Come accettare pagamenti quadrati in WordPress (passo dopo passo)
Pubblicato: 2022-08-08Vuoi accettare pagamenti Square sul tuo sito WordPress?
Per impostazione predefinita, WordPress non include opzioni di pagamento con carta di credito. Square è un eccellente gateway di pagamento che può essere collegato al tuo sito utilizzando diversi popolari plugin di WordPress.
In questo articolo, ti mostreremo come integrare i pagamenti Square in WordPress, in modo da poter accettare facilmente pagamenti con carta di credito sul tuo sito web.

Perché collegare Square Payments in WordPress?
Square è un popolare gateway di pagamento che semplifica i pagamenti con carta di credito. Puoi usare Square sul tuo Sito Web WordPress per accettare pagamenti in modo sicuro tramite un semplice modulo di pagamento o un negozio eCommerce completo.
Come il gateway di pagamento Stripe, offre un'opzione flessibile per accettare pagamenti con carta di credito online o di persona.
L'accettazione delle carte di credito è disponibile negli Stati Uniti, Canada, Australia, Giappone, Regno Unito, Repubblica d'Irlanda, Francia e Spagna. Square offre un tasso di transazione fisso e questo varia per ogni paese.
Detto questo, diamo un'occhiata a come collegare i pagamenti Square in WordPress.
Ti mostreremo come aggiungere un modulo di pagamento Square utilizzando WPForms e quindi coprire altri metodi, come accettare pagamenti Square in un negozio online utilizzando WooCommerce.
Collegamento di Square a WordPress utilizzando WPForms
Il modo più semplice per creare un modulo per i pagamenti Square è utilizzare WPForms. È il miglior plug-in per la creazione di moduli di WordPress utilizzato da oltre 5 milioni di siti Web. Puoi utilizzare il loro generatore di trascinamento della selezione per creare rapidamente qualsiasi tipo di modulo, inclusi i moduli di pagamento, sul tuo sito Web WordPress.
Per questo tutorial, utilizzeremo la versione WPForms Pro perché ti dà accesso al componente aggiuntivo Square che ti consentirà di accettare pagamenti con carta di credito senza scrivere codice.
Puoi anche utilizzare WPForms per accettare pagamenti con carta di credito utilizzando Stripe, Authorize.net e PayPal.
Installazione e attivazione di WPForms
La prima cosa che devi fare è installare e attivare il plug-in WPForms Pro. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
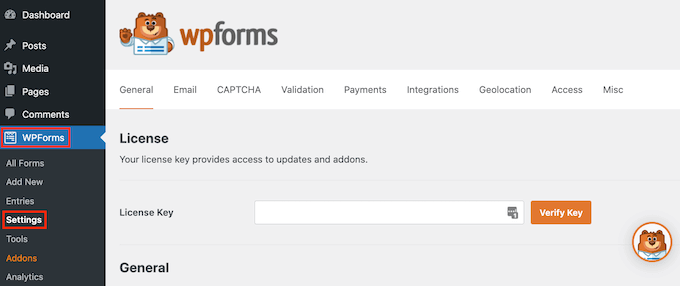
Dopo aver attivato WPForms, vai su WPForms »Impostazioni nella dashboard di WordPress.

In questa schermata, devi inserire la tua chiave di licenza nel campo "Chiave di licenza". Troverai questa chiave nel tuo account WPForms.
Dopodiché, assicurati di fare clic sul pulsante "Verifica chiave" per attivare la tua licenza. Ciò ti consentirà di abilitare facilmente il componente aggiuntivo Square per WordPress.
Collegamento di WPForms a Square
Dopo aver attivato il plug-in principale, è il momento di installare l'addon Square.
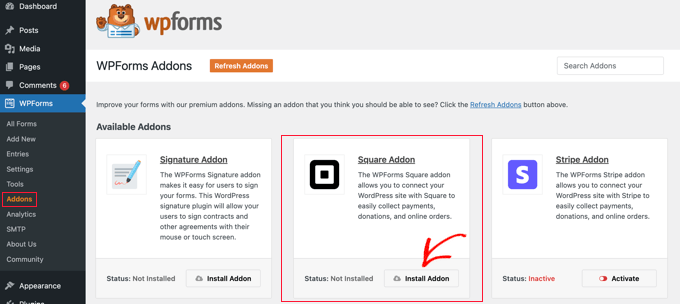
Nella dashboard di WordPress, vai alla pagina WPForms »Componenti aggiuntivi e poi scorri fino a trovare il componente aggiuntivo Square. Successivamente, è necessario fare clic sul pulsante "Installa componente aggiuntivo".

