Come aggiungere un'immagine di sfondo in WordPress (6 semplici modi)
Pubblicato: 2022-08-11Vuoi aggiungere un'immagine di sfondo al tuo sito WordPress?
Le immagini di sfondo possono rendere il tuo sito web più accattivante e vivace.
In questo articolo, ti mostreremo come aggiungere facilmente un'immagine di sfondo al tuo sito WordPress.

Perché aggiungere un'immagine di sfondo di WordPress?
L'aggiunta di un'immagine al tuo sito Web WordPress può renderlo più attraente per i visitatori. Puoi attirare rapidamente l'attenzione degli utenti e coinvolgerli con i tuoi contenuti.
Ti consente anche di personalizzare il design del tuo sito Web in base al tuo marchio. Ad esempio, puoi caricare sullo sfondo foto sottili dei tuoi prodotti o della mascotte del marchio.
Inoltre, puoi anche aggiungere un video di YouTube come sfondo completo o una presentazione di immagini che darà vita ai tuoi contenuti.
Tuttavia, ti suggeriamo di selezionare immagini di sfondo che non distraggano o rendano difficile la lettura del contenuto del tuo blog WordPress. Uno sfondo dovrebbe migliorare l'esperienza dell'utente e aiutare a consegnare il tuo messaggio ai visitatori.
È anche importante scegliere un'immagine di sfondo che sia ottimizzata per i dispositivi mobili e che non influisca sulla velocità del tuo sito web. Altrimenti, danneggerà il tuo SEO WordPress.
Detto questo, diamo un'occhiata ai diversi modi in cui puoi aggiungere un'immagine di sfondo di WordPress. Tratteremo più metodi tra cui l'uso del personalizzatore del tema WordPress, l'editor completo del sito, un plug-in, il generatore di temi e altro ancora.
Basta fare clic su un collegamento qui sotto per passare alla sezione preferita:
Metodo 1. Aggiungi un'immagine di sfondo usando il tuo personalizzatore di temi WordPress
I temi WordPress più popolari sono dotati di supporto in background personalizzato. Questa funzione ti consente di impostare facilmente un'immagine di sfondo e consigliamo questo metodo se il tuo tema lo supporta.
Tuttavia, se manca l'opzione del menu di personalizzazione, è possibile che nel tema sia abilitata la modifica completa del sito. Nella prossima sezione, illustreremo come utilizzare l'editor completo del sito per modificare l'immagine di sfondo.
Per utilizzare il Customizer, devi visitare la pagina Aspetto »Personalizza nel tuo pannello di amministrazione di WordPress. Questo avvierà il personalizzatore del tema di WordPress in cui puoi modificare diverse impostazioni del tema mentre visualizzi un'anteprima dal vivo del tuo sito web.

Una cosa importante da ricordare è che le opzioni che vedrai varieranno in base al tema WordPress che stai utilizzando. Per questo tutorial, utilizziamo il tema Astra.
Se stai utilizzando un tema diverso, potresti dover cercare la documentazione di quel tema o contattare lo sviluppatore del tema per scoprire come aggiungere un'immagine di sfondo se non riesci a trovarla nella personalizzazione.
Nelle opzioni di personalizzazione del tema Astra, devi fare clic su "Globale" nel pannello a sinistra.

Successivamente, vedrai diverse opzioni globali per personalizzare il tuo tema Astra.
Vai avanti e fai clic nella sezione "Colori".

Qui puoi cambiare i colori del tema, incluso il colore di sfondo. Puoi anche personalizzare i tuoi collegamenti, il corpo del testo, i titoli, i bordi e altro ancora.
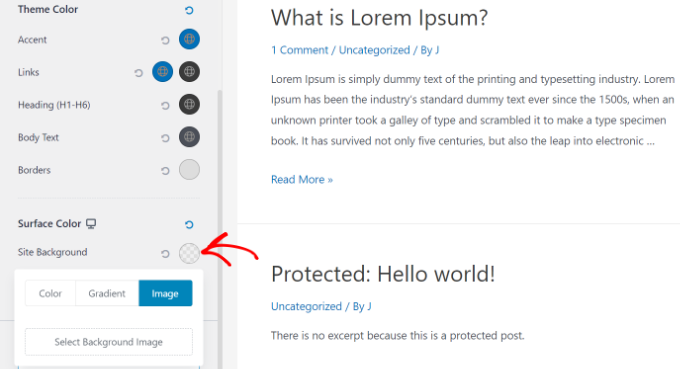
Per aggiungere un'immagine di sfondo, scorri verso il basso fino alla sezione "Colore superficie". Quindi puoi fare clic sull'opzione "Sfondo del sito" e passare alla scheda "Immagine".

