Pensieri onesti + pro e contro (2022)
Pubblicato: 2022-01-30Stai pensando di utilizzare Beaver Builder sul tuo sito WordPress? Nella nostra recensione pratica su Beaver Builder, ti aiuteremo a decidere se questo famoso generatore di pagine è giusto per te.
Beaver Builder è uno dei page builder più affermati per WordPress. Utilizzando la sua interfaccia visiva, drag-and-drop, puoi creare rapidamente progetti di bell'aspetto senza dover scrivere una singola riga di codice.
Con la sua estensione Beaver Themer, puoi anche andare oltre la progettazione di singole pagine e creare i modelli per l'intestazione, il piè di pagina, il layout di un post singolo e il layout dell'elenco di post (archivio) del tuo tema.
In generale, Beaver Builder si concentra sull'inchiodare molto bene le funzionalità principali di un generatore di pagine e sulla creazione di un'interfaccia solida. È anche uno dei generatori di pagine più leggeri in termini di ottimizzazione immediata, il che è ottimo dal punto di vista delle prestazioni.
Tuttavia, anche se c'è molto da apprezzare su Beaver Builder, non è perfetto e manca delle funzionalità, delle opzioni di design e dei modelli che ottieni con altri builder popolari come Elementor e Divi.
Nel complesso, Beaver Builder può essere un'ottima opzione per alcuni tipi di utenti, ma altre persone potrebbero stare meglio con quegli altri builder.
Nella nostra recensione su Beaver Builder, ti aiuterò a capire quale scenario si adatta meglio a te. Ecco tutto quello che tratterò:

️ Recensione di Beaver Builder: esplorazione delle caratteristiche principali
Per dare il via alla nostra recensione di Beaver Builder, esaminiamo come funziona Beaver Builder e alcune delle sue funzionalità più utili.
Ma prima, vale la pena notare che lo sviluppatore ospita una demo completa di Beaver Builder. Quindi, se vuoi controllare tu stesso le funzionalità, puoi andare qui.
Generatore visivo, trascina e rilascia
La carne di Beaver Builder è il suo builder visivo e drag-and-drop. Questo è ciò che ti consente di creare i tuoi progetti personalizzati senza dover scrivere una singola riga di codice.
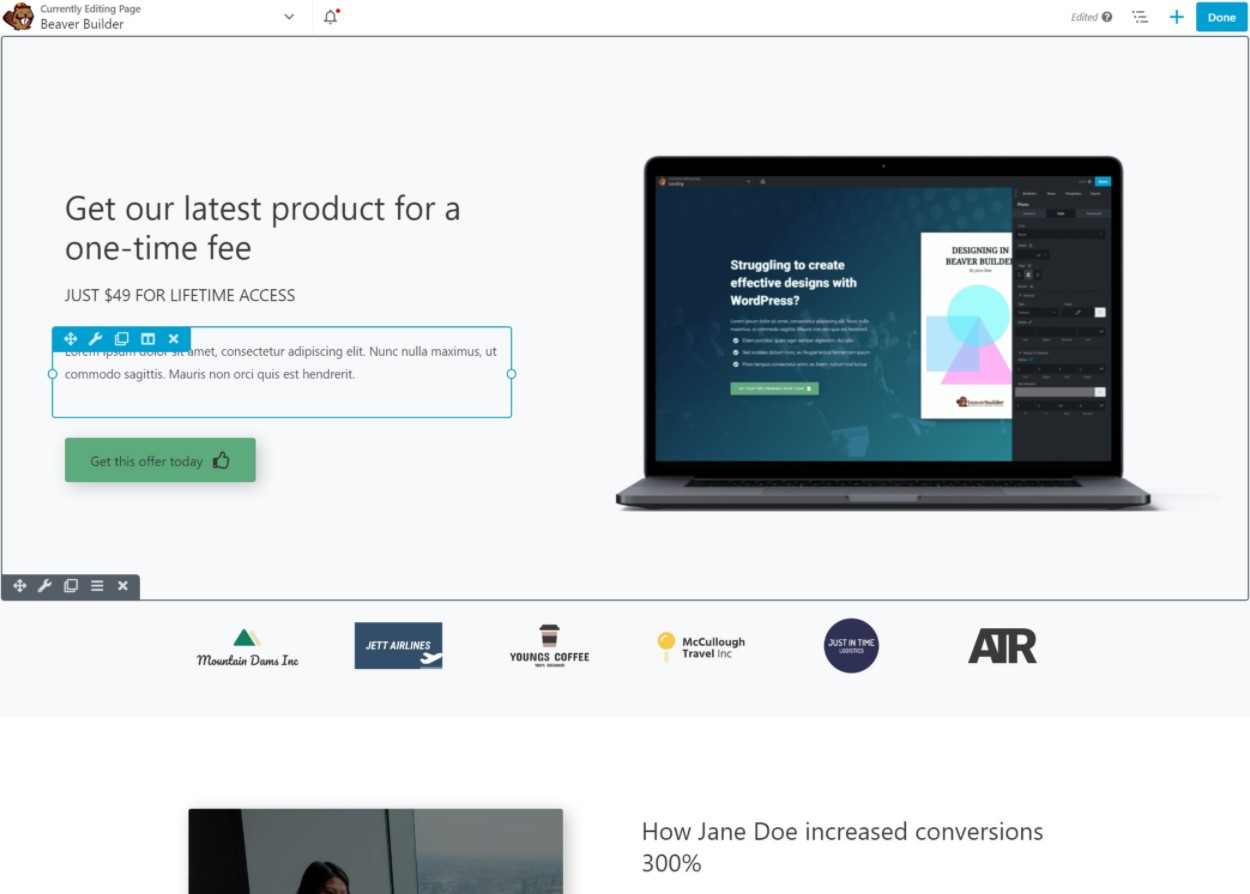
Quando apri per la prima volta Beaver Builder, vedrai un'anteprima a tutta larghezza del tuo progetto insieme a una barra degli strumenti in alto:

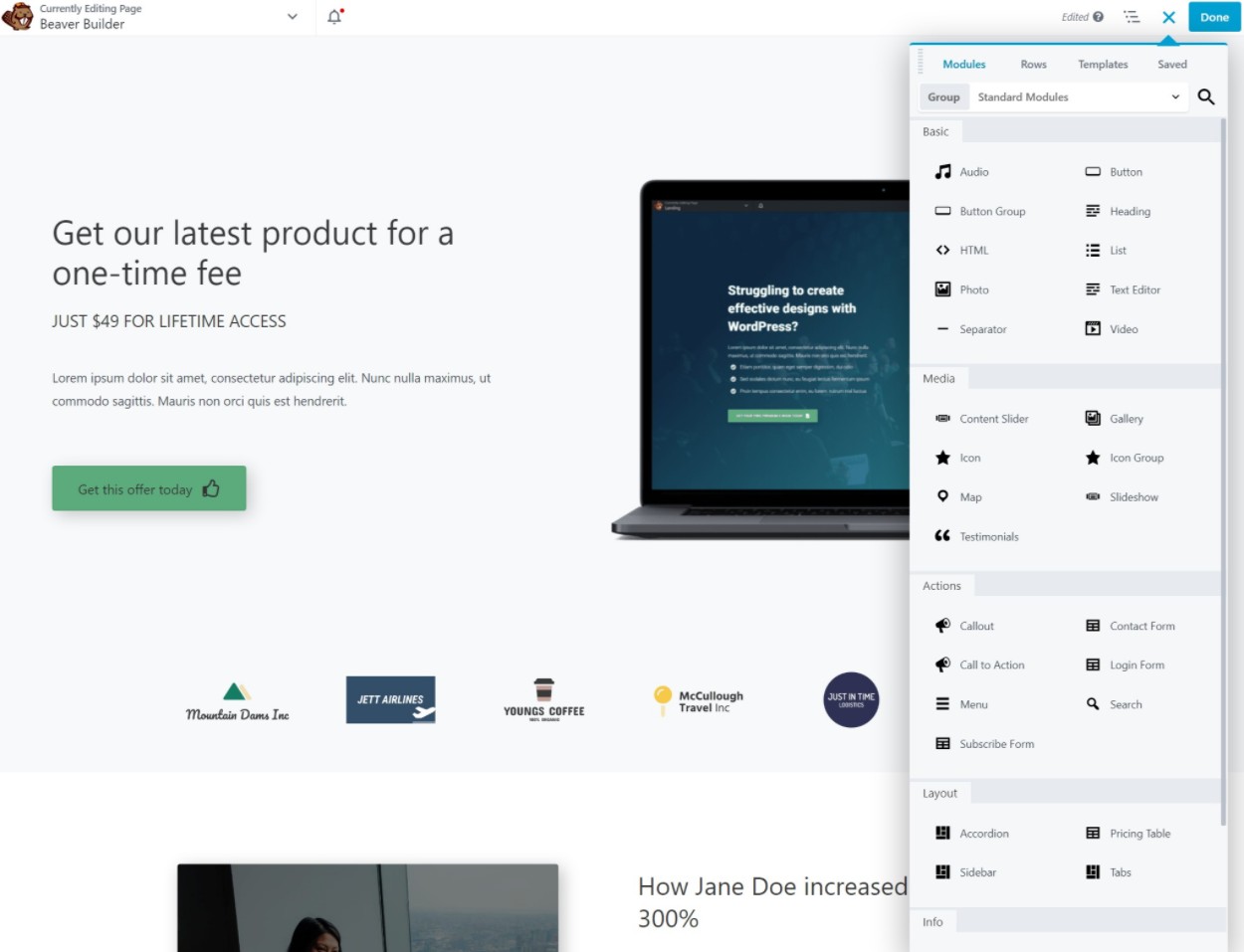
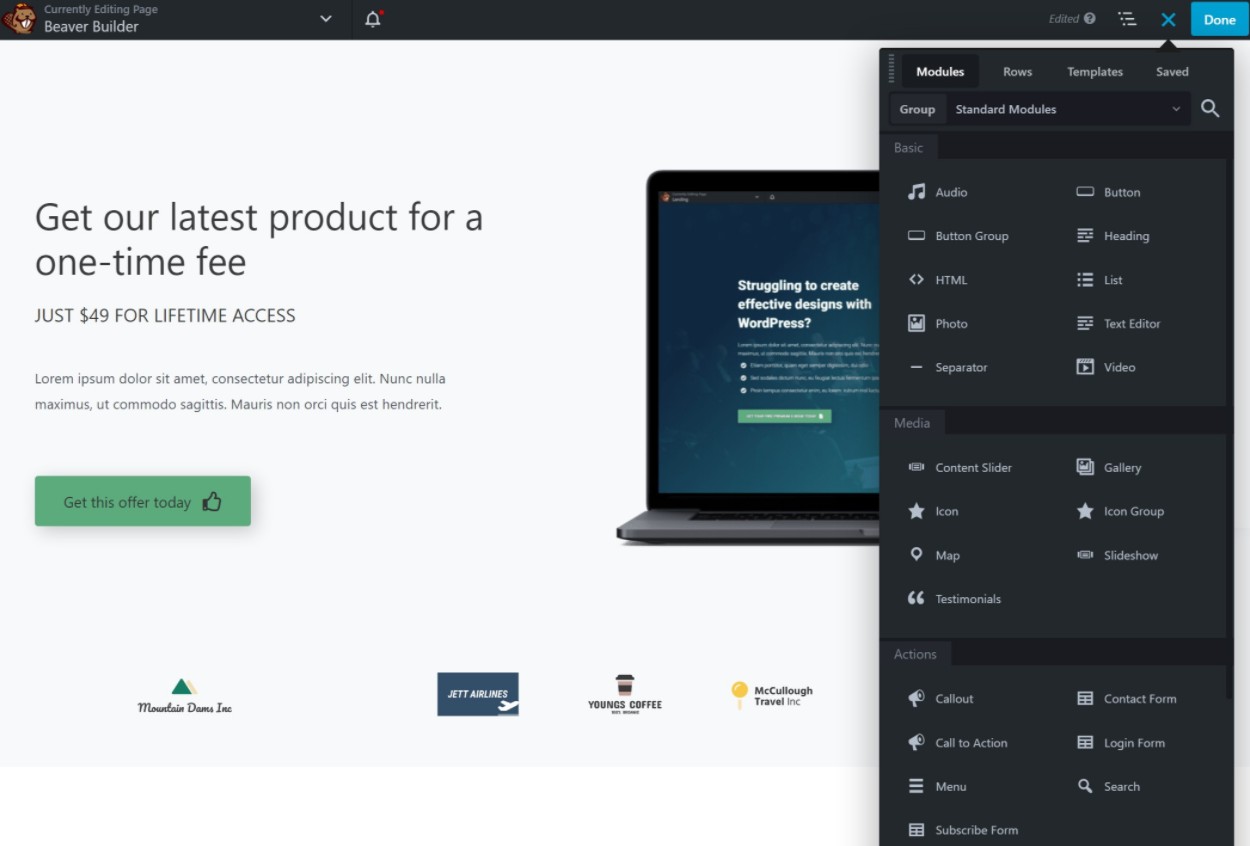
Per aggiungere nuovi moduli o modelli, puoi fare clic sull'icona più per espandere un menu. Per aggiungere un modulo alla pagina, puoi semplicemente trascinarlo dove vuoi che appaia:

Beaver Builder, come praticamente tutti gli altri page builder, ha tre tipi di elementi di pagina:
- Riga : ti consentono di dividere la pagina in sezioni orizzontalmente.
- Colonne : vanno all'interno delle righe e ti consentono di dividere verticalmente una riga in una o più colonne.
- Moduli : ti consentono di aggiungere effettivamente contenuti alla pagina. Li metti all'interno di righe/colonne. Riceverai moduli dedicati per diversi tipi di contenuti come pulsanti, immagini, video, moduli e altro ancora.
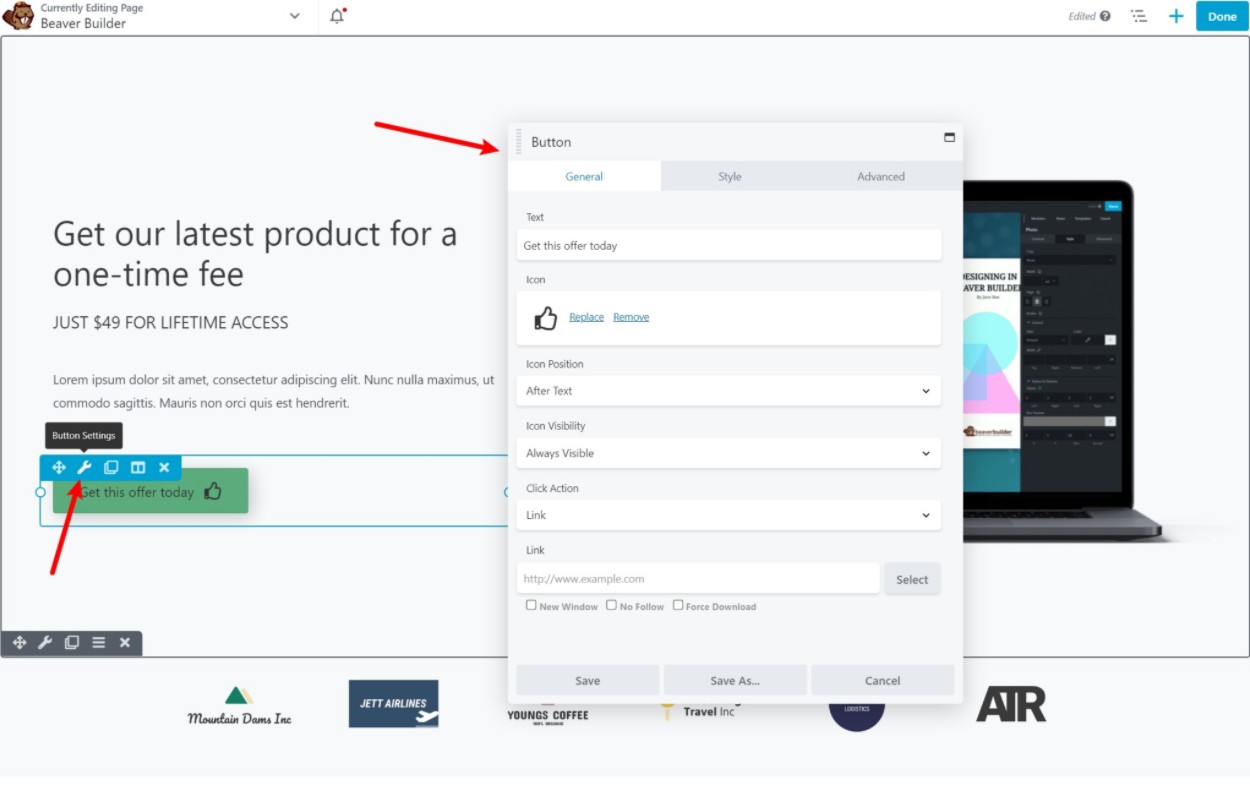
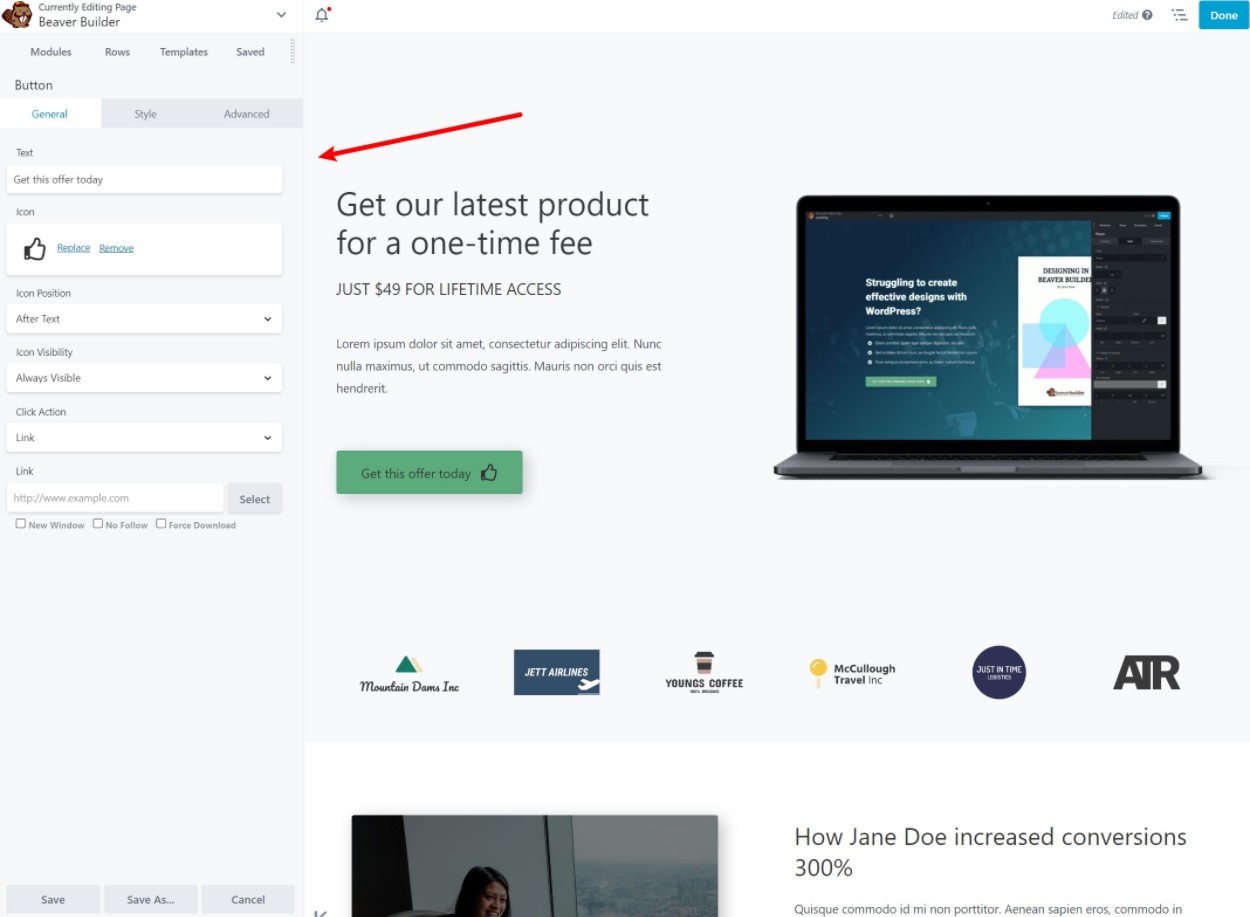
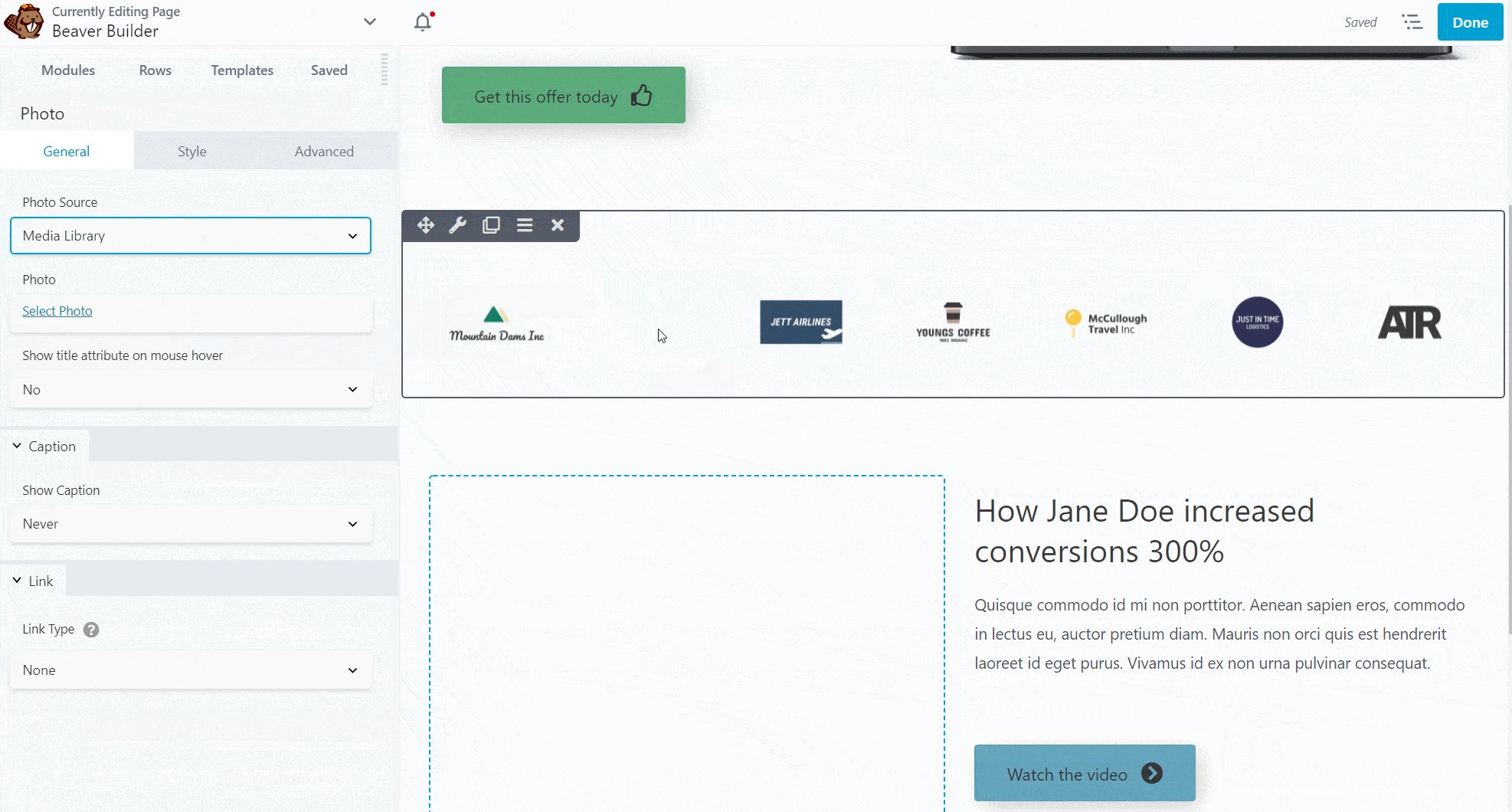
Per qualsiasi elemento, puoi fare clic su di esso per aprire le sue impostazioni. Qui è dove puoi controllare completamente il design, la spaziatura, il contenuto e molto altro:

Per il contenuto di testo, puoi anche semplicemente fare clic sulla pagina e digitare: non è necessario aprire le impostazioni complete solo per modificare il testo ( anche se puoi farlo se lo desideri ). Beaver Builder ha anche un solido elenco di scorciatoie da tastiera che puoi utilizzare per velocizzare i tuoi flussi di lavoro.
Questa è l'idea di base! Evidenzierò alcune cose specifiche che mi piacciono. Ma in generale, una cosa grandiosa di Beaver Builder è che il suo editor è davvero veloce e privo di glitch ( cosa che non è sempre il caso con i visual builder ).
Oh, e un'altra cosa carina: Beaver Builder supporta anche la modalità oscura!

Interfaccia personalizzabile
Una cosa davvero bella di Beaver Builder è che puoi personalizzare il layout dell'interfaccia in base alle tue preferenze, cosa che non è qualcosa che molti altri page builder ti permettono di fare.
Ad esempio, se preferisci avere una barra laterale fissa, puoi semplicemente trascinare il pannello delle impostazioni su entrambi i lati dello schermo e Beaver Builder lo renderà fisso e sempre visibile in quella posizione:

Se desideri tornare all'anteprima a schermo intero e ai menu delle impostazioni popup, puoi semplicemente trascinarlo nuovamente al centro dello schermo.
Opzioni di layout facili
Un'altra cosa che amo di Beaver Builder è la facilità con cui è possibile controllare i layout.
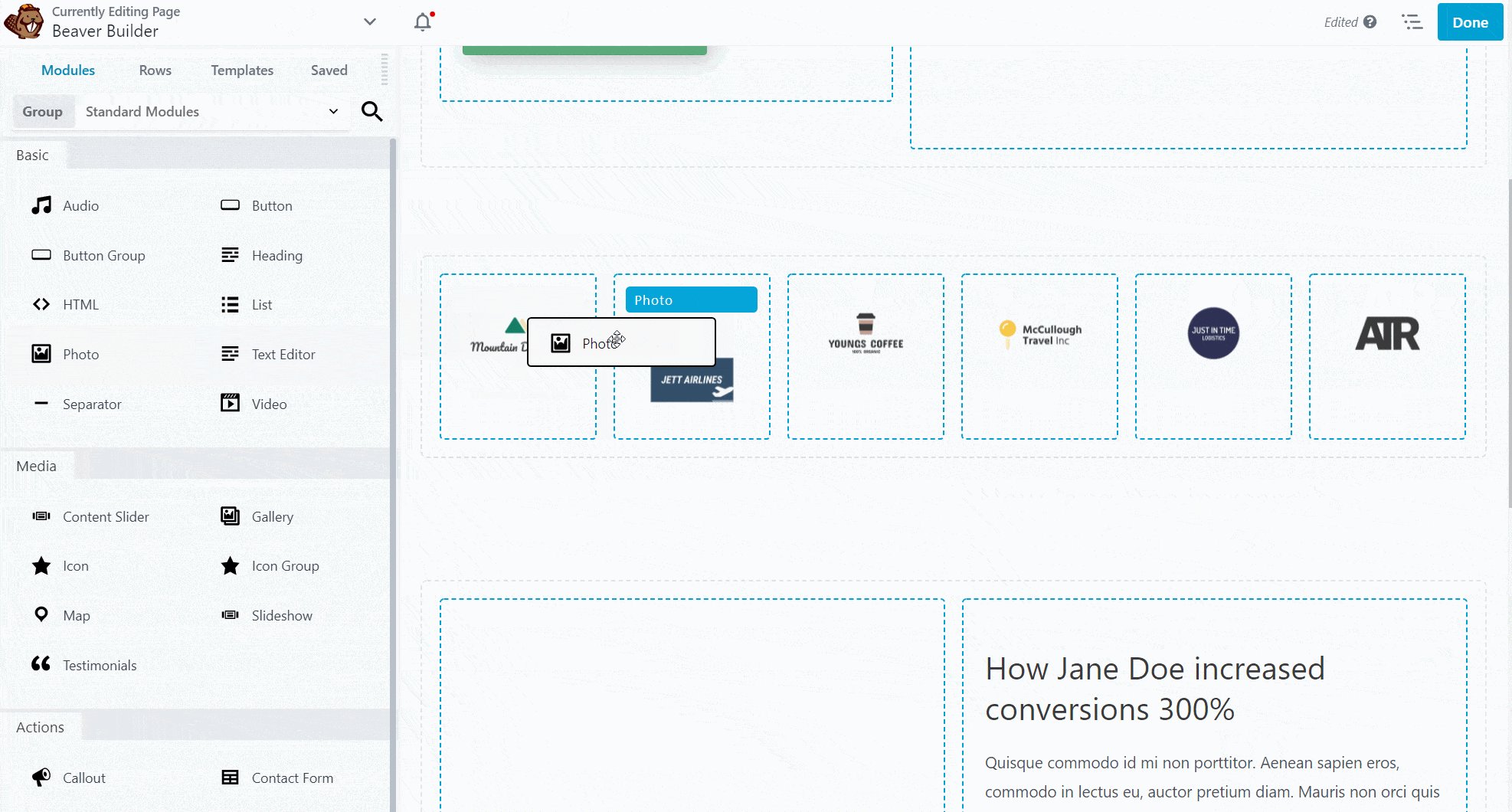
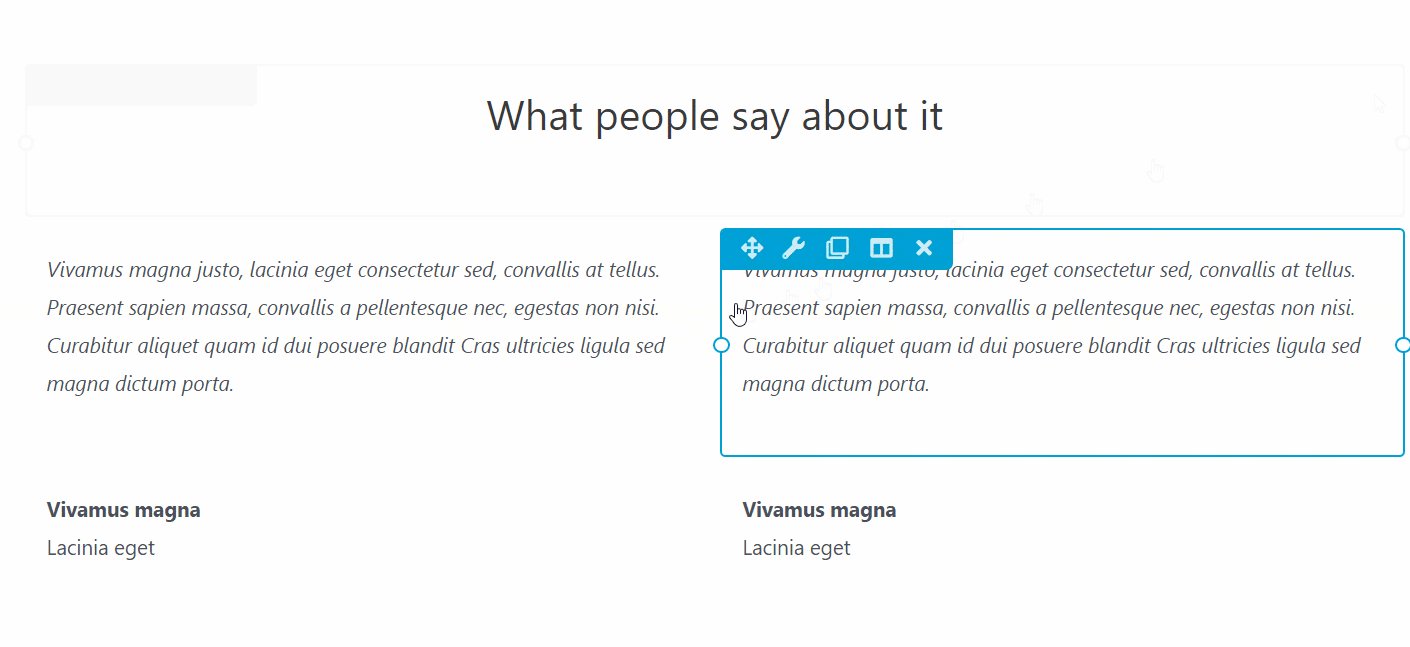
Con molti altri generatori di pagine, devi configurare i layout di riga/colonna prima di iniziare ad aggiungere elementi di contenuto. Ma con Beaver Builder, puoi semplicemente trascinare un modulo accanto a un altro per creare automaticamente una nuova colonna:

È una piccola cosa, ma lo trovo super utile per creare rapidamente layout.
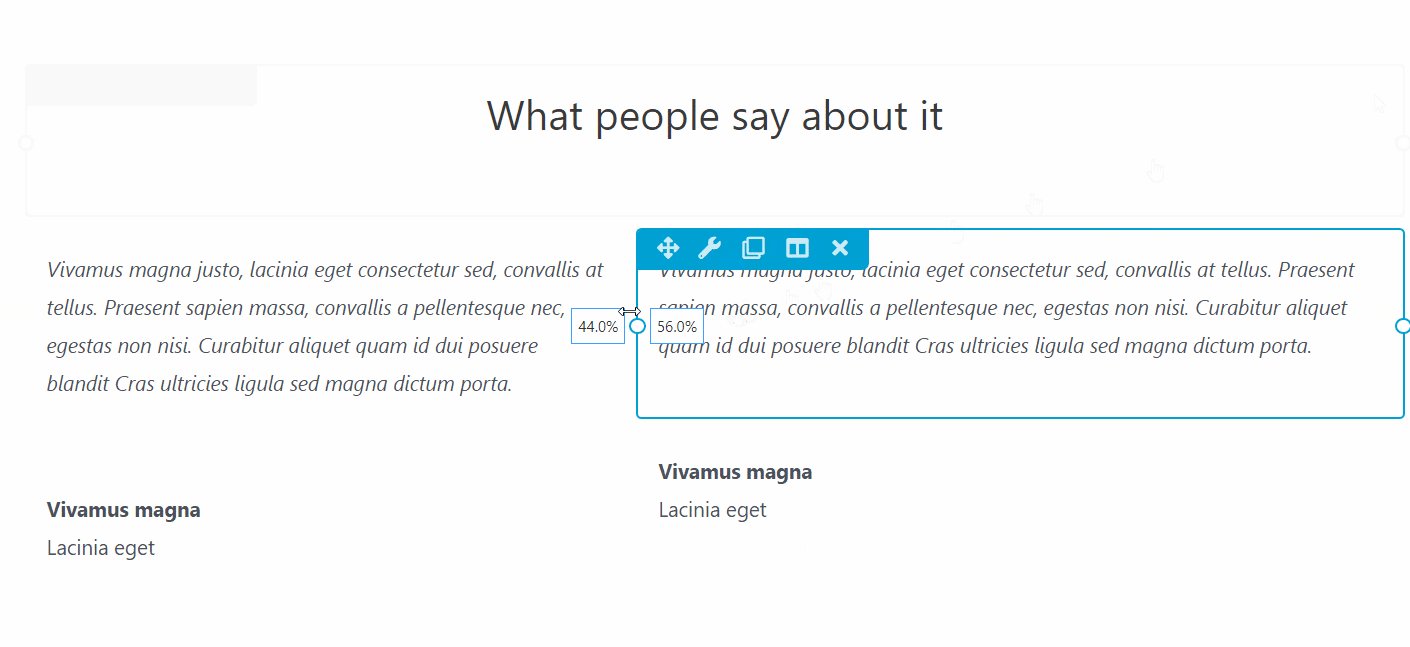
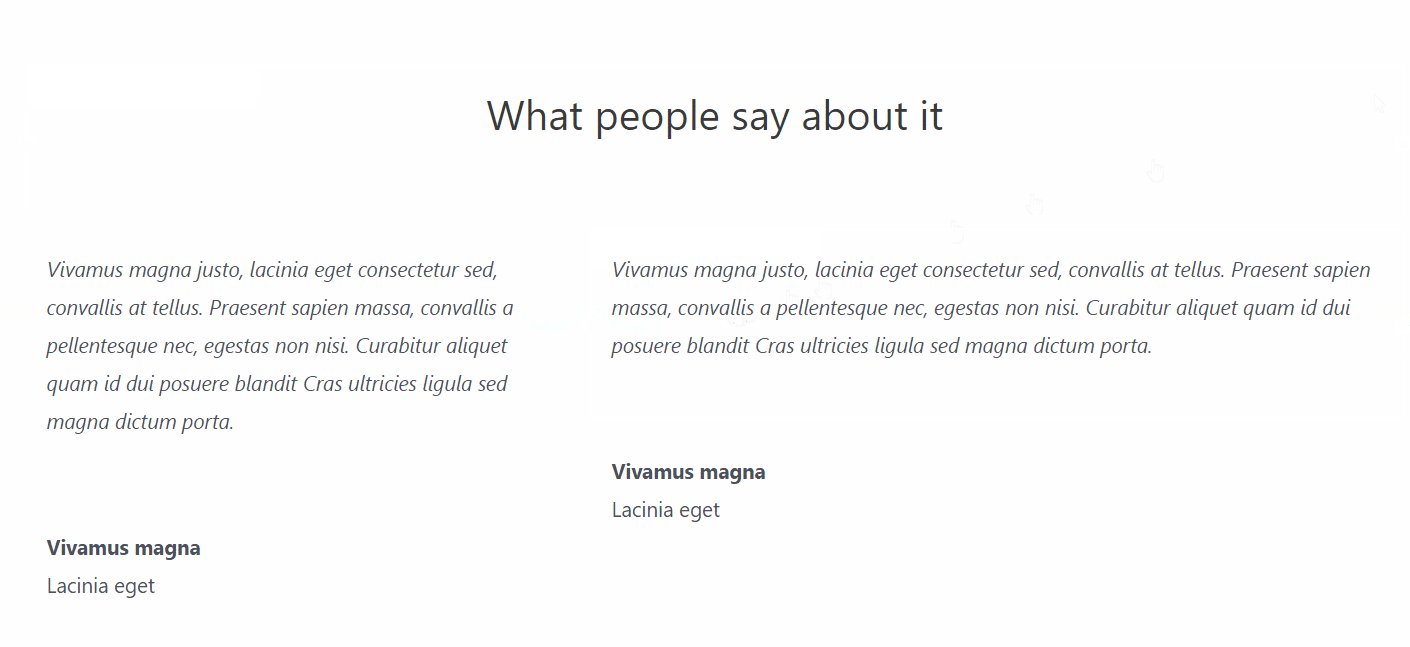
Puoi anche utilizzare il trascinamento della selezione per regolare le larghezze delle colonne, il che significa che non è necessario aprire le impostazioni complete solo per regolare le larghezze:

Design reattivo
Tutti i progetti che crei con Beaver Builder sono reattivi per impostazione predefinita, il che significa che regoleranno automaticamente se una persona sta navigando su un desktop, un tablet o un dispositivo mobile.
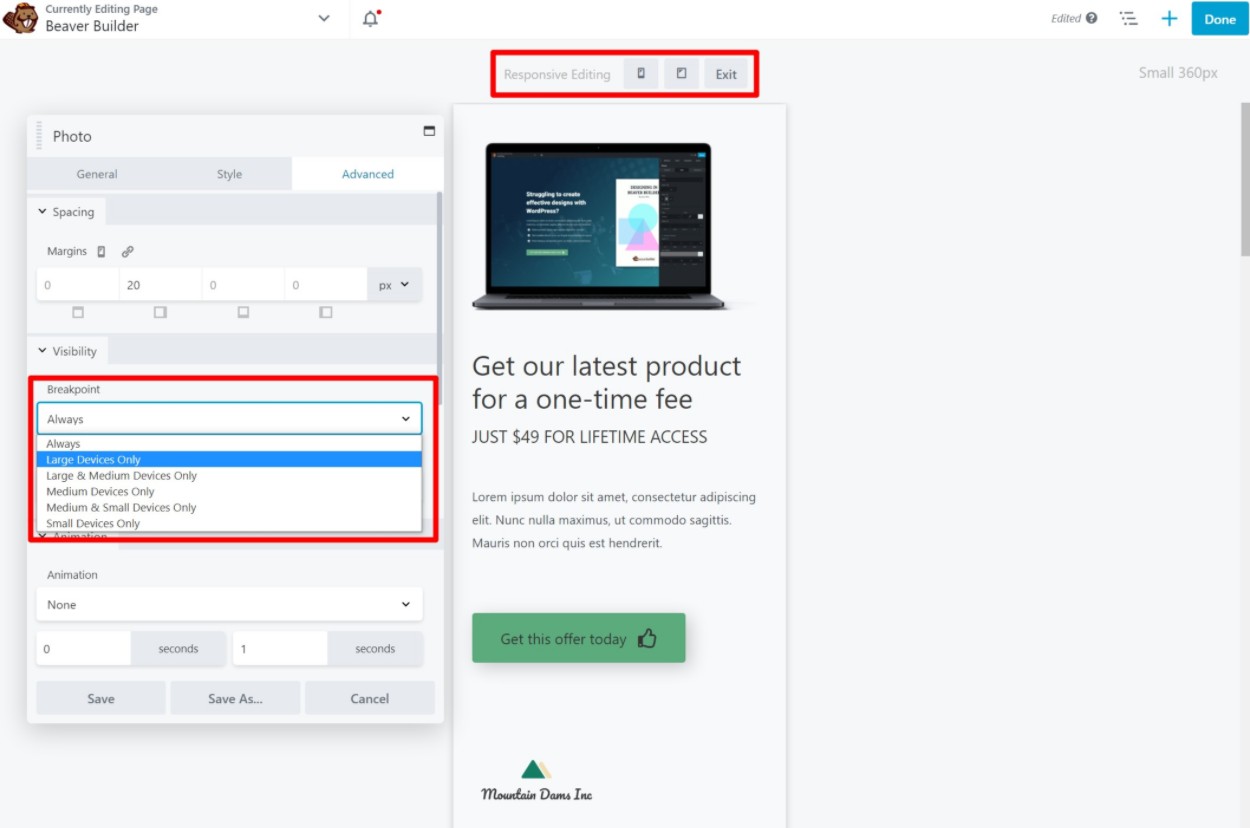
Se desideri un maggiore controllo, tuttavia, Beaver Builder include anche una modalità di modifica reattiva che ti consente di apportare modifiche per dispositivi specifici, tra cui:
- Modifica della dimensione del carattere e della tipografia.
- Nascondere determinate righe, colonne o moduli.
Quando apporti queste modifiche, sarai in grado di vedere come appare il tuo design su diversi dispositivi:

Puoi anche personalizzare i punti di interruzione reattivi per dispositivi mobili e tablet.
Visualizzazione dell'elemento condizionale
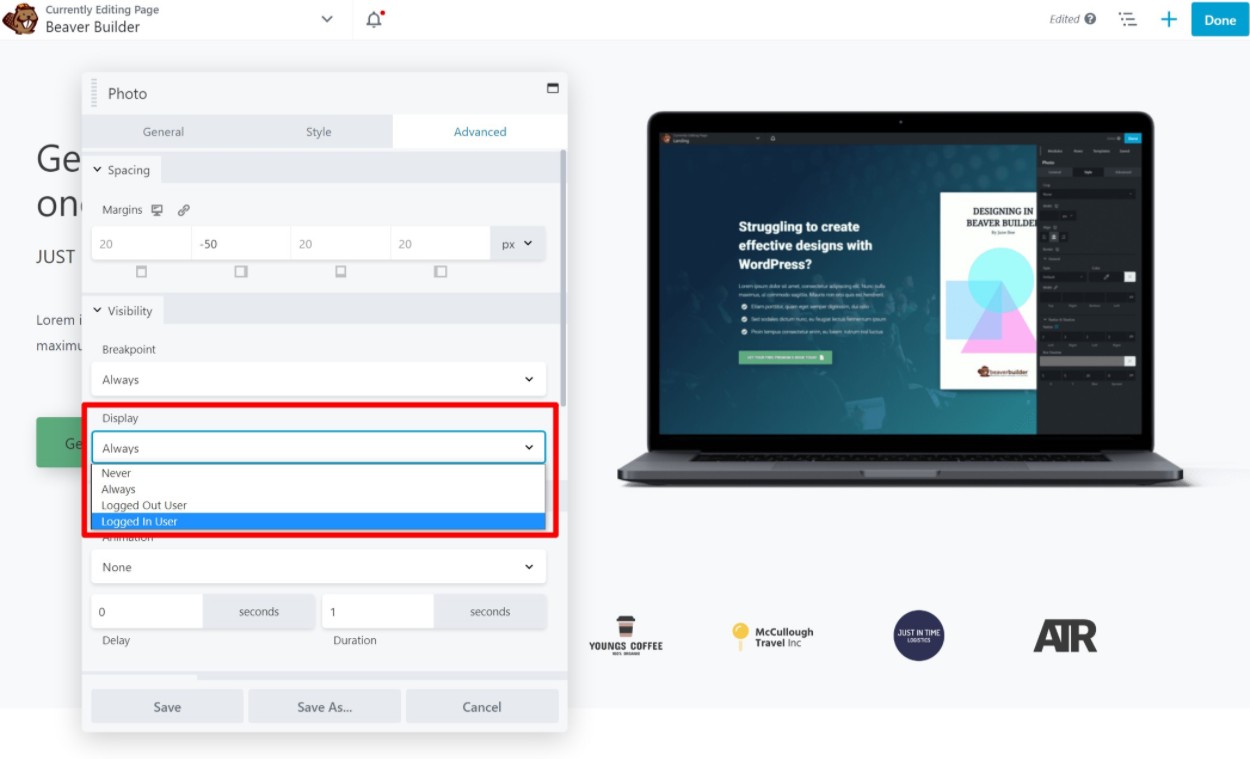
Oltre al design reattivo, Beaver Builder ti consente anche di utilizzare altre regole condizionali per controllare se visualizzare determinate righe o moduli.
Un'opzione unica è che puoi mostrare/nascondere i contenuti in base allo stato di accesso di un visitatore, che ti consente di creare semplici siti di abbonamento senza la necessità di un plug-in di abbonamento dedicato come MemberPress o MemberMouse:

Modelli di Beaver Builder
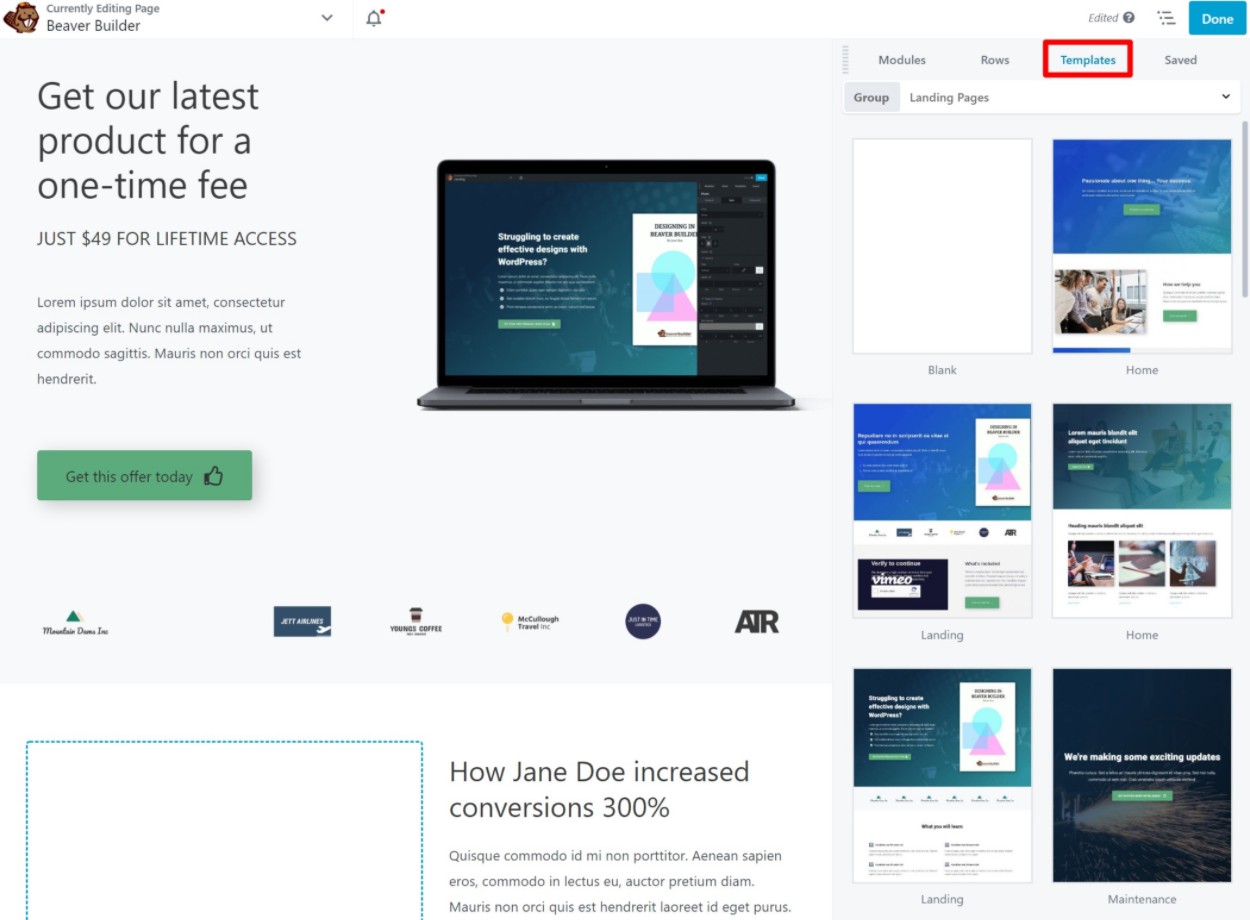
Se non vuoi creare i tuoi progetti da zero, Beaver Builder include alcuni modelli predefiniti per pagine di destinazione e pagine di contenuto.