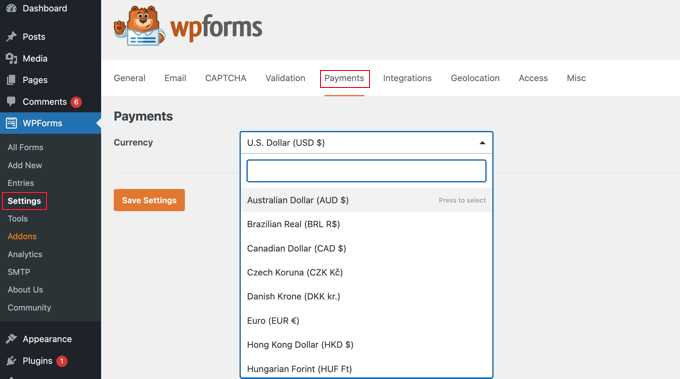
Una volta installato e attivato il componente aggiuntivo, vai alla pagina WPForms »Impostazioni e fai clic sulla scheda Pagamenti.
Per impostazione predefinita, WPForms raccoglierà i pagamenti in dollari americani. Se devi accettare pagamenti in una valuta diversa, apri il menu a discesa Valuta e scegli dall'elenco.

Il prossimo passo è connettere WPForms al tuo account Square.
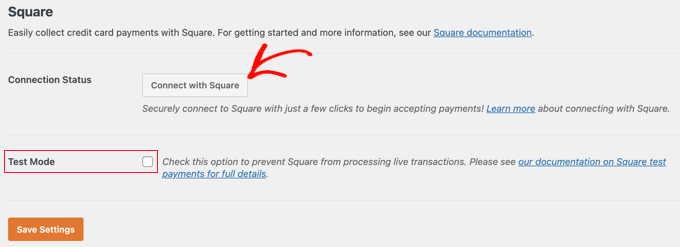
Per effettuare questa connessione, scorrere la pagina fino alla sezione Stato connessione. Quindi fai clic sul pulsante "Connetti a Square".

Ora puoi seguire le istruzioni sullo schermo per creare un nuovo account Square o connettere WPForms al tuo account Square esistente.
Se desideri testare il tuo modulo di pagamento, dovresti selezionare l'opzione Modalità test. Ciò ti consente di effettuare pagamenti fittizi per assicurarti che il modulo funzioni correttamente. Non dimenticare di deselezionare la casella al termine del test.
Assicurati di fare clic sul pulsante "Salva impostazioni" in basso per memorizzare le tue impostazioni.
Creazione di un modulo di pagamento quadrato in WordPress
Una volta connesso con successo a Square, dovrai creare un modulo di pagamento. Per farlo, vai su WPForms »Aggiungi nuovo nell'area di amministrazione di WordPress.
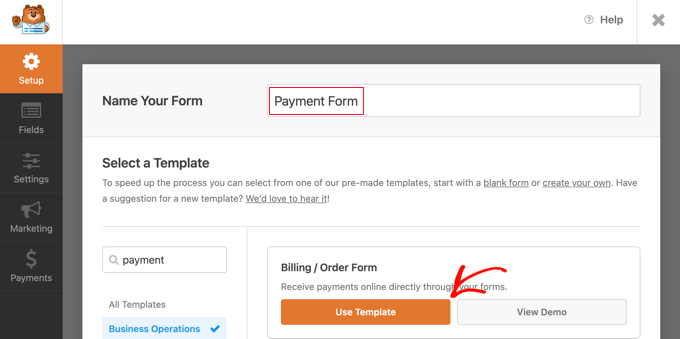
Innanzitutto, dovrai fornire un titolo per il tuo modulo. Quindi dovresti scorrere verso il basso fino al modello "Fatturazione/Modulo d'ordine" e fare clic sul pulsante "Utilizza modello".

