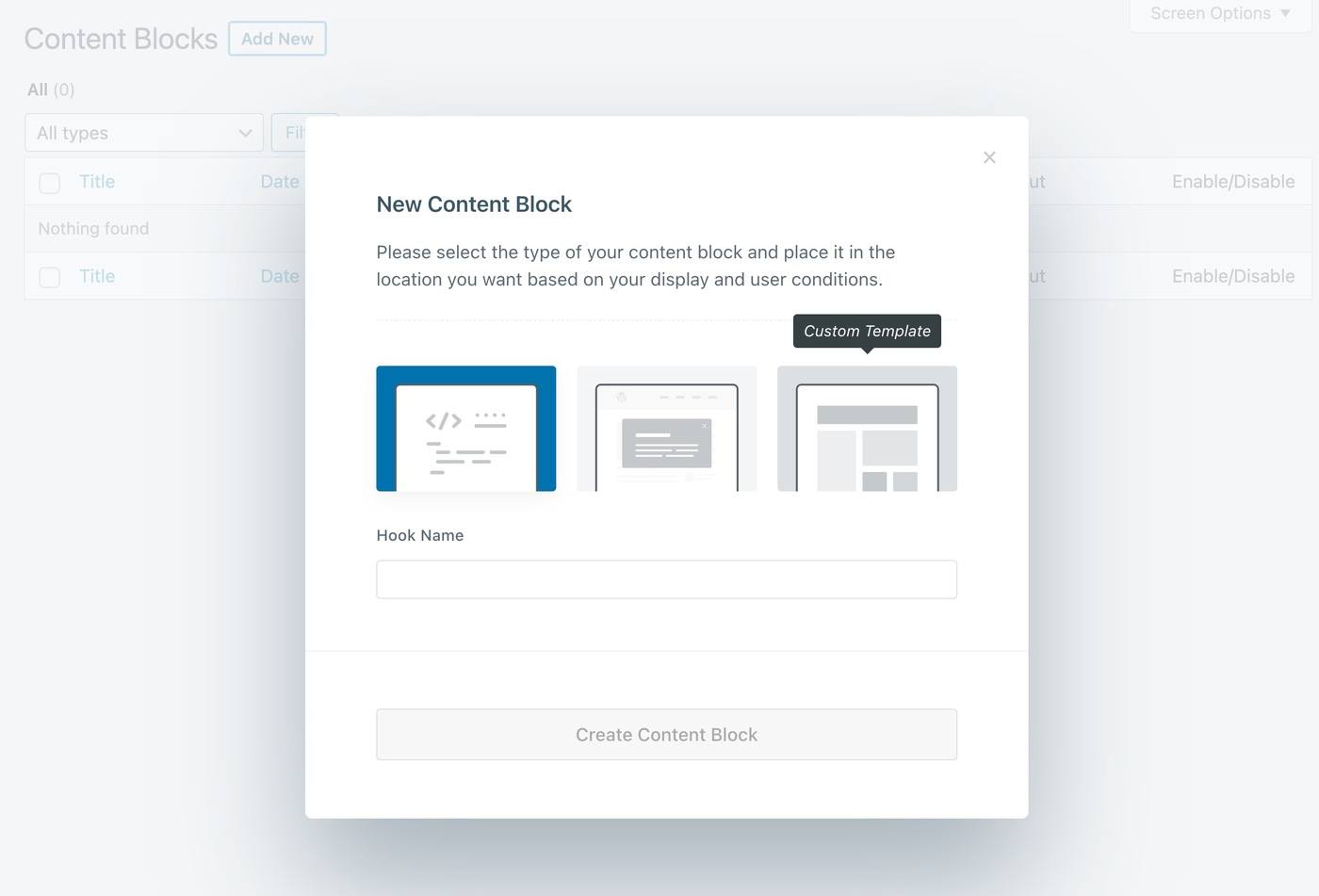
Con Content Blocks, puoi creare tre tipi di design personalizzati:
- Contenuti personalizzati che inserisci in diversi punti del tuo tema utilizzando gli hook.
- Popup che puoi visualizzare sul tuo sito.
- Modelli di temi personalizzati , come la progettazione di un modello di post singolo personalizzato.

Se sei un utente occasionale, potresti non toccarli. Ma per gli utenti più avanzati, questi ti aiutano ad andare oltre le opzioni di personalizzazione senza dover fare affidamento su codice personalizzato o plug-in di terze parti.
