Come attivare la pagina Prossimamente WordPress
Pubblicato: 2022-09-05Supponendo che desideri un articolo su come creare e attivare una pagina in arrivo su WordPress: WordPress è un sistema di gestione dei contenuti (CMS) che consente agli utenti di creare un sito Web o un blog. Una delle caratteristiche di WordPress è la possibilità di creare una pagina in arrivo. Una pagina in arrivo ti consente di avvisare i visitatori che il tuo sito web è in costruzione o in arrivo. In questo articolo, ti mostreremo come creare e attivare una pagina in arrivo in WordPress. La creazione di una pagina in arrivo in WordPress è un processo in due fasi. Innanzitutto, dovrai creare una pagina utilizzando l'editor di WordPress. In secondo luogo, dovrai attivare la pagina in arrivo utilizzando un plugin per WordPress. Inizieremo creando una pagina utilizzando l'editor di WordPress. Per fare ciò, accedi alla dashboard di WordPress e fai clic sul collegamento "Pagine" nella barra laterale di sinistra. Nella schermata "Pagine", fai clic sul pulsante "Aggiungi nuovo". Successivamente, dovrai dare un titolo alla tua pagina e aggiungere del contenuto. Ai fini di questo articolo, aggiungeremo semplicemente un titolo e del testo dicendo che il nostro sito Web sarà presto disponibile. Dopo aver aggiunto un titolo e alcuni contenuti alla tua pagina, fai clic sul pulsante "Pubblica" per pubblicare la tua pagina. Ora che hai creato una pagina, dovrai attivare la pagina in arrivo utilizzando un plugin per WordPress. Esistono numerosi plugin di WordPress che ti consentono di creare una pagina in arrivo. Ai fini di questo articolo, utilizzeremo il plug-in Prossimamente Pagina e modalità di manutenzione. Innanzitutto, installa e attiva il plug-in. Per ulteriori informazioni, consulta il nostro articolo su come installare un plugin per WordPress. Una volta attivato il plug-in, fai clic sul link "Impostazioni" nella barra laterale di sinistra. Nella schermata "Impostazioni", fai clic sulla scheda "Prossimamente". Nella scheda "Prossimamente", dovrai selezionare la pagina che hai creato in precedenza come pagina in arrivo. Dovrai anche selezionare quando desideri visualizzare la pagina in arrivo. Ad esempio, potresti voler visualizzare la pagina in arrivo a tutti i visitatori o solo ai visitatori che non hanno effettuato l'accesso al tuo sito WordPress. Dopo aver selezionato una pagina e impostato le opzioni di visualizzazione, fare clic sul pulsante "Salva modifiche" per salvare le modifiche.
Una pagina "Coming Soon" informa i visitatori che un nuovo ed entusiasmante progetto è in arrivo. Le pagine di destinazione possono essere utilizzate per promuovere il tuo sito Web, attirare lead, creare nuove aree o persino aumentare il traffico. Quando e come puoi e come non puoi utilizzare una pagina Prossimamente dipende interamente da te. È possibile creare una pagina Prossimamente sul tuo sito Web in vari modi. Sono disponibili plug-in per velocizzare l'installazione e il funzionamento di un sito Web WordPress . Non esiste un numero prestabilito di queste pagine che possono essere create e possono essere abilitate in qualsiasi momento. In tre semplici passaggi, puoi creare una pagina WordPress Coming Soon.
Il primo passo è creare un logo, un titolo e una sezione di contenuto per la tua pagina. Nel secondo passaggio dovrai abilitare la modalità Prossimamente sul tuo sito web. La terza cosa da fare è assicurarsi che tutto sia a posto.
Come aggiungo un plugin in arrivo a WordPress?