WPForms ora caricherà automaticamente il tuo modello di modulo nel generatore di trascinamento della selezione. Include la maggior parte dei campi di cui avrai bisogno e semplifica l'aggiunta, la rimozione o la modifica dei campi del modulo.
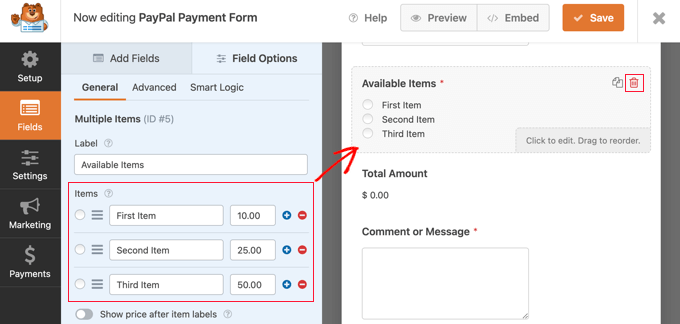
Ad esempio, al modulo è stato aggiunto un elenco di più elementi, in modo che i visitatori possano selezionare il prodotto o il servizio per cui desiderano pagare. Dopo aver fatto clic su questo campo, potrai personalizzare l'etichetta del campo insieme al nome e al prezzo di ciascun articolo.

Se stai offrendo un solo articolo, dovresti eliminare il campo Articoli multipli facendo clic sull'icona del cestino nell'angolo in alto a destra del campo.
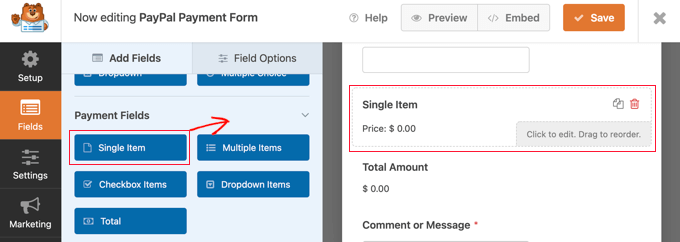
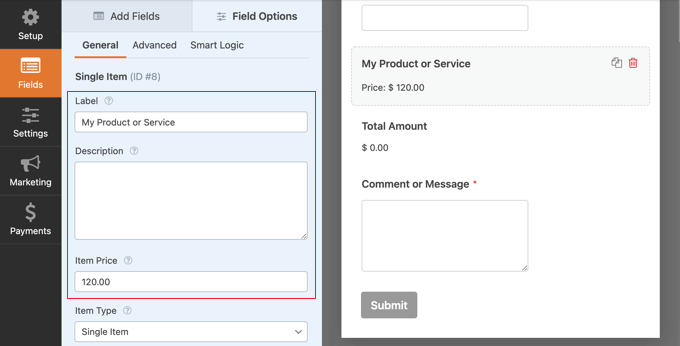
Successivamente, puoi scorrere verso il basso fino al campo Elemento singolo e trascinarlo nel modulo.

È possibile fare clic su questo campo per personalizzarlo.
Ad esempio, puoi modificare l'etichetta, la descrizione e il prezzo del campo. L'anteprima del tuo modulo a destra verrà aggiornata automaticamente.