Successivamente, fai semplicemente clic sul pulsante "Seleziona immagine di sfondo".
Verrà visualizzata la libreria multimediale di WordPress, dove puoi caricare un'immagine dal tuo computer o selezionarne una che hai caricato in precedenza.

Dopo aver scelto l'immagine per lo sfondo, è necessario fare clic sul pulsante "Seleziona".
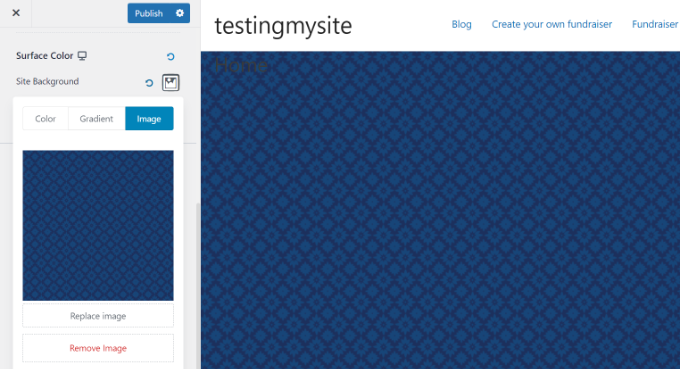
Questo chiuderà il popup multimediale e vedrai un'anteprima dell'immagine di sfondo selezionata nel personalizzatore del tema.

Non dimenticare di fare clic sul pulsante "Pubblica" in alto per memorizzare le tue impostazioni.
È tutto. Hai aggiunto con successo un'immagine di sfondo al tuo sito WordPress. Vai avanti e visita il tuo sito web per vederlo in azione.
Metodo 2. Aggiungi un'immagine di sfondo personalizzata utilizzando l'editor del sito completo
Se stai utilizzando un tema WordPress basato su blocchi, puoi aggiungere un'immagine di sfondo personalizzata utilizzando l'editor completo del sito (FSE).
L'editor completo del sito ti consente di modificare il design del tuo sito Web utilizzando i blocchi. È proprio come modificare un post o una pagina del blog utilizzando l'editor di blocchi di WordPress.
Per questo tutorial, useremo il tema predefinito Twenty Twenty-Two. Per avviare l'editor completo del sito, vai su Aspetto »Editor dalla dashboard di WordPress.

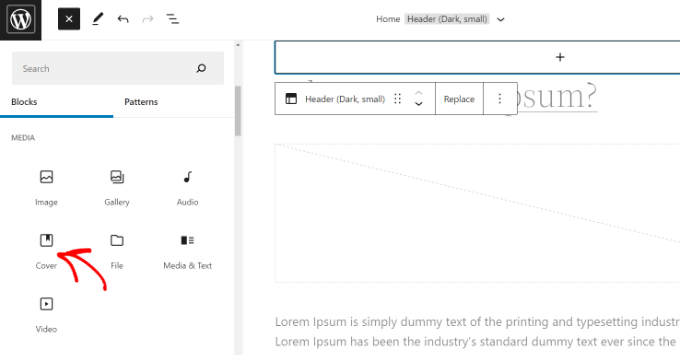
Una volta che sei nell'editor completo del sito, dovrai aggiungere un blocco di copertina al tuo modello per caricare un'immagine di sfondo.
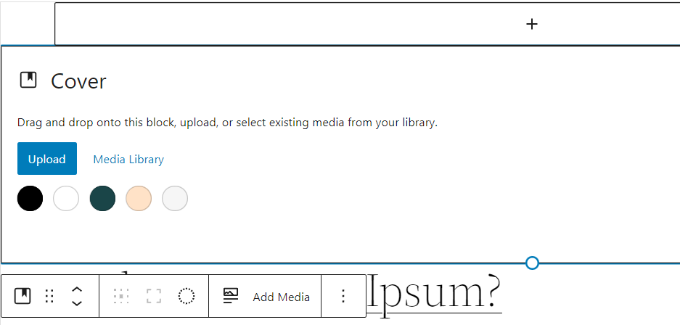
Basta fare clic sul segno "+" in alto e aggiungere un blocco di copertura.