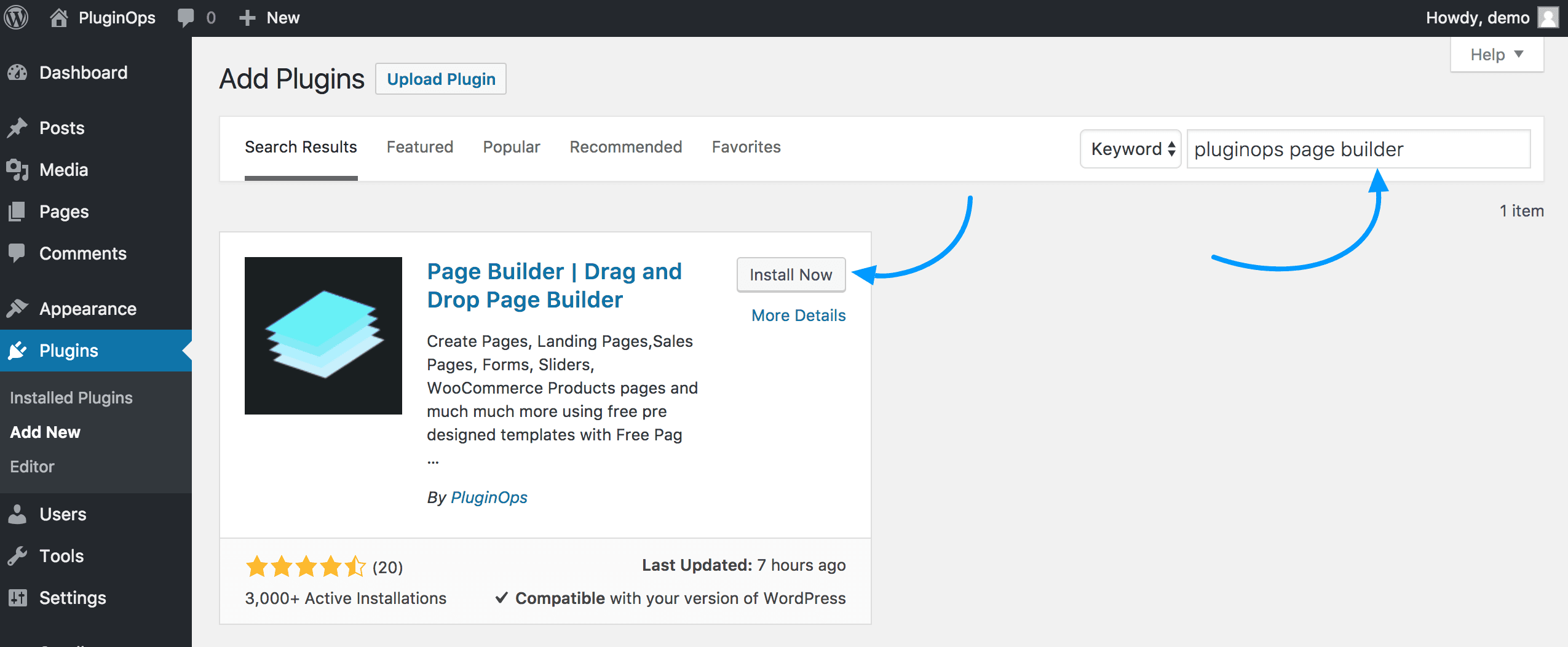
 Credito: pluginops.com
Credito: pluginops.comEsistono diversi modi per aggiungere un plug-in in arrivo a WordPress. Un modo è utilizzare un plug-in come Coming Soon Page & Maintenance Mode di SeedProd. Questo plugin ti consente di creare una pagina Prossimamente per il tuo sito WordPress che farà sapere ai visitatori che il tuo sito sarà presto disponibile. Puoi anche utilizzare questo plug-in per creare una pagina della modalità di manutenzione che informerà i visitatori che il tuo sito è attualmente inattivo per manutenzione. Un altro modo per aggiungere un plug-in in arrivo a WordPress è utilizzare un tema con una pagina in arrivo incorporata. Questa è una buona opzione se non si desidera utilizzare un plug-in o se si desidera avere un maggiore controllo sul design della tua prossima pagina. Puoi anche aggiungere una pagina in arrivo a WordPress aggiungendo manualmente il codice al file functions.php del tuo tema. Questa è un'opzione più avanzata e non è consigliata ai principianti.
