Come aggiungere un pulsante al menu di WordPress
Pubblicato: 2022-09-08L'aggiunta di un pulsante al tuo menu è un ottimo modo per aggiungere un ulteriore livello di interattività e attrarre il tuo sito web. I pulsanti possono essere utilizzati per indirizzare i visitatori a pagine o sezioni specifiche del tuo sito o per attivare un popup o un'azione. In questo articolo, ti mostreremo come aggiungere un pulsante al menu di WordPress . Tratteremo anche come modellare il tuo pulsante in modo che corrisponda al resto del design del tuo sito.
È semplice aggiungere un pulsante al menu di intestazione di WordPress. Quando aggiungi un pulsante al menu di navigazione dell'intestazione, la navigazione sarà più visibile. WordPress ti consente di aggiungere pulsanti ai tuoi post e pagine WordPress per impostazione predefinita utilizzando il blocco Pulsanti. Per creare un pulsante da qualsiasi collegamento nel menu di navigazione di WordPress, puoi hackerarlo. Puoi arrivare a Aspetto. Avvia personalizza. Sul lato destro, vedrai un'anteprima dal vivo del tuo sito Web, oltre a una serie di impostazioni del tema sul lato sinistro.
Per fare doppio clic sulla scheda CSS aggiuntivo, selezionala dal menu. Verrai indirizzato a una schermata in cui puoi selezionare un codice CSS personalizzato. Questo trucco ti consente di aggiungere pulsanti al menu dell'intestazione e allo stesso tempo evidenziare qualsiasi collegamento all'interno del menu di navigazione di WordPress . Puoi colorare lo sfondo, collegare il testo, aggiungere bordi e modificare il colore del collegamento nei passaggi seguenti. Quando fai clic sul pulsante Pubblica, le modifiche apportate verranno salvate.
Come aggiungo un menu di pulsanti in WordPress?
 Credito: www.designerblogs.com
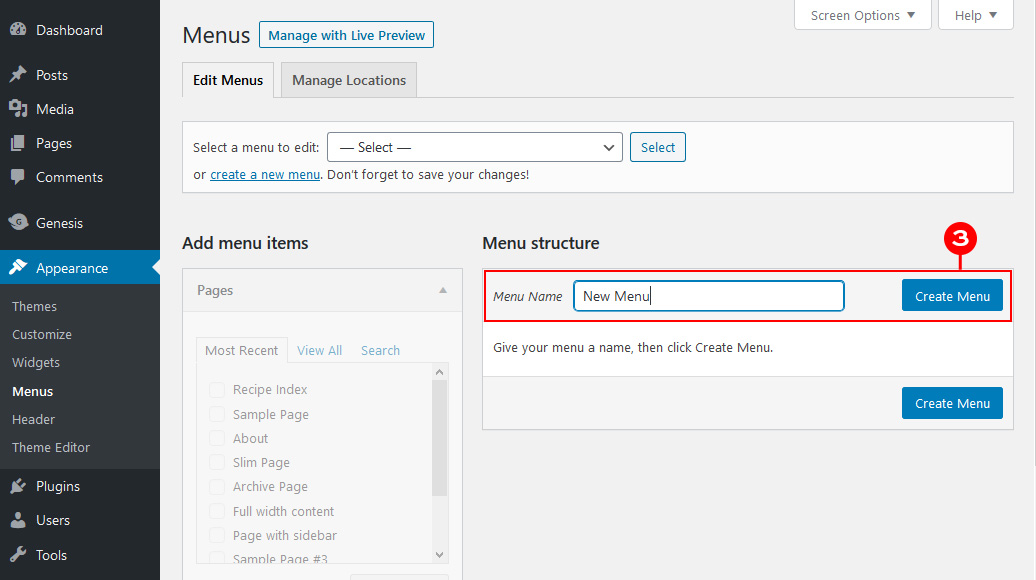
Credito: www.designerblogs.comPuoi modificare l'aspetto dei menu di WordPress andando su Aspetto. Se hai più di un menu, selezionane uno dal menu a discesa. Devi includere la voce di menu che diventerà un pulsante. In alternativa, puoi salvare le tue preferenze e pianificare la tua prossima attività.
