Come aggiungere una sezione dell'orario lavorativo utilizzando Elementor?
Pubblicato: 2024-05-23Desideri aggiungere una sezione relativa agli orari di apertura sul tuo sito Web WordPress utilizzando Elementor? Ottimo, sei arrivato sulla pagina giusta!
Al giorno d'oggi, avere una presenza online è fondamentale per le aziende di tutte le dimensioni. Che si tratti di un piccolo negozio locale o di una multinazionale, il tuo sito web funge da vetrina virtuale, accogliendo potenziali clienti e clienti a qualsiasi ora del giorno. Un elemento chiave che può migliorare significativamente l'esperienza dell'utente e favorire le conversioni è la chiara visualizzazione dell'orario di lavoro.
In questa guida ti guideremo attraverso il processo di aggiunta di una sezione dell'orario lavorativo professionale e personalizzabile al tuo sito web utilizzando due potenti strumenti: Elementor e il widget Orario lavorativo PowerPack. Elementor, uno dei principali page builder per WordPress, consente agli utenti di creare bellissimi siti Web con la sua intuitiva interfaccia drag-and-drop. PowerPack, un componente aggiuntivo per Elementor, estende le sue funzionalità con widget e funzionalità avanzate.
Al termine di questa guida avrai a disposizione una sezione dedicata agli orari di apertura, dall'aspetto gradevole e che aiuta i potenziali clienti a trovare le informazioni di cui hanno bisogno per interagire con la tua attività.
Iniziamo!
Aggiungi una sezione relativa all'orario lavorativo utilizzando i componenti aggiuntivi Elementor e PowerPack
Che tu stia costruendo un nuovo sito web da zero o cercando di migliorare il tuo sito esistente, aggiungere una sezione relativa agli orari di apertura è un modo semplice ma di grande impatto per fornire informazioni preziose ai tuoi visitatori. Con Elementor e PowerPack, puoi creare una sezione dell'orario di lavoro visivamente accattivante e ottimizzata per la SEO che si integra perfettamente con il design del tuo sito web.
Installa e attiva i componenti aggiuntivi Elementor e PowerPack
Per iniziare, assicurati di avere sia il plug-in Elementor che il componente aggiuntivo PowerPack installati e attivati sul tuo sito Web WordPress. PowerPack estende le funzionalità di Elementor con una gamma di potenti widget, incluso il widget Orario lavorativo, che utilizzeremo per aggiungere e personalizzare la sezione dell'orario lavorativo.
Crea una nuova pagina o modificane una esistente
Passa alla pagina in cui desideri visualizzare l'orario di lavoro. Se stai creando una nuova pagina, fai semplicemente clic su "Aggiungi nuovo" sotto "Pagine" nella dashboard di WordPress. Se stai modificando una pagina esistente, selezionala dall'elenco delle pagine.
Una volta entrato nell'editor della pagina, fai clic su "Modifica con Elementor" per avviare l'editor di Elementor, dove puoi personalizzare facilmente il design della tua pagina.
Trascina e rilascia il widget dell'orario lavorativo
Nell'editor di Elementor, individua il pannello widget sul lato sinistro. Qui troverai un'ampia gamma di widget disponibili per l'uso.
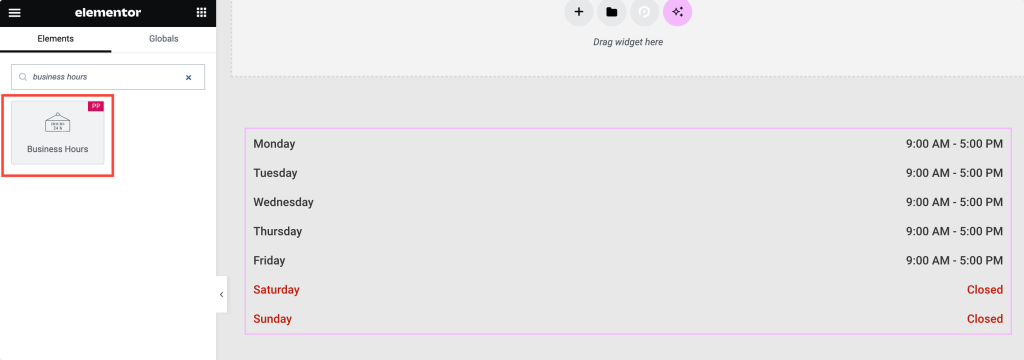
Cerca il widget “orario di lavoro” e trascinalo nella sezione della tua pagina in cui desideri visualizzare l'orario di lavoro. Non dimenticare di controllare l'icona "PP" nell'angolo in alto a destra del widget.

