Che cos'è la reattività del sito Web e come testarla?
Pubblicato: 2022-06-18La reattività del sito web ti dà più libertà.
In precedenza, affinché gli utenti potessero trovare informazioni, dovevano accendere i computer desktop, attendere il caricamento e solo allora trovare le informazioni che li interessavano.
Oggi, per trovare ciò che ti interessa, ti bastano pochi secondi. Non sei più dipendente dai computer, puoi cercare rapidamente informazioni utilizzando vari dispositivi: laptop, smartphone, tablet e persino smartwatch.
Poiché la reattività del sito Web su diversi dispositivi è un indicatore trainante per lo sviluppo del business e un aumento dell'audience, l'agenzia WishDesk ha deciso di puntare le i e incrociare le t. Qui esaminiamo cos'è la reattività del sito Web e perché dovresti test reattivi, ecc.
Hai un compito per noi? Siamo pronti per eseguirlo rapidamente e ad un prezzo accessibile! In caso di domande, contattare l'agenzia di sviluppo.
Che cos'è il design web reattivo?
Secondo Sweor, l'83% degli utenti mobili afferma che una buona UX su tutti i dispositivi è molto importante.
Il responsive web design è un design che soddisfa pienamente le esigenze degli utenti e viene visualizzato senza problemi su qualsiasi tipo di dispositivo e browser. Il layout dovrebbe adattarsi automaticamente alle diverse dimensioni e capacità dei vari dispositivi tenendo conto che l'utente non utilizza un "clic" ma un "tocco".
Ciò ti consente di visualizzare equamente i contenuti, le immagini e i video del tuo sito indipendentemente dalle dimensioni dello schermo e dalla potenza del dispositivo.
Il responsive web design ti aiuta a evitare:
- ridimensionamento errato
- scorrimento scomodo
- zoom inappropriato
- falsa panoramica
Il principale vantaggio del design adattivo è il fatto che non è necessario creare un sito Web mobile.

Perché i test di progettazione reattivi sono importanti?
Ogni giorno, il numero di persone che utilizzano il proprio smartphone per fare acquisti, trovare informazioni, intrattenimento e social network è in costante aumento.
Pertanto, è importante che il tuo sito sia ottimizzato per i dispositivi mobili e disponibile su altri dispositivi.
Per garantire la migliore esperienza utente possibile per i tuoi utenti, evita problemi con la responsabilità del tuo sito. L'opzione migliore è eseguire test di progettazione reattiva.
Testare un web design reattivo implica controllare:
- i link e gli URL sono tutti uguali, indipendentemente da browser e dispositivi diversi?
- il tuo sito web si carica in modo diverso su vari dispositivi?
- l'allocazione dinamica del contenuto cambia dopo le modifiche alla risoluzione dello schermo?
Come eseguire test di progettazione reattiva?
Potresti chiedere:
- Come posso testare un sito web?
- Sono reattivo?
- Come posso testare il mio sito Web su dispositivo mobile?
Se sì, continua a leggere per scoprire 2 modi comuni per testare i siti Web reattivi.
Due modi comuni per testare il tuo sito responsive:
- Usa strumenti speciali per aiutarti a farlo.
- Usa il tuo browser, ad esempio Google Chrome, per verificarlo.
Gli 8 migliori strumenti per testare il design reattivo
1. Emulatori
Gli emulatori sono uno strumento che ti aiuta a vedere come verrà visualizzato il tuo sito Web su diversi modelli di telefono, sistemi operativi e tablet su diversi tipi di browser. Non è necessario installare emulatori per ottenere i dati.