Vai avanti e fai clic sul pulsante "Carica" o "Libreria multimediale" nel blocco Copertina per aggiungere un'immagine di sfondo al blocco.
Questo aprirà il popup del caricatore multimediale di WordPress.

Puoi scegliere un'immagine che desideri utilizzare come sfondo del sito web.
Dopo aver scelto l'immagine, fai semplicemente clic sul pulsante 'Seleziona'.

Una volta aggiunta l'immagine al blocco Copertina, il passaggio successivo è impostarla come sfondo della pagina.
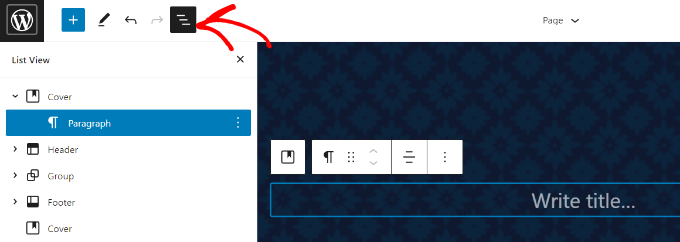
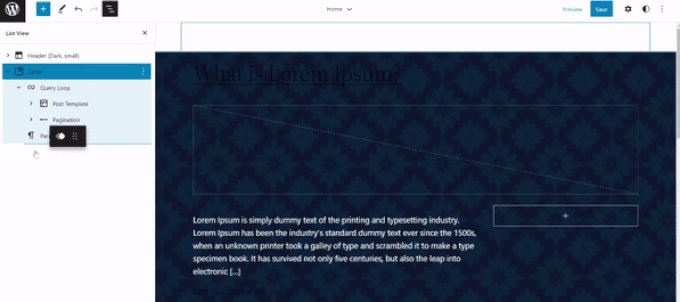
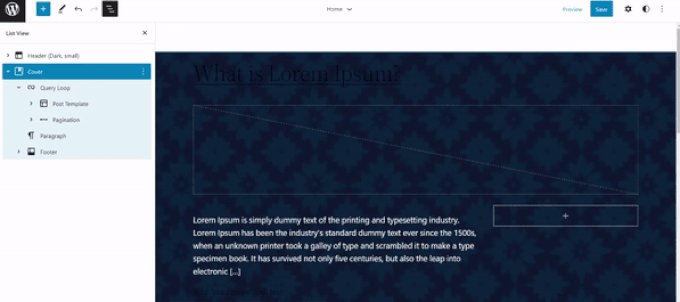
Per fare ciò, fai clic sull'icona Visualizzazione elenco in alto (icona con 3 trattini) per aprire una vista schematica degli elementi del tema, come l'intestazione e il piè di pagina del sito.

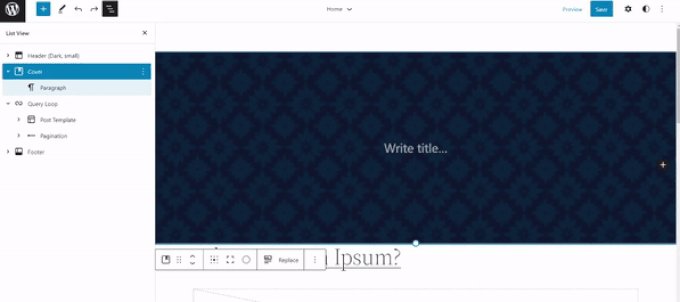
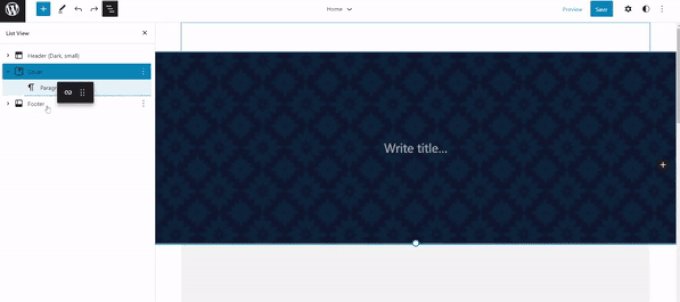
Successivamente, trascina e rilascia tutti gli elementi del modello sotto il blocco Cover nella vista elenco.
Quando sono tutti lì sotto, l'immagine del blocco Cover apparirà come sfondo del sito.