Ecco alcuni esempi…
Contenuto personalizzato
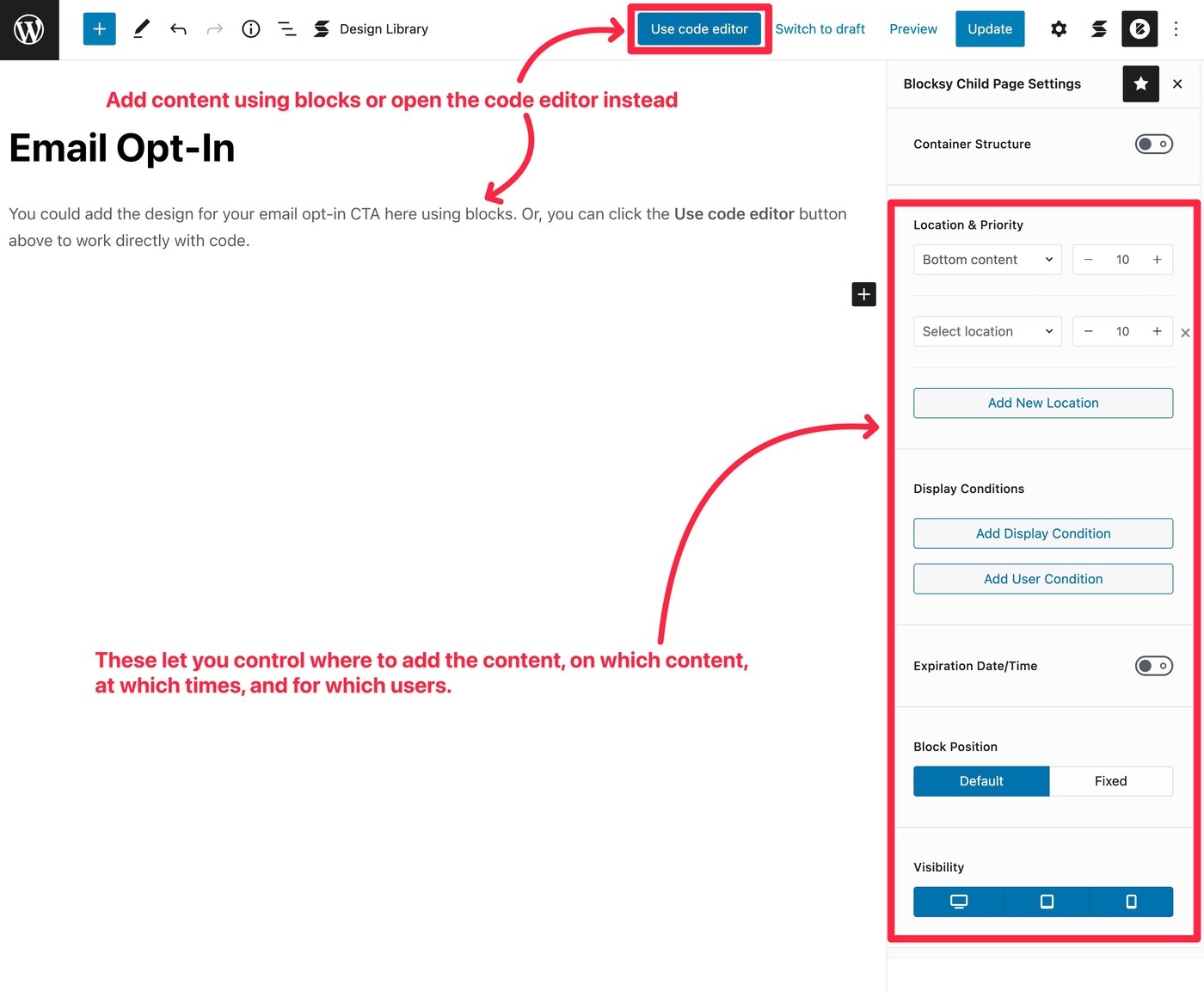
Innanzitutto, supponiamo che tu voglia aggiungere un modulo di consenso e-mail alla fine dei post del blog. Puoi farlo creando un blocco di contenuto personalizzato e utilizzando le numerose posizioni degli hook per inserire il layout in qualsiasi punto del tuo sito.
Per controllare il contenuto effettivo, puoi utilizzare l'editor di blocchi o un editor di codice:

Puoi anche utilizzare le condizioni di visualizzazione per controllare chi vede il blocco:
- Mostra solo su determinati contenuti. Ad esempio, post di blog in una determinata categoria.
- Mostra solo a determinati utenti. Ad esempio, potresti nascondere il modulo di attivazione dell'e-mail per gli utenti che hanno effettuato l'accesso.
- Pianificalo per l'esecuzione in determinati orari.
- Nascondi su determinati dispositivi.