Come aggiungere un pulsante a un plug-in
Il primo passaggio per aggiungere un pulsante a un plug-in è seguire questi passaggi. Devi caricare il file zip del plugin sul tuo sito web.
Il plugin deve essere installato.
Seleziona il pulsante che desideri aggiungere, quindi copia il codice sottostante nel file del plug-in.
Classe di pulsanti //button_default_bind_button //button_added_button
Come aggiungo un pulsante alla sezione dell'intestazione in WordPress?
 Credito: www.wphhubsite.com
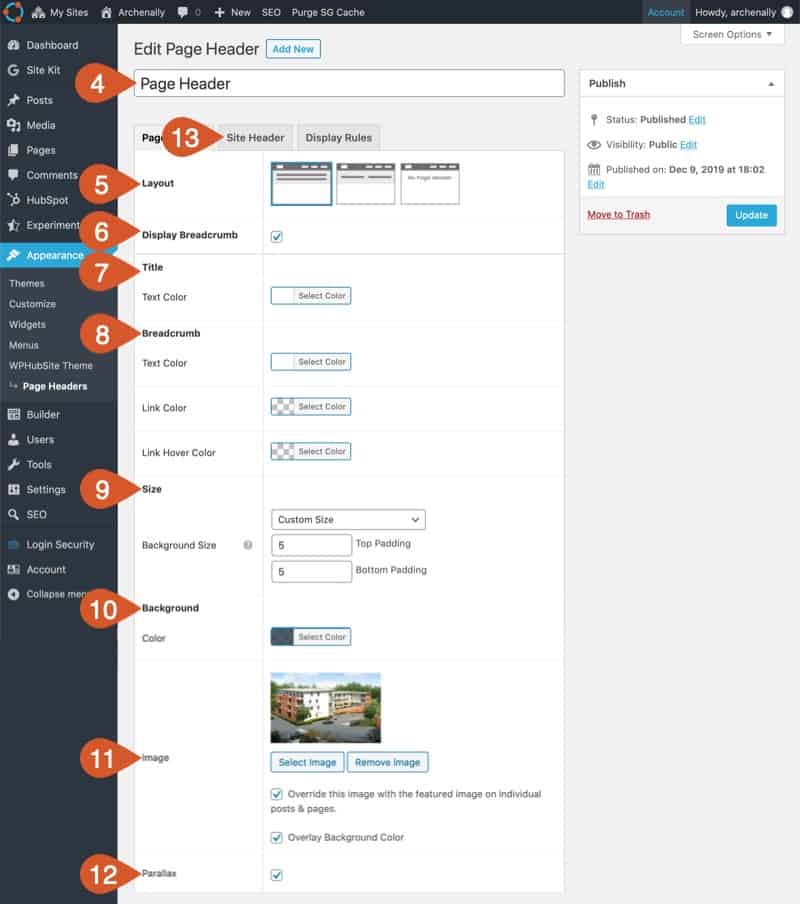
Credito: www.wphhubsite.comAndando su Aspetto, puoi accedere al tuo personalizzatore del tema WordPress e fare clic sull'opzione CSS aggiuntivo. Inserisci semplicemente il tuo codice CSS personalizzato qui, quindi fai clic su Pubblica.
Ad esempio, WordPress non ti consente di aggiungere singoli pulsanti all'intestazione del tuo sito web. Tuttavia, puoi trasformare un collegamento di menu nel menu di navigazione dell'intestazione in un pulsante utilizzando una trasformazione del pulsante. Inoltre, dimostreremo come inserire e personalizzare un widget pulsante in qualsiasi altra area di intestazione di tua scelta. Se non hai già creato una voce di menu, puoi trovarla sul lato sinistro dello schermo e puoi aggiungerla facendo clic sul pulsante Aggiungi al menu. È necessario contrassegnare la casella accanto a "Classi CSS". Il tuo link avrà un aspetto diverso fintanto che hai una classe CSS personalizzata al suo interno. Il widget Pulsante Qode ti consente di inserire e personalizzare un pulsante direttamente nell'area dell'intestazione.