Se stai offrendo un solo articolo, il campo Totale non è necessario. Sentiti libero di eliminarlo.
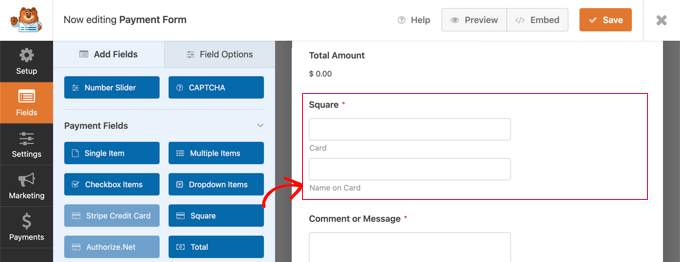
Successivamente, è necessario aggiungere il campo Square al modulo per raccogliere le informazioni di pagamento del cliente. Basta fare clic sulla scheda "Aggiungi campi" e scorrere fino alla sezione Campo di pagamento.

Ora puoi andare avanti e trascinare il campo quadrato in posizione sul modulo di pagamento.
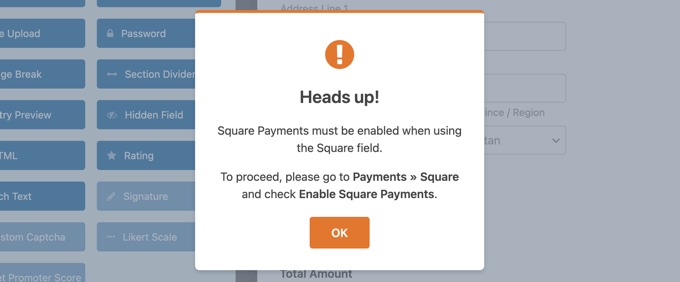
Non appena lo fai, verrà visualizzata una notifica che ti informa che devi abilitare i pagamenti Square per questo modulo.

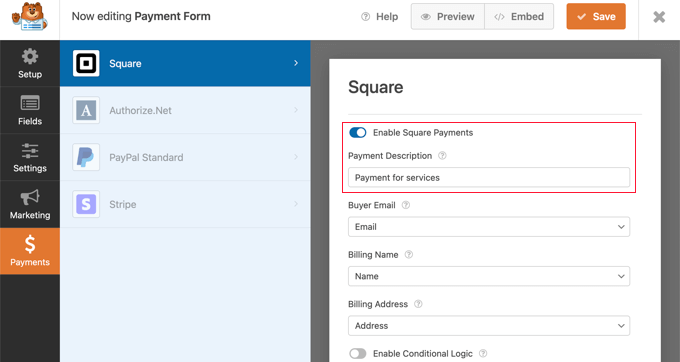
Dopo aver fatto clic sul pulsante OK, vai su Pagamenti »Piazza nell'editor di WPForms. Una volta lì, dovrai attivare l'impostazione "Abilita pagamenti quadrati".

Successivamente, puoi digitare una descrizione nel campo "Descrizione pagamento". Questo testo apparirà sull'estratto conto della carta di credito del cliente.