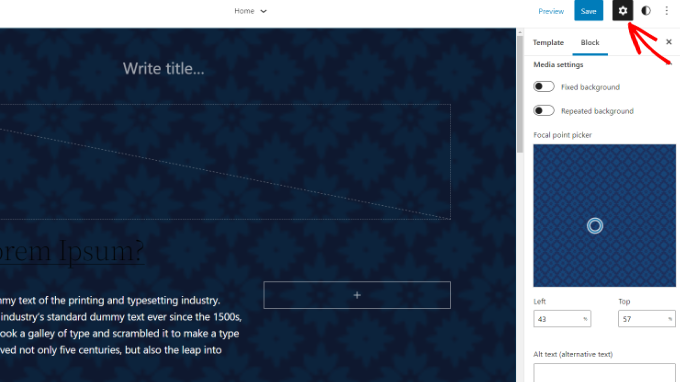
Successivamente, puoi regolare l'immagine di sfondo facendo clic sul blocco Cover e selezionando l'icona a forma di ingranaggio nell'angolo in alto a destra dello schermo. Questo apre il pannello delle impostazioni del blocco.
Troverai le opzioni per rendere l'immagine uno sfondo fisso, uno sfondo ripetuto, regolarne la sovrapposizione, modificare il colore e altro ancora.

Quando hai finito, non dimenticare di fare clic sul pulsante "Salva".
Questo è tutto! Hai aggiunto con successo un'immagine di sfondo utilizzando l'editor completo del sito.
Metodo 3. Aggiungi un'immagine di sfondo utilizzando WordPress Theme Builder
Un altro modo per aggiungere immagini di sfondo personalizzate al tuo sito Web è utilizzare un generatore di temi WordPress come SeedProd.
È il miglior plugin per landing page di WordPress e costruttore di siti web. Ottieni la funzionalità di trascinamento della selezione per personalizzare facilmente il design del tuo sito Web senza toccare una singola riga di codice.
Per questo tutorial, useremo la versione SeedProd Pro perché include il generatore di temi. C'è anche una versione SeedProd Lite che puoi provare gratuitamente.
Innanzitutto, dovrai installare e attivare il plugin SeedProd. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
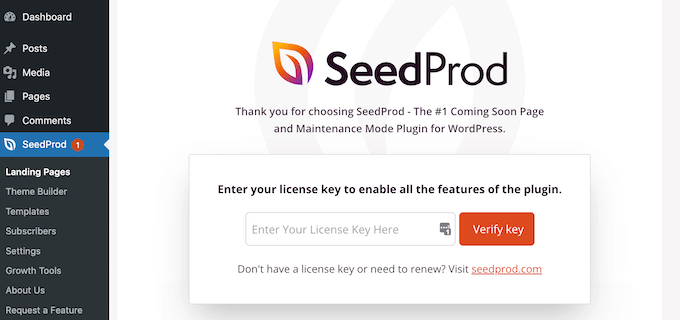
Una volta che il plugin è attivo, vedrai la schermata di benvenuto di SeedProd nella dashboard di WordPress. Quindi, inserisci semplicemente la tua chiave di licenza e fai clic sul pulsante "Verifica chiave". Puoi trovare la chiave di licenza nell'area del tuo account SeedProd.

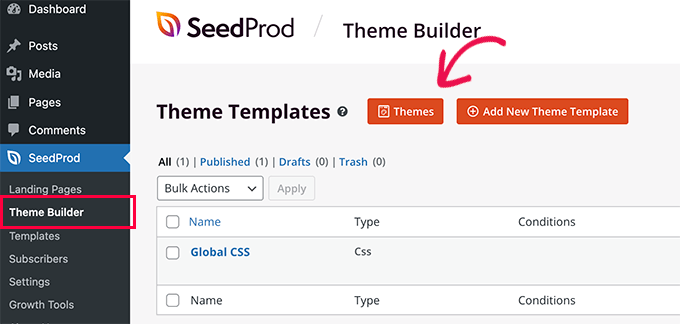
Successivamente, dovrai andare su SeedProd »Costruttore di temi nel tuo pannello di amministrazione di WordPress.
Vai avanti e fai clic sul pulsante "Temi" in alto.