Prezzo: gratuito/a partire da $ 29 al mese
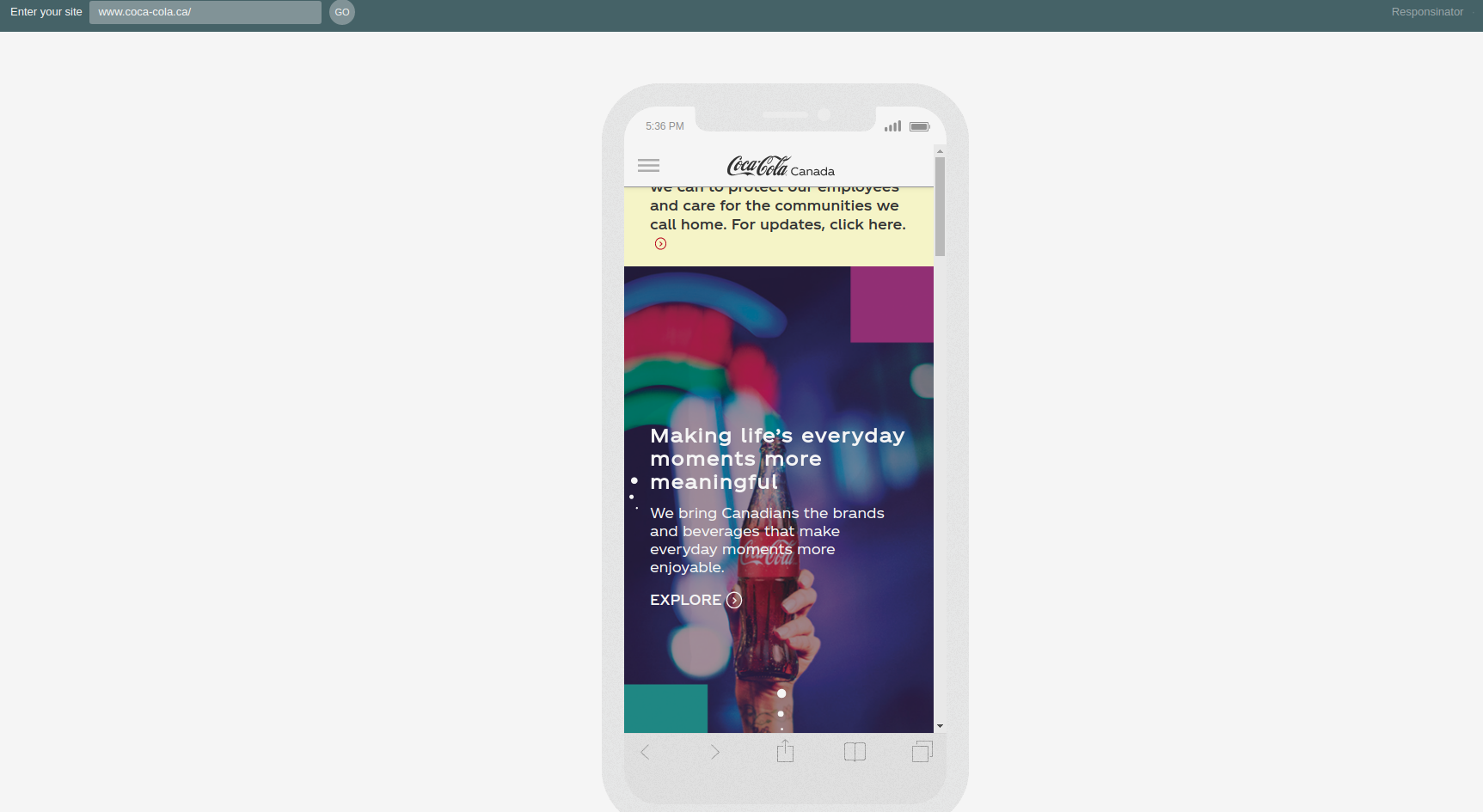
2. Responsabile
Responsinator è forse uno degli strumenti più semplici. Ti mostra come apparirà il tuo sito su tipi specifici di dispositivi. Inserisci l'URL del tuo sito e attendi qualche secondo per vedere i dati sulla tua pagina. Lo strumento mostra la visualizzazione verticale e orizzontale su diversi dispositivi.

Prezzo: gratuito/ puoi donare
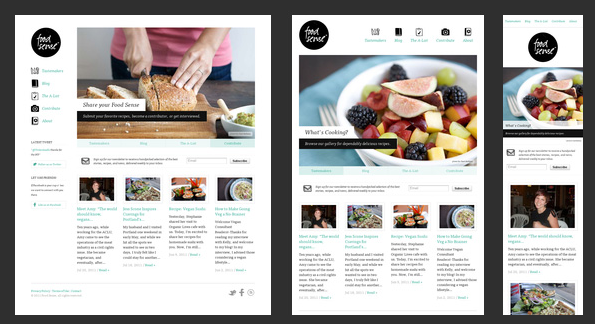
3. Ridimensionatore ViewPort
ViewPort Resizer è un'estensione per browser che ti dà l'opportunità di vedere come appare il tuo sito in vari formati. Tutto quello che devi fare è semplicemente aggiungere questa estensione. Puoi applicare 47 opzioni per le dimensioni dello schermo.