Scheda Contenuto del widget Orario lavorativo
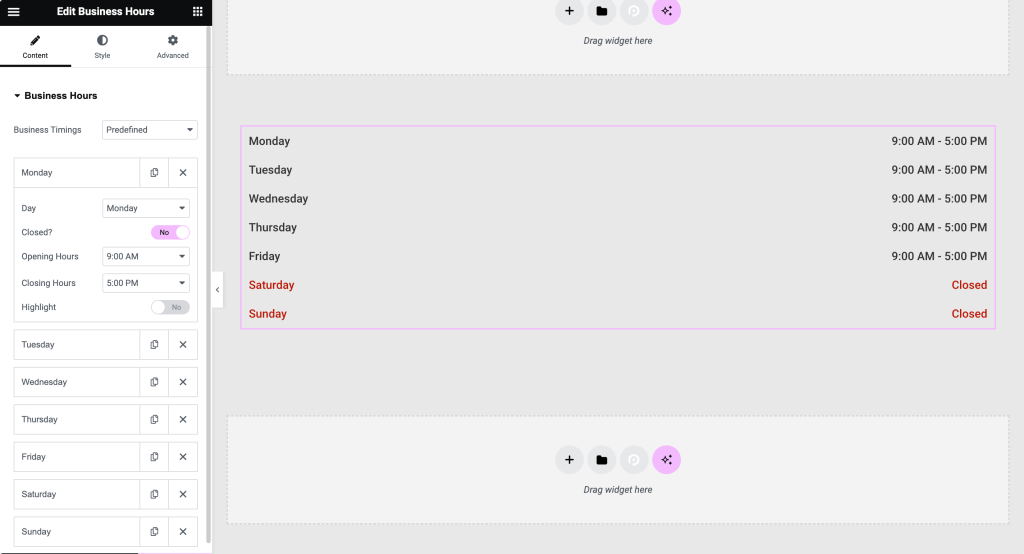
Dopo aver aggiunto il widget Orario lavorativo alla tua pagina, vedrai una serie di opzioni disponibili nella scheda Contenuto.
- Scegli tra "Orari predefiniti" o "Orari personalizzati" in base al tuo programma aziendale. Con PowerPack hai la flessibilità di impostare i tuoi orari di lavoro esattamente come ne hai bisogno.
- Personalizza ogni giorno della settimana selezionando il giorno dal lunedì alla domenica. Sia che la tua azienda operi sette giorni su sette o abbia orari di apertura specifici per i giorni feriali e i fine settimana, il widget Orari di apertura di PowerPack può soddisfare le tue esigenze.
- Attiva o disattiva l'opzione "Chiudi" se la tua attività è chiusa in un giorno particolare. Questa funzione ti consente di fornire informazioni chiare ai tuoi visitatori su quando la tua attività è aperta al pubblico.
- Imposta facilmente gli orari di apertura e chiusura per ogni giorno. Con l'interfaccia intuitiva di PowerPack, puoi inserire i tuoi orari di lavoro in modo rapido e preciso.
- Facoltativamente, utilizza l'interruttore "Evidenzia" per attirare l'attenzione su giorni specifici, come orari speciali o festività. I giorni evidenziati possono essere personalizzati con colori di sfondo e testo unici, assicurando che risaltino sulla tua pagina.
- Abilita l'opzione "Formato 24 ore" se la tua azienda opera secondo un programma di 24 ore, fornendo chiarezza ai visitatori di tutto il mondo.
- Scegli tra il formato "Breve" o "Long" per i giorni, consentendoti di visualizzare i nomi abbreviati o completi dei giorni della settimana in base alle tue preferenze.