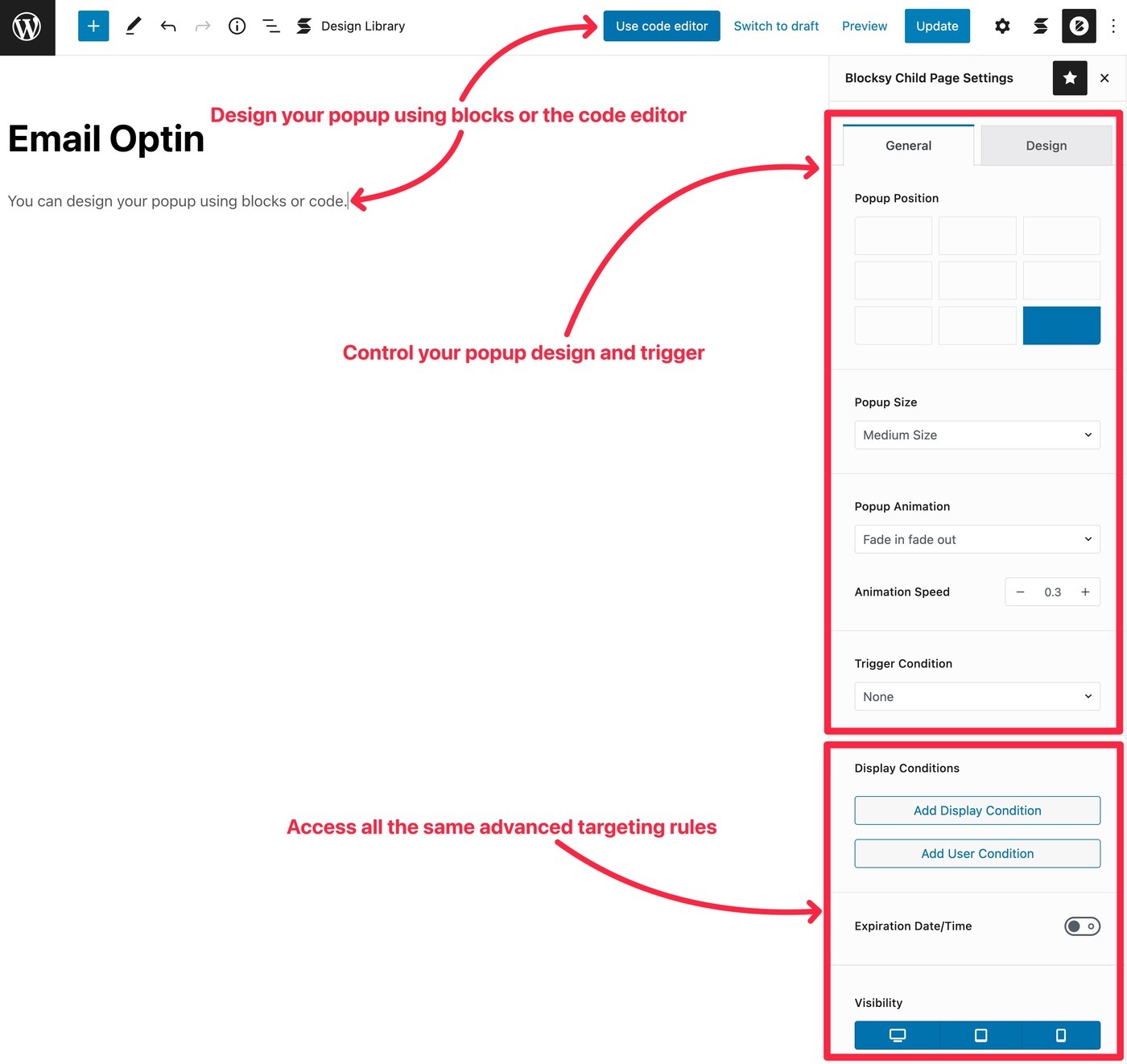
Popup
Con il blocco del contenuto popup, ottieni praticamente tutte le stesse opzioni.
La differenza fondamentale è che stai mostrando il contenuto in un popup invece di iniettarlo nel tuo sito utilizzando le posizioni degli hook.
Hai anche opzioni per scegliere diverse posizioni, dimensioni e trigger di popup.
Le opzioni di attivazione sono esattamente ciò che ti aspetteresti da un plug-in popup dedicato, incluso il tempo sulla pagina, la profondità di scorrimento e persino l'intento di uscita:

Questa è una caratteristica davvero unica poiché la maggior parte degli altri temi non offre popup come opzioni di layout personalizzate . Per la maggior parte dei casi d'uso, questo può eliminare la necessità di utilizzare un plug-in popup separato.
Modelli
Infine, puoi anche utilizzare i Blocchi di contenuto per progettare modelli personalizzati per le seguenti aree del tuo tema:
- Intestazione
- Piè di pagina
- Separare
- Archivio
- 404 pag
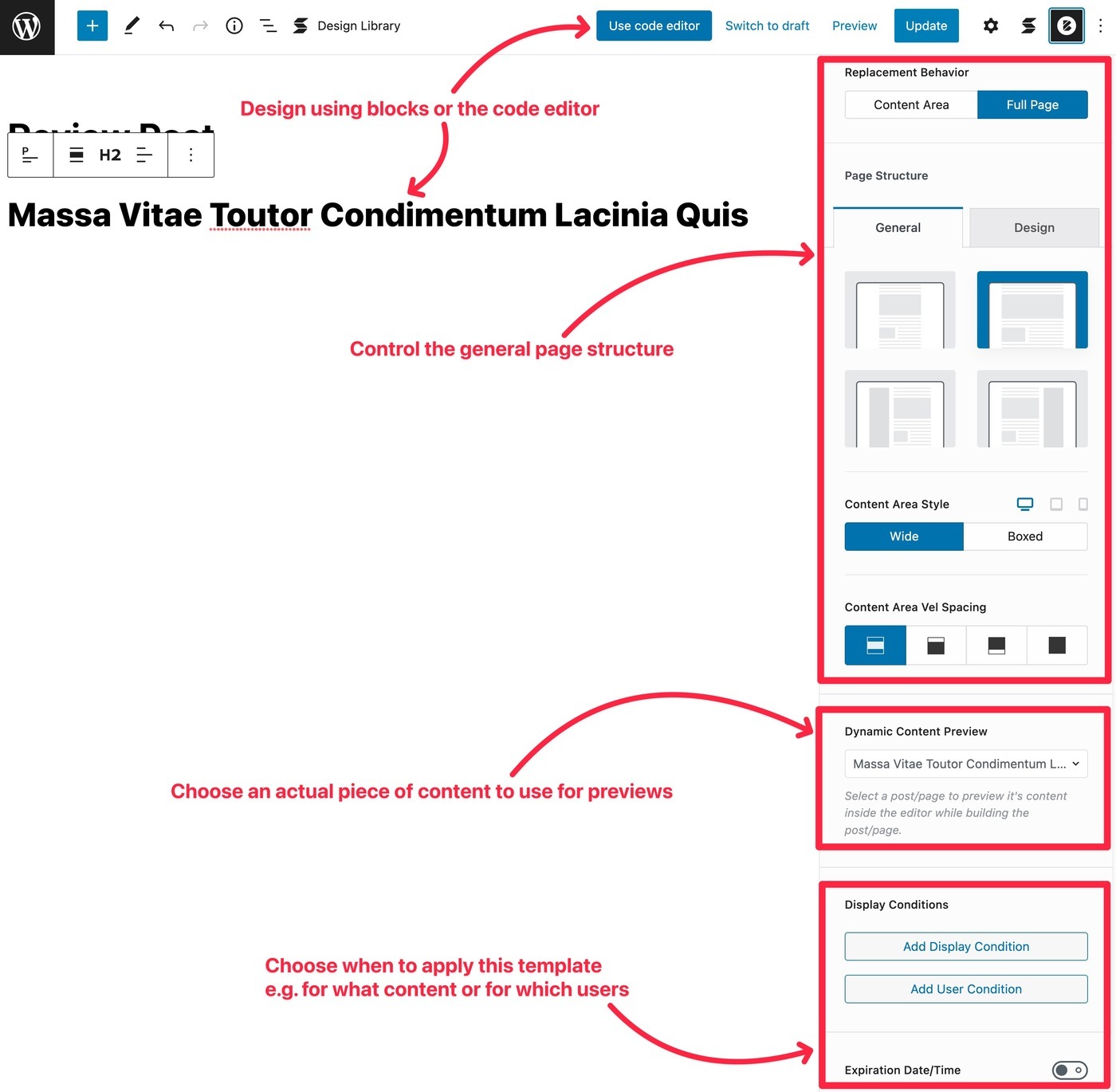
Ad esempio, potresti voler utilizzare un modello di post diverso per i post del blog in una determinata categoria.
Con questa funzione (e i blocchi del tema nativo), puoi facilmente configurarlo:

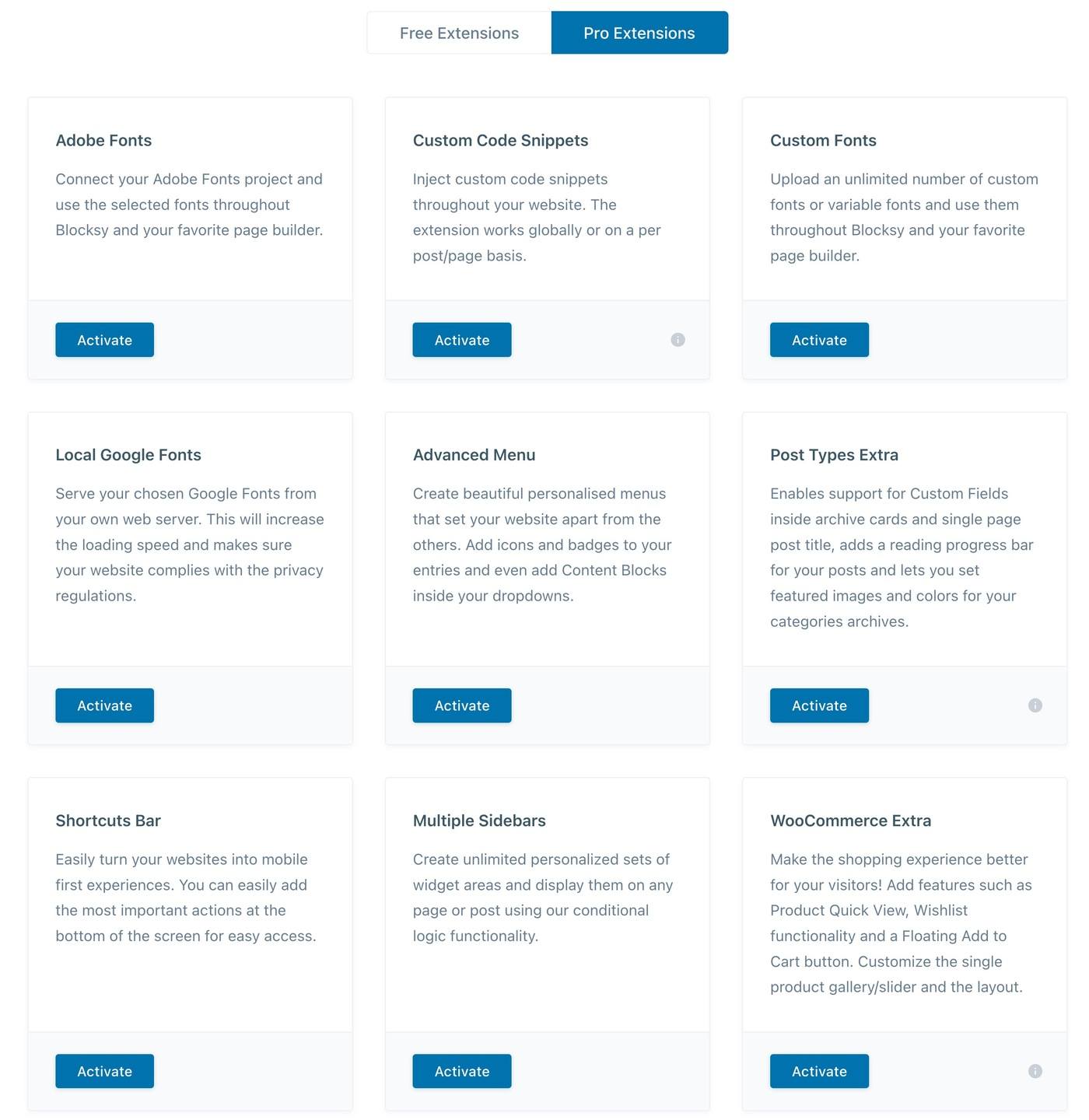
6. Un sacco di altre estensioni utili
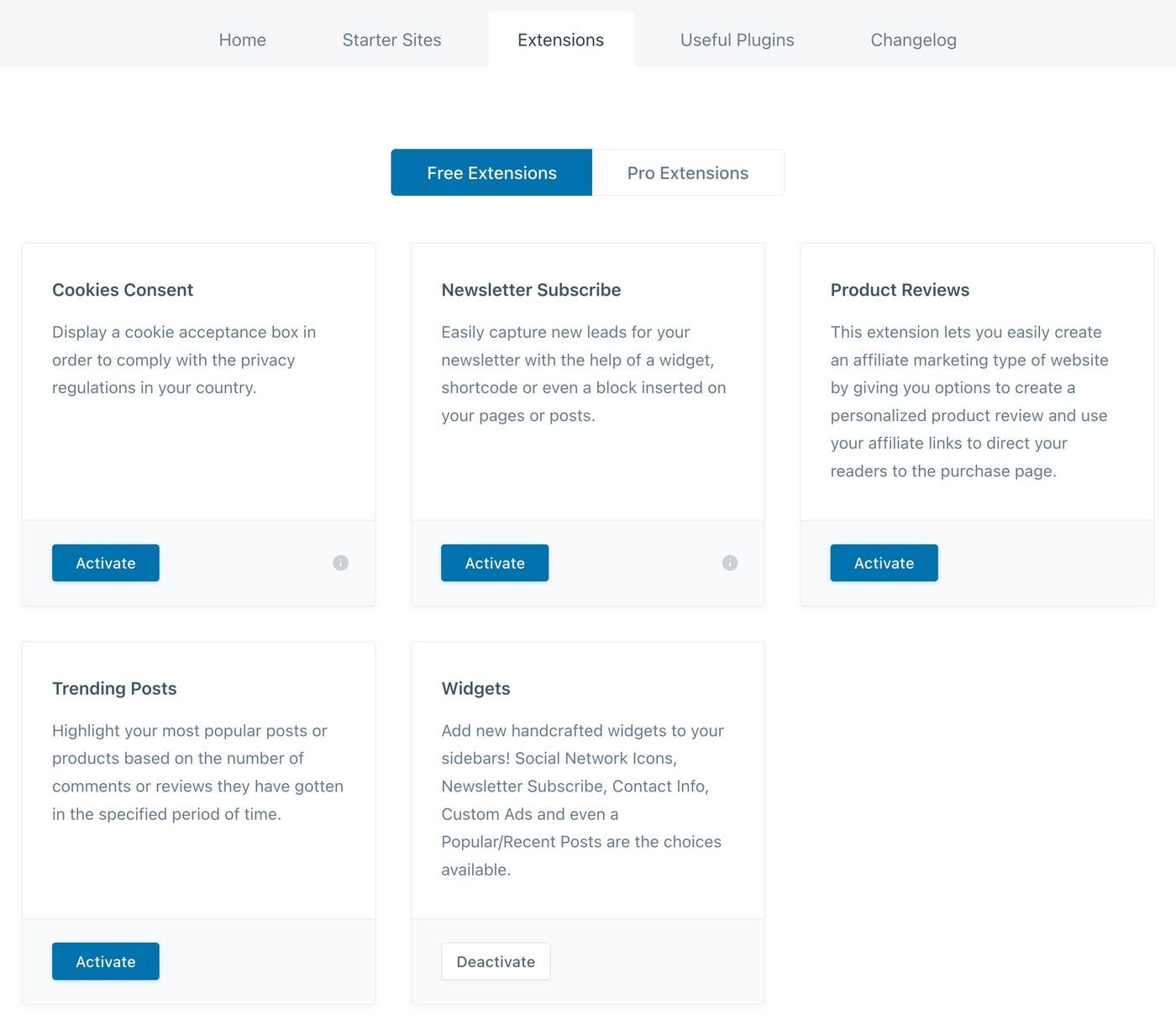
Oltre ai blocchi di contenuto, ottieni alcune altre estensioni uniche che non troverai in altri temi simili.