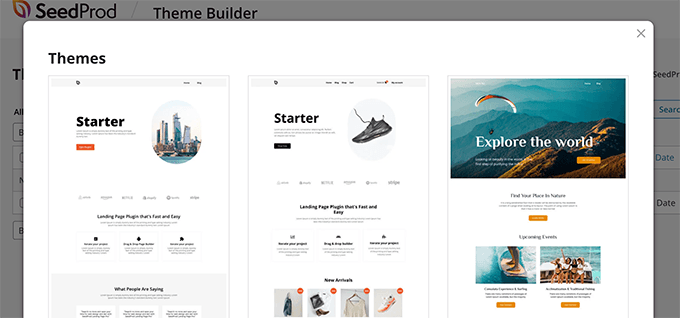
SeedProd ora offrirà più modelli di temi tra cui scegliere.
Puoi passare il mouse su qualsiasi modello che desideri utilizzare e fare clic su di esso. Usiamo il modello di tema "Starter" per questo tutorial.

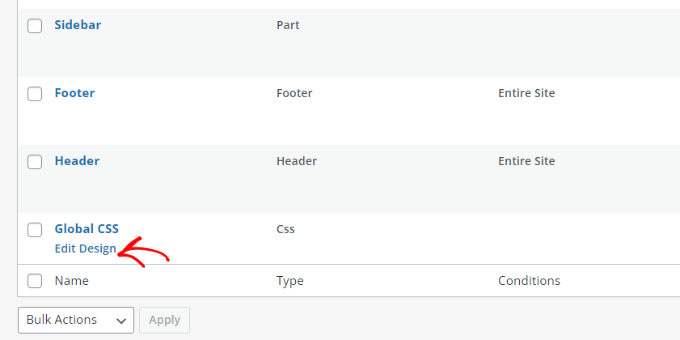
Da qui, SeedProd genererà diversi modelli come la home page, il singolo post, la singola pagina, la barra laterale, l'intestazione e altro ancora.
Per aggiungere un'immagine di sfondo che appare sull'intero sito Web e su tutti i modelli di temi, vai avanti e fai clic sull'opzione "Modifica design" in CSS globale.

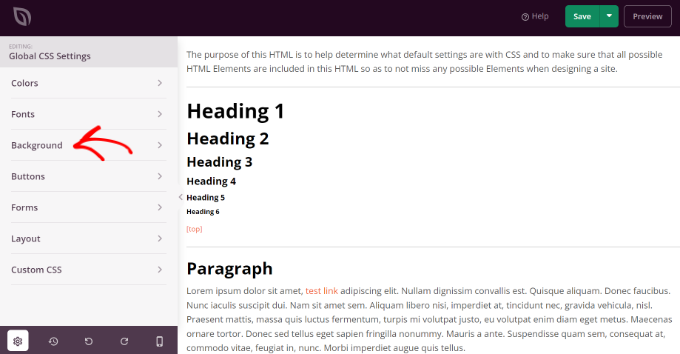
Nella schermata successiva, vedrai le impostazioni CSS globali che puoi modificare.

Basta fare clic sull'opzione "Sfondo".

Successivamente, vedrai le opzioni dell'immagine di sfondo.
Vai avanti e fai clic sul pulsante "Usa la tua immagine" per caricare la tua foto o fai clic sul pulsante "Utilizza un'immagine di riserva" per cercare un'immagine di riserva da utilizzare come sfondo del tuo sito web.

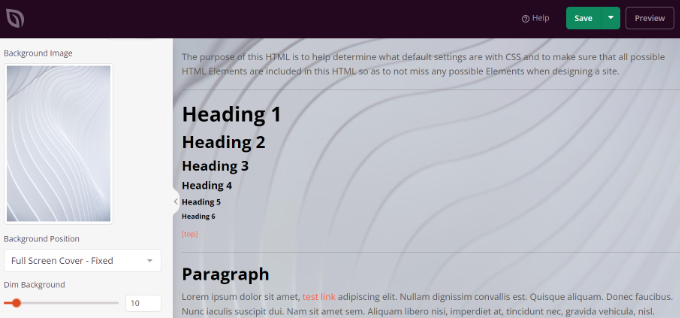
Dopo aver aggiunto un'immagine di sfondo, il builder SeedProd visualizzerà un'anteprima dal vivo.
Il plug-in offre anche opzioni per modificare la posizione dello sfondo. Puoi scegliere se desideri utilizzare la copertina a schermo intero, metterla a ripetizione e altro ancora.
Inoltre, puoi modificare il livello di oscurità dell'immagine di sfondo spostando il cursore "Sfondo scuro". Più alto è il punteggio, più scura sarà l'immagine.