Scheda Stile del widget Orario lavorativo
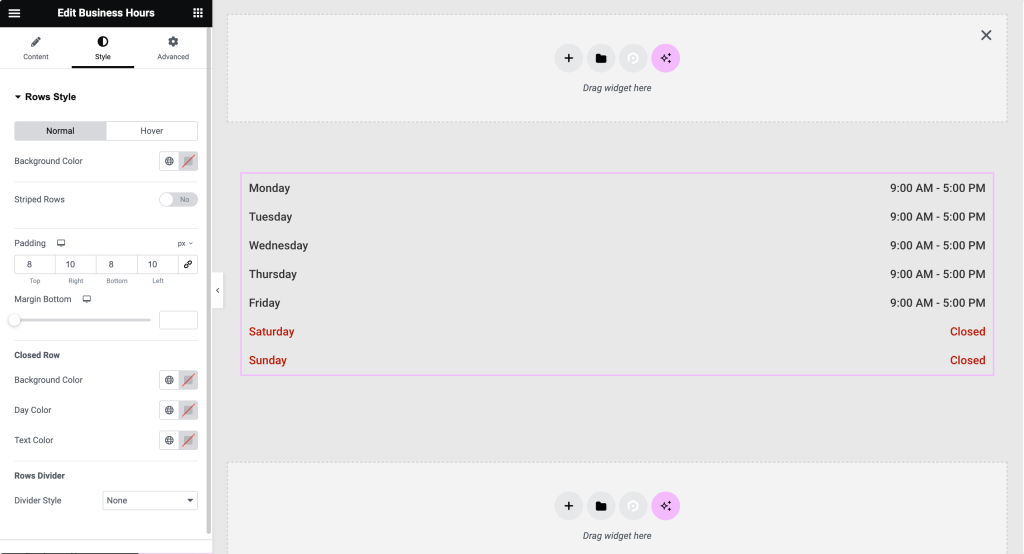
Dopo aver configurato il contenuto della sezione dell'orario di lavoro, passa alla scheda Stile per personalizzarne l'aspetto visivo.
- Nella sezione "Stile righe" , regola le impostazioni come il colore di sfondo, le righe a strisce e la spaziatura interna e personalizza il divisore Riga chiusa e Righe. PowerPack ti dà il pieno controllo sul design della sezione dell'orario di lavoro, garantendo che corrisponda al marchio e allo stile del tuo sito web.
- Personalizza le opzioni di allineamento, colore e tipografia per giorni e ore sia in modalità normale che al passaggio del mouse nella sezione "Orari lavorativi". Con PowerPack puoi assicurarti che la sezione dell'orario di lavoro abbia un aspetto professionale e sia facile da leggere su qualsiasi dispositivo.

Anteprima e pubblicazione
Prima di pubblicare le modifiche, sfrutta la funzione di anteprima live di Elementor per vedere come apparirà la sezione dell'orario di lavoro sul tuo sito web.
Una volta che sei soddisfatto del design e della funzionalità della sezione dell'orario di lavoro, fai clic sul pulsante "Pubblica" per apportare modifiche in tempo reale sul tuo sito web.


Avvolgendo!
Con il widget Orario di apertura di PowerPack, puoi creare una sezione dell'orario di apertura professionale e personalizzabile che non solo migliora l'esperienza dell'utente ma fornisce anche informazioni preziose ai tuoi visitatori. Aggiorna oggi il tuo sito web con PowerPack e porta le tue capacità di progettazione di Elementor al livello successivo!
I componenti aggiuntivi PowerPack per Elementor ti consentono di fare molto di più. Esistono più di 70 widget creativi che puoi utilizzare per personalizzare le tue pagine Elementor. Se riscontri difficoltà nel seguire i passaggi menzionati in questo articolo, non esitare a connetterti con noi o a inviare le tue domande nella sezione commenti.
Cosa ne pensi di questo tutorial? Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Altro dal blog
- Come aggiungere breadcrumb al tuo sito web Elementor utilizzando il widget breadcrumb
- Come creare una galleria video di YouTube in WordPress utilizzando Elementor
- Come creare un menu in sovrapposizione a schermo intero in Elementor [senza alcun codice]

Lascia un commento Cancella risposta