Ad esempio, ottieni estensioni gratuite per avvisi di consenso sui cookie, iscrizione alla newsletter e recensioni di prodotti:

Con l'opzione Pro, ottieni alcune estensioni avanzate per codice personalizzato, menu avanzati e supporto WooCommerce più avanzato:

Uno dei miei preferiti personali è l'estensione Post Types Extra , che è molto utile se stai creando siti di contenuti personalizzati che includono campi personalizzati. Oltre ad altre utili funzionalità (come una barra di avanzamento della lettura), ti consente di includere contenuti da campi personalizzati nelle tue schede di archivio o nella sezione del titolo di post/pagina.
️ Test delle prestazioni del tema Blocksy rispetto ad altre opzioni popolari
Se vuoi che il tuo sito WordPress si carichi velocemente, scegliere un tema a caricamento rapido è una delle cose migliori che puoi fare.
Blocksy è un tema a caricamento rapido. È leggero e ha uno stack tecnologico molto ottimizzato, come il caricamento del codice solo nelle pagine esatte in cui è necessario invece di caricare tutto in tutto il sito.
Per vedere quanto è veloce, però, ho eseguito alcuni test delle prestazioni sia per Blocksy che per alcuni dei suoi principali concorrenti.
Tutti questi test riguardano solo il tema nudo su una nuova installazione. Anche se questo non è uno scenario del mondo reale molto realistico, penso che sia il modo più giusto per confrontare diversi temi e ti dà una buona idea del "peso" di base di un tema.
Ecco i pesi per vari temi popolari:
Nel complesso, puoi vedere che Blocksy è veloce quanto altri popolari temi leggeri. E rispetto a temi più pesanti come Divi o Avada, è molto più veloce.
Prezzi Blocksy
Il tema principale di Blocksy è disponibile gratuitamente su WordPress.org.
Anche solo con il tema gratuito, hai già accesso a un sacco di opzioni di personalizzazione e diversi siti demo importabili.
Se desideri aggiungere più funzionalità, puoi acquistare Blocksy Pro, che è un plug -in aggiuntivo che installi accanto al tema Blocksy.
Puoi vedere tutte le differenze di funzionalità tra Blocksy gratuito e Pro nella pagina dei prezzi, ma ecco alcune delle aggiunte più importanti:
- Blocchi di contenuto (ganci) e layout personalizzati
- Più intestazioni condizionali, piè di pagina e barre laterali ( invece di utilizzare lo stesso per l'intero sito )
- Mega menu di supporto
- Funzionalità WooCommerce più avanzate come filtri off-canvas, carrello mobile e altro ancora
Puoi acquistare Blocksy Pro come abbonamento annuale o a vita.
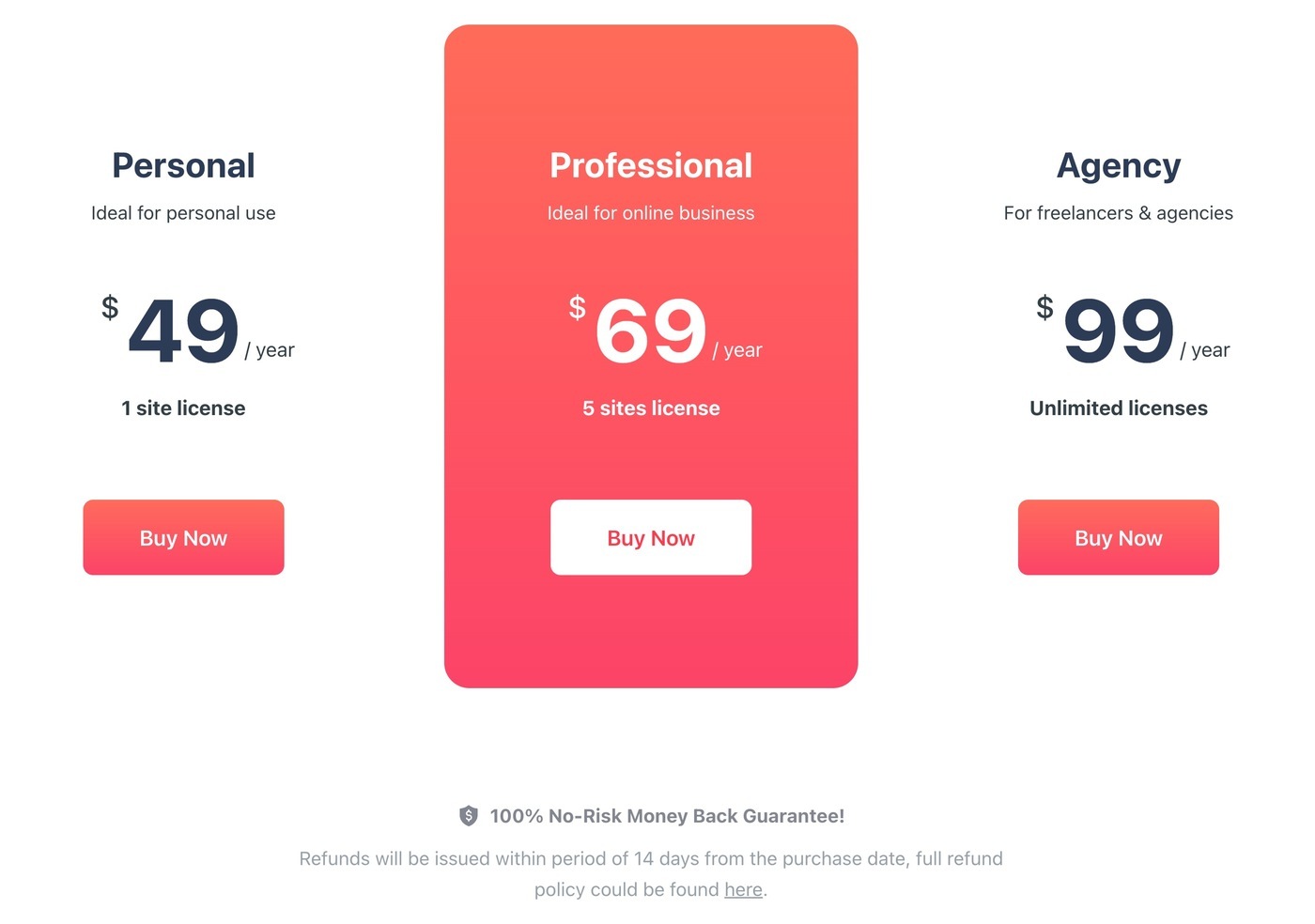
Esistono tre diversi piani tariffari: l'unica differenza è il numero di siti su cui è possibile utilizzare il tema Blocksy:
- Personale - 1 sito - $ 49 all'anno o $ 149 per supporto e aggiornamenti a vita.