Come rimuovere la pagina in arrivo WordPress
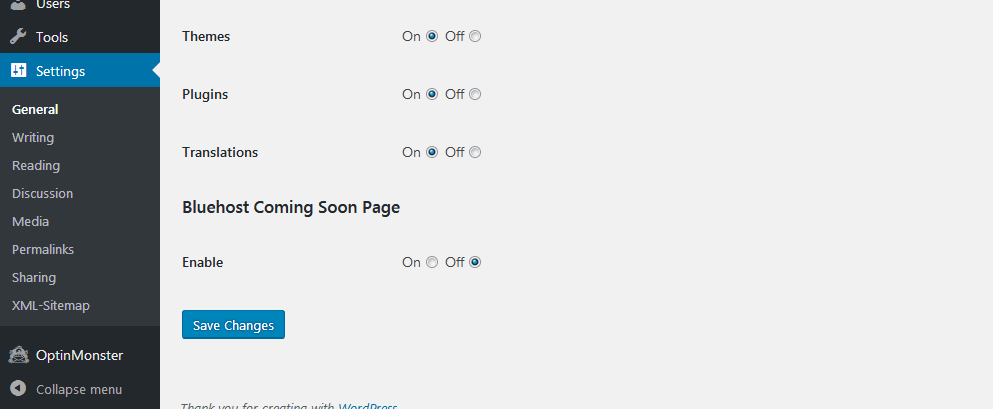
 Credito: sancheya.com
Credito: sancheya.comSe desideri rimuovere la pagina in arrivo dal tuo sito WordPress, ci sono alcuni semplici passaggi che puoi seguire. Innanzitutto, dovrai accedere al tuo sito WordPress e andare alla pagina delle impostazioni . Da qui, dovrai trovare la sezione etichettata "prossimamente". Una volta trovata questa sezione, dovrai selezionare l'opzione che dice "off". Questo disabiliterà la pagina in arrivo sul tuo sito WordPress.
Una guida passo passo per rimuovere la pagina "Prossimamente" dal tuo sito web. Alcune società di web hosting hanno implementato una politica predefinita di fornitura di una piattaforma per i contenuti ospitati. Come si rimuove la pagina coming soon di Bluehost? Per configurare il tuo sito come presto disponibile, vai su Gestisci nella barra laterale, quindi Impostazioni, quindi Privacy e infine Prossimamente. È necessario installare la modalità di manutenzione facendo clic sul collegamento seguente. Se hai attivato i plug-in in arrivo, noterai UnderConstruction accanto a (10)... La data successiva è fissata per il 9 settembre 2021. Avvia il generatore di pagine WordPress drag-and-drop di SeedProd dal menu a discesa.
Il plug-in Coming Soon CC è disponibile per l'uso gratuito e può essere installato direttamente dalla directory dei plug-in di WordPress sul tuo sito. Seleziona SeedProd, che puoi trovare accedendo al tuo sito WordPress. Passare all'elenco dei plug-in e fare clic su Installa ora. Quando avvii il tuo prodotto, dovresti eliminare la pagina in arrivo. Una pagina in arrivo, nota anche come pagina di manutenzione, viene visualizzata ai visitatori per informarli che il sito è in lavorazione. I passaggi seguenti ti insegneranno come rimuovere la pagina "prossimamente" da un sito Web WordPress, nonché come disattivare la pagina in arrivo. Imparerai come trasformare un sito WordPress in modalità di manutenzione.

Attualmente ci sono 14 versioni di plugin (gratuite) per WordPress 2021, incluso il nuovo plugin di WordPress 14. Puoi creare un blog su WordPress gratuitamente. Presto sarai in grado di utilizzare questi due semplici metodi per la modalità di manutenzione.
Disattiva le modalità in arrivo e in costruzione in WordPress
Sono disponibili anche le modalità Prossimamente e In costruzione di WordPress. L' opzione Prossimamente può essere disabilitata andando su Impostazioni nella barra laterale, selezionando Privacy e quindi disabilitandola. La modalità In costruzione dovrebbe essere disattivata andando al pannello dei temi e selezionandolo in Costruzione.
Pagina in arrivo personalizzata WordPress
Se gestisci un sito WordPress, potresti voler creare una pagina in arrivo personalizzata per far sapere ai tuoi visitatori che stai lavorando a qualcosa di nuovo. Questo può essere un ottimo modo per creare anticipazione per un nuovo prodotto o funzionalità e può anche aiutarti a raccogliere feedback dal tuo pubblico. Esistono diversi modi per creare una pagina in arrivo personalizzata in WordPress. Un'opzione è utilizzare un plug-in come Pagina in arrivo e Modalità di manutenzione di SeedProd. Questo plug-in semplifica la creazione di una pagina in arrivo e la raccolta di indirizzi e-mail dai tuoi visitatori. Un'altra opzione è creare un modello di pagina personalizzato in WordPress. Questo approccio richiede un po' più di codice, ma ti dà un maggiore controllo sulla progettazione della tua pagina in arrivo. Dopo aver creato la tua pagina in arrivo personalizzata, assicurati di promuoverla sui tuoi canali di social media e su altri siti web. Questo ti aiuterà a spargere la voce e a creare entusiasmo per il tuo prossimo lancio.