Prezzo: gratuito
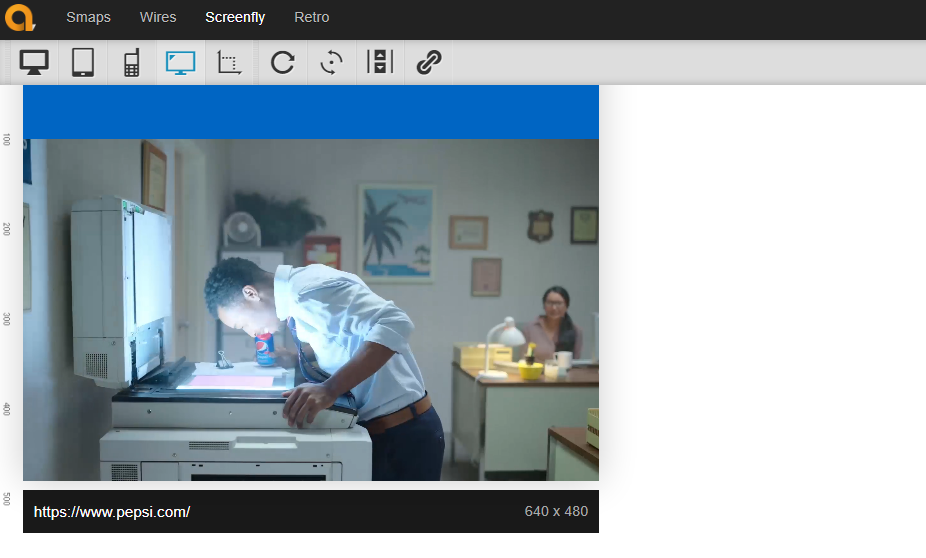
4. Screenfly
Screenfly è un'ottima opzione per visualizzare il tuo sito su schermi di varie dimensioni. Puoi guardare il display del tuo sito senza problemi ed è disponibile su telefoni, laptop, computer, tablet e smartphone con diverse estensioni dello schermo. Basta inserire l'URL del tuo sito.

Prezzo: gratuito
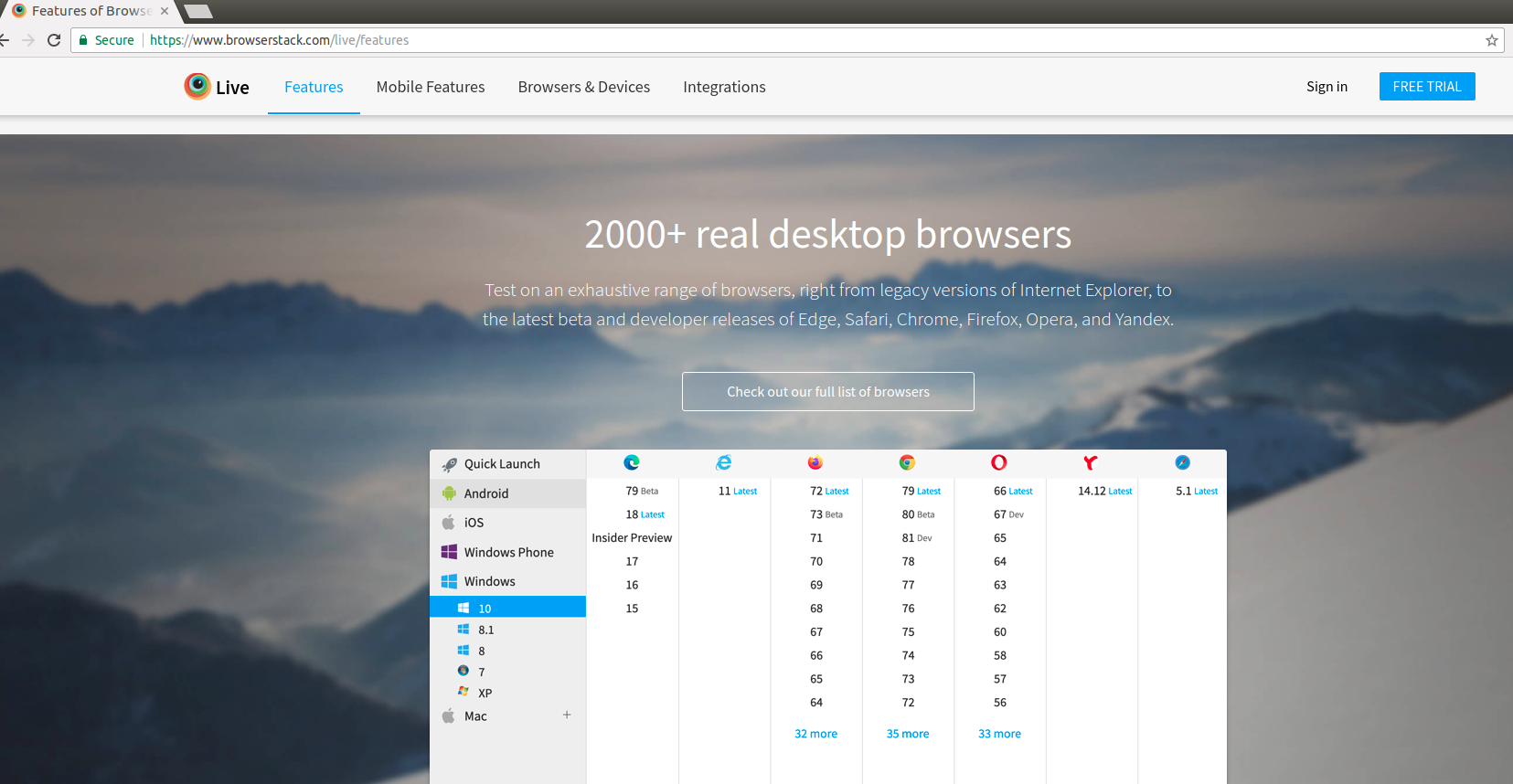
5. Stack di browser
BrowserStack è uno strumento già utilizzato da oltre 36.000 clienti, tra cui Twitter, Microsoft e MasterCard. È in continua espansione e oggi ti permette di testare il tuo sito su più di 2000 browser e smartphone.