- Professionale - 5 siti - $ 69 all'anno o $ 199 per supporto e aggiornamenti a vita.
- Agenzia - siti illimitati - $ 99 all'anno o $ 299 per supporto e aggiornamenti a vita.

Nota: Blocksy utilizza Freemius per la licenza, quindi i limiti del sito sono rigorosamente applicati.
Risparmia denaro con il nostro coupon a tema Blocksy
Tutti quei prezzi sopra sono quelli che pagheresti se non avessi letto la nostra recensione su Blocksy. Ma visto che sei qui, sarai felice di sapere che abbiamo negoziato un codice sconto Blocksy esclusivo.
Con il nostro codice coupon Blocksy, otterrai uno sconto del 10% su qualsiasi piano Blocksy .
Codice : WPKUBE10
Ecco i prezzi dopo aver applicato il nostro codice sconto Blocksy:
- Personale - 1 sito - $ 44,10 all'anno o $ 134,10 per supporto e aggiornamenti a vita.
- Professionale - 5 siti - $ 62,10 all'anno o $ 179,10 per supporto e aggiornamenti a vita.
- Agenzia - siti illimitati - $ 89,10 all'anno o $ 269,10 per supporto e aggiornamenti a vita.
Pro e contro del tema Blocksy
Ora che sai tutto sul tema Blocksy, esaminiamo alcuni dei pro e dei contro dell'utilizzo di Blocksy...
Professionisti
- Prestazioni rapide: il design leggero di Blocksy e il caricamento intelligente delle risorse ti aiutano a creare un sito a caricamento rapido.
- Bellissimi siti dimostrativi : tutti i siti dimostrativi di Blocksy sono fantastici, con design puliti e moderni.
- Supporto per mega menu : Blocksy Pro offre supporto per mega menu integrato, che è qualcosa che manca ad alcuni temi simili.
- Economico per l'utilizzo su un singolo sito : a $ 49 per una licenza annuale per un singolo sito, Blocksy è un po' più economico di altri temi comparabili se ne hai bisogno solo per un singolo sito .
- Layout personalizzati (compresi i popup ) – Blocksy ha una forte funzione di layout personalizzati per utenti esperti. Anche l'opzione popup è unica e qualcosa che non troverai nella maggior parte dei temi simili.
- Eccellenti funzionalità di WooCommerce : se stai costruendo un negozio di eCommerce, Blocksy Pro include tantissime funzionalità avanzate di WooCommerce come liste dei desideri dei prodotti, carrello mobile, visualizzazione rapida, filtri off-canvas e altro ancora.
- Estensioni uniche: le estensioni di Blocksy sono piuttosto uniche per lo spazio e offrono funzionalità davvero utili come avvisi di consenso sui cookie e caselle di recensione del prodotto.
- Intestazioni condizionali, piè di pagina e barre laterali : puoi utilizzarli per creare un'esperienza migliore e più personalizzata per i tuoi utenti.
Contro
- Numero limitato di siti demo importabili : rispetto ad altri temi in questo spazio, Blocksy ha un numero limitato di siti demo che puoi importare. Blocksy ha solo ~25, mentre un tema come Astra ne ha più di 200 e altri temi simili di solito ne hanno almeno 60+.