Quando hai finito di modificare l'immagine di sfondo, fai semplicemente clic sul pulsante "Salva" in alto e chiudi le Impostazioni CSS globali.
Se desideri aggiungere un'immagine di sfondo personalizzata per diverse parti del tuo sito Web, puoi modificare quei singoli modelli di temi in SeedProd.
Per maggiori dettagli, consulta la nostra guida su come creare facilmente un tema WordPress personalizzato.
Metodo 4. Aggiungi un'immagine di sfondo personalizzata in WordPress utilizzando un plug-in
L'utilizzo di un plug-in di WordPress per aggiungere un'immagine di sfondo è molto più flessibile rispetto alle opzioni integrate di WordPress.
Per iniziare, devi installare e attivare il plug-in Full Screen Background Pro. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin ti consentirà di impostare uno sfondo diverso per qualsiasi post, pagina, categoria e altro. Inoltre, saranno automaticamente a schermo intero e si adatteranno ai dispositivi mobili.
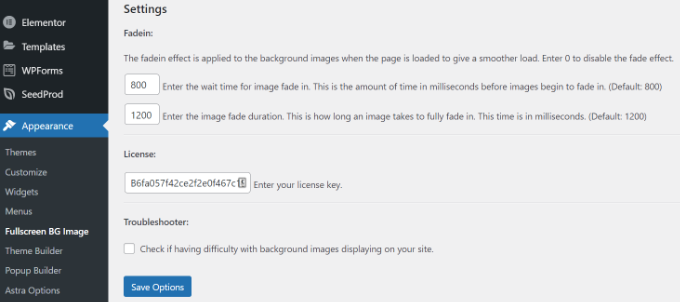
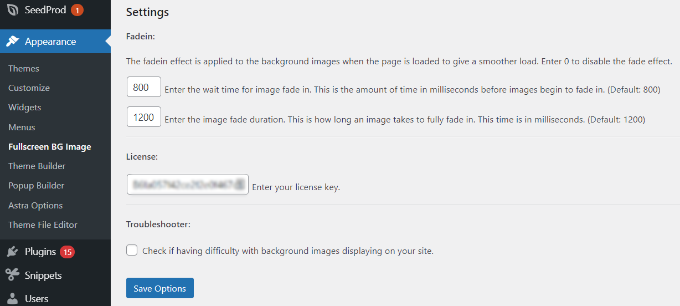
Dopo l'attivazione, è necessario visitare Aspetto »Immagine BG a schermo intero per configurare le impostazioni del plug-in.

Ti verrà chiesto di aggiungere la tua chiave di licenza. Puoi ottenere queste informazioni dall'e-mail che hai ricevuto dopo l'acquisto del plug-in o dal tuo account sul sito Web del plug-in.
Successivamente, è necessario fare clic sul pulsante "Salva opzioni" per attivare la chiave. Ora sei pronto per iniziare ad aggiungere immagini di sfondo al tuo sito WordPress.
Vai avanti e fai clic sul pulsante "Aggiungi nuova immagine" nella pagina delle impostazioni del plug-in.

Ora dovresti vedere la schermata di caricamento dell'immagine di sfondo.
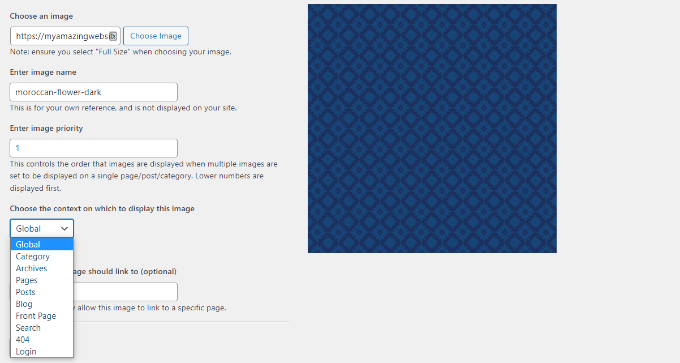
Fare clic sul pulsante "Scegli immagine" per caricare o selezionare un'immagine. Non appena selezioni l'immagine, sarai in grado di vedere un'anteprima dal vivo dell'immagine sullo schermo.