Prezzo: gratuito / a partire da $ 29 al mese
6. Controllo del design reattivo
Il responsive design checker è uno strumento che offre molte dimensioni dello schermo, dal più piccolo al abbastanza grande (fino a 24 di larghezza). Si concentra su schermi di grandi dimensioni. Una buona caratteristica è la possibilità di creare schermate per i prototipi.

Prezzo: gratuito
7. Test su più browser
Cross Browser Testing è uno strumento comodo e multifunzionale che ti consente di testare la reattività del tuo sito. Ti consente di testare contemporaneamente il sito per varie dimensioni dello schermo e dispositivi. Cross Browser Testing ti consente di creare schermate a pagina intera e quindi confrontarle con le versioni precedenti.

Prezzo: gratuito/a partire da $ 29 al mese
8. Ridimensionatore di Google
Google Resizer mostra l'aspetto del tuo sito su diversi dispositivi dopo aver inserito l'URL. Gli sviluppatori di Google hanno creato uno strumento comprensibile ed efficace per testare il tuo sito reattivo.

Prezzo: gratuito
Usa Google Chrome per verificare la risposta del sito web
Passaggi per verificare il design reattivo del tuo sito web con Google Chrome:
1. Apri il sito che desideri testare nella scheda Google Chrome. Ad esempio, utilizzeremo il sito dell'agenzia WishDesk.