È una buona idea completare anche le altre impostazioni opzionali. Questi consentono a Square di sapere dove trovare l'indirizzo e-mail, il nome e l'indirizzo di fatturazione del cliente nel modulo che hai creato in modo da poter inviare una ricevuta e-mail.
Infine, WPForms ti consente anche di impostare una logica condizionale intelligente per i tuoi moduli. Questo è utile quando vuoi consentire ai tuoi clienti di scegliere tra diversi metodi di pagamento, come carte di credito o PayPal.
Quando sei soddisfatto dell'aspetto del modulo di pagamento con carta di credito, è il momento di salvare le modifiche. Per fare ciò, basta fare clic sul pulsante Salva nella parte superiore dello schermo.
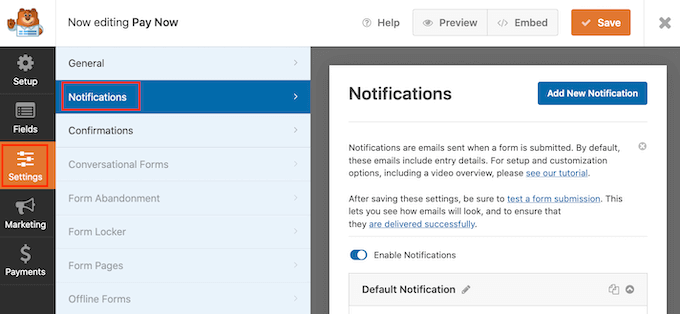
Configurazione delle e-mail di notifica per i pagamenti quadrati
Successivamente, puoi configurare la notifica e-mail che ti viene inviata quando il modulo viene inviato. Puoi anche impostare e-mail di notifica per i tuoi clienti dopo che hanno effettuato un ordine.
Ogni volta che un cliente completa il modulo di pagamento, WPForms invierà un'e-mail al tuo amministratore di WordPress per impostazione predefinita. Tuttavia, potresti voler inviare queste e-mail a un indirizzo diverso o anche avvisare più persone.
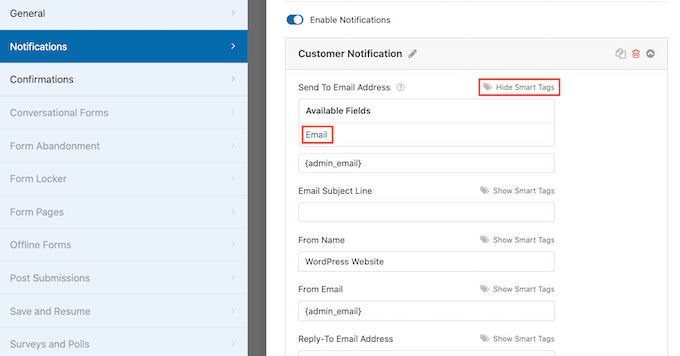
Questo è facile da fare usando WPForms. Per personalizzare le notifiche e-mail, fai semplicemente clic sulla scheda Impostazioni, quindi seleziona Notifiche.

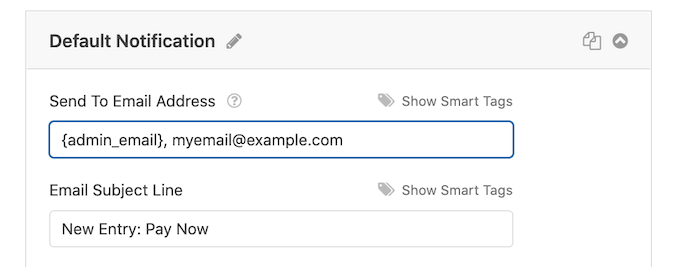
In questa schermata, trova il campo "Invia a indirizzo email". Per impostazione predefinita, questo è impostato su admin_email e dice a WordPress di utilizzare l'e-mail di amministrazione di WordPress.
Puoi eliminare questo testo dinamico e sostituirlo con qualsiasi altro indirizzo email. Digita semplicemente il nuovo indirizzo nel campo "Invia a indirizzo email". Se desideri inviare un'e-mail a più persone, separa ogni indirizzo con una virgola.

Puoi anche modificare la riga dell'oggetto, il messaggio e altro dell'email.
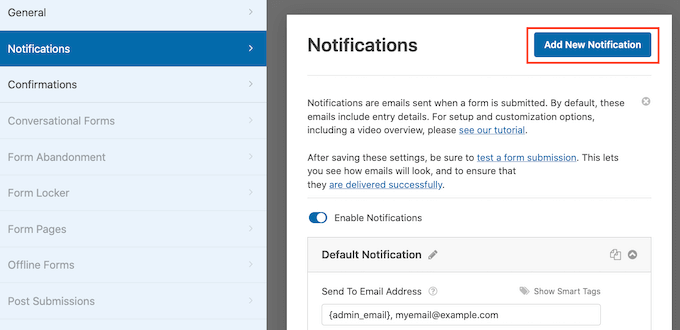
Successivamente, imposteremo una notifica e-mail per i tuoi clienti, confermando il loro acquisto e ringraziandoli. Per fare ciò, è necessario fare clic sul pulsante "Aggiungi nuova notifica".