Sebbene sia bello che i modelli siano presenti, la selezione dei modelli di Beaver Builder è significativamente più limitata rispetto ad altri strumenti come Elementor e Divi. I modelli non sono sicuramente un punto di forza in Beaver Builder.
Una cosa bella, tuttavia, è che puoi salvare i tuoi modelli nella libreria per riutilizzarli in seguito. Puoi anche utilizzare il plug-in Assistant Pro dello sviluppatore per salvare i modelli nel cloud in modo da poterli riutilizzare facilmente su altri siti.
Editor CSS e JavaScript
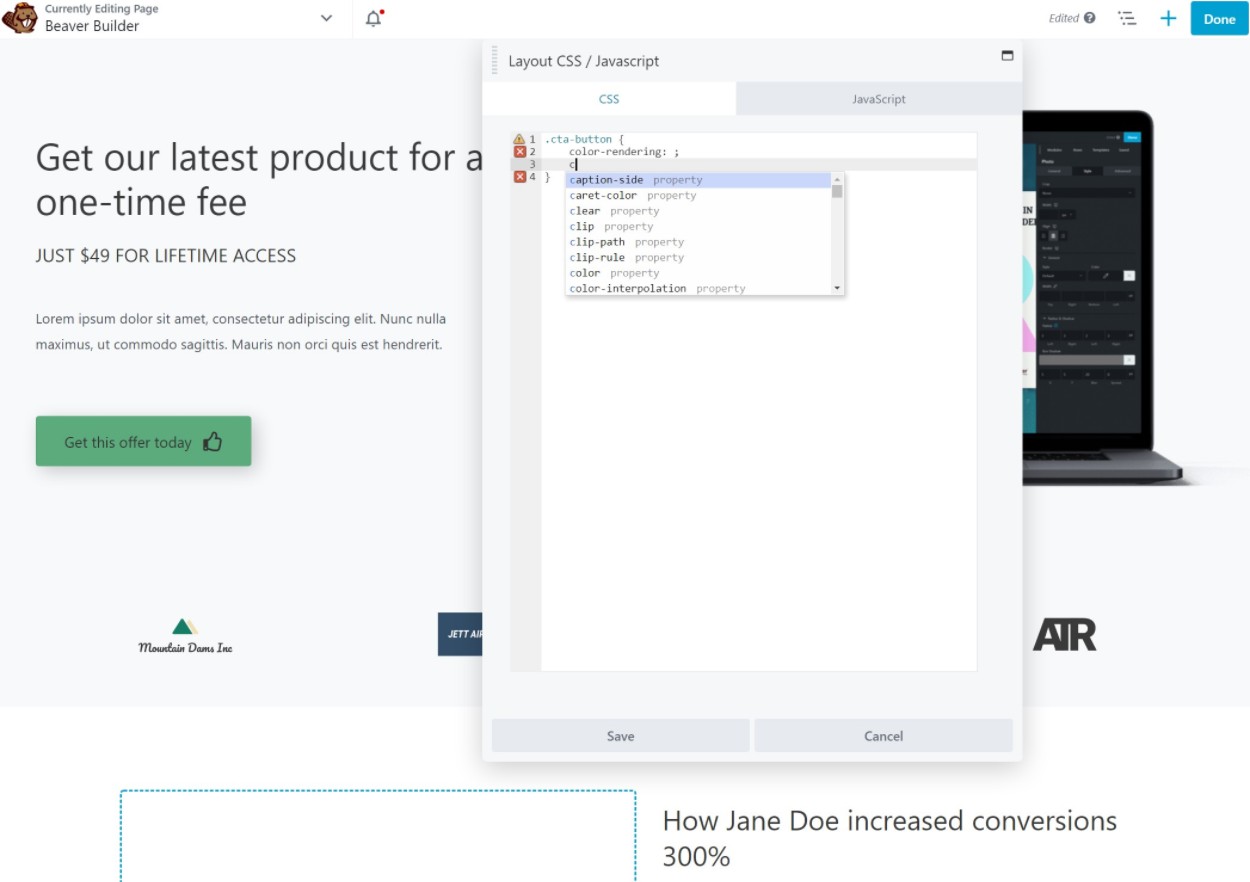
Per gli utenti più avanzati, Beaver Builder semplifica l'aggiunta di CSS o JavaScript personalizzati ai tuoi progetti tramite un editor dedicato che include la convalida di base e suggerimenti:

Puoi anche aggiungere classi CSS a righe o moduli specifici per applicare il tuo CSS.
Tuttavia, non puoi aggiungere CSS personalizzati direttamente a moduli come quelli consentiti da Elementor Pro.
Se hai bisogno di aiuto con CSS personalizzati, Beaver Builder funziona anche con il plugin CSS Hero che abbiamo esaminato qui.
Costruttore di temi
Il plug-in principale di Beaver Builder è un generatore di pagine, il che significa che puoi usarlo per progettare singoli post e pagine.
Tuttavia, con l'estensione ufficiale Beaver Themer, puoi utilizzare la stessa interfaccia di visual builder per progettare i modelli del tuo tema, inclusi:
- Intestazione
- Piè di pagina
- Singolo – ad es. il design utilizzato da alcuni/tutti i post del tuo blog (o un tipo di post personalizzato).
- Archivi – ad esempio la pagina che elenca i post del tuo blog (o il tipo di post personalizzato).
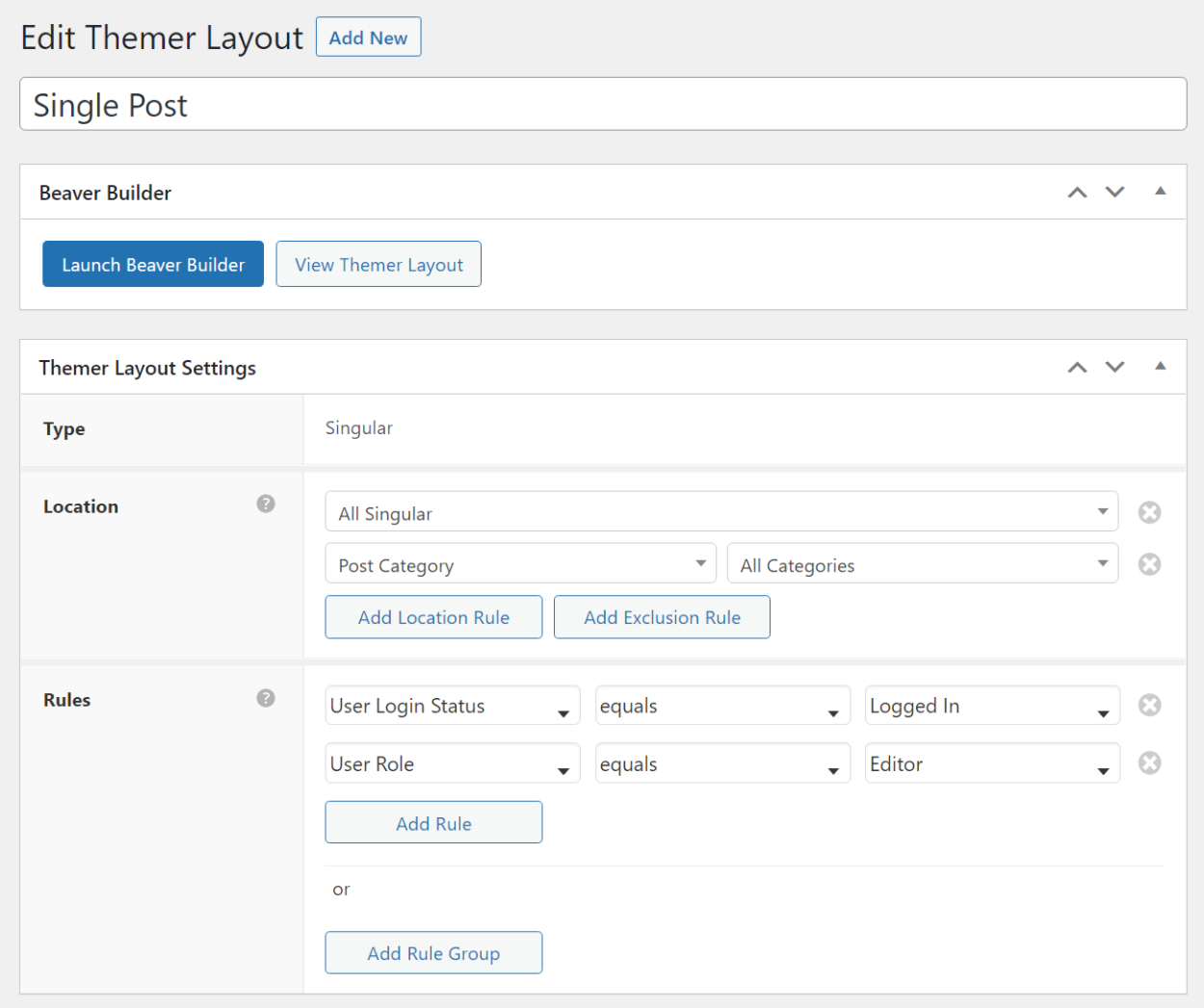
Quando crei un modello, puoi utilizzare le regole per controllare dove applicare quel modello. Queste regole sono davvero flessibili, cosa che penso sia qualcosa che Beaver Themer fa bene. Puoi applicare condizionalmente i modelli in base ai dettagli del post, ai dettagli dell'utente (ad es. stato di accesso o ruolo dell'utente), all'autore e altro ancora