Successivamente, devi fornire un nome per questa immagine. Questo nome è solo per te, quindi puoi digitare qualsiasi cosa qui. Infine, devi selezionare dove vuoi usarlo come pagina di sfondo.
Una volta scelto se sarà lo sfondo dell'intero sito, dei post, delle categorie, degli archivi o altrove, non dimenticare di salvare le modifiche.
Puoi aggiungere tutte le immagini che desideri in diverse aree del tuo sito visitando la pagina Aspetto »Immagine BG a schermo intero e ripetendo questo processo.
Se imposti più di un'immagine da utilizzare a livello globale o per post, pagine e categorie, il plug-in inizierà automaticamente a visualizzare le immagini di sfondo come presentazione.
È possibile regolare il tempo necessario per la dissolvenza in uscita di un'immagine e il tempo dopo il quale una nuova immagine di sfondo inizia a sfumare nelle Impostazioni del plug-in.

Il tempo che inserisci qui è in millisecondi. 1 secondo è 1000 millisecondi. Se vuoi che un'immagine di sfondo sbiadisca dopo 20 secondi, dovrai inserire 20000.
Non dimenticare di fare clic sul pulsante "Salva opzioni" per memorizzare le modifiche.
Immagini di sfondo per post, pagine e categorie
Full Screen Background Pro ti consente anche di impostare immagini di sfondo per singoli post, pagine, categorie, tag e altro.
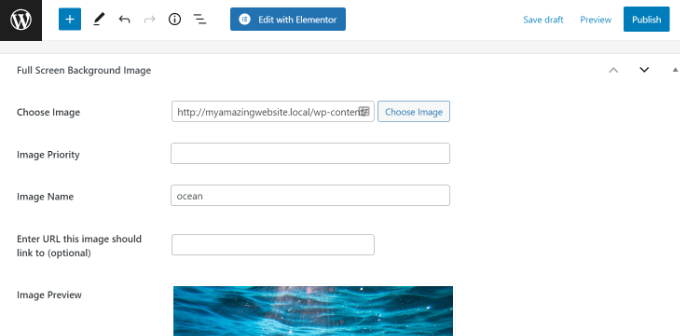
Modifica semplicemente il post/la pagina in cui desideri visualizzare un'immagine di sfondo diversa. Nella schermata di modifica del post, noterai la nuova casella "Immagine di sfondo a schermo intero" sotto l'editor del post.

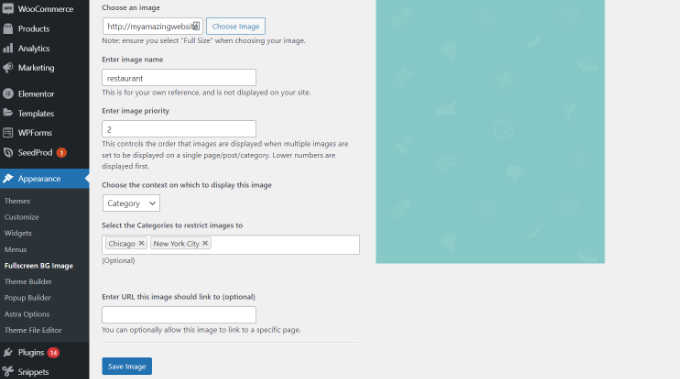
Per utilizzare un'immagine di sfondo per categorie, post e pagine, devi visitare la pagina Aspetto »Immagine BG a schermo intero e quindi fare clic sul pulsante "Aggiungi nuova immagine".
Dopo aver caricato la tua immagine, puoi selezionare una categoria, post, pagine, archivi e altre opzioni dal menu a discesa "Scegli il contesto in cui visualizzare questa immagine".
Supponiamo che tu voglia mostrare un'immagine di sfondo per le pagine delle categorie. Per questo, seleziona semplicemente "Categoria" dal menu a discesa.

Il plug-in offre anche un'opzione per limitare l'immagine di sfondo a categorie, post e pagine specifiche.
Ad esempio, se desideri aggiungere un'immagine di sfondo personalizzata per categorie specifiche, inserisci semplicemente i nomi delle categorie nel campo "Seleziona le categorie a cui limitare le immagini".
Non dimenticare di salvare la tua immagine per memorizzare le tue impostazioni.
Ora hai aggiunto con successo un'immagine di sfondo per post, pagine e categorie specifiche.
Metodo 5. Aggiungi immagini di sfondo usando CSS Hero
CSS Hero è un plugin per WordPress che ti consente di apportare modifiche al tuo tema senza toccare una singola riga di codice.
Puoi aggiungere rapidamente immagini di sfondo in pochi semplici passaggi. Innanzitutto, devi installare e attivare CSS Hero. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Una volta fatto, è il momento di iniziare a personalizzare il tuo sito web. Ora apri la tua home page nel tuo browser. Vedrai il link "Personalizza con CSS Hero" nella barra di amministrazione.