- Più costoso per l'utilizzo illimitato del sito : mentre Blocksy è economico per l'utilizzo su un singolo sito, la sua licenza illimitata è un po' più costosa rispetto a temi comparabili. Blocksy costa $ 99 per una licenza annuale illimitata, mentre Astra e GeneratePress costano solo $ 59.
- Nessuna integrazione LMS avanzata : se stai creando un corso online, Blocksy non offre integrazioni avanzate di plug-in LMS come temi come Astra o Kadence Theme.
Le migliori alternative al tema Blocksy
Mentre penso che Blocksy sia un ottimo tema, ci sono anche molte alternative Blocksy di qualità che utilizzano lo stesso approccio leggero e multiuso.
Ho già menzionato molti di questi temi, ma mettiamo tutto insieme...
Se ti piace questo approccio ma vuoi prendere in considerazione anche altre opzioni, ti consiglio di esaminare questi temi:
- Astra: il tema non predefinito più popolare di tutti i tempi. Ha una vasta selezione di siti di avviamento e tonnellate di personalizzazione. Scopri di più nella nostra recensione di Astra.
- GeneratePress – riesce ad essere ancora più leggero di Blocksy. Ha anche alcune fantastiche funzionalità avanzate per layout/ganci personalizzati e persino un generatore di temi basato su blocchi completi. Scopri di più nella nostra recensione su GeneratePress.
- Tema Kadence: un'opzione più recente con un sacco di opzioni di personalizzazione, un potente strumento di layout personalizzato e siti dimostrativi di grande impatto. Scopri di più nella nostra recensione del tema Kadence.
- Neve – un'altra opzione molto leggera. Ha una solida raccolta di oltre 80 siti dimostrativi e opzioni di personalizzazione flessibili.
Onestamente, ognuno di questi temi sarà un'ottima opzione per il tuo sito, incluso Blocksy.
Dipende solo dal tuo budget, da quali siti iniziali ti piacciono di più e da eventuali opzioni di personalizzazione specifiche di cui potresti aver bisogno ( ad esempio un certo tipo di intestazione off-canvas che devi assolutamente usare ).
Domande frequenti sulla recensione di Blocksy
Per completare la nostra recensione del tema Blocksy, esaminiamo alcune domande comuni...
Blocksy è uno dei temi WordPress più veloci in circolazione, con codice leggero e caricamento ottimizzato delle risorse tramite Webpack.
Il tema principale di Blocksy è disponibile gratuitamente al 100% su WordPress.org. Se desideri aggiungere più funzionalità al tema, puoi acquistare il plug-in aggiuntivo Blocksy Pro.
No, Blocksy è un tema WordPress leggero, non ha un proprio page builder integrato. Tuttavia, si abbina bene con i popolari plug-in per la creazione di pagine, nonché con l'editor nativo di WordPress.
Il tema Blocksy funziona alla grande con Elementor e molti siti demo importabili di Blocky offrono versioni di Elementor per una facile personalizzazione.
Sì, puoi usare Blocksy su WordPress.com, ma solo se paghi per i piani WordPress.com Business o eCommerce. Hai bisogno di uno di questi piani per poter installare temi e plug-in personalizzati come Blocksy e il componente aggiuntivo Blocksy Pro.
Considerazioni finali: dovresti usare il tema Blocksy?
Nel complesso, Blocksy è un eccellente tema WordPress se ti piace l'approccio leggero e multiuso, che è l'approccio utilizzato da molti temi in questo momento.
Per me, i principali svantaggi sono la sua selezione limitata di siti di partenza predefiniti e il suo prezzo leggermente superiore alla media per una licenza del sito illimitata.
Quelli non sono affatto rompicapo e, d'altra parte, c'è molto da amare in Blocksy.
Prima di tutto, mentre la quantità del sito dimostrativo è limitata, la qualità è eccellente e ogni singolo sito dimostrativo ha un bell'aspetto.
In secondo luogo, le prestazioni sono eccellenti. Oltre al semplice codice leggero e pulito, Blocksy utilizza tecnologie come Webpack per caricare solo il codice per le funzionalità esatte di cui hai bisogno, piuttosto che gonfiare il tuo sito con il codice per le funzionalità che non stai utilizzando.
Infine, ottieni un mucchio assoluto di opzioni nel Customizer nativo di WordPress, inclusi bei tocchi come i costruttori di intestazioni/piè di pagina trascinabili.
Per gli utenti più avanzati, puoi anche personalizzare il tuo sito con layout personalizzati utilizzando la funzione blocchi, inclusa la progettazione di modelli di temi personalizzati utilizzando l'editor di blocchi.
Blocksy offre anche regole condizionali molto forti per tutti questi layout personalizzati, consentendoti di scegliere come target contenuti, utenti, orari e altro ancora specifici.
Nel complesso, penso che Blocksy meriti sicuramente un posto in cima allo spazio del tema WordPress "leggero e multiuso".
Se usi Blocksy, assicurati di utilizzare il nostro esclusivo codice sconto Blocksy per risparmiare il 10% sul tuo ordine.
Fai clic sul pulsante in basso per andare su Blocksy e quindi inserisci il codice coupon WPKUBE10 .
Visita Blocksy