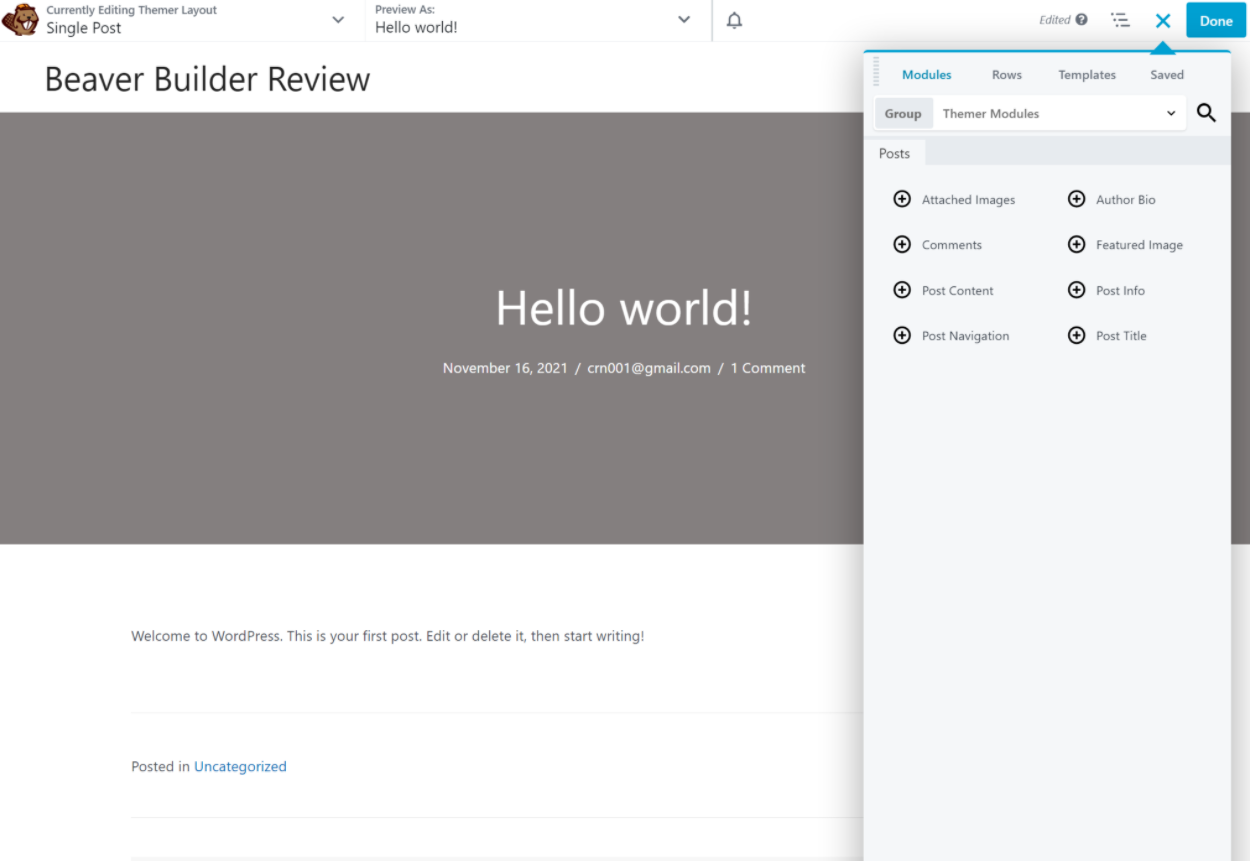
Da lì, puoi aprire il visual builder per progettare il tuo modello. Otterrai alcuni blocchi tematici speciali per inserire contenuto dinamico e Beaver Themer ti consente anche di inserire contenuto dinamico da campi personalizzati che hai aggiunto con plug-in come ACF, Toolset e Pods:

Un'altra cosa che mi piace di Beaver Themer è che puoi progettare parti di modelli (AKA "design parziali") e iniettarle in diverse posizioni di hook di WordPress. Ad esempio, potresti inserire automaticamente alcuni contenuti dopo il contenuto di un post del blog. Questo può essere davvero utile per annunci, CTA, e-mail opt-in e altro ancora.
Tuttavia, uno svantaggio dell'implementazione della creazione di temi di Beaver Builder è che i modelli di intestazione e piè di pagina funzionano solo con una selezione limitata di temi. Puoi creare modelli singoli o di archivio per qualsiasi tema, ma i modelli di intestazione e piè di pagina funzionano solo con i temi in questo elenco. Al contrario, il generatore di temi di Elementor Pro funziona con qualsiasi tema.
Per saperne di più su Beaver Themer, dai un'occhiata alla nostra recensione completa di Beaver Themer.
Estensioni di terze parti
Il plug-in principale di Beaver Builder è completamente estensibile, il che significa che puoi trovare un ampio mercato di estensioni di Beaver Builder di terze parti che aggiungono nuovi...
- Moduli
- Modelli
- Caratteristiche
- Eccetera.
Questi possono essere davvero utili quando hai bisogno di una determinata funzionalità. Ad esempio, se ti senti limitato dalla selezione dei moduli di Beaver Builder, puoi aggiungere PowerPack o Ultimate Addons e avrai accesso a dozzine di nuovi moduli e molte altre utili funzionalità.
️ Revisione delle prestazioni di Beaver Builder
Quindi, parliamo delle prestazioni di Beaver Builder.
Ogni volta che utilizzi un generatore di pagine, sacrificherai sempre almeno alcune prestazioni rispetto al semplice utilizzo dell'editor di blocchi nativo di WordPress.
Tuttavia, quando si tratta di prestazioni, Beaver Builder è una delle opzioni migliori e più leggere che troverai.
Per testare questo, ho impostato una semplice pagina di prova con Beaver Builder, l'editor nativo e alcuni altri popolari plug-in per la creazione di pagine.
Questa è solo una pagina molto semplice che contiene alcuni elementi fondamentali che sono equivalenti tra ogni builder. L'idea è di vedere solo il "peso" di base per ogni costruttore.
Ecco i dati:
| Costruttore | Dimensioni della pagina | Richieste HTTP |
| Editor di blocchi nativo (Gutenberg) | 40 KB | 7 |
| Costruttore di castori | 84 KB | 12 |
| Elementor (con esperimenti di velocità) | 170 KB | 21 |
| Costruttore Divi | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Nota: questi numeri includono il tema del mio sito, che è Astra .

Puoi vedere che Beaver Builder è un po' "più pesante" dell'editor di blocchi, ma è "più leggero" di altri popolari page builder come Elementor, Divi Builder e Brizy.
Nel complesso, fintanto che stai implementando le migliori pratiche per le prestazioni di WordPress, puoi assolutamente creare un sito a caricamento rapido con Beaver Builder.
Per un modo molto semplice per ottimizzare Beaver Builder, puoi accoppiarlo con WP Rocket che può rimuovere automaticamente CSS inutilizzati e ottimizzare JavaScript. Per saperne di più, dai un'occhiata alla nostra recensione di WP Rocket.
Prezzi del costruttore di castori
Quindi, parliamo dei prezzi di Beaver Builder.
Prima di tutto, c'è una versione gratuita di Beaver Builder su WordPress.org. Tuttavia, non lo consiglio come builder gratuito perché la versione gratuita è molto più limitata rispetto alle versioni gratuite di Elementor o Brizy.
Tuttavia, in termini di versioni premium, Beaver Builder è molto conveniente a meno che tu non ne abbia bisogno solo per un singolo sito .
Perché? Perché tutti i piani premium di Beaver Builder consentono l'utilizzo su siti illimitati .
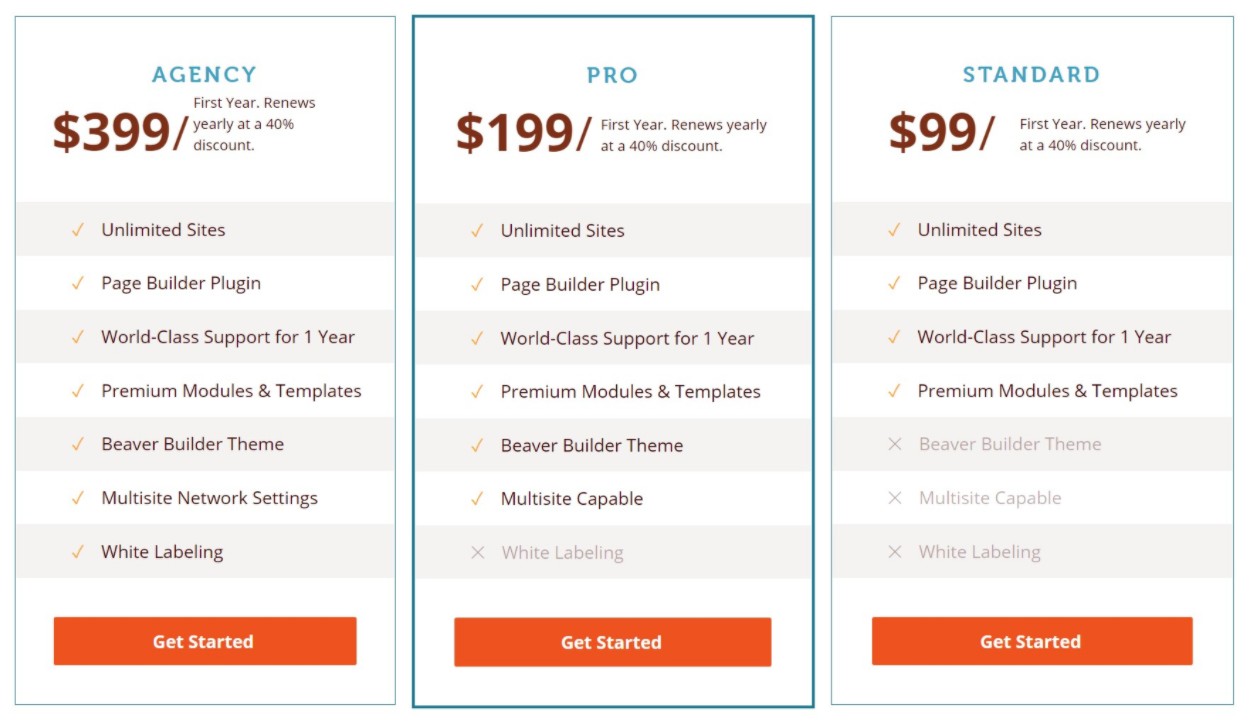
Esistono tre diversi piani, ma la maggior parte delle persone starà benissimo solo con il piano standard da $ 99 più economico in quanto ti consente già di accedere al plug-in per la creazione di pagine completo:

Abbiamo anche uno speciale coupon Beaver Builder che può renderlo ancora più economico.
Ci sono solo tre vantaggi nella scelta di un piano di livello superiore:
- Beaver Builder Theme (piano Pro) – Penso che tu stia meglio usando un tema come Astra, GeneratePress o Kadence, quindi non lo considererei un motivo per aggiornare.
- Supporto multisito (piano Pro): dovresti eseguire l'aggiornamento se stai creando una rete multisito.
- Etichettatura bianca (piano di agenzia): dovresti eseguire l'aggiornamento se stai creando siti di clienti e vuoi nascondere il marchio di Beaver Builder.
Quindi, in pratica, a meno che tu non abbia bisogno di supporto multisito o white label, penso che dovresti attenerti al piano da $ 99.
Oltre alla licenza illimitata del sito, un altro generoso dettaglio dei prezzi di Beaver Builder è che riceverai uno sconto di rinnovo del 40% se desideri continuare a ricevere supporto e aggiornamenti dopo il primo anno.
Nota : puoi utilizzare la versione di Beaver Builder che hai per tutta la vita. Devi solo rinnovare la tua licenza se vuoi ricevere nuovi aggiornamenti ( cosa che consiglio di fare per garantire compatibilità e accesso a nuove funzionalità ).
Uno svantaggio dei prezzi di Beaver Builder, tuttavia, è che è necessario acquistare l'estensione Beaver Themer separata da $ 147 se si desidera accedere alla creazione di temi. Questo è in cima al plugin principale.
Quindi, se vuoi utilizzare Beaver Builder per la creazione di temi, stai cercando $ 246 ($ 99 per Standard e $ 147 per Beaver Themer).
️ Supporto per Beaver Builder
Beaver Builder offre supporto dedicato a tutti i clienti con una licenza attiva.
Prima di tutto, c'è una base di conoscenza dettagliata per l'auto-aiuto in cui puoi trovare le risposte a molte domande.
Se hai ancora bisogno di aiuto, puoi inviare un ticket. Beaver Builder mira a rispondere entro un giorno lavorativo. Tuttavia, il supporto non è disponibile nei fine settimana o nei giorni festivi negli Stati Uniti. Puoi leggere di più sulla politica di supporto qui.
Oltre ai canali di supporto diretto, ci sono anche diversi canali di supporto della community ufficiali in cui spesso puoi ottenere aiuto direttamente dalla community amichevole di Beaver Builder:
Pro e contro di Beaver Builder
Ora che sai cosa fa Beaver Builder e come si comporta, ricapitoliamo alcuni dei pro e dei contro di Beaver Builder.
Professionisti
- Per un generatore di pagine, Beaver Builder è leggero e di facile utilizzo. È l'opzione più leggera di tutti i famosi page builder.
- Beaver Builder è molto stabile. È molto raro vedere persone che si lamentano di bug o problemi tecnici, anche in merito agli aggiornamenti.
- Beaver Builder è snello e focalizzato dal punto di vista dell'interfaccia. Non c'è rigonfiamento e ogni caratteristica sembra essere lì per una ragione.
- Puoi personalizzare il layout dell'interfaccia di Beaver Builder in base alle tue preferenze.
- Tutti i piani premium di Beaver Builder consentono siti illimitati.
- Puoi etichettare in bianco l'interfaccia di Beaver Builder con la licenza dell'agenzia, il che è utile se stai creando siti client.
contro
- Sebbene Beaver Builder copra tutte le nozioni di base, non offre tante opzioni di design avanzate come Elementor o Divi. Ad esempio, Beaver Builder non può eguagliare gli effetti di movimento, il posizionamento personalizzato o il sistema di progettazione globale di Elementor Pro.
- Beaver Builder non ha tutte le funzionalità di qualcosa come Elementor Pro. Ad esempio, non esiste un generatore di popup. Se ti piace avere molte funzionalità, questo è un imbroglio. Tuttavia, se desideri solo un semplice generatore di pagine, potresti effettivamente considerare questo come un vantaggio.
- I modelli di Beaver Builder sono limitati e alcuni sembrano datati. Elementor, Brizy e Divi offrono tutti modelli più belli e più belli.
- Non c'è supporto per il clic con il tasto destro nell'interfaccia, che è qualcosa che praticamente tutti gli altri costruttori popolari offrono ora. Il supporto del clic con il pulsante destro del mouse può essere davvero utile per velocizzare attività comuni come copia/incolla.
- Beaver Themer offre solo la compatibilità di intestazione/piè di pagina con una selezione limitata di temi. La maggior parte degli altri costruttori di temi funzionerà con qualsiasi tema.
Beaver Builder contro le popolari alternative di Beaver Builder
Se stai considerando Beaver Builder, significa che potresti anche prendere in considerazione alcuni degli altri popolari plugin per la creazione di pagine. Diamo un'occhiata a come si confronta con due popolari alternative di Beaver Builder: Elementor e Divi.
Beaver Builder contro Elementor
Ecco i pro e i contro di Beaver Builder vs Elementor (la nostra recensione).
Vantaggi di Beaver Builder:
- Migliori prestazioni fuori dagli schemi.
- Molto stabile.
- Layout dell'interfaccia personalizzabile.
- Consente siti illimitati su tutte le licenze, il che può renderlo più economico se lo utilizzi su più siti.
- Sconto del 40% per il rinnovo ( Elementor non offre alcuno sconto per il rinnovo ).
Vantaggi di Elementor:
- Altre opzioni di progettazione come Effetti di movimento e posizionamento personalizzato.
- Fare clic con il pulsante destro del mouse su supporto.
- Altre funzionalità come il generatore di popup.
- Modelli più/migliori.
- Il generatore di temi è compatibile con più temi di base.
- Versione gratuita molto più funzionale.
- Più economico per un singolo sito.
Scopri di più nel nostro confronto tra Elementor e Beaver Builder.
Beaver Builder vs Divi Builder
Ecco i pro e i contro di Beaver Builder vs Divi Builder (la nostra recensione).
Vantaggi di Beaver Builder:
- Migliori prestazioni fuori dagli schemi.
- Più veloce e senza problemi mentre si lavora nell'editor ( almeno nella mia esperienza ).
- Molto stabile in generale.
- Non basato su codici brevi ( lascia un codice abbastanza pulito se lo disattivi ).
- Ha una versione gratuita, anche se è molto limitata.
- Sconto del 40% per il rinnovo.
Vantaggi di Divi Builder:
- Più opzioni di progettazione.
- Significativamente più modelli: oltre 1.700 opzioni.
- Leggermente più economico per la creazione di pagine e significativamente più economico se hai bisogno di creare temi.
- Opzione di licenza a vita (o licenza annuale come Beaver Builder).
Domande frequenti sulla recensione di Beaver Builder
Per concludere la nostra recensione su Beaver Builder, esaminiamo alcune domande comuni che potresti avere su Beaver Builder.
Beaver Builder è dannoso per la SEO?
Beaver Builder non ha alcun effetto diretto sulla SEO del tuo sito. Finché stai implementando le migliori pratiche SEO generali di WordPress, puoi sicuramente ottenere un posizionamento elevato sui siti che crei con Beaver Builder.
Beaver Builder è mobile friendly?
Sì! Tutti i tuoi progetti di Beaver Builder sono ottimizzati per i dispositivi mobili e reattivi per impostazione predefinita. Inoltre, ottieni una speciale modalità di modifica reattiva che ti consente di modificare i design di dispositivi mobili e tablet, se necessario.
Ho bisogno di un tema con Beaver Builder?
Sì! Hai ancora bisogno di un tema con Beaver Builder. Puoi utilizzare il tema ufficiale di Beaver Builder o opzioni leggere popolari come Astra o GeneratePress.
Qual è il miglior tema Beaver Builder?
Sebbene Beaver Builder offra un tema ufficiale di Beaver Builder, preferisco abbinarlo a temi di base leggeri come Astra, GeneratePress, Kadence o Page Builder Framework.
Beaver Builder è un acquisto una tantum?
Sì e no. Quando acquisti Beaver Builder, puoi utilizzare la versione che acquisti per sempre e ottieni anche un anno di supporto e aggiornamenti.
Dopo il primo anno, puoi continuare a utilizzare la versione di Beaver Builder che hai, ma non riceverai più nuovi aggiornamenti o supporto a meno che non rinnovi la licenza.
Beaver Builder ti offre uno sconto di rinnovo del 40%, quindi non dovrai rinnovare a prezzo pieno.
Posso usare Beaver Builder gratuitamente?
Beaver Builder ha una versione gratuita su WordPress.org. Tuttavia, è molto limitato quindi non lo consiglio. Se desideri un generatore di pagine gratuito, Elementor è un'opzione molto migliore.
Considerazioni finali: dovresti usare Beaver Builder?
Nel complesso, penso che Beaver Builder sia un eccellente plug-in per la creazione di pagine da un team affermato e di alta qualità. Tuttavia, non credo che Beaver Builder sia il miglior plug-in per la creazione di pagine per ogni singolo utente di WordPress.
In generale, penso che Beaver Builder sia popolare tra gli utenti che apprezzano l'approccio relativamente leggero e la stabilità di Beaver Builder. Potresti non ottenere tutti i campanelli e i fischietti di altri costruttori di pagine, ma Beaver Builder esegue davvero bene tutte le funzionalità di base per la creazione di pagine.
L'interfaccia di Beaver Builder è veloce e priva di glitch e, come accennato in precedenza, è piuttosto raro incontrare bug in Beaver Builder. Anche se questi punti di forza potrebbero non essere così sexy come le fantastiche animazioni in movimento, queste cose sono davvero importanti in uno strumento di creazione di siti Web.
Tuttavia, il compromesso è che altri page builder come Elementor Pro e Divi Builder offrono semplicemente "di più". Con di più, intendo di più...
- Opzioni di progettazione, come Effetti di movimento o posizionamento personalizzato.
- Funzionalità, come un generatore di popup.
- Modelli.
- Elementi di contenuto.
Se sei il tipo di utente a cui piace avere "di più" nel tuo strumento, penso che potresti preferire Elementor Pro. Elementor Pro offre tutto ciò: più opzioni di design, più funzionalità, più modelli e più elementi di contenuto. Puoi saperne di più nella nostra recensione su Elementor o nel nostro confronto tra Elementor Pro e Beaver Builder.
Tuttavia, è importante notare che non penso che "di più" significhi automaticamente meglio. È meglio per molte persone, ma dipende davvero da come utilizzerai il builder.
Se non hai intenzione di creare popup, non c'è motivo di scegliere uno strumento con un generatore di popup. Se non hai intenzione di utilizzare Motion Effects nei tuoi progetti, questo è solo un codice extra sul tuo sito senza motivo.
Quindi, dipende davvero da ciò che stai cercando e da come utilizzerai lo strumento. Se il set di funzionalità e l'approccio di Beaver Builder soddisfano le tue esigenze, penso che sia sicuramente uno strumento di alta qualità e non ho problemi a consigliarlo: non credo che rimarrai deluso.
Se scegli Beaver Builder, assicurati di utilizzare il nostro sconto Beaver Builder per risparmiare.
Hai ancora domande su Beaver Builder o sulla nostra recensione di Beaver Builder? Fateci sapere nei commenti!