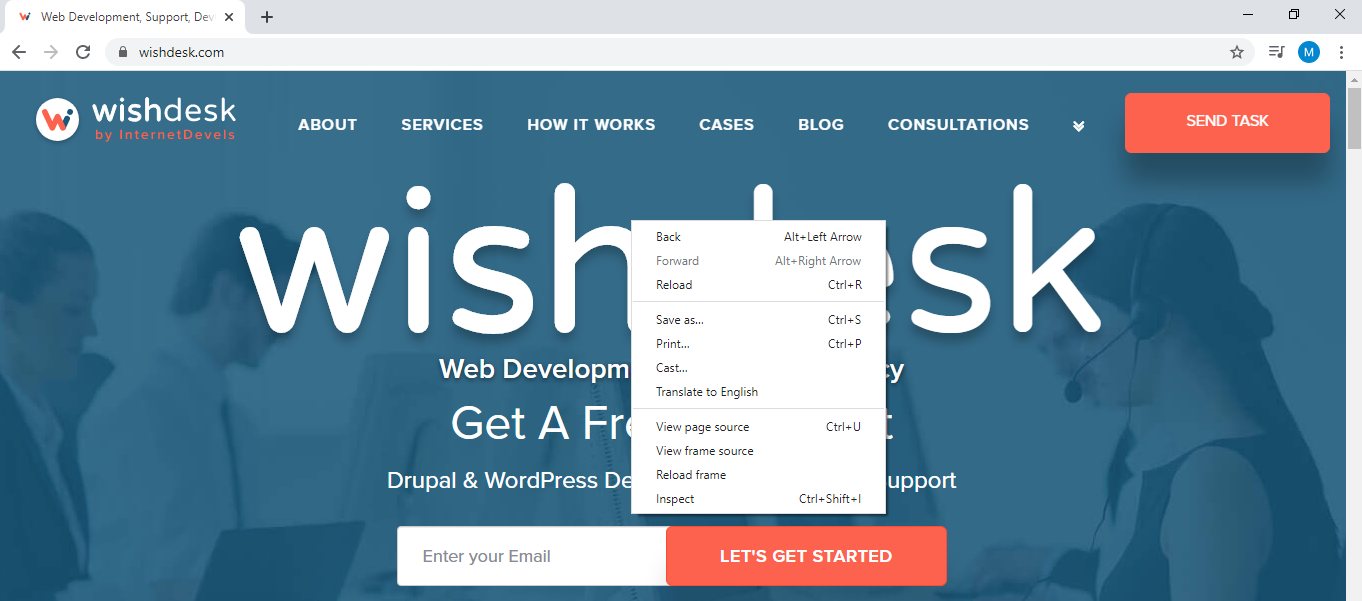
2. Fare clic con il pulsante destro del mouse sulla pagina di destinazione del sito Web per aprire il menu.