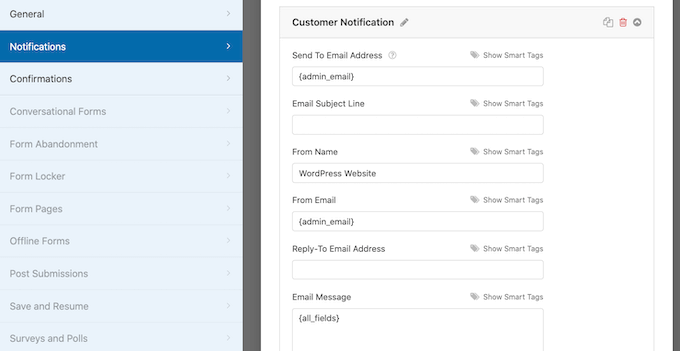
WPForms ti chiederà di fornire un nome per questa notifica. Per questo tutorial, lo chiameremo "Notifica cliente".
Successivamente, WPForms mostrerà tutti i campi di notifica che puoi personalizzare.

Puoi inserire uno smart tag in modo che l'e-mail di notifica venga inviata all'indirizzo e-mail del tuo cliente. Basta fare clic sul collegamento "Mostra smart tag" accanto all'opzione "Invia a indirizzo e-mail".
Successivamente, è necessario selezionare il campo "E-mail" del modulo. Ciò consente a WPForms di utilizzare l'indirizzo e-mail fornito dal cliente al momento dell'invio del pagamento.

Ora puoi personalizzare il resto dell'e-mail di notifica, come la riga dell'oggetto o il messaggio e-mail. Ad esempio, potresti personalizzare il contenuto dell'e-mail utilizzando smart tag per il nome del cliente o alcune informazioni sul prodotto che ha acquistato.
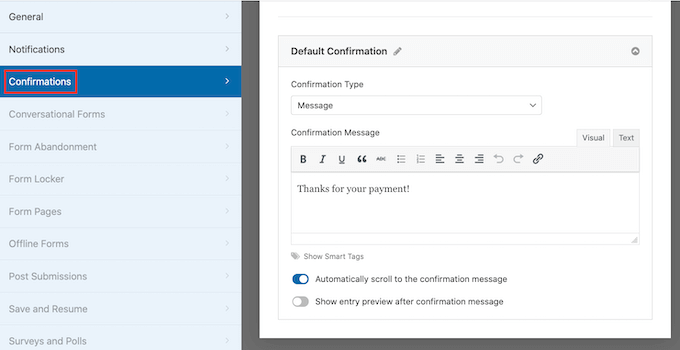
WPForms visualizzerà anche una notifica sullo schermo quando effettuano un ordine. Puoi personalizzarlo facendo clic sulla scheda "Conferme" e modificando il messaggio di conferma.

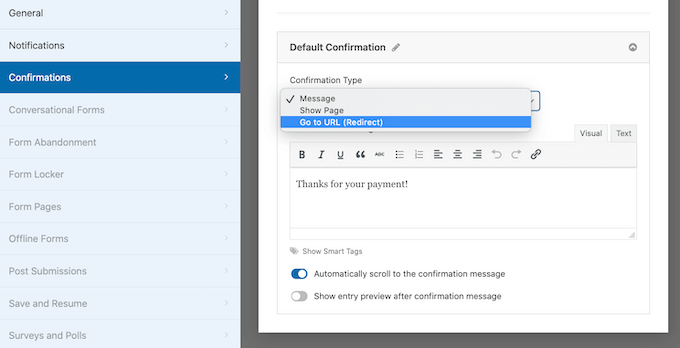
Invece di mostrare un messaggio, potresti preferire mostrare una pagina specifica o reindirizzare i clienti a un altro URL.
Per apportare questa modifica, apri semplicemente il menu a discesa "Tipo di conferma". Ora puoi scegliere tra le opzioni disponibili.