Una pagina in arrivo su WordPress (gratuita!) è un modo semplice per creare la tua pagina. Krista Rae è stata la donna che ha detto tutto. Hai solo bisogno di un sito Web WordPress, Mailchimp e questo plug-in per configurarlo. Se preferisci imparare con i video, puoi guardare i tutorial video passo dopo passo di seguito. Puoi ottenere aiuto andando in fondo alle istruzioni. Puoi attivare la tua pagina tornando alla scheda Contenuto e selezionando Abilita modalità Prossimamente. Se desideri utilizzare il tuo carattere, assicurati di personalizzare l'impostazione della famiglia di caratteri e di impostare il colore di sfondo sul colore desiderato.
Presto il modello di pagina
Un modello di pagina iniziale è una semplice pagina Web che informa i visitatori che un nuovo sito Web sarà presto disponibile. Viene in genere utilizzato per generare interesse e creare clamore per un nuovo sito Web o il lancio di un prodotto. Presto le pagine di solito includono un conto alla rovescia, un modulo di iscrizione e-mail e collegamenti ai social media.
Questa lezione mostra come creare una pagina in arrivo con HTML e JavaScript. In questo esempio, utilizzeremo un'immagine di sfondo che copre l'intera pagina e del testo per informare l'utente di ciò che sta accadendo. Dai un'occhiata al seguente esempio JavaScriptScript per come aggiungere un timer. Nel passaggio 1, prendi nota di una data e un'ora per il completamento del conteggio intorno al 5 gennaio 2024. Passaggio 2: aggiungi i seguenti elementi all'elemento >hr>. Courier, spazio vuoto, dimensione carattere: 25px; /* Disponi il testo nell'angolo in alto a sinistra */ in un'unica riga. Nell'angolo in alto a sinistra c'è una posizione assoluta; nell'angolo in alto a destra, c'è una posizione in alto; nell'angolo in alto a sinistra c'è una posizione a sinistra; e nell'angolo in alto a destra, c'è una posizione centrale.
Come faccio a creare una pagina in arrivo in HTML?
È semplice come aggiungere HTML alla tua pagina web . Useremo un'immagine di sfondo che copre l'intera pagina, oltre a del testo per dire all'utente cosa sta succedendo nel nostro esempio. Questo esempio mostra come creare una pagina in arrivo senza l'uso di HTML o CSS.
Wix sarà presto disponibile sulla pagina?
Una pagina in arrivo sul tuo sito web informa i visitatori che il loro sito è attualmente in costruzione e che sarà disponibile nel prossimo futuro. Devi creare una pagina separata per ogni visitatore, poiché i visitatori non possono navigare verso il resto del tuo sito web mentre questo viene creato.
Perché WordPress è il miglior sistema di gestione dei contenuti
WordPress è uno dei sistemi di gestione dei contenuti (CMS) più popolari su Internet. Milioni di persone in tutto il mondo lo usano. È gratuito, semplice da usare e ha una varietà di funzionalità per soddisfare le esigenze di qualsiasi utente. Wix.com è un popolare costruttore di siti Web per le piccole imprese. Ci sono meno funzionalità di WordPress rispetto a questa piattaforma WordPress gratuita. I post di WordPress possono essere commentati molto più rapidamente, ma i blog Wix possono essere commentati molto più lentamente. La maggior parte degli utenti installa anche sistemi di commenti di terze parti, come Facebook o Facebook o Disqus, che richiedono la creazione di un account. Inoltre, Wix manca di una serie di funzionalità, inclusa la possibilità di retrodatare i post e creare post privati. La scelta migliore per i sistemi di gestione dei contenuti per principianti è WordPress.com, che è gratuito e facile da usare.
Presto contenuto della pagina
Presto le pagine sono un ottimo modo per tenere aggiornati i tuoi visitatori su ciò che arriverà presto. Possono essere utilizzati per annunciare nuovi prodotti , funzionalità o servizi che saranno presto disponibili. Presto le pagine potranno essere utilizzate anche per raccogliere l'interesse dei potenziali clienti e generare lead.