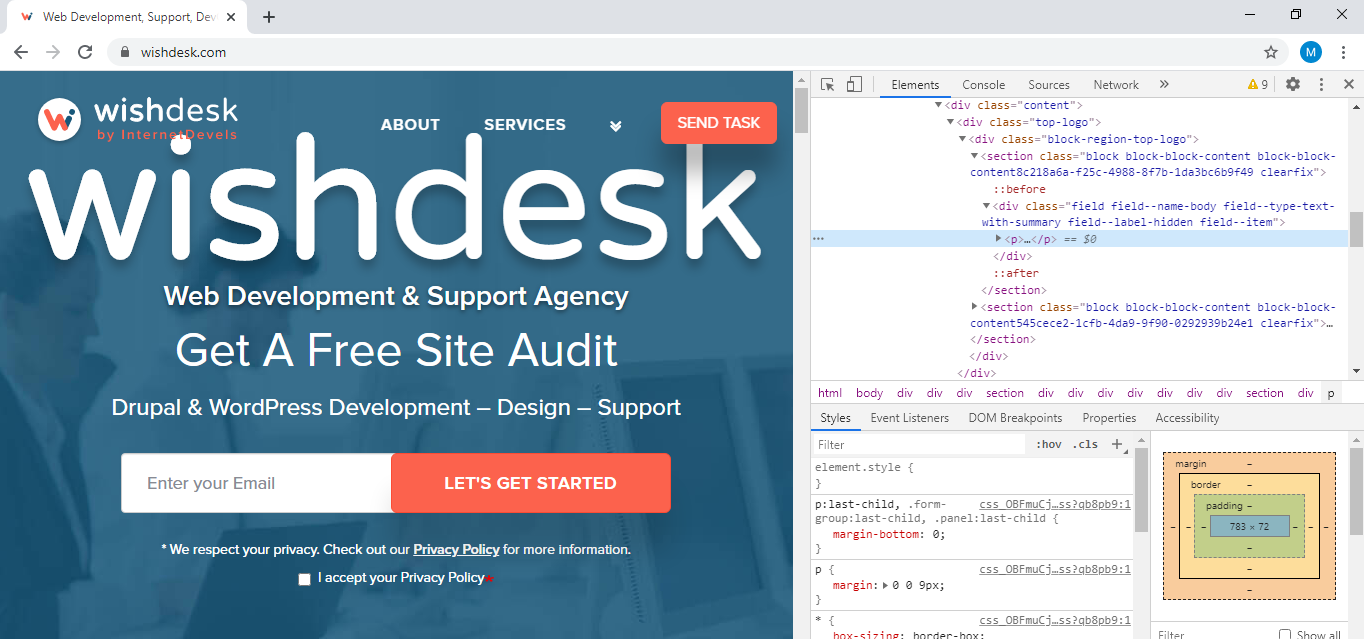
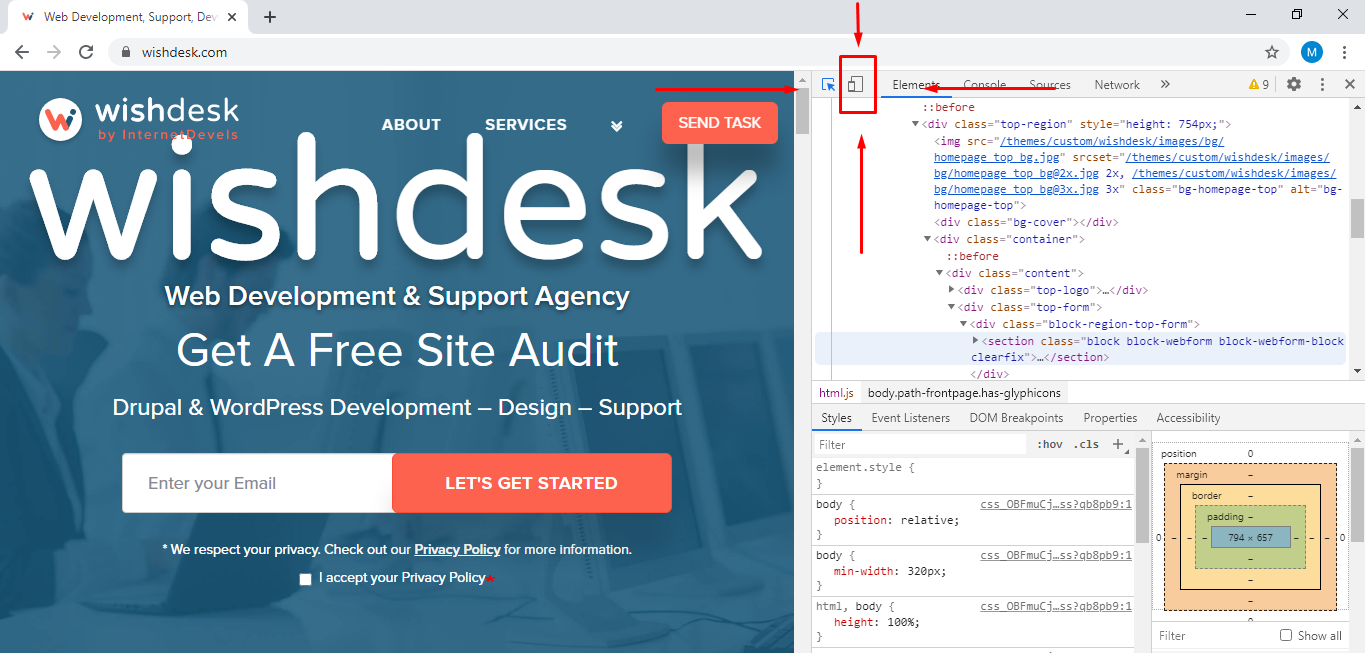
3. Dopo l'apertura del menu, fare clic su "Ispeziona".

4. Quindi fare clic su "Attiva/disattiva barra degli strumenti del dispositivo". Di seguito abbiamo mostrato dove si trova questo pulsante.