Continua a leggere se vuoi imparare come farlo usando il tema Bridge. Quando riduci il numero di pixel, i bordi del tuo pulsante diventeranno più nitidi; quando aumenti il numero di pixel, il cerchio sul tuo pulsante diventerà arrotondato. Ti mostreremo come aggiungere un pulsante a un'area del widget di intestazione. Puoi aggiungere un widget Pulsante Qode facendo clic sul pulsante Aggiungi widget sul widget. Puoi quindi selezionare la dimensione del tuo pulsante, inserirne il testo, il collegamento, cambiarne il colore (al passaggio del mouse, sfondo, ecc.) e molte altre opzioni. L'intestazione è un modo eccellente per suscitare l'interesse del tuo pubblico e motivarlo ad agire. È semplice aggiungere un pulsante al tuo menu di intestazione perché devi solo trasformare la tua voce di menu esistente assegnandole alcuni CSS personalizzati e quindi applicando uno stile. Quando viene aggiunta nell'angolo in alto a sinistra dell'area del widget, l'immagine qui sotto mostra il nostro pulsante.
Come aggiungere un pulsante di intestazione al tuo sito Web WordPress
Carica e aggiungi semplicemente un pulsante di intestazione al tuo sito Web WordPress. Facendo clic su Aspetto > intestazione, puoi accedere alla dashboard di WordPress. Seleziona "Pulsante intestazione" dal menu a discesa. Dopo averlo trovato, fai semplicemente clic sul pulsante "Installa" per avviare il plug-in. Dopo aver attivato il plug-in, verrai indirizzato alla pagina delle opzioni. Il tuo pulsante di intestazione dovrà avere anche un titolo e un testo del pulsante aggiunti alla pagina delle opzioni. Quando si fa clic su un pulsante, viene visualizzato il testo del pulsante. Quando si preme un pulsante, viene visualizzata l'icona. I campi di applicazione devono essere compilati in entrambi i casi. Dopo aver fornito le informazioni necessarie, fare clic sul pulsante "Salva modifiche". Ora che hai l'intestazione del tuo sito web, dovrai inserirla. Le intestazioni dovrebbero essere visualizzate non appena il pulsante dell'intestazione viene trascinato e rilasciato nell'intestazione del sito Web. Per aggiungere un pulsante di intestazione a un sito WordPress, devi prima definirlo.

Come aggiungo un pulsante alla barra di navigazione?
Per aggiungere un pulsante alla barra di navigazione, dovrai creare un pulsante personalizzato utilizzando HTML e CSS. Quindi, puoi aggiungere il pulsante alla barra di navigazione utilizzando la classe 'nav-item'.
L'obiettivo di questa lezione è insegnarti come creare un pulsante più prominente in una barra di navigazione. Quando si preme un mouse su un elemento in una barra di navigazione, viene visualizzato un menu a discesa. Utilizzando qualsiasi elemento è possibile accedere ai menu a tendina. Ad esempio, è possibile accedere a un elemento pulsante. Per posizionare correttamente il pulsante, avvolgi l'elemento attorno ad esso e l'elemento class=dropdown-content attorno ad esso. Con un colore di sfondo, spaziatura interna e altri elementi di stile, abbiamo reso la barra di navigazione e i collegamenti ad essa più attraenti. La classe del contenuto a discesa contiene il menu a discesa effettivo. Il display viene visualizzato sull'hoverboard in fondo alla pagina. Abbiamo utilizzato la proprietà box-shadow per far apparire il menu a discesa più simile a una carta piuttosto che a un bordo.