Infine, vorrai assicurarti che queste notifiche e-mail vengano recapitate nella casella di posta elettronica del destinatario e non nella cartella spam. Il modo migliore per farlo è utilizzare un provider di servizi SMTP per migliorare la consegna delle e-mail.
Per maggiori dettagli, consulta la nostra guida su come risolvere il problema di WordPress che non invia e-mail.
Aggiunta del modulo di pagamento al tuo sito Web WordPress
Il passaggio finale è aggiungere il tuo nuovo modulo di pagamento Square al tuo sito Web WordPress. WPForms rende super facile aggiungere moduli ovunque.
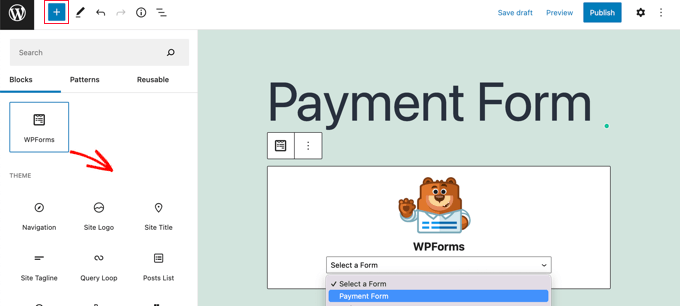
Crea semplicemente un nuovo post o pagina o modificane uno esistente. Quindi, fai clic sul segno più (+) in alto e aggiungi un blocco WPForms nell'editor di WordPress.

Successivamente, seleziona il tuo modulo di pagamento dal menu a discesa nel blocco WPForms.
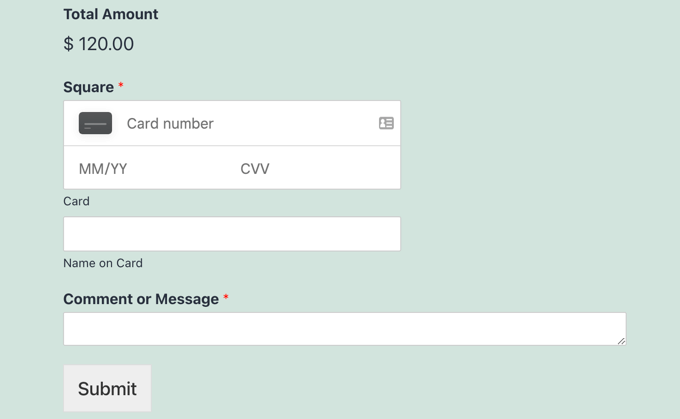
Una volta terminato, puoi salvare o pubblicare la tua pagina e fare clic sul pulsante di anteprima per vedere il tuo modulo in azione.

Congratulazioni, ora hai collegato i pagamenti Square a WordPress.
Puoi collegare il tuo modulo di pagamento Square con servizi di email marketing, Fogli Google e altre app per semplificare ulteriormente il tuo flusso di lavoro utilizzando le integrazioni native di WPForms.
Modi bonus per collegare Square a WordPress
WPForms offre un modo semplice per creare un modulo di pagamento che collega i pagamenti Square al tuo sito WordPress. Tuttavia, alcuni utenti potrebbero avere esigenze diverse.
Ad esempio, potresti voler avviare un sito di abbonamento o un negozio online per vendere prodotti fisici, vendere ebook, vendere corsi online o persino accettare donazioni.
Square non è sempre la scelta migliore. Questo perché Stripe ha un supporto per i plug-in molto migliore rispetto a Square in WordPress, rendendolo una scelta migliore se stai cercando di aggiungere un'opzione di carta di credito.
Molti plugin popolari come MemberPress, WP Simple Pay e Easy Digital Downloads offrono integrazioni Stripe integrate.
Tuttavia, se gestisci un negozio WooCommerce, puoi facilmente aggiungere il supporto Square utilizzando l'estensione Square per WooCommerce ufficiale.

Questa estensione sincronizza i prodotti tra il tuo sito web e il tuo account Square. Ciò significa che quando aggiungi prodotti al tuo account Square, verranno automaticamente aggiunti anche al tuo negozio WooCommerce.
Oltre a ciò, supporta pagamenti ricorrenti se utilizzato insieme all'estensione Abbonamenti WooCommerce.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come connettere i pagamenti Square in WordPress. Potresti anche voler imparare come organizzare un giveaway o un concorso in WordPress, o dai un'occhiata al nostro elenco dei migliori plugin per social media.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