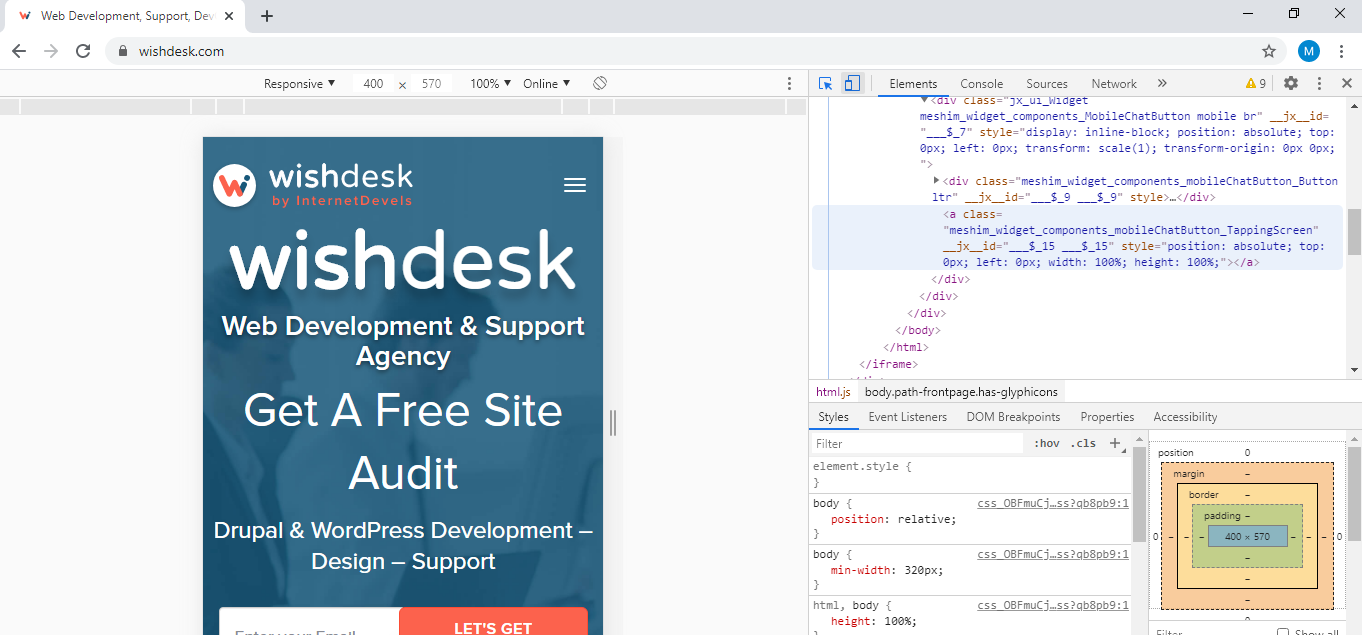
5. Quindi puoi vedere o il tuo sito è adattivo per alcuni altri tipi di dispositivi e come apparirà.

Checklist per testare la reattività del tuo sito
- Controlla il contenuto, l'allineamento e il carattere in cui è scritto. Vengono visualizzati allo stesso modo su tutti i tipi di dispositivi?
- Riduci e ingrandisci la finestra del tuo browser per vedere le principali sfide legate alla modifica delle finestre.
- Controlla la velocità di caricamento della tua pagina su vari dispositivi con diverse risoluzioni. In un mondo perfetto, dovrebbe essere simile per tutti i dispositivi.
- Verifica il funzionamento di tutti i link.
- Verifica se tutte le immagini, i video, l'audio presenti sulla tua pagina vengono visualizzati e riprodotti senza problemi.
- Assicurati che tutti i padding siano presenti nonostante abbia vari schermi.
- Verifica se i popup funzionano e non sono interrotti a causa della modifica dell'estensione.
- Verifica la corretta visualizzazione del menu del sito e la navigazione responsive.
- Prendi in considerazione la possibilità di passare comodamente da una pagina all'altra e di tornare facilmente alla home page.
- Verifica se i wireframe dei vari dispositivi riflettono correttamente il design della tua pagina.
- Verifica che il sito sia morbido per vari punti di interruzione.
- Verificare il corretto allineamento dell'intestazione e del testo.
- Assicurati che non ci siano problemi di scorrimento.
- Assicurati che l'utente possa compilare facilmente tutti i campi richiesti.
- Verifica che non sia apparso alcuno scorrimento orizzontale sul sito dopo il ridimensionamento.
Pensieri finali
Testare la reattività del sito web è un passaggio necessario che ti aiuta a garantire una buona UX e il corretto funzionamento del tuo sito. A volte questo può essere un processo oscuro e complicato, ma non saltarlo.
Puoi contattare gli sviluppatori web di WishDesk per assistenza al fine di testare il tuo sito e correggere tutti gli errori che potrebbero verificarsi lì. Da parte nostra, ti promettiamo di completare il tuo compito in modo professionale e di farlo due volte più velocemente di prima, così puoi risparmiare un po' di denaro.