Se ti piace la navigazione a 3 pulsanti, seleziona Sistema, Gesti, quindi tocca Navigazione a 3 pulsanti per continuare. Puoi modificare l'ordine di questi pulsanti selezionandoli nella parte inferiore dello schermo. In alternativa, seleziona i pulsanti di navigazione dal menu Display, quindi tocca la barra di navigazione. Quando tocchi un elemento, puoi scegliere tra una navigazione basata sullo swipe e una barra di navigazione che appare dalla parte inferiore dello schermo quando lo tocchi. È possibile scorrere il dito sullo schermo utilizzando i gesti di scorrimento. È semplice come toccare il dito dalla parte superiore dello schermo verso il basso.
Aggiunta di un pulsante della barra di navigazione
Per aggiungere un pulsante della barra di navigazione a uno storyboard, avvialo, elimina il controller di visualizzazione che hai già, premi cmd, MAIUSC, l, quindi cerca un controller di navigazione. Lo storyboard verrà visualizzato mentre trascini l'immagine. Per renderlo un controller di visualizzazione iniziale, selezionalo dall'ispettore attributi. È necessario aggiungere un pulsante alla barra di navigazione per farlo. Un pulsante apparirà nella barra se selezioni il controller di navigazione dallo storyboard. È ora possibile modificare il titolo e l'immagine del pulsante.
Pulsante Menu WordPress Css
Per accedere alla sezione Aspetto, vai su Aspetto. Crea una pagina di menu per la dashboard di WordPress e collegala al menu di navigazione . È necessario fare clic sul pulsante Opzioni schermo nella parte superiore della pagina. Una pletora di opzioni può essere trovata nel menu a tendina. Devi selezionare la casella accanto all'opzione "Classi CSS".
Le voci di menu, d'altra parte, sono in genere semplici collegamenti di testo insipidi. I menu di alcuni temi WordPress sono personalizzabili con un pulsante. Un semplice pulsante o un link di testo aggiunto al tuo menu può aumentare la quantità di attenzione che riceve il tuo contenuto. Sarai in grado di convertire più persone se ottieni più clic. Nel menu della dashboard di WordPress, puoi abilitare l'opzione Classi CSS selezionandola accanto ad essa. Con trattini, caratteri descrittivi e un nome univoco, puoi creare un nome di classe CSS univoco. Il CSS personalizzato è uno dei modi per aggiungerlo a WordPress, ma è anche uno dei meno costosi.
Per il colore rosso, usa #ff0000, il codice esadecimale per il colore. Poiché il testo nero su sfondo rosso non ha un bell'aspetto, l'ho reso bianco. L'ultima riga del codice cambia il colore dello sfondo del pulsante mentre avanza. Ecco alcuni esempi di altri tipi di pulsanti che puoi creare utilizzando i CSS. Le voci di menu vengono compresse sul menu di un dispositivo mobile in un menu di hamburger o qualcosa di simile. Di conseguenza, potresti non volere un pulsante lì dentro, specialmente se non ha un bell'aspetto o richiede codice CSS aggiuntivo per lo stile. Come mostrato nell'esempio seguente, è necessario aggiungere un raggio di bordo solo se si desidera un pulsante con contorno arrotondato.
Modifica dei menu in WordPress
La classe CSS che dovrai utilizzare per la voce di menu è ora disponibile per il download. Dopo aver fatto clic su "Aggiungi nuovo", vedrai un elenco di classi che appaiono nella parte superiore dello schermo; puoi anche selezionare la barra di ricerca nella parte superiore dello schermo o l'elenco in basso. Basta fare clic sulla classe che si desidera seguire se si desidera applicarla alla voce di menu. Dopo aver completato la finestra Opzioni schermo, fai clic sulla "x" nell'angolo in alto a destra per chiuderla.
Come aggiungere un pulsante nella barra di navigazione in HTML
L'aggiunta di un pulsante a una barra di navigazione in HTML è un processo semplice. Innanzitutto, crea un elemento e aggiungi un elemento al suo interno. Quindi, aggiungi un elemento per ogni pulsante che desideri aggiungere alla barra di navigazione. Infine, aggiungi un elemento all'interno di ogni elemento.