Dopo aver fatto clic su quel collegamento, vedrai aprirsi le opzioni CSS Hero. Passa il mouse sull'area in cui vuoi aggiungere un'immagine.
Quando fai clic sull'area selezionata, puoi vedere l'opzione "Sfondo" nella barra laterale di sinistra.

Vai avanti e fai clic su "Sfondo" per vedere le impostazioni per aggiungere un'immagine.
Da lì, puoi fare clic su "Immagine". Ora puoi scegliere un'immagine da Unsplash o caricarne una tua per creare il tuo sfondo.

Quando fai clic sull'immagine che desideri, vedrai il pulsante "Applica immagine". Quindi puoi scegliere la dimensione della tua immagine. Puoi scegliere la versione grande in modo che si allunghi sulla pagina.
Premi "Salva e pubblica" in basso per salvare l'immagine di sfondo per il tuo sito.
Metodo 6. Aggiungi immagini di sfondo personalizzate ovunque in WordPress utilizzando il codice CSS
Per impostazione predefinita, WordPress aggiunge diverse classi CSS a diversi elementi HTML nel tuo sito WordPress. Puoi facilmente aggiungere immagini di sfondo personalizzate a singoli post, categorie, autori e altre pagine utilizzando queste classi CSS generate da WordPress.
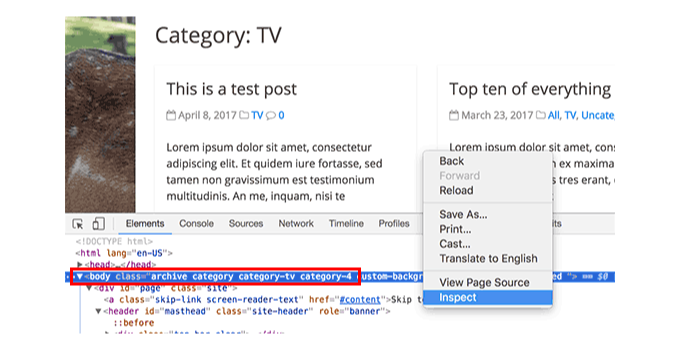
Ad esempio, se sul tuo sito web hai una categoria chiamata TV, WordPress aggiungerà automaticamente queste classi CSS al tag body quando qualcuno visualizza la pagina della categoria TV.
<body class="archive category category-tv category-4">
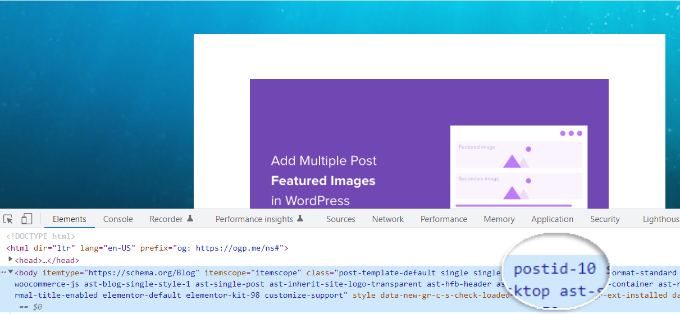
Puoi utilizzare lo strumento di ispezione per vedere esattamente quali classi CSS vengono aggiunte da WordPress al tag body.

Puoi utilizzare la classe CSS di category-tv o category-4 per applicare uno stile diverso a questa pagina di categoria.
Aggiungiamo un'immagine di sfondo personalizzata a una pagina di archivio di categoria. Dovrai aggiungere questo CSS personalizzato al tuo tema.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Non dimenticare di sostituire l'URL dell'immagine di sfondo e la classe di categoria con quelli del tuo sito.
Puoi anche aggiungere sfondi personalizzati a singoli post e pagine. WordPress aggiunge una classe CSS con l'ID del post o della pagina nel tag body. Puoi usare lo stesso codice CSS, basta sostituire .category-tv con la classe CSS specifica.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un'immagine di sfondo in WordPress. Potresti anche voler vedere la nostra guida su come avviare un negozio online e il miglior software di progettazione di siti Web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
